Cum să utilizați un pachet de layout prefabricat pe site-ul dvs. Divi
Publicat: 2022-02-24Una dintre modalitățile prin care împuternicim comunitatea noastră Divi este oferind pachete GRATUITE de layout prefabricate în fiecare săptămână. Le puteți verifica aici. Facem acest lucru în primul rând pentru că știm că pachetele de layout prefabricate Divi vă ajută să obțineți un site web frumos și să funcționeze în câteva minute. Dar iată încă 6 motive excelente pentru a le folosi:
- Sunt GRATUITE. Gândiți-vă la timpul și banii pe care îi veți economisi în comparație cu proiectarea site-ului dvs. de la zero.
- Fiecare pachet de layout conține machete individuale de pagină concepute strategic pentru o anumită industrie sau nișă.
- Există peste 250 de pachete de layout din care să alegeți (adică peste 1800 de aspecte individuale de pagină!). Există șanse mari să avem unele care să funcționeze pentru tine.
- Design lider în industrie
- Sunt ușor de accesat. Puteți încărca machete prefabricate direct din Biblioteca Divi Builder pe orice pagină cu doar câteva clicuri.
- Vin cu elemente de imagine fără drepturi de autor. Toate imaginile utilizate în pachetul de aspect sunt gratuite pentru utilizare fără restricții pentru utilizare comercială și necomercială.
Acum că știți valoarea uimitoare pe care o pot oferi aceste pachete de layout, iată cum să le utilizați pe propriul site Divi.
Cum să utilizați un pachet de layout Divi prefabricat pe site-ul dvs. web
Autentificați-vă abonamentul pentru temele elegante
Înainte de a putea descărca Premade Layouts din Biblioteca Divi, trebuie să vă autentificați Abonamentul Elegant Themes. Iată cum să o faci:
- Navigați la Divi > Opțiuni teme.
- Selectați fila Actualizări
- Introduceți numele de utilizator
- Introduceți cheia dvs. API
- Faceți clic pe Salvați modificările

După ce introduceți numele de utilizator și cheia API, veți obține acces imediat la machete. Puteți găsi cheia dvs. API în zona de membru de pe site-ul Teme elegante. Dacă nu, atunci când faceți clic pentru a importa un aspect în pagina dvs., vi se va solicita să introduceți numele de utilizator și cheia API pentru abonamentul Elegant Themes.
Încărcați un aspect prefabricat pe o pagină nouă utilizând Divi Builder
Odată ce abonamentul dvs. a fost autentificat, avem tot ce avem nevoie în interiorul Divi pentru a configura paginile site-ului nostru cu unul dintre cele peste 250 de pachete de layout prefabricate. Fiecare pachet de layout include 7-9 machete de pagini (acasă, destinație, despre, contact etc.) pe care le putem folosi pentru a ne proiecta paginile site-ului web. Practic, tot ce vom face este să creăm o pagină nouă pentru fiecare dintre acele aspecte de pagină și să încărcăm aspectul de pagină corespunzătoare în fiecare dintre acele pagini. De exemplu, vom crea o pagină nouă cu titlul „acasă” și apoi vom încărca aspectul corespunzător al paginii de pornire pe pagina respectivă. Apoi vom crea o pagină „despre” și vom încărca aspectul corespunzător al paginii despre acea pagină și așa mai departe. Continuăm asta până când avem un aspect de pagină prefabricat corespunzător încărcat pe fiecare dintre paginile pe care le creăm.
Creați o pagină nouă și utilizați Divi Builder
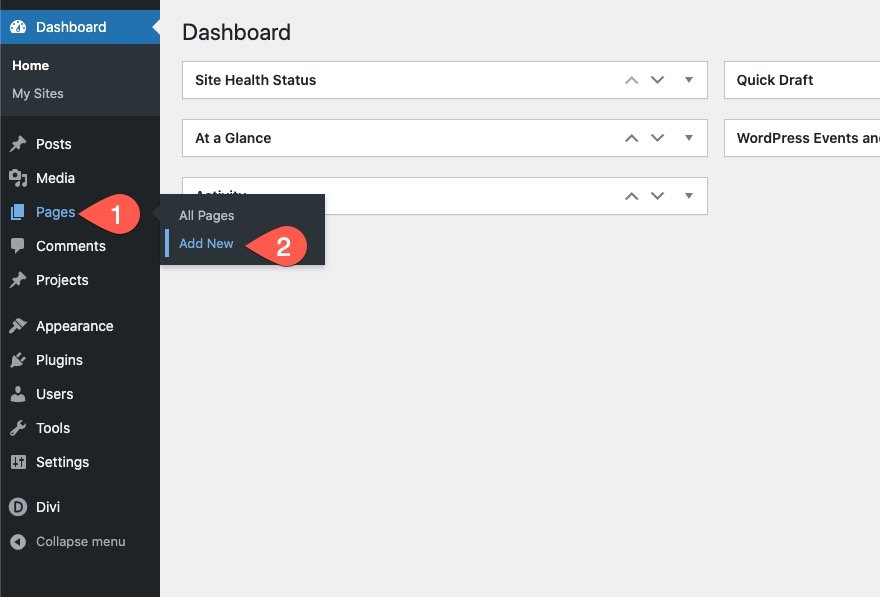
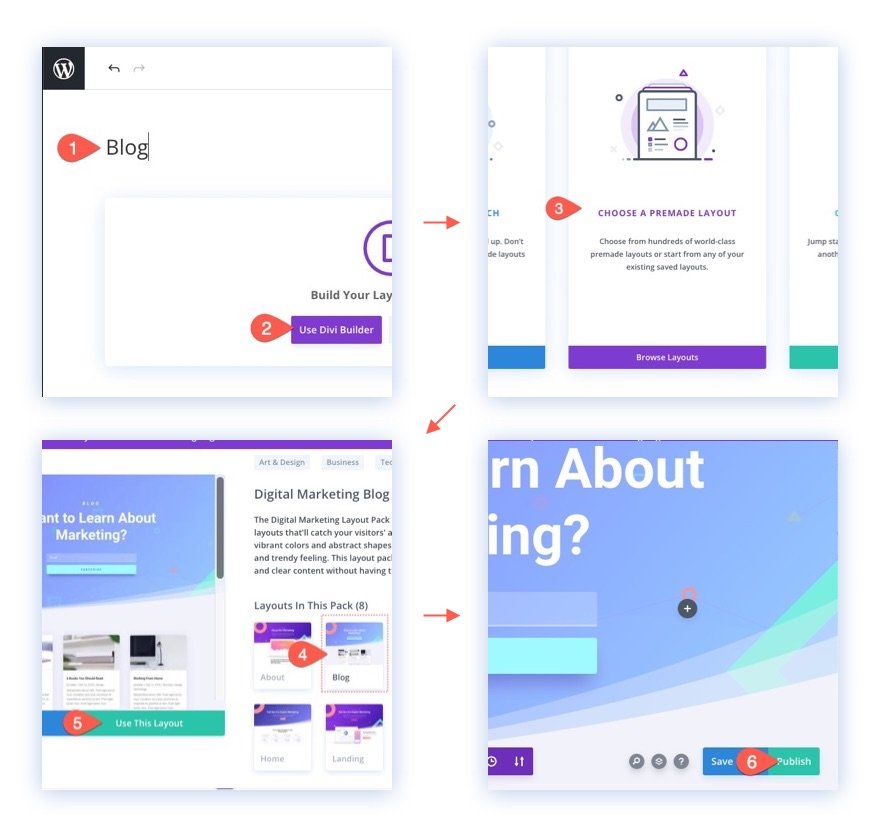
Să începem prin a crea o pagină nouă. Din tabloul de bord WordPress, navigați la Pagini > Adăugați nou.

Dați paginii un titlu și apoi faceți clic pentru a utiliza Divi Builder (în partea din față).

Alegeți un aspect prefabricat
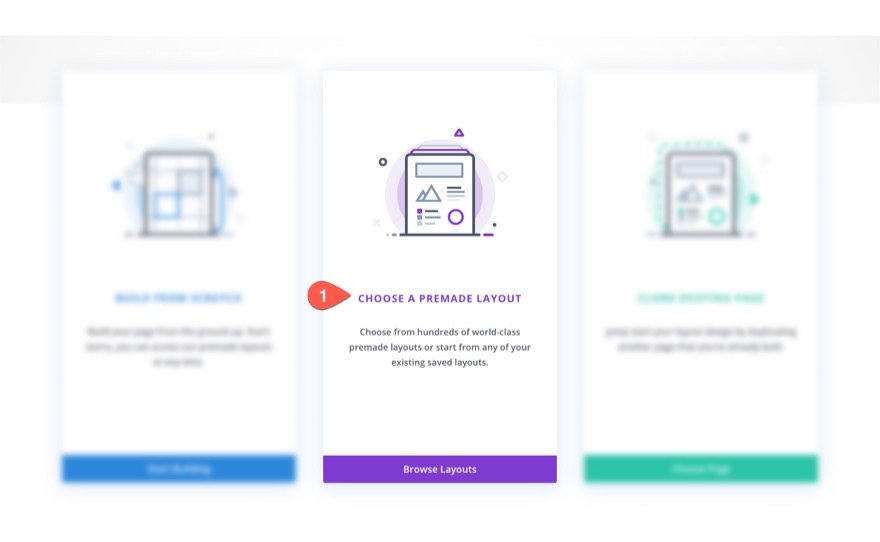
Apoi, selectați opțiunea „Alegeți un aspect prefabricat” dintre cele trei opțiuni care apar la implementarea Divi pe o pagină nouă.

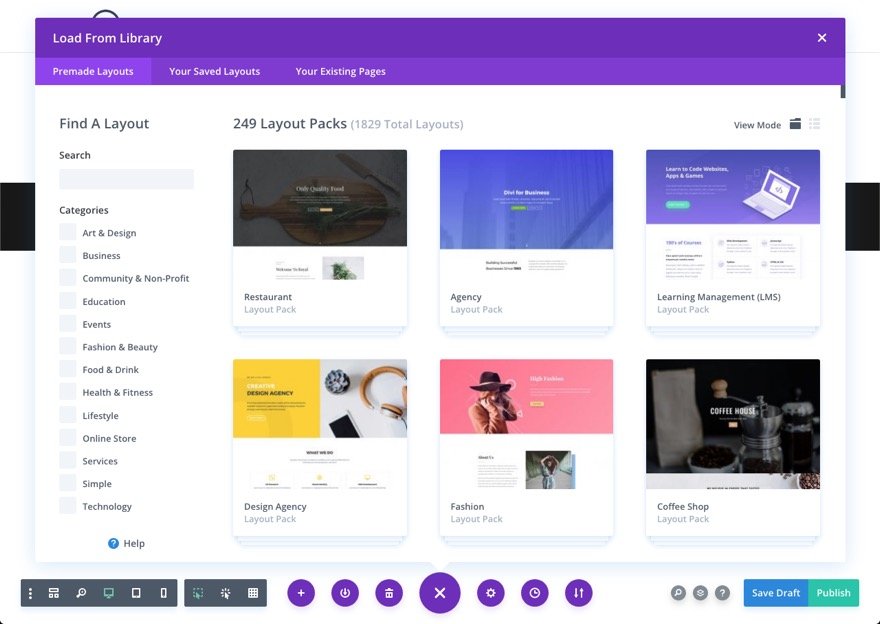
Aceasta va deschide automat fereastra pop-up „Adăugați din bibliotecă” din meniul de setări Divi Builder. În mod implicit, fila de aspect prefabricat va fi deschisă, afișând cele peste 250 de aspecte prefabricate disponibile.

Alternativ, puteți alege oricând un aspect prefabricat făcând clic pe pictograma Adăugați din bibliotecă „+” în orice moment pentru a deschide fereastra pop-up Adăugați din bibliotecă.
Căutați și găsiți aspectul paginii
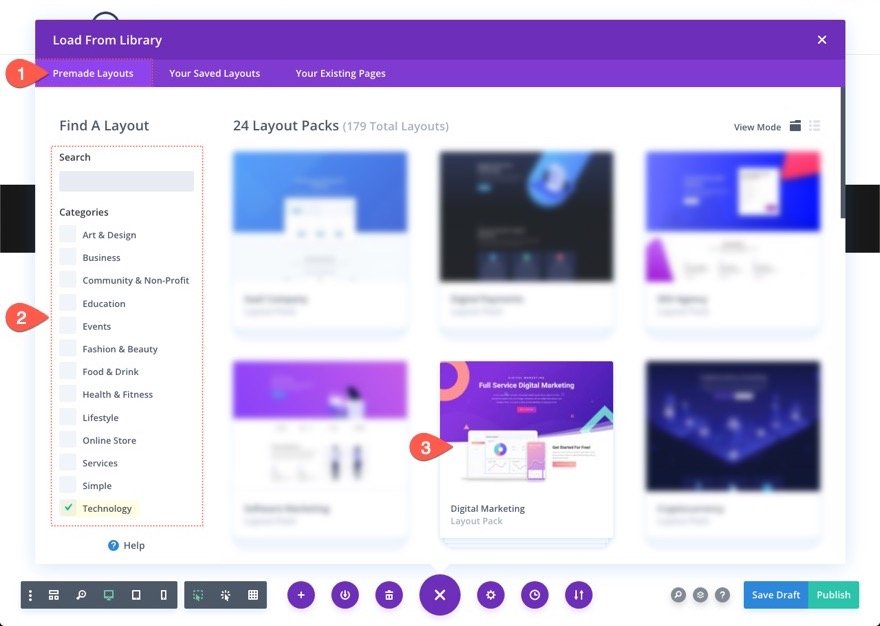
În interiorul pop-up Adăugați din bibliotecă, puteți găsi tipul de pachet de aspect pe care îl căutați utilizând bara de căutare și/sau filtrele de categorie din stânga. Sau puteți pur și simplu să derulați în jos și să priviți toate aspectele.

SFAT: Aspectele sunt enumerate de la cel mai vechi la cel mai nou, așa că, dacă doriți să găsiți cele mai recente dintre pachetele noastre gratuite de aspect, derulați până la capăt.
Încărcați un aspect prefabricat pe pagină
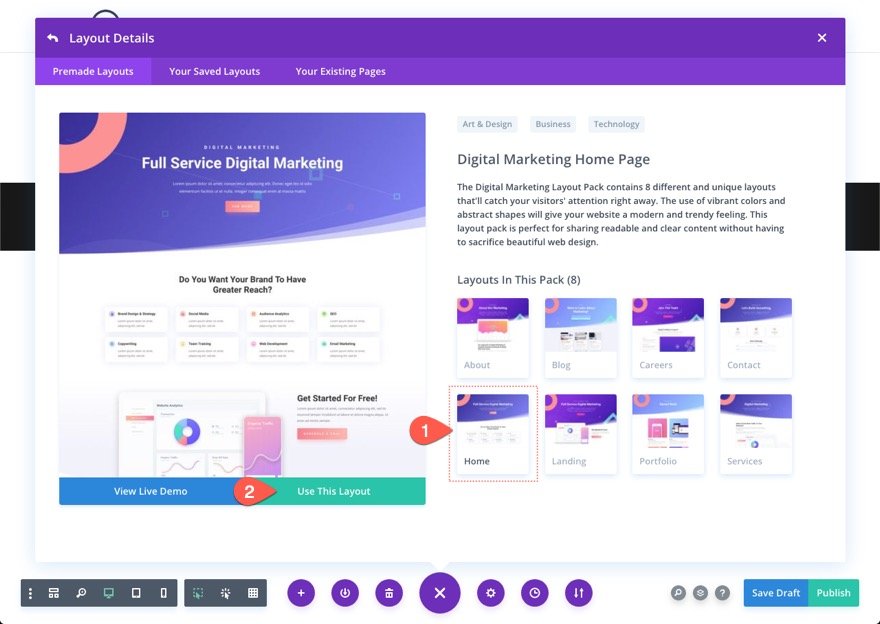
Odată ce selectați pachetul de aspect dorit, veți vedea o previzualizare a tuturor machetelor disponibile în partea dreaptă, o previzualizare a aspectului paginii selectate în partea stângă. Pentru a încărca aspectul în pagină, faceți clic pe aspectul de pagină dorit și faceți clic pe butonul „Utilizați aspectul”.

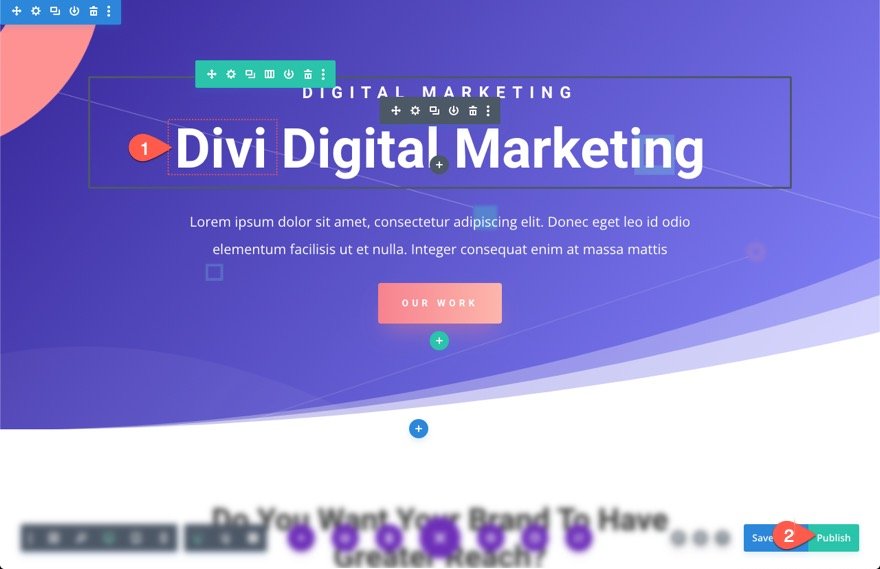
În doar câteva momente, pagina va fi încărcată pe noua ta pagină. La fel, aveți o pagină complet proiectată, plină cu conținut simulat, care face ușor să modificați și să vă creați propriul dvs.
Faceți modificări și/sau publicați pagina
În acest moment, nu ezitați să faceți orice modificări ale paginii sau să o lăsați doar pentru moment și să reveniți la ea după ce toate paginile sunt complete. Asigurați-vă că îl salvați ca schiță sau publicați pagina înainte de a continua.

Repetați procesul de încărcare a aspectului paginii în pagini noi
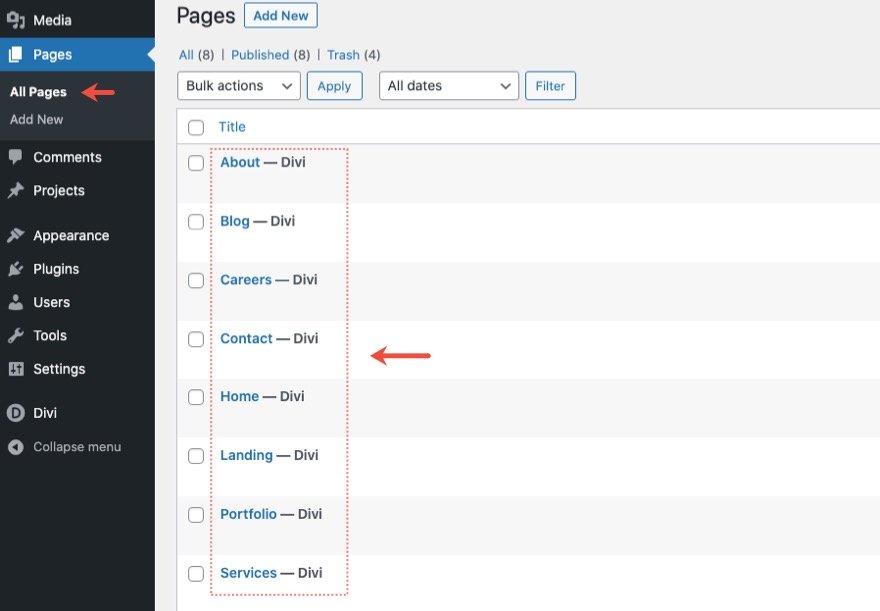
Odată ce ați încărcat unul dintre aspectele de pagină prefabricate pe o singură pagină folosind pașii de mai sus, puteți continua același proces pentru a crea restul paginilor și a încărca machetele de pagină prefabricate corespunzătoare în fiecare pagină.

Odată ce ați creat toate paginile folosind aspectele de pagină prefabricate, acum aveți un început uriaș pentru un design nou de site web.

Personalizarea paginilor care au aspecte prefabricate
Odată ce ai configurat aspectul paginii, poți să te întorci și să editezi paginile pe care le-ai creat pentru a finaliza designul înainte de a lansa site-ul. Folosind Divi Builder, puteți reveni la fiecare pagină și puteți face toate modificările conținutului și designului vizual. Pentru aceasta, va trebui să fiți familiarizați cu elementele de bază ale modului de utilizare a Divi Builder. Dar nu-ți face griji, nu trebuie să fii un programator sau un expert în Divi pentru a-ți aduce site-ul live. De fapt, puteți folosi și toate imaginile incluse în pachet, așa că nu trebuie să vă faceți griji cu privire la înlocuirea acestora dacă nu doriți.
SFAT: Asigurați-vă că actualizați orice formulare cu opțiunile necesare pentru a le face să funcționeze. Formularele de contact trebuie să includă o adresă de e-mail. Formularele Email Optin ar trebui să fie conectate la o listă de corespondență. Nu vrei să ratezi niciun potențial viitor.
Utilizarea elementelor de imagine Layout Pack
Odată ce încărcați un aspect de pagină într-o pagină de pe site-ul dvs. web, toate elementele de imagine utilizate în design se vor importa automat în biblioteca dvs. media și vor rămâne accesibile și vizibile pe site-ul dvs. web. Simțiți-vă liber să utilizați acele imagini așa cum credeți de cuviință atunci când aduceți ultimele retușuri site-ului dvs.
În plus față de imaginile comprimate utilizate cu fiecare aspect de pagină a unui pachet de aspect, fiecare dintre cele peste 250 de pachete de layout prefabricate are un folder de imagini de rezoluție completă descărcabil care conține toate elementele de imagine originale utilizate pentru pachetul de aspect. În funcție de pachetul de aspect, aceste imagini pot include fotografii personalizate, elemente grafice, pictograme și multe altele. Și fișiere sursă (fișiere PSD, fișiere AI etc.) pe care le puteți personaliza pentru propriile nevoi de branding.
Iată cum să le obțineți.
Descărcați imagini la rezoluție completă de pe blog
Pentru a descărca folderul cu materiale de imagine pentru un anumit pachet de layout prefabricat, puteți accesa blogul nostru și căutați pachetul de layout prefabricat (adică „Pachet de layout software gratuit”). Apoi selectați postarea cu pachetul de layout gratuit.


Spre sfârșitul postării, veți găsi butonul de descărcare intitulat „Descărcați elementele complete ale imaginilor cu rezoluție”.

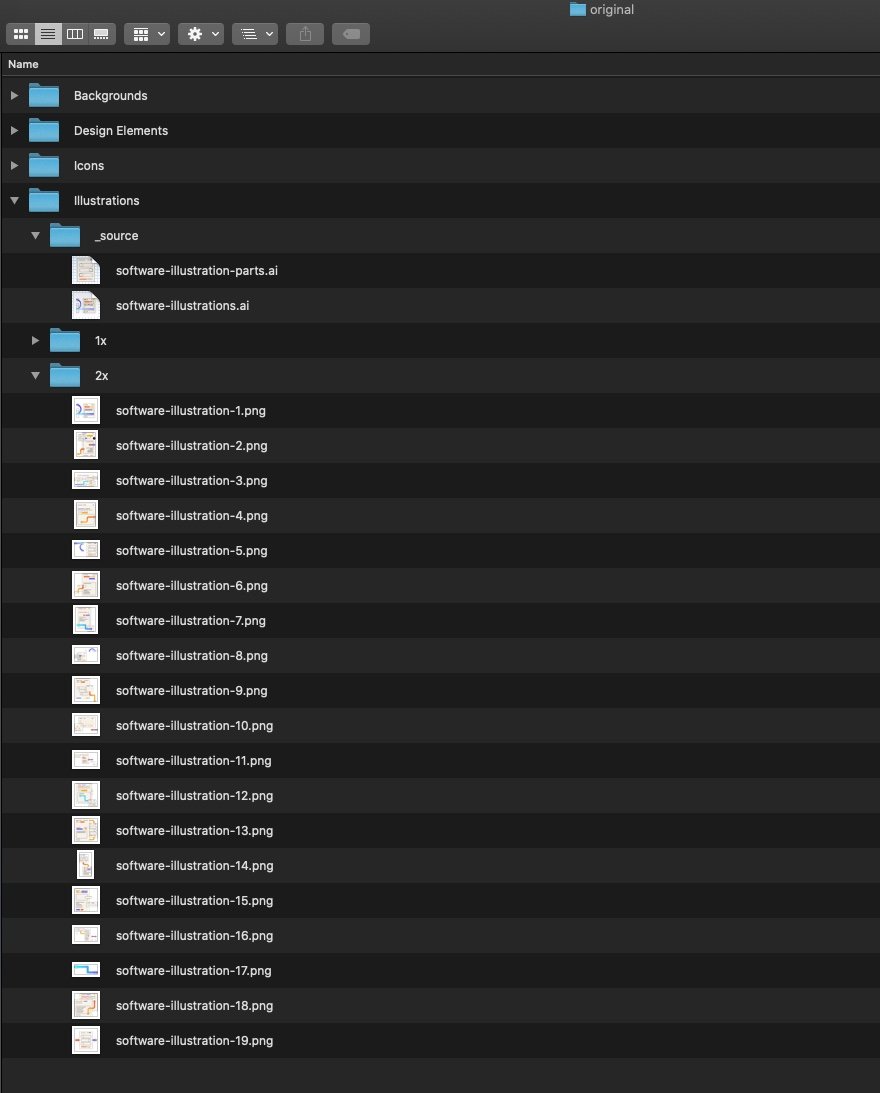
Dezarhivați și deschideți folderul
Odată ce fișierul zip a fost descărcat, dezarhivați folderul și deschideți-l. Acolo veți găsi toate fișierele sursă și elementele de imagine cu rezoluție completă pentru pachet.

Utilizați imagini originale cu rezoluție completă
Majoritatea elementelor de imagine cu rezoluție completă (fotografii, imagini de fundal, grafice, ilustrații și pictograme) vor veni în formate de fișiere JPG sau PNG, care sunt ușor de deschis și de a face editări simple (dimensiune, decupare etc.) folosind orice aplicație foto implicită pe computer (cum ar fi Previzualizare).
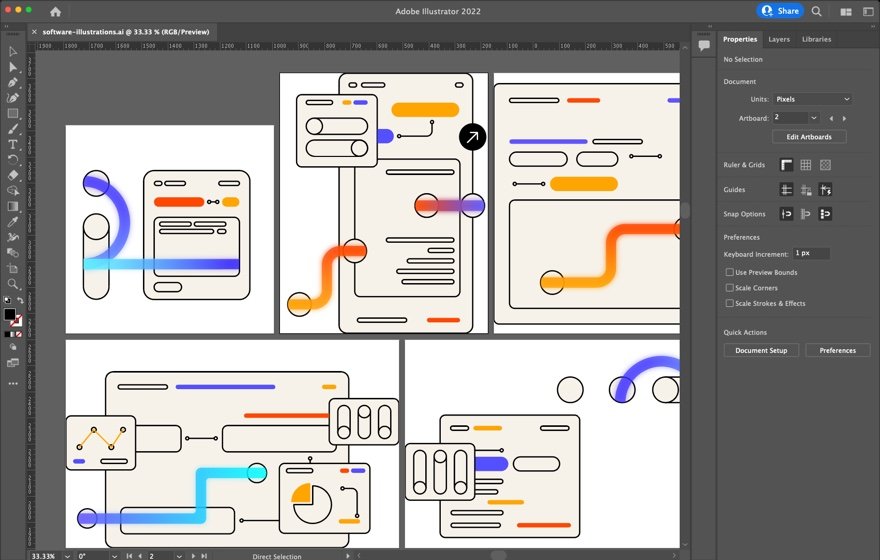
Utilizați fișierele sursă pentru a schimba culorile pictogramelor personalizate, graficelor etc., pentru a se potrivi cu marca dvs
În unele cazuri, este posibil să doriți să accesați fișierele sursă utilizate pentru a crea elementele de imagine. De exemplu, este posibil să doriți să deschideți fișierul sursă al unui anumit set de pictograme pentru a modifica schema de culori a pictogramei pentru a se potrivi cu site-ul dvs. Dacă doriți să editați fișierele sursă, veți avea nevoie de un editor foto mai avansat sau de un software de grafică precum Adobe Illustrator pentru a face aceste modificări.

Pași suplimentari pentru site-uri web noi
Pentru cei dintre voi care creează un site web Divi pentru prima dată, mai sunt necesari câțiva pași pentru a vă pune site-ul în funcțiune. Acești pași nu sunt complet inclusiv. Sunt sigur că fiecare site are nevoi diferite dincolo de scopul acestui articol. Dar, acest lucru ar trebui să vă ajute să vă puneți în funcțiune, astfel încât să vă puteți concentra pe alte nevoi.
Creați un meniu principal pentru site-ul dvs. web
Odată ce paginile noastre sunt gata, trebuie să creăm un nou meniu principal pentru site-ul web. Acest lucru ne va permite să controlăm ce pagini/linkuri apar în meniul principal al antetului implicit în Divi.
Pentru a crea un nou meniu urmând acești pași:
- Navigați la Aspect > Meniuri din tabloul de bord WordPress
- Introduceți un nume de meniu
- Sub Meniu Setări, setați locația de afișare la Meniu principal
- Faceți clic pe Creare meniu

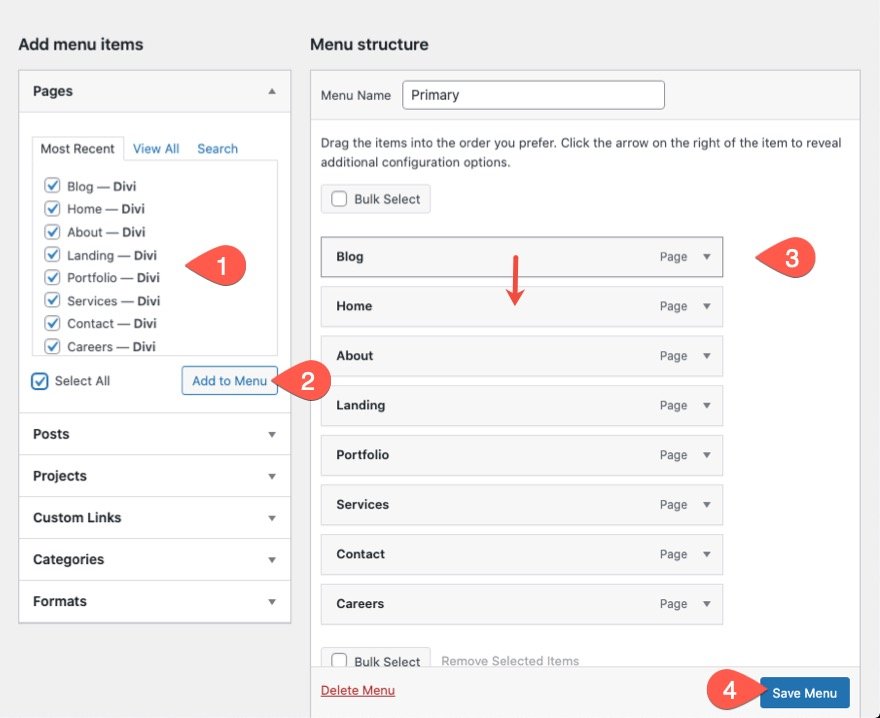
Odată ce noul meniu principal este creat, suntem gata să adăugăm paginile noastre în meniu. Iată cum:
- Sub zona Adăugați elemente din meniu din stânga, veți vedea o listă de pagini pe care le-am creat sub comutatorul Pagini. Selectați toate paginile.
- Faceți clic pe „Adaugă la meniu”.
- Sub zona Structura meniului, organizați elementele de meniu după cum doriți, folosind drag and drop.
- Apoi salvați meniul.

Creați o pagină de pornire statică pentru site-ul dvs
În mod implicit, WordPress va afișa cele mai recente postări (dinamic) pe pagina dvs. de pornire. Dacă doriți să vă schimbați pagina de pornire pentru a afișa pagina de pornire statică pe care ați creat-o, iată ce trebuie să faceți.
- Navigați la Setări > Citire
- Sub se afișează pagina dvs. de pornire, selectați „O pagină statică”.
- Selectați pagina pe care doriți să o utilizați pentru pagina de pornire.
- Salvează modificările.

Actualizați opțiunile temei Divi
După ce site-ul dvs. este configurat cu pagini, o pagină de pornire statică și un meniu principal, singurul lucru evident care vă lipsește este o siglă.
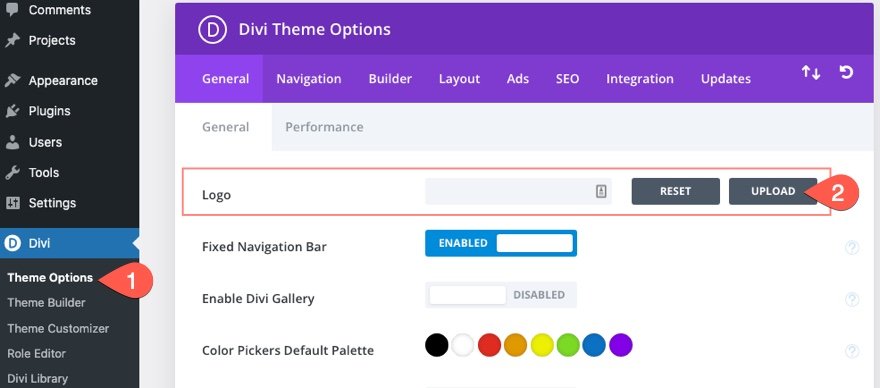
Siglă
Puteți încărca logo-ul dvs. personalizat pe site-ul dvs. Divi în Opțiunile temei Divi (iată cum).

Când aveți timp, puteți parcurge opțiunile temei și puteți vedea dacă aveți nevoie să actualizați ceva. Deocamdată, cu siguranță aș încărca logo-ul tău. Și, dacă nu veți folosi Creatorul de teme pentru un antet și un subsol personalizat, aș adăuga și aici adresele URL de urmărire a rețelelor sociale. Acestea apar în partea dreaptă jos a barei de subsol implicite. Pentru mai multe, vizitați documentația noastră despre cum să utilizați opțiunile temei Divi.
Șabloane pentru generatorul de teme
În acest moment, sunteți gata să extindeți designul paginilor dvs. web la toate zonele site-ului dvs. web. Divi Theme Builder preia puterea Divi Builder și o extinde la toate zonele temei Divi, permițându-vă să construiți anteturi personalizate, subsoluri, pagini de categorii, șabloane de produse, șabloane de postări de blog, 404 pagini și multe altele.
Pentru a accesa generatorul de teme, navigați la Divi > Creatorul de teme.

Acolo veți putea crea șabloane personalizate nesfârșite cu conținut dinamic, folosind aceleași machete prefabricate pe care le-ați folosit pentru a vă construi paginile statice. Pentru mai multe despre cum să utilizați Theme Builder, consultați pagina de documentație Divi Theme Builder.
Antet și subsol
Dacă doriți să utilizați unul dintre șabloanele noastre gratuite pentru antet și subsol, este posibil să avem unul pentru același pachet de aspect pentru dvs. Căutați pe blogul nostru pentru a vedea dacă există unul pentru pachetul dvs. de aspect ales. Dacă nu, puteți face o căutare mai generală pentru a găsi toate șabloanele de antet și subsol pe care le-am creat gratuit pentru descărcare. Acestea ar fi o modalitate excelentă de a porni designul antetului sau al subsolului.
Pentru mai multe, vedeți cum să creați un antet personalizat cu Divi's Theme Builder.
Și, vedeți cum să creați un subsol personalizat cu Creatorul de teme Divi.
Șablon de postare pe blog
Dacă intenționați să aveți un blog pentru site-ul dvs., ar trebui să aveți un șablon de postare de blog care să se potrivească cu stilul paginilor dvs. statice. În acest fel, toate postările tale vor avea un design consistent pe tot site-ul, fără ca tu să trebuiască să proiectezi fiecare postare individual.
Pentru mai multe, vedeți cum să creați un șablon de postare pe blog (sau descărcați-l gratuit).
Și nu uitați să căutați pe blogul nostru un șablon gratuit de postare pe blog care se potrivește perfect cu pachetul dvs. de aspect. Dacă nu, puteți utiliza oricând unul ca un start pentru propriul design.
Șablon de pagină de categorie
Șabloanele de pagini de categorii sunt, de asemenea, o necesitate pentru bloguri. Pentru mai multe, vedeți cum să proiectați un șablon de pagină de categorie.
Și nu uitați să căutați pe blogul nostru un șablon gratuit de pagină de categorie care se potrivește perfect cu pachetul dvs. de aspect. Dacă nu, puteți utiliza oricând unul ca un start pentru propriul design.
404 Pagina
O pagină 404 este o pagină importantă pentru site-ul dvs., deoarece controlează ceea ce văd utilizatorii atunci când vizitează o pagină deteriorată de pe site-ul dvs. Pentru mai multe, vedeți cum să proiectați un șablon de 404 pagini.
Și nu uitați să căutați pe blogul nostru un șablon gratuit de 404 pagini. Există câteva disponibile pentru a vă ajuta să puneți unul în funcțiune în cel mai scurt timp.
Gânduri finale
Utilizarea unuia dintre pachetele de layout prefabricate gratuite de la Divi este o modalitate excelentă de a pune în funcțiune un nou site web într-o fracțiune din timpul necesar în mod normal. Să fim sinceri, un design grozav nu este un lucru ușor de găsit. Prin urmare, este util să știm că avem acces la sute de modele realizate de echipa noastră de proiectare lider în industrie chiar în cadrul Divi Builder. Iar machetele nu sunt doar pentru pagini statice. Puteți utiliza elementele de design din aceste pachete de aspect pentru a crea anteturi, subsoluri și orice șablon personalizat.
Care a fost experiența dumneavoastră cu utilizarea pachetelor de layout prefabricate?
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
