Как использовать фильтр товаров по атрибуту блока WooCommerce
Опубликовано: 2021-12-17Наличие четкого макета для вашего интернет-магазина может сделать процесс покупок более приятным. Однако вам также необходимо обеспечить, чтобы покупатели могли легко просматривать ваши товары в соответствии со своими предпочтениями. К счастью, блок WooCommerce « Фильтровать товары по атрибуту» позволяет пользователям просматривать товары по цвету, размеру и другим характеристикам.
В этом посте мы более подробно рассмотрим блок « Фильтровать товары по атрибуту » и покажем, как добавить его в ваш магазин WooCommerce. Мы также поделимся некоторыми советами и рекомендациями по использованию этого важного элемента.
Давайте начнем!
Как добавить фильтр товаров по атрибуту блока WooCommerce к вашему сообщению или странице
Блок « Фильтровать товары по атрибуту » позволяет пользователям просматривать товары в вашем магазине по размеру, цвету, стилю и другим характеристикам. Этот элемент облегчает потребителям поиск продуктов, соответствующих их потребностям.
Чтобы использовать этот блок, откройте страницу или публикацию, где вы хотите отображать свои новейшие продукты. Рекомендуем добавить элемент на главную страницу магазина.
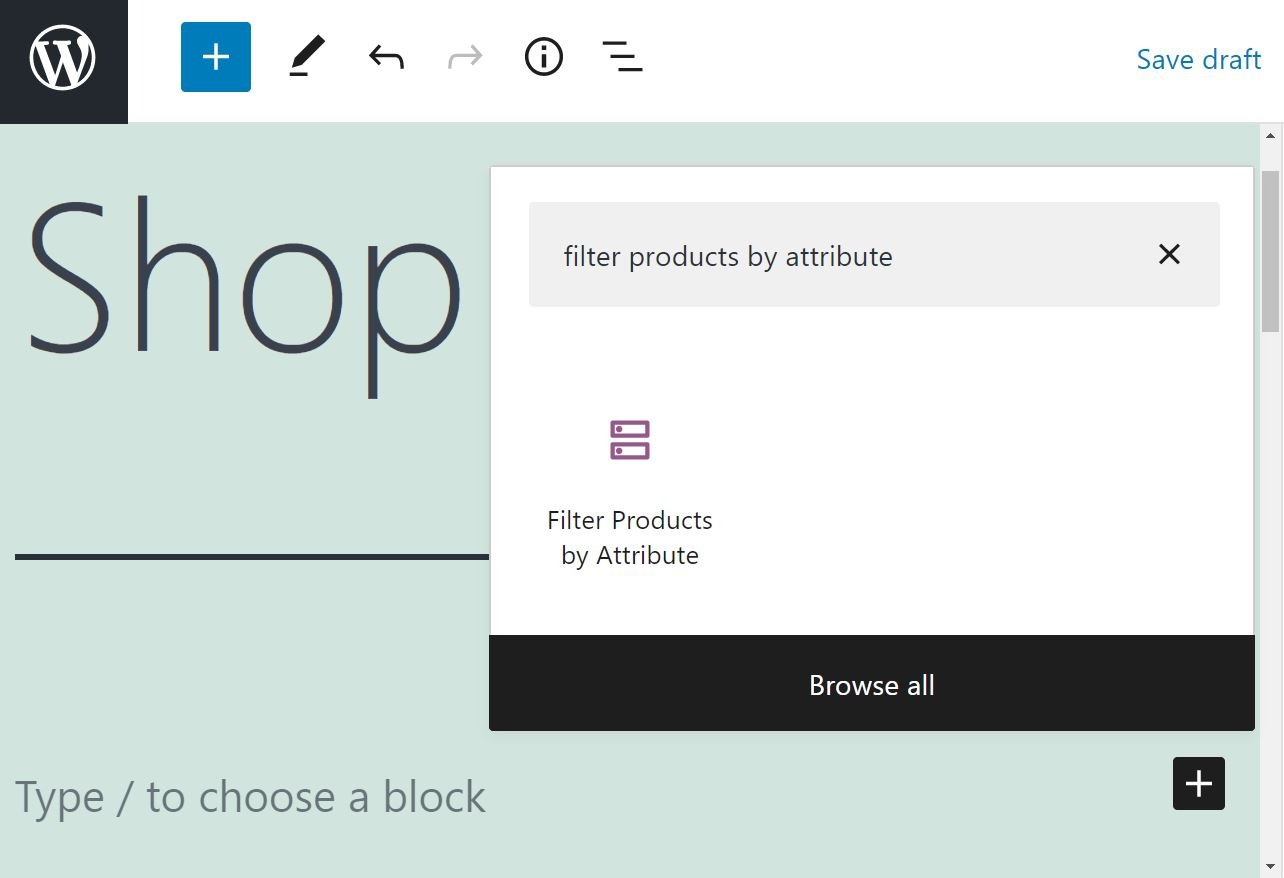
Затем нажмите на знак плюса ( + ), чтобы добавить новый блок, и используйте панель поиска, чтобы найти «фильтровать товары по атрибуту»:

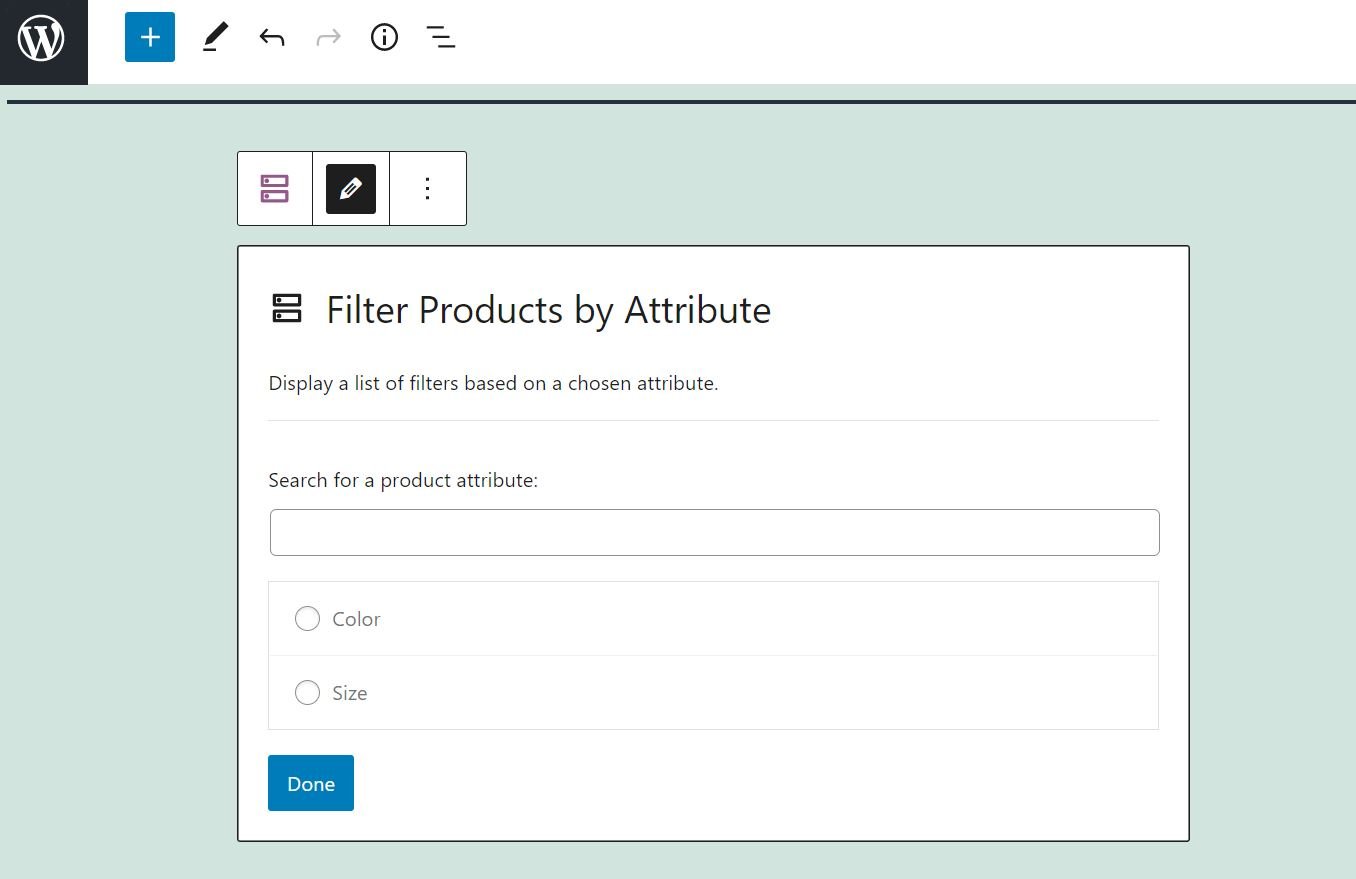
После того, как вы вставите блок, вам будет предложено выбрать атрибут, который вы хотите отобразить:

Сделайте свой выбор и нажмите « Готово ». Для этого урока мы выбрали «цвет» в качестве атрибута нашего продукта:

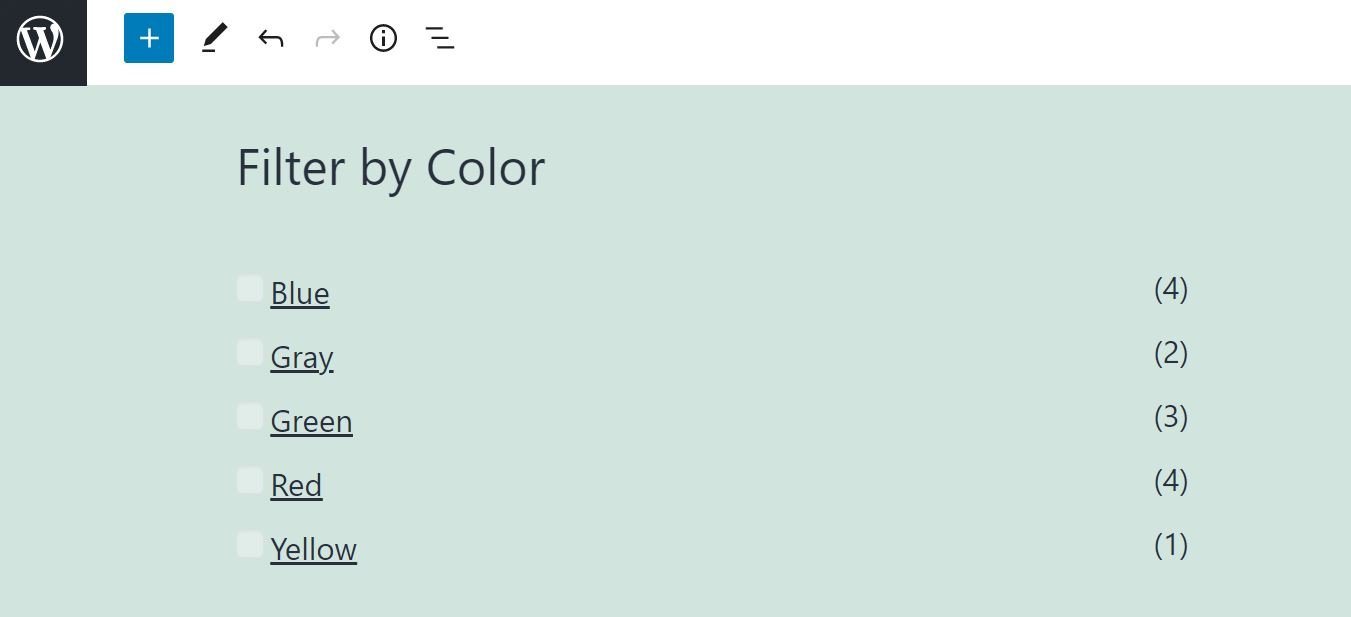
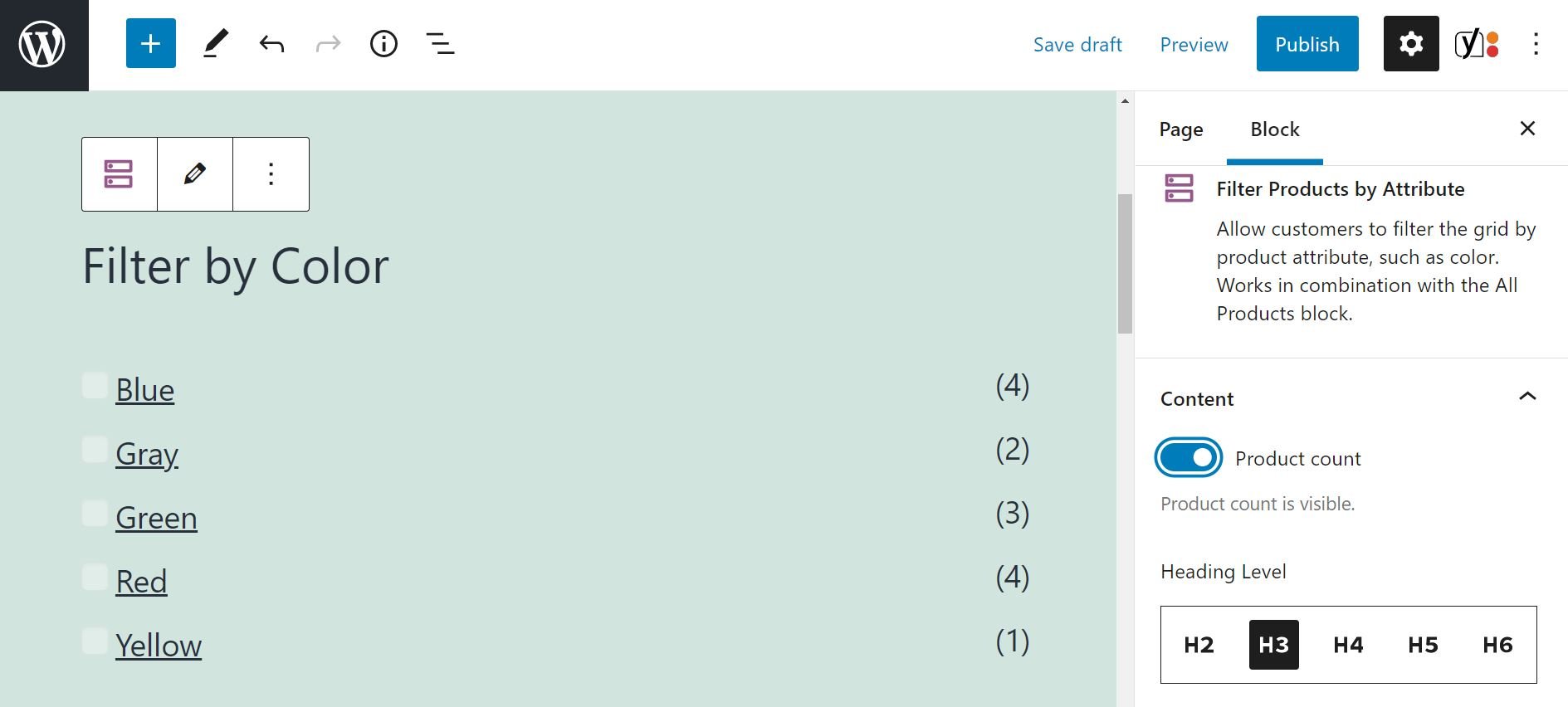
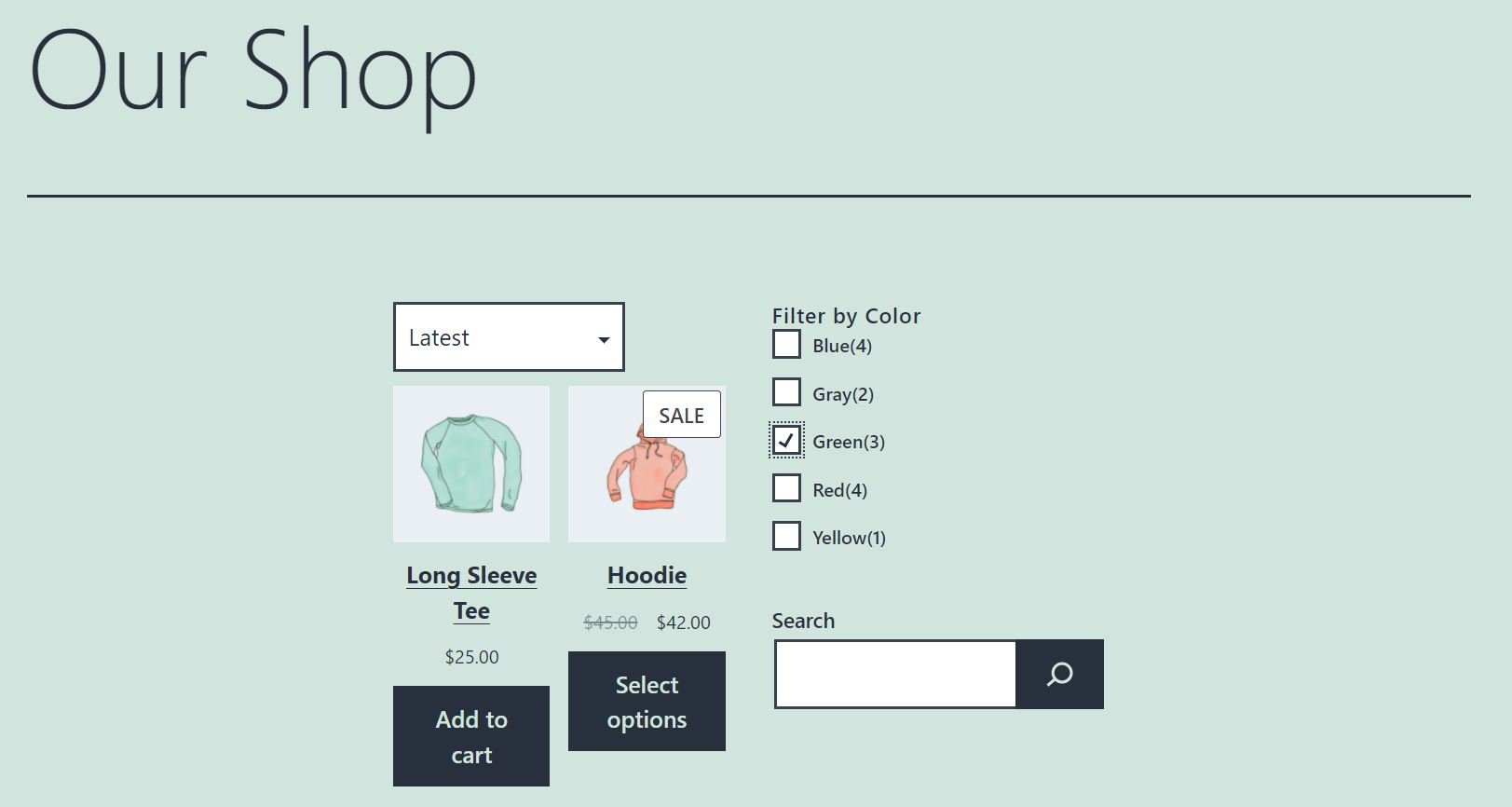
Как видите, в блоке отображается список вариантов выбранного вами атрибута. Например, если вы выберете «цвет», вы увидите различные доступные типы цветов и количество продуктов для каждого варианта.
Обратите внимание, что блок « Фильтровать товары по атрибуту » доступен только в том случае, если вы используете WooCommerce на своем сайте. С помощью этого плагина электронной коммерции вы также получите доступ к другим блокам WooCommerce в редакторе блоков.
Фильтрация продуктов по атрибуту Настройки и параметры блокировки WooCommerce
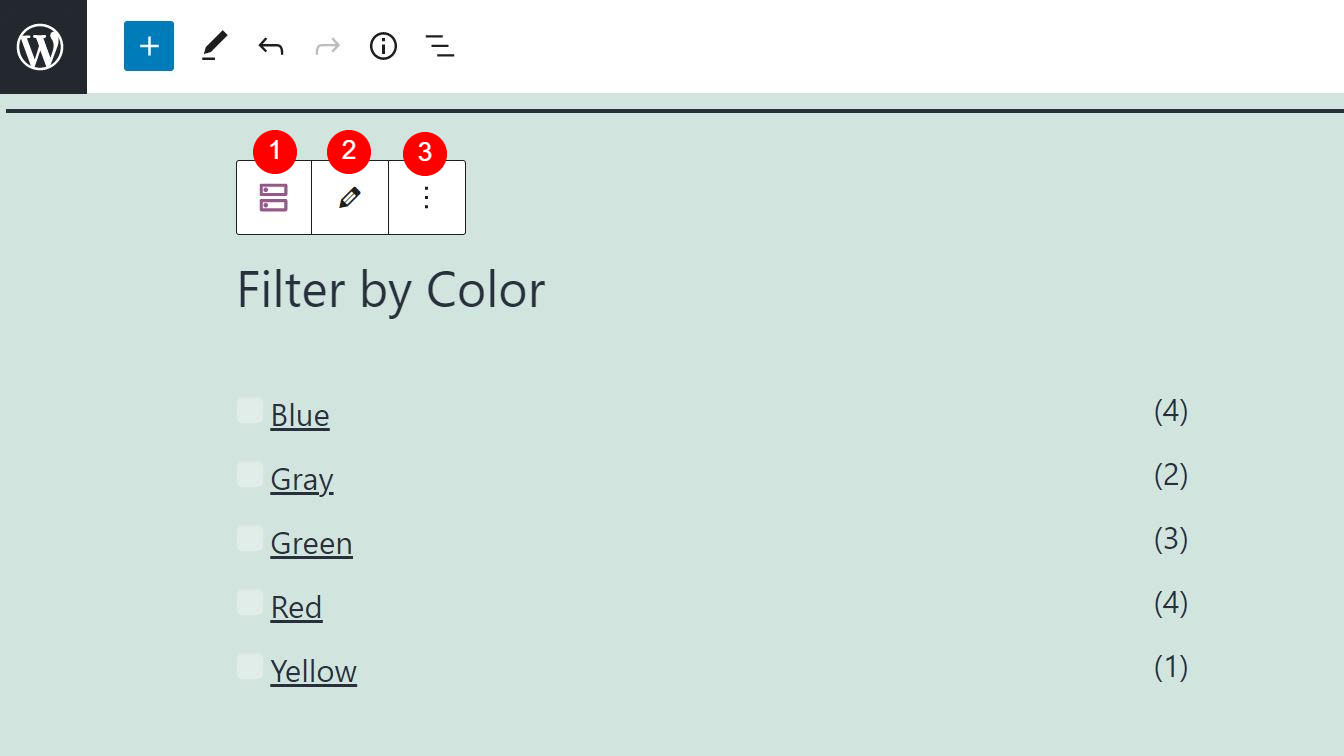
Теперь, когда мы знаем, как добавить блок Filter Products by Attribute WooCommerce, пришло время изучить его основные настройки. Если вы нажмете на блок, вы увидите панель инструментов вверху:

Рассмотрим каждый вариант:
- Изменить тип или стиль блока. Вы можете преобразовать элемент в блок группы или столбца .
- Изменить: вы можете нажать на эту опцию, чтобы выбрать другой атрибут продукта.
- Варианты: вы можете скопировать блок, сгруппировать его, добавить в свои многоразовые блоки или удалить.
Как вы, наверное, заметили, настроек всего несколько. Однако у вас также есть некоторые параметры конфигурации на панели справа.
Например, вы можете скрыть количество товаров или выбрать другой уровень заголовка для заголовка (в нашем примере это «Фильтровать по цвету»):

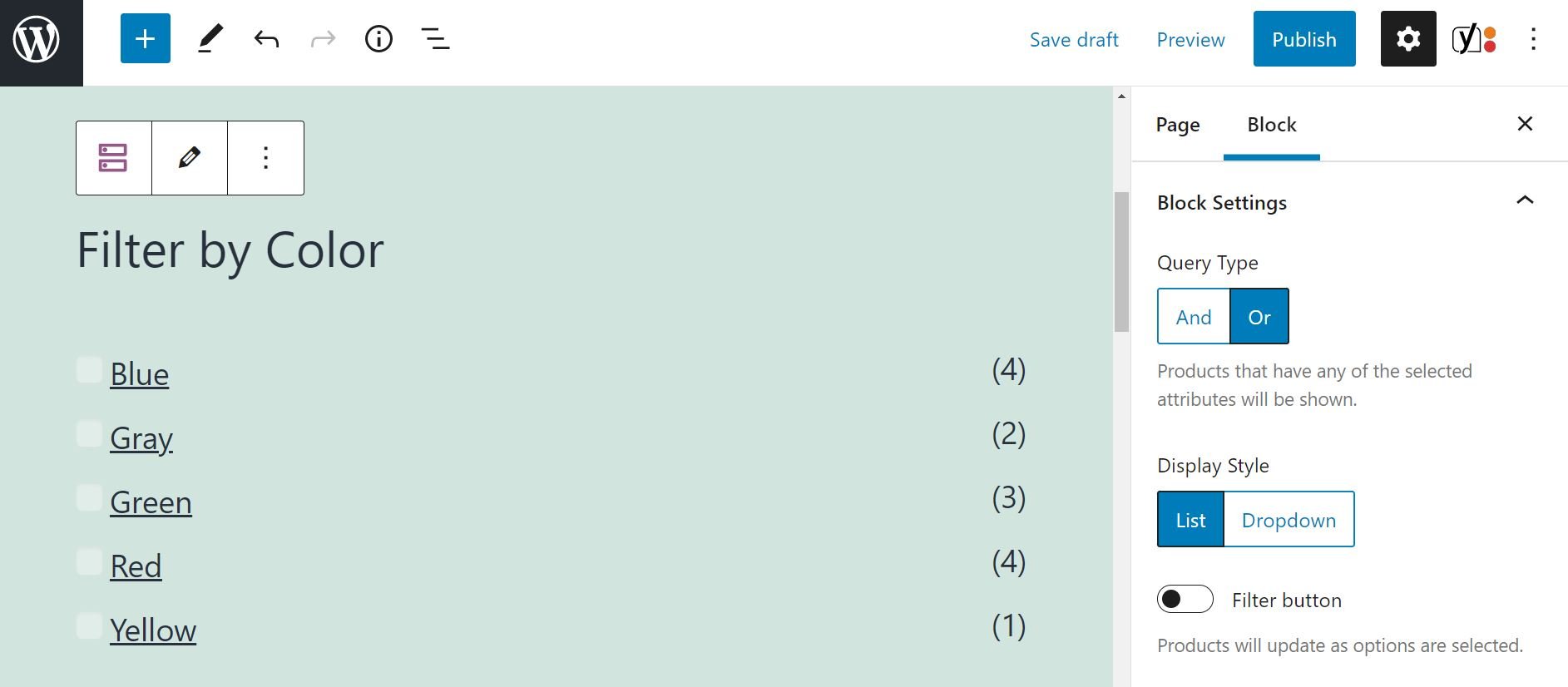
Если вы прокрутите панель вниз, вы увидите дополнительные параметры в разделе « Настройки блока ». Параметр « Тип запроса » позволяет отображать продукты, имеющие любой из выбранных атрибутов, или товары, обладающие всеми выбранными характеристиками:

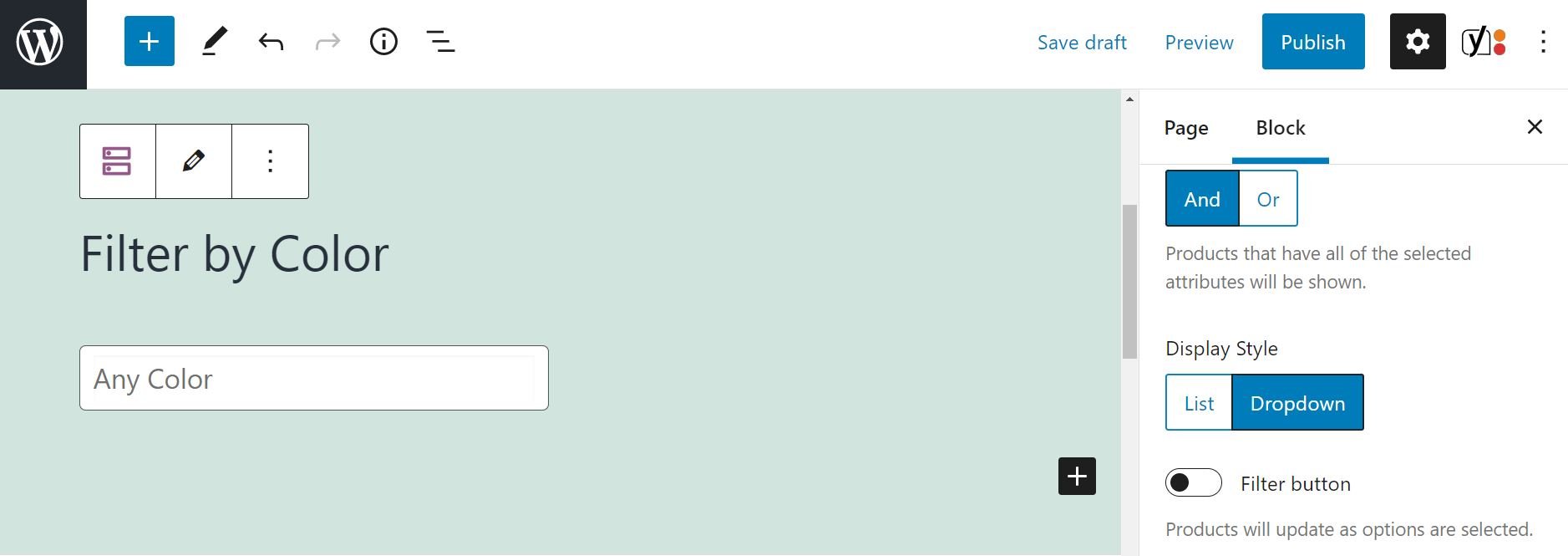
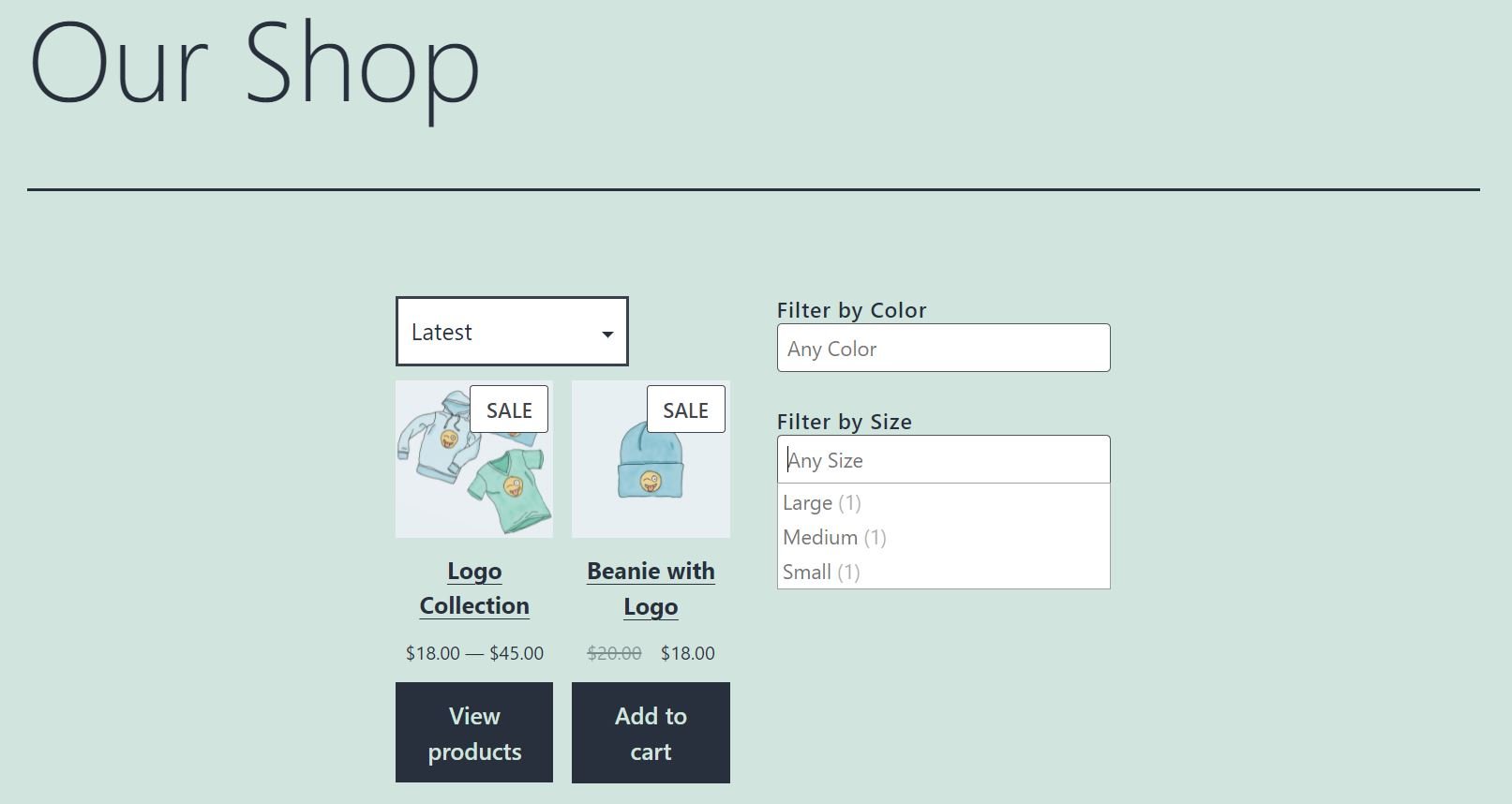
Вы также можете изменить стиль отображения фильтра. По умолчанию параметры отображаются в виде списка. Вот как выглядит блок, если вы выберете Dropdown :


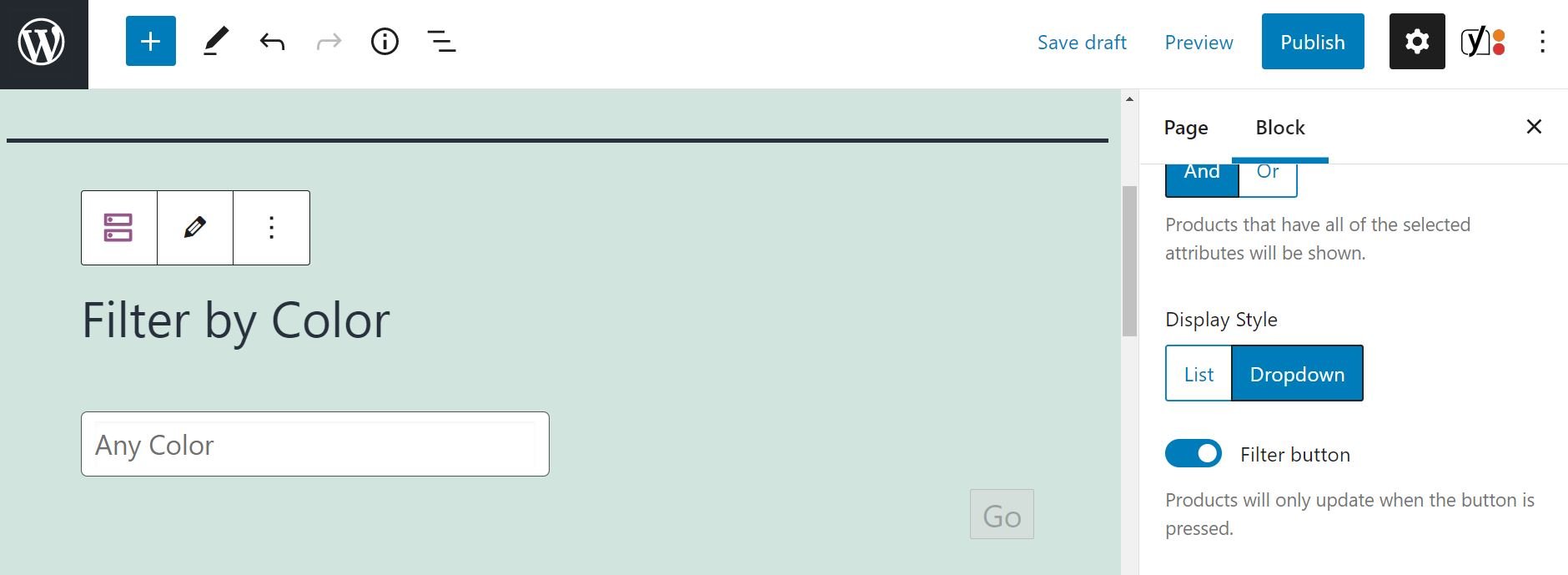
Вы также можете добавить кнопку «Фильтр ». По умолчанию продукты автоматически обновляются, когда пользователь выбирает вариант (например, «синий»). Если вы включите кнопку «Фильтр », в блоке будут отображаться соответствующие продукты только после того, как пользователь нажмет « Перейти» :

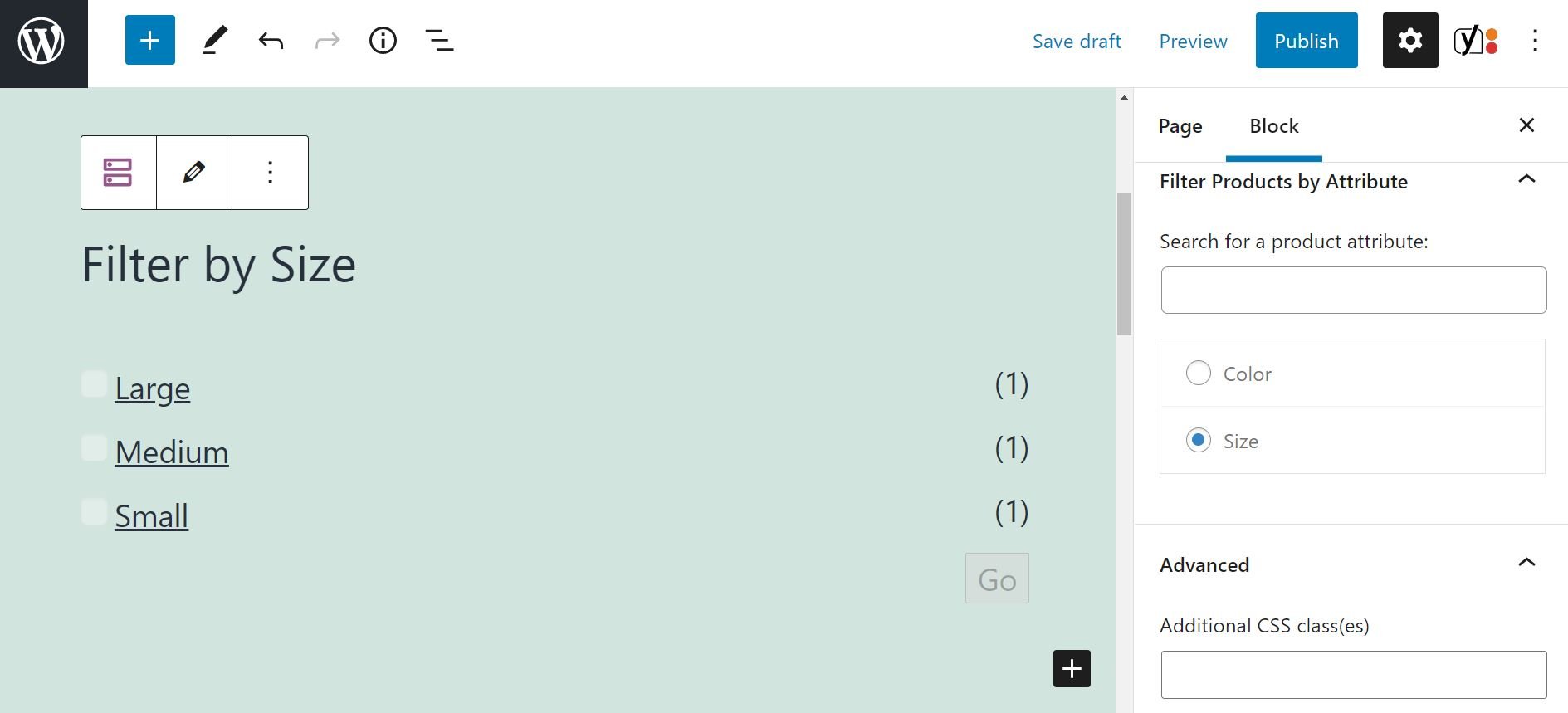
В разделе « Фильтровать товары по атрибуту» вы можете выбрать другой атрибут. Например, мы переключились на Size :

Наконец, вы найдете опцию « Дополнительные настройки». Это позволяет вам добавлять классы CSS в блок.
Советы и рекомендации по эффективному использованию блока фильтров по атрибутам WooCommerce
Как мы упоминали ранее, в идеале вам следует использовать блок « Фильтровать товары по атрибуту » на главной странице магазина (это также может быть ваша домашняя страница). Таким образом, пользователи могут легко искать предпочтительные атрибуты при просмотре вашего каталога продуктов.
Мы рекомендуем добавить этот фильтр сбоку или вверху страницы, чтобы покупатели могли сразу его заметить:

Вы также можете использовать блоки Filter Products by Attribute для всех доступных атрибутов. Например, вы можете использовать один элемент для цвета и один для размера:

Если вы разработали свой магазин в редакторе блоков и хотите отобразить блок « Фильтровать товары по атрибуту » на одной стороне страницы, вам нужно будет работать со столбцами WordPress. Кроме того, вы можете вставить блок в области виджетов вашего сайта, например, на боковую панель.
Часто задаваемые вопросы о блоке «Фильтровать товары по атрибуту» WooCommerce
Как мы видели, блок Filter Products by Attribute WooCommerce довольно прост в использовании. Тем не менее, у вас могут возникнуть вопросы по этому элементу. Давайте посмотрим на некоторые из них!
Могу ли я добавить новые атрибуты в блок?
К сожалению, вы не можете добавлять новые атрибуты с помощью блока « Фильтровать товары по атрибуту». Если вы хотите создать другую характеристику продукта, вам нужно перейти в « Продукты » > «Атрибуты » на панели управления WordPress.
Могу ли я одновременно использовать разные продукты фильтрации по блокам атрибутов?
Вы можете использовать несколько блоков Filter Products by Attribute одновременно. Допустим, вы добавили один блок для цвета и один для размера. Пользователь может захотеть посмотреть на одежду белого и синего цветов, а также маленькие и средние размеры. В этом случае они могут выбирать свои предпочтения из каждого блока. Затем WooCommerce отобразит все продукты, соответствующие этим критериям.
Работает ли фильтр продуктов по блоку атрибутов так же, как и блок продуктов по атрибуту?
Нет, эти два блока немного отличаются. Блок « Продукты по атрибутам » позволяет владельцам магазинов отображать сетку продуктов из выбранных ими атрибутов. Между тем, блок « Фильтровать товары по атрибуту » позволяет покупателям просматривать товары в соответствии с выбранными ими характеристиками.
Вывод
Фильтрация продуктов помогает пользователям быстрее находить то, что они ищут. В свою очередь, фильтрация делает покупки более удобными, что может привести к более высоким конверсиям.
Как мы видели, блок Filter Products by Attribute WooCommerce позволяет покупателям просматривать товары в соответствии с их предпочтительным цветом, размером и другими параметрами. В идеале вы должны разместить элемент в удобном месте, например, на боковой панели вашего магазина. Также разумно создать блок фильтрации для каждого атрибута продукта.
У вас есть вопросы об использовании блока « Фильтровать товары по атрибуту » в WooCommerce? Дайте нам знать в комментариях ниже!
Избранное изображение через Chaosamran_Studio / Shutterstock.com
