Como usar o filtro de produtos por atributo WooCommerce Block
Publicados: 2021-12-17Ter um layout limpo para sua loja online pode criar uma experiência de compra mais agradável. No entanto, você também precisará garantir que os compradores possam navegar facilmente em seus produtos de acordo com suas preferências. Felizmente, o bloco Filter Products by Attribute WooCommerce permite que os usuários visualizem itens por cor, tamanho e outras características.
Neste post, veremos mais de perto o bloco Filter Products by Attribute e mostraremos como adicioná-lo à sua loja WooCommerce. Também compartilharemos algumas dicas e práticas recomendadas para usar esse elemento essencial.
Vamos começar!
Como adicionar o filtro de produtos por atributo do bloco WooCommerce ao seu post ou página
O bloco Filtrar Produtos por Atributo permite que os usuários naveguem pelos itens em sua loja por tamanho, cor, estilo e outras características. Este elemento torna mais fácil para os consumidores encontrarem os produtos certos para suas necessidades.
Para usar este bloco, abra a página ou post onde deseja exibir seus produtos mais recentes. Recomendamos que você adicione o elemento à página principal da loja.
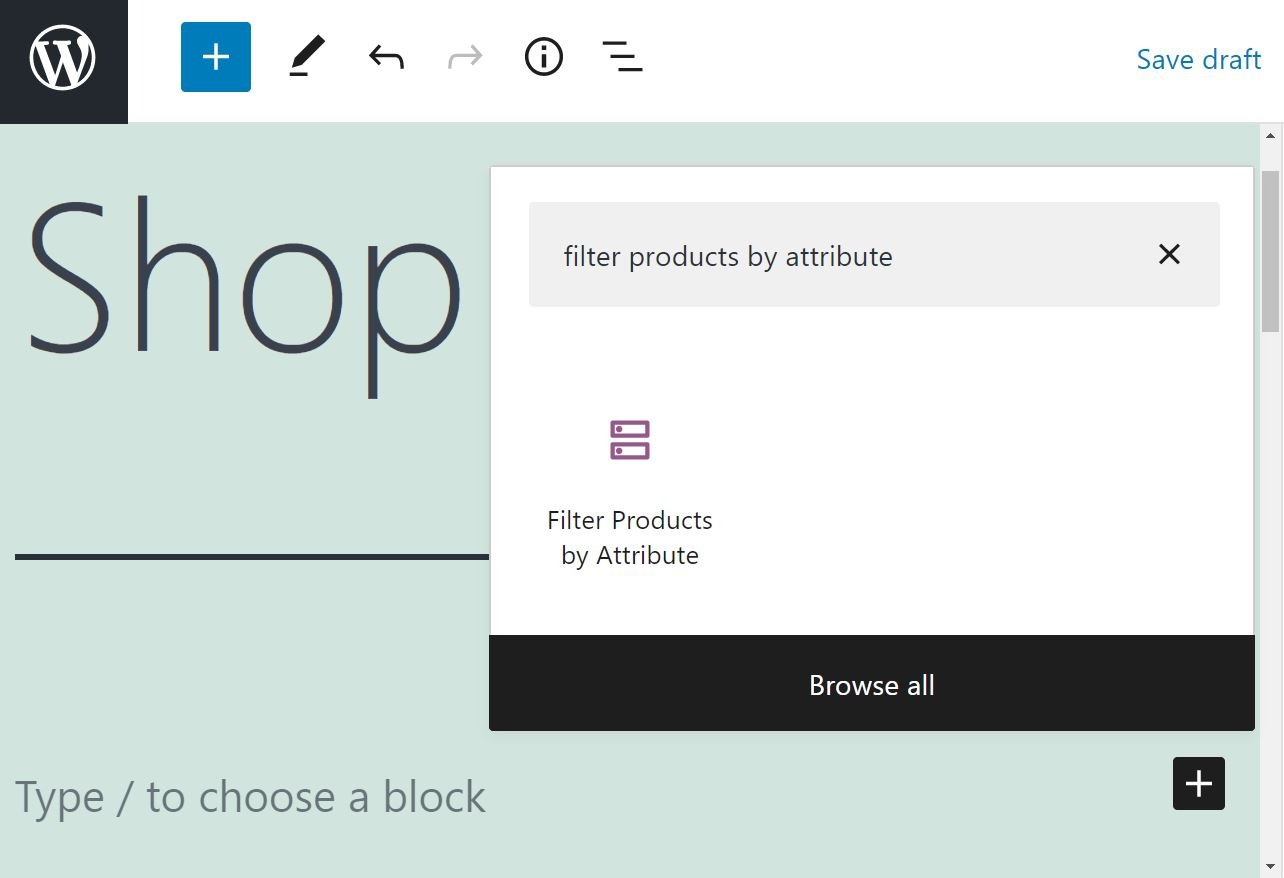
Em seguida, clique no sinal de mais ( + ) para adicionar um novo bloco e use a barra de pesquisa para procurar “filtro produtos por atributo”:

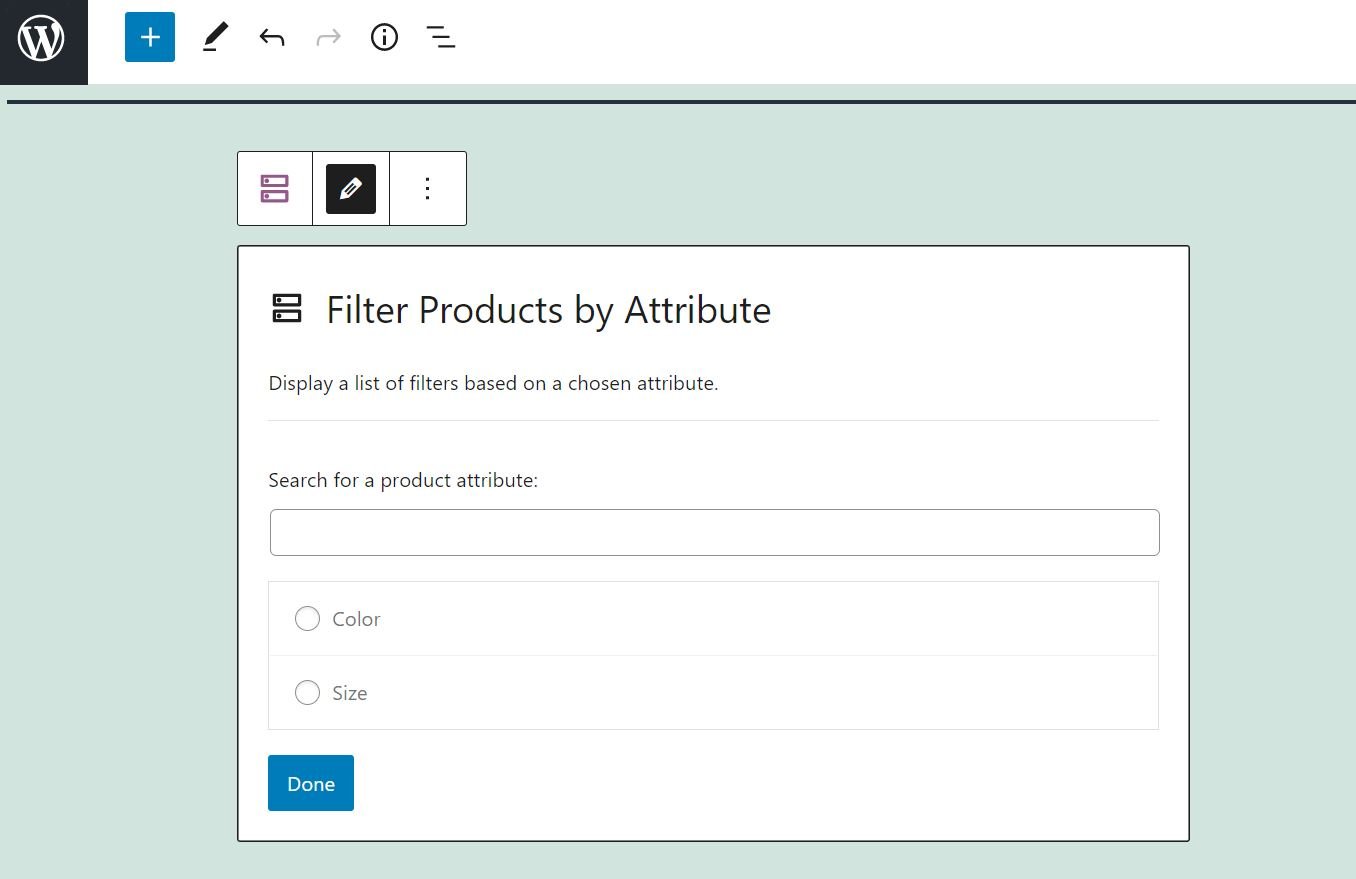
Depois de inserir o bloco, você será solicitado a selecionar o atributo que deseja exibir:

Faça sua seleção e clique em Concluído . Para este tutorial, escolhemos “color” como nosso atributo de produto:

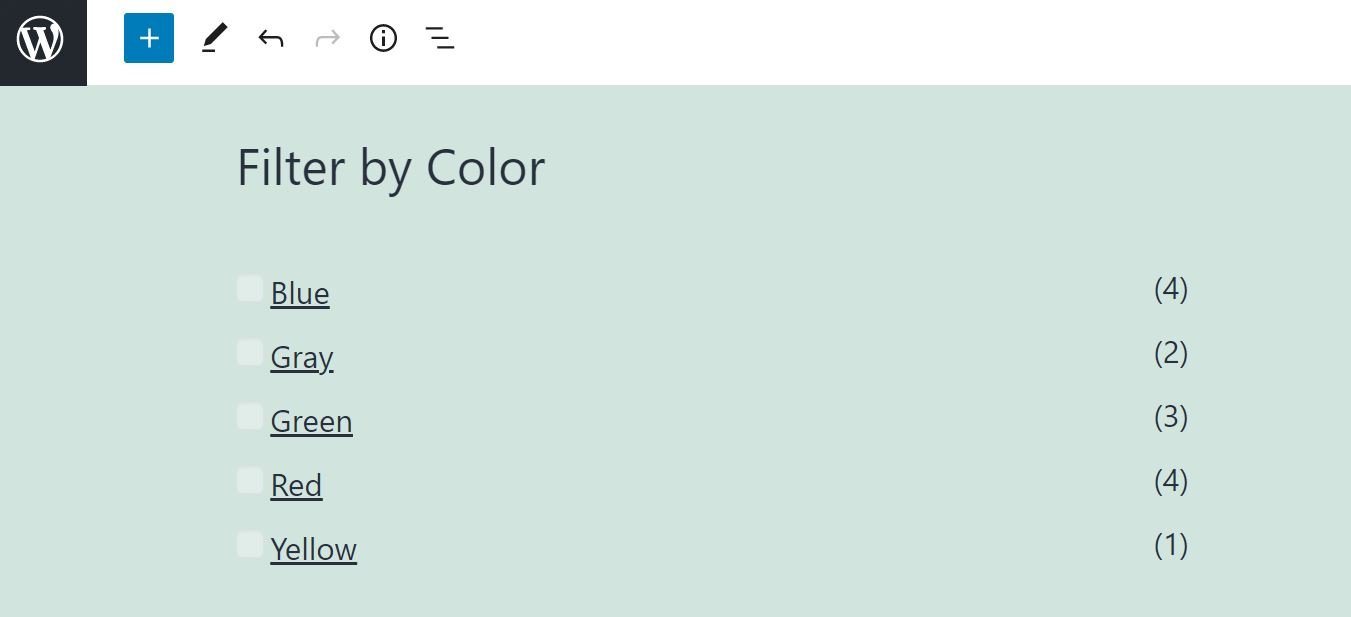
Como você pode ver, o bloco exibe uma lista de variações para o atributo escolhido. Por exemplo, se você selecionar “cor”, verá os diferentes tipos de cores disponíveis e uma contagem de produtos para cada opção.
Observe que o bloco Filtrar produtos por atributo só está disponível se você estiver usando o WooCommerce em seu site. Com este plugin de e-commerce, você também terá acesso aos outros blocos WooCommerce no Block Editor.
Filtrar Produtos por Atributo Configurações e Opções do Bloco WooCommerce
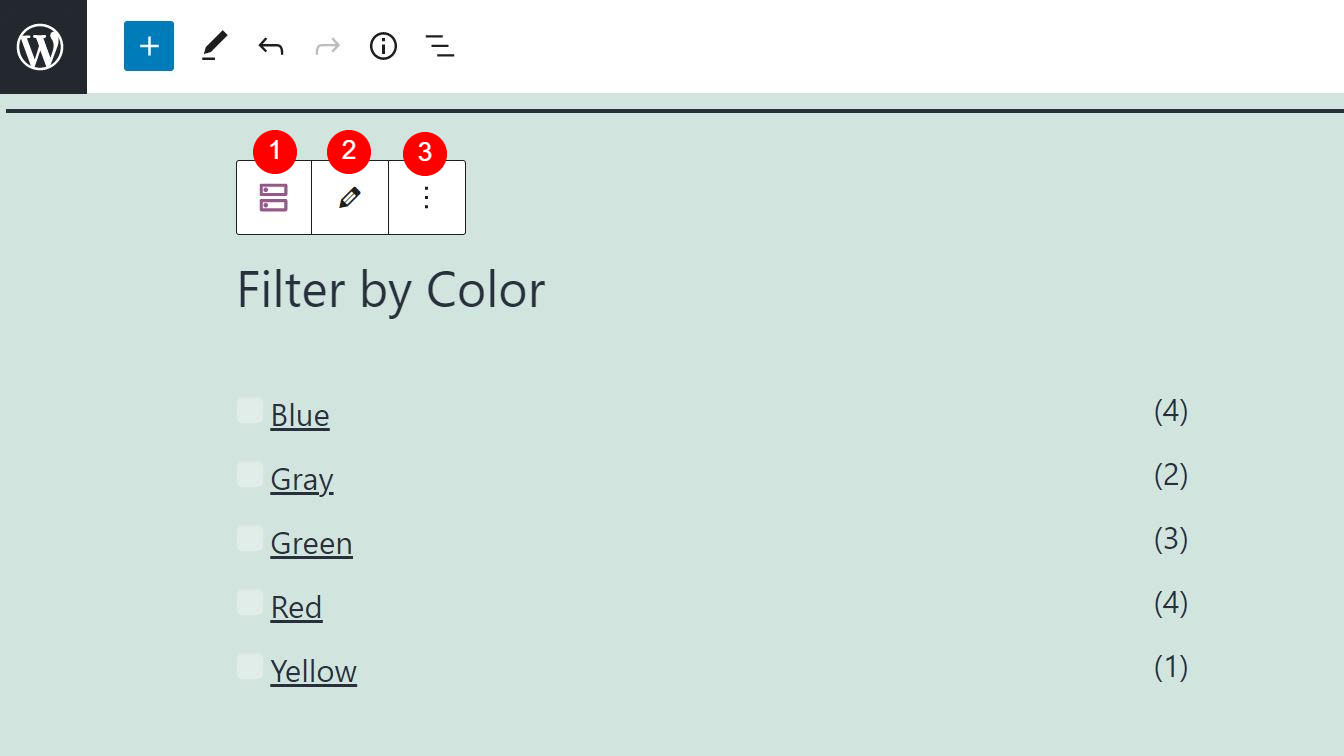
Agora que sabemos como adicionar o bloco Filter Products by Attribute WooCommerce, é hora de explorar suas principais configurações. Se você clicar no bloco, verá uma barra de ferramentas na parte superior:

Vejamos cada opção:
- Alterar tipo ou estilo de bloco: Você pode transformar o elemento em um bloco Grupo ou Colunas .
- Editar: você pode clicar nesta opção para selecionar um atributo de produto diferente.
- Opções: você pode copiar o bloco, agrupá-lo, adicioná-lo aos seus Blocos Reutilizáveis ou removê-lo.
Como você deve ter notado, existem apenas algumas configurações. No entanto, você também tem algumas opções de configuração no painel do lado direito.
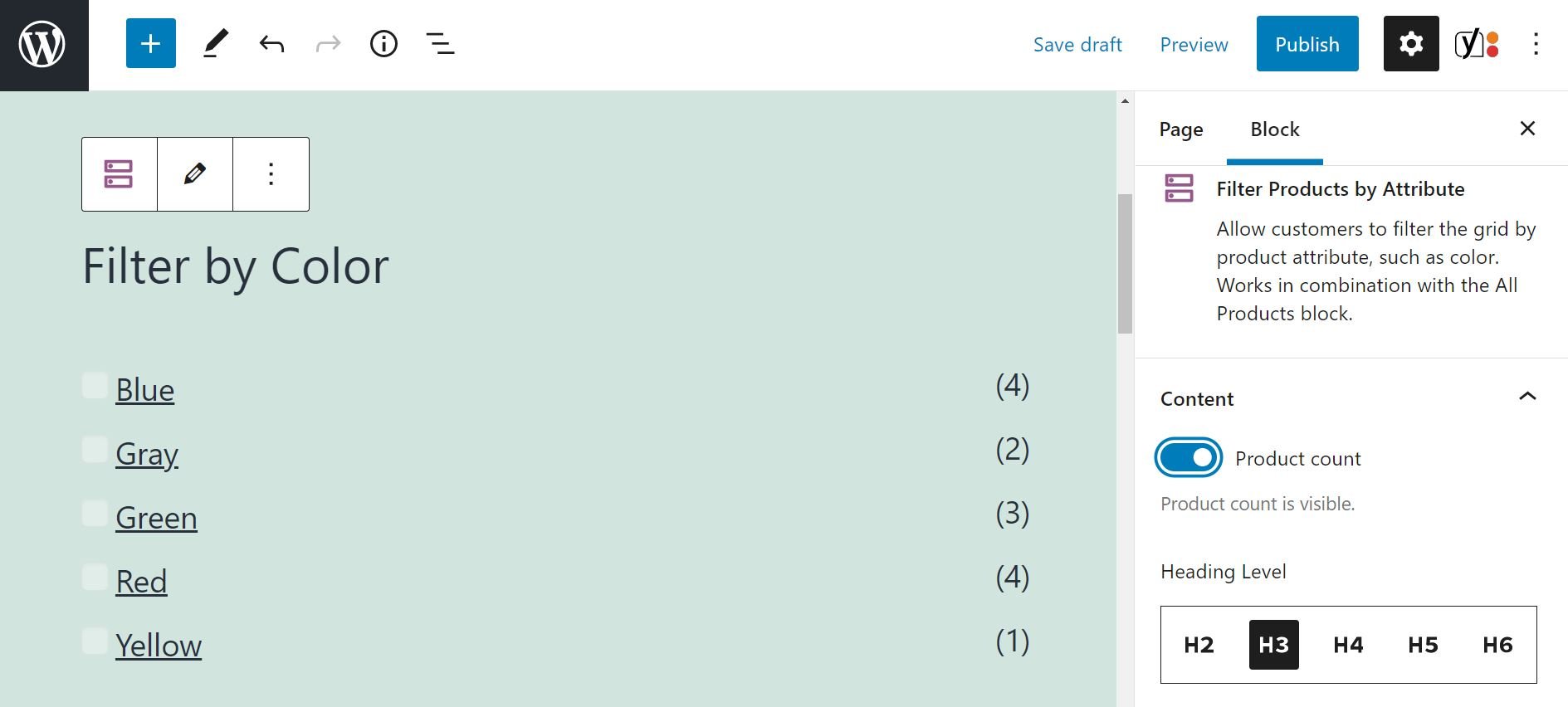
Por exemplo, você pode ocultar a contagem de produtos ou selecionar um nível de título diferente para o título (no nosso exemplo, é "Filtrar por cor" ):

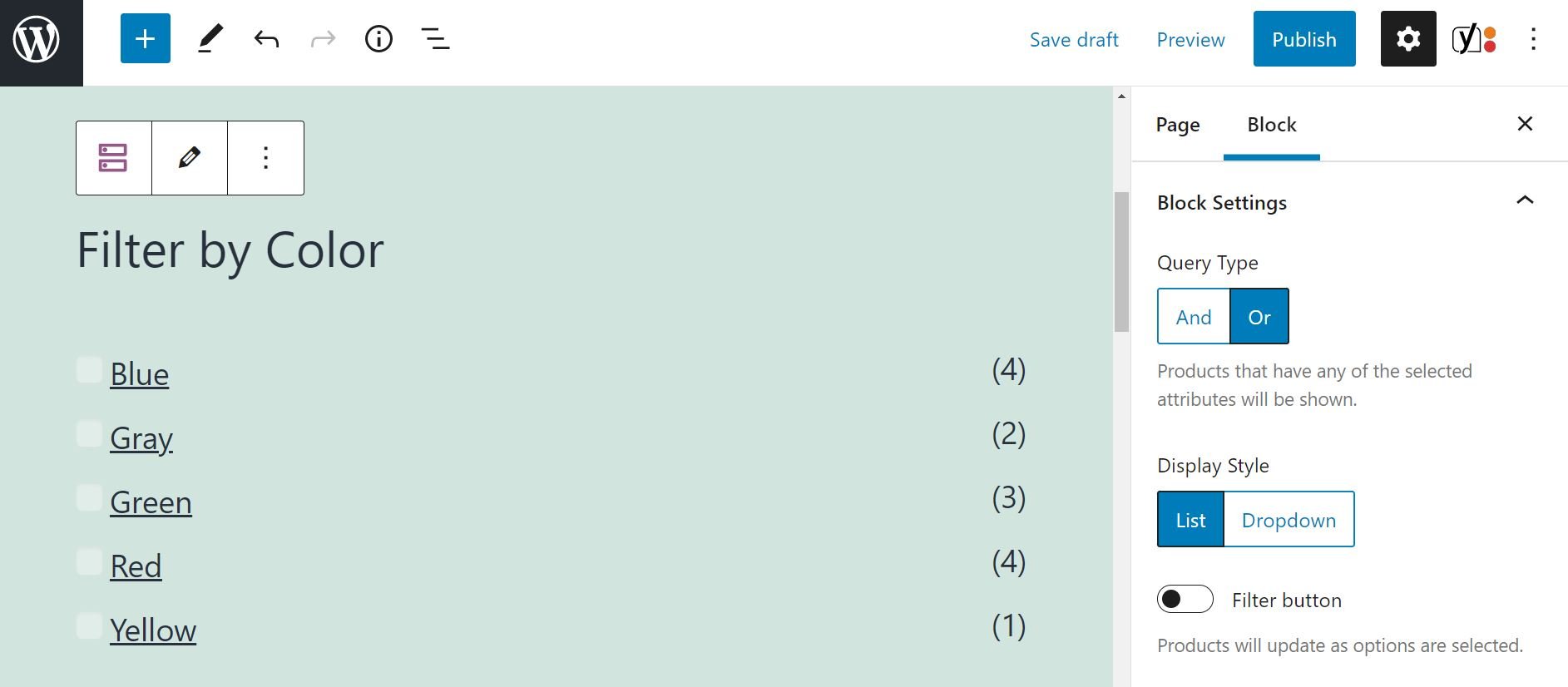
Se você rolar para baixo no painel, verá mais opções em Configurações de bloqueio . A opção Tipo de consulta permite exibir produtos que tenham qualquer um dos atributos selecionados ou itens que tenham todas as características escolhidas:

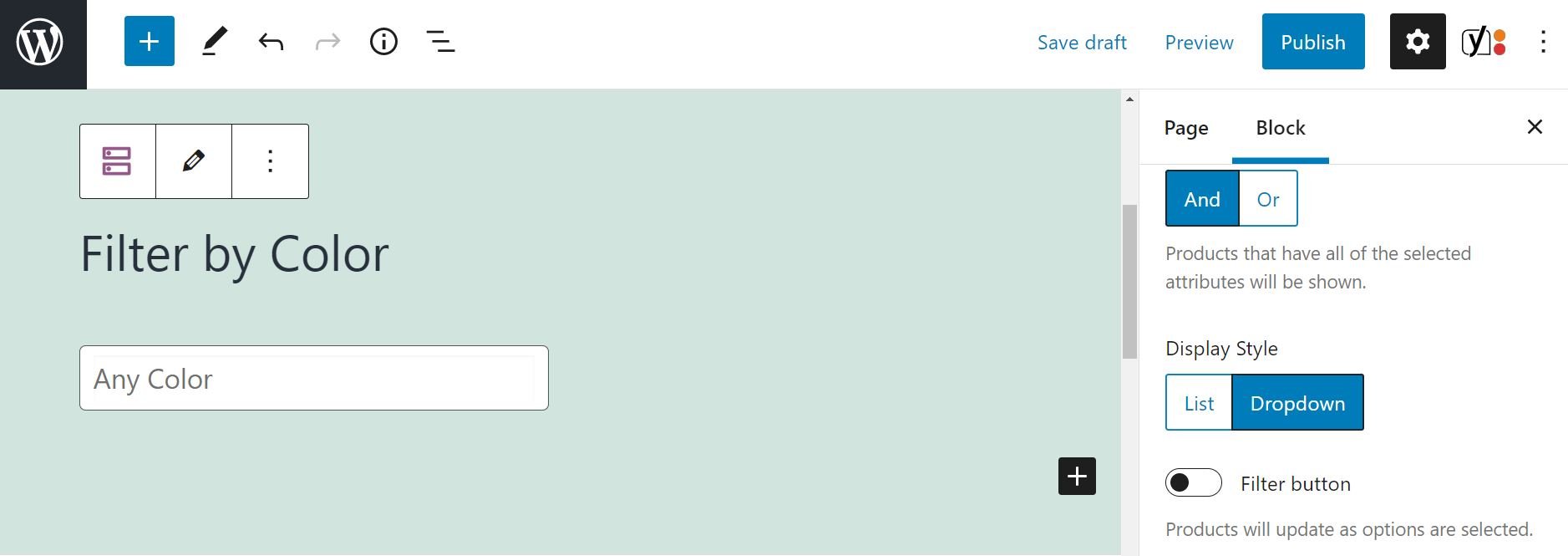
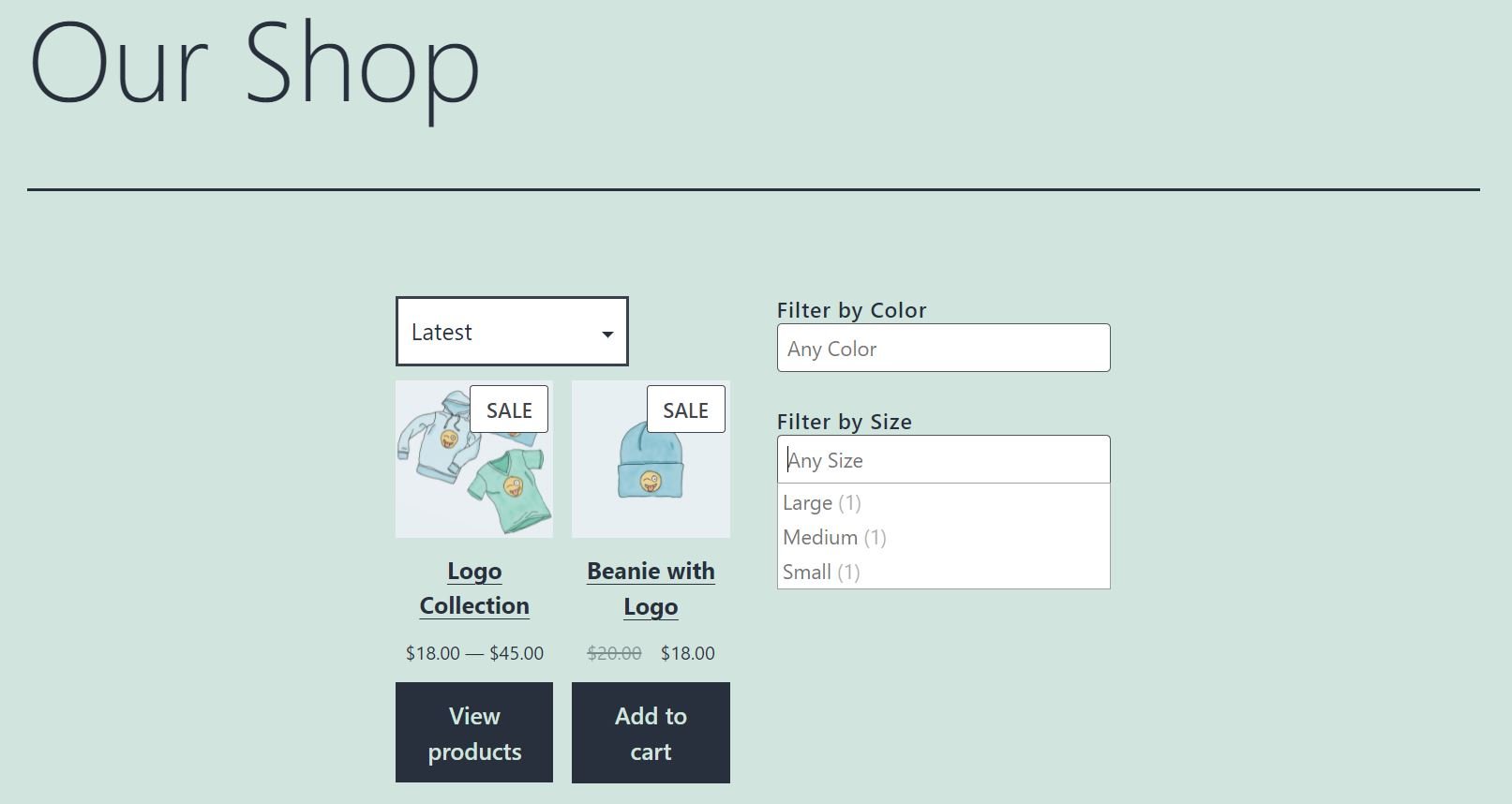
Você também pode alterar o estilo de exibição do filtro. Por padrão, as opções são exibidas como uma lista. Aqui está a aparência do bloco se você escolher Dropdown :


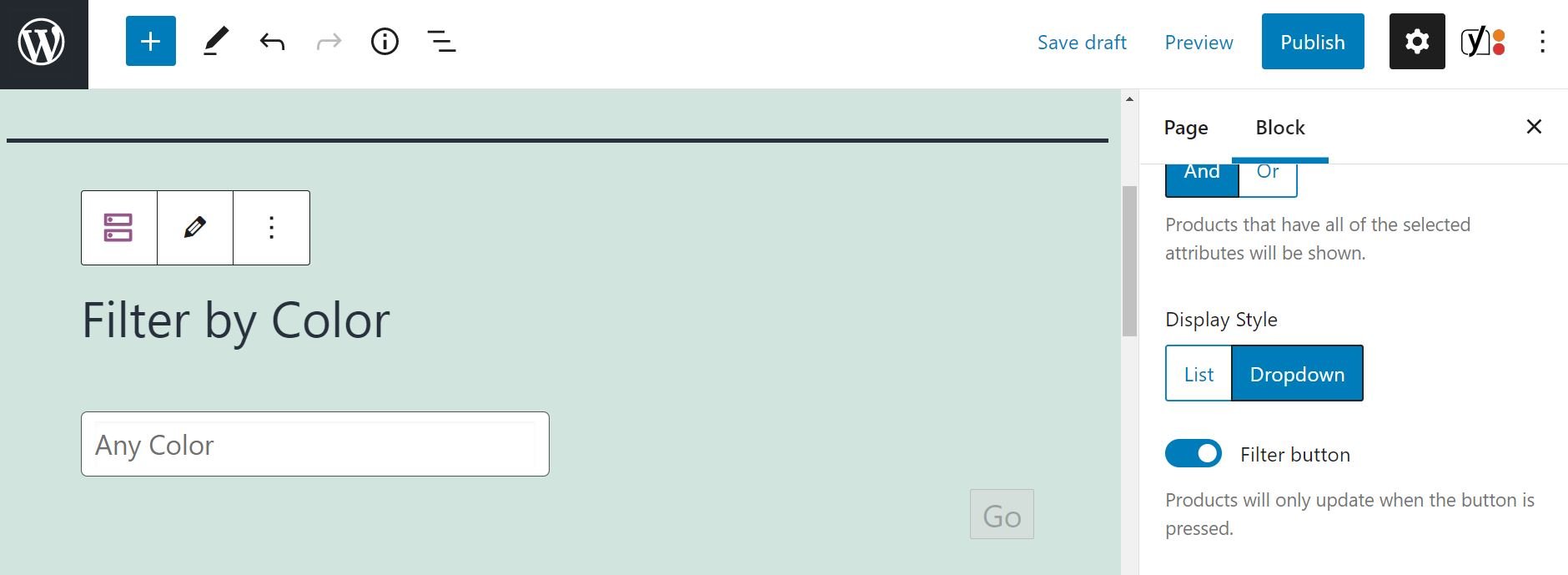
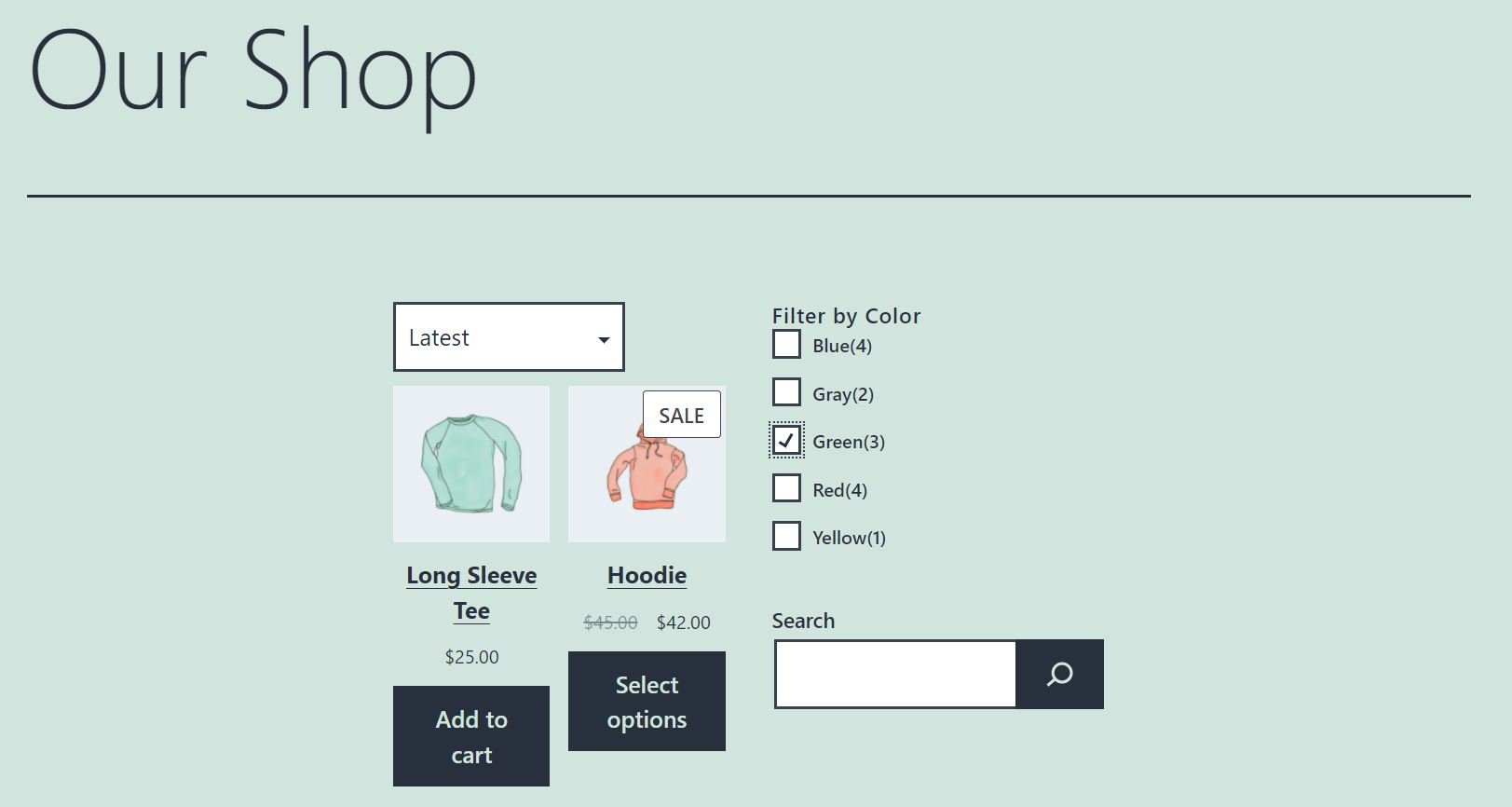
Você também pode adicionar um botão Filtro . Por padrão, os produtos são atualizados automaticamente quando o usuário seleciona uma opção (por exemplo, “azul”). Se você habilitar o botão Filtro , o bloco só exibirá os produtos relevantes quando o usuário clicar em Ir :

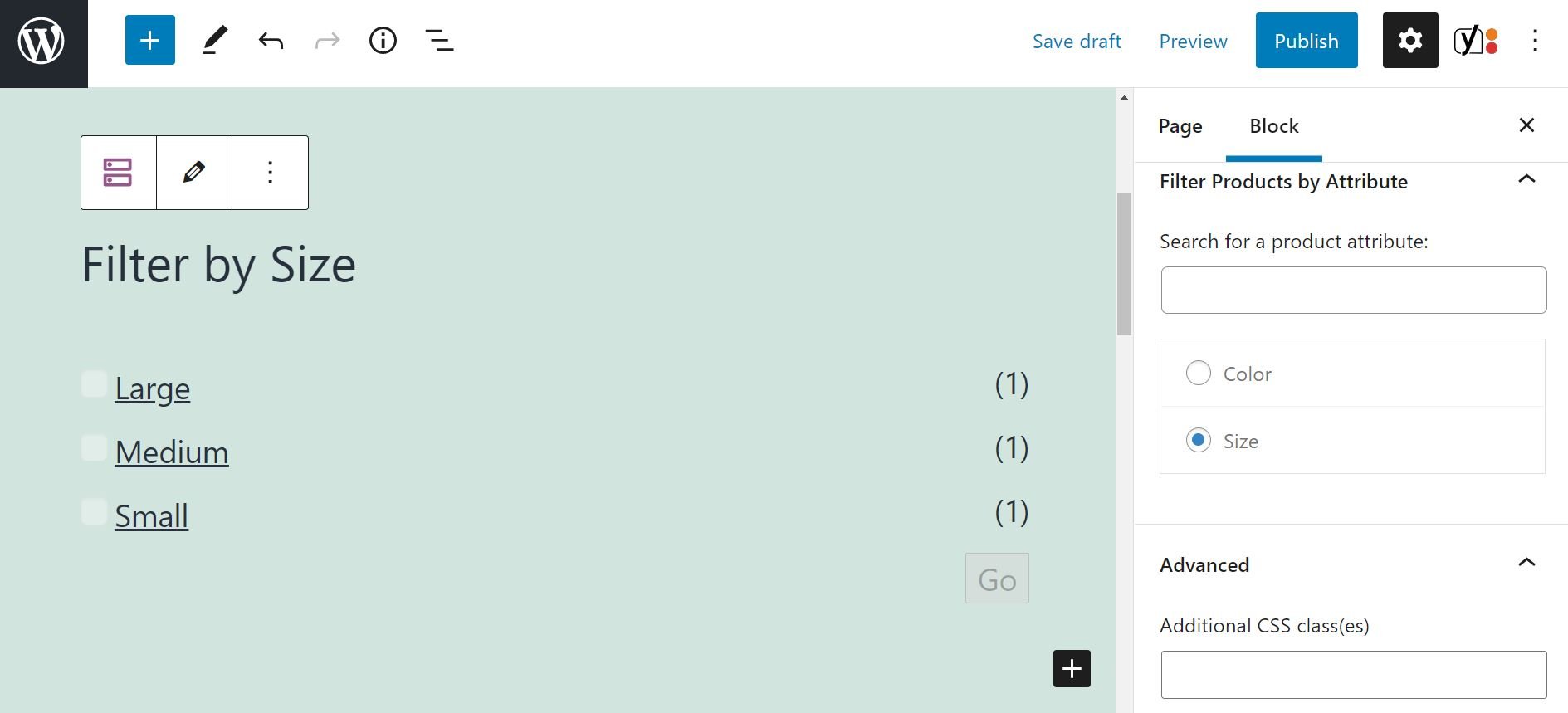
Na seção Filtrar Produtos por Atributo , você pode escolher um atributo diferente. Por exemplo, mudamos para Size :

Por fim, você encontrará a opção Configurações avançadas . Ele permite que você adicione classes CSS ao bloco.
Dicas e práticas recomendadas para usar o filtro de produtos por atributo WooCommerce Block efetivamente
Como mencionamos anteriormente, o ideal é usar o bloco Filtrar Produtos por Atributo na página principal da loja (essa também pode ser sua página inicial). Dessa forma, os usuários podem pesquisar facilmente seus atributos preferidos enquanto navegam pelo seu catálogo de produtos.
Recomendamos adicionar este filtro na lateral ou na parte superior de sua página para que os compradores possam identificá-lo imediatamente:

Você também pode usar os blocos Filtrar Produtos por Atributo para todos os atributos disponíveis. Por exemplo, você pode usar um elemento para cor e outro para tamanho:

Se você projetou sua loja no Block Editor e deseja exibir o bloco Filter Products by Attribute em um lado da página, precisará trabalhar com colunas do WordPress. Como alternativa, você pode optar por inserir o bloco nas áreas de widget do seu site, como a barra lateral.
Perguntas frequentes sobre os produtos de filtro por atributo WooCommerce Block
Como vimos, o bloco Filter Products by Attribute WooCommerce é bastante simples de usar. No entanto, você ainda pode ter algumas dúvidas sobre esse elemento. Vamos dar uma olhada em alguns deles!
Posso adicionar novos atributos no bloco?
Infelizmente, você não pode adicionar novos atributos usando o bloco Filter Products by Attribute . Se você deseja criar outra característica do produto, você precisará navegar para Produtos > Atributos em seu painel do WordPress.
Posso usar diferentes produtos de filtro por blocos de atributos ao mesmo tempo?
Você pode usar vários blocos Filtrar Produtos por Atributo simultaneamente. Digamos que você adicione um bloco para cor e outro para tamanho. Um usuário pode querer ver roupas que vêm em branco e azul e estão disponíveis em tamanhos pequenos e médios. Nesse caso, eles podem selecionar suas preferências de cada bloco. O WooCommerce exibirá todos os produtos que atendem a esses critérios.
O Filtro de Produtos por Bloco de Atributo funciona da mesma forma que os Produtos por Bloco de Atributo?
Não, os dois blocos são um pouco diferentes. O bloco Produtos por Atributo permite que os lojistas exibam uma grade de produtos de seus atributos selecionados. Enquanto isso, o bloco Filtrar Produtos por Atributo permite que os compradores naveguem pelos produtos de acordo com as características escolhidas.
Conclusão
A filtragem de produtos ajuda os usuários a encontrar o que procuram mais rapidamente. Por sua vez, a filtragem cria uma experiência de compra mais conveniente, potencialmente levando a conversões mais altas.
Como vimos, o bloco Filter Products by Attribute WooCommerce permite que os compradores naveguem pelos produtos de acordo com sua cor, tamanho e outras opções preferidas. Idealmente, você deve colocar o elemento em um local prático, como a barra lateral da sua loja. Também é aconselhável criar um bloco de filtragem para cada atributo do produto.
Você tem alguma dúvida sobre como usar o bloco Filter Products by Attribute no WooCommerce? Deixe-nos saber na seção de comentários abaixo!
Imagem em destaque via Chaosamran_Studio / shutterstock.com
