Jak korzystać z filtrów produktów według atrybutu WooCommerce Block
Opublikowany: 2021-12-17Przejrzysty układ sklepu internetowego może sprawić, że zakupy będą przyjemniejsze. Musisz jednak również upewnić się, że kupujący mogą łatwo przeglądać Twoje produkty zgodnie ze swoimi preferencjami. Na szczęście blok Filter Products by Attribute WooCommerce umożliwia użytkownikom przeglądanie elementów według koloru, rozmiaru i innych cech.
W tym poście przyjrzymy się bliżej blokowi Filtruj produkty według atrybutu i pokażemy, jak dodać go do swojego sklepu WooCommerce. Podzielimy się również kilkoma wskazówkami i najlepszymi praktykami dotyczącymi korzystania z tego niezbędnego elementu.
Zacznijmy!
Jak dodać filtruj produkty według atrybutu WooCommerce Block do swojego posta lub strony?
Blok Filtruj produkty według atrybutu umożliwia użytkownikom przeglądanie produktów w Twoim sklepie według rozmiaru, koloru, stylu i innych cech. Ten element ułatwia konsumentom znalezienie produktów odpowiednich do ich potrzeb.
Aby skorzystać z tego bloku, otwórz stronę lub post, w którym chcesz wyświetlać swoje najnowsze produkty. Zalecamy dodanie elementu do strony głównej sklepu.
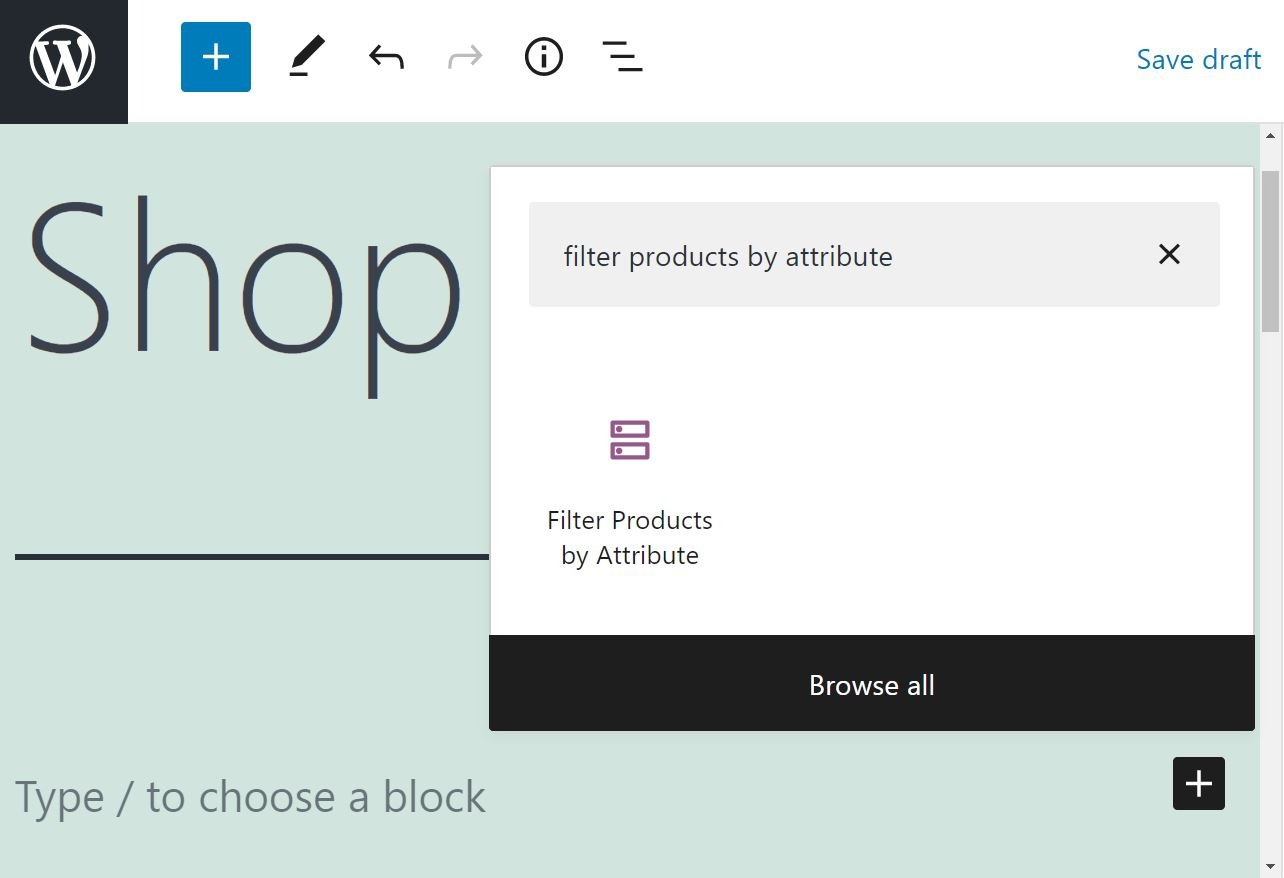
Następnie kliknij znak plus ( + ), aby dodać nowy blok i użyj paska wyszukiwania, aby wyszukać „filtruj produkty według atrybutu”:

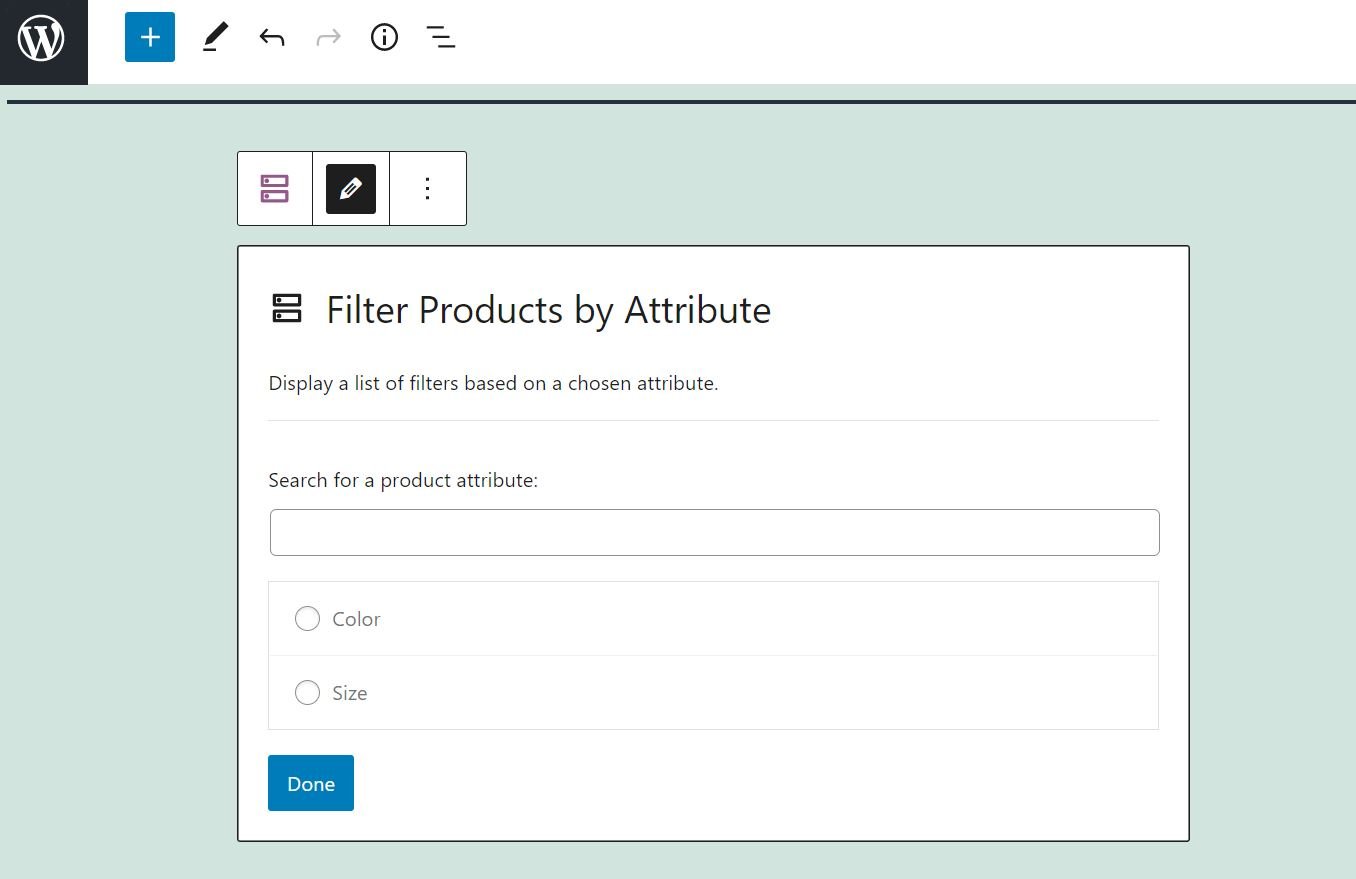
Po wstawieniu bloku zostaniesz poproszony o wybranie atrybutu, który chcesz wyświetlić:

Dokonaj wyboru i kliknij Gotowe . W tym samouczku jako atrybut produktu wybraliśmy „kolor”:

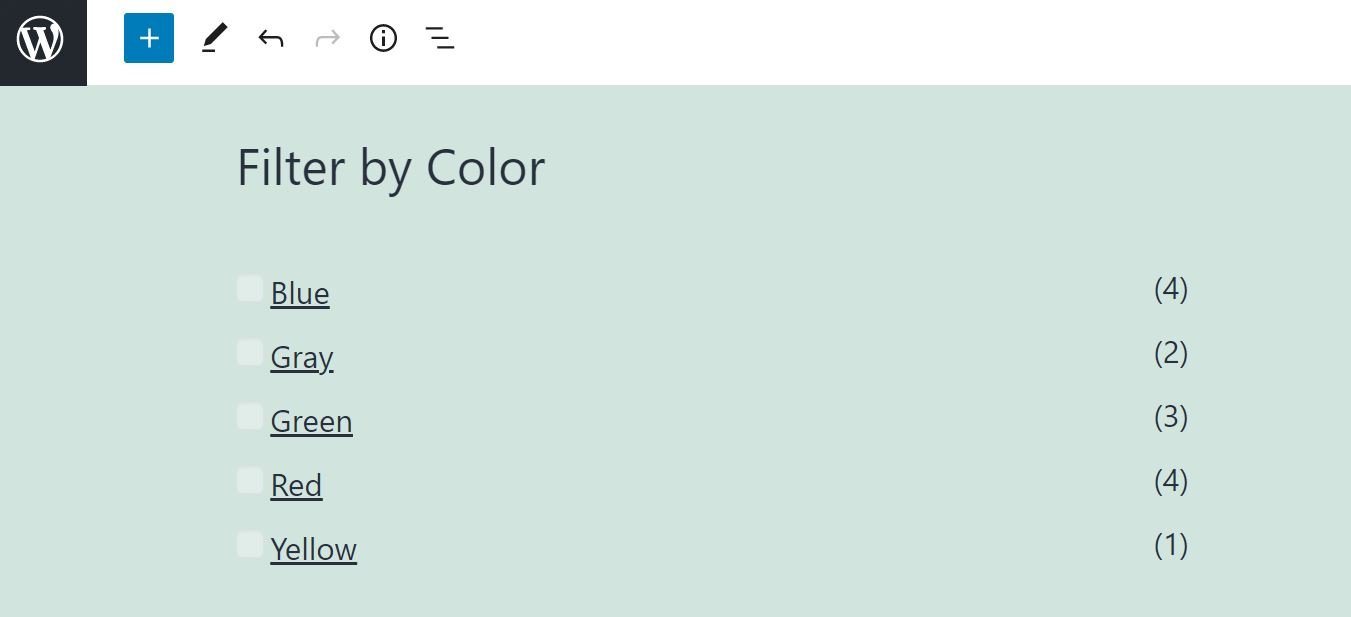
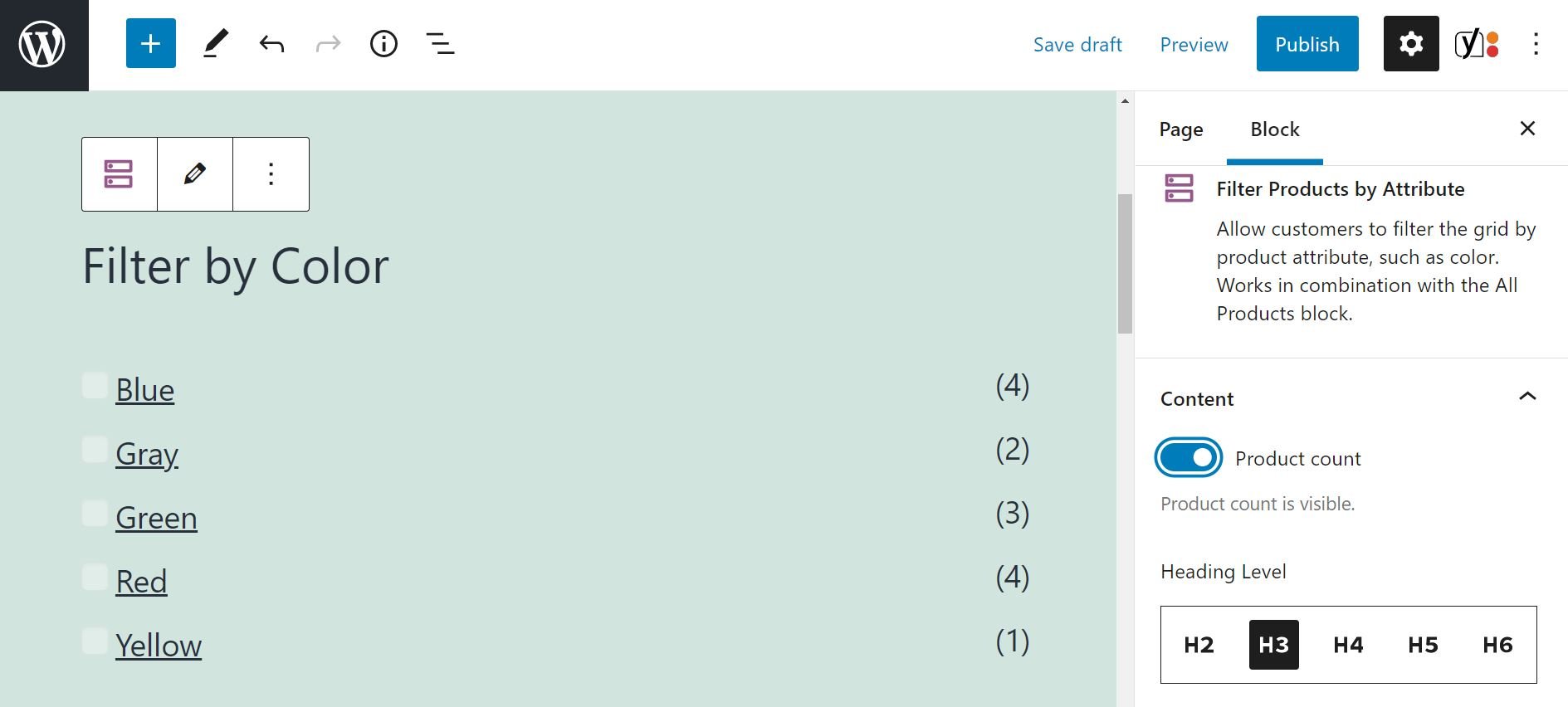
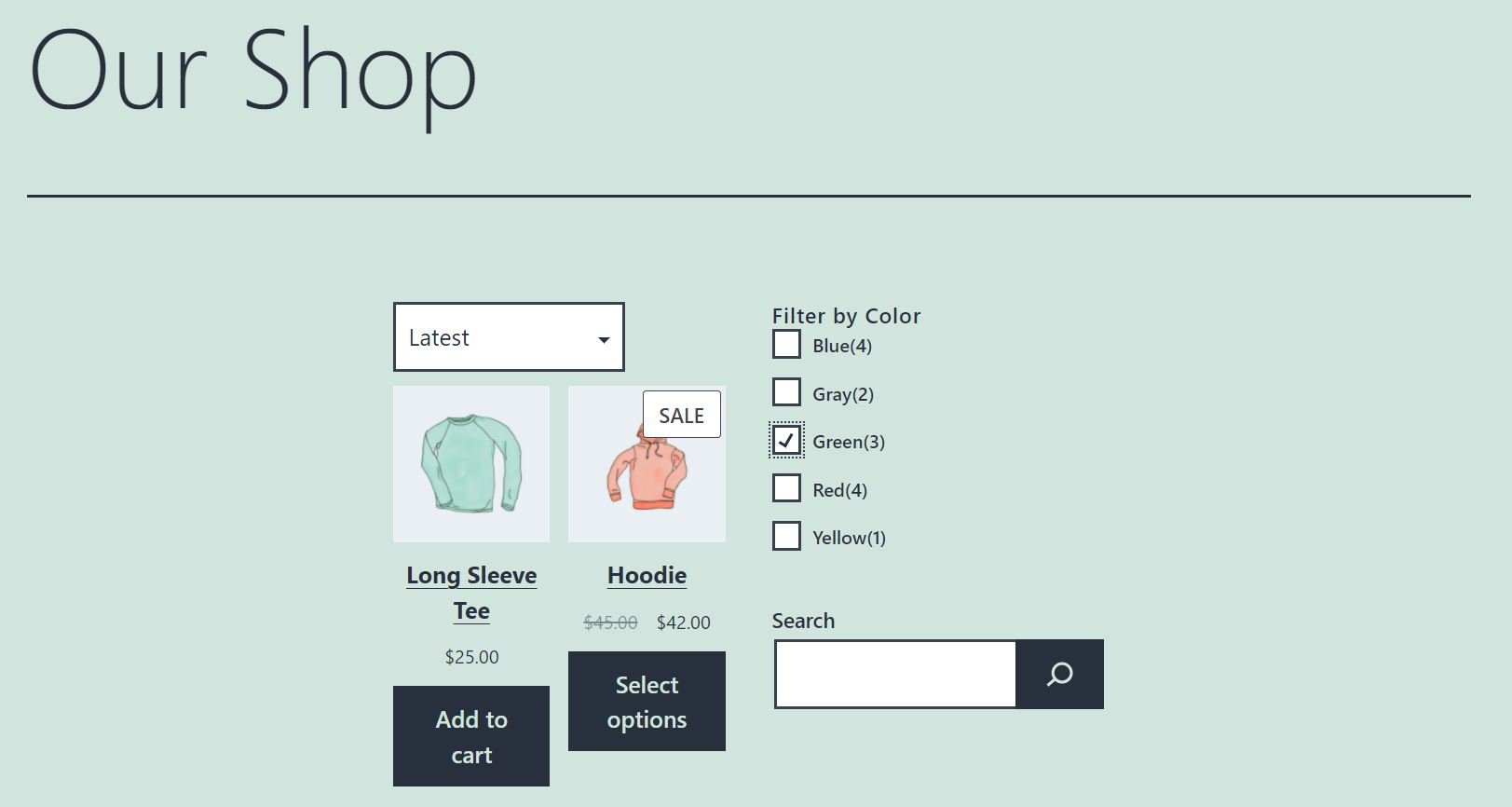
Jak widać, blok wyświetla listę odmian wybranego atrybutu. Na przykład, jeśli wybierzesz „kolor”, zobaczysz różne dostępne typy kolorów i liczbę produktów dla każdej opcji.
Pamiętaj, że blok Filtruj produkty według atrybutu jest dostępny tylko wtedy, gdy korzystasz z WooCommerce w swojej witrynie. Dzięki tej wtyczce e-commerce uzyskasz również dostęp do innych bloków WooCommerce w Edytorze bloków.
Filtruj produkty według ustawień i opcji blokowania atrybutów WooCommerce
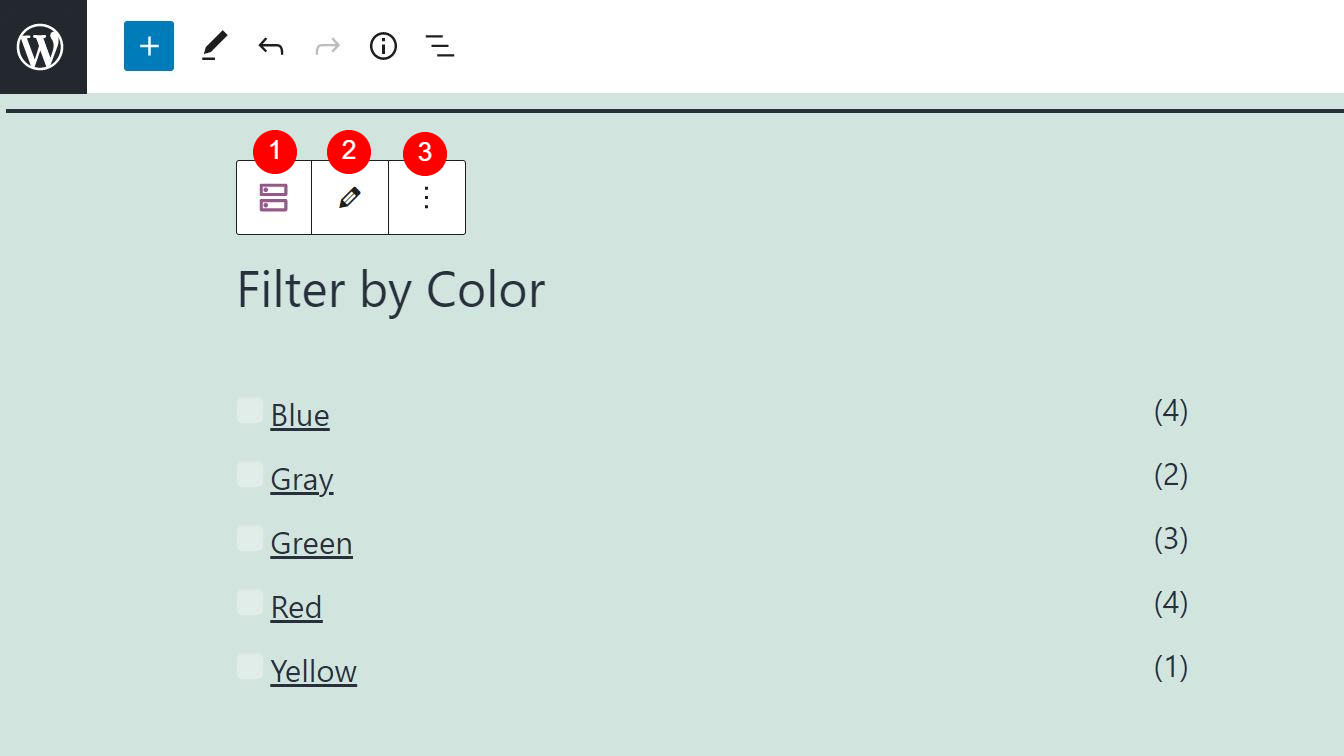
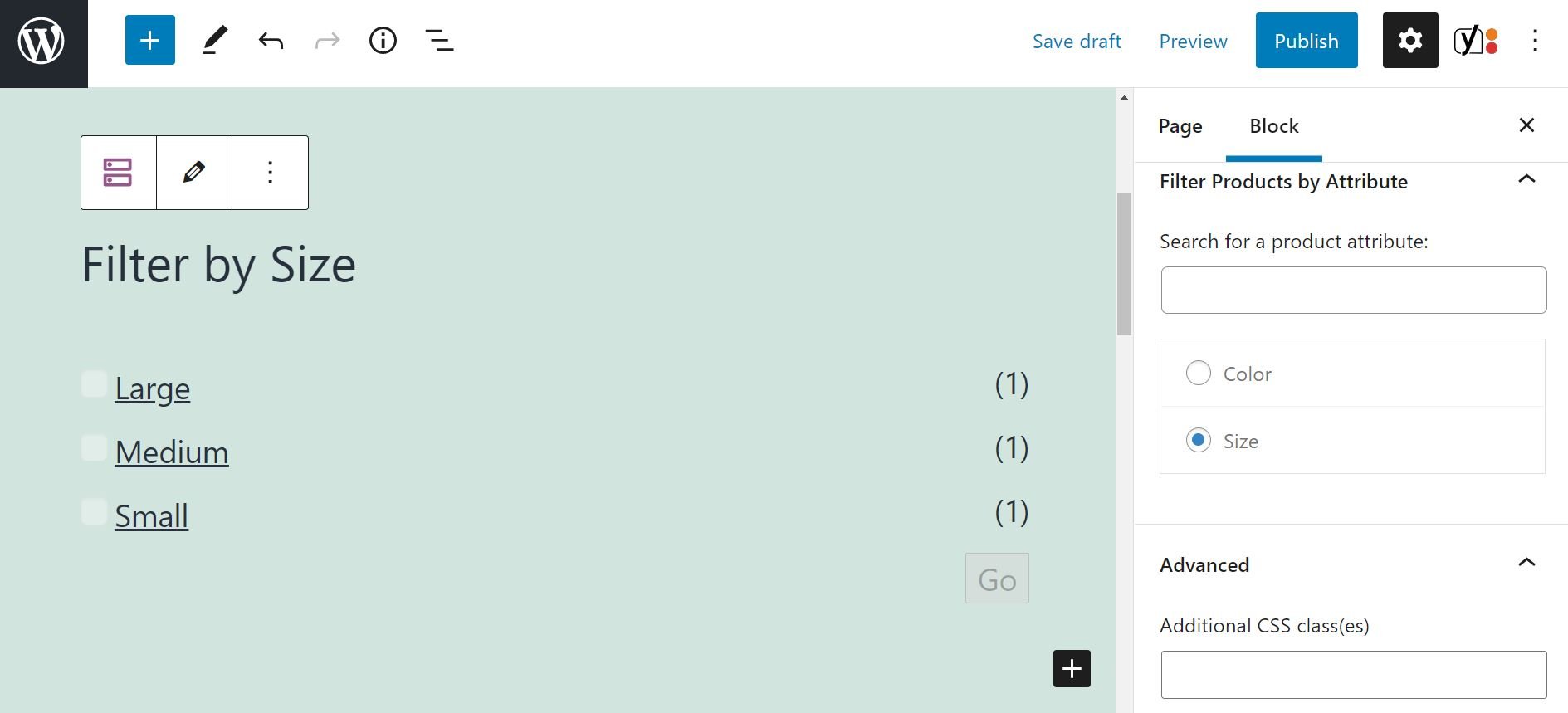
Teraz, gdy wiemy, jak dodać blok Filtruj produkty według atrybutu WooCommerce, nadszedł czas, aby poznać jego główne ustawienia. Jeśli klikniesz na blok, zobaczysz pasek narzędzi u góry:

Przyjrzyjmy się każdej opcji:
- Zmień typ lub styl bloku: możesz przekształcić element w blok grupy lub kolumn .
- Edytuj: możesz kliknąć tę opcję, aby wybrać inny atrybut produktu.
- Opcje: Możesz skopiować blok, pogrupować go, dodać do swoich bloków wielokrotnego użytku lub usunąć.
Jak zapewne zauważyłeś, ustawień jest tylko kilka. Jednak masz również kilka opcji konfiguracji w panelu po prawej stronie.
Na przykład możesz ukryć liczbę produktów lub wybrać inny poziom nagłówka dla tytułu (w naszym przykładzie jest to „Filtruj według koloru” ):

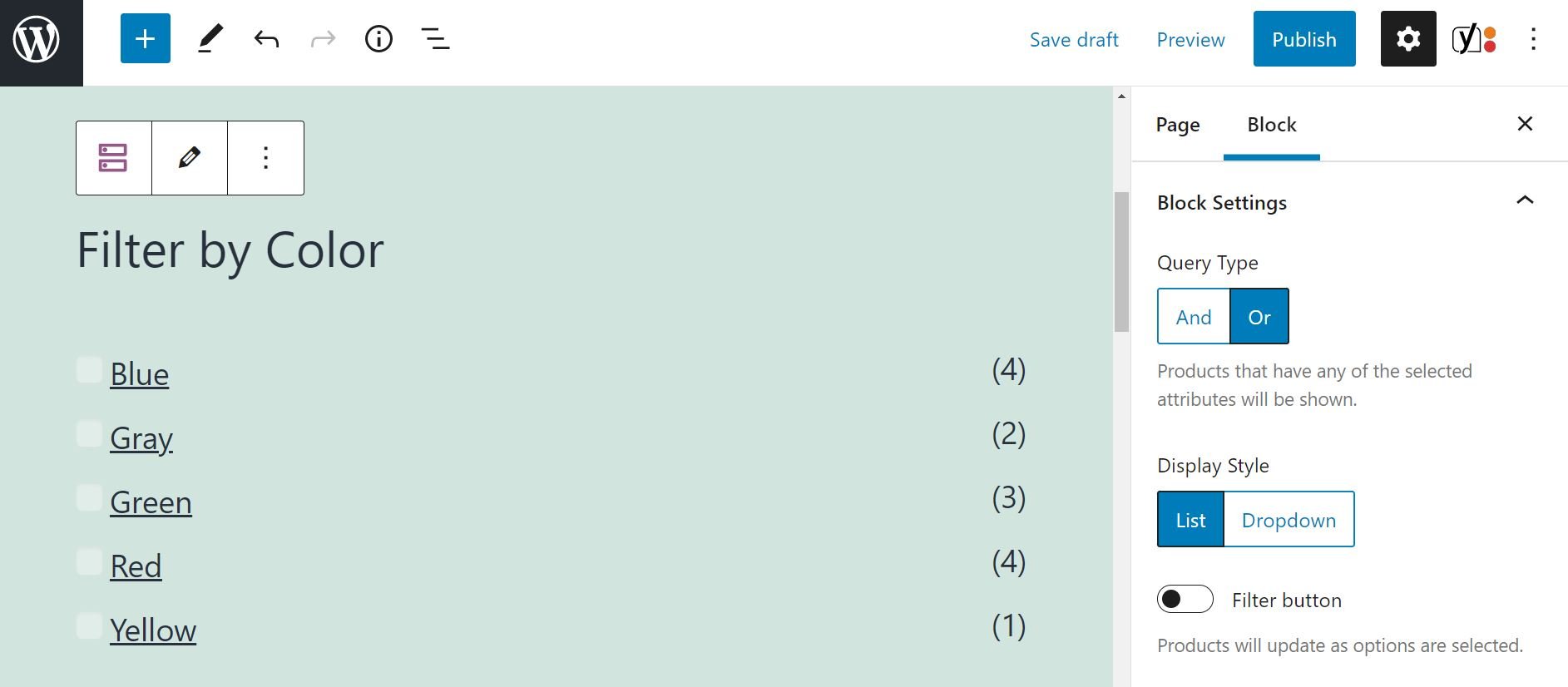
Jeśli przewiniesz panel, zobaczysz więcej opcji w obszarze Ustawienia blokowania . Opcja Typ zapytania umożliwia wyświetlanie produktów, które mają dowolne z wybranych atrybutów, lub produktów, które mają wszystkie wybrane cechy:

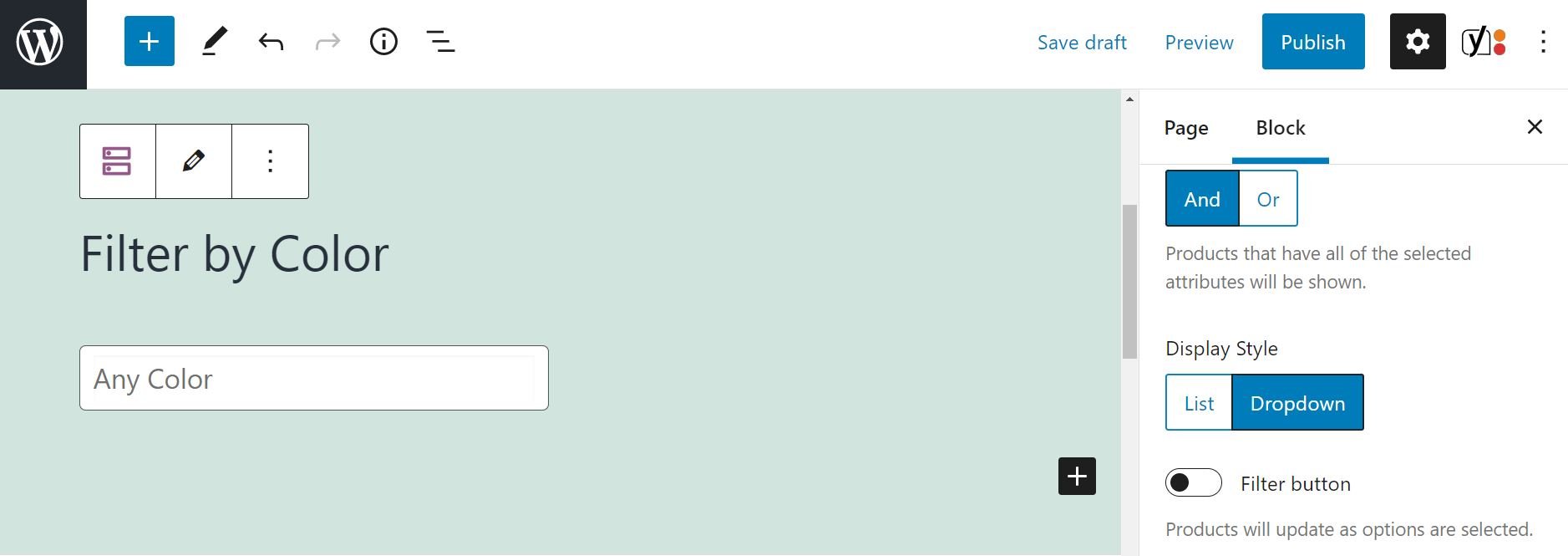
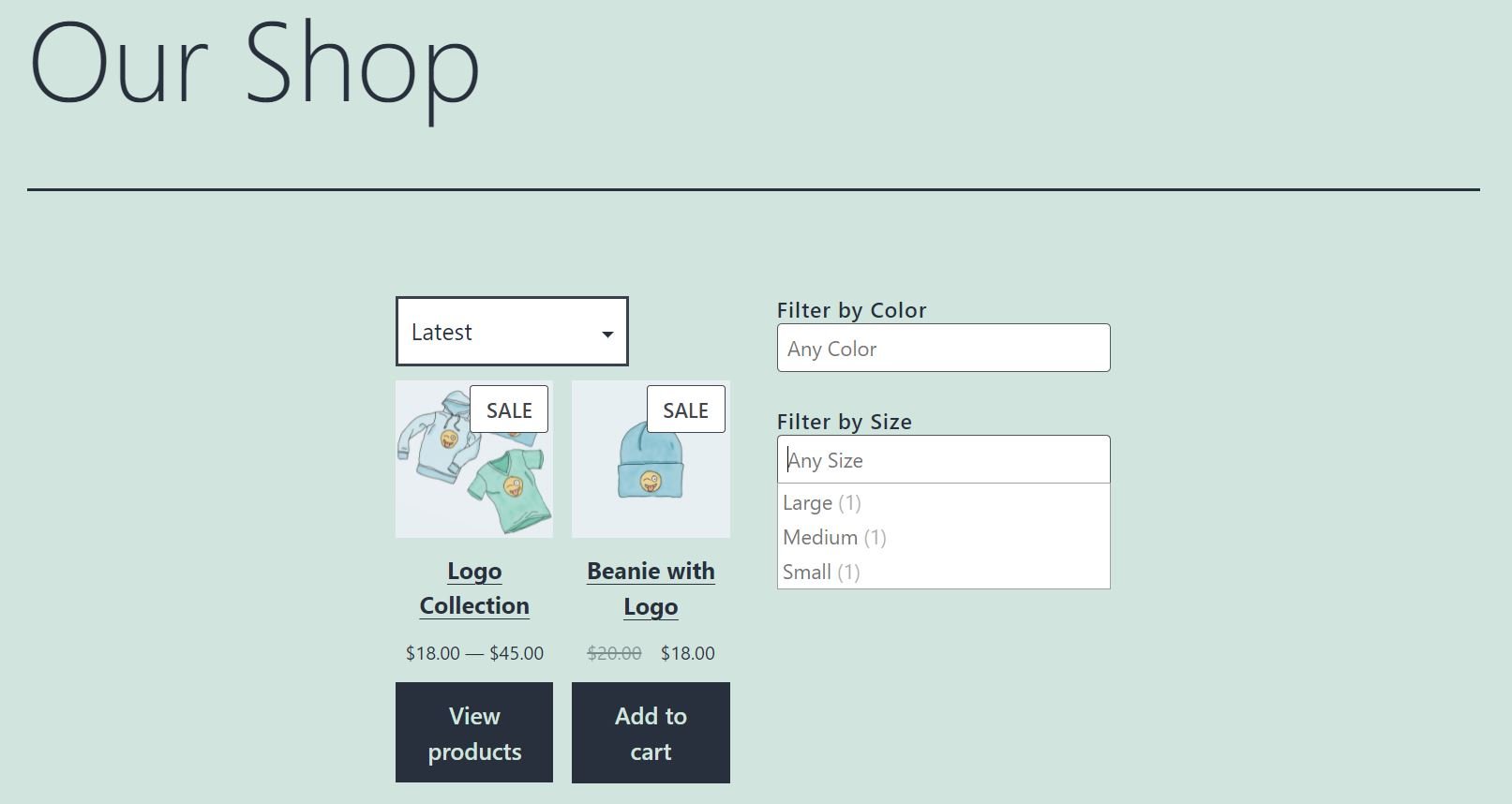
Możesz także zmienić styl wyświetlania filtra. Domyślnie opcje są wyświetlane jako lista. Oto jak wygląda blok, jeśli wybierzesz Dropdown :


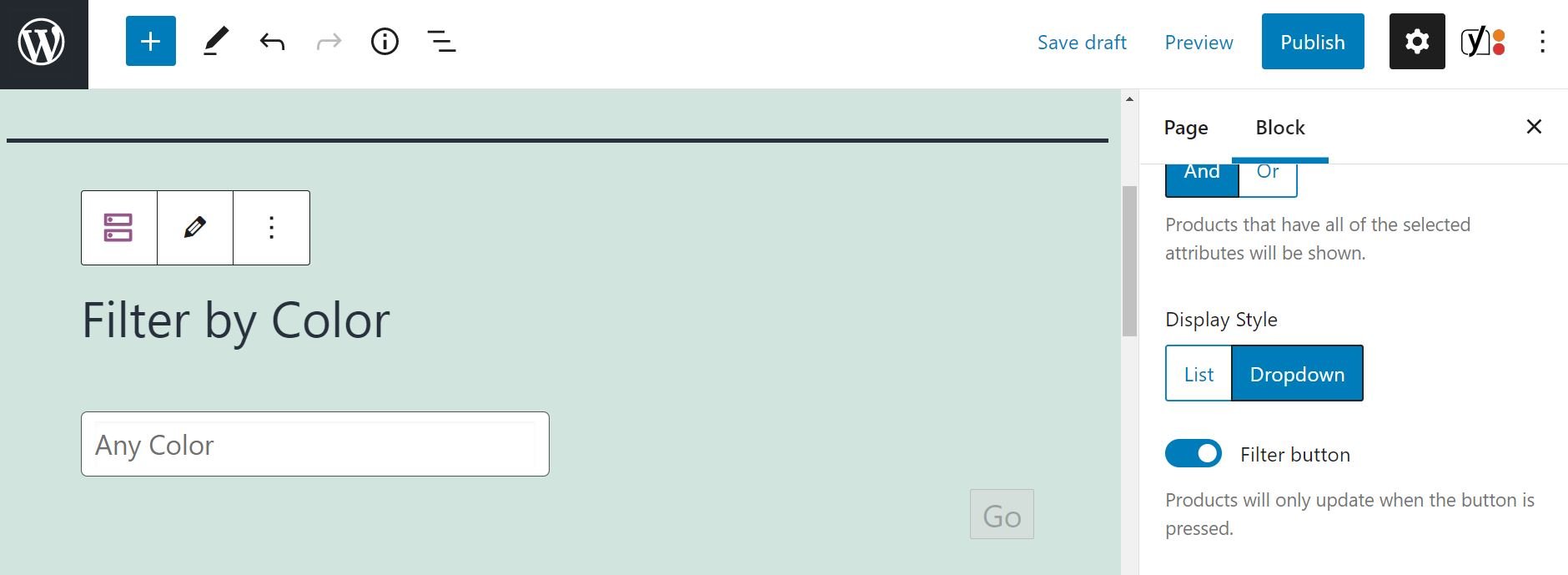
Możesz również dodać przycisk Filtruj . Domyślnie produkty aktualizują się automatycznie, gdy użytkownik wybierze opcję (np. „niebieski”). Jeśli włączysz przycisk Filtruj , blok wyświetli odpowiednie produkty dopiero po kliknięciu przez użytkownika przycisku Przejdź :

W sekcji Filtruj produkty według atrybutu możesz wybrać inny atrybut. Na przykład przestawiliśmy się na rozmiar :

Wreszcie znajdziesz opcję Ustawienia zaawansowane . Umożliwia dodawanie klas CSS do bloku.
Wskazówki i najlepsze praktyki dotyczące efektywnego korzystania z produktów filtrujących według atrybutów WooCommerce Block
Jak wspomnieliśmy wcześniej, najlepiej użyć bloku Filtruj produkty według atrybutu na głównej stronie sklepu (może to być również Twoja strona główna). W ten sposób użytkownicy mogą łatwo wyszukiwać preferowane atrybuty podczas przeglądania katalogu produktów.
Zalecamy dodanie tego filtra z boku lub u góry strony, aby kupujący mogli go od razu zauważyć:

Możesz również użyć bloków Filtruj produkty według atrybutów dla wszystkich dostępnych atrybutów. Na przykład możesz użyć jednego elementu dla koloru i jednego dla rozmiaru:

Jeśli zaprojektowałeś swój sklep w Edytorze bloków i chcesz wyświetlić blok Filtruj produkty według atrybutu z jednej strony strony, musisz pracować z kolumnami WordPress. Alternatywnie możesz wstawić blok do obszarów widżetów witryny, takich jak pasek boczny.
Często zadawane pytania dotyczące filtrowania produktów według atrybutu Blok WooCommerce
Jak widzieliśmy, blok Filtruj produkty według atrybutu WooCommerce jest dość prosty w użyciu. Jednak nadal możesz mieć pytania dotyczące tego elementu. Przyjrzyjmy się niektórym z nich!
Czy mogę dodać nowe atrybuty w bloku?
Niestety nie możesz dodać nowych atrybutów za pomocą bloku Filtruj produkty według atrybutu . Jeśli chcesz utworzyć inną cechę produktu, musisz przejść do Produkty > Atrybuty na pulpicie WordPress.
Czy mogę używać różnych produktów filtrujących według bloków atrybutów w tym samym czasie?
Możesz używać wielu bloków Filtruj produkty według atrybutów jednocześnie. Załóżmy, że dodajesz jeden blok dla koloru i jednego dla rozmiaru. Użytkownik może chcieć spojrzeć na ubrania, które są w kolorze białym i niebieskim i są dostępne w małych i średnich rozmiarach. W takim przypadku mogą wybrać swoje preferencje z każdego bloku. WooCommerce wyświetli wtedy wszystkie produkty spełniające te kryteria.
Czy filtrowanie produktów według bloku atrybutów działa tak samo, jak produkty według bloku atrybutów?
Nie, te dwa bloki są nieco inne. Blok Products by Attribute umożliwia właścicielom sklepów wyświetlanie siatki produktów z ich wybranych atrybutów. Tymczasem blok Filtruj produkty według atrybutu umożliwia kupującym przeglądanie produktów zgodnie z ich wybranymi cechami.
Wniosek
Filtrowanie produktów pomaga użytkownikom szybciej znaleźć to, czego szukają. Z kolei filtrowanie zapewnia wygodniejsze zakupy, potencjalnie prowadząc do wyższych konwersji.
Jak widzieliśmy, blok Filtruj produkty według atrybutu WooCommerce umożliwia kupującym przeglądanie produktów według preferowanego koloru, rozmiaru i innych opcji. Najlepiej byłoby umieścić element w praktycznym miejscu, takim jak pasek boczny sklepu. Rozsądne jest również utworzenie bloku filtrującego dla każdego atrybutu produktu.
Masz pytania dotyczące korzystania z bloku Filtruj produkty według atrybutu w WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
Polecane zdjęcie za pośrednictwem Chaosamran_Studio / shutterstock.com
