Cara Menggunakan Produk Filter berdasarkan Atribut Blok WooCommerce
Diterbitkan: 2021-12-17Memiliki tata letak yang bersih untuk toko online Anda dapat menciptakan pengalaman berbelanja yang lebih menyenangkan. Namun, Anda juga harus memastikan bahwa pembeli dapat dengan mudah menelusuri produk Anda sesuai dengan preferensi mereka. Untungnya, blok Filter Products by Attribute WooCommerce memungkinkan pengguna untuk melihat item berdasarkan warna, ukuran, dan karakteristik lainnya.
Dalam posting ini, kita akan melihat lebih dekat pada Filter Products by Attribute block dan menunjukkan cara menambahkannya ke toko WooCommerce Anda. Kami juga akan membagikan beberapa tip dan praktik terbaik untuk menggunakan elemen penting ini.
Mari kita mulai!
Cara Menambahkan Produk Filter dengan Atribut Blok WooCommerce ke Postingan atau Halaman Anda
Blok Filter Products by Attribute memungkinkan pengguna menelusuri item di toko Anda berdasarkan ukuran, warna, gaya, dan karakteristik lainnya. Elemen ini memudahkan konsumen untuk menemukan produk yang tepat untuk kebutuhan mereka.
Untuk menggunakan blok ini, buka halaman atau posting di mana Anda ingin menampilkan produk terbaru Anda. Kami menyarankan Anda menambahkan elemen ke halaman toko utama.
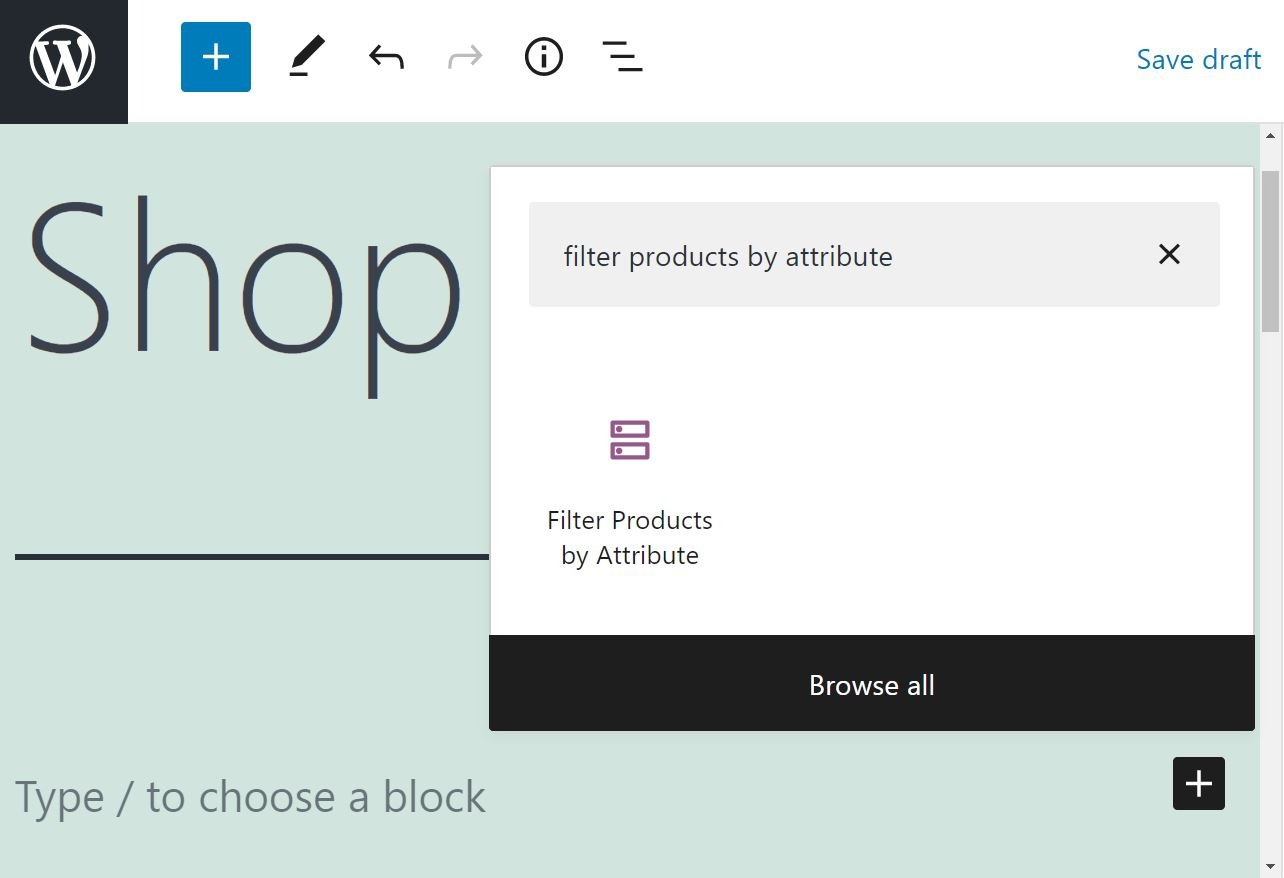
Selanjutnya, klik tanda plus ( + ) untuk menambahkan blok baru, dan gunakan bilah pencarian untuk mencari “filter produk berdasarkan atribut”:

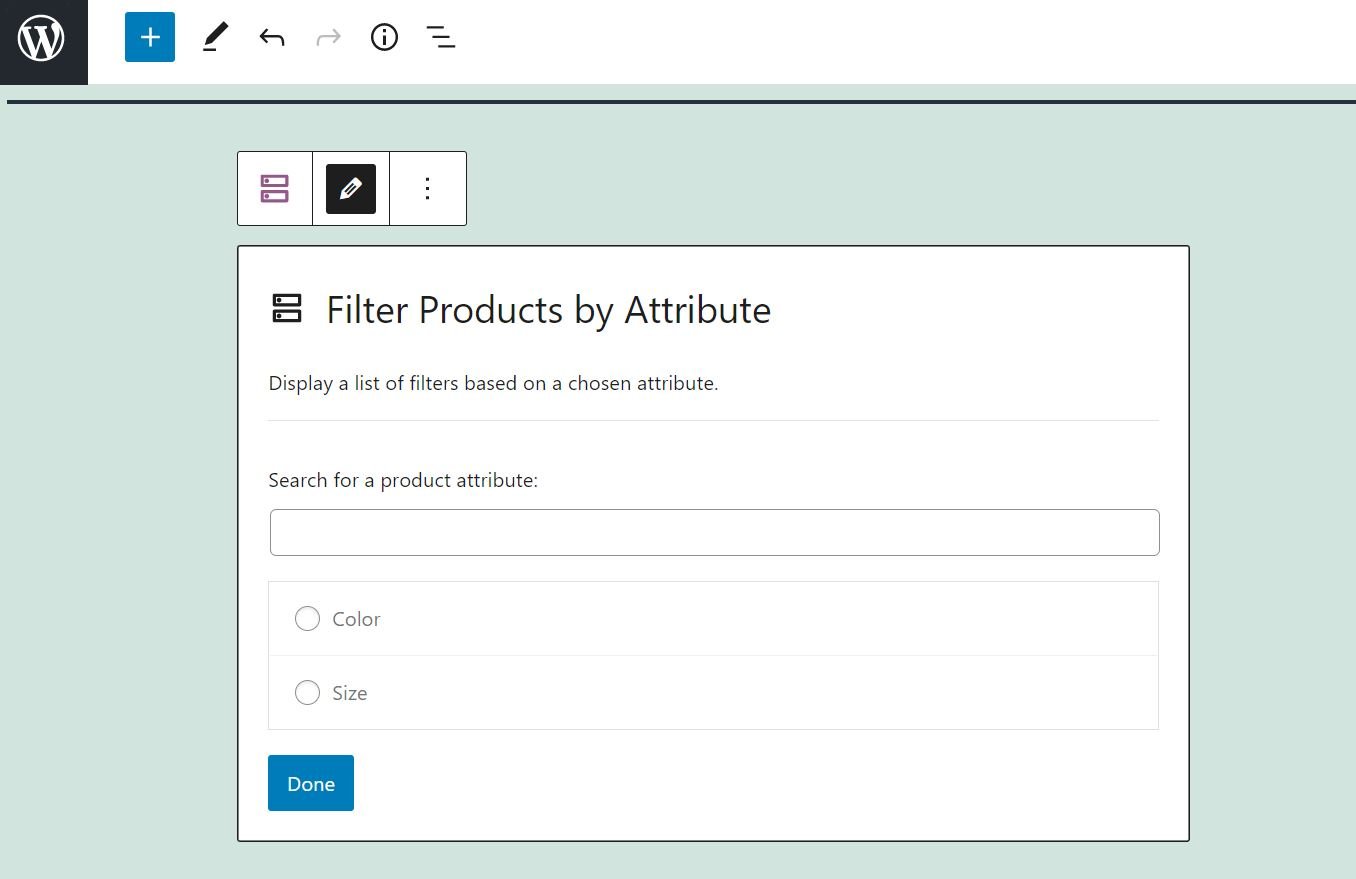
Setelah Anda memasukkan blok, Anda akan diminta untuk memilih atribut yang ingin Anda tampilkan:

Tentukan pilihan Anda dan klik Selesai . Untuk tutorial ini, kami telah memilih "warna" sebagai atribut produk kami:

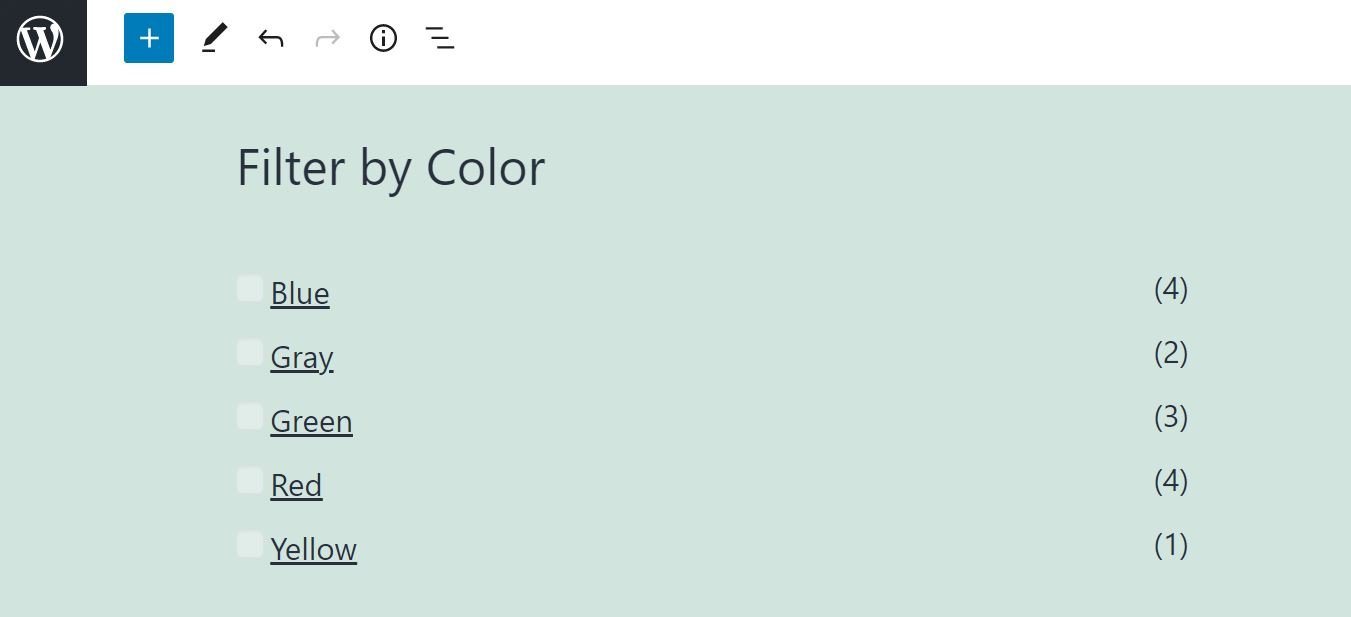
Seperti yang Anda lihat, blok menampilkan daftar variasi untuk atribut yang Anda pilih. Misalnya, jika Anda memilih "warna", Anda akan melihat berbagai jenis warna yang tersedia dan jumlah produk untuk setiap opsi.
Perhatikan bahwa blok Filter Products by Attribute hanya tersedia jika Anda menggunakan WooCommerce di situs Anda. Dengan plugin e-niaga ini, Anda juga akan mendapatkan akses ke blok WooCommerce lainnya di Editor Blok.
Filter Produk berdasarkan Atribut Pengaturan dan Opsi Blok WooCommerce
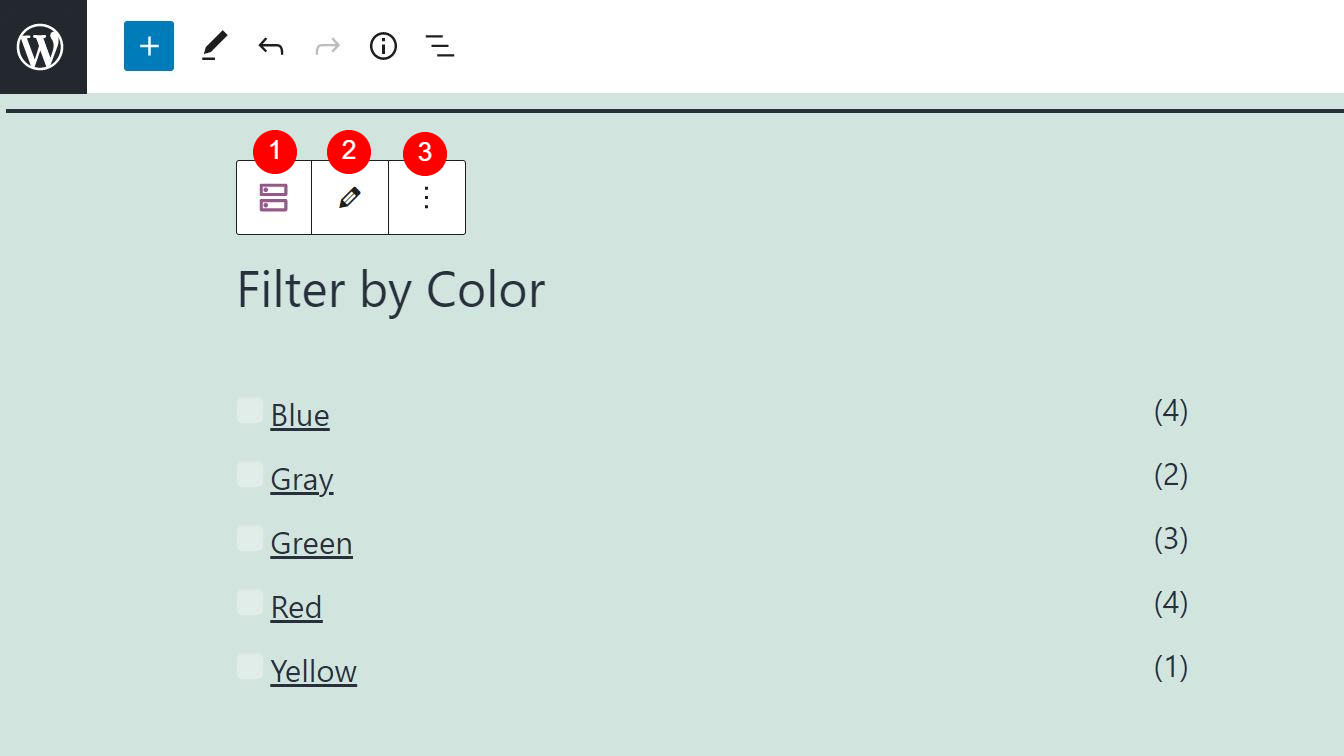
Sekarang kita tahu cara menambahkan Filter Products by Attribute blok WooCommerce, saatnya menjelajahi pengaturan utamanya. Jika Anda mengeklik blok, Anda akan melihat bilah alat di bagian atas:

Mari kita lihat setiap opsi:
- Ubah tipe atau gaya blok: Anda dapat mengubah elemen menjadi blok Grup atau Kolom .
- Sunting: Anda dapat mengklik opsi ini untuk memilih atribut produk yang berbeda.
- Opsi: Anda dapat menyalin blok, mengelompokkannya, menambahkannya ke Blok yang Dapat Digunakan Kembali, atau menghapusnya.
Seperti yang mungkin Anda perhatikan, hanya ada beberapa pengaturan. Namun, Anda juga memiliki beberapa opsi konfigurasi di panel di sisi kanan.
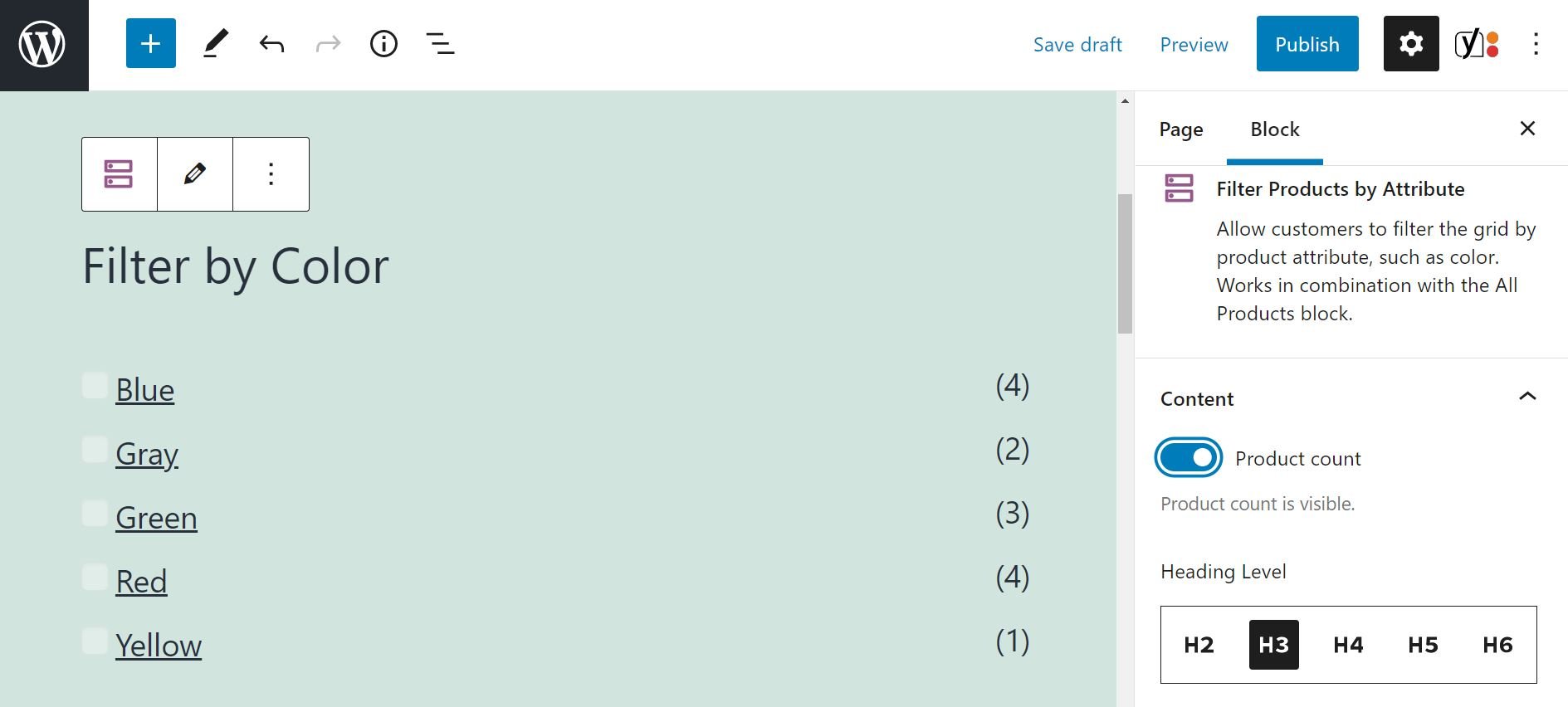
Misalnya, Anda dapat menyembunyikan jumlah Produk atau memilih Tingkat Judul yang berbeda untuk judul (dalam contoh kami, "Filter menurut Warna" ):

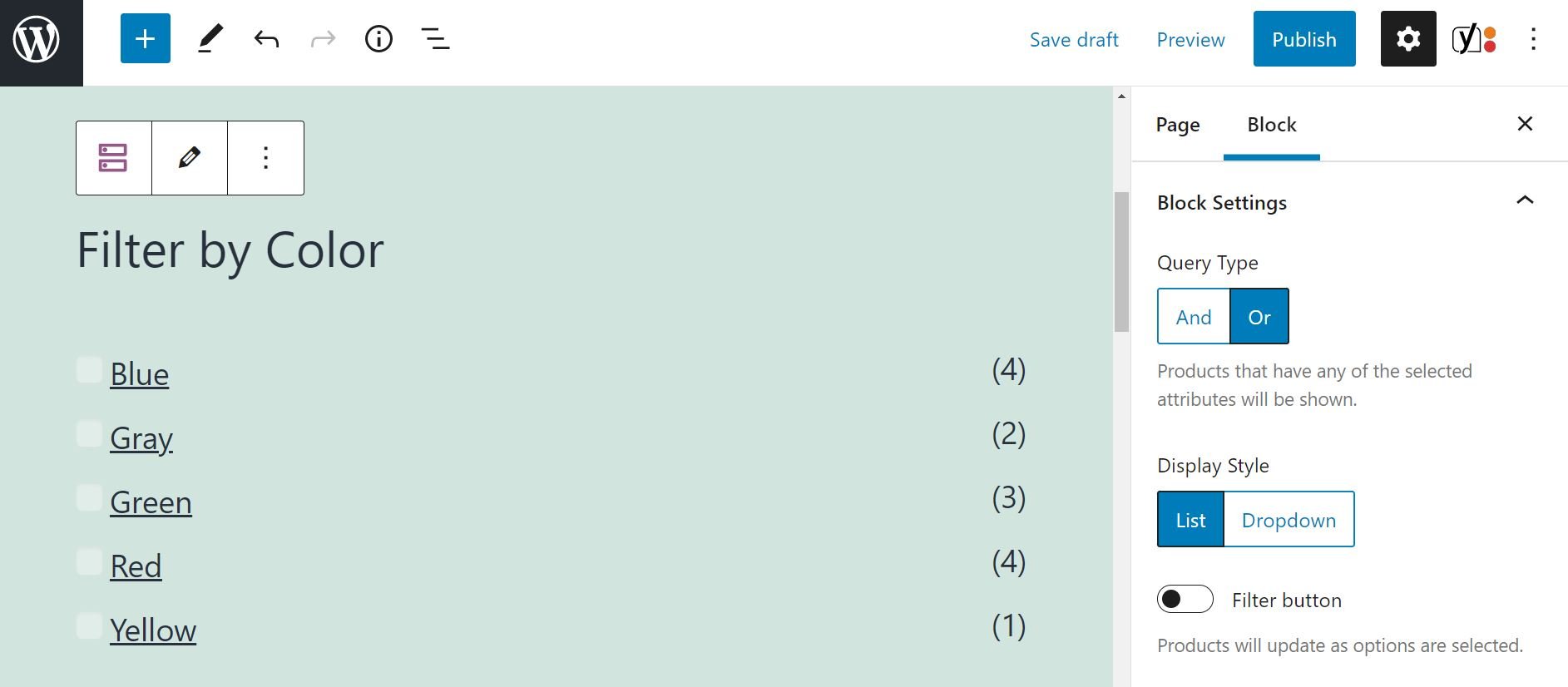
Jika Anda menggulir panel ke bawah, Anda akan melihat lebih banyak opsi di bawah Setelan Blokir . Opsi Jenis Kueri memungkinkan Anda untuk menampilkan produk yang memiliki salah satu atribut yang dipilih atau item yang memiliki semua karakteristik yang dipilih:

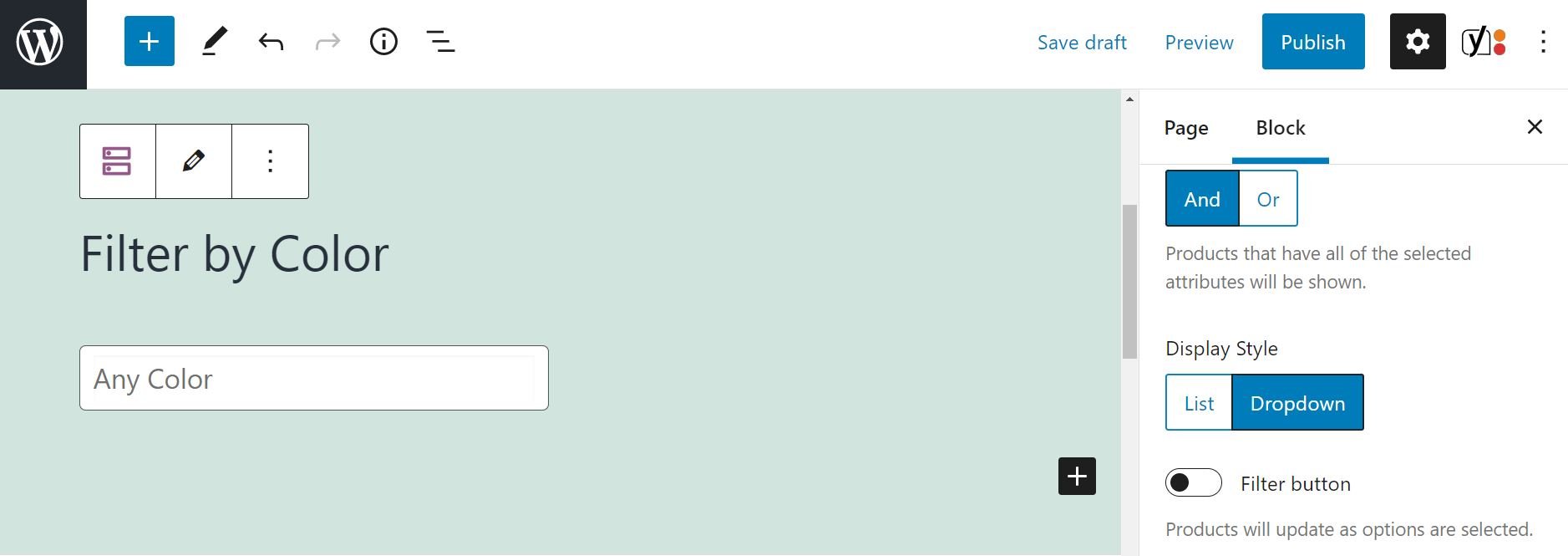
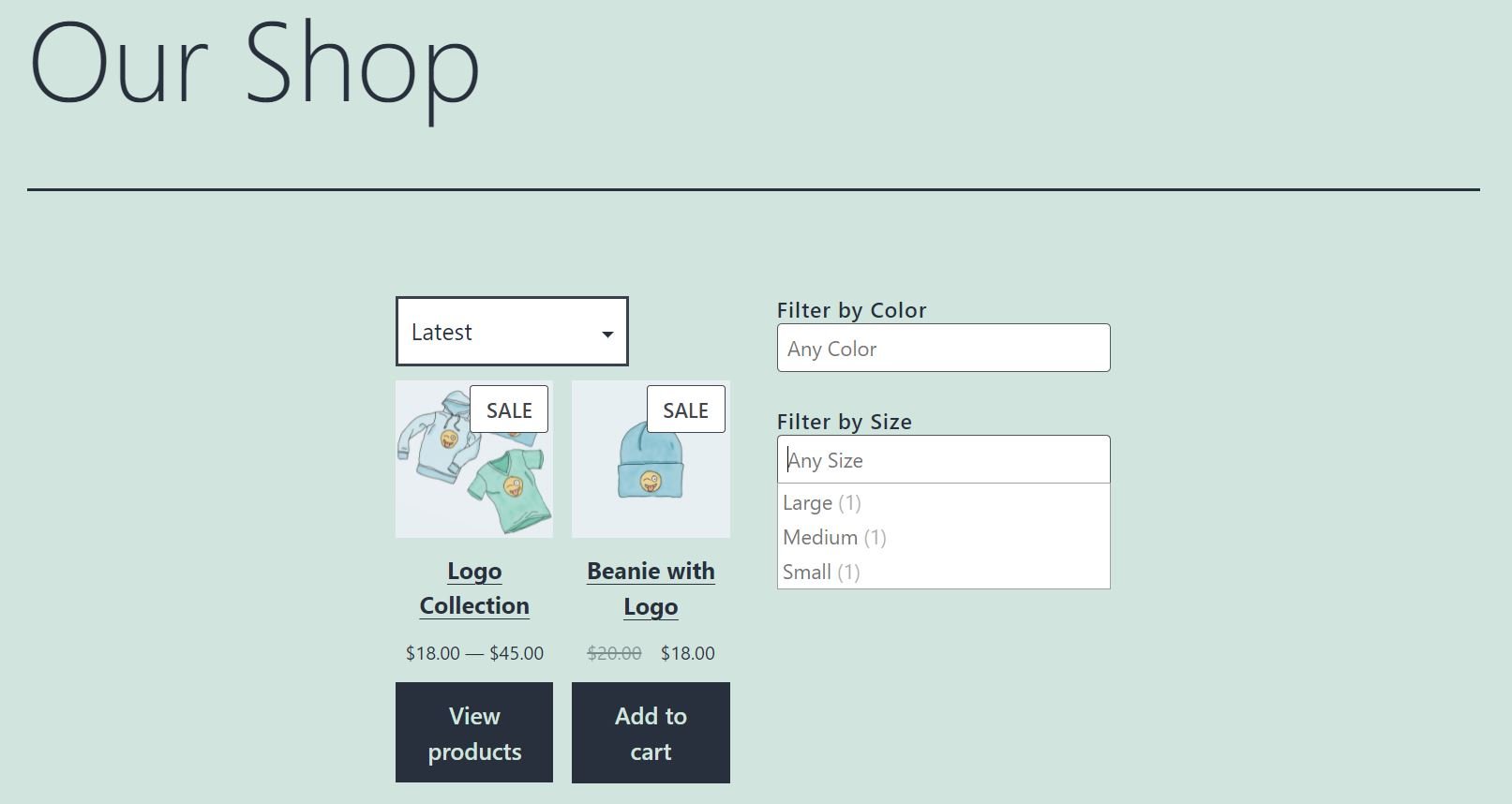
Anda juga dapat mengubah gaya tampilan filter. Secara default, opsi ditampilkan sebagai daftar. Berikut tampilan blok jika Anda memilih Dropdown :


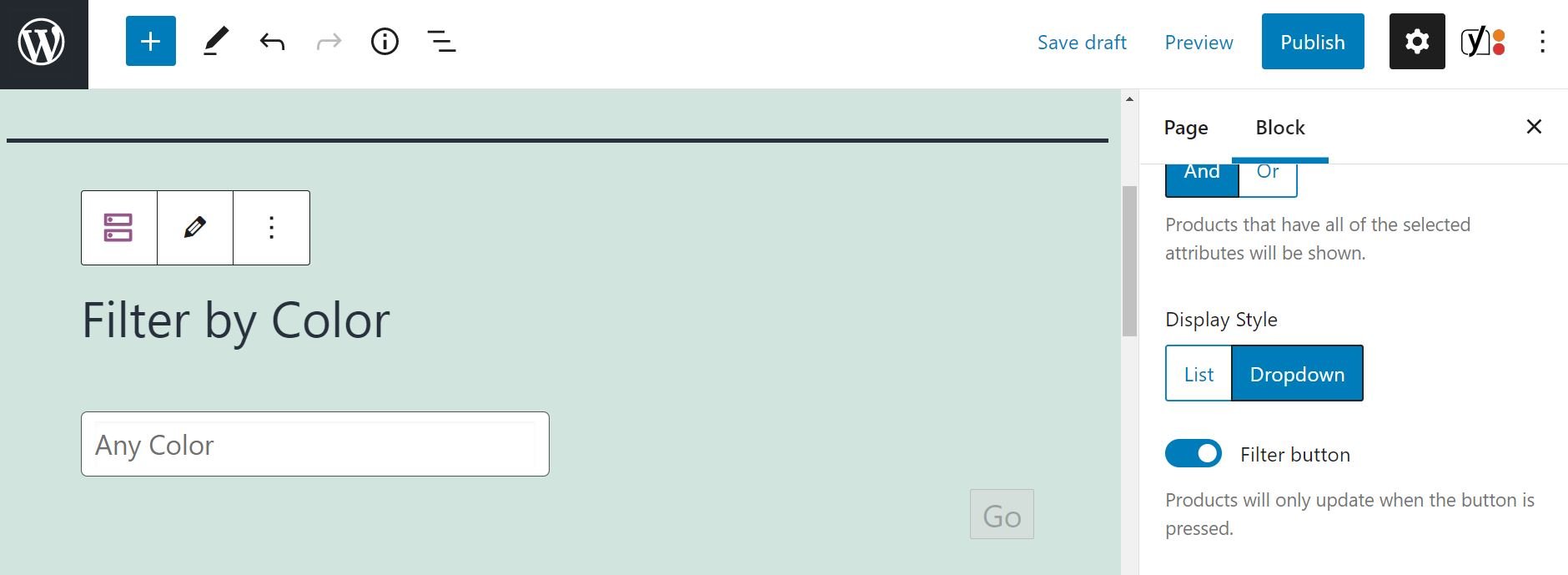
Anda juga dapat menambahkan tombol Filter . Secara default, produk diperbarui secara otomatis saat pengguna memilih opsi (misalnya, "biru"). Jika Anda mengaktifkan tombol Filter , blok hanya akan menampilkan produk yang relevan setelah pengguna mengklik Go :

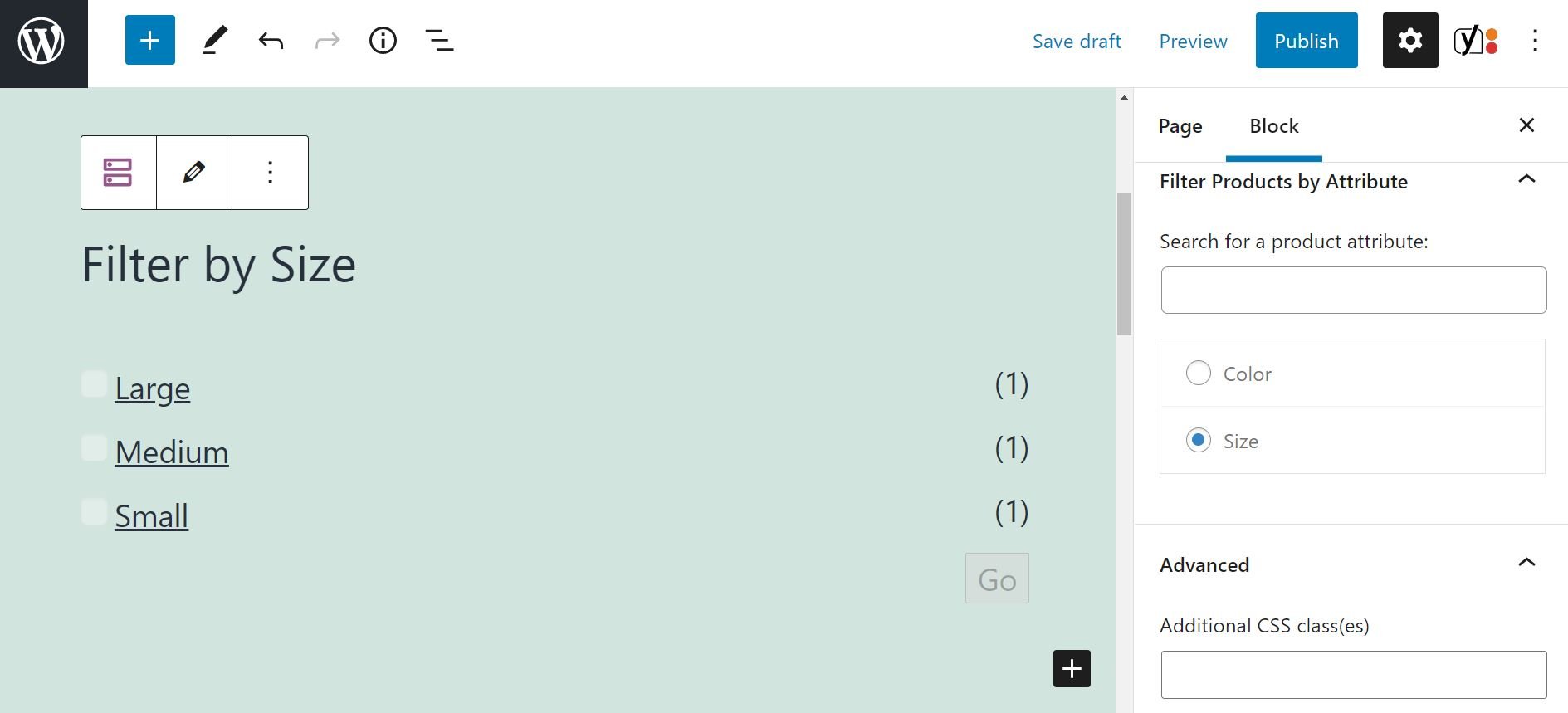
Di bagian Filter Produk menurut Atribut , Anda dapat memilih atribut yang berbeda. Misalnya, kami beralih ke Size :

Terakhir, Anda akan menemukan opsi Pengaturan lanjutan . Ini memungkinkan Anda untuk menambahkan kelas CSS ke blok.
Kiat dan Praktik Terbaik untuk Menggunakan Produk Filter berdasarkan Atribut Blok WooCommerce Secara Efektif
Seperti yang kami sebutkan sebelumnya, Anda idealnya menggunakan blok Filter Products by Attribute di halaman toko utama (ini juga bisa menjadi beranda Anda). Dengan begitu, pengguna dapat dengan mudah mencari atribut pilihan mereka saat menelusuri katalog produk Anda.
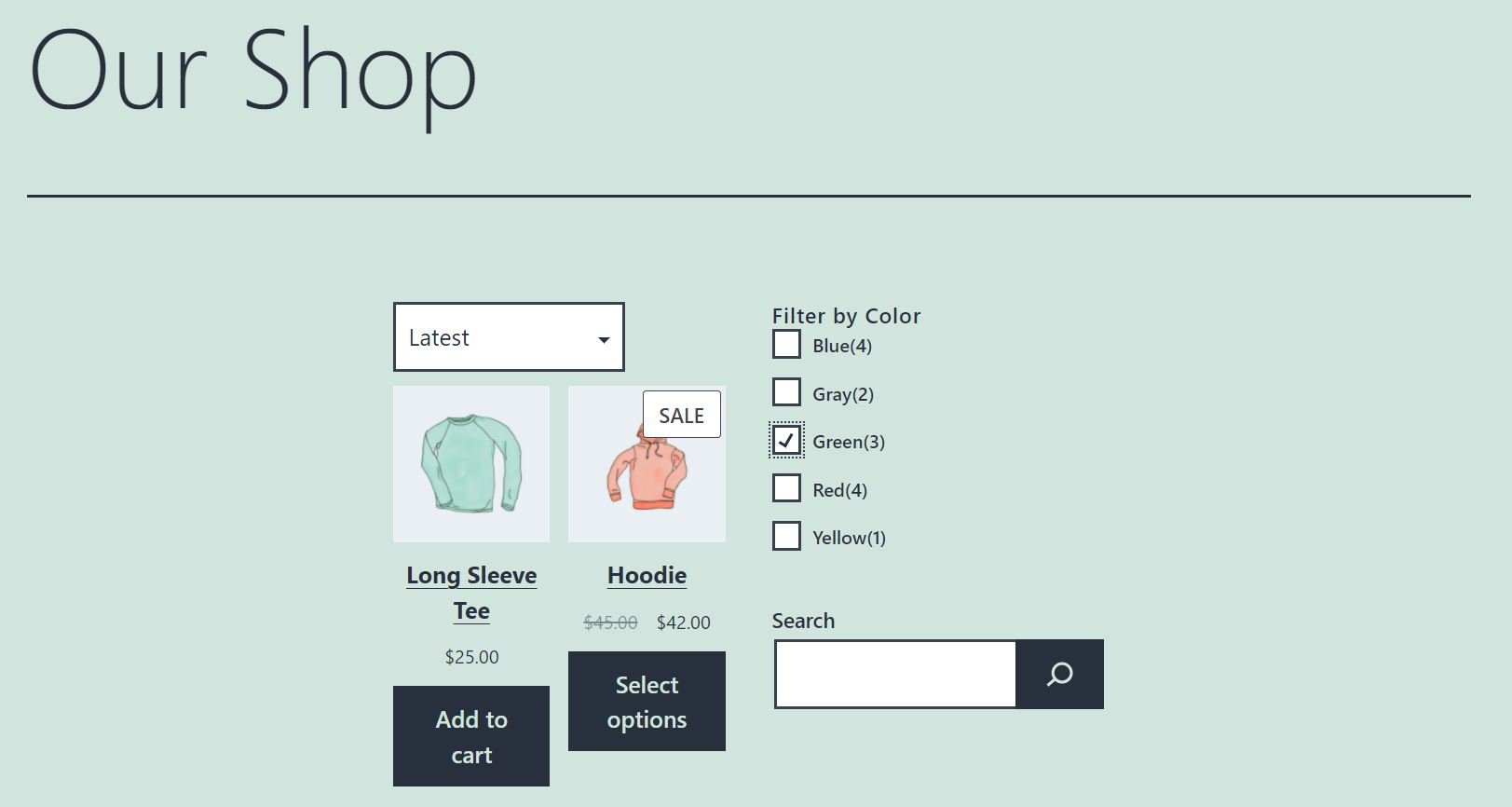
Sebaiknya tambahkan filter ini di samping atau di bagian atas halaman Anda sehingga pembeli dapat langsung melihatnya:

Anda mungkin juga ingin menggunakan Filter Products by Attribute block untuk semua atribut yang tersedia. Misalnya, Anda dapat menggunakan satu elemen untuk warna dan satu untuk ukuran:

Jika Anda mendesain toko Anda di Block Editor dan ingin menampilkan Blok Filter Products by Attribute di satu sisi halaman, Anda harus bekerja dengan kolom WordPress. Atau, Anda dapat memilih untuk memasukkan blok ke area widget situs Anda, seperti bilah sisi Anda.
Pertanyaan yang Sering Diajukan tentang Produk Filter berdasarkan Atribut Blok WooCommerce
Seperti yang telah kita lihat, blok Filter Products by Attribute WooCommerce cukup mudah digunakan. Namun, Anda mungkin masih memiliki beberapa pertanyaan tentang elemen ini. Mari kita lihat beberapa di antaranya!
Bisakah Saya Menambahkan Atribut Baru di Blok?
Sayangnya, Anda tidak dapat menambahkan atribut baru menggunakan blok Filter Products by Attribute . Jika Anda ingin membuat karakteristik produk lain, Anda harus menavigasi ke Produk > Atribut di dasbor WordPress Anda.
Dapatkah Saya Menggunakan Produk Filter yang Berbeda berdasarkan Blok Atribut pada Saat yang Sama?
Anda dapat menggunakan beberapa Filter Produk berdasarkan blok Atribut secara bersamaan. Katakanlah Anda menambahkan satu blok untuk warna dan satu untuk ukuran. Seorang pengguna mungkin ingin melihat pakaian yang tersedia dalam warna putih dan biru dan tersedia dalam ukuran kecil dan sedang. Dalam hal ini, mereka dapat memilih preferensi mereka dari setiap blok. WooCommerce kemudian akan menampilkan semua produk yang memenuhi kriteria tersebut.
Apakah Produk Filter menurut Blok Atribut Bekerja Dengan Cara Yang Sama Seperti Produk berdasarkan Blok Atribut?
Tidak, kedua blok itu sedikit berbeda. Blok Produk berdasarkan Atribut memungkinkan pemilik toko untuk menampilkan kisi produk dari atribut yang mereka pilih. Sementara itu, blok Filter Products by Attribute memungkinkan pembeli menelusuri produk sesuai dengan karakteristik yang mereka pilih.
Kesimpulan
Memfilter produk membantu pengguna menemukan apa yang mereka cari dengan lebih cepat. Pada gilirannya, pemfilteran menciptakan pengalaman berbelanja yang lebih nyaman, yang berpotensi menghasilkan konversi yang lebih tinggi.
Seperti yang telah kita lihat, blok Filter Products by Attribute WooCommerce memungkinkan pembeli menelusuri produk sesuai dengan warna, ukuran, dan opsi lain yang mereka sukai. Idealnya, Anda harus menempatkan elemen di lokasi yang praktis, seperti sidebar toko Anda. Juga bijaksana untuk membuat blok pemfilteran untuk setiap atribut produk.
Apakah Anda memiliki pertanyaan tentang penggunaan blok Filter Products by Attribute di WooCommerce? Beri tahu kami di bagian komentar di bawah!
Gambar Unggulan melalui Chaosamran_Studio / shutterstock.com
