Como usar o deslocamento de postagem em seus módulos de blog Divi para criar uma página de blog versátil
Publicados: 2022-02-21O layout de um blog oferece muitas maneiras de predefinir seus posts. Você pode usar vários módulos para exibir os feeds de diferentes maneiras. Muitas vezes esquecemos que temos muitas maneiras de controlar quais postagens esses módulos exibem. A opção Post Offset do Divi com os módulos Blog e Post Slider pode alterar a maneira como a página do seu blog funciona sem alterar o layout. Neste artigo, veremos como usar o Post Offset em seus módulos Divi Blog para criar uma página de blog versátil.
Sobre o deslocamento de postagem

Post Offset é uma opção dentro dos módulos do Divi que exibe posts de qualquer tipo. Este é um campo onde você pode inserir o número de postagens que deseja que o Divi ignore. O valor padrão é 0. Isso diz ao Divi para não pular nenhuma postagem.
Adicionar um deslocamento de 1 diz ao Divi para pular a postagem mais recente. Um deslocamento ou 2 diz ao Divi para pular as duas postagens mais recentes.
Podemos criar uma página de blog com mais de um módulo Blog ou Post Slider e fazer com que eles mostrem postagens diferentes. Podemos usar o deslocamento para adicionar quantos módulos Blog e Post Slider desejarmos.
Isso abre muitas possibilidades de design com páginas de blog. Podemos destacar postagens específicas. Por exemplo, se estiver trabalhando em uma série, você pode ter um módulo Blog para exibir postagens anteriores na série. Também podemos usá-los de certas maneiras para destacar postagens ou como outra maneira de chamar a atenção.
Página de blog com cinco módulos de blog
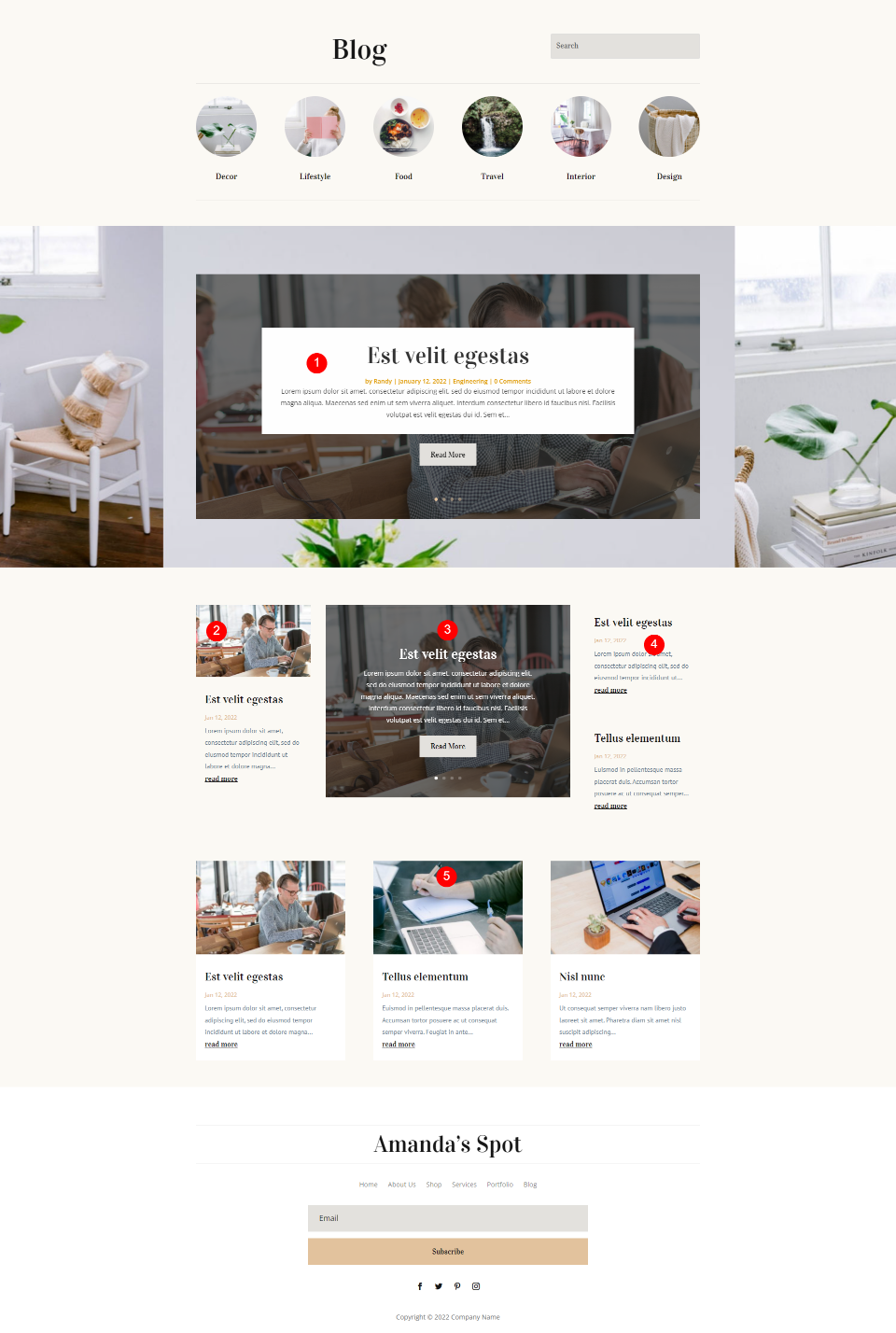
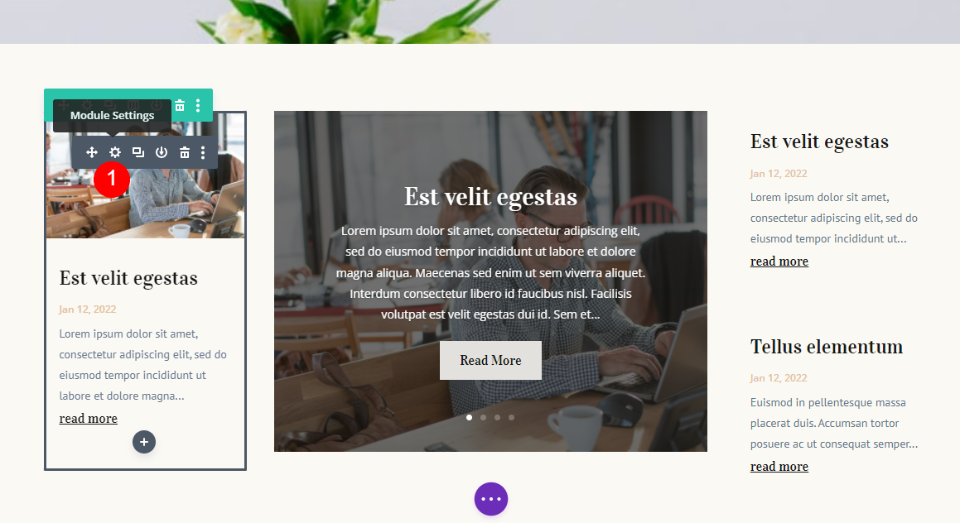
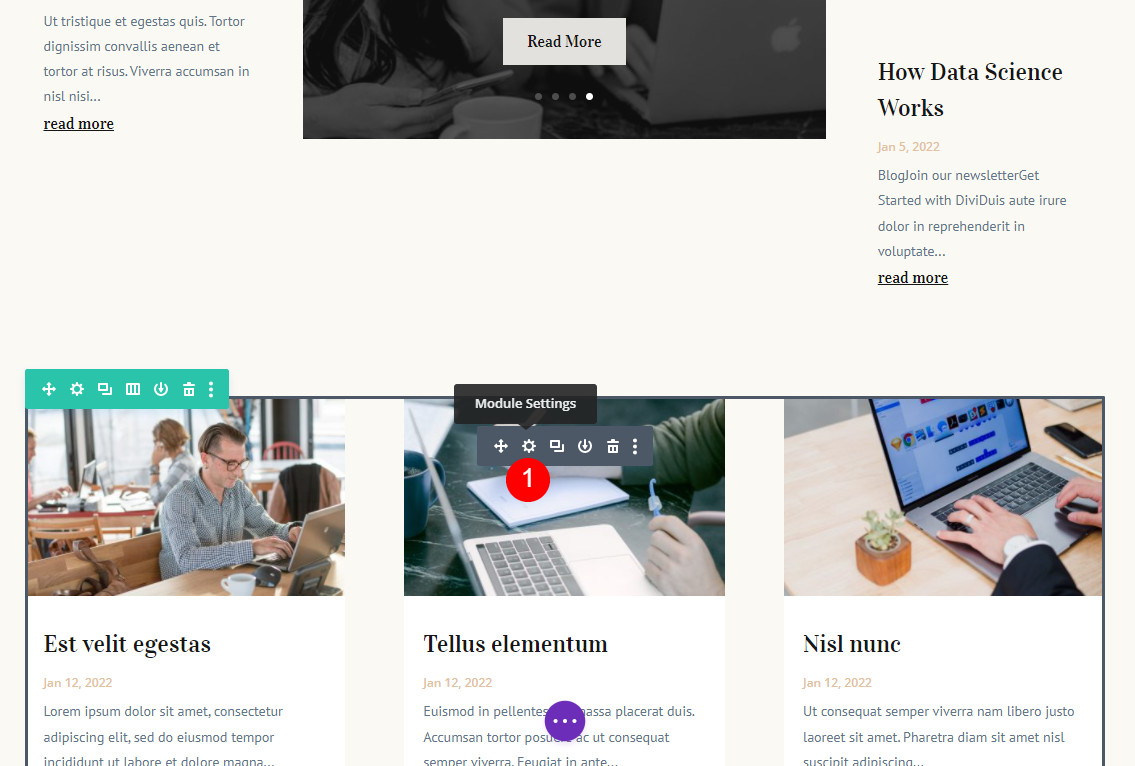
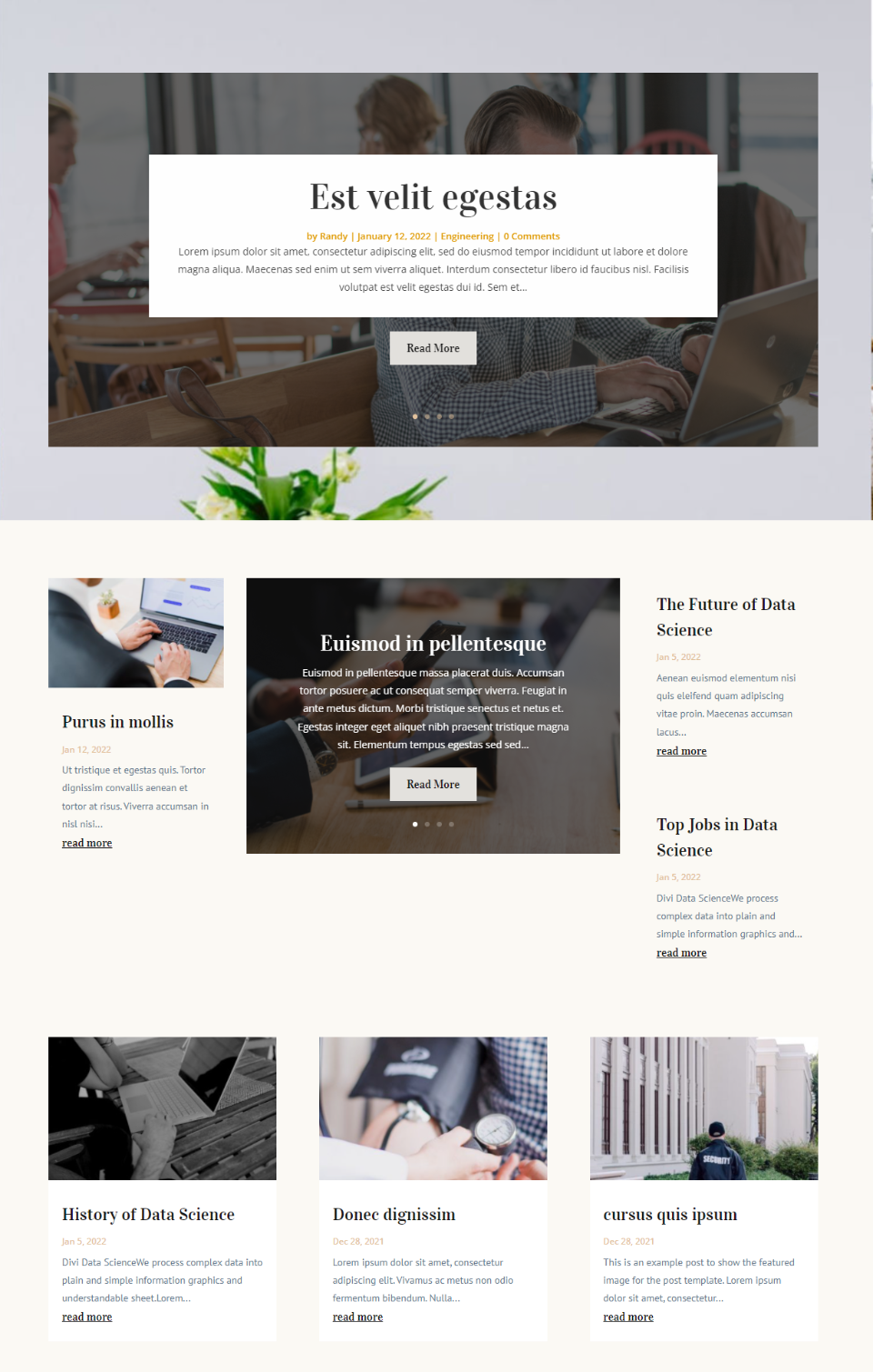
A imagem abaixo é a página do Blog do Blogger Layout Pack que está disponível no Divi. Esta é uma página complexa que exibe postagens de blog com cinco módulos diferentes. Dois desses módulos são Post Sliders. Um dos módulos do Blog mostra uma postagem em destaque. Outro mostra os próximos posts. O último mostra o feed de blog padrão.

Atualmente, tenho todos os cinco módulos exibindo as mesmas postagens. Usaremos Post Offset para que eles exibam postagens diferentes de maneiras diferentes.
Ajustando Post Offset
Antes de começarmos, precisamos decidir como nossa página de blog funcionará. Atualmente, nossos módulos exibem:
- Slider do primeiro post – 4 posts
- Primeiro módulo do Blog – 1 post
- Controle deslizante de segundo post - 4 posts
- Segundo módulo do Blog – 2 posts
- Terceiro módulo do Blog – 3 posts
Isso nos permite exibir potencialmente 14 postagens de blog diferentes. Vamos configurar os módulos de duas maneiras diferentes. O primeiro exibirá 14 posts começando do primeiro módulo até o último. Isso nos ajudará a ver como o deslocamento funciona. O segundo mostrará as postagens que se sobrepõem entre os módulos. Isso criará um design mais interessante e útil.
Exemplo de primeira página do blog
Nossa primeira opção exibirá 14 postagens em ordem do mais recente ao mais antigo em todos os cinco módulos.
- Slider da primeira postagem – mostra as últimas 4 postagens
- Primeiro módulo do Blog – pule 4 posts, mostre 1
- Slider de segundo post – pule 5 posts, mostre 4
- Segundo módulo do Blog – pule 9 posts, mostre 2
- Terceiro módulo do Blog – pule 11 posts, mostre 3
Também veremos as Contagens de Post para cada módulo na primeira vez que os abrirmos.
Controle deslizante da primeira postagem
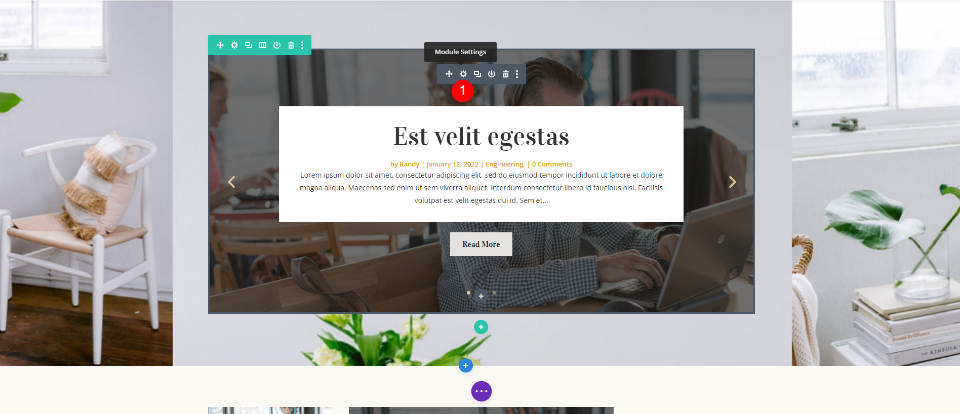
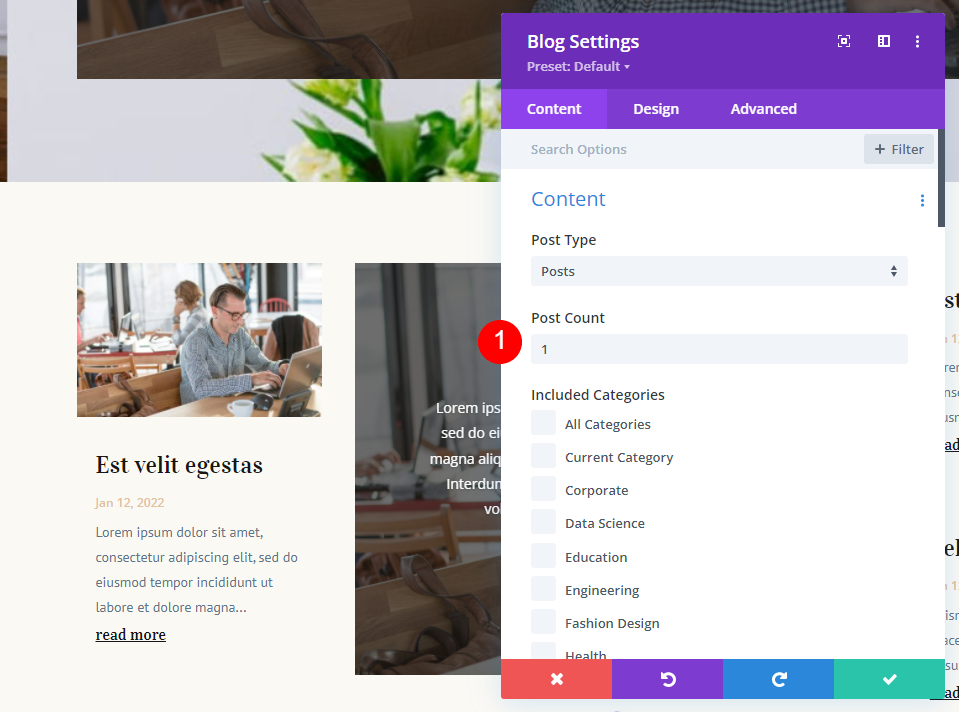
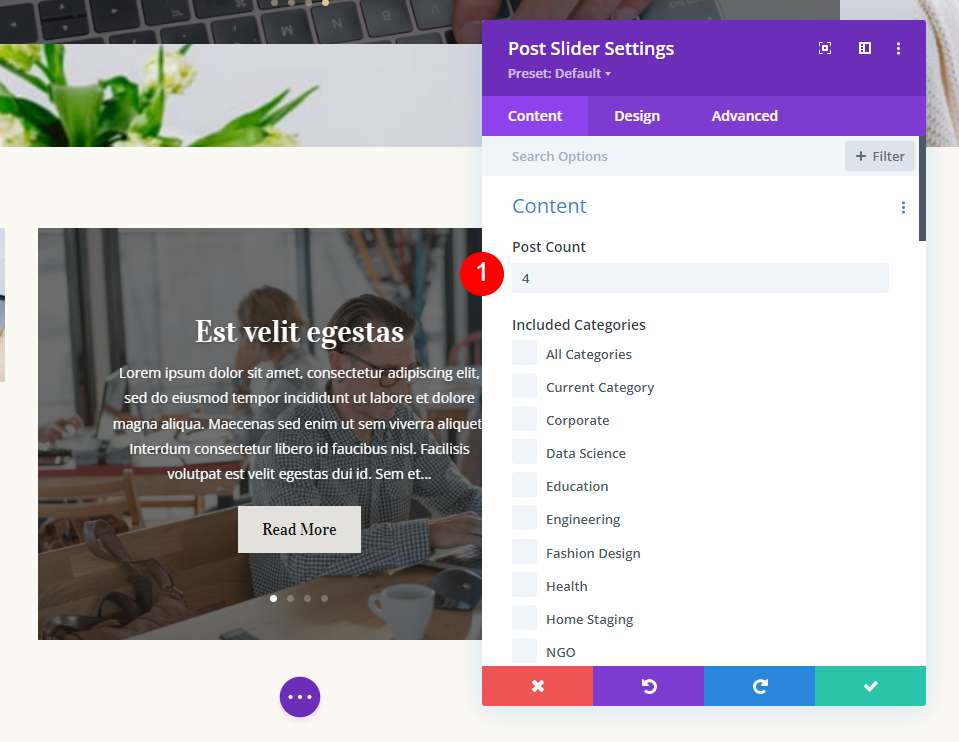
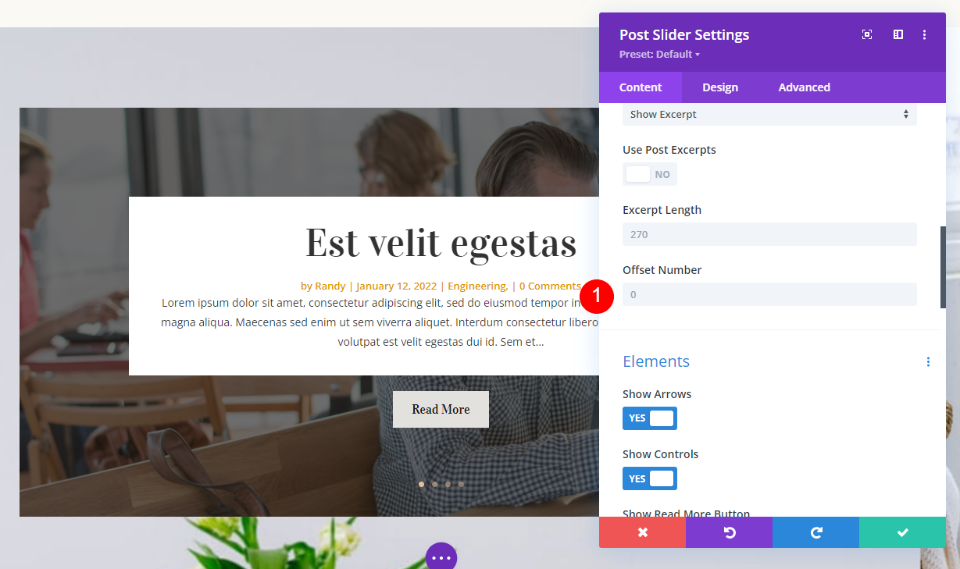
Começaremos com o Post Slider no topo da página. Este exibirá as postagens 1-4 de nossas postagens mais recentes. Abra suas configurações clicando na engrenagem.

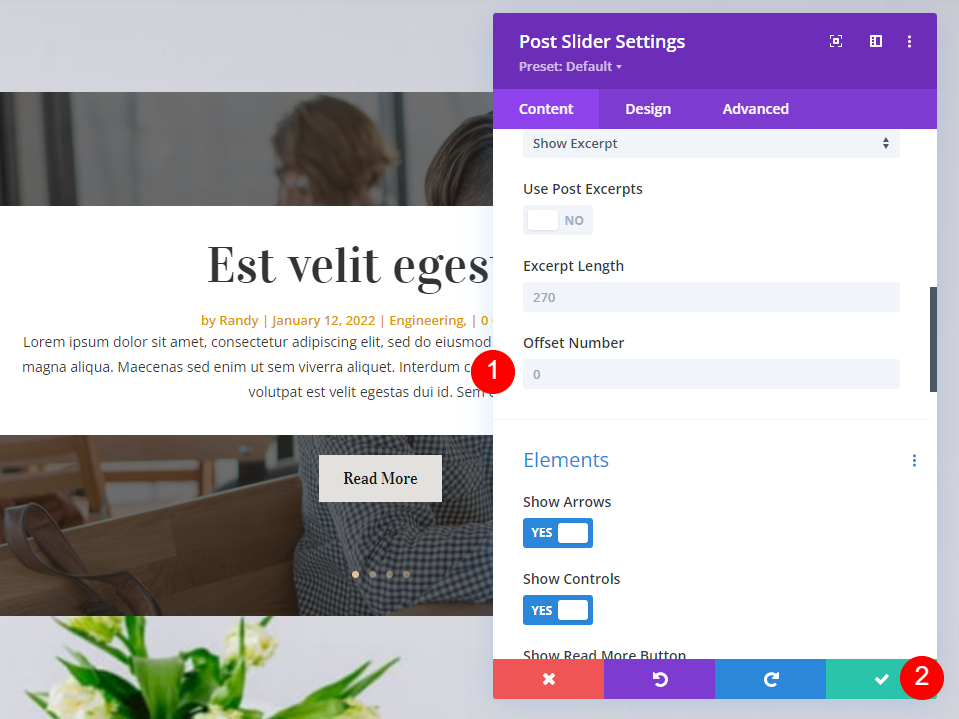
Em Conteúdo , defina sua contagem de postagens para 4.
- Contagem de postagens: 4

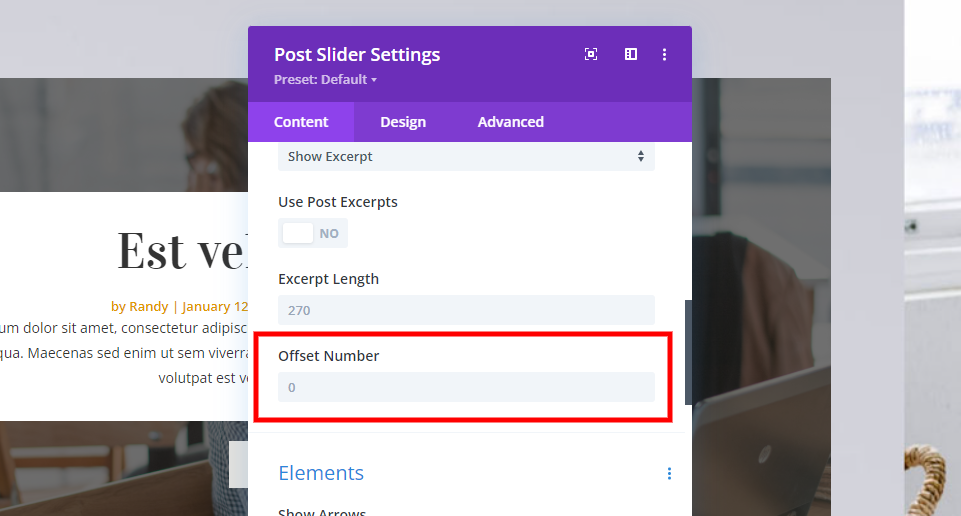
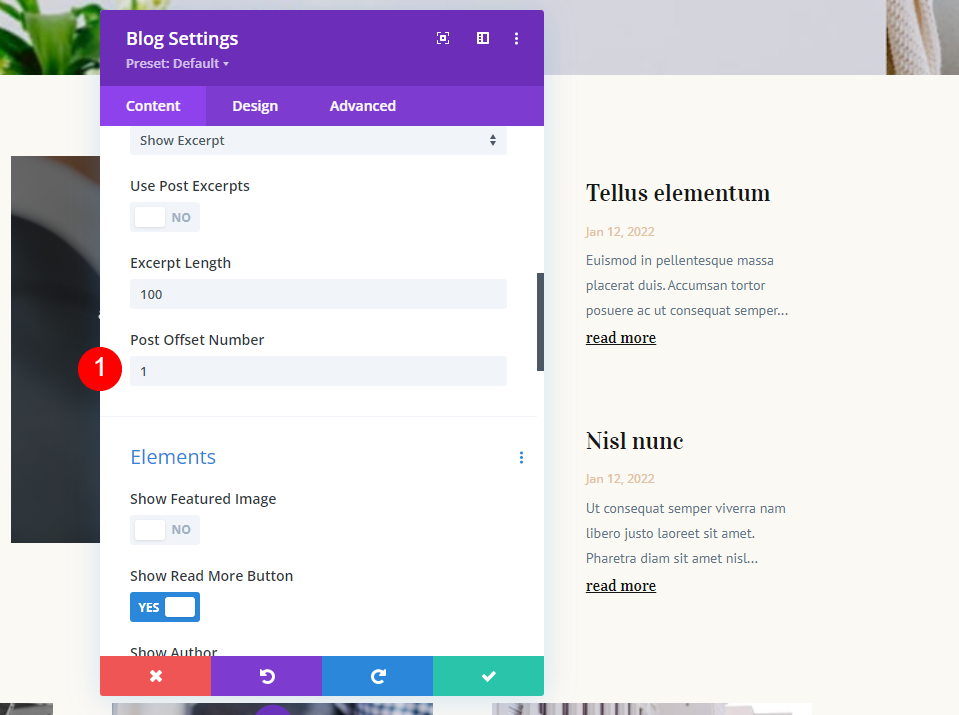
Em seguida, role para baixo até Offset Number e verifique se está definido como 0. O módulo agora exibirá as 4 postagens mais recentes. Feche as configurações do módulo.
- Número de deslocamento: 0

Primeiro módulo de blog
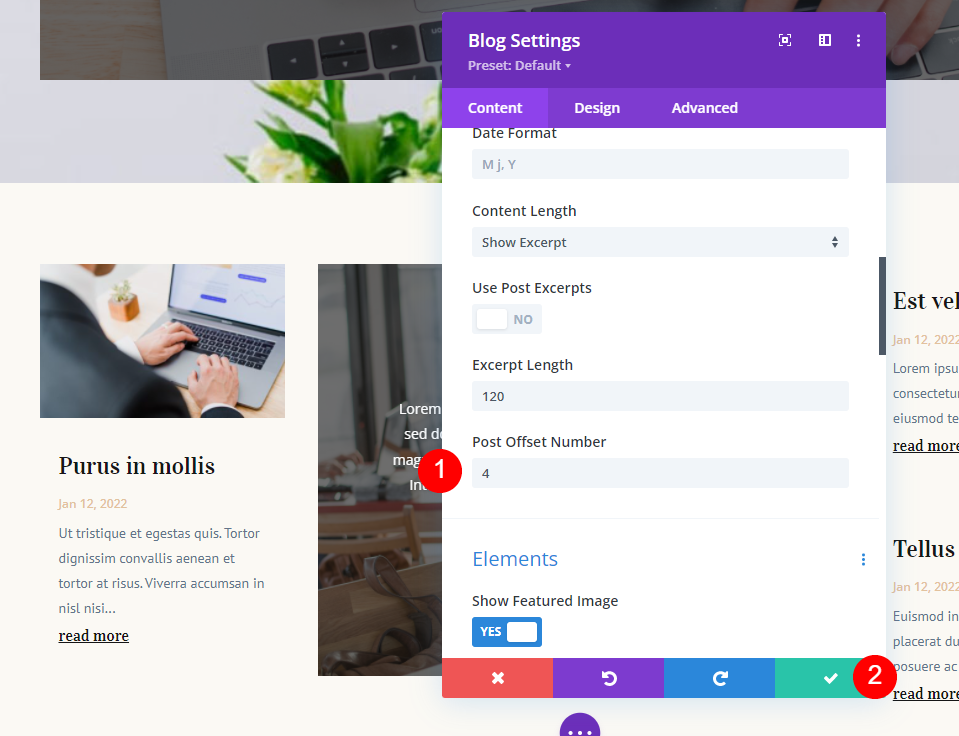
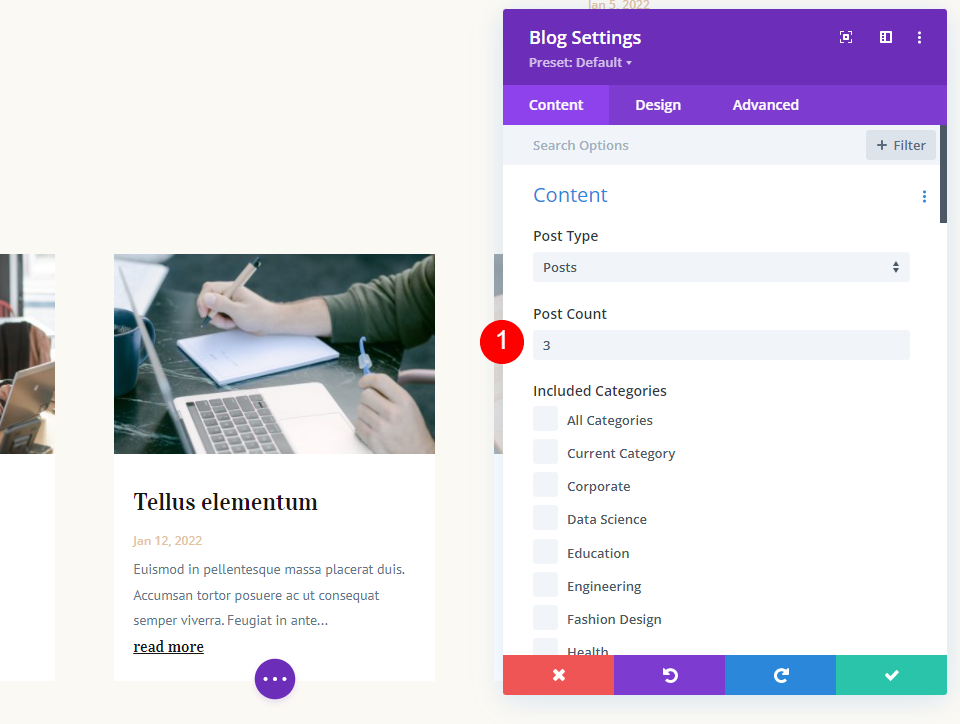
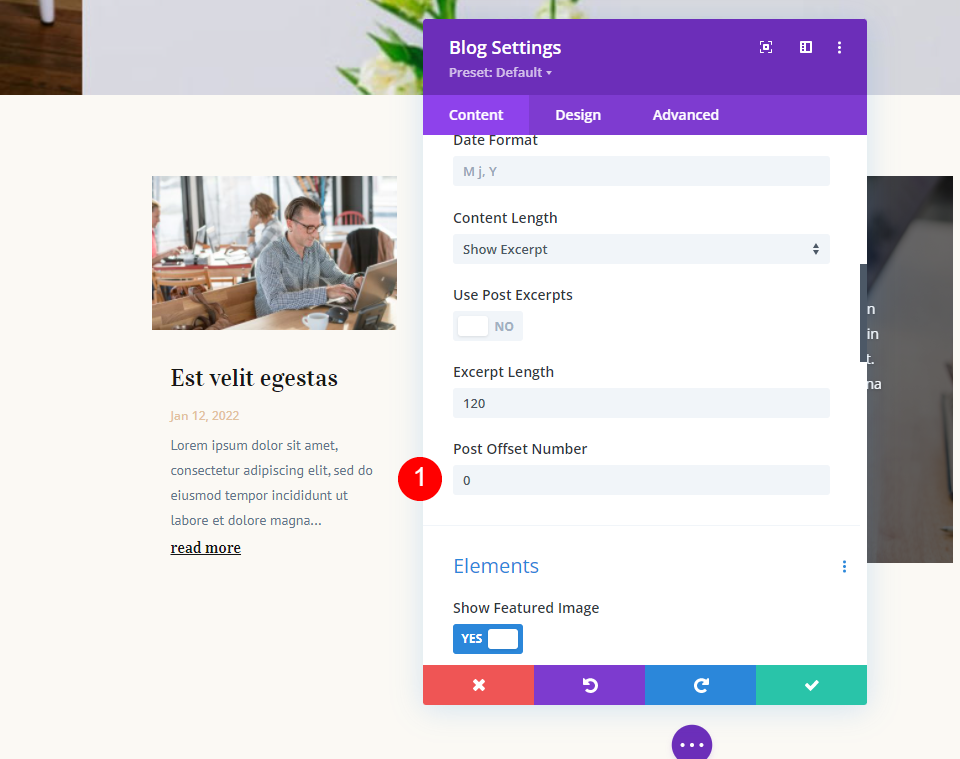
Em seguida, abra as configurações do primeiro módulo do Blog. Este módulo exibirá um post, que será o post número 5.

Defina a contagem de postagens para 1.
- Contagem de postagens: 1

Defina o Post Offset para 4. Isso diz ao módulo para pular os primeiros quatro posts, que serão exibidos no primeiro Post Slider. Feche o módulo.
- Pós-deslocamento: 4

Controle deslizante de segunda postagem
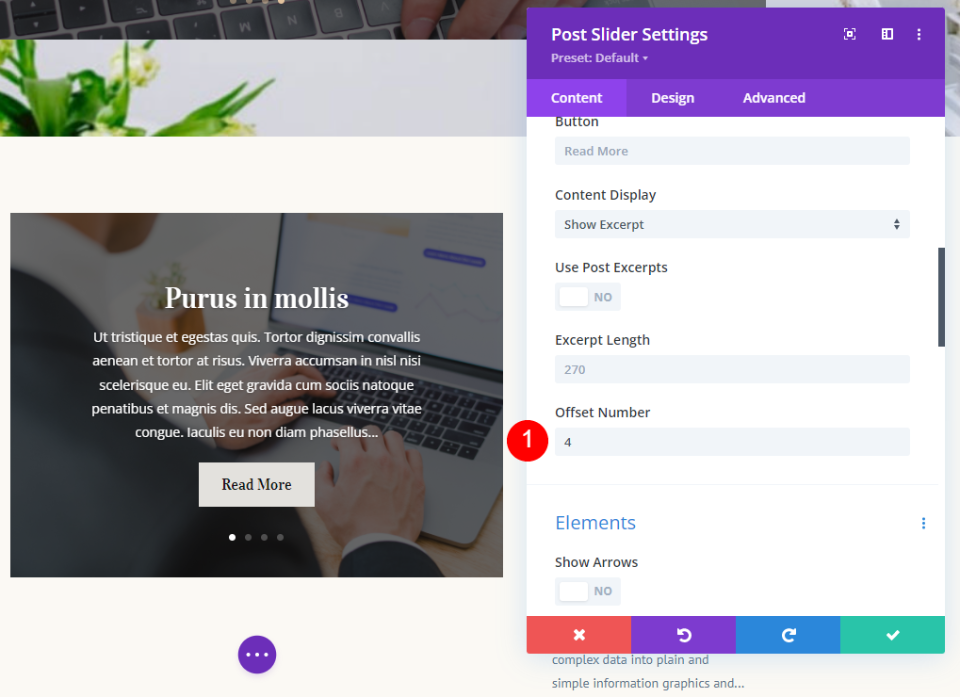
Em seguida, abra as configurações do segundo módulo Post Slider. Isso exibirá as postagens 6-9.

Defina a contagem de postagens para 4.
- Contagem de postagens: 4

Defina o Post Offset para 5. Isso diz ao Divi para pular as 5 postagens mais recentes, que são exibidas nos módulos anteriores. Feche as configurações.
- Pós-deslocamento: 5

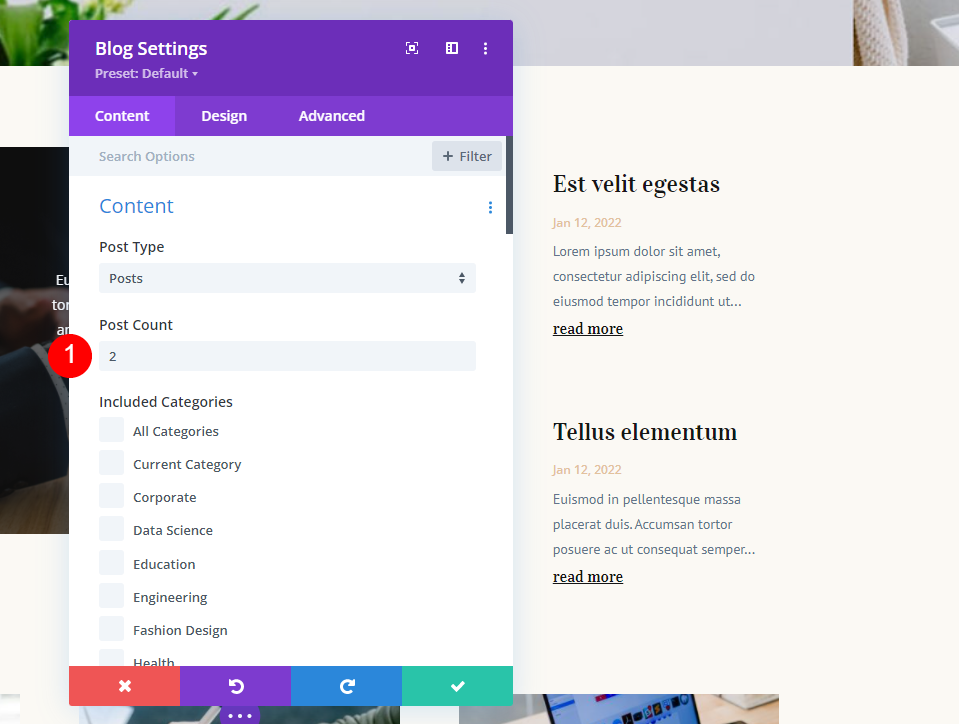
Segundo módulo de blog
Em seguida, abra as configurações do segundo módulo do Blog . Neste exemplo, ele exibirá as postagens 10 e 11.

Defina a contagem de postagens para 2.
- Contagem de postagens: 2

Defina o Post Offset para 9. Isso diz ao Divi para ignorar os 9 posts exibidos pelos outros módulos. Feche as configurações do módulo.

- Pós-deslocamento: 9

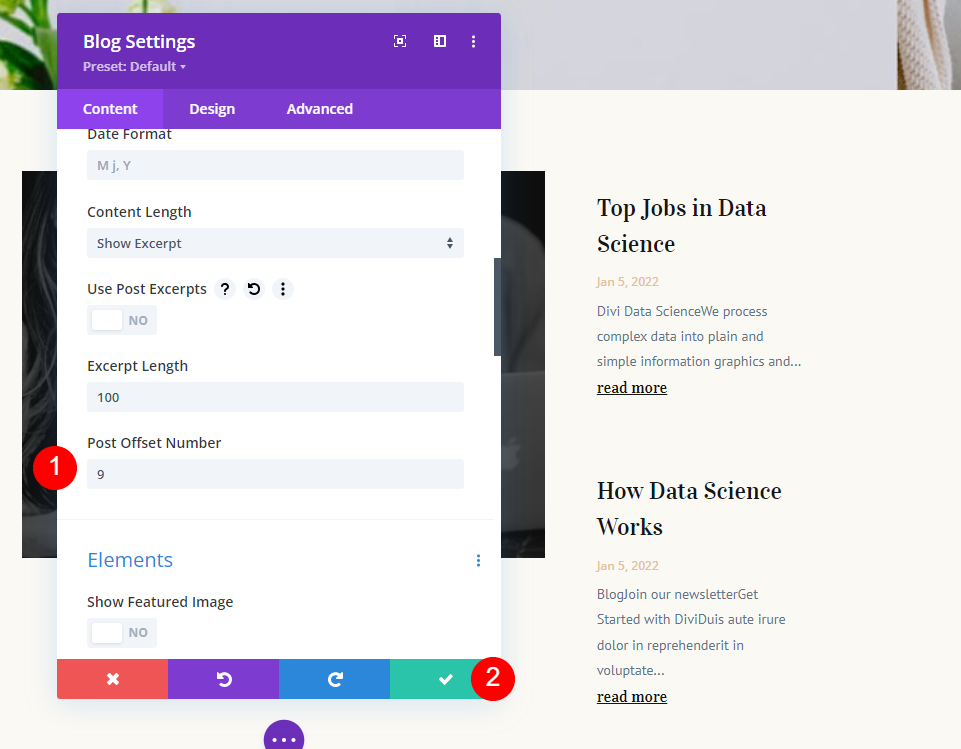
Terceiro módulo de blog
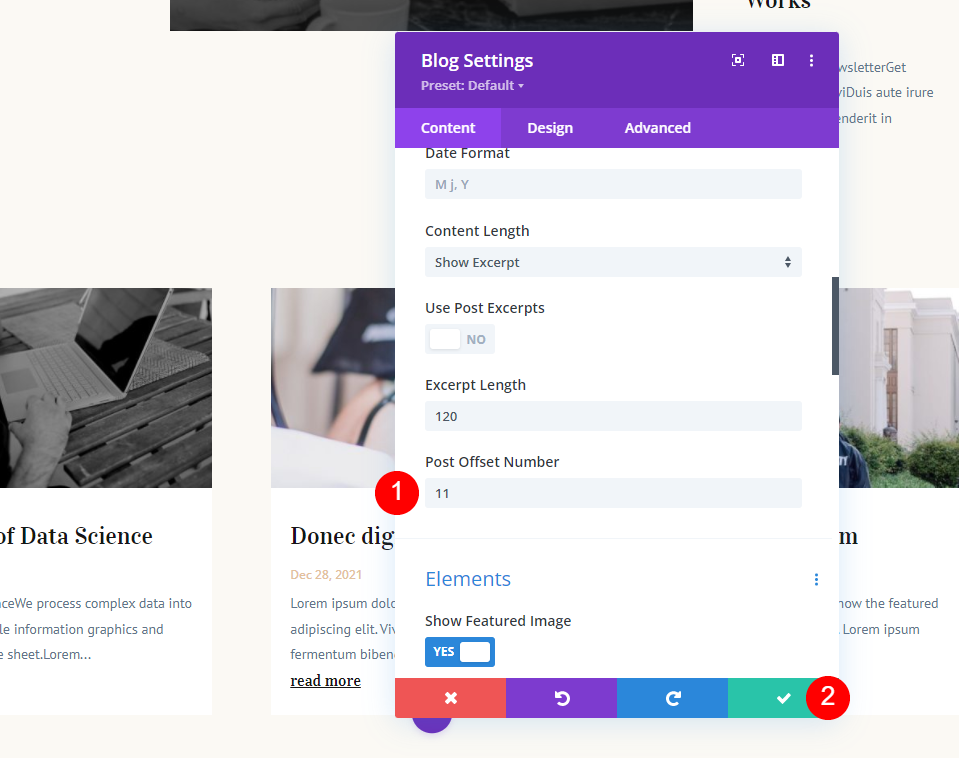
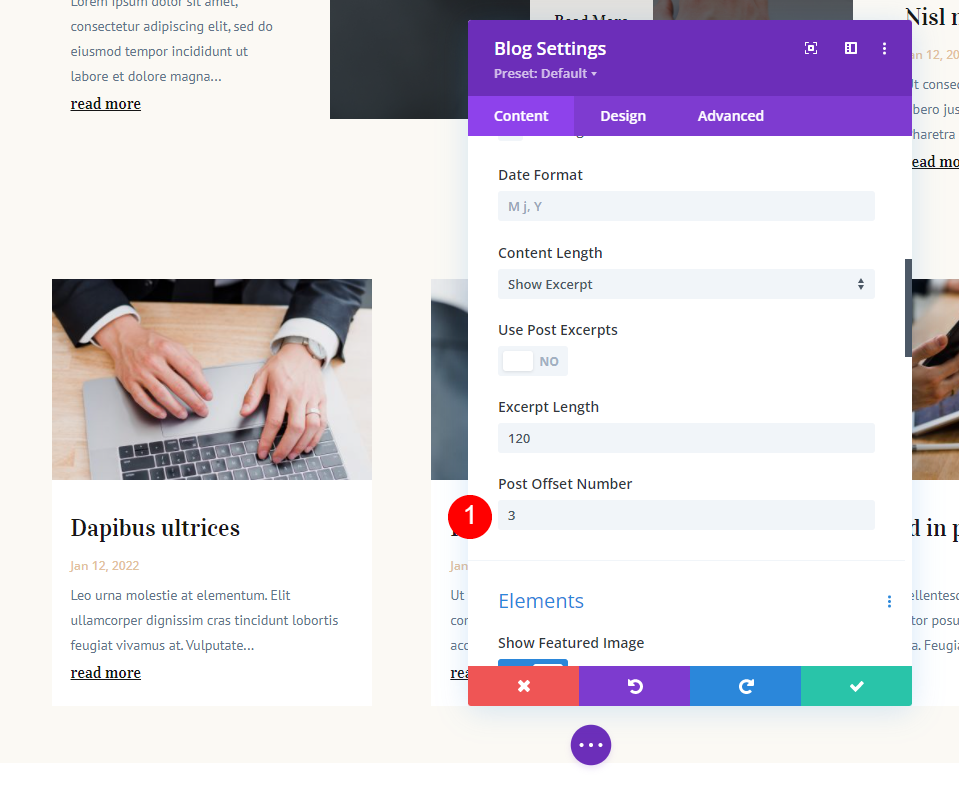
Por fim, abra as configurações do terceiro módulo do Blog. Este módulo exibe o feed do blog com 3 postagens do blog.

Defina a contagem de postagens para 3.
- Contagem de postagens: 3

Defina seu Post Offset para 11. Isso informa ao módulo Blog para pular as 11 postagens mais recentes e exibir as postagens 12-14. As 11 últimas postagens serão exibidas nos outros 4 módulos.
- Pós-deslocamento: 11

Verificando os ajustes de deslocamento
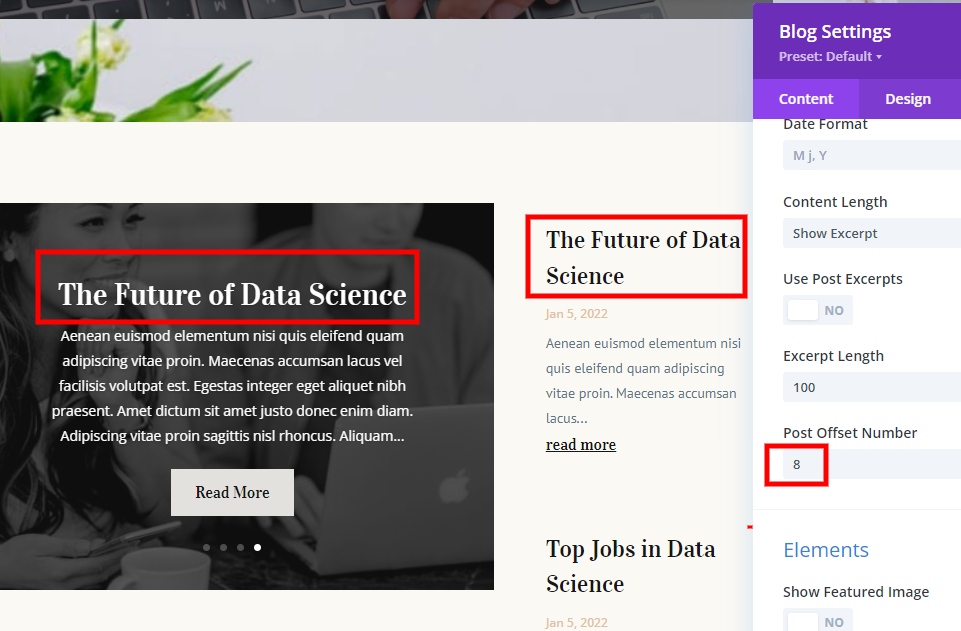
Mostrar este número de módulos de postes com vários postes e diferentes deslocamentos pode se tornar confuso muito rápido. Uma maneira fácil de saber se você está no caminho certo é definir o deslocamento para exibir a última postagem do módulo anterior e aumentar esse número em 1.
Por exemplo, configurei esses dois para mostrar o mesmo post alterando o deslocamento do segundo módulo para 8 e comparando-o com o último post no Post Slider. Agora eu sei alterar seu deslocamento para 9 para mostrar o próximo post.

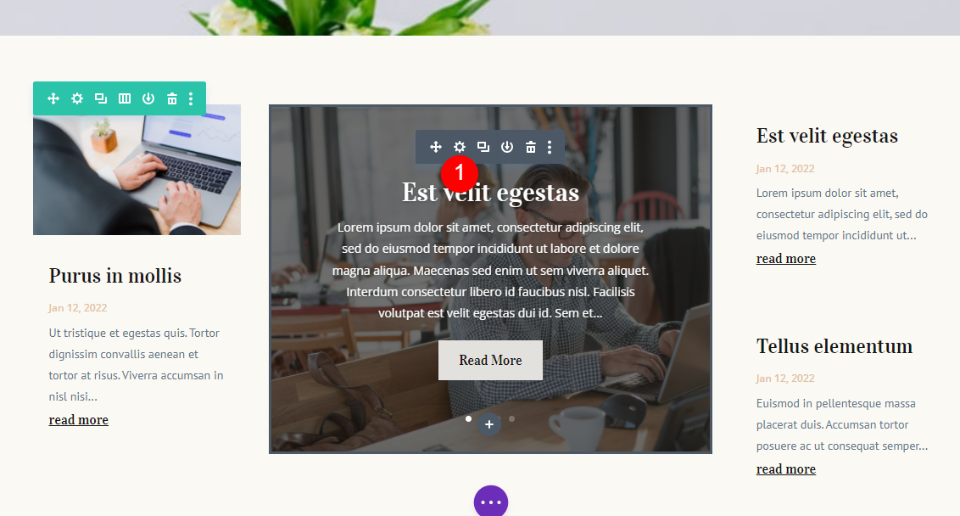
Resultados do exemplo da primeira página do blog
Agora, a página do blog exibe as postagens de 1 a 14 em 5 módulos de postagem diferentes. Nenhum mostra as mesmas postagens. Um problema é que várias das postagens estão ocultas nos Sliders de postagem. Veremos em nosso próximo exemplo que podemos usar os Post Sliders sem que os posts se percam na página.

Exemplo de segunda página de blog
Agora, vamos usar o mesmo layout com a mesma contagem de postagens, mas usar deslocamentos diferentes para criar algo um pouco mais interessante. Usaremos isso para destacar postagens específicas.
Teremos o primeiro Post Slider para exibir as 4 últimas postagens. O primeiro módulo do Blog exibirá a postagem mais recente para apresentá-lo. O segundo módulo do Blog exibirá a segunda e a terceira postagem mais recente como um complemento da postagem em destaque. O segundo controle deslizante de postagem exibirá as postagens 5-8. O feed do blog exibirá as postagens de 4 a 6.
Isso mostrará as mesmas postagens algumas vezes em locais diferentes, que podem ser usadas estrategicamente.
Nosso gráfico fica assim:
- Slider da primeira postagem – mostra as últimas 4 postagens
- Primeiro módulo do Blog – pule 0 posts, mostre 1
- Slider de segundo post – pule 4 posts, mostre 4
- Segundo módulo do Blog – pule 1 post, mostre 2
- Terceiro módulo do Blog – pule 3 posts, mostre 3
Não alteraremos a contagem de postagens. Mostrarei as configurações de deslocamento para cada módulo.
Controle deslizante da primeira postagem
O primeiro módulo Post Slider exibe as 4 últimas postagens. O Post Offset deve ser definido como 0.
- Pós-deslocamento: 0

Primeiro módulo de blog
O primeiro módulo do Blog exibirá a postagem mais recente. Ele mostrará um post com um Post Offset de 0.
- Pós-deslocamento: 0

Controle deslizante de segunda postagem
O segundo controle deslizante de postagem pulará as 4 postagens mais recentes e mostrará as próximas 4 postagens. Seu Post Offset deve ser definido como 4.
- Pós-deslocamento: 4

Segundo módulo de blog
O segundo módulo do Blog pulará o primeiro post e mostrará os próximos 2 posts. Seu Post Offset deve ser definido como 1.
- Pós-deslocamento: 1

Terceiro módulo de blog
O terceiro módulo do Blog pulará as 3 primeiras postagens e mostrará as postagens 4-6. Ele irá sobrepor o segundo módulo Post Slider. Deve ter um Post Offset de 3.
- Pós-deslocamento: 3

Resultados do exemplo da segunda página do blog
Agora, a página do blog exibe as 8 postagens mais recentes. O primeiro Post Slider mostra os 4 mais recentes. O primeiro e o segundo módulos do Blog mostram 1-3. O segundo Post Slider mostra as postagens 5-8. O feed do blog mostra as postagens 4-6.

Parece complicado, mas eu tinha um plano simples que faz sentido quando você o vê. Os módulos do Blog exibem as postagens de 1 a 6 em ordem, permitindo que você ignore os módulos Post Slider para ver rapidamente as últimas 6 postagens. Os controles deslizantes de postagem podem ser usados como outra maneira de chamar a atenção para as últimas 8 postagens.
Pensamentos finais
Essa é a nossa visão de como usar o Post Offset em seus módulos de blog Divi para criar uma página de blog versátil. A opção de deslocamento do Divi oferece muitas possibilidades de design. Eu apenas arranhei a superfície em meus exemplos. Você pode usar vários módulos Blog e módulos Post Slider juntos para criar opções de pós-exibição quase infinitas.
Nós queremos ouvir de você. Você usa Post Offset com seus módulos Divi Blog e Post Slider? Deixe-nos saber sobre isso nos comentários.
