Come utilizzare l'offset dei post nei moduli del tuo blog Divi per creare una pagina del blog versatile
Pubblicato: 2022-02-21Il layout di un blog offre molti modi per preimpostare i post del tuo blog. Puoi utilizzare più moduli per visualizzare i feed in modi diversi. Spesso dimentichiamo che abbiamo molti modi per controllare quali post vengono visualizzati da quei moduli. L'opzione Post Offset di Divi con i moduli Blog e Post Slider può cambiare il modo in cui funziona la pagina del tuo blog senza modificare il layout. In questo articolo, vedremo come utilizzare Post Offset nei moduli del tuo blog Divi per creare una pagina blog versatile.
Informazioni su Post Offset

Post Offset è un'opzione all'interno dei moduli Divi che visualizzano i messaggi di qualsiasi tipo. Questo è un campo in cui puoi inserire il numero di post che vuoi che Divi salti. Il valore predefinito è 0. Questo dice a Divi di non saltare nessun post.
L'aggiunta di un offset di 1 dice a Divi di saltare l'ultimo post. Un offset o 2 dice a Divi di saltare i due post più recenti.
Possiamo creare una pagina del blog con più di un modulo Blog o Post Slider e fare in modo che mostrino post diversi. Possiamo usare l'offset per aggiungere tutti i moduli Blog e Post Slider che vogliamo.
Questo apre molte possibilità di progettazione con le pagine del blog. Possiamo evidenziare post specifici. Ad esempio, se stai lavorando su una serie, puoi avere un modulo Blog per visualizzare i post che sono precedenti nella serie. Possiamo anche usarli in determinati modi per mettere in evidenza i post o come un altro modo per attirare l'attenzione.
Pagina del blog con cinque moduli del blog
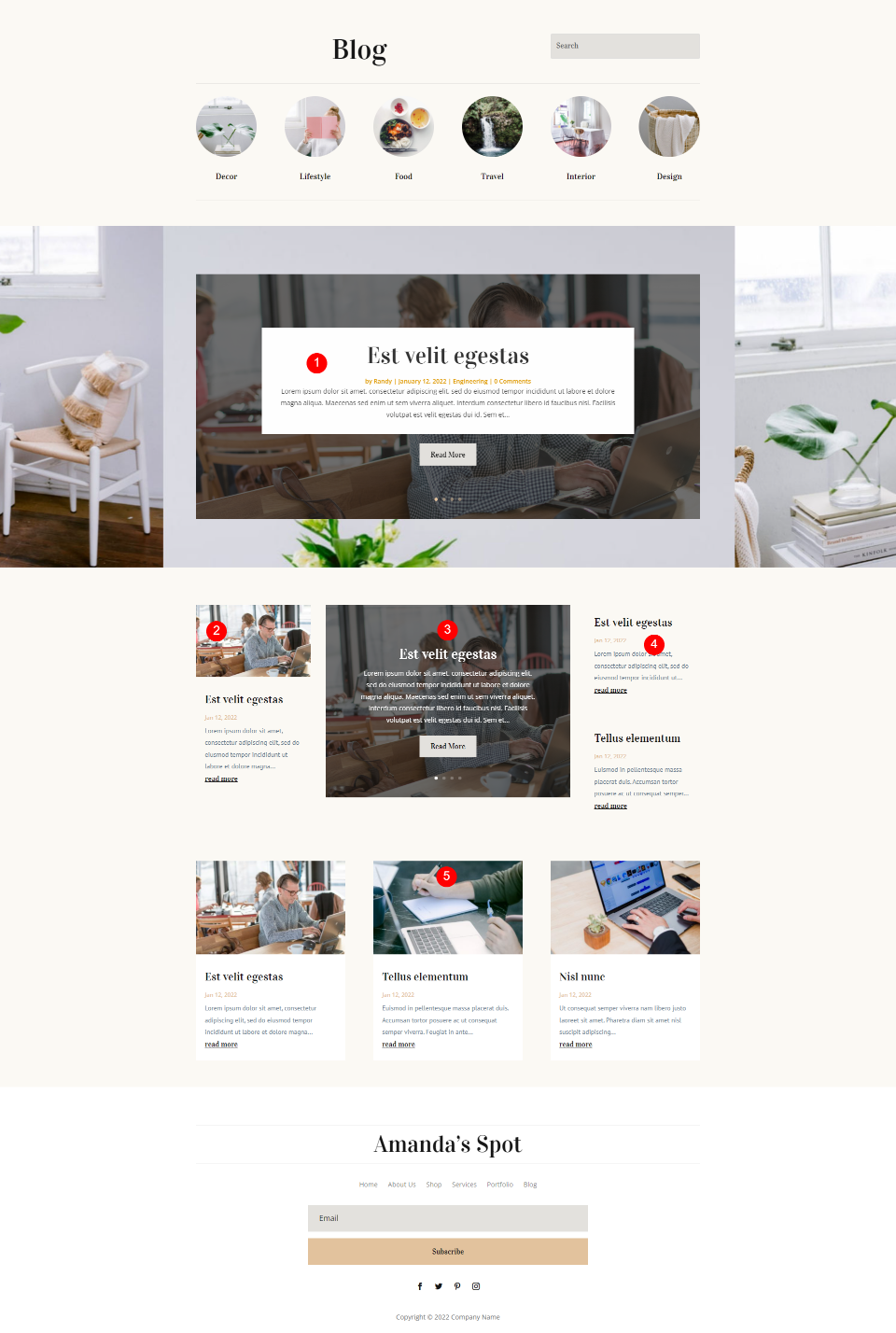
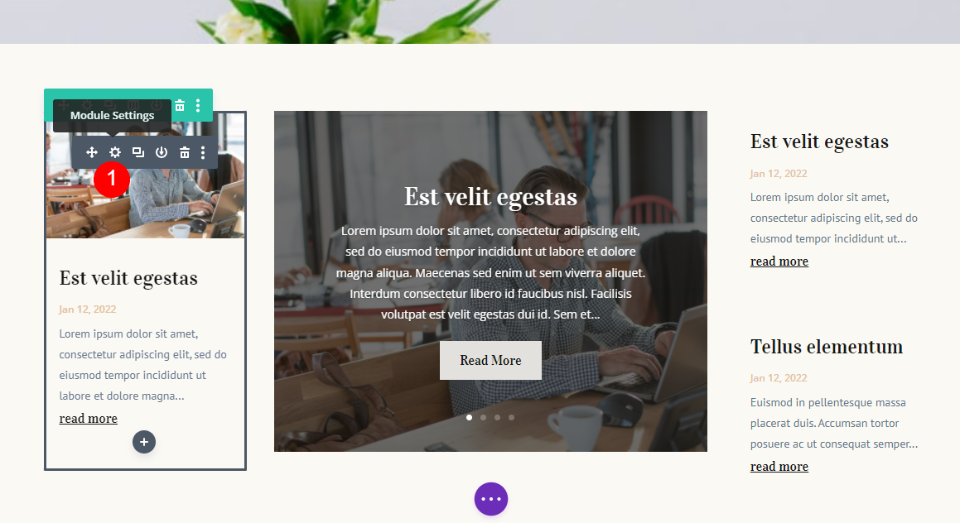
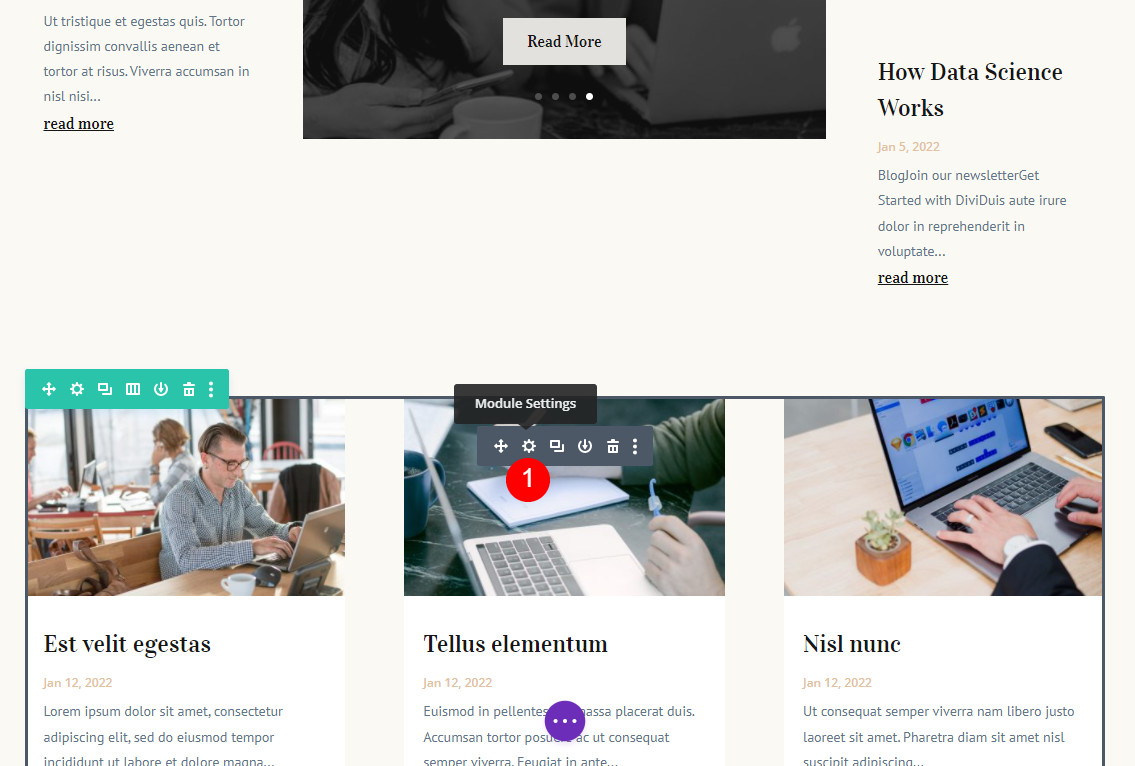
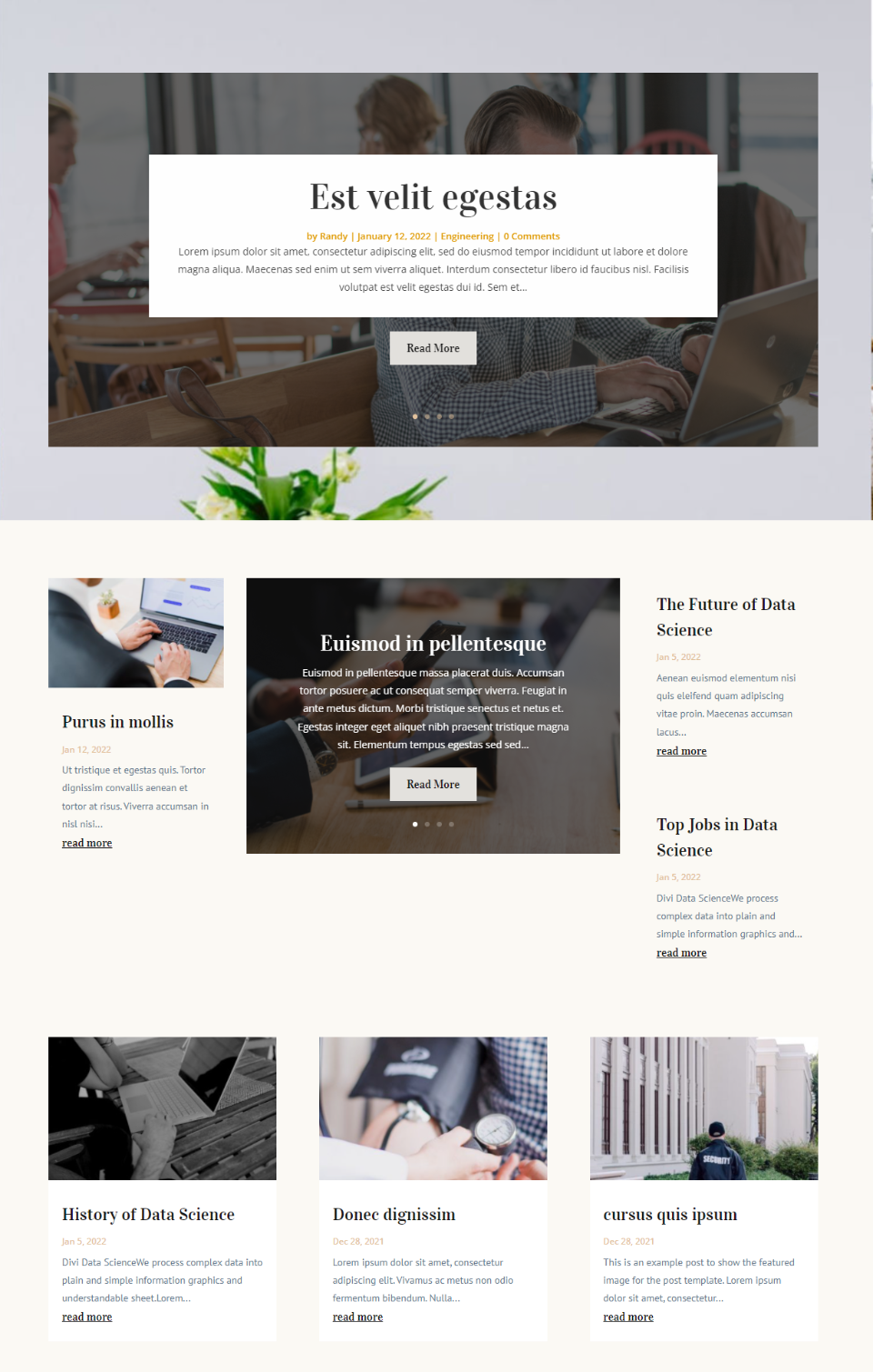
L'immagine seguente è la pagina del blog del Blogger Layout Pack disponibile in Divi. Questa è una pagina complessa che mostra i post del blog con cinque diversi moduli. Due di questi moduli sono Post Slider. Uno dei moduli Blog mostra un post in primo piano. Un altro mostra i prossimi post. L'ultimo mostra il feed del blog standard.

Attualmente, ho tutti e cinque i moduli che visualizzano gli stessi post. Utilizzeremo Post Offset per fare in modo che visualizzino post diversi in modi diversi.
Regolazione dell'offset post
Prima di poter iniziare, dobbiamo decidere come funzionerà la nostra pagina del blog. Attualmente, i nostri moduli mostrano:
- Dispositivo di scorrimento del primo post – 4 post
- Primo modulo Blog – 1 post
- Slider del secondo post – 4 post
- Secondo modulo Blog – 2 post
- Terzo modulo Blog – 3 post
Questo ci consente di visualizzare potenzialmente 14 diversi post del blog. Imposteremo i moduli in due modi diversi. Il primo visualizzerà 14 post a partire dal primo modulo fino all'ultimo. Questo ci aiuterà a vedere come funziona l'offset. Il secondo mostrerà i post che si sovrappongono tra i moduli. Creerà un design più interessante e utile.
Esempio di prima pagina del blog
La nostra prima opzione visualizzerà 14 post in ordine dal più recente al più vecchio in tutti e cinque i moduli.
- Dispositivo di scorrimento del primo post: mostra gli ultimi 4 post
- Primo modulo Blog: salta 4 post, mostra 1
- Slider del secondo post: salta 5 post, mostra 4
- Secondo modulo Blog: salta 9 post, mostra 2
- Terzo modulo Blog: salta 11 post, mostra 3
Esamineremo anche i conteggi dei post per ogni modulo la prima volta che li apriamo.
Dispositivo di scorrimento del primo post
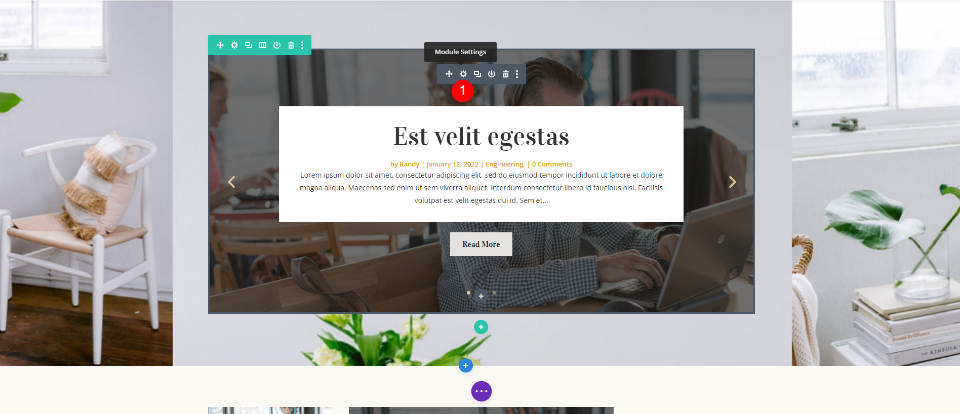
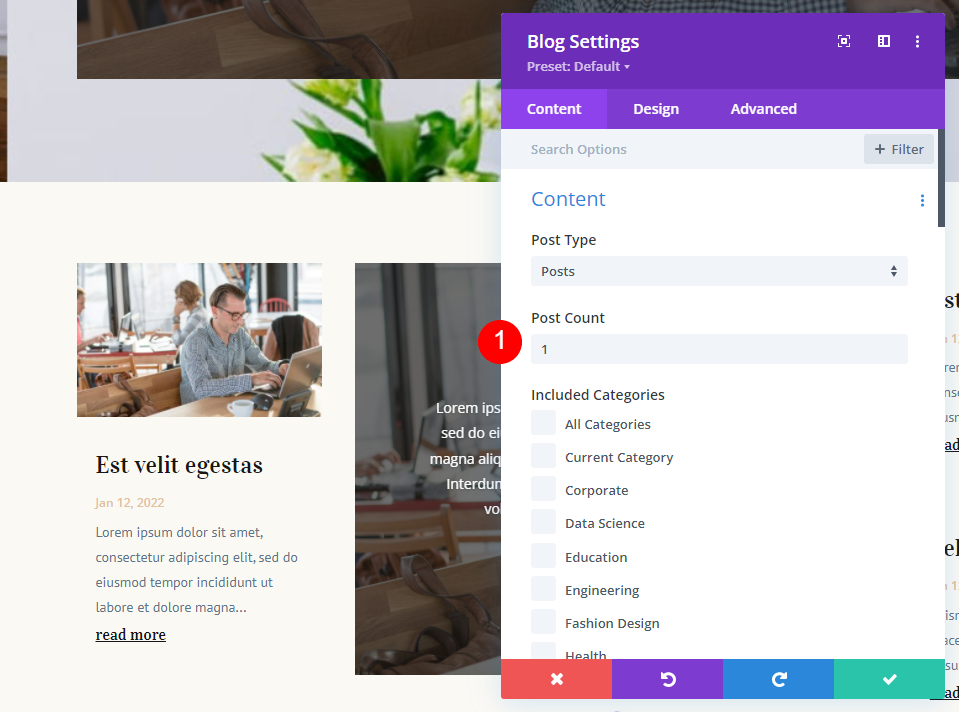
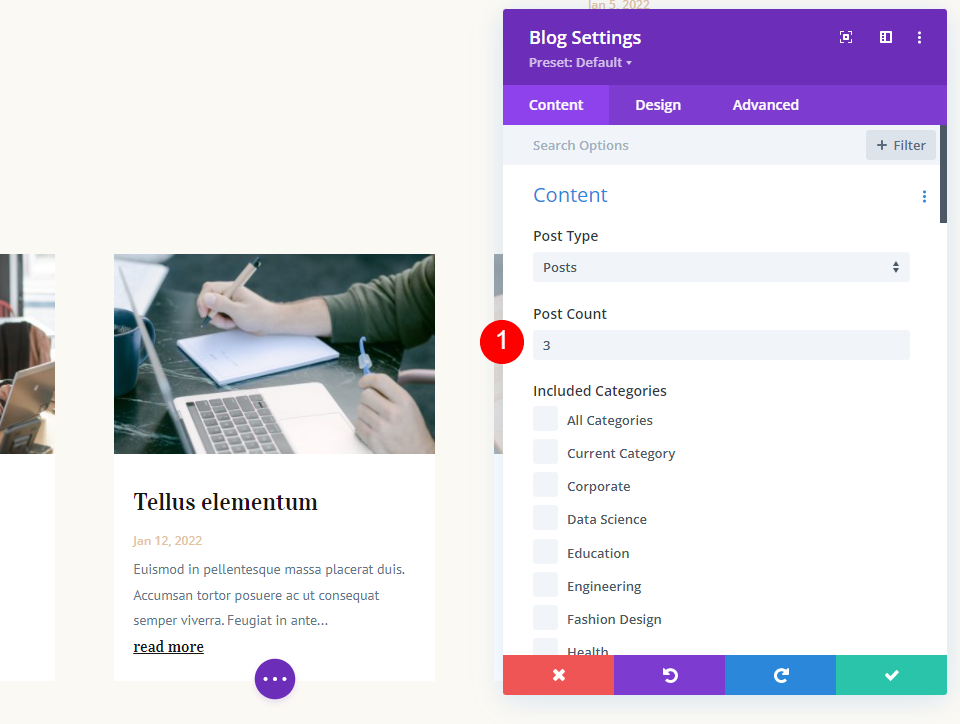
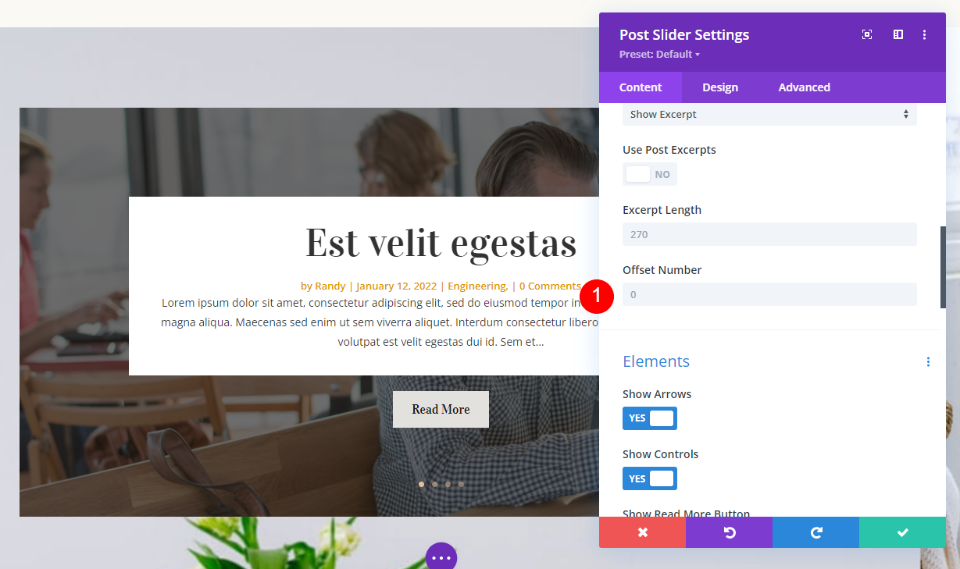
Inizieremo con il Post Slider nella parte superiore della pagina. Questo mostrerà i post 1-4 dei nostri post più recenti. Apri le sue impostazioni facendo clic sull'ingranaggio.

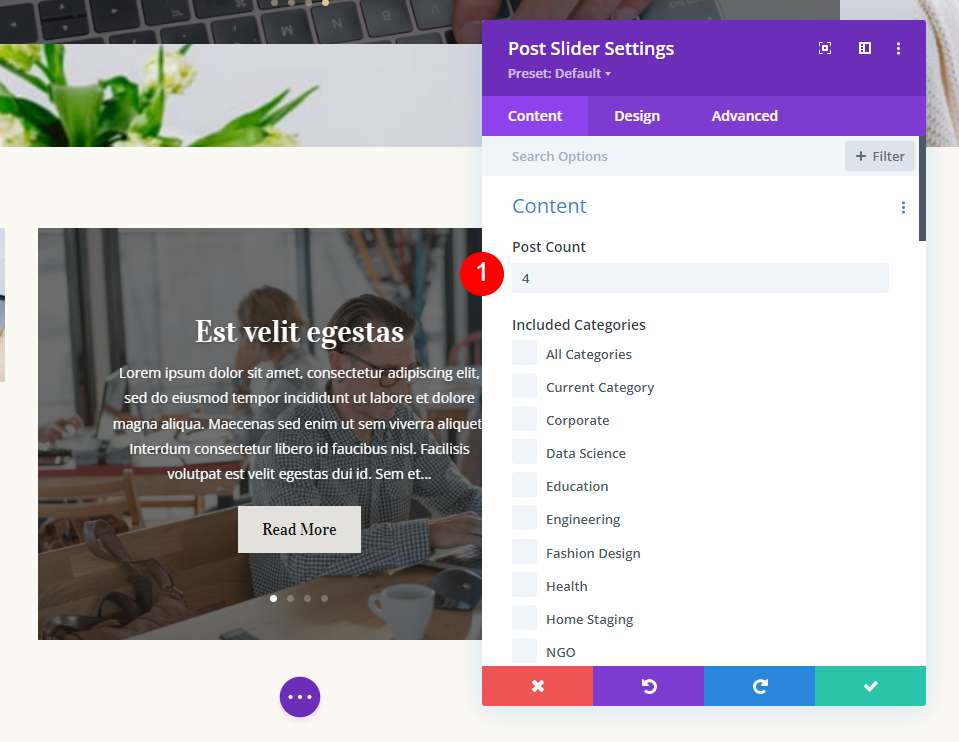
In Contenuto , imposta il numero di post su 4.
- Conteggio post: 4

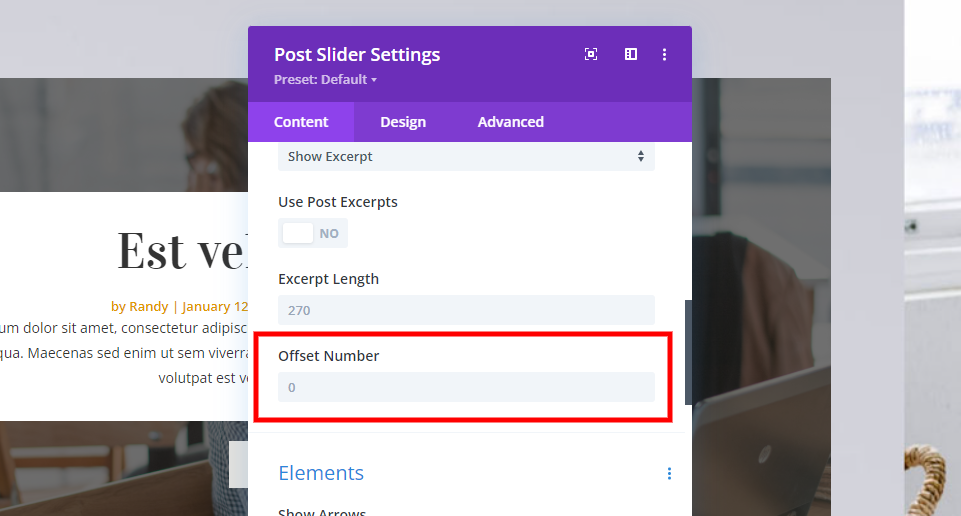
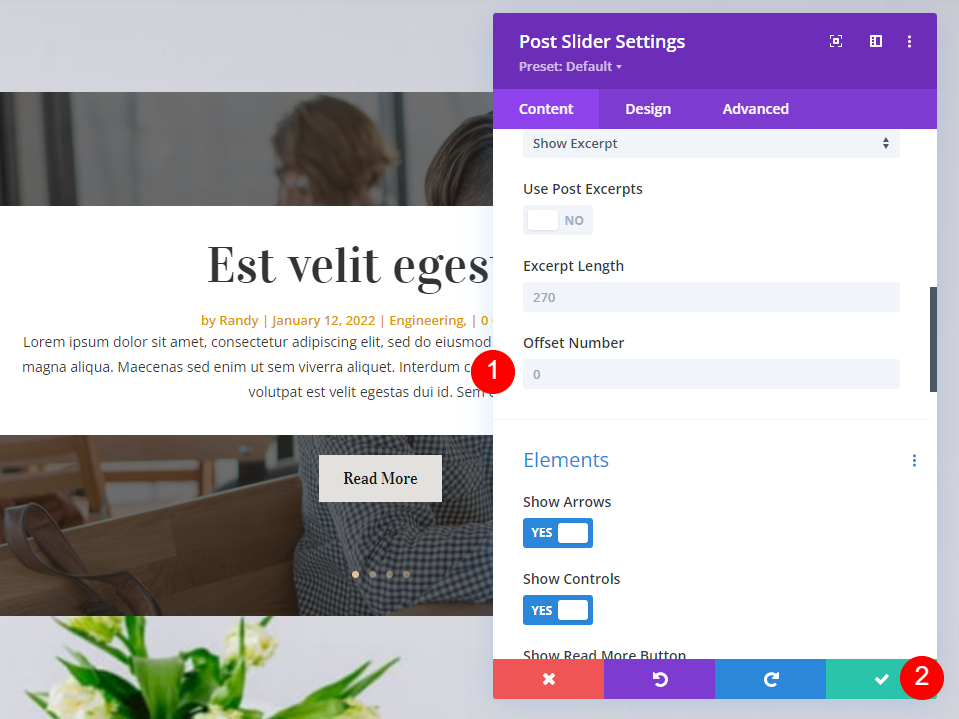
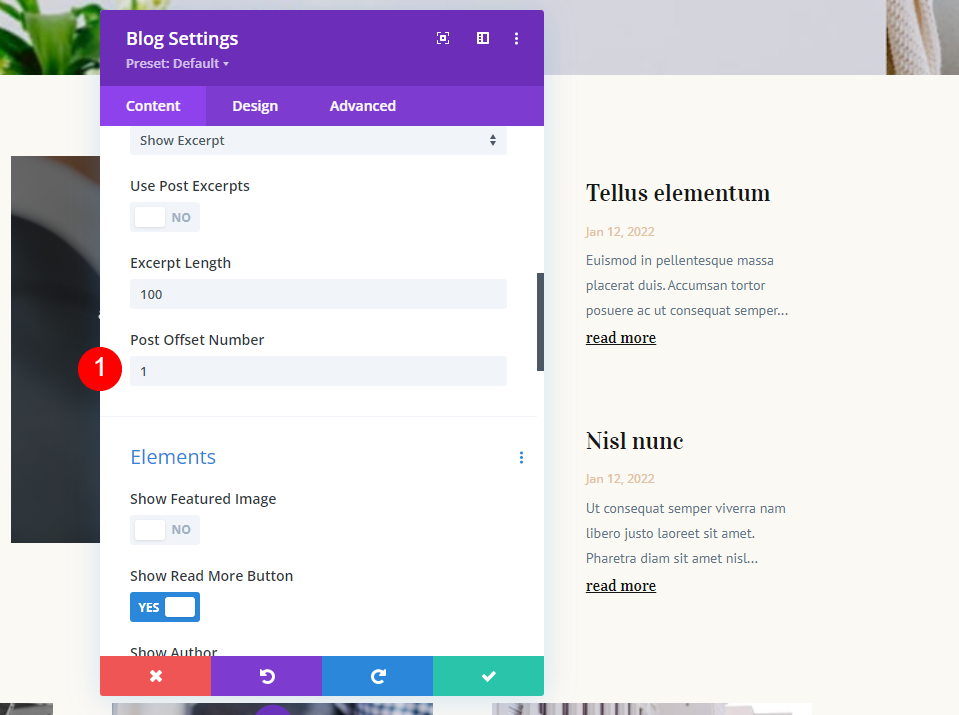
Quindi, scorri verso il basso fino a Numero offset e assicurati che sia impostato su 0. Il modulo ora visualizzerà i 4 post più recenti. Chiudi le impostazioni del modulo.
- Numero di offset: 0

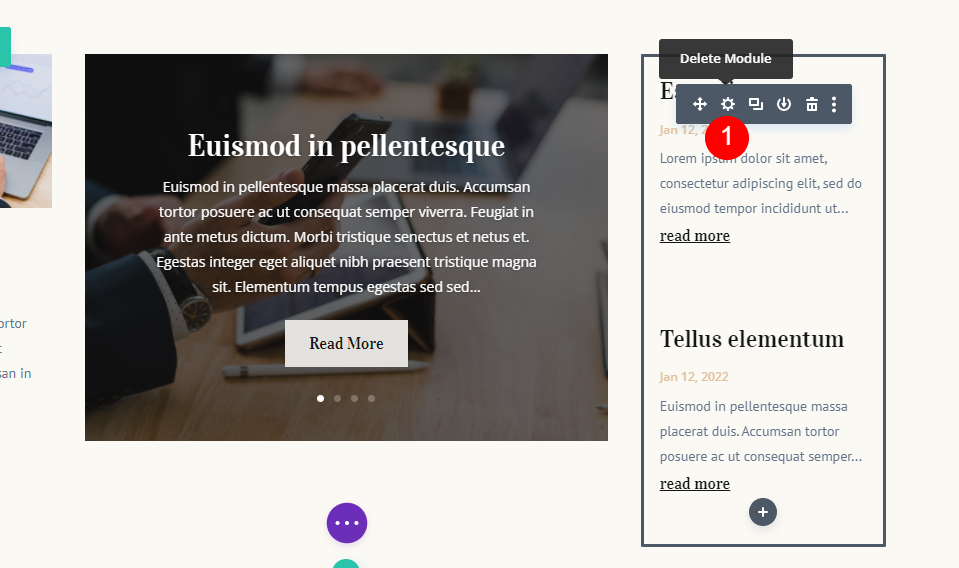
Primo modulo blog
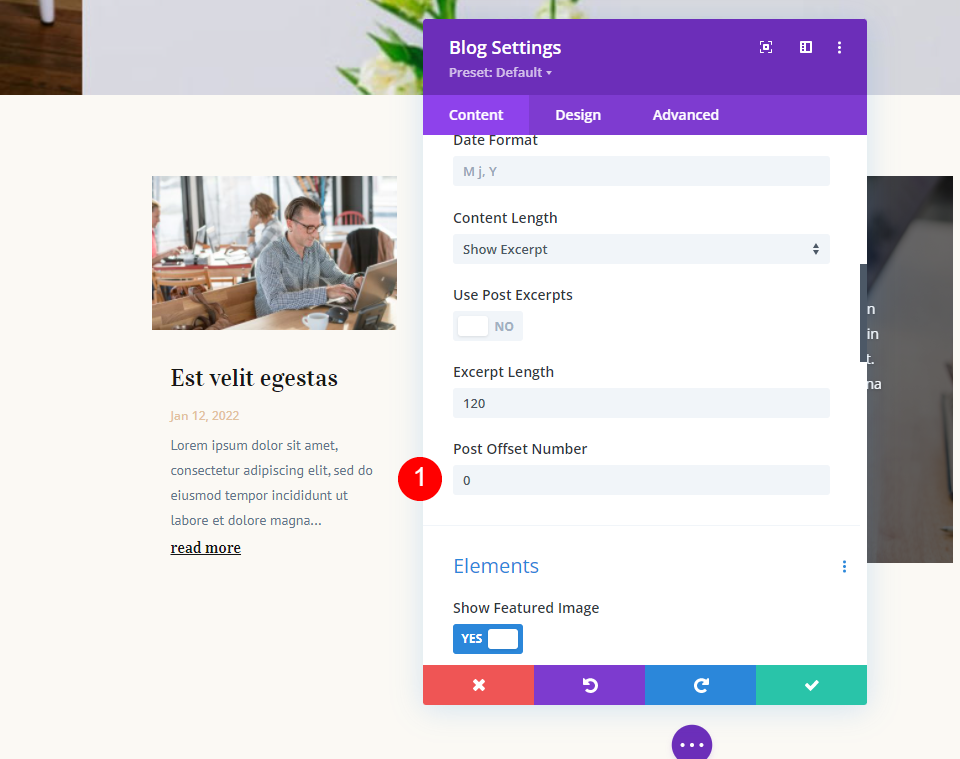
Quindi, apri le impostazioni per il primo modulo Blog. Questo modulo visualizzerà un post, che sarà il post numero 5.

Imposta il numero di post su 1.
- Conteggio post: 1

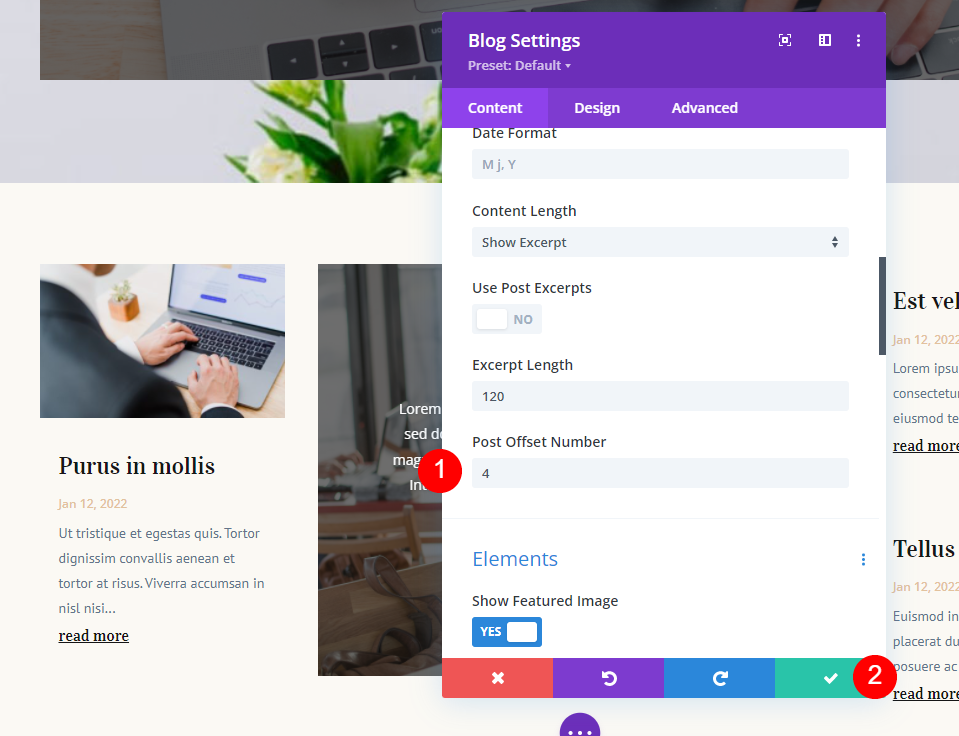
Impostare Post Offset su 4. Questo indica al modulo di saltare i primi quattro post, che verranno visualizzati nel primo Post Slider. Chiudere il modulo.
- Post offset: 4

Dispositivo di scorrimento del secondo post
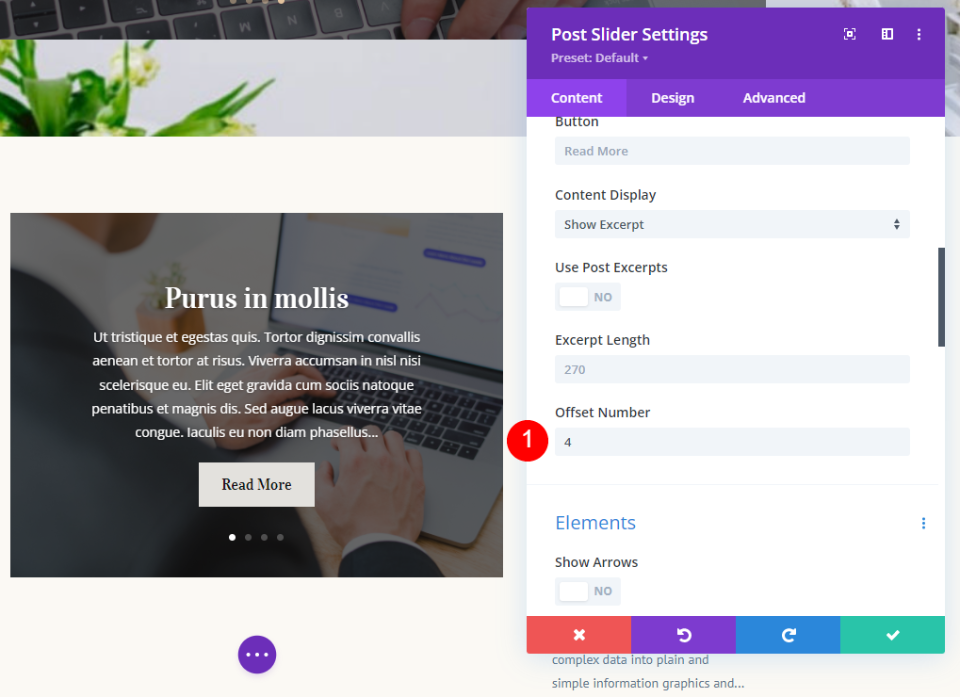
Quindi, apri le impostazioni per il secondo modulo Post Slider. Verranno visualizzati i messaggi 6-9.

Imposta il numero di post su 4.
- Conteggio post: 4

Imposta Post Offset su 5. Questo dice a Divi di saltare i 5 post più recenti, che vengono visualizzati nei moduli precedenti. Chiudi le impostazioni.
- Post offset: 5

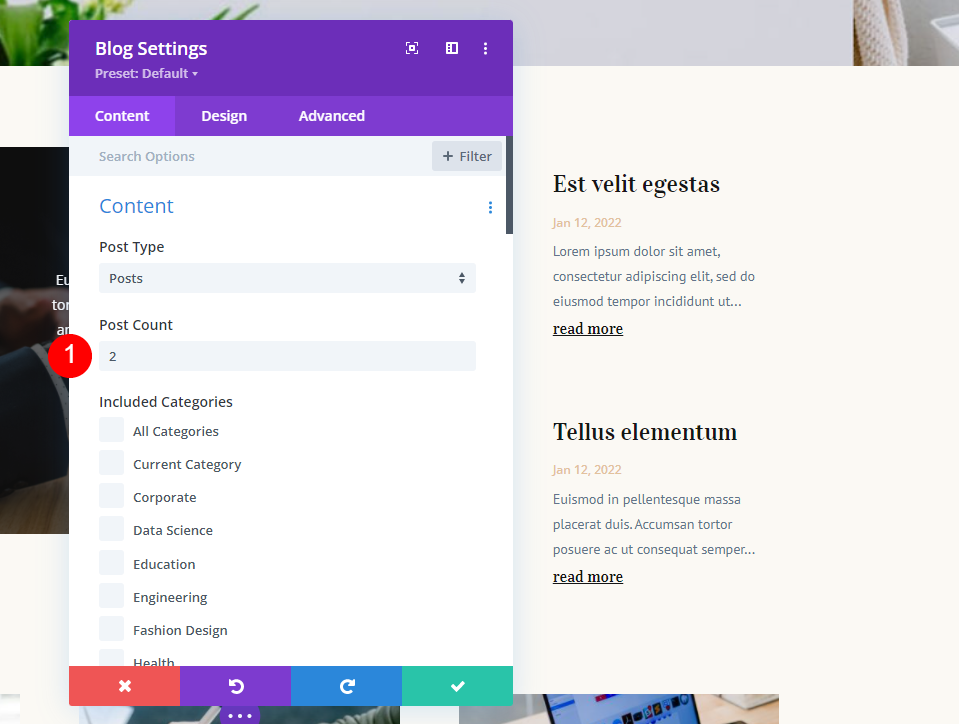
Secondo modulo blog
Quindi, apri le impostazioni del secondo modulo Blog . In questo esempio verranno visualizzati i post 10 e 11.

Imposta il numero di post su 2.
- Conteggio post: 2


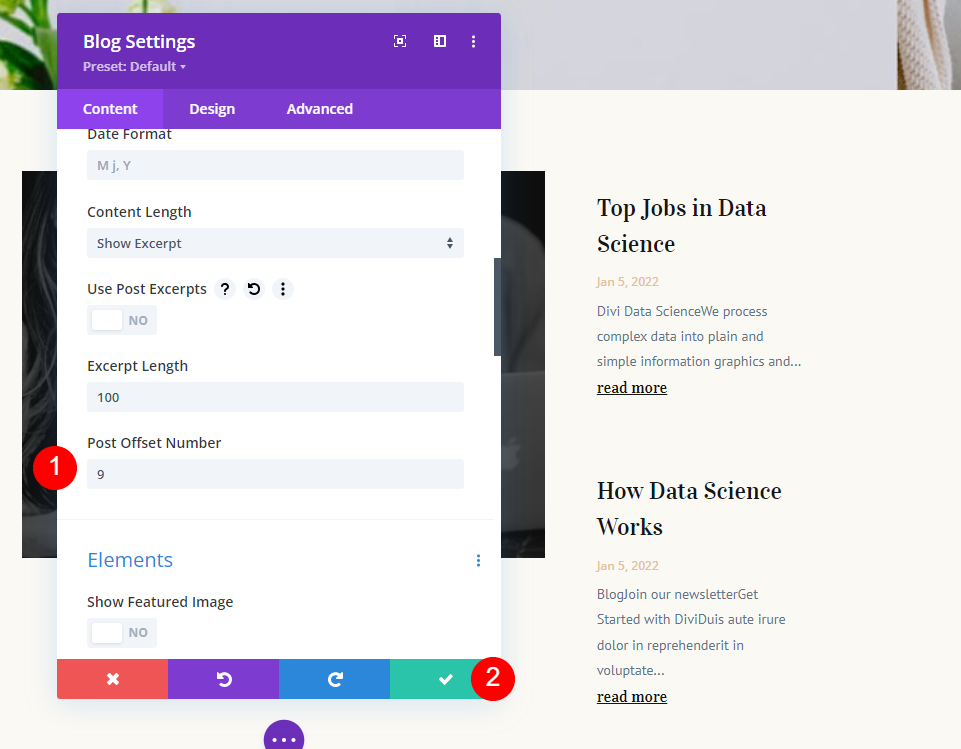
Impostare Post Offset su 9. Questo dice a Divi di ignorare i 9 post visualizzati dagli altri moduli. Chiudi le impostazioni del modulo.
- Post offset: 9

Terzo Modulo Blog
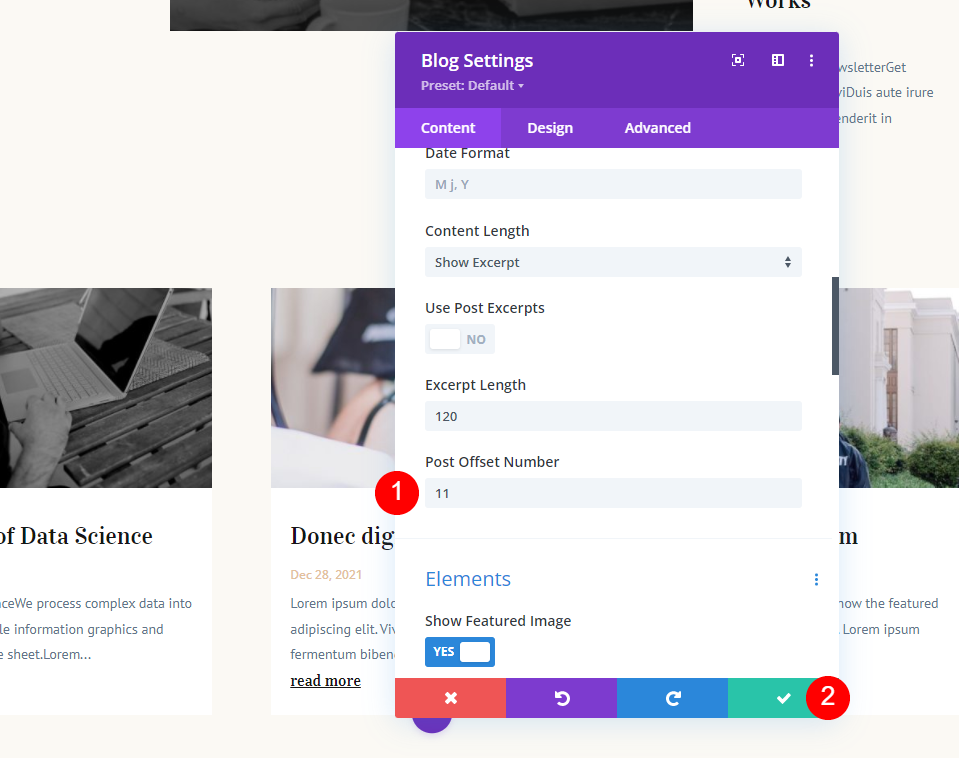
Infine, apri le impostazioni per il terzo modulo Blog. Questo modulo mostra il feed del blog con 3 post del blog.

Imposta il numero di post su 3.
- Conteggio post: 3

Imposta il suo Post Offset su 11. Questo dice al modulo Blog di saltare gli 11 post più recenti e visualizzare i post 12-14. Gli ultimi 11 post verranno visualizzati negli altri 4 moduli.
- Post offset: 11

Controllo delle regolazioni dell'offset
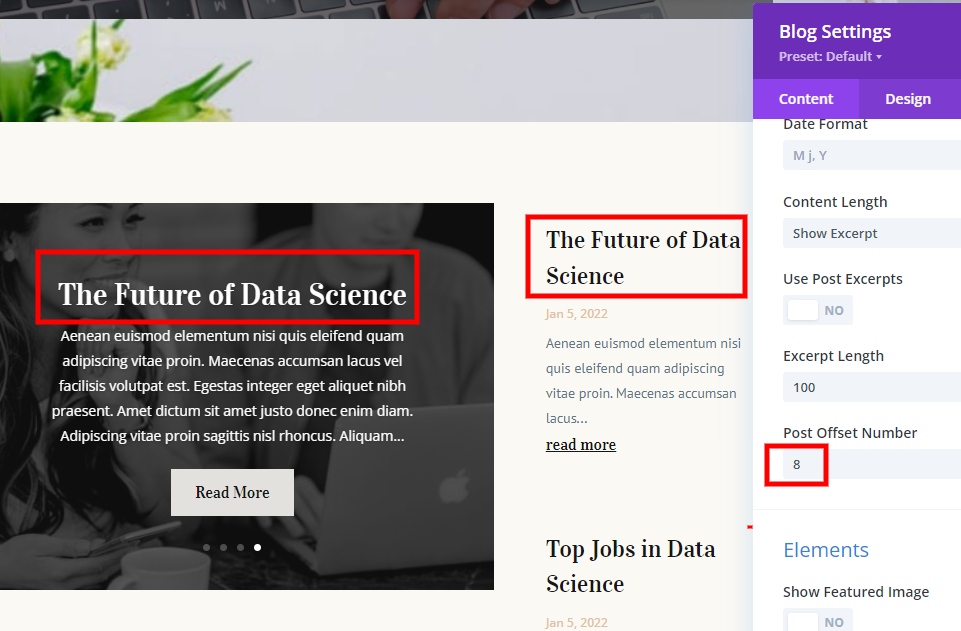
Mostrare questo numero di moduli di post con più post e diversi offset può creare confusione molto velocemente. Un modo semplice per sapere se sei sulla strada giusta è impostare l'offset per visualizzare l'ultimo post del modulo precedente e quindi aumentare quel numero di 1.
Ad esempio, ho impostato questi due per mostrare lo stesso post modificando l'offset del secondo modulo su 8 e confrontandolo con l'ultimo post nel Post Slider. Ora so di cambiare il suo offset su 9 per mostrare il prossimo post.

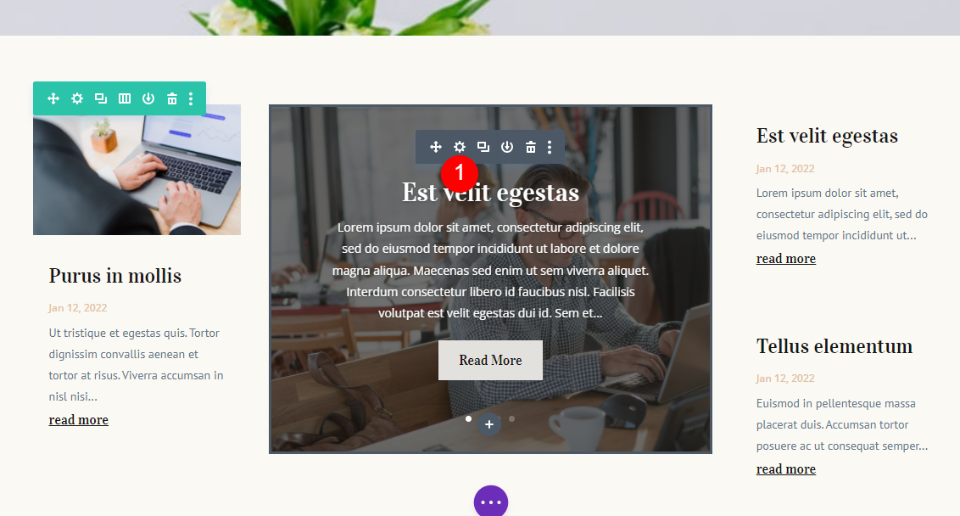
Risultati di esempio della prima pagina del blog
Ora, la pagina del blog mostra i post 1-14 all'interno di 5 diversi moduli di post. Nessuno mostra gli stessi post. Un problema è che molti dei post sono nascosti nei Post Slider. Vedremo nel nostro prossimo esempio che possiamo usare i Post Slider senza che i post si perdano nella pagina.

Esempio di seconda pagina del blog
Ora, utilizziamo lo stesso layout con lo stesso numero di post, ma utilizziamo offset diversi per creare qualcosa di un po' più interessante. Lo useremo per evidenziare post specifici.
Avremo il primo Post Slider per visualizzare gli ultimi 4 post. Il primo modulo Blog mostrerà l'ultimo post per presentarlo. Il secondo modulo Blog mostrerà il secondo e il terzo post più recente come complemento al post in primo piano. Il secondo dispositivo di scorrimento del post mostrerà i post 5-8. Il feed del blog mostrerà i post da 4 a 6.
Questo mostrerà gli stessi post alcune volte in posizioni diverse, che possono essere utilizzate strategicamente.
Il nostro grafico si presenta così:
- Dispositivo di scorrimento del primo post: mostra gli ultimi 4 post
- Primo modulo Blog: salta 0 post, mostra 1
- Slider del secondo post: salta 4 post, mostra 4
- Secondo modulo Blog: salta 1 post, mostra 2
- Terzo modulo Blog: salta 3 post, mostra 3
Non cambieremo il conteggio dei post. Mostrerò le impostazioni di offset per ogni modulo.
Dispositivo di scorrimento del primo post
Il primo modulo Post Slider mostra gli ultimi 4 post. Il Post Offset dovrebbe essere impostato su 0.
- Post offset: 0

Primo modulo blog
Il primo modulo Blog mostrerà l'ultimo post. Mostrerà un post con un Post Offset di 0.
- Post offset: 0

Dispositivo di scorrimento del secondo post
Il secondo Post Slider salterà i 4 post più recenti e mostrerà i successivi 4 post. Il suo Post Offset dovrebbe essere impostato su 4.
- Post offset: 4

Secondo modulo blog
Il secondo modulo Blog salterà il primo post e mostrerà i prossimi 2 post. Il suo Post Offset dovrebbe essere impostato su 1.
- Post offset: 1

Terzo Modulo Blog
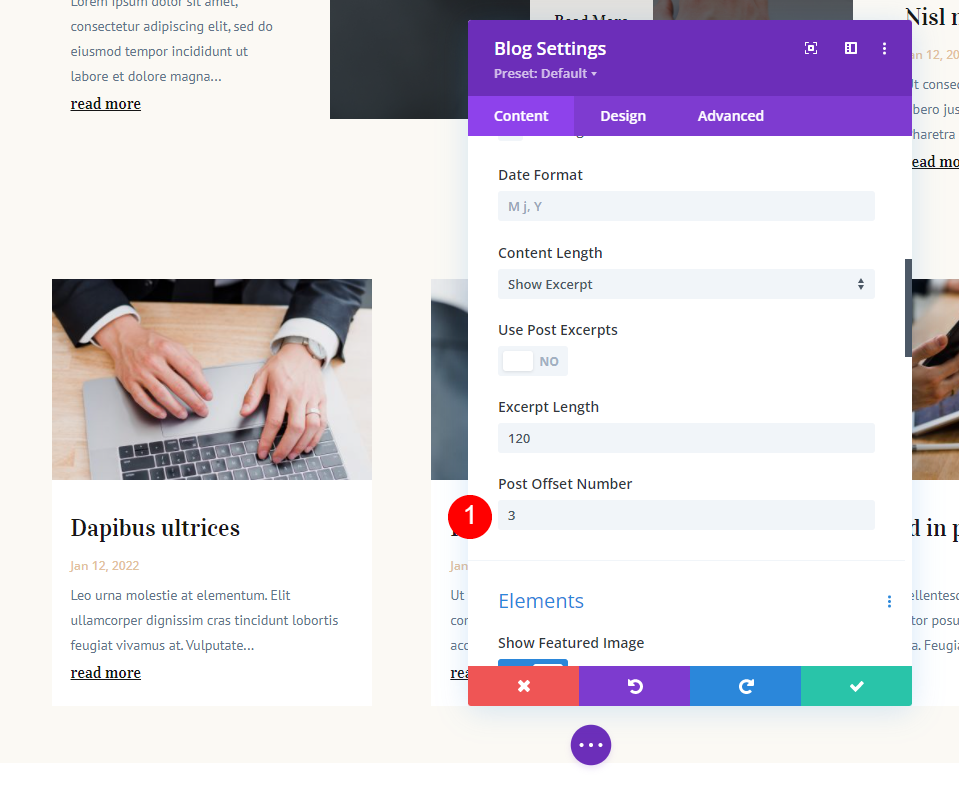
Il terzo modulo Blog salterà i primi 3 post e mostrerà i post 4-6. Si sovrapporrà al secondo modulo Post Slider. Dovrebbe avere un Post Offset di 3.
- Post offset: 3

Risultati di esempio della seconda pagina del blog
Ora, la pagina del blog mostra gli ultimi 8 post. Il primo Post Slider mostra gli ultimi 4. Il primo e il secondo modulo Blog mostrano 1-3. Il secondo Post Slider mostra i post 5-8. Il feed del blog mostra i post 4-6.

Sembra complicato, ma avevo un piano semplice che ha senso una volta che lo vedi. I moduli Blog visualizzano i post 1-6 in ordine, consentendoti di ignorare i moduli Post Slider per vedere rapidamente gli ultimi 6 post. I Post Slider possono essere usati come un altro modo per attirare l'attenzione sugli ultimi 8 post.
Pensieri finali
Questo è il nostro sguardo su come utilizzare Post Offset nei moduli del tuo blog Divi per creare una pagina blog versatile. L'opzione offset di Divi ti offre molte possibilità di progettazione. Ho solo graffiato la superficie nei miei esempi. Puoi utilizzare più moduli Blog e moduli Post Slider insieme per creare opzioni di post-visualizzazione quasi infinite.
Vogliamo sentire da voi. Utilizzi Post Offset con i moduli Divi Blog e Post Slider? Fatecelo sapere nei commenti.
