Come utilizzare il filtro prodotti per attributo WooCommerce Block
Pubblicato: 2021-12-17Avere un layout pulito per il tuo negozio online può creare un'esperienza di acquisto più piacevole. Tuttavia, dovrai anche assicurarti che gli acquirenti possano sfogliare facilmente i tuoi prodotti in base alle loro preferenze. Fortunatamente, il blocco Filtra prodotti per attributo WooCommerce consente agli utenti di visualizzare gli articoli per colore, dimensione e altre caratteristiche.
In questo post, daremo un'occhiata più da vicino al blocco Filtra prodotti per attributo e ti mostreremo come aggiungerlo al tuo negozio WooCommerce. Condivideremo anche alcuni suggerimenti e best practice per l'utilizzo di questo elemento essenziale.
Iniziamo!
Come aggiungere il filtro prodotti per attributo WooCommerce Block al tuo post o alla tua pagina
Il blocco Filtra prodotti per attributo consente agli utenti di sfogliare gli articoli nel tuo negozio per taglia, colore, stile e altre caratteristiche. Questo elemento consente ai consumatori di trovare più facilmente i prodotti giusti per le loro esigenze.
Per utilizzare questo blocco, apri la pagina o il post in cui desideri visualizzare i tuoi prodotti più recenti. Ti consigliamo di aggiungere l'elemento alla pagina principale del negozio.
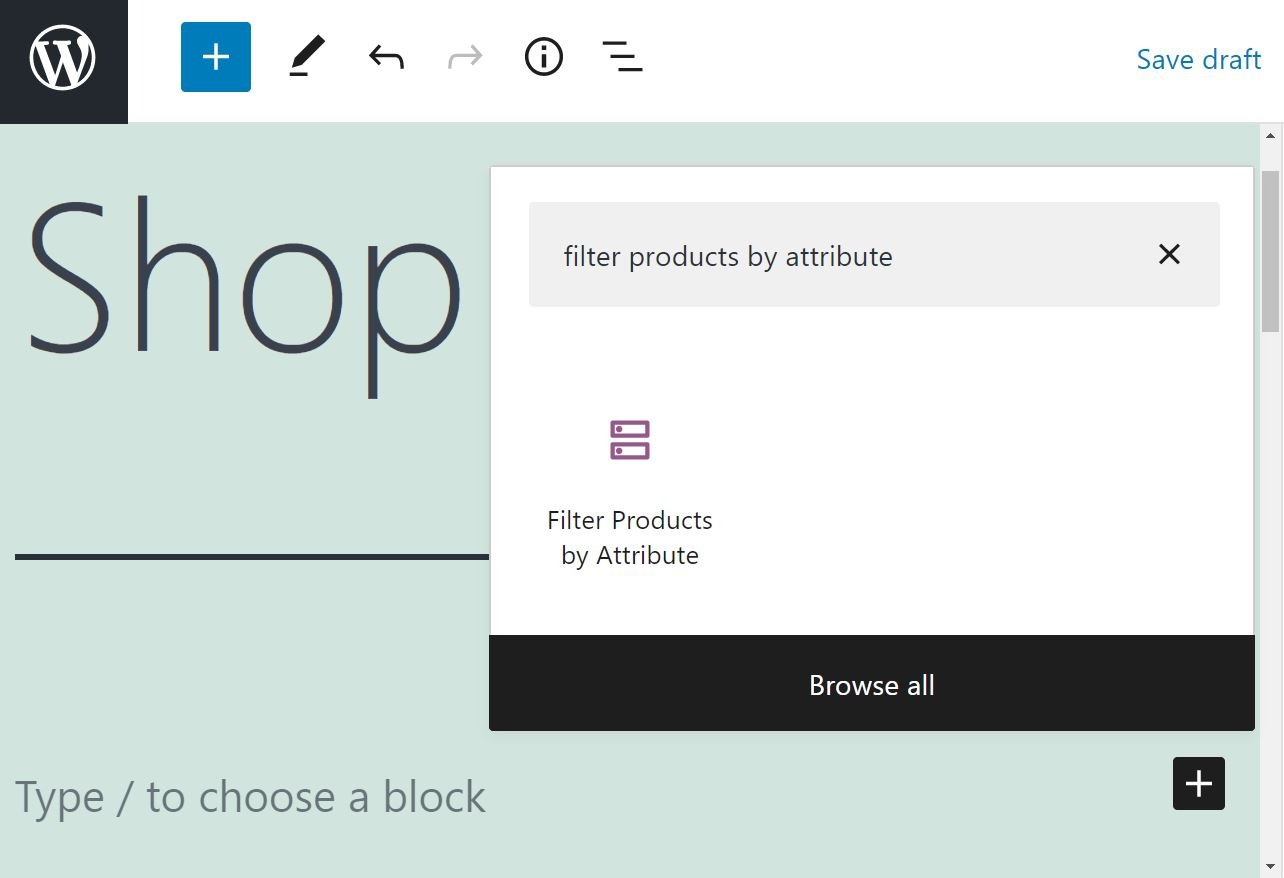
Quindi, fai clic sul segno più ( + ) per aggiungere un nuovo blocco e utilizza la barra di ricerca per cercare "filtra prodotti per attributo":

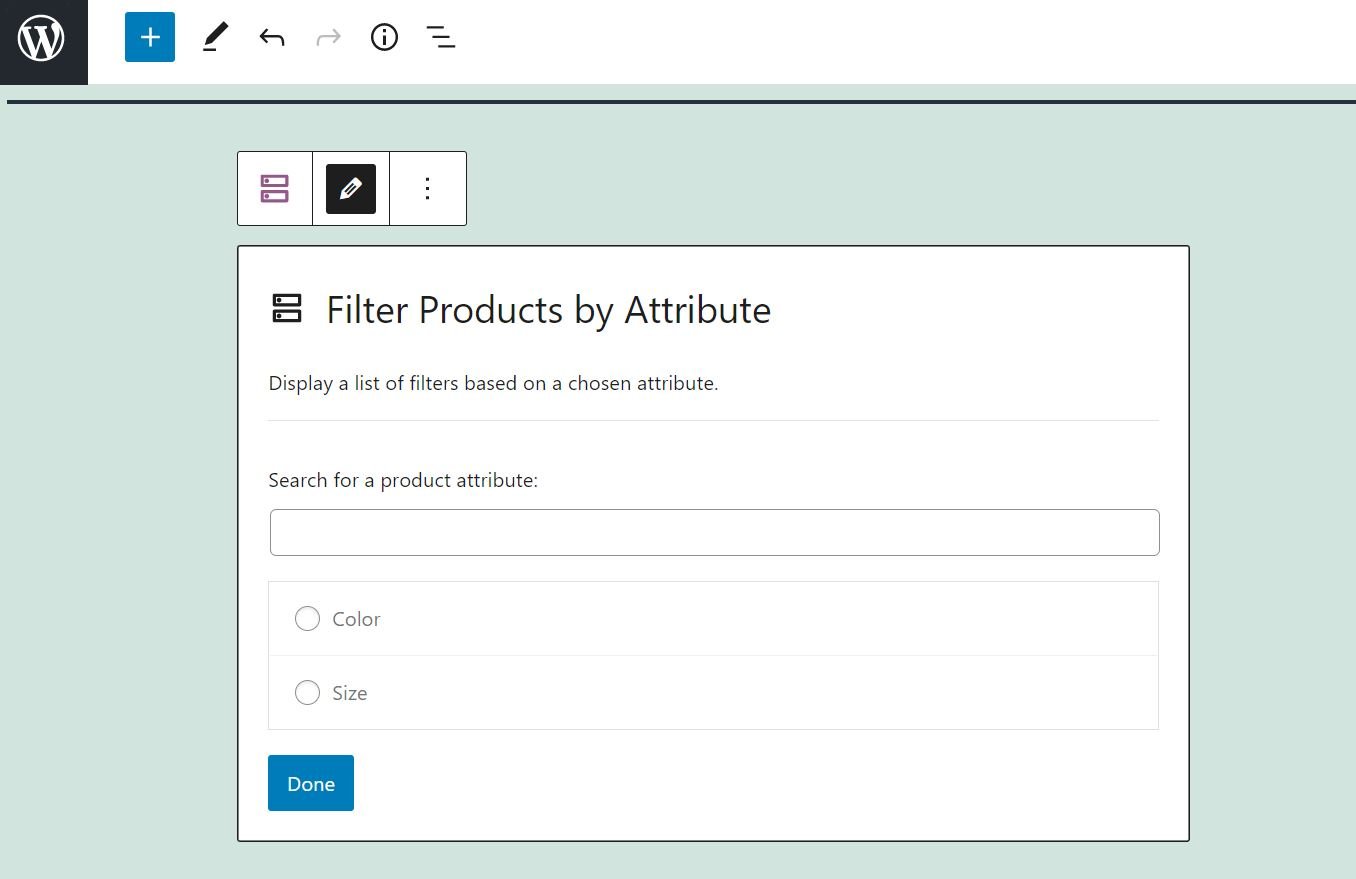
Una volta inserito il blocco, ti verrà chiesto di selezionare l'attributo che desideri visualizzare:

Fai la tua selezione e clicca su Fatto . Per questo tutorial, abbiamo scelto "colore" come attributo del nostro prodotto:

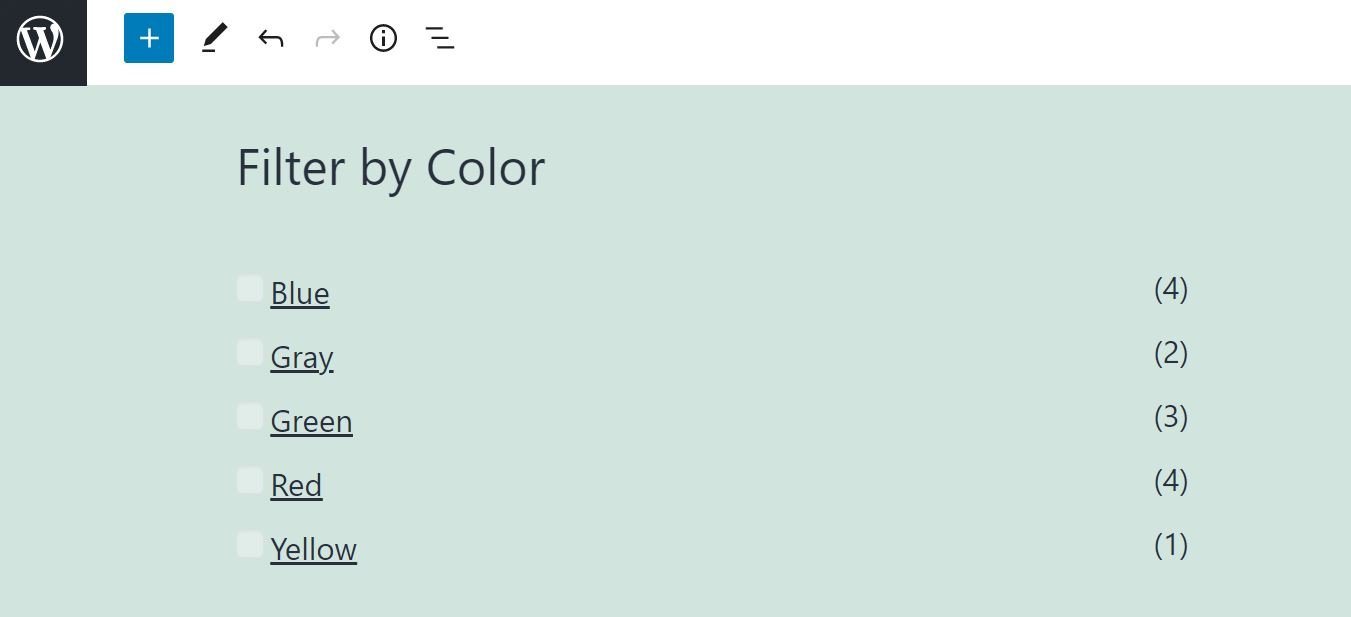
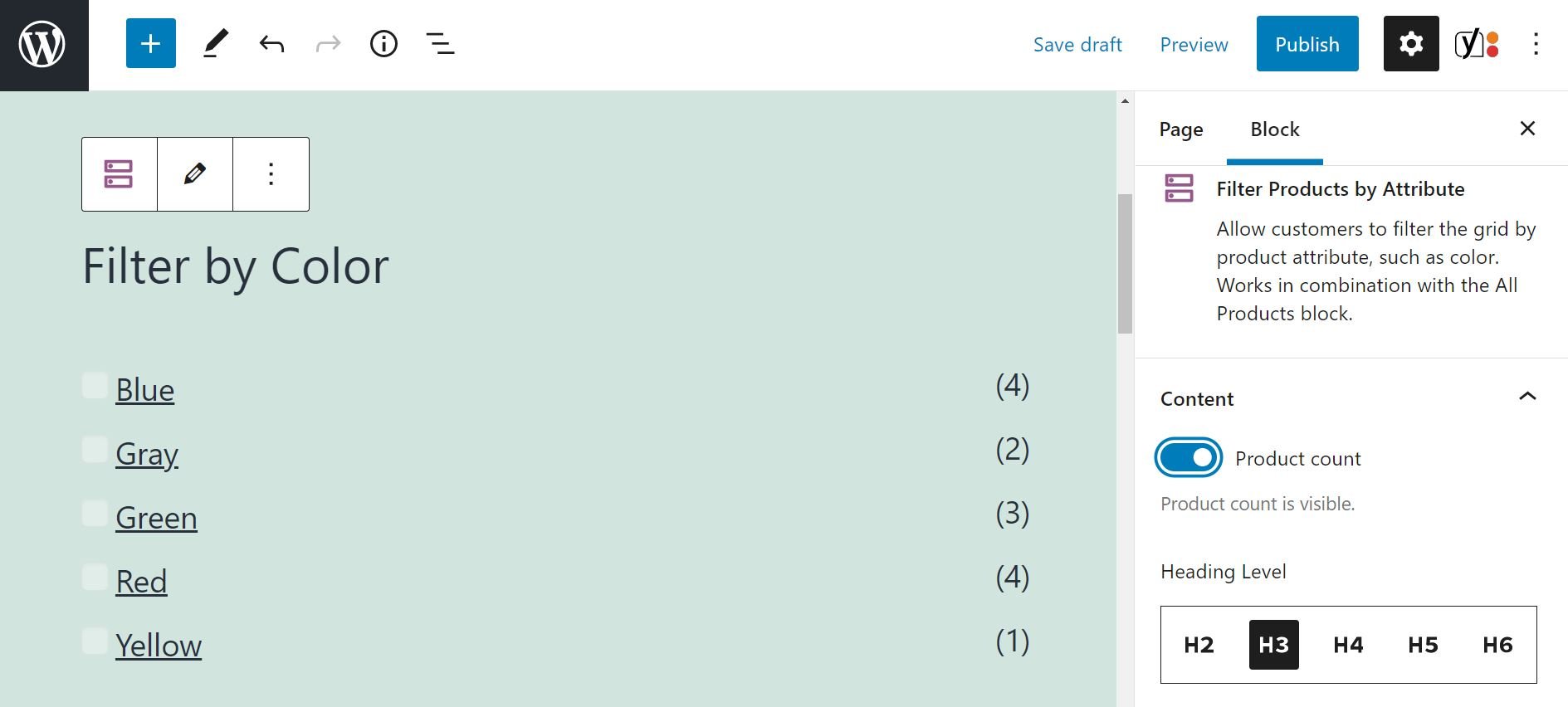
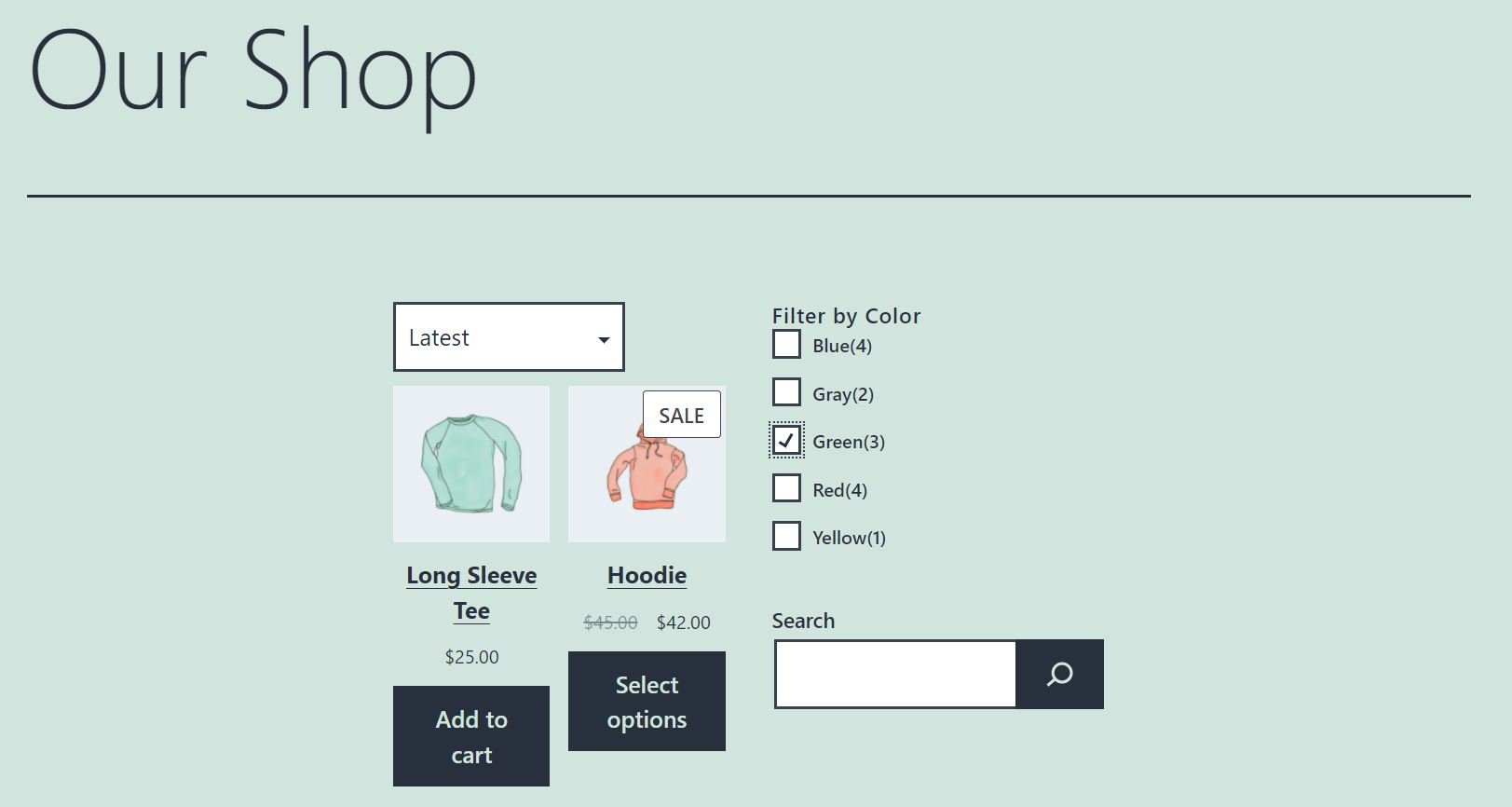
Come puoi vedere, il blocco mostra un elenco di variazioni per l'attributo scelto. Ad esempio, se selezioni "colore", vedrai i diversi tipi di colori disponibili e un conteggio del prodotto per ciascuna opzione.
Nota che il blocco Filtra prodotti per attributo è disponibile solo se stai utilizzando WooCommerce sul tuo sito. Con questo plug-in di e-commerce, avrai anche accesso agli altri blocchi WooCommerce nell'Editor blocchi.
Filtra i prodotti per attributo Impostazioni e opzioni del blocco WooCommerce
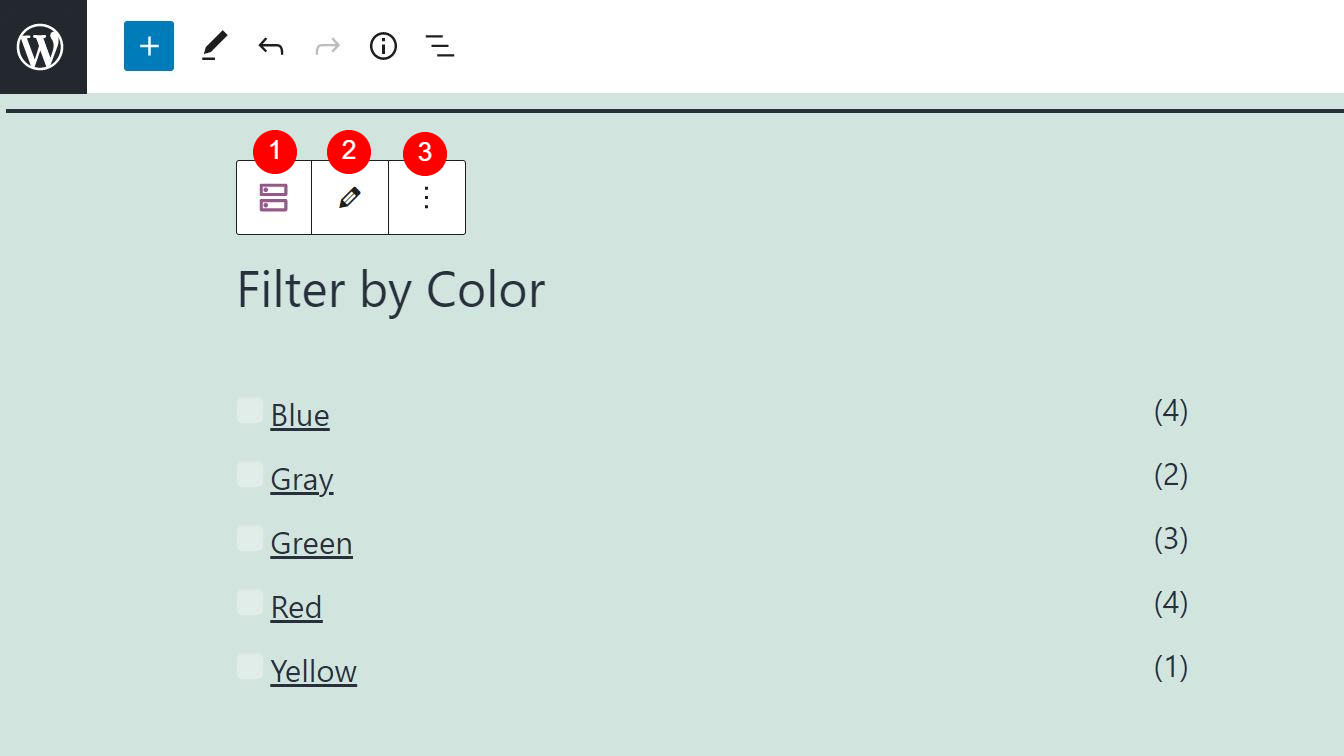
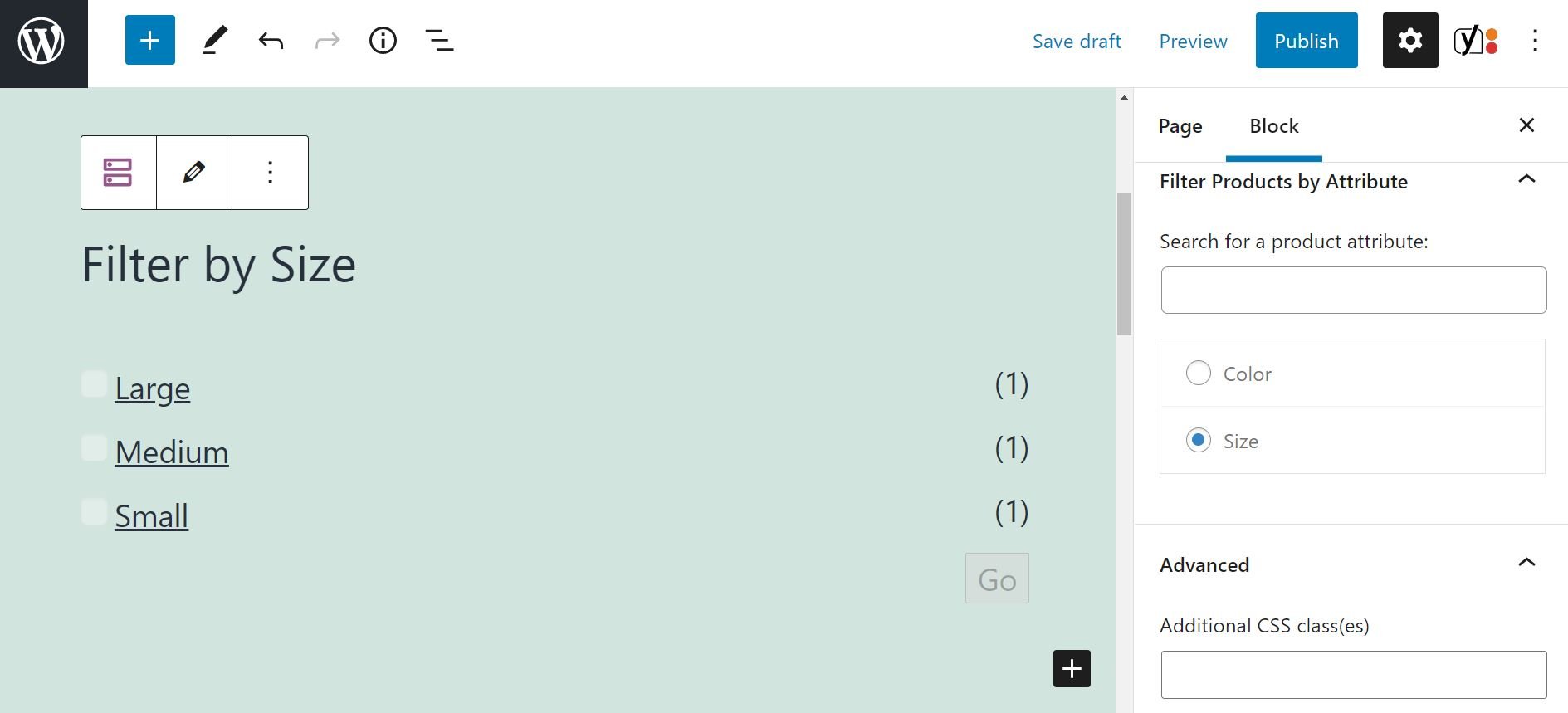
Ora che sappiamo come aggiungere il blocco Filtra prodotti per attributo WooCommerce, è il momento di esplorare le sue impostazioni principali. Se fai clic sul blocco, vedrai una barra degli strumenti in alto:

Diamo un'occhiata a ciascuna opzione:
- Modificare il tipo o lo stile del blocco: puoi trasformare l'elemento in un blocco Gruppo o Colonne .
- Modifica: puoi fare clic su questa opzione per selezionare un attributo del prodotto diverso.
- Opzioni: puoi copiare il blocco, raggrupparlo, aggiungerlo ai tuoi Blocchi riutilizzabili o rimuoverlo.
Come probabilmente avrai notato, ci sono solo alcune impostazioni. Tuttavia, hai anche alcune opzioni di configurazione nel pannello sul lato destro.
Ad esempio, puoi nascondere il conteggio del prodotto o selezionare un livello di intestazione diverso per il titolo (nel nostro esempio, è "Filtra per colore"):

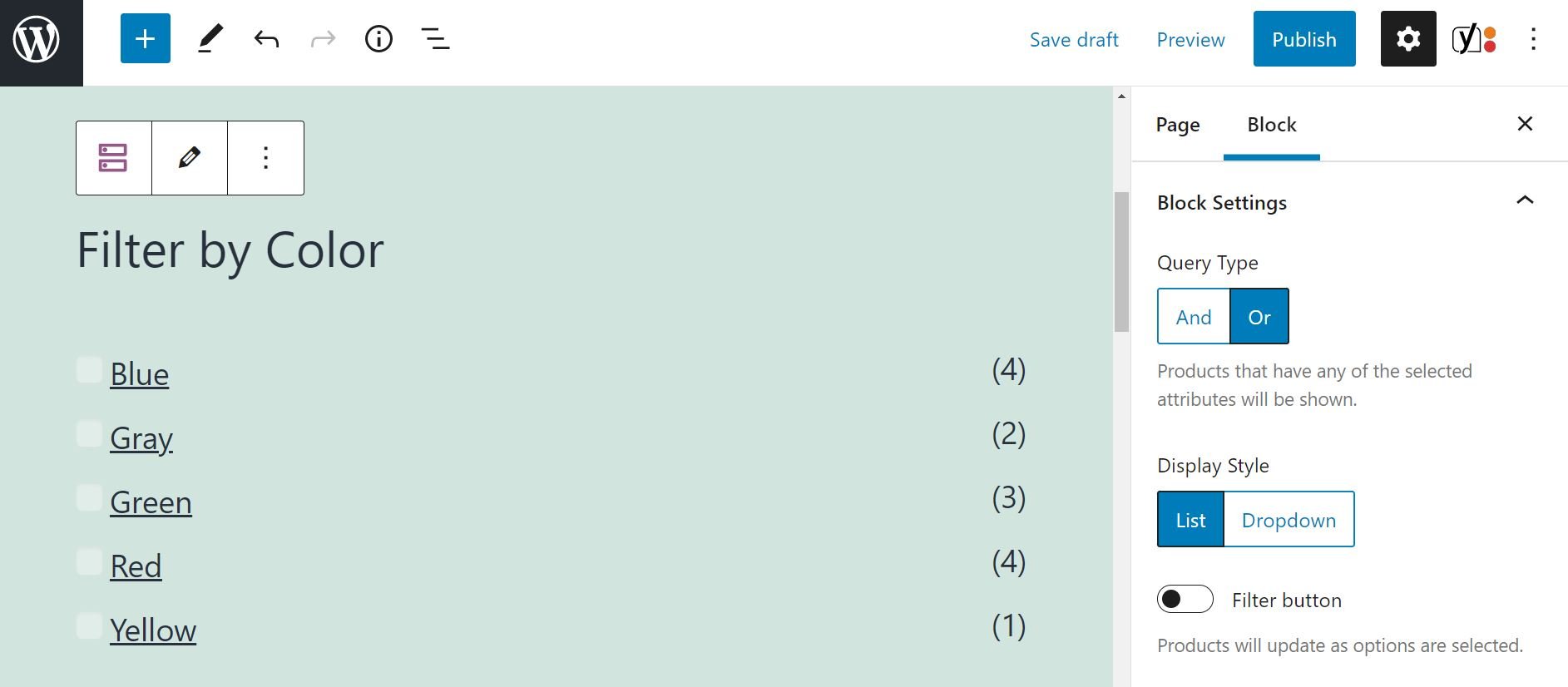
Se scorri il pannello verso il basso, vedrai più opzioni in Impostazioni blocco . L'opzione Tipo di query consente di visualizzare i prodotti che hanno uno qualsiasi degli attributi selezionati o gli articoli che hanno tutte le caratteristiche scelte:

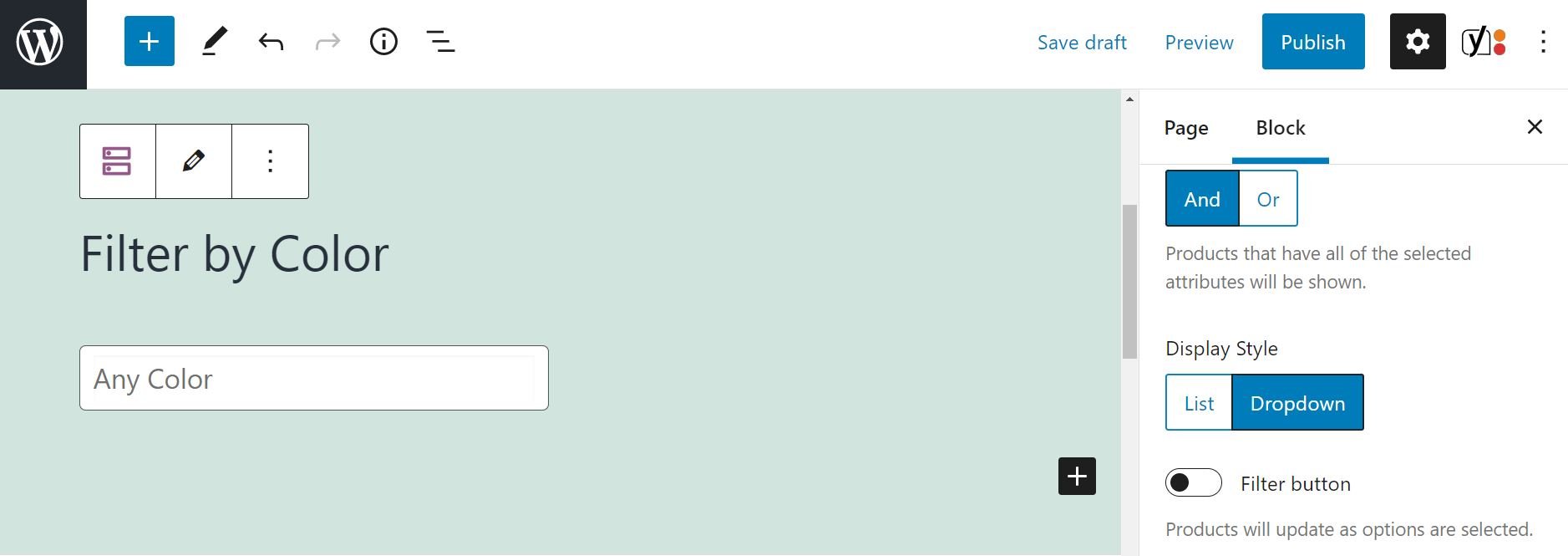
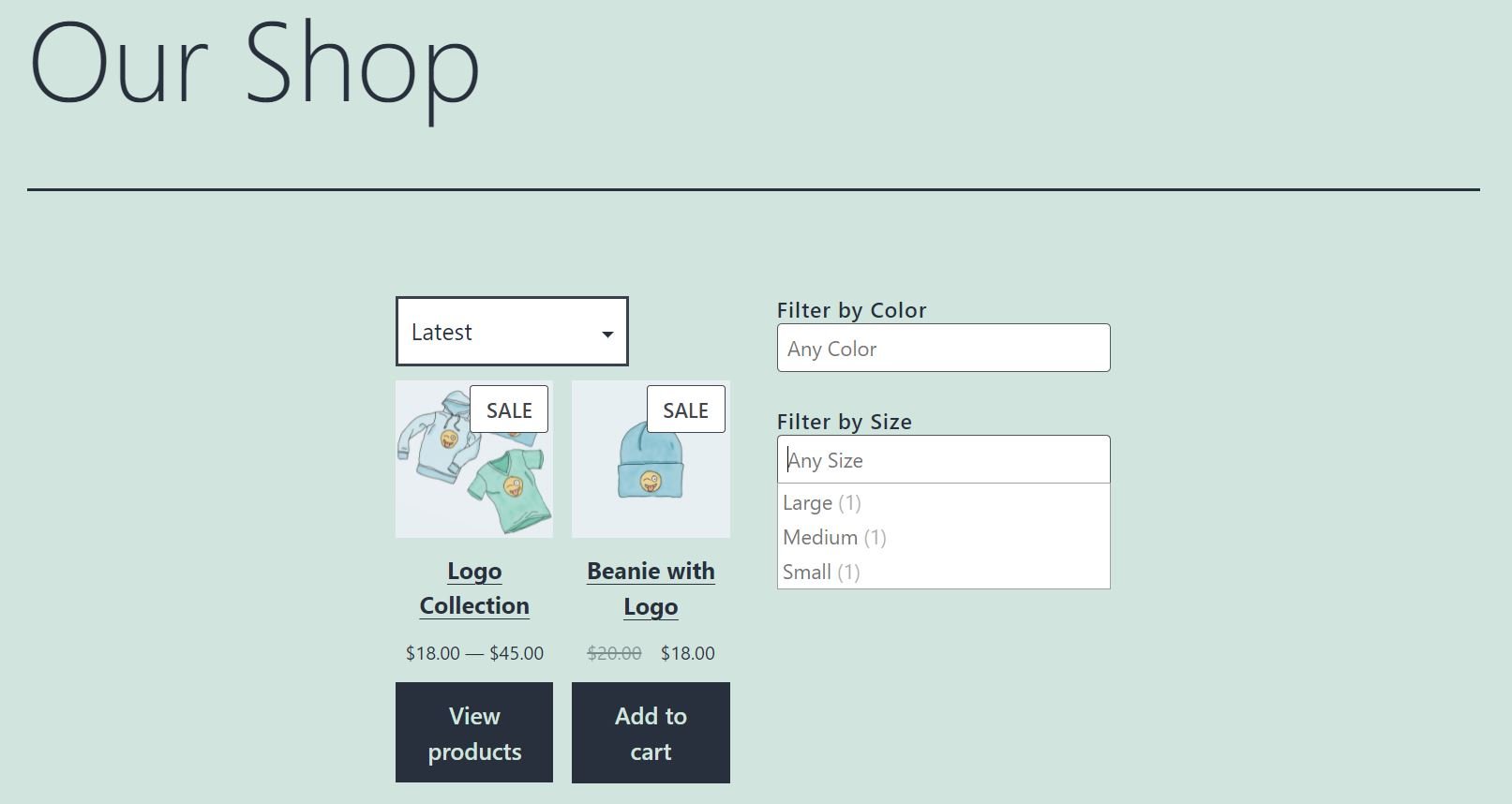
Puoi anche cambiare lo stile di visualizzazione del filtro. Per impostazione predefinita, le opzioni vengono visualizzate come un elenco. Ecco come appare il blocco se scegli Dropdown :


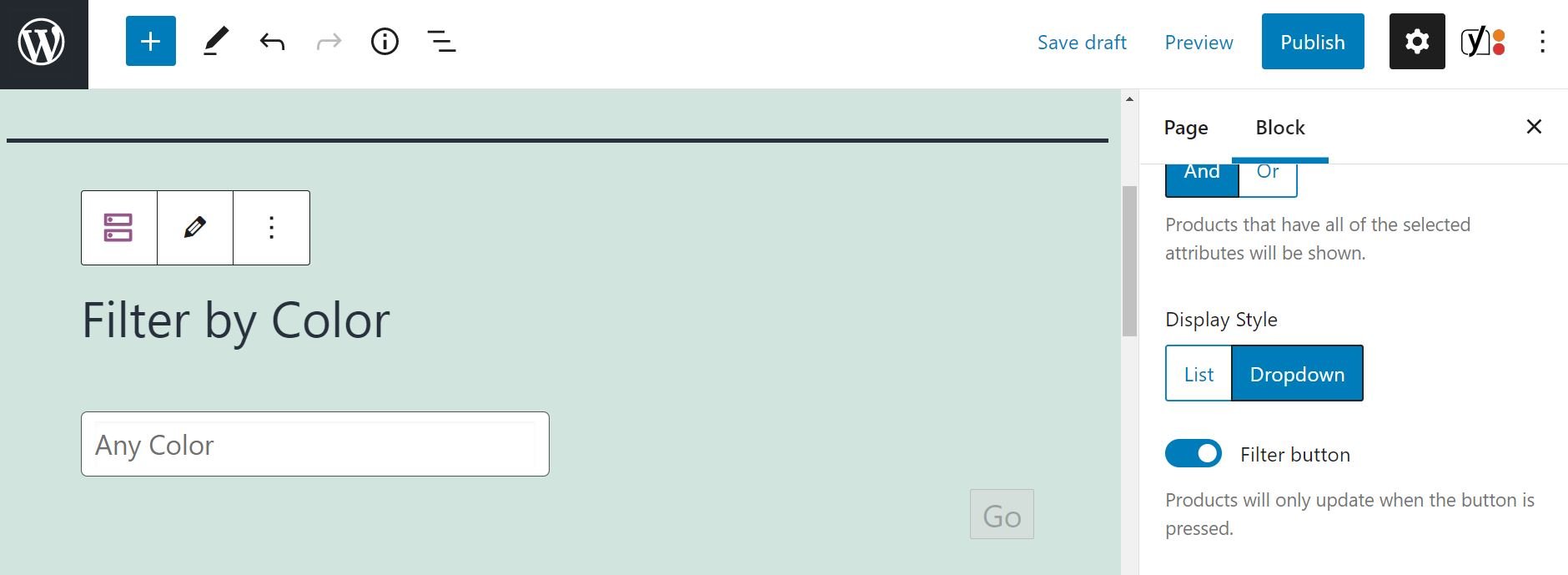
Puoi anche aggiungere un pulsante Filtro . Per impostazione predefinita, i prodotti si aggiornano automaticamente quando l'utente seleziona un'opzione (ad es. "blu"). Se abiliti il pulsante Filtro , il blocco visualizzerà i prodotti rilevanti solo dopo che l'utente fa clic su Vai :

Nella sezione Filtra prodotti per attributo , puoi scegliere un attributo diverso. Ad esempio, siamo passati a Size :

Infine, troverai l'opzione Impostazioni avanzate . Ti consente di aggiungere classi CSS al blocco.
Suggerimenti e best practice per l'utilizzo efficace del filtro prodotti per attributo WooCommerce Block
Come accennato in precedenza, dovresti idealmente utilizzare il blocco Filtra prodotti per attributo nella pagina principale del negozio (questa potrebbe anche essere la tua home page). In questo modo, gli utenti possono cercare facilmente i loro attributi preferiti mentre sfogliano il tuo catalogo di prodotti.
Ti consigliamo di aggiungere questo filtro sul lato o nella parte superiore della tua pagina in modo che gli acquirenti possano individuarlo immediatamente:

Potresti anche voler utilizzare i blocchi Filtra prodotti per attributo per tutti gli attributi disponibili. Ad esempio, potresti usare un elemento per il colore e uno per la dimensione:

Se hai progettato il tuo negozio nell'Editor blocchi e desideri visualizzare il blocco Filtra prodotti per attributo su un lato della pagina, dovrai lavorare con le colonne di WordPress. In alternativa, puoi scegliere di inserire il blocco nelle aree dei widget del tuo sito, come la barra laterale.
Domande frequenti sui prodotti Filtra per attributo WooCommerce Block
Come abbiamo visto, il blocco Filter Products by Attribute WooCommerce è piuttosto semplice da usare. Tuttavia, potresti avere ancora alcune domande su questo elemento. Diamo un'occhiata ad alcuni di loro!
Posso aggiungere nuovi attributi nel blocco?
Sfortunatamente, non puoi aggiungere nuovi attributi utilizzando il blocco Filtra prodotti per attributo . Se desideri creare un'altra caratteristica del prodotto, dovrai accedere a Prodotti > Attributi nella dashboard di WordPress.
Posso utilizzare contemporaneamente diversi prodotti di filtraggio per blocchi di attributi?
È possibile utilizzare più blocchi Filtra prodotti per attributo contemporaneamente. Supponiamo di aggiungere un blocco per il colore e uno per la dimensione. Un utente potrebbe voler guardare i vestiti che sono disponibili in bianco e blu e sono disponibili in taglie piccole e medie. In tal caso, possono selezionare le loro preferenze da ciascun blocco. WooCommerce mostrerà quindi tutti i prodotti che soddisfano tali criteri.
Il filtro prodotti per blocco attributi funziona allo stesso modo dei prodotti per blocco attributi?
No, i due blocchi sono un po' diversi. Il blocco Prodotti per attributo consente ai proprietari dei negozi di visualizzare una griglia di prodotti dagli attributi selezionati. Nel frattempo, il blocco Filtra prodotti per attributo consente agli acquirenti di sfogliare i prodotti in base alle caratteristiche scelte.
Conclusione
Il filtraggio dei prodotti aiuta gli utenti a trovare ciò che stanno cercando più velocemente. A sua volta, il filtro crea un'esperienza di acquisto più conveniente, portando potenzialmente a conversioni più elevate.
Come abbiamo visto, il blocco Filtra prodotti per attributo WooCommerce consente agli acquirenti di sfogliare i prodotti in base al colore, alle dimensioni e ad altre opzioni preferite. Idealmente, dovresti posizionare l'elemento in una posizione pratica, come la barra laterale del tuo negozio. È anche consigliabile creare un blocco di filtraggio per ogni attributo del prodotto.
Hai domande sull'utilizzo del blocco Filtra prodotti per attributo in WooCommerce? Fatecelo sapere nella sezione commenti qui sotto!
Immagine in primo piano tramite Chaosamran_Studio / shutterstock.com
