Cum să adăugați suprapuneri de imagini la modulul de glisare video Divi
Publicat: 2022-03-03Un glisor video este o modalitate excelentă de a afișa o mulțime de conținut video într-un spațiu mic. În mod implicit, diapozitivele video arată un instantaneu al videoclipului. Există momente când doriți să oferiți diapozitivelor video un aspect diferit. În acest articol, vom vedea cum să adăugați suprapuneri de imagini la modulul Divi Video Slider. Vom vedea, de asemenea, cum să personalizăm suprapunerea cu mouse-ul și pictograma de redare.
Să începem.
Despre modulul Video Slider
Modulul Video Slider poate afișa videoclipuri MP4 sau Webm. Puteți să le încărcați în biblioteca dvs. media sau să faceți un link către ele folosind adresele URL, astfel încât să poată fi găzduite în altă parte. Modulul Video Slider este excelent pentru tutoriale, cursuri, recenzii de produse, videoclipuri muzicale și multe altele.
Puteți solicita videoclipurilor să afișeze captura de ecran implicită sau să adăugați propria imagine. Adăugarea propriilor imagini vă permite să creați un design consistent pe site-ul dvs., indiferent de conținutul videoclipului.
Fiecare diapozitiv este un submodul care este adăugat în modulul însuși. Puteți stila modulul pentru a crea setări implicite și puteți stila fiecare submodul individual. Dacă nu stilați submodulul, acesta va folosi stilul implicit pe care l-ați configurat în setările obișnuite ale modulului. Opțiunile includ săgeți, suprapuneri de imagini, pictograme personalizate și suprapuneri cu cursorul.

Adăugarea modulului Video Slider la o pagină nouă
Acum, să adăugăm modulul Video Slider la o pagină și să vedem cum să-l folosim și să-l stilăm. Folosesc pagina Despre din pachetul gratuit Consultant Layout, disponibil în Divi. Voi adăuga modulul între două dintre secțiuni.

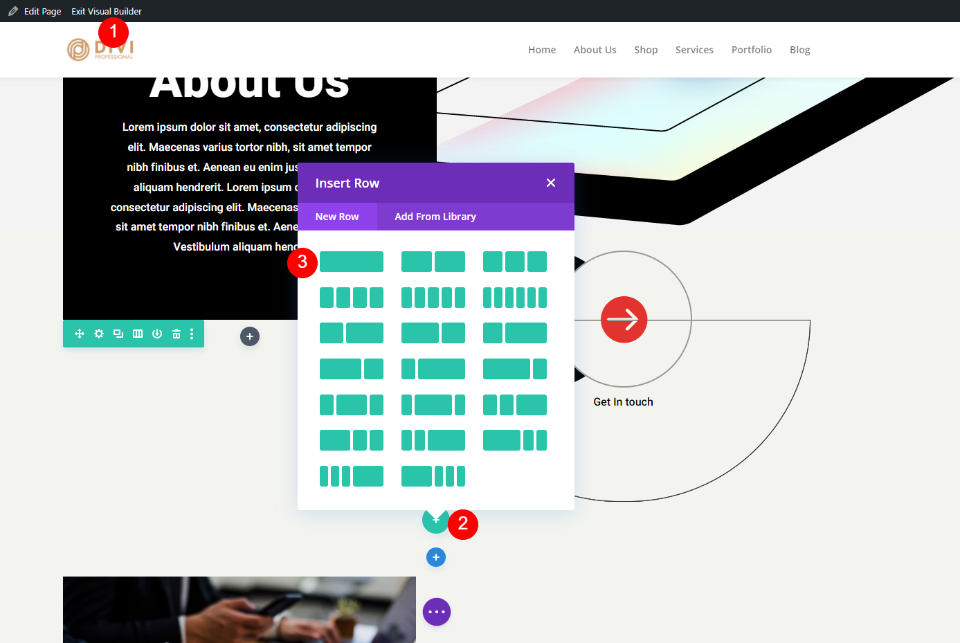
Mai întâi, activați Visual Builder și adăugați un nou rând cu o singură coloană .

Stilul de fundal este în secțiune, așa că putem trece la modul. Apoi, căutați Video și faceți clic pe modulul Divi Video Slider .

Adăugați videoclipurile dvs. la modulul Video Slider
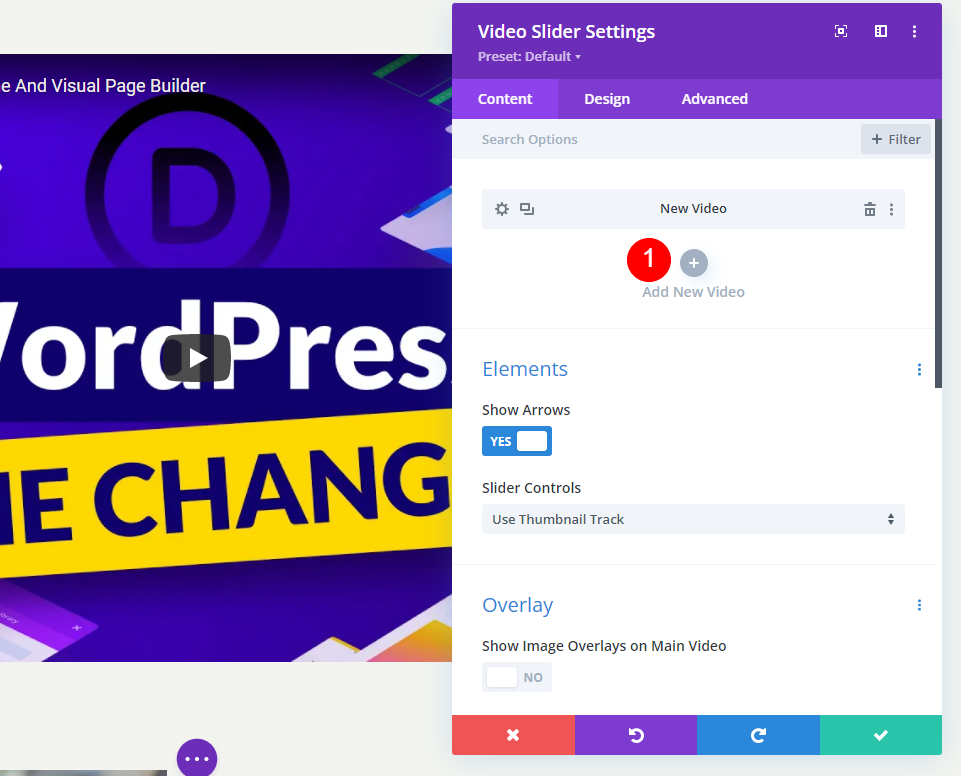
Modulul Video Slider adaugă un submodul video implicit pentru a începe. Faceți clic pe pictograma roată pentru a deschide setările acesteia.

Apoi, ștergeți videoclipul implicit sau selectați pictograma pentru a schimba videoclipul. Acum, puteți selecta să încărcați un videoclip MP4 sau Webm sau să introduceți o adresă URL pentru un videoclip care este găzduit în altă parte. Faceți clic pe Adăugați videoclip pentru tipul pe care doriți să îl adăugați.

Apoi, fie încărcați videoclipul în biblioteca dvs. media și selectați-l, fie introduceți adresa URL a videoclipului pe care doriți să-l afișați.

Faceți clic pe Adăugare videoclip nou și alegeți videoclipul pentru modulul de glisare respectiv.

Repetați acest proces până când ați adăugat toate videoclipurile. Fiecare videoclip este un diapozitiv nou. De asemenea, le puteți denumi adăugând o etichetă de administrator sub zona de selecție a videoclipurilor din setările lor.

Suprapuneri de imagine implicite pentru slider video
În continuare, să vedem cum funcționează cu suprapunerea implicită . Acest lucru ne va ajuta să vedem ce face noua suprapunere atunci când o adăugăm. De când am adăugat adrese URL de pe YouTube, videoclipurile mele au comenzi, informații și linkuri YouTube. Diapozitivele sunt afișate sub videoclipul curent. Slide-ul curent are o suprapunere întunecată.

Trecând cu mouse-ul peste slide-ul principal, se afișează săgețile de navigare și se schimbă pictograma de redare în roșu.

Trecând cu mouse-ul peste un diapozitiv, se afișează o suprapunere și o pictogramă de redare albă.

Adăugați suprapuneri de imagine Slider Video
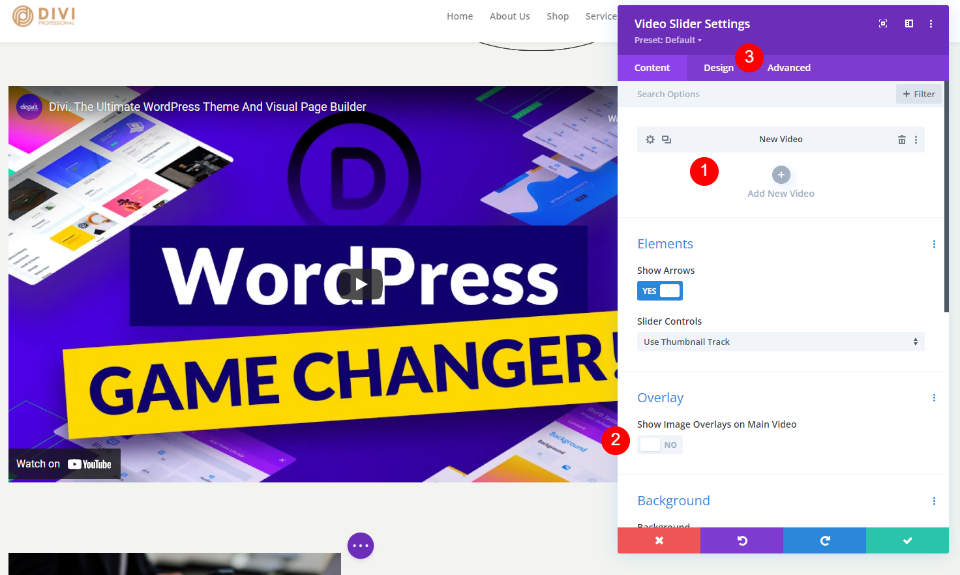
În continuare, vom adăuga o suprapunere la fiecare videoclip. În primul rând, trebuie să activăm opțiunea de suprapunere. În setările de conținut ale Modulului Slider, derulați în jos la Suprapunere și selectați Afișare suprapuneri de imagine pe videoclipul principal .
- Afișați suprapuneri de imagini pe videoclipul principal: da

Suprapunerile sunt acum activate pentru fiecare diapozitiv. Veți observa că setările implicite ale playerului au fost acum înlocuite cu setările modulului Divi pentru videoclipul curent. Putem stila fiecare diapozitiv individual sau modulul ca întreg.
Stilizarea glisorului video
Putem stila fiecare videoclip individual sau putem stila modulul. Videoclipurile își vor folosi stilul individual dacă este disponibil. Dacă nu, atunci va folosi stilul modulului. Există câteva opțiuni care sunt disponibile numai în setările modulului sau video. Voi arăta opțiunile de stil pentru ambele.
Pentru a stila modulul, selectați fila Design . Pentru a stila diapozitivele individual, selectați pictogramele roată ale acestora și apoi faceți clic pe fila Design . Repetați procesul pentru fiecare diapozitiv pentru a le personaliza pe fiecare.

Stilați setările implicite ale modulului Slider video
Vom începe cu setările implicite ale modulului Video Slider. Fiecare diapozitiv care nu este stilat individual va folosi aceste setări.
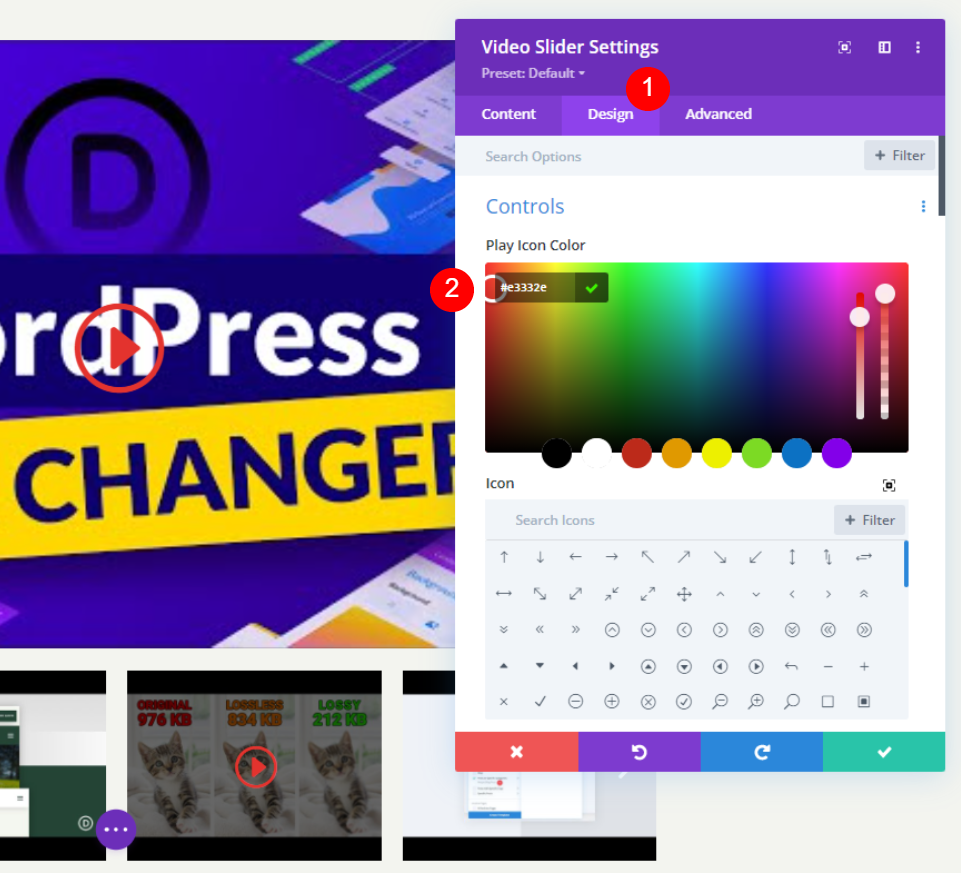
Play Icon Color
Selectați fila Design . Sub Comenzi , alegeți o culoare personalizată pentru pictograma Play. Folosesc #e3332e. Aceasta este o nuanță de roșu care se potrivește cu o pictogramă care este deja utilizată în acest șablon de pagină. Pictograma din player și miniaturile vor folosi această culoare.
- Culoare pictogramă Play: #e3332e


Pictogramă
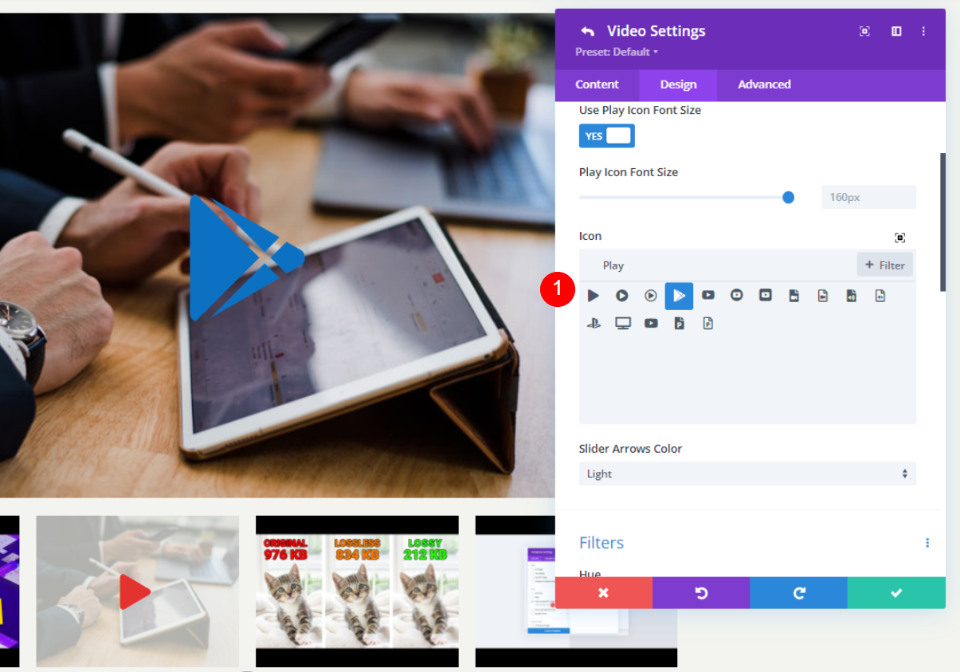
Apoi, selectați pictograma Redare din listă. Caută Play și alege-ți preferatul. Am selectat triunghiul mare, astfel încât să iasă în evidență.
- Pictogramă: Triunghi mare

Play Icon Font Size
Apoi, să schimbăm dimensiunea pictogramei . Valoarea implicită este 96px. L-am schimbat la 160px pentru a-l scoate în evidență. Acest lucru afectează doar diapozitivul mare. Miniaturile nu sunt afectate de această opțiune.
- Utilizați dimensiunea fontului pictogramei Play: Da
- Dimensiunea fontului pictogramei Play: 160px

Culoare suprapunere miniaturi
Apoi, schimbați culoarea de suprapunere a miniatură la rgba(243,244,239,0.73). Acest lucru afectează suprapunerea cursorului atât pentru playerul principal, cât și pentru miniaturile glisorului.
- Culoare suprapunere miniaturi: rgba(243,244,239,0,73)

Stilați diapozitivele modulului Slider video
În continuare, vom stila fiecare diapozitiv în mod individual. Voi lăsa două la setările implicite și le voi stila pe celelalte două.
Stilați un diapozitiv video
Deschide diapozitivul pe care vrei să-l stilizezi selectând pictograma roată .

Imagine suprapusă
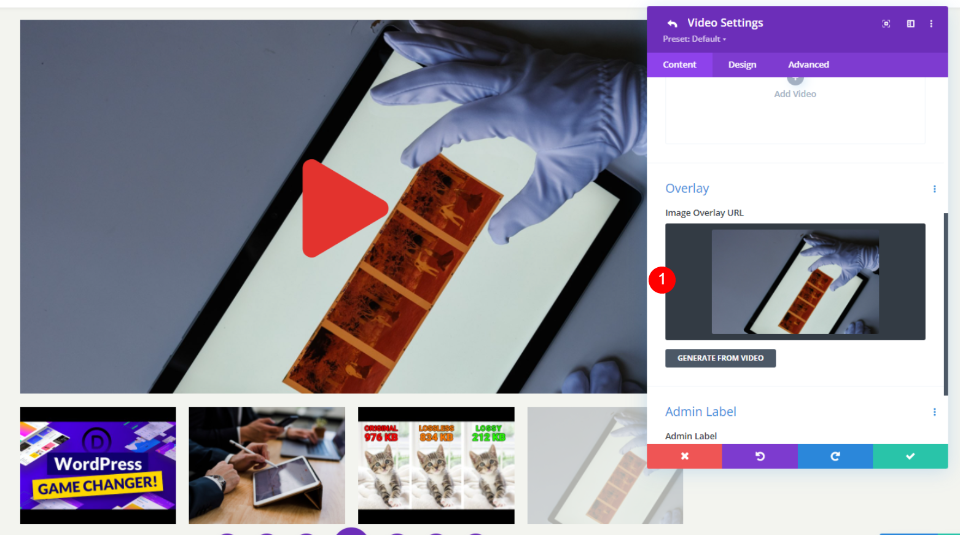
Derulați în jos la Suprapunere și selectați Adăugare imagine .
- Suprapunere: Adăugați o imagine

Încărcați sau alegeți o imagine din biblioteca dvs. media.

Diapozitivul dvs. va afișa acum imaginea pe care ați selectat-o în loc de o imagine din videoclip.
Play Icon Color

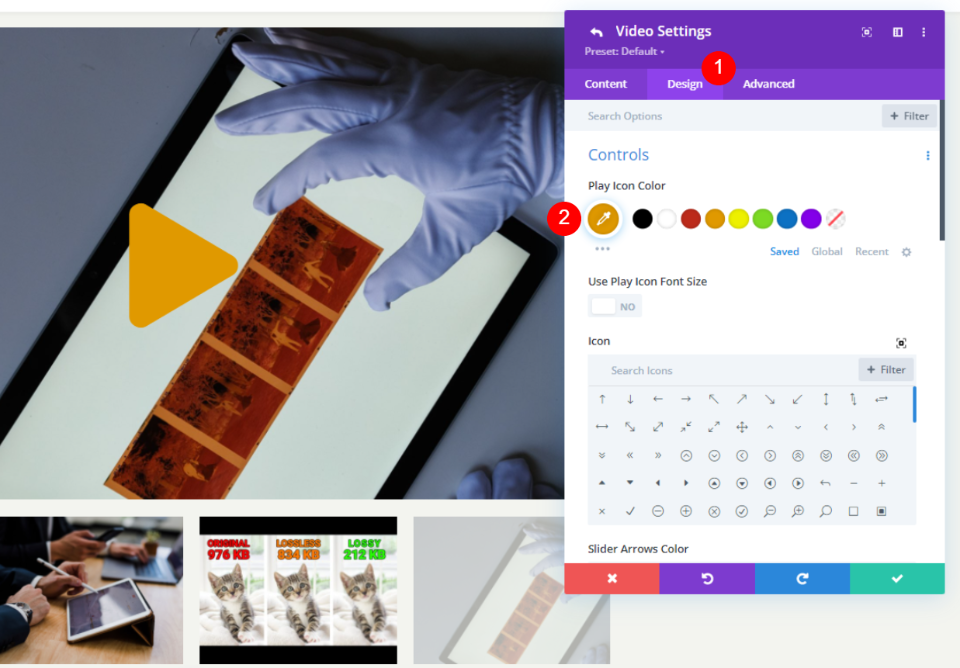
Accesați fila Design și selectați o nouă culoare pentru pictograma Play . Am selectat albastru. Observați, acest lucru afectează doar diapozitivul, nu miniatura.
- Culoare pictogramă Play: #0c71c3

Pictogramă
Apoi, alegeți o pictogramă nouă pentru acest diapozitiv. Am selectat săgeata ruptă. Acest lucru este valabil și pentru slide.
- Pictogramă: Săgeată ruptă

Stilați următorul diapozitiv video
Continuați procesul pentru fiecare diapozitiv. Am deschis al patrulea slide din acest exemplu.
Imagine suprapusă
Derulați în jos la Suprapunere și selectați imaginea dorită.
- Suprapunere imagine: Adăugați o imagine

Play Icon Color
Accesați fila Design și selectați Culoarea pictogramei pe care doriți să o afișeze acest diapozitiv. Am selectat portocaliu.
- Culoare pictogramă: #e09900

Pictogramă
Apoi, alegeți pictograma pe care doriți să o afișați. Am selectat săgeata încercuită completată. Când ați terminat cu diapozitivele, închideți modulul și salvați-vă munca.
- Pictogramă: Săgeată încercuită completată

Rezultatele suprapunerii imaginii slider video
Iată cum arată modulul Divi Video Slider pe pagina mea. Am creat câteva exemple. Acest exemplu arată setările implicite cu pictograma de redare și suprapunerea cu mouse-ul.

Acest exemplu arată suprapunerea de imagine personalizată cu o pictogramă de redare personalizată. Trec cu mouse-ul peste miniatura ei pentru a arăta cum funcționează imaginea și pictograma sa separat de diapozitiv.

Acest exemplu arată al doilea diapozitiv cu o suprapunere de imagine personalizată și o pictogramă de redare. Trec cu mouse-ul peste diapozitiv pentru a afișa suprapunerea hover așa cum apare peste imaginea personalizată.

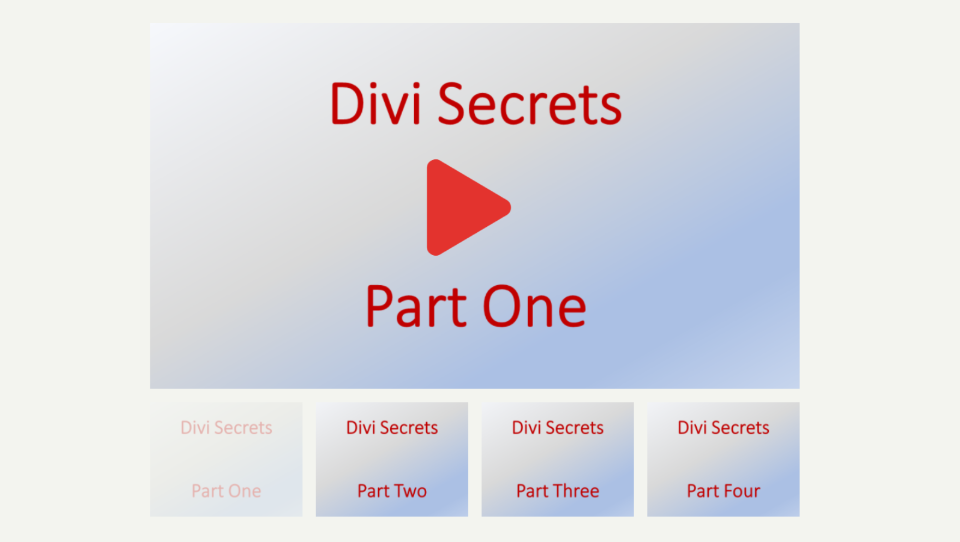
Iată un alt exemplu despre cum poate fi folosit. Deoarece puteți adăuga orice imagine doriți, puteți utiliza imagini pentru a descrie conținutul. Acest exemplu ar funcționa pentru cursuri sau tutoriale. Are doar un fundal gradient, dar puteți folosi orice imagine dorită pentru a crea imagini prezentate pentru cursurile și tutorialele dvs.

Iată un alt exemplu. Am schimbat doar suprapunerile de imagine, dar acest lucru oferă videoclipurilor un aspect și un aspect complet diferit.

Gânduri de sfârșit
Acesta este modul nostru de a adăuga suprapuneri de imagini la modulul Divi Video Slider. Modulul Video Slider este excelent pentru cursuri, tutoriale sau orice tip de serie pe care doriți să le afișați în diapozitive. Divi facilitează adăugarea de suprapuneri de imagini personalizate pentru a oferi fiecărui diapozitiv un aspect diferit față de captura de ecran a videoclipului. Puteți modela diapozitivele în mod independent, astfel încât să nu fie nevoie să arate la fel. De asemenea, puteți adăuga o pictogramă de redare personalizată și puteți trece cu mouse-ul peste fiecare diapozitiv sau puteți crea o pictogramă și o suprapunere implicite pentru toate diapozitivele de utilizat.
Vrem sa auzim de la tine. Adăugați suprapuneri de imagini la modulul Divi Video Slider? Spune-ne în comentarii.
