Cara Mengubah Jumlah Kolom di Modul Blog Divi
Diterbitkan: 2022-02-19Modul blog Divi dapat menampilkan posting blog baik dalam layout fullwidth atau grid. Jika Anda memilih tata letak kisi, jumlah kolom maksimum yang dapat Anda miliki adalah tiga. Dalam tutorial ini, kita akan mengeksplorasi menggabungkan kekuatan CSS Grid dengan modul Divi Blog untuk membuat sejumlah kolom yang Anda inginkan. Hanya dengan beberapa cuplikan CSS, blog Anda akan berubah menjadi tata letak kisi multi-kolom yang indah. Selain itu, kolom akan sangat responsif dengan semua ukuran browser, jadi tidak perlu khawatir untuk memperbarui kueri media atau pengaturan responsif tersebut. Setelah keajaiban Grid CSS, Anda masih memiliki pengaturan modul blog bawaan untuk mendesain blog secara visual tanpa CSS khusus lagi. Jadi, jika Anda mencari lebih banyak kolom untuk blog Divi Anda, ini akan berhasil dan banyak lagi.
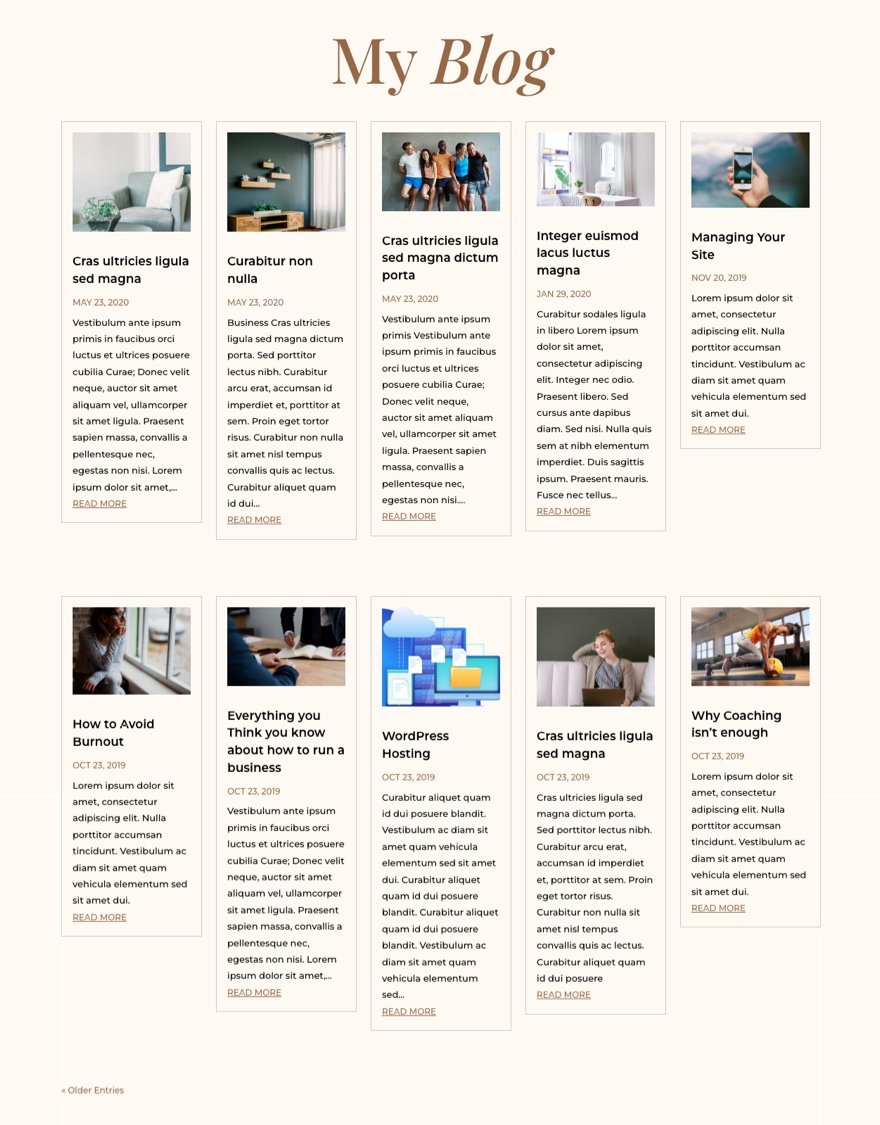
Sneak Peek
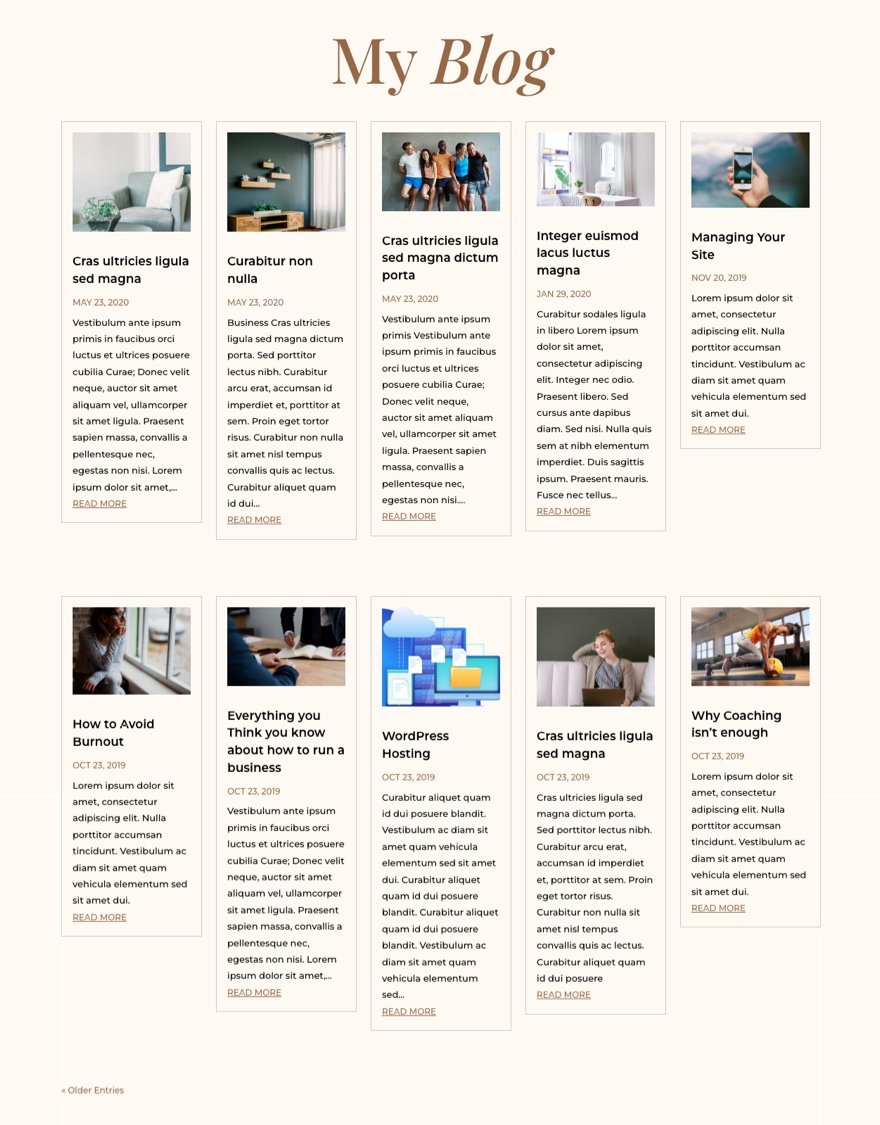
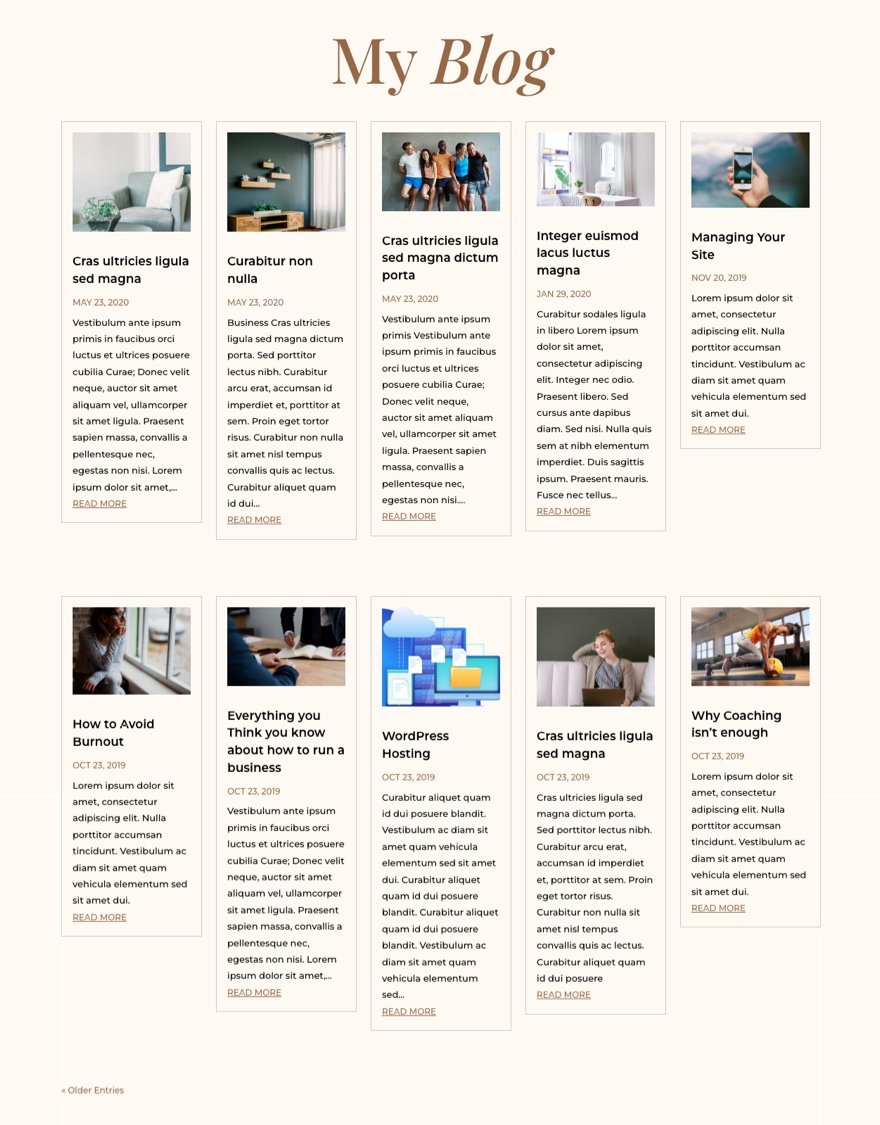
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.

Dan ini adalah codepen yang menunjukkan CSS Grid Layout yang akan kita tambahkan ke modul blog.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain modul blog dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Berlangganan Saluran Youtube Kami
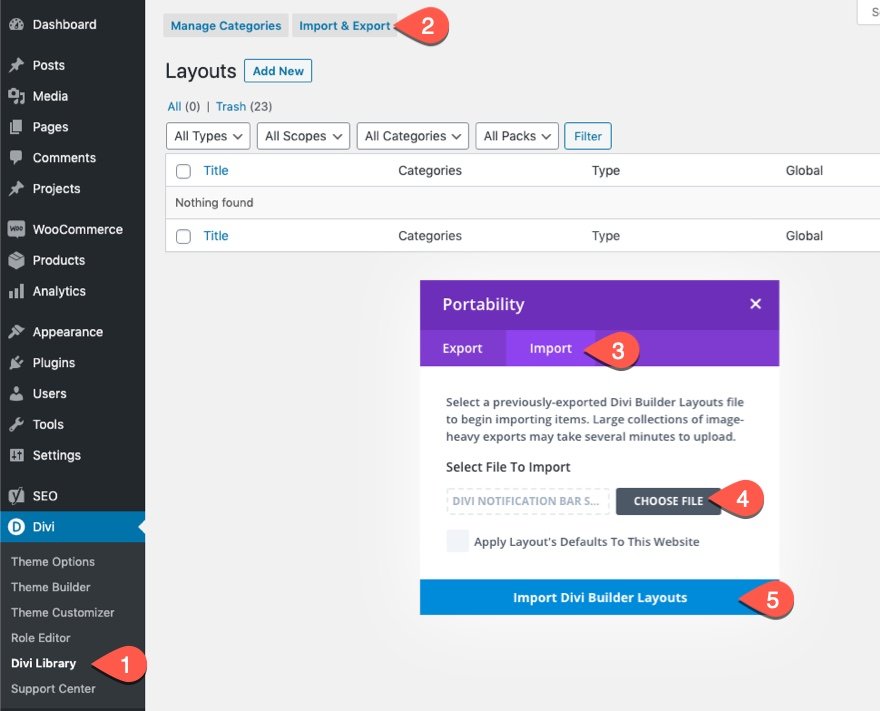
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Cara Mengubah Jumlah Kolom di Modul Blog Divi Menggunakan CSS Grid
Mengapa Kotak CSS?
Ada banyak cara untuk membuat layout kolom untuk modul blog menggunakan CSS. Tetapi untuk contoh ini, paling masuk akal untuk menggunakan CSS Grid. Properti CSS Grid adalah cara populer untuk membuat tata letak grid yang dapat diprediksi dan responsif untuk konten hanya dengan beberapa baris CSS. Dengannya, kita dapat mengatur semua kartu modul blog ke dalam kotak yang sepenuhnya responsif. Singkatnya, ia menawarkan solusi sederhana dan lengkap untuk menambahkan tata letak kolom apa pun yang Anda inginkan untuk blog Divi Anda. Bahkan, kami juga menggunakannya untuk membangun tata letak kotak untuk modul Divi.
Sekarang, mari kita alihkan perhatian kita ke modul blog.
Menyiapkan Modul Blog dengan Tata Letak Lebar Penuh
Modul Blog Divi dapat digunakan untuk menambahkan blog di mana saja di situs web Anda. Itu membuatnya sangat mudah untuk membangun halaman blog di Divi. Yang perlu Anda lakukan hanyalah menambahkan modul blog ke halaman menggunakan Divi Builder.

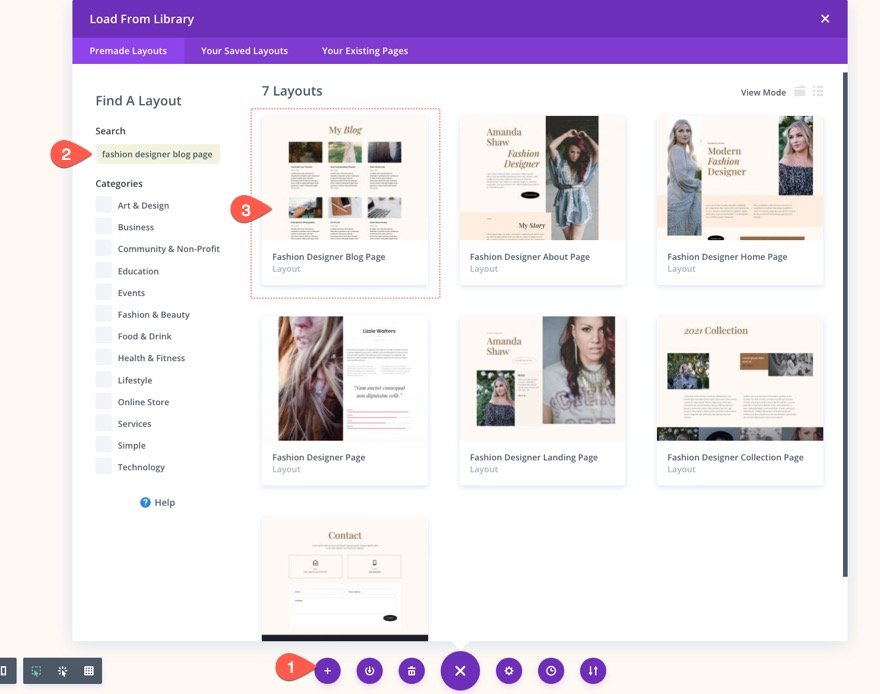
Untuk tutorial ini, kita akan menggunakan template halaman blog premade dari salah satu paket tata letak gratis kami yang sudah memiliki modul blog dengan beberapa gaya dasar. Untuk memuat tata letak halaman blog premade ke halaman Anda, buka menu pengaturan di bagian bawah dan buka popup Tambahkan dari Perpustakaan. Dari sana, cari dan temukan tata letak Halaman Blog Desain Mode dan muat ke halaman.

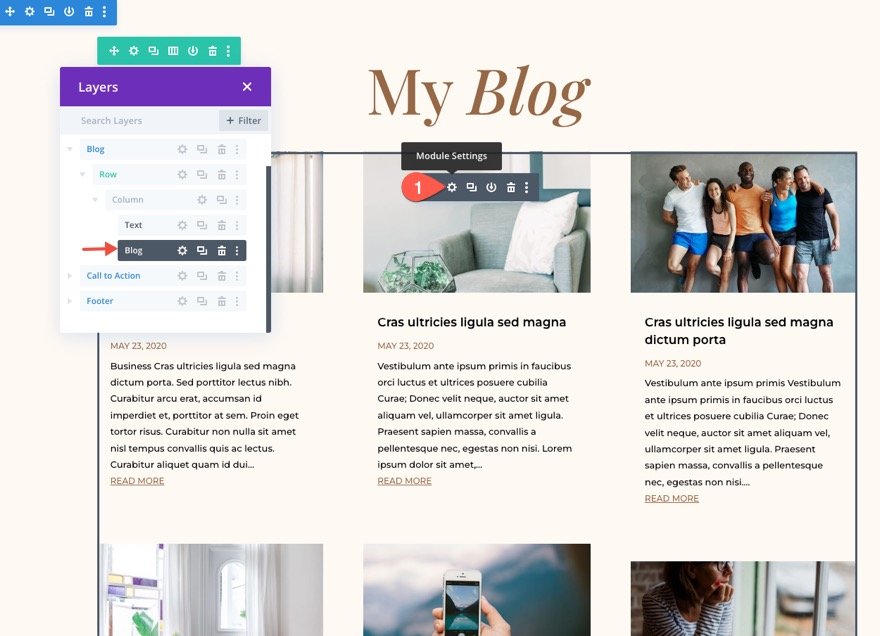
Setelah tata letak dimuat, temukan modul blog yang digunakan untuk menampilkan posting blog dan buka pengaturan modul blog.

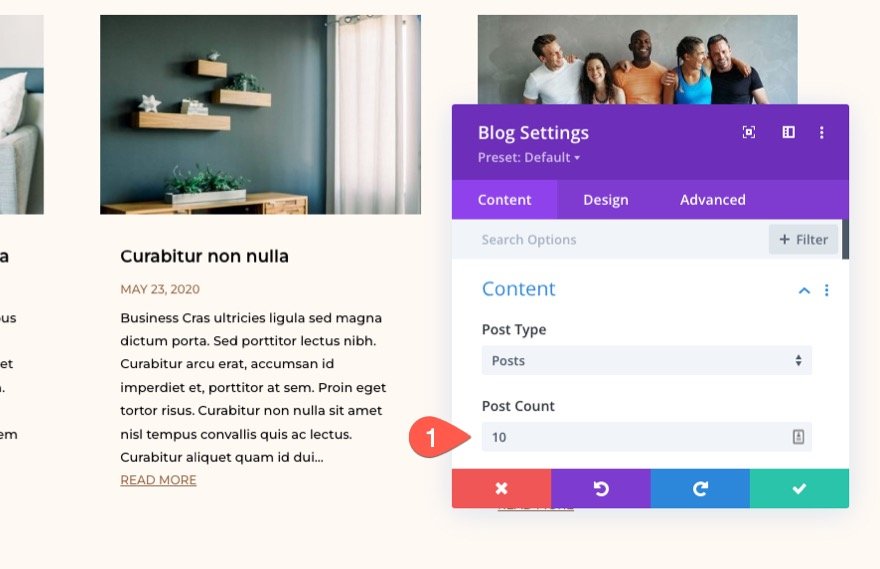
Setel Jumlah Posting
Dalam pengaturan blog, perbarui konten untuk membatasi jumlah posting hingga 10. (Hal ini terutama untuk alasan estetika karena grid kami pada akhirnya akan menyertakan dua baris dari lima posting blog di desktop.)
- Jumlah Posting: 10

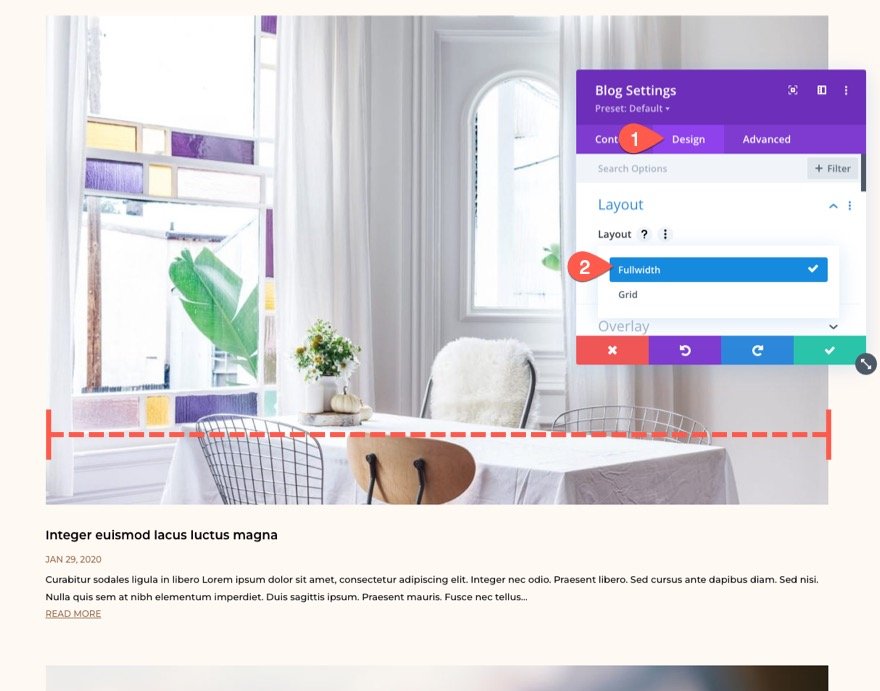
Pilih Tata Letak Lebar Penuh
Karena kita akan membuat layout kolom untuk blog kita menggunakan CSS Grid, kita perlu memastikan layout modul blog fullwidth (bukan grid). Ini akan memastikan posting blog ditumpuk secara vertikal dalam urutan normal dokumen/halaman.
Untuk mengubah tata letak modul blog, buka pengaturan modul blog dan, di bawah tab desain, buka menu tarik-turun Tata Letak dan pilih Lebar Penuh .

Sekarang setiap posting blog harus mencakup lebar penuh kolom (atau wadah induk).
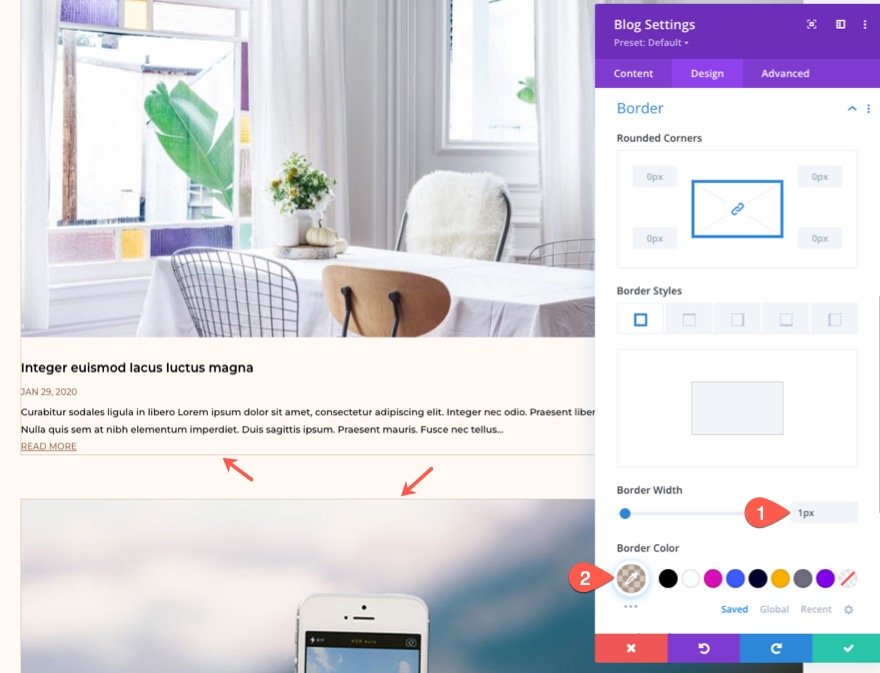
Sebagai permulaan, mari tambahkan perbatasan ke posting blog sehingga kita bisa mendapatkan ide yang lebih baik tentang seperti apa tata letak grid kita ketika kita menambahkan CSS kita. Perbarui opsi perbatasan sebagai berikut:
- Lebar Perbatasan: 1px
- Warna Perbatasan: rgba(150,104,70,0.35)

Menambahkan Kelas CSS Kustom ke Modul Blog
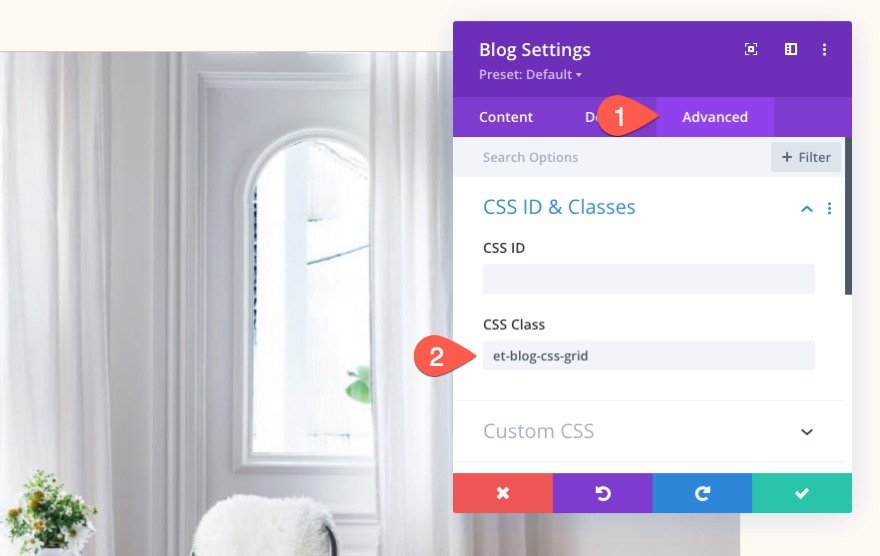
Untuk menargetkan modul blog khusus ini secara efisien (tidak ada yang lain) dengan CSS kita, kita perlu memberi modul kita Kelas CSS khusus. Di bawah tab lanjutan, tambahkan Kelas CSS berikut:
- Kelas CSS: et-blog-css-grid

Membuat Tata Letak Multi-kolom dengan CSS Grid
Sekarang modul blog kita sudah diatur dengan tata letak lebar penuh, kita siap untuk menambahkan CSS kustom kita. Untuk saat ini, kita akan menggunakan modul kode untuk menambahkan CSS ke halaman. Namun, setelah selesai, Anda selalu dapat memindahkan CSS ke lokasi pilihan Anda (seperti CSS Kustom di Opsi Tema atau style.css tema anak Anda).

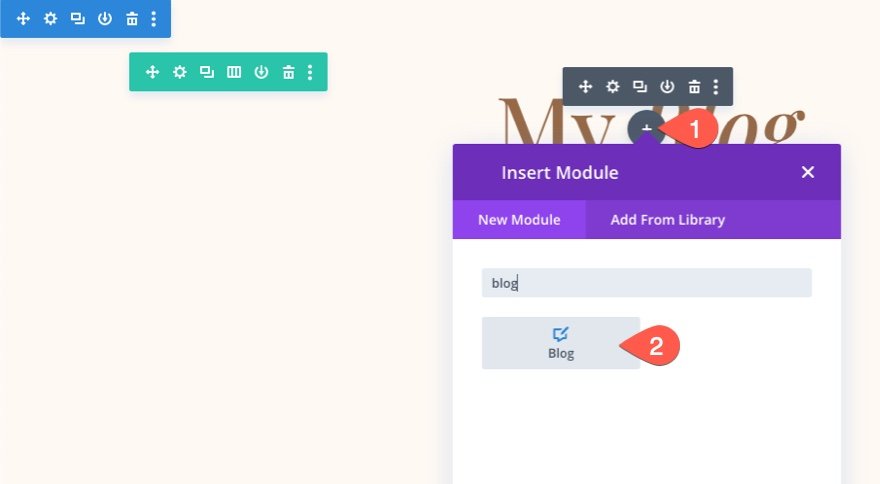
Tambahkan modul kode baru di bawah modul blog.

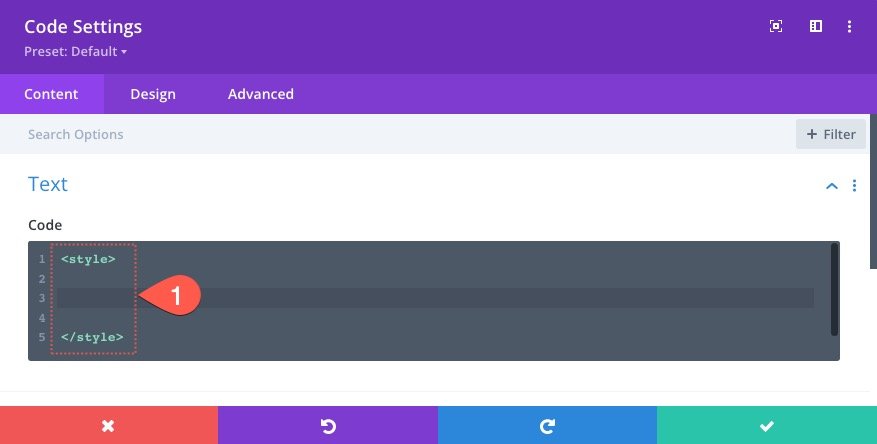
Di kotak input kode, tambahkan tag gaya yang diperlukan untuk membungkus kode CSS apa pun yang ditambahkan ke halaman.

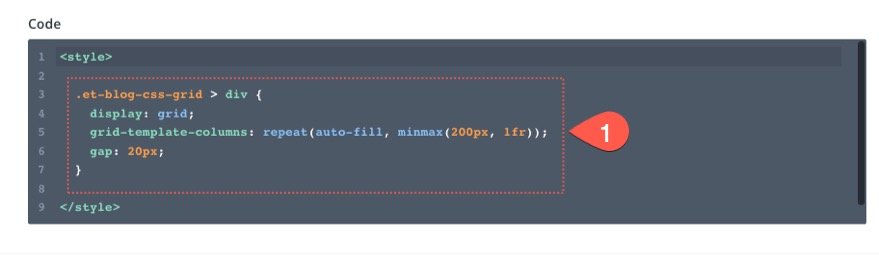
Di dalam tag gaya , rekatkan cuplikan CSS berikut:
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}

Baris pertama CSS menjabarkan konten (atau modul) sesuai dengan modul grid CSS.
tampilan: kisi;
Baris kedua CSS mendefinisikan template kolom dari grid.
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
Baris ketiga menentukan jarak celah antara item grid (seperti lebar talang).
celah: 20 piksel;
Bagaimana Kolom Grid CSS Bekerja
Dalam hal ini, grid akan menambahkan kolom berulang kali sesuai kebutuhan untuk mengisi sisa ruang wadah grid. Setiap kolom akan memiliki lebar minimum 200 piksel dan lebar maksimum 1fr (yang persis sama dengan otomatis). Ini berarti bahwa ketika wadah induk (Baris/Kolom Divi) berada pada lebar maksimum 1080px, kisi akan memiliki 5 kolom. Setiap kolom akan memiliki lebar 200px (lebar minimum) yang sama dengan 1000px. Tambahkan 4 celah grid 20px dan Anda mendapatkan total 1080px. Setelah viewport menekan grid di bawah 1080px, keajaiban Grid CSS mengambil alih dan mengisi setiap ruang yang tersedia dengan posting blog hingga mencapai lebar 200px. Baris baru akan dibuat secara otomatis saat dibutuhkan secara default.
Untuk mendapatkan lebih banyak kolom, Anda dapat mengubah nilai minmax 200px menjadi sesuatu yang lebih kecil, atau menambah lebar maksimum baris Divi menjadi sesuatu yang lebih besar dari 1080px.
Berikut adalah codepen yang mendemonstrasikan fungsionalitas CSS Grid Layout yang kami tambahkan di sini.
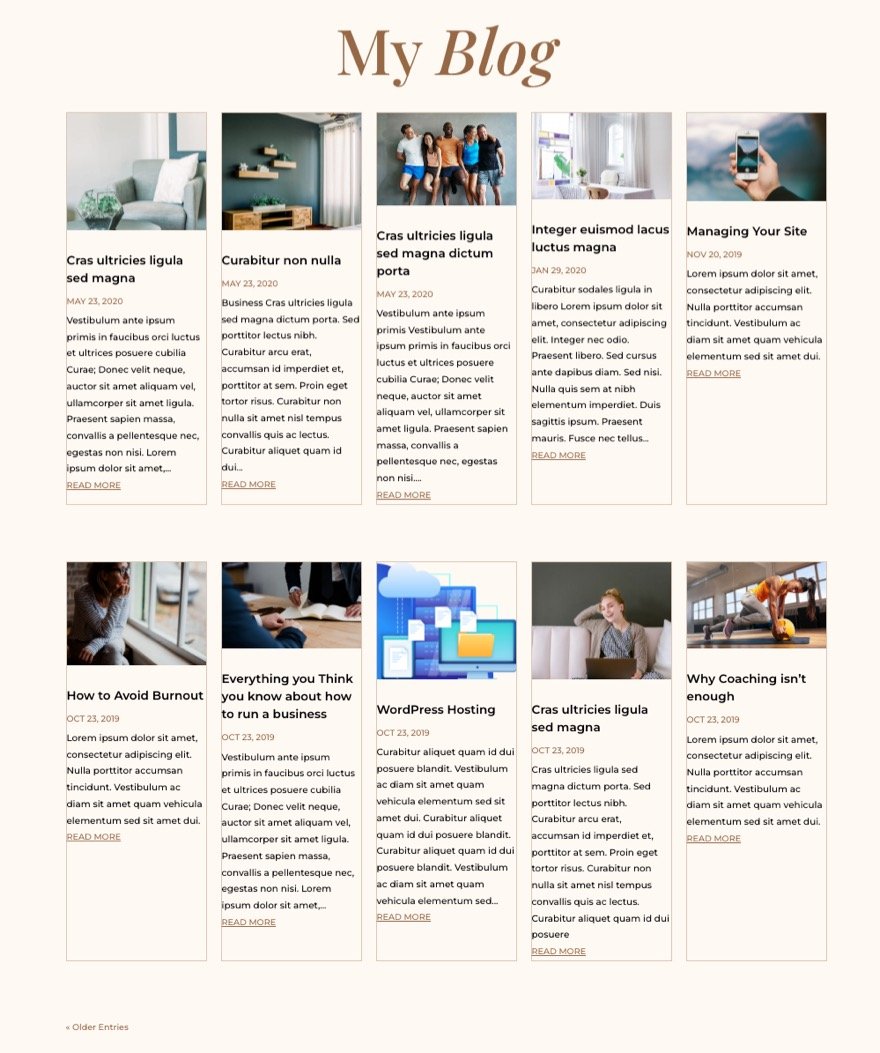
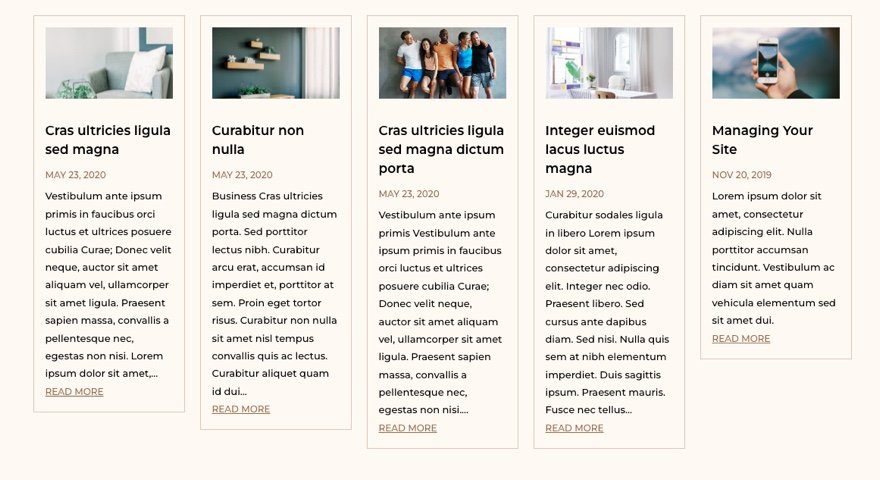
Pada titik ini, grid responsif lima kolom siap digunakan. Faktanya, Anda tidak berencana menggunakan pagination atau border untuk posting blog Anda, Anda bisa berhenti di sini.
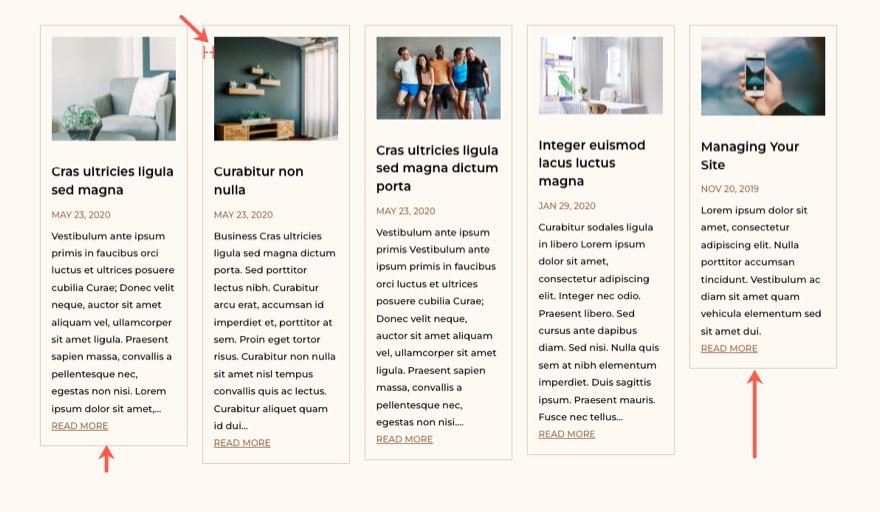
Inilah hasilnya sejauh ini.

Gaya Kartu Posting Blog (atau Item Kotak)
Selanjutnya, kita dapat menambahkan beberapa baris CSS yang menargetkan item kisi (atau kartu pos blog) sehingga sejajar dengan bagian atas setiap baris dan memiliki sedikit bantalan.
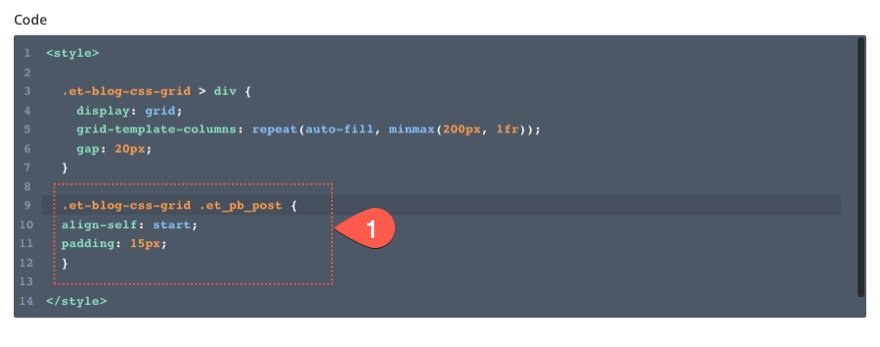
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}


Menghapus Pagination dari Grid
Saat ini, jika Anda memiliki pagination yang aktif di modul blog, itu akan diperlakukan sebagai item grid terakhir di grid CSS. Untuk menghapus pagination dari grid sama sekali, kita dapat memberikannya posisi absolut dan menempatkannya langsung di bawah modul blog. Untuk melakukannya, tambahkan CSS berikut:
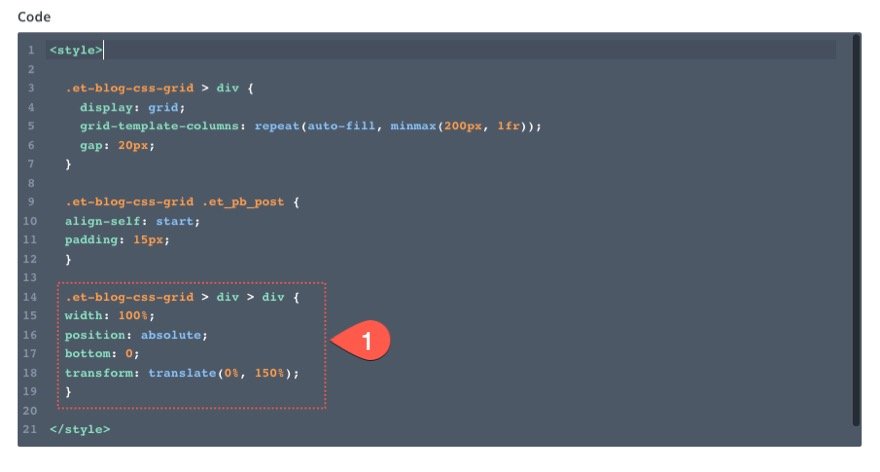
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}

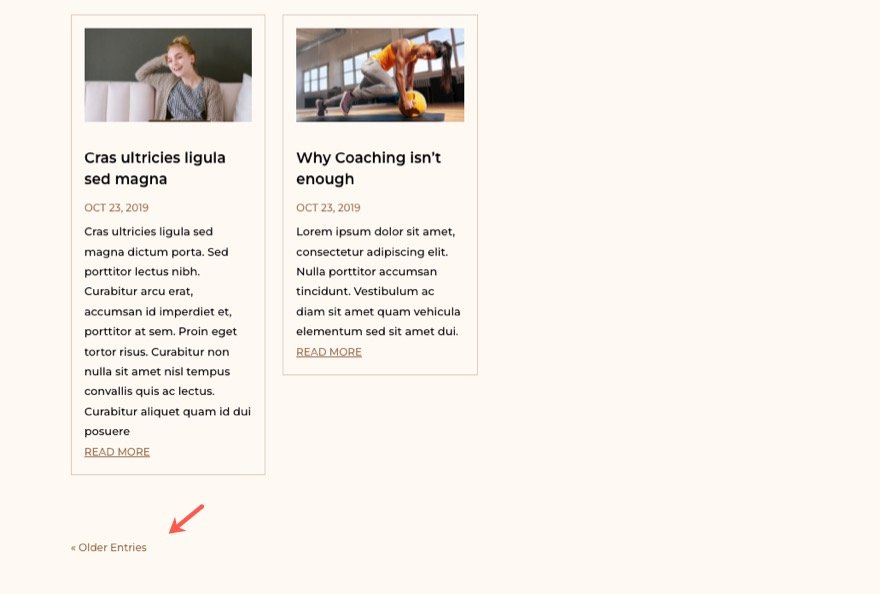
Sekarang tautan pagination berada dengan aman di luar grid sehingga tidak berpindah-pindah pada lebar viewport yang berbeda.

Mari kita lihat hasilnya sejauh ini!

Kiat Bonus: Sesuaikan Ukuran Semua Gambar Unggulan (atau Thumbnail)
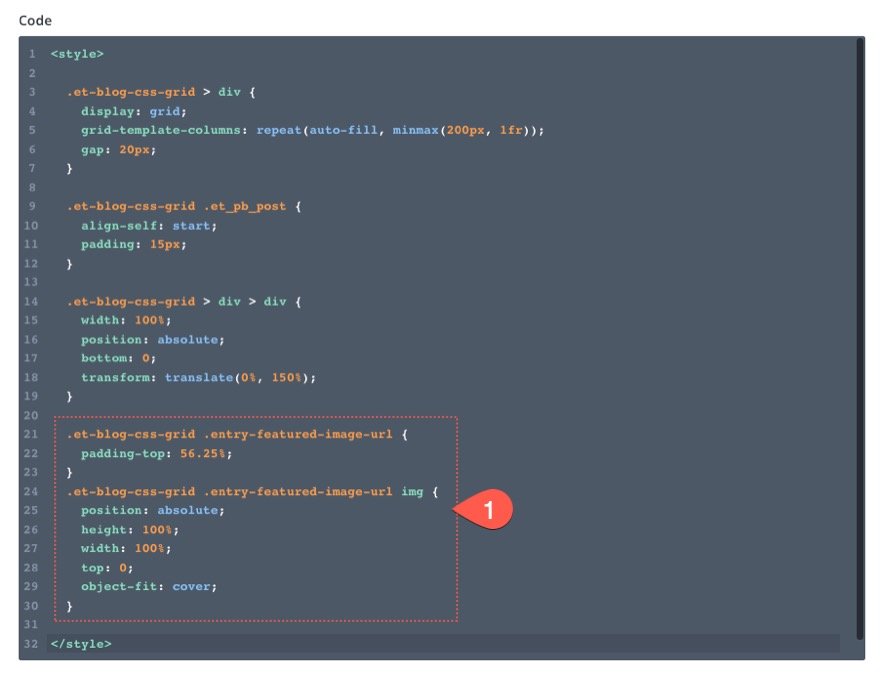
Pada titik ini, Anda mungkin melihat ketidakkonsistenan tinggi gambar yang ditampilkan di setiap kartu pos blog. Jika Anda ingin membuat semuanya sama tingginya, Anda dapat menggunakan CSS tambahan untuk melakukannya juga.
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}

Cuplikan pertama menargetkan penampung gambar unggulan dan menambahkan persentase padding yang pada dasarnya menyesuaikan ketinggian penampung gambar. Namun cuplikan pertama tidak berfungsi sampai kami memposisikan gambar unggulan agar pas di tengah dalam wadah gambar. Untuk melakukan ini, kami memberikan gambar posisi absolut dan menggunakan "object-fit:cover" untuk membuat gambar menjangkau lebar penuh dan tinggi wadah.
Dengan padding atas 56,25%, kita harus mendapatkan rasio aspek 16:9 untuk semua gambar kita.

Jangan ragu untuk menyesuaikan padding pada wadah gambar untuk mendapatkan rasio aspek yang Anda inginkan untuk gambar Anda.
Hasil Akhir
Berikut adalah tampilan lain dari seluruh CSS yang kami tambahkan ke modul kode dengan beberapa komentar.
/* create css grid column template */
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
/* style css grid item or blog post */
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}
/* remove pagination from blog module grid with absolute position */
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}
/* Resize Featured Image Thumbnails */
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}
Dan inilah tampilan terakhir pada modul blog kami dengan kolom dan tata letak kotak baru kami.

Pikiran Akhir
Itu selalu mengejutkan saya apa yang dapat dicapai hanya dengan beberapa baris CSS menggunakan CSS Grid. Dalam hal ini, kami dapat merestrukturisasi seluruh modul blog Divi menjadi tata letak lima kolom yang lancar. Bagian terbaiknya adalah Anda tidak perlu khawatir menggunakan kueri media! Mudah-mudahan, ini menghemat waktu Anda dan memberi Anda lebih banyak pilihan untuk membangun halaman blog yang indah.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
