如何按属性 WooCommerce 块使用过滤产品
已发表: 2021-12-17为您的在线商店提供干净的布局可以创造更愉快的购物体验。 但是,您还需要确保购物者可以根据自己的喜好轻松浏览您的产品。 幸运的是,按属性过滤产品WooCommerce 块使用户能够按颜色、大小和其他特征查看项目。
在这篇文章中,我们将仔细研究按属性筛选产品块,并向您展示如何将其添加到您的 WooCommerce 商店。 我们还将分享一些使用此基本元素的技巧和最佳实践。
让我们开始吧!
如何通过属性 WooCommerce 块将过滤产品添加到您的帖子或页面
按属性筛选产品块使用户能够按尺寸、颜色、样式和其他特征浏览您商店中的商品。 这个元素使消费者更容易找到适合他们需求的产品。
要使用此块,请打开要显示最新产品的页面或帖子。 我们建议您将元素添加到主商店页面。
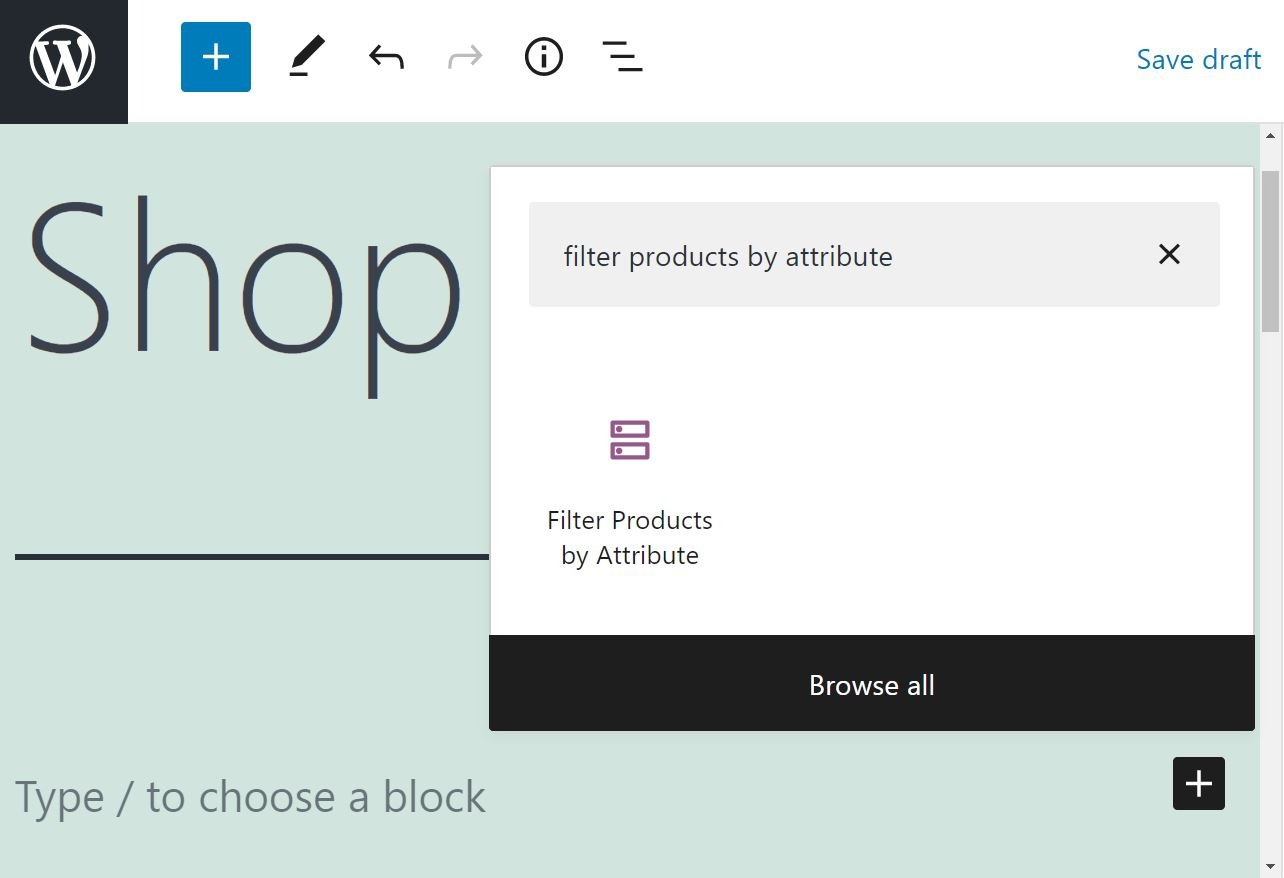
接下来,单击加号 ( + ) 添加新块,并使用搜索栏查找“按属性过滤产品”:

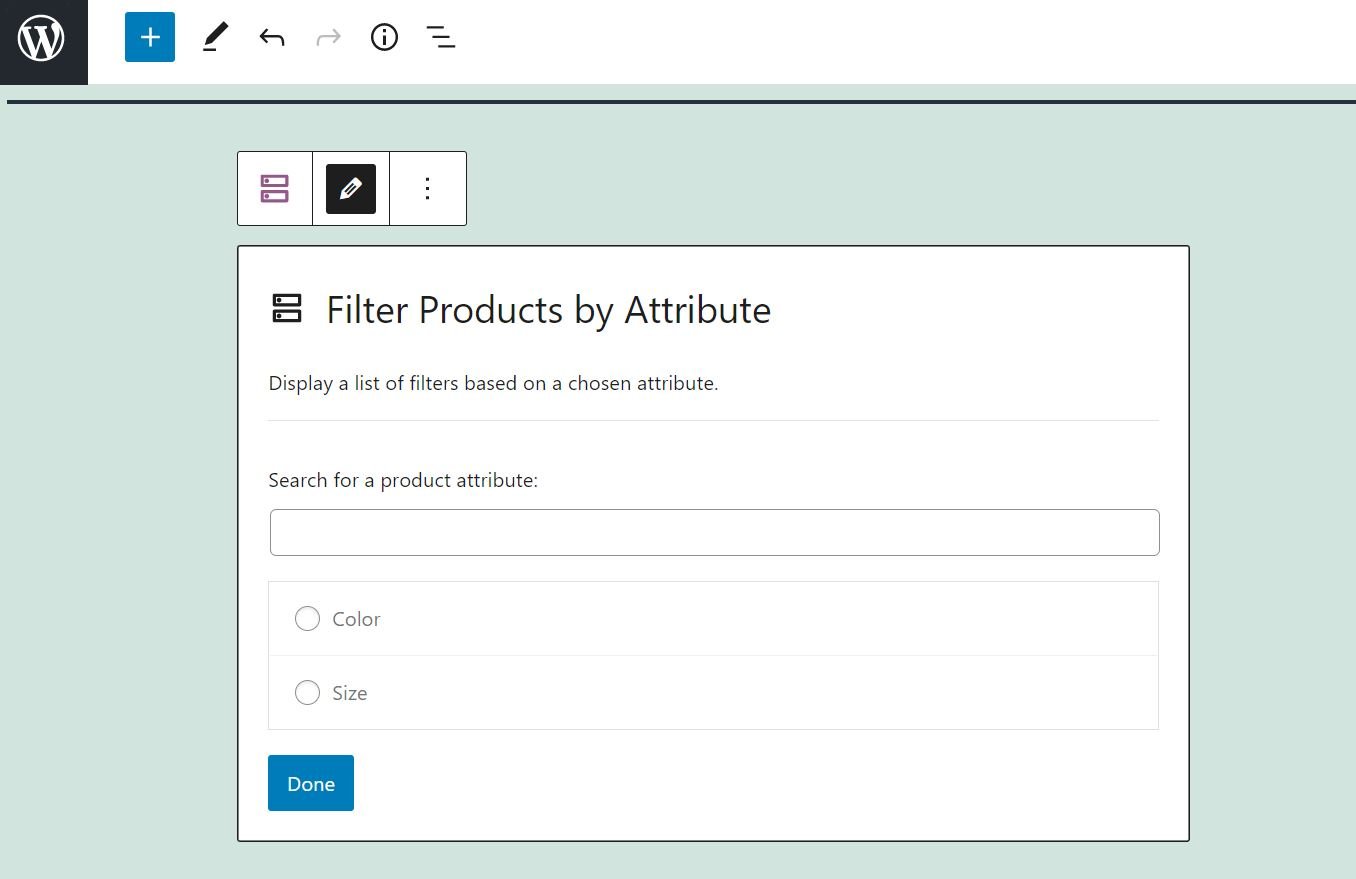
插入块后,系统会要求您选择要显示的属性:

做出选择并点击完成。 在本教程中,我们选择“颜色”作为我们的产品属性:

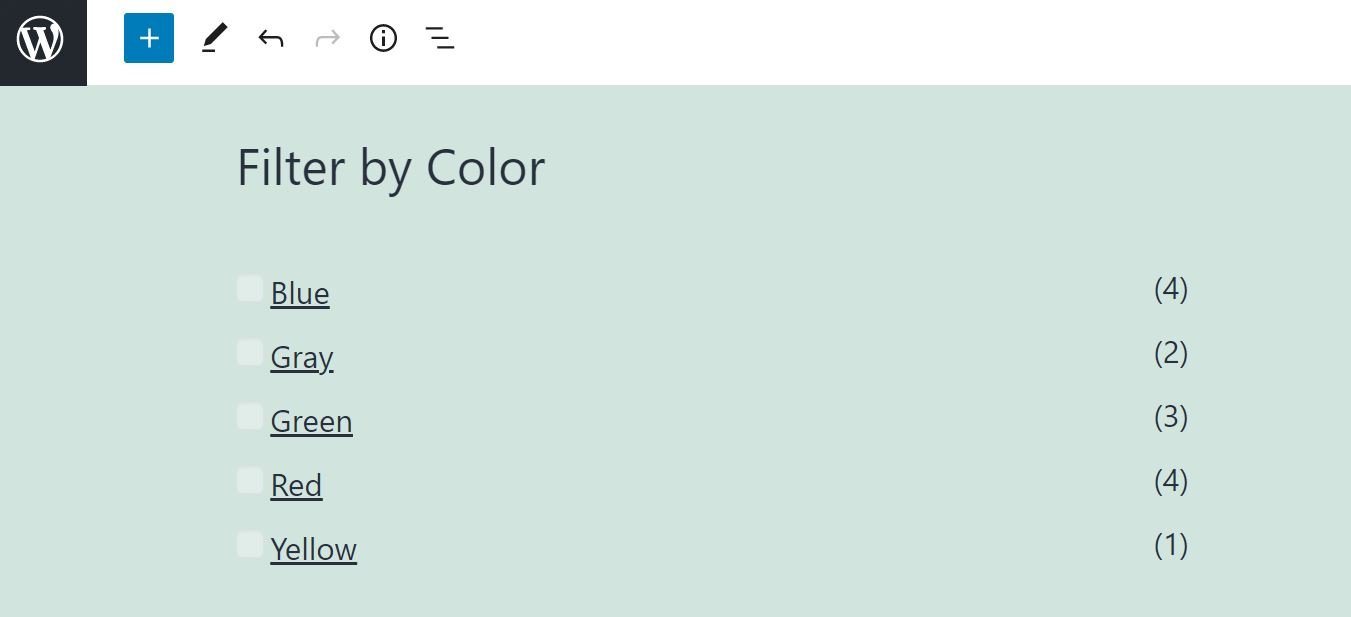
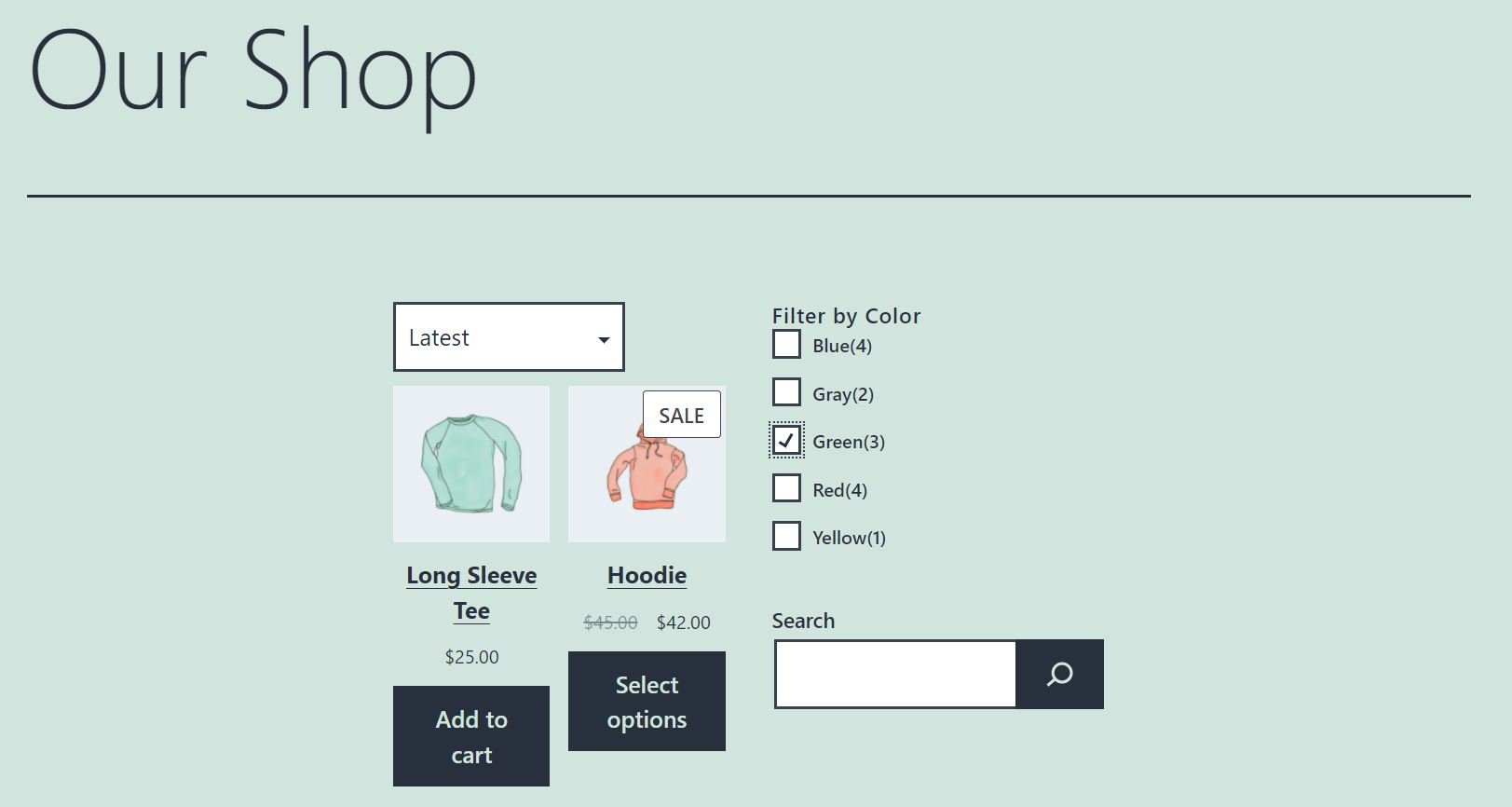
如您所见,该块显示您选择的属性的变体列表。 例如,如果您选择“颜色”,您将看到可用的不同颜色类型以及每个选项的产品数量。
请注意,仅当您在网站上使用 WooCommerce 时,按属性筛选产品块才可用。 使用此电子商务插件,您还可以访问块编辑器中的其他 WooCommerce 块。
按属性过滤产品 WooCommerce 块设置和选项
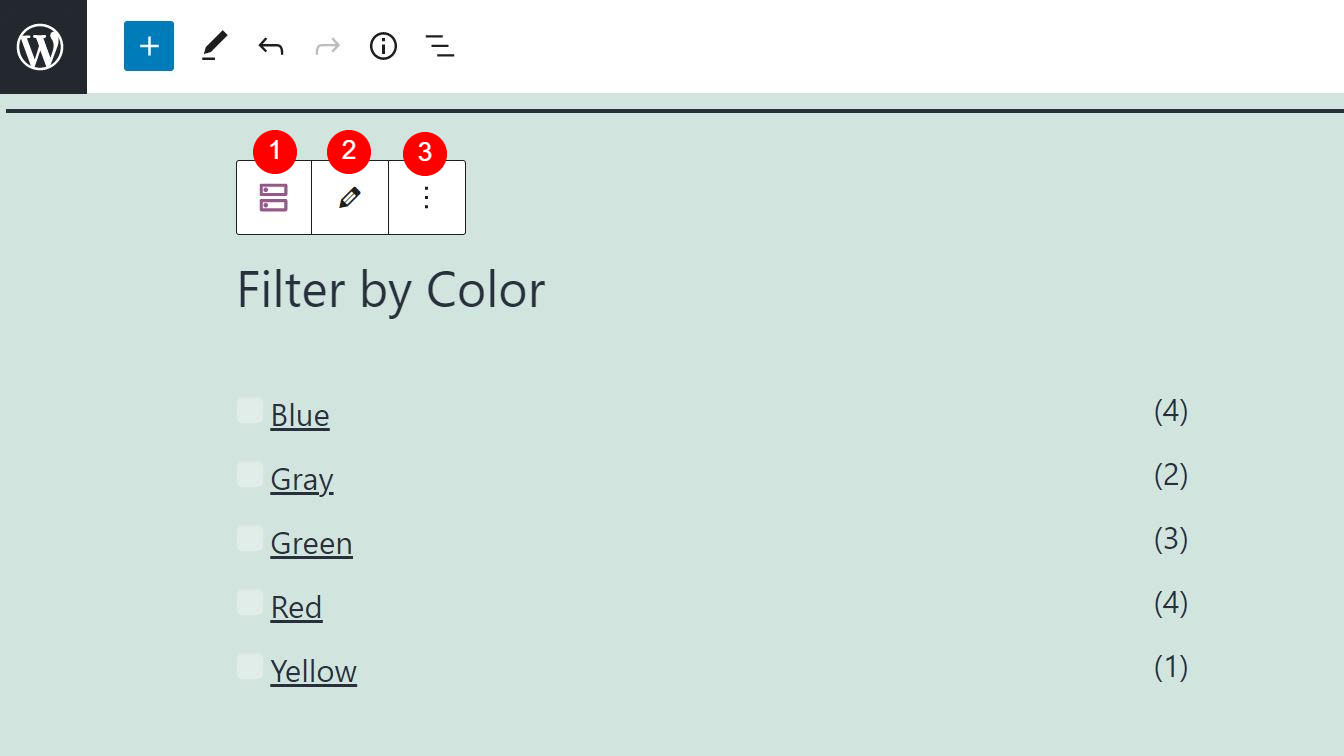
现在我们知道如何添加按属性过滤产品WooCommerce 块,是时候探索它的主要设置了。 如果单击该块,您将在顶部看到一个工具栏:

让我们看看每个选项:
- 更改块类型或样式:您可以将元素转换为组或列块。
- 编辑:您可以单击此选项来选择不同的产品属性。
- 选项:您可以复制块、对其进行分组、将其添加到可重复使用的块中或将其删除。
您可能已经注意到,只有几个设置。 但是,您在右侧面板中也有一些配置选项。
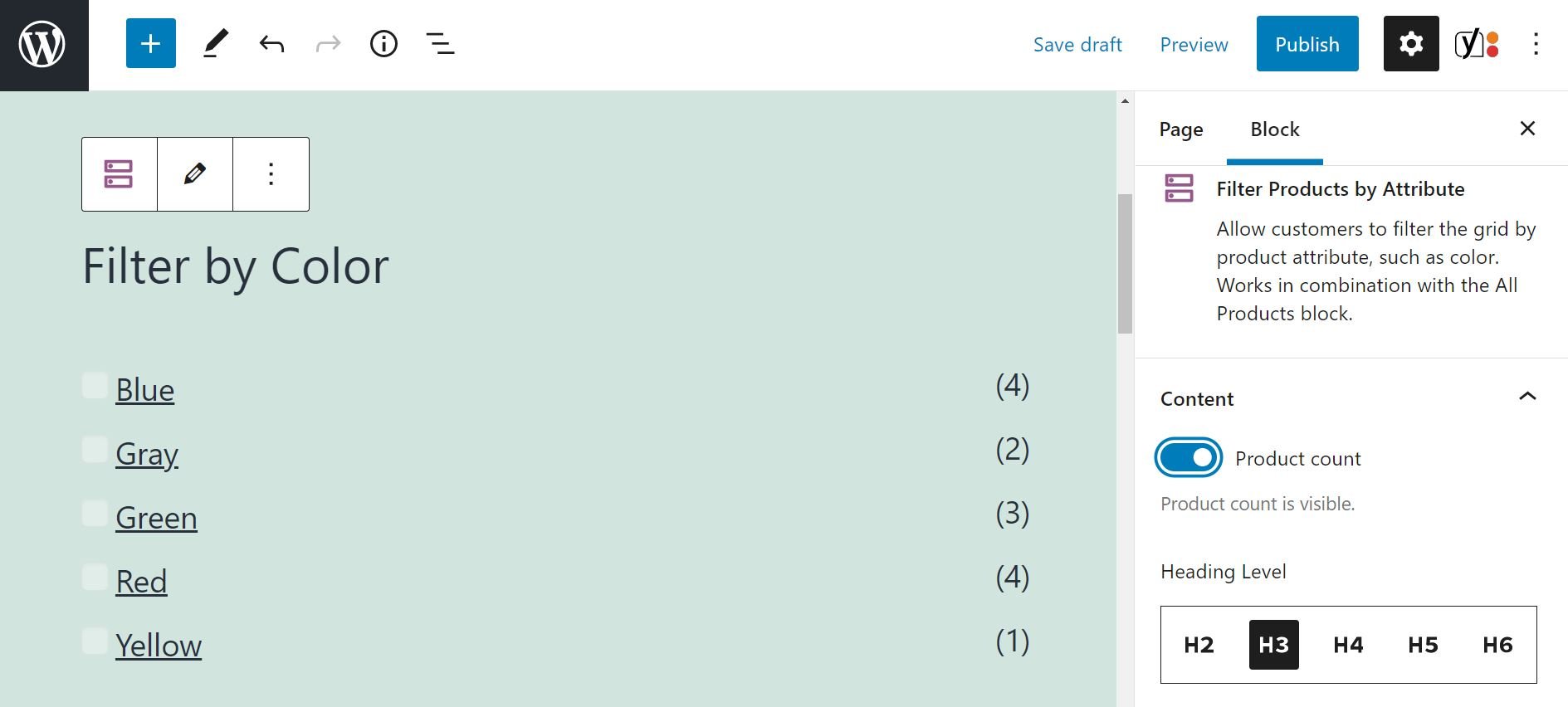
例如,您可以隐藏产品数量或为标题选择不同的标题级别(在我们的示例中,它是“按颜色过滤”):

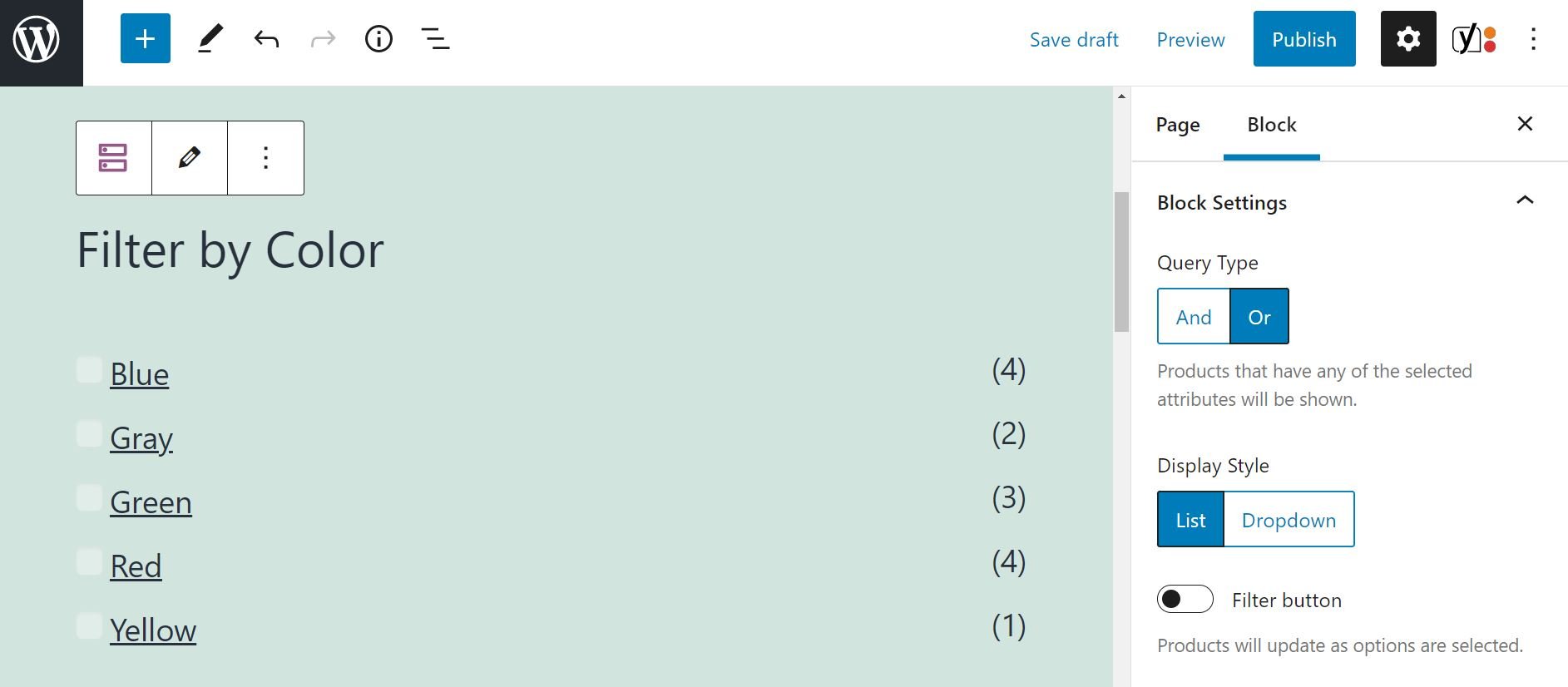
如果您向下滚动面板,您将在“阻止设置”下看到更多选项。 查询类型选项使您可以显示具有任何选定属性的产品或具有所有选定特征的项目:

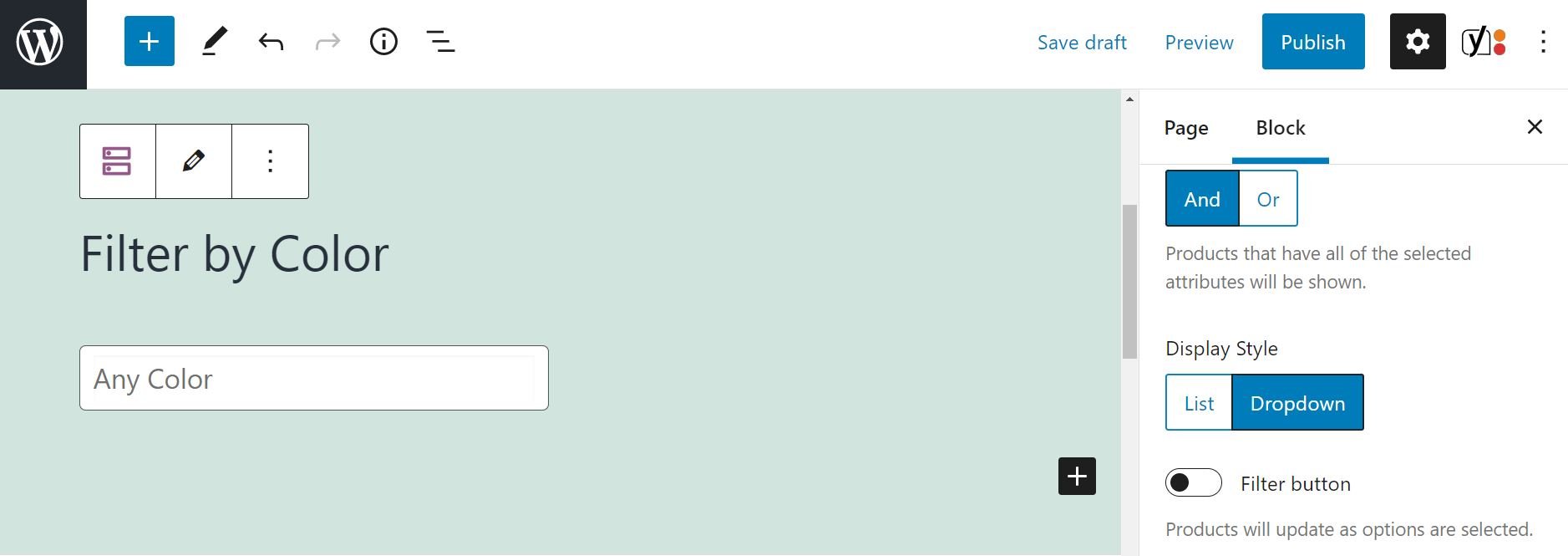
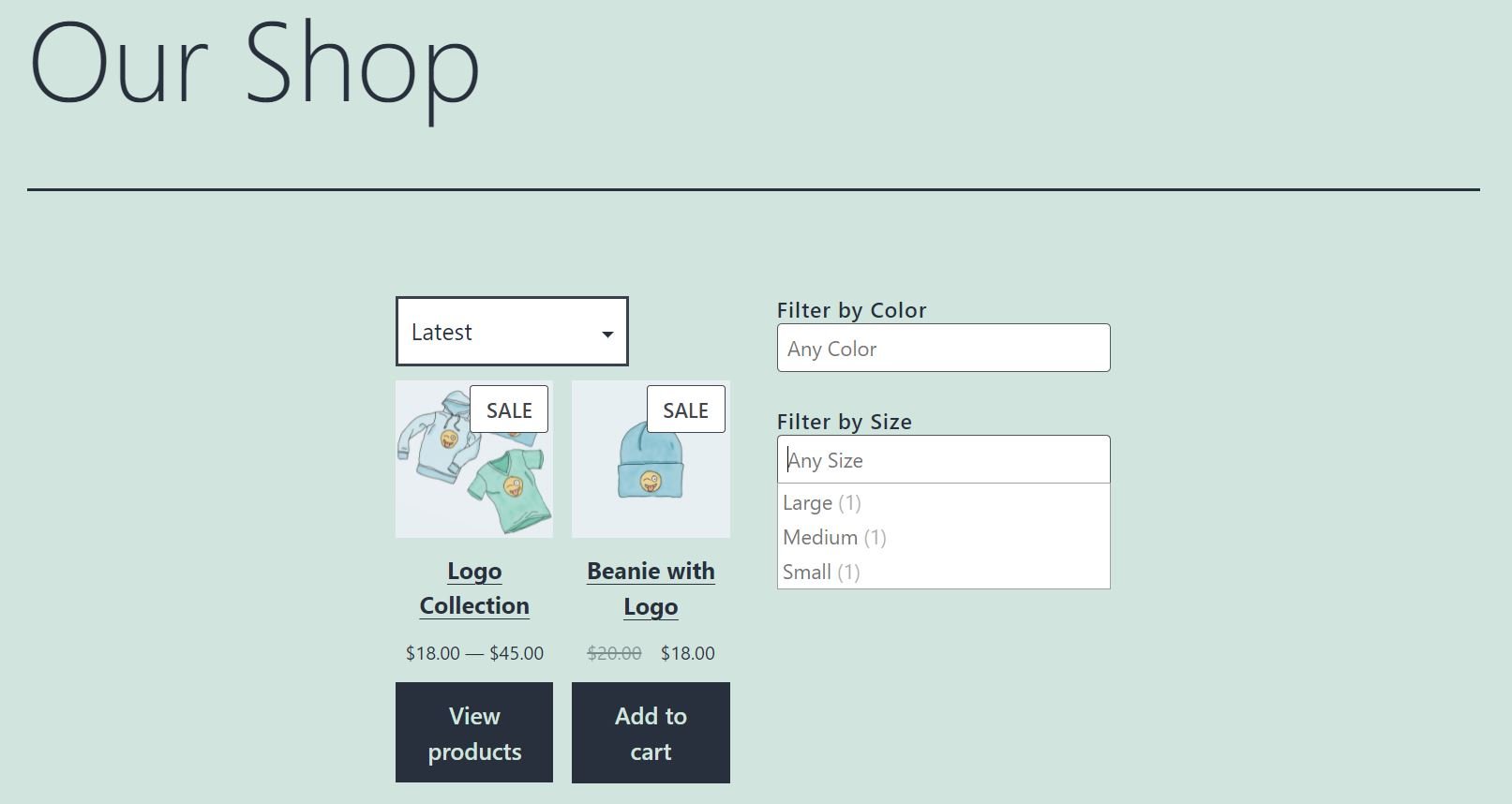
您还可以更改过滤器的显示样式。 默认情况下,选项显示为列表。 如果您选择Dropdown ,则该块的外观如下:


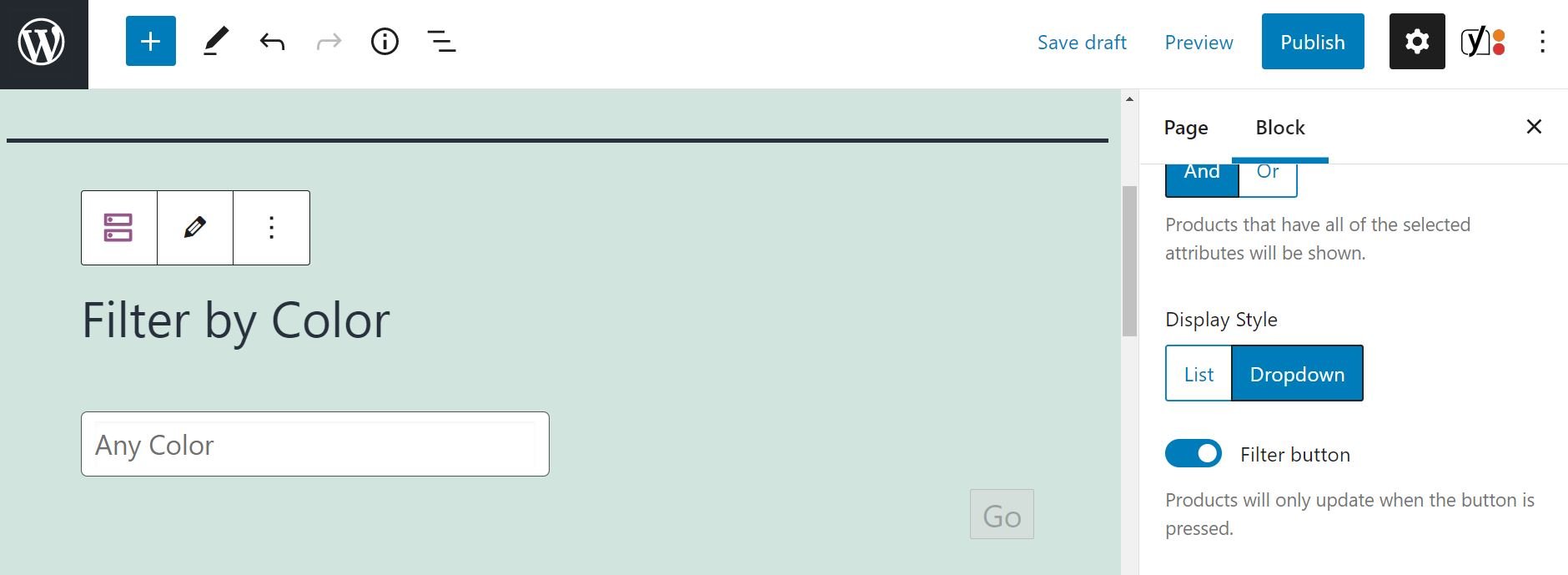
您还可以添加过滤器按钮。 默认情况下,当用户选择一个选项(例如,“蓝色”)时,产品会自动更新。 如果您启用Filter 按钮,则该块将仅在用户单击Go时显示相关产品:

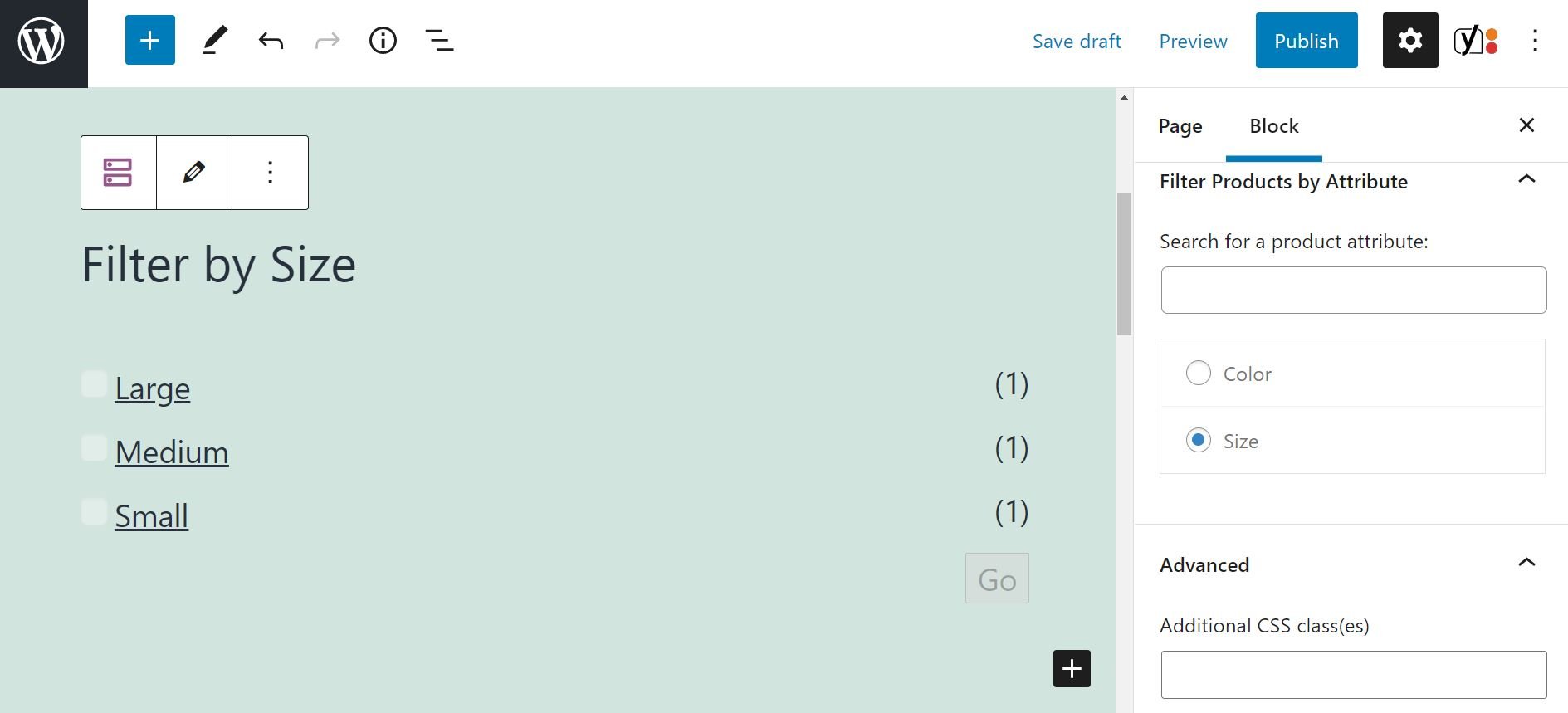
在按属性筛选产品部分,您可以选择不同的属性。 例如,我们切换到Size :

最后,您会找到高级设置选项。 它使您能够将 CSS 类添加到块中。
有效使用按属性 WooCommerce 块过滤产品的提示和最佳实践
正如我们之前提到的,理想情况下,您应该在主商店页面(这也可以是您的主页)上使用按属性筛选产品块。 这样,用户可以在浏览您的产品目录时轻松搜索他们的首选属性。
我们建议在页面的侧面或顶部添加此过滤器,以便购物者可以立即发现它:

您可能还希望对所有可用属性使用按属性筛选产品块。 例如,您可以使用一个元素作为颜色,一个元素作为大小:

如果您在块编辑器中设计商店并希望在页面的一侧显示按属性筛选产品块,则需要使用 WordPress 列。 或者,您可以选择将块插入站点的小部件区域,例如侧边栏。
关于按属性 WooCommerce 块过滤产品的常见问题
正如我们所见,按属性过滤产品WooCommerce 块使用起来非常简单。 但是,您可能仍然对此元素有一些疑问。 让我们来看看其中的一些吧!
我可以在块中添加新属性吗?
遗憾的是,您无法使用按属性筛选产品块添加新属性。 如果您希望创建另一个产品特性,您需要导航到 WordPress 仪表板中的产品>属性。
我可以同时按属性块使用不同的过滤产品吗?
您可以同时使用多个按属性筛选产品块。 假设您为颜色添加一个块,为大小添加一个块。 用户可能想查看白色和蓝色的衣服,并且有中小尺寸可供选择。 在这种情况下,他们可以从每个块中选择他们的偏好。 然后,WooCommerce 将显示符合这些标准的所有产品。
按属性块筛选产品是否与按属性块筛选产品的工作方式相同?
不,这两个块有点不同。 Products by Attribute块使店主能够根据他们选择的属性显示产品网格。 同时,“按属性筛选产品”块使购物者能够根据他们选择的特征浏览产品。
结论
过滤产品可以帮助用户更快地找到他们正在寻找的东西。 反过来,过滤创造了更方便的购物体验,可能会带来更高的转化率。
正如我们所见,按属性过滤产品WooCommerce 块使购物者能够根据他们喜欢的颜色、尺寸和其他选项浏览产品。 理想情况下,您应该将元素放置在实际位置,例如商店的侧边栏。 为每个产品属性创建一个过滤块也是明智的。
您对在 WooCommerce 中使用按属性筛选产品块有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 Chaosamran_Studio / shutterstock.com
