Divi 비디오 슬라이더 모듈에 이미지 오버레이를 추가하는 방법
게시 됨: 2022-03-03비디오 슬라이더는 작은 공간에 많은 비디오 콘텐츠를 표시하는 좋은 방법입니다. 기본적으로 비디오 슬라이드에는 비디오의 스냅샷이 표시됩니다. 비디오 슬라이드에 다른 모양을 주고 싶을 때가 있습니다. 이 기사에서는 Divi 비디오 슬라이더 모듈에 이미지 오버레이를 추가하는 방법을 알아봅니다. 또한 호버 오버레이 및 재생 아이콘을 사용자 지정하는 방법도 살펴보겠습니다.
시작하자.
비디오 슬라이더 모듈 정보
비디오 슬라이더 모듈은 MP4 또는 Webm 비디오를 표시할 수 있습니다. 미디어 라이브러리에 업로드하거나 URL을 사용하여 링크하여 다른 곳에서 호스팅할 수 있습니다. 비디오 슬라이더 모듈은 튜토리얼, 코스, 제품 리뷰, 뮤직 비디오 등에 적합합니다.
비디오에 기본 스크린샷을 표시하거나 자신의 이미지를 추가할 수 있습니다. 자신의 이미지를 추가하면 비디오 콘텐츠에 관계없이 웹사이트 전체에서 일관된 디자인을 만들 수 있습니다.
각 슬라이드는 모듈 자체에 추가되는 하위 모듈입니다. 모듈의 스타일을 지정하여 기본 설정을 만들고 각 하위 모듈의 스타일을 개별적으로 지정할 수 있습니다. 하위 모듈의 스타일을 지정하지 않으면 일반 모듈 설정에서 설정한 기본 스타일이 사용됩니다. 옵션에는 화살표, 이미지 오버레이, 사용자 정의 아이콘 및 호버 오버레이가 포함됩니다.

새 페이지에 비디오 슬라이더 모듈 추가하기
이제 페이지에 Video Slider 모듈을 추가하고 어떻게 사용하고 스타일을 지정하는지 살펴보겠습니다. 저는 Divi 내에서 사용할 수 있는 무료 Consultant Layout Pack의 정보 페이지를 사용하고 있습니다. 두 섹션 사이에 모듈을 추가하겠습니다.

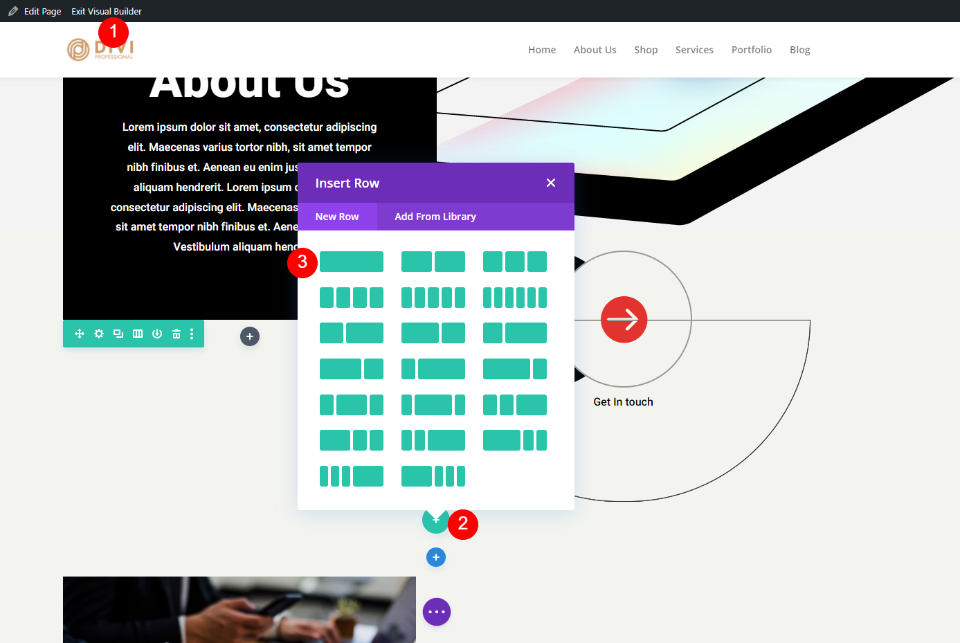
먼저 Visual Builder를 활성화하고 새로운 단일 열 Row 를 추가합니다 .

배경 스타일은 섹션에 있으므로 모듈로 이동할 수 있습니다. 그런 다음 비디오를 검색하고 Divi 비디오 슬라이더 모듈 을 클릭합니다.

비디오 슬라이더 모듈에 비디오 추가
비디오 슬라이더 모듈은 기본 비디오 하위 모듈을 추가하여 시작합니다. 톱니바퀴 아이콘 을 클릭하여 설정을 엽니다.

다음으로 기본 영상을 삭제 하거나 아이콘을 선택하여 영상을 변경합니다. 이제 MP4 또는 Webm 비디오를 업로드하도록 선택하거나 다른 곳에서 호스팅되는 비디오의 URL을 입력할 수 있습니다. 추가하려는 유형에 대해 비디오 추가 를 클릭합니다.

그런 다음 비디오를 미디어 라이브러리에 업로드 하고 선택하거나 표시할 비디오 의 URL을 입력합니다 .

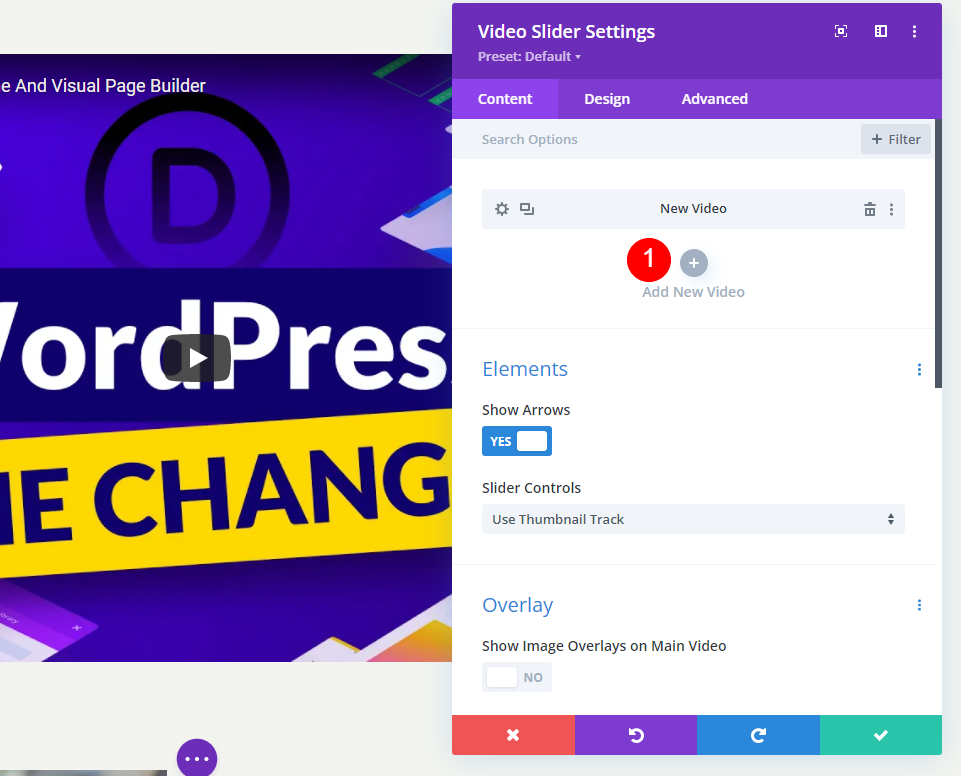
새 비디오 추가 를 클릭하고 해당 슬라이더 모듈에 대한 비디오를 선택하십시오.

모든 비디오를 추가할 때까지 이 과정을 반복 합니다. 각 비디오는 새로운 슬라이드입니다. 설정의 비디오 선택 영역 아래에 관리자 레이블을 추가하여 이름을 지정할 수도 있습니다.

기본 비디오 슬라이더 이미지 오버레이
다음 으로 기본 오버레이 와 함께 작동하는 방식을 살펴보겠습니다. 이것은 우리가 그것을 추가할 때 새로운 오버레이가 무엇을 하는지 보는 데 도움이 될 것입니다. YouTube에서 URL을 추가했기 때문에 내 동영상에는 YouTube 컨트롤, 정보 및 링크가 있습니다. 슬라이드는 현재 비디오 아래에 표시됩니다. 현재 슬라이드에 어두운 오버레이가 있습니다.

기본 슬라이드 위로 마우스를 가져가면 탐색 화살표가 표시되고 재생 아이콘이 빨간색으로 변경됩니다.

슬라이드 위로 마우스를 가져가면 오버레이와 흰색 재생 아이콘이 표시됩니다.

비디오 슬라이더 이미지 오버레이 추가
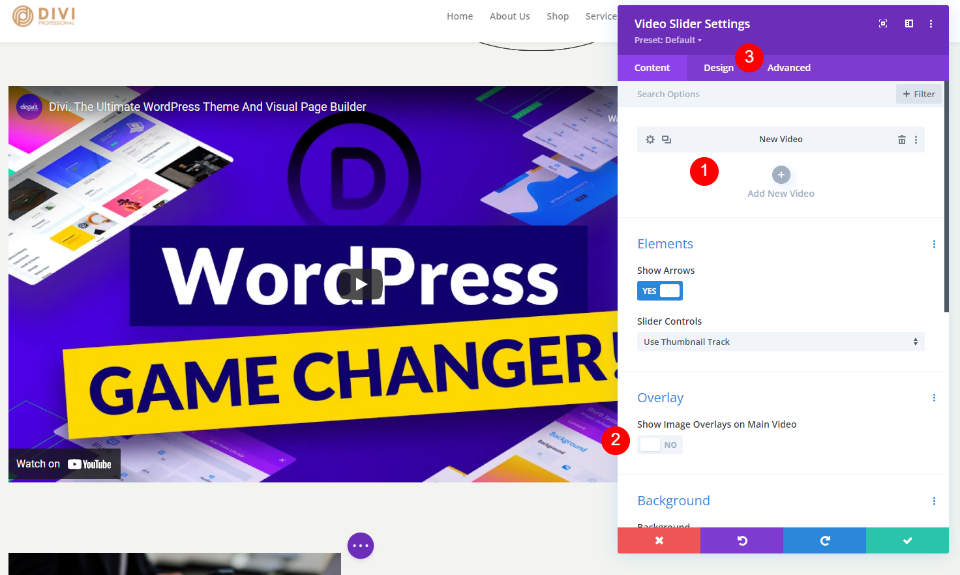
다음으로 각 비디오에 오버레이를 추가합니다. 먼저 오버레이 옵션을 활성화해야 합니다. 슬라이더 모듈의 콘텐츠 설정에서 오버레이까지 아래로 스크롤하고 메인 비디오에 이미지 오버레이 표시 를 선택합니다.
- 메인 비디오에 이미지 오버레이 표시: 예

이제 모든 슬라이드에 대해 오버레이가 활성화됩니다. 플레이어의 기본 설정이 현재 비디오에 대한 Divi 모듈의 설정으로 대체되었음을 알 수 있습니다. 각 슬라이드를 개별적으로 또는 모듈 전체에 스타일을 지정할 수 있습니다.
비디오 슬라이더 스타일 지정
각 비디오의 스타일을 개별적으로 지정하거나 모듈의 스타일을 지정할 수 있습니다. 비디오는 가능한 경우 개별 스타일을 사용합니다. 그렇지 않은 경우 모듈 스타일을 사용합니다. 모듈 또는 비디오 설정에서만 사용할 수 있는 몇 가지 옵션이 있습니다. 둘 다에 대한 스타일 옵션을 보여 드리겠습니다.
모듈의 스타일을 지정하려면 디자인 탭을 선택합니다. 슬라이드의 스타일을 개별적으로 지정하려면 톱니바퀴 아이콘 을 선택한 다음 디자인 탭을 클릭합니다. 각 슬라이드에 대해 프로세스를 반복하여 각 슬라이드를 사용자 지정합니다.

비디오 슬라이더 모듈 기본 설정 스타일 지정
기본 비디오 슬라이더 모듈 설정부터 시작하겠습니다. 개별적으로 스타일이 지정되지 않은 모든 슬라이드는 이러한 설정을 사용합니다.
재생 아이콘 색상
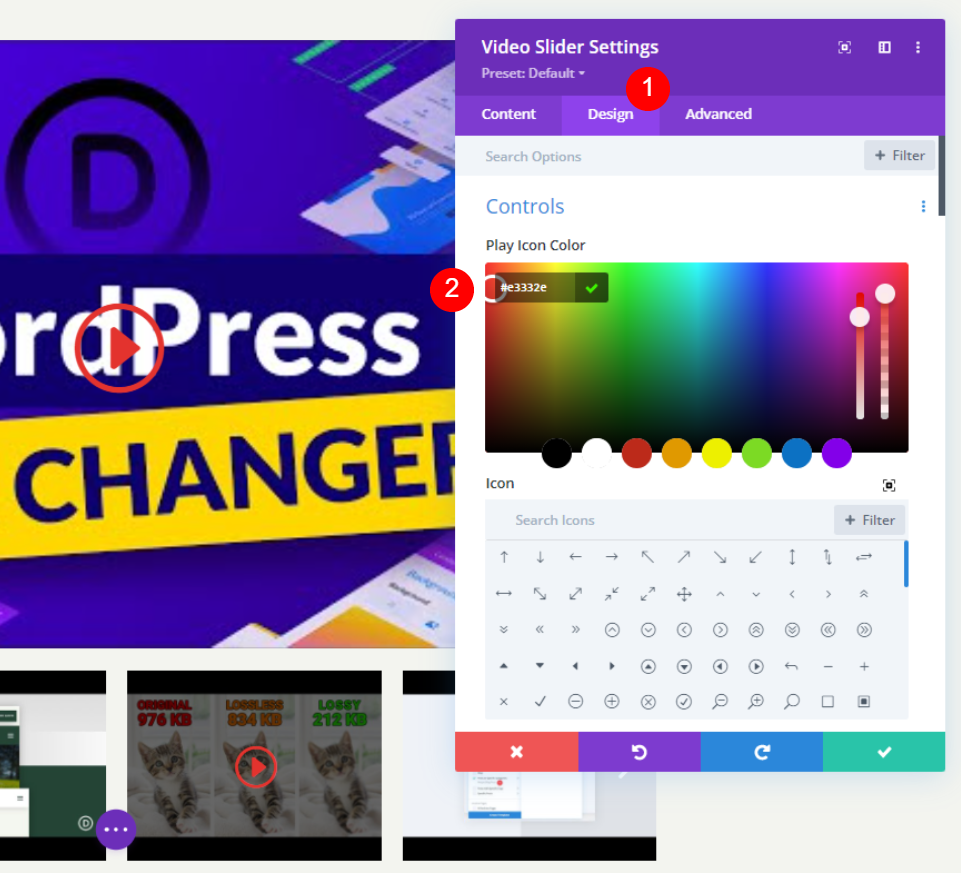
디자인 탭을 선택합니다. 컨트롤 아래에서 재생 아이콘의 사용자 지정 색상을 선택합니다. #e3332e를 사용하고 있습니다. 이것은 이 페이지 템플릿에서 이미 사용된 아이콘과 일치하는 빨간색 음영입니다. 플레이어의 아이콘과 축소판은 이 색상을 사용합니다.
- 재생 아이콘 색상: #e3332e

상
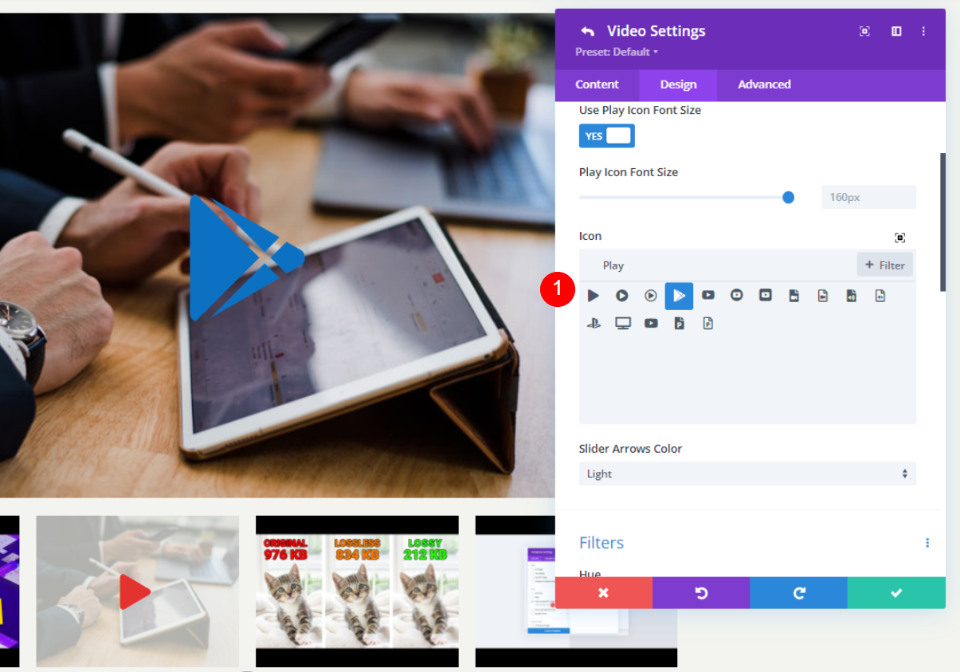
그런 다음 목록에서 재생 아이콘 을 선택합니다. Play를 검색하고 좋아하는 것을 선택하십시오. 눈에 잘 띄도록 큰 삼각형을 선택했습니다.

- 아이콘: 큰 삼각형

재생 아이콘 글꼴 크기
다음으로 Icon의 Size 를 변경해 보겠습니다. 기본값은 96px입니다. 눈에 잘 띄도록 160px로 변경했습니다. 이것은 큰 슬라이드에만 영향을 줍니다. 축소판은 이 옵션의 영향을 받지 않습니다.
- 재생 아이콘 글꼴 크기 사용: 예
- 재생 아이콘 글꼴 크기: 160px

썸네일 오버레이 색상
다음으로 Thumbnail Overlay Color 를 rgba(243,244,239,0.73)로 변경합니다. 이것은 메인 플레이어와 슬라이더 썸네일 모두에 대한 호버 오버레이에 영향을 미칩니다.
- 썸네일 오버레이 색상: rgba(243,244,239,0.73)

비디오 슬라이더 모듈 슬라이드 스타일 지정
다음으로 각 슬라이드의 스타일을 개별적으로 지정합니다. 두 개는 기본 설정으로 두고 나머지 두 개는 스타일을 지정하겠습니다.
비디오 슬라이드 스타일 지정
톱니바퀴 아이콘 을 선택하여 스타일을 지정할 슬라이드를 엽니다.

오버레이 이미지
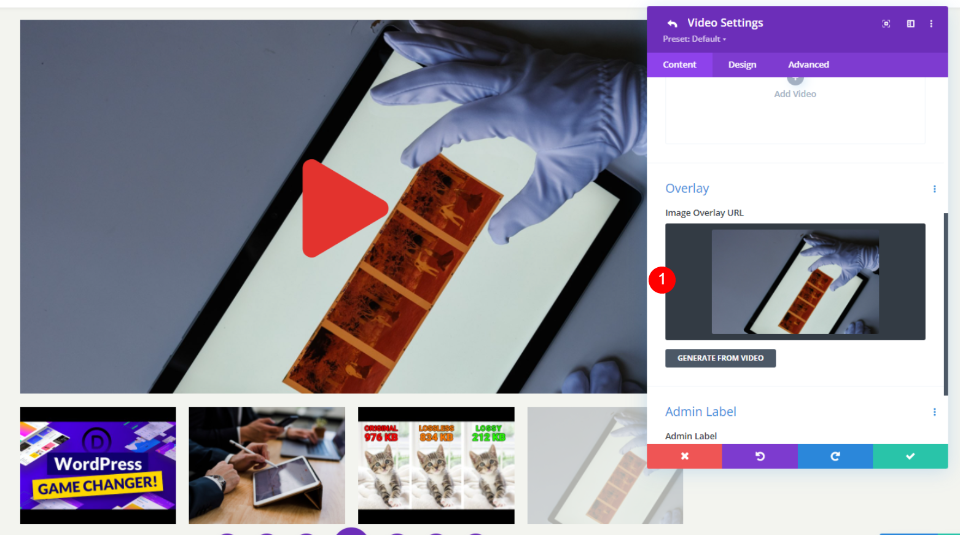
오버레이 까지 아래로 스크롤하고 이미지 추가 를 선택합니다.
- 오버레이: 이미지 추가

미디어 라이브러리에서 이미지 를 업로드 하거나 선택합니다.

이제 슬라이드에 비디오의 이미지 대신 선택한 이미지가 표시됩니다.
재생 아이콘 색상

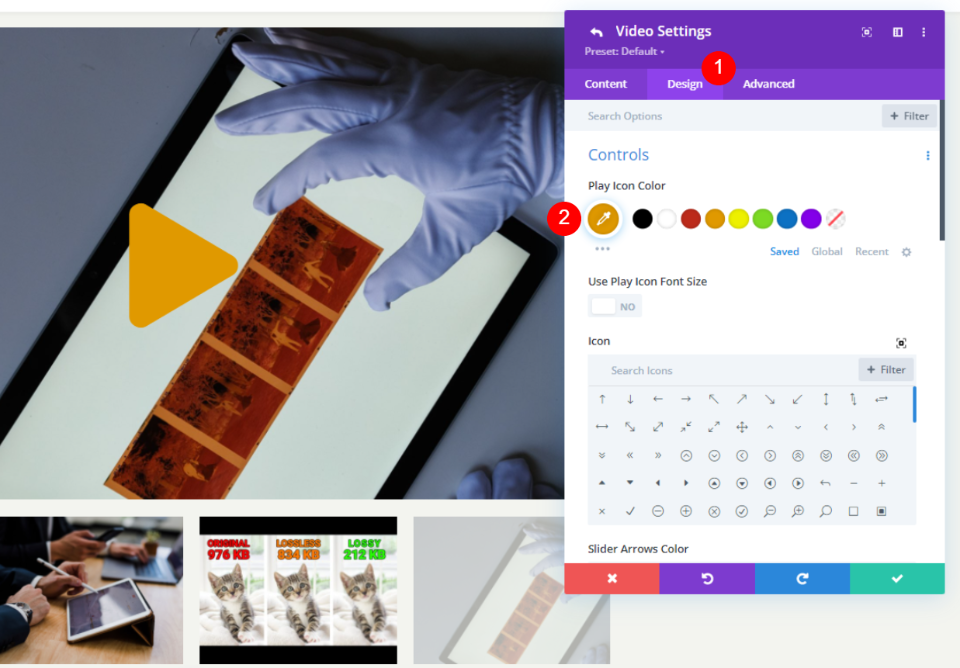
디자인 탭으로 이동하여 새 재생 아이콘 색상 을 선택합니다. 저는 파란색을 선택했습니다. 이것은 썸네일이 아닌 슬라이드에만 영향을 줍니다.
- 재생 아이콘 색상: #0c71c3

상
다음으로 이 슬라이드의 새 아이콘 을 선택합니다. 나는 깨진 화살표를 선택했습니다. 이것은 슬라이드에만 적용됩니다.
- 아이콘: 부러진 화살

다음 비디오 슬라이드 스타일 지정
각 슬라이드에 대해 프로세스를 계속합니다. 이 예에서 네 번째 슬라이드를 열었습니다.
오버레이 이미지
오버레이 까지 아래로 스크롤하고 원하는 이미지를 선택합니다.
- 이미지 오버레이: 이미지 추가

재생 아이콘 색상
디자인 탭으로 이동하여 이 슬라이드에 표시할 아이콘 색상 을 선택합니다. 저는 주황색을 선택했습니다.
- 아이콘 색상: #e09900

상
다음으로 표시할 아이콘 을 선택합니다. 채워진 동그라미 화살표를 선택했습니다. 슬라이드 작업이 끝나면 모듈을 닫고 작업을 저장합니다.
- 아이콘: 채워진 원형 화살표

비디오 슬라이더 이미지 오버레이 결과
내 페이지에서 Divi Video Slider 모듈이 어떻게 보이는지 보여줍니다. 몇 가지 예를 만들었습니다. 이 예는 재생 아이콘과 호버 오버레이가 있는 기본 설정을 보여줍니다.

이 예는 사용자 정의 재생 아이콘이 있는 사용자 정의 이미지 오버레이를 보여줍니다. 이미지와 아이콘이 슬라이드와 별도로 작동하는 방식을 보여주기 위해 축소판 위로 마우스를 가져가고 있습니다.

이 예는 사용자 정의 이미지 오버레이와 재생 아이콘이 있는 두 번째 슬라이드를 보여줍니다. 사용자 정의 이미지 위에 나타나는 호버 오버레이를 표시하기 위해 슬라이드 위로 마우스를 가져갑니다.

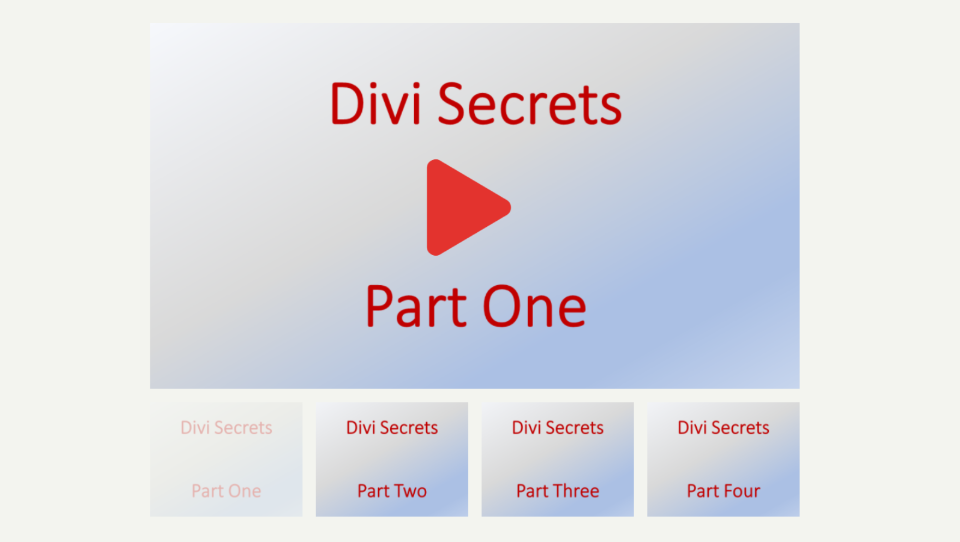
이것이 어떻게 사용될 수 있는지에 대한 또 다른 예입니다. 원하는 이미지를 추가할 수 있으므로 이미지를 사용하여 내용을 설명할 수 있습니다. 이 예제는 코스나 튜토리얼에서 작동합니다. 배경이 그라디언트일 뿐이지만 코스 및 튜토리얼을 위한 추천 이미지를 만들고자 하는 모든 이미지를 사용할 수 있습니다.

여기 또 다른 예가 있습니다. 이미지 오버레이만 변경했는데 동영상이 완전히 다른 모양과 느낌을 줍니다.

마무리 생각
Divi Video Slider 모듈에 이미지 오버레이를 추가하는 방법을 살펴보았습니다. 비디오 슬라이더 모듈은 코스, 튜토리얼 또는 슬라이드에 표시하려는 모든 유형의 시리즈에 적합합니다. Divi를 사용하면 사용자 정의 이미지 오버레이를 쉽게 추가하여 각 슬라이드에 비디오의 스크린샷과 다른 모양을 부여할 수 있습니다. 슬라이드 스타일을 개별적으로 지정할 수 있으므로 동일하게 보일 필요가 없습니다. 또한 사용자 지정 재생 아이콘을 추가하고 각 슬라이드에 오버랩을 가리키거나 사용할 모든 슬라이드에 대한 기본 아이콘 및 오버레이를 만들 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi Video Slider 모듈에 이미지 오버레이를 추가합니까? 의견에 알려주십시오.
