Cara Menampilkan Postingan Blog per Kategori Menggunakan Modul Blog Divi
Diterbitkan: 2022-02-16Salah satu fitur sederhana dan menarik dari modul Divi Blog adalah kemampuan untuk menampilkan posting blog berdasarkan kategori. Ini membuka banyak kemungkinan desain seperti membuat templat khusus untuk kategori Anda atau menampilkan kategori tertentu pada halaman tertentu. Pada artikel ini, kita akan melihat cara menampilkan posting blog per kategori menggunakan modul Blog Divi. Kami juga akan membuat beberapa contoh di sepanjang jalan.
Mari kita mulai.
Mengapa Menampilkan Kategori Tertentu?
Sebelum kita melihat cara menampilkan posting blog per kategori, mari kita telusuri apa artinya ini, mengapa kita ingin menampilkannya berdasarkan kategori, dan di mana kita akan menampilkannya.
Menampilkan postingan menurut kategori memfilter semua kategori kecuali yang dipilih untuk ditampilkan. Anda dapat memilih kategori secara manual atau meminta Divi memilihnya secara otomatis berdasarkan keadaan.
Misalnya, jika pengguna memilih tautan kategori di halaman Anda, tautan tersebut dapat menampilkan daftar entri blog dari kategori tersebut. Ini berfungsi untuk umpan blog untuk halaman arsip. Dalam hal ini, Anda akan menggunakan Divi Theme Builder untuk membuat halaman kategori tersebut dan menetapkannya dengan tepat.
Anda juga dapat secara manual menampilkan posting dari kategori tertentu dalam halaman Anda. Misalnya, jika Anda menawarkan layanan dan Anda memiliki entri blog yang sangat berfokus pada kategori tersebut, Anda dapat menampilkan modul blog yang hanya menampilkan postingan tersebut di halaman layanan tersebut.
Mari kita lihat cara membuat semua opsi ini menggunakan modul Divi Blog.

Opsi Kategori Postingan Blog Divi
Divi memiliki opsi kategori dalam modul Blog. Ia bekerja sama pada halaman blog dan template blog. Dalam pengaturan Konten , Anda memiliki opsi untuk memilih kategori. Opsi termasuk Semua Kategori, Kategori Saat Ini, dan setiap kategori. Anda dapat memilih beberapa kategori.
Opsi ini memungkinkan kita untuk menampilkan kategori tertentu pada halaman dan di dalam template Pembuat Tema. Mari kita lihat beberapa cara kita dapat menggunakan opsi kategori ini dan melihat kapan harus menggunakannya.

Tampilkan Posting Blog per Kategori di Divi Theme Builder
Divi Theme Builder memungkinkan kita membuat templat halaman arsip. Saat pengguna memilih kategori, kami dapat meminta Divi menampilkan template sebagai pengganti hasil pencarian WordPress standar. Ini memberi kami kontrol lebih besar atas desain situs web kami dan membuat situs lebih konsisten. Kita bisa membuat satu halaman arsip untuk semua kategori atau membuat halaman arsip untuk menampilkan feed untuk kategori tertentu.
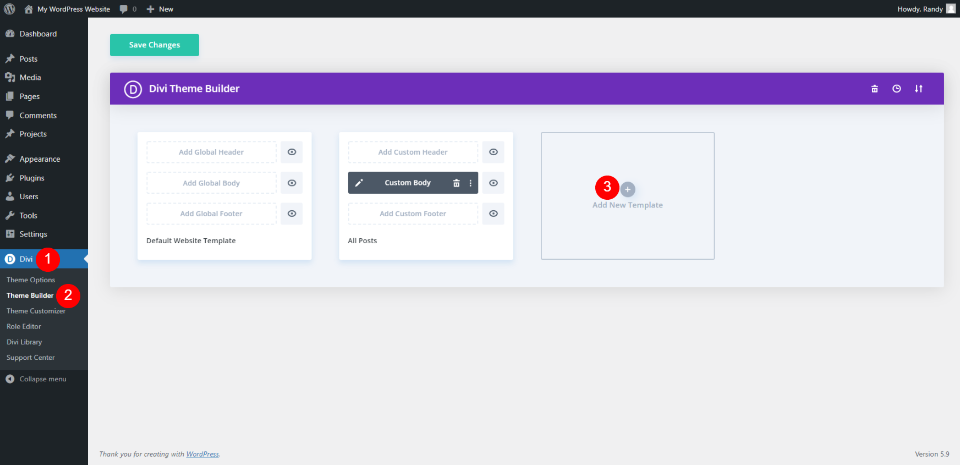
Divi Theme Builder memberi kita beberapa opsi untuk menampilkan postingan berdasarkan kategorinya. Untuk menampilkan posting per kategori pada templat halaman Anda, buka Divi > Pembuat Tema di dasbor WordPress. Jika Anda tidak memiliki template arsip, klik Add New Template . Anda dapat membangun dari awal atau memilih salah satu dari banyak tata letak halaman blog yang tersedia dari dalam Divi.

Tampilkan Posting Blog di Semua Halaman Kategori
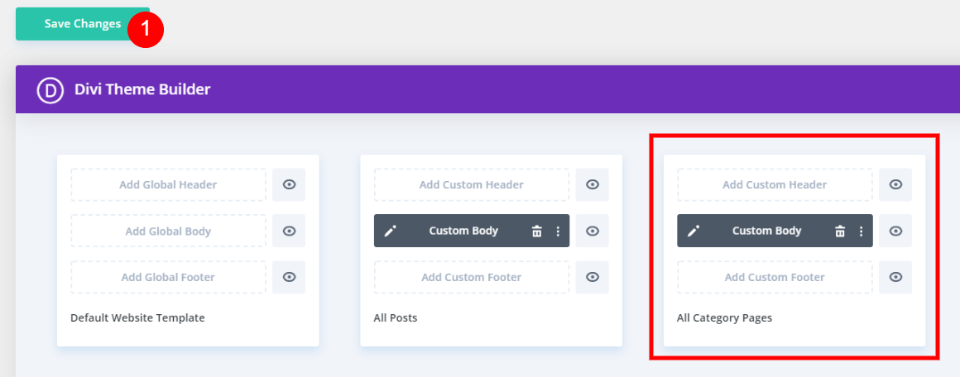
Setelah Anda memilih untuk membuat template, Anda harus menetapkannya. Mari kita tetapkan satu untuk semua halaman kategori dan menampilkannya saat pengguna memilih satu kategori.
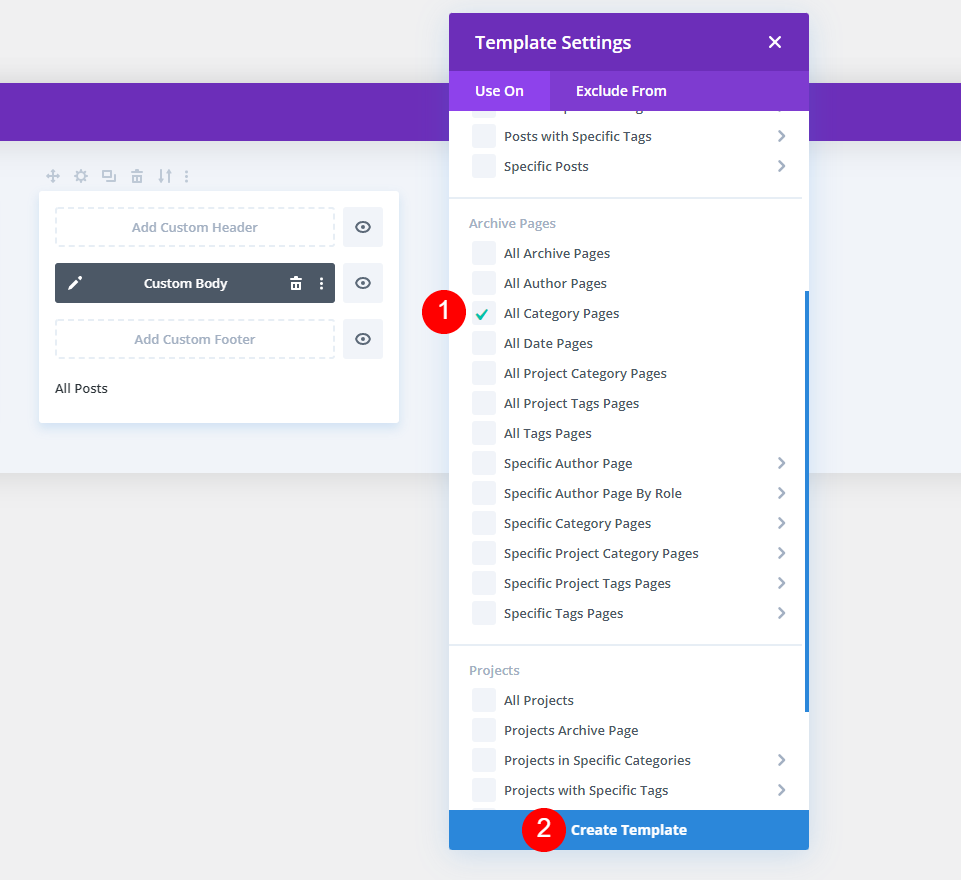
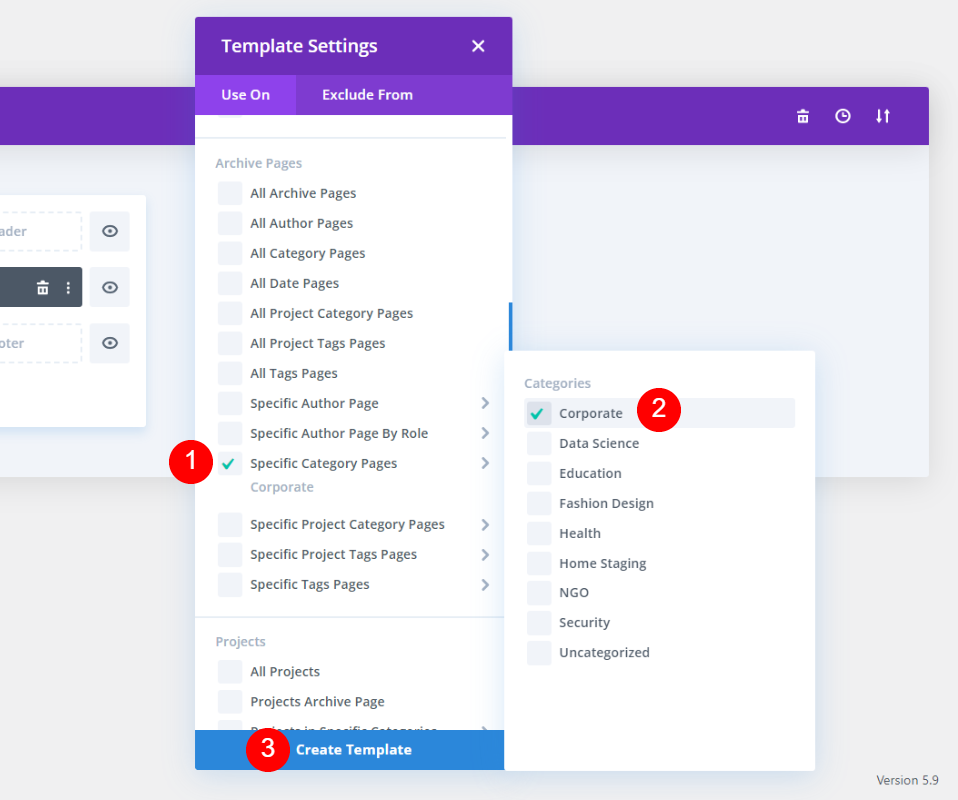
Dalam Pengaturan Template , gulir ke bawah ke Halaman Arsip dan pilih Semua Halaman Kategori . Ini akan menggunakan template yang sama untuk setiap kategori, tetapi kami masih perlu memberi tahu Divi cara memilih kategori untuk Halaman Arsip. Selanjutnya, klik Buat Template .

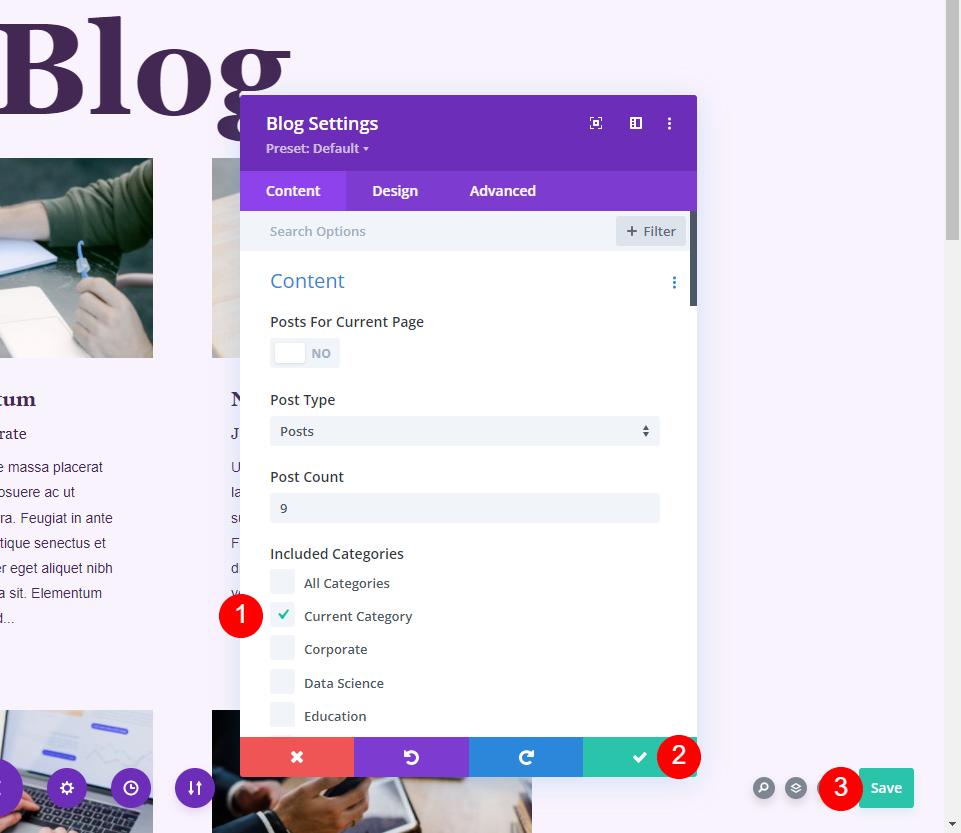
Buat atau unggah template halaman blog Anda. Buka pengaturan Modul Blog dengan mengklik ikon roda gigi abu-abu.

Di setelan Konten , Anda akan melihat Kategori yang Disertakan. Pilih Kategori Saat Ini . Ini memberitahu Divi untuk menampilkan posting blog dari kategori yang diklik pengguna. Tutup modul dan simpan pengaturan Anda.

Simpan pengaturan Anda. Anda sekarang memiliki template yang akan menampilkan posting blog untuk kategori yang dipilih pengguna.

Tampilkan Posting Blog di Semua Hasil Halaman Kategori
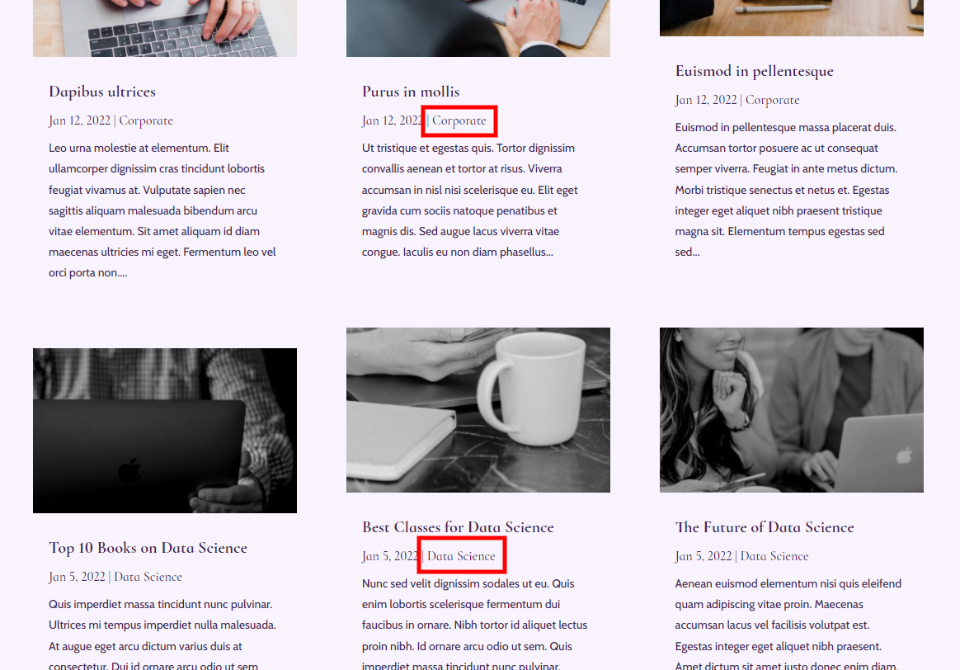
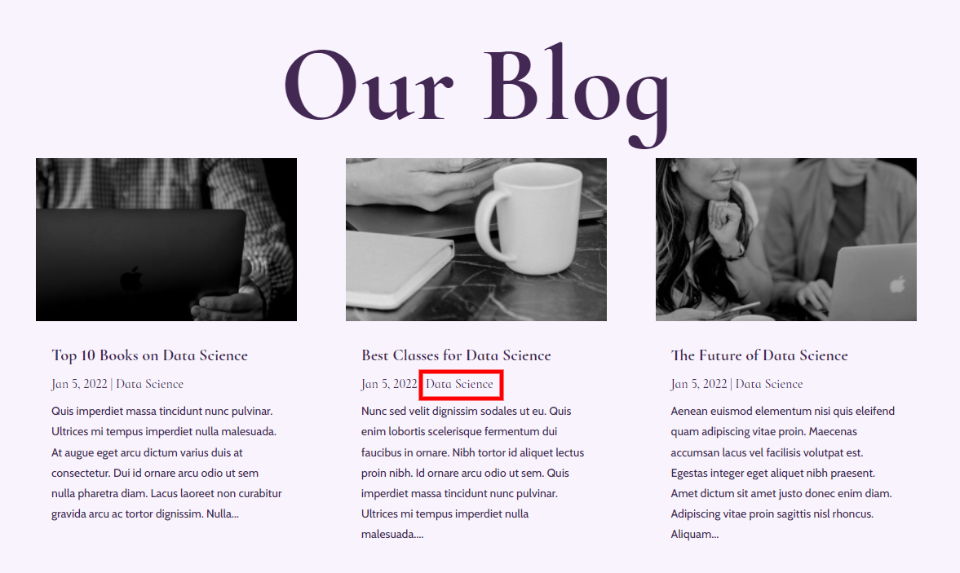
Ini menunjukkan halaman blog saya dengan beberapa kategori. Pengguna dapat memilih salah satu kategori untuk melihat halaman arsipnya.

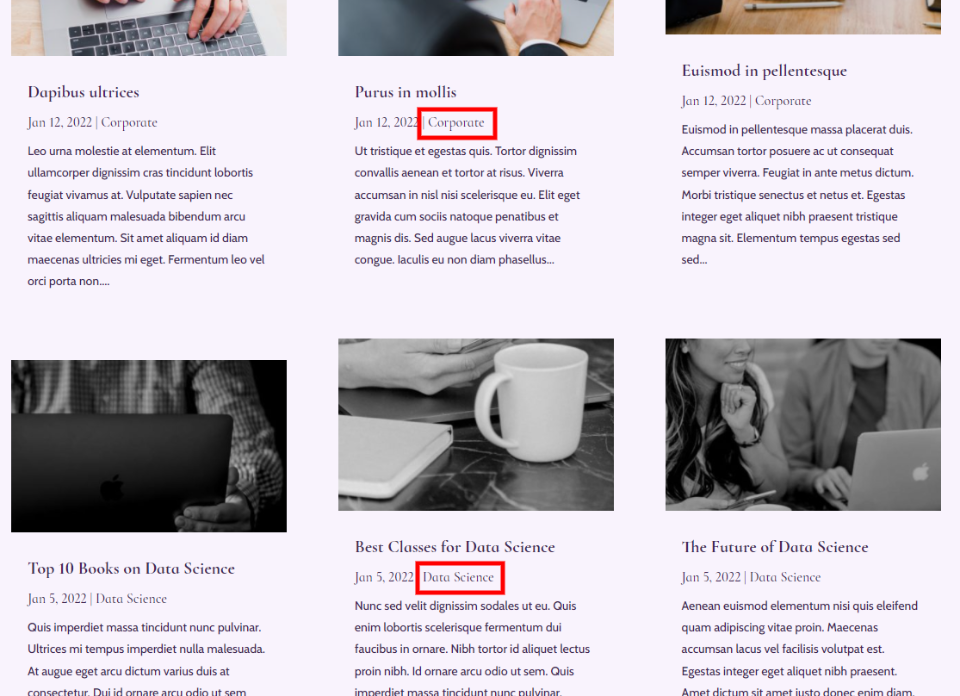
Saya sekarang telah memilih Ilmu Data. Sekarang, hanya postingan dari kategori tersebut yang ditampilkan. Saya membiarkan judul halaman apa adanya, tetapi Anda dapat memperluasnya dengan membuat judul dinamis dan memilih Kategori Postingan untuk ditampilkan sebagai judul.

Tampilkan Posting Blog di Halaman Kategori Tertentu
Jika Anda ingin menggunakan desain yang berbeda untuk halaman kategori yang berbeda, Anda dapat menetapkan template Anda ke kategori tertentu. Untuk menetapkannya, pilih Halaman Kategori Tertentu di bawah Halaman Arsip, lalu pilih kategorinya. Selanjutnya, klik Buat Template .

Buka pengaturan Modul Blog dengan mengklik ikon roda gigi abu-abu.

Pilih kategori yang ingin Anda tampilkan dalam template ini. Ini memberitahu Divi untuk hanya menampilkan posting dari kategori khusus ini. Tutup pengaturan modul dan simpan template.

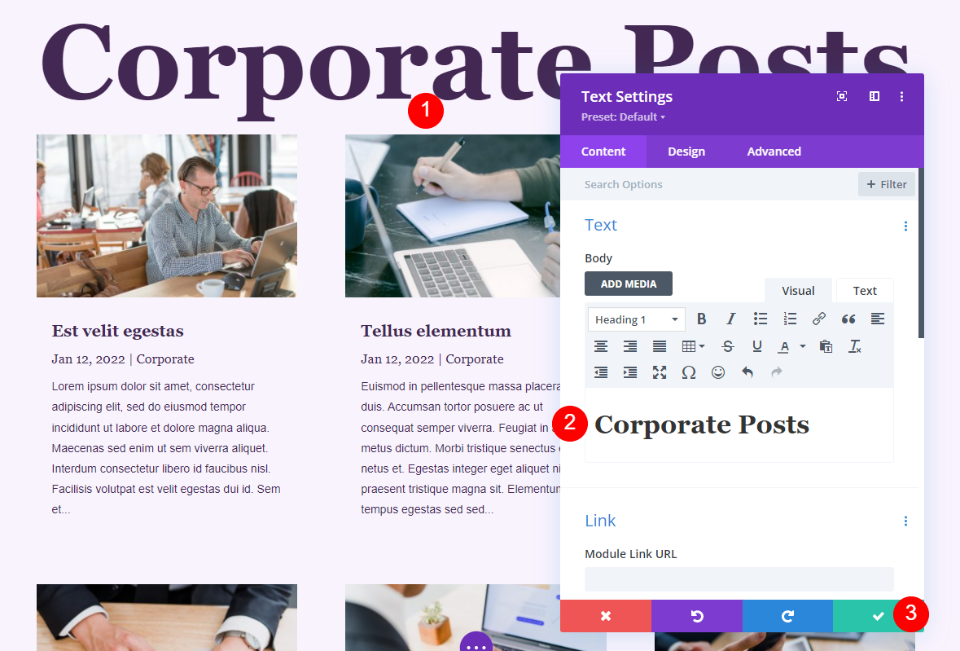
Karena template ini hanya akan menampilkan postingan dari kategori Perusahaan, saya juga mengubah teks untuk judul di bagian atas halaman. Anda dapat membuka modul Teks atau cukup klik teks untuk mengubahnya. Sekarang, tutup modul dan keluar dari editor.

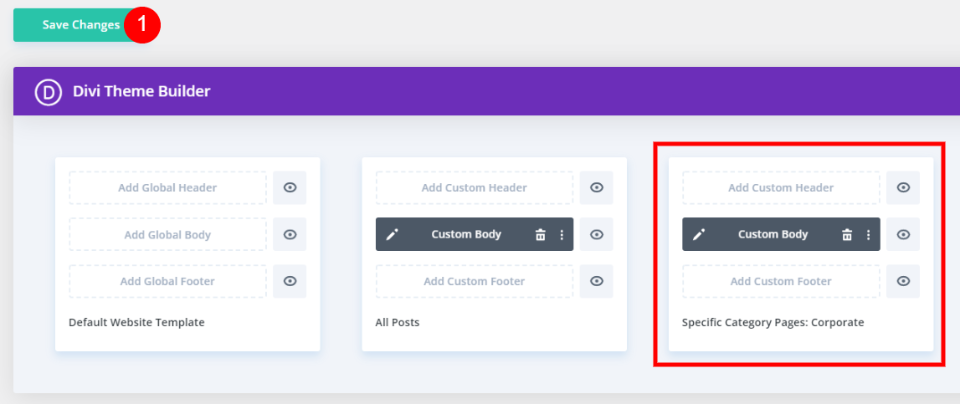
Simpan perubahan Anda. Anda sekarang memiliki template khusus yang hanya akan ditampilkan untuk kategori tertentu.


Tampilkan Posting Blog pada Hasil Halaman Kategori Tertentu
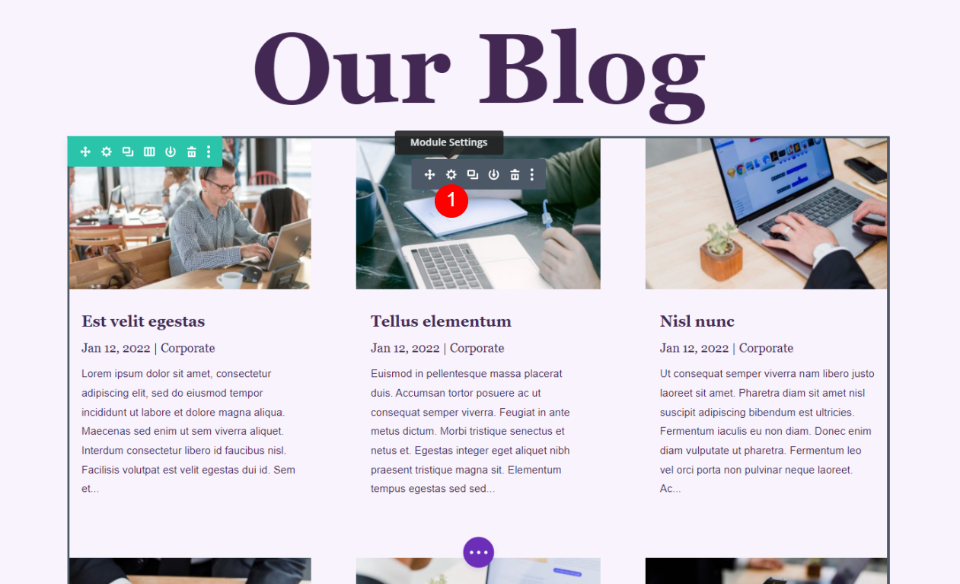
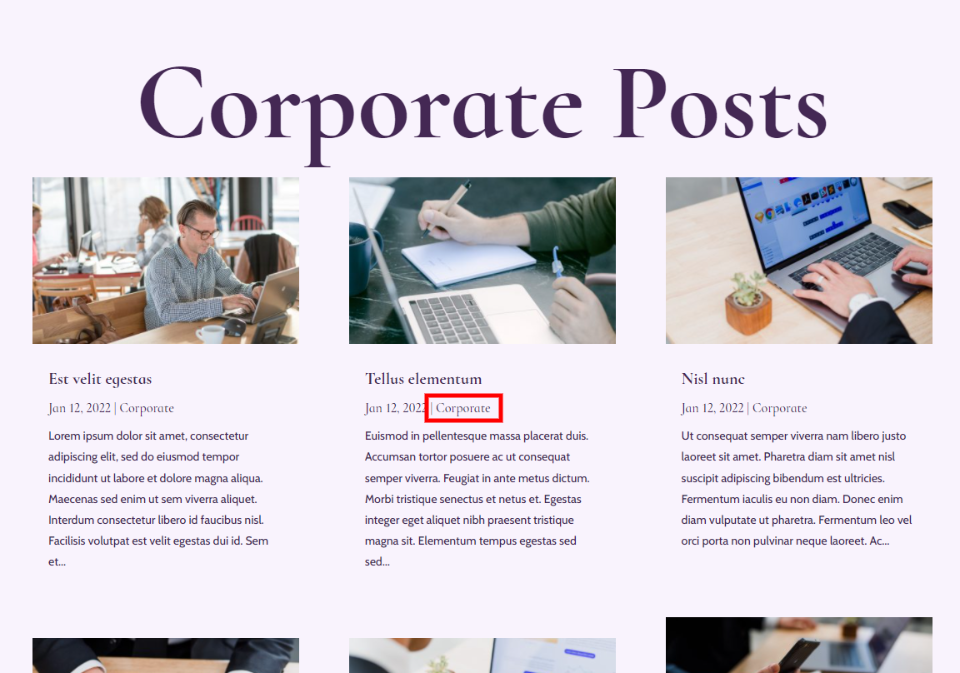
Sekarang, jika seseorang memilih untuk melihat posting dari kategori Perusahaan saya, mereka dibawa ke halaman blog dengan posting hanya dari kategori itu. Mereka akan melihat judul di bagian atas halaman. Ini adalah halaman khusus, dan Anda dapat menggunakan warna, font, dll. yang berbeda jika Anda mau.

Tampilkan Posting per Kategori di Halaman
Ada kalanya Anda ingin menampilkan posting blog dari kategori tertentu di dalam halaman Anda. Misalnya, jika Anda memiliki halaman yang membahas kelas tentang topik tertentu, Anda mungkin ingin menyertakan umpan blog yang hanya menampilkan postingan dari topik tersebut. Anda bahkan dapat memasukkan beberapa modul Blog dan menampilkan kategori posting yang berbeda di masing-masing untuk membagi topik, membuat tata letak majalah, dll.
Tampilkan Postingan Blog di Halaman Layanan
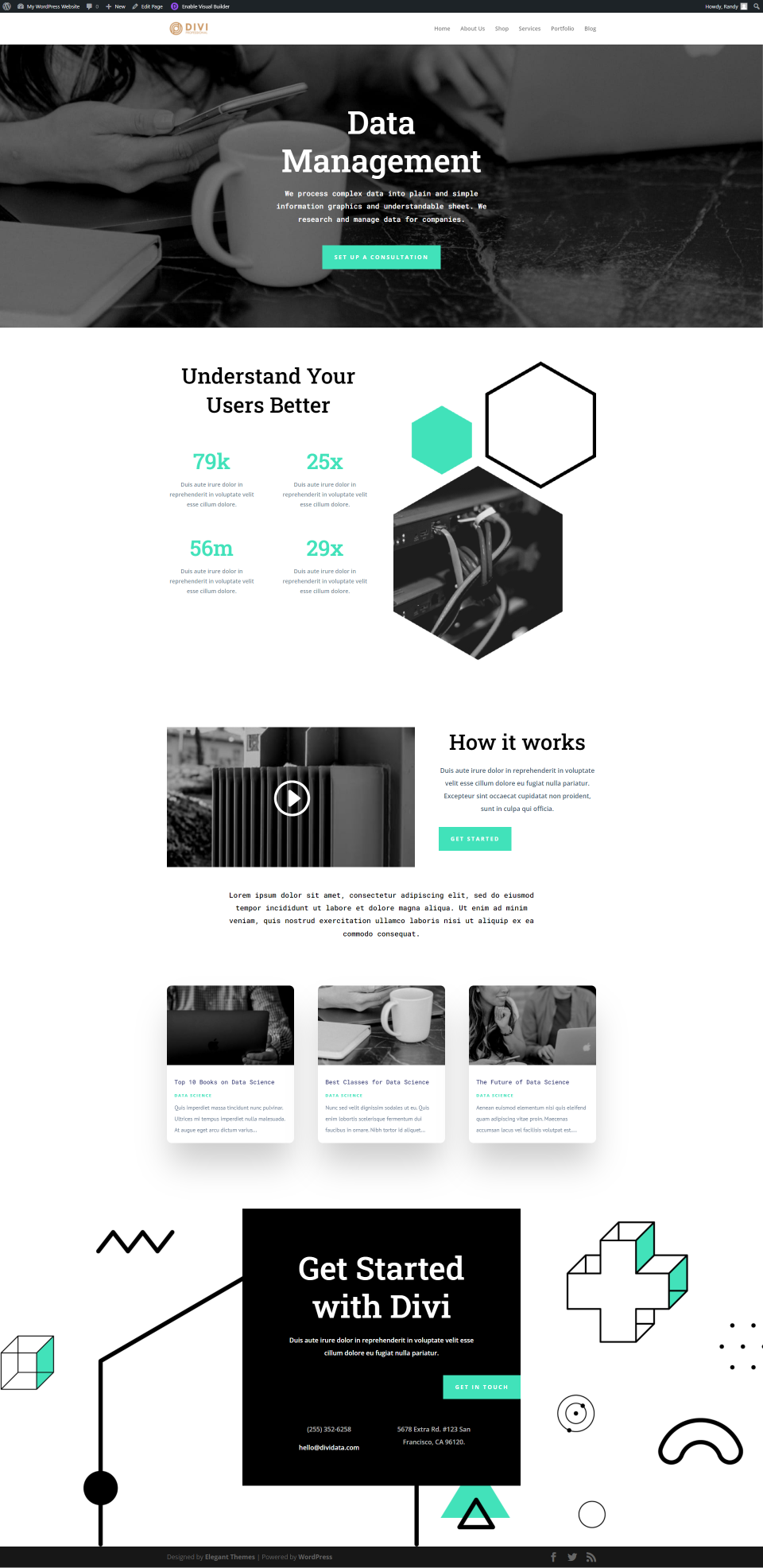
Mari kita pertimbangkan contoh dengan halaman Layanan. Ini adalah halaman Layanan dari Paket Tata Letak Ilmu Data. Jika Anda ingin menunjukkan contoh pengetahuan Anda, Anda dapat membagikan posting blog terkait Anda di halaman ini. Saya akan menambahkan modul Blog dari halaman Blog Ilmu Data. Saya akan segera menelusuri pengaturannya sehingga Anda dapat menambahkannya secara manual, tetapi Anda dapat menyalin dan menempelkan bagian blog dari tata letak Halaman Blog jika Anda mau.

Tambahkan Bagian Blog Baru
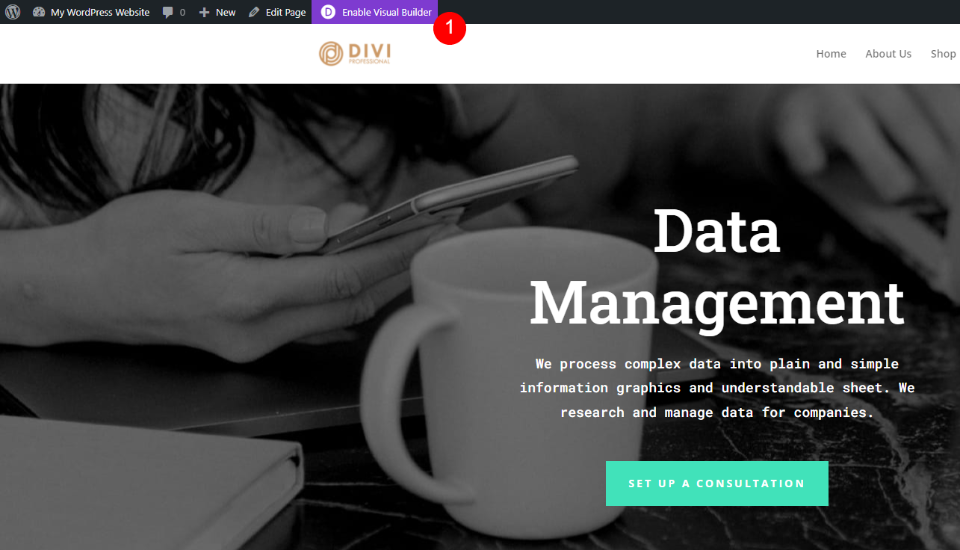
Pertama, buat halaman baru menggunakan Divi Builder dan impor halaman Layanan Ilmu Data. Di ujung depan, aktifkan Divi Builder dengan mengklik tombol di bagian atas layar.

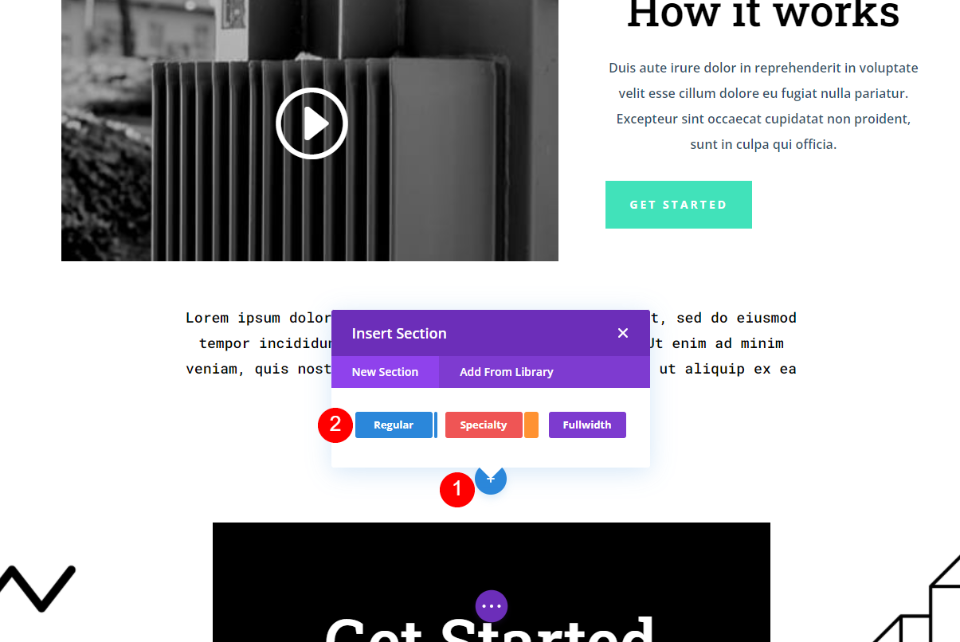
Tambahkan Bagian baru di bawah bagian video. Klik ikon plus biru dan pilih Reguler .

Tambahkan Baris
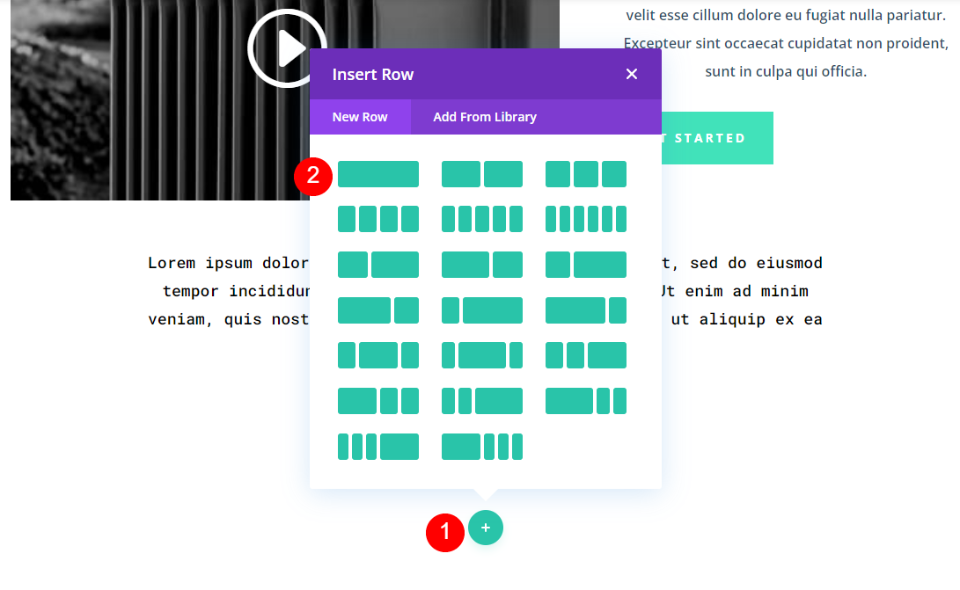
Selanjutnya, tambahkan Baris baru. Klik ikon plus hijau dan pilih Baris satu kolom .

Tambahkan Modul Blog
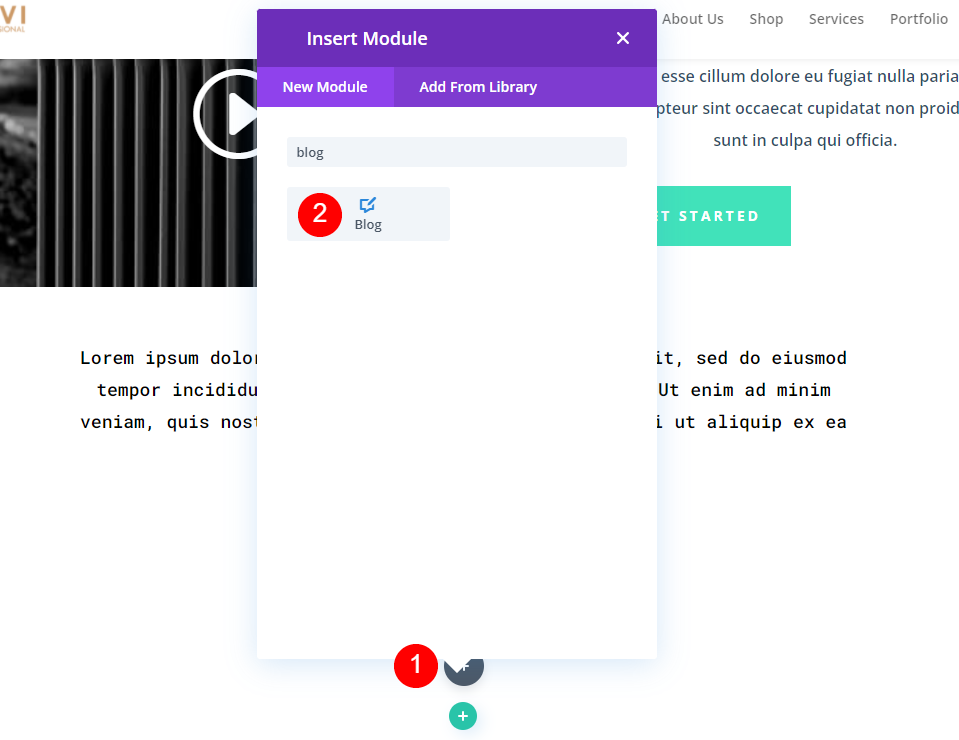
Selanjutnya, tambahkan modul Blog ke Baris.

Gaya dan Siapkan Modul Blog
Isi
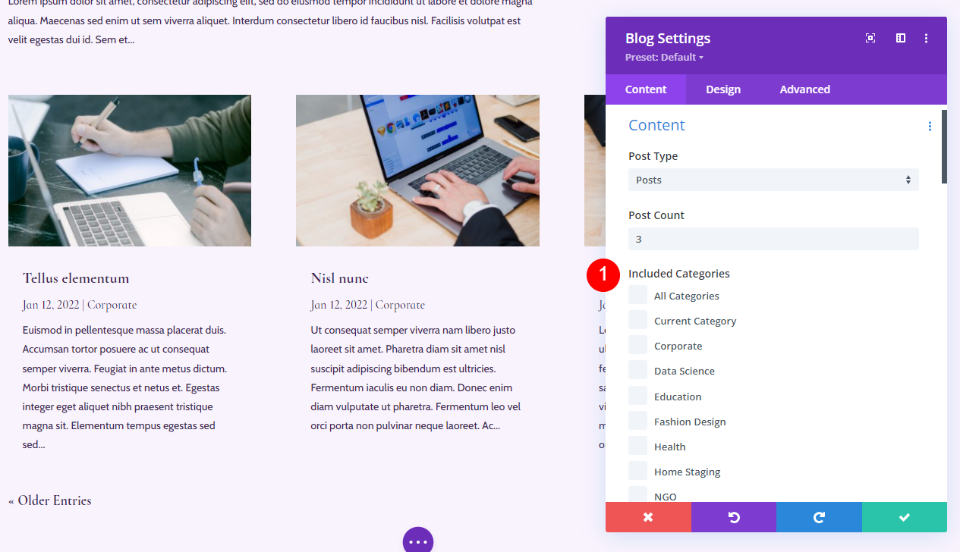
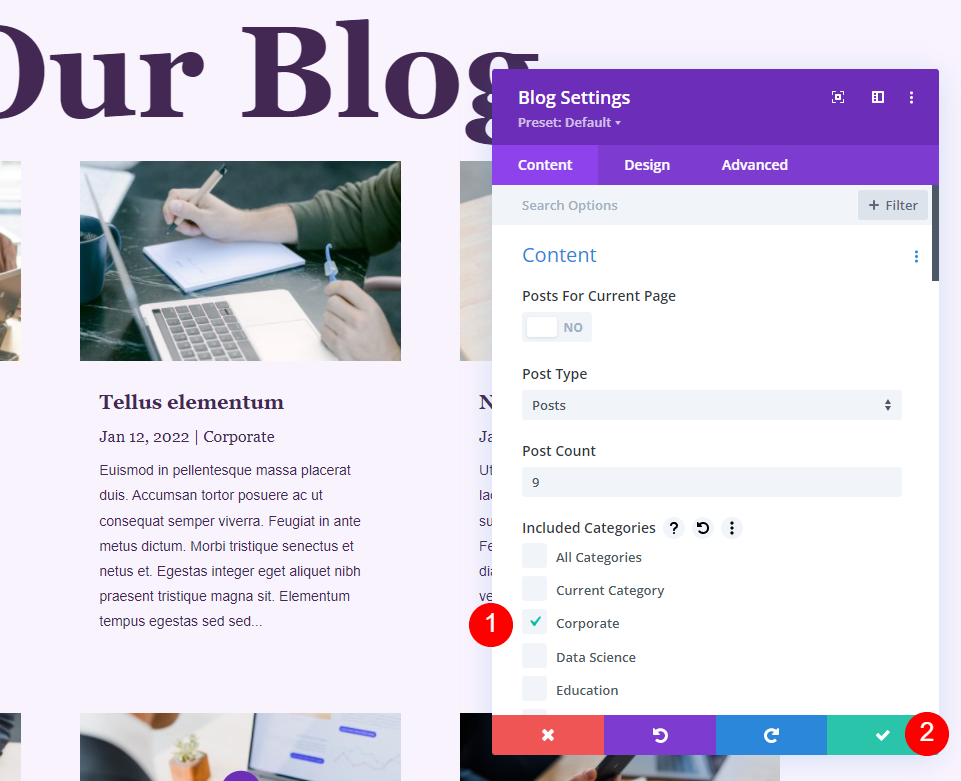
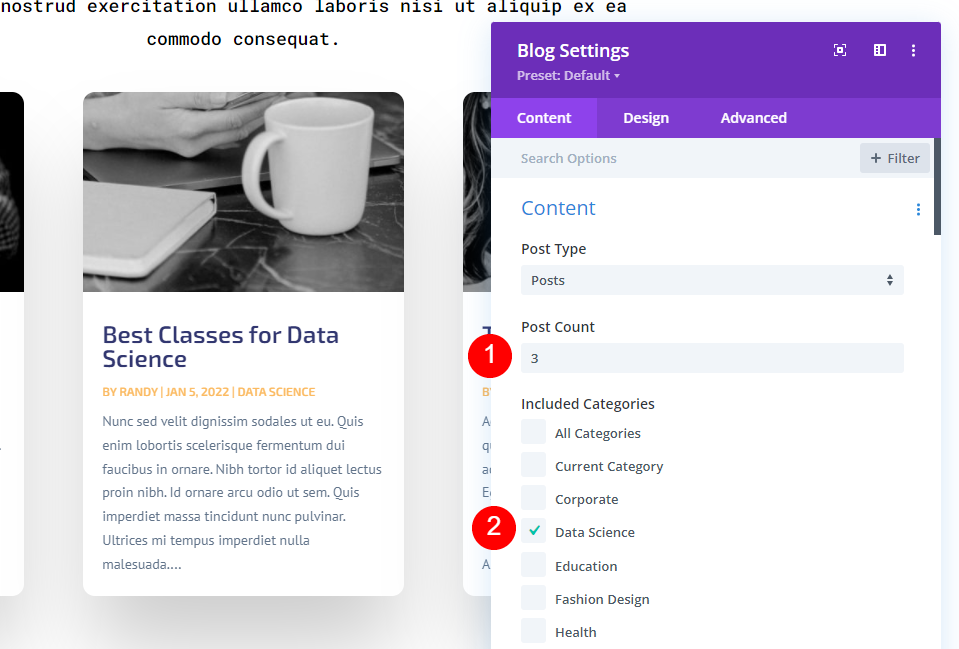
Terakhir, kita akan menyiapkan modul dan menatanya agar sesuai dengan halaman. Di bagian Content , pilih 3 untuk Post Count dan pilih kategori yang akan ditampilkan modul. Saya telah memilih Ilmu Data.
- Jumlah Postingan: 3
- Termasuk Kategori: Ilmu Data

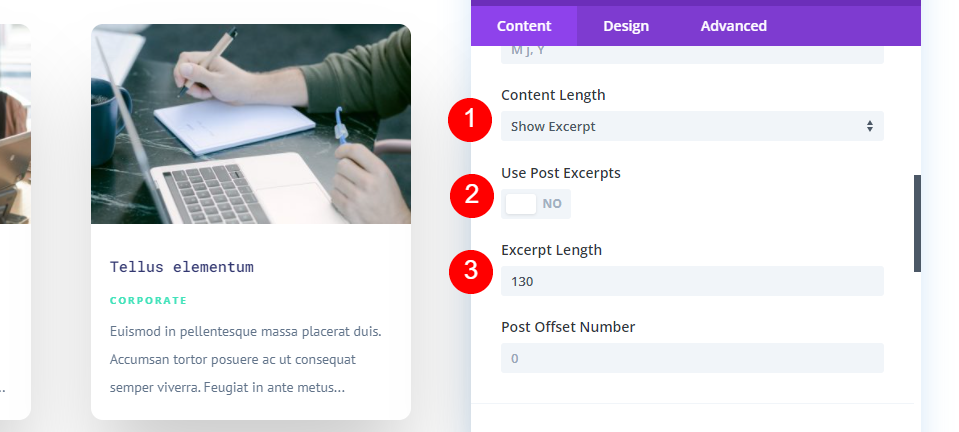
Gulir ke bawah dan pilih untuk menampilkan kutipan posting di Panjang Konten . Nonaktifkan Use Post Excerpts sehingga menampilkan kutipan yang dibuat secara otomatis. Atur Panjang Kutipan menjadi 130 karakter.
- Panjang Konten: Tampilkan Kutipan
- Gunakan Kutipan Postingan: Tidak
- Panjang Kutipan: 130

Elemen
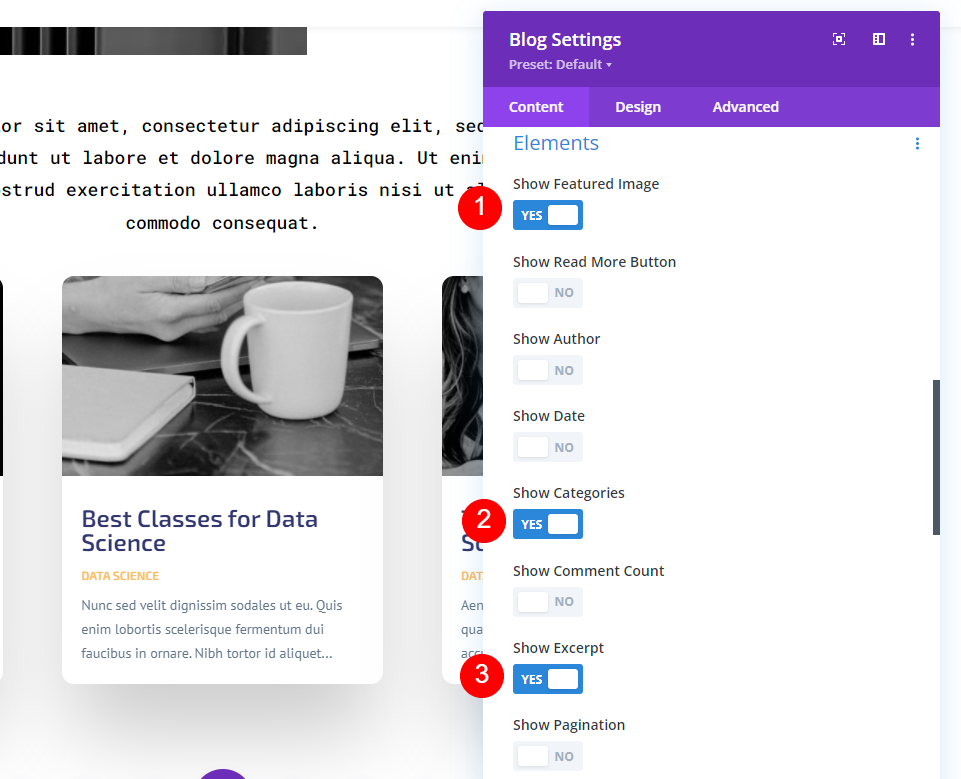
Gulir ke bawah ke Elemen dan aktifkan Gambar Unggulan, Kategori, dan Kutipan. Nonaktifkan sisanya.
- Gambar Unggulan: Ya
- Kategori: Ya
- Kutipan: Ya

Teks Judul
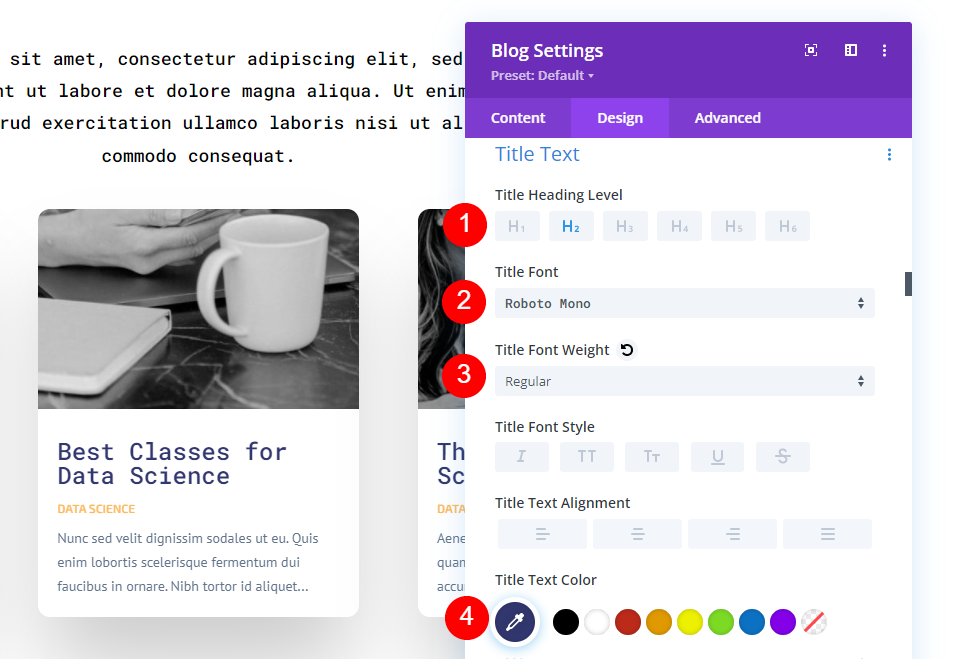
Sekarang, buka tab Design dan pilih H2 Heading Level. Pilih Roboto Mono untuk font, atur Weight ke Regular, dan gunakan warna default #323770.
- Tingkat Judul: H2
- Font: Roboto Mono
- Berat: reguler
- Warna: #323770

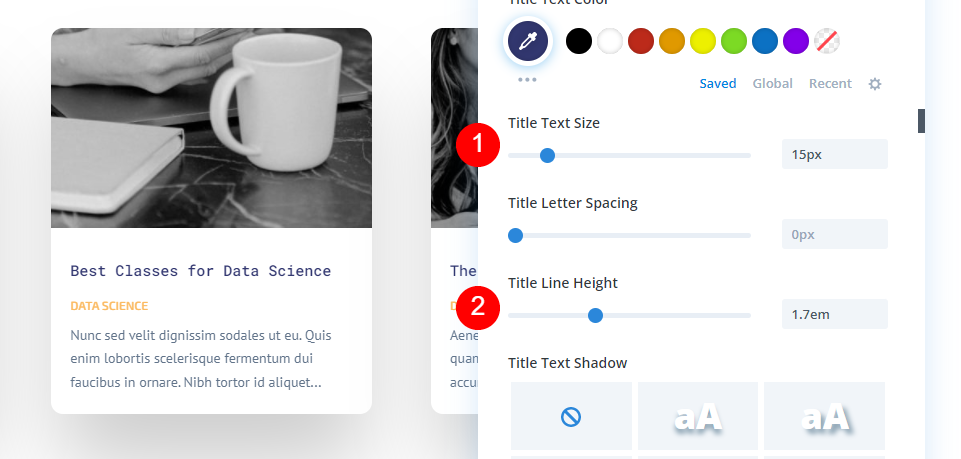
Ubah Size menjadi 15px dan atur Line Height menjadi 1.7em.
- Ukuran: 15px
- Tinggi Garis: 1.7em

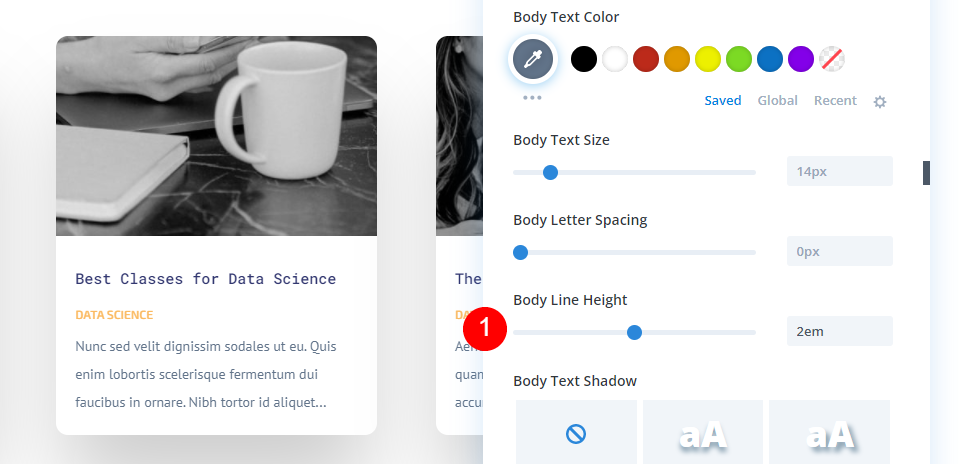
Teks Tubuh
Selanjutnya, gulir ke Body Text dan ubah Line Height menjadi 2em. Biarkan sisanya pada default.
- Tinggi Garis: 2em

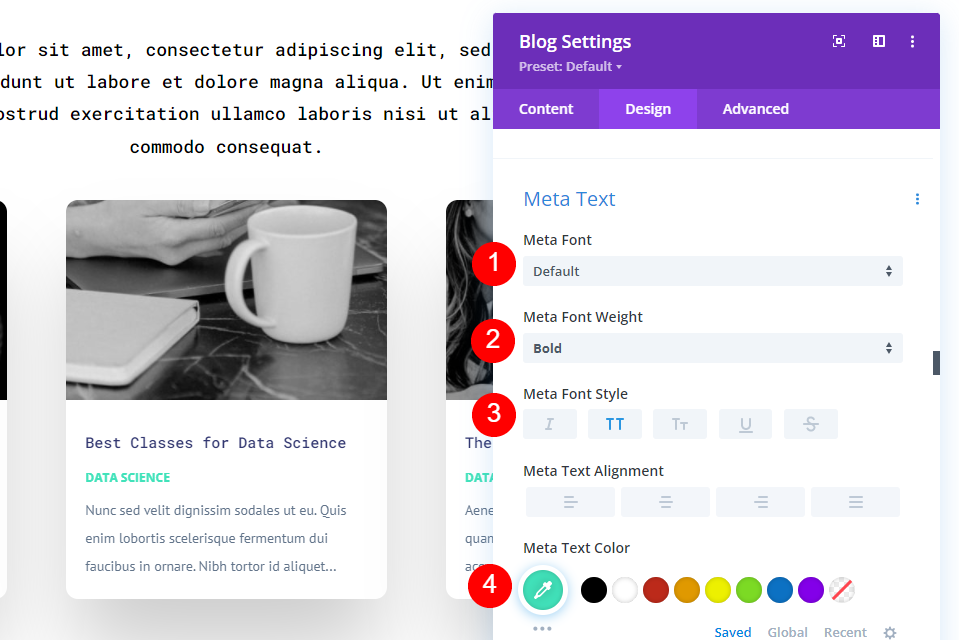
Teks Meta
Selanjutnya, gulir ke Meta Text . Pilih Font default, atur ke Bold, pilih TT untuk Style, dan ubah warnanya menjadi #41e2ba.
- Jenis huruf: Default
- Berat: Tebal
- Gaya: TT
- Warna: #41e2ba

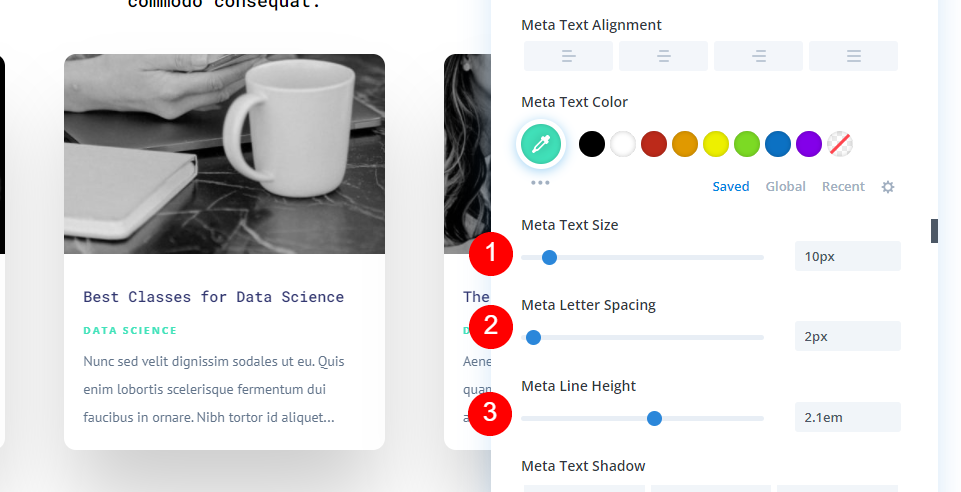
Ubah Size menjadi 10px, Letter Spacing menjadi 2px, dan Line Height menjadi 2.1em.
- Ukuran: 10px
- Spasi Huruf: 2px
- Tinggi Garis: 2.1em

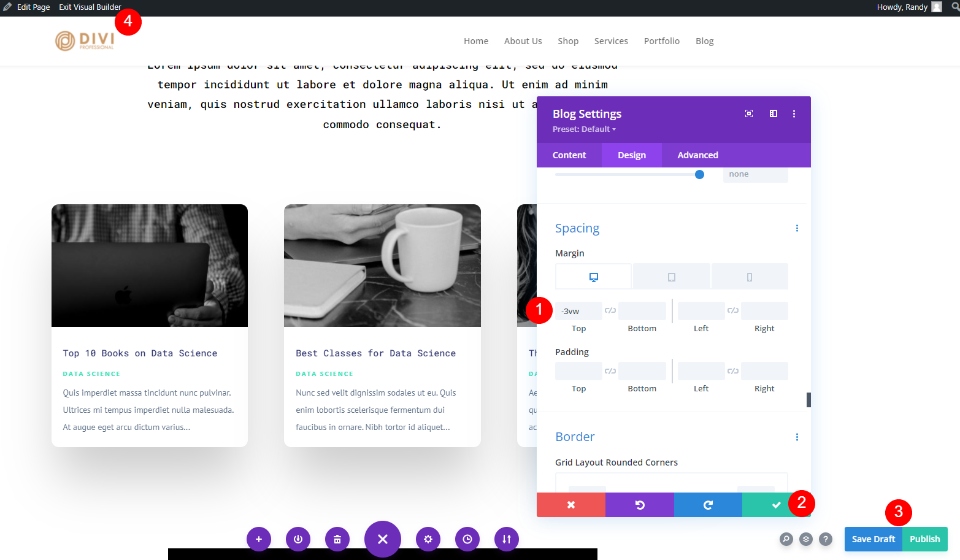
Jarak
Terakhir, kita akan mengubah Spasi . Masukkan -3vw untuk Margin Atas. Tutup modul, simpan halaman Anda, dan keluar dari Visual Builder.
- Margin Atas: -3vw

Tampilkan Postingan berdasarkan Kategori pada Hasil Halaman
Berikut tampilan halaman dengan modul Blog. Modul Blog hanya menampilkan postingan dari kategori yang kita pilih. Kami dapat memperluas ini dengan judul dan tombol Baca Selengkapnya yang membawa pengguna ke kategori.

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menampilkan posting blog per kategori menggunakan modul Blog Divi. Mudah diatur dan ada beberapa yang bisa digunakan. Buat halaman arsip dan halaman kategori tertentu di Divi Theme Builder. Atau, tambahkan modul Blog khusus ke halaman mana pun untuk menampilkan posting hanya untuk kategori halaman itu.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan modul Divi Blog untuk menampilkan posting blog berdasarkan kategorinya? Beri tahu kami tentang hal itu di komentar.
