So verwenden Sie ein Blog-Modul in einer Kategorie- und/oder Archivseitenvorlage
Veröffentlicht: 2022-02-26Das Divi Blog-Modul ist ein leistungsstarkes Tool zum Erstellen von Kategorie- und Archivseiten. Mit ein paar einfachen Einstellungen können Sie jeder Kategorie oder Archivseite eine Vorlage zuweisen, ohne das Blog-Modul anpassen zu müssen. In diesem Artikel sehen wir uns an, wie Sie ein Blog-Modul in einer Kategorie- oder Archivseitenvorlage verwenden und es einer beliebigen Kategorie- oder Archivseite zuweisen.
Lass uns anfangen.
Was ist eine Kategorie- und/oder Archivseite?
Lassen Sie uns zunächst definieren, wovon wir sprechen.
Eine Archivseite zeigt Beiträge an, die zu einem bestimmten Archivtyp gehören. Dazu gehören der Autor des Beitrags, die Kategorie, das Datum und das Tag. Es funktioniert auch für jeden der Beitragstypen, wie z. B. Projekte.
Eine Kategorieseite zeigt Beiträge für eine bestimmte Blogkategorie an. Es ist eine Art Archivseite.
Mit Divi können wir Vorlagen für alle diese Archivseiten erstellen. Wir können auch Vorlagen für bestimmte Archivseiten erstellen, indem wir dynamische Beitragsoptionen verwenden.
Festlegen des Inhalts der Archivseite
Auch wenn wir einer Archivseite eine Vorlage zuweisen können, müssen wir dennoch angeben, was die Seite anzeigen soll. Dies geschieht innerhalb des Blog-Moduls innerhalb der Vorlage selbst. Das Blog-Modul zeigt den Feed basierend auf unserer Auswahl an. Wir sehen uns die effizienteste Möglichkeit an, das Blog-Modul so einzurichten, dass es mit jeder Archivseite verwendet werden kann.
Laden Sie die Kategorieseitenvorlage hoch
Um mitzumachen, benötigen Sie eine Kategorieseitenvorlage. Sie können es von Grund auf neu erstellen oder eines aus dem Elegant Themes-Blog herunterladen. Sie finden viele kostenlose Vorlagen für Kategorieseiten im Elegant Themes-Blog, indem Sie nach „kostenlose Vorlage für Kategorieseiten“ suchen. Laden Sie die gezippte Datei auf Ihren Computer herunter und entpacken Sie sie. Sie müssen die JSON-Datei hochladen.

Für meine Beispiele verwende ich die kostenlose Kategorieseitenvorlage für das Software-Layout-Paket von Divi . Laden Sie die Kategorievorlage hoch, indem Sie im WordPress-Dashboard zu Divi > Theme Builder gehen. Wählen Sie Portabilität in der rechten Ecke, wählen Sie die Registerkarte Importieren und navigieren Sie zur JSON-Datei auf Ihrem Computer. Wählen Sie die Datei aus und klicken Sie auf Divi Theme Builder-Vorlagen importieren . Speichern Sie Ihre Vorlage.
- Divi
- Theme-Builder
- Portabilität
- Importieren
- Datei wählen
- Importieren Sie Divi Theme Builder-Vorlagen
- Speichern

Weisen Sie die Kategorieseitenvorlage zu
Die Kategorievorlage wird automatisch auf Alle Kategorieseiten gesetzt. Sie können es einem bestimmten Archiv oder Kategorieseiten zuweisen, indem Sie das Zahnradsymbol auswählen.

Mit den Vorlageneinstellungen können wir die Beiträge auswählen, die die Vorlage anzeigen. Wir können Alle einer bestimmten Art von Post oder einen bestimmten Post auswählen. Beispielsweise können wir die Vorlage allen Autoren zuweisen oder einen bestimmten Autor auswählen.

Anpassen der Kategorieseitenvorlage
Unsere Vorlage enthält ein Post-Slider-Modul und ein Blog-Modul . Der Post Slider ist Teil des Hero-Bereichs, während das Blog-Modul den Blog-Feed erstellt.

Ich möchte sie von Grund auf neu erstellen, also habe ich das Post Slider-Modul und Row sowie das Blog-Modul aus meiner Vorlage gelöscht. Wir erstellen zuerst die Vorlage mit einem Blog-Modul und fügen dann später den Post-Slider hinzu, um zwei Versionen des Layouts zu erstellen.

Erstellen Sie die Kategorie- oder Archivvorlage
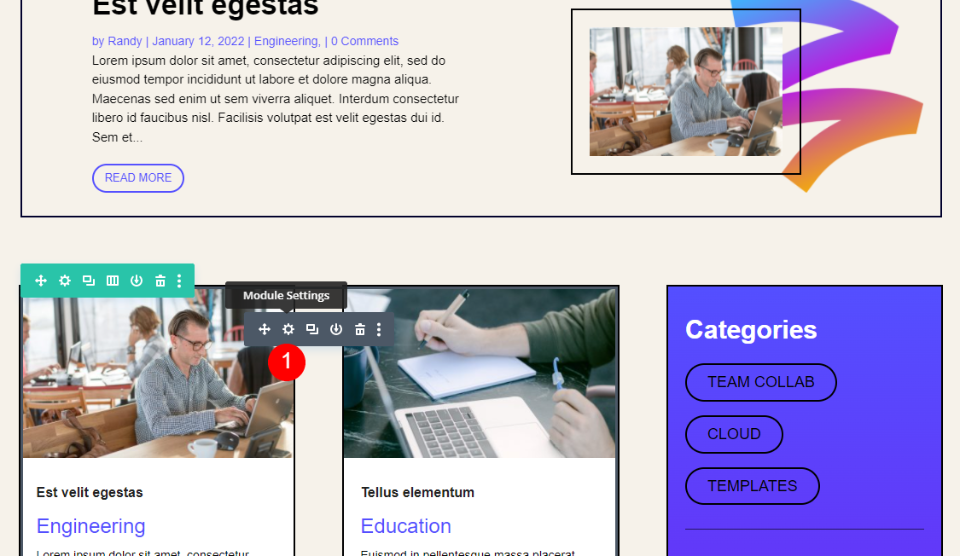
Zuerst fügen wir ein Blog-Modul hinzu. Wählen Sie das graue Symbol und wählen Sie das Blog-Modul aus den Optionen.

Inhalt
Aktivieren Sie zuerst Beiträge für aktuelle Seite . Dadurch kann das Modul unabhängig von der Seitenzuordnung die Beiträge dynamisch anzeigen. Stellen Sie als Nächstes die Beitragsanzahl auf 8 ein.
- Beiträge für aktuelle Seite: Ja
- Beitragsanzahl: 8

Elemente
Scrollen Sie nach unten zu Elemente . Wählen Sie diese Option aus, um das Beitragsbild, die Schaltfläche „Weiterlesen“, die Kategorien, den Auszug und die Paginierung zu verwenden. Den Rest deaktivieren.
- Ausgewähltes Bild: Ja
- Weiterlesen-Button: Ja
- Kategorien: Ja
- Auszug: Ja
- Paginierung: Ja

Layout und Überlagerung
Wechseln Sie zur Registerkarte Entwurf . Stellen Sie sicher, dass Raster für das Layout ausgewählt ist, und deaktivieren Sie die Überlagerung.
- Layout: Gitter
- Überlagerung: Aus

Titeltext
Blättern Sie zu Titeltext und wählen Sie H2 für die Überschriftenebene aus. Wählen Sie Archivo für die Schriftart und stellen Sie sie auf Fett ein. Stellen Sie die Farbe auf #222222 ein.
- Überschriftenebene: H2
- Schriftart: Archiv
- Gewicht: Fett
- Farbe: #222222

Stellen Sie die Größe auf 16px und die Zeilenhöhe auf 1,3em ein.
- Größe: 16px
- Zeilenhöhe: 1,3 m

Hauptteil
Scrollen Sie zu Body Text und wählen Sie Archivo für die Schriftart. Stellen Sie die Farbe auf Schwarz und die Zeilenhöhe auf 1,5 cm ein.
- Schriftart: Archiv
- Farbe: #000000
- Zeilenhöhe: 1,5 m

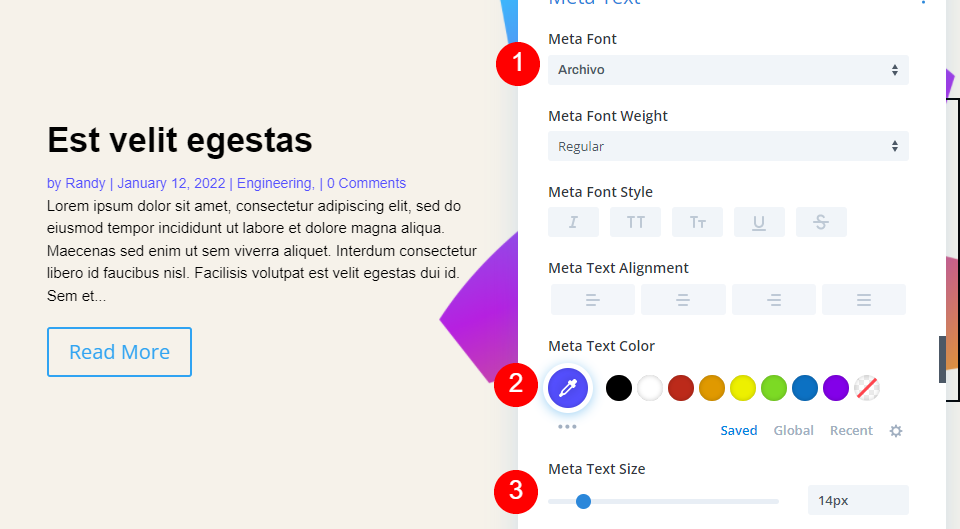
Metatext
Scrollen Sie zu Metatext und wählen Sie Archivo für die Schriftart. Stellen Sie den Stil auf „Keiner“ und die Farbe auf „#544fff“ ein.
- Schriftart: Archiv
- Stil: Keine
- Farbe: #544fff

Lesen Sie mehr Text
Scrollen Sie nach unten zu Read More Text und stellen Sie das Gewicht auf Semi Bold, den Style auf TT und Underlined, die Color auf #544fff und die Size auf 13px ein.
- Gewicht: Halbfett
- Stil: TT, unterstrichen
- Farbe: #544fff
- Größe: 13px

Paginierungstext
Wählen Sie für den Paginierungstext Archivo für die Schriftart und stellen Sie ihn auf Halbfett und Schwarz ein.
- Schriftart: Archiv
- Gewicht: Halbfett
- Farbe: #000000

Abstand
Scrollen Sie zu Spacing und setzen Sie den Top Margin auf 0vw.
- Obere Marge: 0vw

Grenze
Gehen Sie zu Rand und stellen Sie die abgerundeten Ecken auf 0px ein.
- Rasterlayout abgerundete Ecken: 0px

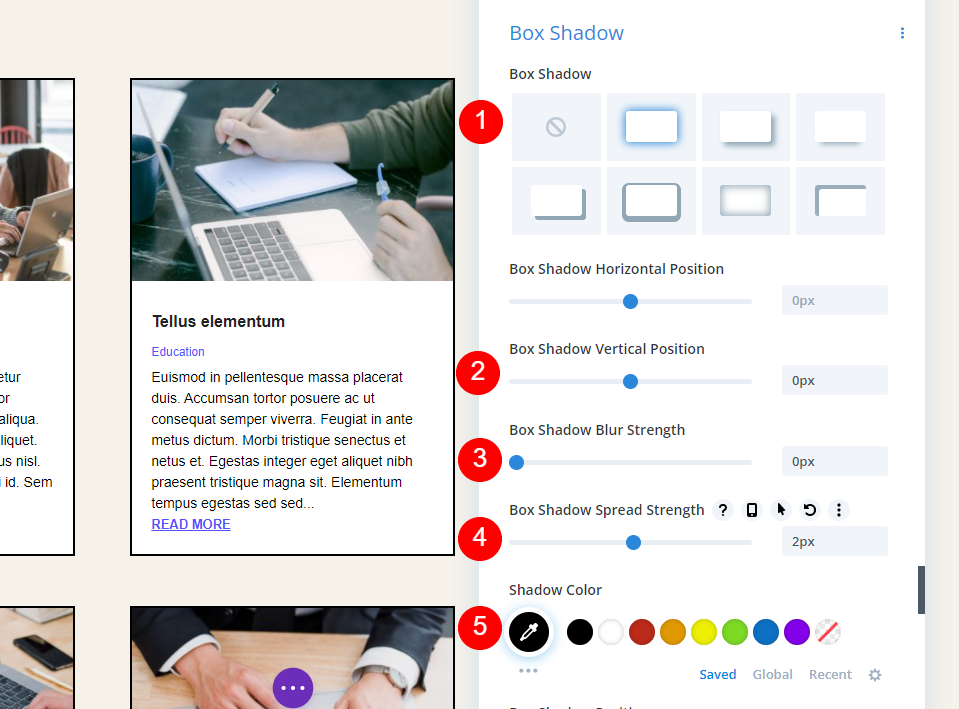
Box Schatten
Scrollen Sie nach unten zu Box Shadow und wählen Sie die erste Option. Stellen Sie die vertikale Position auf 0 Pixel, die Unschärfestärke auf 0 Pixel, die Ausbreitungsstärke auf 2 Pixel und die Farbe auf Schwarz ein.
- Kastenschatten: Zuerst
- Vertikale Position: 0px
- Unschärfestärke: 0px
- Ausbreitungsstärke: 2px
- Farbe: #000000

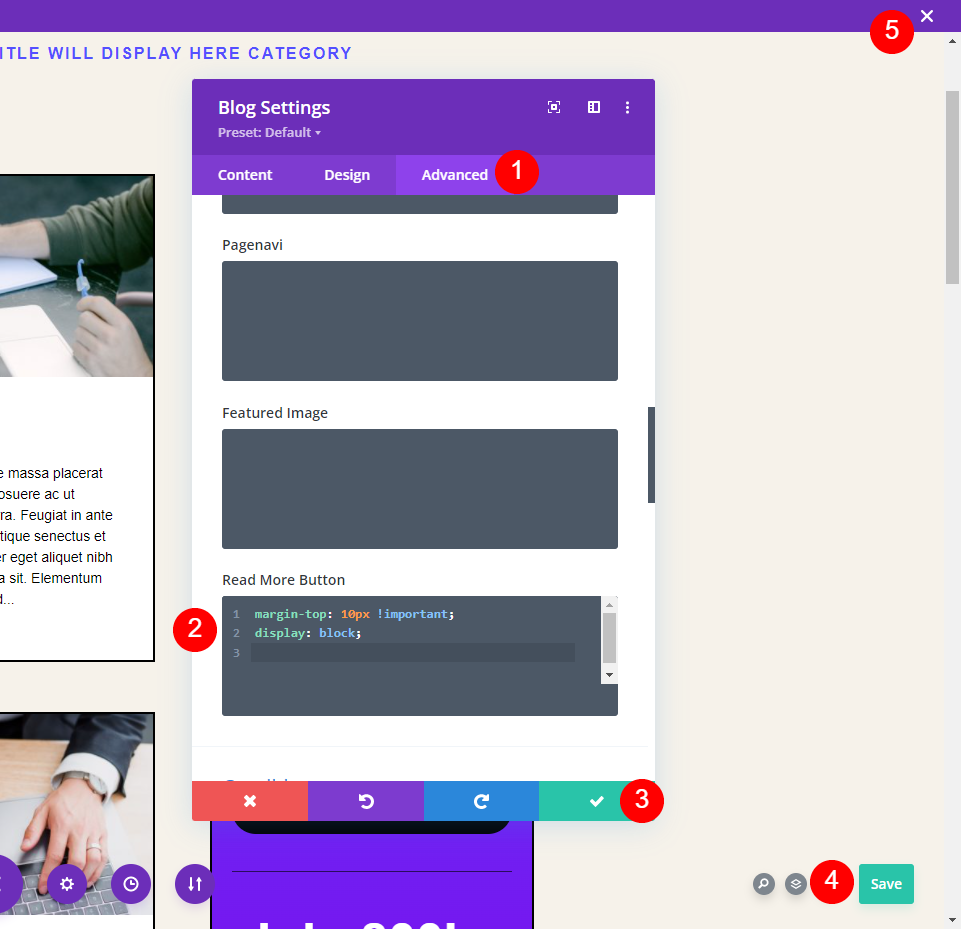
Benutzerdefinierte CSS
Abschließend fügen wir der Schaltfläche „Weiterlesen“ etwas CSS hinzu, um etwas Platz zwischen dem Text und der Schaltfläche „Weiterlesen“ hinzuzufügen. Gehen Sie zur Registerkarte „Erweitert“ und scrollen Sie zum Feld „Mehr lesen “ und fügen Sie dieses CSS hinzu:
margin-top: 10px !important; display: block;

Speichern Sie nun Ihre Einstellungen und schließen Sie den Theme Builder.
Kategorie- und Archivseitenergebnisse
So sieht unsere Kategorievorlage aus, wenn sie Allen Kategorien zugewiesen ist. Die Seite zeigt dynamische Inhalte aus der Kategorie „Bildung“ an. Für meine Beispiele habe ich die Anzahl der Beiträge auf 4 geändert, um die Screenshots kleiner zu halten, und die Größe des Metatexts erhöht, damit sie besser sichtbar sind.

Die Paginierung funktioniert nur innerhalb dieser Kategorie dynamisch. Für das nächste Bild habe ich die älteren Einträge ausgewählt und es zeigt immer noch nur Einträge in der Kategorie Bildung.

Nur Kategorieseiten verwenden diese Vorlage. Wenn ich den Namen, das Tag oder das Datum eines Autors auswähle, sehe ich den Standard-Blog-Feed. Hier ist meine Autorenseite:

Gehen wir jetzt zurück und ändern die Zuordnung zu Autorenseiten.

Wenn ich mir jetzt die Autorenseite ansehe, sehe ich Beiträge aus mehreren Kategorien. Die Seite zeigt den dynamischen Inhalt sogar im Titel an. Ich habe keine Anpassungen innerhalb der Vorlage selbst vorgenommen. Ich habe nur die Zuordnung geändert.

Fügen Sie den Hero-Abschnitt zur Archivseitenvorlage hinzu
Als Nächstes fügen wir einen Heldenabschnitt mit einem Blog -Schieberegler hinzu. Es zeigt einige der neuesten Beiträge aus der Kategorie oder dem Archiv an, dem wir die Vorlage zuweisen. Da beide Module Beiträge aus derselben Kategorie oder demselben Archiv anzeigen, möchten wir nicht, dass sie sich überschneiden und dieselben Beiträge anzeigen. Wir müssen Anpassungen an beiden Modulen vornehmen.

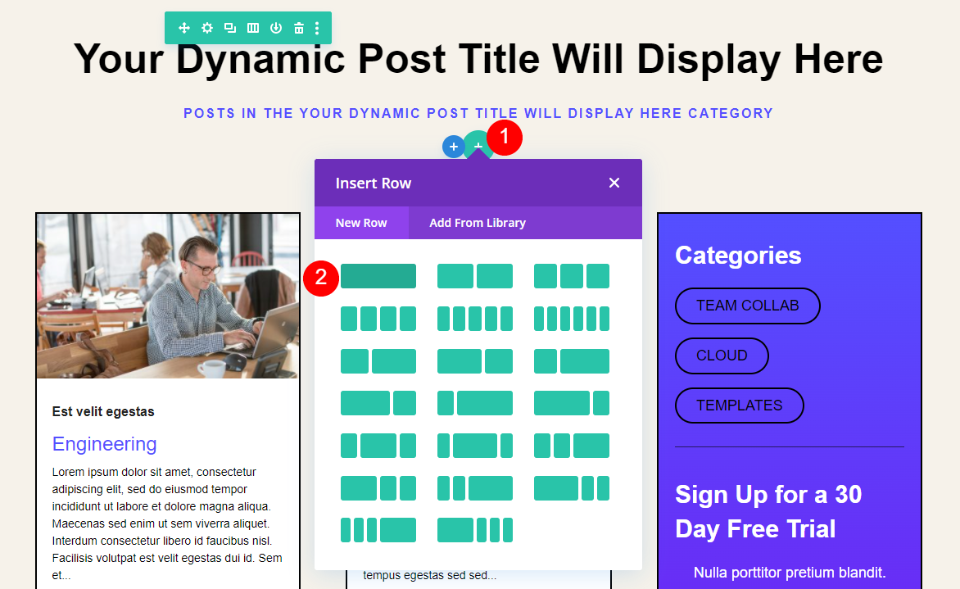
Zeile hinzufügen
Fügen Sie zunächst eine einspaltige Zeile unter dem Titel hinzu.

Hintergrund
Gehen Sie zu den Hintergrundeinstellungen und stellen Sie die Hintergrundfarbe auf rgba (255,255,255,0) ein.
- Hintergrundfarbe: rgba(255,255,255,0)

Dimensionierung
Wählen Sie die Registerkarte Design und aktivieren Sie Benutzerdefinierte Bundstegbreite verwenden. Setzen Sie die Breite auf 1.
- Benutzerdefinierte Bundstegbreite verwenden: Ja
- Rinnenbreite: 1

Abstand
Scrollen Sie nach unten zu Abstand und stellen Sie die linke und rechte Polsterung auf 20 Pixel ein.
- Polsterung: Links, rechts 20px

Grenze
Gehen Sie zu Rand und stellen Sie die Breite auf 2px und die Farbe auf #01012c ein. Schließen Sie die Zeileneinstellungen.
- Randbreite: 2px
- Randfarbe: #01012c

Fügen Sie einen Post-Slider hinzu
Jetzt ist es an der Zeit, den Post Slider hinzuzufügen. Klicken Sie auf das graue Plus-Symbol und wählen Sie das Post Slider-Modul aus.

Inhalt
Als nächstes nehmen wir unsere Anpassungen am Post Slider-Modul vor. Der Beitrags-Slider kann Beiträge auch dynamisch anzeigen. Wählen Sie in den Inhaltseinstellungen des Post- Slider -Moduls aus, dass Posts für die aktuelle Seite verwendet werden sollen, und geben Sie 3 für die Anzahl der Posts ein.
- Beiträge für aktuelle Seite: Ja
- Beitragsanzahl: 3

Elemente
Scrollen Sie nach unten zu Elements und wählen Sie Pfeile, die Read More-Schaltfläche und Post Meta aus.
- Pfeile: Ja
- Weiterlesen-Button: Ja
- Post-Meta: Ja

Vorgestelltes Bild
Aktivieren Sie das Featured Image und stellen Sie die Featured Image Placement auf Rechts ein.
- Beitragsbild anzeigen: Ja
- Ausgewählte Bildplatzierung: Rechts

Hintergrund
Gehen Sie zu Hintergrund und ändern Sie die Hintergrundfarbe in rgba (255,255,255,0).
- Hintergrundfarbe: rgba(255,255,255,0)

Wählen Sie das Gerätesymbol und dann Desktop aus. Wählen Sie die Registerkarte Bild und wählen Sie Ihr Bild aus der Medienbibliothek aus. Das Bild ist zunächst nicht vorhanden, aber wir werden dies später beheben.
- Desktop-Bild: Wählen Sie aus der Bibliothek
- Hintergrundbildgröße: Anpassen
- Position: Mitte rechts
- Wiederholen: Keine Wiederholung
- Mischung: Normal

Wählen Sie das Tablet-Symbol und löschen Sie das Bild. Wir möchten nicht, dass das Bild für Tablets und Telefone angezeigt wird.

Überlagerung
Wechseln Sie als Nächstes zur Registerkarte Design . Deaktivieren Sie unter Überlagerung sowohl die Hintergrund- als auch die Textüberlagerung.
- Hintergrundüberlagerung verwenden: Nein
- Textüberlagerung verwenden: Nein

Bild
Scrollen Sie zu Bild und stellen Sie die Rahmenbreite auf 20 Pixel ein. Ändern Sie die Farbe in rgba(255,255,255,0) und wählen Sie den ersten Box Shadow aus.
- Randbreite: 20px
- Bildrandfarbe: rgba(255,255,255,0)
- Kastenschatten: zuerst

Stellen Sie die vertikale Position auf 0 Pixel, die Unschärfestärke auf 0 Pixel, die Ausbreitungsstärke auf 2 Pixel für Desktop und 0 Pixel für Telefon ein. Ändern Sie die Farbe in Schwarz.
- Vertikale Position: 0px
- Unschärfestärke: 0px
- Verbreitungsstärke: 2px Desktop, 0px Telefon
- Farbe: #000000

Text
Wählen Sie unter Text die Option Dunkel für die Textfarbe aus. Wir werden die Farben später ändern, aber die Schriftarten haben einen Schatten, wenn wir diesen Schritt überspringen.
- Textfarbe: Dunkel

Titeltext
Blättern Sie zu Titeltext . Wählen Sie H3 für die Überschriftenebene. Ändern Sie die Schriftart in Archivo, stellen Sie das Gewicht auf Semi Bold, die Ausrichtung auf Links und die Farbe auf Schwarz ein.
- Überschriftenebene: H3
- Schriftart: Archiv
- Gewicht: Halbfett
- Ausrichtung: Links
- Farbe: #000000
- Größe: 34 Pixel Desktop, 24 Pixel Tablet

Hauptteil
Scrollen Sie als Nächstes zu Body Text und wählen Sie Archivo für die Schriftart. Stellen Sie die Ausrichtung auf Links, die Farbe auf Schwarz, die Größe auf 15 Pixel und die Zeilenhöhe auf 1,5 cm ein.
- Schriftart: Archiv
- Ausrichtung: Links
- Farbe: #000000
- Größe: 15px
- Zeilenhöhe: 1,5 m

Metatext
Scrollen Sie als Nächstes zu Meta Text . Wählen Sie Archivo für die Schriftart. Stellen Sie die Farbe auf #544fff und die Größe auf 14px ein.
- Schriftart: Archiv
- Farbe: #544fff
- Größe: 14px

Taste
Jetzt gestalten wir die Schaltfläche. Wählen Sie Benutzerdefinierte Stile für Schaltfläche verwenden und ändern Sie die Größe auf 13 Pixel. Stellen Sie die Farbe auf #544fff ein.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Textgröße: 13px
- Farbe: #544fff

Ändern Sie den Randradius auf 100 Pixel, die Schriftart auf Archivo und den Stil auf TT.
- Randradius: 100px
- Schriftart: Archiv
- Stil: TT

Ändern Sie die Schaltflächenausrichtung auf Links.
- Tastenausrichtung: Links

Abstand
Scrollen Sie schließlich nach unten zu Abstand und stellen Sie die obere und untere Polsterung auf 0px ein. Schließen Sie die Einstellungen des Moduls.
- Polsterung: Oben, Unten 0px

Blog-Feed-Bereich
Als Nächstes nehmen wir eine kleine Anpassung am Blog-Feed vor. Öffnen Sie die Einstellungen für das Blog-Modul .

Da wir 3 Posts im Blog-Slider anzeigen, sollte das Blog-Modul diese 3 Posts überspringen. Ändern Sie dazu die Post-Offset-Nummer auf 3. Schließen Sie das Blog-Modul, speichern Sie Ihre Seite und beenden Sie den Theme Builder.

Ergebnisse der Heldensektion
Hier ist ein Blick auf die Vorlage. Wie zuvor habe ich die Größe der Meta-Schriftart erhöht, um sie besser sichtbar zu machen. Ich habe es All Archive Pages zugewiesen und die Blog-Seite ausgewählt. Beiträge aus dem Blog-Archiv werden dynamisch angezeigt.

Das folgende Beispiel zeigt die Vorlage für meine Kategorie Bildung.

Jetzt stelle ich es so ein, dass es nur auf den Archivseiten für das spezifische Tag Software Engineering angezeigt wird. Ich nehme keine Änderungen an den Modulen innerhalb der Vorlage vor. Es wird weiterhin dynamisch angezeigt.

Die Kategorie „Bildung“ zeigt jetzt die standardmäßige Archivseite.

Jetzt zeigen nur Posts mit dem Tag Software Engineering die Vorlage an. Ich habe dieses Tag zu Posts in meinen Kategorien „Engineering“ und „Data Science“ hinzugefügt, sodass dies die einzigen Posts sind, die auf dieser Seite angezeigt werden. Wie zuvor habe ich keine Änderungen an den Modulen innerhalb der Vorlage vorgenommen. Ich habe nur die Zuordnung der Vorlage geändert.
Auch wie zuvor versetzt das Blog-Modul die Posts, sodass es nicht die gleichen Posts wie der Blog-Slider anzeigt. Die Paginierung funktioniert weiterhin innerhalb der aktuellen Vorlagenzuweisung.

Endgedanken
Das ist unser Blick auf die Verwendung eines Blog-Moduls innerhalb einer Kategorie- und/oder Archivseitenvorlage. Obwohl es einfach ist, ist das Posten für die aktuelle Seite wirklich eine leistungsstarke dynamische Funktion. Wenn Posts für die aktuelle Seite eingerichtet sind, müssen Sie nur noch eine Vorlagenzuweisung ändern. Das Blog-Modul folgt der Vorlagenzuweisung. Fügen Sie den Post-Offset hinzu und Sie können so viele Blog- und Post-Slider-Module anzeigen, wie Sie möchten, ohne denselben Post zweimal anzuzeigen.
Wir wollen von dir hören. Verwenden Sie ein Blog-Modul in Ihren Kategorie- und Archivseitenvorlagen? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
