So verwenden Sie den WooCommerce-Block Produkte nach Attributen filtern
Veröffentlicht: 2021-12-17Ein sauberes Layout für Ihren Online-Shop kann ein angenehmeres Einkaufserlebnis schaffen. Sie müssen jedoch auch sicherstellen, dass Käufer Ihre Produkte ganz einfach nach ihren Vorlieben durchsuchen können. Glücklicherweise ermöglicht der WooCommerce-Block Produkte nach Attributen filtern den Benutzern, Artikel nach Farbe, Größe und anderen Merkmalen anzuzeigen.
In diesem Beitrag sehen wir uns den Block Produkte nach Attribut filtern genauer an und zeigen Ihnen, wie Sie ihn zu Ihrem WooCommerce-Shop hinzufügen. Wir werden auch einige Tipps und Best Practices für die Verwendung dieses wesentlichen Elements teilen.
Lass uns anfangen!
So fügen Sie den WooCommerce-Block Produkte nach Attribut filtern zu Ihrem Beitrag oder Ihrer Seite hinzu
Mit dem Block Produkte nach Attributen filtern können Benutzer die Artikel in Ihrem Geschäft nach Größe, Farbe, Stil und anderen Merkmalen durchsuchen. Dieses Element erleichtert es Verbrauchern, die richtigen Produkte für ihre Bedürfnisse zu finden.
Um diesen Block zu verwenden, öffnen Sie die Seite oder den Beitrag, auf dem Sie Ihre neuesten Produkte anzeigen möchten. Wir empfehlen Ihnen, das Element auf der Hauptshopseite hinzuzufügen.
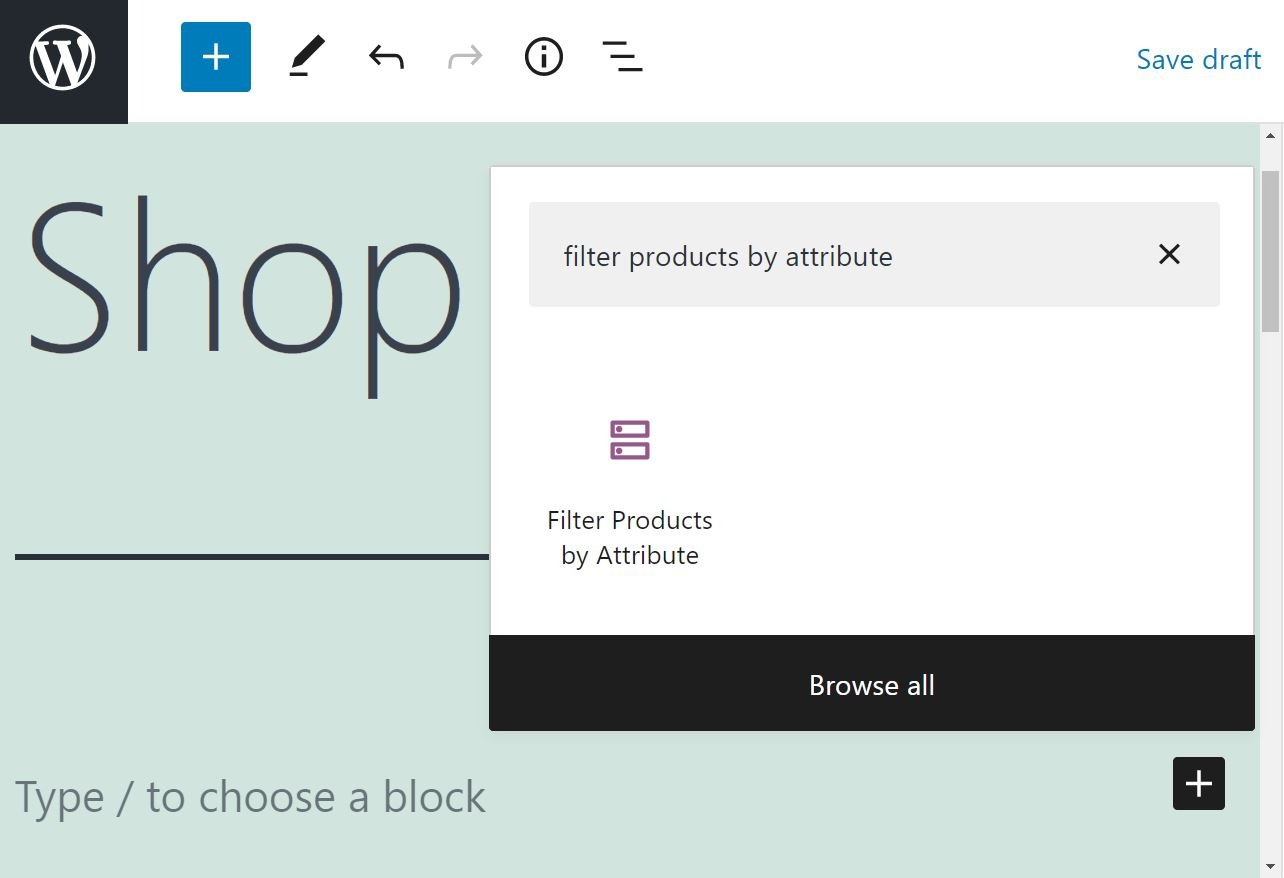
Klicken Sie als Nächstes auf das Pluszeichen ( + ), um einen neuen Block hinzuzufügen, und verwenden Sie die Suchleiste, um nach „Produkte nach Attribut filtern“ zu suchen:

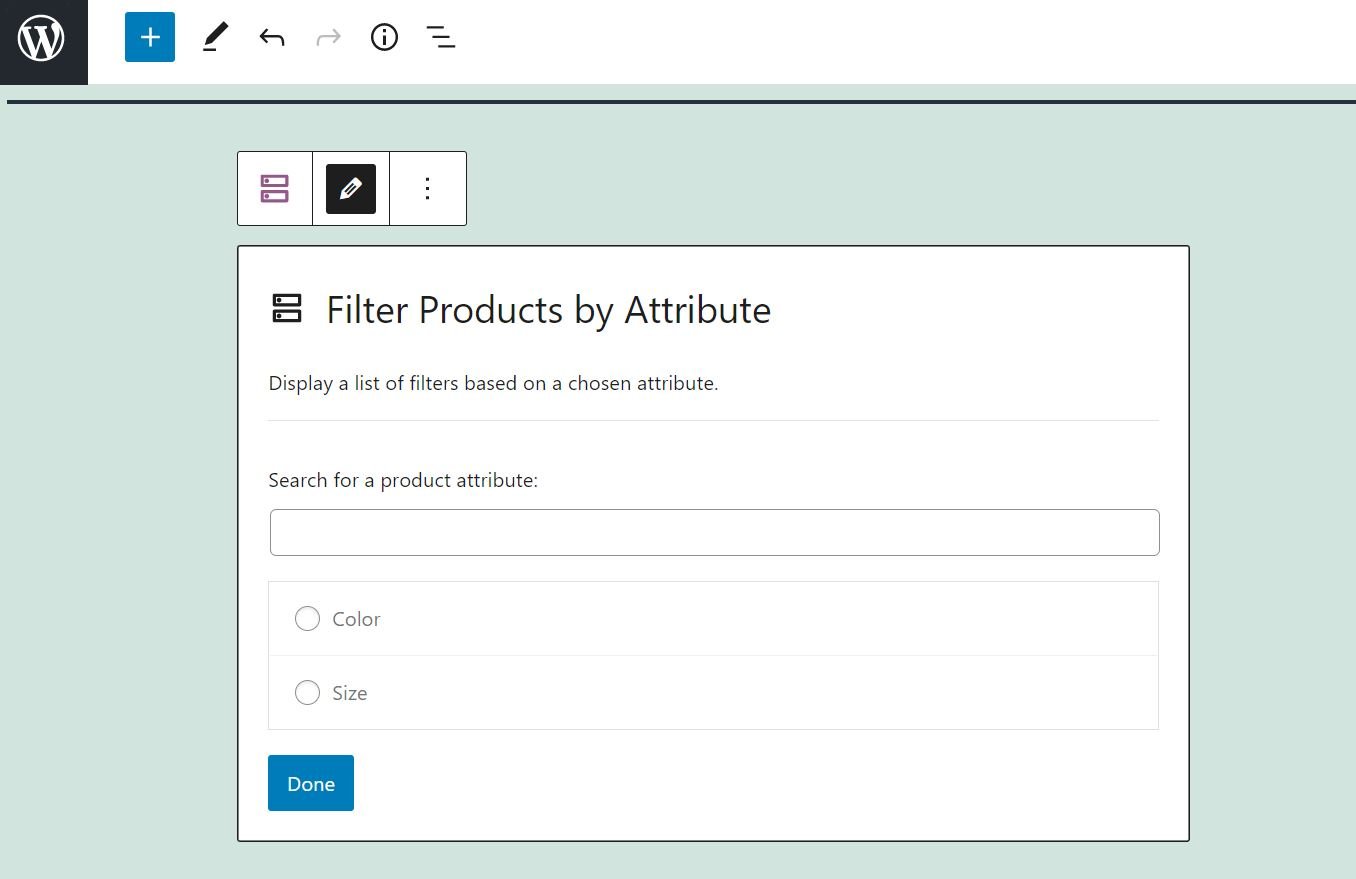
Sobald Sie den Block eingefügt haben, werden Sie aufgefordert, das Attribut auszuwählen, das Sie anzeigen möchten:

Treffen Sie Ihre Auswahl und klicken Sie auf Fertig . Für dieses Tutorial haben wir „Farbe“ als unser Produktattribut gewählt:

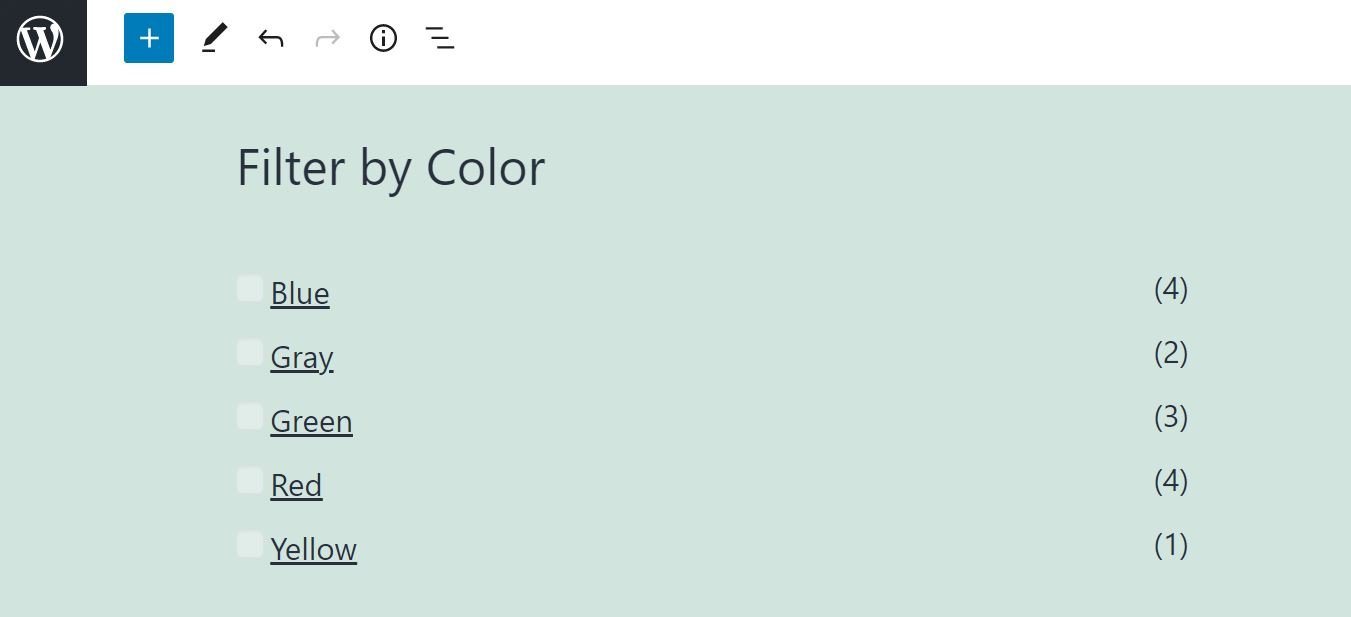
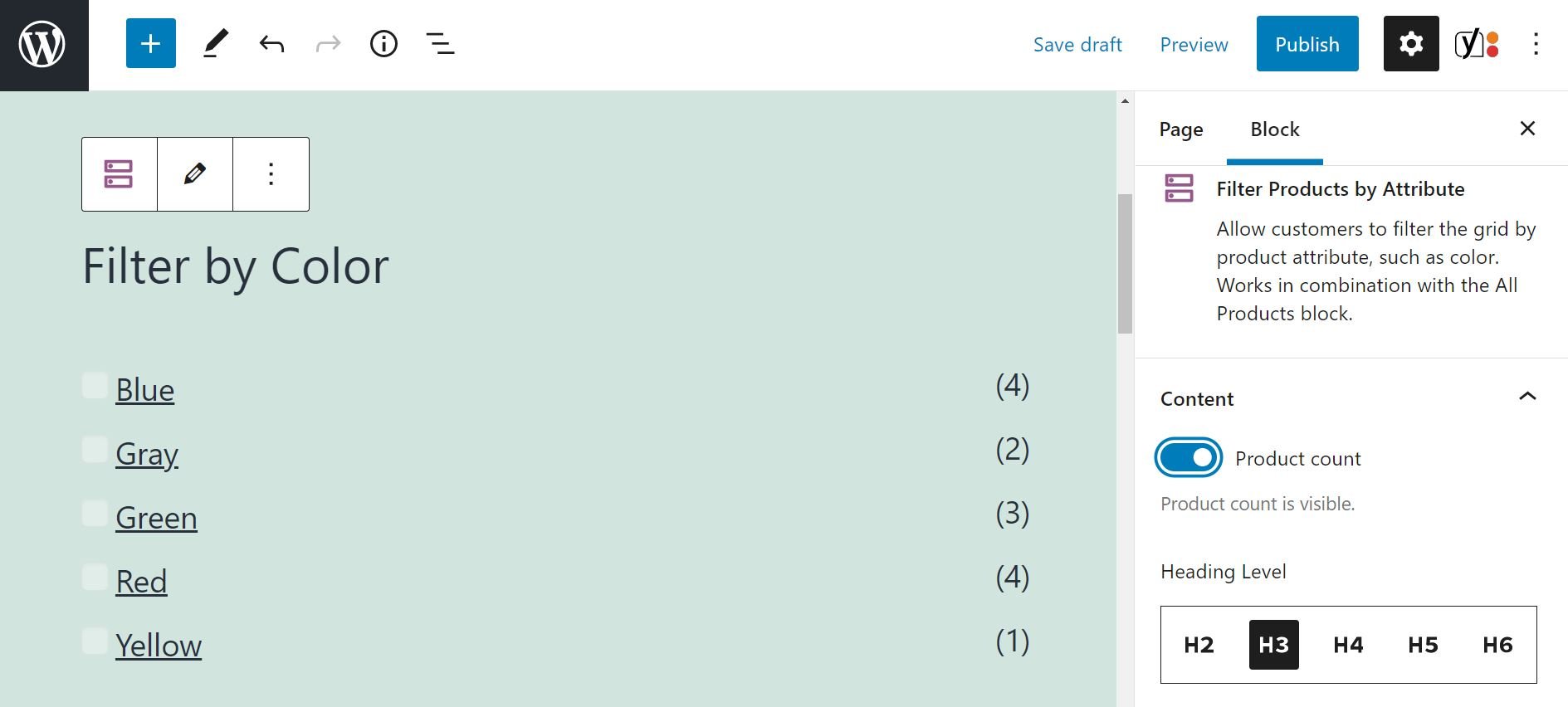
Wie Sie sehen können, zeigt der Block eine Liste mit Variationen für Ihr ausgewähltes Attribut an. Wenn Sie beispielsweise „Farbe“ auswählen, sehen Sie die verschiedenen verfügbaren Farbtypen und eine Produktanzahl für jede Option.
Beachten Sie, dass der Block Produkte nach Attribut filtern nur verfügbar ist, wenn Sie WooCommerce auf Ihrer Website verwenden. Mit diesem E-Commerce-Plugin erhalten Sie auch Zugriff auf die anderen WooCommerce-Blöcke im Block-Editor.
Filtern Sie Produkte nach Attribut WooCommerce-Blockeinstellungen und -optionen
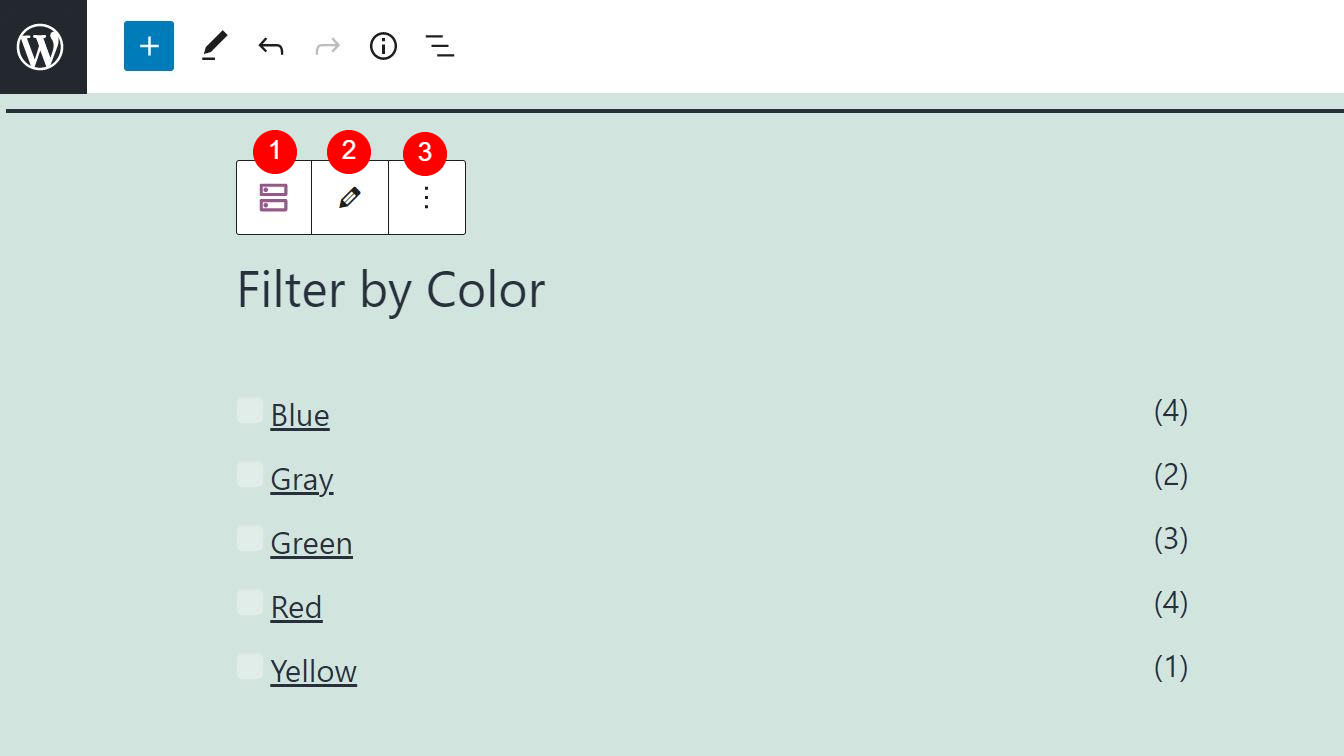
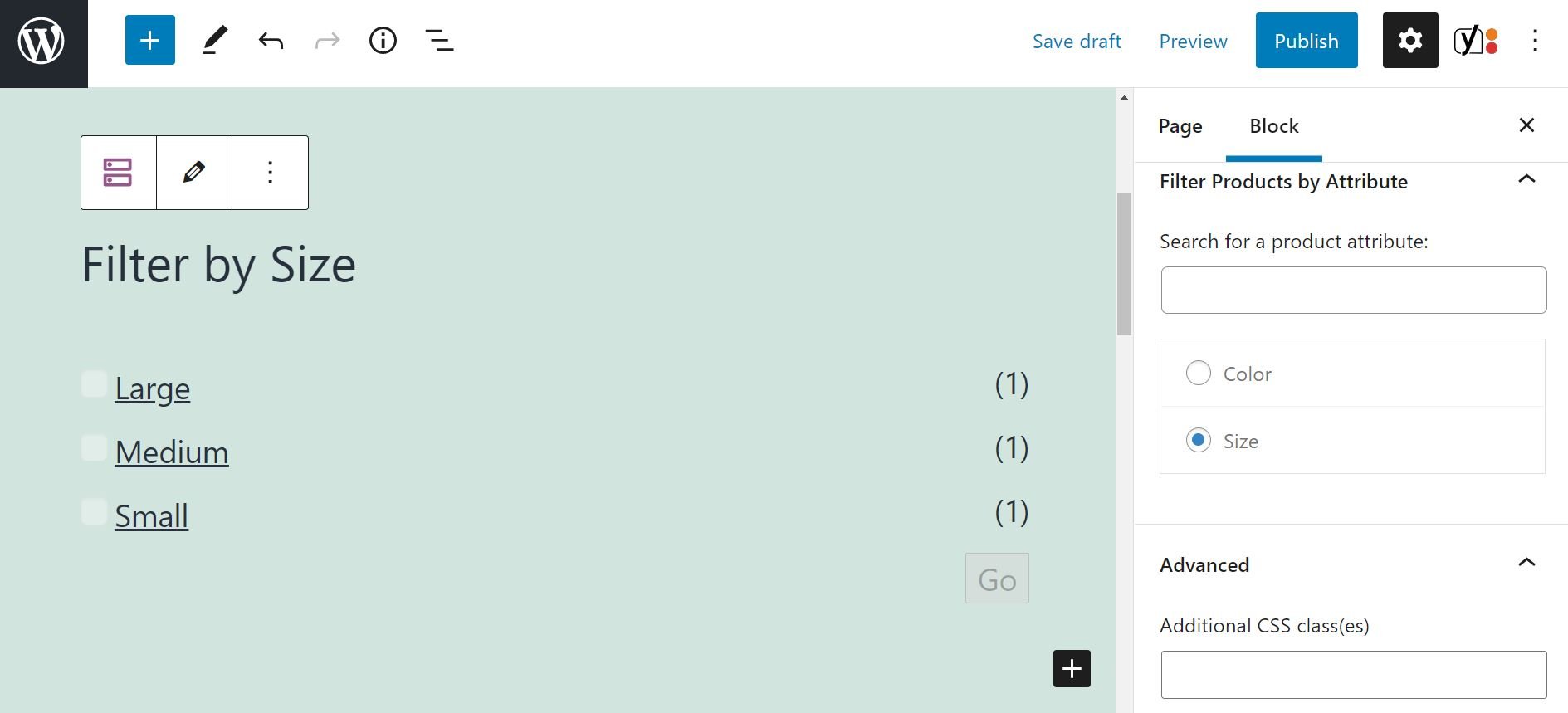
Jetzt, da wir wissen, wie man den Filter Products by Attribute WooCommerce-Block hinzufügt, ist es an der Zeit, seine Haupteinstellungen zu erkunden. Wenn Sie auf den Block klicken, sehen Sie oben eine Symbolleiste:

Sehen wir uns jede Option an:
- Blocktyp oder -stil ändern: Sie können das Element in einen Gruppen- oder Spaltenblock umwandeln.
- Bearbeiten: Sie können auf diese Option klicken, um ein anderes Produktattribut auszuwählen.
- Optionen: Sie können den Block kopieren, gruppieren, zu Ihren wiederverwendbaren Blöcken hinzufügen oder entfernen.
Wie Sie wahrscheinlich bemerkt haben, gibt es nur wenige Einstellungen. Sie haben jedoch auch einige Konfigurationsoptionen im Panel auf der rechten Seite.
Sie können beispielsweise die Produktanzahl ausblenden oder eine andere Überschriftenebene für den Titel auswählen (in unserem Beispiel „Filter by Color“ ):

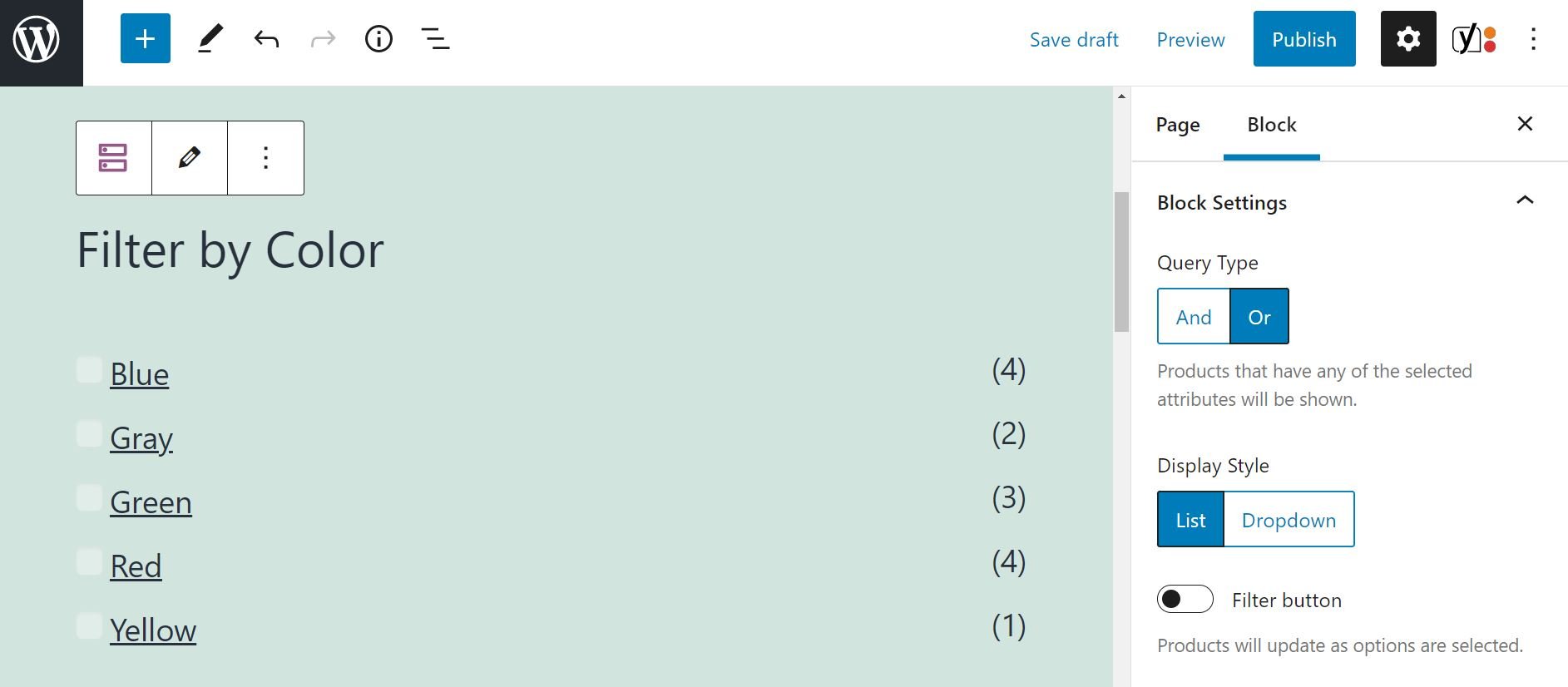
Wenn Sie in der Leiste nach unten scrollen, sehen Sie weitere Optionen unter Blockeinstellungen . Mit der Option Abfragetyp können Sie entweder Produkte anzeigen, die eines der ausgewählten Attribute aufweisen, oder Artikel, die alle ausgewählten Merkmale aufweisen:

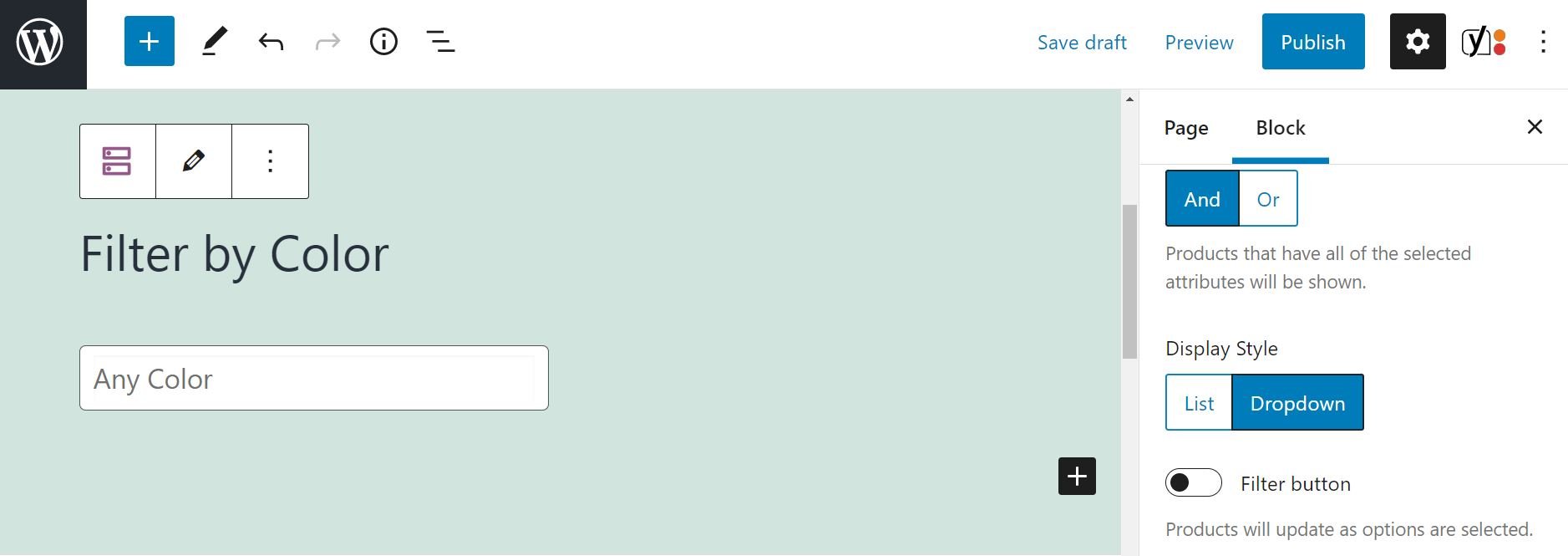
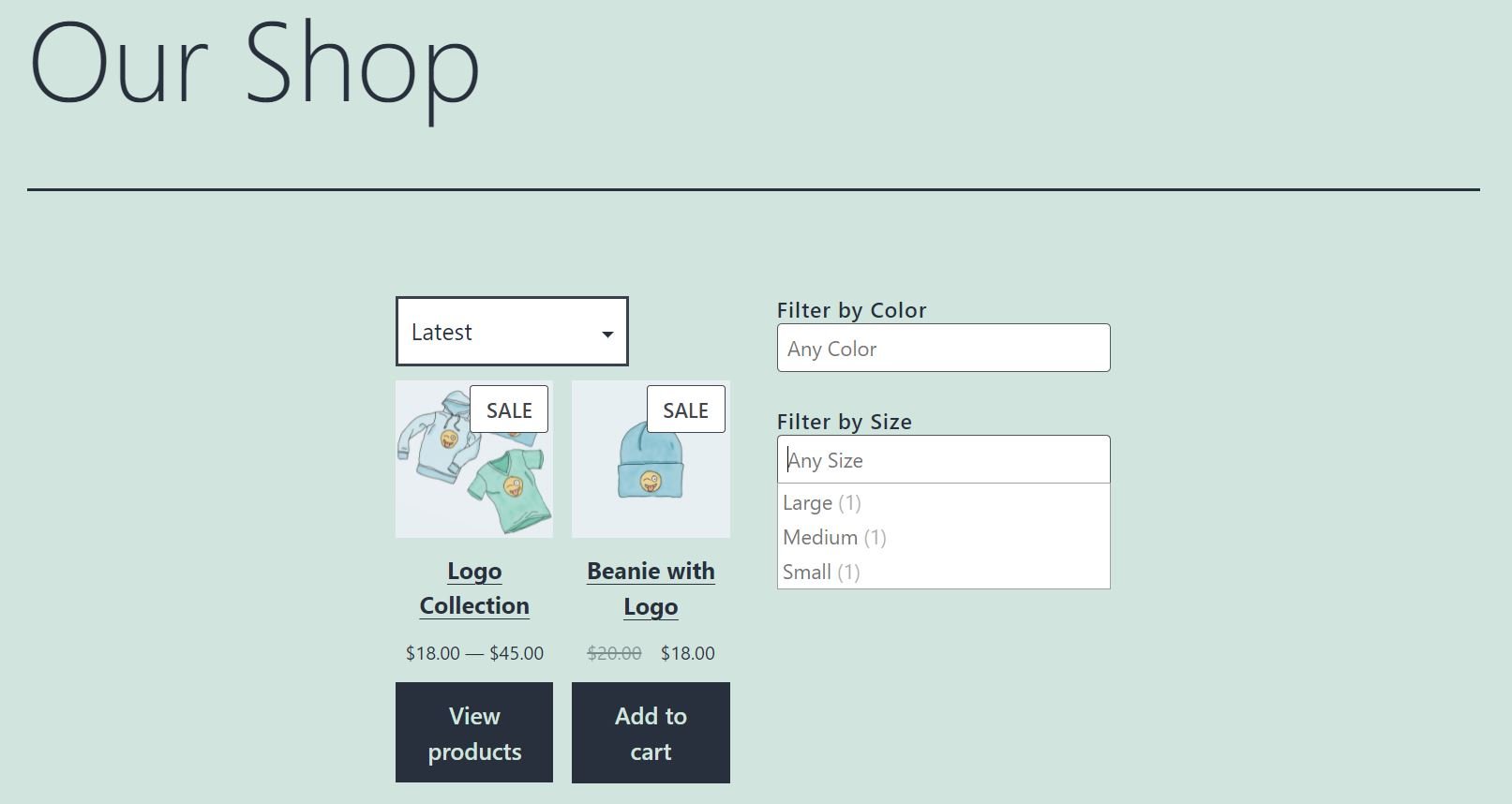
Sie können auch den Anzeigestil des Filters ändern. Standardmäßig werden die Optionen als Liste angezeigt. So sieht der Block aus, wenn Sie Dropdown auswählen:


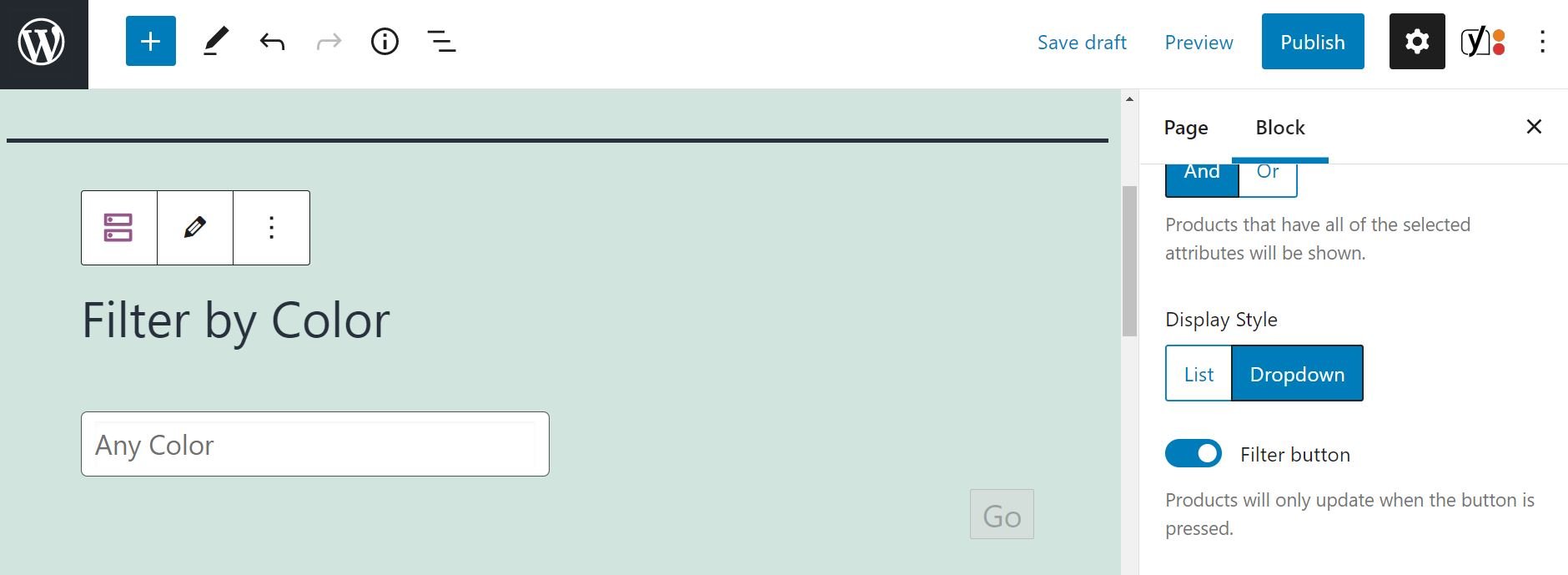
Sie können auch eine Filter-Schaltfläche hinzufügen. Standardmäßig werden Produkte automatisch aktualisiert, wenn der Benutzer eine Option auswählt (z. B. „blau“). Wenn Sie die Filter-Schaltfläche aktivieren , zeigt der Block die relevanten Produkte erst an, wenn der Benutzer auf Los klickt:

Im Abschnitt Produkte nach Attribut filtern können Sie ein anderes Attribut auswählen. Zum Beispiel haben wir auf Size umgestellt:

Schließlich finden Sie die Option Erweiterte Einstellungen. Es ermöglicht Ihnen, dem Block CSS-Klassen hinzuzufügen.
Tipps und Best Practices für die effektive Verwendung des WooCommerce-Blocks Produkte nach Attributen filtern
Wie bereits erwähnt, sollten Sie idealerweise den Block Produkte nach Attributen filtern auf der Hauptseite des Shops verwenden (dies könnte auch Ihre Startseite sein). Auf diese Weise können Benutzer beim Durchsuchen Ihres Produktkatalogs problemlos nach ihren bevorzugten Attributen suchen.
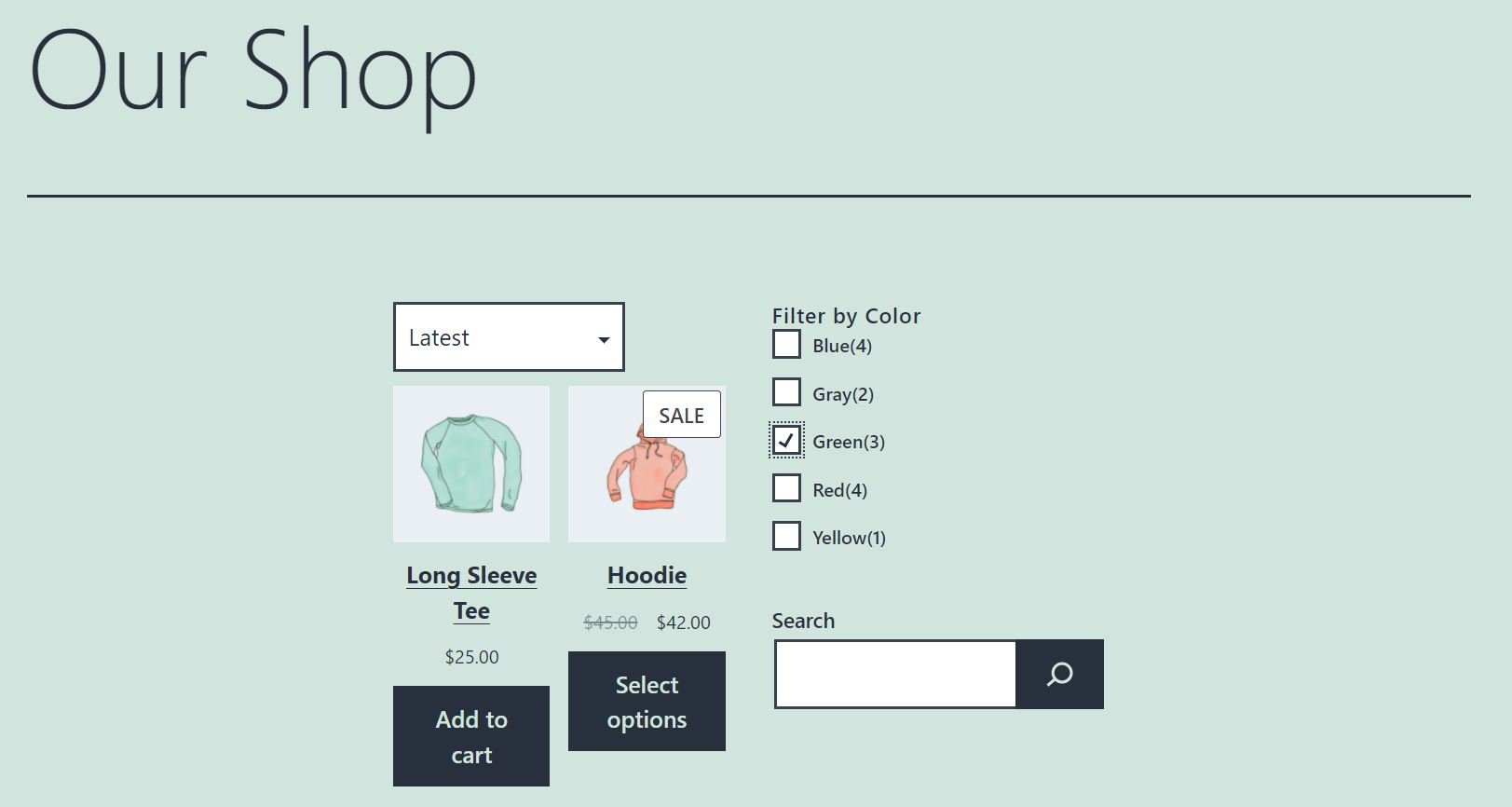
Wir empfehlen, diesen Filter seitlich oder oben auf Ihrer Seite hinzuzufügen, damit Käufer ihn sofort erkennen können:

Sie können auch Filter Products by Attribute- Blöcke für alle verfügbaren Attribute verwenden. Sie könnten beispielsweise ein Element für die Farbe und eines für die Größe verwenden:

Wenn Sie Ihren Shop im Block-Editor gestaltet haben und den Block Produkte nach Attributen filtern auf einer Seite der Seite anzeigen möchten, müssen Sie mit WordPress-Spalten arbeiten. Alternativ können Sie den Block auch in die Widget-Bereiche Ihrer Website einfügen, z. B. in Ihre Seitenleiste.
Häufig gestellte Fragen zum WooCommerce-Block Produkte nach Attributen filtern
Wie wir gesehen haben, ist der WooCommerce-Block Produkte nach Attributen filtern ziemlich einfach zu verwenden. Möglicherweise haben Sie jedoch noch einige Fragen zu diesem Element. Werfen wir einen Blick auf einige davon!
Kann ich dem Block neue Attribute hinzufügen?
Leider können Sie mit dem Block Produkte nach Attribut filtern keine neuen Attribute hinzufügen. Wenn Sie ein weiteres Produktmerkmal erstellen möchten, müssen Sie in Ihrem WordPress-Dashboard zu Produkte > Attribute navigieren.
Kann ich verschiedene Filterprodukte nach Attributblöcken gleichzeitig verwenden?
Sie können mehrere Blöcke Produkte nach Attribut filtern gleichzeitig verwenden. Angenommen, Sie fügen einen Block für die Farbe und einen für die Größe hinzu. Ein Benutzer möchte sich vielleicht Kleidung ansehen, die in Weiß und Blau erhältlich und in kleinen und mittleren Größen erhältlich sind. In diesem Fall können sie ihre Präferenzen aus jedem Block auswählen. WooCommerce zeigt dann alle Produkte an, die diese Kriterien erfüllen.
Funktioniert der Block Produkte nach Attribut filtern genauso wie der Block Produkte nach Attribut?
Nein, die beiden Blöcke sind etwas unterschiedlich. Der Block „ Produkte nach Attribut “ ermöglicht es Ladenbesitzern, ein Raster von Produkten aus ihren ausgewählten Attributen anzuzeigen. In der Zwischenzeit ermöglicht der Filter Products by Attribute -Block Käufern, Produkte nach ihren gewählten Eigenschaften zu durchsuchen.
Fazit
Das Filtern von Produkten hilft Benutzern, schneller zu finden, wonach sie suchen. Das Filtern wiederum schafft ein bequemeres Einkaufserlebnis, was möglicherweise zu höheren Conversions führt.
Wie wir gesehen haben, ermöglicht der WooCommerce-Block Produkte nach Attributen filtern Käufern, Produkte nach ihrer bevorzugten Farbe, Größe und anderen Optionen zu durchsuchen. Idealerweise sollten Sie das Element an einer praktischen Stelle platzieren, beispielsweise in der Seitenleiste Ihres Shops. Es ist auch ratsam, für jedes Produktattribut einen Filterblock zu erstellen.
Haben Sie Fragen zur Verwendung des Blocks Produkte nach Attribut filtern in WooCommerce? Lassen Sie es uns im Kommentarbereich unten wissen!
Vorgestelltes Bild über Chaosamran_Studio/shutterstock.com
