So zeigen Sie Blog-Beiträge pro Kategorie mit dem Blog-Modul von Divi an
Veröffentlicht: 2022-02-16Eine einfache und interessante Funktion des Divi-Blog-Moduls ist die Möglichkeit, Blog-Beiträge basierend auf Kategorien anzuzeigen. Dies eröffnet viele Gestaltungsmöglichkeiten, z. B. das Erstellen benutzerdefinierter Vorlagen für Ihre Kategorien oder das Anzeigen einer bestimmten Kategorie auf einer bestimmten Seite. In diesem Artikel erfahren Sie, wie Sie mit dem Blog-Modul von Divi Blog-Posts pro Kategorie anzeigen. Wir werden auch ein paar Beispiele auf dem Weg erstellen.
Lass uns anfangen.
Warum bestimmte Kategorien anzeigen?
Bevor wir sehen, wie Blogbeiträge pro Kategorie angezeigt werden, wollen wir untersuchen, was das bedeutet, warum wir sie nach Kategorie anzeigen möchten und wo wir sie anzeigen würden.
Das Anzeigen von Beiträgen nach Kategorie filtert alle Kategorien mit Ausnahme der zur Anzeige ausgewählten. Sie können die Kategorien manuell auswählen oder von Divi basierend auf den Umständen automatisch auswählen lassen.
Wenn ein Benutzer beispielsweise einen Kategorielink auf Ihren Seiten auswählt, könnte dieser Link eine Liste mit Blogbeiträgen dieser Kategorie anzeigen. Dies funktioniert für einen Blog-Feed für Archivseiten. In diesem Fall würden Sie den Divi Theme Builder verwenden, um diese Kategorieseiten zu erstellen und sie entsprechend zuzuweisen.
Sie können Posts aus bestimmten Kategorien auch manuell auf Ihren Seiten anzeigen. Wenn Sie beispielsweise einen Service anbieten und Blogposts haben, die sich stark auf diese Kategorie konzentrieren, könnten Sie ein Blogmodul anzeigen, das nur diese Posts auf dieser Serviceseite anzeigt.
Sehen wir uns an, wie Sie all diese Optionen mit dem Divi-Blog-Modul erstellen.

Kategorieoptionen für Divis Blog-Beiträge
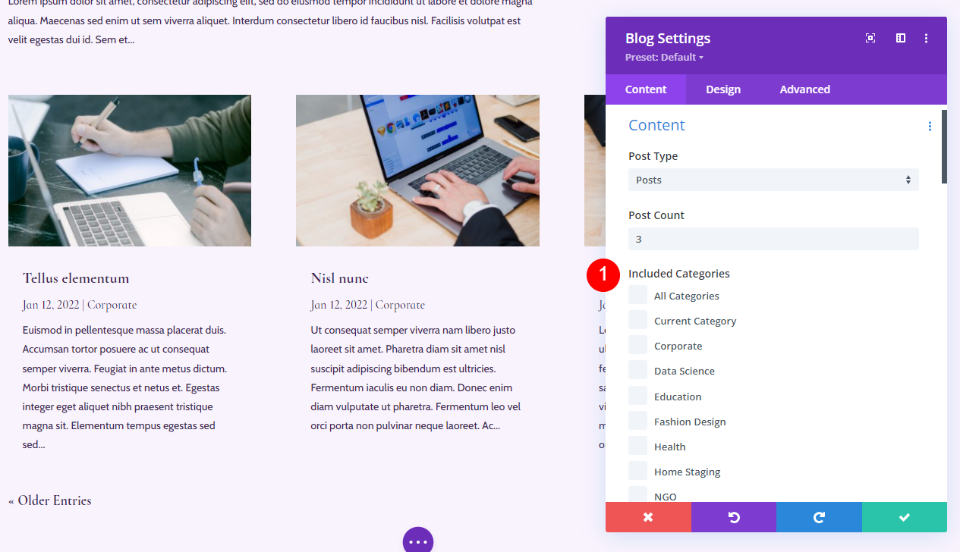
Divi verfügt über Kategorieoptionen im Blog-Modul. Es funktioniert genauso auf Blogseiten und Blogvorlagen. In den Inhaltseinstellungen haben Sie die Möglichkeit, die Kategorien auszuwählen. Zu den Optionen gehören Alle Kategorien, Aktuelle Kategorie und jede Kategorie. Sie können mehrere Kategorien auswählen.
Diese Option ermöglicht es uns, bestimmte Kategorien auf Seiten und innerhalb von Theme Builder-Vorlagen anzuzeigen. Sehen wir uns verschiedene Möglichkeiten an, wie wir diese Kategorieoptionen verwenden können, und sehen wir uns an, wann wir sie verwenden sollten.

Zeigen Sie Blogbeiträge pro Kategorie im Divi Theme Builder an
Mit dem Divi Theme Builder können wir Vorlagen für Archivseiten erstellen. Wenn ein Benutzer eine Kategorie auswählt, könnten wir Divi eine Vorlage anstelle der standardmäßigen WordPress-Suchergebnisse anzeigen lassen. Dies gibt uns mehr Kontrolle über das Design unserer Website und hält die Website konsistenter. Wir könnten eine Archivseite für alle Kategorien erstellen oder eine Archivseite erstellen, um den Feed für die bestimmte Kategorie anzuzeigen.
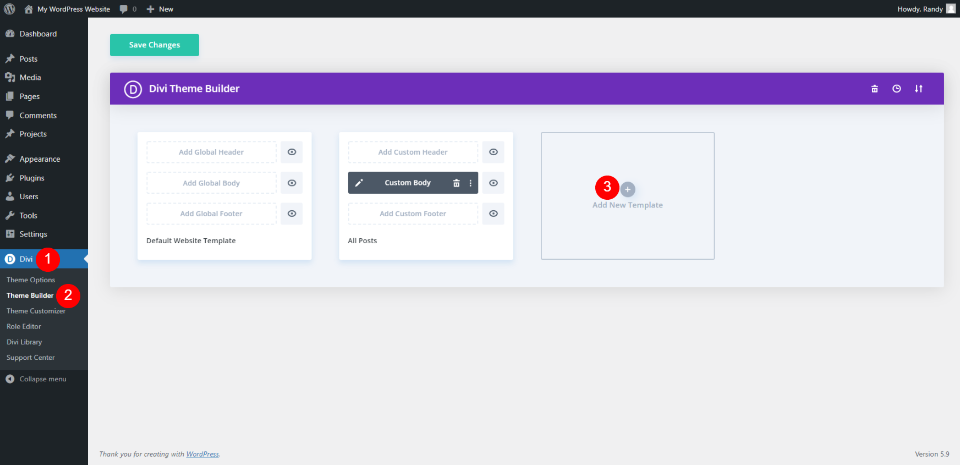
Der Divi Theme Builder bietet uns mehrere Optionen zum Anzeigen von Beiträgen basierend auf ihrer Kategorie. Um Beiträge pro Kategorie in Ihren Seitenvorlagen anzuzeigen, gehen Sie zu Divi > Theme Builder im WordPress-Dashboard. Wenn Sie keine Archivvorlage haben, klicken Sie auf Neue Vorlage hinzufügen . Sie können von Grund auf neu erstellen oder eines der vielen Blog-Seitenlayouts auswählen, die in Divi verfügbar sind.

Blogbeiträge auf allen Kategorieseiten anzeigen
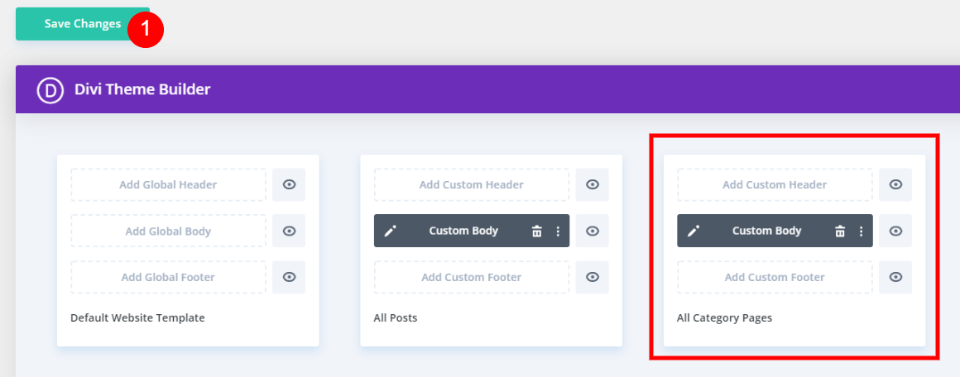
Nachdem Sie ausgewählt haben, dass Sie eine Vorlage erstellen möchten, müssen Sie sie zuweisen. Lassen Sie uns eine allen Kategorieseiten zuweisen und anzeigen lassen, wenn ein Benutzer eine einzelne Kategorie auswählt.
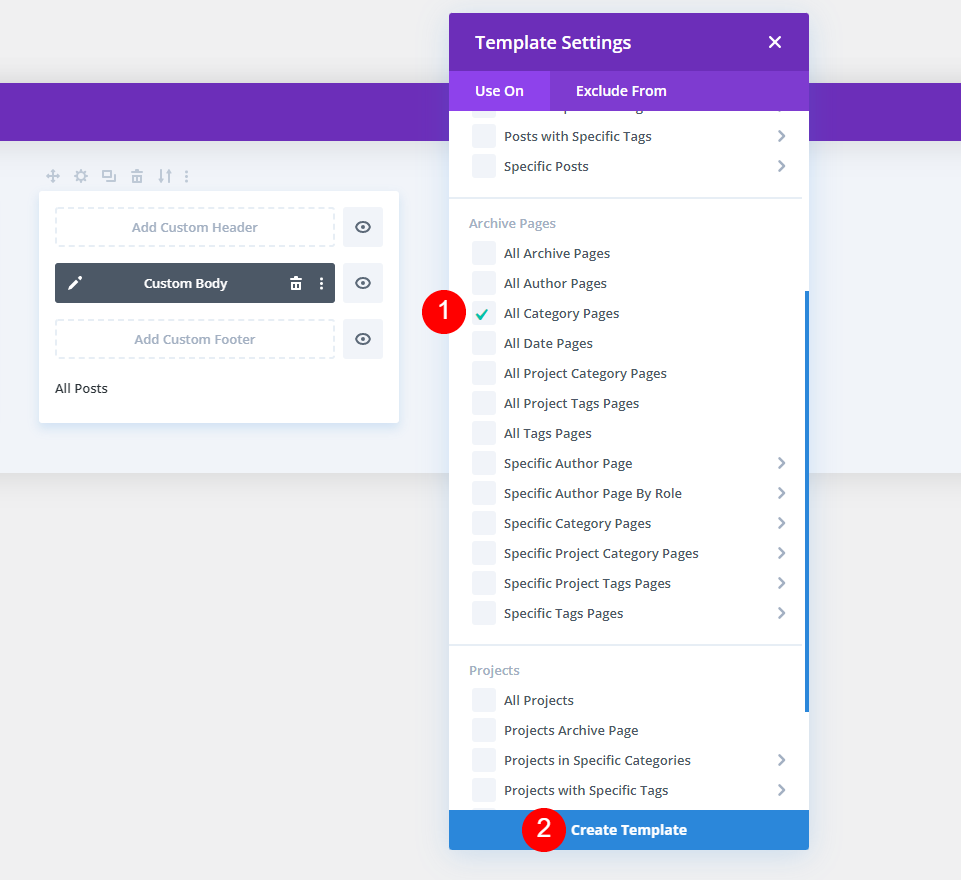
Scrollen Sie in den Vorlageneinstellungen nach unten zu Archivseiten und wählen Sie Alle Kategorieseiten aus. Dadurch wird dieselbe Vorlage für jede Kategorie verwendet, aber wir müssen Divi noch mitteilen, wie die Kategorie für die Archivseite ausgewählt werden soll. Klicken Sie anschließend auf Vorlage erstellen .

Erstellen oder laden Sie Ihre Blog-Seitenvorlage hoch. Öffnen Sie die Einstellungen des Blog-Moduls, indem Sie auf das graue Zahnradsymbol klicken.

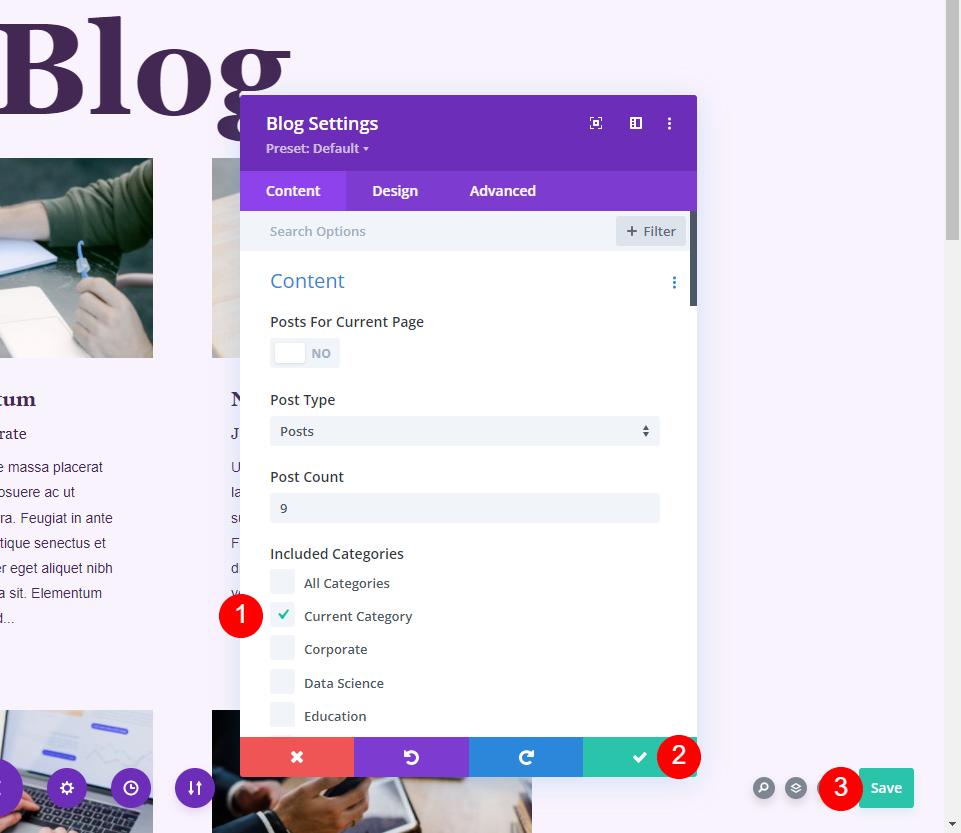
In den Inhaltseinstellungen sehen Sie Enthaltene Kategorien. Wählen Sie Aktuelle Kategorie . Dadurch wird Divi angewiesen, Blogbeiträge aus der Kategorie anzuzeigen, auf die der Benutzer geklickt hat. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.

Speichern Sie Ihre Einstellungen. Sie haben jetzt eine Vorlage, die Blogbeiträge für die vom Benutzer ausgewählte Kategorie anzeigt.

Blogposts auf allen Kategorieseiten anzeigen Ergebnisse
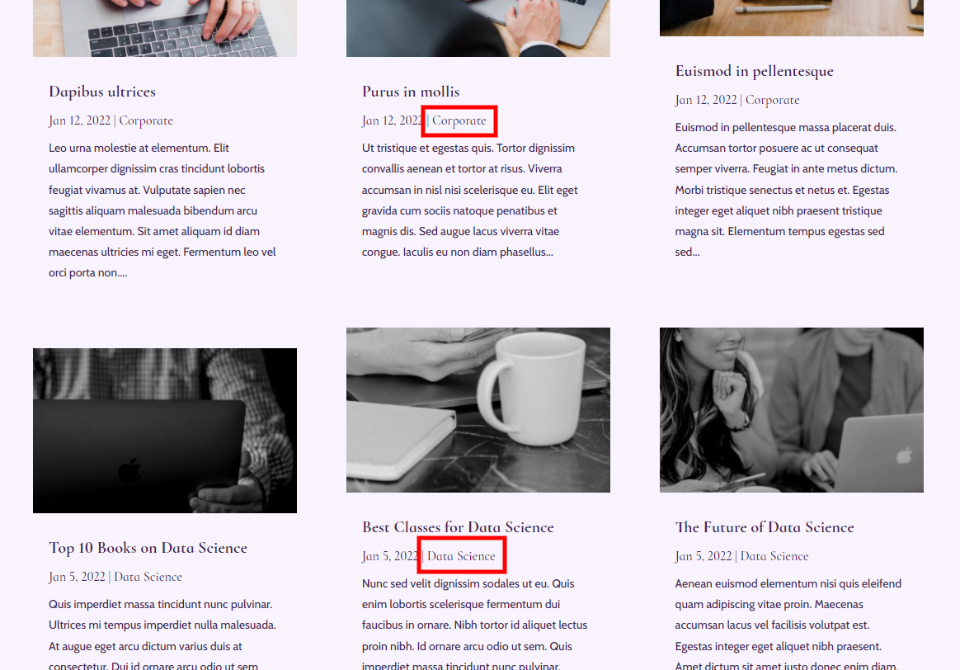
Dies zeigt meine Blog-Seite mit mehreren Kategorien. Der Benutzer kann jede der Kategorien auswählen, um seine Archivseite anzuzeigen.

Ich habe jetzt Data Science ausgewählt. Jetzt werden nur Beiträge aus dieser Kategorie angezeigt. Ich habe den Seitentitel so gelassen, wie er ist, aber Sie könnten ihn erweitern, indem Sie den Titel dynamisch machen und die Post-Kategorie auswählen, die als Titel angezeigt werden soll.

Blogbeiträge auf bestimmten Kategorieseiten anzeigen
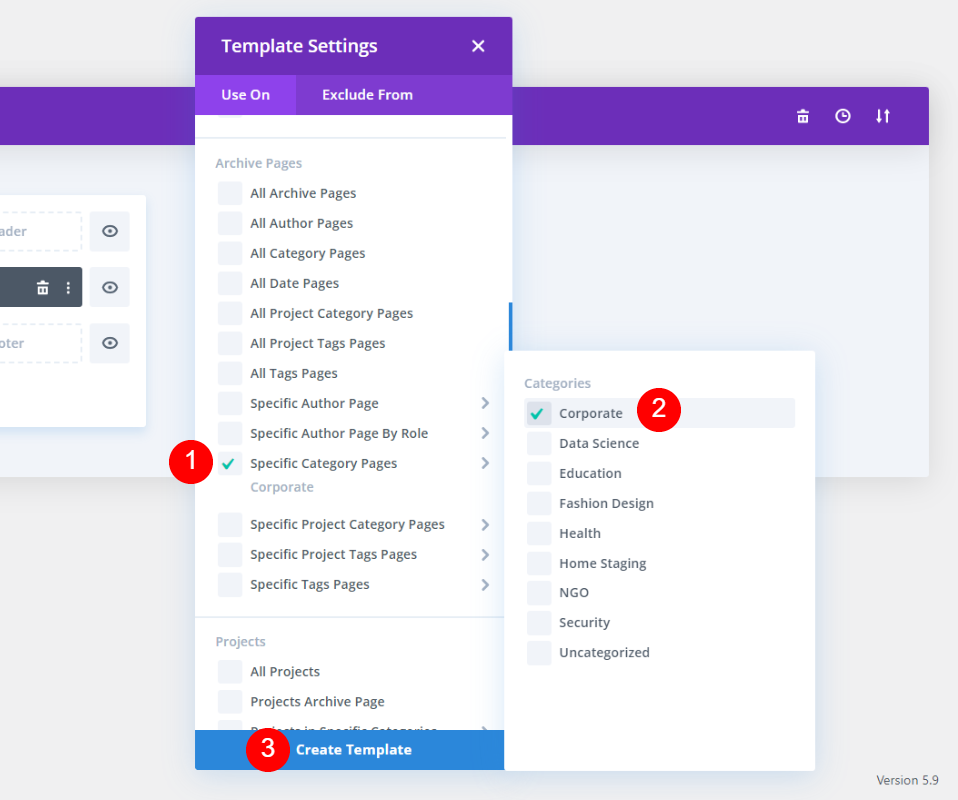
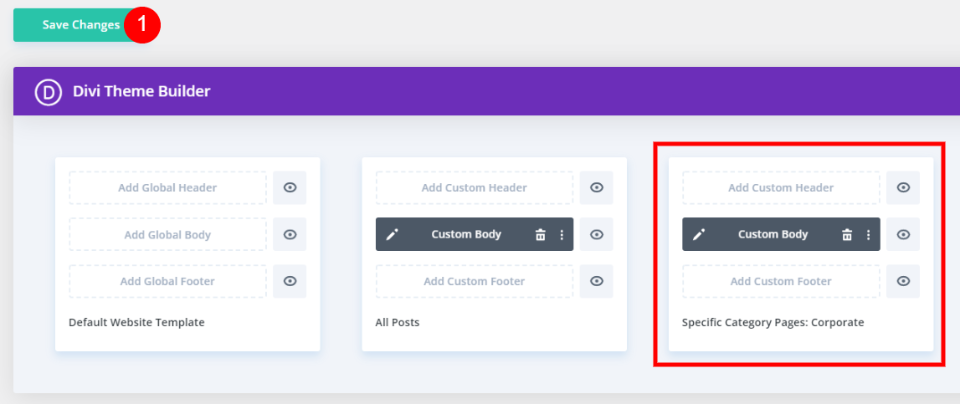
Wenn Sie für verschiedene Kategorieseiten ein anderes Design verwenden möchten, können Sie Ihre Vorlagen bestimmten Kategorien zuweisen. Um sie zuzuweisen, wählen Sie unter Archivseiten die Option Bestimmte Kategorieseiten und dann die Kategorie aus. Klicken Sie anschließend auf Vorlage erstellen .

Öffnen Sie die Einstellungen des Blog-Moduls, indem Sie auf das graue Zahnradsymbol klicken.

Wählen Sie die Kategorie aus, die Sie in dieser Vorlage anzeigen möchten. Dies weist Divi an, nur Beiträge aus dieser bestimmten Kategorie anzuzeigen. Schließen Sie die Einstellungen des Moduls und speichern Sie die Vorlage.

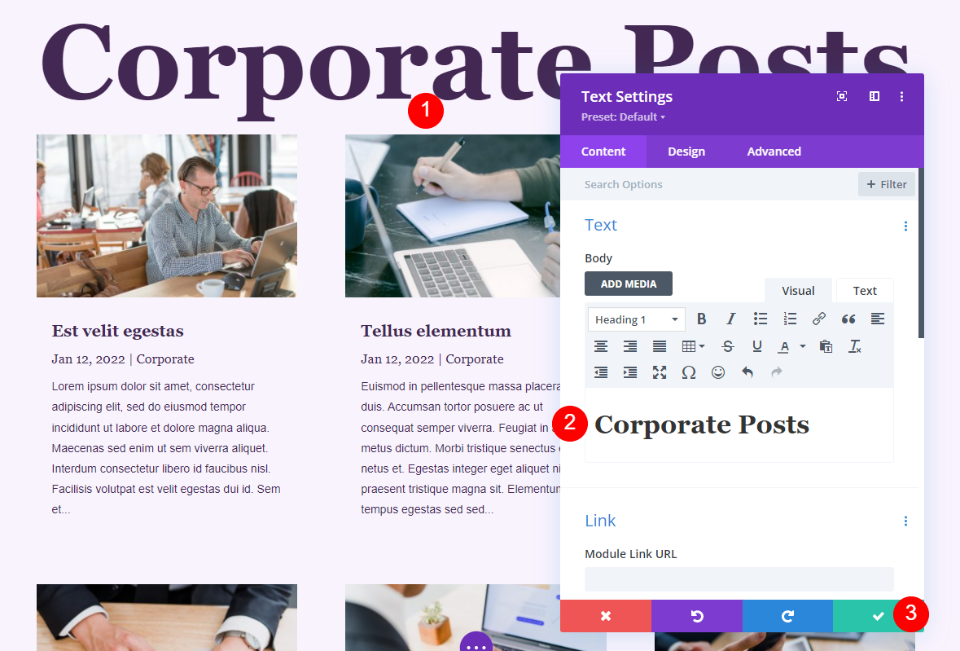
Da diese Vorlage nur Beiträge aus der Kategorie Unternehmen anzeigt, habe ich auch den Text für den Titel oben auf der Seite geändert. Sie können das Textmodul öffnen oder einfach auf den Text klicken, um ihn zu ändern. Schließen Sie nun das Modul und beenden Sie den Editor.

Speichern Sie Ihre Änderungen. Sie haben jetzt eine benutzerdefinierte Vorlage, die nur für diese bestimmte Kategorie angezeigt wird.


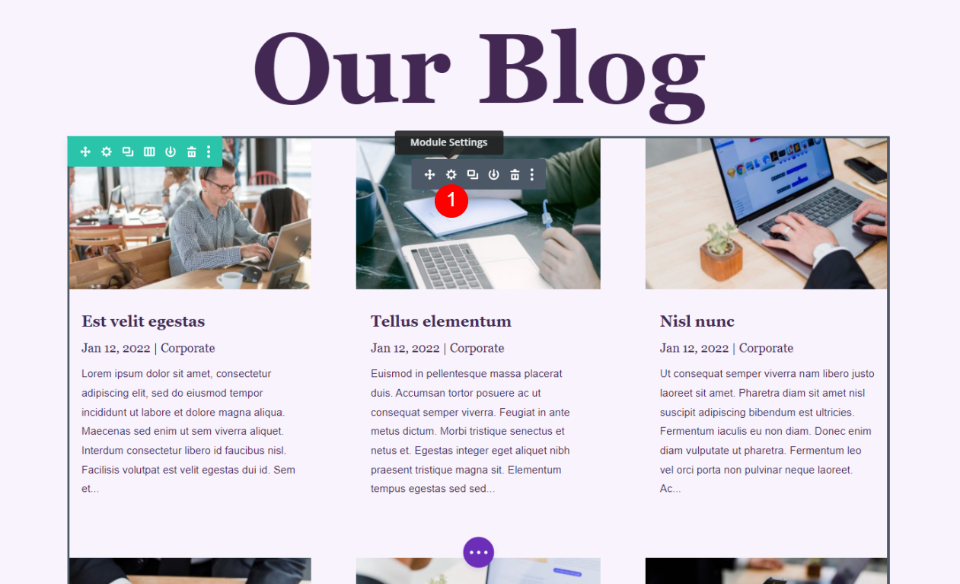
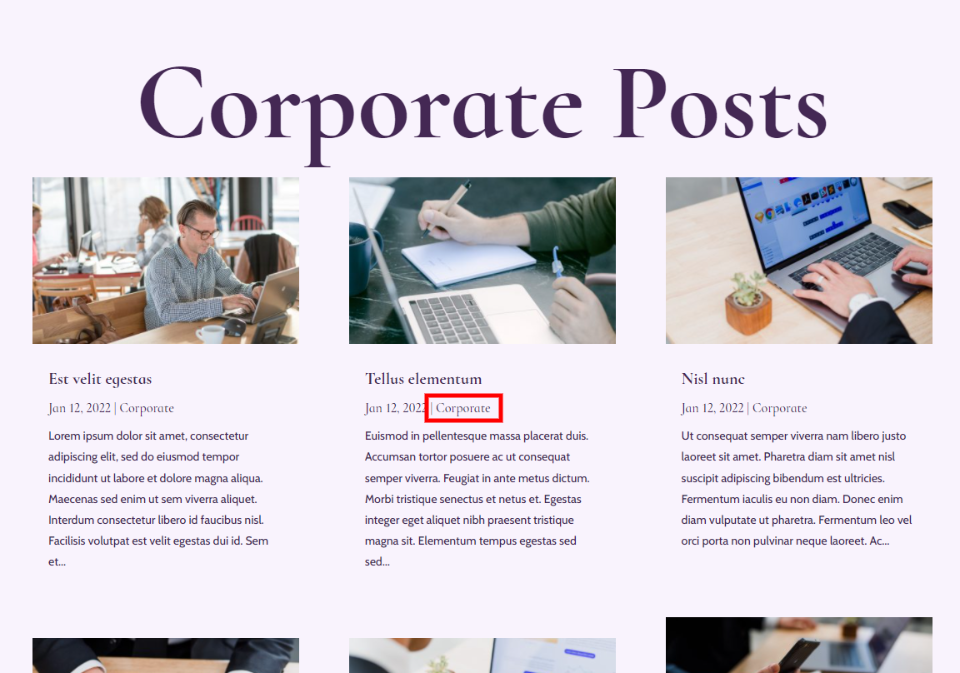
Blogbeiträge auf bestimmten Kategorieseitenergebnissen anzeigen
Wenn nun jemand auswählt, Beiträge aus meiner Kategorie „Unternehmen“ anzuzeigen, wird er auf eine Blogseite mit Beiträgen nur aus dieser Kategorie weitergeleitet. Sie sehen den Titel oben auf der Seite. Dies ist eine benutzerdefinierte Seite, und Sie können andere Farben, Schriftarten usw. verwenden, wenn Sie möchten.

Beiträge pro Kategorie auf Seiten anzeigen
Es gibt Zeiten, in denen Sie Blogbeiträge aus bestimmten Kategorien auf Ihren Seiten anzeigen möchten. Wenn Sie beispielsweise eine Seite haben, auf der ein Kurs zu einem bestimmten Thema besprochen wird, möchten Sie möglicherweise einen Blog-Feed einfügen, der nur Beiträge zu diesem Thema anzeigt. Sie könnten sogar mehrere Blog-Module einbinden und in jedem eine andere Post-Kategorie anzeigen, um die Themen zu unterteilen, ein Magazin-Layout zu erstellen usw.
Zeigen Sie Blog-Posts auf einer Service-Seite an
Betrachten wir ein Beispiel mit einer Service-Seite. Dies ist die Serviceseite aus dem Data Science Layout Pack. Wenn Sie Beispiele Ihres Wissens zeigen möchten, können Sie Ihre zugehörigen Blog-Posts auf dieser Seite teilen. Ich füge das Blog-Modul von der Data Science-Blogseite hinzu. Ich werde schnell die Einstellungen durchgehen, damit Sie sie manuell hinzufügen können, aber Sie können den Blog-Abschnitt aus dem Blog-Seitenlayout kopieren und einfügen, wenn Sie dies bevorzugen.

Fügen Sie einen neuen Blog-Bereich hinzu
Erstellen Sie zunächst eine neue Seite mit dem Divi Builder und importieren Sie die Data Science Service-Seite. Aktivieren Sie am Frontend den Divi Builder , indem Sie auf die Schaltfläche oben auf dem Bildschirm klicken.

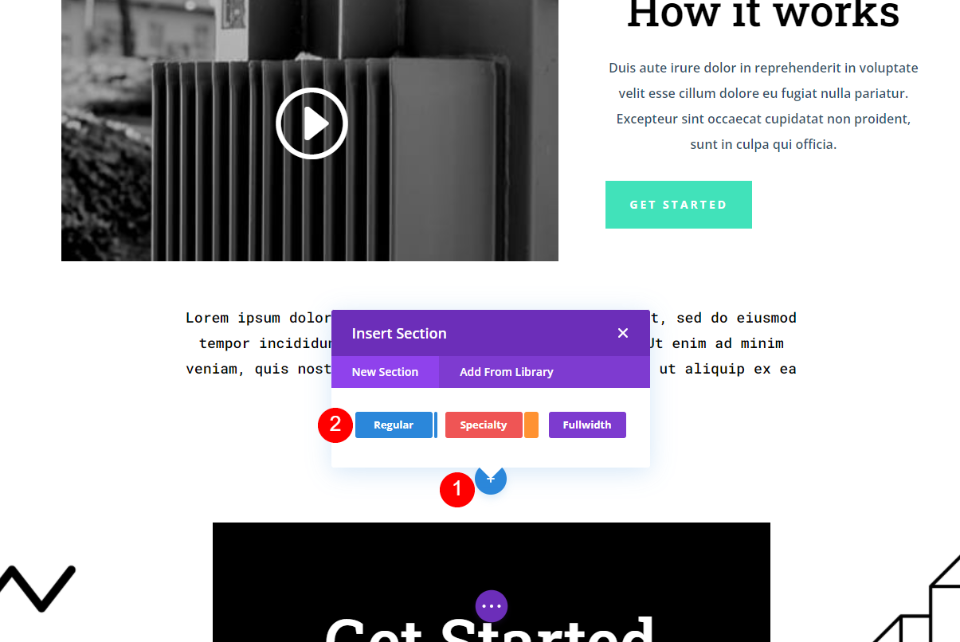
Fügen Sie einen neuen Abschnitt unter dem Videoabschnitt hinzu. Klicken Sie auf das blaue Plus-Symbol und wählen Sie Normal aus.

Zeile hinzufügen
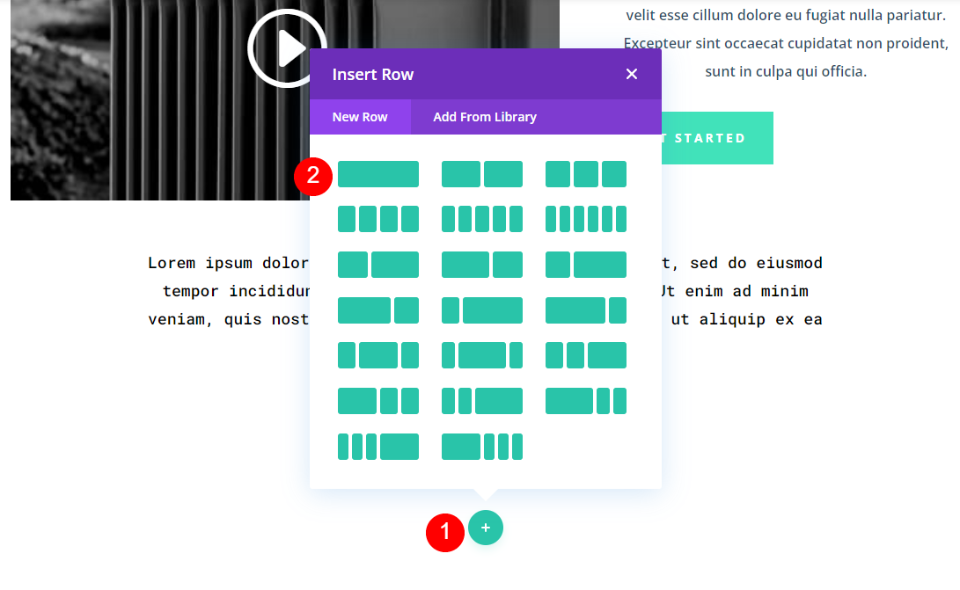
Fügen Sie als Nächstes eine neue Zeile hinzu. Klicken Sie auf das grüne Plus-Symbol und wählen Sie eine einspaltige Zeile aus.

Fügen Sie ein Blog-Modul hinzu
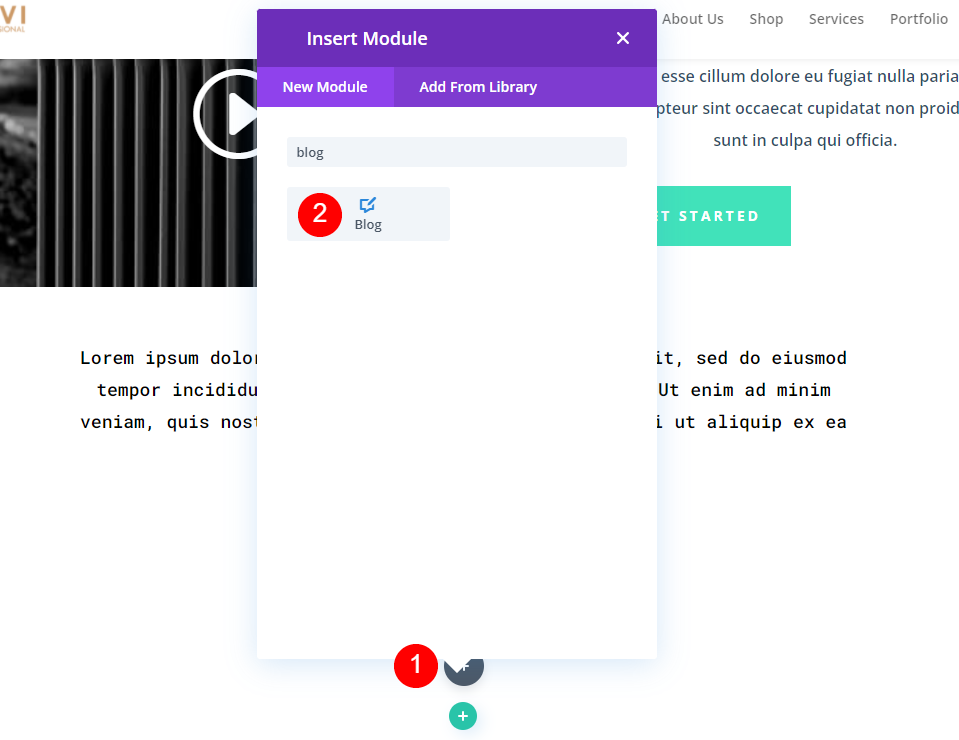
Fügen Sie als Nächstes ein Blog-Modul zur Zeile hinzu.

Gestalte und richte das Blog-Modul ein
Inhalt
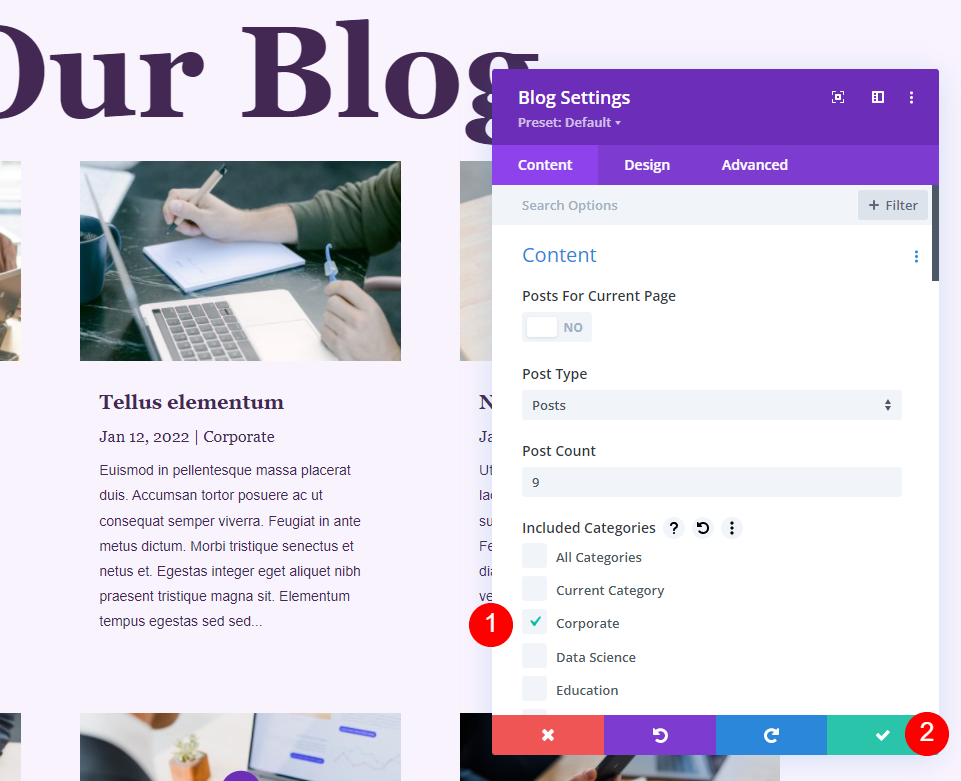
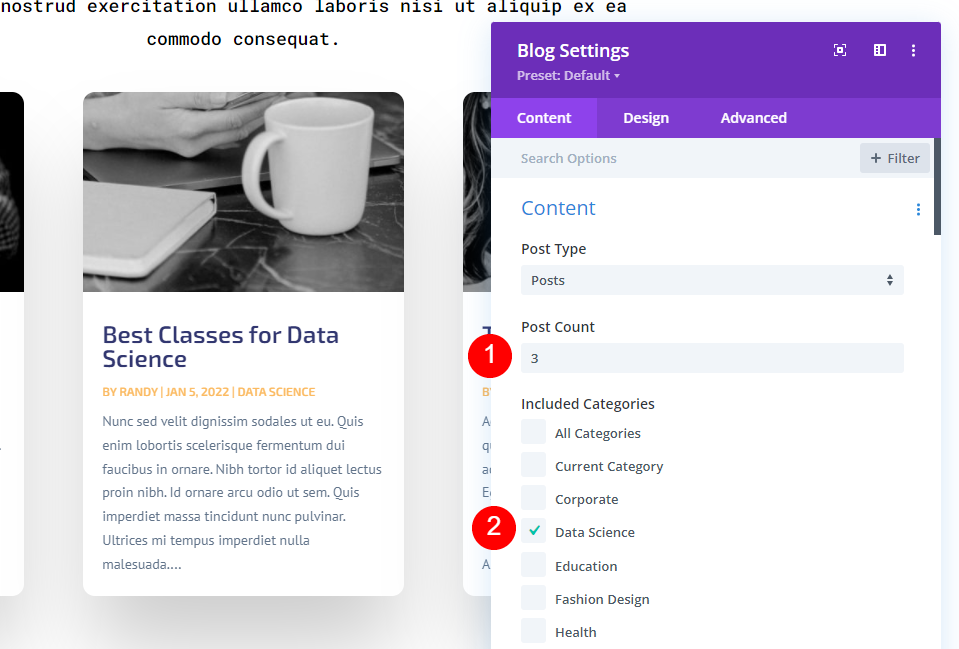
Abschließend richten wir das Modul ein und passen es der Seite an. Wählen Sie im Abschnitt Inhalt 3 für die Beitragsanzahl und wählen Sie die Kategorie aus, die das Modul anzeigen soll. Ich habe Data Science ausgewählt.
- Beitragsanzahl: 3
- Enthaltene Kategorien: Data Science

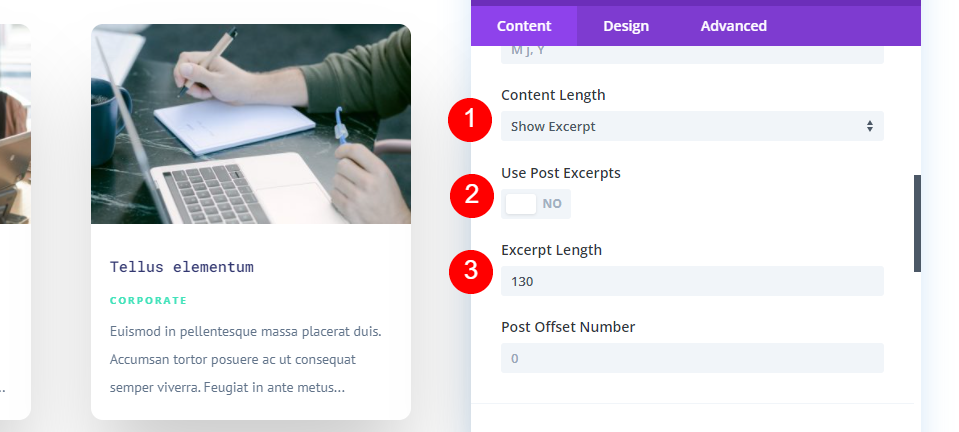
Scrollen Sie nach unten und wählen Sie aus, dass Beitragsauszüge in der Inhaltslänge angezeigt werden sollen. Deaktivieren Sie Beitragsauszüge verwenden, damit der automatisch generierte Auszug angezeigt wird. Legen Sie die Auszugslänge auf 130 Zeichen fest.
- Inhaltslänge: Auszug anzeigen
- Beitragsauszüge verwenden: Nein
- Auszugslänge: 130

Elemente
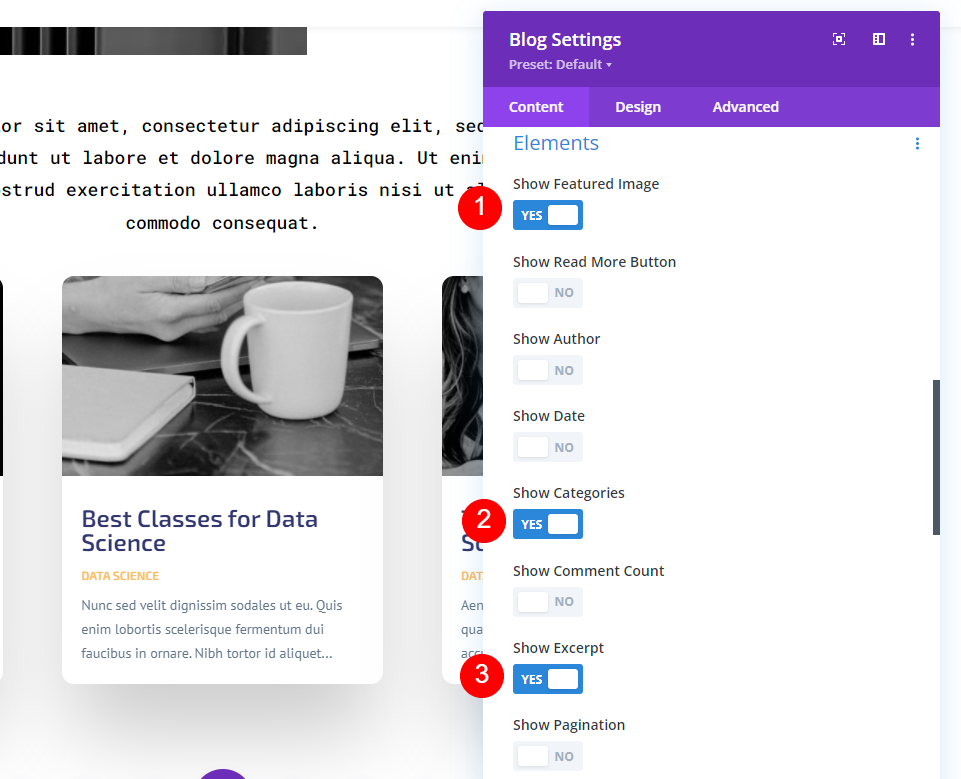
Scrollen Sie nach unten zu Elements und aktivieren Sie Featured Image, Categories und Excerpt. Den Rest deaktivieren.
- Ausgewähltes Bild: Ja
- Kategorien: Ja
- Auszug: Ja

Überschriftentext
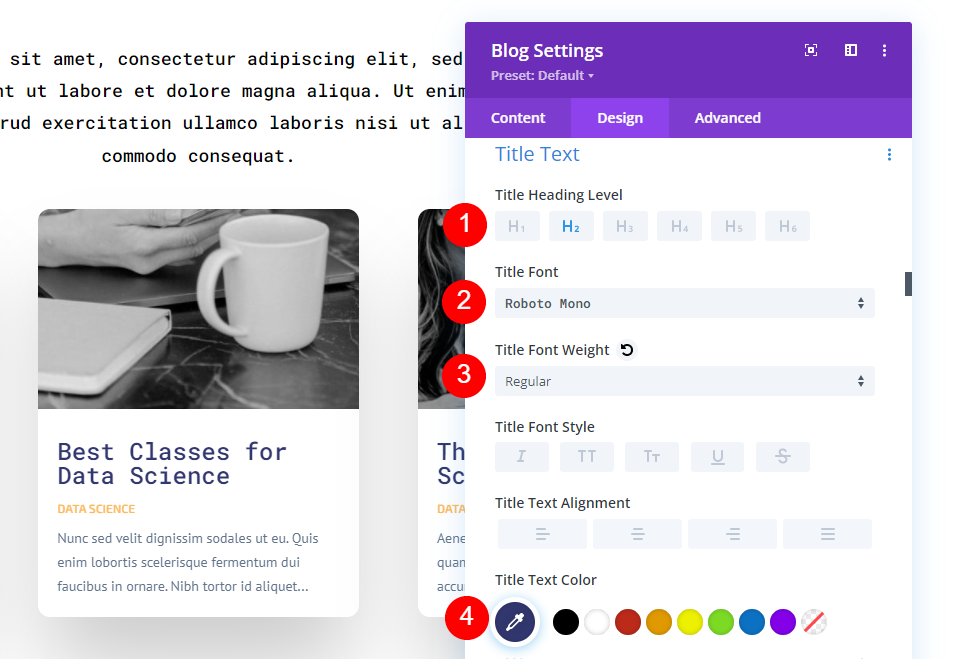
Gehen Sie nun zur Registerkarte Design und wählen Sie H2 Heading Level. Wählen Sie Roboto Mono für die Schriftart, stellen Sie das Gewicht auf Normal ein und verwenden Sie die Standardfarbe #323770.
- Überschriftenebene: H2
- Schrift: Roboto Mono
- Gewicht: regulär
- Farbe: #323770

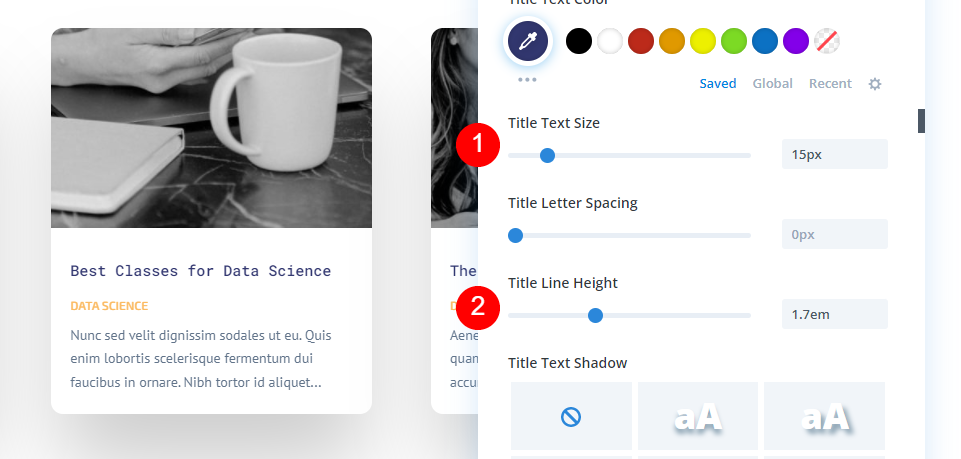
Ändern Sie die Größe auf 15px und stellen Sie die Zeilenhöhe auf 1,7em ein.
- Größe: 15px
- Zeilenhöhe: 1,7 m

Hauptteil
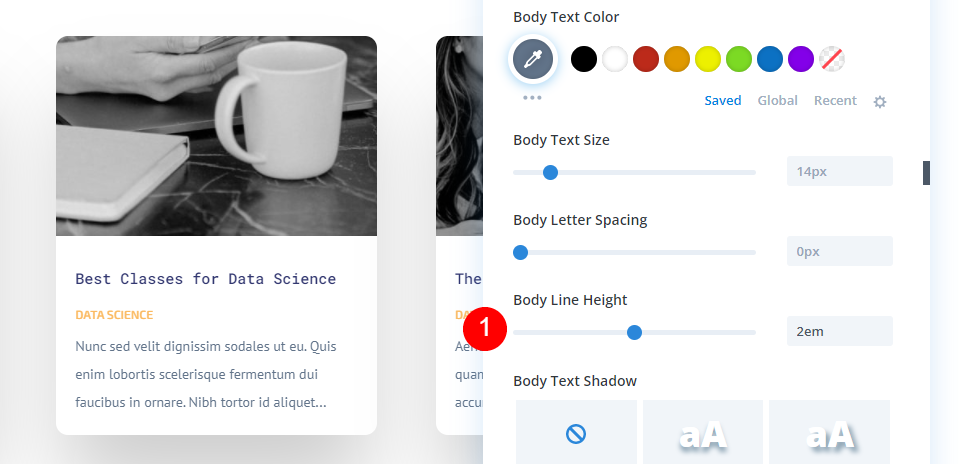
Scrollen Sie als Nächstes zu Body Text und ändern Sie die Zeilenhöhe auf 2em. Belassen Sie den Rest auf Standard.
- Zeilenhöhe: 2em

Metatext
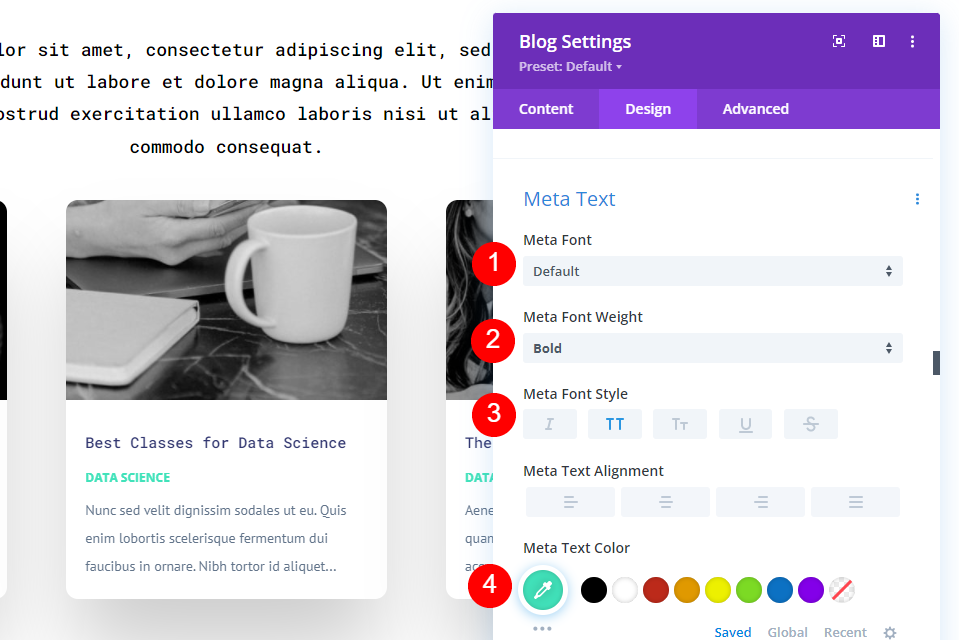
Scrollen Sie als Nächstes zu Meta Text . Wählen Sie die Standardschrift, setzen Sie sie auf Fett, wählen Sie TT für den Stil und ändern Sie die Farbe in #41e2ba.
- Schriftart: Standard
- Gewicht: Fett
- Stil: TT
- Farbe: #41e2ba

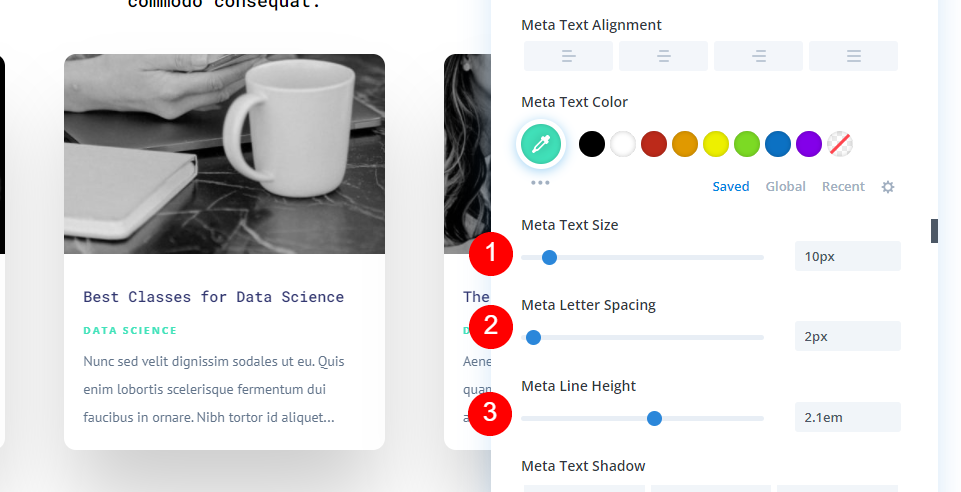
Ändern Sie die Größe auf 10 Pixel, den Buchstabenabstand auf 2 Pixel und die Zeilenhöhe auf 2,1 em.
- Größe: 10px
- Buchstabenabstand: 2px
- Zeilenhöhe: 2,1 cm

Abstand
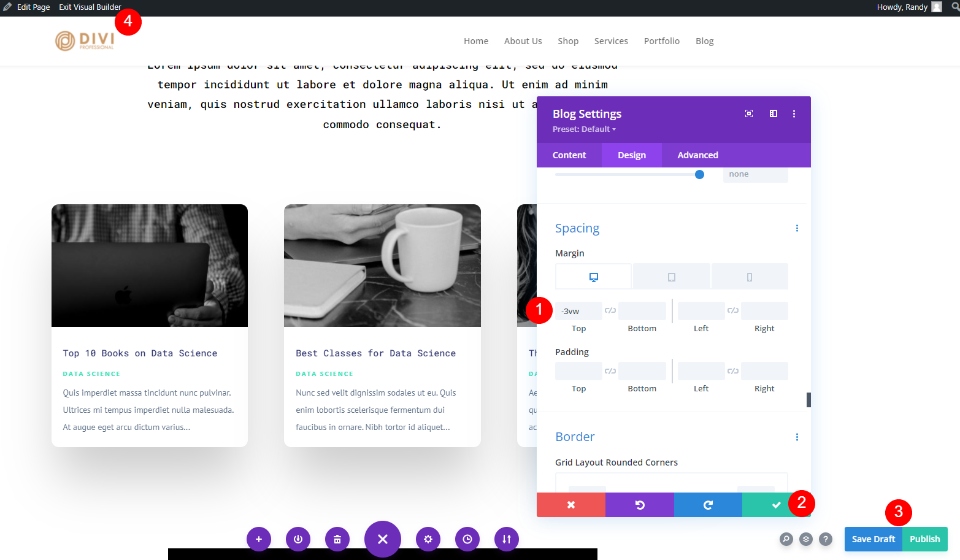
Schließlich ändern wir das Spacing . Geben Sie -3vw für den oberen Rand ein. Schließen Sie das Modul, speichern Sie Ihre Seite und beenden Sie den Visual Builder.
- Obere Marge: -3vw

Beiträge nach Kategorie auf Seitenergebnis anzeigen
So sieht die Seite mit dem Blog-Modul aus. Das Blog-Modul zeigt nur Beiträge aus der von uns ausgewählten Kategorie an. Wir könnten dies mit einem Titel und einem Read More-Button erweitern, der den Benutzer zur Kategorie führt.

Endgedanken
Das ist unser Blick darauf, wie Sie Blog-Posts pro Kategorie mit dem Blog-Modul von Divi anzeigen können. Es ist einfach einzurichten und es gibt mehrere, die verwendet werden können. Erstellen Sie Archivseiten und bestimmte Kategorieseiten im Divi Theme Builder. Oder fügen Sie jeder Seite ein benutzerdefiniertes Blog-Modul hinzu, um Beiträge nur für die Kategorie dieser Seite anzuzeigen.
Wir wollen von dir hören. Verwenden Sie das Divi-Blog-Modul, um Blog-Beiträge basierend auf ihren Kategorien anzuzeigen? Lass es uns in den Kommentaren wissen.
