Entendendo a opção “Posts for Current Page” dentro do módulo Divi Blog
Publicados: 2022-02-12Quando pensamos no módulo Divi Blog, geralmente pensamos na página do blog. No entanto, o módulo Blog do Divi inclui recursos que podem ajudá-lo a criar uma variedade de páginas. Postagens para a página atual é uma opção dentro do módulo Blog que exibe postagens dinamicamente. Neste artigo, examinaremos atentamente as postagens da página atual e veremos o que ela faz e como usá-la.
O que é a opção Postagens para a página atual?
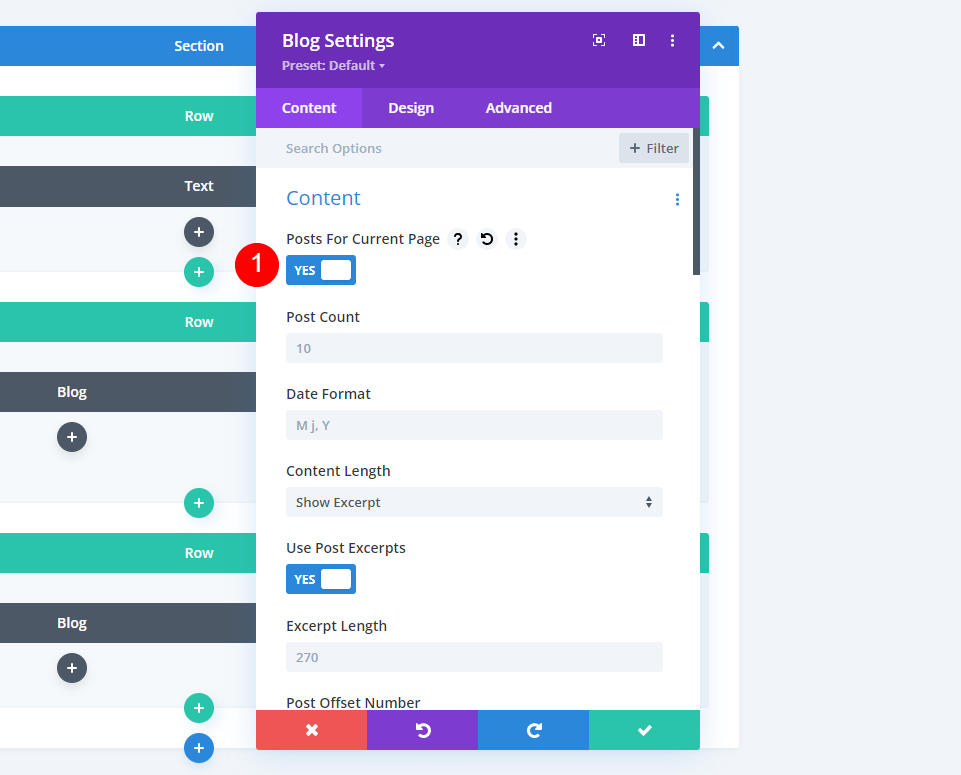
Postagens para a página atual é uma opção dentro da seção Conteúdo do módulo Blog. Está desabilitado por padrão. Quando ativado, algumas das opções dentro do módulo mudam.

O módulo normalmente inclui uma opção para escolher o Tipo de Poste. Isso inclui Páginas, Postagens, Mídia e Projetos. Ele também incluirá tipos de postagem personalizados, se você tiver algum.
Ele também normalmente tem uma opção chamada Categorias Incluídas. Isso fornece uma lista de suas categorias para que você possa selecionar aquelas que deseja que o módulo exiba. Isso inclui Todas as categorias, que exibirá postagens de todas as categorias, independentemente da categoria para a qual a página se destina. Outra opção é Categoria Atual. Isso exibe postagens da categoria que o usuário selecionou.
Ativar Postagens para a página atual desativa as opções Tipo de postagem e Categorias incluídas. Isso permite que o Divi faça as seleções dinamicamente para você. Se você usar isso com conteúdo dinâmico, ele exibirá postagens da categoria selecionada. Isso é semelhante à categoria atual, mas é mais amplo.

As postagens da página atual funcionam muito bem com os modelos de arquivo no Divi Theme Builder. Também funciona bem para modelos atribuídos a postagens específicas, como uma determinada tag.
Usando a opção Postagens para a página atual com um modelo de blog
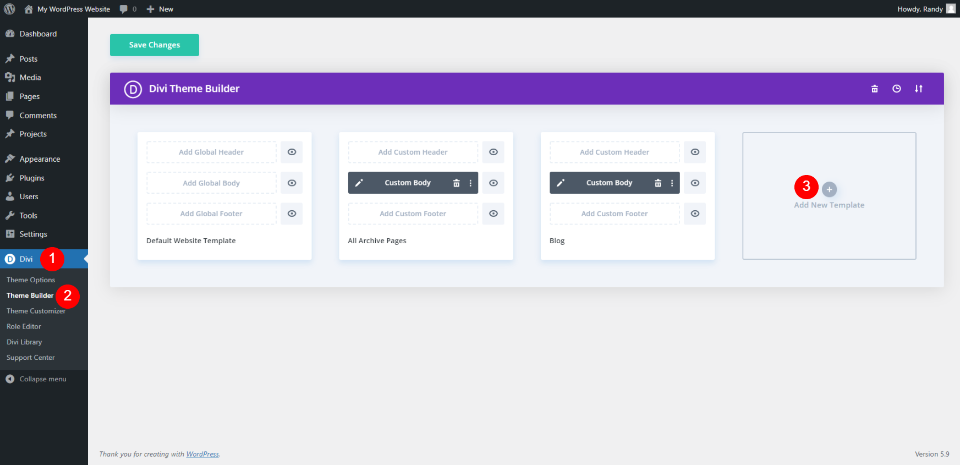
Construiremos um modelo de página de arquivo simples que demonstra como ele funciona. Este modelo incluirá um título e dois módulos de blog. Para criar o modelo de página de arquivo, vá para Divi > Theme Builder no painel do WordPress. Selecione Adicionar novo modelo .

Atribuir a todas as páginas de categoria
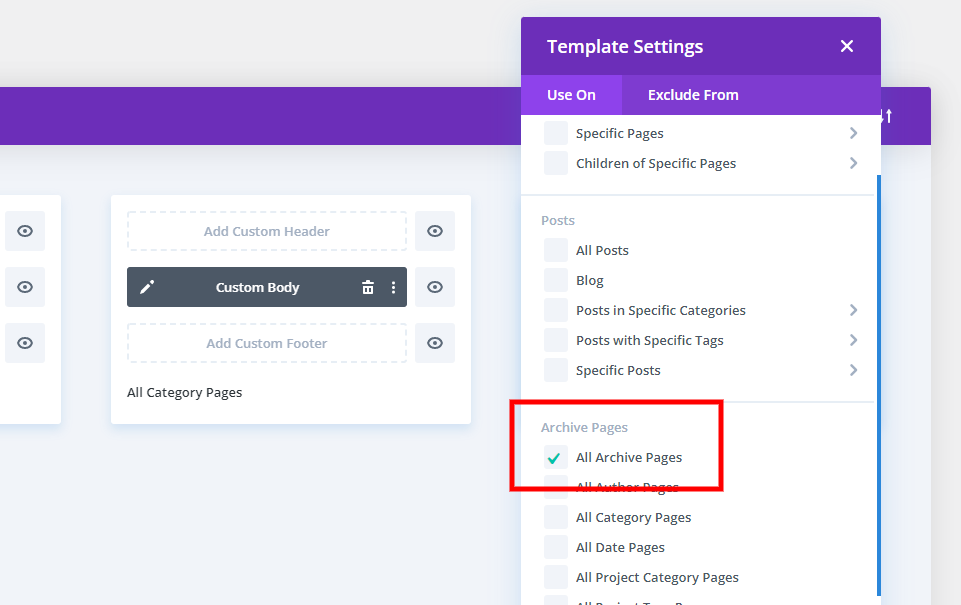
Um modal será aberto com muitas opções onde o modelo será atribuído. Em Usar em , role para baixo até Arquivar páginas e selecione Todas as páginas de categoria . Clique em Criar modelo na parte inferior do modal. Isso abrirá o editor onde criaremos o modelo.

Criar o modelo de categoria
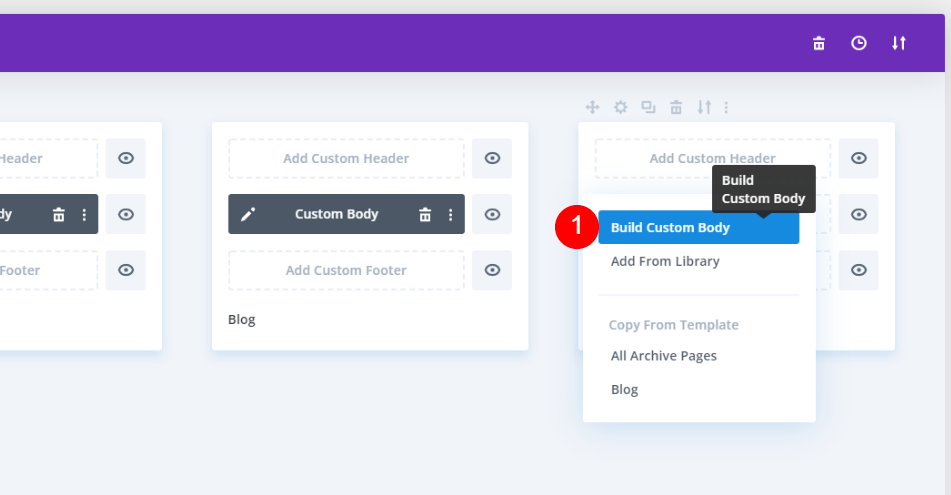
Selecione Criar corpo personalizado . Para referência, estou usando as fontes e cores do Category Page Template gratuito para o Divi's Blogger Layout Pack e criando um layout do zero. Você também pode usá-lo como seu modelo e acompanhar os módulos que estou adicionando. 
Estilizar a seção
Primeiro, abra as configurações da Seção clicando na engrenagem azul.

Role para baixo até Background e adicione a cor #fbf9f4. Feche as configurações da Seção.
- Cor de fundo: #fbf9f4

Adicionar uma linha
Clique no ícone verde e adicione uma linha de uma coluna .

Criar um título dinâmico
Em seguida, adicione um módulo de texto à linha.

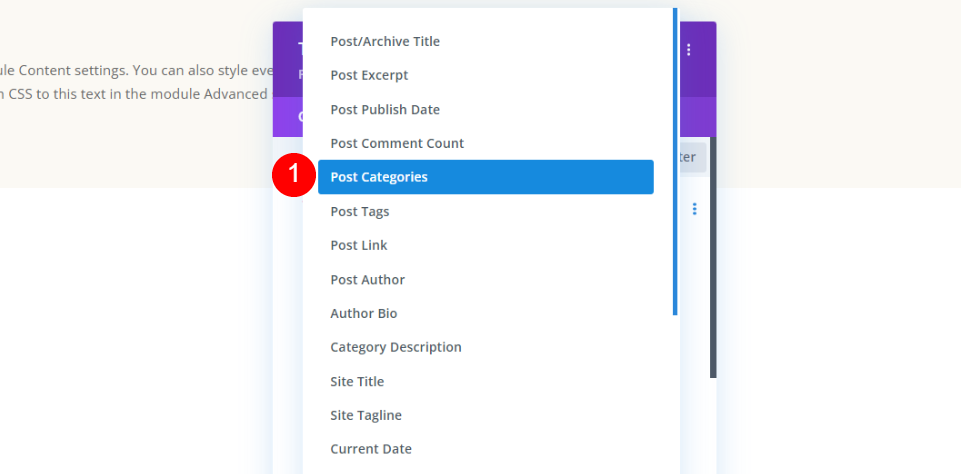
Para o conteúdo do corpo, selecione Usar conteúdo dinâmico .

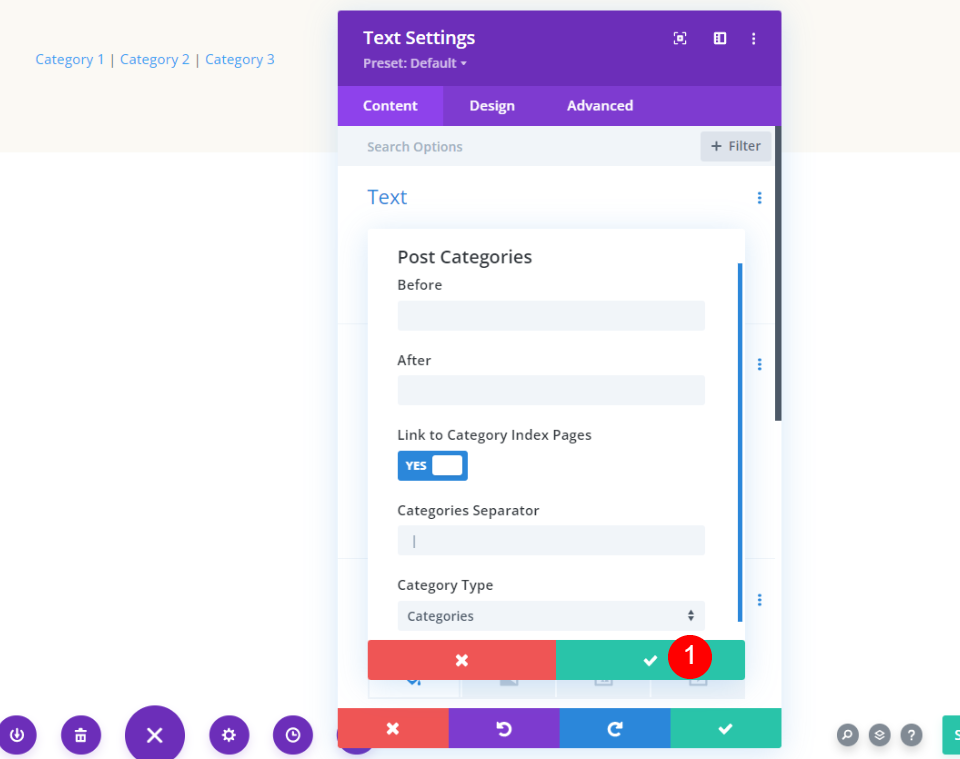
Isso abre uma lista de opções onde você pode selecionar o conteúdo dinâmico a ser exibido. Selecione Categorias de postagem .

Feche o próximo conjunto de opções. Usaremos as configurações padrão.

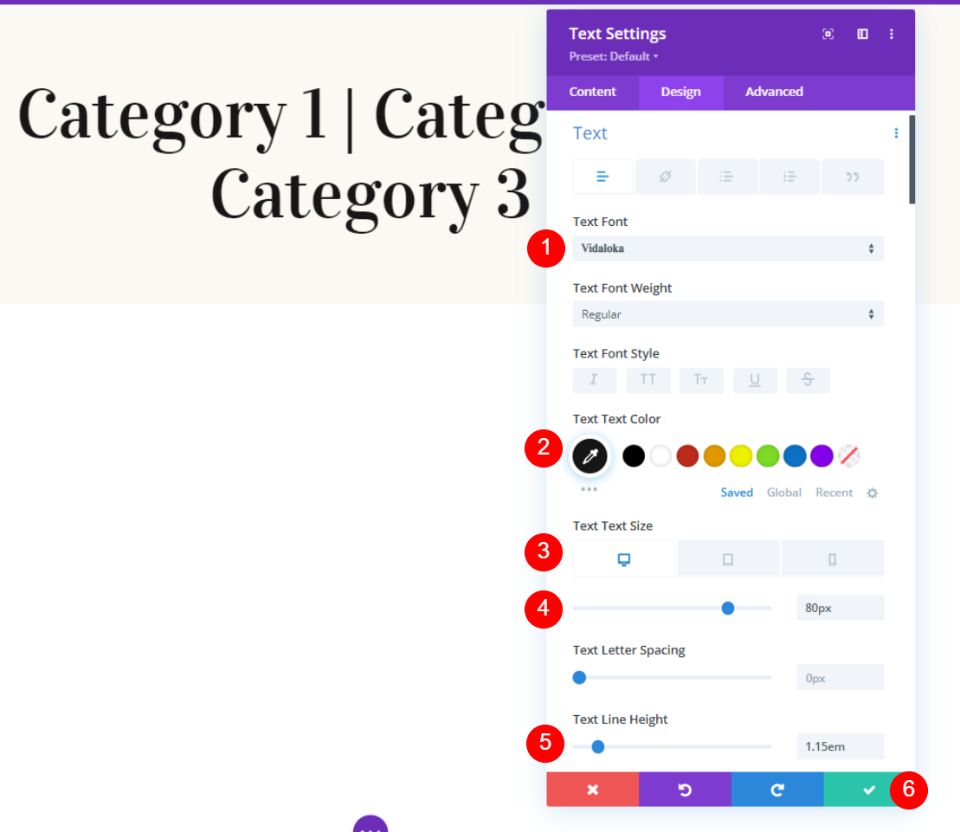
Em seguida, vá para a guia Design . Altere o Texto para Vidaloka e a Cor para #161616. Defina o tamanho da fonte da área de trabalho para 80px e clique no ícone do telefone para definir o tamanho da fonte do telefone para 60px. Altere a Altura da Linha para 1,15em. Feche as configurações do módulo Texto.
- Fonte: Vidaloka
- Cor: #161616
- Tamanho: 80px, 60px
- Altura da linha: 1,15em

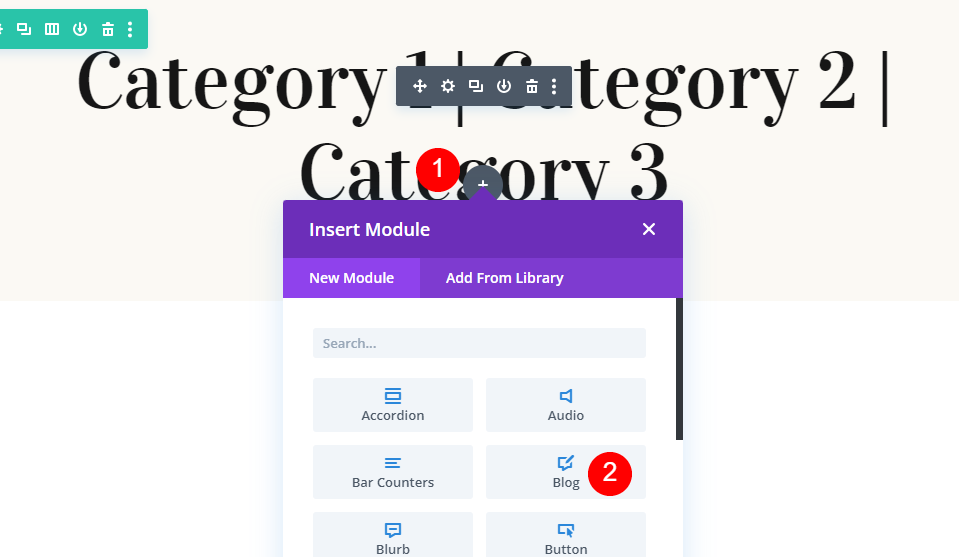
Adicionar o primeiro módulo de blog
Em seguida, adicionaremos o primeiro de dois módulos do Blog. Este mostrará uma postagem em destaque, enquanto os outros fornecerão um feed de blog com base no conteúdo da página.

Selecionar postagens para a página atual
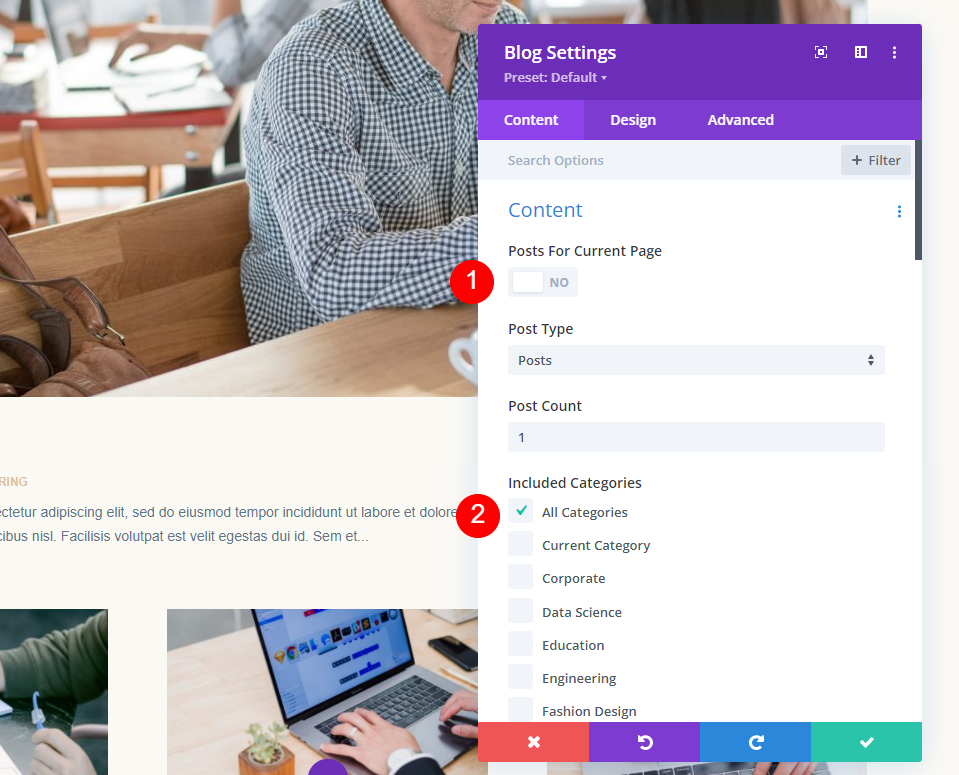
Primeiro, ative Posts para conteúdo atual . Insira 1 para a contagem de postagens.
- Postagens para conteúdo atual: Sim
- Contagem de postagens: 1

Estilize o primeiro módulo de blog
Elementos
Role para baixo até Elementos e desative Mostrar paginação. Usaremos isso para o segundo módulo do Blog.
- Mostrar paginação: Não

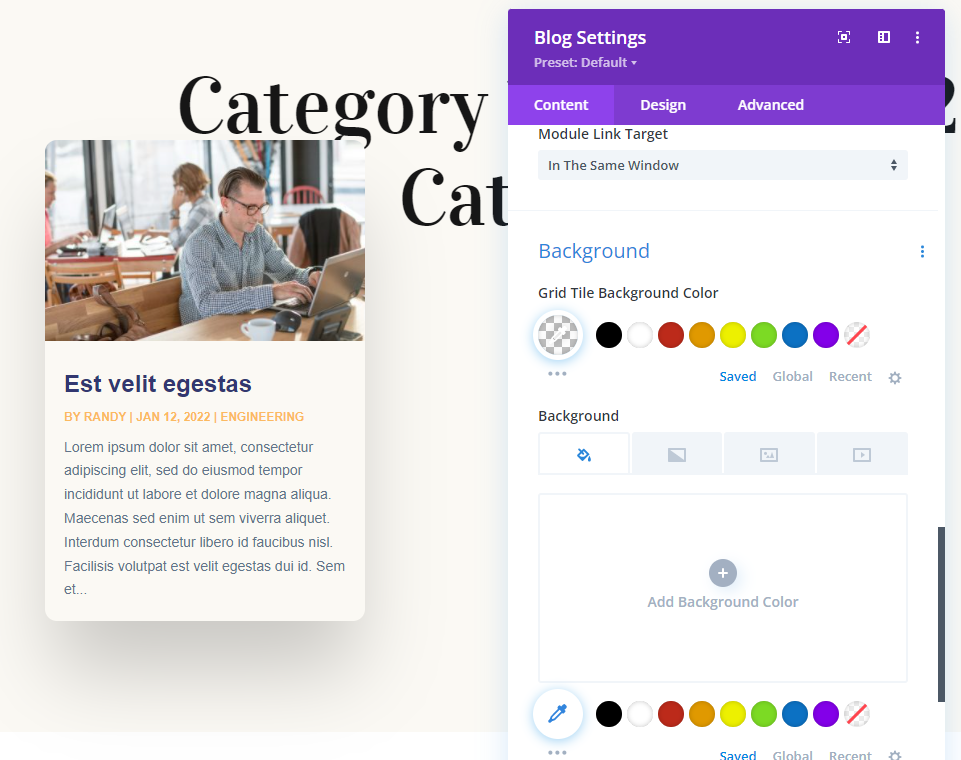
Fundo
Role para baixo até Background e mude a cor para rgba(255,255,255,0).
- Plano de fundo da grade: rgba(255,255,255,0)

Texto do título
Em seguida, vá para a guia Design . Altere o layout para largura total. Isso funcionará como nosso post em destaque na área do herói. Desative a sobreposição.
- Disposição: largura total
- Sobreposição: Desativado

Em seguida, role até Texto do título . Use Vidaloka para a fonte e mude a cor para #161616. Altere a Altura da Linha para 1,4em.
- Fonte: Vidaloka
- Cor: #161616
- Altura da linha: 1,4 em

Metatexto
Role para baixo até Meta Text e mude a cor para #e2c29d.
- Cor: #e2c29d

Espaçamento
Em seguida, vá para Espaçamento e altere a Margem superior para 0vw. Isso evita que o módulo se sobreponha ao título.

- Margem superior: 0vw

Sombra da caixa
Por fim, vá para Box Shadow e desative-o. Agora, você pode fechar este módulo e vamos cloná-lo para o segundo módulo.
- Sombra da Caixa: Nenhuma

Adicionar o segundo módulo de blog
Agora, duplique o primeiro módulo e abra suas configurações. Este módulo Blog exibirá o feed do blog. Começaremos com suas configurações, adicionaremos mais algumas e faremos algumas alterações.

Contente
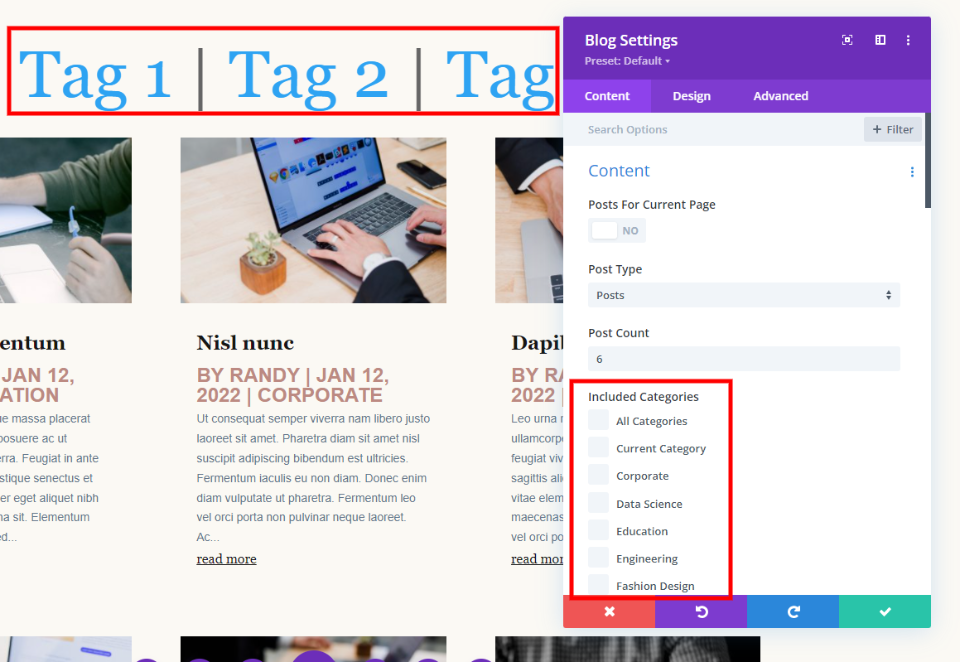
Altere o Post Count para 6 e o Post Offset Number para 1.
- Contagem de postagens: 6
- Pós-deslocamento: 1

A configuração Post Offset informa ao Divi o número de postagens a serem ignoradas. Começando com o post mais recente, o Divi conta o número de posts e começa no número do deslocamento. Precisamos disso porque já estamos exibindo uma postagem no módulo Blog em destaque.
Elementos
Role para baixo até Elementos e ative o botão Leia mais e a paginação.
- Botão Leia Mais: Sim
- Paginação: Sim

Estilize o segundo módulo de blog
Em seguida, vá para a guia Design . Como copiamos o módulo que já estilizamos, precisaremos apenas estilizar os elementos que o módulo não usou.
Em Layout , altere para Grid.
- Esquema: Grade

Leia mais texto
Role até as configurações Leia mais texto . Altere a fonte para Vidaloka e o estilo para sublinhado.
- Fonte: Vidaloka
- Estilo: Sublinhado

Altere a Cor do Texto para #161616, o Tamanho para 16px e a Altura da Linha para 1,8em.
- Cor do texto: #161616
- Tamanho: 16px
- Altura da linha: 1,8 em

Texto de paginação
Vá para o Texto de Paginação e altere a Fonte para Vidaloka e a Cor para #161616.
- Fonte: Vidaloka
- Cor: #161616

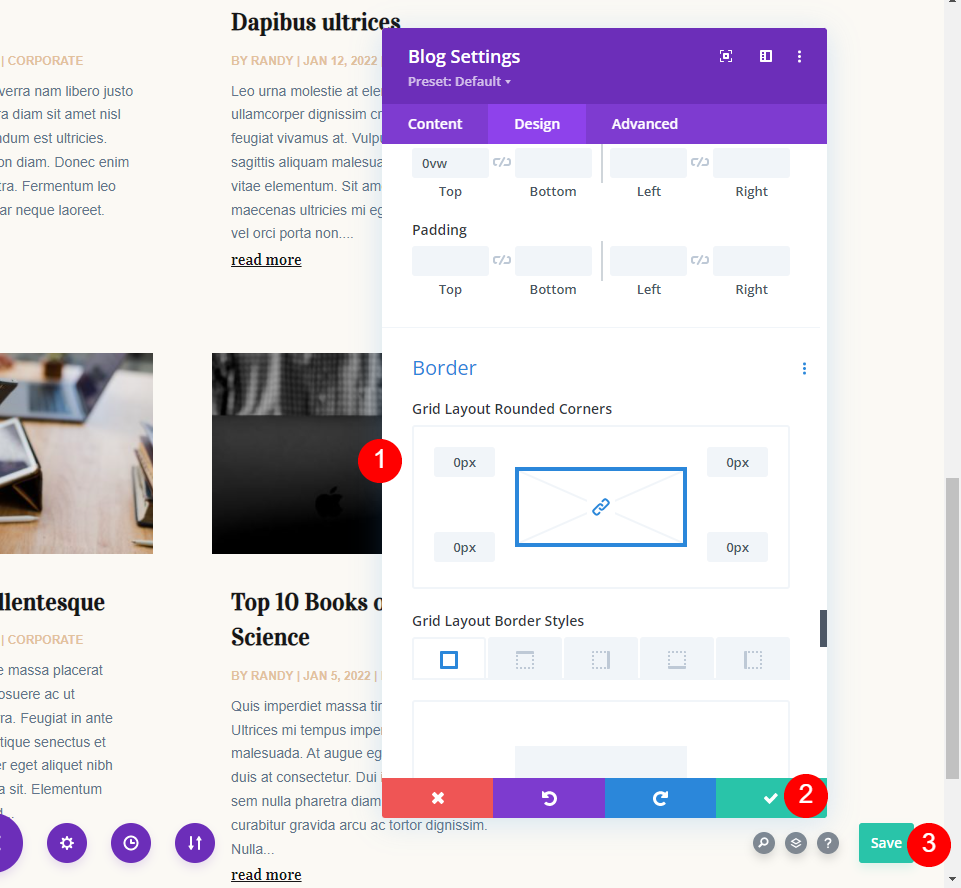
Por fim, role até Borda e altere os cantos arredondados para 0px. Feche o módulo e salve seu modelo de página.
- Cantos arredondados: 0px

Postagens para resultados da página atual
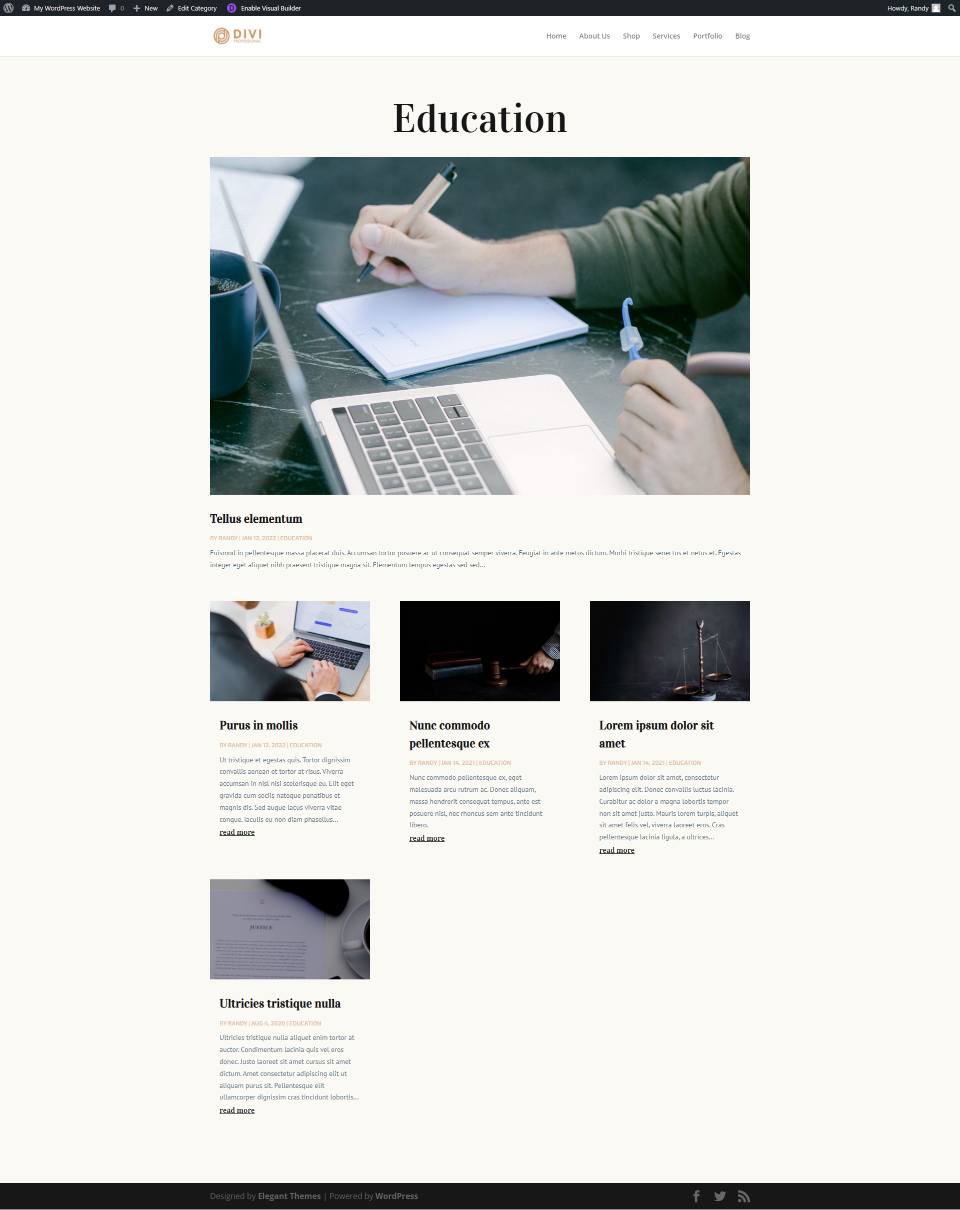
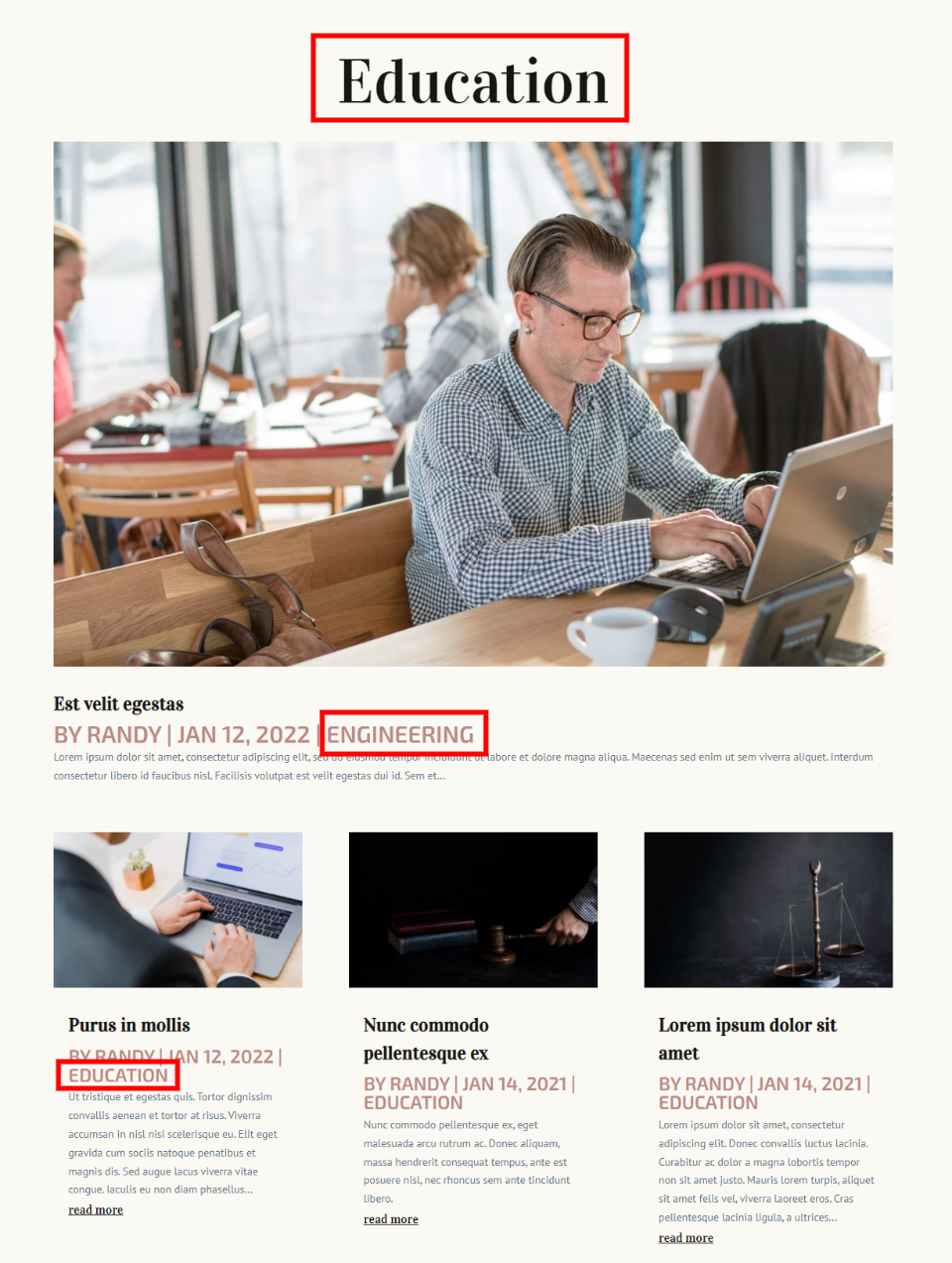
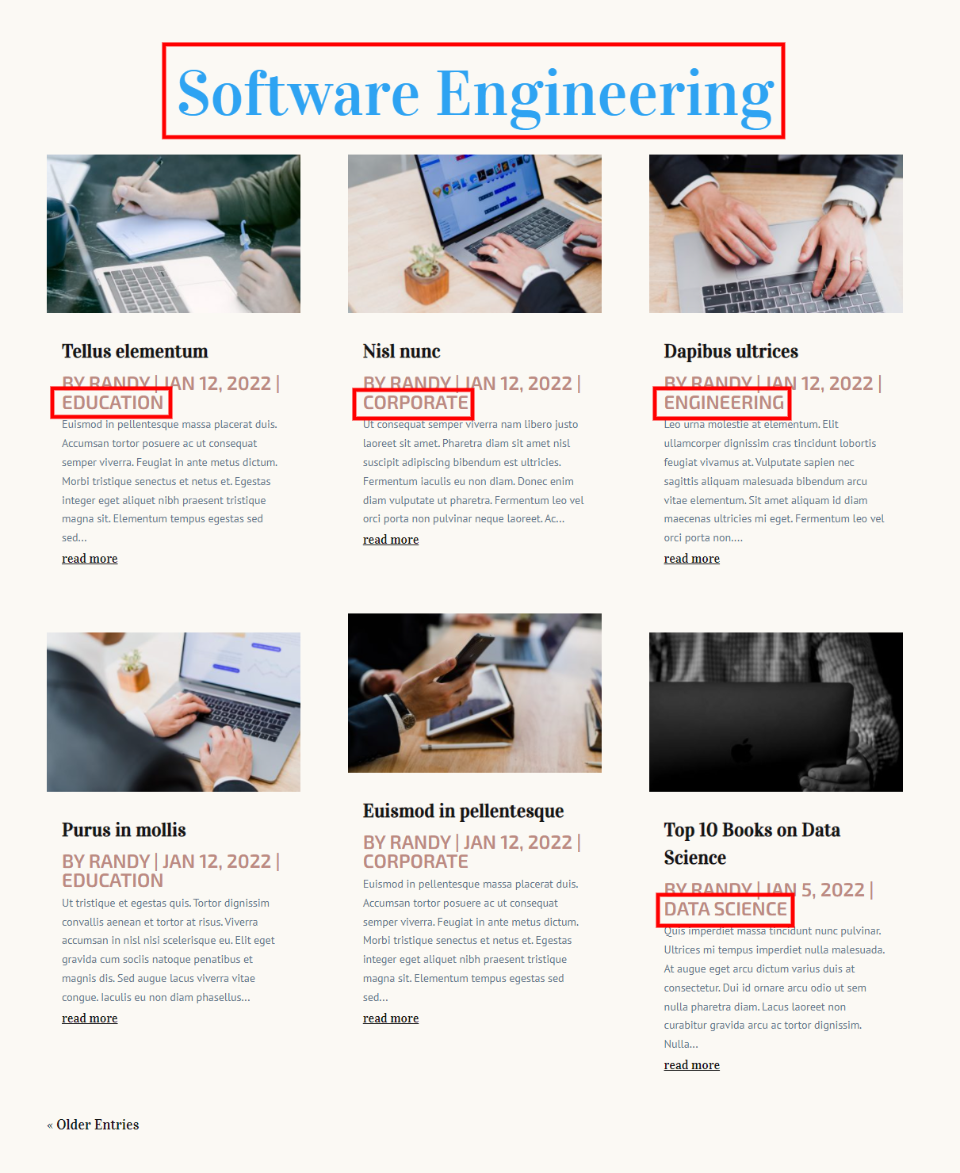
Agora, quando clico em uma categoria, vejo uma página de arquivo com postagens para essa página. O título, a postagem do blog em destaque e o feed do blog exibem o conteúdo dinamicamente com base na categoria selecionada. O segundo módulo Blog tem um deslocamento de 1.

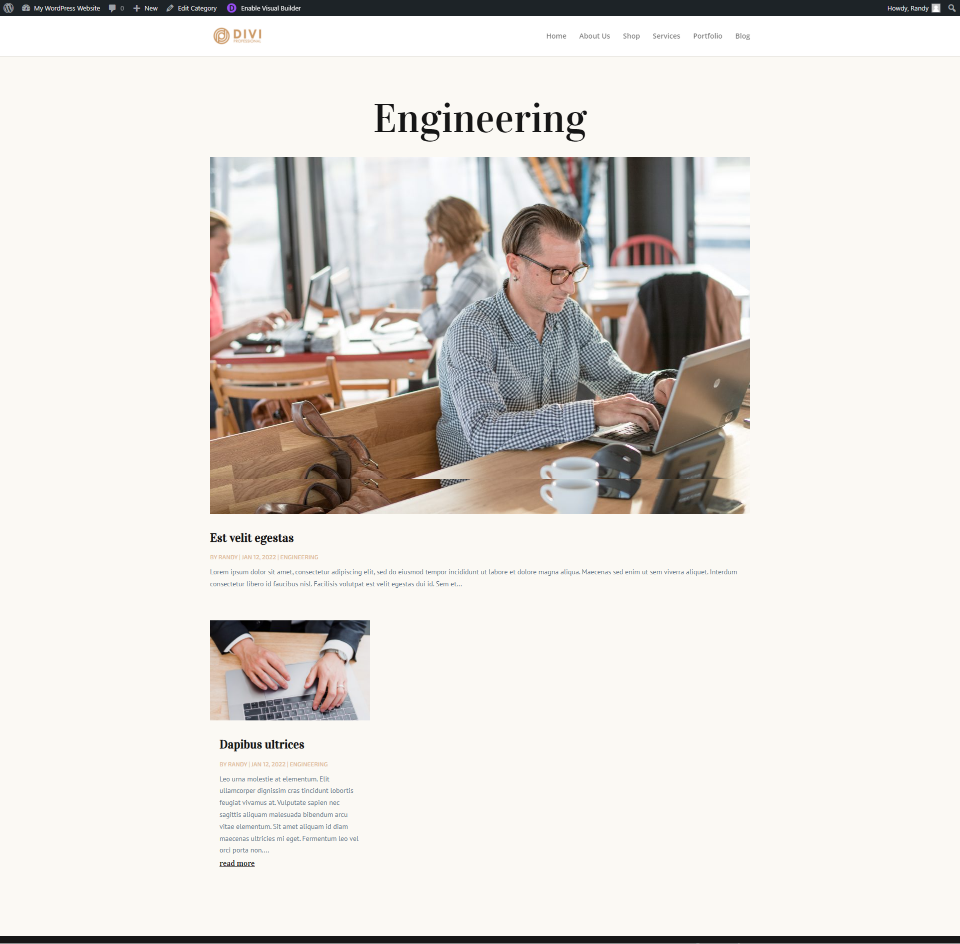
Esta é a minha categoria de Engenharia. Tenho dois posts nessa categoria.

Para demonstração, voltei ao meu primeiro módulo e desativei Postagens para a página atual e configurei para Todas as categorias. Também aumentarei o tamanho da Meta Font para ficar mais fácil de ver.

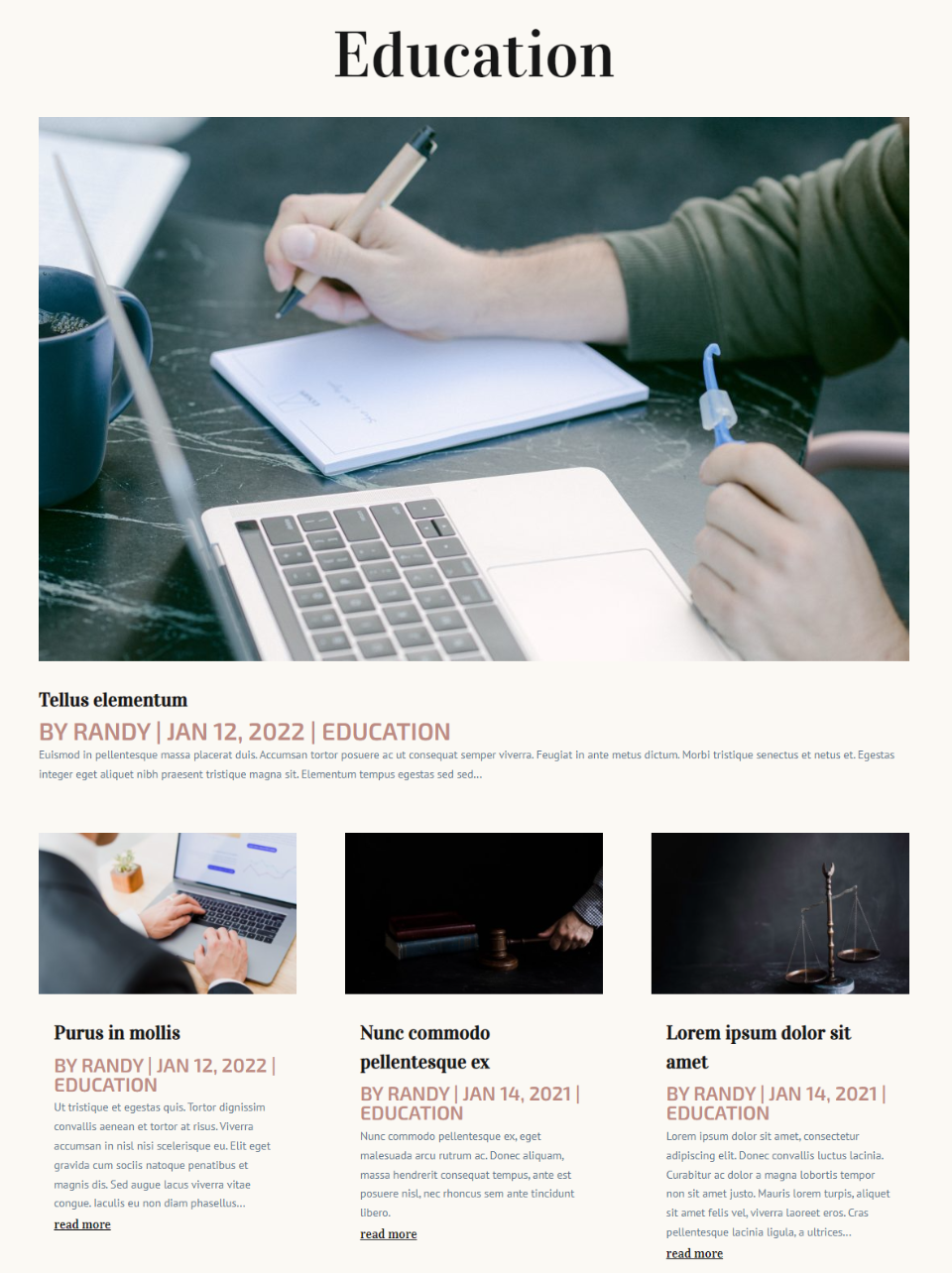
Agora, o primeiro módulo Blog exibe a postagem mais recente em Todas as categorias e o segundo módulo Blog exibe um feed de blog dinamicamente com base na categoria selecionada. Observe que o segundo módulo ainda começa no segundo posto na categoria Educação por causa do deslocamento.

Agora restabeleci as Postagens da Página Atual para o primeiro módulo do Blog, e a página agora mostra apenas o conteúdo dinamicamente com base na categoria selecionada pelo usuário.

Outro exemplo – Posts para a página atual com base em tags
Vejamos mais um exemplo. Voltei ao modelo e atribuí o título dinâmico a Post Tags. Quando o usuário clica em um link de tag, o modelo agora exibirá postagens com essa tag.

Eu configurei o título para mostrar dinamicamente as tags para esta página de arquivo de tags. Nenhuma categoria foi selecionada. Eu removi a postagem em destaque para facilitar a visualização.

Selecionei a página de arquivo para a tag Engenharia de Software. Essa tag é aplicada às postagens nas minhas categorias de Engenharia e Ciência de Dados. O título exibe a tag corretamente. No entanto, as postagens são de todas as minhas categorias. Eu quero que ele mostre apenas posts com essa tag.

Não quero mostrar postagens por categoria. Em vez disso, quero mostrar as postagens por suas tags. Não podemos escolher categorias e não podemos escolher tags. Postagens para a página atual é nossa melhor opção. Não importa quais são as categorias. Ele só se preocupa com a relação dinâmica entre as postagens. Como esta é uma página de arquivo de tags, ela examinará dinamicamente as tags.

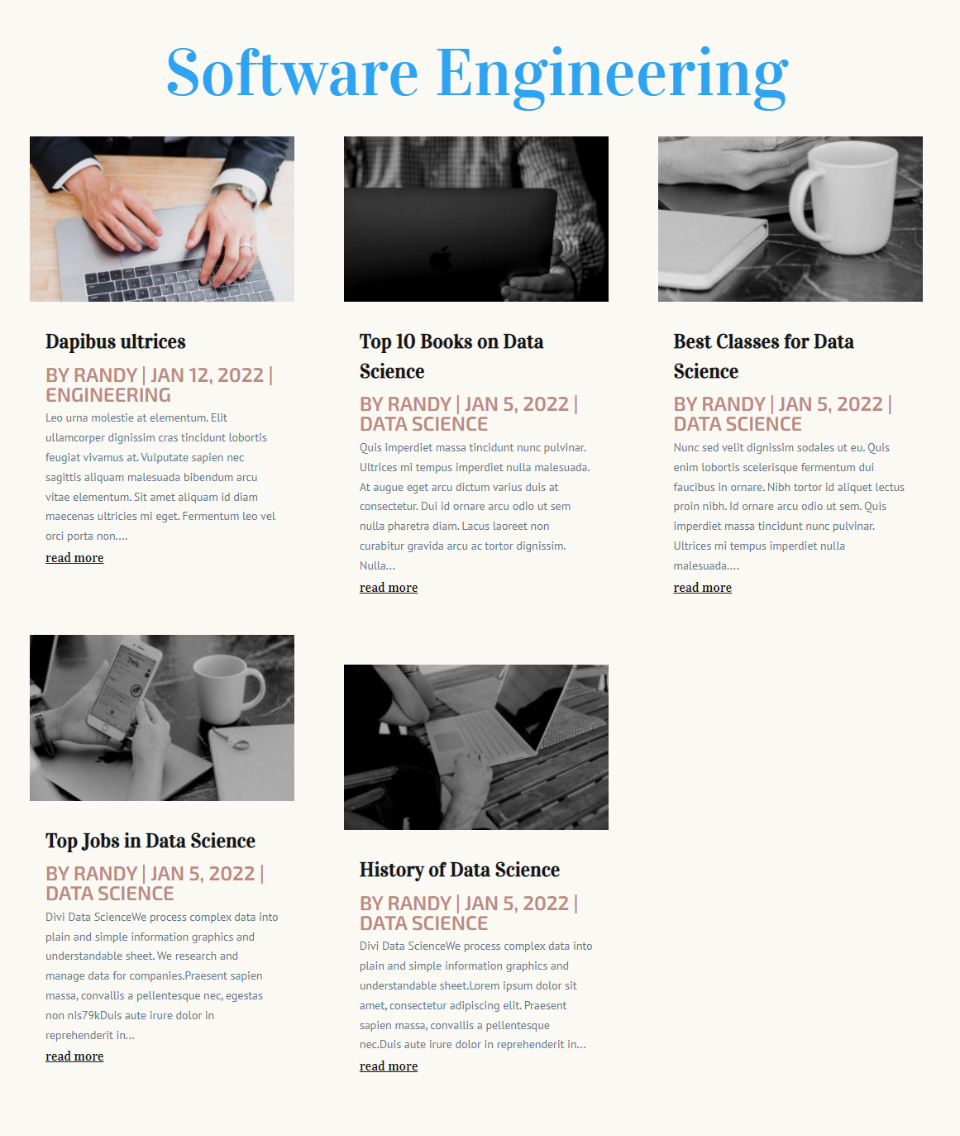
A página My Tags Archive agora mostra apenas postagens com as tags corretas.

E, apenas para demonstrar o ponto, não está recebendo a tag dinâmica do título. Eu removi o título no exemplo abaixo. O Divi obtém as informações dinâmicas da própria página de arquivo de tags.

Pensamentos finais
Essa é a nossa visão de entender a opção Postagens para a página atual dentro do módulo Divi Blog. É simples de usar e oferece mais controle sobre as páginas de arquivo. Por ser dinâmica, essa opção é muito mais ampla do que usar categorias.
Nós queremos ouvir de você. Você usa Posts para a página atual dentro do seu módulo Divi Blog? Deixe-nos saber nos comentários.
