Cómo usar el desplazamiento de publicación en los módulos de su blog Divi para crear una página de blog versátil
Publicado: 2022-02-21El diseño de un blog ofrece muchas formas de preestablecer las publicaciones de su blog. Puede usar varios módulos para mostrar los feeds de diferentes maneras. A menudo olvidamos que tenemos muchas formas de controlar qué publicaciones muestran esos módulos. La opción Post Offset de Divi con los módulos Blog y Post Slider puede cambiar la forma en que funciona la página de tu blog sin cambiar el diseño. En este artículo, veremos cómo usar Post Offset en los módulos de Divi Blog para crear una página de blog versátil.
Acerca del desplazamiento posterior

Post Offset es una opción dentro de los módulos de Divi que muestra publicaciones de cualquier tipo. Este es un campo donde puede ingresar la cantidad de publicaciones que desea que Divi omita. El valor predeterminado es 0. Esto le dice a Divi que no se salte ninguna publicación.
Agregar un desplazamiento de 1 le dice a Divi que omita la última publicación. Un desplazamiento o 2 le dice a Divi que omita las dos publicaciones más recientes.
Podemos crear una página de blog con más de un módulo Blog o Post Slider y hacer que muestren diferentes publicaciones. Podemos usar el desplazamiento para agregar tantos módulos Blog y Post Slider como queramos.
Esto abre muchas posibilidades de diseño con páginas de blog. Podemos resaltar publicaciones específicas. Por ejemplo, si está trabajando en una serie, puede tener un módulo de Blog para mostrar las publicaciones anteriores en la serie. También podemos usarlos de ciertas maneras para destacar publicaciones o como otra forma de llamar la atención.
Página de blog con cinco módulos de blog
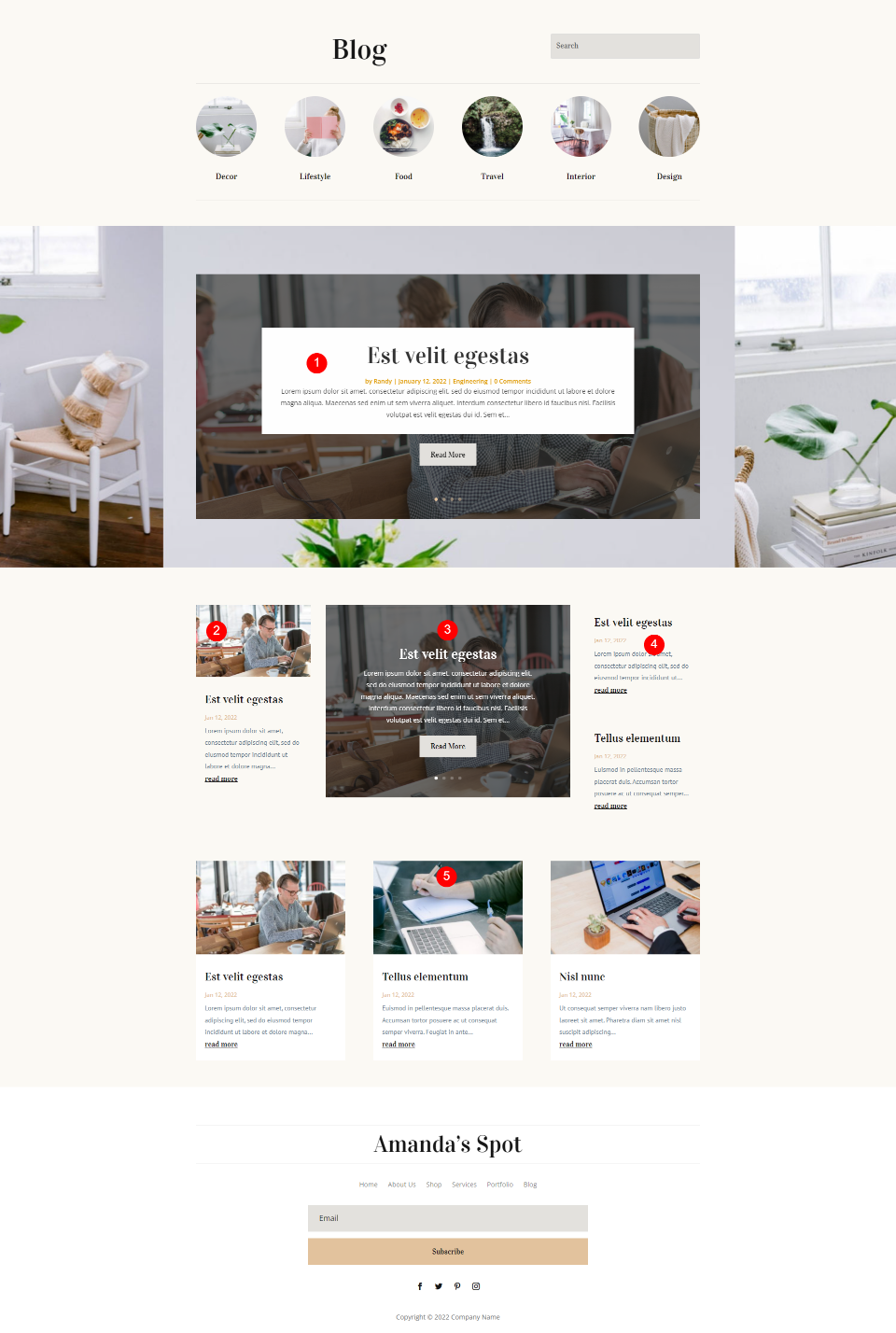
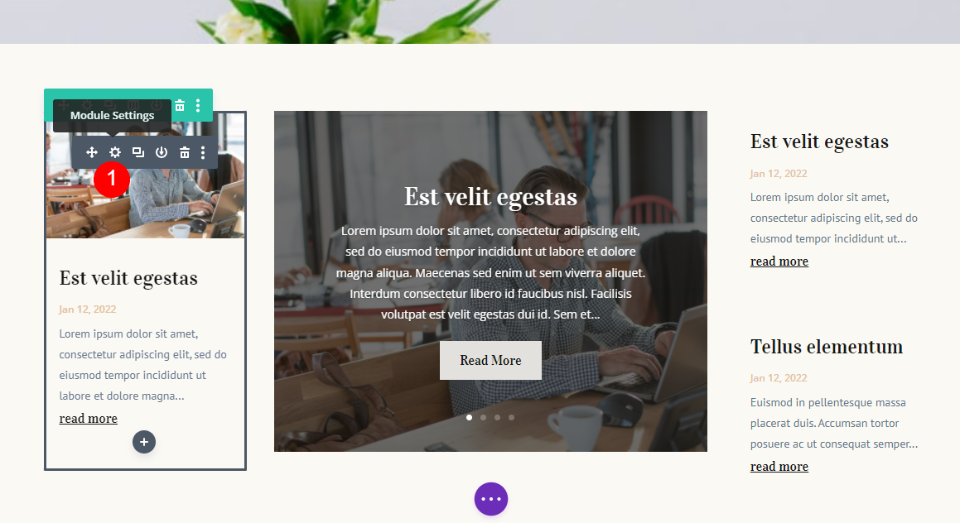
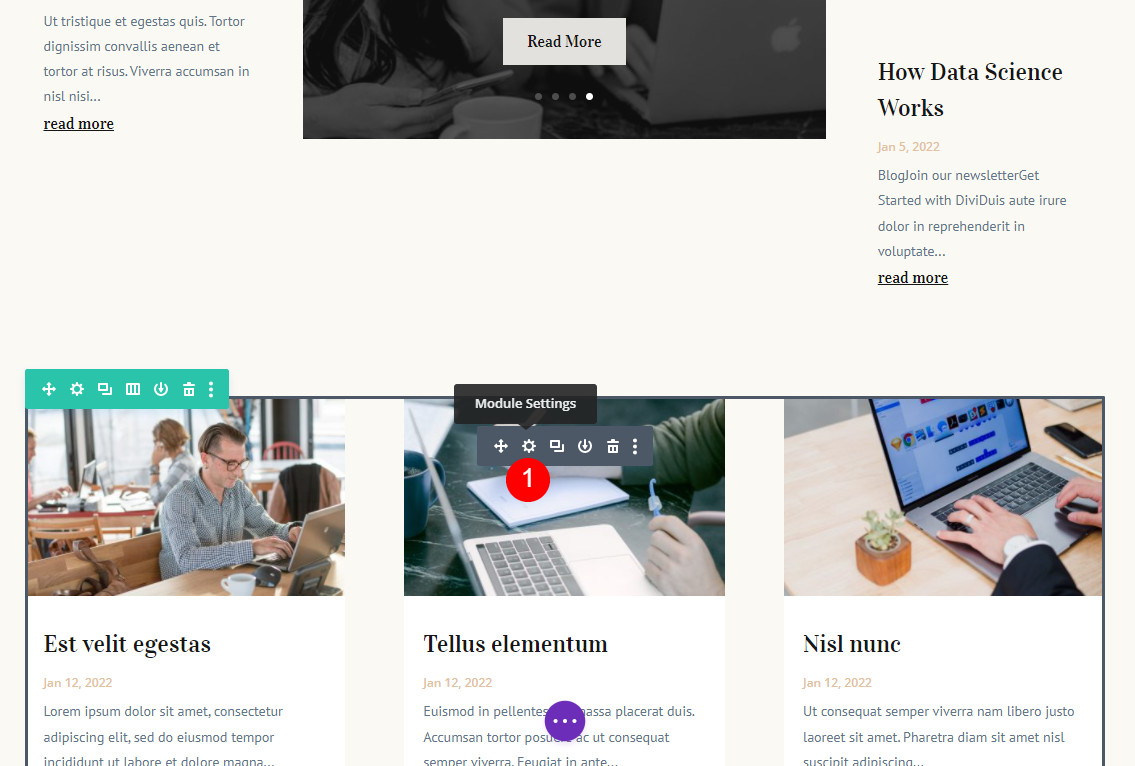
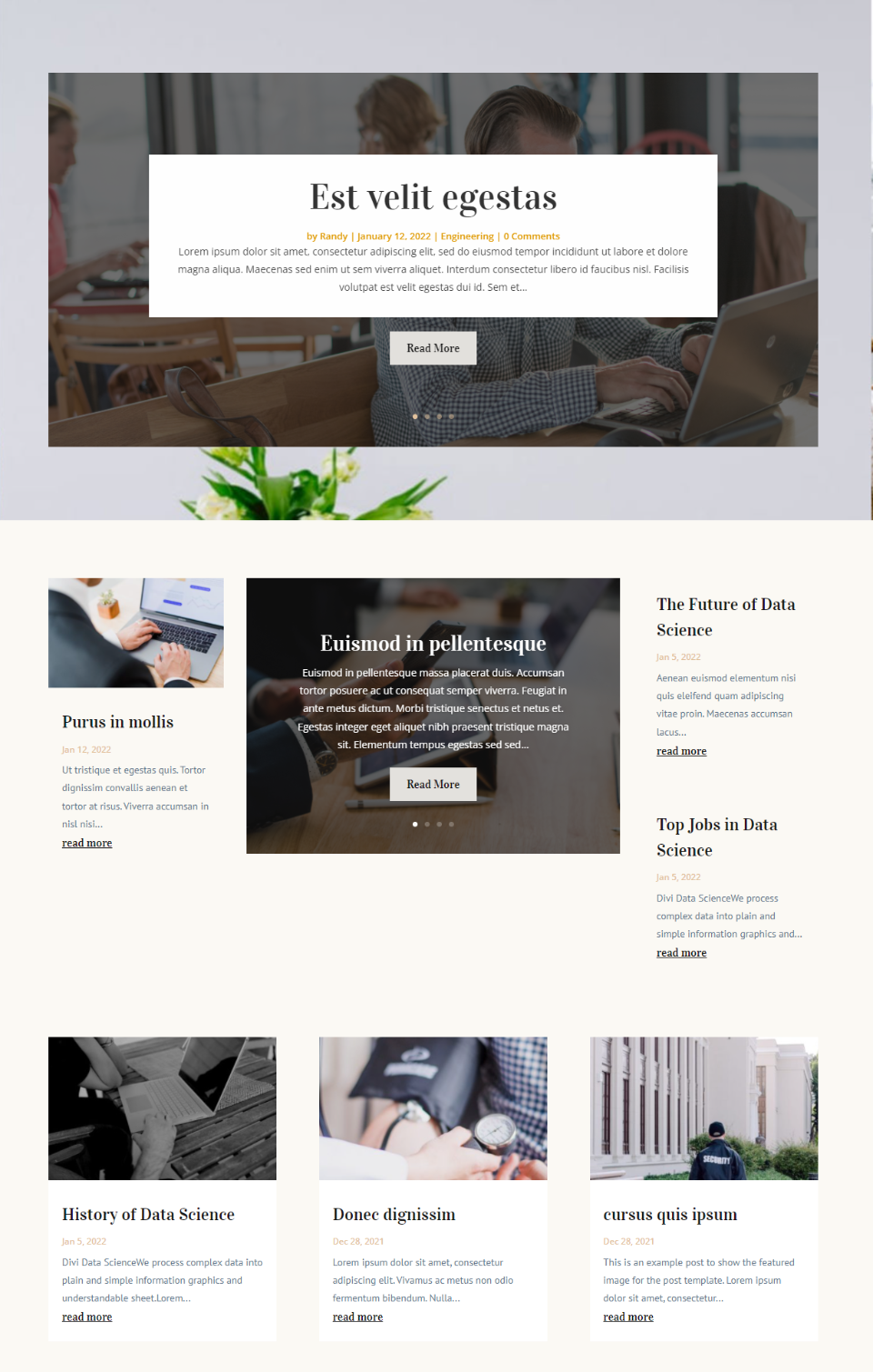
La imagen a continuación es la página del blog del paquete de diseño de Blogger que está disponible desde Divi. Esta es una página compleja que muestra publicaciones de blog con cinco módulos diferentes. Dos de esos módulos son Post Sliders. Uno de los módulos de Blog muestra una publicación destacada. Otro muestra las próximas publicaciones. El último muestra el feed de blog estándar.

Actualmente, tengo los cinco módulos que muestran las mismas publicaciones. Usaremos Post Offset para que muestren diferentes publicaciones de diferentes maneras.
Ajuste del desplazamiento del poste
Antes de que podamos comenzar, debemos decidir cómo funcionará nuestra página de blog. Actualmente, nuestros módulos muestran:
- Deslizador de la primera publicación: 4 publicaciones
- Primer módulo de blog: 1 publicación
- Deslizador de la segunda publicación: 4 publicaciones
- Segundo módulo de Blog – 2 publicaciones
- Tercer módulo de blog: 3 publicaciones
Esto nos permite mostrar potencialmente 14 publicaciones de blog diferentes. Configuraremos los módulos de dos maneras diferentes. El primero mostrará 14 publicaciones desde el primer módulo hasta el último. Esto nos ayudará a ver cómo funciona el desplazamiento. El segundo mostrará las publicaciones que se superponen entre los módulos. Creará un diseño más interesante y útil.
Ejemplo de la primera página de blog
Nuestra primera opción mostrará 14 publicaciones en orden de la más reciente a la más antigua en los cinco módulos.
- Control deslizante de la primera publicación: muestra las últimas 4 publicaciones
- Primer módulo de blog: omita 4 publicaciones, muestre 1
- Control deslizante de la segunda publicación: omita 5 publicaciones, muestre 4
- Segundo módulo de blog: omita 9 publicaciones, muestre 2
- Tercer módulo de blog: omita 11 publicaciones, muestre 3
También veremos los recuentos de publicaciones de cada módulo la primera vez que los abramos.
Deslizador de la primera publicación
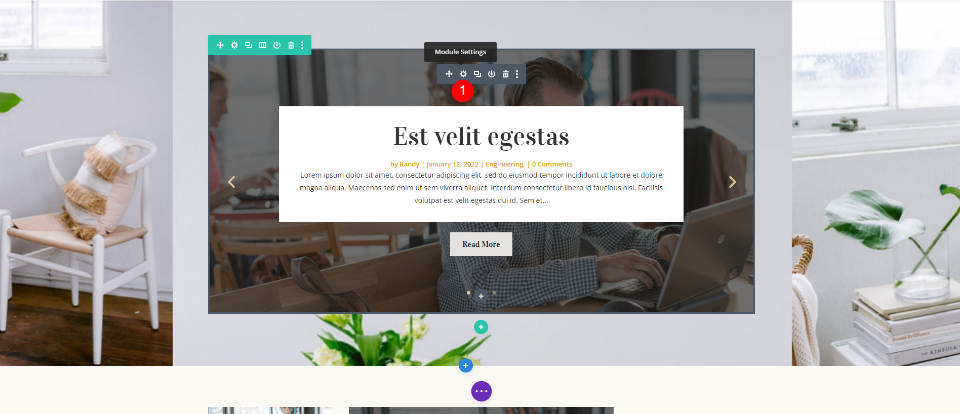
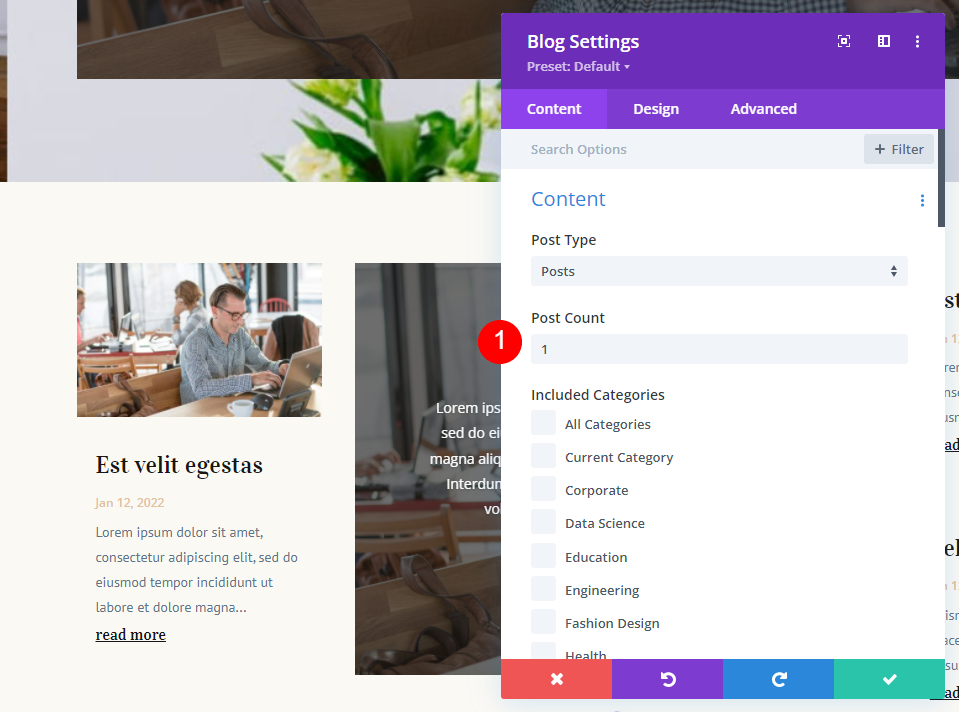
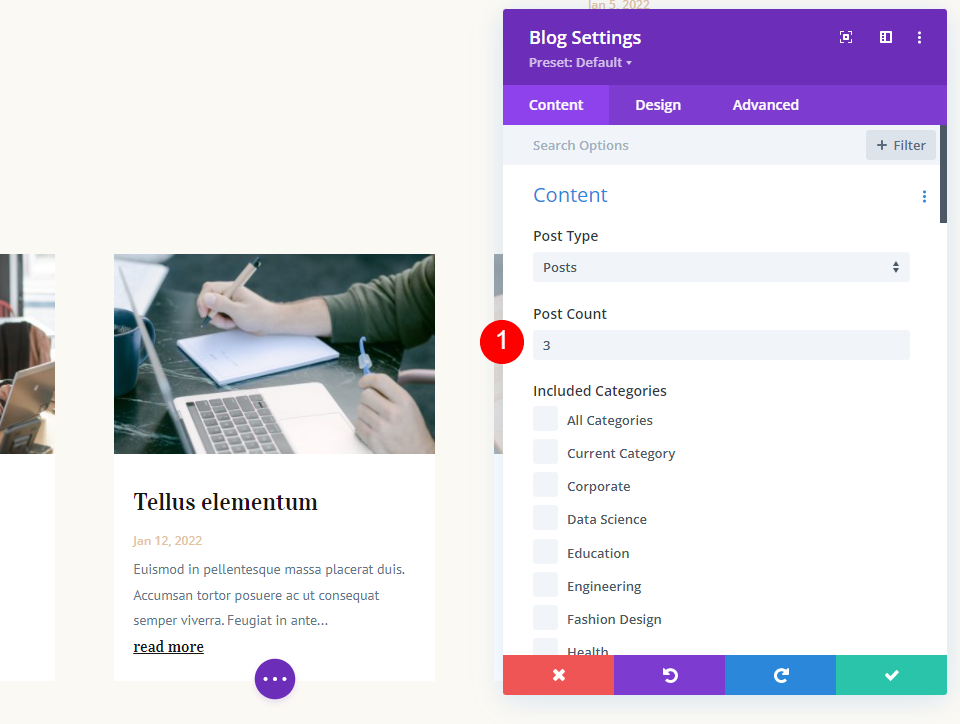
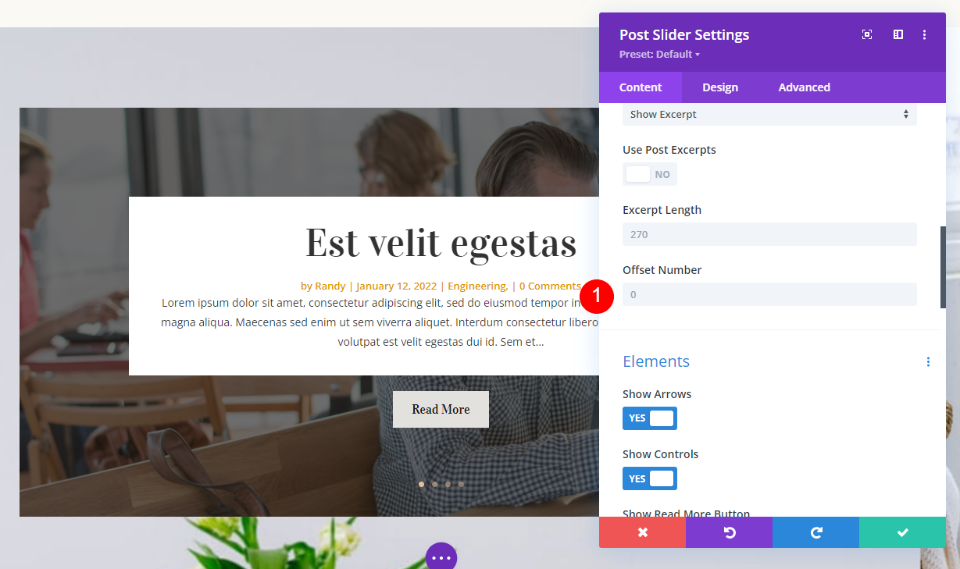
Comenzaremos con el Control deslizante de publicación en la parte superior de la página. Este mostrará las publicaciones 1-4 de nuestras publicaciones más recientes. Abra su configuración haciendo clic en el engranaje.

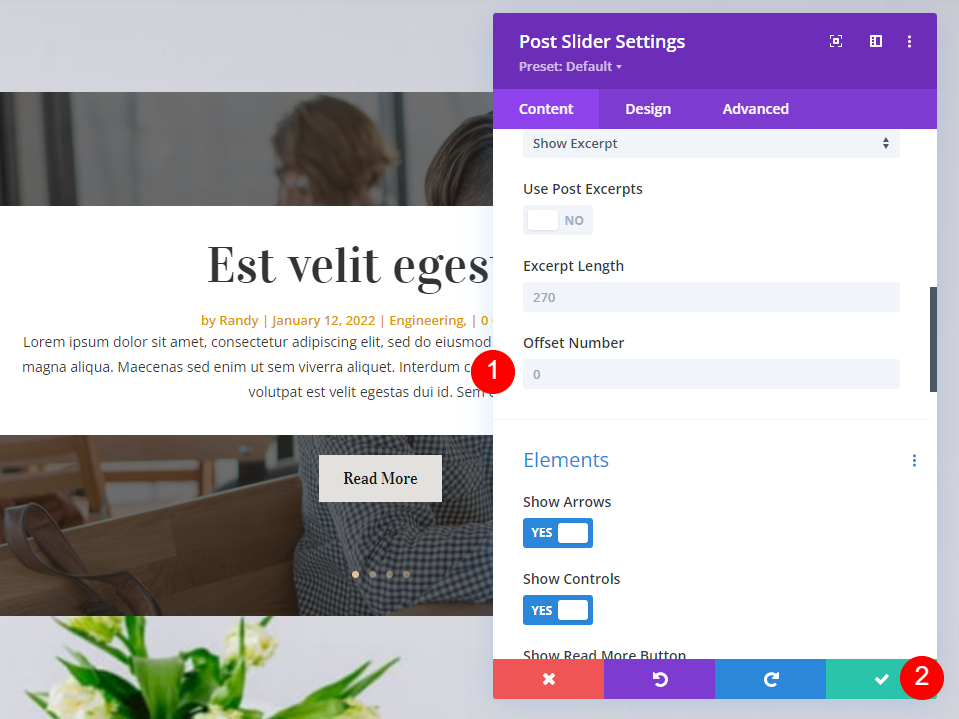
En Contenido , establezca su Conteo de publicaciones en 4.
- Número de publicaciones: 4

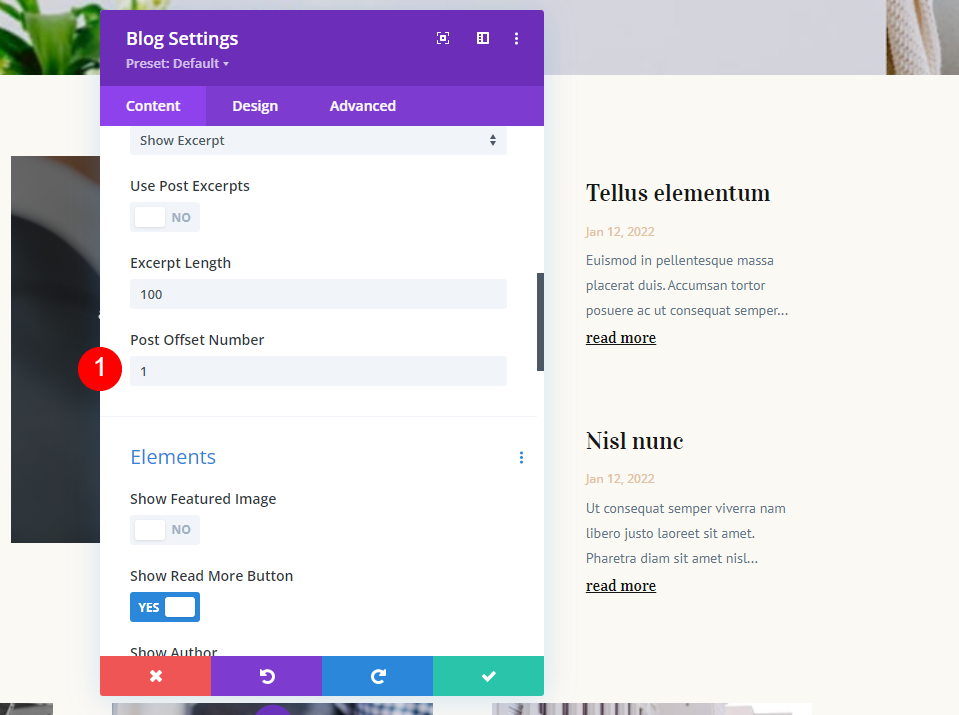
A continuación, desplácese hacia abajo hasta Número de compensación y asegúrese de que esté configurado en 0. El módulo ahora mostrará las 4 publicaciones más recientes. Cierra la configuración del módulo.
- Número de compensación: 0

Primer módulo de blog
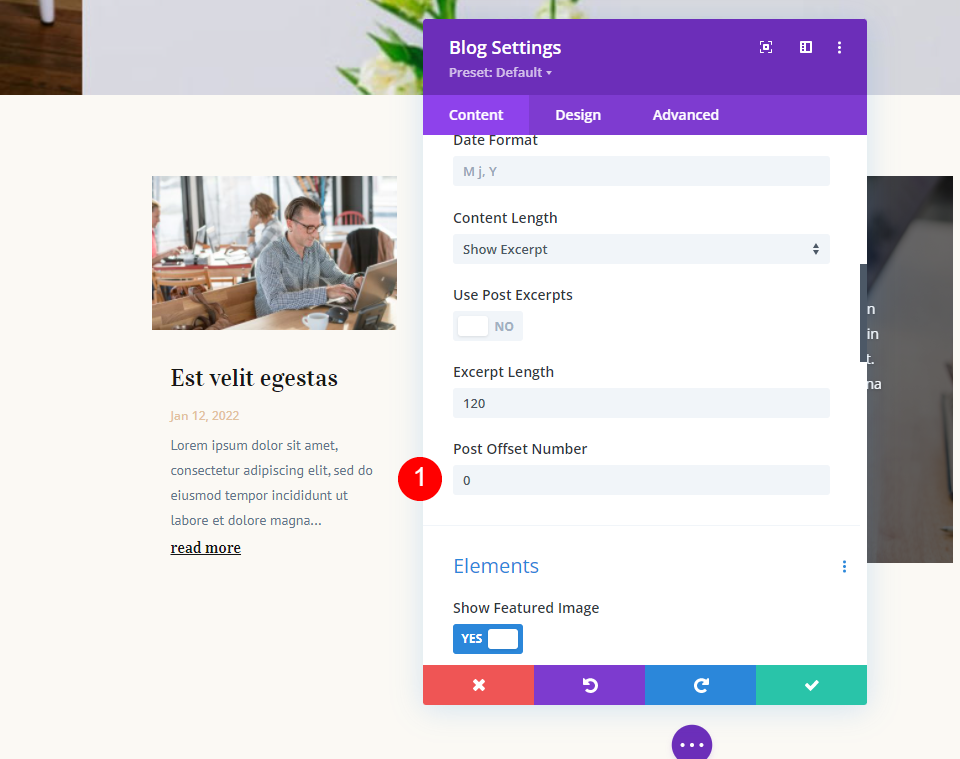
A continuación, abra la configuración del primer módulo Blog. Este módulo mostrará una publicación, que será la publicación número 5.

Establezca el recuento de publicaciones en 1.
- Número de publicaciones: 1

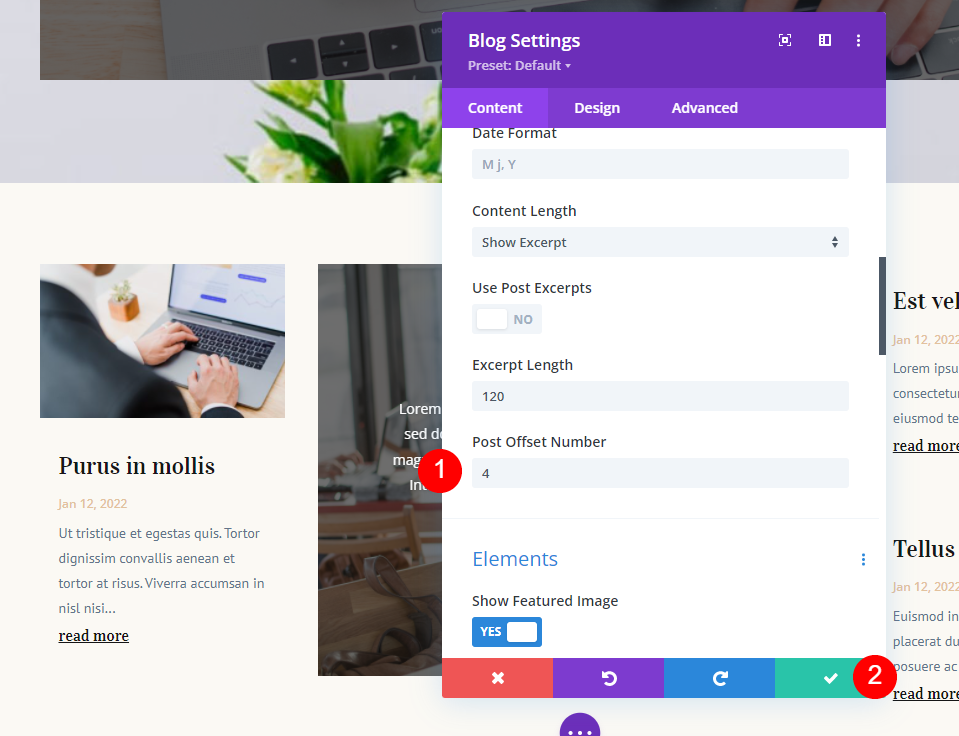
Establezca el Desplazamiento de publicación en 4. Esto le indica al módulo que omita las primeras cuatro publicaciones, que se mostrarán en el primer control deslizante de publicación. Cierra el módulo.
- Desplazamiento posterior: 4

Deslizador de la segunda publicación
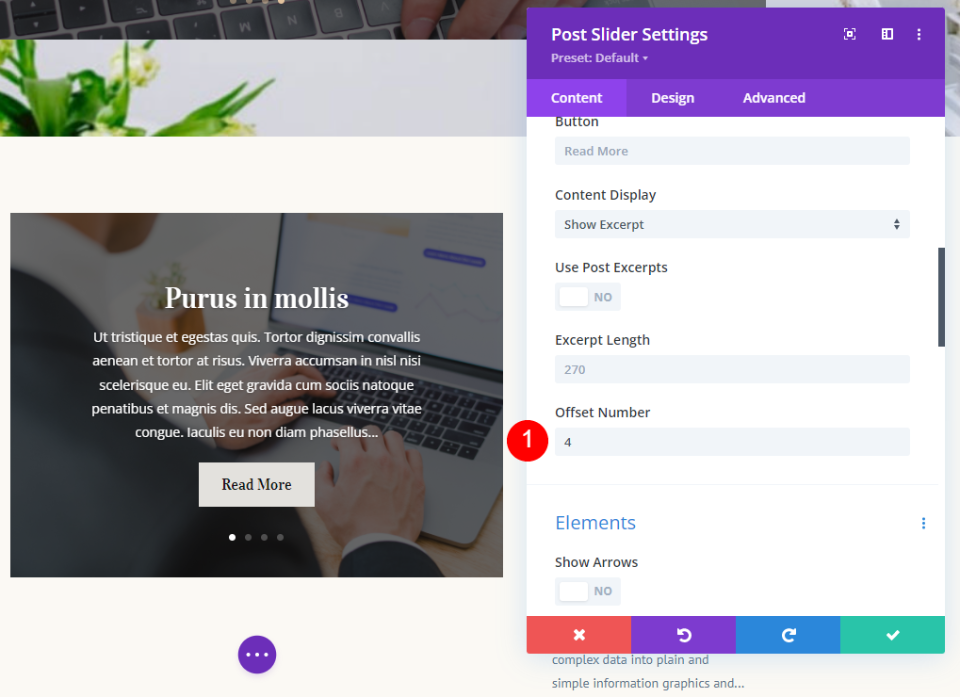
A continuación, abra la configuración del segundo módulo Post Slider. Esto mostrará las publicaciones 6-9.

Establezca el recuento de publicaciones en 4.
- Número de publicaciones: 4

Establezca Post Offset en 5. Esto le dice a Divi que omita las 5 publicaciones más recientes, que se muestran en los módulos anteriores. Cierra la configuración.
- Desplazamiento de publicación: 5

Segundo Módulo de Blog
A continuación, abra la configuración del segundo módulo Blog. En este ejemplo, mostrará las publicaciones 10 y 11.

Establezca el recuento de publicaciones en 2.
- Número de publicaciones: 2

Establezca Post Offset en 9. Esto le dice a Divi que ignore las 9 publicaciones que muestran los otros módulos. Cierra la configuración del módulo.

- Desplazamiento de publicación: 9

Tercer Módulo de Blog
Por último, abra la configuración del tercer módulo Blog. Este módulo muestra el feed del blog con 3 publicaciones de blog.

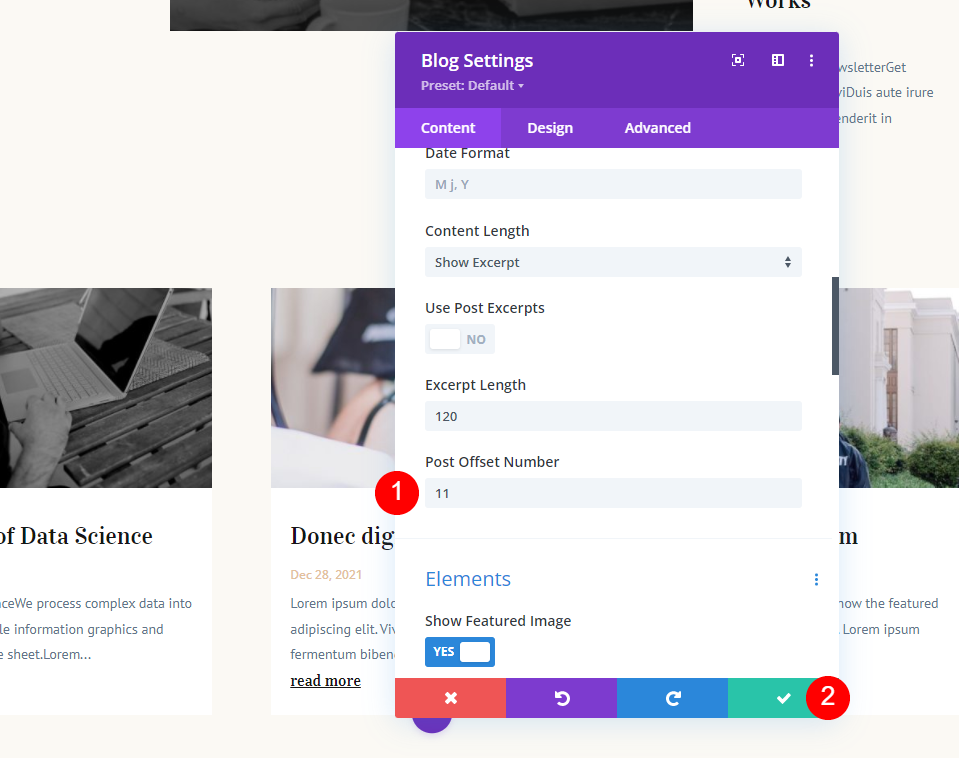
Establezca el recuento de publicaciones en 3.
- Número de publicaciones: 3

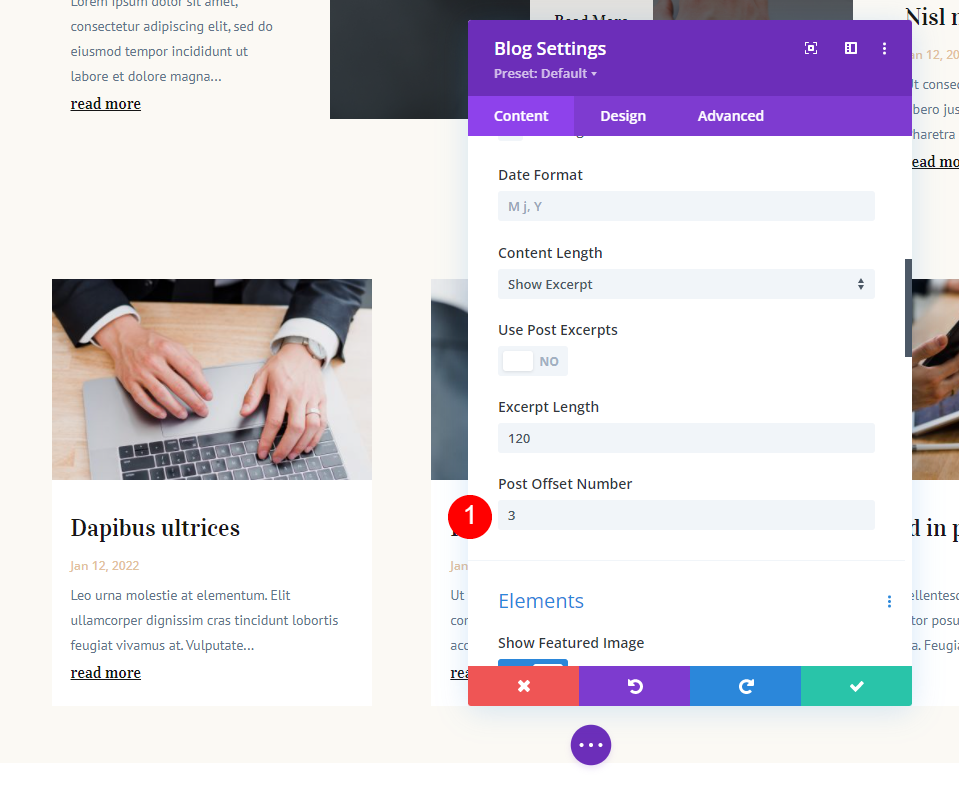
Establezca su Desplazamiento de publicación en 11. Esto le dice al módulo Blog que omita las 11 publicaciones más recientes y muestre las publicaciones 12-14. Las 11 publicaciones más recientes se mostrarán en los otros 4 módulos.
- Desplazamiento de publicación: 11

Comprobación de los ajustes de compensación
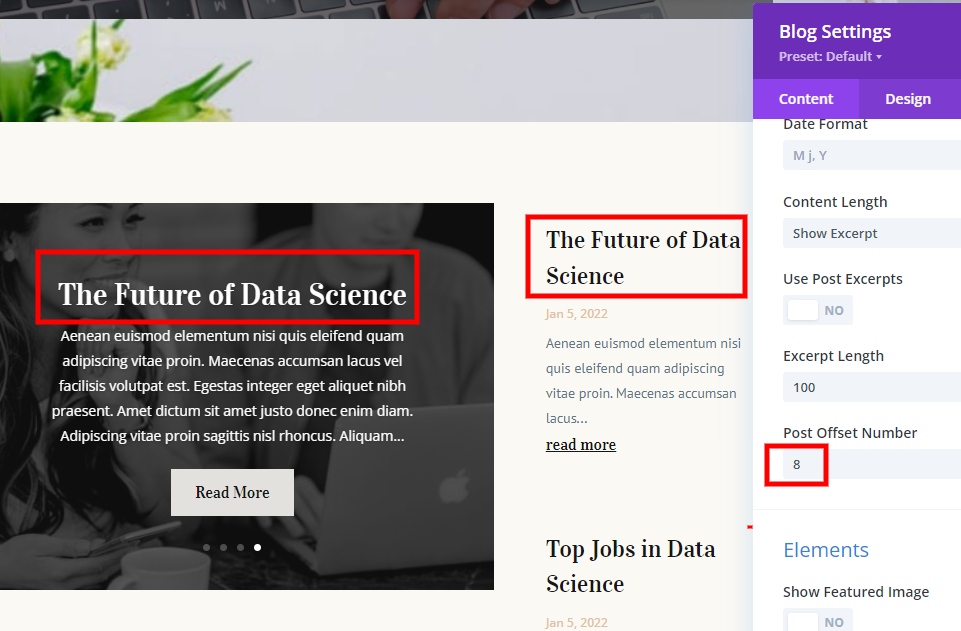
Mostrar esta cantidad de módulos de publicación con múltiples publicaciones y diferentes compensaciones puede volverse confuso muy rápido. Una manera fácil de saber si está en el camino correcto es configurar el desplazamiento para mostrar la última publicación del módulo anterior y luego aumentar ese número en 1.
Por ejemplo, configuré estos dos para mostrar la misma publicación cambiando el desplazamiento del segundo módulo a 8 y comparándolo con la última publicación en el Control deslizante de publicación. Ahora sé cambiar su compensación a 9 para mostrar la siguiente publicación.

Resultados de ejemplo de la primera página de blog
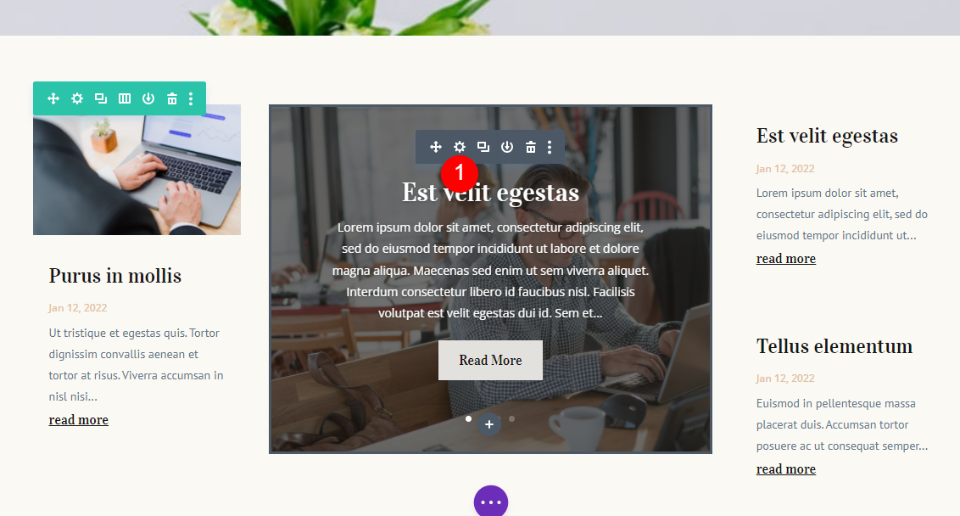
Ahora, la página del blog muestra las publicaciones 1-14 dentro de 5 módulos de publicación diferentes. Ninguno muestra las mismas publicaciones. Un problema es que varias de las publicaciones están ocultas dentro de los controles deslizantes de publicaciones. Veremos en nuestro próximo ejemplo que podemos usar los Controles deslizantes de publicaciones sin que las publicaciones se pierdan en la página.

Ejemplo de la segunda página de blog
Ahora, usemos el mismo diseño con los mismos recuentos de publicaciones, pero usemos diferentes compensaciones para crear algo un poco más interesante. Usaremos esto para resaltar publicaciones específicas.
Tendremos el primer Control deslizante de publicaciones para mostrar las 4 publicaciones más recientes. El primer módulo de blog mostrará la última publicación para presentarla. El segundo módulo Blog mostrará la segunda y tercera publicación más reciente como complemento de la publicación destacada. El segundo control deslizante de publicaciones mostrará las publicaciones 5-8. El feed del blog mostrará las publicaciones 4 a 6.
Esto mostrará las mismas publicaciones varias veces en diferentes ubicaciones, que se pueden usar estratégicamente.
Nuestro gráfico se ve así:
- Control deslizante de la primera publicación: muestra las últimas 4 publicaciones
- Primer módulo de blog: omitir 0 publicaciones, mostrar 1
- Control deslizante de la segunda publicación: omita 4 publicaciones, muestre 4
- Segundo módulo de blog: omitir 1 publicación, mostrar 2
- Tercer módulo de blog: omita 3 publicaciones, muestre 3
No cambiaremos el número de publicaciones. Mostraré la configuración de compensación para cada módulo.
Deslizador de la primera publicación
El primer módulo Post Slider muestra las 4 últimas publicaciones. El Desplazamiento posterior debe establecerse en 0.
- Desplazamiento de publicación: 0

Primer módulo de blog
El primer módulo Blog mostrará la última publicación. Mostrará una publicación con un Desplazamiento de publicación de 0.
- Desplazamiento de publicación: 0

Deslizador de la segunda publicación
El segundo Control deslizante de publicaciones omitirá las 4 publicaciones más recientes y mostrará las siguientes 4 publicaciones. Su Post Offset debe establecerse en 4.
- Desplazamiento posterior: 4

Segundo Módulo de Blog
El segundo módulo de Blog omitirá la primera publicación y mostrará las siguientes 2 publicaciones. Su Post Offset debe establecerse en 1.
- Desplazamiento de publicación: 1

Tercer Módulo de Blog
El tercer módulo de Blog omitirá las primeras 3 publicaciones y mostrará las publicaciones 4-6. Se superpondrá al segundo módulo Post Slider. Debe tener un Post Offset de 3.
- Desplazamiento de publicación: 3

Resultados de ejemplo de la segunda página de blog
Ahora, la página del blog muestra las 8 últimas publicaciones. El primer Post Slider muestra los últimos 4. El primer y segundo módulo de Blog muestran 1-3. El segundo Post Slider muestra las publicaciones 5-8. El feed del blog muestra las publicaciones 4-6.

Suena complicado, pero tenía un plan simple que tiene sentido una vez que lo ves. Los módulos Blog muestran las publicaciones 1-6 en orden, lo que le permite ignorar los módulos Control deslizante de publicaciones para ver rápidamente las últimas 6 publicaciones. Los controles deslizantes de publicaciones se pueden usar como otra forma de llamar la atención sobre las últimas 8 publicaciones.
pensamientos finales
Ese es nuestro vistazo a cómo usar Post Offset en los módulos de su blog Divi para construir una página de blog versátil. La opción de compensación de Divi te ofrece muchas posibilidades de diseño. Solo he arañado la superficie en mis ejemplos. Puede usar varios módulos de blog y módulos de controles deslizantes de publicación juntos para crear opciones de visualización posterior casi infinitas.
Queremos escuchar de ti. ¿Utiliza Post Offset con sus módulos Divi Blog y Post Slider? Cuéntanoslo en los comentarios.
