如何将图像叠加层添加到 Divi 视频滑块模块
已发表: 2022-03-03视频滑块是在小空间内显示大量视频内容的好方法。 默认情况下,视频幻灯片会显示视频的快照。 有时您希望为视频幻灯片提供不同的外观。 在本文中,我们将了解如何将图像叠加层添加到您的 Divi Video Slider 模块。 我们还将了解如何自定义悬停覆盖和播放图标。
让我们开始吧。
关于视频滑块模块
Video Slider 模块可以显示 MP4 或 Webm 视频。 您可以将它们上传到您的媒体库,或使用它们的 URL 链接到它们,以便它们可以托管在其他地方。 视频滑块模块非常适合教程、课程、产品评论、音乐视频等。
您可以让视频显示其默认屏幕截图或添加您自己的图像。 添加您自己的图像可让您在整个网站上创建一致的设计,而不管视频的内容如何。
每张幻灯片都是在模块本身中添加的子模块。 您可以为模块设置样式以创建默认设置,并且可以单独设置每个子模块的样式。 如果您不设置子模块的样式,它将使用您在常规模块设置中设置的默认样式。 选项包括箭头、图像覆盖、自定义图标和悬停覆盖。

将视频滑块模块添加到新页面
现在,让我们将 Video Slider 模块添加到页面中,看看如何使用它并设置它的样式。 我正在使用 Divi 中提供的免费顾问布局包中的“关于”页面。 我将在两个部分之间添加模块。

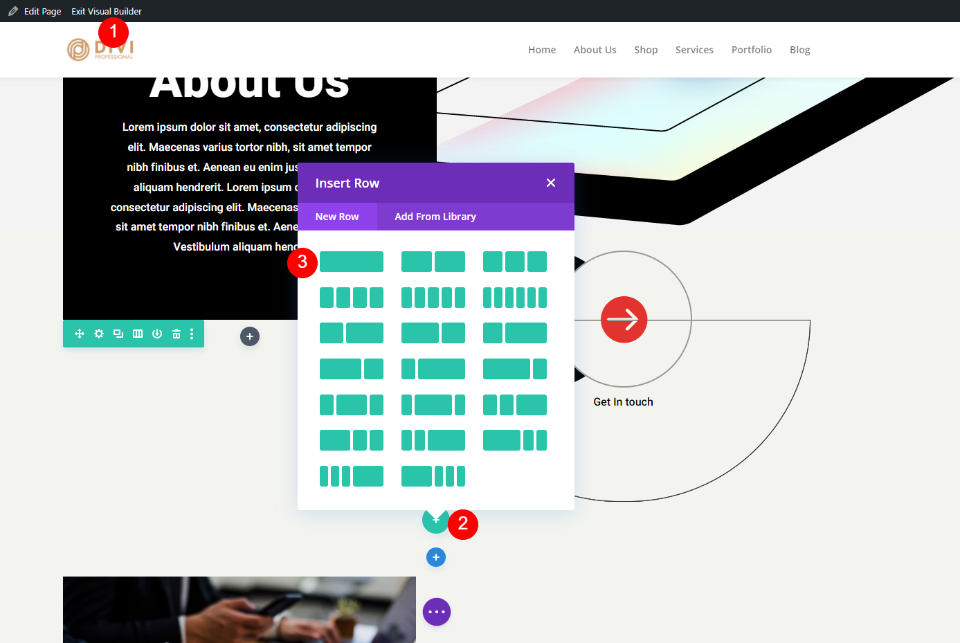
首先,启用 Visual Builder并添加一个新的单列 Row 。

背景样式在该部分中,因此我们可以继续讨论该模块。 接下来,搜索视频并单击 Divi Video Slider 模块。

将您的视频添加到视频滑块模块
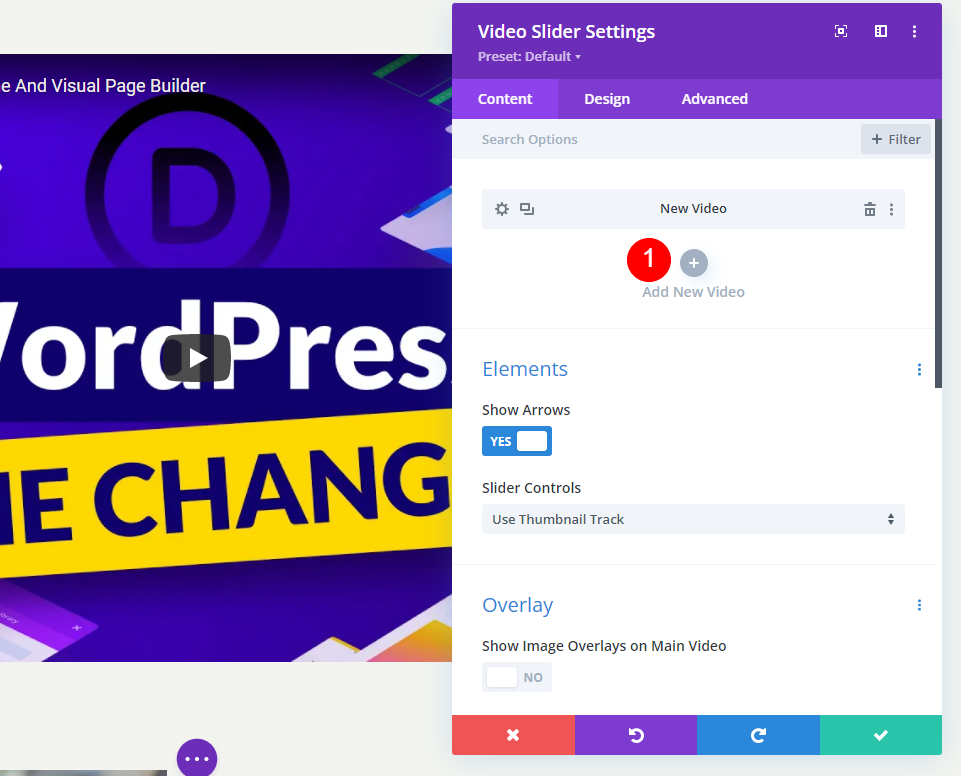
Video Slider 模块添加了一个默认的视频子模块来帮助您入门。 单击齿轮图标以打开其设置。

接下来,删除默认视频,或选择图标更改视频。 现在,您可以选择上传 MP4 或 Webm 视频或输入托管在其他地方的视频的 URL。 单击要添加的类型的添加视频。

接下来,将视频上传到您的媒体库并选择它,或者输入您要显示的视频的 URL 。

单击添加新视频并选择该滑块模块的视频。

重复此过程,直到您添加了所有视频。 每个视频都是一张新幻灯片。 您还可以通过在其设置中的视频选择区域下添加管理标签来命名它们。

默认视频滑块图像叠加
接下来,让我们看看它是如何与默认叠加层一起工作的。 这将帮助我们了解添加新叠加层时的作用。 由于我从 YouTube 添加了 URL,因此我的视频具有 YouTube 控件、信息和链接。 幻灯片显示在当前视频下方。 当前幻灯片有一个深色叠加层。

将鼠标悬停在主幻灯片上会显示导航箭头并将播放图标更改为红色。

将鼠标悬停在幻灯片上会显示叠加层和白色播放图标。

添加视频滑块图像叠加
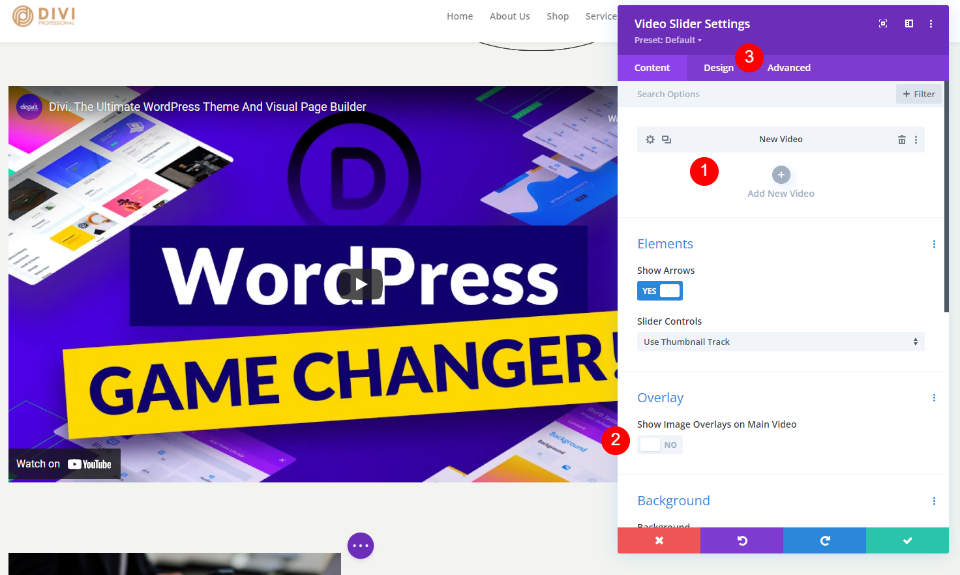
接下来,我们将为每个视频添加叠加层。 首先,我们需要启用覆盖选项。 在滑块模块的内容设置中,向下滚动到叠加并选择在主视频上显示图像叠加。
- 在主视频上显示图像叠加层:是

现在为每张幻灯片启用叠加。 您会注意到播放器的默认设置现在已替换为当前视频的 Divi 模块设置。 我们可以为每张幻灯片单独设置样式,也可以将模块作为一个整体设置样式。
样式化视频滑块
我们可以单独设置每个视频的样式,也可以设置模块的样式。 如果可用,视频将使用它们各自的样式。 如果没有,那么它将使用模块样式。 有一些选项仅在模块或视频设置中可用。 我将展示两者的样式选项。
要设置模块样式,请选择设计选项卡。 要单独设置幻灯片的样式,请选择它们的齿轮图标,然后单击“设计”选项卡。 对每张幻灯片重复该过程以自定义每一张。

设置视频滑块模块默认设置的样式
我们将从默认的视频滑块模块设置开始。 每张未单独设置样式的幻灯片都将使用这些设置。
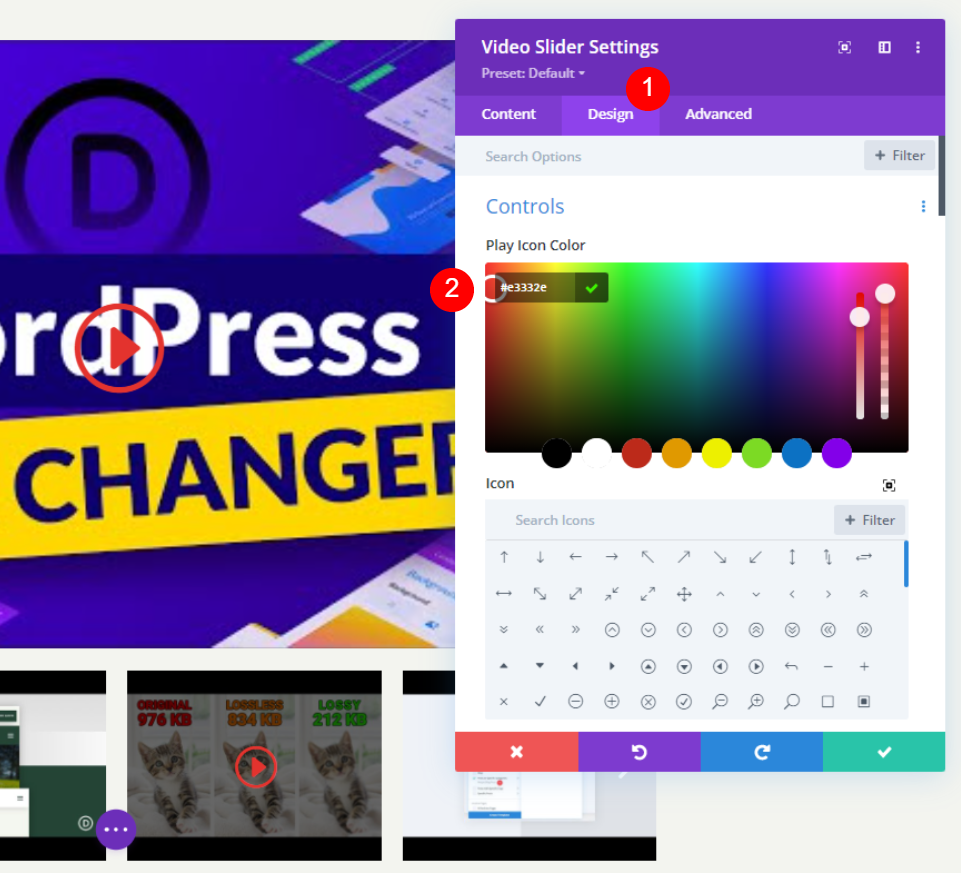
播放图标颜色
选择设计选项卡。 在Controls下,为 Play Icon 选择自定义颜色。 我正在使用#e3332e。 这是与此页面模板上已使用的图标匹配的红色阴影。 播放器中的图标和缩略图将使用此颜色。
- 播放图标颜色:#e3332e

图标
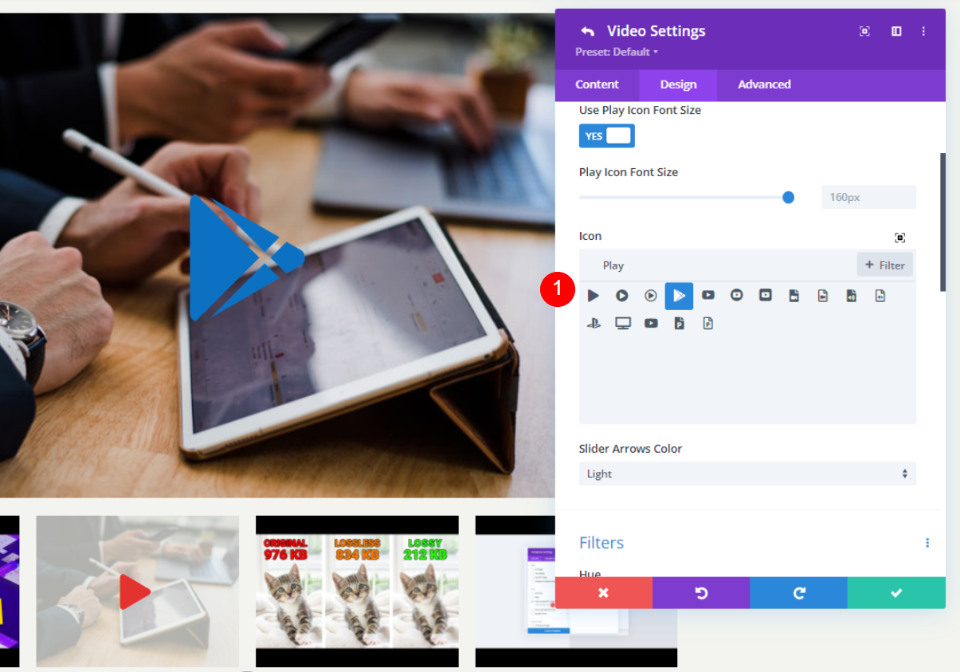
接下来,从列表中选择播放图标。 搜索 Play 并选择您最喜欢的。 我选择了大三角形,所以它会脱颖而出。
- 图标:大三角形


播放图标字体大小
接下来,让我们更改Icon 的 Size 。 默认值为 96 像素。 我已将其更改为 160px 以使其脱颖而出。 这只会影响大幻灯片。 缩略图不受此选项的影响。
- 使用播放图标字体大小:是
- 播放图标字体大小:160px

缩略图叠加颜色
接下来,将缩略图叠加颜色更改为 rgba(243,244,239,0.73)。 这会影响主播放器和滑块缩略图的悬停覆盖。
- 缩略图叠加颜色:rgba(243,244,239,0.73)

样式化视频滑块模块幻灯片
接下来,我们将单独设置每张幻灯片的样式。 我将保留两个默认设置并设置其他两个样式。
为视频幻灯片设置样式
通过选择其齿轮图标打开要设置样式的幻灯片。

叠加图像
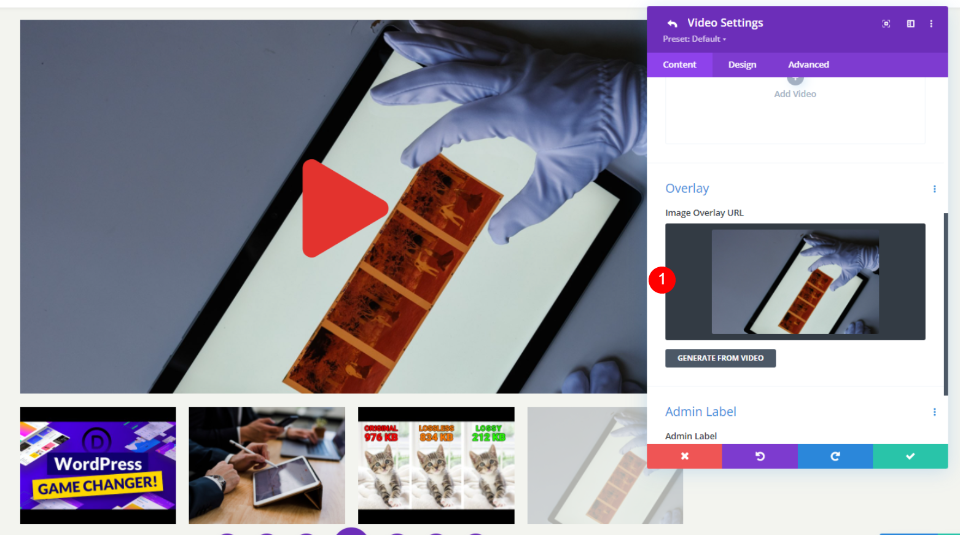
向下滚动到Overlay并选择Add Image 。
- 叠加:添加图像

上传或从您的媒体库中选择一张图片。

您的幻灯片现在将显示您选择的图像,而不是视频中的图像。
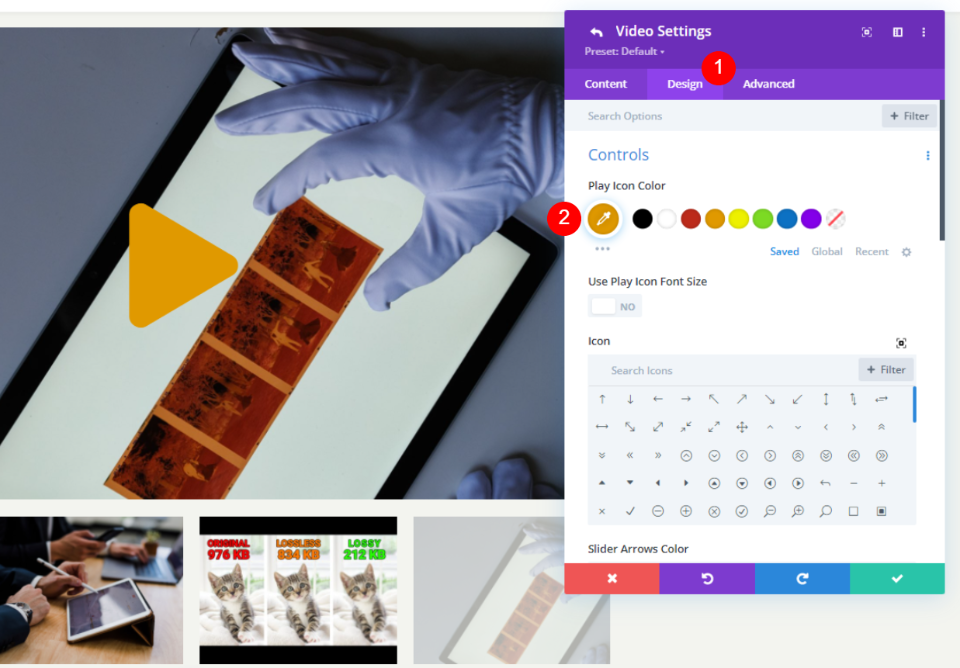
播放图标颜色

转到设计选项卡并选择新的播放图标颜色。 我选择了蓝色。 请注意,这只影响幻灯片,而不影响缩略图。
- 播放图标颜色:#0c71c3

图标
接下来,为此幻灯片选择一个新图标。 我选择了断箭。 这也仅适用于幻灯片。
- 图标:断箭

为下一个视频幻灯片设置样式
为每张幻灯片继续该过程。 在这个例子中,我打开了我的第四张幻灯片。
叠加图像
向下滚动到叠加并选择所需的图像。
- 图像叠加:添加图像

播放图标颜色
转到“设计”选项卡并选择您希望此幻灯片显示的图标颜色。 我选择了橙色。
- 图标颜色:#e09900

图标
接下来,选择要显示的图标。 我选择了实心圆圈箭头。 完成幻灯片后,关闭模块并保存您的工作。
- 图标:填充圆圈箭头

视频滑块图像叠加结果
这是 Divi Video Slider 模块在我的页面上的外观。 我已经创建了一些示例。 此示例显示了带有播放图标和悬停覆盖的默认设置。

此示例显示带有自定义播放图标的自定义图像叠加层。 我将鼠标悬停在其缩略图上以显示其图像和图标如何与幻灯片分开工作。

此示例显示了第二张幻灯片,其中包含自定义图像叠加层和播放图标。 我将鼠标悬停在幻灯片上以显示悬停覆盖,因为它出现在自定义图像上。

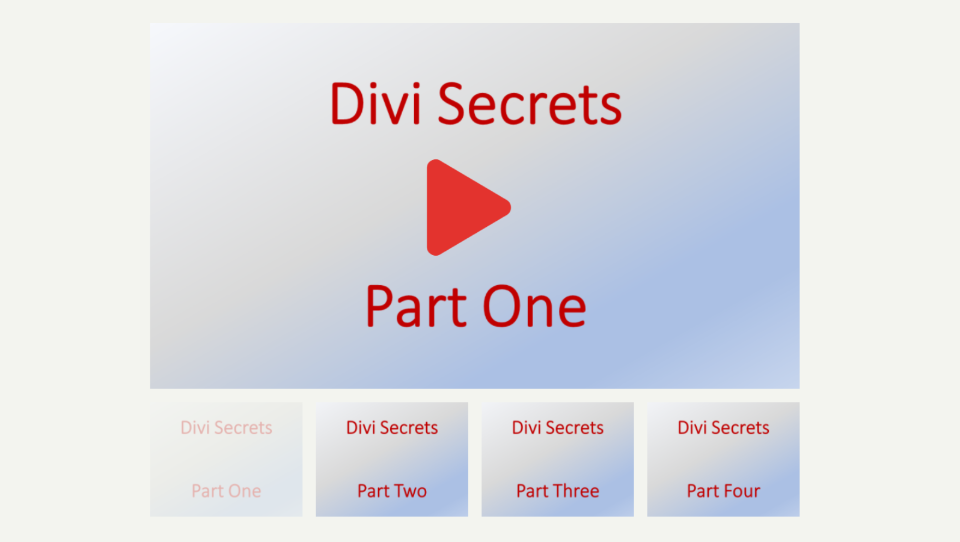
这是如何使用它的另一个示例。 由于您可以添加任何您想要的图像,因此您可以使用图像来描述内容。 此示例适用于课程或教程。 它只有一个渐变背景,但您可以使用任何您想要为您的课程和教程创建特色图像的图像。

这是另一个例子。 我只更改了图像叠加层,但这使视频具有完全不同的外观和感觉。

结束的想法
这就是我们对如何将图像叠加层添加到 Divi Video Slider 模块的看法。 视频滑块模块非常适合课程、教程或您想在幻灯片中显示的任何类型的系列。 Divi 可以轻松添加自定义图像叠加层,使每张幻灯片的外观与视频的屏幕截图不同。 您可以独立设置幻灯片的样式,因此它们不必看起来相同。 您还可以为每张幻灯片添加自定义播放图标和悬停重叠,或为所有幻灯片创建默认图标和覆盖。
我们希望收到你的来信。 您是否将图像叠加层添加到 Divi Video Slider 模块? 让我们在评论中知道。
