Cum să utilizați compensarea postării în modulele dvs. de blog Divi pentru a construi o pagină de blog versatilă
Publicat: 2022-02-21Aspectul unui blog oferă o mulțime de moduri de a vă preseta postările de pe blog. Puteți utiliza mai multe module pentru a afișa fluxurile în moduri diferite. Adesea uităm că avem o mulțime de modalități de a controla ce postări afișează acele module. Opțiunea Post Offset a Divi cu modulele Blog și Post Slider poate schimba modul în care funcționează pagina de blog fără a schimba aspectul. În acest articol, ne vom uita la cum să folosiți compensarea postării în modulele dvs. de blog Divi pentru a crea o pagină de blog versatilă.
Despre Post Offset

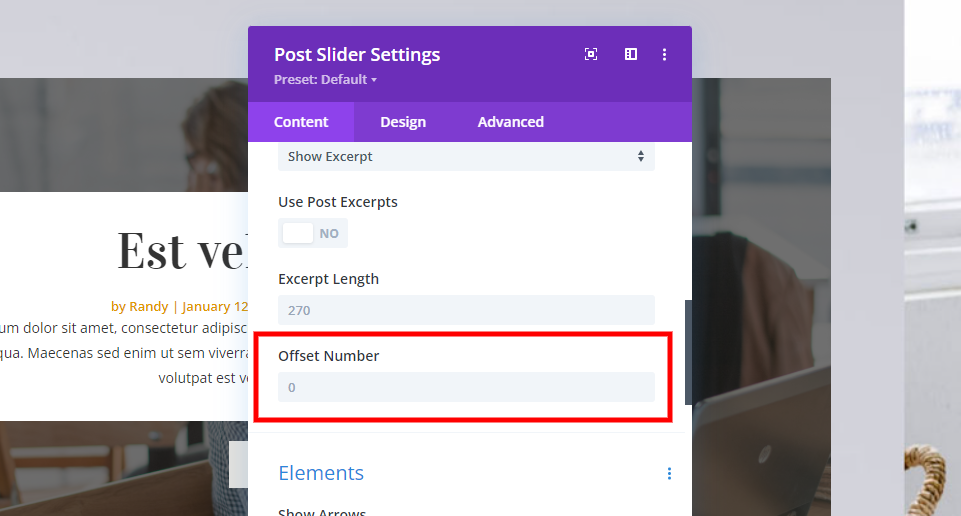
Post Offset este o opțiune din modulele Divi care afișează postări de orice tip. Acesta este un câmp în care puteți introduce numărul de postări pe care doriți să le omite Divi. Valoarea implicită este 0. Aceasta îi spune Divi să nu omite nicio postare.
Adăugarea unui offset de 1 îi spune Divi să omite cea mai recentă postare. Un offset sau 2 îi spune Divi să sară peste cele mai recente două postări.
Putem crea o pagină de blog cu mai mult de un module Blog sau Post Slider și să le putem afișa diferite postări. Putem folosi offset-ul pentru a adăuga câte module Blog și Post Slider dorim.
Acest lucru deschide o mulțime de posibilități de design cu pagini de blog. Putem evidenția postări specifice. De exemplu, dacă lucrați la o serie, puteți avea un modul Blog pentru a afișa postările care sunt mai devreme în serie. De asemenea, le putem folosi în anumite moduri pentru a prezenta postări sau ca o altă modalitate de a atrage atenția.
Pagina de blog cu cinci module de blog
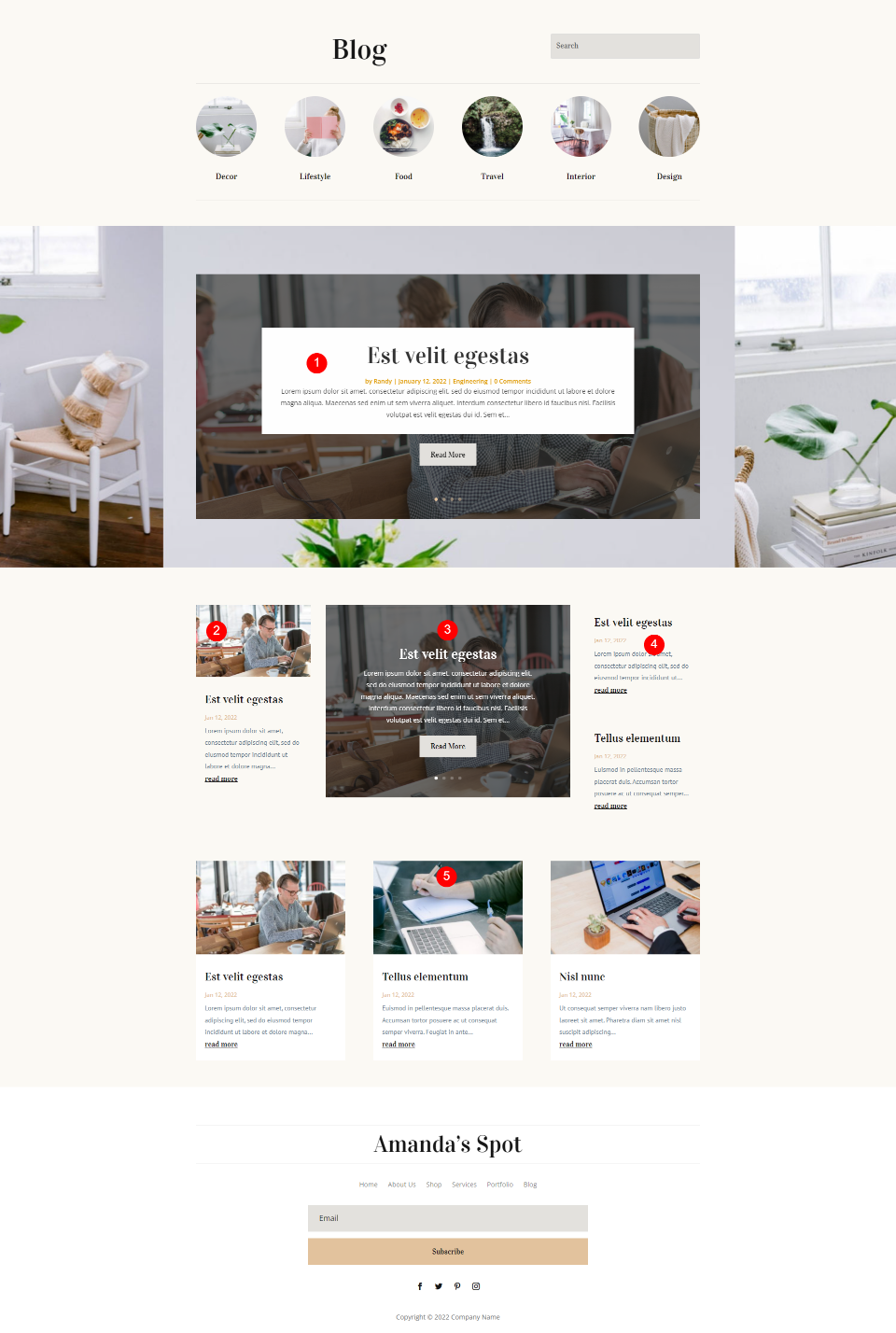
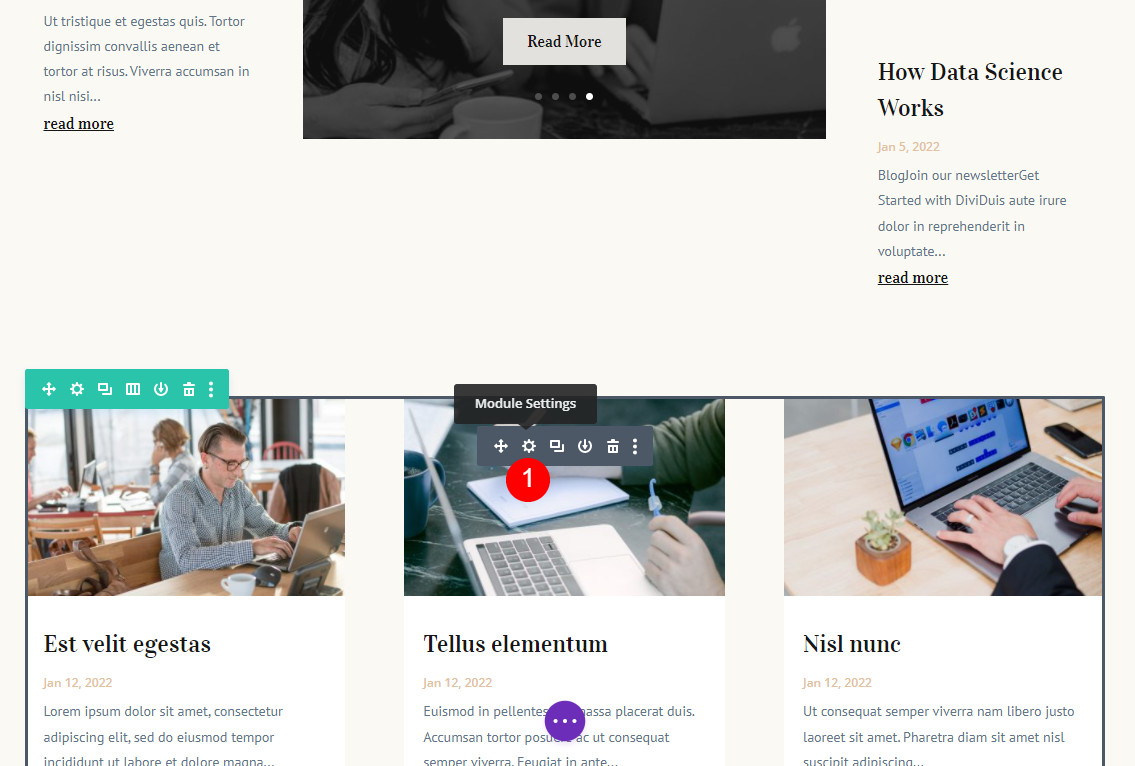
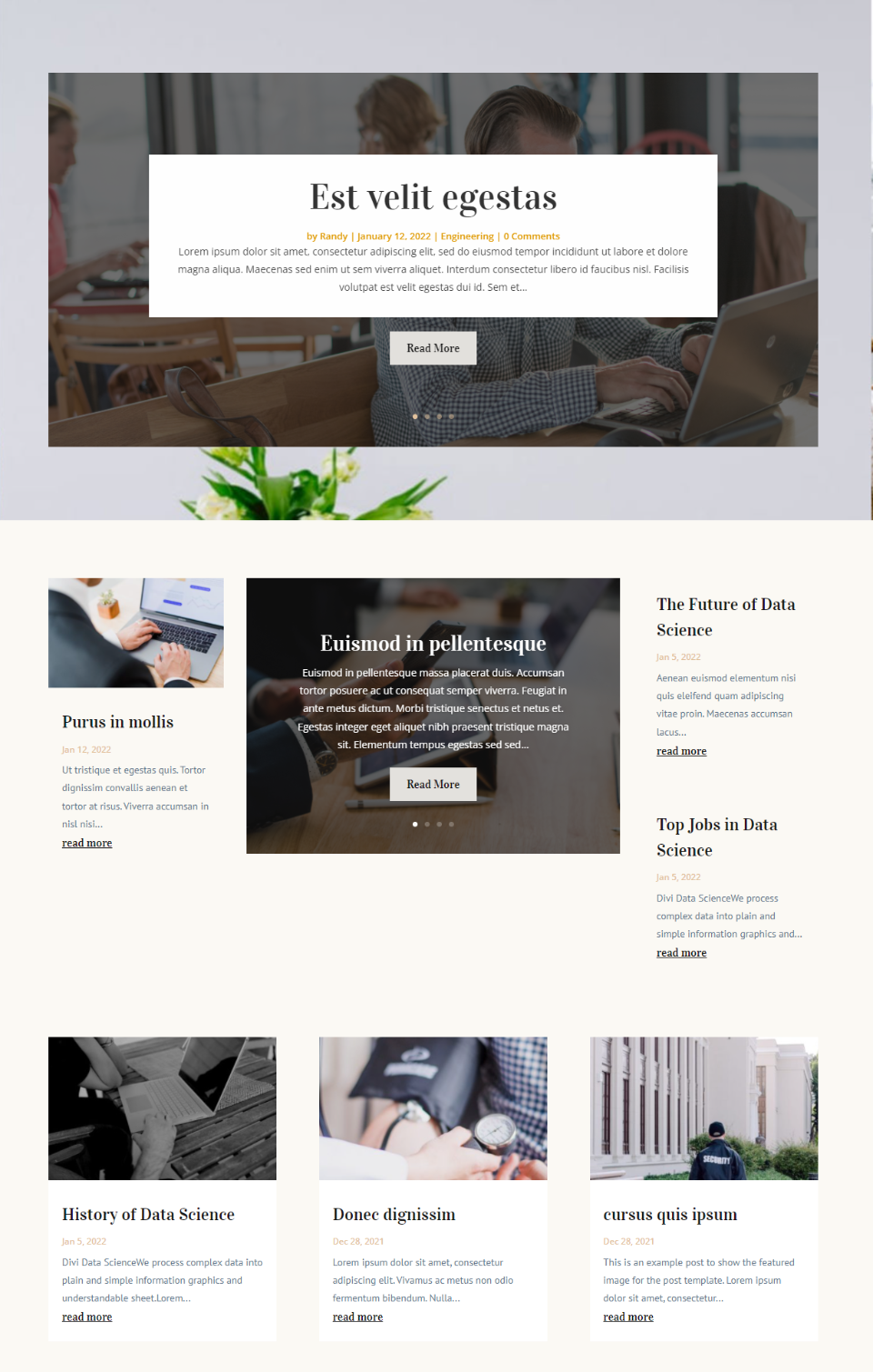
Imaginea de mai jos este pagina de blog din pachetul Blogger Layout, care este disponibil în cadrul Divi. Aceasta este o pagină complexă care afișează postări de blog cu cinci module diferite. Două dintre aceste module sunt Post Sliders. Unul dintre modulele Blog afișează o postare recomandată. Un altul arată următoarele postări. Ultima arată fluxul standard de blog.

În prezent, am toate cele cinci module care afișează aceleași postări. Vom folosi Post Offset pentru a le face să afișeze diferite postări în moduri diferite.
Ajustarea decalajului postului
Înainte de a începe, trebuie să decidem cum va funcționa pagina noastră de blog. În prezent, modulele noastre afișează:
- Slider pentru primul post – 4 postări
- Primul modul Blog – 1 postare
- Slider al doilea post – 4 postări
- Al doilea modul Blog – 2 postări
- Al treilea modul Blog – 3 postări
Acest lucru ne permite să afișăm potențial 14 postări diferite de blog. Vom configura modulele în două moduri diferite. Primul va afișa 14 postări începând de la primul până la ultimul modul. Acest lucru ne va ajuta să vedem cum funcționează offset-ul. Al doilea va afișa postări care se suprapun între module. Va crea un design mai interesant și mai util.
Primul exemplu de pagină de blog
Prima noastră opțiune va afișa 14 postări în ordine de la cel mai nou la cel mai vechi în toate cele cinci module.
- Slider pentru prima postare – arată ultimele 4 postări
- Primul modul Blog – omite 4 postări, arată 1
- Slider al doilea post – săriți peste 5 postări, afișați 4
- Al doilea modul Blog – omite 9 postări, arată 2
- Al treilea modul Blog – omite 11 postări, arată 3
De asemenea, ne vom uita la Post Counts pentru fiecare modul prima dată când le deschidem.
Slider pentru prima postare
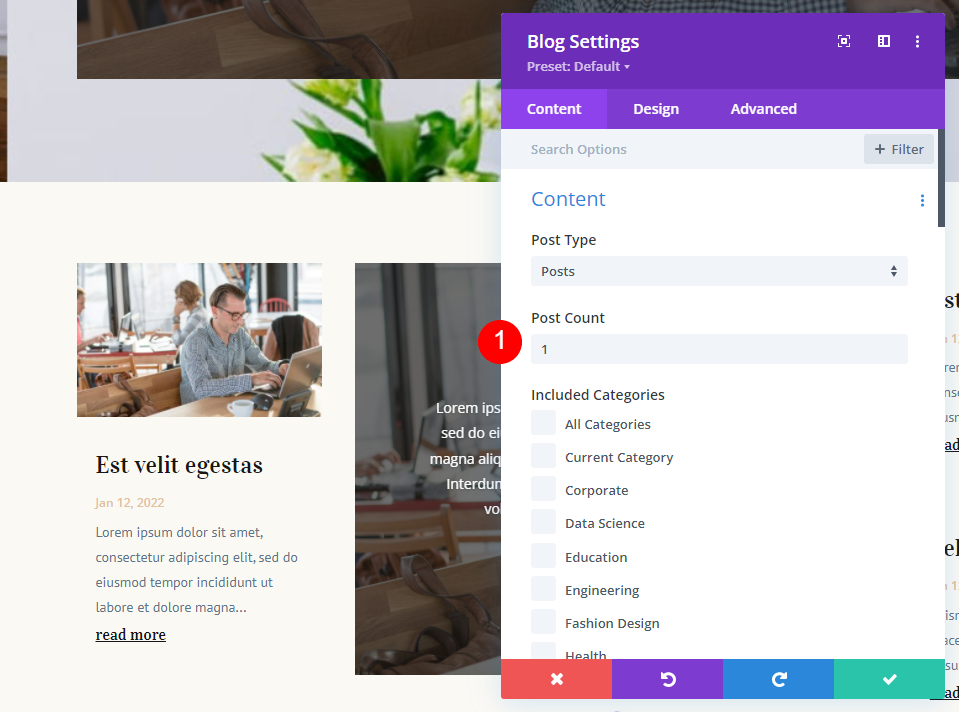
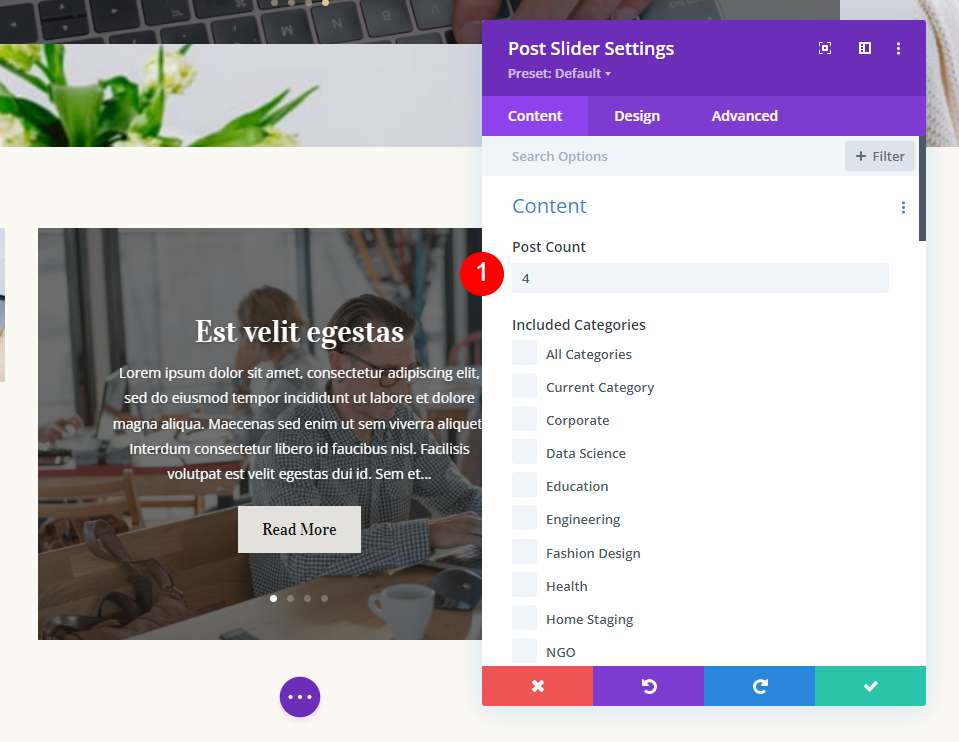
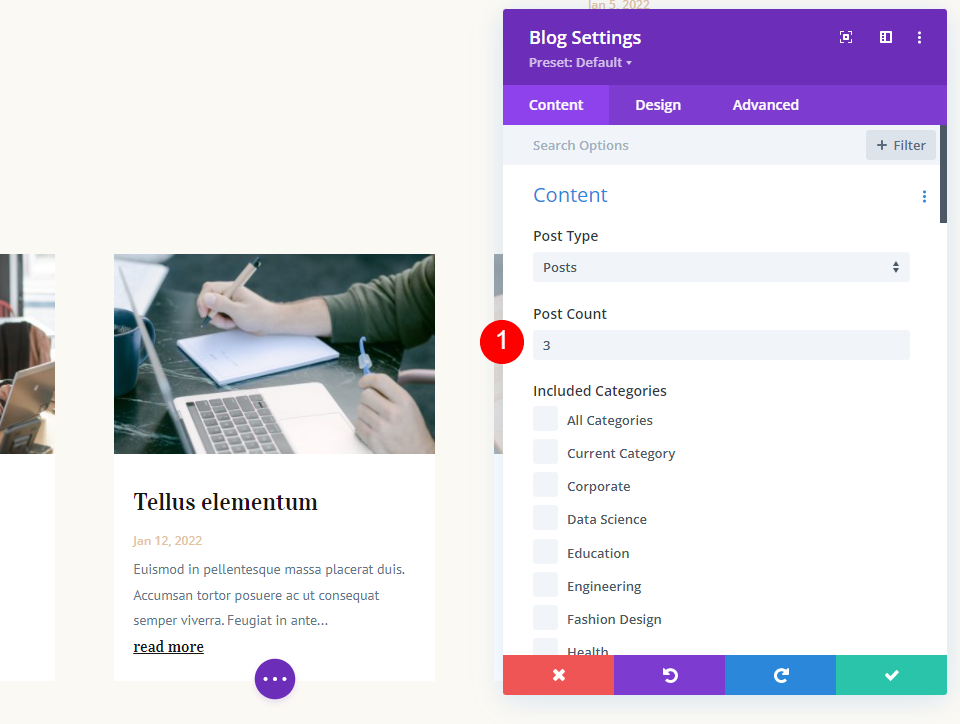
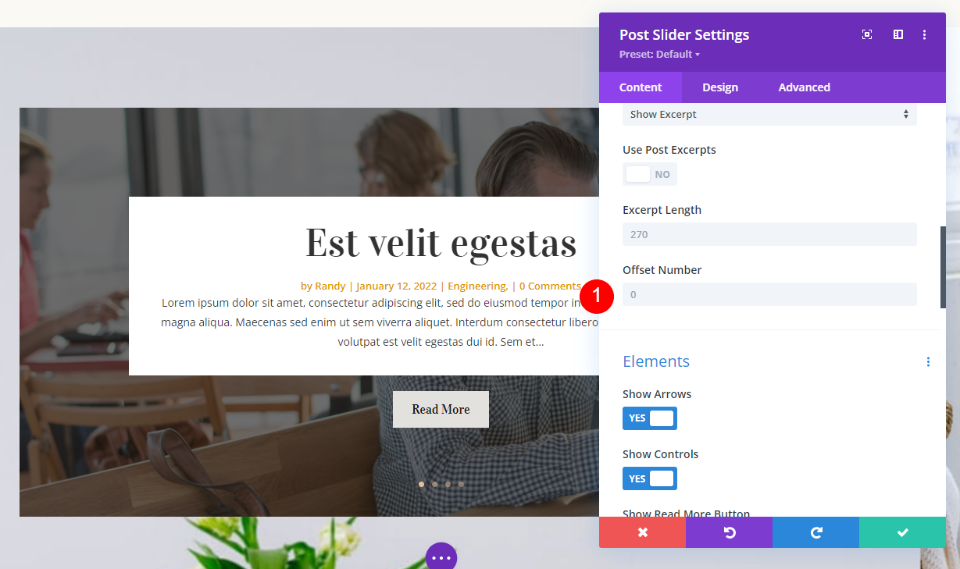
Vom începe cu Slider-ul Post din partea de sus a paginii. Acesta va afișa postările 1-4 dintre cele mai recente postări ale noastre. Deschideți setările acestuia făcând clic pe roată.

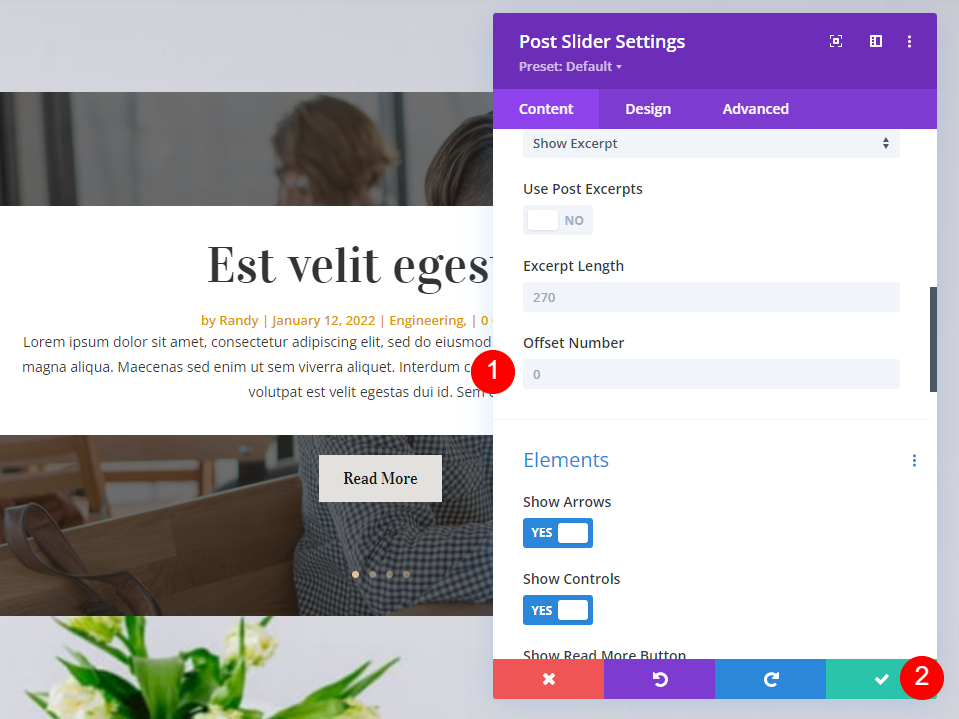
Sub Conținut , setați numărul de postări la 4.
- Număr de postări: 4

Apoi, derulați în jos la Număr compensat și asigurați-vă că este setat la 0. Modulul va afișa acum cele mai recente 4 postări. Închideți setările modulului.
- Număr de compensare: 0

Primul modul de blog
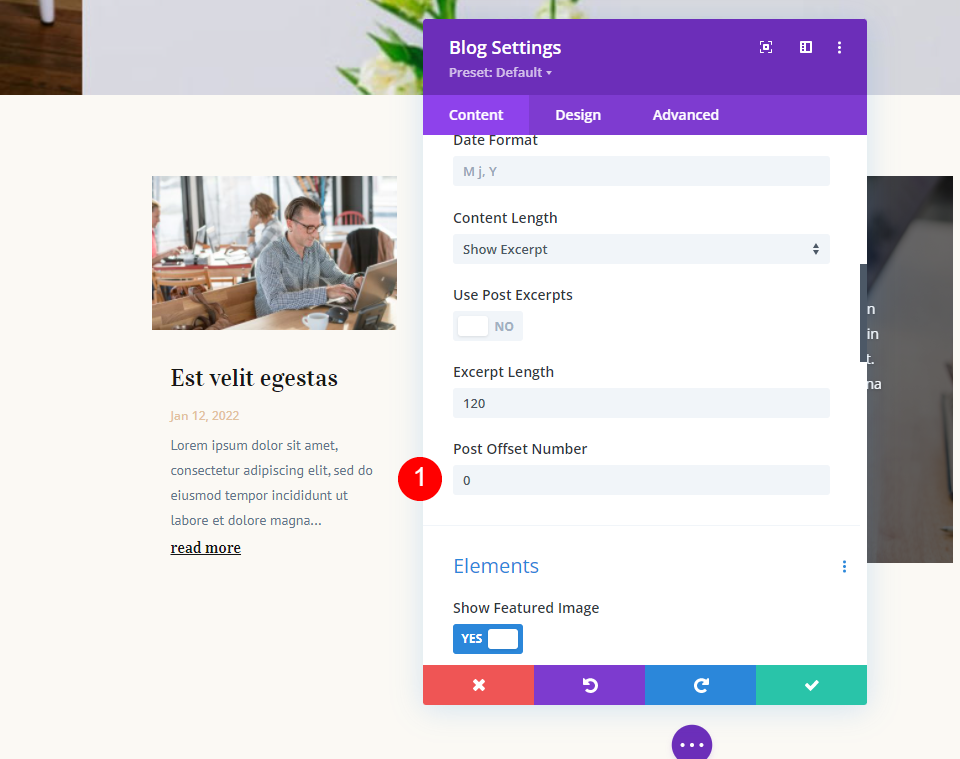
Apoi, deschideți setările pentru primul modul Blog. Acest modul va afișa o postare, care va fi postarea numărul 5.

Setați numărul de postări la 1.
- Număr de postări: 1

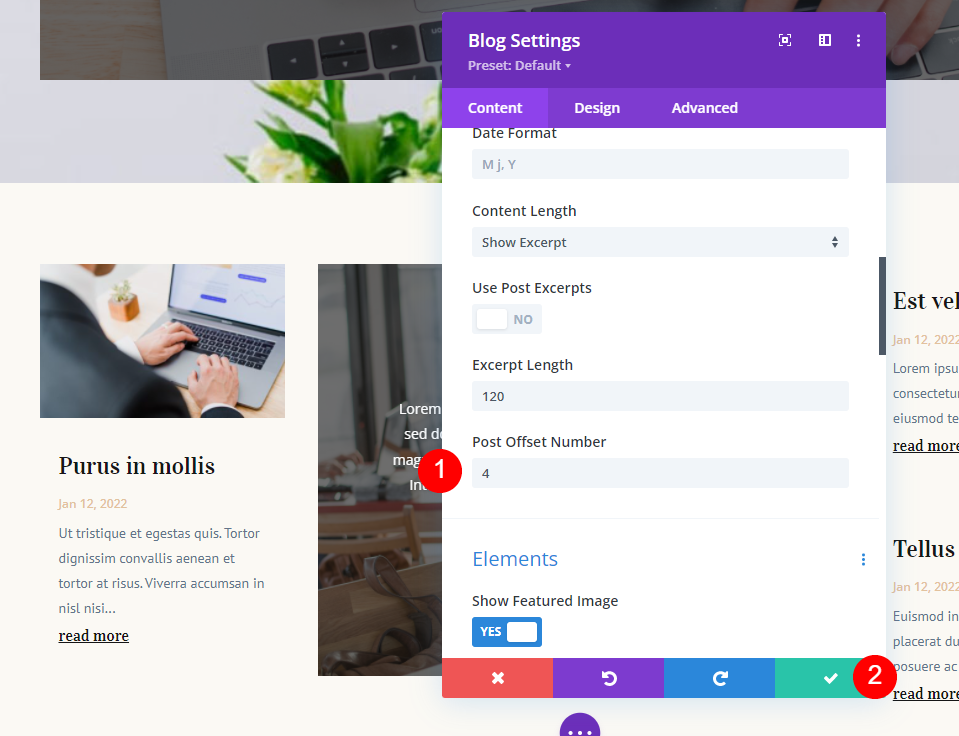
Setați decalajul postării la 4. Acest lucru îi spune modulului să sară peste primele patru postări, care se vor afișa în primul glisor de postare. Închideți modulul.
- Post Offset: 4

Slider al doilea post
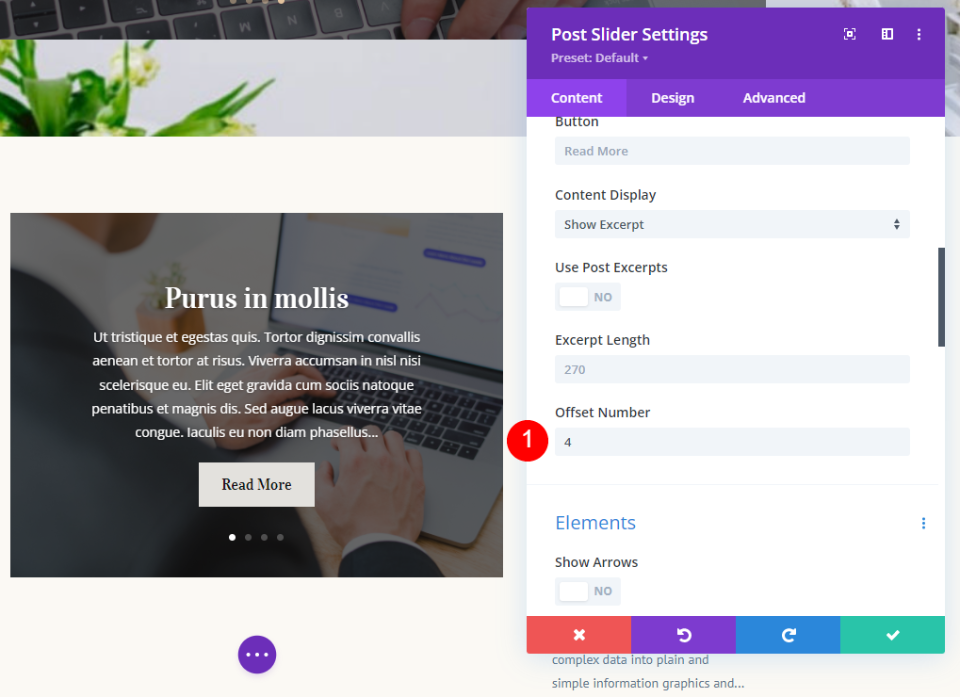
Apoi, deschideți setările pentru al doilea modul Post Slider. Aceasta va afișa postările 6-9.

Setați numărul de postări la 4.
- Număr de postări: 4

Setați Post Offset la 5. Acest lucru îi spune Divi să sări peste cele mai recente 5 postări, care sunt afișate în modulele anterioare. Închideți setările.
- Post Offset: 5

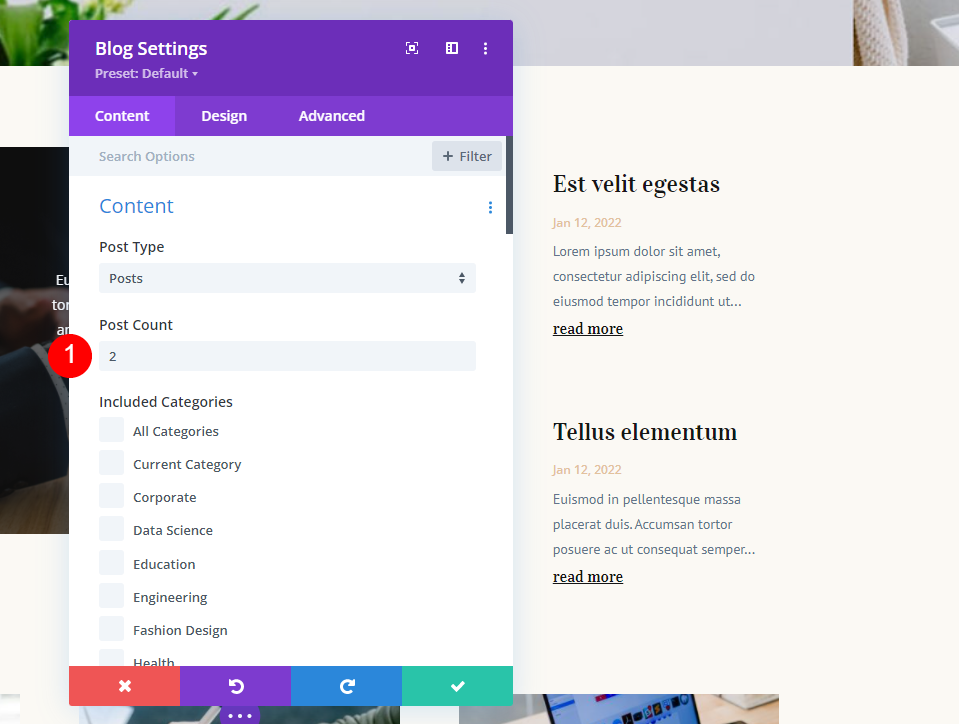
Al doilea modul de blog
Apoi, deschideți setările celui de-al doilea modul Blog . În acest exemplu, va afișa postările 10 și 11.

Setați numărul de postări la 2.
- Număr de postări: 2


Setați Post Offset la 9. Acest lucru îi spune Divi să ignore cele 9 postări afișate de celelalte module. Închideți setările modulului.
- Post Offset: 9

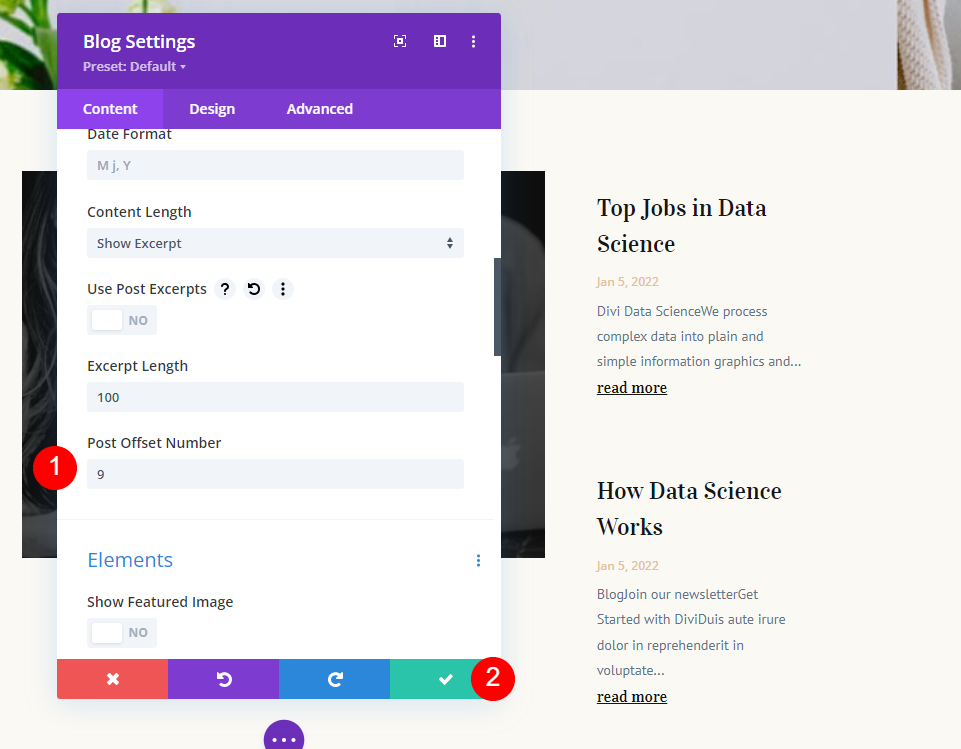
Al treilea modul de blog
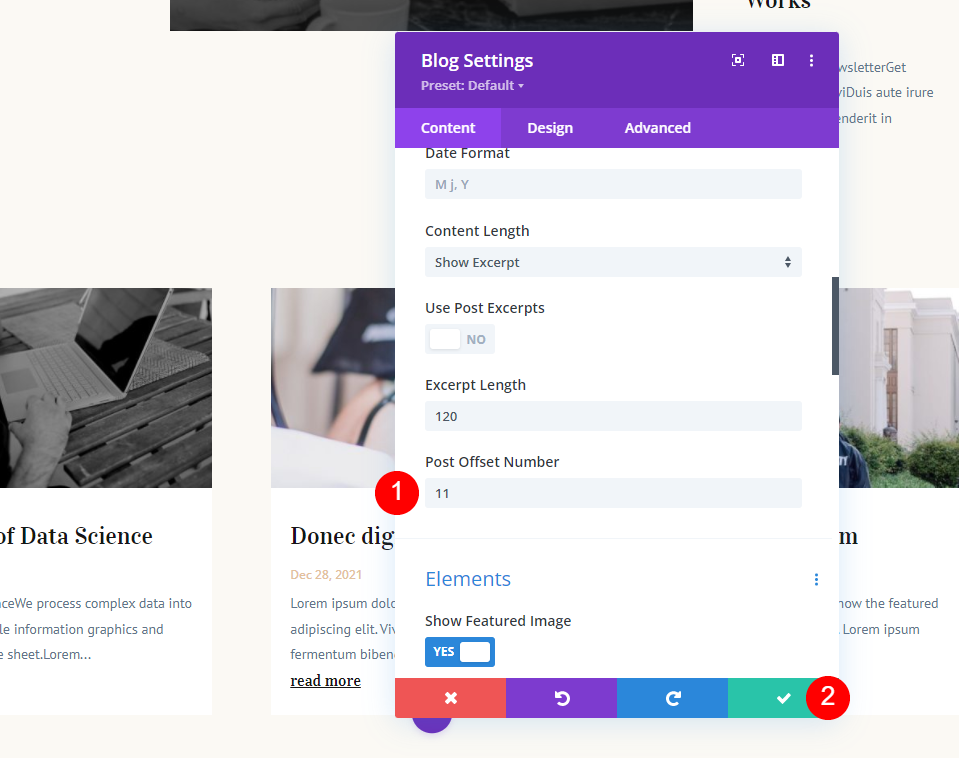
În cele din urmă, deschideți setările pentru cel de-al treilea modul Blog. Acest modul afișează fluxul de blog cu 3 postări de blog.

Setați numărul de postări la 3.
- Număr de postări: 3

Setează-i Post Offset la 11. Acest lucru îi spune modulului Blog să ignore cele mai recente 11 postări și să afișeze postările 12-14. Cele mai recente 11 postări vor fi afișate în celelalte 4 module.
- Post Offset: 11

Verificarea ajustărilor offset
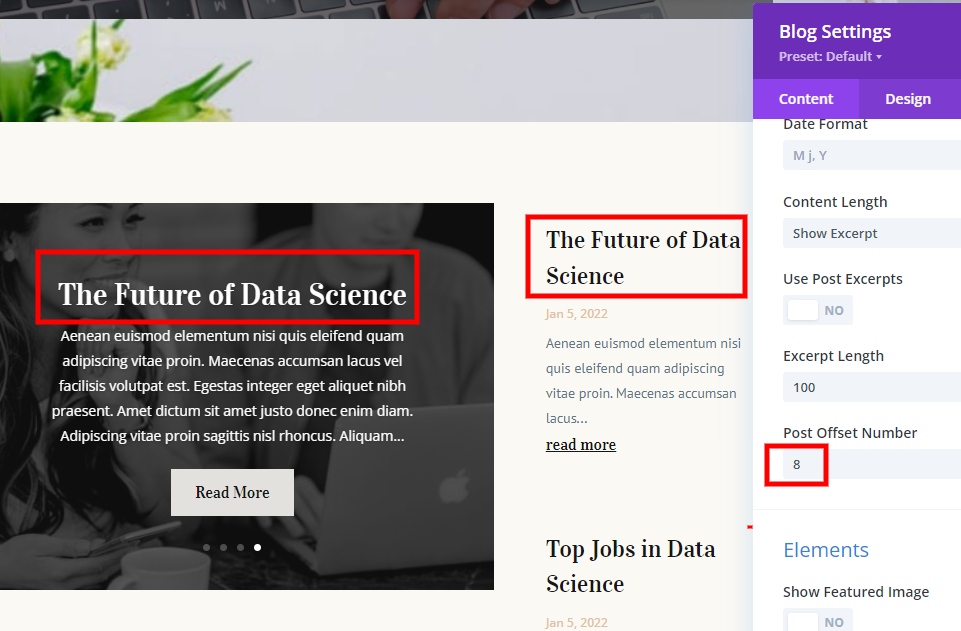
Afișarea acestui număr de module de postare cu mai multe postări și diferite decalaje poate deveni foarte rapid confuză. O modalitate ușoară de a afla dacă sunteți pe drumul cel bun este să setați offset-ul pentru a afișa ultimul post al modulului anterior și apoi să creșteți acest număr cu 1.
De exemplu, le-am setat pe acestea două să afișeze aceeași postare schimbând decalajul celui de-al doilea modul la 8 și comparându-l cu ultima postare din Sliderul de postare. Acum știu să-i schimb offset-ul la 9 pentru a afișa următoarea postare.

Prima pagină de blog Exemplu de rezultate
Acum, pagina de blog afișează postările 1-14 în cadrul a 5 module de postări diferite. Niciunul nu arată aceleași postări. O problemă este că mai multe postări sunt ascunse în glisoarele de postare. Vom vedea în următorul nostru exemplu că putem folosi glisoarele de postare fără ca postările să se piardă pe pagină.

Exemplu al doilea de pagină de blog
Acum, să folosim același aspect cu același număr de postări, dar să folosim diferite decalaje pentru a crea ceva puțin mai interesant. Vom folosi aceasta pentru a evidenția anumite postări.
Vom avea primul Slider de postare pentru a afișa cele mai recente 4 postări. Primul modul Blog va afișa cea mai recentă postare pentru a-l prezenta. Al doilea modul Blog va afișa a doua și a treia cea mai recentă postare ca însoțitor al postării prezentate. Al doilea cursor de post va afișa postările 5-8. Fluxul de blog va afișa postările de la 4 la 6.
Acest lucru va afișa aceleași postări de câteva ori în locații diferite, care pot fi folosite strategic.
Graficul nostru arată astfel:
- Slider pentru prima postare – arată ultimele 4 postări
- Primul modul Blog – sări peste 0 postări, afișează 1
- Slider al doilea post – sări peste 4 postări, arată 4
- Al doilea modul Blog – sări peste 1 postare, afișare 2
- Al treilea modul Blog – omite 3 postări, arată 3
Nu vom schimba numărul de postări. Voi afișa setările de offset pentru fiecare modul.
Slider pentru prima postare
Primul modul Post Slider afișează cele mai recente 4 postări. Post Offset ar trebui să fie setat la 0.
- Post Offset: 0

Primul modul de blog
Primul modul Blog va afișa cea mai recentă postare. Va afișa o postare cu un post Offset de 0.
- Post Offset: 0

Slider al doilea post
Al doilea Slider de postare va omite cele mai recente 4 postări și va afișa următoarele 4 postări. Post Offset -ul său ar trebui să fie setat la 4.
- Post Offset: 4

Al doilea modul de blog
Al doilea modul Blog va omite prima postare și va afișa următoarele 2 postări. Post Offset -ul său ar trebui să fie setat la 1.
- Post Offset: 1

Al treilea modul de blog
Al treilea modul Blog va omite primele 3 postări și va afișa postările 4-6. Se va suprapune pe cel de-al doilea modul Post Slider. Ar trebui să aibă un Post Offset de 3.
- Post Offset: 3

A doua pagină de blog Exemplu de rezultate
Acum, pagina de blog afișează cele mai recente 8 postări. Primul Slider Post afișează cele mai recente 4. Primul și al doilea modul Blog arată 1-3. Al doilea cursor de postare arată postările 5-8. Fluxul de blog afișează postările 4-6.

Sună complicat, dar aveam un plan simplu care are sens odată ce îl vezi. Modulele Blog afișează postările 1-6 în ordine, permițându-vă să ignorați modulele Post Slider pentru a vedea rapid ultimele 6 postări. Glisoarele de postare pot fi folosite ca o altă modalitate de a atrage atenția asupra ultimelor 8 postări.
Gânduri de sfârșit
Acesta este modul nostru de a folosi Post Offset în modulele blogului dvs. Divi pentru a construi o pagină de blog versatilă. Opțiunea de offset Divi vă oferă o mulțime de posibilități de design. Am zgâriat doar suprafața în exemplele mele. Puteți utiliza mai multe module Blog și module Post Slider împreună pentru a crea opțiuni de post-afișare aproape nesfârșite.
Vrem sa auzim de la tine. Folosiți Post Offset cu modulele Divi Blog și Post Slider? Spune-ne despre asta în comentarii.
