فهم خيار "منشورات للصفحة الحالية" داخل وحدة مدونة Divi
نشرت: 2022-02-12عندما نفكر في وحدة Divi Blog ، عادة ما نفكر في صفحة المدونة. ومع ذلك ، تتضمن وحدة مدونة Divi ميزات يمكن أن تساعدك في إنشاء مجموعة متنوعة من الصفحات. منشورات للصفحة الحالية هي خيار داخل وحدة المدونة يعرض المنشورات ديناميكيًا. في هذه المقالة ، سنلقي نظرة فاحصة على منشورات الصفحة الحالية ونرى ما يفعله وكيفية استخدامه.
ما هي المشاركات لخيار الصفحة الحالية؟
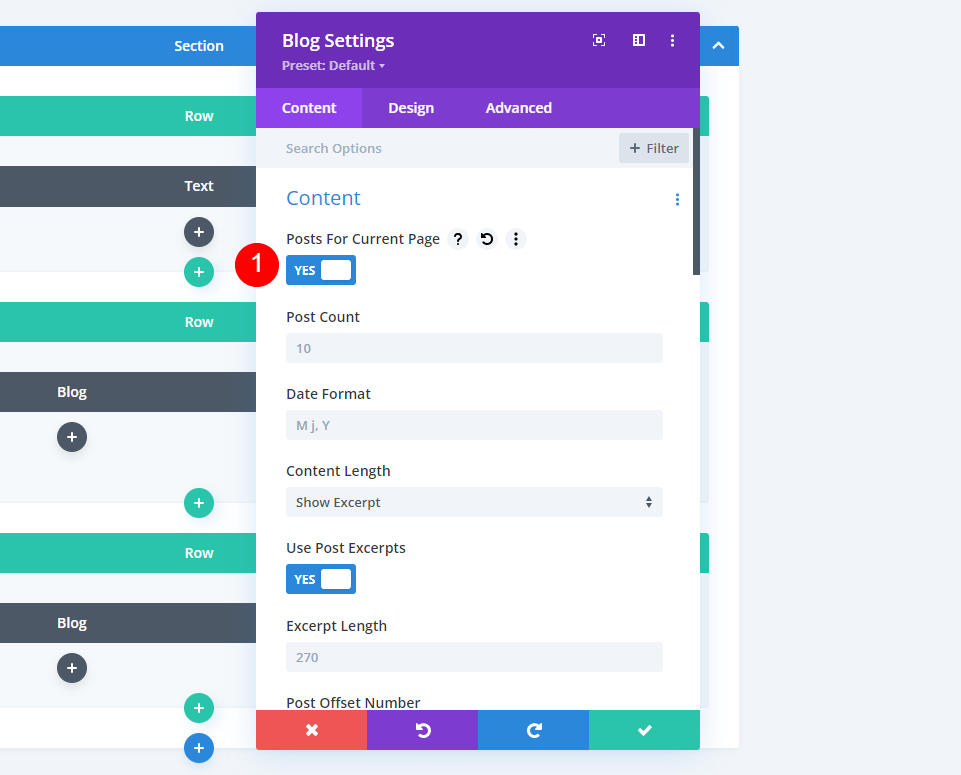
منشورات للصفحة الحالية هي خيار داخل قسم المحتوى في وحدة المدونة. يتم تعطيله افتراضيًا. عند التمكين ، تتغير بعض الخيارات داخل الوحدة النمطية.

تتضمن الوحدة عادةً خيارًا لاختيار نوع المنشور. يتضمن ذلك الصفحات والمنشورات والوسائط والمشاريع. سيتضمن أيضًا أنواع المنشورات المخصصة إذا كان لديك أي منها.
كما أنه يحتوي عادةً على خيار يسمى الفئات المضمنة. يمنحك هذا قائمة بالفئات الخاصة بك حتى تتمكن من تحديد الفئات التي تريد أن تعرضها الوحدة. يتضمن هذا جميع الفئات ، والتي ستعرض المنشورات من كل فئة بغض النظر عن الفئة التي تنتمي إليها الصفحة. خيار آخر هو الفئة الحالية. يعرض هذا المنشورات من الفئة التي اختارها المستخدم.
يؤدي تمكين المنشورات للصفحة الحالية إلى تعطيل خيارات نوع المنشور والفئات المضمنة. هذا يسمح لـ Divi بإجراء التحديدات ديناميكيًا لك. إذا كنت تستخدم هذا مع المحتوى الديناميكي ، فسيعرض المنشورات من الفئة المحددة. هذا مشابه للفئة الحالية ، لكنه أوسع.

تعمل منشورات الصفحة الحالية بشكل رائع مع قوالب الأرشيف في Divi Theme Builder. كما أنه يعمل بشكل جيد مع القوالب المخصصة لمنشورات معينة ، مثل علامة معينة.
استخدام خيار منشورات الصفحة الحالية مع قالب مدونة
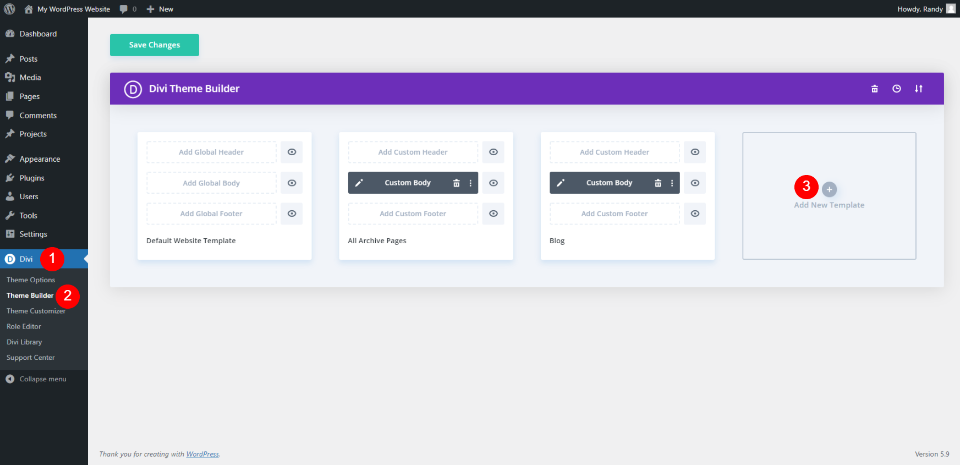
سننشئ قالبًا بسيطًا لصفحة الأرشيف يوضح كيفية عمله. سيتضمن هذا النموذج عنوانًا ووحدتي مدونة. لإنشاء قالب صفحة الأرشيف ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. حدد إضافة قالب جديد .

تعيين إلى كافة صفحات الفئات
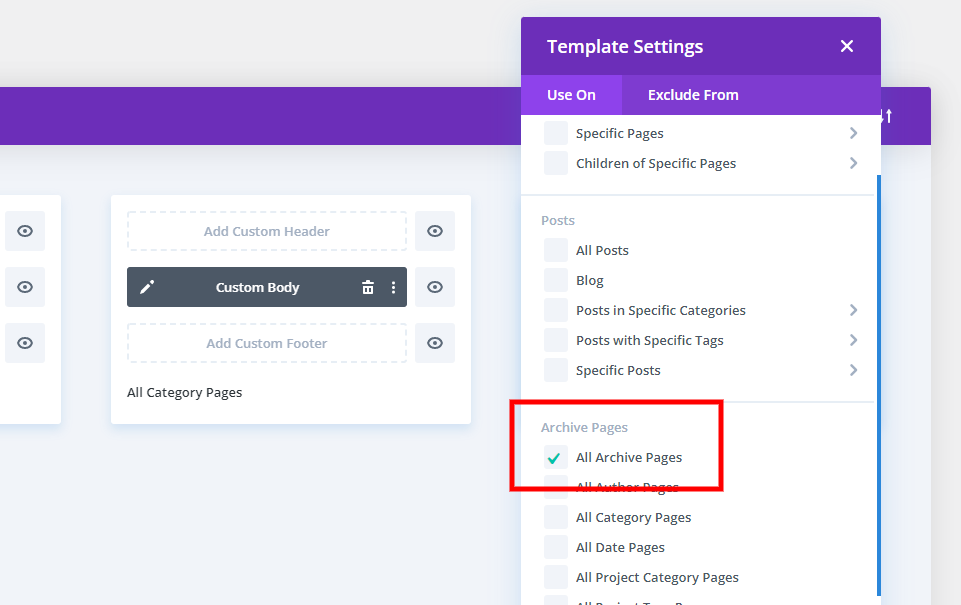
سيتم فتح نموذج مع الكثير من الخيارات حيث سيتم تعيين القالب. ضمن Use On ، قم بالتمرير لأسفل إلى Archive Pages وحدد All Category Pages . انقر فوق " إنشاء قالب " في الجزء السفلي من النموذج. سيؤدي هذا إلى فتح المحرر حيث سننشئ القالب.

قم بإنشاء قالب الفئة
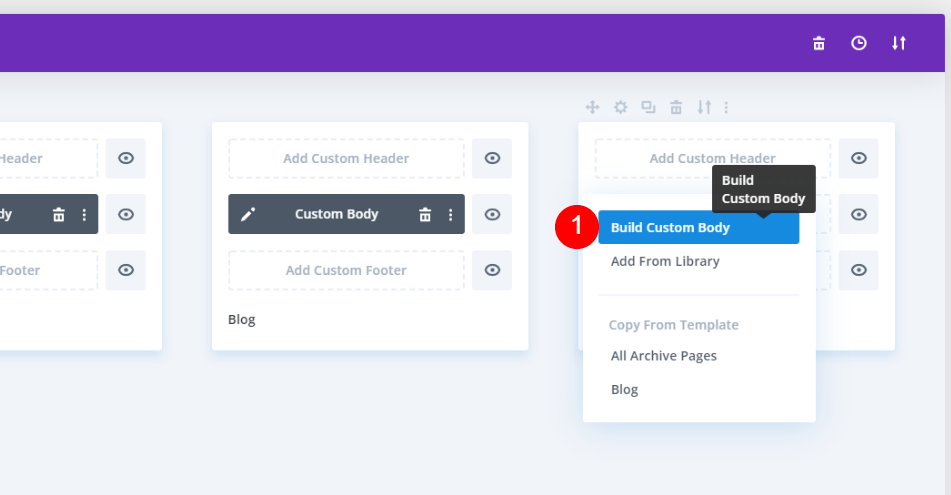
حدد إنشاء جسم مخصص . كمرجع ، أنا أستخدم الخطوط والألوان من قالب صفحة الفئة المجاني لحزمة Divi's Blogger Layout Pack وأنشئ تخطيطًا من البداية. يمكنك أيضًا استخدامه كنموذج خاص بك ومتابعة الوحدات النمطية التي أقوم بإضافتها. 
نمط القسم
أولاً ، افتح إعدادات القسم بالنقر فوق الترس الأزرق.

قم بالتمرير لأسفل إلى الخلفية وأضف اللون # fbf9f4. أغلق إعدادات القسم.
- لون الخلفية: # fbf9f4

أضف صفًا
انقر على الأيقونة الخضراء وأضف صفًا من عمود واحد .

قم بإنشاء عنوان ديناميكي
بعد ذلك ، أضف وحدة نصية إلى الصف.

لمحتوى الجسم ، حدد استخدام المحتوى الديناميكي .

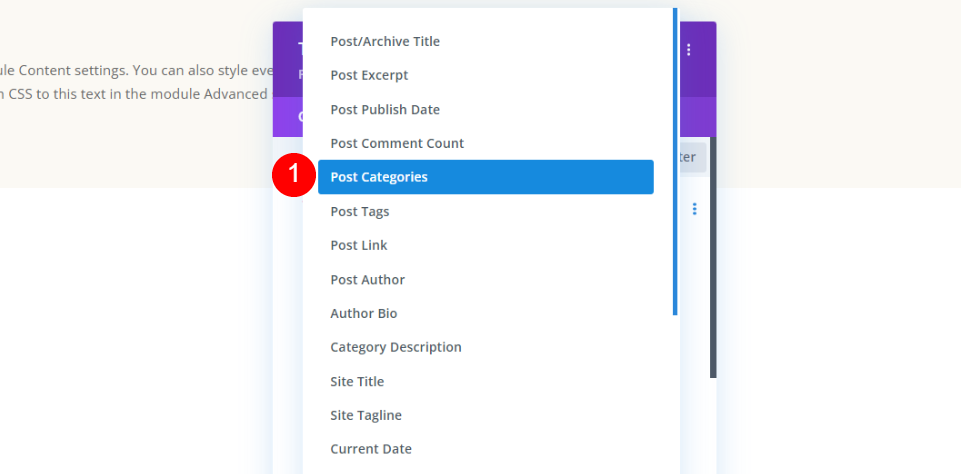
يفتح هذا قائمة بالخيارات حيث يمكنك تحديد المحتوى الديناميكي لعرضه. حدد فئات النشر .

أغلق المجموعة التالية من الخيارات. سنستخدم الإعدادات الافتراضية.

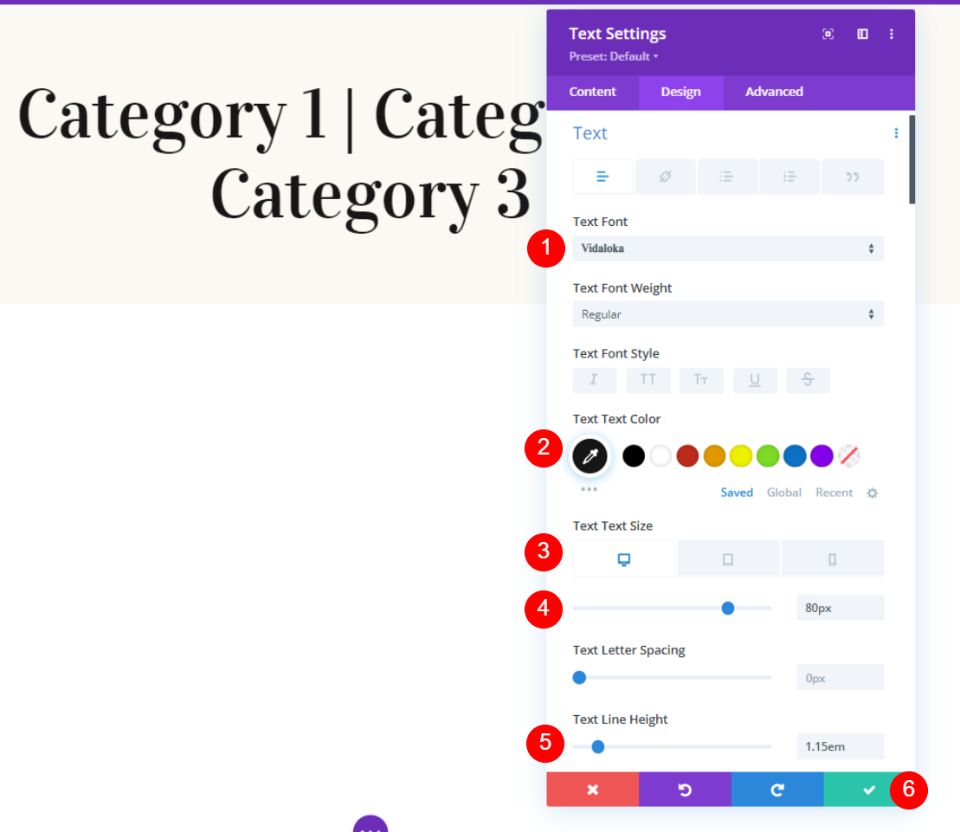
بعد ذلك ، انتقل إلى علامة التبويب "تصميم ". قم بتغيير النص إلى Vidaloka واللون إلى # 161616. اضبط حجم خط سطح المكتب على 80 بكسل وانقر على أيقونة الهاتف لتعيين حجم خط الهاتف على 60 بكسل. قم بتغيير ارتفاع الخط إلى 1.15em. أغلق إعدادات وحدة النص.
- الخط: Vidaloka
- اللون: # 161616
- الحجم: 80 بكسل ، 60 بكسل
- ارتفاع الخط: 1.15em

أضف وحدة المدونة الأولى
بعد ذلك ، سنضيف أول وحدتين من وحدات المدونة. سيعرض هذا المنشور منشورًا مميزًا ، بينما سيوفر الآخرون موجز مدونة بناءً على محتوى الصفحة.

حدد منشورات للصفحة الحالية
أولاً ، قم بتمكين المشاركات للمحتوى الحالي . أدخل 1 من أجل Post Count.
- المشاركات للمحتوى الحالي: نعم
- عدد الوظائف: 1

صمم أول وحدة مدونة
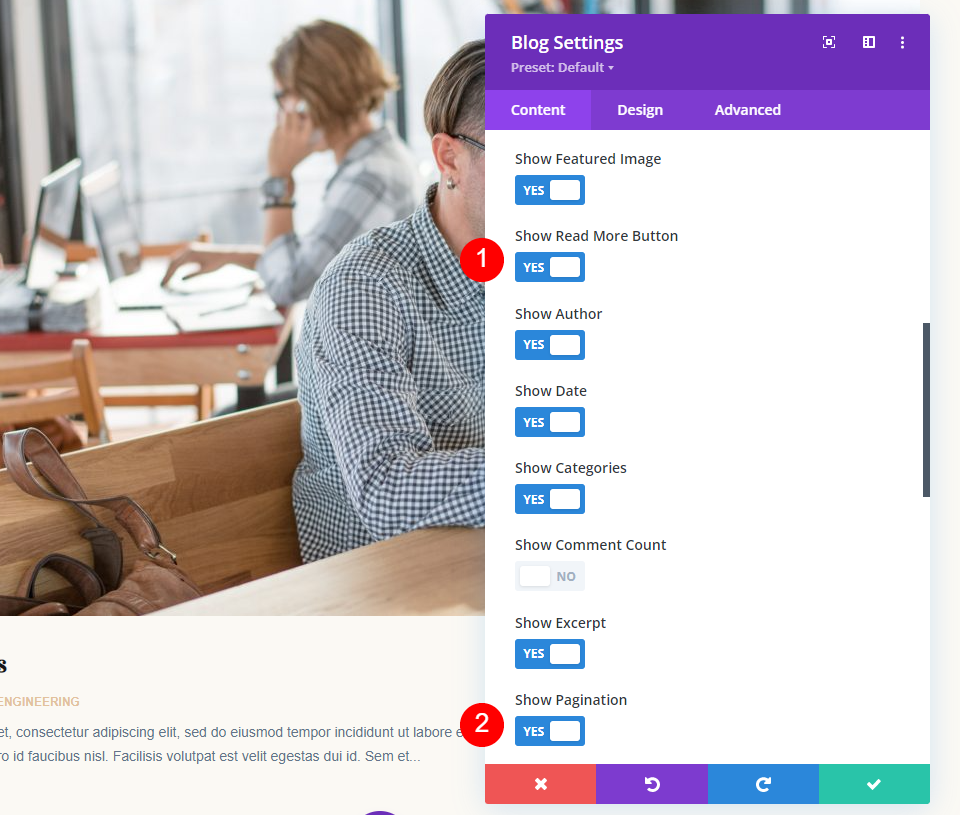
عناصر
قم بالتمرير لأسفل إلى العناصر وقم بتعطيل إظهار ترقيم الصفحات. سنستخدم هذا لوحدة المدونة الثانية.
- إظهار ترقيم الصفحات: لا

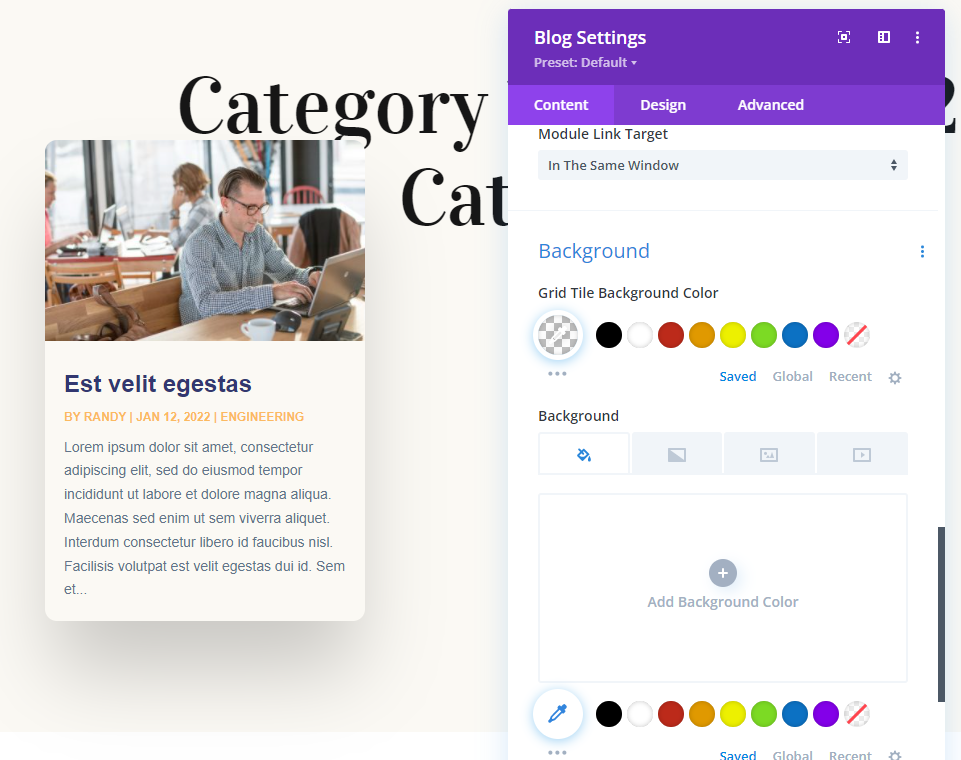
خلفية
قم بالتمرير لأسفل إلى الخلفية وقم بتغيير اللون إلى rgba (255،255،255،0).
- خلفية الشبكة: rgba (255،255،255،0)

نص العنوان
بعد ذلك ، انتقل إلى علامة التبويب "تصميم ". قم بتغيير التخطيط إلى Fullwidth. سيعمل هذا كمنشورنا المميز في منطقة البطل. تعطيل التراكب.
- التخطيط: عرض كامل
- تراكب: إيقاف

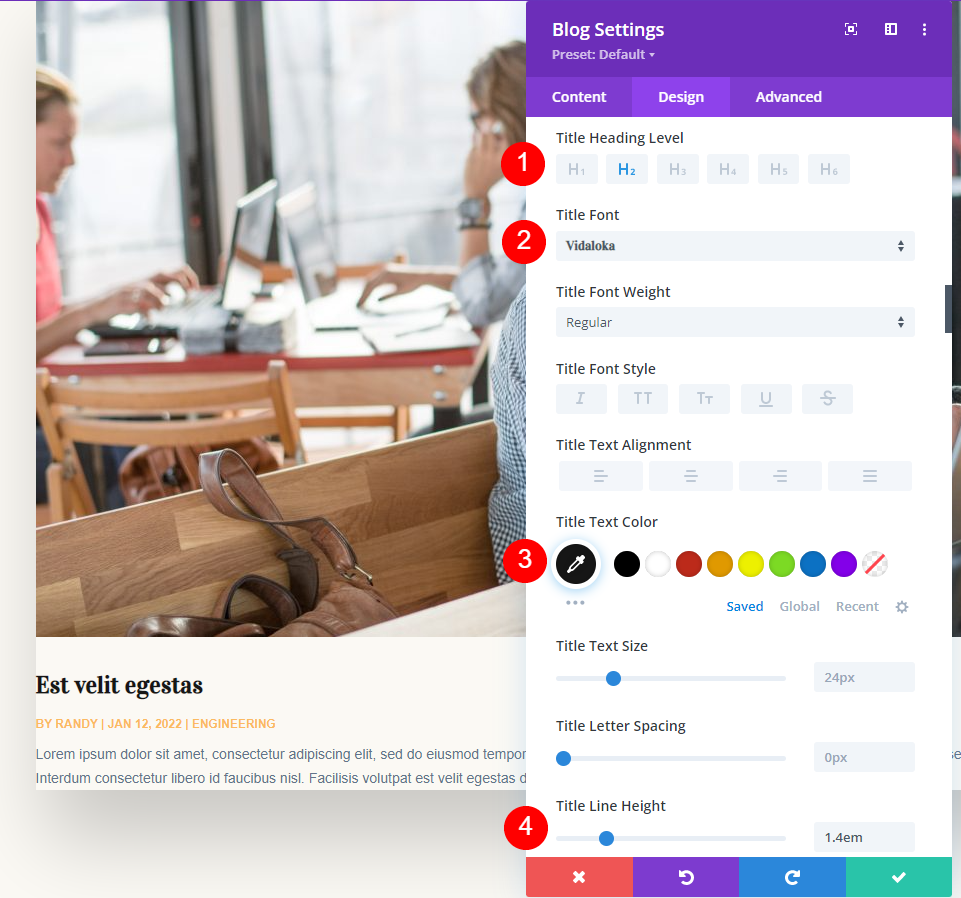
بعد ذلك ، قم بالتمرير إلى نص العنوان . استخدم Vidaloka للخط وقم بتغيير اللون إلى # 161616. قم بتغيير ارتفاع الخط إلى 1.4em.
- الخط: Vidaloka
- اللون: # 161616
- ارتفاع الخط: 1.4em

نص ميتا
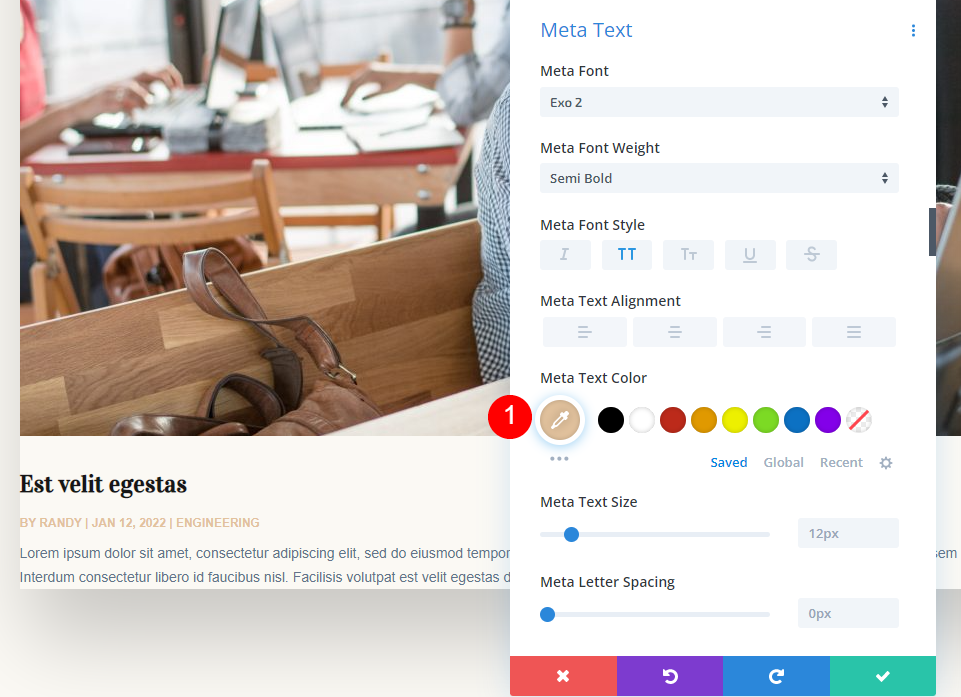
قم بالتمرير لأسفل إلى Meta Text وقم بتغيير اللون إلى # e2c29d.
- اللون: # e2c29d

تباعد
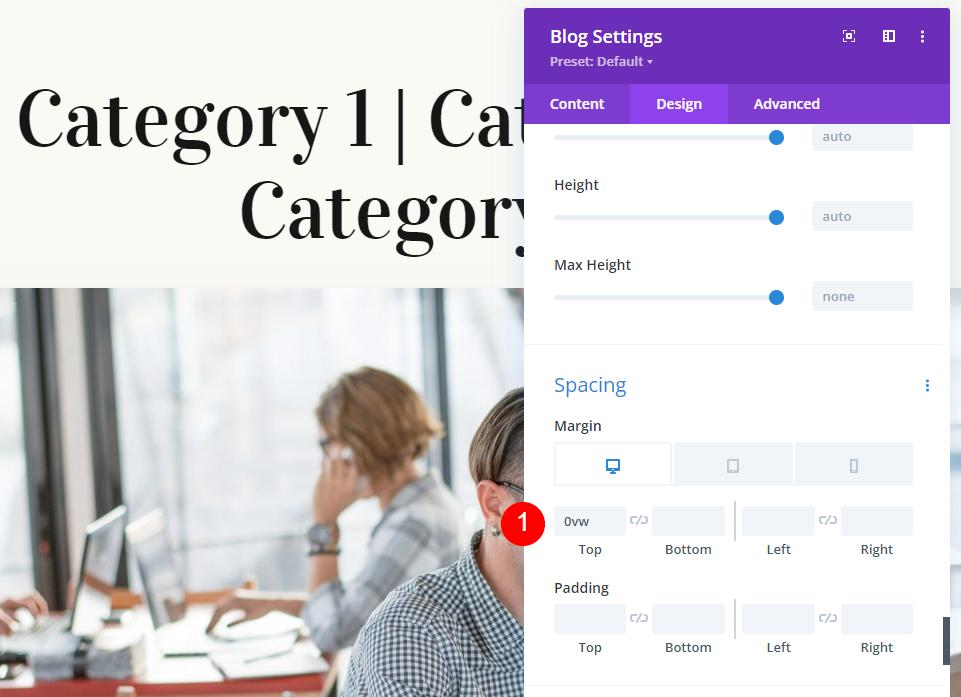
بعد ذلك ، انتقل إلى التباعد وقم بتغيير الهامش العلوي إلى 0vw. هذا يمنع الوحدة من تداخل العنوان.

- الهامش العلوي: 0vw

مربع الظل
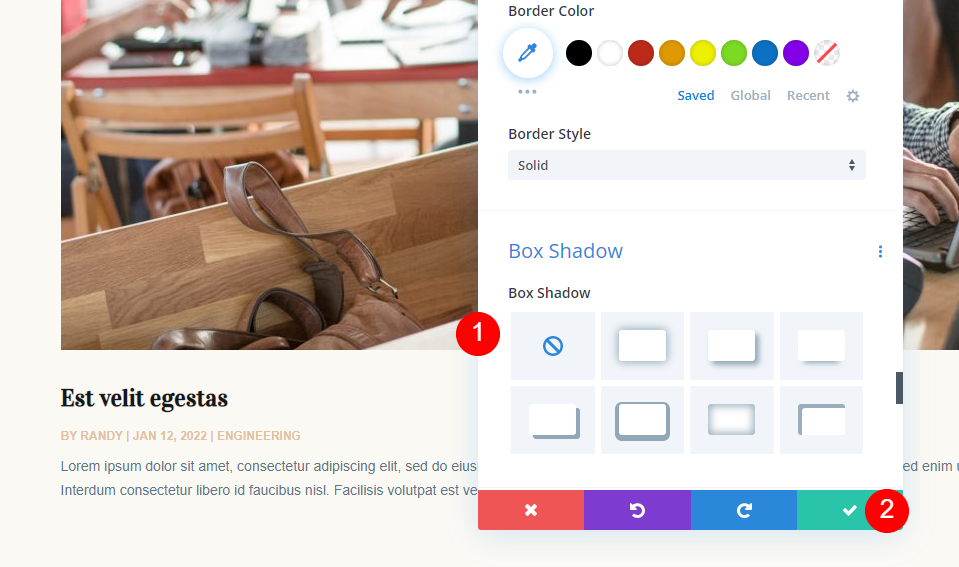
أخيرًا ، انتقل إلى Box Shadow وقم بتعطيله. الآن ، يمكنك إغلاق هذه الوحدة وسنقوم باستنساخها للوحدة الثانية.
- ظل المربع: لا شيء

أضف وحدة المدونة الثانية
الآن ، قم بتكرار الوحدة الأولى وافتح إعداداتها. ستعرض وحدة المدونة هذه موجز المدونة. سنبدأ بإعداداته ونضيف المزيد ونجري بعض التغييرات.

المحتوى
قم بتغيير عدد النشر إلى 6 ورقم Post Offset إلى 1.
- عدد الوظائف: 6
- بعد تعويض: 1

يخبر إعداد Post Offset Divi عن عدد المشاركات المراد تخطيها. بدءًا من أحدث مشاركة ، تحسب Divi عدد المنشورات وتبدأ من رقم الإزاحة. نحتاج إلى هذا لأننا نعرض بالفعل منشورًا في وحدة المدونة المميزة.
عناصر
قم بالتمرير لأسفل وصولاً إلى العناصر وقم بتمكين زر قراءة المزيد وتقسيم الصفحات.
- زر قراءة المزيد: نعم
- ترقيم الصفحات: نعم

صمم وحدة المدونة الثانية
بعد ذلك ، انتقل إلى علامة التبويب "تصميم ". نظرًا لأننا قمنا بنسخ الوحدة التي قمنا بتصميمها بالفعل ، فسنحتاج فقط إلى تصميم العناصر التي لم تستخدمها الوحدة.
ضمن التخطيط ، قم بتغييره إلى الشبكة.
- التخطيط: الشبكة

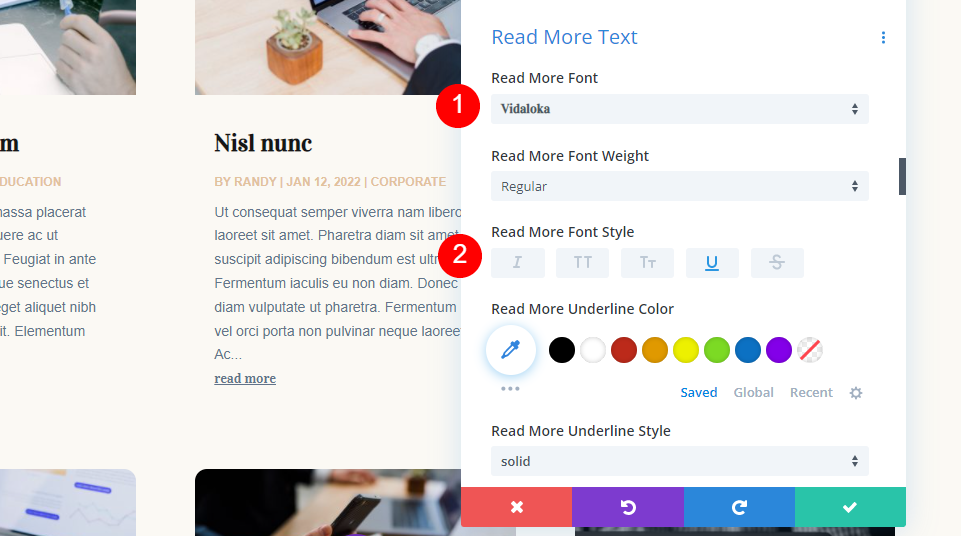
قراءة المزيد Text
قم بالتمرير إلى قراءة المزيد من إعدادات النص . قم بتغيير الخط إلى Vidaloka والنمط إلى تحته خط.
- الخط: Vidaloka
- النمط: مسطر

قم بتغيير لون النص إلى # 161616 ، والحجم إلى 16 بكسل ، وارتفاع الخط إلى 1.8em.
- لون النص: # 161616
- الحجم: 16 بكسل
- ارتفاع الخط: 1.8em

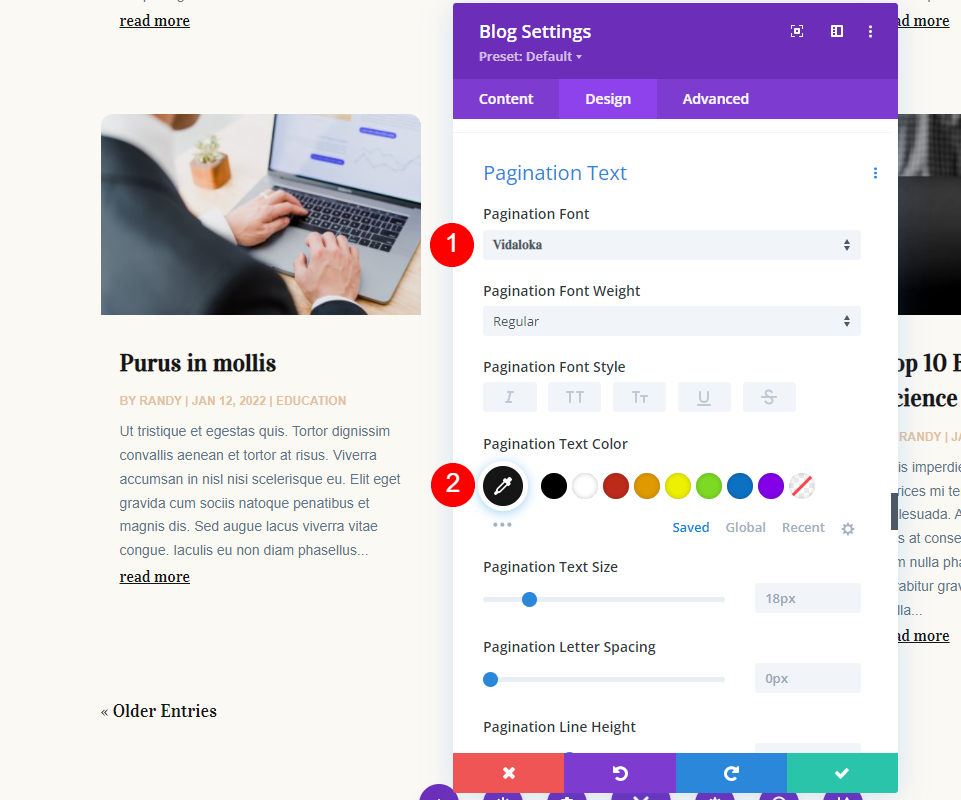
نص ترقيم الصفحات
انتقل إلى نص ترقيم الصفحات وقم بتغيير الخط إلى Vidaloka واللون إلى # 161616.
- الخط: Vidaloka
- اللون: # 161616

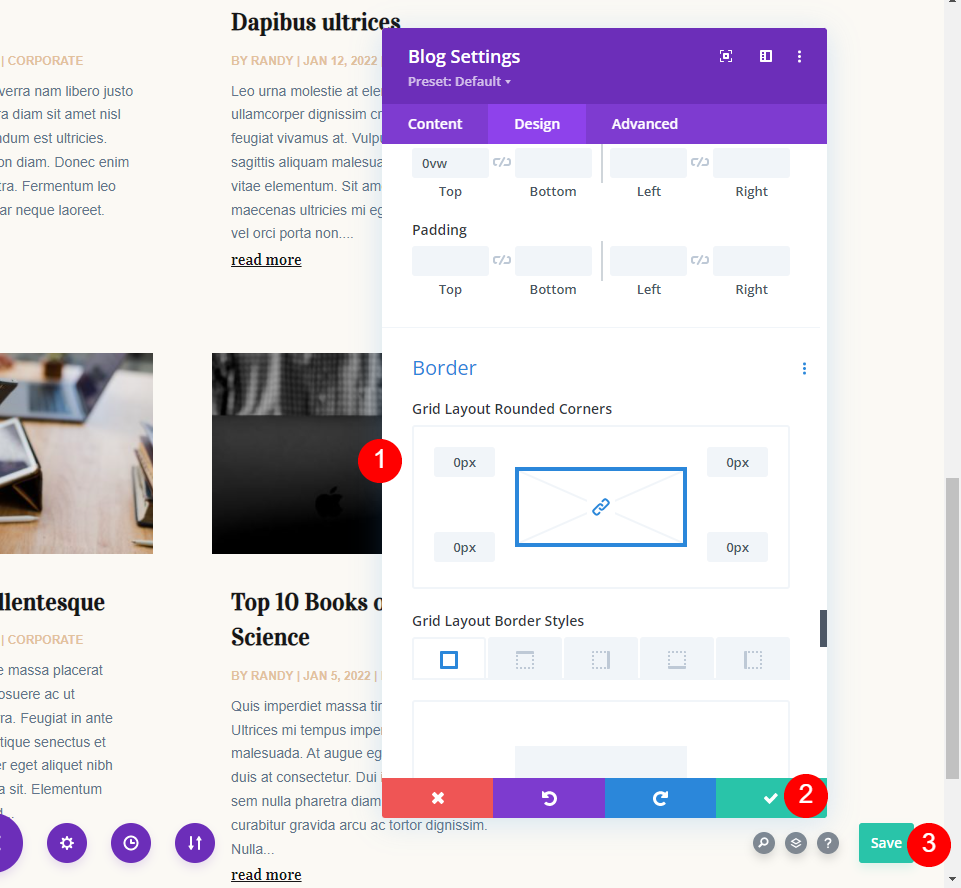
أخيرًا ، قم بالتمرير إلى الحدود وقم بتغيير الزوايا الدائرية إلى 0 بكسل. أغلق الوحدة واحفظ قالب الصفحة.
- الزوايا الدائرية: 0 بكسل

المشاركات لنتائج الصفحة الحالية
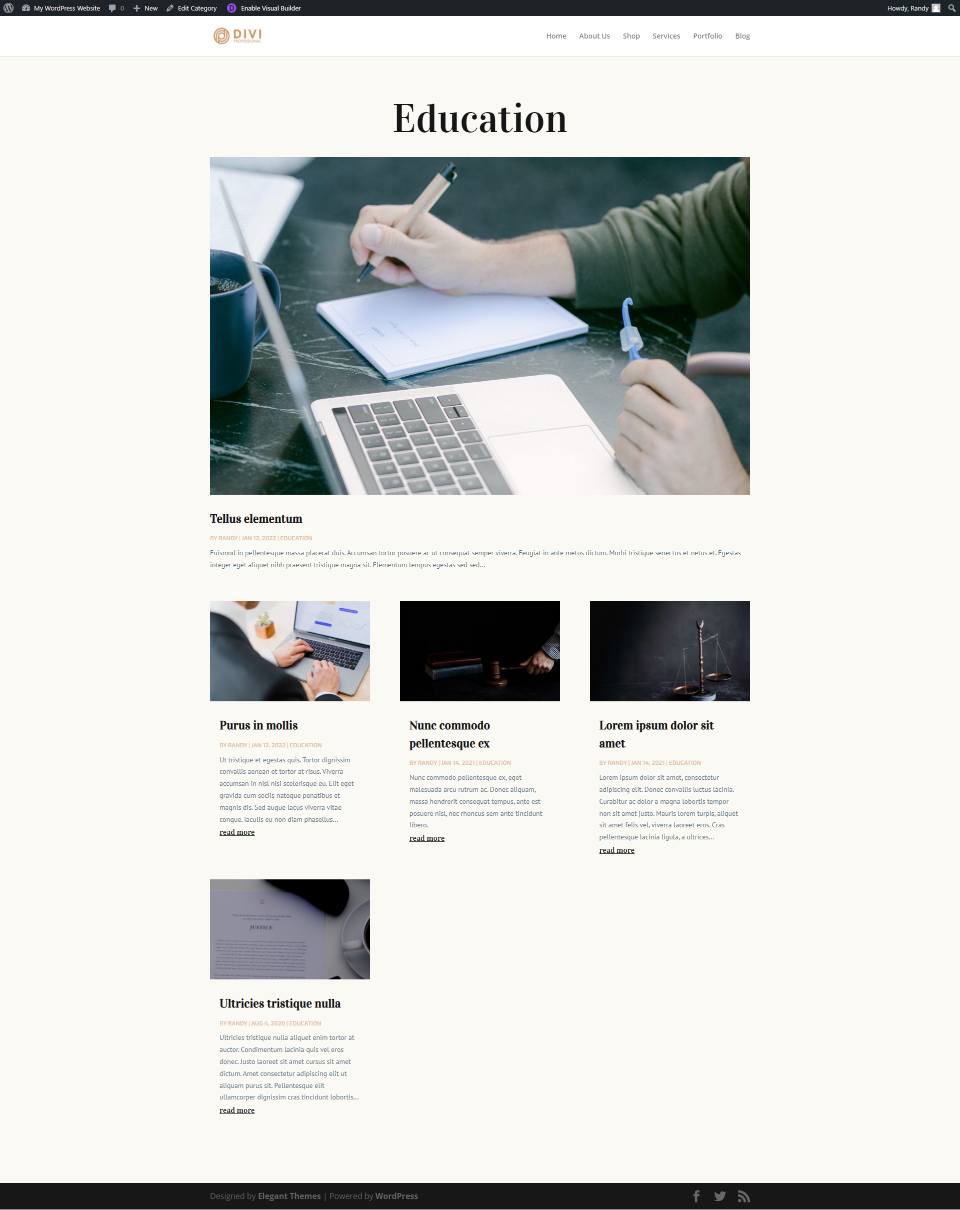
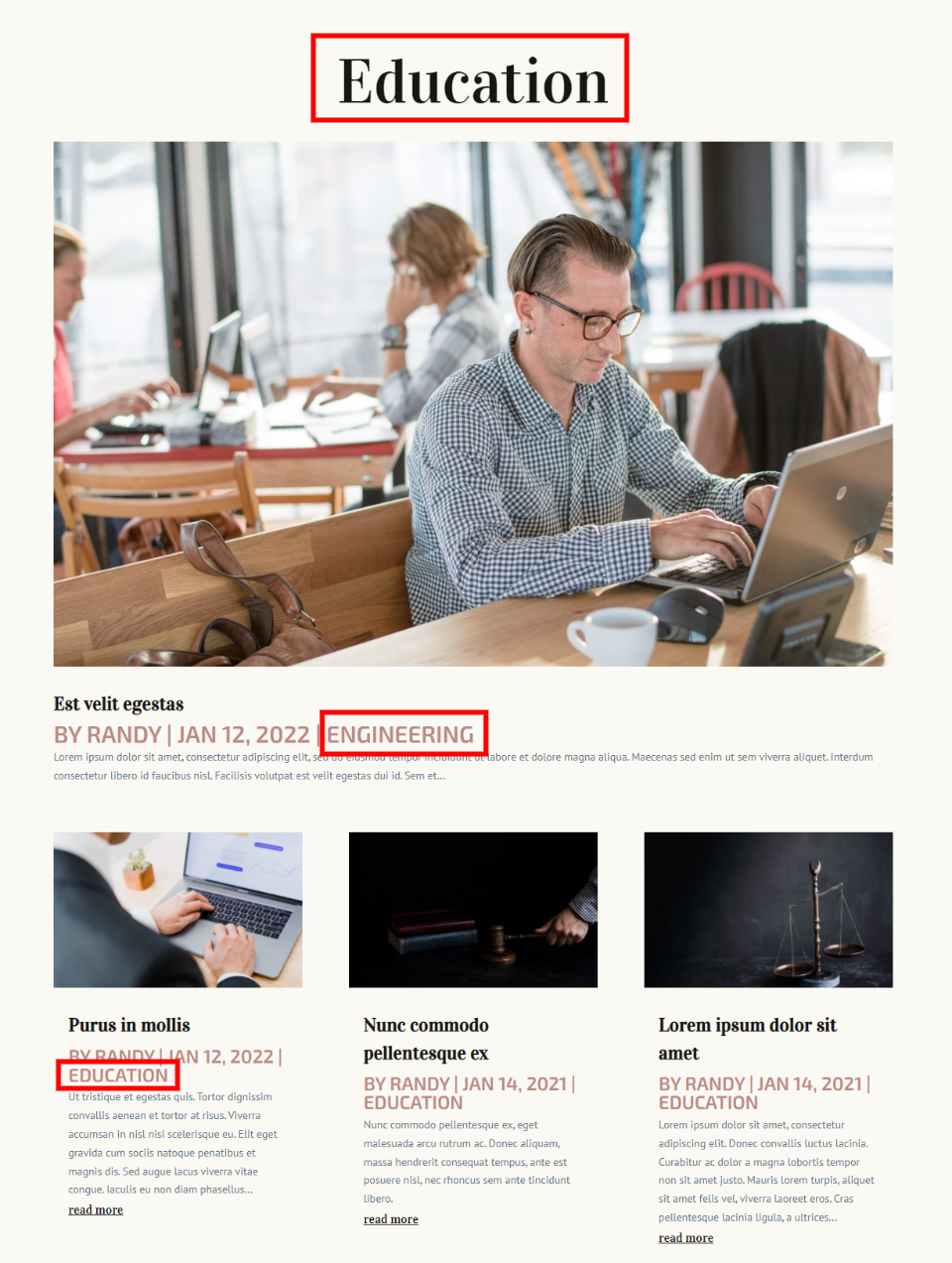
الآن ، عندما أقوم بالنقر فوق فئة ، سأرى صفحة أرشيف تحتوي على مشاركات لتلك الصفحة. يعرض كل من العنوان ومنشور المدونة المميز وخلاصة المدونة المحتوى ديناميكيًا بناءً على الفئة المحددة. وحدة المدونة الثانية لها إزاحة 1.

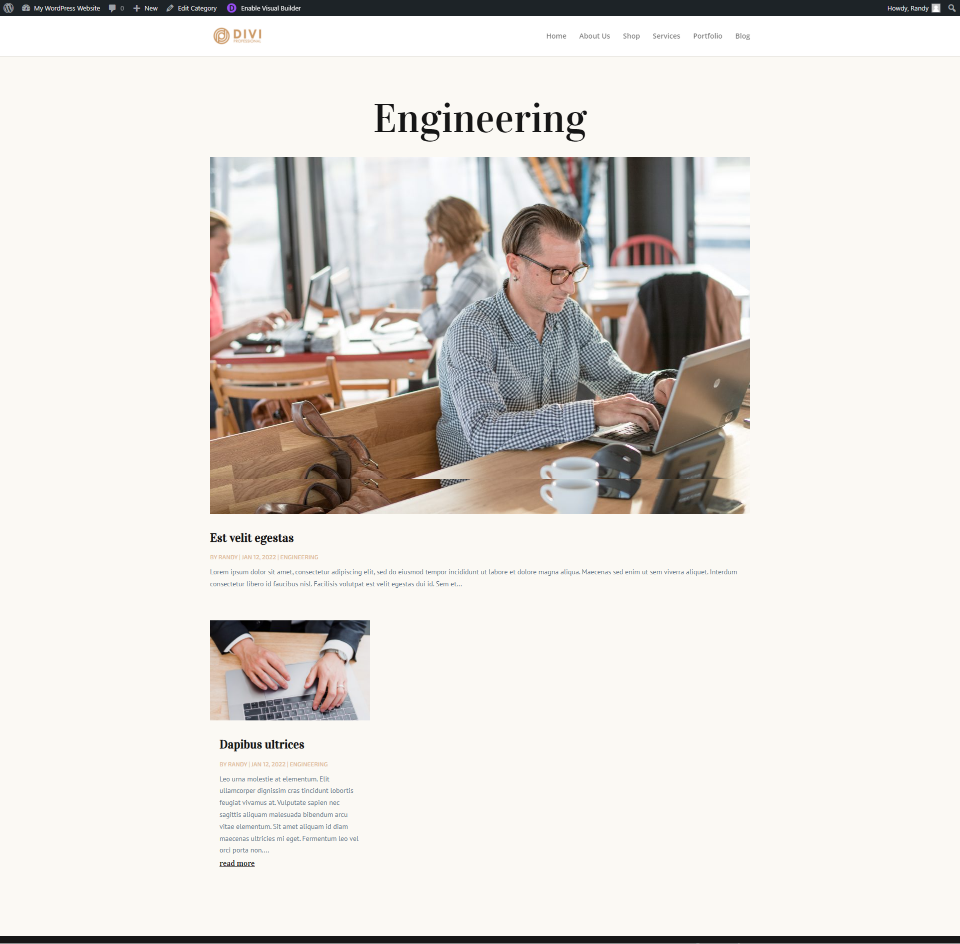
هذه هي فئة الهندسة الخاصة بي. لدي وظيفتين في تلك الفئة.

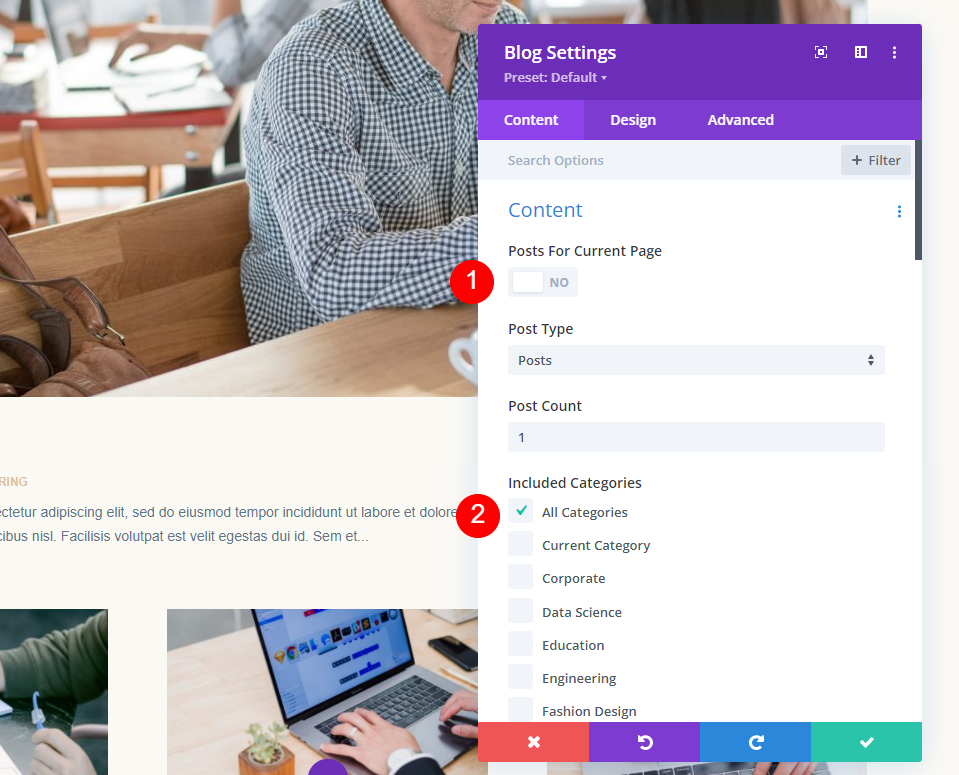
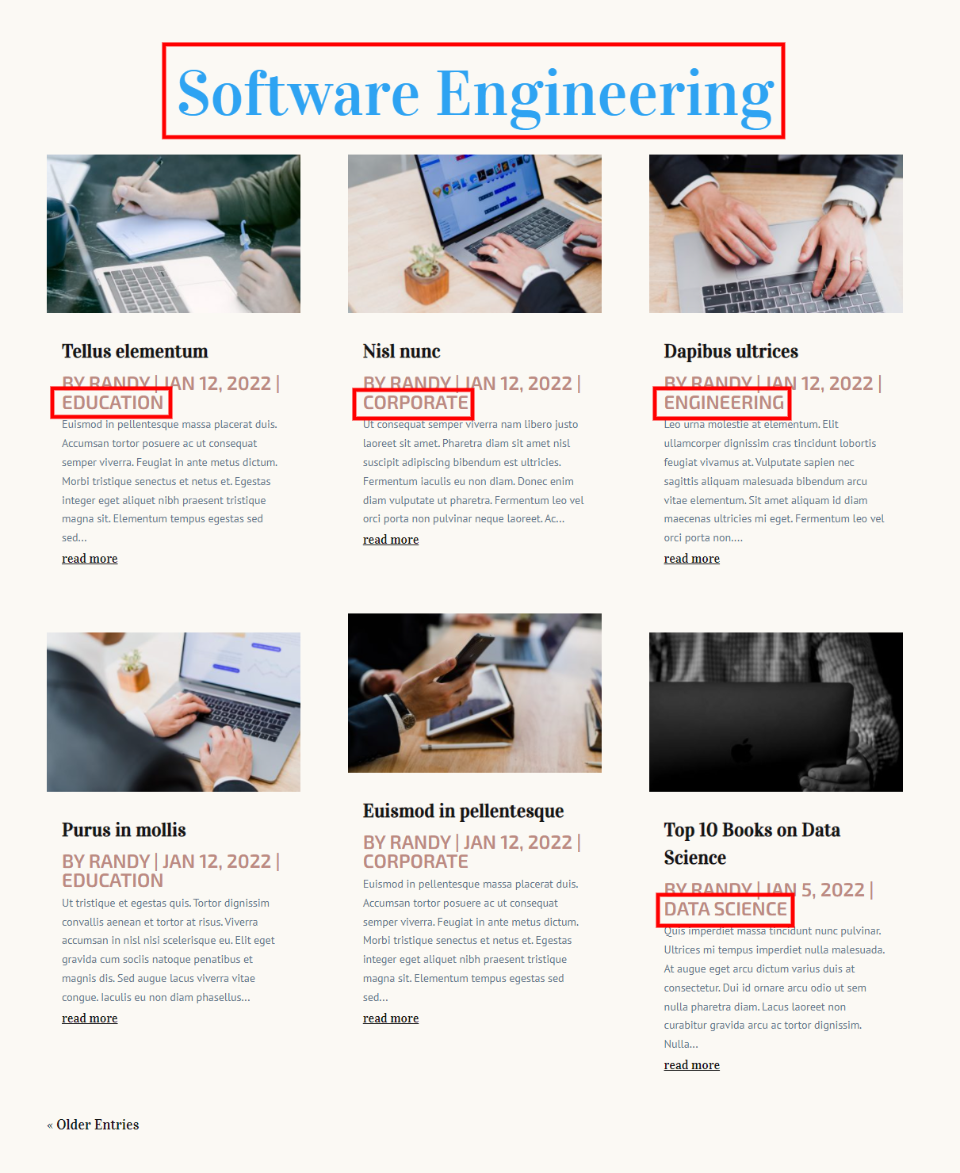
للتوضيح ، لقد عدت إلى الوحدة النمطية الأولى الخاصة بي وقمت بتعطيل المنشورات للصفحة الحالية ، وقمت بتعيينها على جميع الفئات. سأزيد أيضًا من حجم Meta Font حتى يسهل رؤيته.

الآن ، تعرض وحدة المدونة الأولى أحدث منشور في جميع الفئات وتعرض وحدة المدونة الثانية موجز مدونة ديناميكيًا بناءً على الفئة المحددة. لاحظ أن الوحدة الثانية لا تزال تبدأ في الوظيفة الثانية في فئة التعليم بسبب الإزاحة.

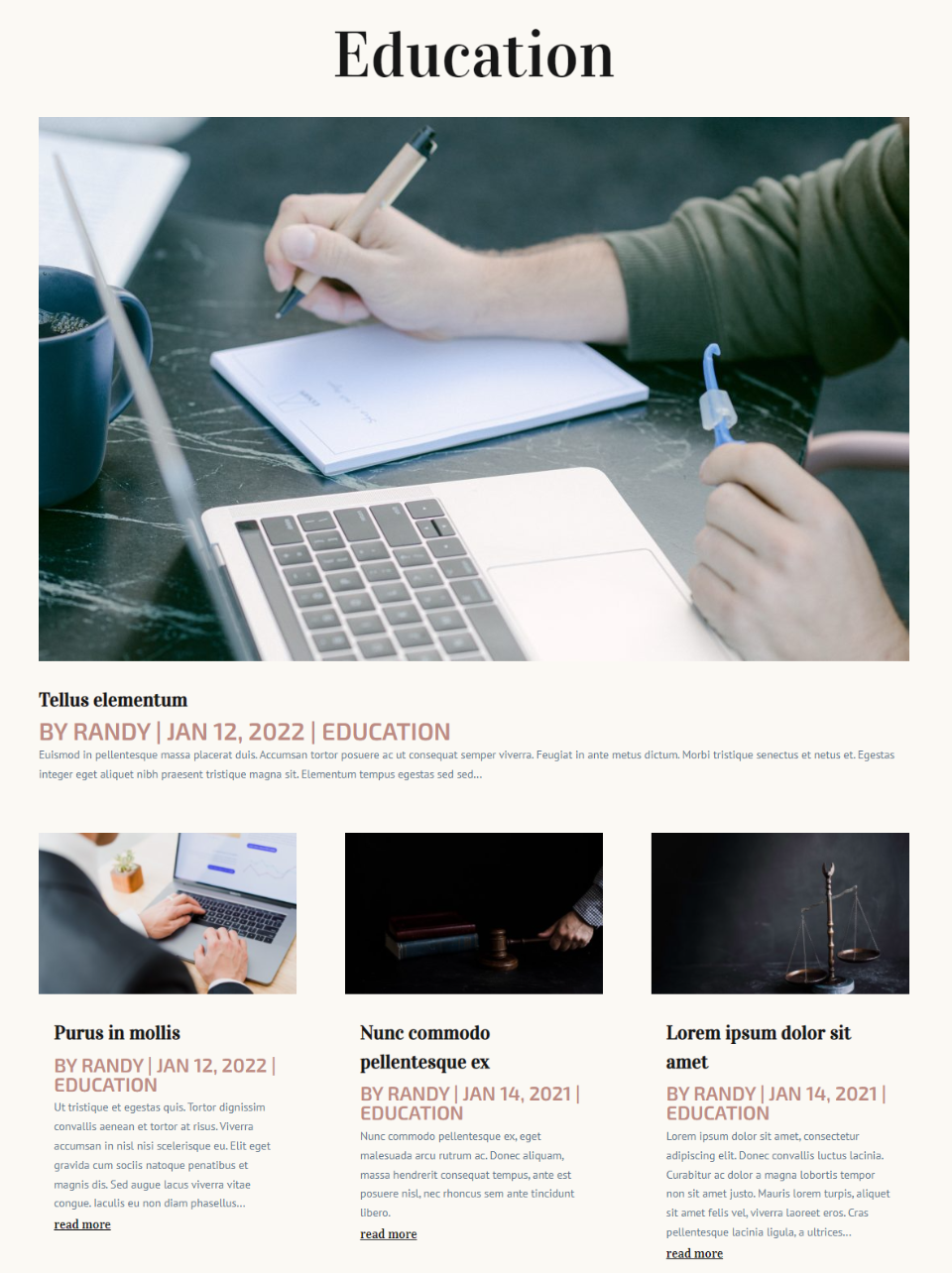
لقد أعدت الآن منشورات للصفحة الحالية للوحدة النمطية الأولى للمدونة ، ولا تعرض الصفحة الآن سوى المحتوى ديناميكيًا بناءً على الفئة التي حددها المستخدم.

مثال آخر - منشورات الصفحة الحالية بناءً على العلامات
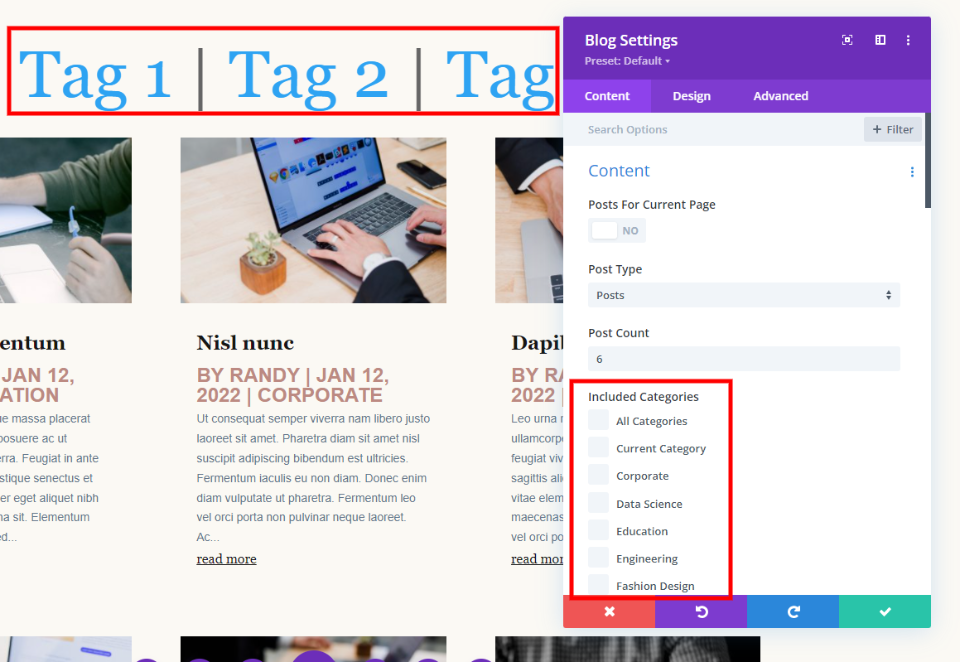
لنلق نظرة على مثال آخر. لقد عدت إلى النموذج وقمت بتعيين العنوان الديناميكي لنشر العلامات. عندما ينقر المستخدم على رابط العلامة ، سيعرض القالب الآن المنشورات التي تحتوي على تلك العلامة.

لقد قمت بتعيين العنوان لعرض العلامات ديناميكيًا لصفحة أرشيف العلامات هذه. لم يتم تحديد فئات. لقد أزلت المنشور المميز لتسهيل رؤيته.

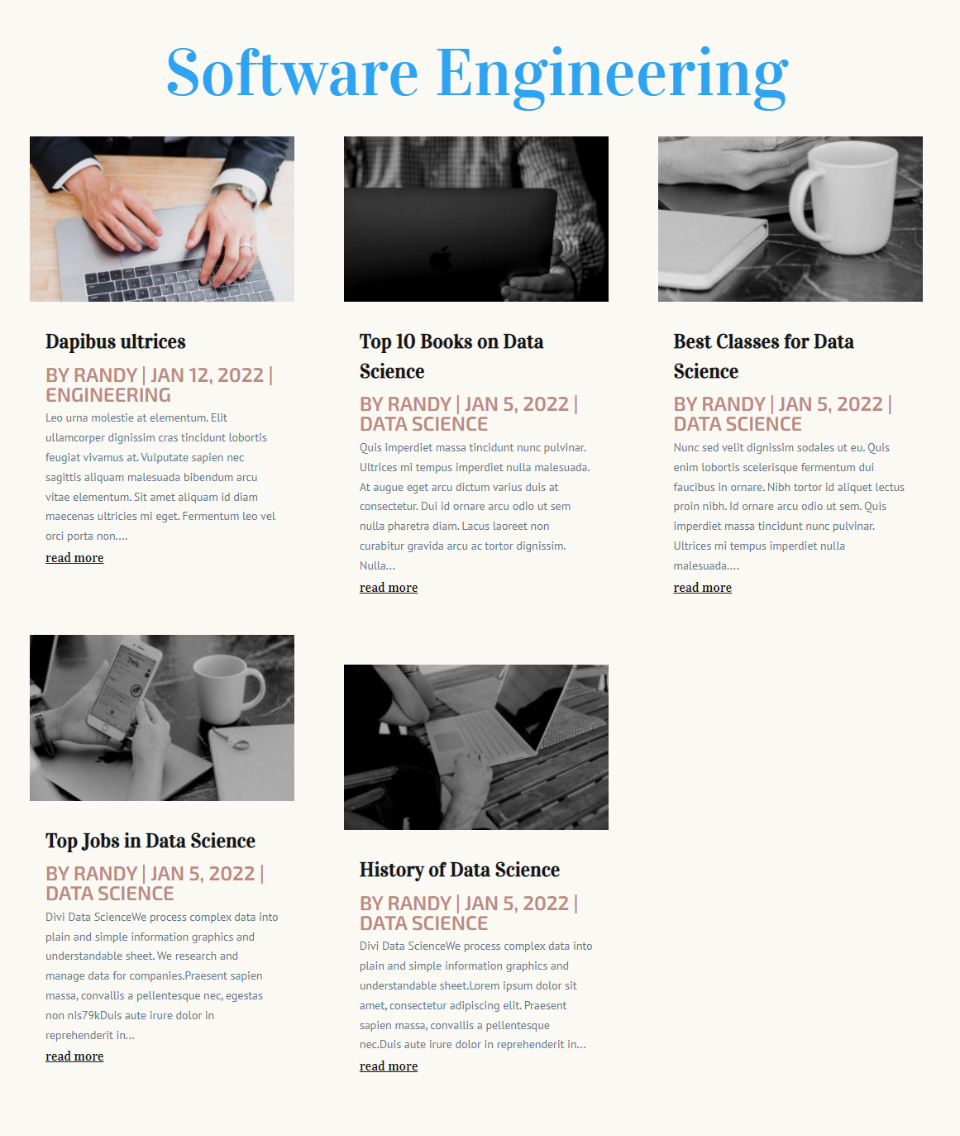
لقد حددت صفحة الأرشيف لعلامة هندسة البرمجيات. يتم تطبيق هذه العلامة على المنشورات في فئتي الهندسة وعلوم البيانات. يعرض العنوان العلامة بشكل صحيح. ومع ذلك ، فإن المنشورات من جميع الفئات الخاصة بي. أريده فقط إظهار المشاركات مع هذه العلامة.

لا أريد إظهار المشاركات حسب فئتها. بدلاً من ذلك ، أريد إظهار المشاركات حسب علاماتها. لا يمكننا اختيار الفئات ولا يمكننا اختيار العلامات. المشاركات في الصفحة الحالية هي أفضل خيار لدينا. لا يهم ما هي الفئات. يهتم فقط بالعلاقة الديناميكية بين المنشورات. نظرًا لأن هذه صفحة أرشيف للعلامات ، فستنظر ديناميكيًا في العلامات.

تعرض صفحة أرشيف العلامات الخاصة بي الآن فقط المشاركات ذات العلامات الصحيحة.

ولإثبات هذه النقطة فقط ، لا يتم الحصول على العلامة الديناميكية من العنوان. لقد أزلت العنوان في المثال أدناه. يحصل Divi على المعلومات الديناميكية من صفحة أرشيف العلامة نفسها.

خواطر ختامية
هذه هي نظرتنا لفهم خيار المنشورات للصفحة الحالية داخل وحدة Divi Blog. إنه سهل الاستخدام ويمنحك المزيد من التحكم في صفحات الأرشيف. نظرًا لأنه ديناميكي ، فإن هذا الخيار أوسع بكثير من استخدام الفئات.
نريد أن نسمع منك. هل تستخدم منشورات للصفحة الحالية داخل وحدة مدونة Divi الخاصة بك؟ اسمحوا لنا أن نعرف في التعليقات.
