Divi 웹사이트에서 미리 만들어진 레이아웃 팩을 사용하는 방법
게시 됨: 2022-02-24Divi 커뮤니티에 힘을 실어주는 방법 중 하나는 매주 사전 제작된 무료 레이아웃 팩을 제공하는 것입니다. 여기에서 확인할 수 있습니다. 우리는 Divi의 Premade Layout Packs가 아름다운 웹사이트를 몇 분 안에 구축하고 실행하는 데 도움이 된다는 것을 알고 있기 때문에 주로 이 작업을 수행합니다. 그러나 여기에 6가지 더 좋은 이유가 있습니다.
- 그들은 무료입니다. 웹 사이트를 처음부터 디자인하는 것과 비교하여 절약할 시간과 비용을 생각하십시오.
- 각 레이아웃 팩은 특정 산업 또는 틈새 시장을 위해 전략적으로 설계된 개별 페이지 레이아웃을 제공합니다.
- 선택할 수 있는 250개 이상의 레이아웃 팩이 있습니다(1800개 이상의 개별 페이지 레이아웃입니다!). 당신을 위해 일할 몇몇이 우리에게 있는 중대한 기회가 있습니다.
- 업계 최고의 디자인
- 그들은 접근하기 쉽습니다. 몇 번의 클릭만으로 미리 만들어진 레이아웃을 Divi Builder 라이브러리에서 원하는 페이지로 직접 로드할 수 있습니다.
- 로열티 프리 이미지 자산이 함께 제공됩니다. 레이아웃 팩 전체에 사용된 모든 이미지는 상업적 및 비상업적 용도에 제한 없이 무료로 사용할 수 있습니다.
이제 이러한 레이아웃 팩이 제공할 수 있는 놀라운 가치를 알았으니 Divi 웹사이트에서 이를 사용하는 방법은 다음과 같습니다.
웹사이트에서 미리 만들어진 Divi 레이아웃 팩을 사용하는 방법
우아한 테마 구독 인증
Divi 라이브러리에서 미리 만들어진 레이아웃을 다운로드하려면 먼저 우아한 테마 구독을 인증해야 합니다. 방법은 다음과 같습니다.
- Divi > 테마 옵션으로 이동합니다.
- 업데이트 탭 선택
- 사용자 이름 입력
- API 키 입력
- 변경 사항 저장 클릭

사용자 이름과 API 키를 입력하면 레이아웃에 즉시 액세스할 수 있습니다. 엘레강트 테마 사이트의 회원 영역에서 API 키를 찾을 수 있습니다. 그렇지 않은 경우 레이아웃을 클릭하여 페이지로 가져올 때 우아한 테마 멤버십 사용자 이름 및 API 키를 입력하라는 메시지가 표시됩니다.
Divi Builder를 사용하여 미리 만들어진 레이아웃을 새 페이지에 로드
구독이 인증되면 250개 이상의 미리 만들어진 레이아웃 팩 중 하나로 웹 사이트 페이지를 설정하는 데 필요한 모든 것이 Divi 내에 있습니다. 각 레이아웃 팩에는 웹사이트 페이지를 디자인하는 데 사용할 수 있는 7-9개의 페이지 레이아웃(홈, 방문, 정보, 연락처 등)이 포함되어 있습니다. 기본적으로 우리가 할 일은 각 페이지 레이아웃에 대해 새 페이지를 만들고 해당하는 미리 만들어진 페이지 레이아웃을 해당 페이지 각각에 로드하는 것입니다. 예를 들어, 제목이 "home"인 새 페이지를 만든 다음 해당 페이지 레이아웃을 해당 페이지에 로드합니다. 그런 다음 "정보" 페이지를 만들고 해당 페이지 레이아웃 등을 해당 페이지에 로드합니다. 우리가 만드는 각 페이지에 해당하는 미리 만들어진 페이지 레이아웃이 로드될 때까지 이 작업을 계속합니다.
새 페이지 만들기 및 Divi Builder 사용
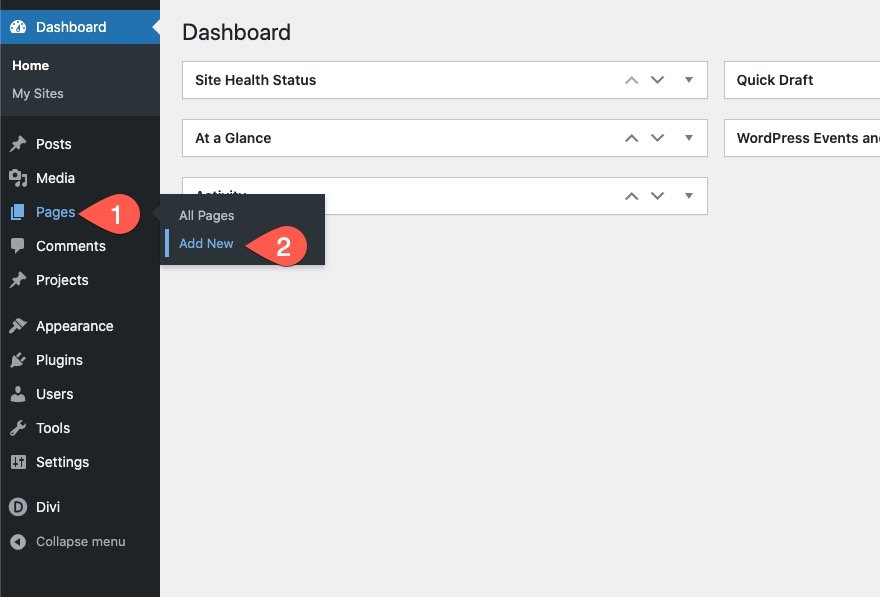
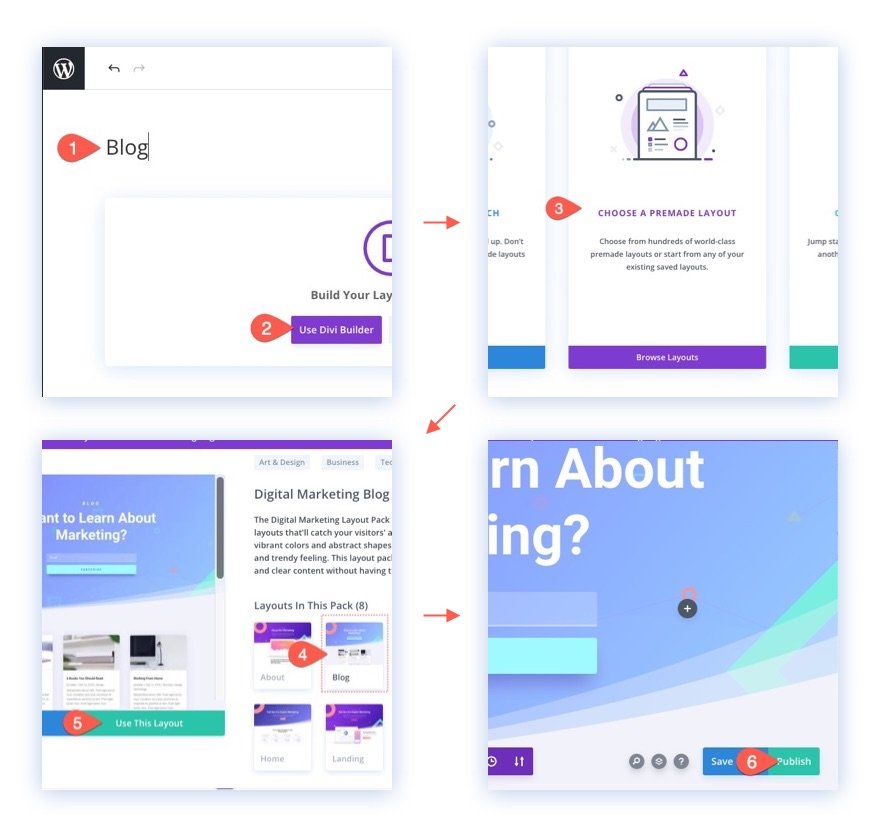
새 페이지를 만드는 것으로 시작해 보겠습니다. WordPress 대시보드에서 페이지 > 새로 추가로 이동합니다.

페이지에 제목을 지정한 다음 클릭하여 Divi Builder(프론트 엔드에 있음)를 사용합니다.

미리 만들어진 레이아웃 선택
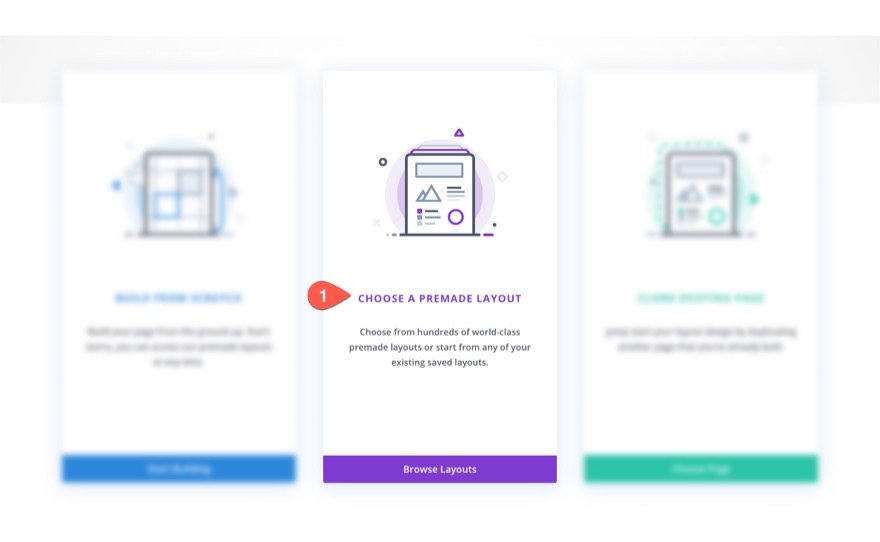
그런 다음 새 페이지에 Divi를 배포할 때 나타나는 세 가지 옵션에서 "미리 만들어진 레이아웃 선택" 옵션을 선택합니다.

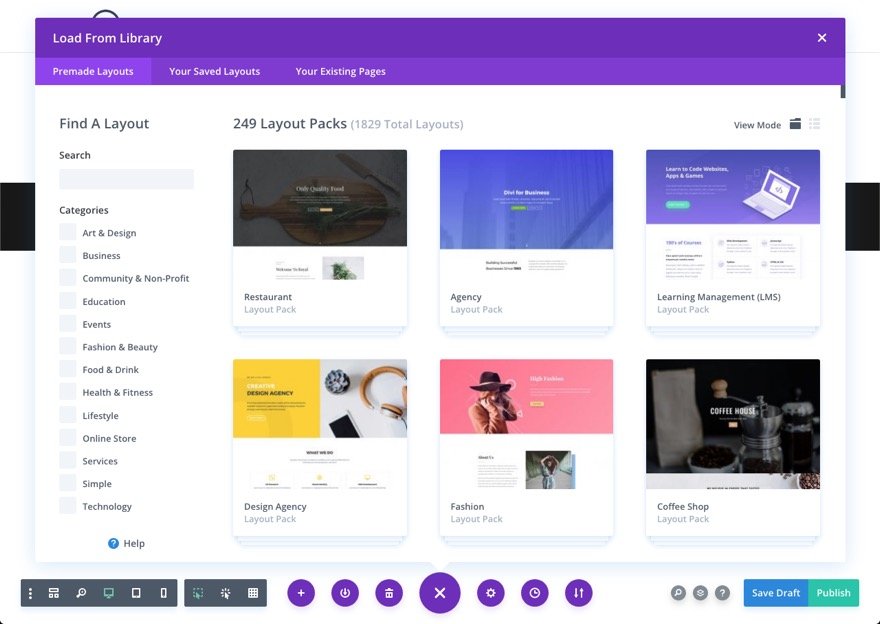
Divi Builder 설정 메뉴에서 "라이브러리에서 추가" 팝업이 자동으로 열립니다. 기본적으로 미리 만들어진 레이아웃 탭이 열리고 사용 가능한 250개 이상의 미리 만들어진 레이아웃이 표시됩니다.

또는 언제든지 라이브러리에서 추가 "+" 아이콘을 클릭하여 라이브러리에서 추가 팝업을 열어 미리 만들어진 레이아웃을 선택할 수 있습니다.
페이지 레이아웃 검색 및 찾기
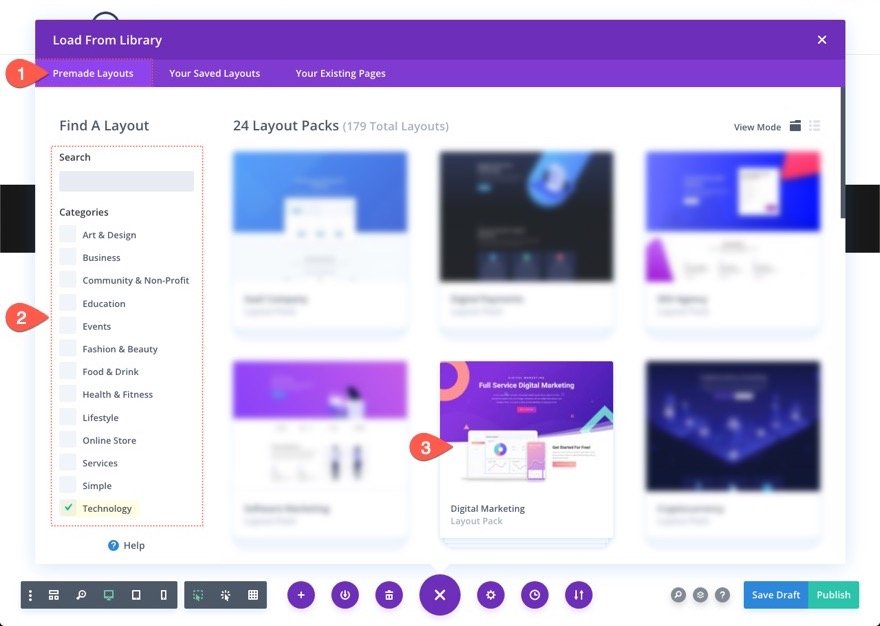
라이브러리에서 추가 팝업 내에서 왼쪽의 검색 창 및/또는 카테고리 필터를 사용하여 찾고 있는 레이아웃 팩 유형을 찾을 수 있습니다. 또는 아래로 스크롤하여 모든 레이아웃을 볼 수 있습니다.

팁: 레이아웃은 가장 오래된 것부터 최신순으로 나열되어 있으므로 최신 무료 레이아웃 팩을 찾으려면 맨 아래로 스크롤하십시오.
페이지에 미리 만들어진 레이아웃 로드
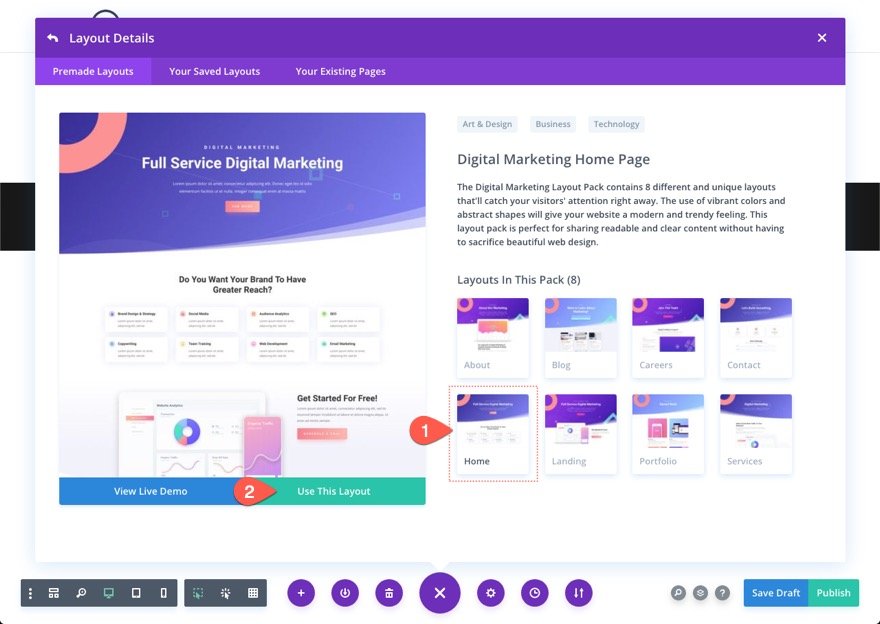
원하는 레이아웃 팩을 선택하면 오른쪽에서 사용 가능한 모든 레이아웃의 미리보기를 볼 수 있으며 왼쪽에서는 선택한 페이지 레이아웃의 미리보기를 볼 수 있습니다. 페이지에 레이아웃을 로드하려면 원하는 페이지 레이아웃을 클릭하고 "레이아웃 사용" 버튼을 클릭하기만 하면 됩니다.

잠시 후 페이지가 새 페이지에 로드됩니다. 마찬가지로, 쉽게 조정하고 만들 수 있는 모의 콘텐츠로 가득 찬 완전히 디자인된 페이지가 있습니다.
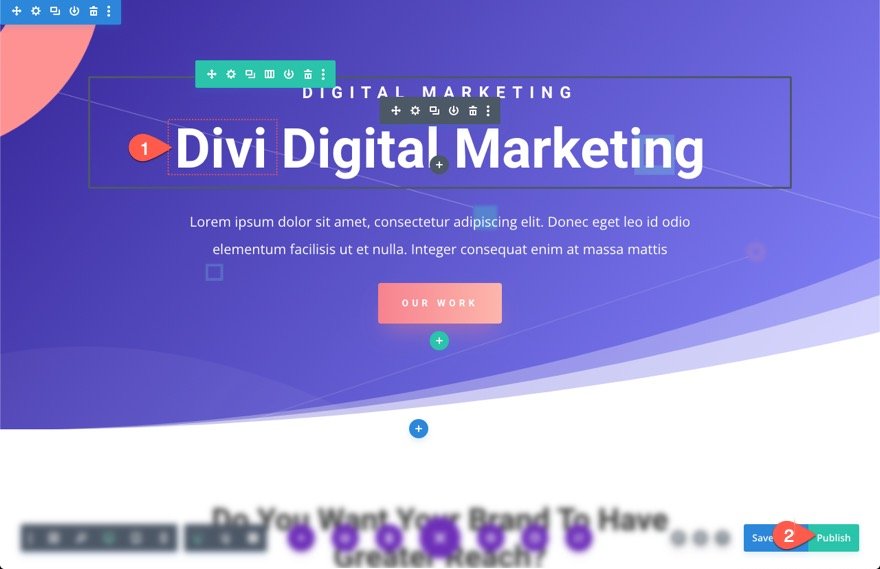
수정 및/또는 페이지 게시
이 시점에서 언제든지 페이지를 편집하거나 지금만 남겨두고 모든 페이지가 완료된 후 다시 돌아옵니다. 계속하기 전에 초안으로 저장하거나 페이지를 게시해야 합니다.

페이지 레이아웃을 새 페이지에 로드하는 과정을 반복합니다.
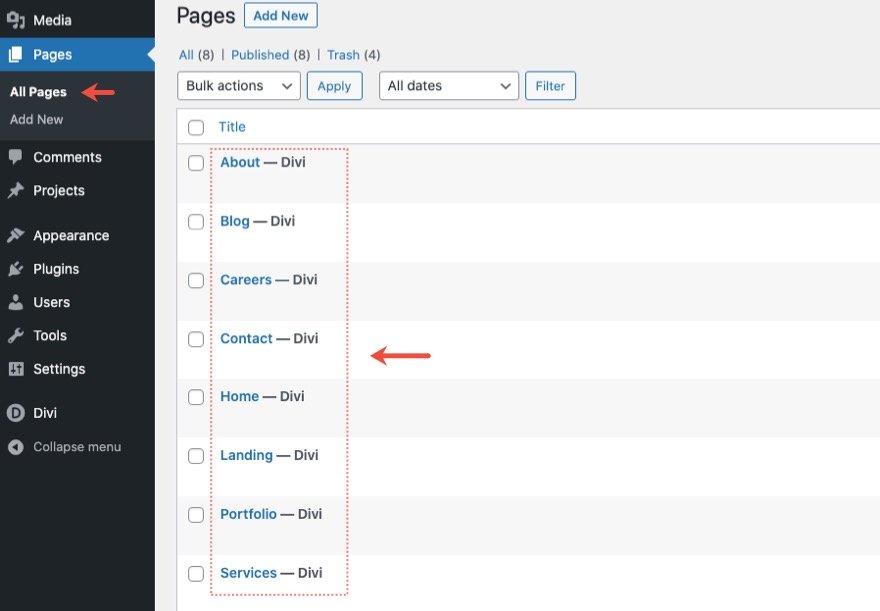
위의 단계를 사용하여 미리 만들어진 페이지 레이아웃 중 하나를 한 페이지에 로드했으면 동일한 프로세스를 계속하여 나머지 페이지를 만들고 해당하는 미리 만들어진 페이지 레이아웃을 각 페이지에 로드할 수 있습니다.

미리 만들어진 페이지 레이아웃을 사용하여 모든 페이지를 만들었다면 이제 완전히 새로운 웹사이트 디자인을 시작할 수 있습니다.

미리 만들어진 레이아웃이 있는 페이지 사용자 지정
페이지 레이아웃이 준비되면 사이트를 라이브로 시작하기 전에 다시 돌아가서 디자인을 마무리하기 위해 만든 페이지를 편집할 수 있습니다. Divi Builder를 사용하면 각 페이지로 돌아가 콘텐츠와 디자인을 시각적으로 모두 편집할 수 있습니다. 이를 위해서는 Divi Builder 사용 방법에 대한 기본 사항을 숙지해야 합니다. 그러나 걱정하지 마십시오. 사이트를 활성화하기 위해 Divi의 코더나 전문가가 될 필요는 없습니다. 실제로 팩에 포함된 모든 이미지를 사용할 수도 있으므로 원하지 않더라도 교체할 걱정은 하지 않으셔도 됩니다.
팁: 양식이 작동하도록 하는 데 필요한 옵션으로 양식을 업데이트했는지 확인하십시오. 연락처 양식에는 이메일 주소가 포함되어야 합니다. 이메일 Optin 양식은 메일링 리스트에 연결되어야 합니다. 미래의 리드를 놓치고 싶지 않습니다.
레이아웃 팩 이미지 자산 사용
웹 사이트의 페이지에 페이지 레이아웃을 로드하면 디자인에 사용된 모든 이미지 자산이 자동으로 미디어 라이브러리로 가져와 웹사이트에서 계속 액세스하고 볼 수 있습니다. 웹사이트에 최종 수정을 할 때 적합하다고 생각되는 이미지를 자유롭게 사용하십시오.
레이아웃 팩의 각 페이지 레이아웃에 사용되는 압축 이미지 외에도 250개 이상의 미리 만들어진 레이아웃 팩에는 레이아웃 팩에 사용된 모든 원본 이미지 자산이 포함된 다운로드 가능한 전체 해상도 이미지 폴더가 있습니다. 레이아웃 팩에 따라 이러한 이미지 자산에는 사용자 지정 사진, 그래픽, 아이콘 등이 포함될 수 있습니다. 자신의 브랜딩 요구 사항에 맞게 사용자 지정할 수 있는 소스 파일(PSD 파일, AI 파일 등)도 있습니다.
가져오는 방법은 다음과 같습니다.

블로그 게시물에서 전체 해상도 이미지 다운로드
미리 만들어진 특정 레이아웃 팩에 대한 이미지 자산 폴더를 다운로드하려면 블로그로 이동하여 미리 만들어진 레이아웃 팩(예: "무료 소프트웨어 레이아웃 팩")을 검색할 수 있습니다. 그런 다음 무료 레이아웃 팩이 포함된 게시물을 선택합니다.

게시물의 끝 부분에 "전체 해상도 이미지 자산 다운로드"라는 제목의 다운로드 버튼이 있습니다.

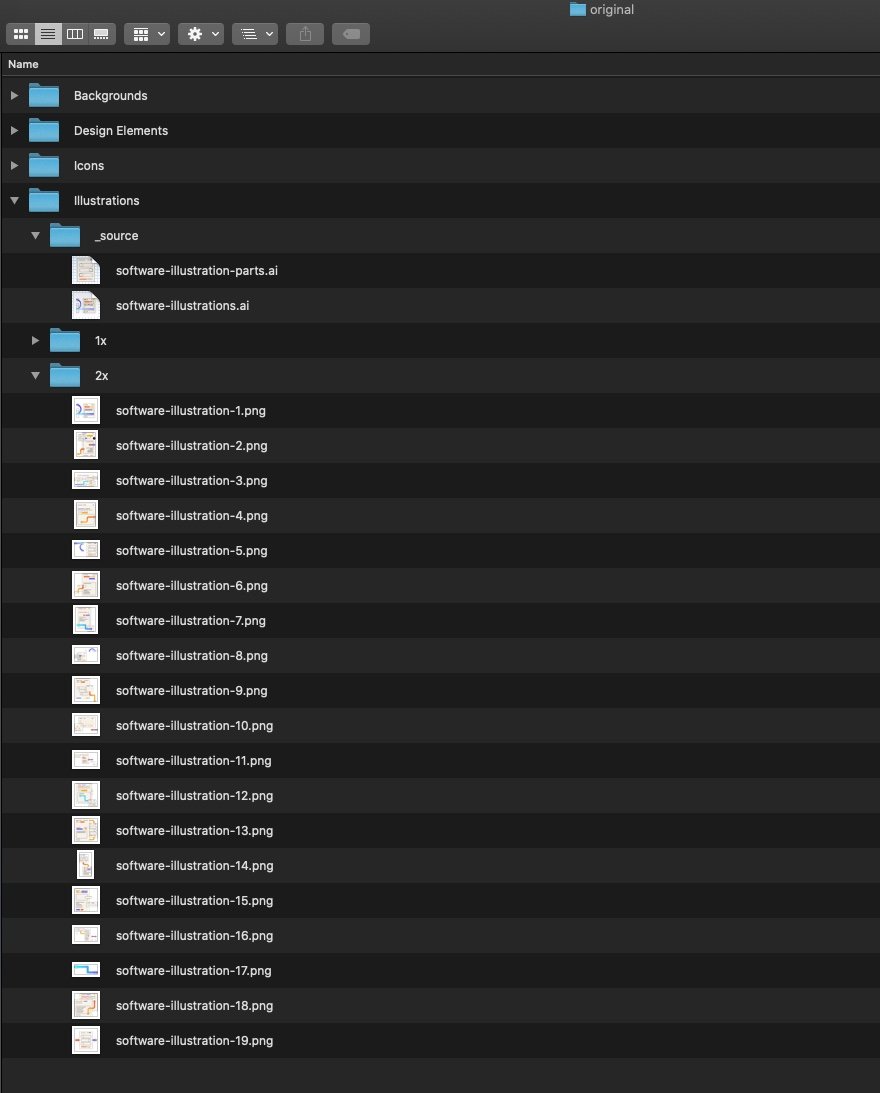
압축을 풀고 폴더 열기
zip 파일을 다운로드했으면 폴더의 압축을 풀고 엽니다. 여기에서 팩의 모든 소스 파일과 전체 해상도 이미지 자산을 찾을 수 있습니다.

전체 해상도 원본 이미지 사용
대부분의 전체 해상도 이미지 자산(사진, 배경 이미지, 그래픽, 일러스트레이션 및 아이콘)은 JPG 또는 PNG 파일 형식으로 제공되며 기본 사진 앱을 사용하여 쉽게 열 수 있고 간단하게 편집(크기 조정, 자르기 등)할 수 있습니다. (미리보기와 같은) 컴퓨터에서.
사용자 정의 아이콘, 그래픽 등의 색상을 브랜드에 맞게 변경하려면 소스 파일을 사용하십시오.
경우에 따라 이미지 자산을 만드는 데 사용되는 소스 파일에 액세스해야 할 수 있습니다. 예를 들어, 특정 아이콘 세트의 소스 파일을 열어 아이콘 색 구성표를 사이트와 일치하도록 변경할 수 있습니다. 소스 파일을 편집하려면 Adobe Illustrator와 같은 고급 사진 편집기나 그래픽 소프트웨어가 필요합니다.

새 웹사이트를 위한 추가 단계
Divi 웹사이트를 처음 설정하는 경우 웹사이트를 시작하고 실행하는 데 몇 가지 단계가 더 필요합니다. 이러한 단계는 모두 포함되지 않습니다. 각 웹 사이트에는 이 기사의 범위를 넘어서는 다른 요구 사항이 있다고 확신합니다. 그러나 이렇게 하면 다른 요구 사항에 집중할 수 있도록 시작하고 실행하는 데 도움이 됩니다.
웹사이트의 기본 메뉴 만들기
페이지가 준비되면 웹 사이트에 대한 새 기본 메뉴를 만들어야 합니다. 이를 통해 Divi의 기본 헤더 기본 메뉴에 표시할 페이지/링크를 제어할 수 있습니다.
다음 단계에 따라 새 메뉴를 만들려면:
- WordPress 대시보드에서 모양 > 메뉴로 이동합니다.
- 메뉴 이름을 입력하세요
- 메뉴 설정에서 표시 위치를 기본 메뉴로 설정합니다.
- 메뉴 만들기 클릭

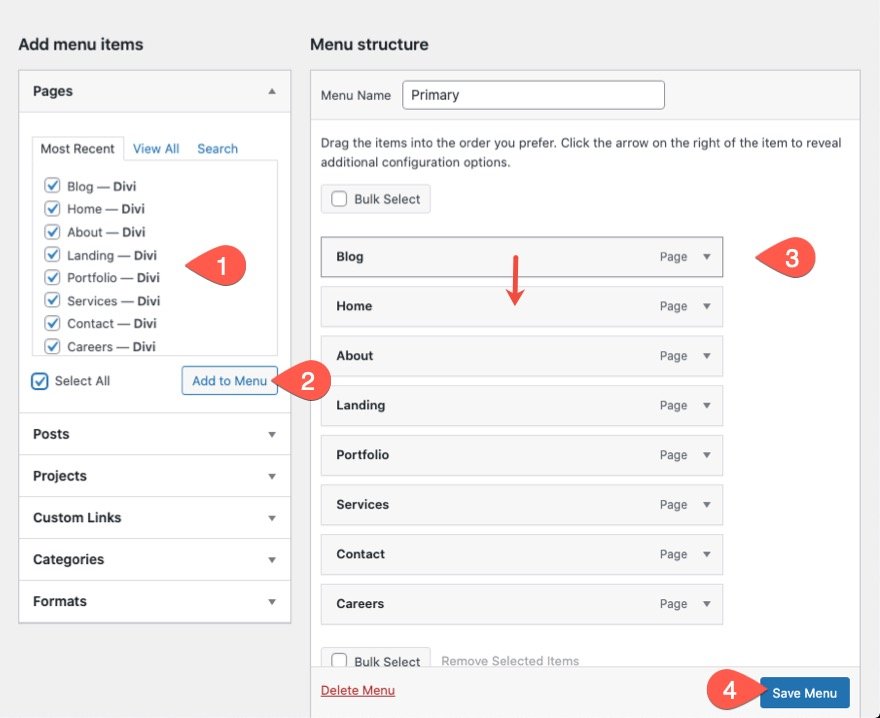
새 기본 메뉴가 생성되면 메뉴에 페이지를 추가할 준비가 됩니다. 방법은 다음과 같습니다.
- 왼쪽의 메뉴 항목 추가 영역 아래에서 페이지 토글 아래에 생성된 페이지 목록이 표시됩니다. 모든 페이지를 선택합니다.
- "메뉴에 추가"를 클릭합니다.
- 메뉴 구조 영역에서 끌어서 놓기를 사용하여 원하는 대로 메뉴 항목을 구성합니다.
- 그런 다음 메뉴를 저장합니다.

웹사이트를 위한 정적 홈페이지 만들기
기본적으로 WordPress는 홈페이지에 최신 게시물을 (동적으로) 표시합니다. 생성한 정적 홈 페이지를 표시하도록 홈페이지를 변경하려면 다음과 같이 하십시오.
- 설정 > 읽기로 이동합니다.
- 홈페이지 표시에서 "정적 페이지"를 선택합니다.
- 홈페이지에 사용할 페이지를 선택합니다.
- 변경 사항을 저장하다.

Divi 테마 옵션 업데이트
웹 사이트가 페이지, 정적 홈페이지 및 기본 메뉴로 설정된 후 누락된 한 가지 분명한 것은 로고입니다.
심벌 마크
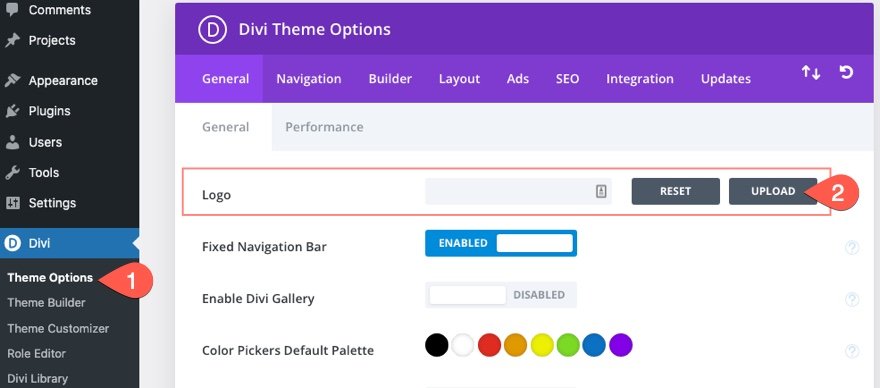
Divi 테마 옵션에서 사용자 정의 로고를 Divi 웹사이트에 업로드할 수 있습니다(방법은 다음과 같습니다).

시간이 되면 테마 옵션을 살펴보고 업데이트해야 할 사항이 있는지 확인할 수 있습니다. 지금은 확실히 귀하의 로고를 업로드하겠습니다. 그리고 사용자 정의 머리글 및 바닥글에 테마 작성기를 사용하지 않으려면 여기에 내 소셜 미디어 팔로우 URL도 추가하겠습니다. 기본 바닥글 표시줄의 오른쪽 하단에 표시됩니다. 자세한 내용은 Divi 테마 옵션 사용 방법에 대한 설명서를 참조하십시오.
테마 빌더 템플릿
이 시점에서 웹 페이지 디자인을 웹 사이트의 모든 영역으로 확장할 준비가 되었습니다. Divi Theme Builder는 Divi Builder의 기능을 활용하여 Divi 테마의 모든 영역으로 확장하여 사용자 정의 머리글, 바닥글, 카테고리 페이지, 제품 템플릿, 블로그 게시물 템플릿, 404페이지 등을 만들 수 있습니다.
테마 빌더에 액세스하려면 Divi > 테마 빌더로 이동합니다.

여기에서 정적 페이지를 구축하는 데 사용한 것과 동일한 미리 만들어진 레이아웃을 사용하여 동적 콘텐츠로 끝없는 사용자 지정 템플릿을 만들 수 있습니다. Theme Builder 사용 방법에 대한 자세한 내용은 Divi Theme Builder 문서 페이지를 확인하세요.
머리글과 바닥 글
무료 사전 제작 머리글 및 바닥글 템플릿 중 하나를 사용하려는 경우 동일한 레이아웃 팩에 대한 템플릿이 있을 수 있습니다. 블로그에서 검색하여 원하는 레이아웃 팩이 있는지 확인하십시오. 그렇지 않은 경우 더 일반적인 검색을 수행하여 무료로 다운로드할 수 있도록 만든 모든 머리글 및 바닥글 템플릿을 찾을 수 있습니다. 머리글 또는 바닥글 디자인을 빠르게 시작할 수 있는 좋은 방법입니다.
자세한 내용은 Divi의 Theme Builder로 사용자 정의 헤더를 만드는 방법을 확인하십시오.
그리고 Divi의 Theme Builder로 사용자 정의 바닥글을 만드는 방법을 확인하십시오.
블로그 게시물 템플릿
웹사이트용 블로그를 만들 계획이라면 정적 페이지의 스타일과 일치하는 블로그 게시물 템플릿이 있어야 합니다. 이렇게 하면 각 게시물을 개별적으로 디자인할 필요 없이 모든 게시물이 사이트 전체에서 일관된 디자인을 갖게 됩니다.
자세한 내용은 블로그 게시물 템플릿을 디자인하는 방법을 확인하거나 무료로 다운로드하십시오.
또한 레이아웃 팩과 완벽하게 일치할 수 있는 무료 블로그 게시물 템플릿을 블로그에서 검색하는 것을 잊지 마십시오. 그렇지 않은 경우 항상 자신의 디자인을 시작하는 데 사용할 수 있습니다.
카테고리 페이지 템플릿
카테고리 페이지 템플릿도 블로그의 필수 요소입니다. 카테고리 페이지 템플릿을 디자인하는 방법에 대해 자세히 알아보세요.
또한 귀하의 레이아웃 팩과 완벽하게 일치할 수 있는 무료 카테고리 페이지 템플릿을 블로그에서 검색하는 것을 잊지 마십시오. 그렇지 않은 경우 항상 자신의 디자인을 시작하는 데 사용할 수 있습니다.
404 페이지
404 페이지는 사용자가 사이트의 깨진 페이지를 방문할 때 표시되는 내용을 제어하기 때문에 웹사이트에서 중요한 페이지입니다. 자세한 내용은 404 페이지 템플릿을 디자인하는 방법을 확인하세요.
그리고 저희 블로그에서 무료 404 페이지 템플릿을 검색하는 것을 잊지 마십시오. 빠른 시일 내에 실행하는 데 도움이 되는 몇 가지가 있습니다.
마지막 생각들
Divi의 무료 사전 제작 레이아웃 팩 중 하나를 사용하면 일반적으로 소요되는 시간보다 훨씬 짧은 시간에 새 웹사이트를 구축하고 실행할 수 있습니다. 솔직히 말해서 훌륭한 디자인은 찾기가 쉽지 않습니다. 따라서 Divi Builder 내에서 업계 최고의 디자인 팀이 만든 수백 가지 디자인에 액세스할 수 있다는 사실을 아는 것이 도움이 됩니다. 그리고 레이아웃은 정적 페이지만을 위한 것이 아닙니다. 이러한 레이아웃 팩의 디자인 요소를 사용하여 머리글, 바닥글 및 모든 사용자 지정 템플릿을 만들 수 있습니다.
미리 만들어진 레이아웃 팩을 사용해 본 경험은 무엇입니까?
댓글로 여러분의 의견을 기다리겠습니다.
건배!
