카테고리 및/또는 아카이브 페이지 템플릿 내에서 블로그 모듈을 사용하는 방법
게시 됨: 2022-02-26Divi 블로그 모듈은 카테고리 및 아카이브 페이지를 생성할 때 강력한 도구입니다. 몇 가지 간단한 설정으로 블로그 모듈을 조정할 필요 없이 모든 카테고리 또는 아카이브 페이지에 템플릿을 할당할 수 있습니다. 이 기사에서는 카테고리 또는 아카이브 페이지 템플릿 내에서 블로그 모듈을 사용하고 카테고리 또는 아카이브 페이지에 할당하는 방법을 살펴보겠습니다.
시작하자.
카테고리 및/또는 아카이브 페이지란 무엇입니까?
먼저, 우리가 말하는 것을 정의합시다.
아카이브 페이지에는 특정 유형의 아카이브에 속하는 게시물이 표시됩니다. 여기에는 게시물 작성자, 카테고리, 날짜 및 태그가 포함됩니다. 또한 프로젝트와 같은 각 게시물 유형에 대해 작동합니다.
카테고리 페이지는 특정 블로그 카테고리에 대한 게시물을 표시합니다. 일종의 아카이브 페이지입니다.
Divi를 사용하면 이러한 모든 아카이브 페이지에 대한 템플릿을 만들 수 있습니다. 또한 동적 게시 옵션을 사용하여 특정 아카이브 페이지에 대한 템플릿을 만들 수도 있습니다.
아카이브 페이지 콘텐츠 지정
아카이브 페이지에 템플릿을 할당할 수 있지만 페이지에 표시할 내용을 지정해야 합니다. 이것은 템플릿 자체의 블로그 모듈 내에서 수행됩니다. 블로그 모듈은 선택 항목에 따라 피드를 표시합니다. 모든 아카이브 페이지에서 사용할 수 있도록 블로그 모듈을 설정하는 가장 효율적인 방법을 살펴보겠습니다.
카테고리 페이지 템플릿 업로드
따라 하려면 카테고리 페이지 템플릿이 필요합니다. 처음부터 만들거나 우아한 테마 블로그에서 다운로드할 수 있습니다. "무료 카테고리 페이지 템플릿"을 검색하여 우아한 테마 블로그에서 많은 무료 카테고리 페이지 템플릿을 찾을 수 있습니다. 압축 파일을 컴퓨터에 다운로드하고 압축을 풉니다. JSON 파일을 업로드해야 합니다.

내 예에서는 Divi의 Software Layout Pack용 무료 카테고리 페이지 템플릿을 사용하고 있습니다. WordPress 대시보드에서 Divi > Theme Builder 로 이동하여 카테고리 템플릿을 업로드합니다. 오른쪽 모서리에서 이식성 을 선택하고 가져오기 탭을 선택한 다음 컴퓨터에서 JSON 파일로 이동 합니다. 파일을 선택하고 Import Divi Theme Builder 템플릿 을 클릭합니다. 템플릿을 저장 합니다.
- 디비
- 테마 빌더
- 휴대성
- 수입
- 파일을 선택
- Divi 테마 빌더 템플릿 가져오기
- 구하다

범주 페이지 템플릿 할당
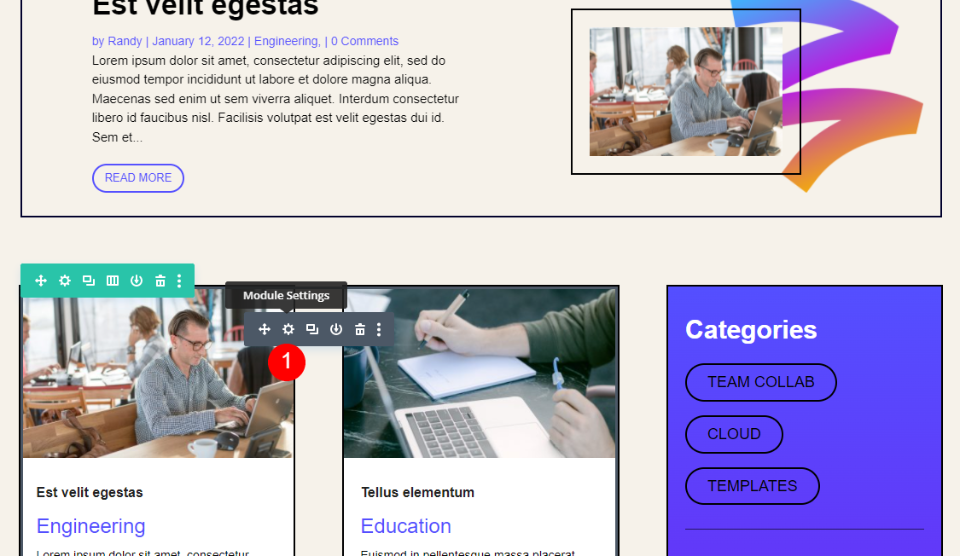
카테고리 템플릿은 자동으로 모든 카테고리 페이지 로 설정됩니다. 톱니바퀴 아이콘 을 선택하여 특정 아카이브 또는 카테고리 페이지에 할당할 수 있습니다.

템플릿 설정 을 통해 템플릿을 표시할 게시물을 선택할 수 있습니다. 특정 유형의 모든 게시물 또는 특정 게시물을 선택할 수 있습니다. 예를 들어 템플릿을 모든 작성자에게 할당하거나 특정 작성자를 선택할 수 있습니다.

카테고리 페이지 템플릿 조정
템플릿에는 Post Slider 모듈 과 Blog 모듈 이 포함되어 있습니다. 게시물 슬라이더는 영웅 섹션의 일부이고 블로그 모듈은 블로그 피드를 생성합니다.

처음부터 새로 만들고 싶기 때문에 템플릿에서 Post Slider 모듈과 Row, Blog 모듈을 삭제했습니다. 먼저 블로그 모듈로 템플릿을 만든 다음 나중에 두 가지 버전의 레이아웃을 만들기 위해 Post Slider를 추가합니다.

카테고리 또는 아카이브 템플릿 생성
먼저 블로그 모듈을 추가합니다. 회색 아이콘 을 선택하고 옵션에서 블로그 모듈 을 선택합니다.

콘텐츠
먼저 현재 페이지에 대한 게시물을 활성화합니다. 이를 통해 모듈은 페이지 할당에 관계없이 게시물을 동적으로 표시할 수 있습니다. 다음으로 Post Count 를 8로 설정합니다.
- 현재 페이지에 대한 게시물: 예
- 게시물 수: 8

집단
요소 까지 아래로 스크롤합니다. 추천 이미지, 자세히 보기 버튼, 카테고리, 발췌 및 페이지 매김을 사용하려면 선택합니다. 나머지를 비활성화합니다.
- 추천 이미지: 예
- 더 읽기 버튼: 예
- 카테고리: 예
- 발췌: 예
- 페이지 매김: 예

레이아웃 및 오버레이
디자인 탭으로 이동합니다. 레이아웃에 대해 그리드 가 선택되어 있는지 확인하고 오버레이를 비활성화합니다.
- 레이아웃: 그리드
- 오버레이: 끄기

제목 텍스트
제목 텍스트 로 스크롤하고 제목 수준으로 H2를 선택합니다. 글꼴로 Archivo를 선택하고 Bold로 설정합니다. 색상을 #222222로 설정합니다.
- 표제 수준: H2
- 글꼴: Archivo
- 무게: 굵게
- 색상: #222222

Size 를 16px로, Line Height 를 1.3em으로 설정합니다.
- 크기: 16픽셀
- 줄 높이: 1.3em

본문
본문 으로 스크롤하고 글꼴로 Archivo를 선택합니다. Color를 검정색으로, Line Height를 1.5em으로 설정합니다.
- 글꼴: Archivo
- 색상: #000000
- 라인 높이: 1.5em

메타 텍스트
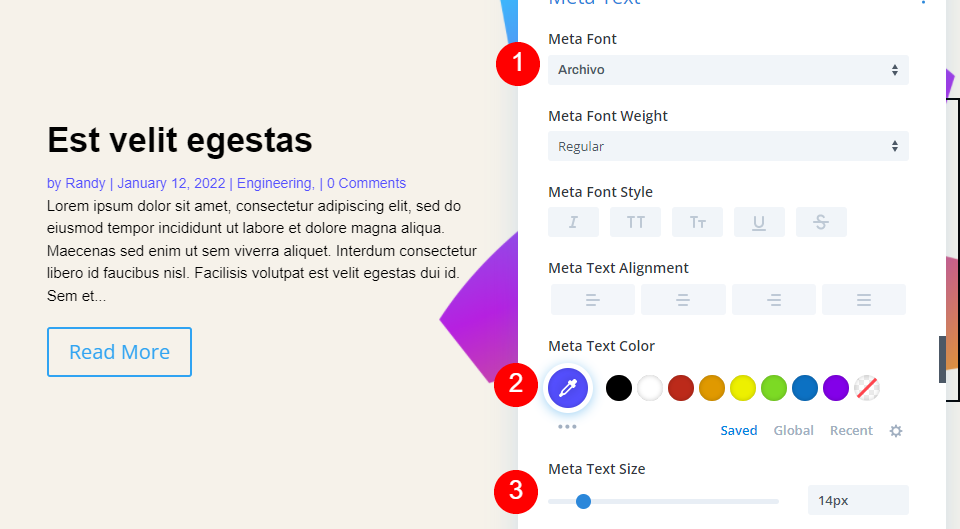
메타 텍스트 로 스크롤하고 글꼴로 Archivo를 선택합니다. 스타일을 없음으로 설정하고 색상을 #544fff로 설정합니다.
- 글꼴: Archivo
- 스타일: 없음
- 색상: #544ff

더 읽어보기
아래로 스크롤하여 더 많은 텍스트를 읽고 Weight를 Semi Bold로, Style을 TT 및 Underlines로, Color를 #544fff로, Size를 13px로 설정합니다.
- 무게: 반 굵게
- 스타일: TT, 밑줄
- 색상: #544ff
- 크기: 13px

페이지 매김 텍스트
페이지 매김 텍스트 의 경우 글꼴로 Archivo를 선택하고 Semi Bold and black으로 설정합니다.
- 글꼴: Archivo
- 무게: 반 굵게
- 색상: #000000

간격
Spacing 으로 스크롤하고 Top Margin을 0vw로 설정합니다.
- 최고 여백: 0vw

국경
테두리 로 이동하여 둥근 모서리를 0px로 설정합니다.
- 그리드 레이아웃 둥근 모서리: 0px

박스 섀도우
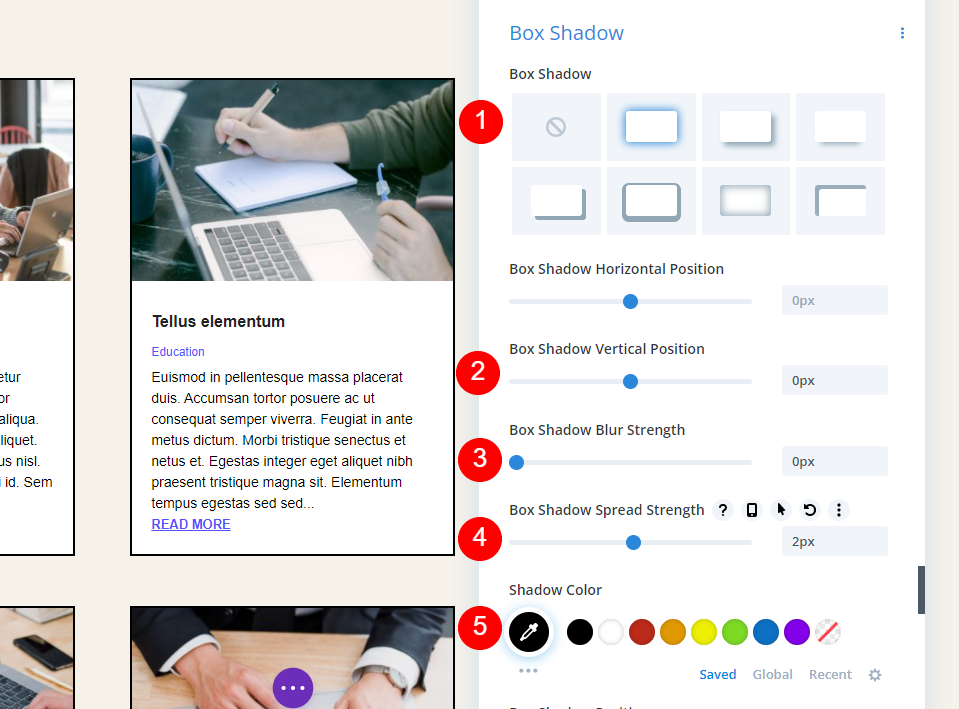
Box Shadow 까지 아래로 스크롤하여 첫 번째 옵션을 선택합니다. 수직 위치를 0px로, 블러 강도를 0px, 확산 강도를 2px, 색상을 검정색으로 설정합니다.
- 박스 섀도우: 퍼스트
- 수직 위치: 0px
- 흐림 강도: 0px
- 확산 강도: 2px
- 색상: #000000

맞춤 CSS
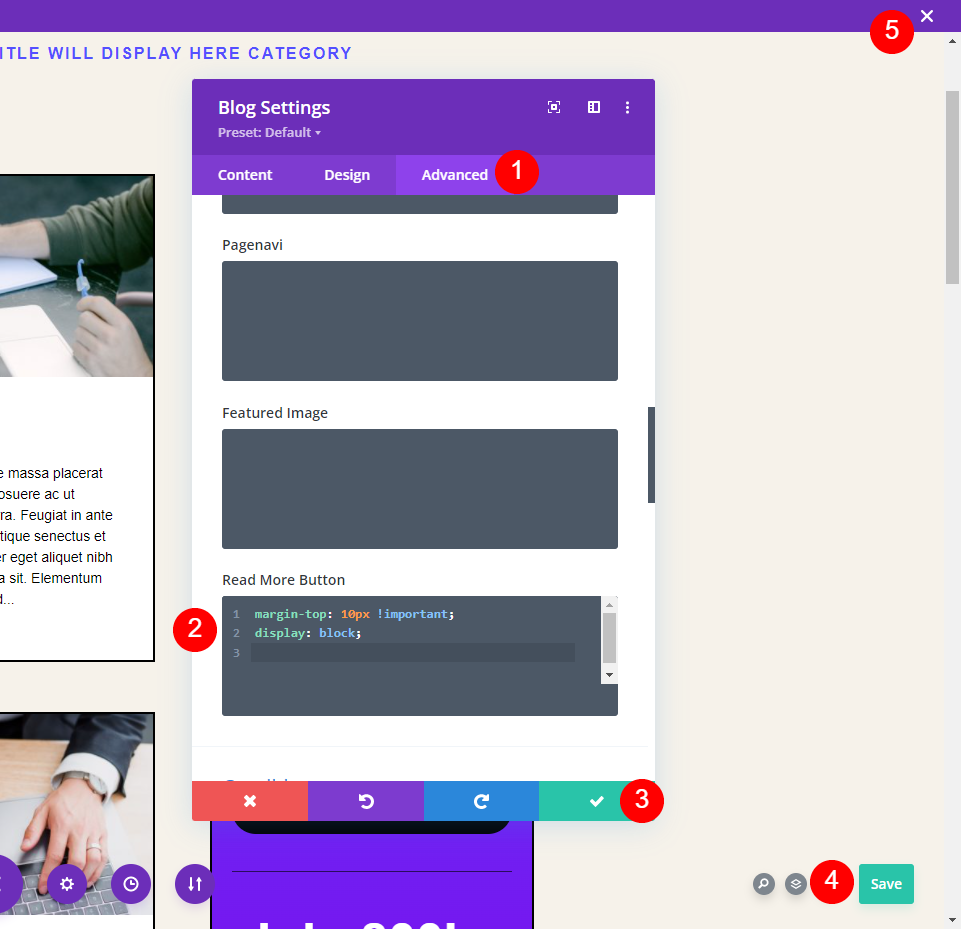
마지막으로 Read More 버튼에 CSS 를 추가하여 텍스트와 Read More 버튼 사이에 공간을 추가합니다. 고급 탭으로 이동하여 더 읽기 버튼 필드 로 스크롤하고 다음 CSS를 추가합니다.
margin-top: 10px !important; display: block;

이제 설정을 저장 하고 테마 빌더를 닫습니다.
카테고리 및 아카이브 페이지 결과
모든 카테고리에 할당된 카테고리 템플릿의 모습은 다음과 같습니다. 페이지는 나 교육 카테고리의 동적 콘텐츠를 표시합니다. 내 예에서는 스크린샷을 더 작게 유지하기 위해 게시물 수를 4로 변경하고 더 보기 쉽게 메타 텍스트의 크기를 늘렸습니다.

페이지 매김은 이 범주 내에서만 동적으로 작동합니다. 다음 이미지의 경우 이전 항목을 선택했는데 여전히 교육 범주의 항목만 표시됩니다.

카테고리 페이지만 이 템플릿을 사용합니다. 작성자 이름, 태그 또는 날짜를 선택하면 표준 블로그 피드가 표시됩니다. 내 작가 페이지는 다음과 같습니다.

이제 돌아가서 Author Pages로 할당을 변경 하겠습니다.

이제 작성자 페이지를 볼 때 여러 범주의 게시물이 표시됩니다. 페이지는 제목에 동적 콘텐츠도 표시합니다. 템플릿 자체에서 조정을 하지 않았습니다. 과제만 바꿨습니다.

아카이브 페이지 템플릿에 영웅 섹션 추가
다음으로 Blog Slider 를 사용하여 영웅 섹션을 추가해 보겠습니다. 템플릿을 할당한 카테고리 또는 아카이브의 최신 게시물 중 일부가 표시됩니다. 두 모듈 모두 동일한 카테고리 또는 아카이브의 게시물을 표시하므로 동일한 게시물이 겹치거나 표시되는 것을 원하지 않습니다. 두 모듈을 모두 조정해야 합니다.
행 추가
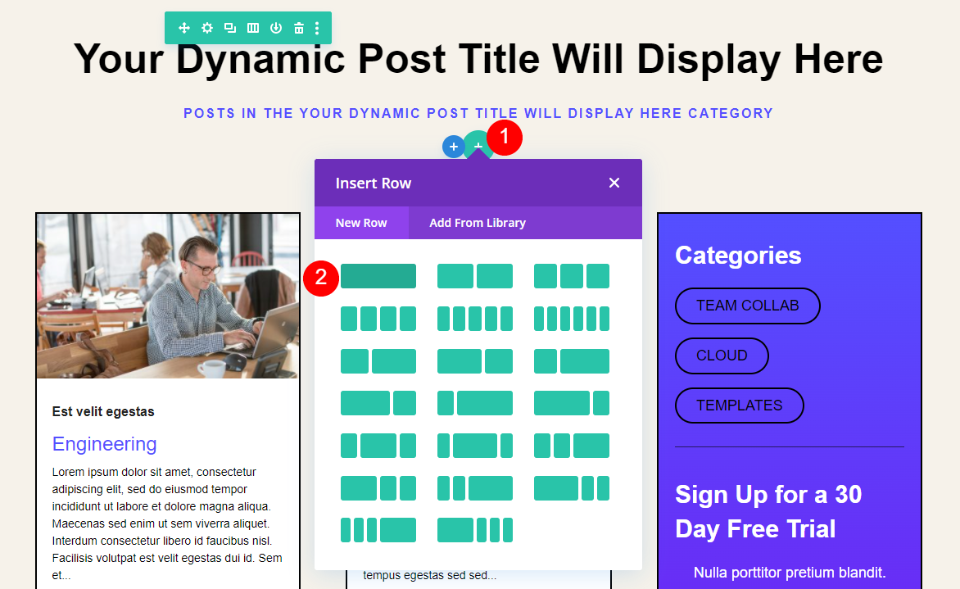
먼저 제목 아래에 단일 열 행 을 추가합니다.


배경
배경 설정 으로 이동하여 배경색을 rgba(255,255,255,0)로 설정합니다.
- 배경색: rgba(255,255,255,0)

사이징
디자인 탭을 선택하고 사용자 지정 거터 너비 사용을 활성화합니다. 너비를 1로 설정합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1

간격
Spacing 까지 아래로 스크롤하고 왼쪽 및 오른쪽 패딩을 20px로 설정합니다.
- 패딩: 왼쪽, 오른쪽 20px

국경
테두리 로 이동하여 너비를 2px로 설정하고 색상을 #01012c로 설정합니다. 행 설정을 닫습니다.
- 테두리 너비: 2px
- 테두리 색상: #01012c

게시물 슬라이더 추가
이제 포스트 슬라이더를 추가할 차례입니다. 회색 더하기 아이콘 을 클릭하고 Post Slider 모듈 을 선택합니다.

콘텐츠
다음으로 Post Slider 모듈을 조정합니다. 게시물 슬라이더는 게시물을 동적으로 표시할 수도 있습니다. 게시물 슬라이더 모듈의 콘텐츠 설정 에서 현재 페이지에 게시물을 사용하도록 선택하고 게시물 수에 3을 입력합니다.
- 현재 페이지에 대한 게시물: 예
- 게시물 수: 3

집단
요소 까지 아래로 스크롤하고 화살표, 더 읽기 버튼 및 포스트 메타를 사용하도록 선택합니다.
- 화살표: 예
- 더 읽기 버튼: 예
- 포스트 메타: 예

나타난 그림
추천 이미지 를 활성화하고 추천 이미지 배치를 오른쪽으로 설정합니다.
- 추천 이미지 표시: 예
- 추천 이미지 배치: 오른쪽

배경
배경으로 이동하여 배경색 을 rgba(255,255,255,0)로 변경합니다.
- 배경색: rgba(255,255,255,0)

장치 아이콘 을 선택하고 데스크탑을 선택하십시오. 이미지 탭을 선택하고 미디어 라이브러리에서 이미지를 선택합니다. 이미지가 처음에는 제자리에 있지 않지만 나중에 수정하겠습니다.
- 데스크탑 이미지: 라이브러리에서 선택
- 배경 이미지 크기: 맞춤
- 위치: 중앙 오른쪽
- 반복: 반복 없음
- 블렌드: 노멀

태블릿 아이콘 을 선택하고 이미지를 삭제합니다. 우리는 이미지가 태블릿과 휴대폰에 표시되는 것을 원하지 않습니다.

위에 까는 것
다음으로 디자인 탭으로 이동합니다. 오버레이에서 배경 및 텍스트 오버레이를 모두 비활성화합니다.
- 배경 오버레이 사용: 아니요
- 텍스트 오버레이 사용: 아니요

영상
이미지 로 스크롤하고 테두리 너비를 20px로 설정합니다. 색상을 rgba(255,255,255,0)로 변경하고 첫 번째 Box Shadow를 선택합니다.
- 테두리 너비: 20px
- 이미지 테두리 색상: rgba(255,255,255,0)
- 박스 섀도우: 퍼스트

수직 위치를 0px로, 블러 강도를 0px로, 확산 강도를 데스크탑의 경우 2px, 전화의 경우 0px로 조정합니다. 색상을 검정색으로 변경합니다.
- 수직 위치: 0px
- 흐림 강도: 0px
- 확산 강도: 2px 데스크탑, 0px 전화
- 색상: #000000

텍스트
텍스트 아래에서 텍스트 색상으로 어둡게를 선택합니다. 나중에 색상을 변경할 예정이지만 이 단계를 건너뛰면 글꼴에 그림자가 생깁니다.
- 텍스트 색상: 어두운

제목 텍스트
제목 텍스트 로 스크롤합니다. 제목 수준으로 H3을 선택합니다. 글꼴을 Archivo로 변경하고 Weight를 Semi Bold로, Alignment를 Left로, Color를 검정색으로 설정합니다.
- 표제 수준: H3
- 글꼴: Archivo
- 무게: 반 굵게
- 정렬: 왼쪽
- 색상: #000000
- 크기: 34px 데스크탑, 24px 태블릿

본문
다음으로 본문 텍스트 로 스크롤하고 글꼴로 Archivo를 선택합니다. Alignment를 Left로, Color를 검정색으로, Size를 15px로, Line Height를 1.5em으로 설정합니다.
- 글꼴: Archivo
- 정렬: 왼쪽
- 색상: #000000
- 크기: 15px
- 라인 높이: 1.5em

메타 텍스트
그런 다음 메타 텍스트 로 스크롤합니다. 글꼴로 Archivo를 선택합니다. 색상을 #544fff로, 크기를 14px로 설정합니다.
- 글꼴: Archivo
- 색상: #544ff
- 크기: 14px

단추
이제 버튼의 스타일을 지정하겠습니다. 버튼에 사용자 지정 스타일 사용을 선택하고 크기를 13px로 변경합니다. 색상을 #544fff로 설정합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 텍스트 크기: 13px
- 색상: #544ff

테두리 반경을 100px로, 글꼴을 Archivo로, 스타일을 TT로 변경합니다.
- 테두리 반경: 100px
- 글꼴: Archivo
- 스타일: TT

버튼 정렬을 왼쪽으로 변경합니다.
- 버튼 정렬: 왼쪽

간격
마지막으로 Spacing 까지 아래로 스크롤하고 Top and Bottom Padding을 0px로 설정합니다. 모듈의 설정을 닫습니다.
- 패딩: 상단, 하단 0px

블로그 피드 섹션
다음으로 블로그 피드를 약간 조정합니다. 블로그 모듈에 대한 설정을 엽니다.

블로그 슬라이더에 3개의 게시물을 표시하고 있으므로 블로그 모듈이 해당 3개의 게시물을 건너뛰기를 원했습니다. 이렇게 하려면 포스트 오프셋 번호 를 3으로 변경합니다. 블로그 모듈을 닫고 페이지를 저장한 다음 테마 빌더를 종료합니다.

영웅 섹션 결과
다음은 템플릿을 살펴보겠습니다. 이전과 마찬가지로 메타 글꼴의 크기를 더 쉽게 볼 수 있도록 늘렸습니다. 모든 아카이브 페이지에 할당하고 블로그 페이지를 선택했습니다. 블로그 아카이브의 게시물을 동적으로 표시합니다.

아래 예는 내 교육 범주에 대한 템플릿을 보여줍니다.

이제 특정 태그 소프트웨어 엔지니어링에 대한 아카이브 페이지에만 표시되도록 설정하겠습니다. 템플릿 내부의 모듈을 변경하지 않습니다. 여전히 동적으로 표시됩니다.

이제 교육 카테고리에 기본 아카이브 페이지가 표시됩니다.

이제 Software Engineering 태그가 있는 게시물만 템플릿을 표시합니다. 내 엔지니어링 및 데이터 과학 범주의 게시물에 해당 태그를 추가했으므로 해당 게시물만 이 페이지에 표시됩니다. 이전과 마찬가지로 템플릿 내의 모듈을 변경하지 않았습니다. 템플릿의 할당만 변경했습니다.
또한 이전과 마찬가지로 블로그 모듈은 게시물을 오프셋하므로 블로그 슬라이더와 동일한 게시물을 표시하지 않습니다. 페이지 매김은 현재 템플릿 할당 내에서 계속 작동합니다.

마무리 생각
카테고리 및/또는 아카이브 페이지 템플릿 내에서 블로그 모듈을 사용하는 방법을 살펴보았습니다. 단순하지만 현재 페이지에 게시는 진정으로 강력한 동적 기능입니다. 현재 페이지에 대한 게시물이 설정되면 템플릿 할당을 변경하기만 하면 됩니다. 블로그 모듈은 템플릿 할당을 따릅니다. 포스트 오프셋을 추가하면 동일한 포스트를 두 번 표시하지 않고도 블로그 및 포스트 슬라이더 모듈을 원하는 만큼 표시할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. 카테고리 및 아카이브 페이지 템플릿 내에서 블로그 모듈을 사용합니까? 의견에 귀하의 경험에 대해 알려주십시오.
