Понимание опции «Сообщения для текущей страницы» внутри модуля блога Divi
Опубликовано: 2022-02-12Когда мы думаем о модуле блога Divi, мы обычно думаем о странице блога. Однако модуль блога Divi включает в себя функции, которые могут помочь вам создавать различные страницы. Сообщения для текущей страницы — это параметр внутри модуля «Блог», динамически отображающий сообщения. В этой статье мы внимательно рассмотрим сообщения для текущей страницы и посмотрим, что они делают и как их использовать.
Что такое сообщения для текущей страницы?
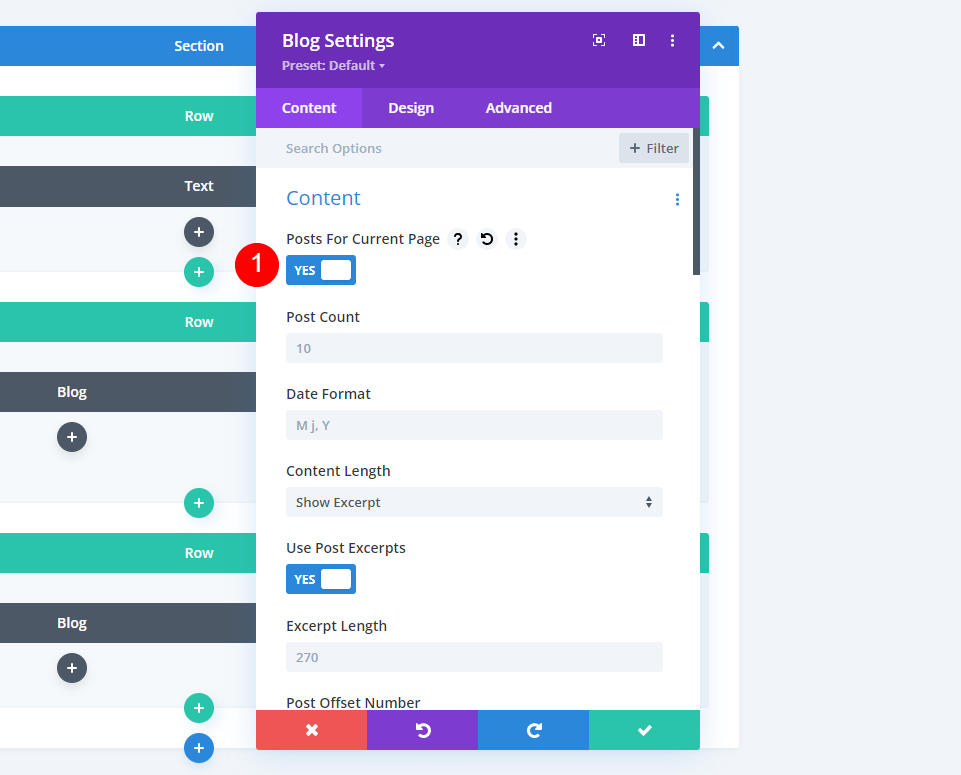
Сообщения для текущей страницы — это параметр в разделе «Содержимое» модуля «Блог». По умолчанию он отключен. При включении изменяются некоторые параметры модуля.

Модуль обычно включает в себя возможность выбора типа публикации. Сюда входят Страницы, Записи, Медиа и Проекты. Он также будет включать пользовательские типы сообщений, если они у вас есть.
У него также обычно есть опция «Включенные категории». Это дает вам список ваших категорий, чтобы вы могли выбрать те, которые вы хотите, чтобы модуль отображал. Сюда входят все категории, в которых будут отображаться сообщения из каждой категории, независимо от категории, для которой предназначена страница. Другой вариант — Текущая категория. Это отображает сообщения из категории, выбранной пользователем.
Включение сообщений для текущей страницы отключает параметры «Тип сообщения» и «Включенные категории». Это позволяет Divi динамически делать выбор за вас. Если вы используете это с динамическим контентом, будут отображаться сообщения из выбранной категории. Это похоже на текущую категорию, но шире.

Сообщения для текущей страницы отлично работают с шаблонами архивов в конструкторе тем Divi. Это также хорошо работает для шаблонов, назначенных определенным сообщениям, например определенному тегу.
Использование параметра «Сообщения для текущей страницы» с шаблоном блога
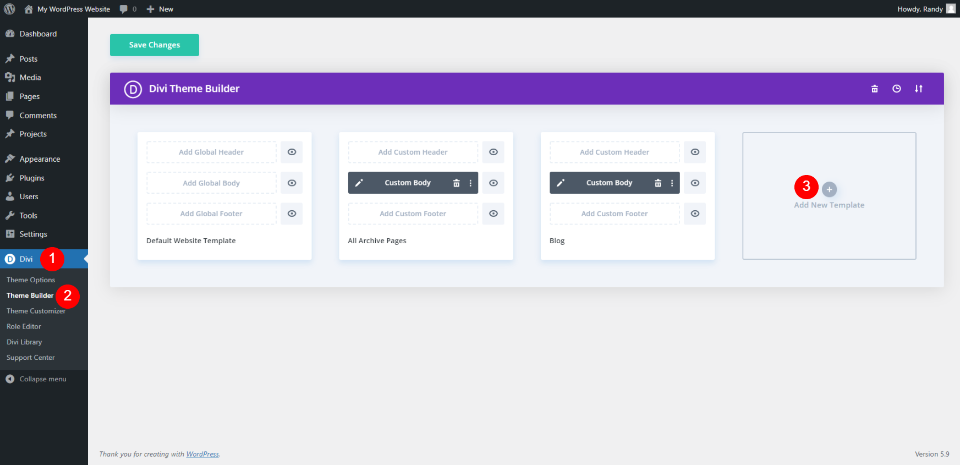
Мы создадим простой шаблон страницы архива, демонстрирующий, как он работает. Этот шаблон будет включать заголовок и два модуля блога. Чтобы создать шаблон страницы архива, перейдите в Divi > Theme Builder на панели управления WordPress. Выберите Добавить новый шаблон .

Назначить всем страницам категорий
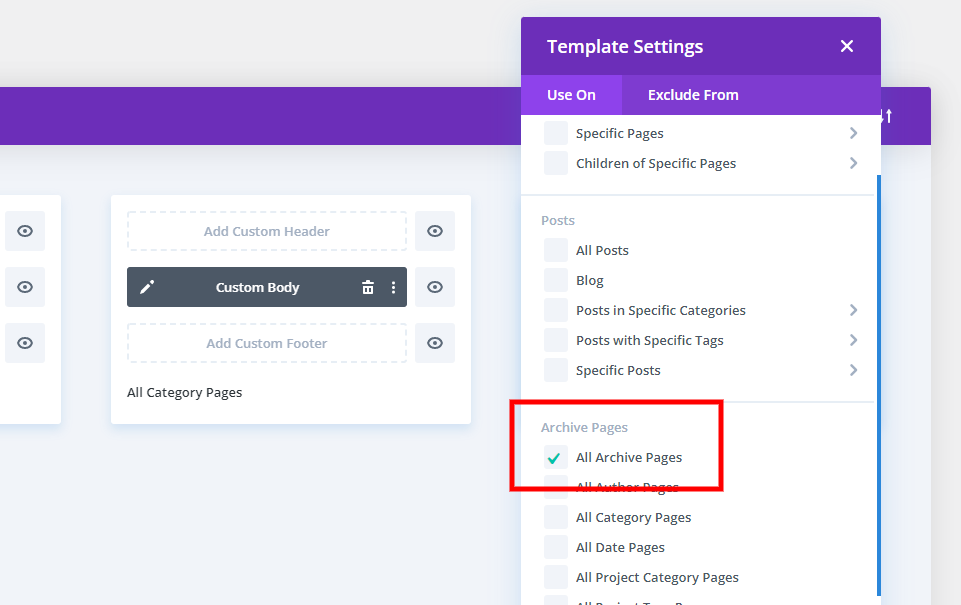
Откроется модальное окно с множеством опций, где будет назначен шаблон. В разделе «Использовать при» прокрутите вниз до «Страницы архива » и выберите « Все страницы категорий ». Нажмите « Создать шаблон » в нижней части модального окна. Это откроет редактор, в котором мы создадим шаблон.

Создайте шаблон категории
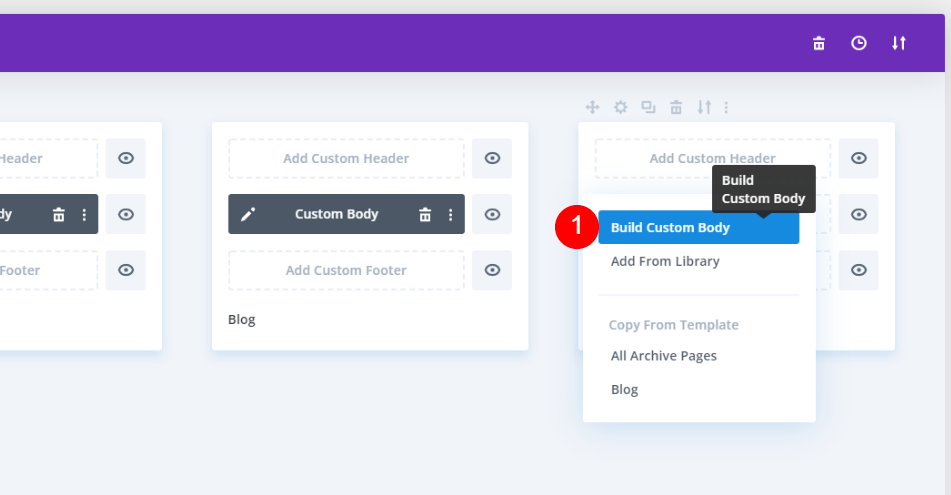
Выберите «Создать пользовательское тело» . Для справки: я использую шрифты и цвета из бесплатного шаблона страницы категории для пакета макетов Blogger от Divi и создаю макет с нуля. Вы также можете использовать его в качестве шаблона и следовать модулям, которые я добавляю. 
Стиль раздела
Сначала откройте настройки раздела, нажав на синюю шестеренку.

Прокрутите вниз до Фона и добавьте цвет #fbf9f4. Закройте настройки раздела.
- Цвет фона: #fbf9f4

Добавить строку
Нажмите на зеленый значок и добавьте строку с одним столбцом .

Создайте динамический заголовок
Затем добавьте текстовый модуль в строку.

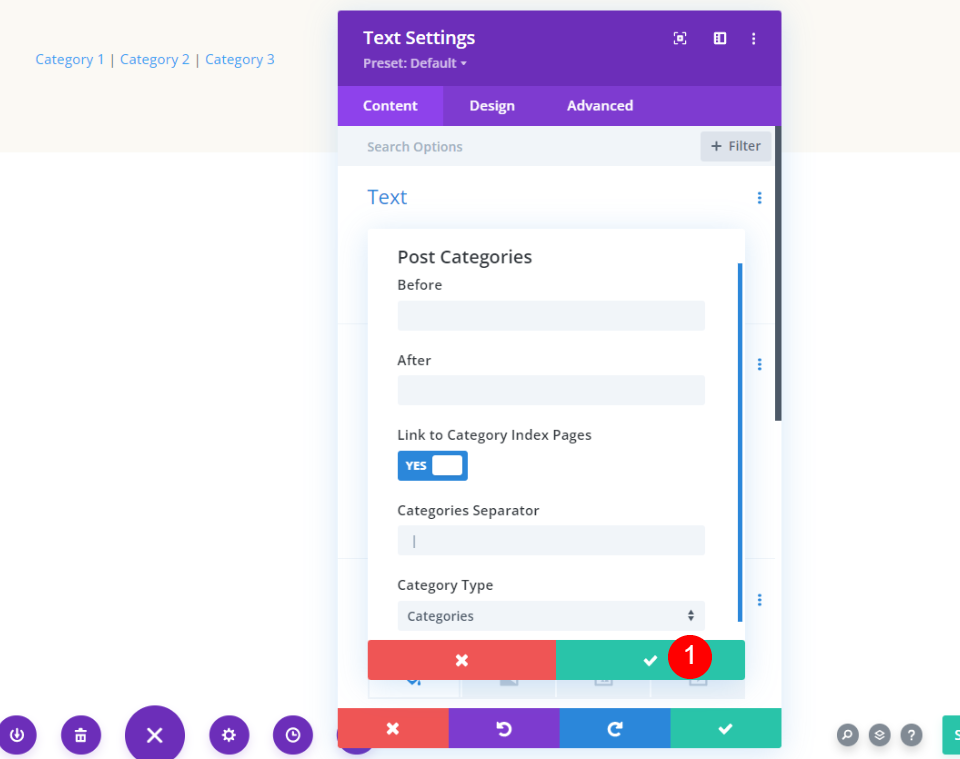
Для основного содержимого выберите « Использовать динамическое содержимое ».

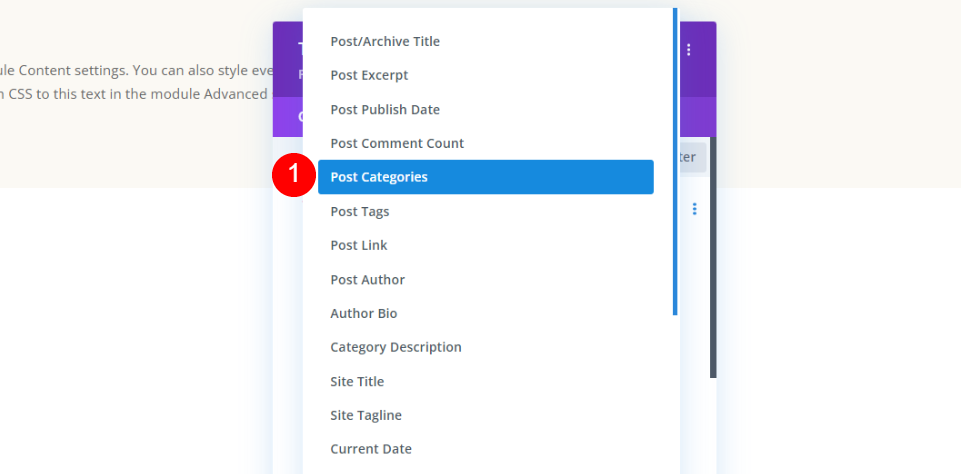
Откроется список параметров, в котором вы можете выбрать динамический контент для отображения. Выберите Категории сообщений .

Закройте следующий набор параметров. Мы будем использовать настройки по умолчанию.

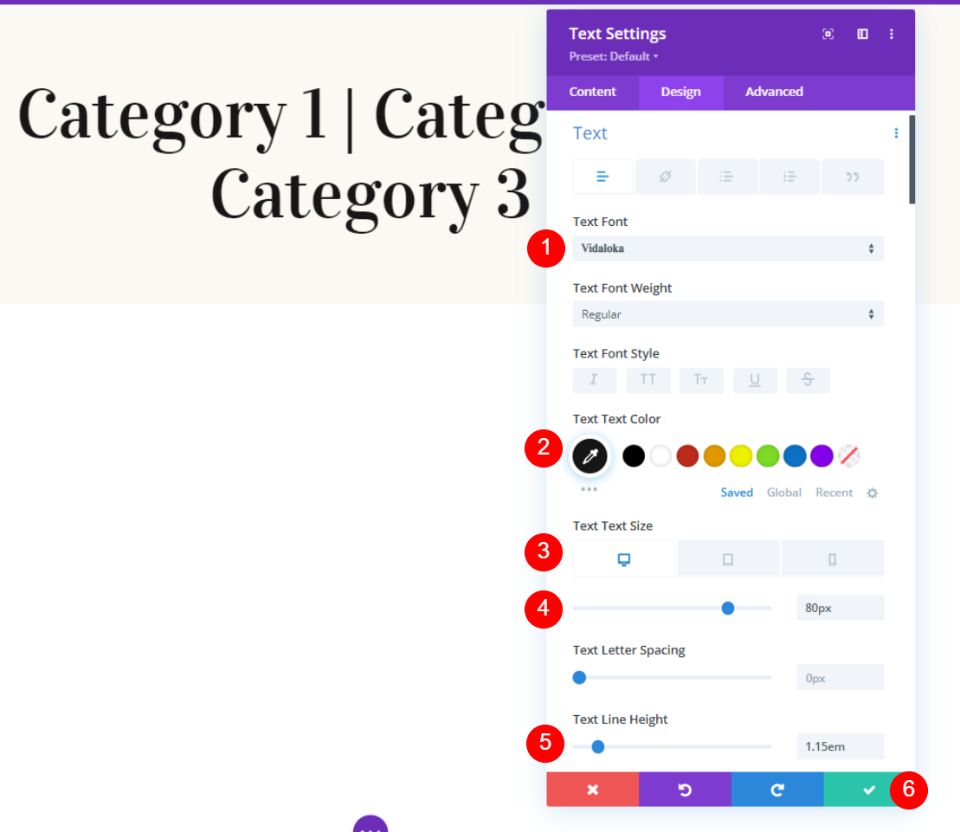
Далее переходим на вкладку «Дизайн» . Измените текст на Видалока и цвет на #161616. Установите размер шрифта рабочего стола на 80 пикселей и щелкните значок телефона, чтобы установить размер шрифта телефона на 60 пикселей. Измените высоту линии на 1,15 em. Закройте настройки модуля Текст.
- Шрифт: Видалока
- Цвет: #161616
- Размер: 80 пикселей, 60 пикселей
- Высота линии: 1,15 см

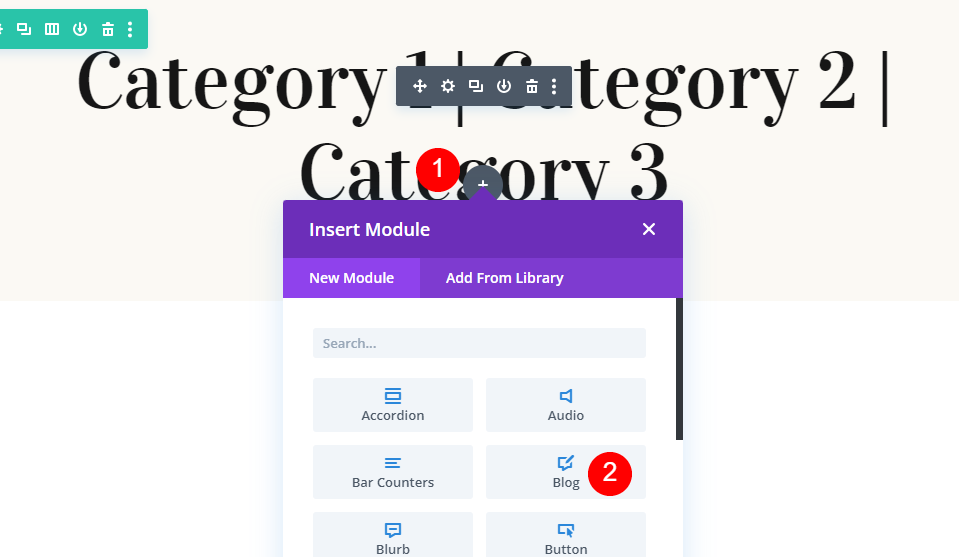
Добавьте первый модуль блога
Далее мы добавим первый из двух модулей блога. Этот будет показывать избранный пост, в то время как другие предоставят ленту блога на основе содержимого страницы.

Выберите сообщения для текущей страницы
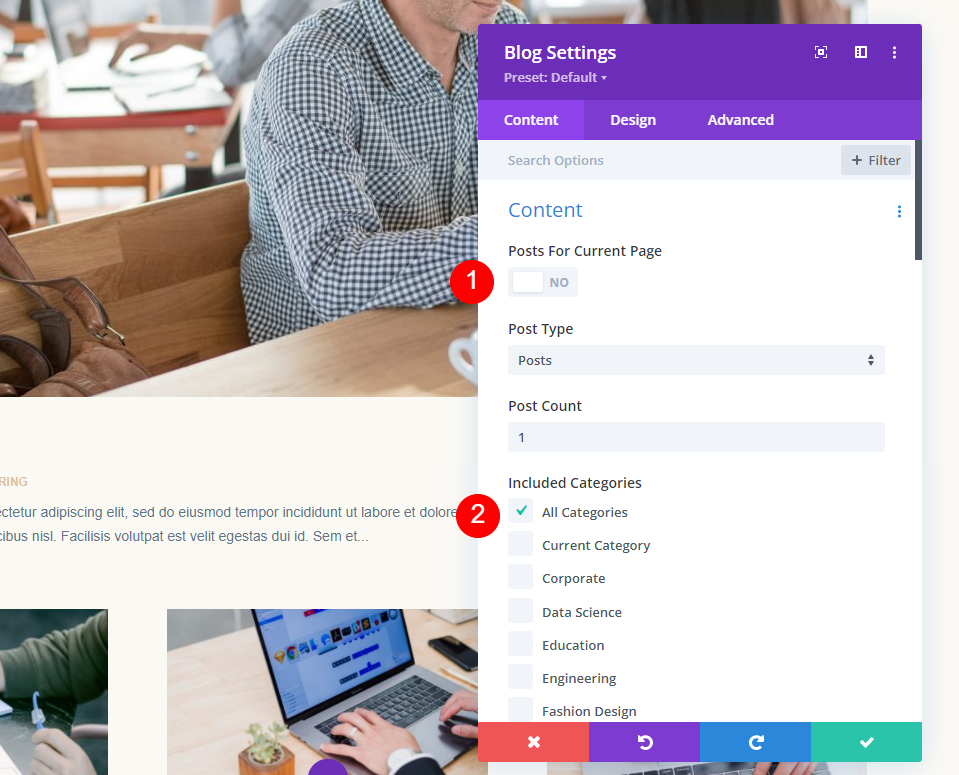
Во-первых, включите публикации для текущего контента . Введите 1 для количества сообщений.
- Сообщения для текущего содержания: Да
- Количество сообщений: 1

Стиль первого модуля блога
Элементы
Прокрутите вниз до «Элементы » и отключите «Показать разбивку на страницы». Мы будем использовать это для второго модуля блога.
- Показать пагинацию: нет

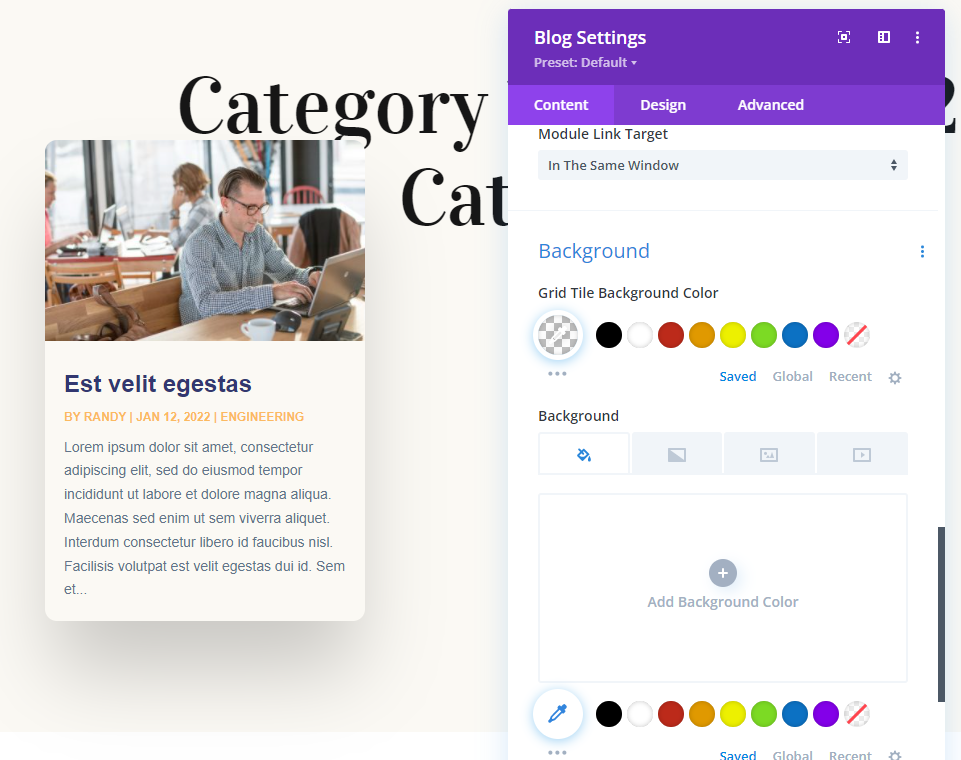
Фон
Прокрутите вниз до « Фон » и измените цвет на rgba (255,255,255,0).
- Фон сетки: rgba(255,255,255,0)

Текст заголовка
Далее переходим на вкладку «Дизайн» . Измените макет на полную ширину. Это будет работать как наш избранный пост в области героев. Отключить наложение.
- Макет: Полная ширина
- Наложение: Выкл.

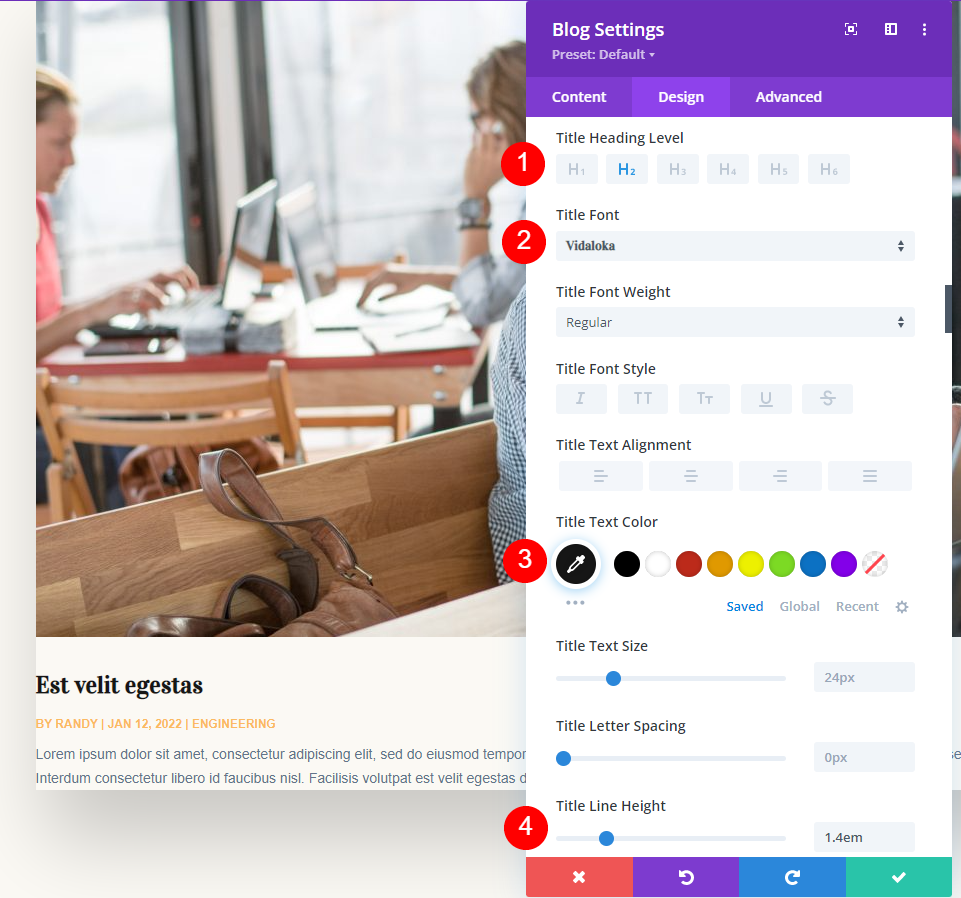
Затем перейдите к тексту заголовка . Используйте Видалоку для Шрифта и измените цвет на #161616. Измените высоту строки на 1,4 em.
- Шрифт: Видалока
- Цвет: #161616
- Высота строки: 1,4 эм

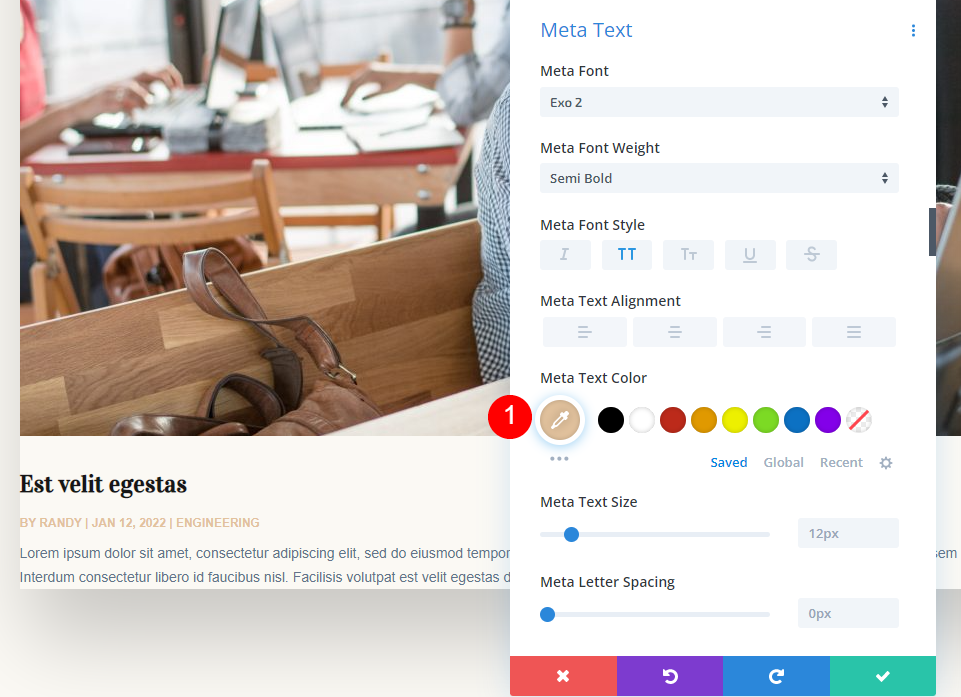
Метатекст
Прокрутите вниз до метатекста и измените цвет на #e2c29d.
- Цвет: #e2c29d


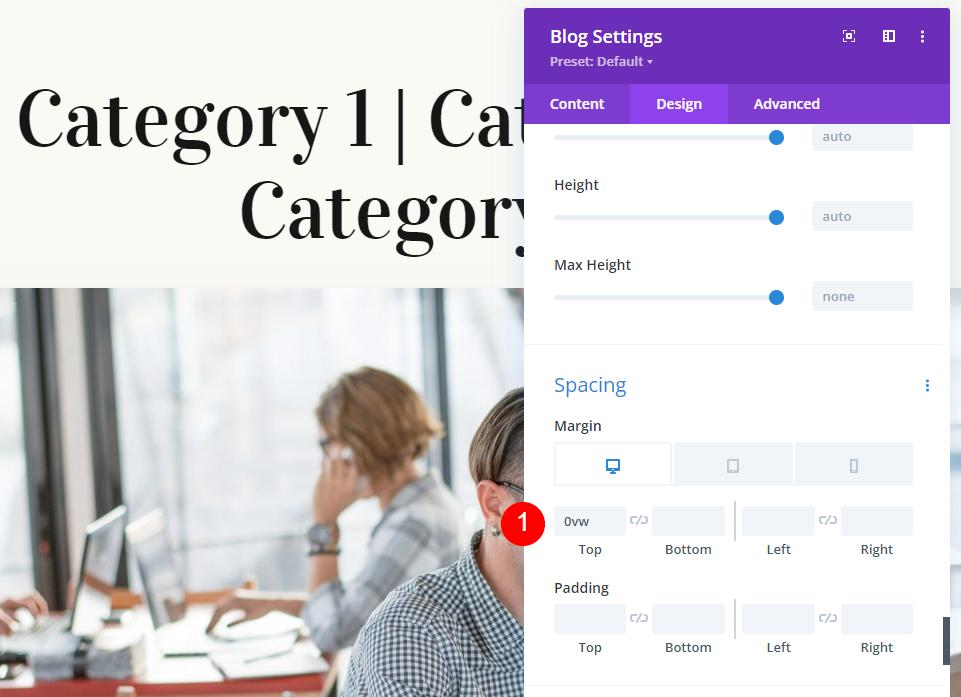
Расстояние
Затем перейдите в Spacing и измените Top Margin на 0vw. Это предотвращает наложение модуля на заголовок.
- Верхнее поле: 0vw

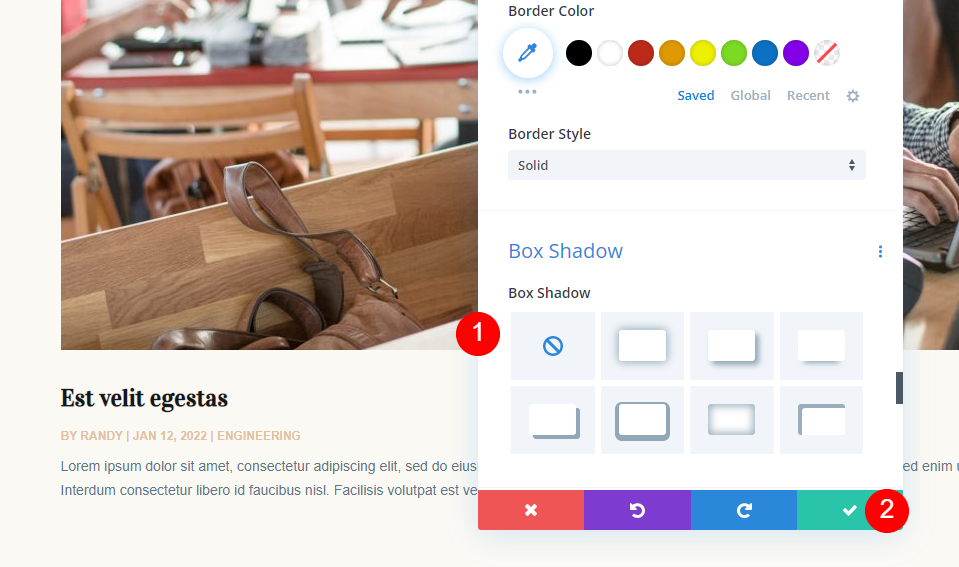
Коробчатая тень
Наконец, перейдите в Box Shadow и отключите его. Теперь вы можете закрыть этот модуль, и мы клонируем его для второго модуля.
- Коробчатая тень: нет

Добавьте второй модуль блога
Теперь продублируйте первый модуль и откройте его настройки. Этот модуль блога будет отображать ленту блога. Мы начнем с его настроек, добавим еще несколько и внесем некоторые изменения.

Содержание
Измените количество постов на 6 и номер смещения поста на 1.
- Количество сообщений: 6
- Смещение поста: 1

Параметр «Смещение поста» указывает Divi количество постов, которые нужно пропустить. Начиная с самого нового поста, Divi подсчитывает количество постов и начинает с номера смещения. Нам это нужно, потому что мы уже отображаем сообщение в модуле избранного блога.
Элементы
Прокрутите вниз до « Элементов » и включите кнопку «Подробнее» и разбиение на страницы.
- Кнопка «Подробнее»: Да
- Пагинация: Да

Стиль второго модуля блога
Далее переходим на вкладку «Дизайн» . Поскольку мы скопировали модуль, стиль которого уже был создан, нам нужно будет стилизовать только те элементы, которые модуль не использовал.
В разделе «Макет » измените его на «Сетка».
- Макет: Сетка

Читать дальше Текст
Прокрутите до настроек « Читать больше текста ». Измените Шрифт на Видалока и Стиль на Подчеркнутый.
- Шрифт: Видалока
- Стиль: Подчеркнутый

Измените Цвет текста на #161616, Размер на 16px и Высоту линии на 1.8em.
- Цвет текста: #161616
- Размер: 16 пикселей
- Высота строки: 1,8 см

Текст страницы
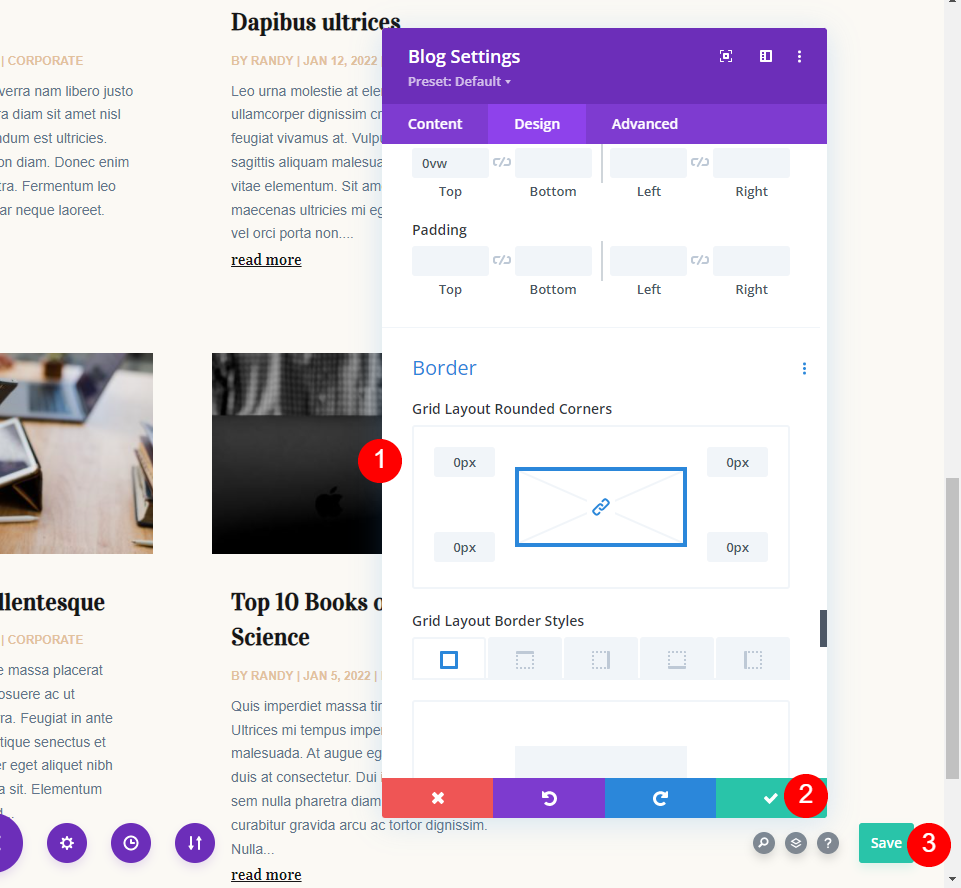
Перейдите к тексту страницы и измените шрифт на Vidaloka и цвет на # 161616.
- Шрифт: Видалока
- Цвет: #161616

Наконец, прокрутите до Граница и измените Закругленные углы на 0 пикселей. Закройте модуль и сохраните шаблон страницы.
- Закругленные углы: 0px

Сообщения для текущих результатов страницы
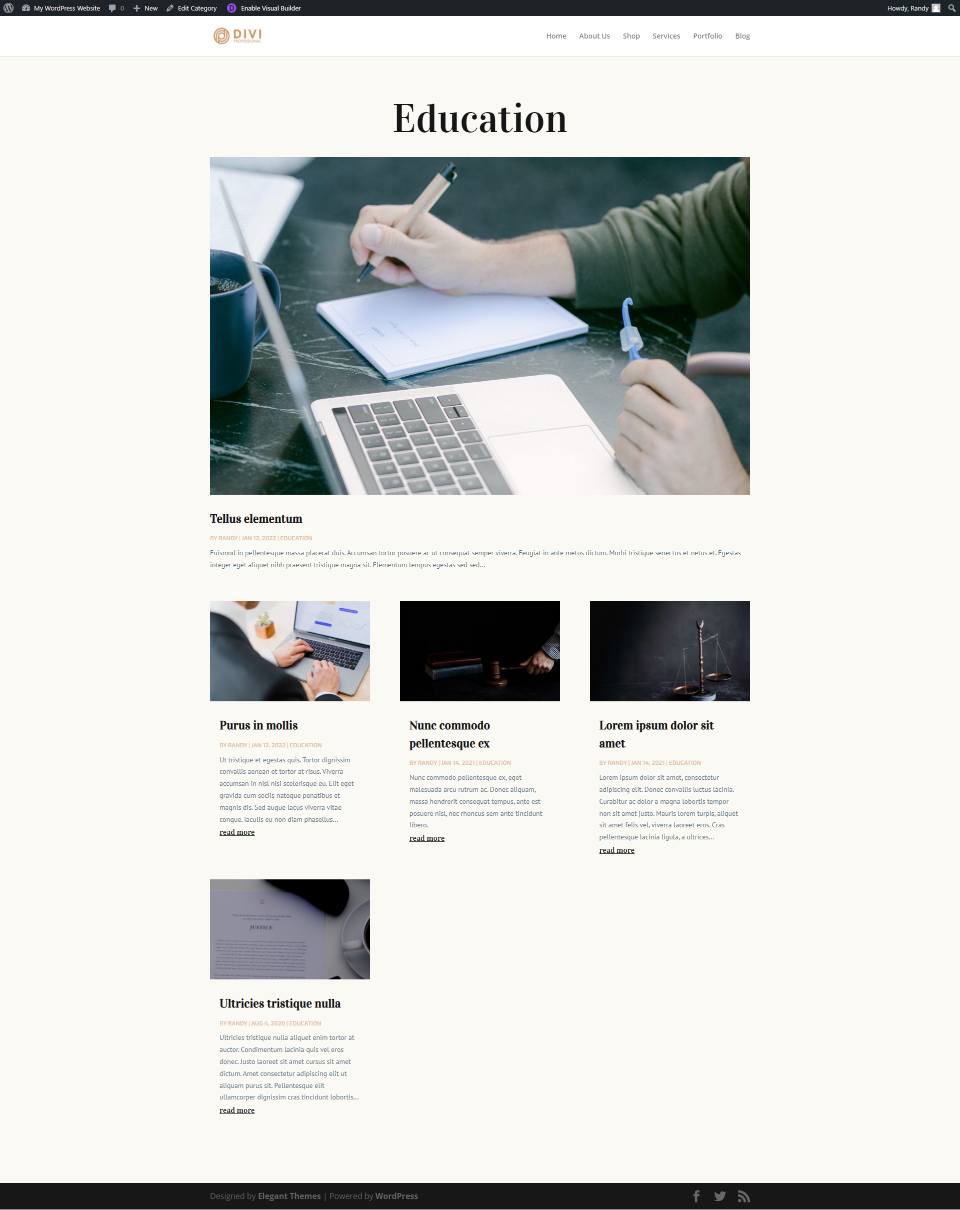
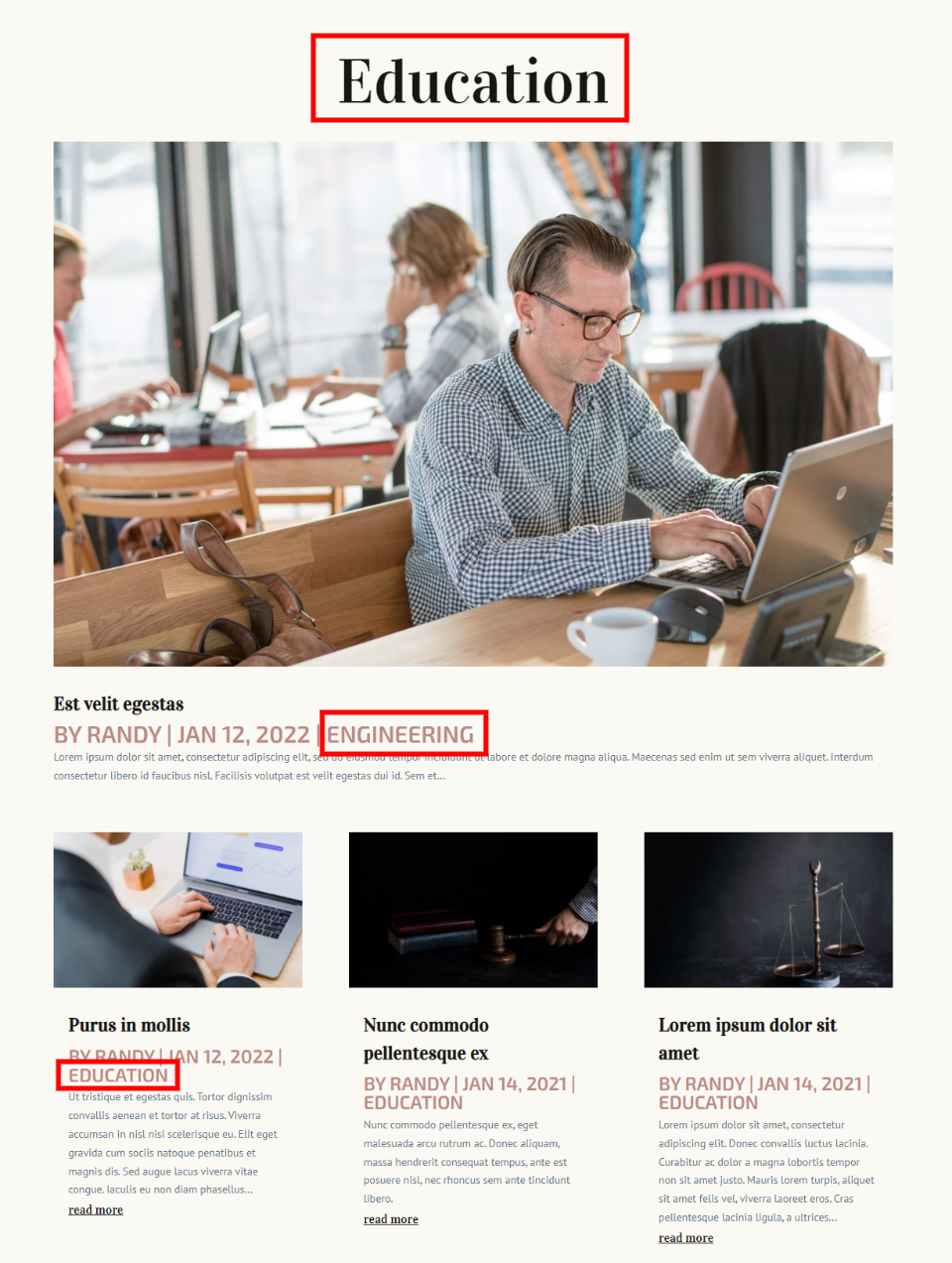
Теперь, когда я нажму на категорию, я увижу страницу архива с сообщениями для этой страницы. Заголовок, рекомендуемая запись в блоге и лента блога динамически отображают контент в зависимости от выбранной категории. Второй модуль блога имеет смещение 1.

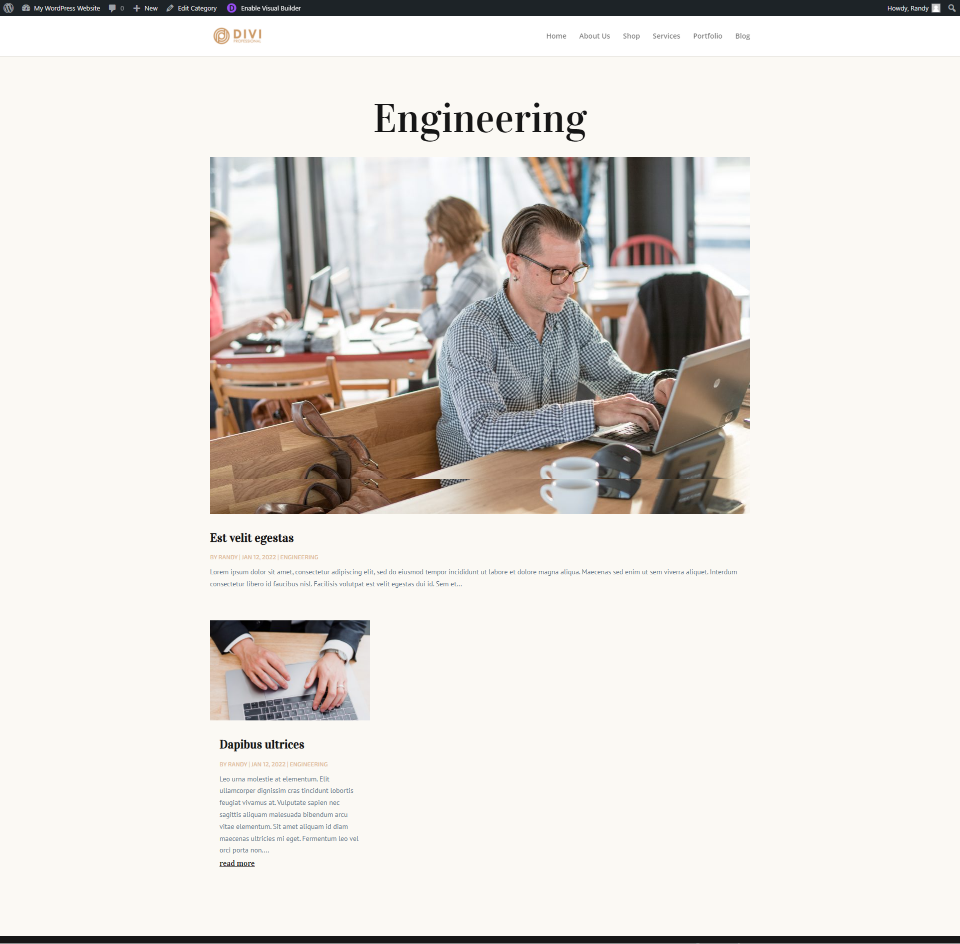
Это моя инженерная категория. У меня есть два поста в этой категории.

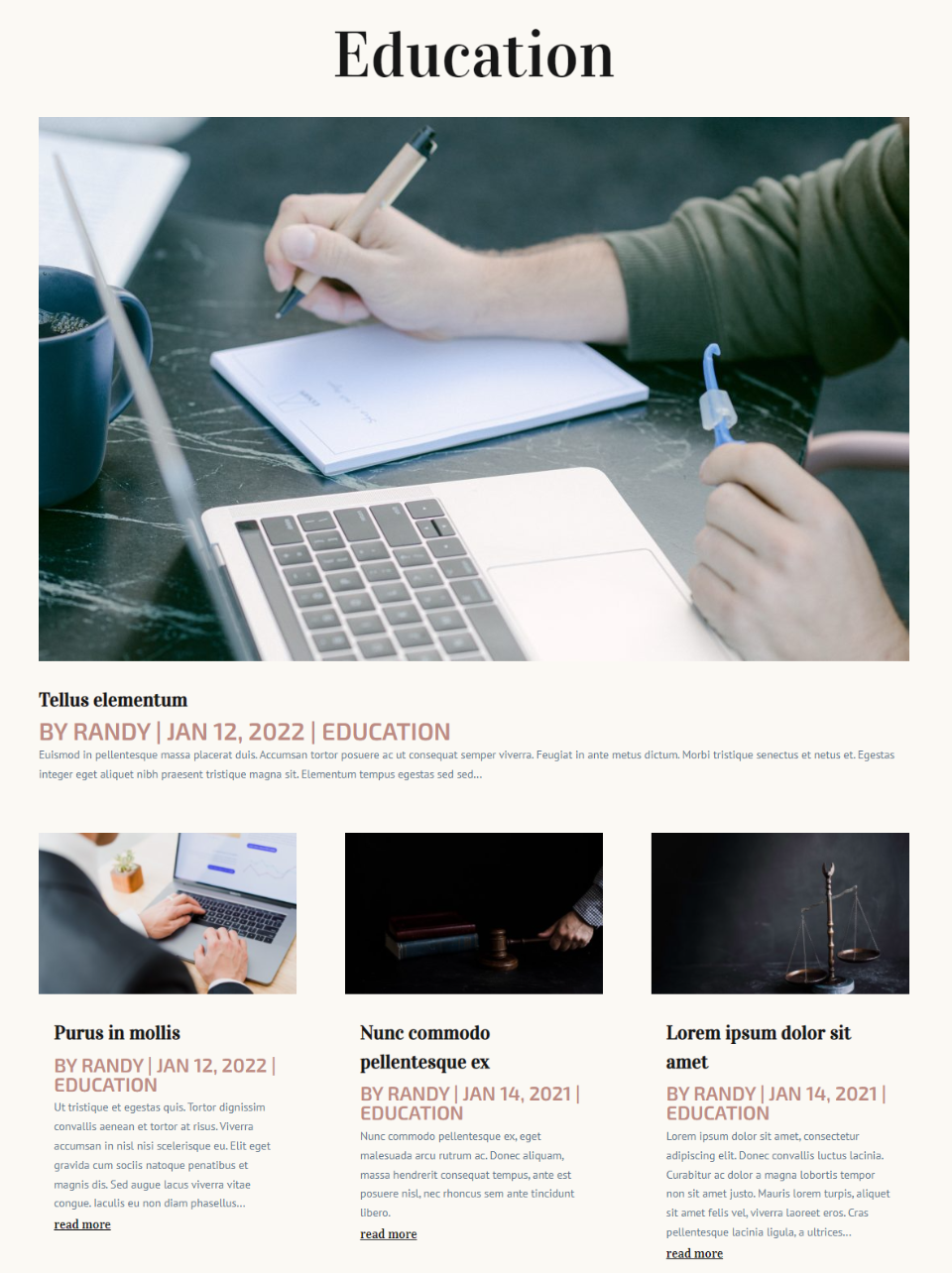
Для демонстрации я вернулся к своему первому модулю и отключил сообщения для текущей страницы и установил все категории. Я также увеличу размер меташрифта, чтобы его было легче увидеть.

Теперь первый модуль блога отображает последнюю запись во всех категориях, а второй модуль блога динамически отображает ленту блога в зависимости от выбранной категории. Обратите внимание, второй модуль по-прежнему начинается со второго поста в категории «Образование» из-за смещения.

Теперь я восстановил сообщения для текущей страницы для первого модуля блога, и теперь страница отображает содержимое только динамически в зависимости от категории, выбранной пользователем.

Другой пример — сообщения для текущей страницы на основе тегов
Давайте рассмотрим еще один пример. Я вернулся к шаблону и присвоил тегам записей динамический заголовок. Когда пользователь нажимает на ссылку тега, шаблон теперь будет отображать сообщения с этим тегом.

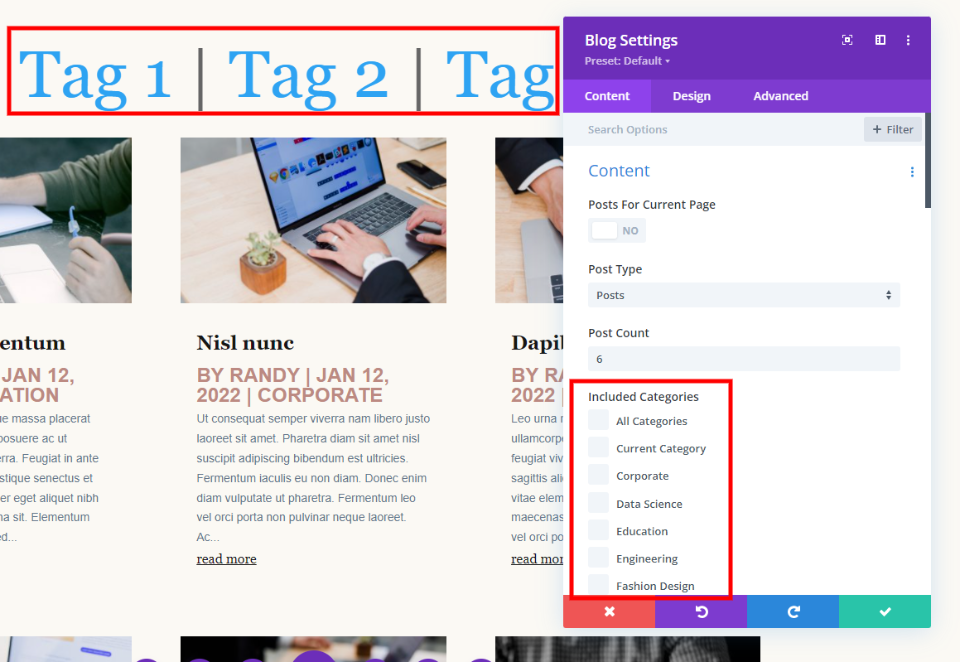
Я установил заголовок для динамического отображения тегов для этой страницы архива тегов. Категории не выбраны. Я удалил избранный пост, чтобы его было легче увидеть.

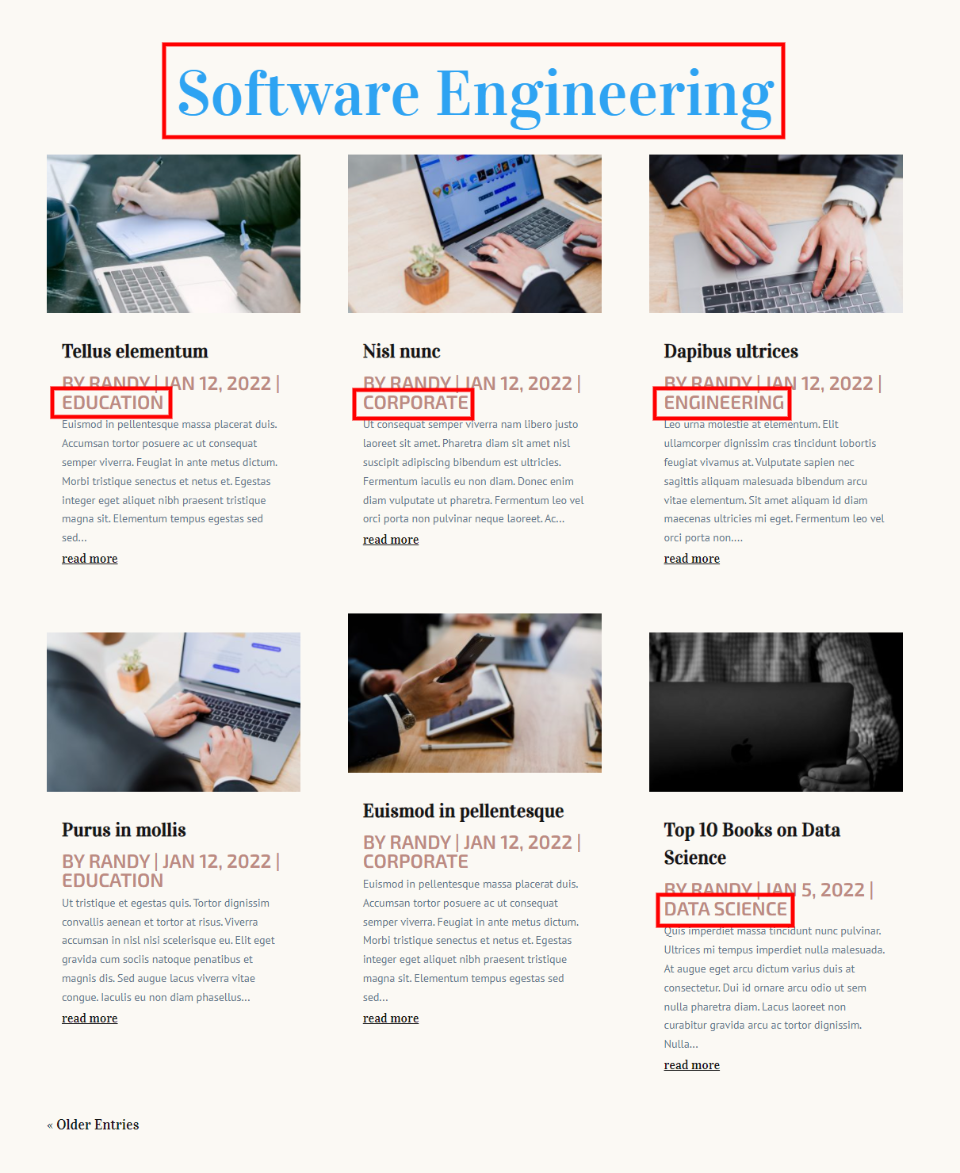
Я выбрал страницу архива для тега Software Engineering. Этот тег применяется к сообщениям в моих категориях «Инженерия» и «Наука о данных». В заголовке правильно отображается тег. Тем не менее, сообщения из всех моих категорий. Я хочу, чтобы он показывал сообщения только с этим тегом.

Я не хочу показывать сообщения по их категориям. Вместо этого я хочу показывать сообщения по их тегам. Мы не можем выбирать категории и не можем выбирать теги. Сообщения для текущей страницы — наш лучший вариант. Категории не важны. Он заботится только о динамических отношениях между сообщениями. Поскольку это страница архива тегов, она будет динамически просматривать теги.

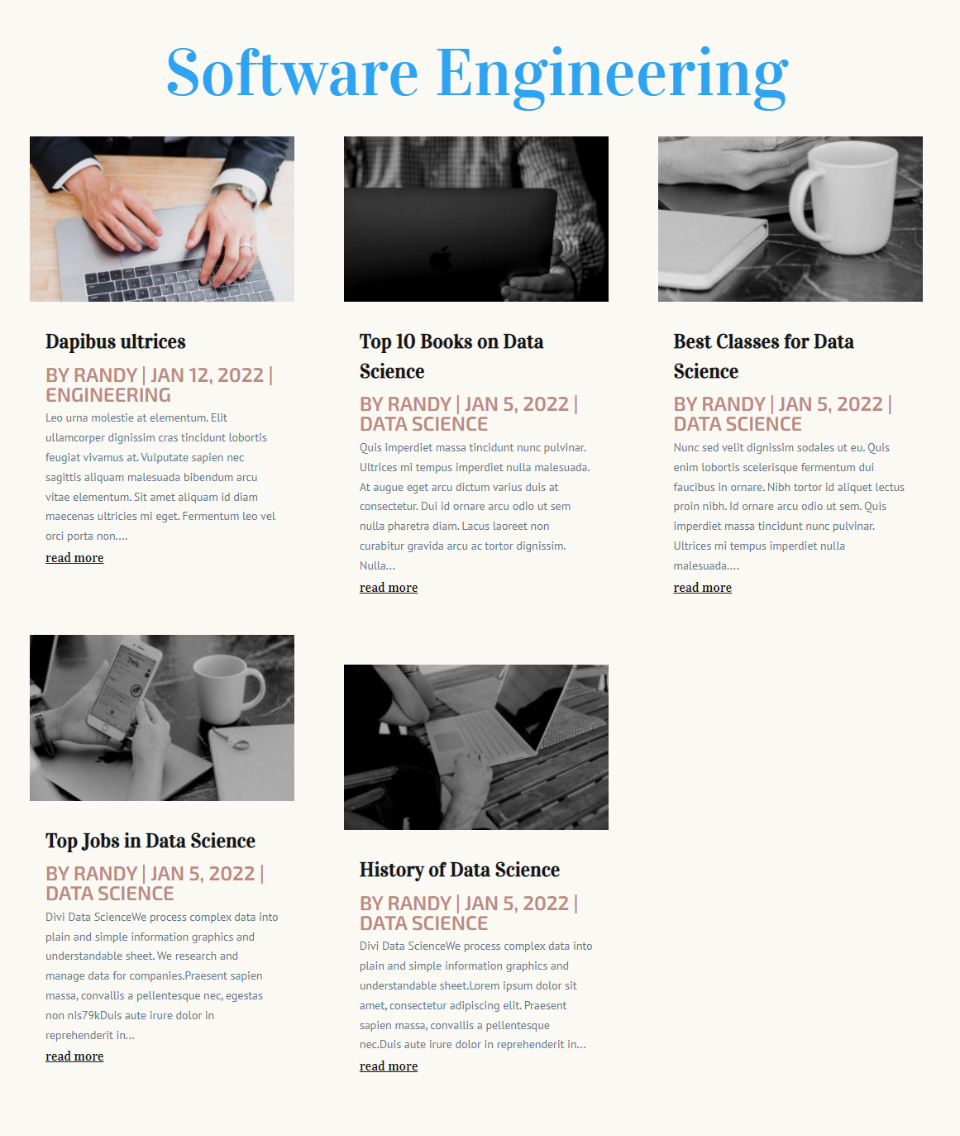
На странице «Архив моих тегов» теперь отображаются только сообщения с правильными тегами.

И, просто для демонстрации, он не получает динамический тег из заголовка. Я удалил заголовок в приведенном ниже примере. Divi получает динамическую информацию с самой страницы архива тегов.

Окончание мыслей
Это наш взгляд на понимание опции «Сообщения для текущей страницы» в модуле «Блог Divi». Он прост в использовании и дает вам больше контроля над страницами архива. Поскольку это динамично, этот параметр намного шире, чем использование категорий.
Ждем вашего ответа. Используете ли вы сообщения для текущей страницы в модуле блога Divi? Дайте нам знать об этом в комментариях.
