Как изменить количество столбцов в модуле блога Divi
Опубликовано: 2022-02-19Модуль блога Divi может отображать сообщения блога либо в полноширинном, либо в сеточном макете. Если вы выберете макет сетки, максимальное количество столбцов, которое вы можете иметь, равно трем. В этом уроке мы собираемся изучить сочетание возможностей CSS Grid с модулем Divi Blog для создания любого количества столбцов, которое вы хотите. С помощью всего нескольких фрагментов CSS ваш блог превратится в красивую многоколоночную сетку. Кроме того, столбцы будут плавно реагировать на браузеры всех размеров, поэтому не нужно беспокоиться об обновлении этих медиа-запросов или настроек адаптивности. После магии CSS Grid у вас по-прежнему будут встроенные настройки модуля блога для визуального оформления блога без дополнительных пользовательских CSS. Так что, если вы ищете больше столбцов для своего блога Divi, это поможет и даже больше.
Краткий обзор
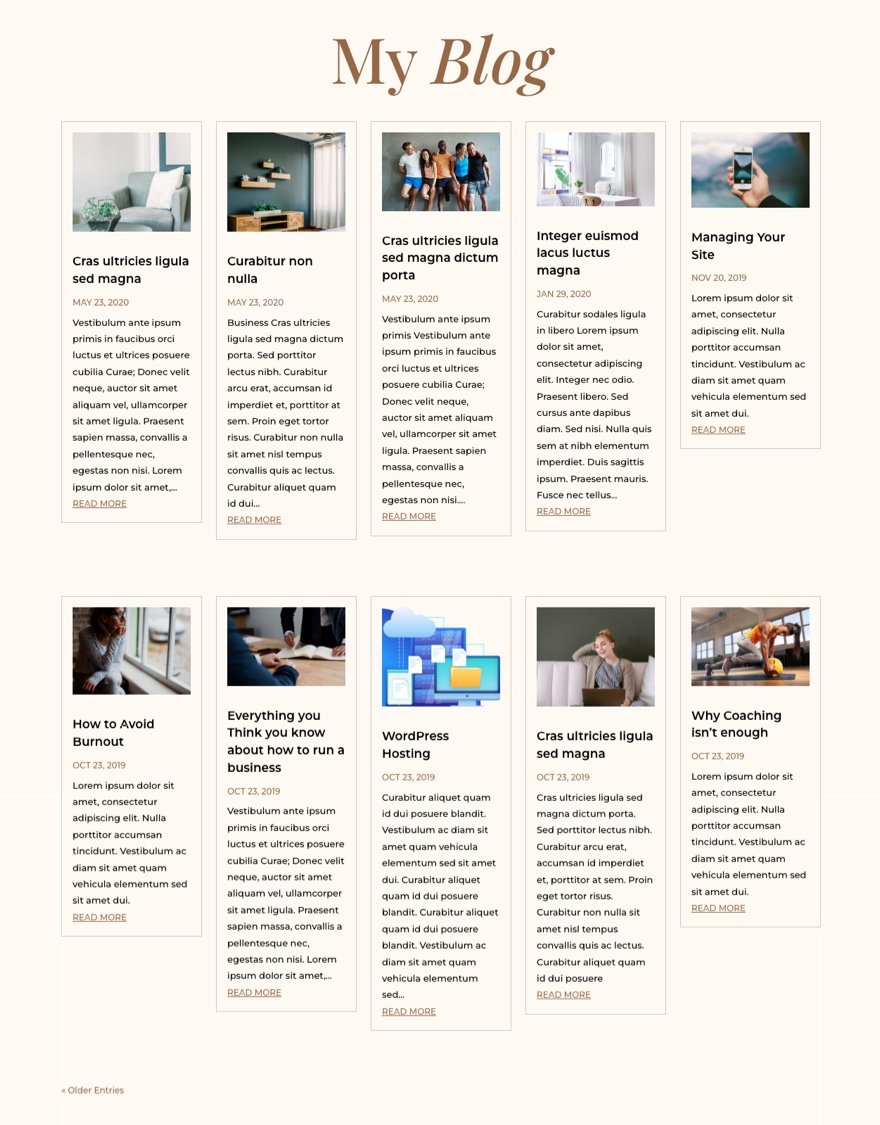
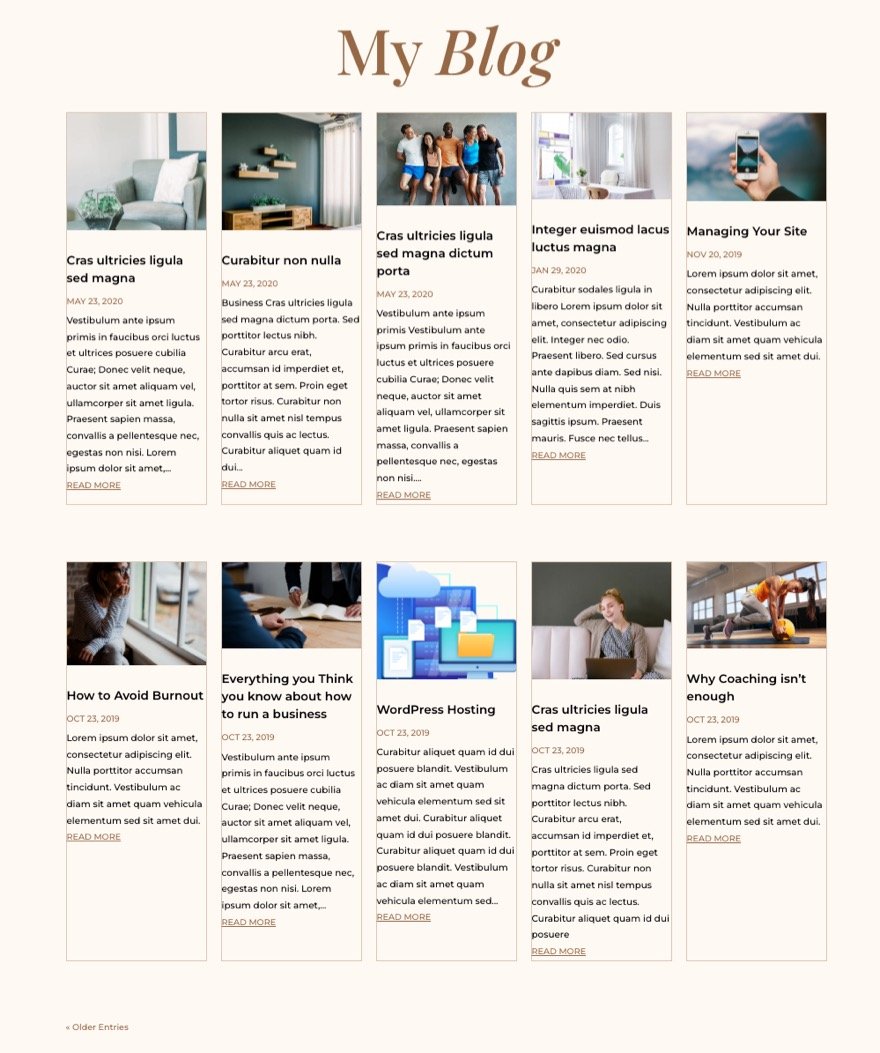
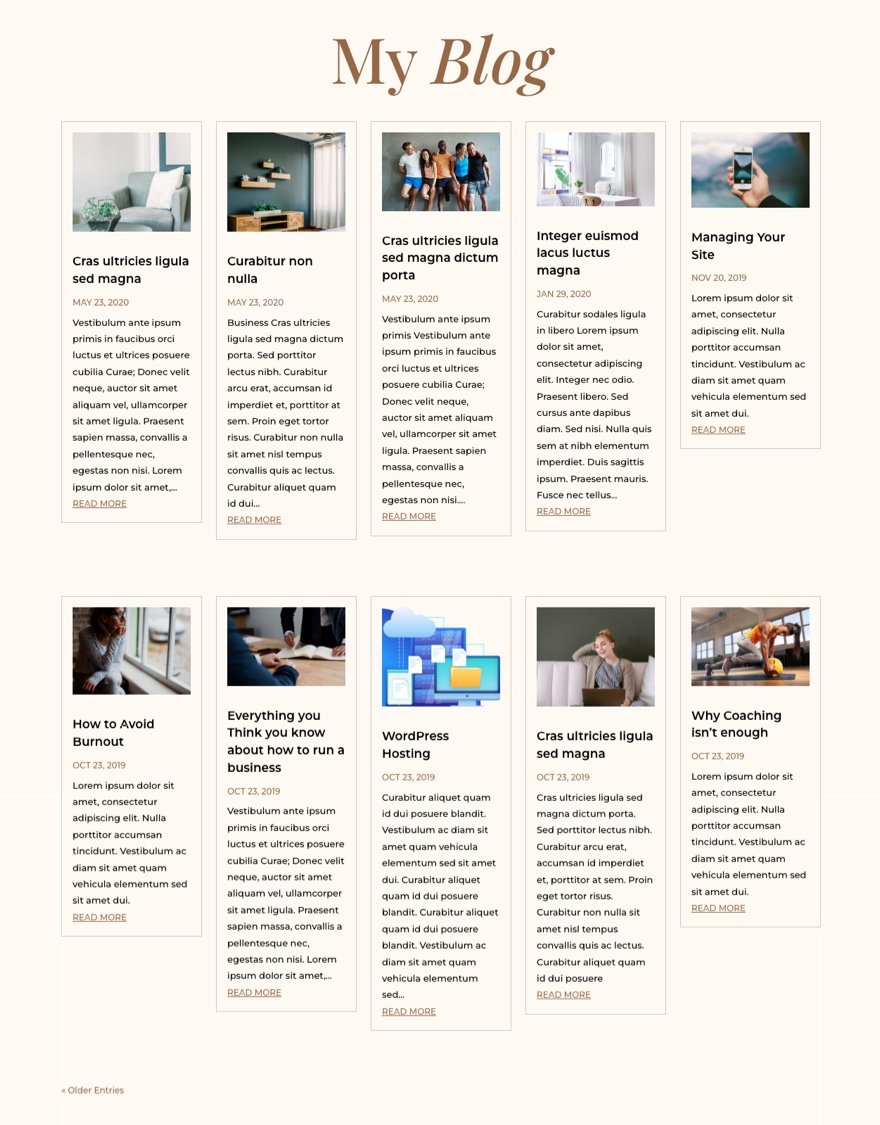
Вот краткий обзор дизайна, который мы создадим в этом уроке.

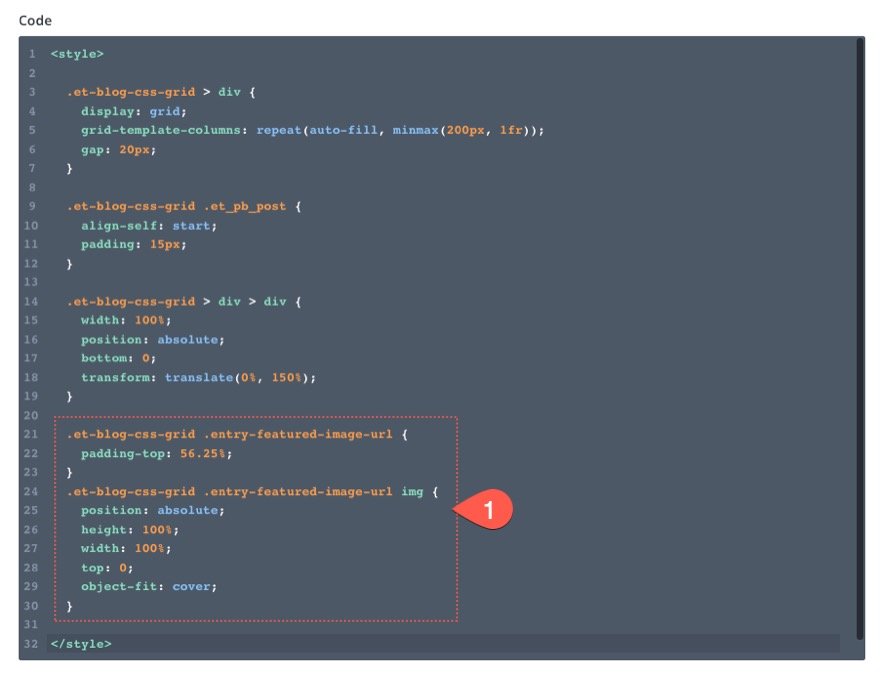
А вот код, демонстрирующий CSS Grid Layout, который мы будем добавлять в модуль блога.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайн модуля блога из этого руководства, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Подпишитесь на наш канал на Youtube
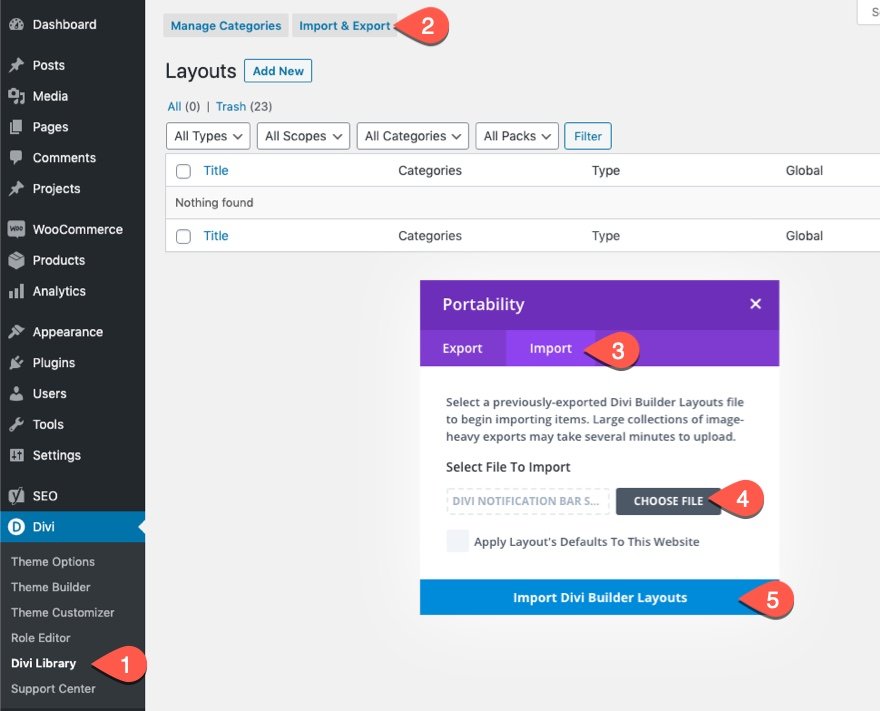
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Как изменить количество столбцов в модуле блога Divi с помощью CSS Grid
Почему CSS Grid?
Есть много способов сделать макеты столбцов для модуля блога с помощью CSS. Но в данном случае имеет смысл использовать CSS Grid. Свойство CSS Grid — это популярный способ создания предсказуемых и адаптивных макетов сетки для контента с помощью всего нескольких строк CSS. С его помощью мы можем организовать все карточки модуля блога в полностью адаптивную сетку. Короче говоря, он предлагает простое и полное решение для добавления любого макета столбцов, который вы хотите для своего блога Divi. Фактически, мы также использовали его для создания макета сетки для модулей Divi.
Теперь давайте обратим внимание на модуль блога.
Настройка модуля блога с полноразмерным макетом
Модуль блога Divi можно использовать для добавления блога в любом месте вашего сайта. Это позволяет очень легко создать страницу блога в Divi. Все, что вам нужно сделать, это добавить модуль блога на страницу с помощью Divi Builder.

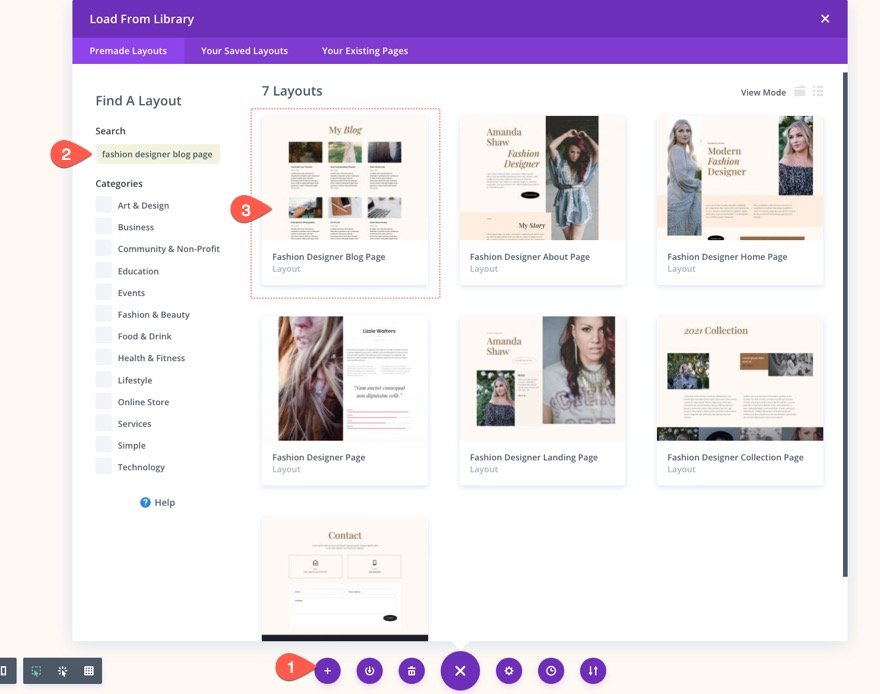
Для этого урока мы будем использовать готовый шаблон страницы блога из одного из наших бесплатных пакетов макетов, в котором уже есть модуль блога с некоторыми базовыми стилями. Чтобы загрузить готовый макет страницы блога на свою страницу, откройте меню настроек внизу и откройте всплывающее окно «Добавить из библиотеки». Оттуда найдите и найдите макет страницы блога о модном дизайне и загрузите его на страницу.

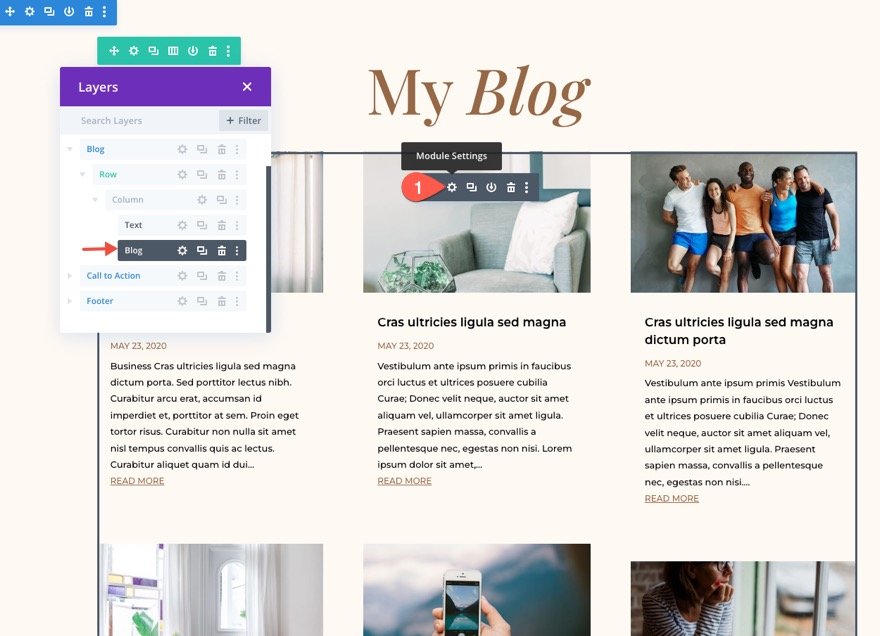
После загрузки макета найдите модуль блога, используемый для отображения сообщений блога, и откройте настройки модуля блога.

Установить количество сообщений
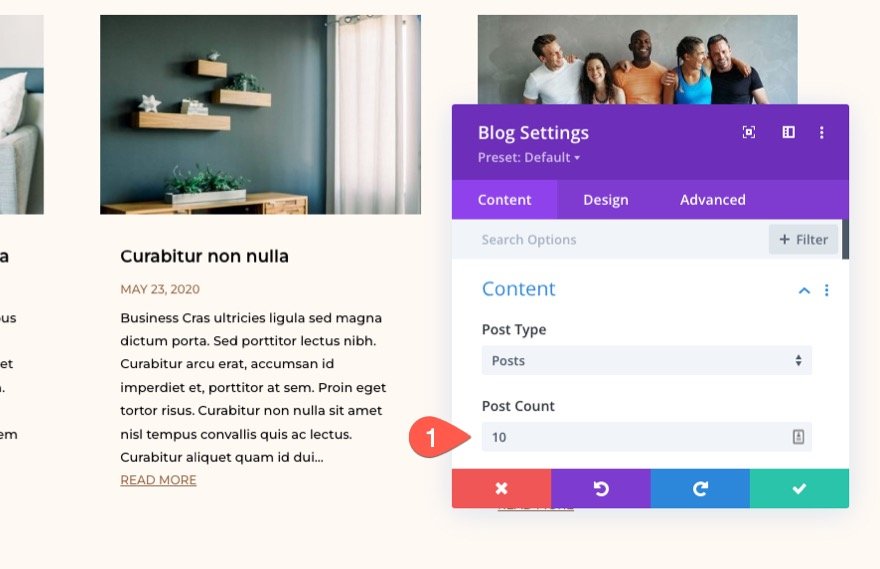
В настройках блога обновите содержимое, чтобы ограничить количество сообщений до 10. (Это в основном из эстетических соображений, потому что наша сетка в конечном итоге будет включать две строки по пять сообщений блога на рабочем столе.)
- Количество сообщений: 10

Выберите полноширинный макет
Поскольку мы собираемся создать макет столбца для нашего блога с помощью CSS Grid, нам нужно убедиться, что макет модуля блога имеет полную ширину (а не сетку). Это гарантирует, что сообщения в блоге будут располагаться вертикально в их обычном порядке документа/страницы.
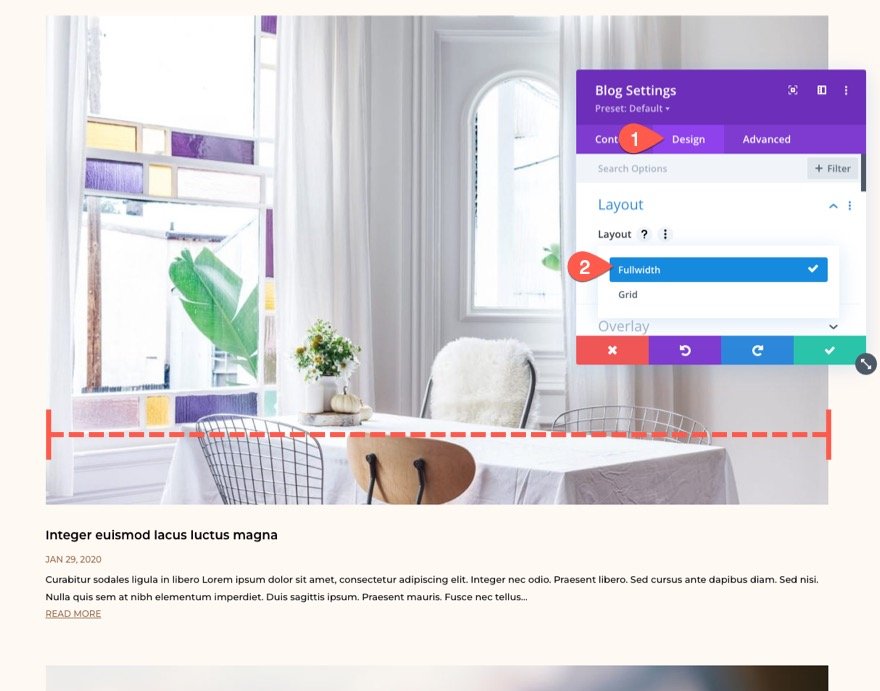
Чтобы изменить макет модуля блога, откройте настройки модуля блога и на вкладке «Дизайн» откройте раскрывающееся меню « Макет » и выберите «Полная ширина» .

Теперь каждый пост в блоге должен занимать всю ширину столбца (или родительского контейнера).
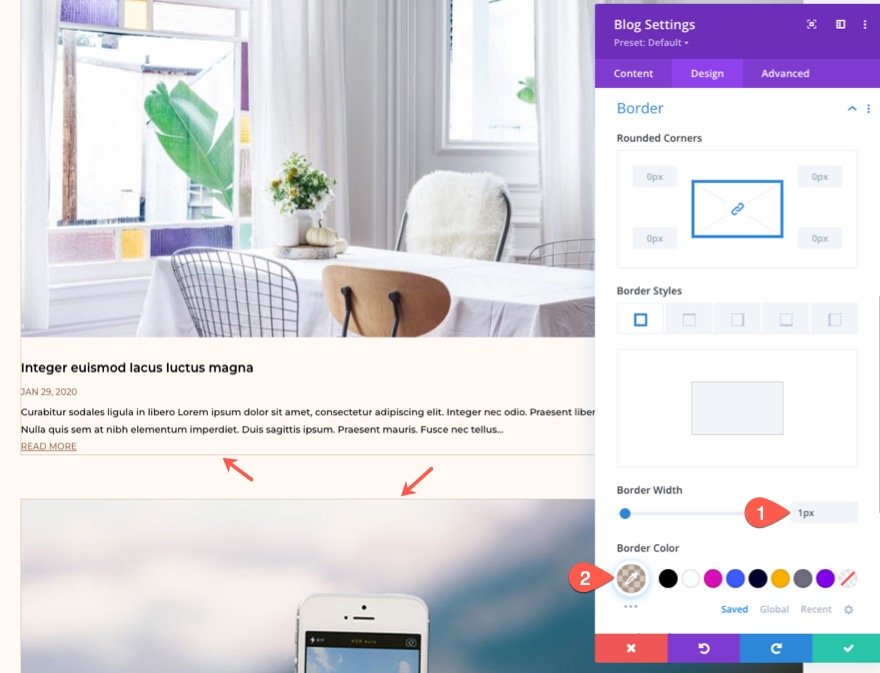
Просто для удовольствия давайте добавим границу к сообщениям в блоге, чтобы мы могли лучше понять, как будет выглядеть наша сетка, когда мы добавим наш CSS. Обновите параметры границы следующим образом:
- Ширина границы: 1px
- Цвет границы: rgba (150,104,70,0,35)

Добавление пользовательского класса CSS в модуль блога
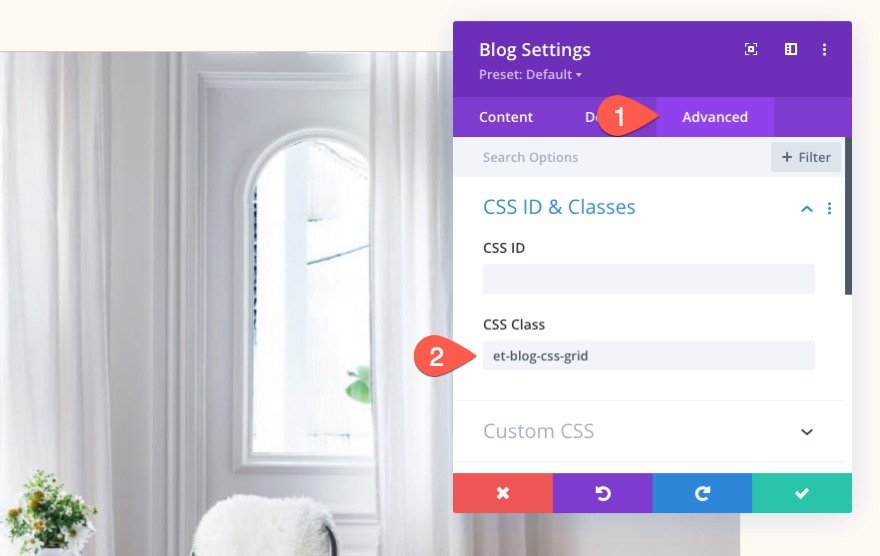
Чтобы эффективно нацелить этот конкретный модуль блога (и никакой другой) с помощью нашего CSS, нам нужно дать нашему модулю собственный класс CSS. На вкладке «Дополнительно» добавьте следующий класс CSS:
- Класс CSS: et-blog-css-grid

Создание многоколоночного макета с помощью CSS Grid
Теперь, когда наш модуль блога настроен с полноразмерным макетом, мы готовы добавить наш собственный CSS. Сейчас мы собираемся использовать модуль кода для добавления CSS на страницу. Но когда мы закончим, вы всегда можете переместить CSS в нужное вам место (например, Custom CSS в параметрах темы или в style.css вашей дочерней темы).

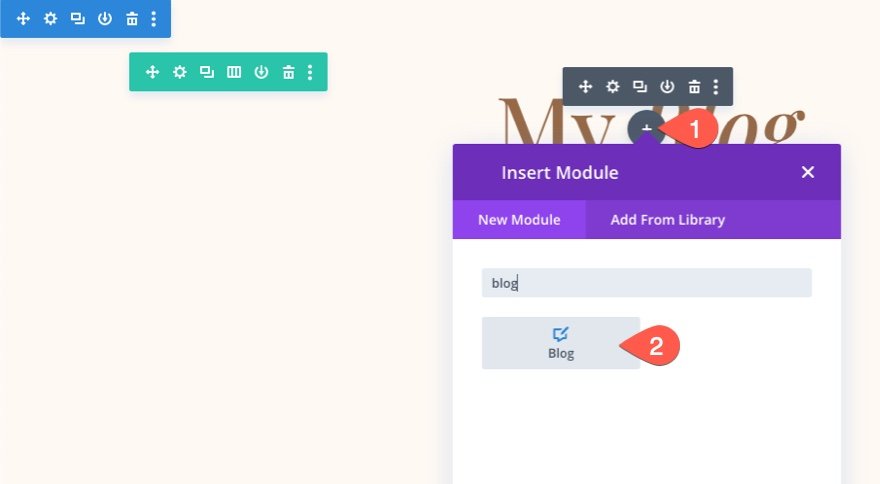
Добавьте новый модуль кода под модуль блога.

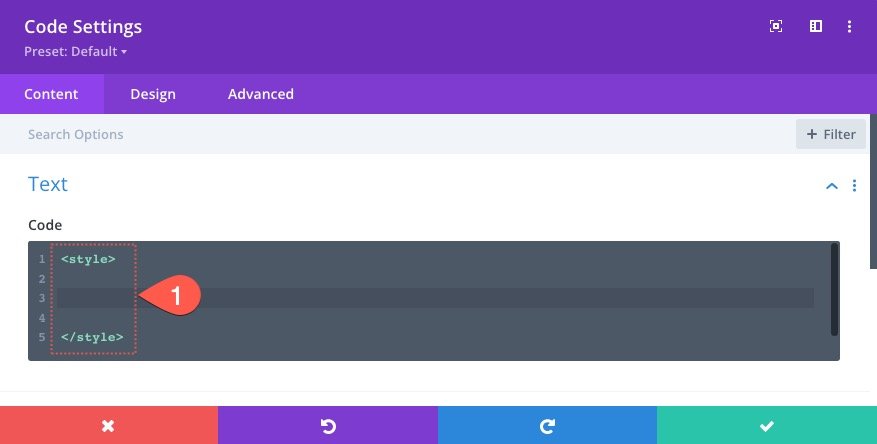
В поле ввода кода добавьте необходимые теги стиля , необходимые для переноса любого кода CSS, добавленного на страницу.

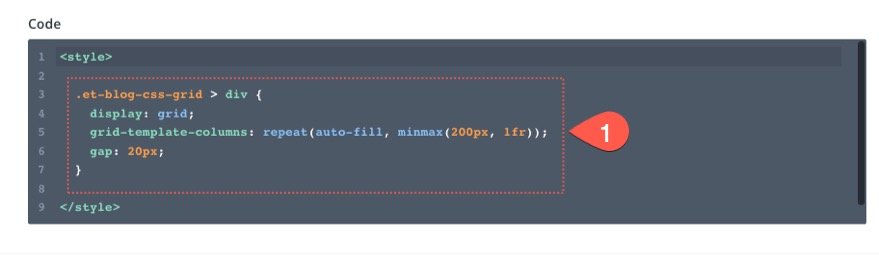
Внутри тегов стиля вставьте следующий фрагмент CSS:
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}

Первая строка CSS размещает содержимое (или модули) в соответствии с модулем сетки CSS.
дисплей: сетка;
Вторая строка CSS определяет шаблон столбца сетки.
столбцы шаблона сетки: повторение (автозаполнение, минмакс (200px, 1fr));
Третья строка определяет расстояние между элементами сетки (например, ширину желоба).
зазор: 20 пикселей;
Как работают столбцы сетки CSS
В этом случае сетка будет многократно добавлять столбцы по мере необходимости, чтобы заполнить оставшееся пространство контейнера сетки. Каждый столбец будет иметь минимальную ширину 200px и максимальную ширину 1fr (что точно такое же, как и у auto). Это означает, что когда родительский контейнер (строка/столбец Divi) имеет максимальную ширину 1080 пикселей, сетка будет иметь 5 столбцов. Каждый столбец будет иметь ширину 200 пикселей (минимальная ширина), что равно 1000 пикселей. Добавьте 4 промежутка сетки по 20 пикселей, и вы получите в общей сложности 1080 пикселей. Как только область просмотра сжимает сетку ниже 1080 пикселей, магия CSS Grid берет верх и заполняет все доступное пространство сообщениями блога, пока они не достигнут ширины 200 пикселей. Новые строки будут создаваться автоматически по мере необходимости по умолчанию.
Чтобы получить больше столбцов, вы можете либо изменить минимальное максимальное значение 200 пикселей на что-то меньшее, либо увеличить максимальную ширину строки Divi до значения, превышающего 1080 пикселей.
Вот код, демонстрирующий функциональность CSS Grid Layout, которую мы добавили здесь.
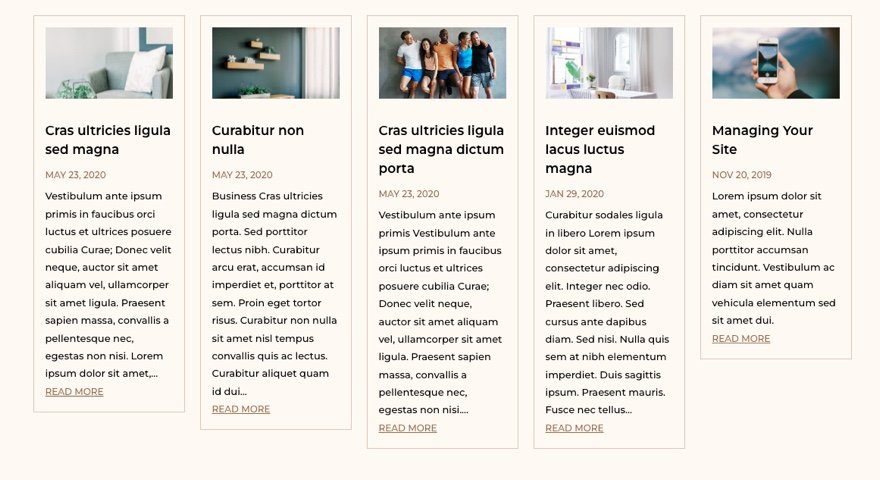
На данный момент отзывчивая сетка из пяти столбцов готова к работе. На самом деле, вы не планируете использовать разбиение на страницы или границы для своих сообщений в блоге, вы можете остановиться прямо здесь.
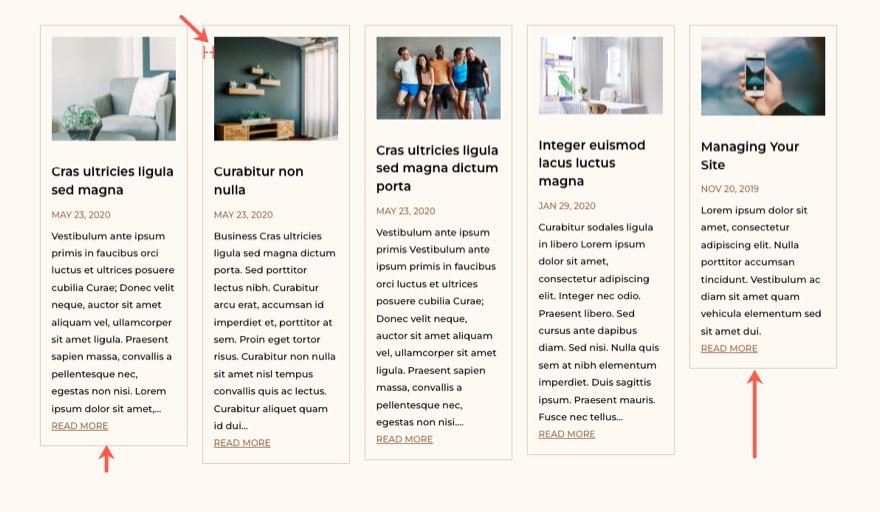
Вот результат на данный момент.

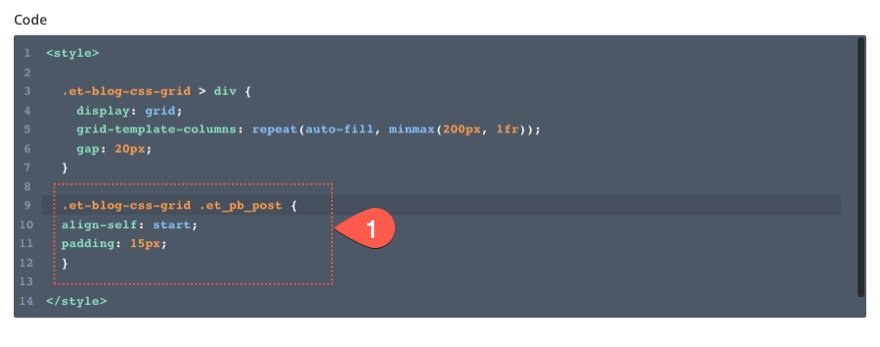
Стиль карточки поста блога (или элемента сетки)
Затем мы можем добавить несколько строк CSS, предназначенных для элементов сетки (или открыток блога), чтобы они были выровнены по верху каждой строки и имели небольшой отступ.
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}


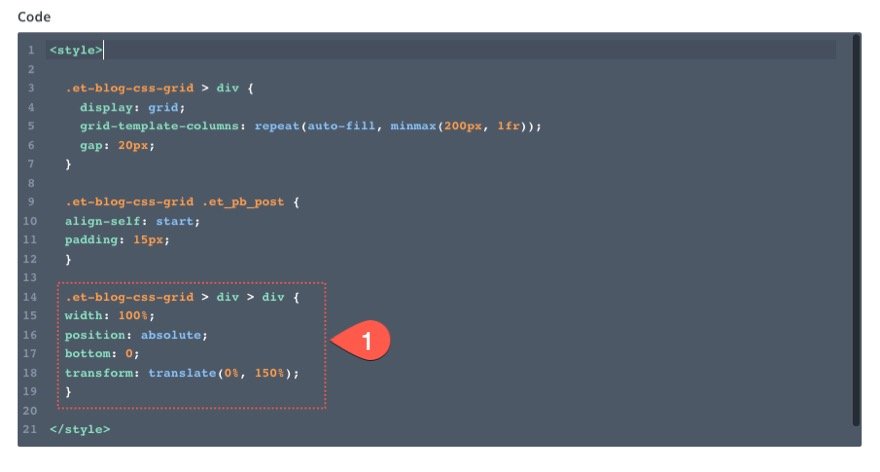
Удаление нумерации страниц из сетки
В настоящее время, если у вас активна нумерация страниц в модуле блога, она будет рассматриваться как последний элемент сетки в сетке CSS. Чтобы полностью убрать нумерацию страниц из сетки, мы можем присвоить ей абсолютную позицию и разместить непосредственно под модулем блога. Для этого добавьте следующий CSS:
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}

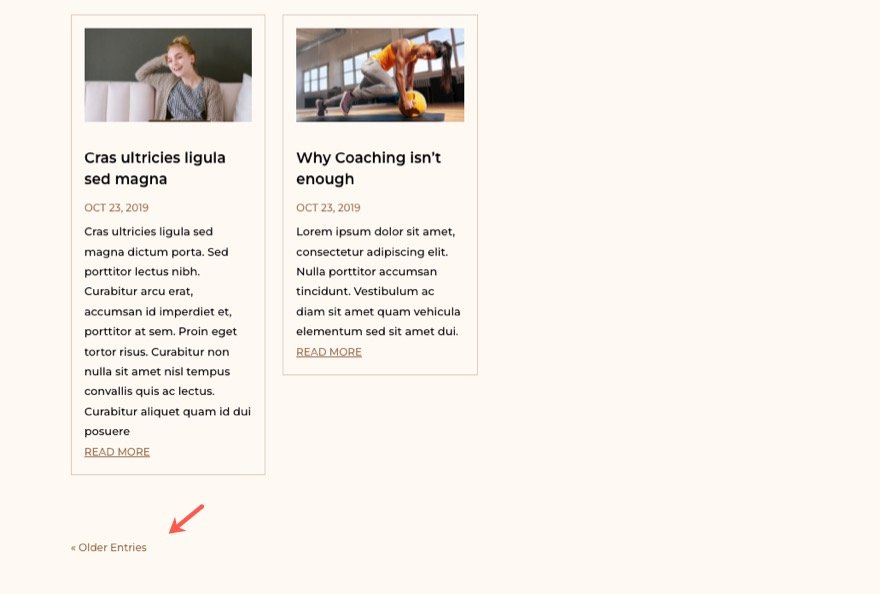
Теперь ссылки на страницы безопасно находятся за пределами сетки, чтобы они не перемещались при разной ширине области просмотра.

Давайте проверим результат до сих пор!

Дополнительный совет: отрегулируйте размер всех избранных изображений (или миниатюр)
На этом этапе вы можете заметить несоответствие высоты избранных изображений на каждой открытке блога. Если вы хотите сделать их все одинаковой высоты, вы также можете использовать дополнительный CSS для этого.
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}

Первый фрагмент нацелен на контейнер рекомендуемого изображения и добавляет процент заполнения, который в основном регулирует высоту контейнера изображения. Но первый фрагмент не работает до тех пор, пока мы не разместим рекомендуемое изображение так, чтобы оно точно помещалось по центру контейнера изображения. Для этого мы задаем изображению абсолютную позицию и используем «object-fit:cover», чтобы изображение занимало всю ширину и высоту контейнера.
С верхним отступом 56,25% мы должны получить соотношение сторон 16:9 для всех наших изображений.

Не стесняйтесь настраивать отступы в контейнере изображения, чтобы получить желаемое соотношение сторон для вашего изображения.
Конечный результат
Вот еще один взгляд на весь CSS, который мы добавили в модуль кода, с некоторыми комментариями.
/* create css grid column template */
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
/* style css grid item or blog post */
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}
/* remove pagination from blog module grid with absolute position */
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}
/* Resize Featured Image Thumbnails */
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}
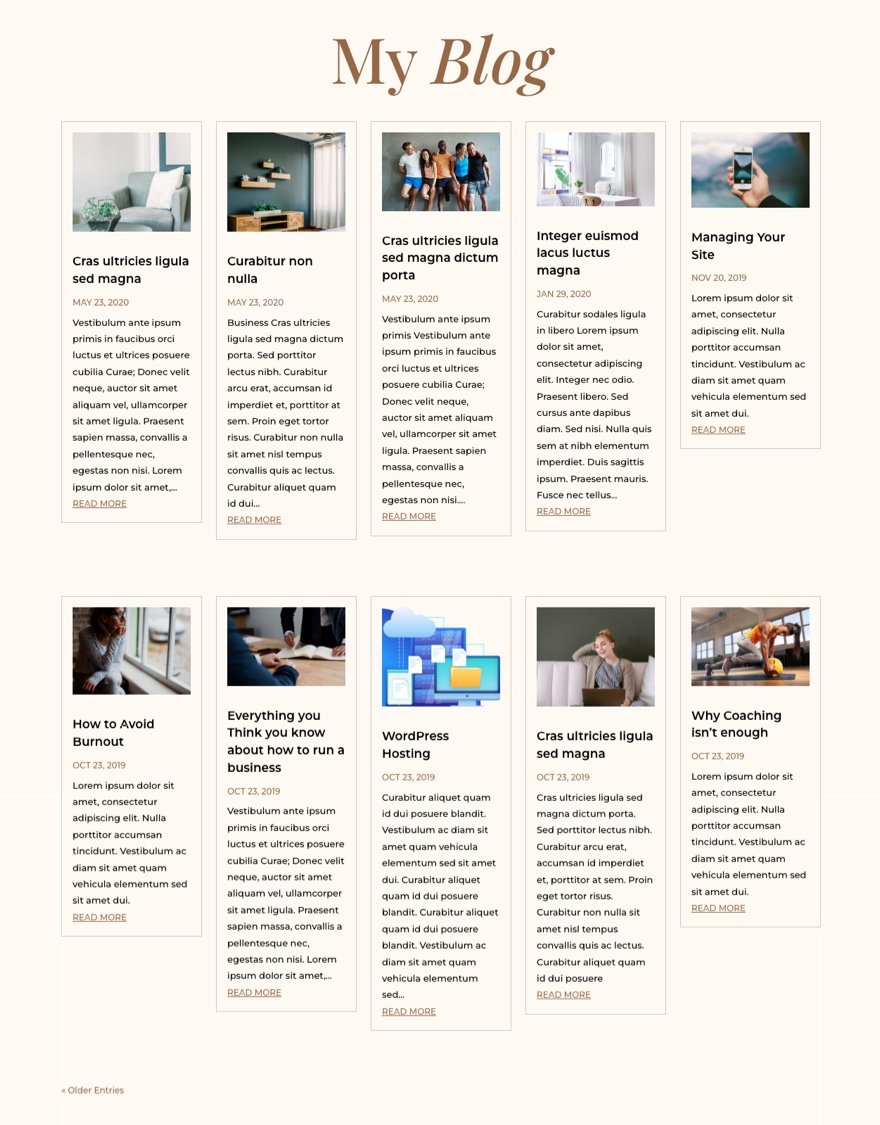
И вот последний взгляд на наш модуль блога с нашими новыми колонками и сеткой.

Последние мысли
Меня всегда удивляет, чего можно добиться всего несколькими строками CSS с помощью CSS Grid. В этом случае мы смогли реструктурировать весь модуль блога Divi в гибкий макет из пяти столбцов. Самое приятное то, что вам не нужно беспокоиться об использовании медиа-запросов! Надеюсь, это сэкономит ваше время и даст вам больше возможностей для создания красивых страниц блога.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
