Cum să utilizați Filtrarea produselor în funcție de atribut Blocul WooCommerce
Publicat: 2021-12-17Având un aspect curat pentru magazinul dvs. online, puteți crea o experiență de cumpărături mai plăcută. Cu toate acestea, va trebui să vă asigurați că cumpărătorii vă pot răsfoi cu ușurință produsele în funcție de preferințele lor. Din fericire, blocul Filtrare produse după atribut WooCommerce le permite utilizatorilor să vadă articolele după culoare, dimensiune și alte caracteristici.
În această postare, vom arunca o privire mai atentă asupra blocului Filtrare produse după atribut și vă vom arăta cum să îl adăugați în magazinul dvs. WooCommerce. De asemenea, vom împărtăși câteva sfaturi și cele mai bune practici pentru utilizarea acestui element esențial.
Să începem!
Cum să adăugați produse de filtrare în funcție de atribut Blocul WooCommerce la postarea sau pagina dvs
Blocul Filtrare produse după atribut permite utilizatorilor să răsfoiască articolele din magazinul dvs. după mărime, culoare, stil și alte caracteristici. Acest element face ca consumatorii să găsească mai ușor produsele potrivite nevoilor lor.
Pentru a utiliza acest bloc, deschideți pagina sau postarea în care doriți să afișați cele mai noi produse. Vă recomandăm să adăugați elementul pe pagina principală a magazinului.
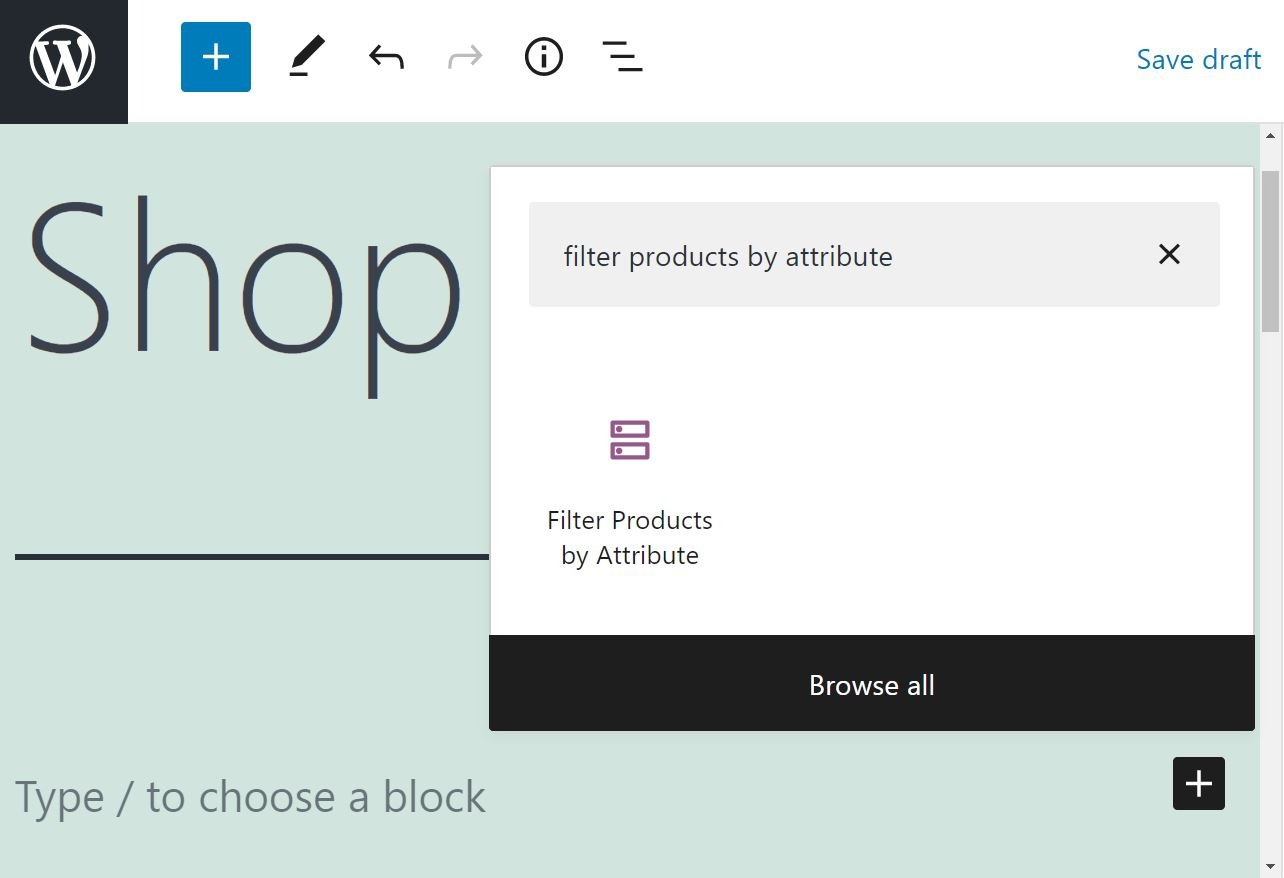
Apoi, faceți clic pe semnul plus ( + ) pentru a adăuga un nou bloc și utilizați bara de căutare pentru a căuta „filtrerea produselor după atribut”:

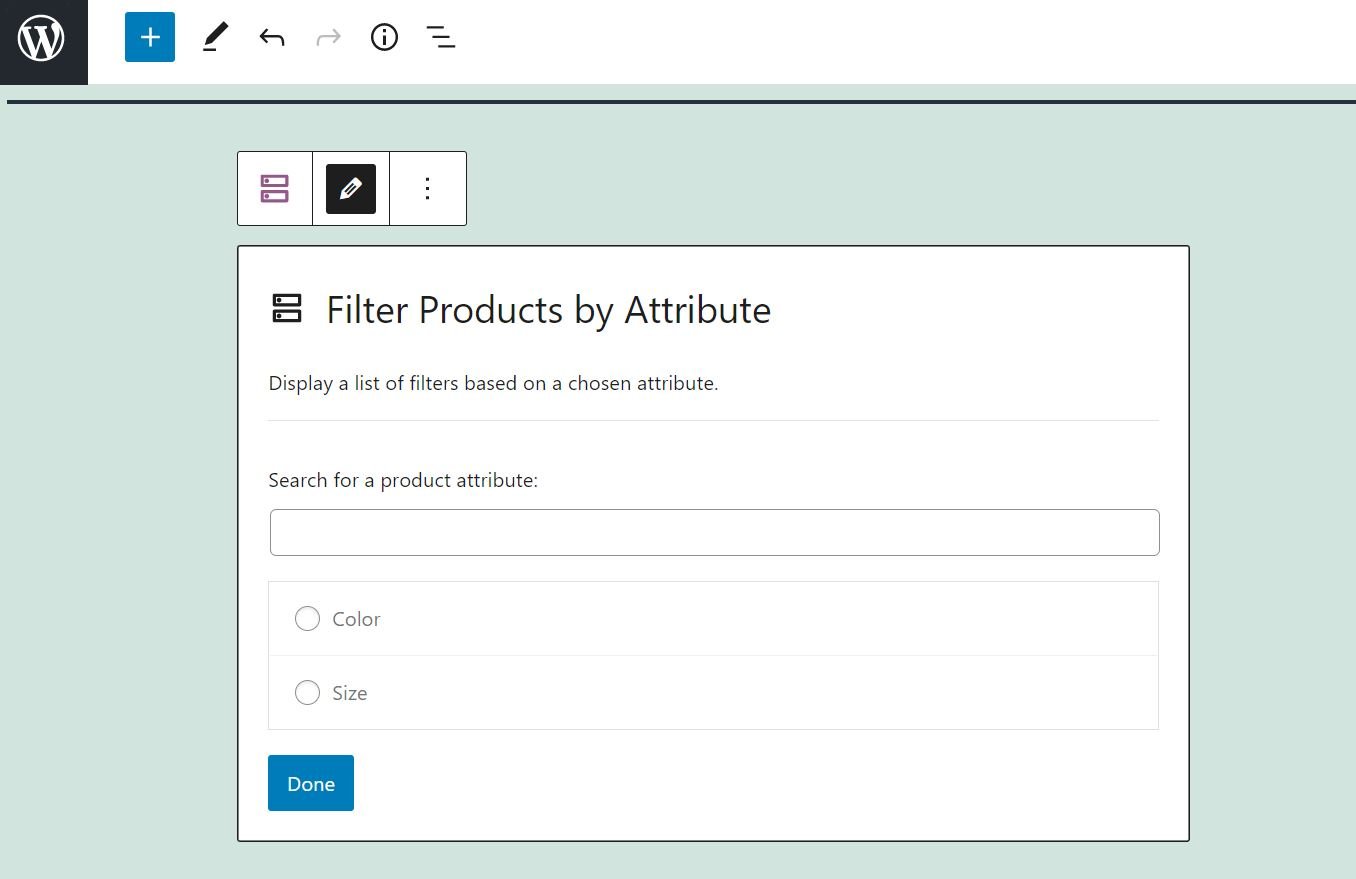
Odată ce ați inserat blocul, vi se va cere să selectați atributul pe care doriți să-l afișați:

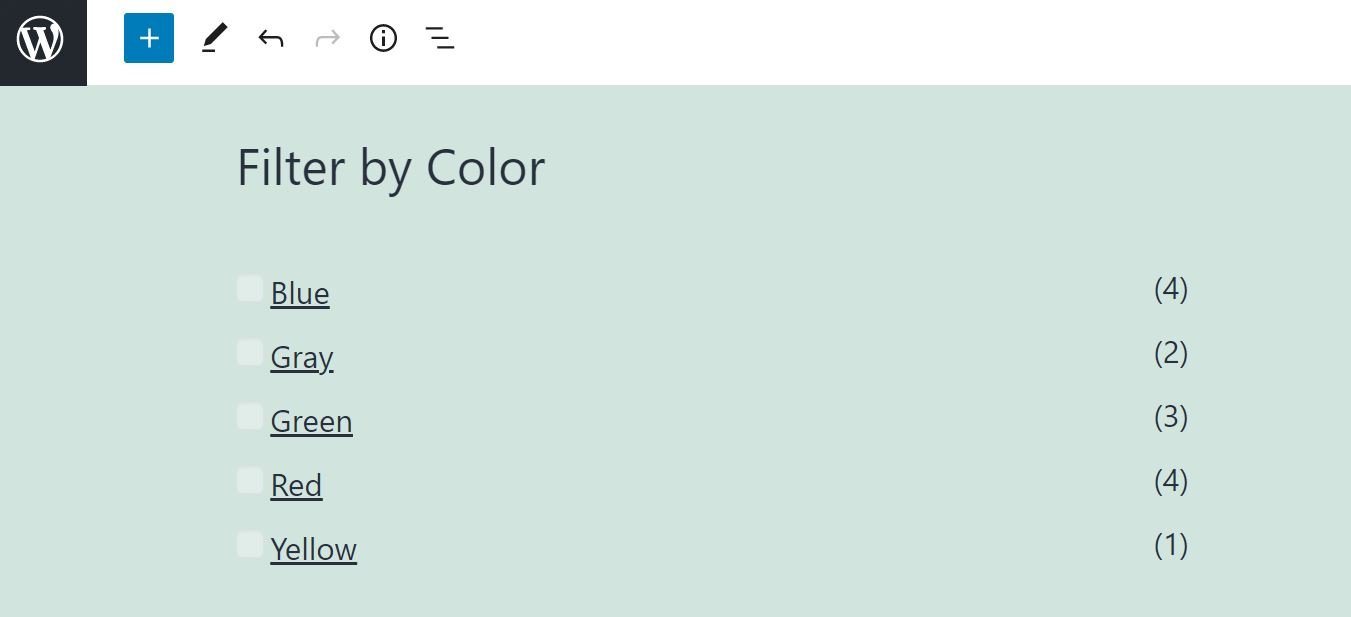
Alegeți-vă și faceți clic pe Terminat . Pentru acest tutorial, am ales „culoarea” ca atribut al produsului nostru:

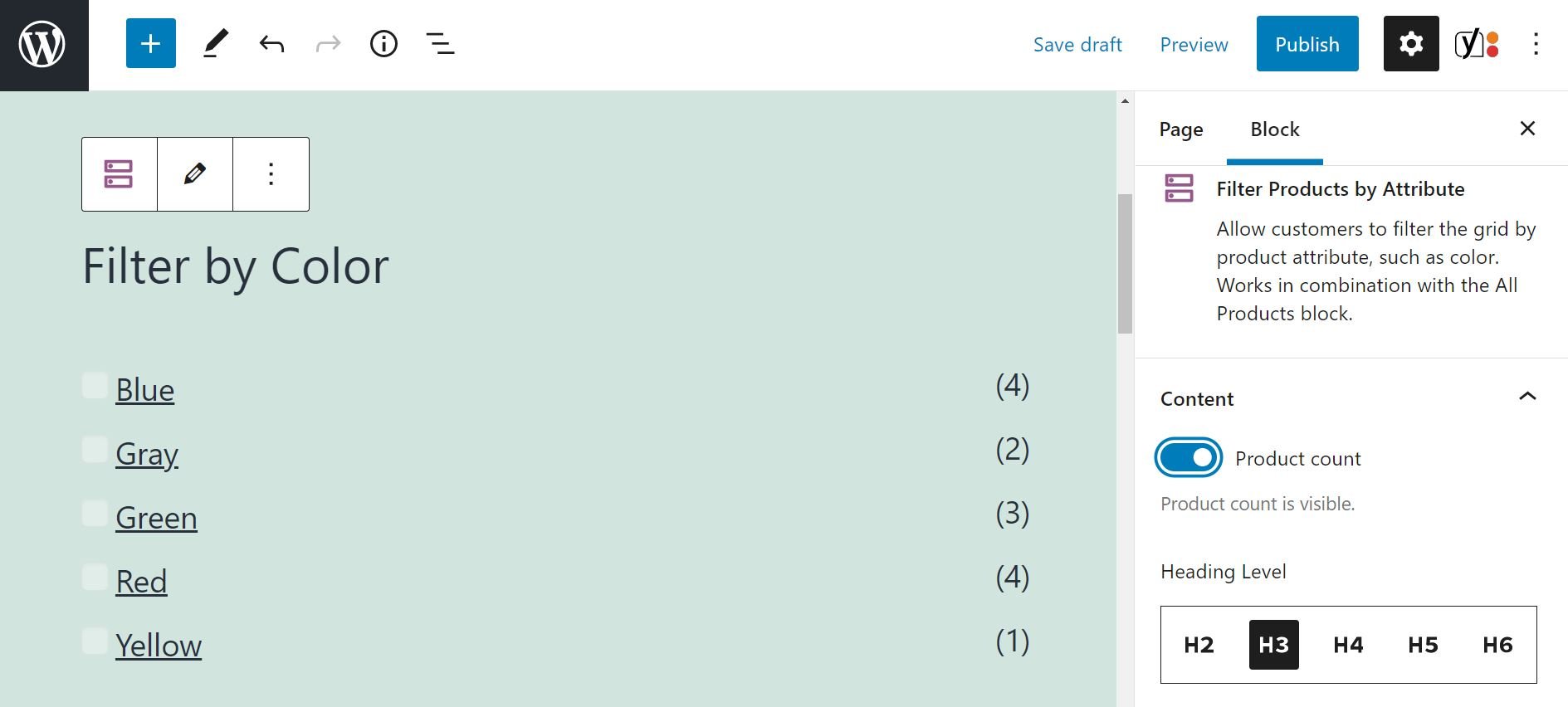
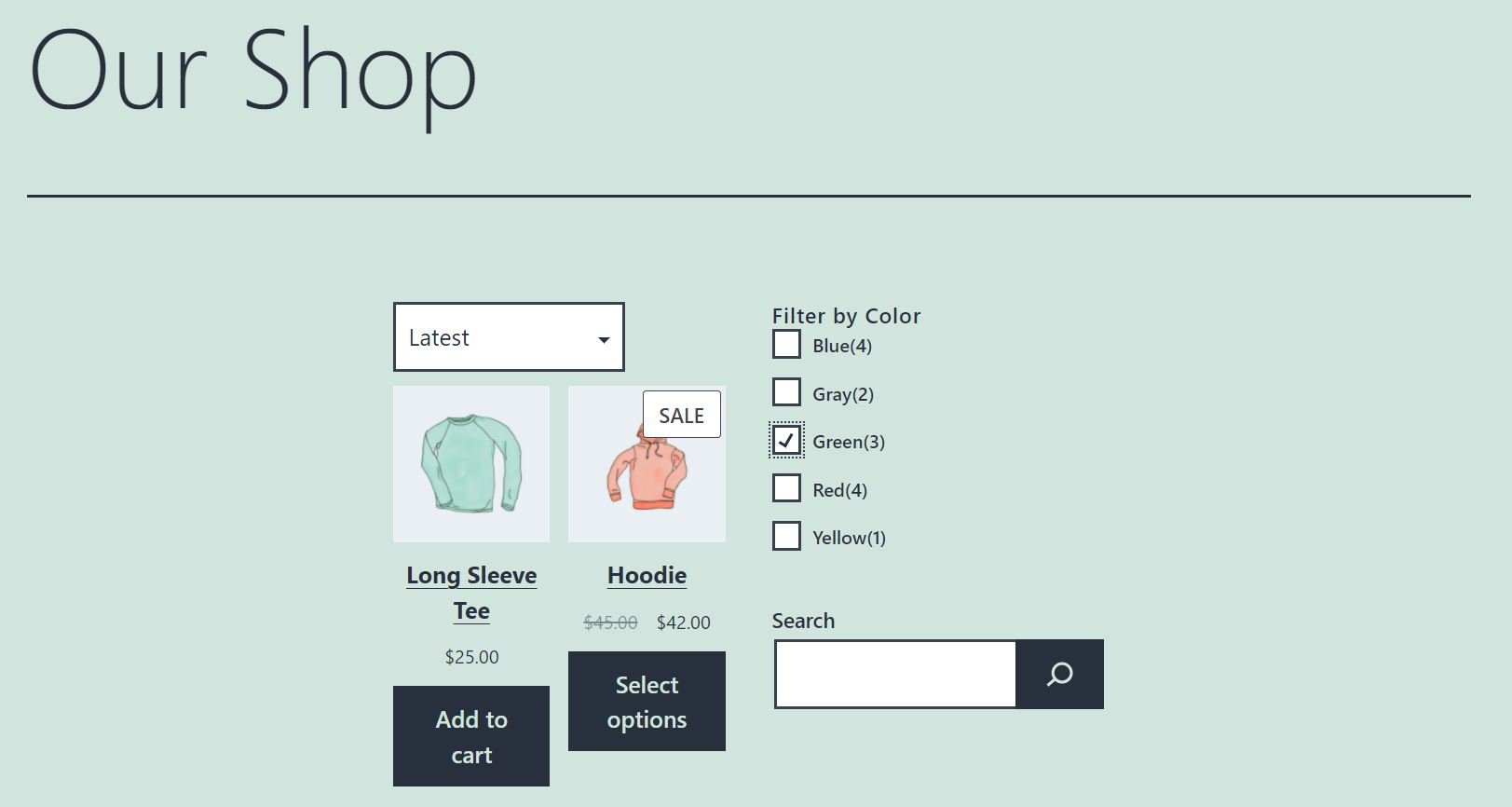
După cum puteți vedea, blocul afișează o listă de variații pentru atributul ales. De exemplu, dacă selectați „culoare”, veți vedea diferitele tipuri de culori disponibile și un număr de produse pentru fiecare opțiune.
Rețineți că blocul Filtrare produse după atribut este disponibil numai dacă utilizați WooCommerce pe site-ul dvs. Cu acest plugin de comerț electronic, veți avea acces și la celelalte blocuri WooCommerce din Editorul de blocuri.
Filtrați produsele după atribut Setări și opțiuni WooCommerce Block
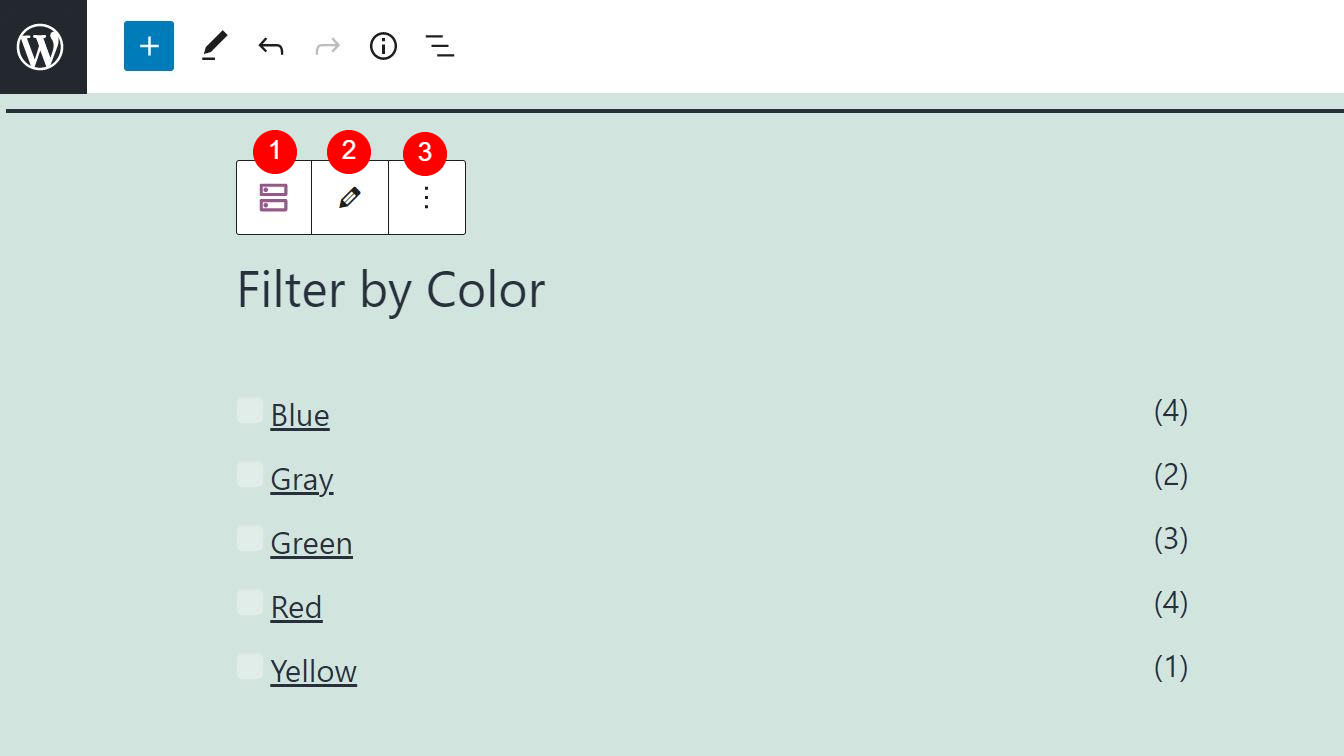
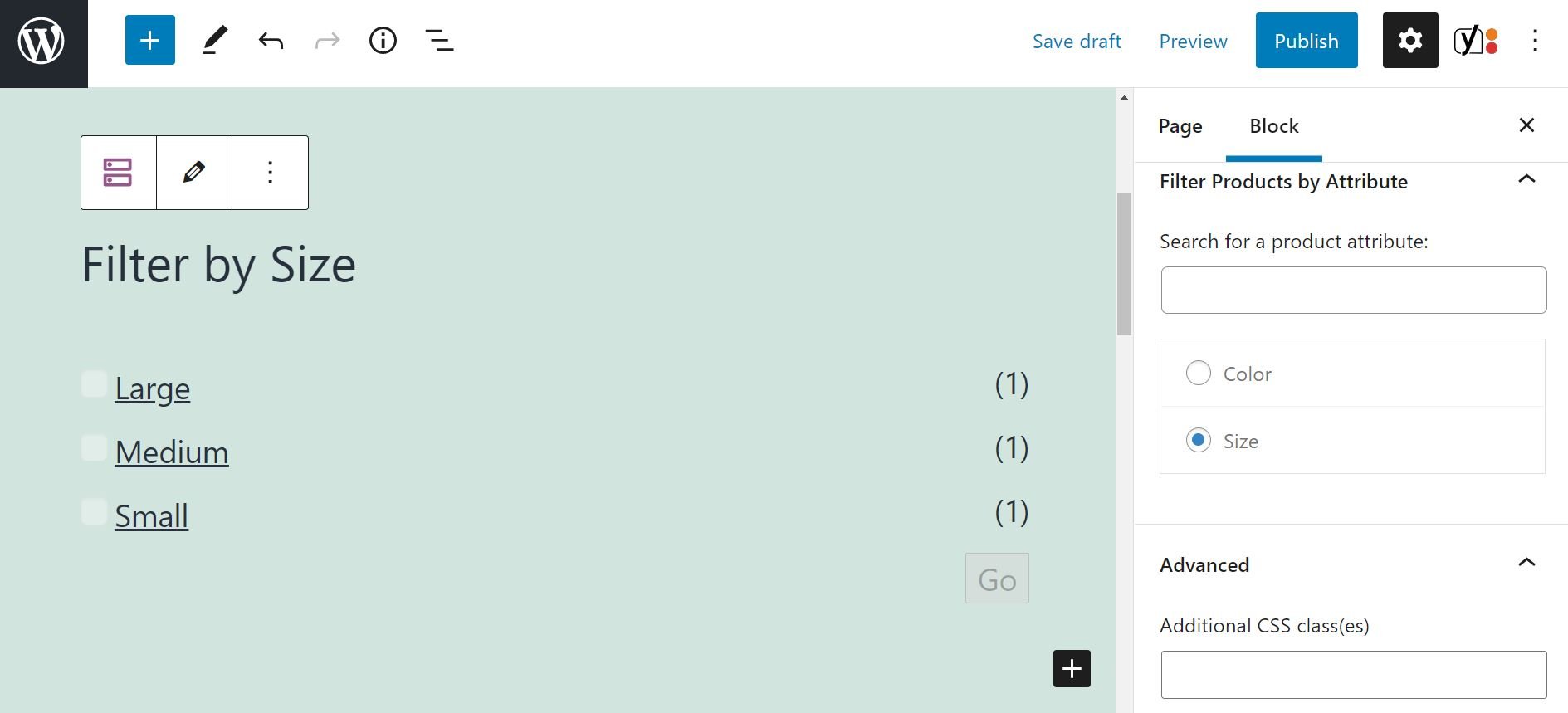
Acum că știm cum să adăugăm blocul Filtrare produse în funcție de atribut WooCommerce, este timpul să-i explorăm setările principale. Dacă dați clic pe bloc, veți vedea o bară de instrumente în partea de sus:

Să ne uităm la fiecare opțiune:
- Schimbați tipul sau stilul blocului: puteți transforma elementul într-un bloc Grup sau Coloane .
- Editare: puteți face clic pe această opțiune pentru a selecta un alt atribut al produsului.
- Opțiuni: puteți copia blocul, îl puteți grupa, îl puteți adăuga la blocurile dvs. reutilizabile sau îl puteți elimina.
După cum probabil ați observat, există doar câteva setări. Cu toate acestea, aveți și câteva opțiuni de configurare în panoul din partea dreaptă.
De exemplu, puteți ascunde numărul de produse sau puteți selecta un alt nivel de titlu pentru titlu (în exemplul nostru, este „Filtrați după culoare”):

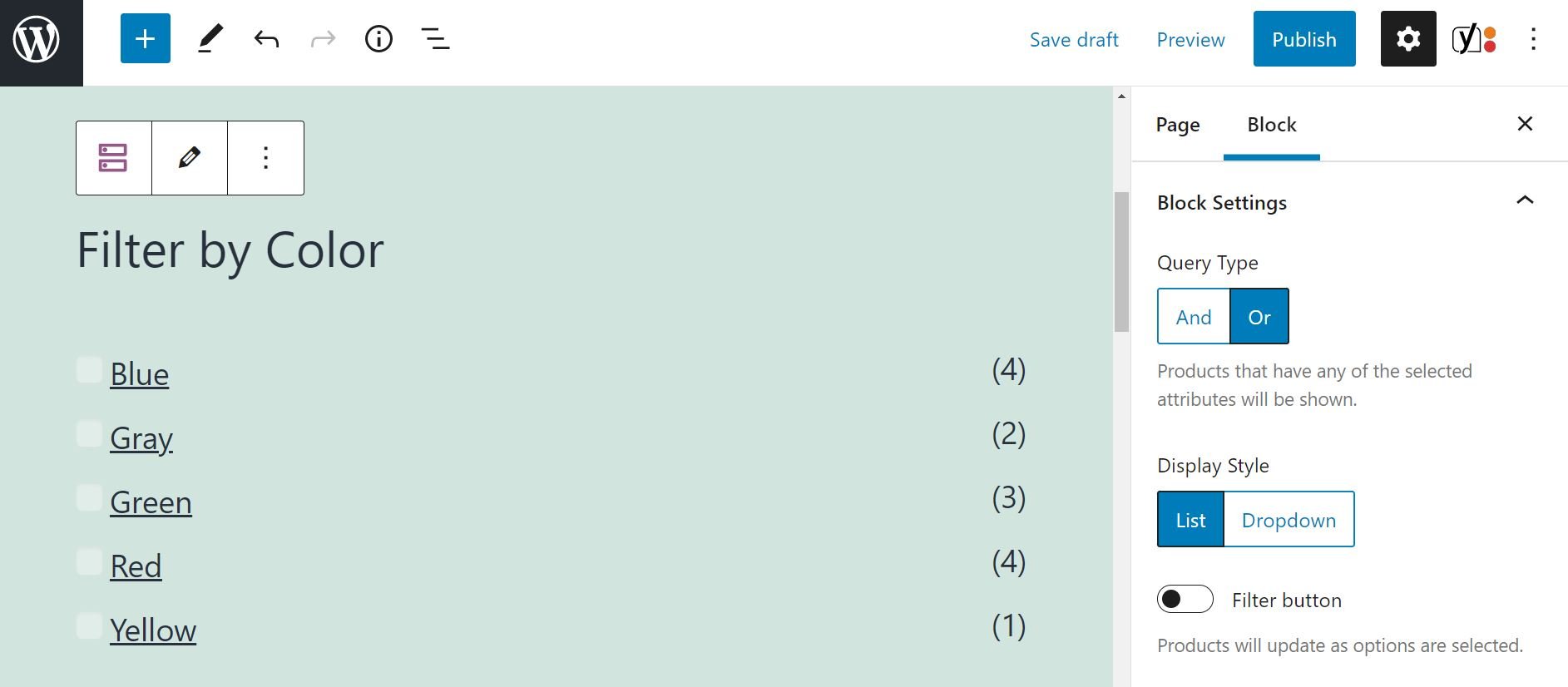
Dacă derulați în jos panoul, veți vedea mai multe opțiuni în Setări de blocare . Opțiunea Tip de interogare vă permite fie să afișați produse care au oricare dintre atributele selectate, fie articole care au toate caracteristicile alese:

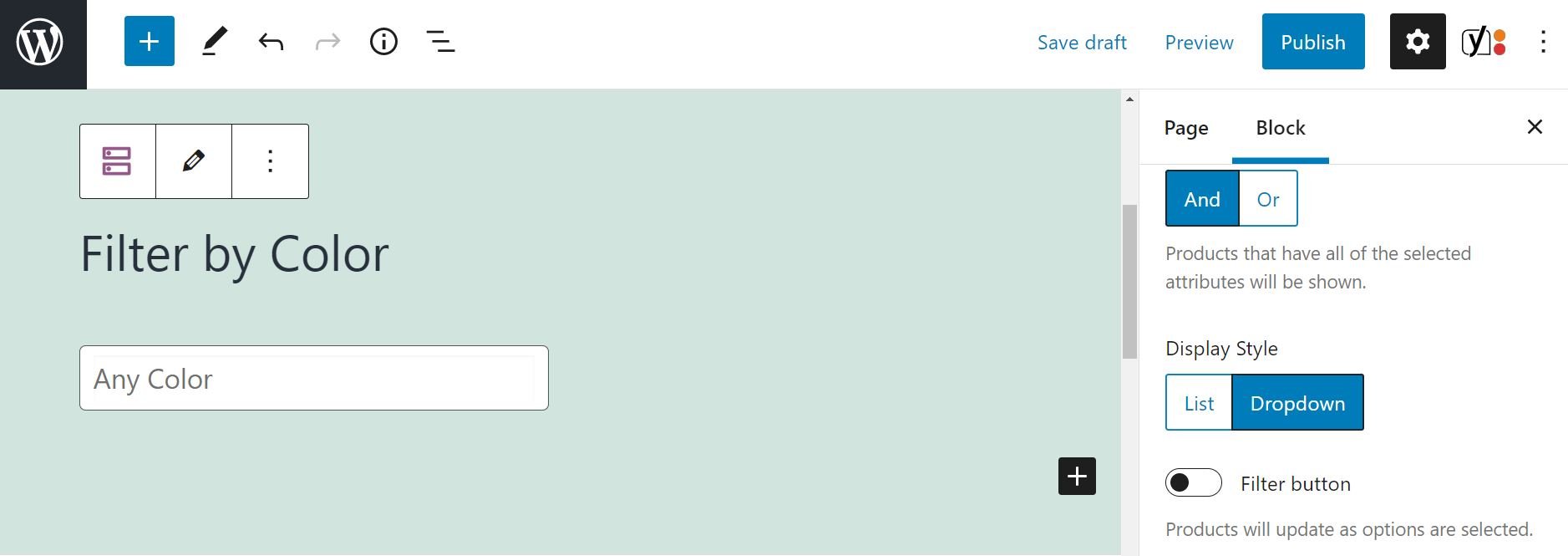
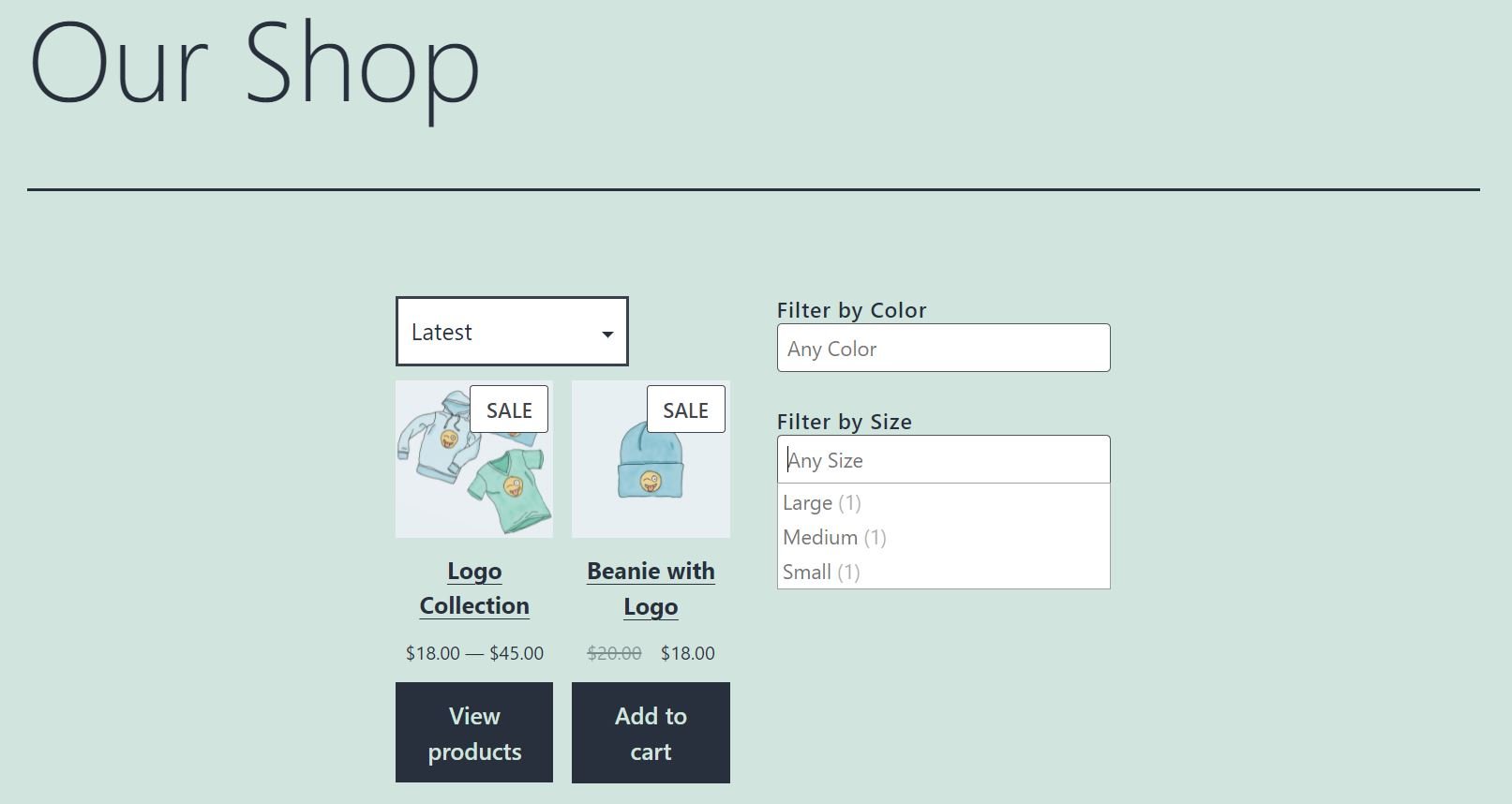
De asemenea, puteți schimba stilul de afișare al filtrului. În mod implicit, opțiunile sunt afișate ca o listă. Iată cum arată blocul dacă alegeți Dropdown :


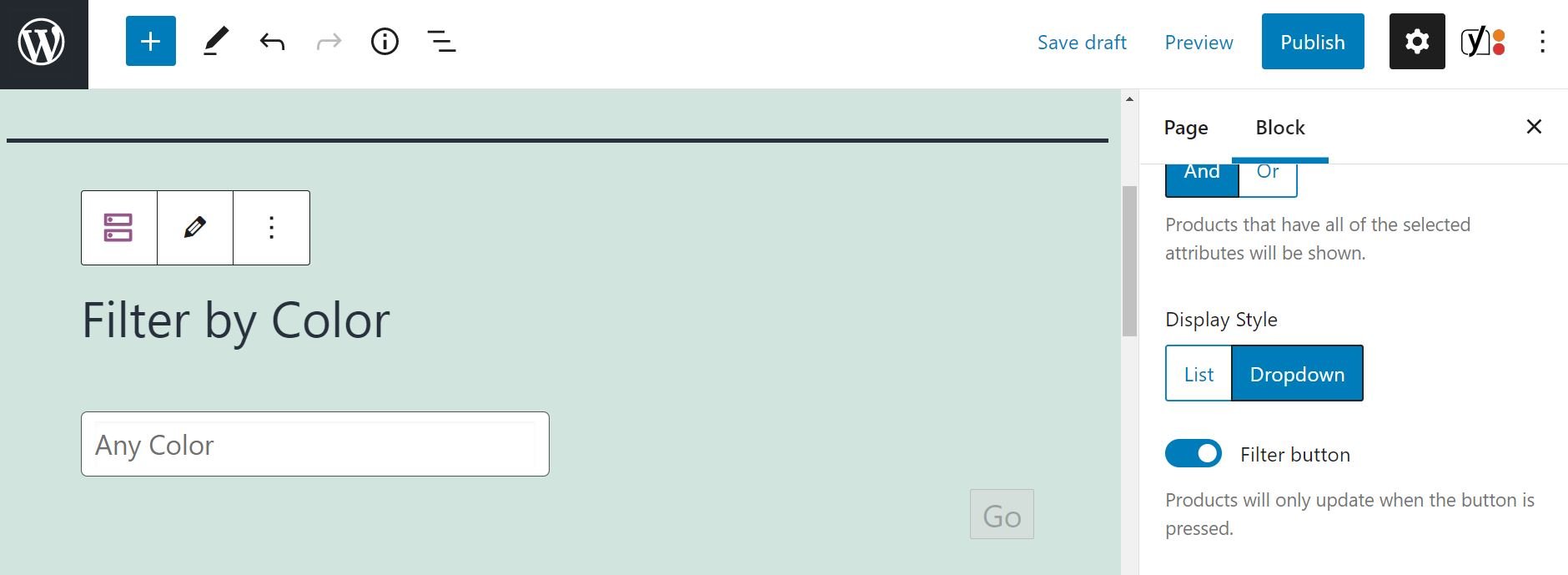
De asemenea, puteți adăuga un buton Filtru . În mod implicit, produsele se actualizează automat atunci când utilizatorul selectează o opțiune (de exemplu, „albastru”). Dacă activați butonul Filtru , blocul va afișa produsele relevante numai după ce utilizatorul face clic pe Go :

În secțiunea Filtrați produsele după atribut , puteți alege un alt atribut. De exemplu, am trecut la Dimensiune :

În cele din urmă, veți găsi opțiunea Setări avansate . Vă permite să adăugați clase CSS la bloc.
Sfaturi și cele mai bune practici pentru utilizarea eficientă a produselor de filtrare în funcție de atribut WooCommerce Block
După cum am menționat mai devreme, în mod ideal ar trebui să utilizați blocul Filtrare produse după atribut de pe pagina principală a magazinului (aceasta ar putea fi și pagina dvs. de pornire). În acest fel, utilizatorii pot căuta cu ușurință atributele lor preferate în timp ce navighează prin catalogul dvs. de produse.
Vă recomandăm să adăugați acest filtru în lateral sau în partea de sus a paginii dvs., astfel încât cumpărătorii să-l poată identifica imediat:

De asemenea, poate doriți să utilizați blocurile Filtrare produse după atribute pentru toate atributele disponibile. De exemplu, puteți folosi un element pentru culoare și unul pentru dimensiune:

Dacă v-ați proiectat magazinul în Editorul de blocuri și doriți să afișați blocul Filtrare produse după atribut pe o parte a paginii, va trebui să lucrați cu coloanele WordPress. Alternativ, puteți alege să inserați blocul în zonele widget ale site-ului dvs., cum ar fi bara laterală.
Întrebări frecvente despre Filtrarea produselor în funcție de atribut Blocul WooCommerce
După cum am văzut, blocul Filtrare produse după atribut WooCommerce este destul de simplu de utilizat. Cu toate acestea, este posibil să aveți încă câteva întrebări despre acest element. Să aruncăm o privire la unele dintre ele!
Pot adăuga atribute noi în bloc?
Din păcate, nu puteți adăuga atribute noi utilizând blocul Filtrare produse după atribut . Dacă doriți să creați o altă caracteristică a produsului, va trebui să navigați la Produse > Atribute în tabloul de bord WordPress.
Pot folosi în același timp diferite produse de filtrare după blocuri de atribute?
Puteți utiliza simultan mai multe blocuri Filtrare produse după atribute . Să presupunem că adăugați un bloc pentru culoare și unul pentru dimensiune. Un utilizator ar putea dori să se uite la haine care vin în alb și albastru și sunt disponibile în dimensiuni mici și medii. În acest caz, ei își pot selecta preferințele din fiecare bloc. WooCommerce va afișa apoi toate produsele care îndeplinesc aceste criterii.
Filtrarea produselor după blocul de atribute funcționează la fel ca și blocurile de produse după atribute?
Nu, cele două blocuri sunt puțin diferite. Blocul Produse după atribute le permite proprietarilor de magazine să afișeze o grilă de produse din atributele selectate. Între timp, blocul Filtrare produse după atribut permite cumpărătorilor să răsfoiască produsele în funcție de caracteristicile alese.
Concluzie
Filtrarea produselor îi ajută pe utilizatori să găsească mai rapid ceea ce caută. La rândul său, filtrarea creează o experiență de cumpărături mai convenabilă, care poate duce la conversii mai mari.
După cum am văzut, blocul Filtrare produse după atribut WooCommerce le permite cumpărătorilor să răsfoiască produsele în funcție de culoarea, dimensiunea și alte opțiuni preferate. În mod ideal, ar trebui să plasați elementul într-o locație practică, cum ar fi bara laterală a magazinului dvs. De asemenea, este înțelept să creați un bloc de filtrare pentru fiecare atribut al produsului.
Aveți întrebări despre utilizarea blocului Filtrare produse după atribut în WooCommerce? Anunțați-ne în secțiunea de comentarii de mai jos!
Imagine prezentată prin Chaosamran_Studio / shutterstock.com
