如何按屬性 WooCommerce 塊使用過濾產品
已發表: 2021-12-17為您的在線商店提供乾淨的佈局可以創造更愉快的購物體驗。 但是,您還需要確保購物者可以根據自己的喜好輕鬆瀏覽您的產品。 幸運的是,按屬性過濾產品WooCommerce 塊使用戶能夠按顏色、大小和其他特徵查看項目。
在這篇文章中,我們將仔細研究按屬性篩選產品塊,並向您展示如何將其添加到您的 WooCommerce 商店。 我們還將分享一些使用此基本元素的技巧和最佳實踐。
讓我們開始吧!
如何通過屬性 WooCommerce 塊將過濾產品添加到您的帖子或頁面
按屬性篩選產品塊使用戶能夠按尺寸、顏色、樣式和其他特徵瀏覽您商店中的商品。 這個元素使消費者更容易找到適合他們需求的產品。
要使用此塊,請打開要顯示最新產品的頁面或帖子。 我們建議您將元素添加到主商店頁面。
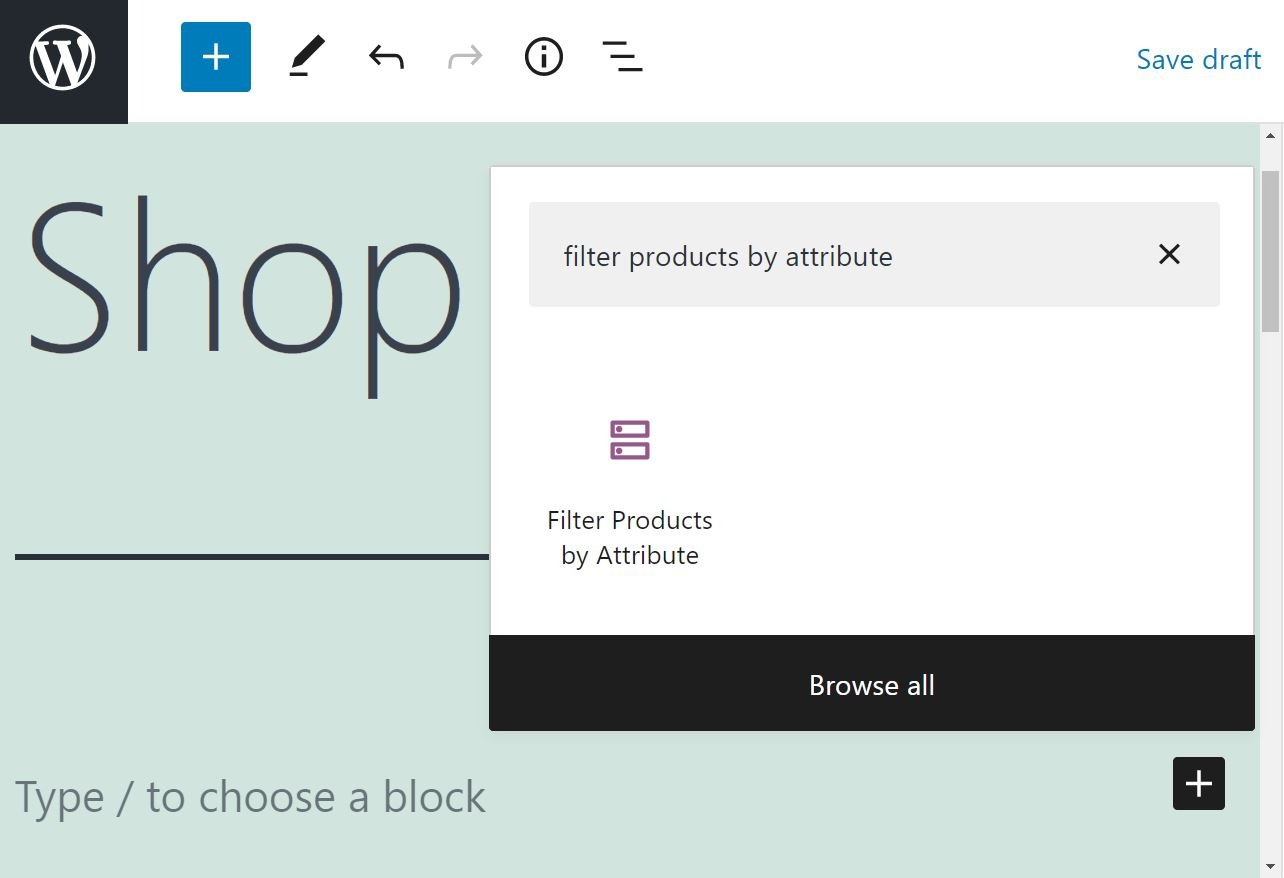
接下來,單擊加號 ( + ) 添加新塊,並使用搜索欄查找“按屬性過濾產品”:

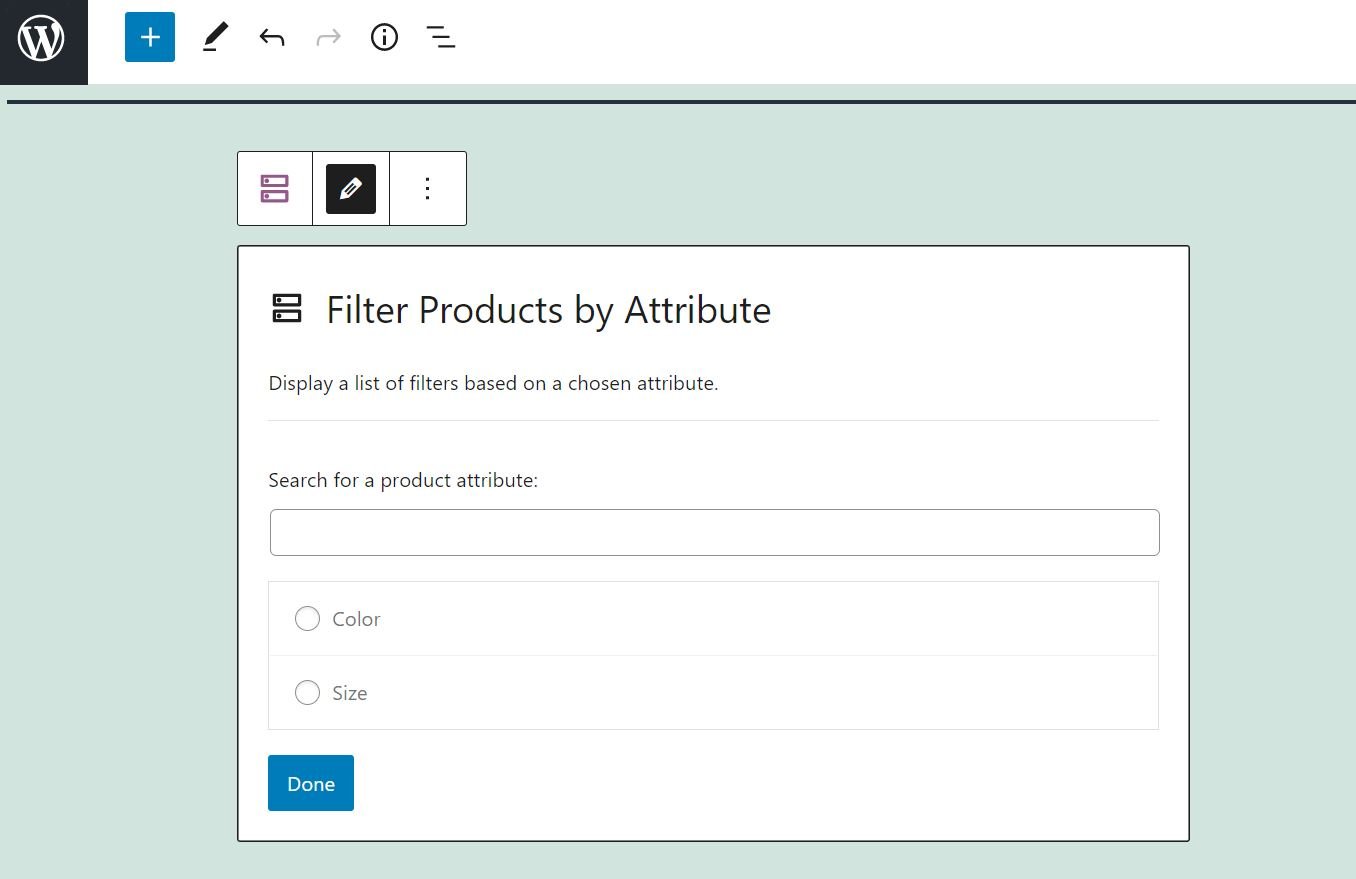
插入塊後,系統會要求您選擇要顯示的屬性:

做出選擇並點擊完成。 在本教程中,我們選擇“顏色”作為我們的產品屬性:

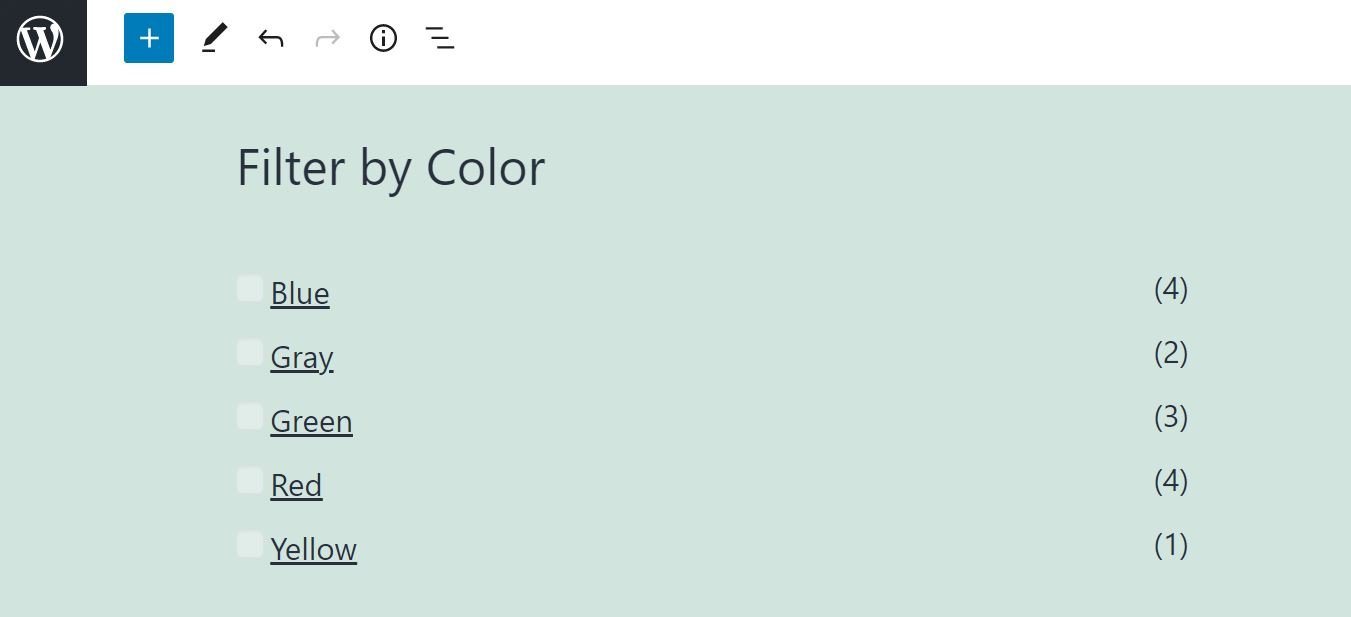
如您所見,該塊顯示您選擇的屬性的變體列表。 例如,如果您選擇“顏色”,您將看到可用的不同顏色類型以及每個選項的產品數量。
請注意,僅當您在網站上使用 WooCommerce 時,按屬性篩選產品塊才可用。 使用此電子商務插件,您還可以訪問塊編輯器中的其他 WooCommerce 塊。
按屬性過濾產品 WooCommerce 塊設置和選項
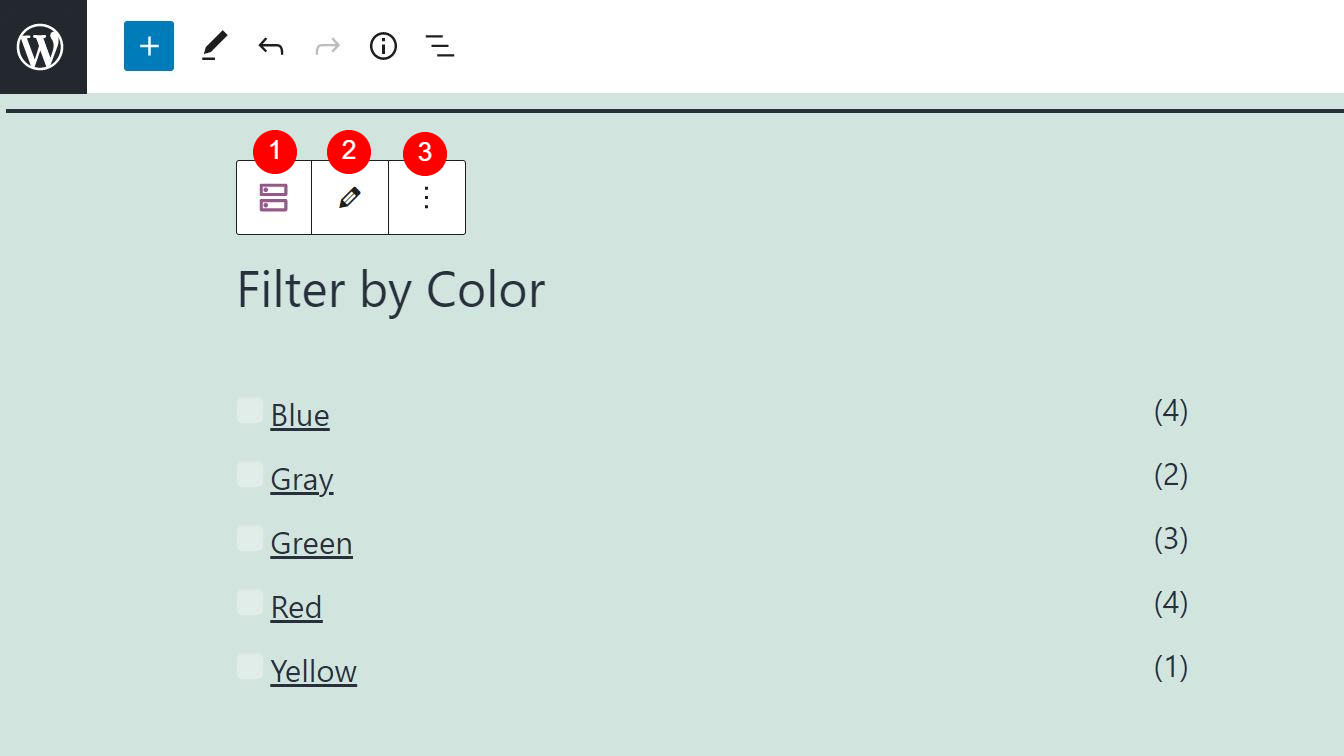
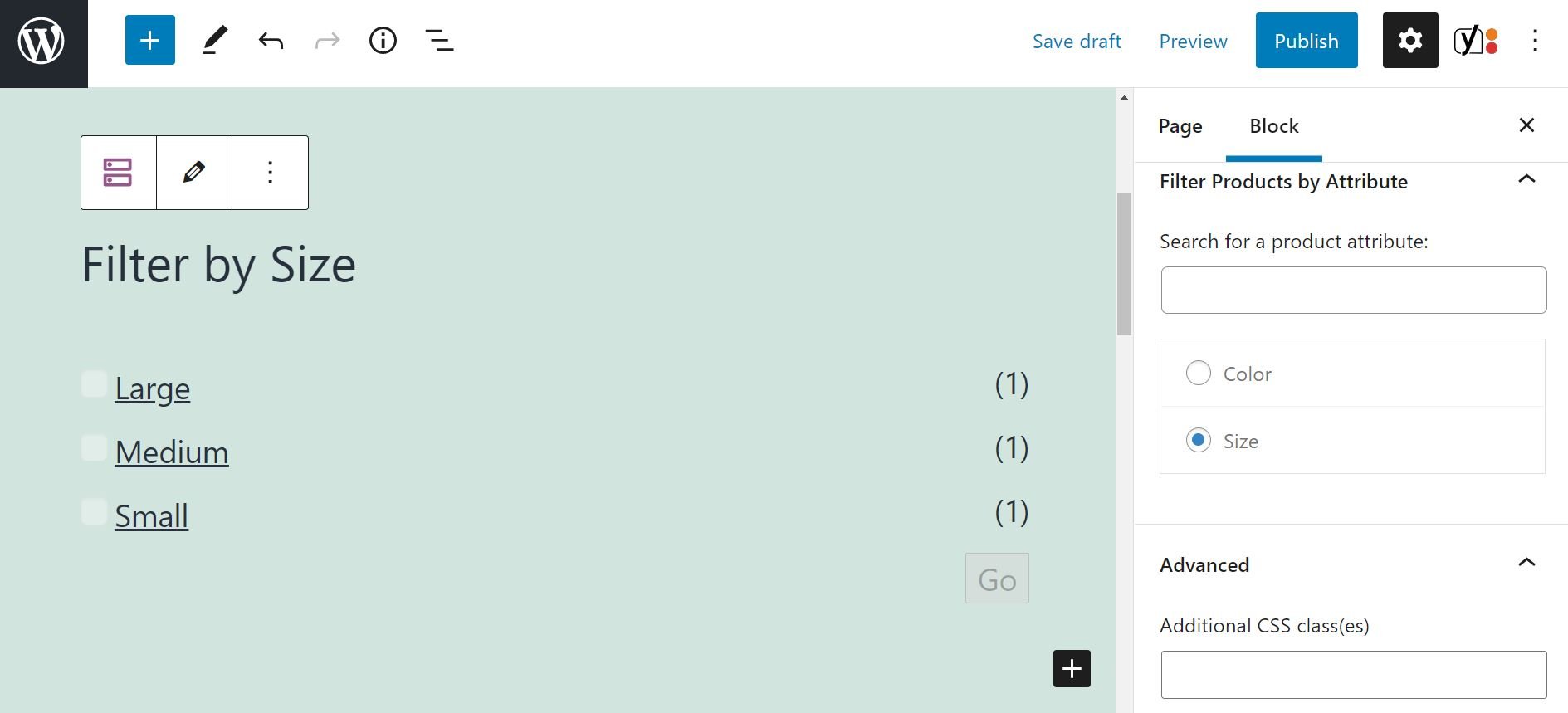
現在我們知道如何添加按屬性過濾產品WooCommerce 塊,是時候探索它的主要設置了。 如果單擊該塊,您將在頂部看到一個工具欄:

讓我們看看每個選項:
- 更改塊類型或樣式:您可以將元素轉換為組或列塊。
- 編輯:您可以單擊此選項來選擇不同的產品屬性。
- 選項:您可以復制塊、對其進行分組、將其添加到可重複使用的塊中或將其刪除。
您可能已經註意到,只有幾個設置。 但是,您在右側面板中也有一些配置選項。
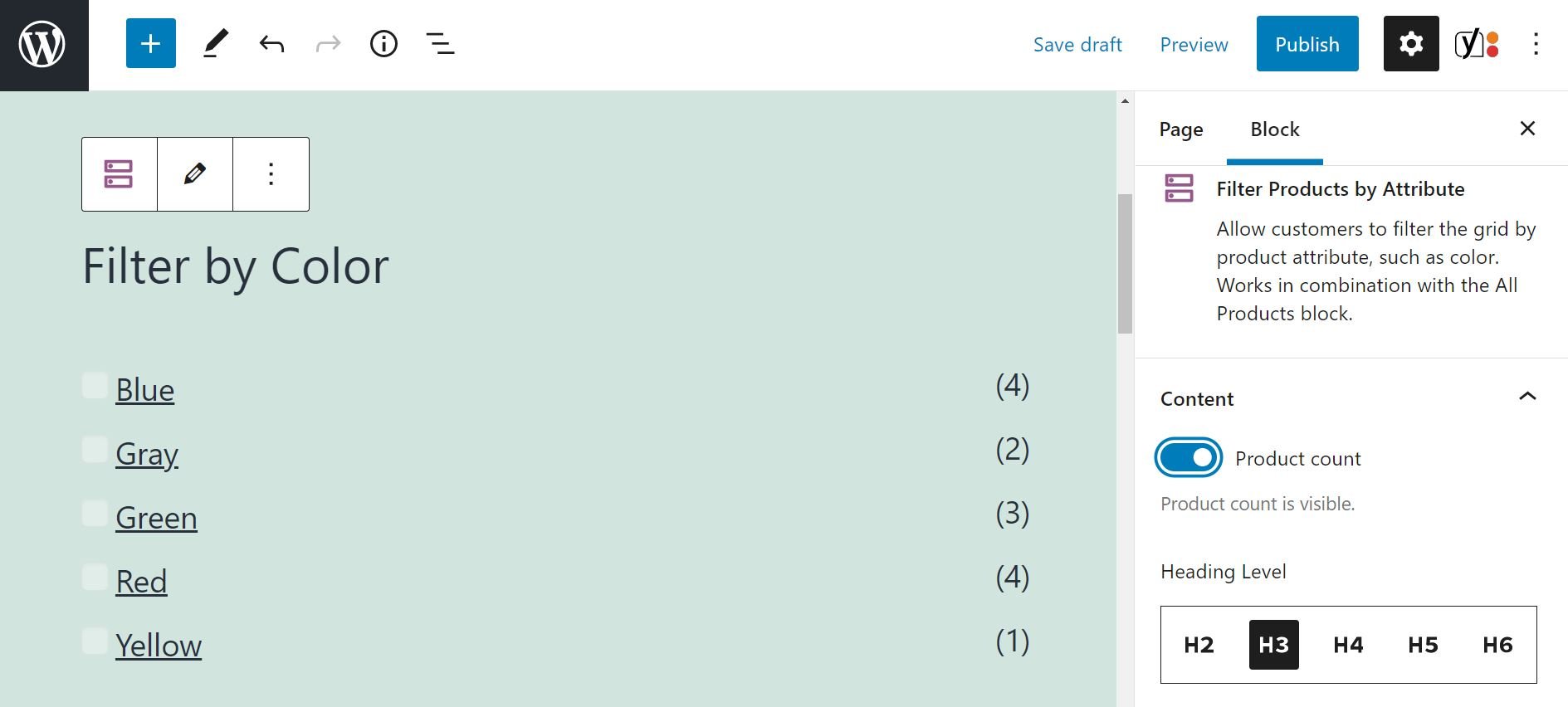
例如,您可以隱藏產品數量或為標題選擇不同的標題級別(在我們的示例中,它是“按顏色過濾”):

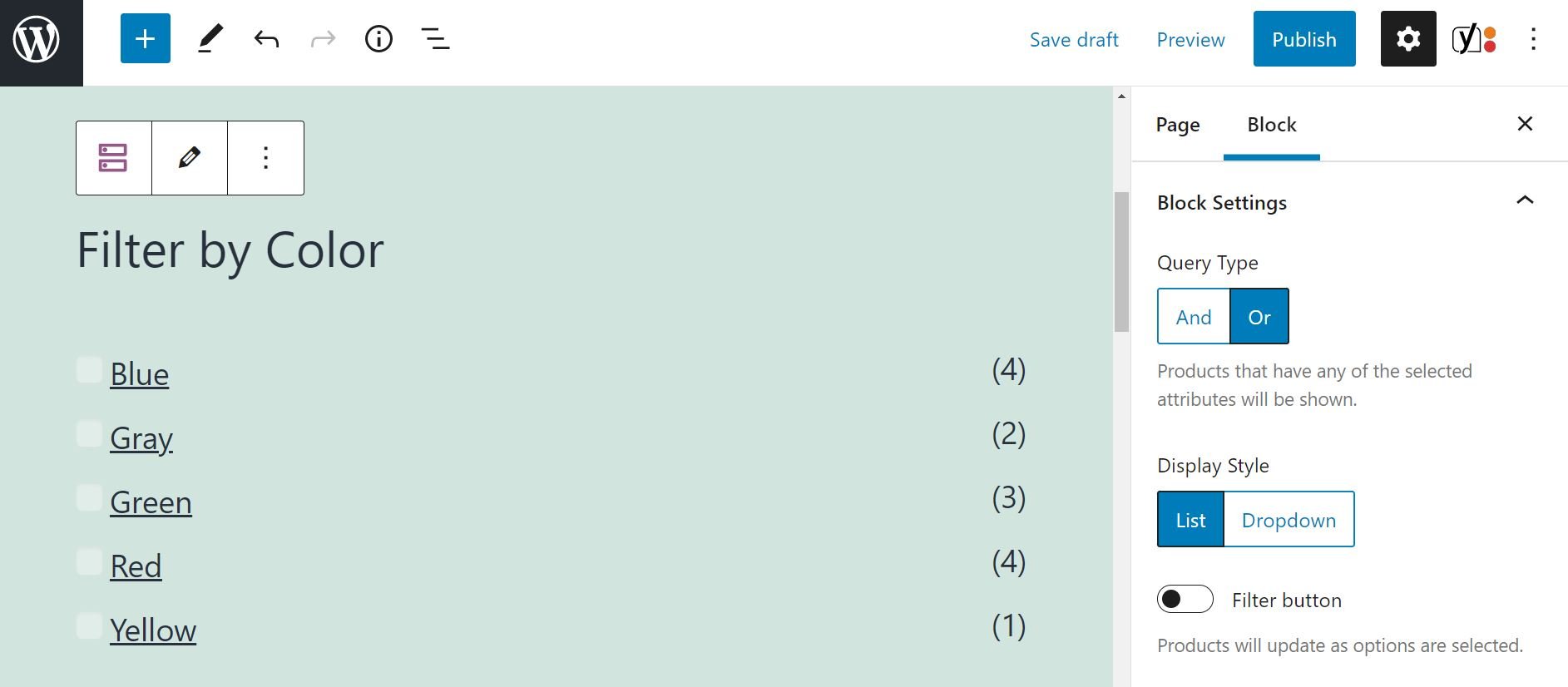
如果您向下滾動面板,您將在“阻止設置”下看到更多選項。 查詢類型選項使您可以顯示具有任何選定屬性的產品或具有所有選定特徵的項目:

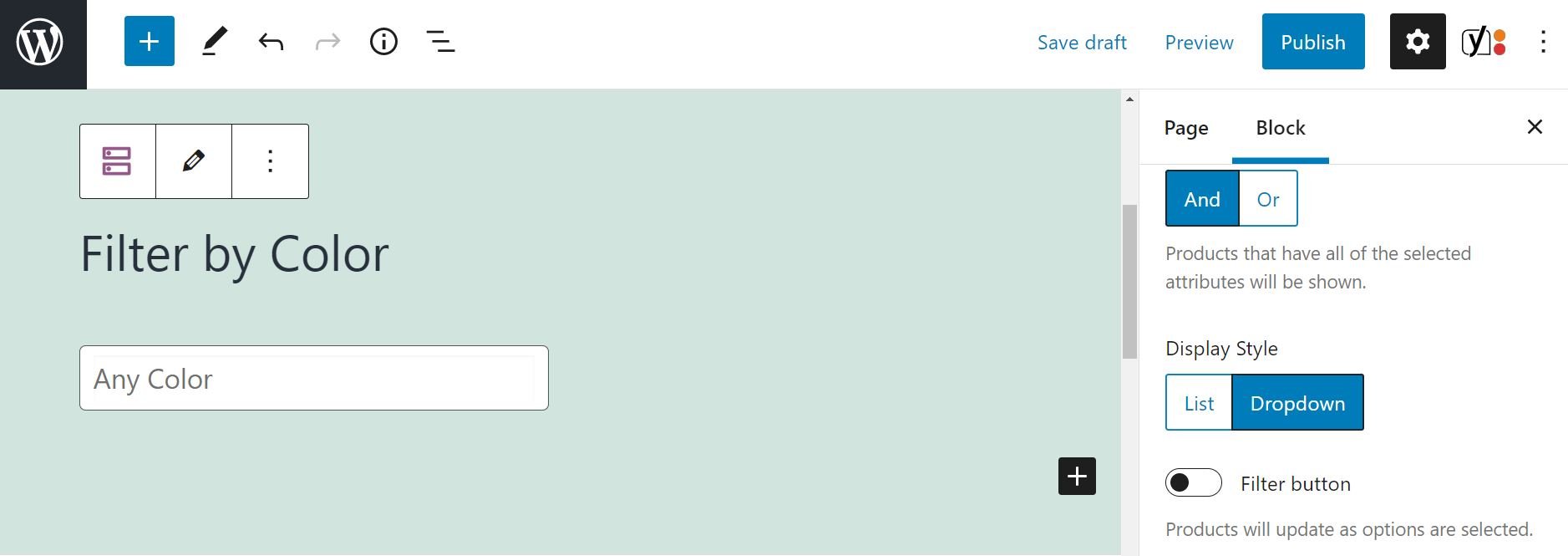
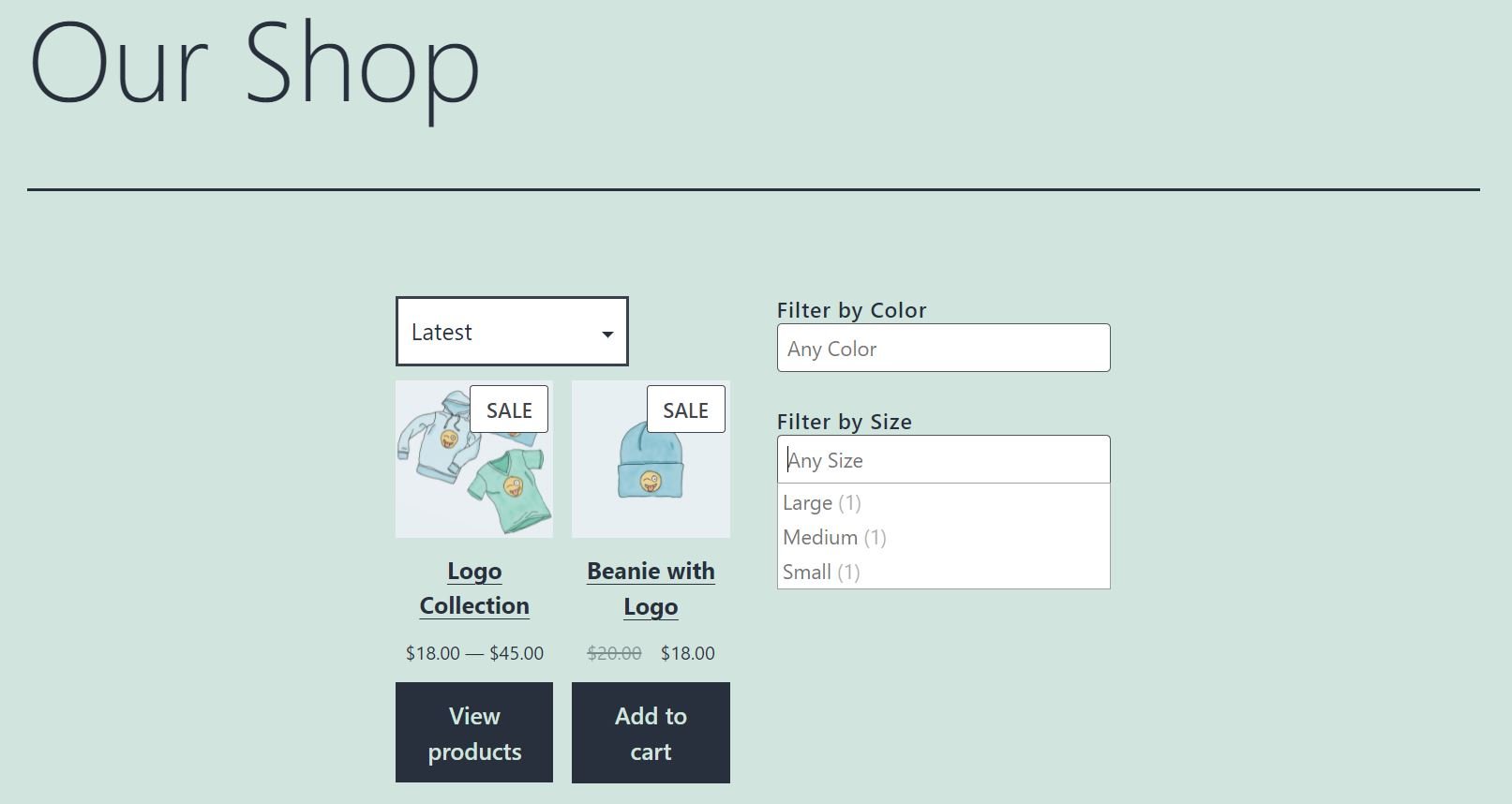
您還可以更改過濾器的顯示樣式。 默認情況下,選項顯示為列表。 如果您選擇Dropdown ,則該塊的外觀如下:


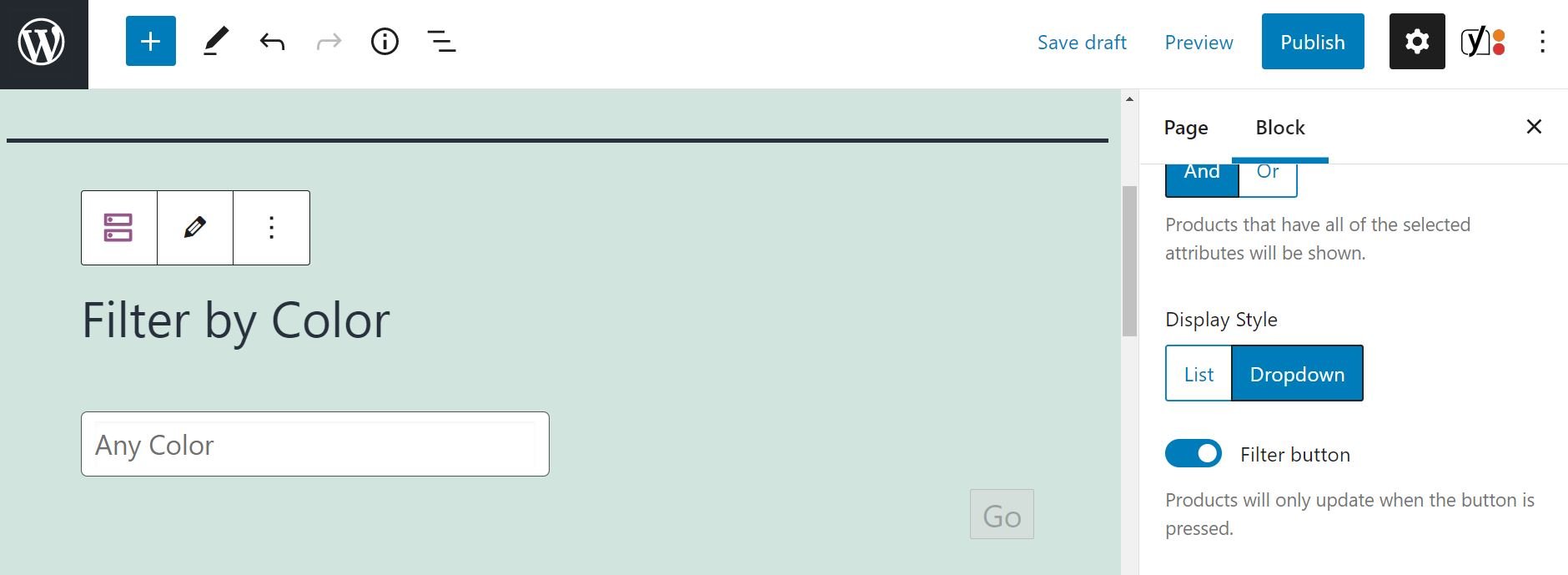
您還可以添加過濾器按鈕。 默認情況下,當用戶選擇一個選項(例如,“藍色”)時,產品會自動更新。 如果您啟用Filter 按鈕,則該塊將僅在用戶單擊Go時顯示相關產品:

在按屬性篩選產品部分,您可以選擇不同的屬性。 例如,我們切換到Size :

最後,您會找到高級設置選項。 它使您能夠將 CSS 類添加到塊中。
有效使用按屬性 WooCommerce 塊過濾產品的提示和最佳實踐
正如我們之前提到的,理想情況下,您應該在主商店頁面(這也可以是您的主頁)上使用按屬性篩選產品塊。 這樣,用戶可以在瀏覽您的產品目錄時輕鬆搜索他們的首選屬性。
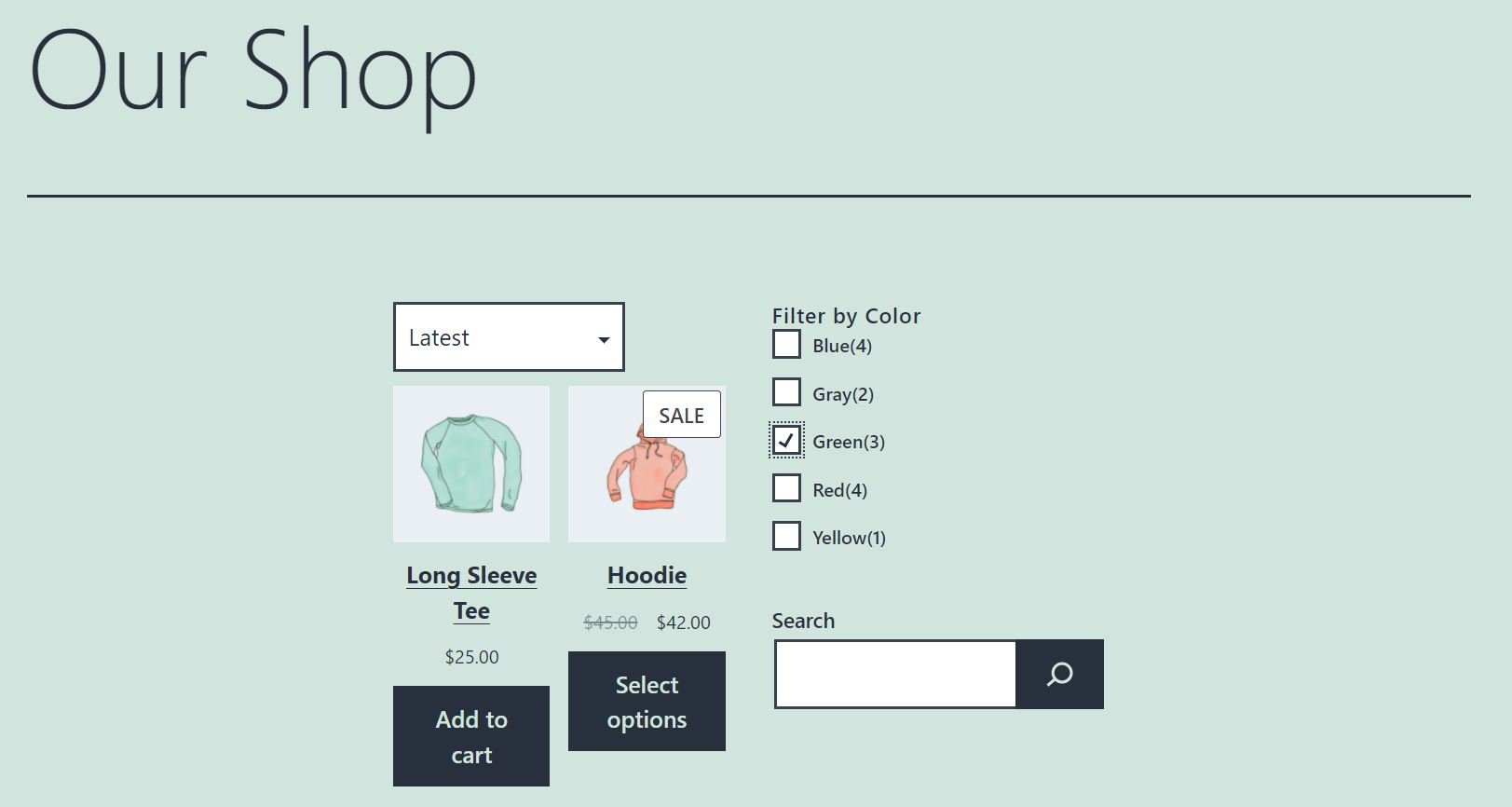
我們建議在頁面的側面或頂部添加此過濾器,以便購物者可以立即發現它:

您可能還希望對所有可用屬性使用按屬性篩選產品塊。 例如,您可以使用一個元素作為顏色,一個元素作為大小:

如果您在塊編輯器中設計商店並希望在頁面的一側顯示按屬性篩選產品塊,則需要使用 WordPress 列。 或者,您可以選擇將塊插入站點的小部件區域,例如側邊欄。
關於按屬性 WooCommerce 塊過濾產品的常見問題
正如我們所見,按屬性過濾產品WooCommerce 塊使用起來非常簡單。 但是,您可能仍然對此元素有一些疑問。 讓我們來看看其中的一些吧!
我可以在塊中添加新屬性嗎?
遺憾的是,您無法使用按屬性篩選產品塊添加新屬性。 如果您希望創建另一個產品特性,您需要導航到 WordPress 儀表板中的產品>屬性。
我可以同時按屬性塊使用不同的過濾產品嗎?
您可以同時使用多個按屬性篩選產品塊。 假設您為顏色添加一個塊,為大小添加一個塊。 用戶可能想查看白色和藍色的衣服,並且有中小尺寸可供選擇。 在這種情況下,他們可以從每個塊中選擇他們的偏好。 然後,WooCommerce 將顯示符合這些標準的所有產品。
按屬性塊篩選產品是否與按屬性塊篩選產品的工作方式相同?
不,這兩個塊有點不同。 Products by Attribute塊使店主能夠根據他們選擇的屬性顯示產品網格。 同時,“按屬性篩選產品”塊使購物者能夠根據他們選擇的特徵瀏覽產品。
結論
過濾產品可以幫助用戶更快地找到他們正在尋找的東西。 反過來,過濾創造了更方便的購物體驗,可能會帶來更高的轉化率。
正如我們所見,WooCommerce按屬性篩選產品塊使購物者能夠根據他們喜歡的顏色、尺寸和其他選項瀏覽產品。 理想情況下,您應該將元素放置在實際位置,例如商店的側邊欄。 為每個產品屬性創建一個過濾塊也是明智的。
您對在 WooCommerce 中使用按屬性篩選產品塊有任何疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 Chaosamran_Studio / shutterstock.com
