Über 15 erstaunliche Blog-Modul-Tutorials für Divi
Veröffentlicht: 2022-03-02Das Blog-Modul von Divi ist ein leistungsstarkes Modul zum Erstellen aller Arten von Seiten mit Blog-Feeds. Zeigen Sie einzelne Posts, mehrere Posts, Posts für bestimmte Seiten an, weisen Sie die Seiten Archiven zu und vieles mehr. Es ist ein einfaches Modul, aber es gibt mehrere Möglichkeiten, es zu verwenden. Glücklicherweise gibt es viele Blog-Modul-Tutorials, die die Besonderheiten der Verwendung des Blog-Moduls vermitteln. In diesem Artikel sehen wir uns über 15 erstaunliche Blog-Modul-Tutorials für Divi an, die Ihnen beim Erstellen Ihrer Blog-Seiten helfen.
1. So erstellen Sie eine Blog-Seite

Dieses Tutorial verwendet eine der vielen Blogseitenvorlagen, die in Divi verfügbar sind, um zu zeigen, wie man eine Blogseite erstellt. Es verwendet das Blog-Modul sowie viele unterstützende Module. Es führt Sie Schritt für Schritt durch alle Einstellungen, um die Blog-Seite neu zu erstellen.
Lernprogramm ansehen
2. 8 Post-Element-Display-Kombinationen

Dieser untersucht die Post-Elemente, wie den Namen des Autors, das Veröffentlichungsdatum und die Kategorien, die in den Blog-Karten angezeigt werden. Es bietet 8 Beispiele mit verschiedenen Kombinationen, wie sie zusammen verwendet werden können, und enthält Einblicke in die Verwendung der einzelnen Elemente und ihre Vorteile.
Lernprogramm ansehen
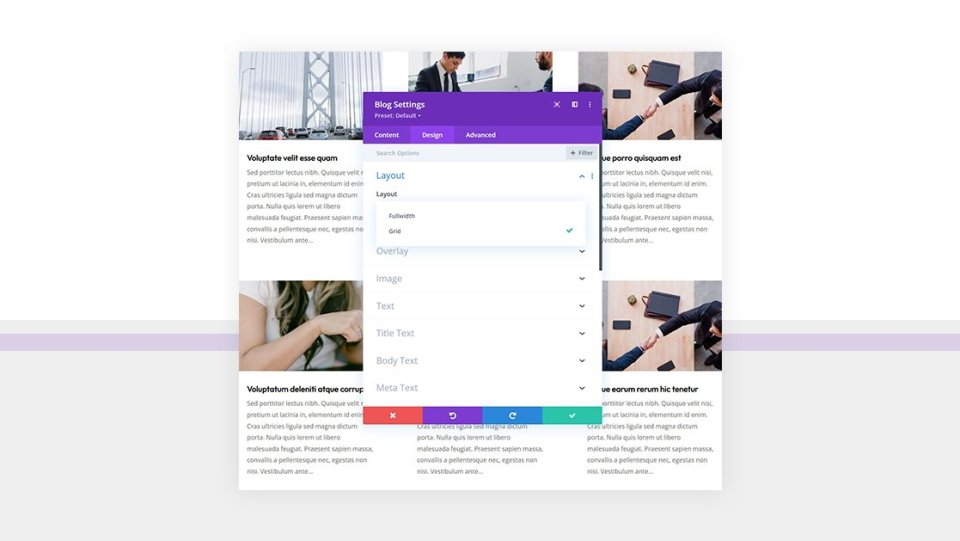
3. Vergleich der Grid- und Fullwidth-Blog-Layouts von Divi

Dieses Tutorial führt einen detaillierten Vergleich der Blog-Layouts mit Raster und voller Breite durch, die im Blog-Modul verfügbar sind. Es enthält Informationen zum Wechseln zwischen den beiden Optionen. Der Vergleich zeigt Beispiele dafür, wie sie in den Divi-Layouts verwendet werden. Es bietet auch die Vor- und Nachteile jeder Option und enthält Tipps zur Auswahl zwischen ihnen.
Lernprogramm ansehen
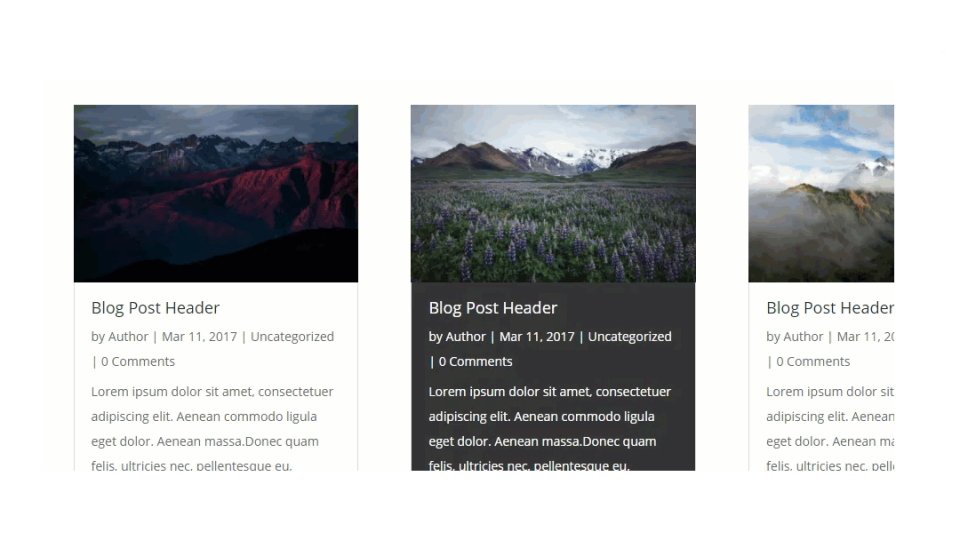
4. So gestalten Sie Ihre Divi-Blog-Rasterkarten

Dieses Tutorial führt den Leser durch die Gestaltung der Blog-Rasterkarten. Es zeigt 4 Beispiele, darunter ein Schachbrett-Blograster, Hover-Effekte mit einem karierten Layout, das Anpassen der Karten nach Reihen und das Entwerfen einer bestimmten Karte. Die Beispiele umfassen ein Video-Tutorial und behandeln die grundlegenden Einstellungen des Blog-Moduls und benutzerdefiniertes CSS. Außerdem wird gezeigt, wie Sie das Chrome Inspect-Tool verwenden.
Lernprogramm ansehen
5. Verwandeln Sie Ihr Blog-Modul in ein Draggable/Swipe-Karussell

Dieses Tutorial zeigt, wie Sie ein erweitertes Blog-Kartenkarussell zum Ziehen/Wischen erstellen. Es platziert große Schaltflächen auf der rechten Seite des Bildschirms für Desktop- und Mobilgeräte. Es verwendet mehrere Module und enthält benutzerdefiniertes CSS und jQuery. Die Karte ist auch als herunterladbare JSON-Datei verfügbar, sodass Sie sie verwenden können, ohne sie selbst erstellen zu müssen.
Lernprogramm ansehen
6. So erstellen Sie einen Abschnitt für eine dynamische Karriere-Jobliste

Dieses Tutorial ist Teil einer Reihe zum Erstellen von Stellenangeboten. Sie müssen zuerst den Vorlagenbeitrag für offene Stellen erstellen und dann zu diesem Tutorial zurückkehren. Dieser konzentriert sich darauf, wie die offenen Positionen in dieser Vorlage dynamisch angezeigt werden können. Es enthält benutzerdefiniertes CSS und kann auch als JSON-Datei heruntergeladen werden.
Lernprogramm ansehen
7. So fügen Sie verwandte Beiträge hinzu

Dieses Tutorial zeigt, wie Sie das Blog-Modul verwenden, um einen Abschnitt für verwandte Posts am Ende Ihrer Blog-Post-Vorlage hinzuzufügen. Die Posts in diesem Blogmodul stimmen unabhängig von ihrer Kategorie mit dem Blogpost überein. Es behandelt auch, was eine Blogpost-Vorlage benötigt und wie man eine Blogpost-Vorlage mit dem Divi Theme Builder verwendet. Es enthält auch ein Video-Tutorial.
Lernprogramm ansehen
8. Geben Sie dem Divi-Blog-Modul ein neues Aussehen

Dieses hier stammt vom dritten Tag des Divi 100-Marathons. Dies ist die Divi Article Cards-Erweiterung, die Sie herunterladen können. Es enthält ein Tutorial zum Stylen. Es enthält ein Video-Tutorial. Obwohl es schon ein paar Jahre her ist, ist es immer noch eines der besten verfügbaren Blog-Karten-Designs.
Lernprogramm ansehen
9. So schalten Sie Auszüge aus Blog-Posts beim Hover um

Dieses Tutorial zeigt, wie Sie ein kompaktes Rasterlayout erstellen, das den Auszug anzeigt, wenn der Besucher mit der Maus über eine Karte fährt. Sie können mehr Posts auf einer Seite anzeigen und Ihre Besucher müssen keine Auszüge für Posts sehen, an denen sie nicht interessiert sind. Es enthält benutzerdefiniertes CSS. Sie können die JSON-Datei herunterladen, sodass Sie sie nicht von Grund auf neu erstellen müssen.
Lernprogramm ansehen
10. So begrenzen Sie die Ausschnittlänge


Dieser zeigt, wie Sie die Auszugslänge für Ihr Blog-Modul anpassen können. Es zeigt auch, wie Sie den Auszug ausblenden, wenn Sie ihn nicht zeigen möchten, und wie Sie den Auszug so gestalten, dass er mit Ihrer Vorlage übereinstimmt. Es wird auch erläutert, warum Sie einen Beitragsauszug einschließen oder ausschließen möchten.
Lernprogramm ansehen
11. Wie man den Post-Offset verwendet, um eine vielseitige Blog-Seite zu erstellen

Dieses Tutorial zeigt, wie Sie Blogseiten mit mehreren Blogmodulen erstellen und Post-Offset verwenden, um sie zu steuern. Das Beispiel zeigt, wie Sie eine Blog-Seite mit 3 Blog-Modulen und 2 Post-Slider-Modulen in verschiedenen Kombinationen erstellen, um vielseitige Seiten zu erstellen. Es zeigt, wie man sie davon abhält, die gleichen Posts anzuzeigen, und wie man sie dazu bringen kann, einige der gleichen Posts strategisch anzuzeigen.
Lernprogramm ansehen
12. So verwenden Sie ein Blog-Modul innerhalb einer Kategorie- oder Archivseite

Dieses Tutorial behandelt die Verwendung des Blogmoduls innerhalb von Kategorieseiten und Archivseiten, damit sie die Beiträge für diese Kategorien und Archive anzeigen. Es zeigt die Einstellungen des Blog-Moduls sowie die Vorlagenzuweisungen. Es beschreibt auch, was Kategorie- und Archivseiten sind, und erläutert die Unterschiede zwischen ihnen.
Lernprogramm ansehen
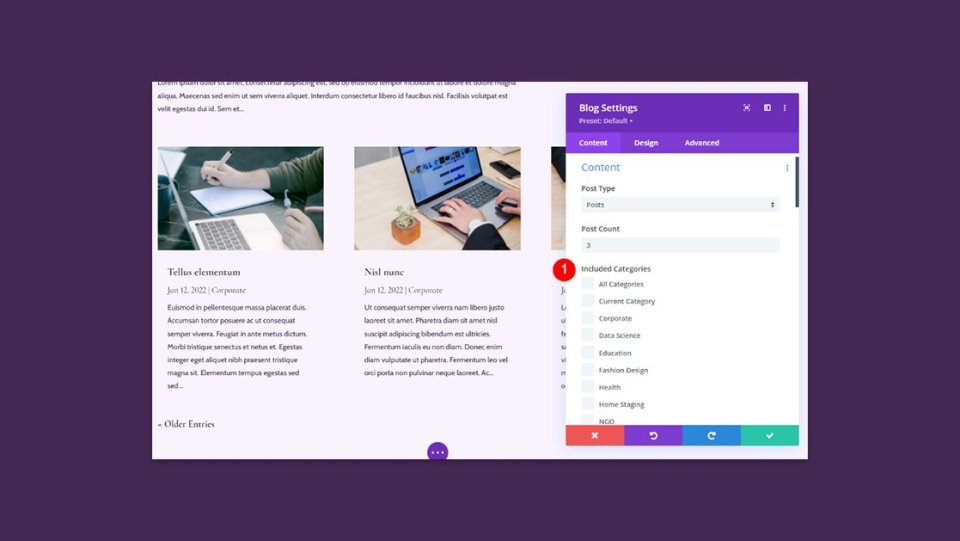
13. So zeigen Sie Blogbeiträge pro Kategorie an

Dieses Tutorial zeigt, wie Sie die Kategoriefunktion im Blogmodul verwenden, um Beiträge für bestimmte Kategorien anzuzeigen. Es erläutert, warum Sie bestimmte Kategorien anzeigen möchten, und enthält mehrere Beispiele, wie es verwendet werden kann. Es zeigt, wie Sie in Kombination mit den Einstellungen des Blog-Moduls bestimmten Kategorieseiten eine Vorlage zuweisen und das Modul so gestalten, dass es zu Ihrer Vorlage passt.
Lernprogramm ansehen
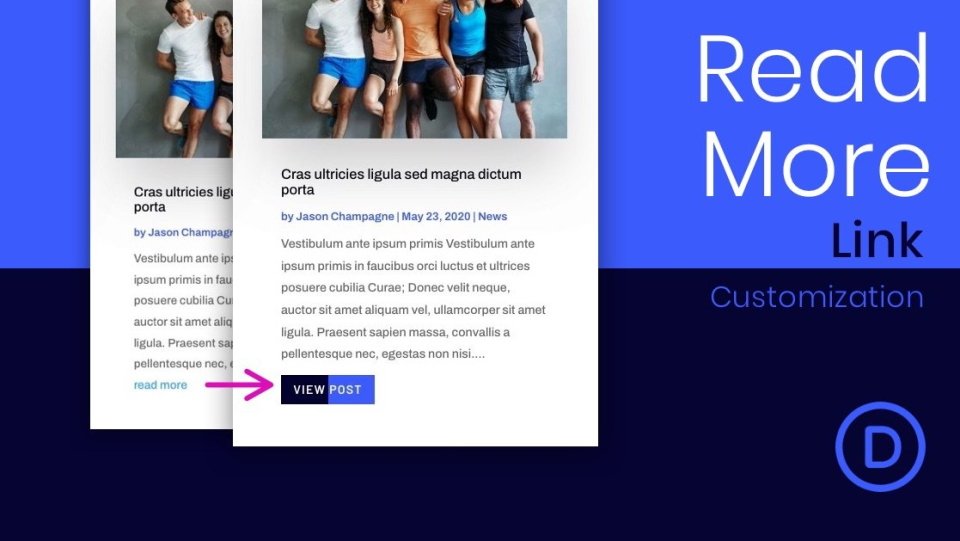
14. So passen Sie die Schaltfläche „Weiterlesen“ an

In diesem Tutorial wird ausführlich auf den Link „Mehr lesen“ eingegangen, der unter dem Beitragsauszug in den Blogkarten angezeigt wird. Es behandelt Ausrichtungsoptionen, wie Sie die Schaltfläche in voller Breite erstellen, eine benutzerdefinierte Schaltfläche mit Hover-Effekten erstellen und den angezeigten Text ändern. Es enthält benutzerdefiniertes CSS, jQuery und ein herunterladbares JSON-Layout.
Lernprogramm ansehen
15. So ändern Sie die Anzahl der Spalten

Dieses Tutorial zeigt, wie Sie die Anzahl der Blog-Spalten mit CSS Grid steuern. Normalerweise zeigt das Grid-Layout maximal 3 Spalten an. Mit CSS Grid können Sie ein responsives Blog-Raster mit 5 Spalten erstellen. Außerdem wird erläutert, warum Sie CSS Grid verwenden möchten und wie die CSS-Spalten funktionieren. Benutzerdefiniertes CSS, ein Video-Tutorial, eine herunterladbare JSON-Datei und zusätzliche Tipps sind enthalten.
Lernprogramm ansehen
16. Wie man schwebende Karten entwirft

Dieses zeigt, wie Sie Ihre Blog-Karten auf der Seite schweben lassen, damit sie immer sichtbar sind, wenn die Benutzer scrollen. Sie können die beliebten Posts anzeigen und sie von der Seite des Bildschirms einblenden lassen, wenn der Benutzer mit der Maus darüber fährt. Der Effekt wird nur mit den integrierten Einstellungen von Divi erzielt. Es enthält eine herunterladbare JSON-Datei und ein Video-Tutorial.
Lernprogramm ansehen
17. So fügen Sie eine Paginierung hinzu

Dieses Tutorial konzentriert sich auf die Paginierung innerhalb des Blog-Moduls. Es zeigt, wie Paginierung verwendet wird und wie sie für Seiten mit mehreren Blog-Modulen aktiviert oder deaktiviert wird. Es zeigt auch, wie man es stylt. Die Beispielvorlage verwendet 4 Blog-Module, um zu demonstrieren, wann sie verwendet werden sollte und wann nicht. Es vergleicht es auch mit der Post-Navigation, um die Unterschiede aufzuzeigen. Ein Video-Tutorial ist ebenfalls enthalten.
Lernprogramm ansehen
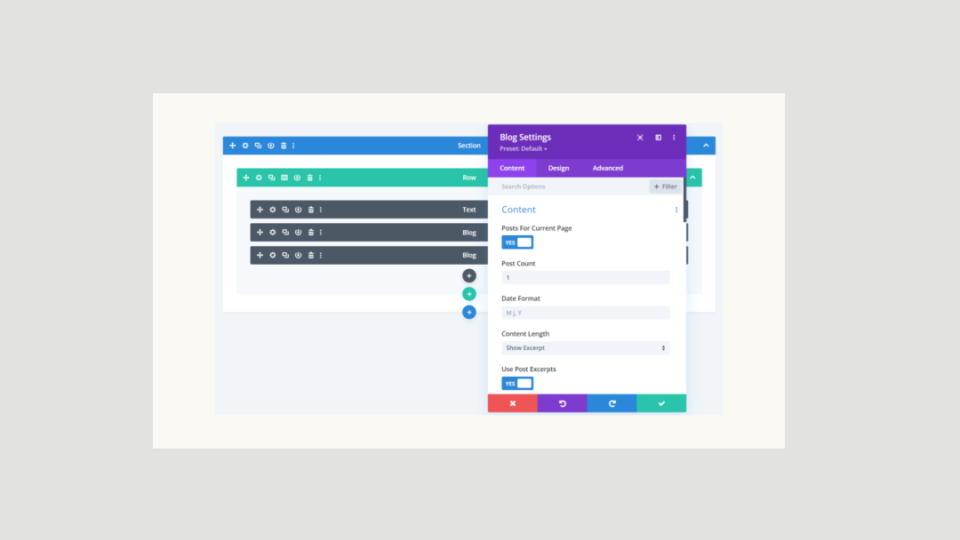
18. Die Option „Beiträge für aktuelle Seite“ verstehen

Dieses Tutorial geht ausführlich auf die Option „Beiträge für aktuelle Seite“ im Blog-Modul ein. Es wird erläutert, was die Option tut und wie sie sich von Kategorien unterscheidet. Es zeigt Beispiele mit einer Blog-Vorlage und Vorlagenzuweisungen im Divi Theme Builder. Beispiele sind Zuweisungen für Kategorien und Tags zum Erstellen von Archivseiten und mehr.
Lernprogramm ansehen
Abschließende Gedanken zu über 15 erstaunlichen Blog-Modul-Tutorials für Divi
Das ist unser Blick auf über 15 erstaunliche Blog-Modul-Tutorials für Divi. Diese Tutorials haben eine Reihe von Fähigkeiten und Anwendungen, und viele von ihnen beinhalten benutzerdefinierten Code und Downloads. Das Durcharbeiten dieser Tutorials ist eine großartige Möglichkeit, um zu lernen, wie man das Blog-Modul verwendet, Blog-Seiten erstellt und sie im Divi Theme Builder zuweist. Sie werden nebenbei sogar etwas CSS lernen.
Wir wollen von dir hören. Haben Sie eines dieser Blog-Modul-Tutorials für Divi verwendet? Teilen Sie uns in den Kommentaren mit, welches Ihr Favorit ist.
