Çok Yönlü Bir Blog Sayfası Oluşturmak için Divi Blog Modüllerinizde Posta Ofseti Nasıl Kullanılır
Yayınlanan: 2022-02-21Bir blogun düzeni, blog gönderilerinizi önceden ayarlamak için birçok yol sunar. Beslemeleri farklı şekillerde görüntülemek için birden fazla modül kullanabilirsiniz. Bu modüllerin hangi gönderileri görüntülediğini kontrol etmenin birçok yolu olduğunu sık sık unutuyoruz. Divi'nin Blog ve Post Slider modülleri ile Post Offset seçeneği, düzeni değiştirmeden blog sayfanızın çalışma şeklini değiştirebilir. Bu makalede, çok yönlü bir blog sayfası oluşturmak için Divi Blog modüllerinizdeki Post Ofset'i nasıl kullanacağınıza bakacağız.
Post Ofset Hakkında

Post Offset, Divi'nin modüllerinde her türden gönderiyi görüntüleyen bir seçenektir. Bu, Divi'nin atlamasını istediğiniz gönderi sayısını girebileceğiniz bir alandır. Varsayılan değer 0'dır. Bu, Divi'ye hiçbir gönderiyi atlamamasını söyler.
1 ofset eklemek Divi'ye en son gönderiyi atlamasını söyler. Bir ofset veya 2, Divi'ye en son iki gönderiyi atlamasını söyler.
Birden fazla Blog veya Post Slider modülü ile blog sayfası oluşturabilir ve farklı gönderileri göstermelerini sağlayabiliriz. Ofseti istediğimiz kadar Blog ve Post Slider modülü eklemek için kullanabiliriz.
Bu, blog sayfalarıyla birçok tasarım olanağı sunar. Belirli gönderileri vurgulayabiliriz. Örneğin, bir dizi üzerinde çalışıyorsanız, dizinin önceki yayınlarını görüntülemek için bir Blog modülünüz olabilir. Bunları ayrıca gönderileri öne çıkarmak veya dikkat çekmek için belirli şekillerde kullanabiliriz.
Beş Blog Modüllü Blog Sayfası
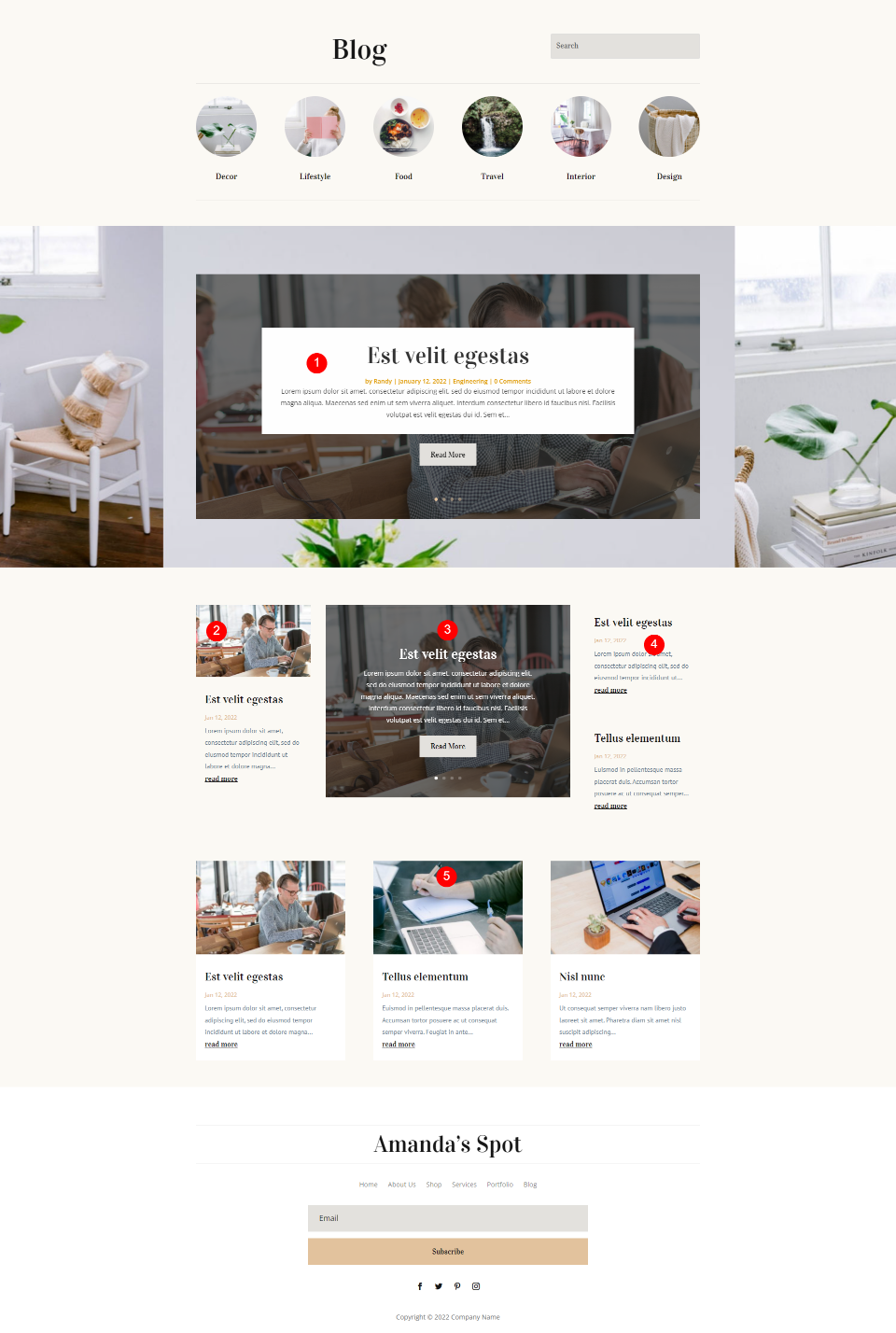
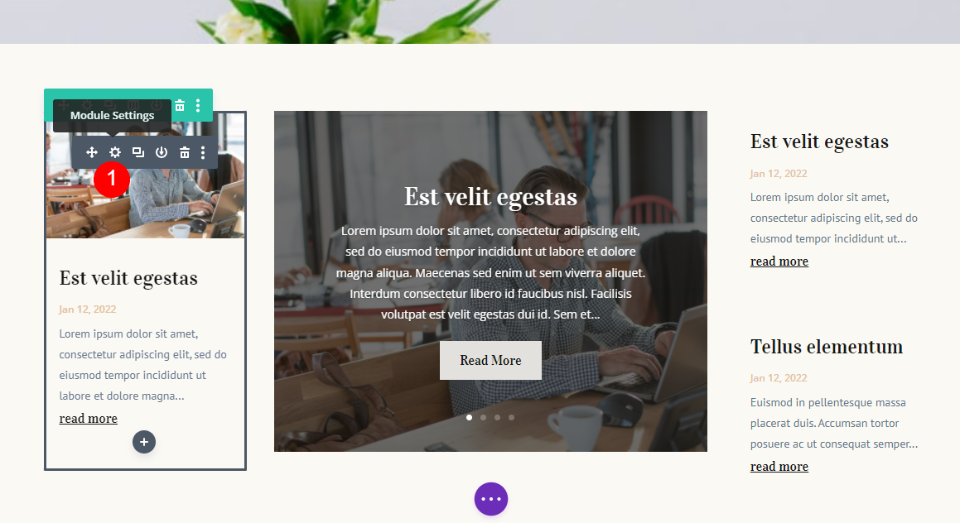
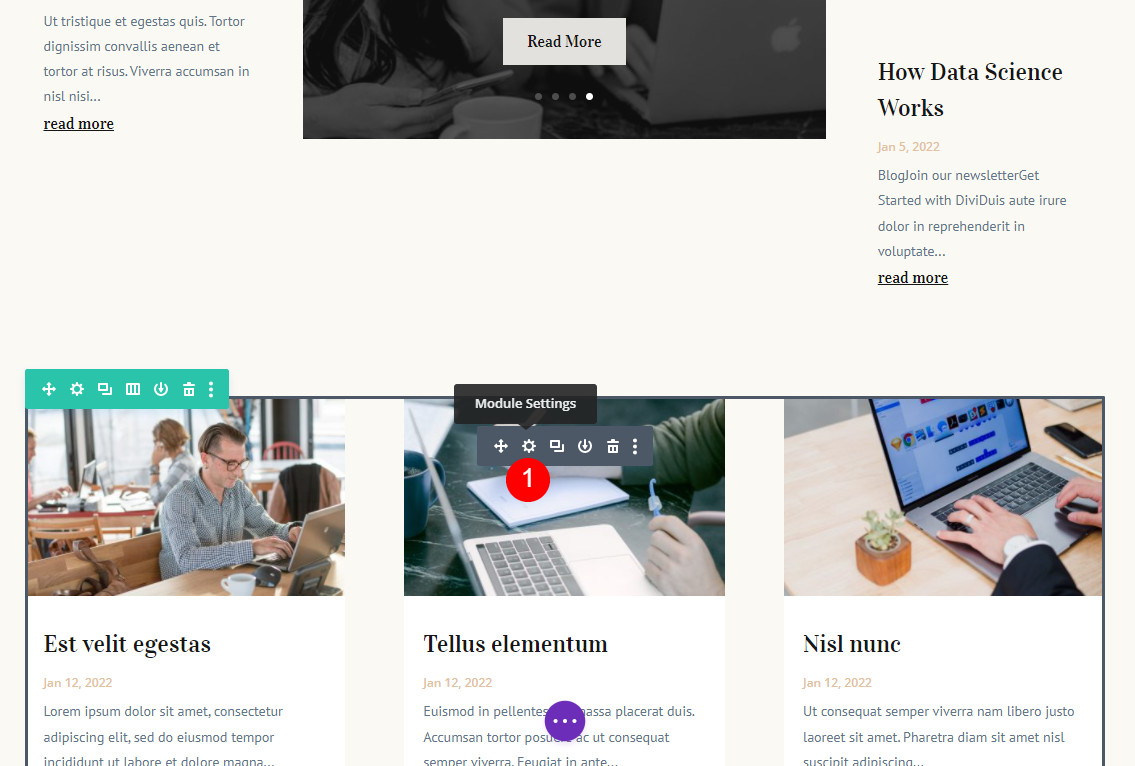
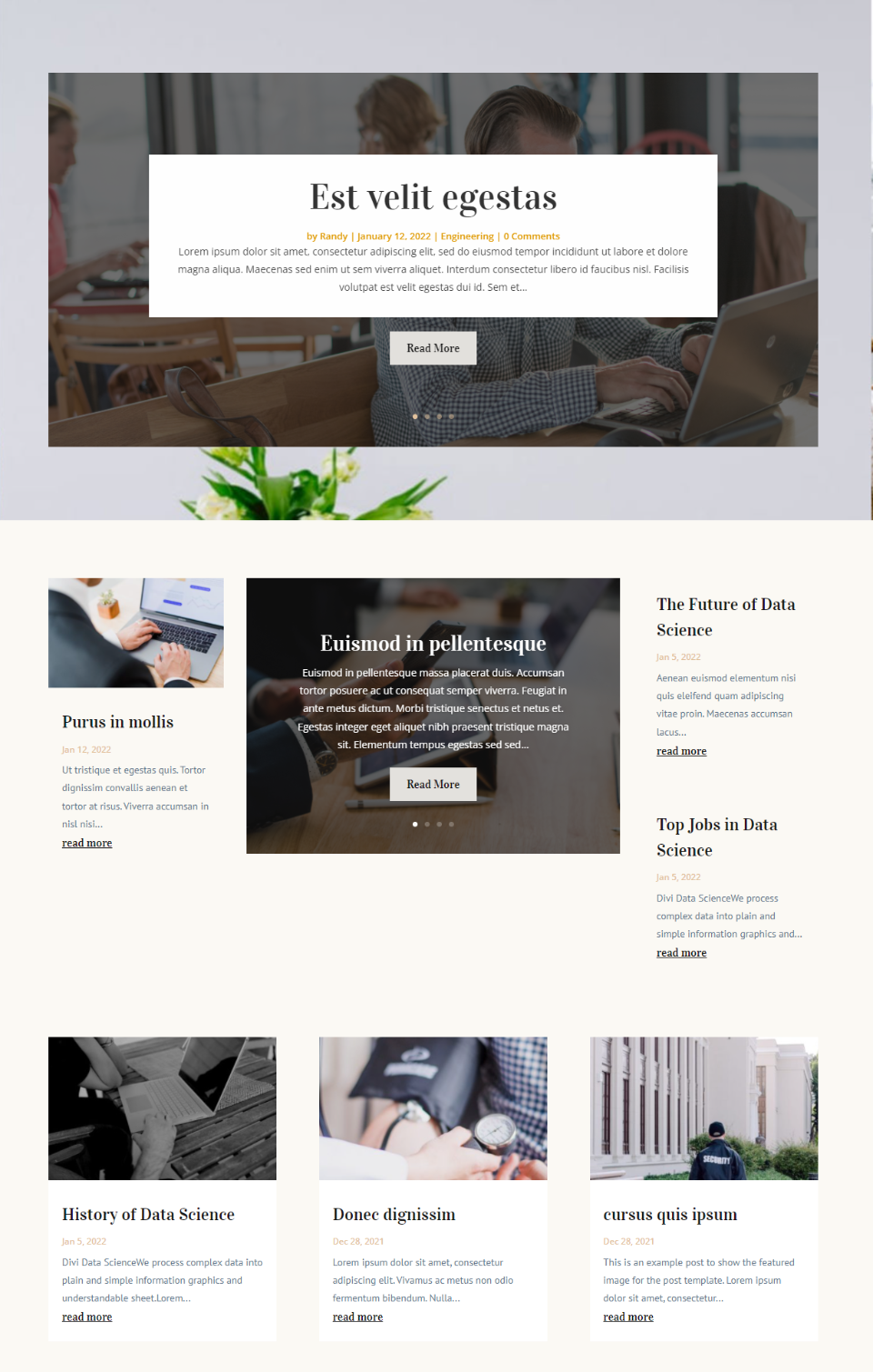
Aşağıdaki resim, Divi'den erişilebilen Blogger Düzen Paketindeki Blog sayfasıdır. Bu, blog gönderilerini beş farklı modülle görüntüleyen karmaşık bir sayfadır. Bu modüllerden ikisi Post Slider'dır. Blog modüllerinden biri öne çıkan bir gönderi gösterir. Bir diğeri sonraki birkaç gönderiyi gösterir. Sonuncusu standart blog beslemesini gösterir.

Şu anda, aynı gönderileri gösteren beş modülün hepsine sahibim. Farklı gönderileri farklı şekillerde göstermelerini sağlamak için Post Offset'i kullanacağız.
Post Ofsetini Ayarlama
Başlamadan önce, blog sayfamızın nasıl çalışacağına karar vermemiz gerekiyor. Şu anda modüllerimiz şunları gösteriyor:
- İlk Gönderi Kaydırıcısı – 4 gönderi
- İlk Blog modülü – 1 gönderi
- İkinci Gönderi Kaydırıcısı – 4 gönderi
- İkinci Blog modülü – 2 gönderi
- Üçüncü Blog modülü – 3 gönderi
Bu, potansiyel olarak 14 farklı blog gönderisini görüntülememize izin verir. Modülleri iki farklı şekilde kuracağız. İlk modül, ilk modülden sonuncuya kadar 14 gönderi gösterecektir. Bu, ofsetin nasıl çalıştığını görmemize yardımcı olacaktır. İkincisi, modüller arasında örtüşen gönderileri gösterecektir. Daha ilginç ve kullanışlı bir tasarım yaratacaktır.
İlk Blog Sayfası Örneği
İlk seçeneğimiz, beş modülün tamamında en yeniden en eskiye doğru 14 gönderi görüntüleyecektir.
- İlk Gönderi Kaydırıcısı – en son 4 gönderiyi göster
- İlk Blog modülü – 4 gönderiyi atla, 1 tanesini göster
- İkinci Gönderi Kaydırıcısı – 5 gönderiyi atla, 4'ü göster
- İkinci Blog modülü – 9 gönderiyi atla, 2'yi göster
- Üçüncü Blog modülü – 11 gönderiyi atla, 3'ü göster
Ayrıca, ilk açtığımızda her modül için Gönderi Sayılarına da bakacağız.
İlk Gönderi Kaydırıcısı
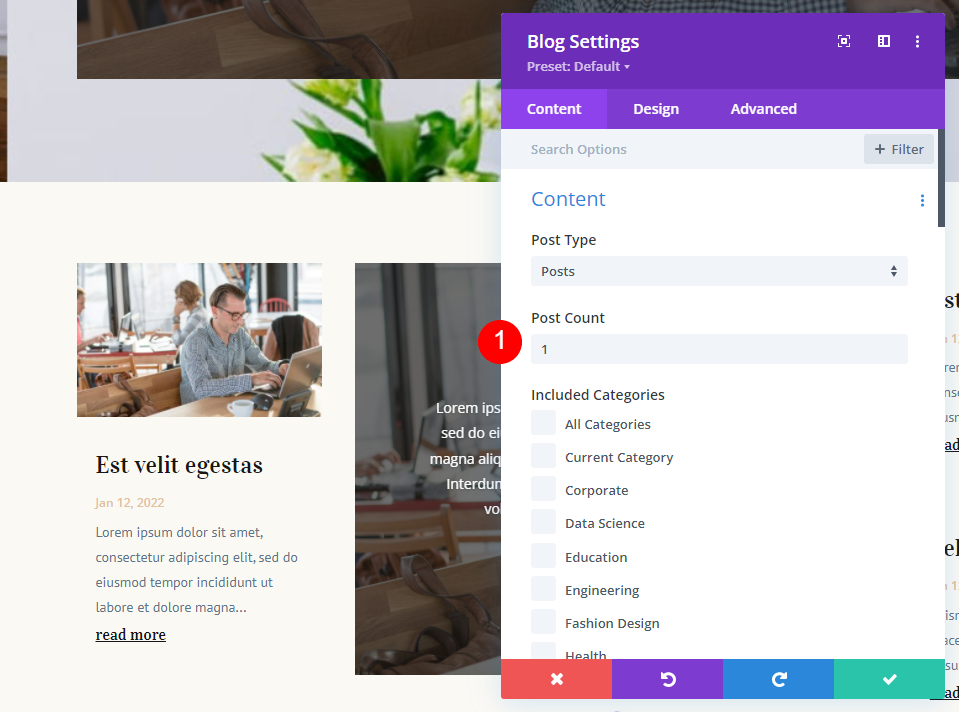
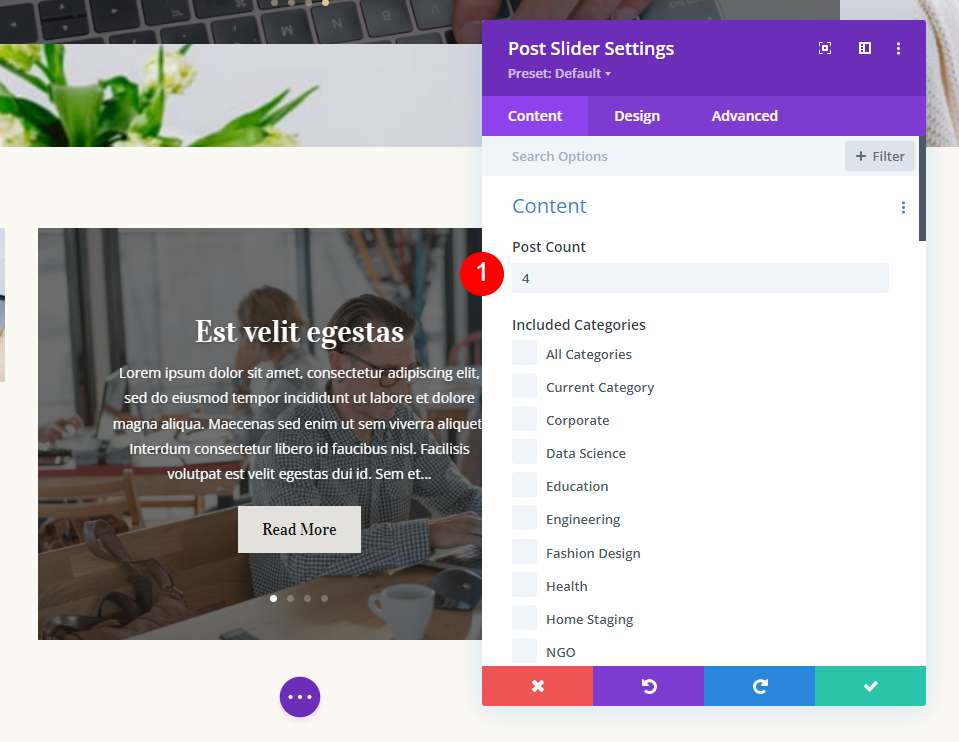
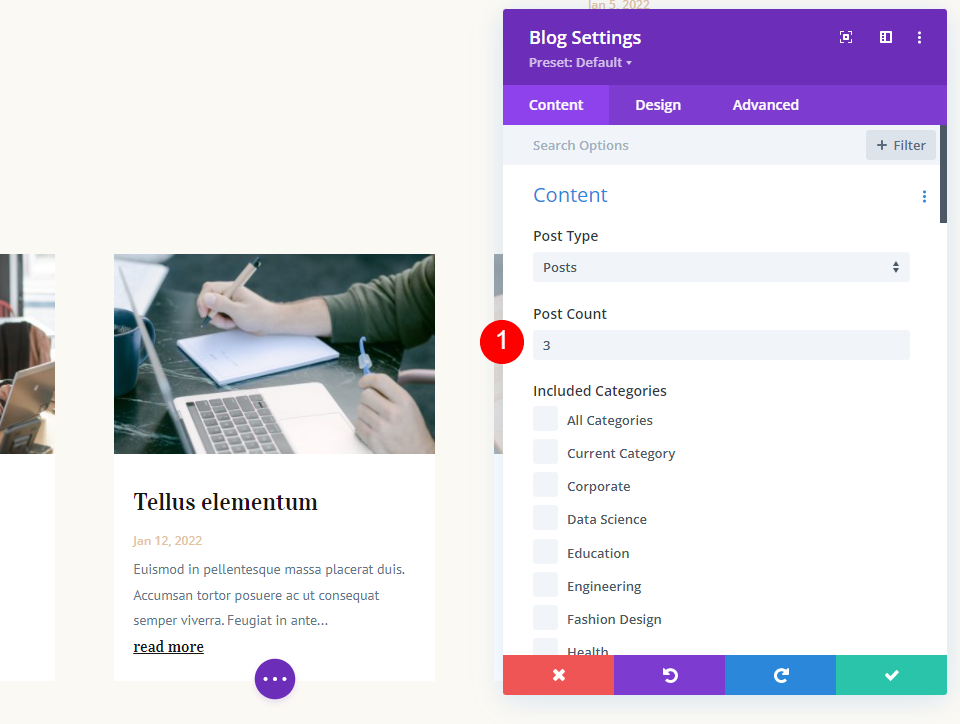
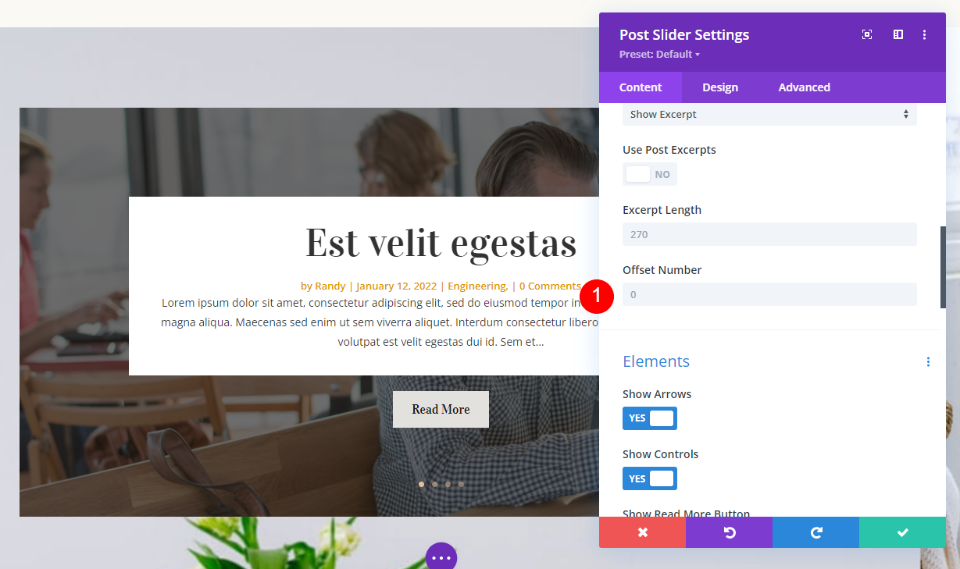
Sayfanın üst kısmındaki Gönderi Kaydırıcısı ile başlayacağız. Bu, en son gönderilerimizden 1-4 arası gönderileri gösterecek. Dişliye tıklayarak ayarlarını açın .

İçerik altında, Gönderi Sayısını 4 olarak ayarlayın.
- Mesaj Sayısı: 4

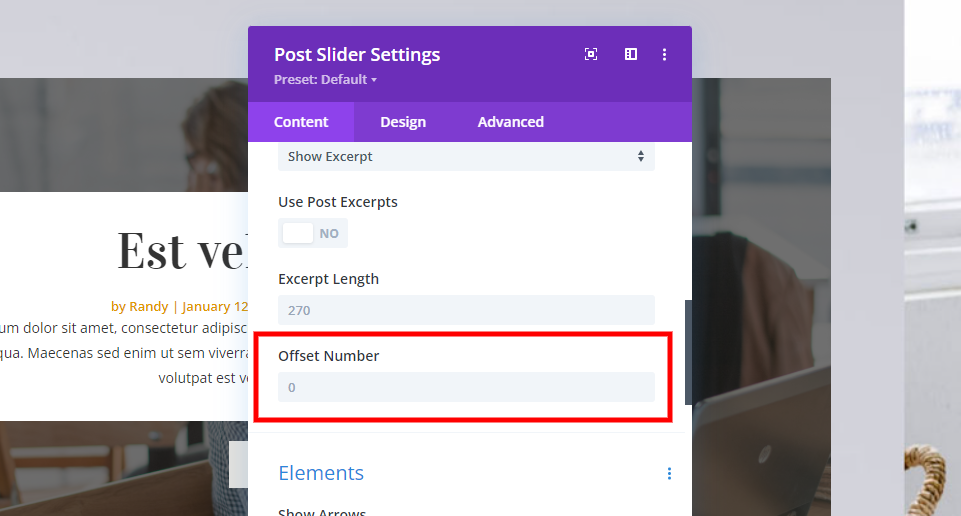
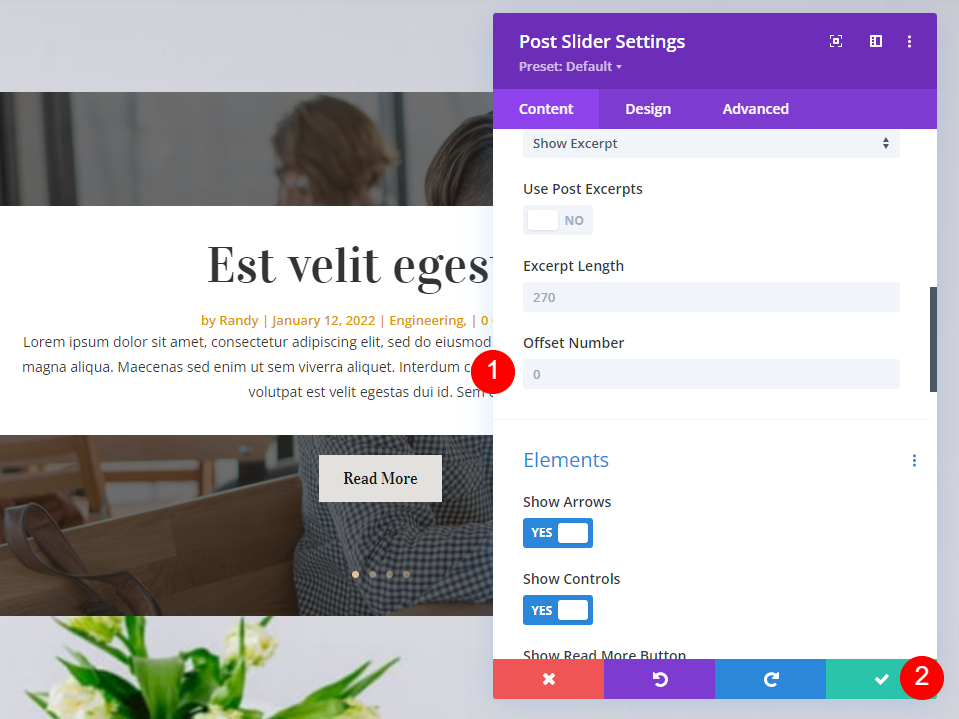
Ardından, Ofset Numarası'na gidin ve 0'a ayarlandığından emin olun. Modül şimdi en son 4 gönderiyi görüntüleyecektir. Modülün ayarlarını kapatın.
- Ofset Sayısı: 0

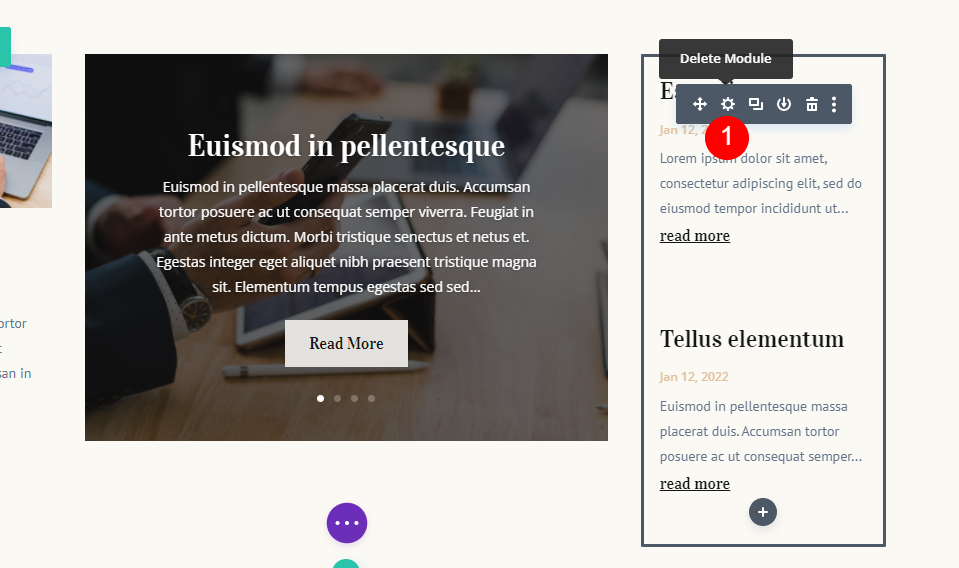
İlk Blog Modülü
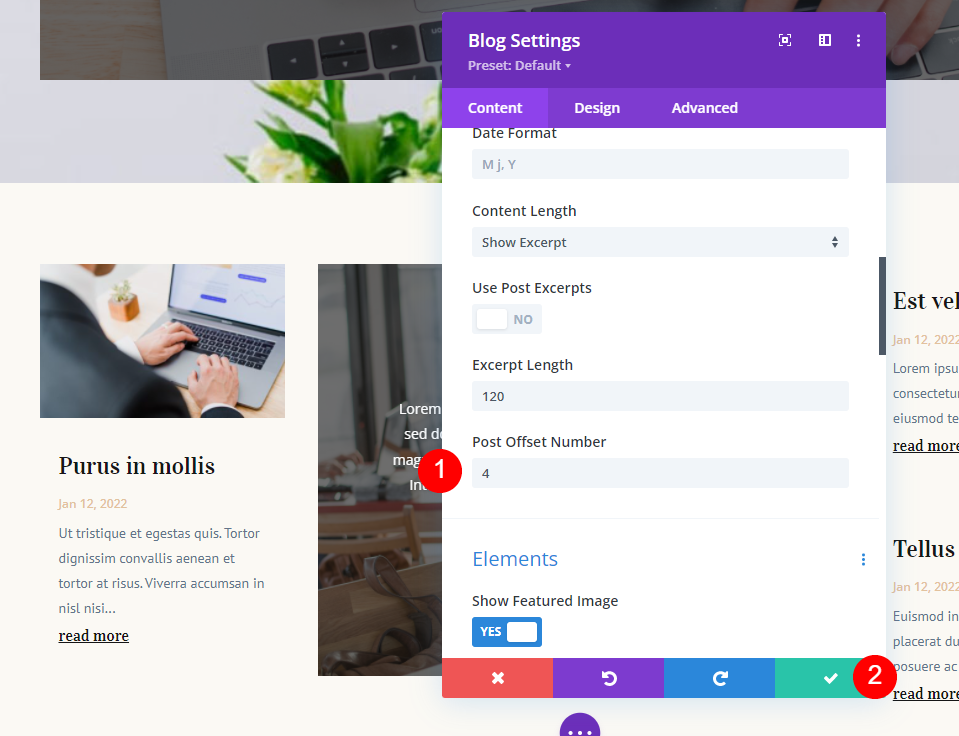
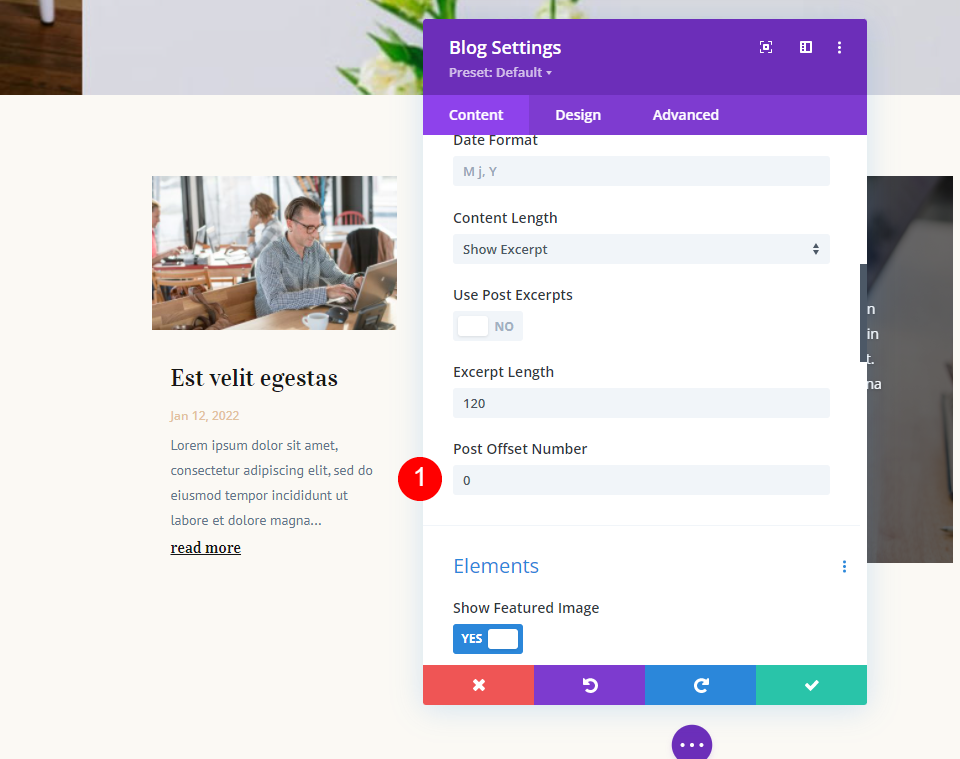
Ardından, ilk Blog modülünün ayarlarını açın . Bu modül, 5 numaralı gönderi olacak bir gönderi görüntüleyecektir.

Gönderi Sayısını 1 olarak ayarlayın.
- Mesaj Sayısı: 1

Post Offset'i 4'e ayarlayın. Bu, modüle ilk Post Slider'da görüntülenecek olan ilk dört postu atlamasını söyler. Modülü kapatın.
- Post Ofset: 4

İkinci Gönderi Kaydırıcısı
Ardından, ikinci Post Slider modülünün ayarlarını açın . Bu, 6-9 gönderilerini gösterecektir.

Gönderi Sayısını 4 olarak ayarlayın.
- Mesaj Sayısı: 4

Post Offset'i 5'e ayarlayın. Bu, Divi'ye önceki modüllerde görüntülenen en son 5 gönderiyi atlamasını söyler. Ayarları kapatın.
- Post Ofset: 5

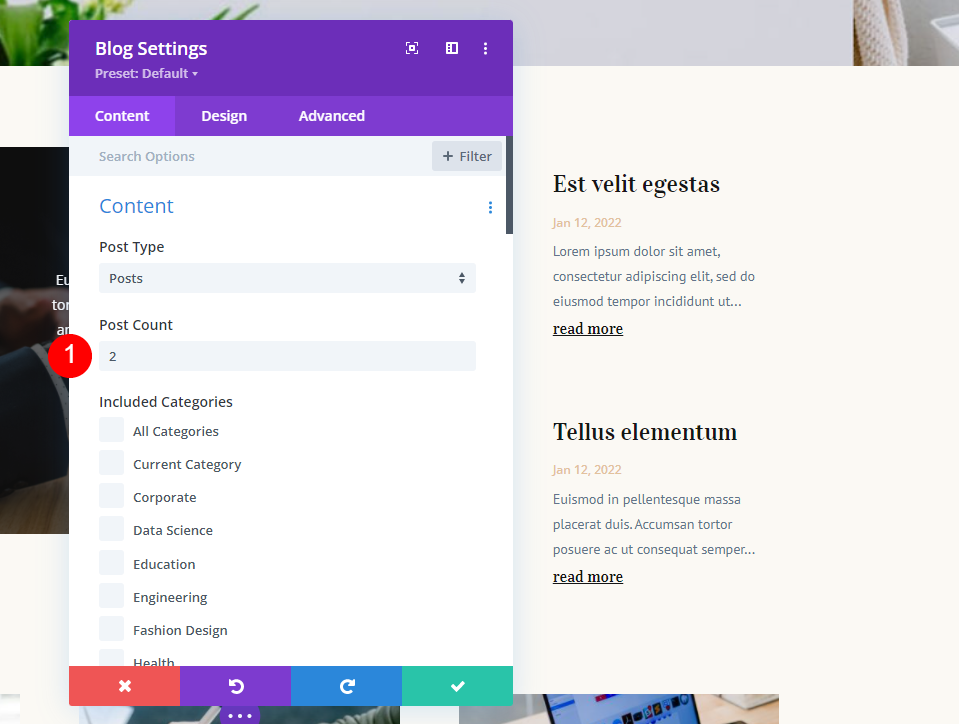
İkinci Blog Modülü
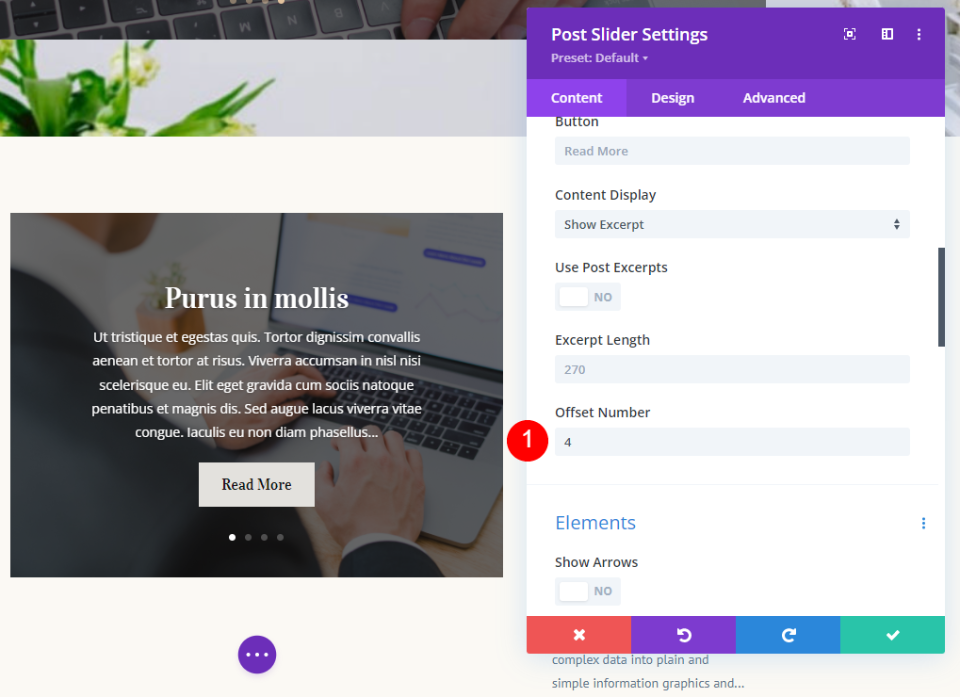
Ardından, ikinci Blog modülünün ayarlarını açın. Bu örnekte, 10 ve 11. gönderileri görüntüleyecektir.

Gönderi Sayısını 2 olarak ayarlayın.
- Mesaj Sayısı: 2

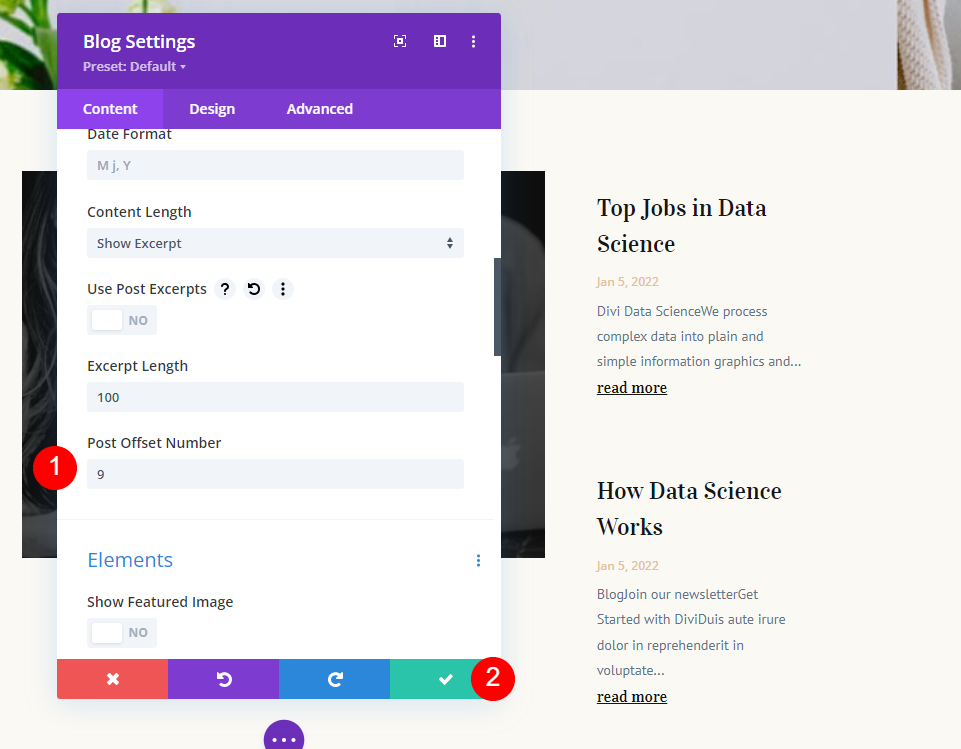
Post Offset'i 9'a ayarlayın. Bu Divi'ye diğer modüller tarafından görüntülenen 9 gönderiyi yok saymasını söyler. Modülün ayarlarını kapatın.

- Post Ofset: 9

Üçüncü Blog Modülü
Son olarak, üçüncü Blog modülünün ayarlarını açın . Bu modül, blog beslemesini 3 blog gönderisi ile görüntüler.

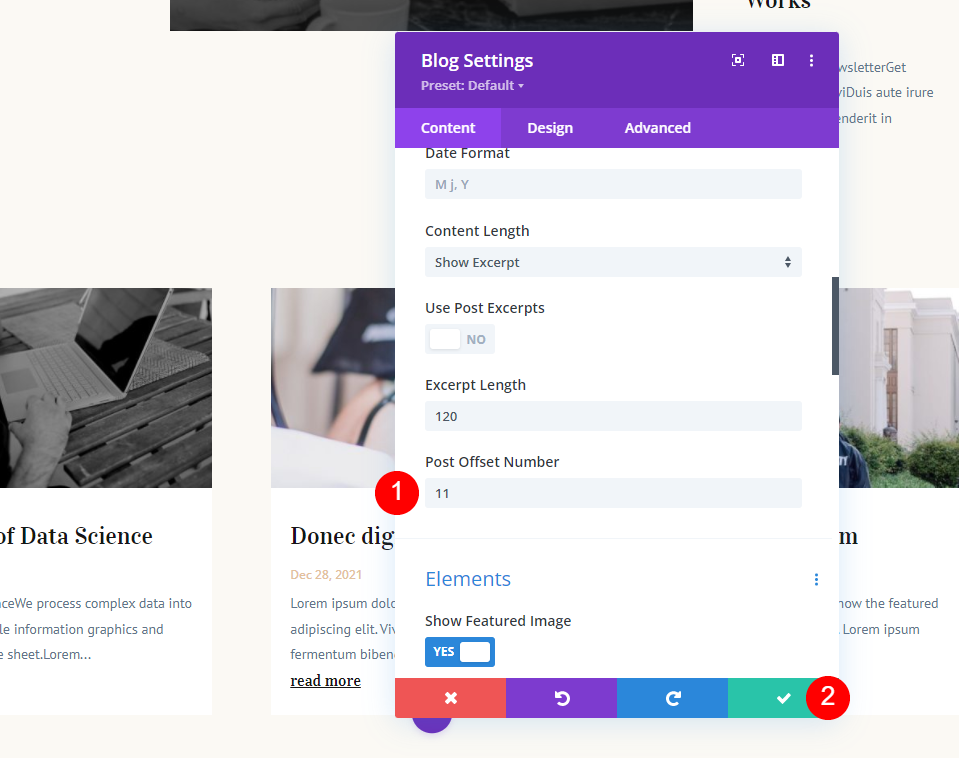
Gönderi Sayısını 3 olarak ayarlayın.
- Mesaj Sayısı: 3

Posta Ofsetini 11'e ayarlayın. Bu, Blog modülüne en son 11 gönderiyi atlamasını ve 12-14 arasındaki gönderileri görüntülemesini söyler. En son 11 gönderi diğer 4 modülde görüntülenecektir.
- Post Ofset: 11

Ofset Ayarlarını Kontrol Etme
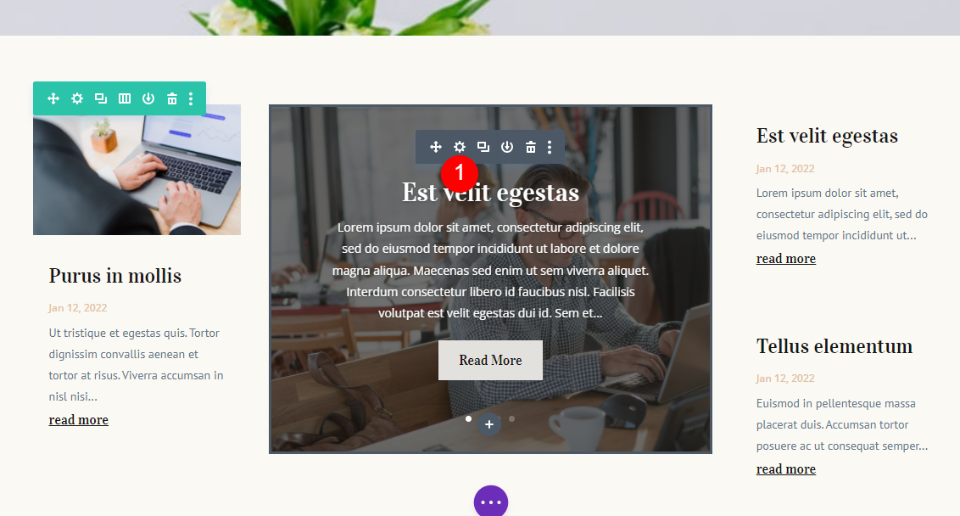
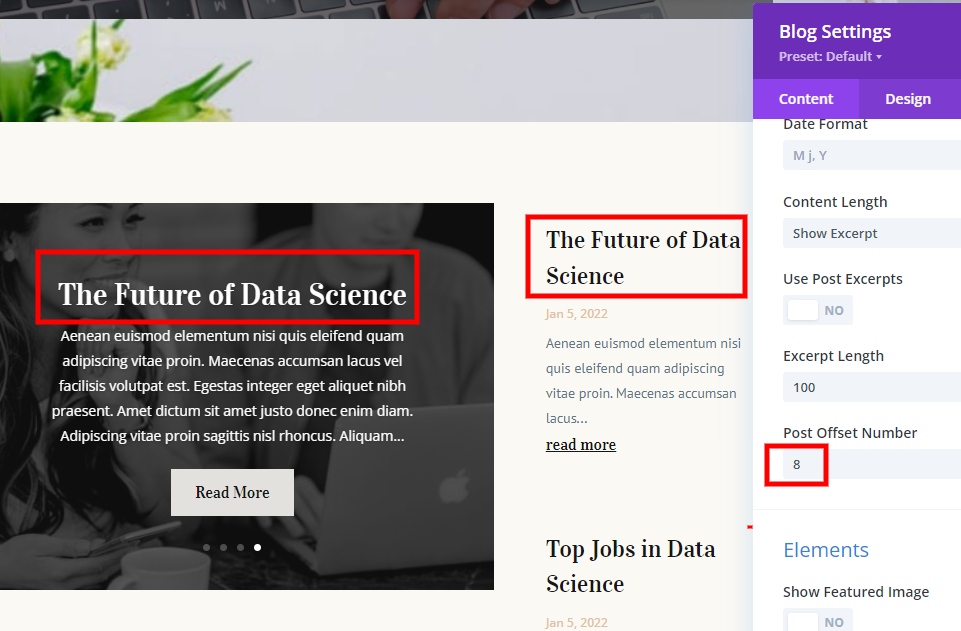
Birden fazla gönderi ve farklı ofset içeren bu sayıda gönderi modülünü göstermek gerçekten hızlı bir şekilde kafa karıştırıcı olabilir. Doğru yolda olup olmadığınızı anlamanın kolay bir yolu, ofseti önceki modülün son gönderisini gösterecek şekilde ayarlamak ve ardından bu sayıyı 1 artırmaktır.
Örneğin, bu ikisini, ikinci modülün ofsetini 8 olarak değiştirerek ve Post Slider'daki son gönderiyle karşılaştırarak aynı gönderiyi gösterecek şekilde ayarladım. Şimdi bir sonraki gönderiyi göstermek için ofsetini 9 olarak değiştirmeyi biliyorum.

İlk Blog Sayfası Örnek Sonuçları
Artık blog sayfası, 5 farklı gönderi modülünde 1-14 arası gönderileri gösteriyor. Hiçbiri aynı gönderileri göstermiyor. Bir sorun, gönderilerin birçoğunun Gönderi Kaydırıcıları içinde gizlenmiş olmasıdır. Bir sonraki örneğimizde, gönderiler sayfada kaybolmadan Gönderi Kaydırıcılarını kullanabileceğimizi göreceğiz.

İkinci Blog Sayfası Örneği
Şimdi aynı düzeni aynı gönderi sayılarıyla kullanalım, ancak biraz daha ilginç bir şey yaratmak için farklı ofsetler kullanalım. Bunu belirli gönderileri vurgulamak için kullanacağız.
En son 4 gönderiyi görüntüleyen ilk Gönderi Kaydırıcısına sahip olacağız. İlk Blog modülü, öne çıkarmak için en son gönderiyi görüntüler. İkinci Blog modülü, öne çıkan gönderiye eşlik eden en son ikinci ve üçüncü gönderiyi görüntüler. İkinci gönderi kaydırıcısı 5-8 gönderilerini görüntüler. Blog beslemesi 4'ten 6'ya kadar olan gönderileri gösterecektir.
Bu, aynı gönderileri stratejik olarak kullanılabilecek farklı konumlarda birkaç kez gösterecektir.
Grafiğimiz şöyle görünüyor:
- İlk Gönderi Kaydırıcısı – en son 4 gönderiyi göster
- İlk Blog modülü – 0 gönderiyi atla, 1 göster
- İkinci Gönderi Kaydırıcısı – 4 gönderiyi atla, 4'ü göster
- İkinci Blog modülü – 1 gönderiyi atla, 2'yi göster
- Üçüncü Blog modülü – 3 gönderiyi atla, 3'ü göster
Gönderi sayılarını değiştirmeyeceğiz. Her modül için ofset ayarlarını göstereceğim.
İlk Gönderi Kaydırıcısı
İlk Gönderi Kaydırıcısı modülü, en son 4 gönderiyi görüntüler. Posta Ofseti 0 olarak ayarlanmalıdır.
- Post Ofseti: 0

İlk Blog Modülü
İlk Blog modülü en son gönderiyi görüntüler. 0 Post Ofseti olan bir gönderi gösterecektir.
- Post Ofseti: 0

İkinci Gönderi Kaydırıcısı
İkinci Gönderi Kaydırıcısı, en son 4 gönderiyi atlayacak ve sonraki 4 gönderiyi gösterecektir. Post Ofseti 4 olarak ayarlanmalıdır.
- Post Ofset: 4

İkinci Blog Modülü
İkinci Blog modülü ilk gönderiyi atlayacak ve sonraki 2 gönderiyi gösterecek. Posta Ofseti 1 olarak ayarlanmalıdır.
- Post Ofseti: 1

Üçüncü Blog Modülü
Üçüncü Blog modülü ilk 3 gönderiyi atlayacak ve 4-6 arası gönderileri gösterecek. İkinci Post Slider modülüyle örtüşecektir. Post Ofseti 3 olmalıdır.
- Post Ofset: 3

İkinci Blog Sayfası Örnek Sonuçları
Şimdi, blog sayfası en son 8 gönderiyi gösteriyor. İlk Gönderi Kaydırıcısı en son 4'ü gösterir. Birinci ve ikinci Blog modülleri 1-3'ü gösterir. İkinci Gönderi Kaydırıcısı, 5-8 gönderilerini gösterir. Blog beslemesi 4-6 arası gönderileri gösterir.

Kulağa karmaşık geliyor, ama bir kez gördüğünüzde mantıklı gelen basit bir planım vardı. Blog modülleri, son 6 gönderiyi hızlı bir şekilde görmek için Gönderi Kaydırıcısı modüllerini yok saymanıza izin vererek 1-6 gönderilerini sırayla görüntüler. Gönderi Kaydırıcıları, son 8 gönderiye dikkat çekmenin başka bir yolu olarak kullanılabilir.
Biten Düşünceler
Bu, çok yönlü bir blog sayfası oluşturmak için Divi blog modüllerinizde Post Ofset'i nasıl kullanacağınıza bakışımız. Divi'nin ofset seçeneği size birçok tasarım olanağı sunar. Örneklerimde sadece yüzeyi çizdim. Neredeyse sonsuz post-display seçenekleri oluşturmak için birden fazla Blog modülünü ve Post Slider modülünü birlikte kullanabilirsiniz.
Senden duymak istiyoruz. Divi Blog ve Post Slider modüllerinizle Post Offset kullanıyor musunuz? Yorumlarda bize bildirin.
