Как использовать смещение поста в модулях блога Divi для создания универсальной страницы блога
Опубликовано: 2022-02-21Макет блога предлагает множество способов предустановки ваших сообщений в блоге. Вы можете использовать несколько модулей для отображения каналов по-разному. Мы часто забываем, что у нас есть множество способов контролировать, какие сообщения отображать в этих модулях. Опция Divi Post Offset с модулями Blog и Post Slider может изменить способ работы вашей страницы блога без изменения макета. В этой статье мы рассмотрим, как использовать Post Offset в модулях Divi Blog для создания универсальной страницы блога.
О пост-смещении

Post Offset — это опция в модулях Divi, которая отображает записи любого типа. Это поле, в котором вы можете ввести количество сообщений, которые вы хотите пропустить в Divi. Значение по умолчанию — 0. Это говорит Divi не пропускать сообщения.
Добавление смещения 1 говорит Divi пропустить последний пост. Смещение или 2 указывает Divi пропустить два последних сообщения.
Мы можем создать страницу блога с более чем одним модулем Blog или Post Slider и заставить их отображать разные сообщения. Мы можем использовать смещение, чтобы добавить столько модулей Blog и Post Slider, сколько захотим.
Это открывает множество возможностей для дизайна страниц блога. Мы можем выделить конкретные посты. Например, если вы работаете над серией, у вас может быть модуль «Блог» для отображения сообщений, которые являются более ранними в этой серии. Мы также можем использовать их определенным образом для показа сообщений или как еще один способ привлечь внимание.
Страница блога с пятью модулями блога
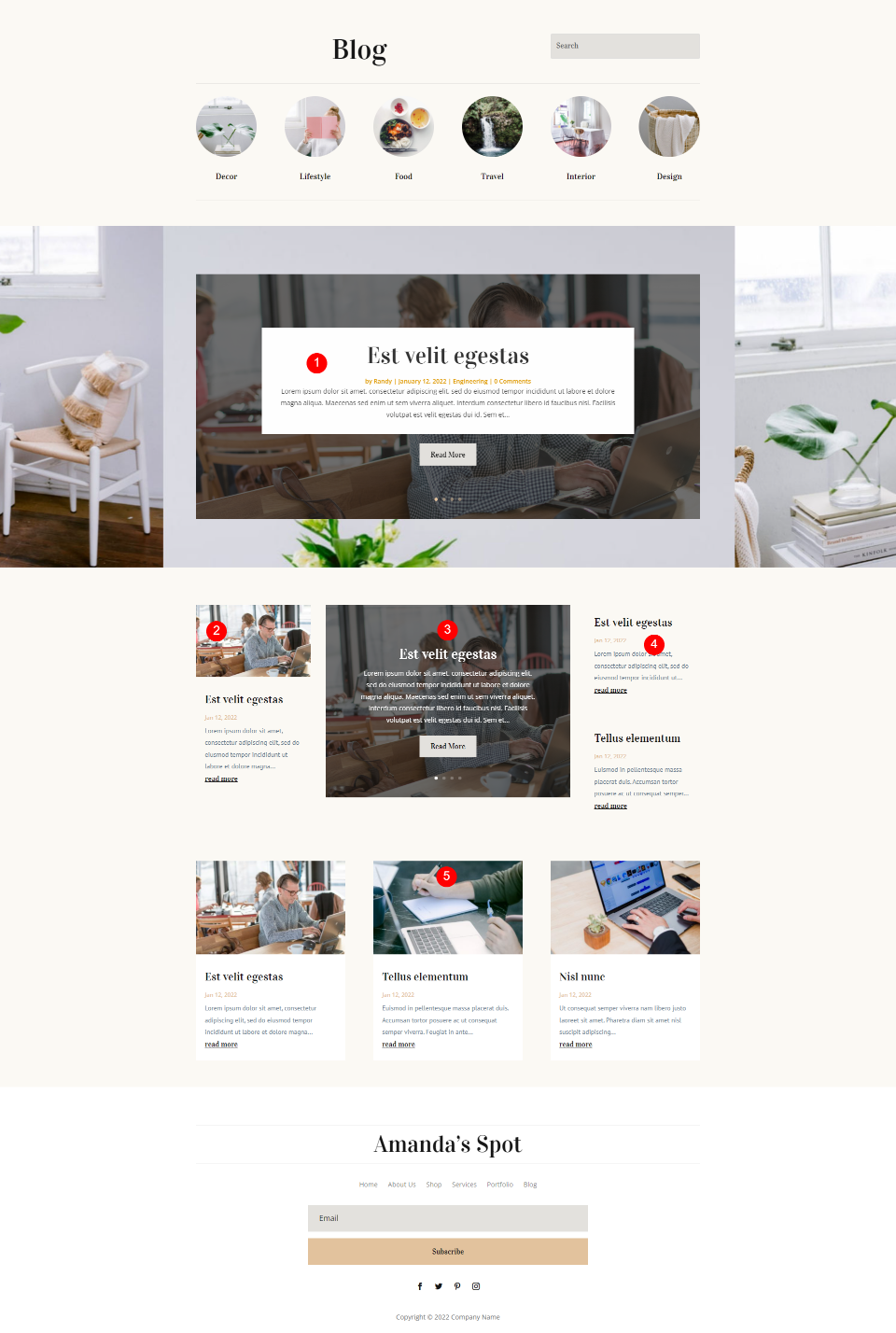
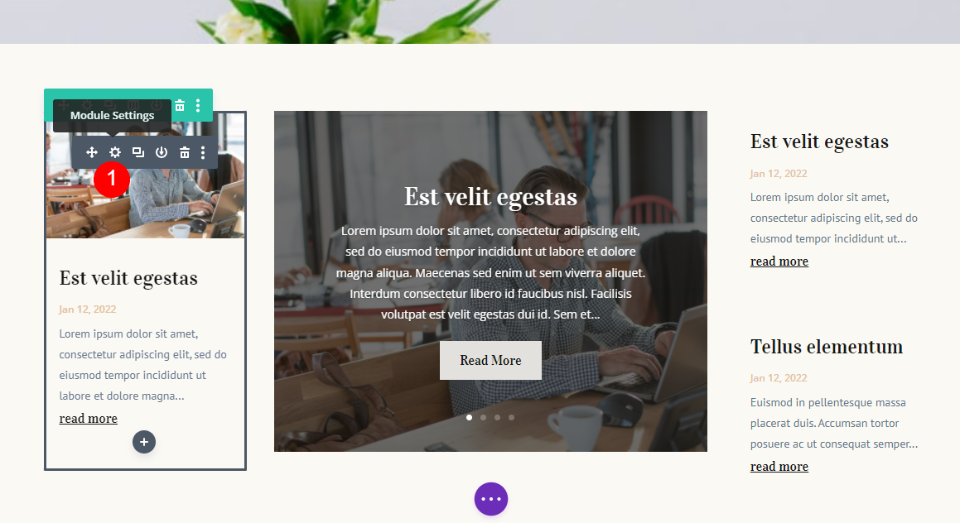
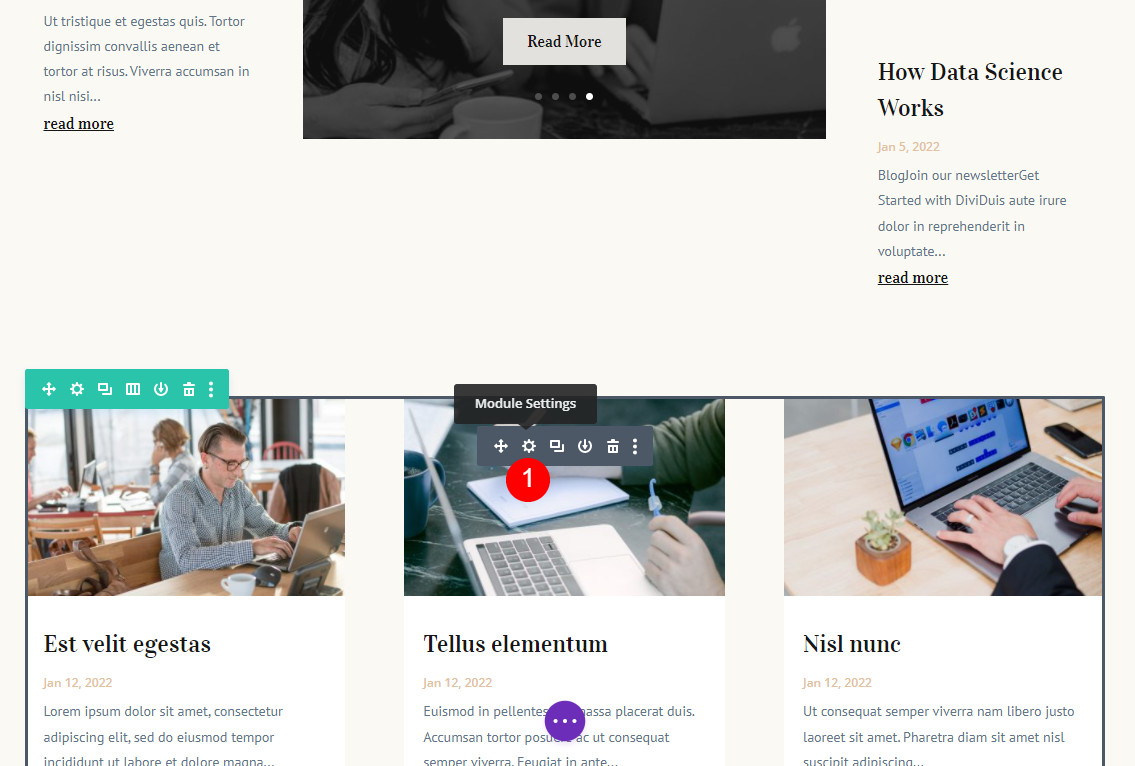
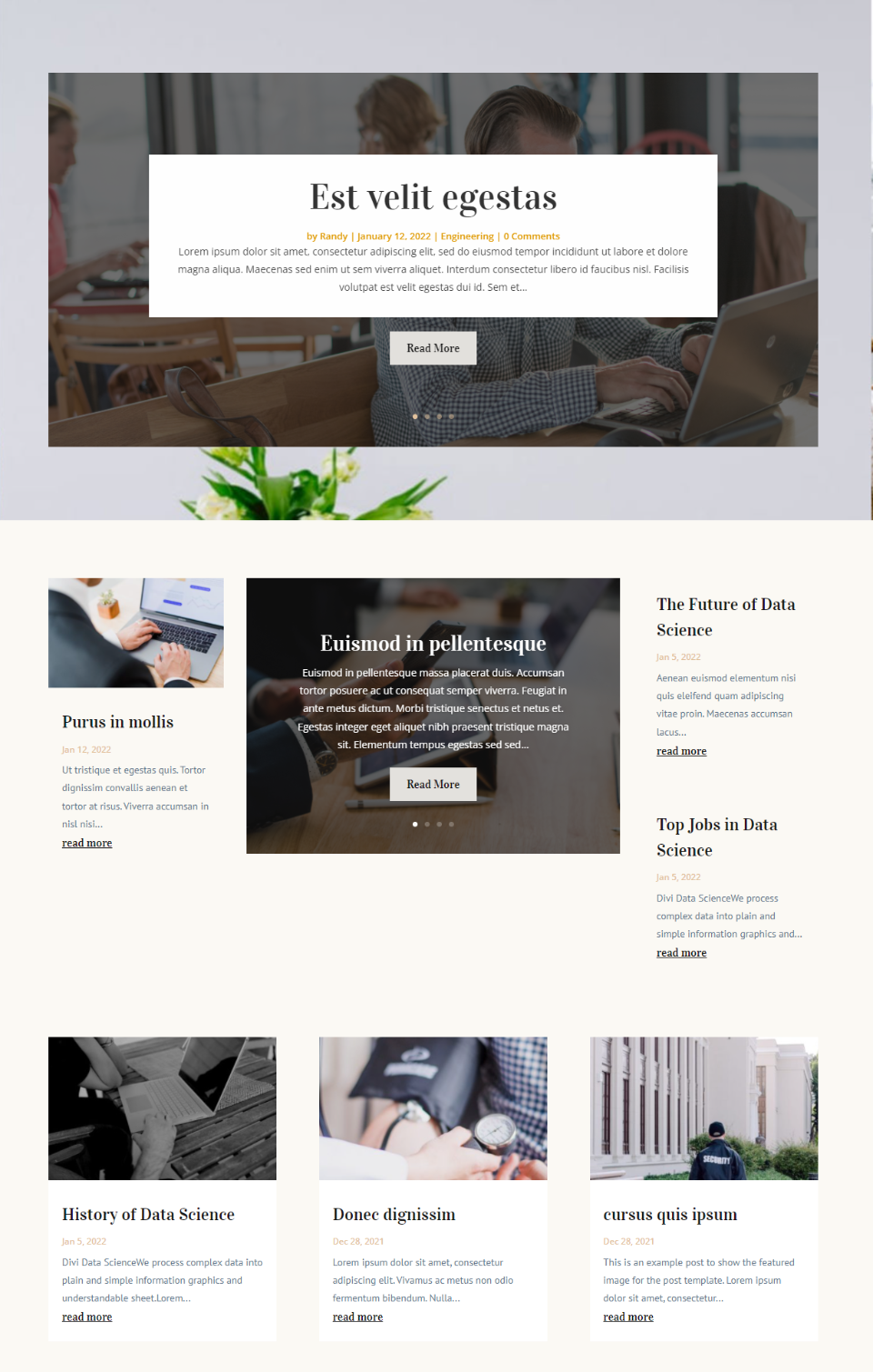
На изображении ниже показана страница блога из пакета макетов Blogger, который доступен в Divi. Это сложная страница, на которой отображаются сообщения блога с пятью различными модулями. Два из этих модулей — слайдеры постов. Один из модулей блога показывает избранный пост. Другой показывает следующие несколько постов. Последний показывает стандартную ленту блога.

В настоящее время у меня есть все пять модулей, отображающих одни и те же сообщения. Мы будем использовать смещение постов, чтобы они отображали разные посты по-разному.
Настройка смещения поста
Прежде чем мы сможем начать, нам нужно решить, как будет работать наша страница блога. В настоящее время наши модули отображают:
- Слайдер первого поста – 4 поста
- Первый модуль блога – 1 пост
- Слайдер второго поста – 4 поста
- Второй модуль блога – 2 сообщения
- Третий модуль блога – 3 сообщения
Это позволяет нам потенциально отображать 14 различных постов в блоге. Мы настроим модули двумя разными способами. Первый отобразит 14 постов, начиная с первого модуля и заканчивая последним. Это поможет нам увидеть, как работает смещение. Второй покажет сообщения, которые пересекаются между модулями. Это создаст более интересный и полезный дизайн.
Пример первой страницы блога
Наш первый вариант будет отображать 14 сообщений в порядке от самого нового до самого старого во всех пяти модулях.
- Слайдер первого поста — показать последние 4 поста
- Модуль «Первый блог» — пропустить 4 сообщения, показать 1
- Слайдер второго поста — пропустить 5 постов, показать 4
- Второй модуль блога — пропустить 9 сообщений, показать 2
- Третий модуль блога — пропустить 11 сообщений, показать 3
Мы также посмотрим на количество сообщений для каждого модуля при первом их открытии.
Слайдер первого поста
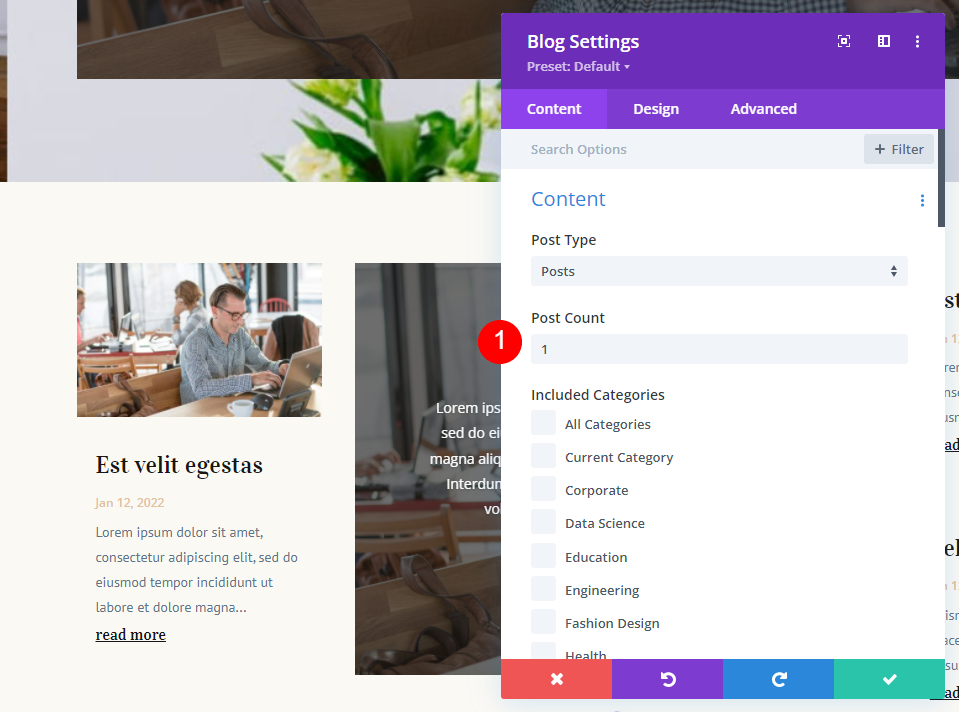
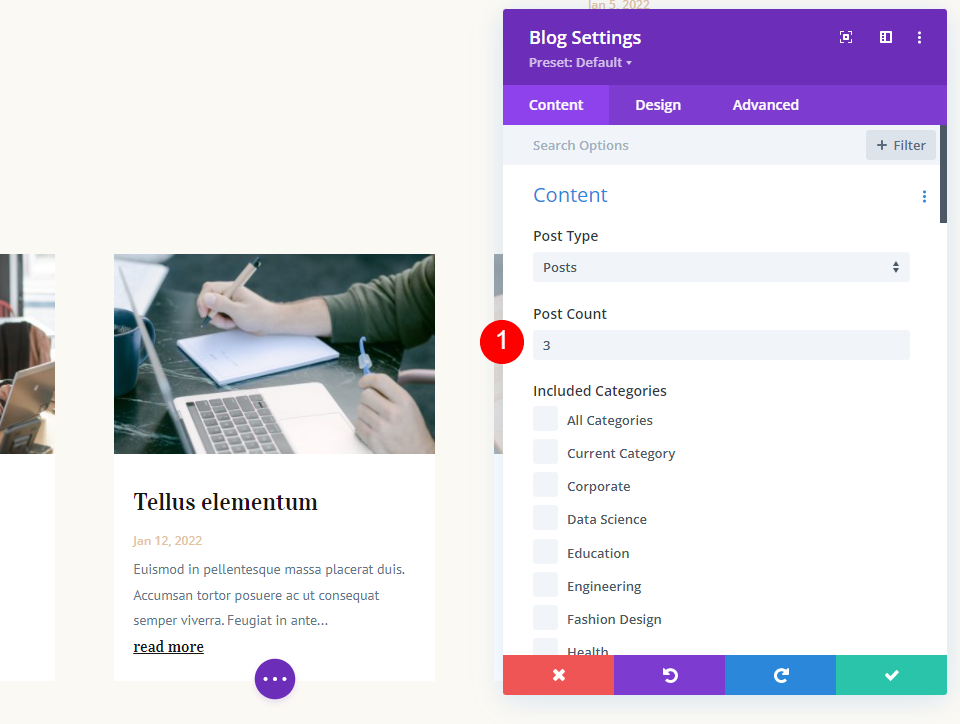
Мы начнем со слайдера сообщений в верхней части страницы. Здесь будут отображаться сообщения 1-4 из наших последних сообщений. Откройте его настройки , нажав на шестеренку.

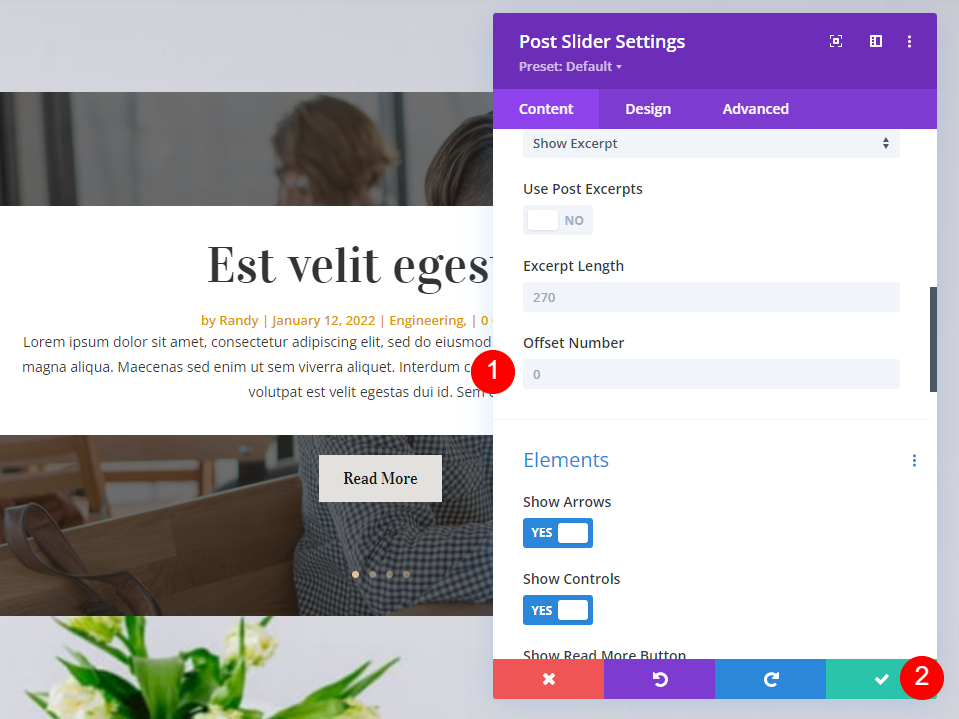
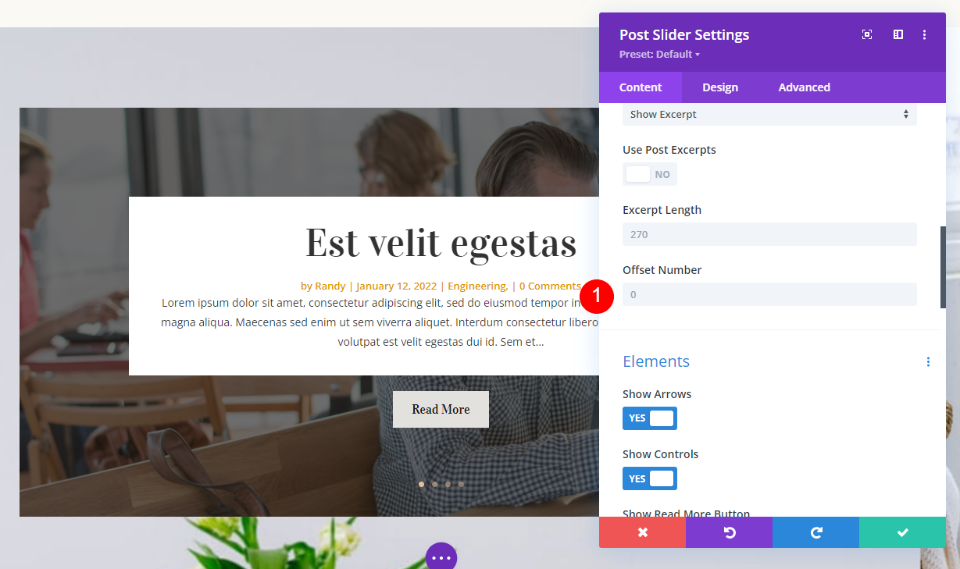
В разделе «Контент » установите для параметра «Счетчик сообщений» значение 4.
- Количество сообщений: 4

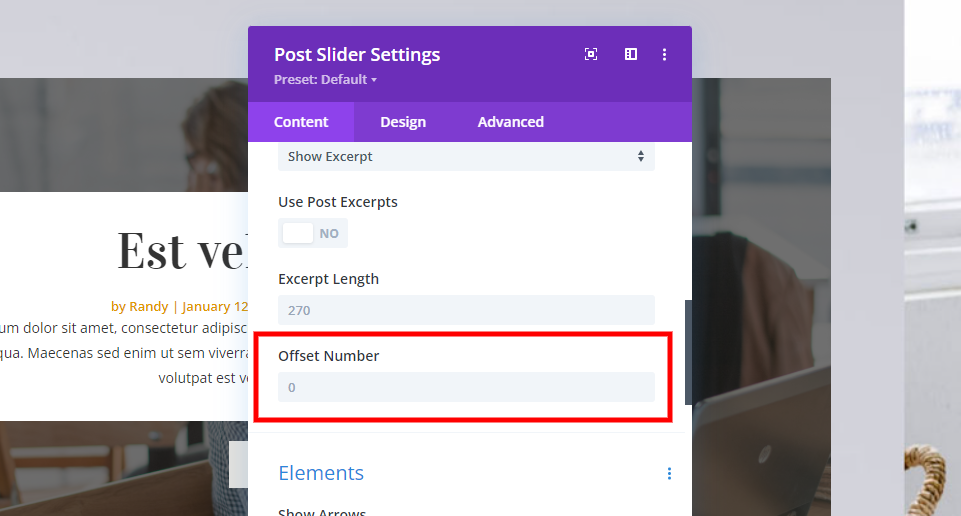
Затем прокрутите вниз до « Номера смещения » и убедитесь, что для него установлено значение 0. Теперь модуль будет отображать 4 самых последних сообщения. Закройте настройки модуля.
- Номер смещения: 0

Модуль первого блога
Далее откройте настройки первого модуля блога. Этот модуль будет отображать один пост, который будет номером 5.

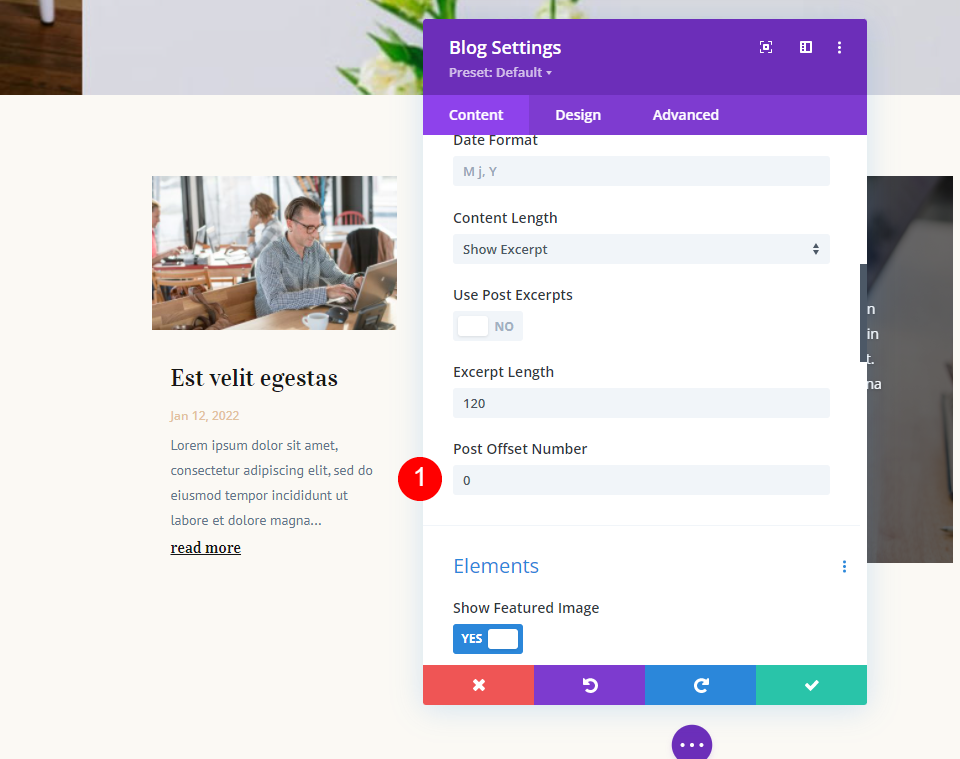
Установите количество сообщений на 1.
- Количество сообщений: 1

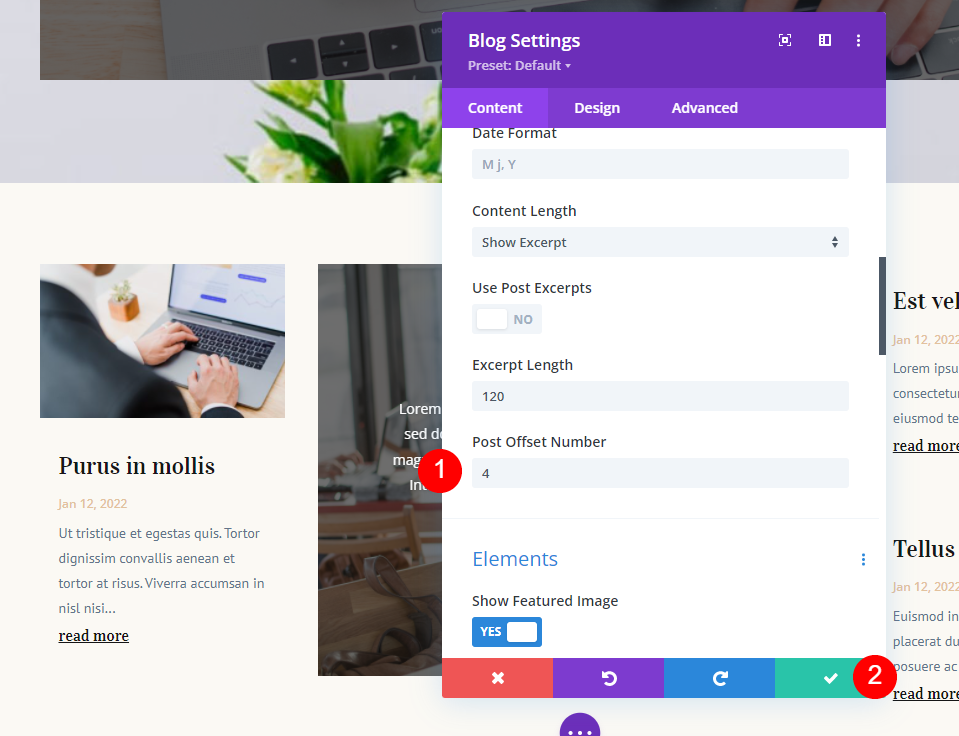
Установите для параметра Post Offset значение 4. Это говорит модулю пропустить первые четыре сообщения, которые будут отображаться в первом слайдере сообщений. Закройте модуль.
- Смещение поста: 4

Слайдер второго поста
Далее откройте настройки второго модуля Post Slider. Это отобразит сообщения 6-9.

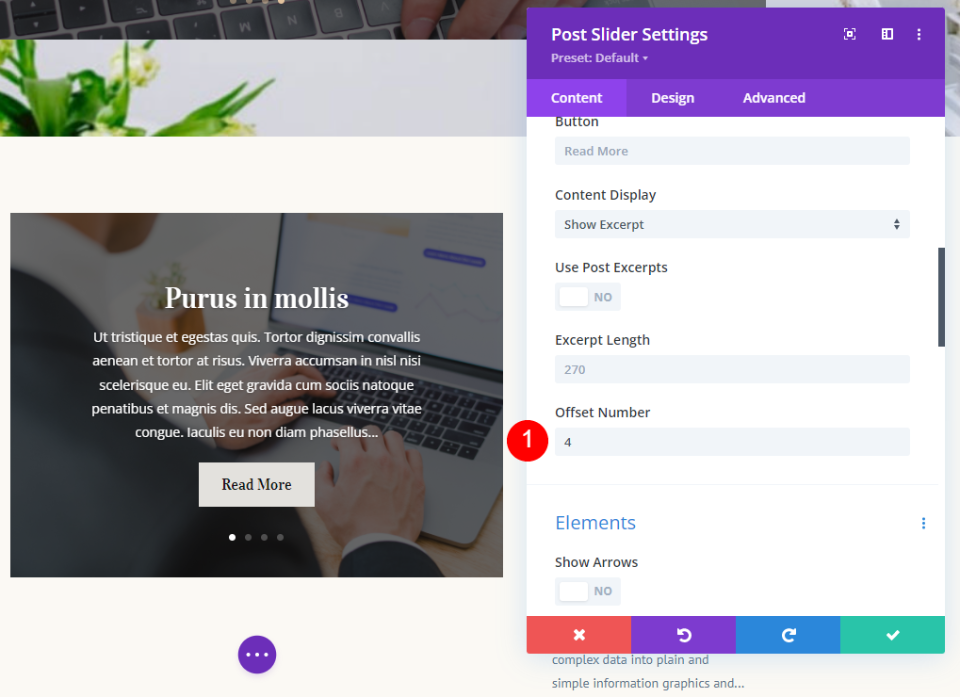
Установите количество сообщений на 4.
- Количество сообщений: 4

Установите для параметра Post Offset значение 5. Это говорит Divi пропустить 5 самых последних сообщений, которые отображаются в предыдущих модулях. Закройте настройки.
- Смещение поста: 5

Второй модуль блога
Затем откройте настройки второго модуля блога. В этом примере будут отображаться сообщения 10 и 11.

Установите количество сообщений на 2.
- Количество сообщений: 2


Установите для параметра Post Offset значение 9. Это говорит Divi игнорировать 9 сообщений, отображаемых другими модулями. Закройте настройки модуля.
- Смещение поста: 9

Третий модуль блога
Наконец, откройте настройки третьего модуля блога. Этот модуль отображает ленту блога с 3 сообщениями в блоге.

Установите количество сообщений на 3.
- Количество сообщений: 3

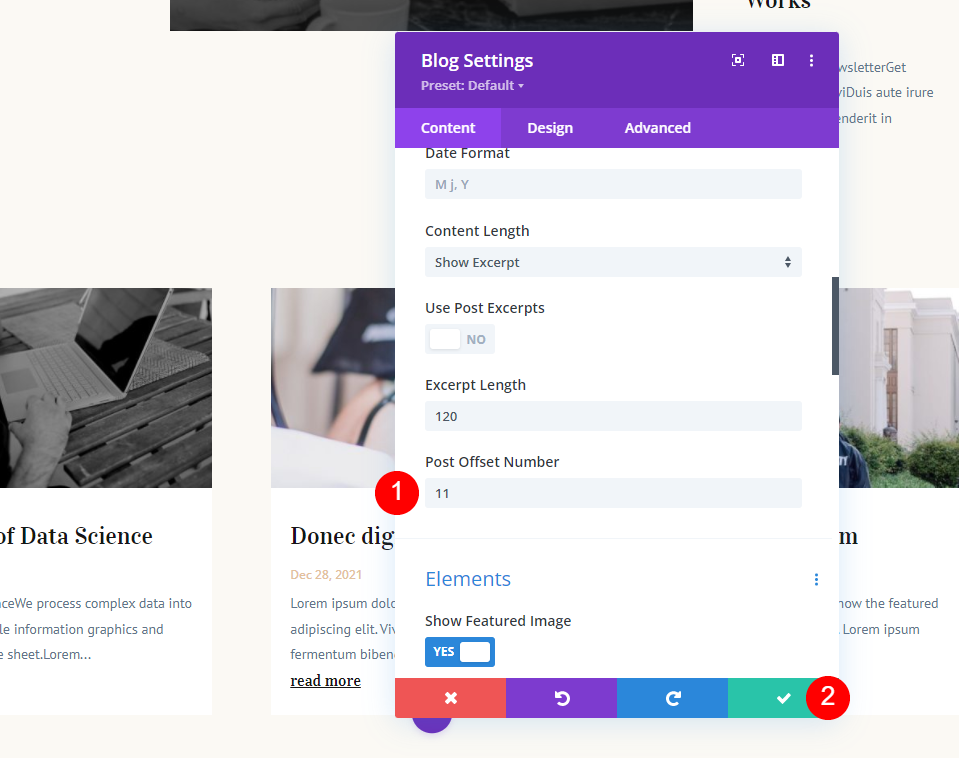
Установите для параметра Post Offset значение 11. Это указывает модулю блога пропускать 11 самых последних сообщений и отображать сообщения 12-14. 11 последних сообщений будут отображаться в остальных 4 модулях.
- Смещение поста: 11

Проверка настроек смещения
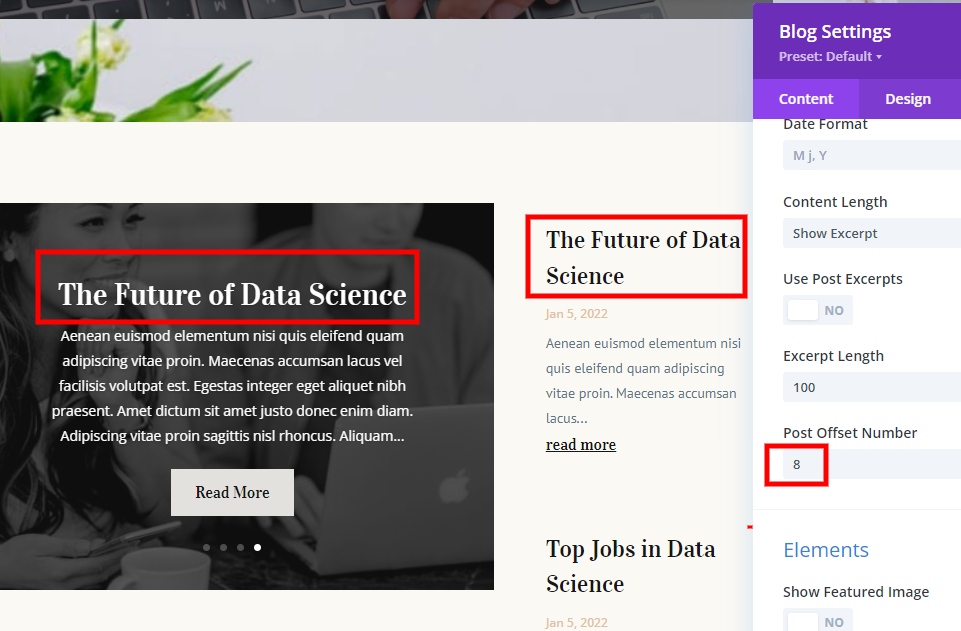
Отображение этого количества почтовых модулей с несколькими сообщениями и разными смещениями может очень быстро привести к путанице. Простой способ узнать, на правильном ли вы пути, — установить смещение для отображения последней записи предыдущего модуля, а затем увеличить это число на 1.
Например, я установил эти два для отображения одного и того же сообщения, изменив смещение второго модуля на 8 и сравнив его с последним сообщением в слайдере сообщений. Теперь я знаю, что нужно изменить его смещение на 9, чтобы показать следующий пост.

Результаты примера первой страницы блога
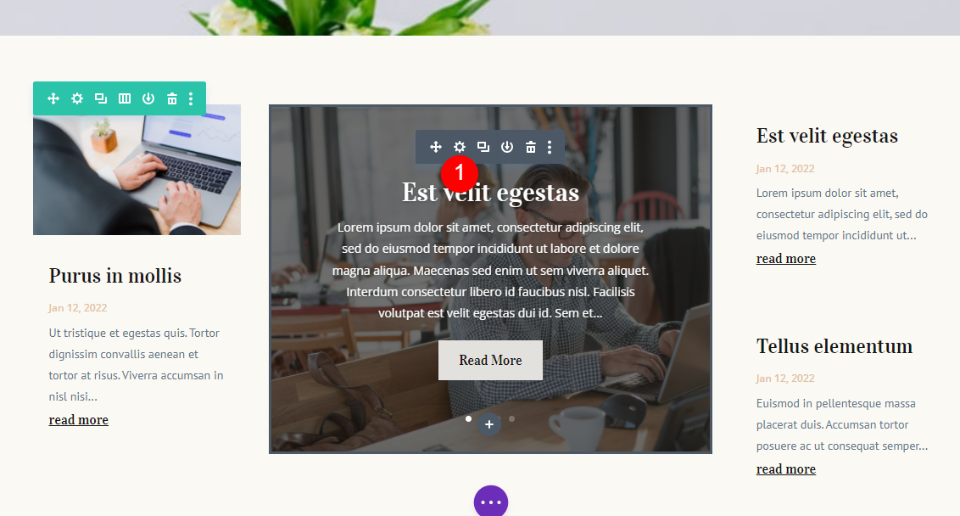
Теперь на странице блога отображаются сообщения 1-14 в 5 различных модулях сообщений. Ни один не показывает одинаковые сообщения. Одна проблема заключается в том, что несколько сообщений скрыты в ползунках сообщений. В нашем следующем примере мы увидим, что мы можем использовать ползунки сообщений без потери сообщений на странице.

Пример второй страницы блога
Теперь давайте воспользуемся тем же макетом с тем же количеством постов, но используем разные смещения, чтобы создать что-то более интересное. Мы будем использовать это, чтобы выделить определенные посты.
У нас будет первый слайдер сообщений для отображения 4 последних сообщений. Первый модуль блога будет отображать последнюю публикацию. Второй модуль блога будет отображать вторую и третью последние записи в качестве дополнения к избранной записи. Второй ползунок сообщений будет отображать сообщения 5-8. В ленте блога будут отображаться сообщения с 4 по 6.
Это позволит показывать одни и те же сообщения несколько раз в разных местах, что можно использовать стратегически.
Наш график выглядит так:
- Слайдер первого поста — показать последние 4 поста
- Модуль «Первый блог» — пропустить 0 сообщений, показать 1
- Слайдер второго поста — пропустить 4 поста, показать 4
- Второй модуль блога — пропустить 1 сообщение, показать 2
- Третий модуль блога — пропустить 3 сообщения, показать 3
Мы не будем менять количество сообщений. Я покажу настройки смещения для каждого модуля.
Слайдер первого поста
Первый модуль Post Slider отображает 4 последних сообщения. Post Offset должен быть установлен на 0.
- Смещение поста: 0

Модуль первого блога
Первый модуль блога будет отображать последнюю запись. Он покажет один пост со смещением поста , равным 0.
- Смещение поста: 0

Слайдер второго поста
Второй слайдер сообщений пропустит 4 самых последних сообщения и покажет следующие 4 сообщения. Его Post Offset должен быть установлен на 4.
- Смещение поста: 4

Второй модуль блога
Второй модуль блога пропустит первый пост и покажет следующие 2 поста. Его Post Offset должен быть установлен на 1.
- Смещение поста: 1

Третий модуль блога
Третий модуль блога пропустит первые 3 сообщения и покажет сообщения 4-6. Он будет перекрывать второй модуль Post Slider. Он должен иметь Post Offset , равный 3.
- Смещение поста: 3

Результаты примера второй страницы блога
Теперь на странице блога отображаются 8 последних сообщений. Первый слайдер сообщений показывает последние 4. Первый и второй модули блога показывают 1-3. Второй слайдер постов показывает посты 5-8. Лента блога показывает посты 4-6.

Звучит сложно, но у меня был простой план, который имеет смысл, как только вы его увидите. Модули блога отображают сообщения с 1 по 6 по порядку, что позволяет игнорировать модули слайдера сообщений и быстро просматривать последние 6 сообщений. Слайдеры постов можно использовать как еще один способ привлечь внимание к последним 8 постам.
Окончание мыслей
Это наш взгляд на то, как использовать Post Offset в ваших модулях блога Divi для создания универсальной страницы блога. Опция смещения Divi дает вам множество возможностей для дизайна. Я только поцарапал поверхность в своих примерах. Вы можете использовать несколько модулей Blog и Post Slider вместе, чтобы создать почти бесконечные варианты пост-отображения.
Ждем вашего ответа. Используете ли вы Post Offset с модулями Divi Blog и Post Slider? Дайте нам знать об этом в комментариях.
