Peste 15 tutoriale uimitoare pentru module de blog pentru Divi
Publicat: 2022-03-02Modulul de blog al Divi este un modul puternic pentru crearea tuturor tipurilor de pagini cu fluxuri de blog. Afișați postări unice, postări multiple, postări pentru anumite pagini, atribuiți paginile arhivelor și multe altele. Este un modul simplu, dar există mai multe moduri de a-l folosi. Din fericire, există o mulțime de tutoriale pentru module de blog care învață dezavantajele utilizării modulului de blog. În acest articol, vom analiza peste 15 tutoriale uimitoare pentru module de blog pentru Divi, pentru a vă ajuta să vă creați paginile blogului.
1. Cum să construiți o pagină de blog

Acest tutorial folosește unul dintre numeroasele șabloane de pagini de blog care sunt disponibile în Divi pentru a arăta cum să construiți o pagină de blog. Folosește modulul blog, precum și multe module suport. Vă duce pas cu pas prin fiecare setare pentru a recrea pagina de blog.
Vezi tutorialul
2. 8 Combinații de afișare a elementelor post

Acesta examinează elementele postării, cum ar fi numele autorului, data publicării și categoriile, care sunt afișate în cardurile de blog. Acesta oferă 8 exemple cu diferite combinații ale modului în care pot fi utilizate împreună și include informații despre când să utilizați fiecare dintre elemente și avantajele acestora.
Vezi tutorialul
3. Compararea grilei Divi și a amenajărilor blogurilor cu lățime completă

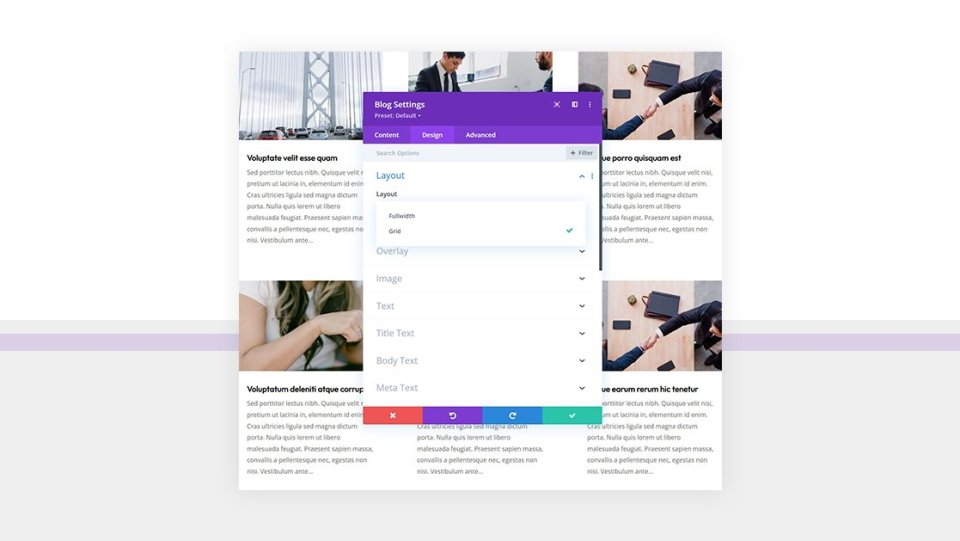
Acest tutorial trece printr-o comparație detaliată a layout-urilor de blog cu grilă și lățime completă care sunt disponibile în modulul de blog. Acesta oferă informații despre cum să schimbați între cele două opțiuni. Comparația arată exemple despre modul în care sunt utilizate în cadrul layout-urilor Divi. De asemenea, oferă avantajele și dezavantajele fiecărei opțiuni și include sfaturi pentru alegerea dintre ele.
Vezi tutorialul
4. Cum să-ți stilizezi cardurile Divi Blog Grid

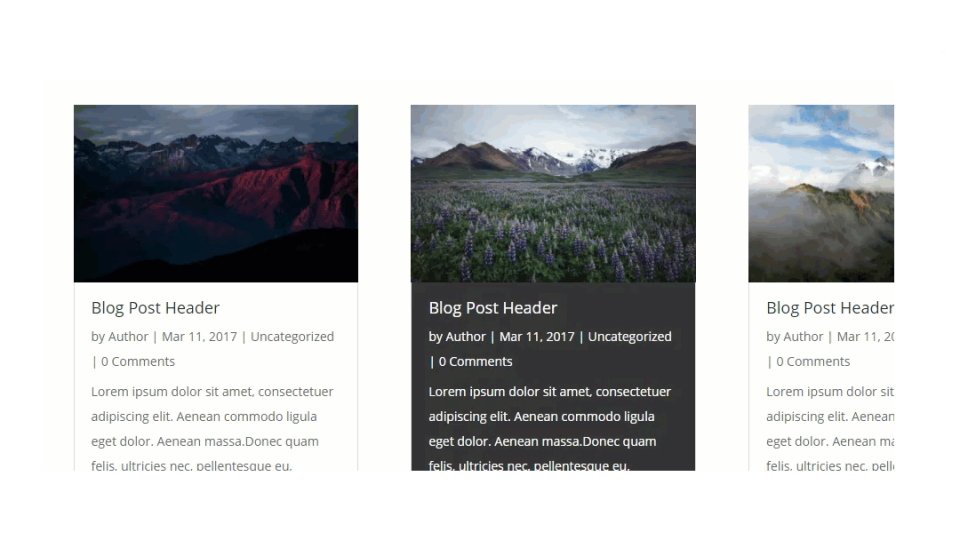
Acest tutorial îndrumă cititorul prin stilarea cardurilor grilei blogului. Prezintă 4 exemple care includ o grilă de blog cu tablă de șah, efecte de hover cu aspect în carouri, personalizarea cărților după rând și proiectarea unui anumit card. Exemplele includ un tutorial video și acoperă setările de bază ale modulului de blog și CSS personalizat. De asemenea, arată cum să utilizați instrumentul Chrome Inspect.
Vezi tutorialul
5. Transformă-ți modulul de blog într-un carusel cu glisare/glisare

Acest tutorial arată cum să creați un carusel avansat de card de blog cu glisare/glisare. Plasează butoane mari în partea dreaptă a ecranului atât pentru desktop, cât și pentru dispozitivele mobile. Folosește mai multe module și include CSS și jQuery personalizate. Cardul este disponibil și ca fișier JSON descărcabil, astfel încât să îl puteți utiliza fără a fi nevoie să îl construiți singur.
Vezi tutorialul
6. Cum să creați o secțiune dinamică pentru lista de locuri de muncă pentru cariere

Acest tutorial face parte dintr-o serie despre crearea listelor de locuri de muncă. Va trebui să creați mai întâi șablonul de postare a unui loc de muncă deschis, apoi să reveniți la acest tutorial. Acesta se concentrează pe modul de a prezenta în mod dinamic pozițiile deschise pe acel șablon. Include CSS personalizat și poate fi descărcat și ca fișier JSON.
Vezi tutorialul
7. Cum să adăugați postări înrudite

Acest tutorial arată cum să utilizați modulul de blog pentru a adăuga o secțiune de postări asociate în partea de jos a șablonului de postare de blog. Postările din acest modul de blog se potrivesc cu postarea de blog, indiferent de categoria acesteia. De asemenea, acoperă de ce are nevoie un șablon de postare de blog și cum să utilizați un șablon de postare de blog cu Divi Theme Builder. Include și un tutorial video.
Vezi tutorialul
8. Oferă un nou aspect modulului Divi Blog

Acesta este din ziua 3 a maratonului Divi 100. Aceasta este extensia Divi Article Cards pe care o puteți descărca. Include un tutorial despre cum să-l stilizezi. Include un tutorial video. Chiar dacă este de acum câțiva ani, este încă unul dintre cele mai bune modele de carduri de blog disponibile.
Vezi tutorialul
9. Cum să comutați extrase de postări de blog pe Hover

Acest tutorial arată cum să creați un aspect al grilei compacte care dezvăluie fragmentul atunci când vizitatorul trece cu mouse-ul peste un card. Puteți afișa mai multe postări pe o pagină, iar vizitatorii dvs. nu vor trebui să vadă fragmente pentru postările de care nu sunt interesați. Include CSS personalizat. Puteți descărca fișierul JSON, deci nu trebuie să îl construiți de la zero.
Vezi tutorialul
10. Cum să limitați lungimea extrasului


Acesta arată cum să personalizați lungimea extrasului pentru modulul dvs. de blog. De asemenea, arată cum să ascundeți fragmentul dacă nu doriți să îl afișați și cum să stilați fragmentul pentru a se potrivi șablonului dvs. De asemenea, discută de ce doriți să includeți sau să excludeți un extras de postare.
Vezi tutorialul
11. Cum să utilizați compensarea postării pentru a construi o pagină de blog versatilă

Acest tutorial arată cum să construiți pagini de blog cu mai multe module de blog și să utilizați compensarea postărilor pentru a le controla. Exemplul arată cum să construiți o pagină de blog folosind 3 module de blog și 2 module de glisare de postare în diferite combinații pentru a crea pagini versatile. Acesta arată cum să îi împiedicați să afișeze aceleași postări și cum să afișeze strategic unele dintre aceleași postări.
Vezi tutorialul
12. Cum să utilizați un modul de blog în interiorul unei categorii sau unei pagini de arhivă

Acest tutorial acoperă cum să utilizați modulul de blog în paginile de categorii și paginile de arhivă, astfel încât acestea să afișeze postările pentru acele categorii și arhive. Afișează setările modulului de blog, precum și atribuirile șablonului. De asemenea, descrie ce categorii și paginile de arhivă sunt și discută diferențele dintre ele.
Vezi tutorialul
13. Cum să afișați postările de blog pe categorie

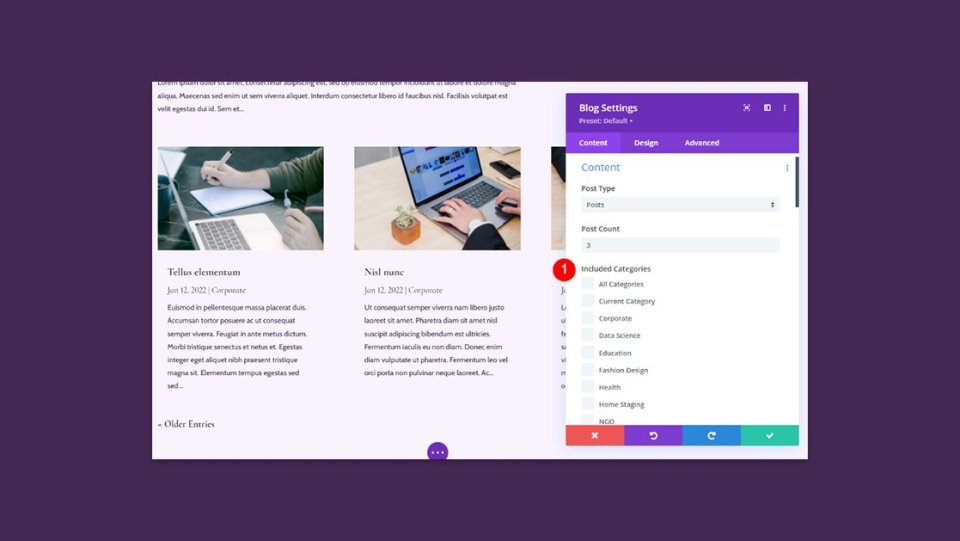
Acest tutorial arată cum să utilizați funcția de categorie din modulul blog pentru a afișa postări pentru anumite categorii. Acesta discută de ce ați dori să afișați anumite categorii și include câteva exemple despre cum poate fi utilizat. Acesta arată cum să atribuiți un șablon unor pagini de categorii specifice în combinație cu setările modulului de blog și cum să stilați modulul pentru a se potrivi șablonului dvs.
Vezi tutorialul
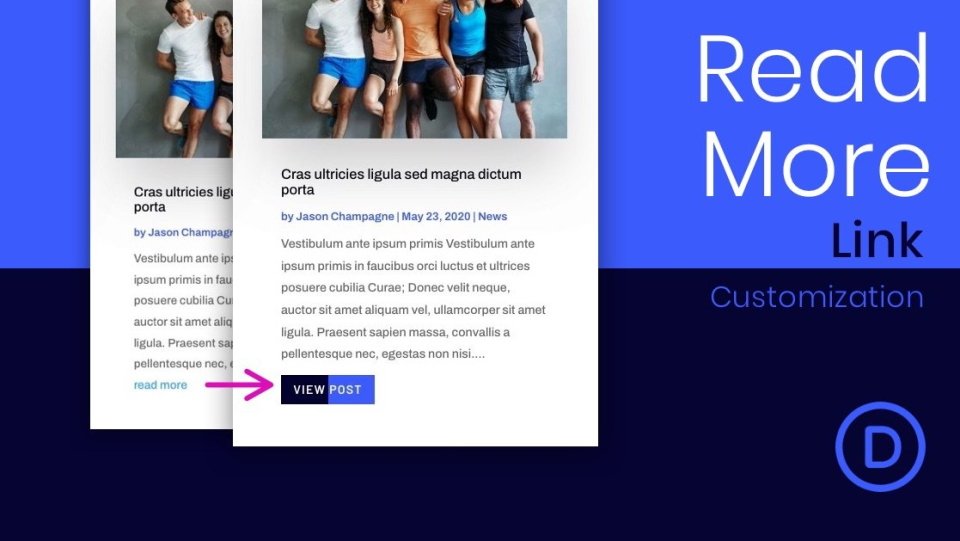
14. Cum să personalizați butonul „Citiți mai multe”.

Acest tutorial abordează în profunzime linkul Citiți mai multe care apare sub fragmentul postării din cardurile de blog. Acesta acoperă opțiunile de aliniere, cum să faceți butonul cu lățime completă, crearea unui buton personalizat cu efecte de trecere cu mouse-ul și cum să schimbați textul pe care îl afișează. Include CSS personalizat, jQuery și un aspect JSON descărcabil.
Vezi tutorialul
15. Cum se modifică numărul de coloane

Acest tutorial arată cum să controlați numărul de coloane de blog folosind CSS Grid. În mod normal, aspectul grilei afișează maximum 3 coloane. Cu CSS Grid, puteți construi o grilă de blog receptivă cu 5 coloane. De asemenea, discută de ce ați dori să utilizați Grila CSS și cum funcționează coloanele CSS. Sunt incluse CSS personalizat, un tutorial video, un fișier JSON descărcabil și sfaturi suplimentare.
Vezi tutorialul
16. Cum să proiectați carduri plutitoare

Acesta arată cum să vă faceți cardurile de blog să plutească pe pagină, astfel încât să fie întotdeauna vizibile cu derulările utilizatorului. Puteți afișa postările populare și le puteți aluneca din partea laterală a ecranului atunci când utilizatorul trece cu mouse-ul peste ele. Efectul este realizat doar cu setările încorporate ale Divi. Include un fișier JSON descărcabil și un tutorial video.
Vezi tutorialul
17. Cum se adaugă paginarea

Acest tutorial se concentrează pe paginarea în cadrul modulului blog. Acesta arată cum este utilizată paginarea și cum să o activați sau să o dezactivați pentru paginile cu mai multe module de blog. De asemenea, arată cum să-l stilizezi. Exemplul de șablon folosește 4 module de blog pentru a demonstra când să-l folosești și când nu. De asemenea, îl compară cu navigarea postării pentru a arăta diferențele. Este inclus și un tutorial video.
Vezi tutorialul
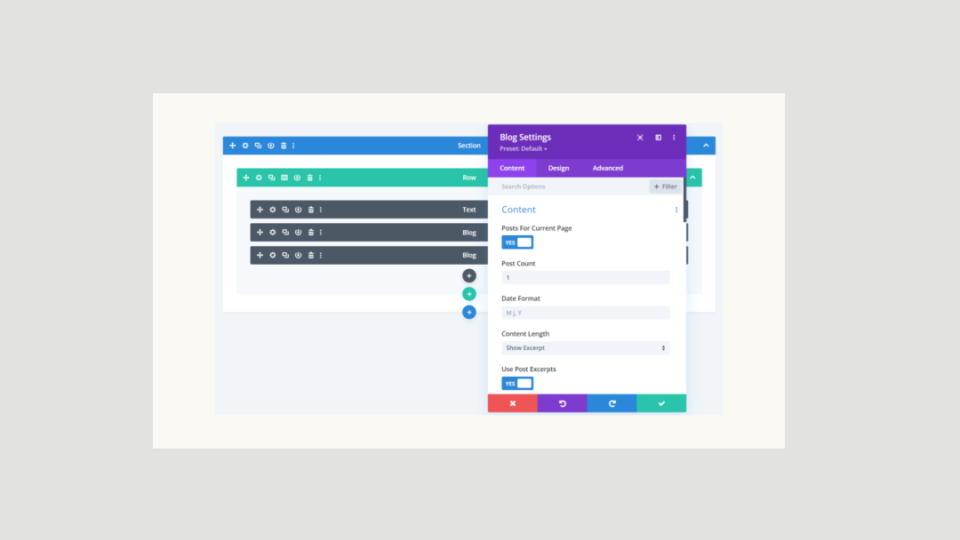
18. Înțelegerea opțiunii „Postări pentru pagina curentă”.

Acest tutorial detaliază opțiunea „Postări pentru pagina curentă” din modulul blogului. Se discută ce face opțiunea și cum este diferită de categorii. Afișează exemple de utilizare a unui șablon de blog și atribuiri de șabloane în Divi Theme Builder. Exemplele includ atribuiri pentru categorii și etichete pentru a crea pagini de arhivă și multe altele.
Vezi tutorialul
Încheierea gândurilor la peste 15 tutoriale uimitoare pentru module de blog pentru Divi
Acesta este aspectul nostru la peste 15 tutoriale uimitoare pentru module de blog pentru Divi. Aceste tutoriale au o serie de abilități și utilizări, iar multe dintre ele includ cod personalizat și descărcări. Parcurgerea acestor tutoriale este o modalitate excelentă de a învăța cum să utilizați modulul de blog, să creați pagini de blog și să le atribuiți în Divi Theme Builder. Veți învăța chiar și câteva CSS pe parcurs.
Vrem sa auzim de la tine. Ați folosit vreunul dintre aceste tutoriale pentru module de blog pentru Divi? Spune-ne în comentarii care este preferatul tău.
