속성 WooCommerce 블록으로 제품 필터링을 사용하는 방법
게시 됨: 2021-12-17온라인 상점의 레이아웃을 깔끔하게 유지하면 더 즐거운 쇼핑 경험을 만들 수 있습니다. 그러나 쇼핑객이 선호도에 따라 쉽게 제품을 탐색할 수 있도록 해야 합니다. 다행히 속성 WooCommerce 블록으로 제품 필터링 을 통해 사용자는 색상, 크기 및 기타 특성별로 항목을 볼 수 있습니다.
이 게시물에서는 속성별 제품 필터링 블록을 자세히 살펴보고 이를 WooCommerce 스토어에 추가하는 방법을 보여줍니다. 또한 이 필수 요소를 사용하기 위한 몇 가지 팁과 모범 사례를 공유합니다.
시작하자!
게시물 또는 페이지에 WooCommerce 블록 속성별 필터 제품을 추가하는 방법
속성별 제품 필터링 블록을 사용하면 사용자가 크기, 색상, 스타일 및 기타 특성별로 상점의 항목을 탐색할 수 있습니다. 이 요소를 통해 소비자는 자신의 필요에 맞는 제품을 쉽게 찾을 수 있습니다.
이 블록을 사용하려면 최신 제품을 표시할 페이지나 게시물을 엽니다. 기본 상점 페이지에 요소를 추가하는 것이 좋습니다.
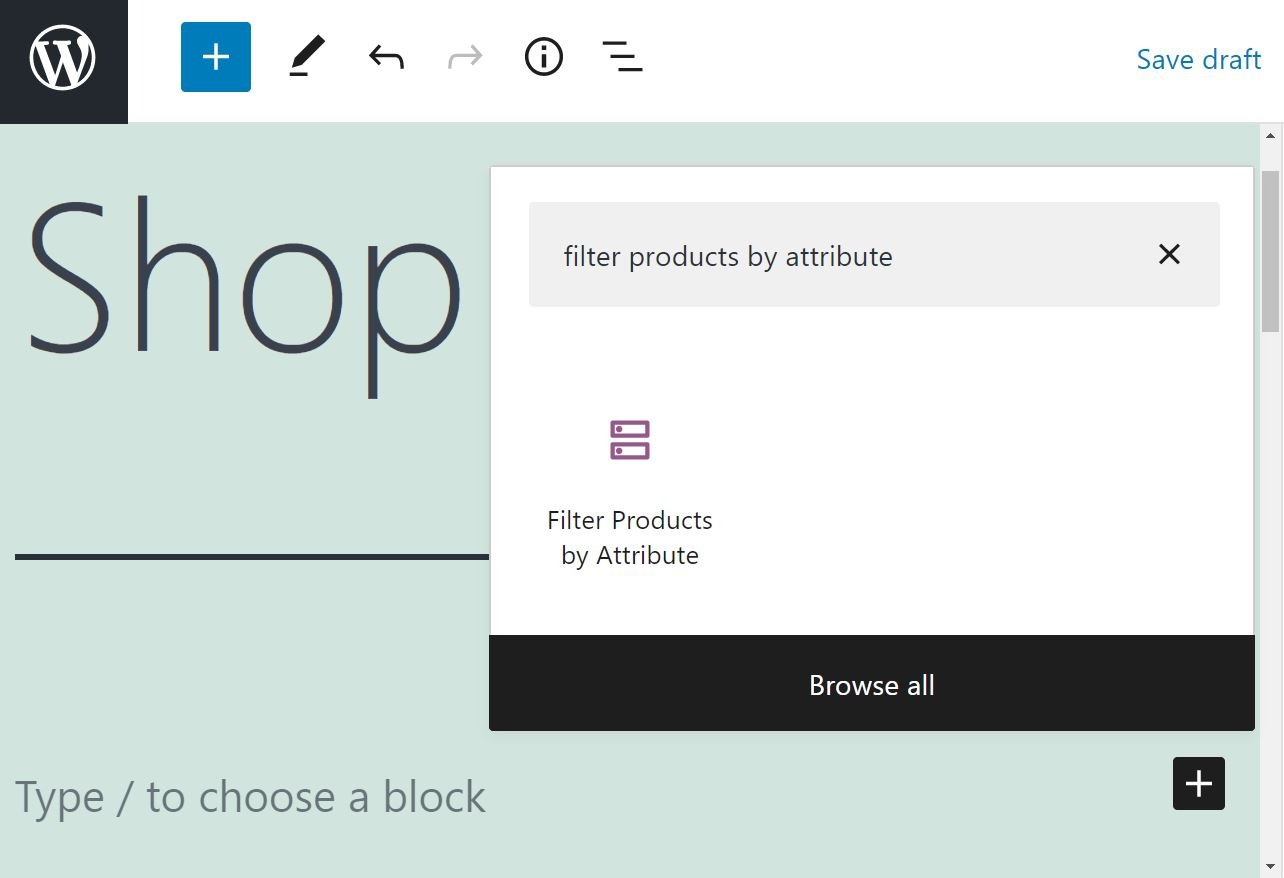
다음으로 더하기 기호( + )를 클릭하여 새 블록을 추가하고 검색 창을 사용하여 "속성별 제품 필터링"을 찾습니다.

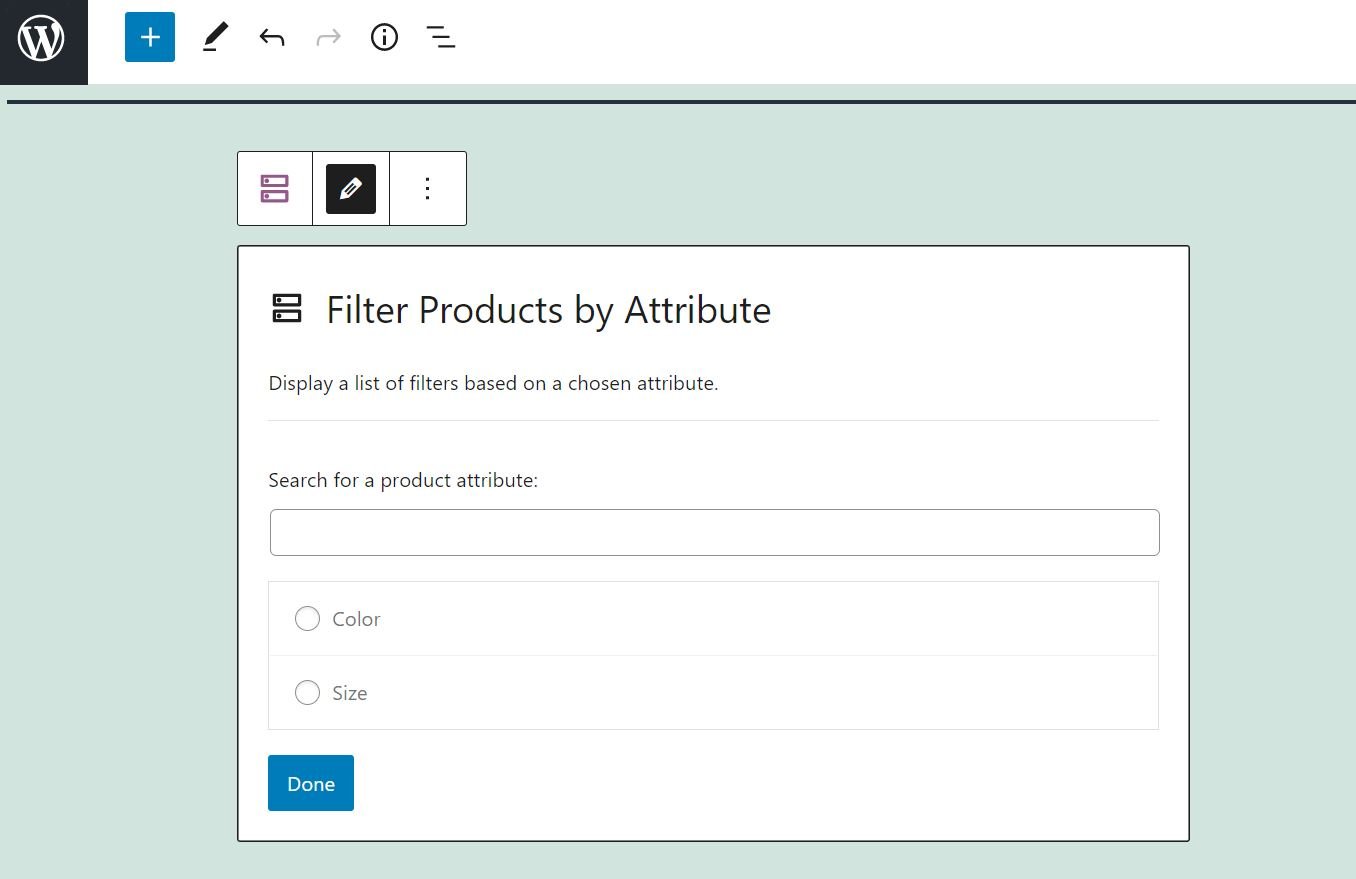
블록을 삽입하면 표시할 속성을 선택하라는 메시지가 표시됩니다.

선택하고 완료 를 클릭하십시오. 이 자습서에서는 제품 속성으로 "색상"을 선택했습니다.

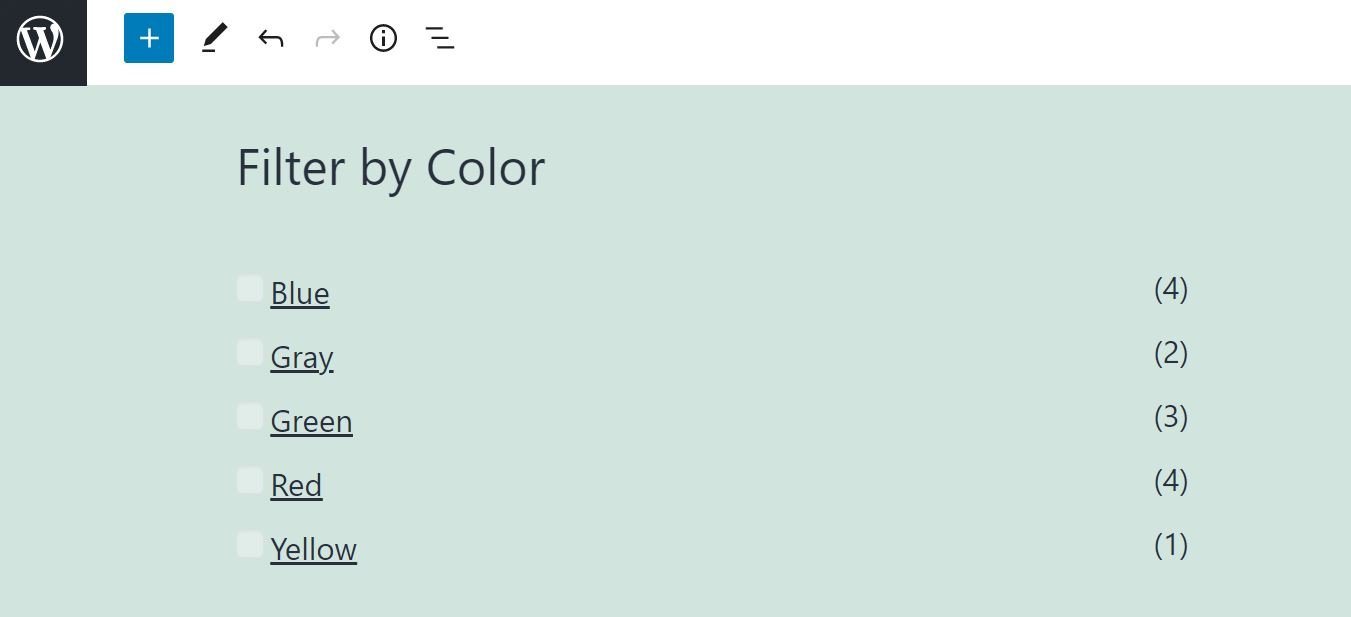
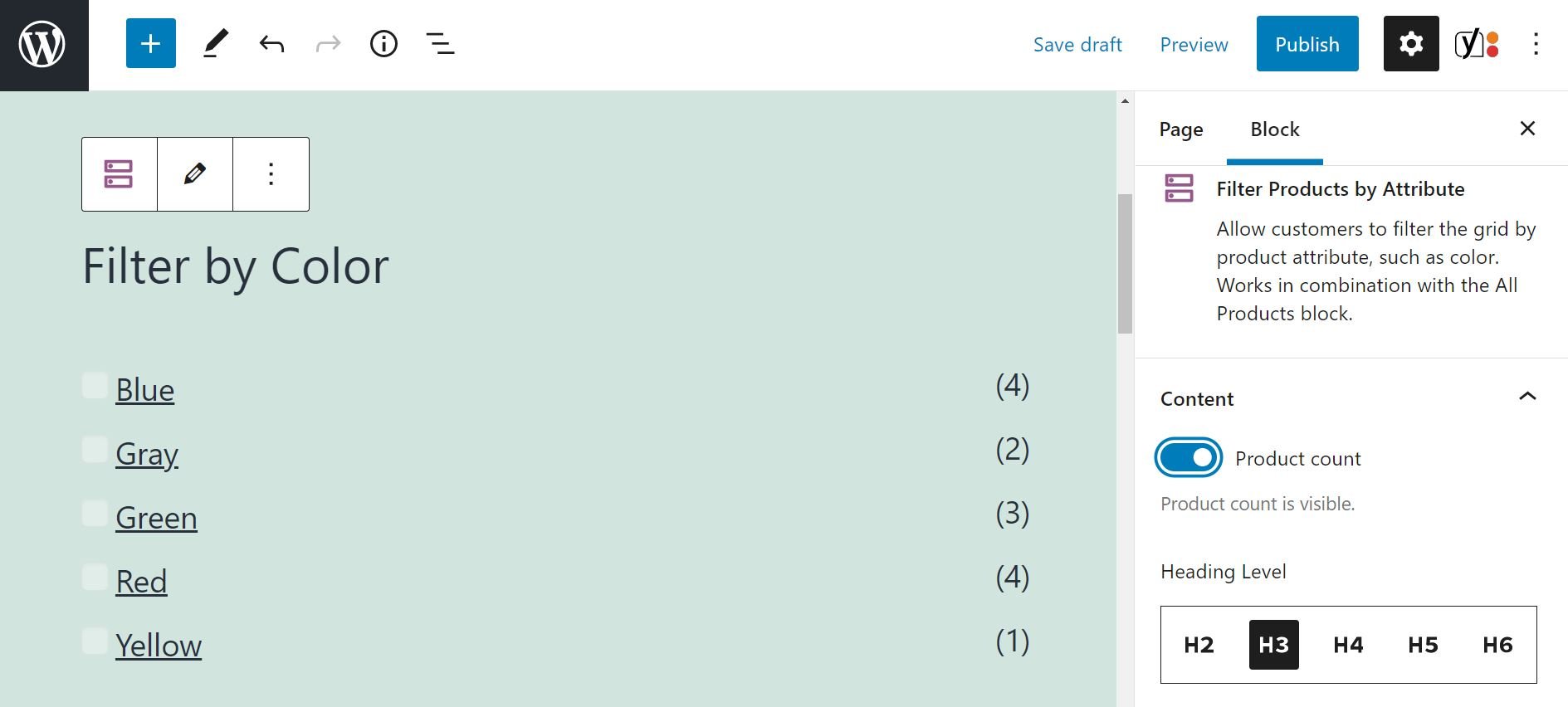
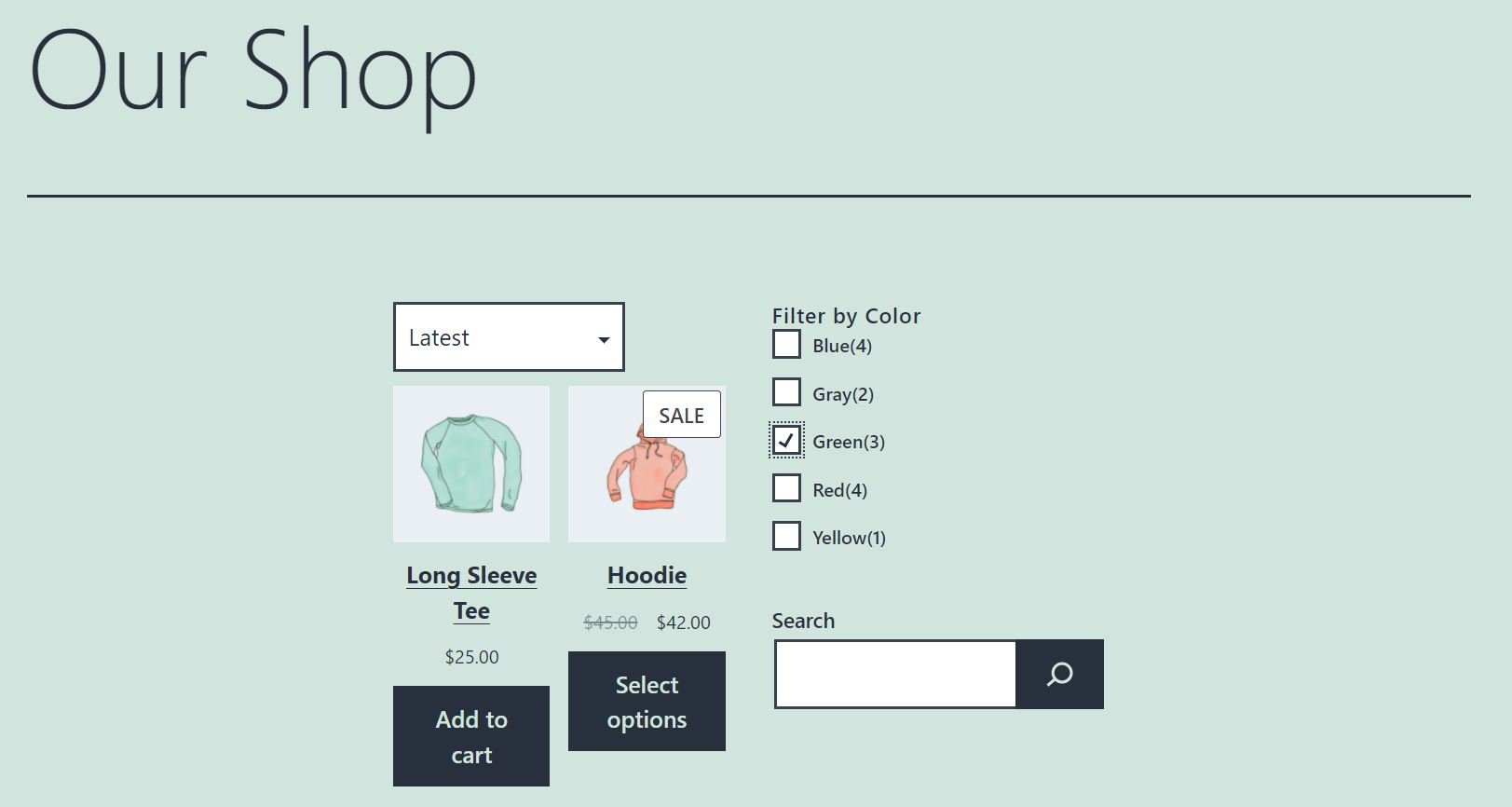
보시다시피 블록은 선택한 속성에 대한 변형 목록을 표시합니다. 예를 들어, "색상"을 선택하면 사용 가능한 다양한 색상 유형과 각 옵션에 대한 제품 수가 표시됩니다.
속성별 제품 필터링 블록은 사이트에서 WooCommerce를 사용하는 경우에만 사용할 수 있습니다. 이 전자 상거래 플러그인을 사용하면 블록 편집기에서 다른 WooCommerce 블록에 액세스할 수도 있습니다.
WooCommerce 차단 설정 및 옵션 속성별로 제품 필터링
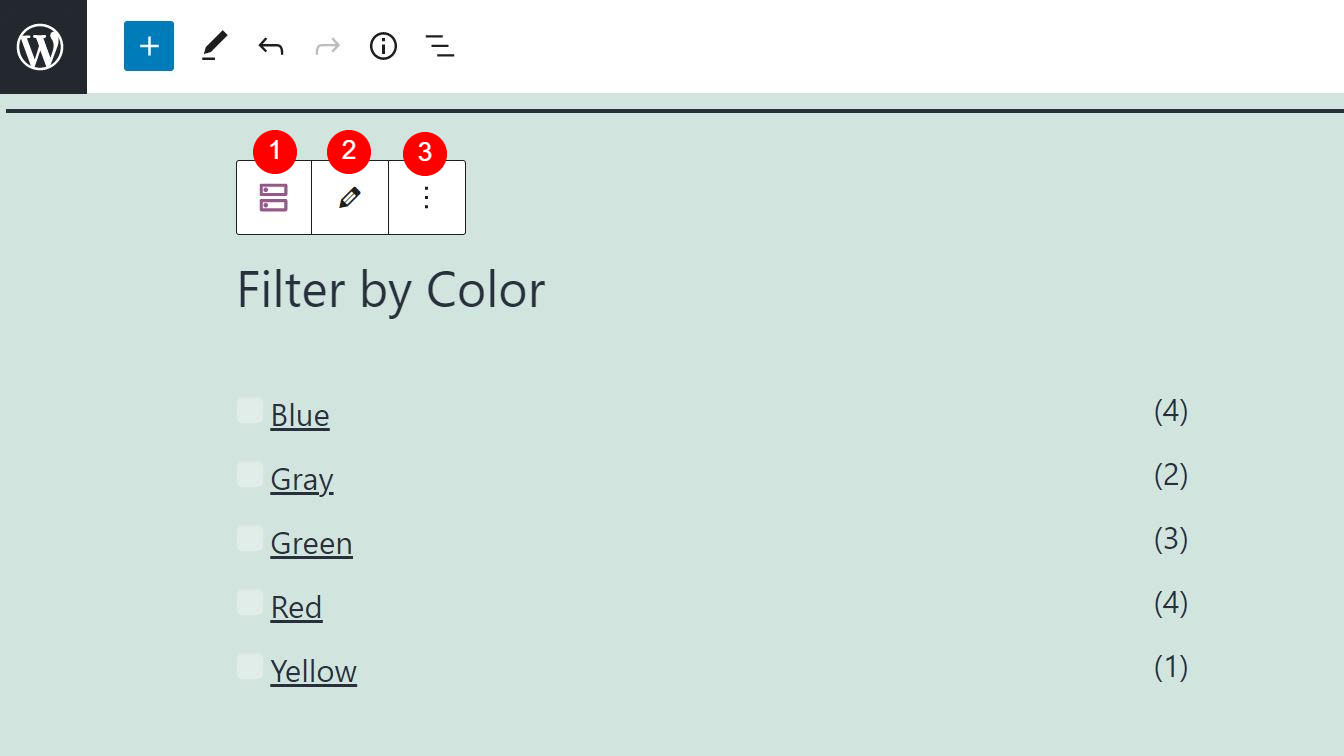
이제 속성 WooCommerce 블록으로 제품 필터링 을 추가하는 방법을 알았으므로 기본 설정을 탐색할 차례입니다. 블록을 클릭하면 상단에 도구 모음이 표시됩니다.

각 옵션을 살펴보겠습니다.
- 블록 유형 또는 스타일 변경: 요소를 그룹 또는 열 블록으로 변환할 수 있습니다.
- 편집: 이 옵션을 클릭하여 다른 제품 속성을 선택할 수 있습니다.
- 옵션: 블록을 복사하거나 그룹화하거나 재사용 가능한 블록에 추가하거나 제거할 수 있습니다.
아마 눈치채셨겠지만 몇 가지 설정만 있습니다. 그러나 오른쪽 패널에도 몇 가지 구성 옵션이 있습니다.
예를 들어 제품 수를 숨기거나 제목에 대해 다른 제목 수준 을 선택할 수 있습니다(이 예에서는 "색상별 필터링").

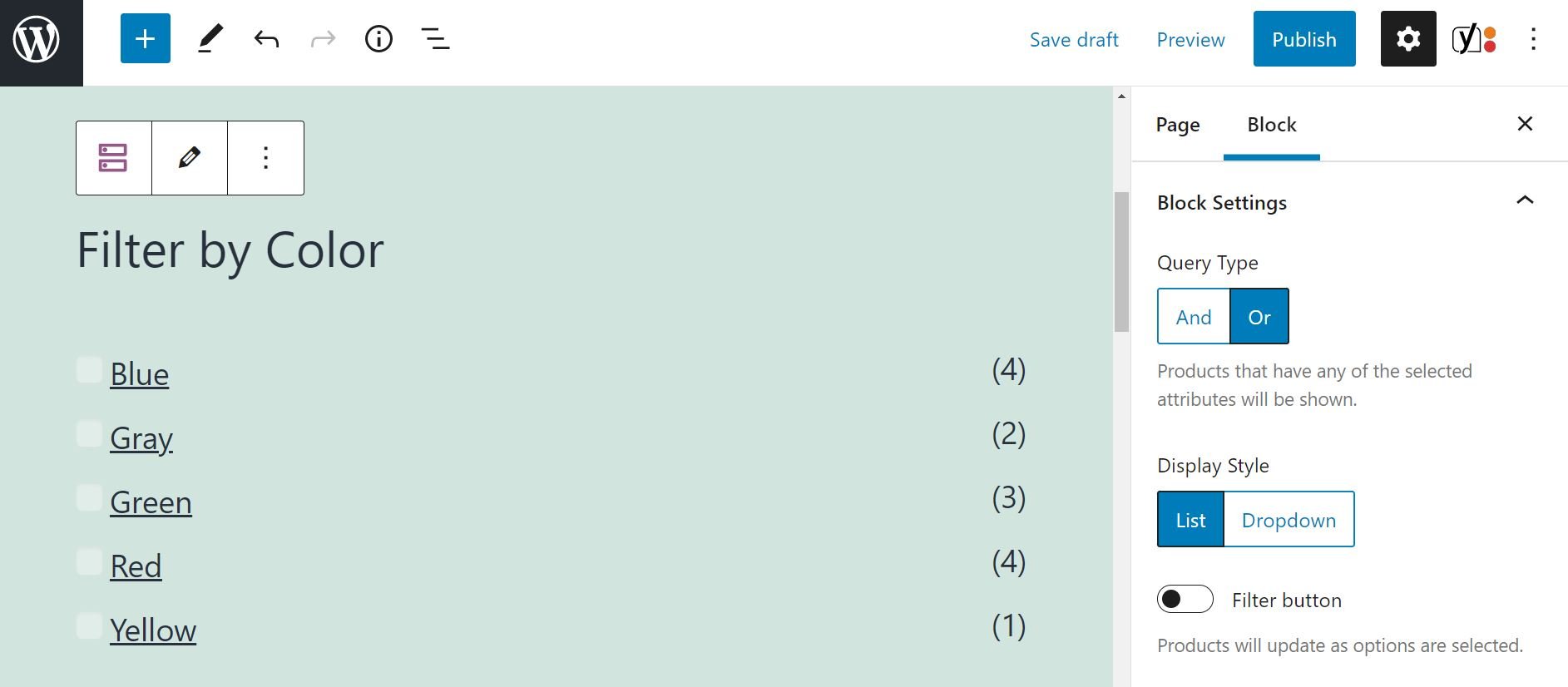
패널을 아래로 스크롤하면 차단 설정 아래에 더 많은 옵션이 표시됩니다. 쿼리 유형 옵션을 사용하면 선택한 속성이 있는 제품이나 선택한 특성이 모두 있는 항목을 표시할 수 있습니다.

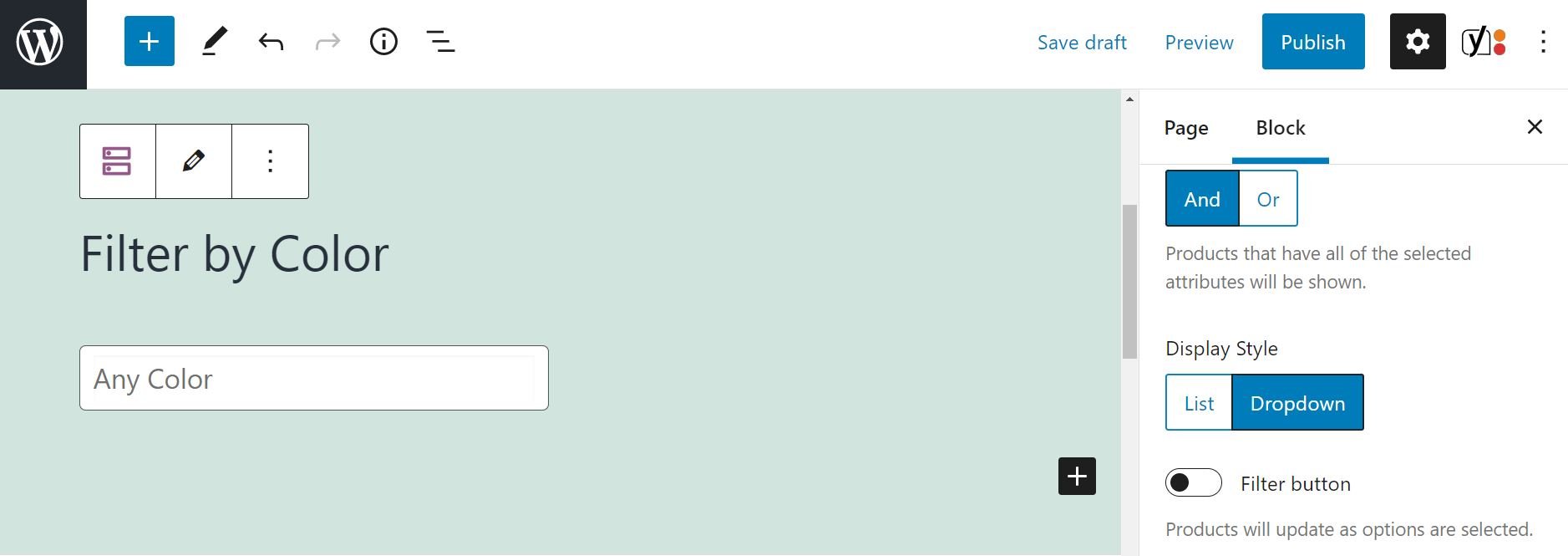
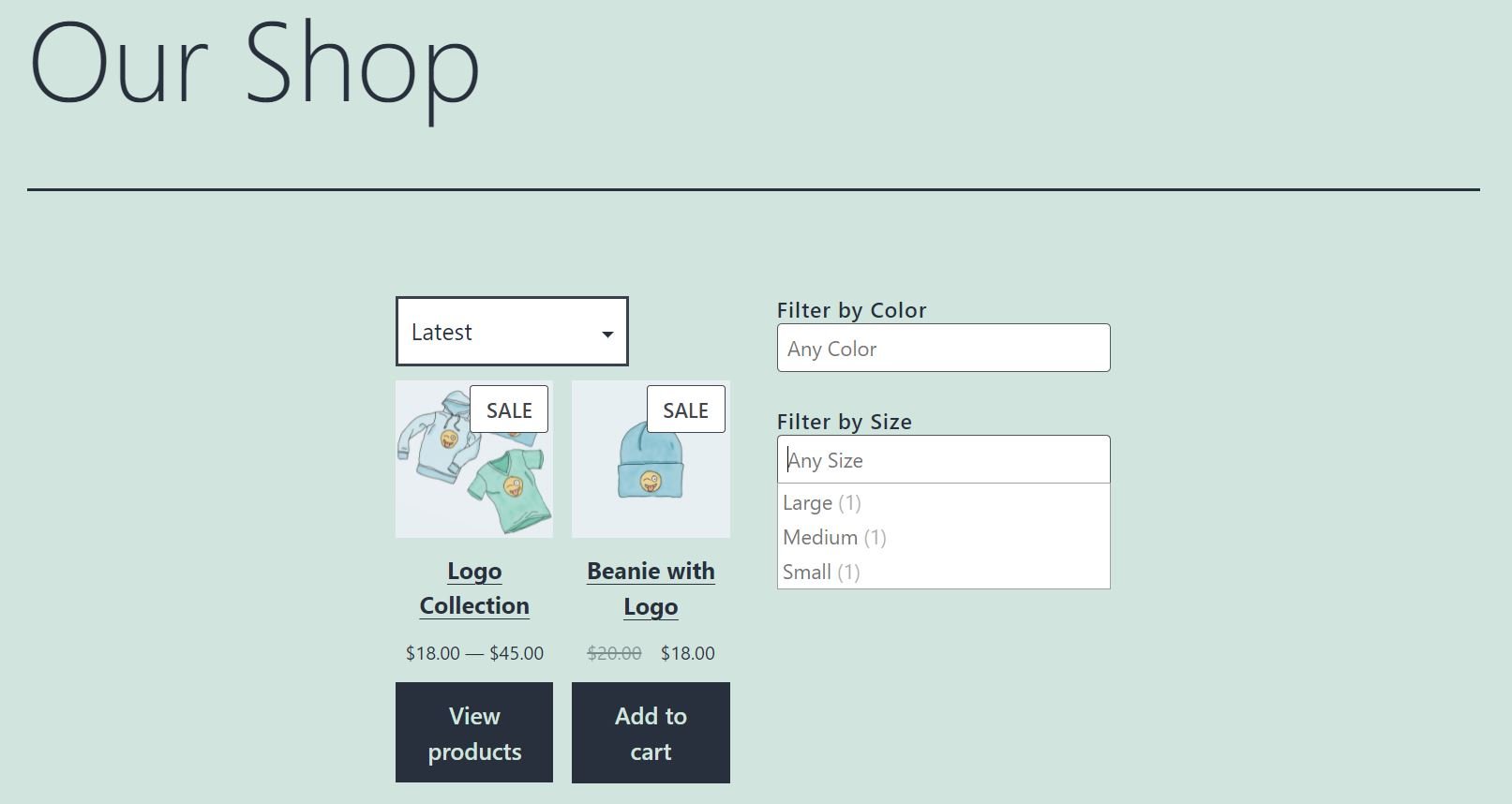
필터의 표시 스타일을 변경할 수도 있습니다. 기본적으로 옵션은 목록으로 표시됩니다. Dropdown 을 선택하면 블록이 다음과 같이 표시됩니다.


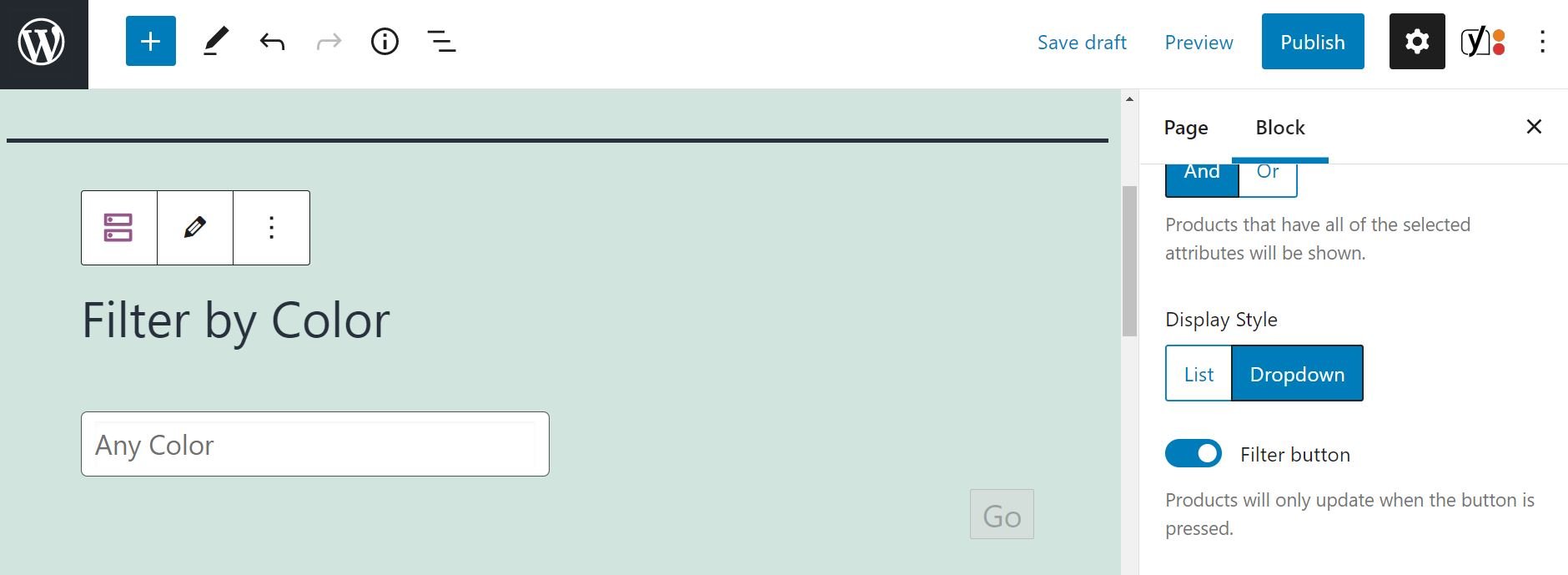
필터 버튼 을 추가할 수도 있습니다. 기본적으로 제품은 사용자가 옵션(예: "파란색")을 선택하면 자동으로 업데이트됩니다. 필터 버튼 을 활성화하면 사용자가 이동 을 클릭한 후에만 블록에 관련 제품이 표시됩니다.

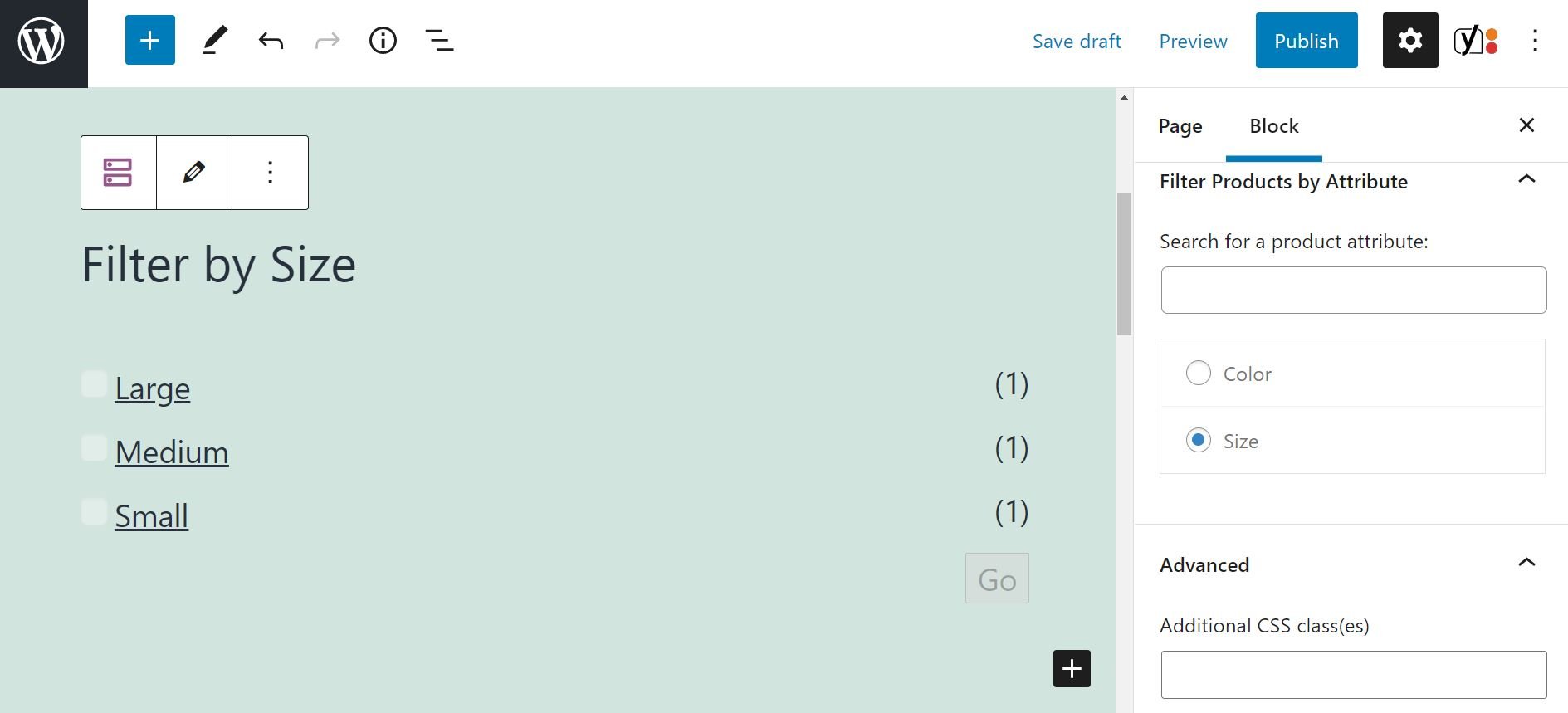
속성별 제품 필터링 섹션에서 다른 속성을 선택할 수 있습니다. 예를 들어 Size 로 전환했습니다.

마지막으로 고급 설정 옵션을 찾을 수 있습니다. 블록에 CSS 클래스를 추가할 수 있습니다.
WooCommerce 차단 속성별로 제품 필터링을 효과적으로 사용하기 위한 팁 및 모범 사례
앞서 언급했듯이 기본 쇼핑 페이지(홈페이지일 수도 있음)에서 속성별 제품 필터링 블록을 이상적으로 사용해야 합니다. 그렇게 하면 사용자가 제품 카탈로그를 탐색하는 동안 선호하는 속성을 쉽게 검색할 수 있습니다.
쇼핑객이 바로 알아볼 수 있도록 페이지 측면이나 상단에 이 필터를 추가하는 것이 좋습니다.

사용 가능한 모든 속성에 대해 속성별 제품 필터링 블록을 사용할 수도 있습니다. 예를 들어, 색상에 대해 하나의 요소를 사용하고 크기에 대해 하나를 사용할 수 있습니다.

블록 편집기에서 상점을 디자인하고 페이지의 한 쪽에 속성별 제품 필터링 블록을 표시하려면 WordPress 열로 작업해야 합니다. 또는 사이드바와 같은 사이트의 위젯 영역에 블록을 삽입하도록 선택할 수 있습니다.
WooCommerce 블록 속성별 제품 필터링에 대해 자주 묻는 질문
우리가 보았듯이 속성 WooCommerce 블록으로 제품 필터링 은 사용하기가 매우 간단합니다. 그러나 이 요소에 대해 여전히 몇 가지 질문이 있을 수 있습니다. 그 중 몇 가지를 살펴보겠습니다!
블록에 새 속성을 추가할 수 있습니까?
안타깝게도 속성 별 제품 필터링 블록을 사용하여 새 속성을 추가할 수 없습니다. 다른 제품 특성을 생성하려면 WordPress 대시보드에서 제품 > 속성 으로 이동해야 합니다.
속성 블록별로 다른 필터 제품을 동시에 사용할 수 있습니까?
여러 Filter Products by Attribute 블록을 동시에 사용할 수 있습니다. 색상에 대해 하나의 블록을 추가하고 크기에 대해 하나를 추가한다고 가정해 보겠습니다. 사용자는 흰색과 파란색으로 제공되며 작은 크기와 중간 크기로 제공되는 옷을 보고 싶어할 수 있습니다. 이 경우 각 블록에서 기본 설정을 선택할 수 있습니다. 그런 다음 WooCommerce는 해당 기준을 충족하는 모든 제품을 표시합니다.
속성 블록별 제품 필터링은 속성 블록별 제품과 동일한 방식으로 작동합니까?
아니요, 두 블록은 약간 다릅니다. 속성별 제품 블록을 사용하면 상점 소유자가 선택한 속성의 제품 그리드를 표시할 수 있습니다. 한편, 속성별 제품 필터링 블록을 사용하면 구매자가 선택한 특성에 따라 제품을 검색할 수 있습니다.
결론
제품을 필터링하면 사용자가 원하는 것을 더 빨리 찾을 수 있습니다. 결과적으로 필터링은 더 편리한 쇼핑 경험을 제공하여 잠재적으로 더 높은 전환율로 이어질 수 있습니다.
우리가 보았듯이 속성 WooCommerce 블록으로 제품 필터링 을 통해 쇼핑객은 선호하는 색상, 크기 및 기타 옵션에 따라 제품을 탐색할 수 있습니다. 이상적으로는 상점의 사이드바와 같은 실용적인 위치에 요소를 배치해야 합니다. 또한 모든 제품 속성에 대해 필터링 블록을 만드는 것이 좋습니다.
WooCommerce에서 Filter Products by Attribute 블록을 사용하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
Chaosamran_Studio/Shutterstock.com을 통한 추천 이미지
