Divi'nin Blog Modülünü Kullanarak Kategori Başına Blog Yazıları Nasıl Gösterilir
Yayınlanan: 2022-02-16Divi Blog modülünün basit ve ilginç bir özelliği, blog gönderilerini kategorilere göre gösterme yeteneğidir. Bu, kategorileriniz için özel şablonlar oluşturmak veya belirli bir sayfada belirli bir kategoriyi göstermek gibi birçok tasarım olanağı sunar. Bu makalede, Divi'nin Blog modülünü kullanarak blog gönderilerinin kategori başına nasıl gösterileceğini göreceğiz. Ayrıca yol boyunca birkaç örnek oluşturacağız.
Başlayalım.
Neden Belirli Kategorileri Görüntülemelisiniz?
Blog gönderilerini kategori bazında nasıl göstereceğimizi görmeden önce, bunun ne anlama geldiğini, neden kategorilere göre göstermek istediğimizi ve nerede göstereceğimizi inceleyelim.
Gönderileri kategoriye göre göstermek, görüntülenmek üzere seçilenler dışındaki tüm kategorileri filtreler. Kategorileri manuel olarak seçebilir veya Divi'nin koşullara göre otomatik olarak seçmesini sağlayabilirsiniz.
Örneğin, bir kullanıcı sayfalarınızdaki bir kategori bağlantısını seçerse, bu bağlantı o kategorideki blog gönderilerinin bir listesini görüntüleyebilir. Bu, arşiv sayfaları için bir blog beslemesi için çalışır. Bu durumda, bu kategori sayfalarını oluşturmak ve uygun şekilde atamak için Divi Tema Oluşturucu'yu kullanırsınız.
Sayfalarınızda belirli kategorilerdeki gönderileri manuel olarak da görüntüleyebilirsiniz. Örneğin, bir hizmet sunduysanız ve ağırlıklı olarak o kategoriye odaklanan blog gönderileriniz varsa, yalnızca o hizmet sayfasındaki gönderileri görüntüleyen bir blog modülü gösterebilirsiniz.
Divi Blog modülünü kullanarak tüm bu seçeneklerin nasıl oluşturulacağını görelim.

Divi'nin Blog Yazısı Kategori Seçenekleri
Divi'nin Blog modülü içinde kategori seçenekleri vardır. Blog sayfalarında ve blog şablonlarında da aynı şekilde çalışır. İçerik ayarlarında kategorileri seçme seçeneğiniz vardır. Seçenekler Tüm Kategoriler, Geçerli Kategori ve her kategoriyi içerir. Birden fazla kategori seçebilirsiniz.
Bu seçenek, sayfalarda ve Tema Oluşturucu şablonlarında belirli kategorileri görüntülememize olanak tanır. Bu kategori seçeneklerini kullanmanın birkaç yoluna bakalım ve her birini ne zaman kullanacağımızı görelim.

Divi Tema Oluşturucu'da Kategori Başına Blog Gönderilerini Göster
Divi Tema Oluşturucu, arşiv sayfası şablonları oluşturmamıza olanak tanır. Bir kullanıcı bir kategori seçtiğinde, Divi'nin standart WordPress arama sonuçları yerine bir şablon görüntülemesini sağlayabiliriz. Bu bize web sitemizin tasarımı üzerinde daha fazla kontrol sağlar ve siteyi daha tutarlı tutar. Tüm kategoriler için bir arşiv sayfası oluşturabilir veya belirli bir kategori için beslemeyi görüntülemek için bir arşiv sayfası oluşturabiliriz.
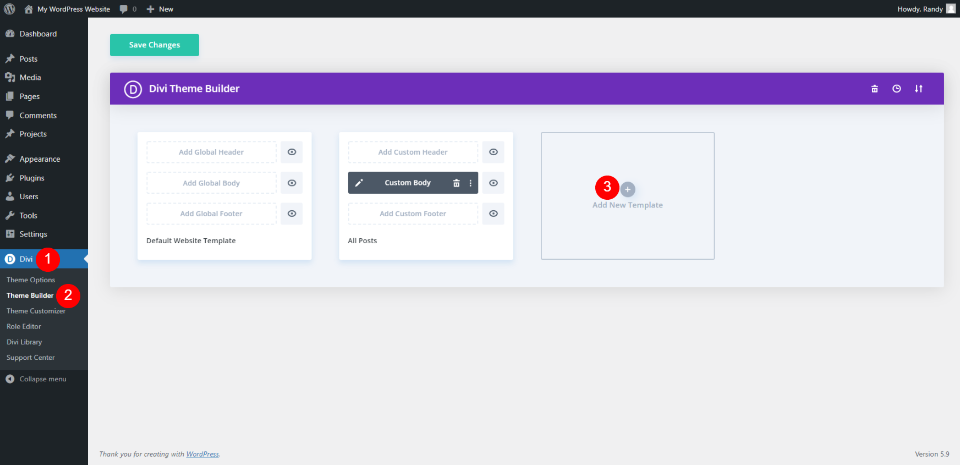
Divi Tema Oluşturucu, gönderileri kategorilerine göre görüntülemek için bize çeşitli seçenekler sunar. Sayfa şablonlarınızda kategoriye göre gönderileri göstermek için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Arşiv şablonunuz yoksa Yeni Şablon Ekle 'yi tıklayın. Sıfırdan oluşturabilir veya Divi'de bulunan birçok blog sayfası düzeninden birini seçebilirsiniz.

Blog Yazılarını Tüm Kategori Sayfalarında Göster
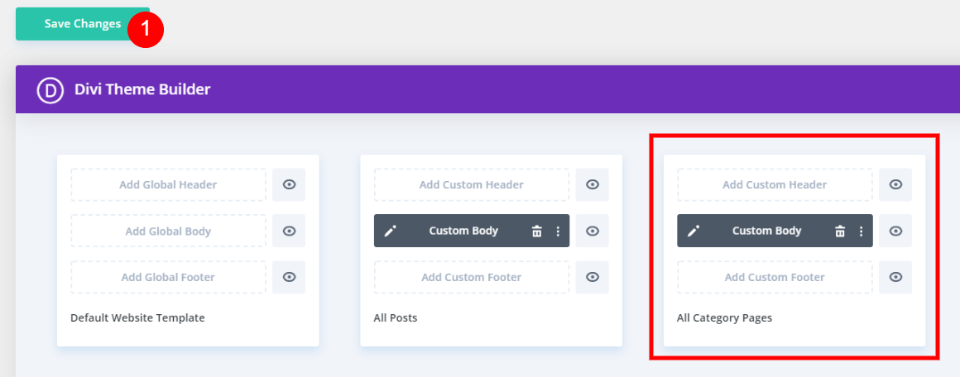
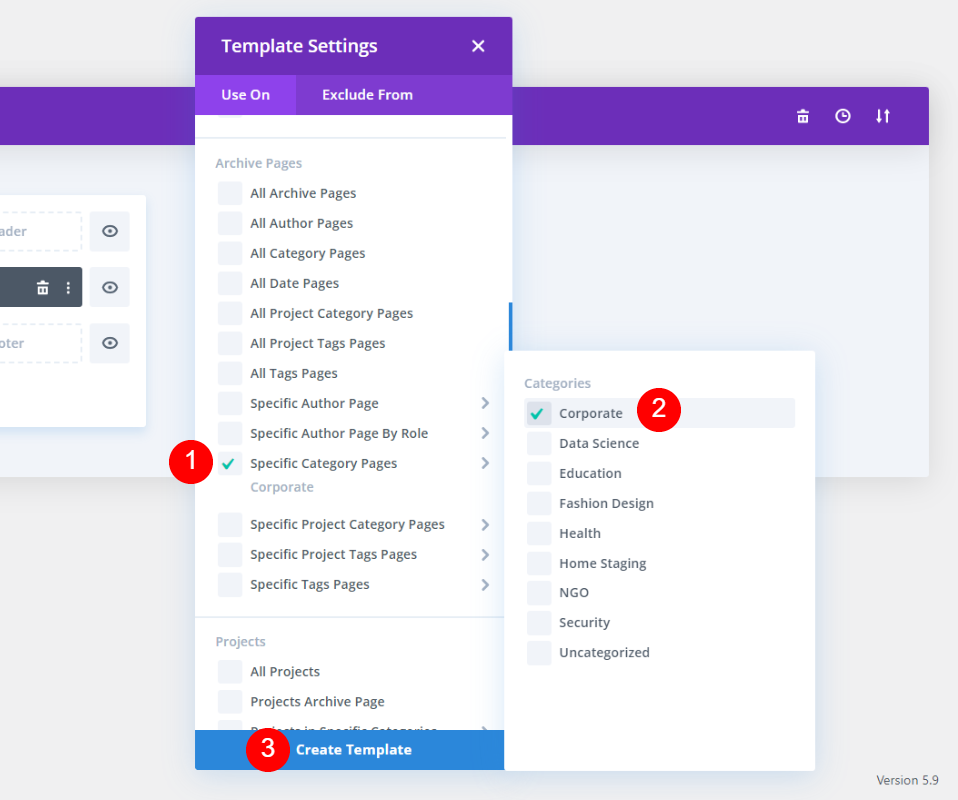
Bir şablon oluşturmayı seçtikten sonra, onu atamanız gerekir. Tüm kategori sayfalarına bir tane atayalım ve bir kullanıcı tek bir kategori seçtiğinde görünmesini sağlayalım.
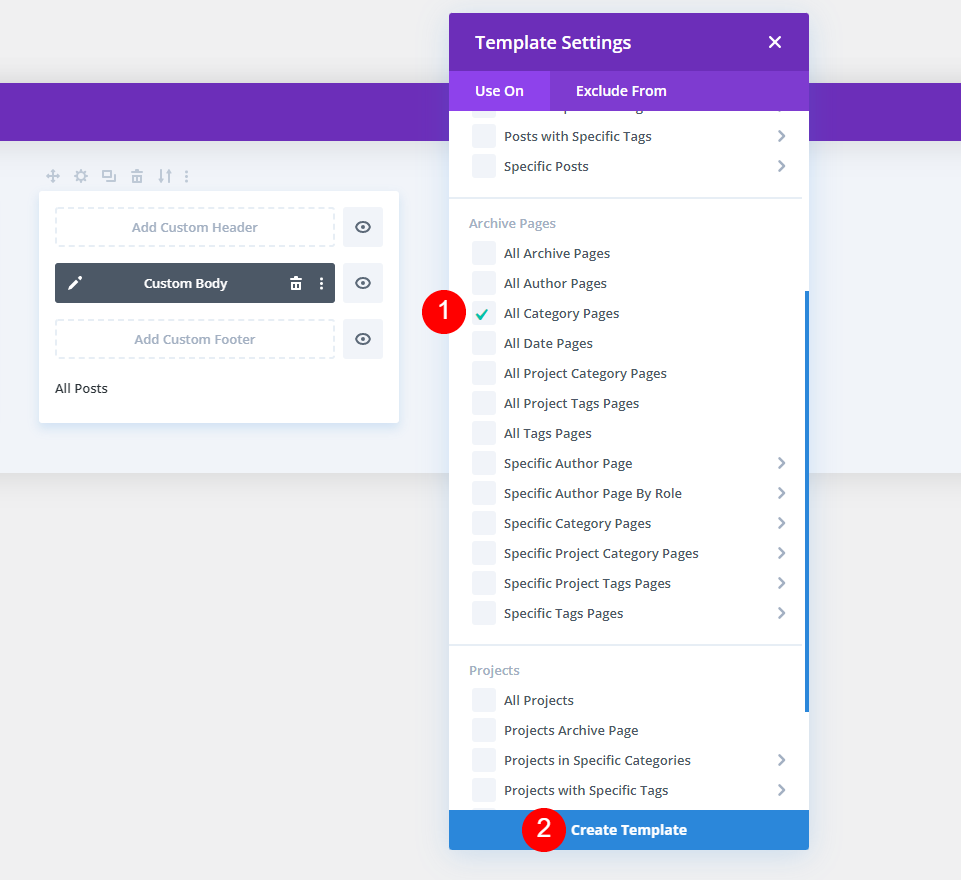
Şablon Ayarlarında , Sayfaları Arşivle'ye gidin ve Tüm Kategori Sayfaları'nı seçin. Bu, her kategori için aynı şablonu kullanacak, ancak yine de Divi'ye Arşiv Sayfası için kategoriyi nasıl seçeceğimizi söylememiz gerekiyor. Ardından, Şablon Oluştur 'u tıklayın.

Blog sayfası şablonunuzu oluşturun veya yükleyin. Gri dişli simgesine tıklayarak Blog Modülünün ayarlarını açın.

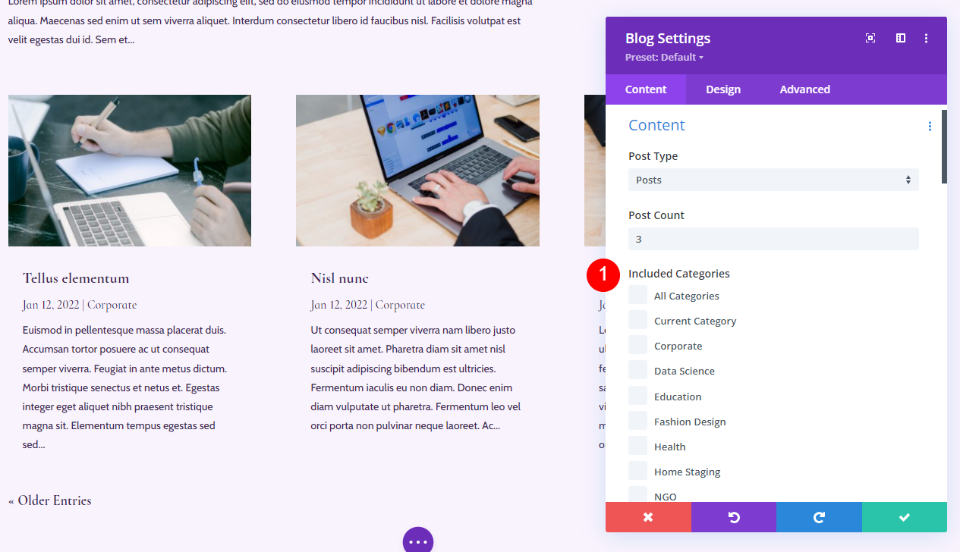
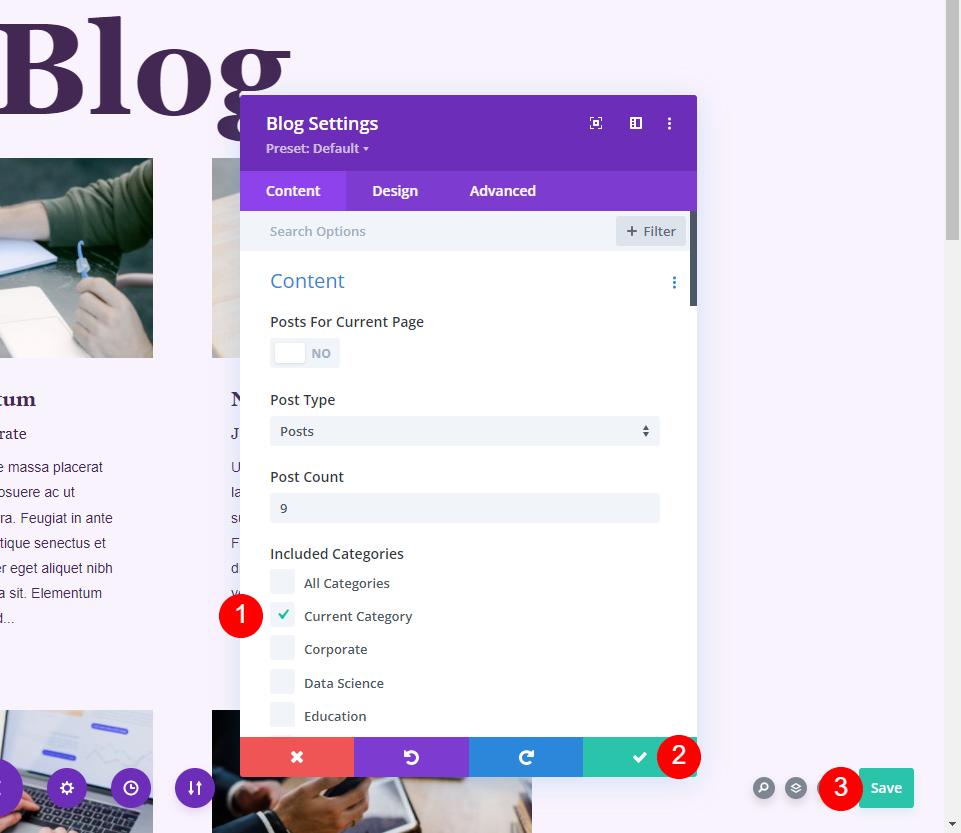
İçerik ayarlarında Dahil Edilen Kategoriler'i göreceksiniz. Mevcut Kategori'yi seçin. Bu, Divi'ye kullanıcının tıkladığı kategorideki blog gönderilerini görüntülemesini söyler. Modülü kapatın ve ayarlarınızı kaydedin.

Ayarlarınızı kaydedin. Artık, kullanıcının seçtiği kategori için blog gönderilerini gösterecek bir şablonunuz var.

Blog Yazılarını Tüm Kategori Sayfalarında Göster Sonuçları
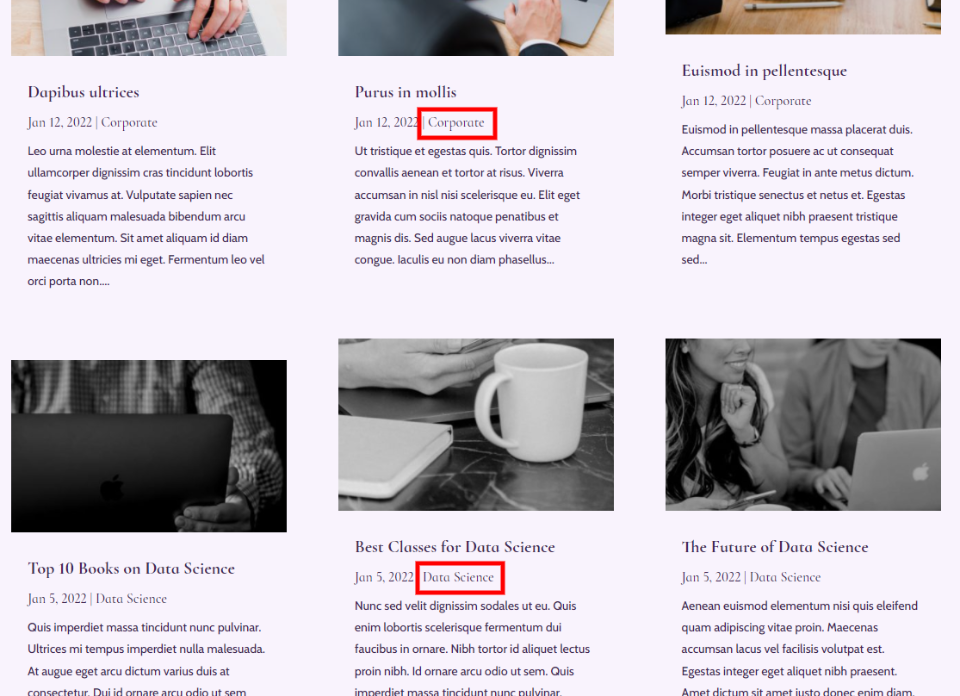
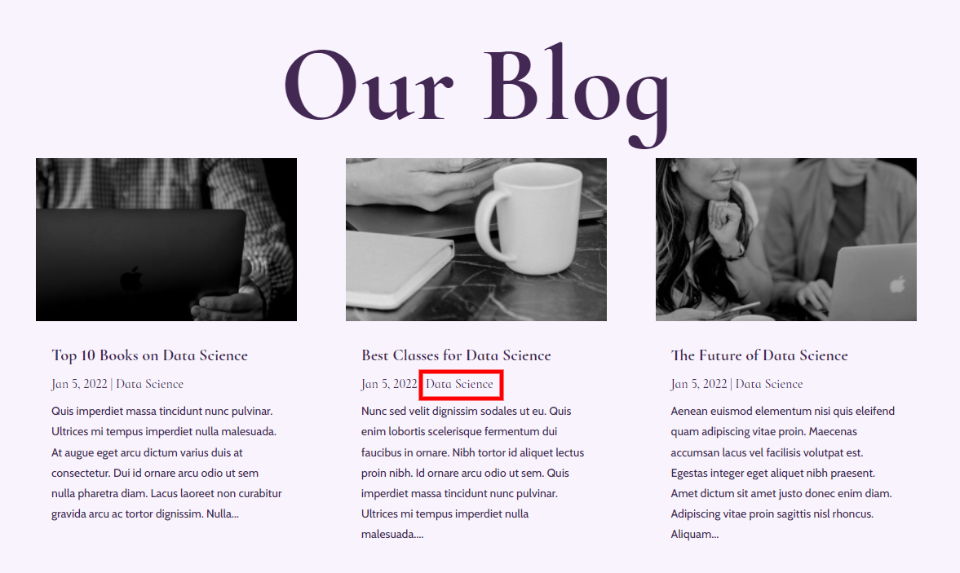
Bu, blog sayfamı birden çok kategoriyle gösterir. Kullanıcı, arşiv sayfasını görmek için kategorilerden herhangi birini seçebilir.

Şimdi Veri Bilimi'ni seçtim. Artık yalnızca o kategorideki gönderiler görüntüleniyor. Sayfa başlığını olduğu gibi bıraktım, ancak başlığı dinamik hale getirerek ve başlık olarak görüntülenmesi için Gönderi Kategorisini seçerek bunu genişletebilirsiniz.

Belirli Kategori Sayfalarında Blog Yazılarını Göster
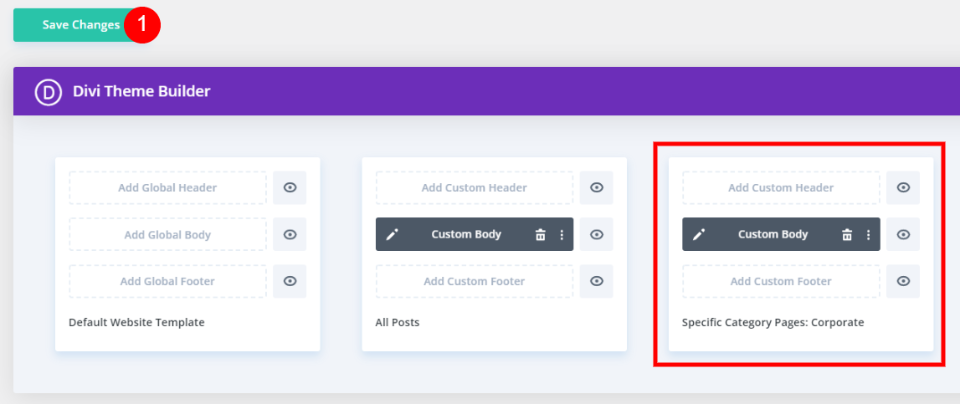
Farklı kategori sayfaları için farklı bir tasarım kullanmak isterseniz şablonlarınızı belirli kategorilere atayabilirsiniz. Bunları atamak için Arşiv Sayfaları altında Belirli Kategori Sayfaları'nı seçin ve ardından kategoriyi seçin. Ardından, Şablon Oluştur 'u tıklayın.

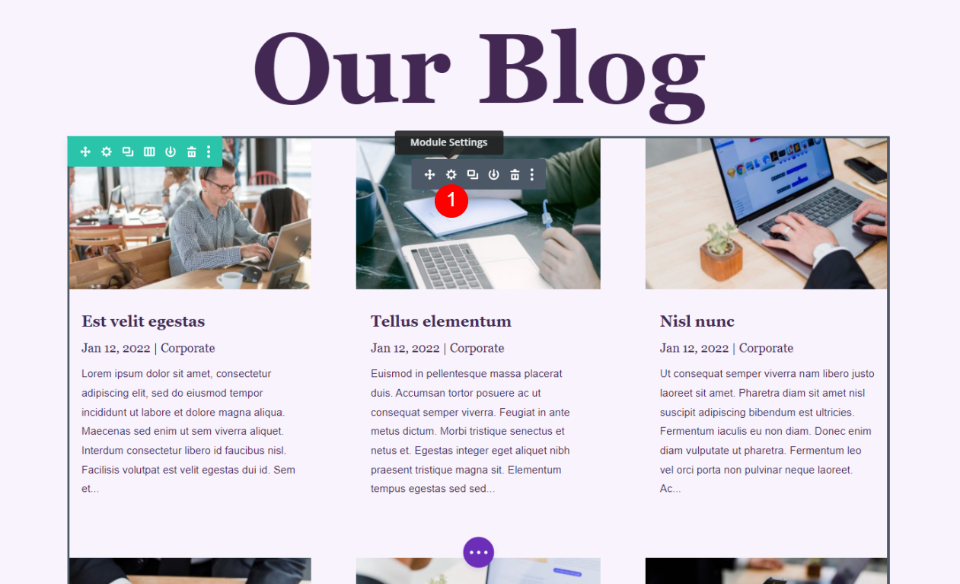
Gri dişli simgesine tıklayarak Blog Modülünün ayarlarını açın.

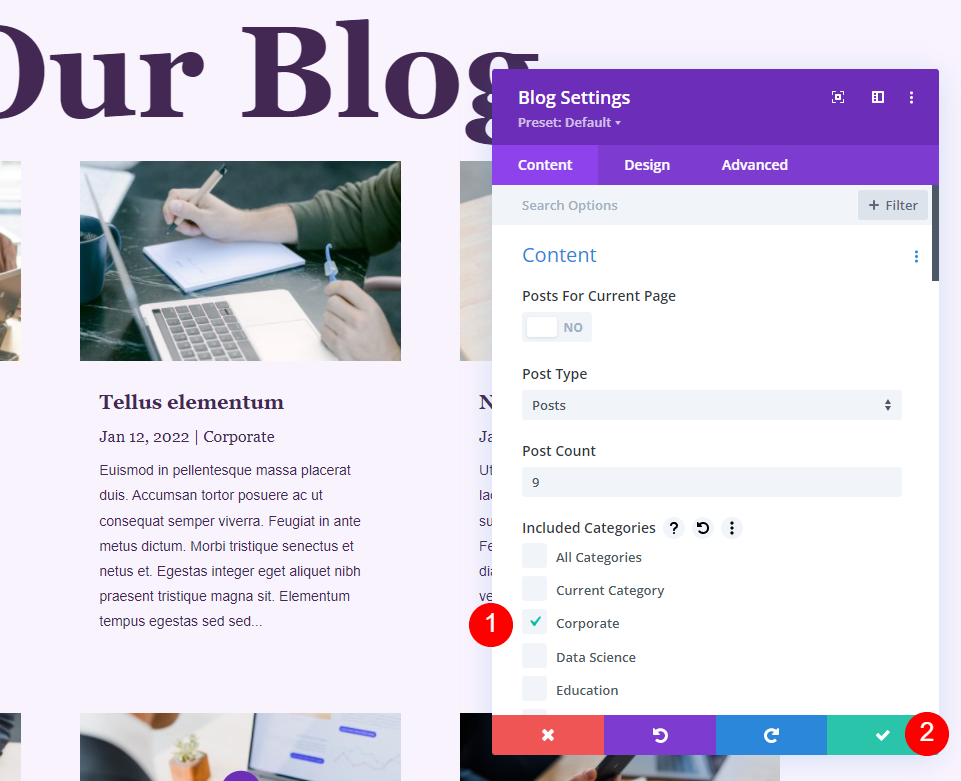
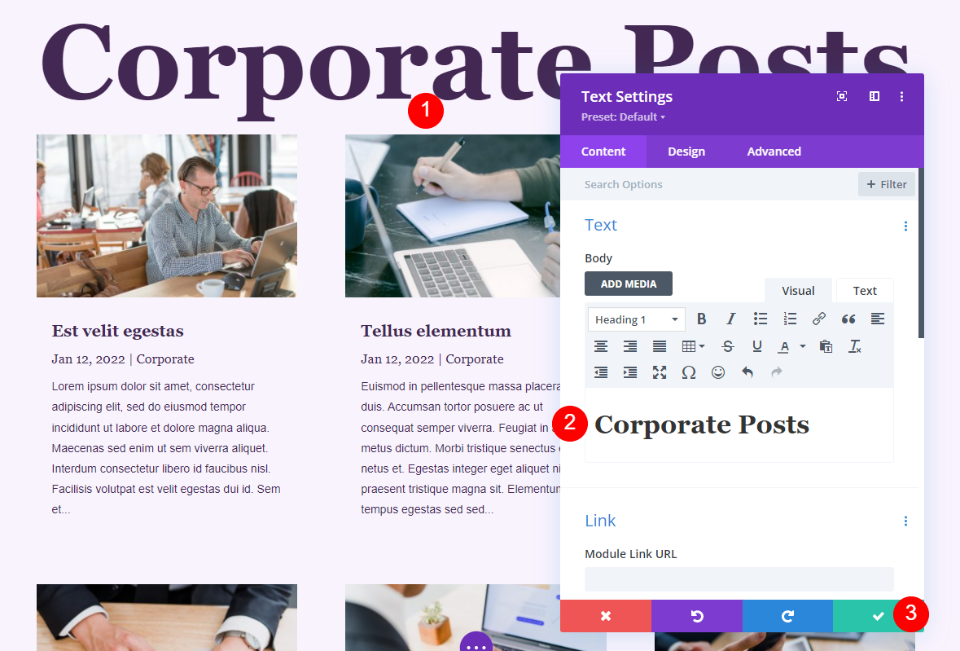
Bu şablonda görüntülemek istediğiniz kategoriyi seçin . Bu, Divi'ye yalnızca bu kategorideki gönderileri görüntülemesini söyler. Modülün ayarlarını kapatın ve şablonu kaydedin.

Bu şablon yalnızca Kurumsal kategorisindeki gönderileri göstereceğinden, sayfanın üst kısmındaki başlığın metnini de değiştirdim. Metin modülünü açabilir veya değiştirmek için metne tıklayabilirsiniz. Şimdi modülü kapatın ve editörden çıkın.

Değişikliklerinizi kaydedin . Artık yalnızca o belirli kategori için görüntülenecek özel bir şablonunuz var.


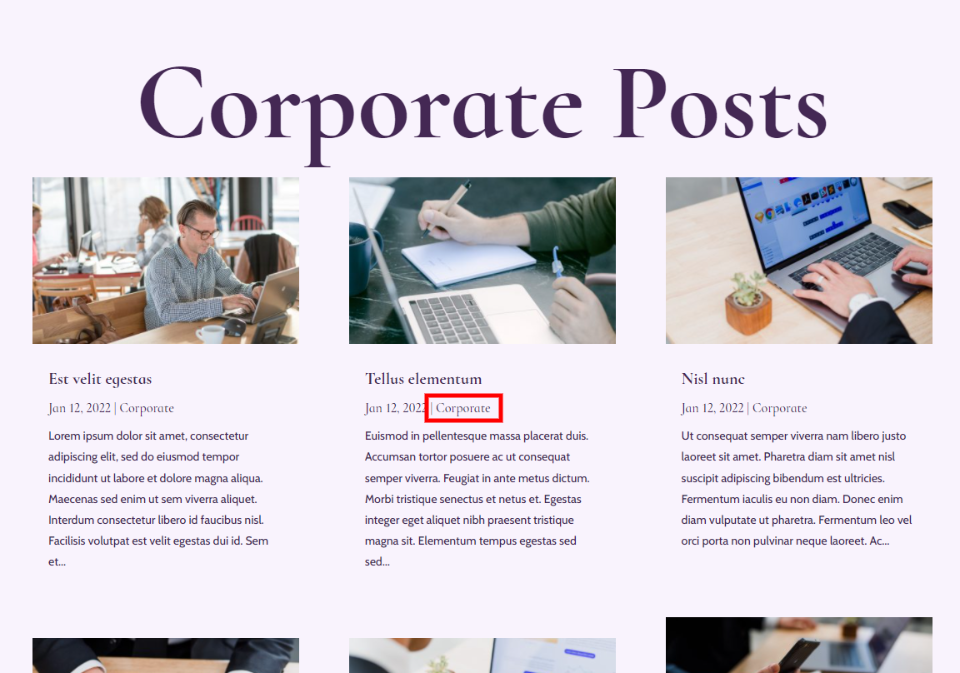
Belirli Kategori Sayfaları Sonuçlarında Blog Gönderilerini Göster
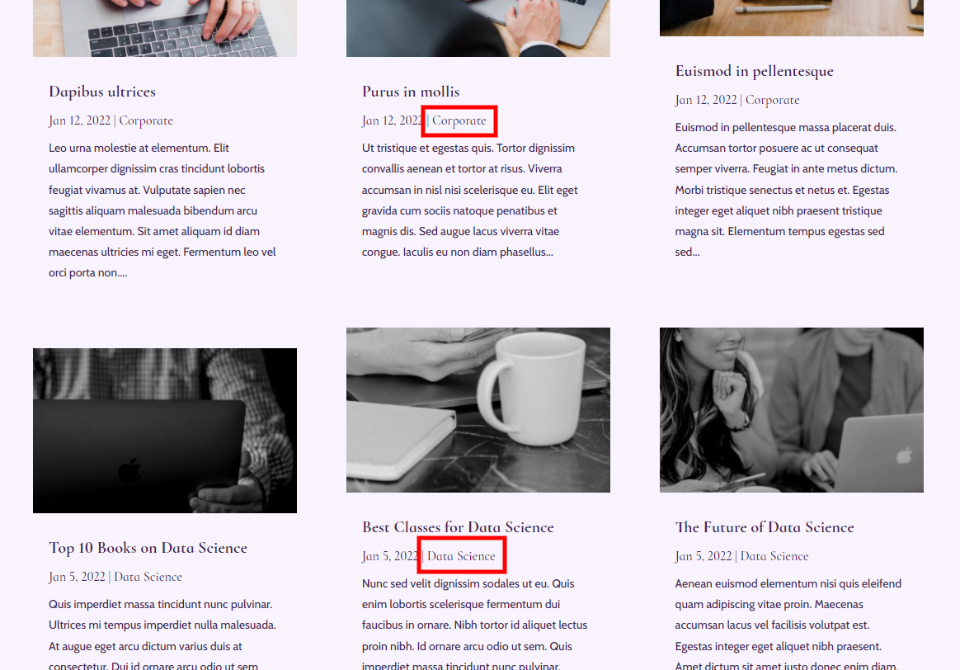
Şimdi, biri Kurumsal kategorimden gönderileri görmeyi seçerse, yalnızca o kategoriden gönderilerin bulunduğu bir blog sayfasına yönlendirilir. Sayfanın üst kısmında başlığı görecekler. Bu özel bir sayfadır ve isterseniz farklı renkler, yazı tipleri vb. kullanabilirsiniz.

Sayfalarda Kategori Başına Gönderileri Göster
Sayfalarınızda belirli kategorilerdeki blog gönderilerini göstermek istediğiniz zamanlar vardır. Örneğin, belirli bir konuda bir sınıfı tartışan bir sayfanız varsa, yalnızca o konudaki gönderileri gösteren bir blog beslemesi eklemek isteyebilirsiniz. Hatta konuları bölmek, bir dergi düzeni oluşturmak vb. için birden fazla Blog modülü ekleyebilir ve her birinde farklı bir gönderi kategorisi gösterebilirsiniz.
Bir Hizmet Sayfasında Blog Yazılarını Görüntüleme
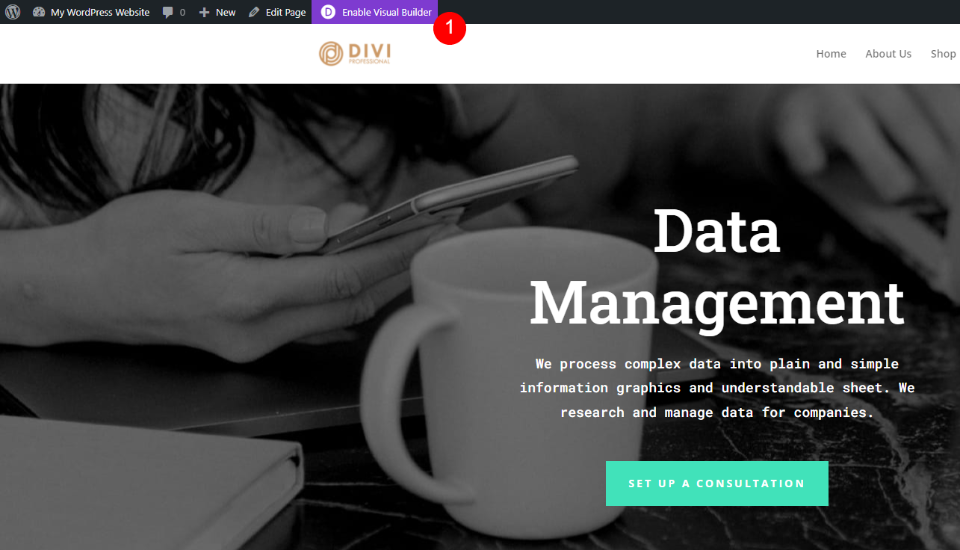
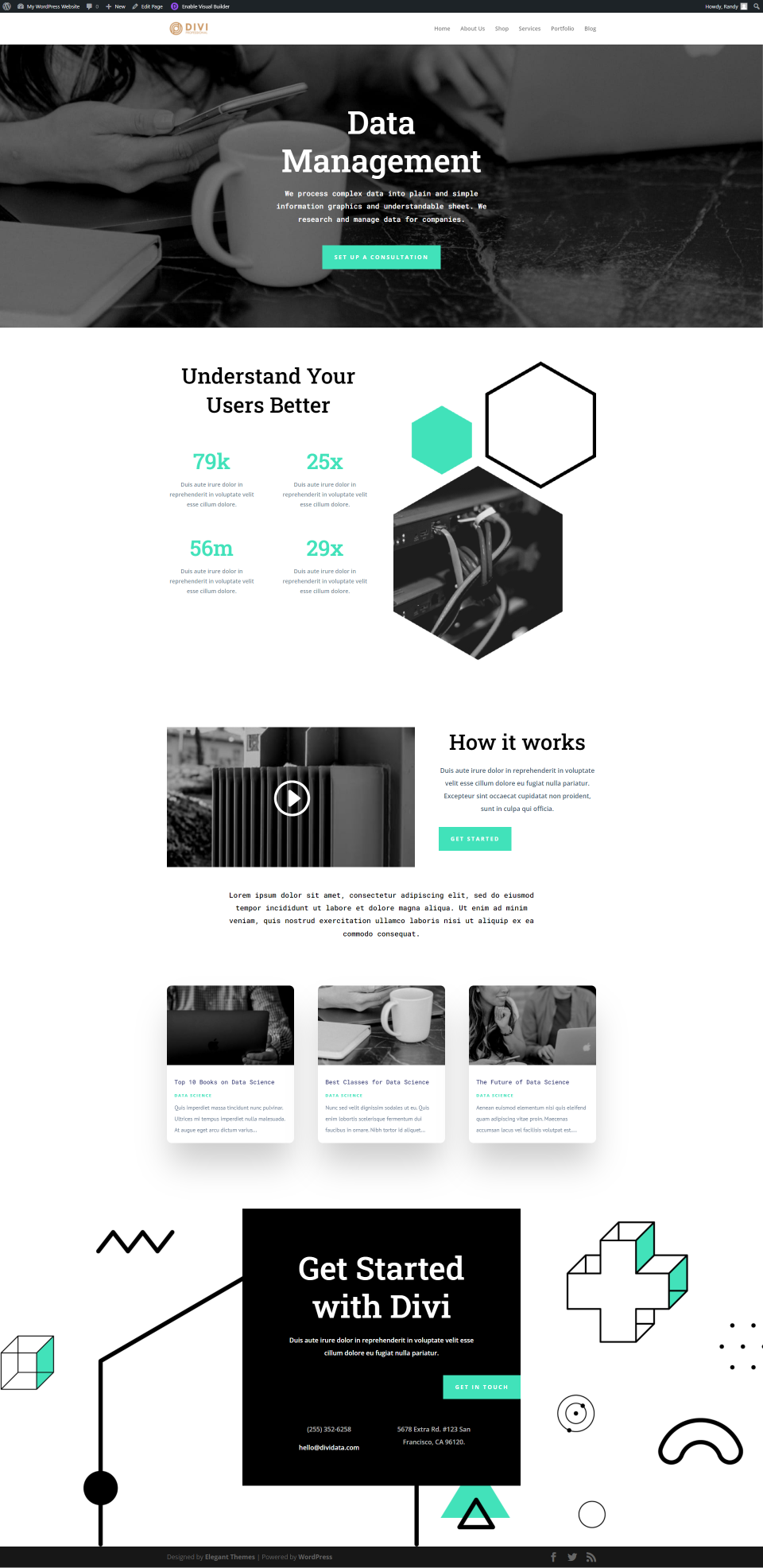
Servis sayfası ile bir örnek düşünelim. Bu, Veri Bilimi Düzen Paketindeki Hizmet sayfasıdır. Bilginizin örneklerini göstermek isterseniz, ilgili blog yazılarınızı bu sayfada paylaşabilirsiniz. Blog modülünü Data Science Blog sayfasından ekleyeceğim. Manuel olarak ekleyebilmeniz için ayarlarını hızlı bir şekilde gözden geçireceğim, ancak isterseniz blog bölümünü Blog Sayfası düzeninden kopyalayıp yapıştırabilirsiniz.

Yeni Blog Bölümü Ekle
İlk olarak Divi Builder'ı kullanarak yeni bir sayfa oluşturun ve Data Science Service sayfasını içe aktarın . Ön uçta, ekranın üst kısmındaki düğmeye tıklayarak Divi Builder'ı etkinleştirin .

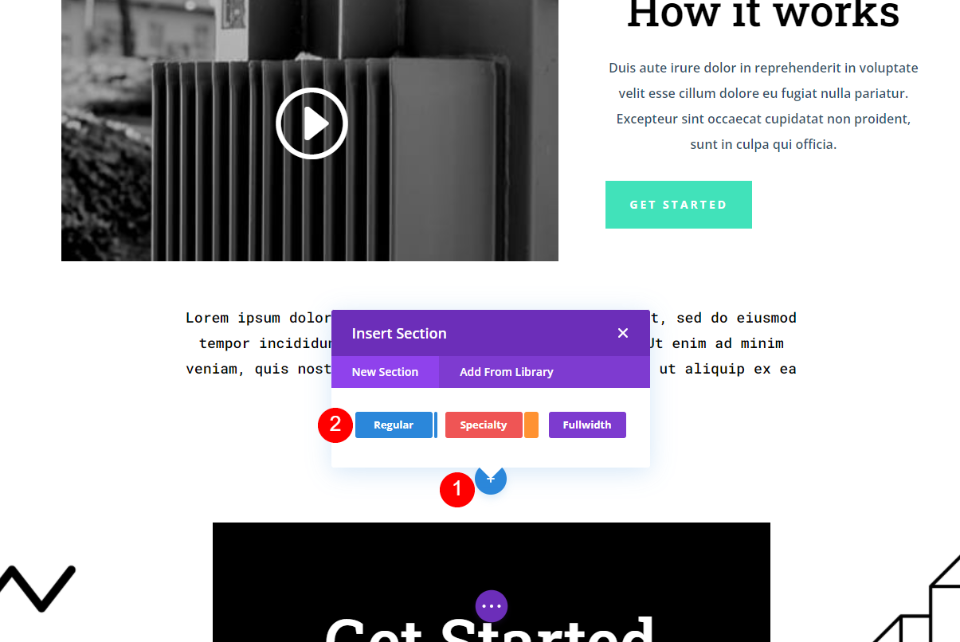
Video bölümünün altına yeni bir Bölüm ekleyin. Mavi artı simgesini tıklayın ve Normal öğesini seçin.

Satır Ekle
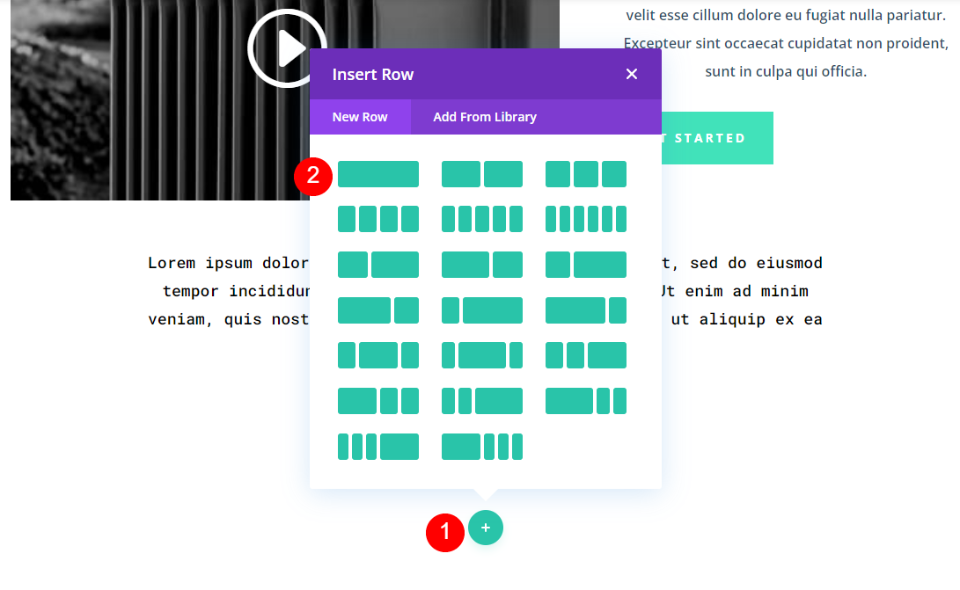
Ardından, yeni bir Satır ekleyin. Yeşil artı simgesini tıklayın ve tek sütunlu bir Satır seçin.

Blog Modülü Ekle
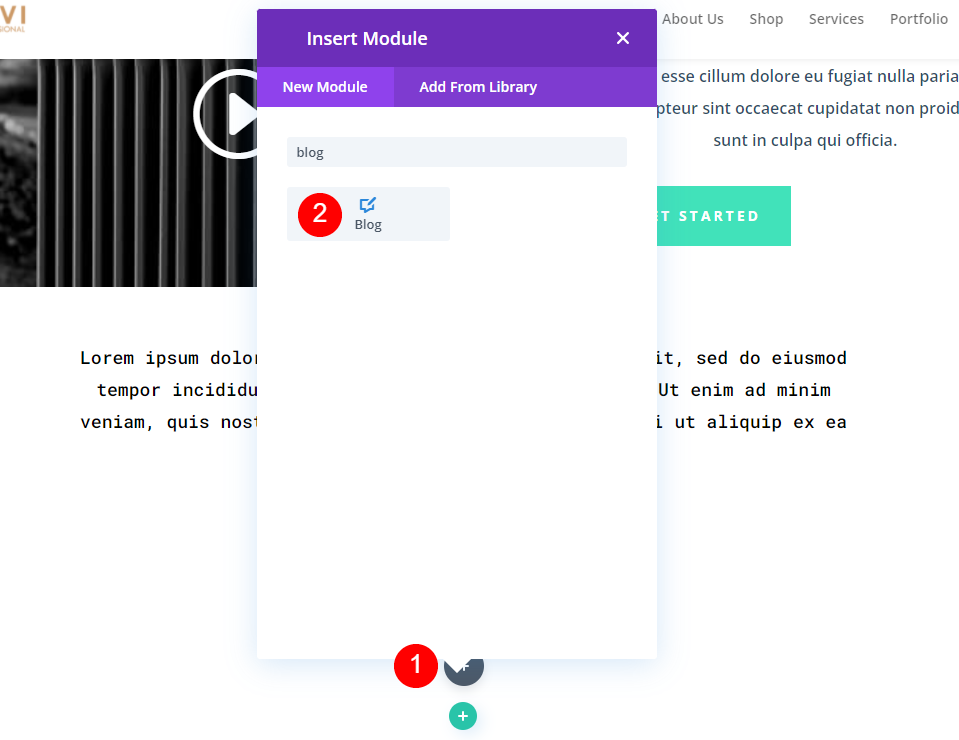
Ardından, Satıra bir Blog modülü ekleyin.

Blog Modülünü Stillendirin ve Ayarlayın
İçerik
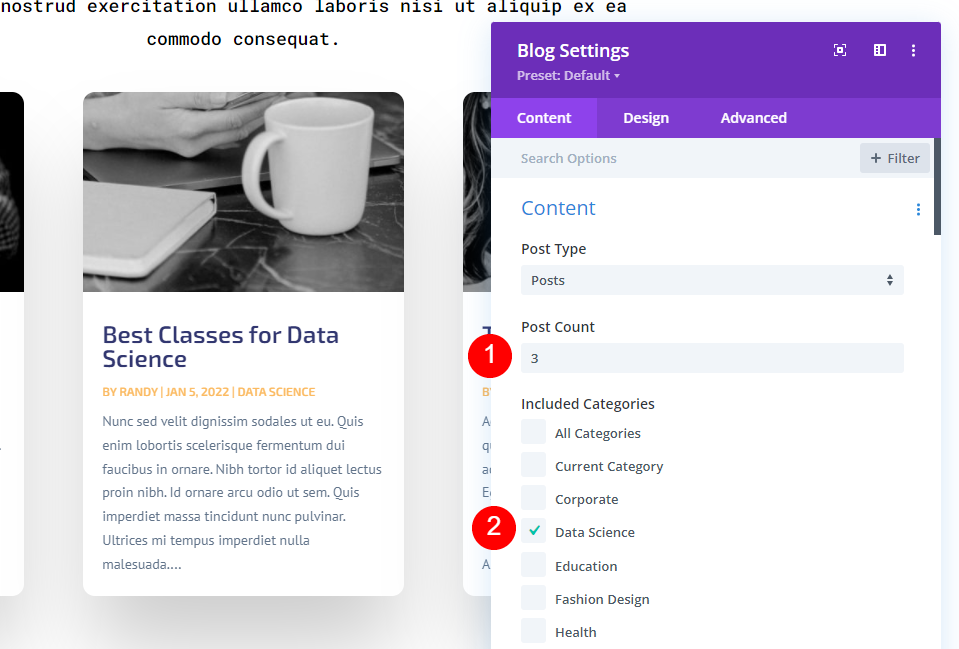
Son olarak, modülü ayarlayacağız ve sayfaya sığacak şekilde biçimlendireceğiz. İçerik bölümünde , Gönderi Sayısı için 3'ü seçin ve modülün görüntüleyeceği kategoriyi seçin. Veri Bilimi'ni seçtim.
- Mesaj Sayısı: 3
- Dahil Edilen Kategoriler: Veri Bilimi

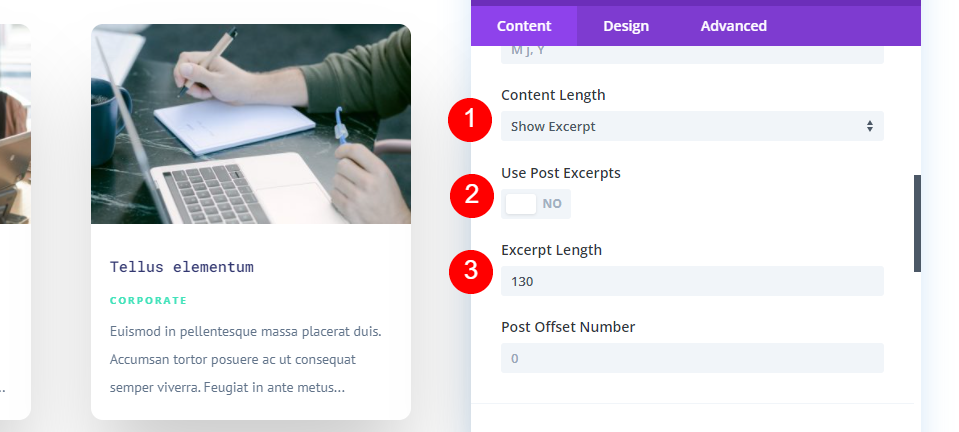
Aşağı kaydırın ve İçerik Uzunluğunda gönderi alıntılarını göstermeyi seçin. Otomatik olarak oluşturulan alıntıyı göstermesi için Gönderi Alıntılarını Kullan'ı devre dışı bırakın. Alıntı Uzunluğunu 130 karaktere ayarlayın.
- İçerik Uzunluğu: Alıntıyı Göster
- Gönderi Alıntılarını Kullan: Hayır
- Alıntı Uzunluğu: 130

Elementler
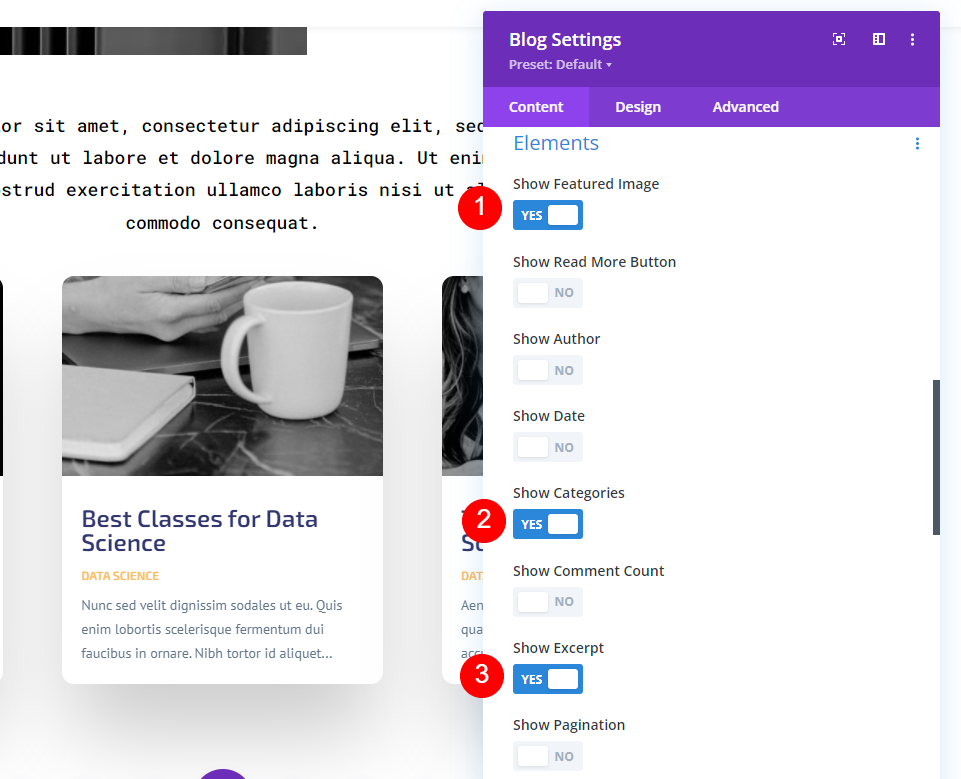
Öğeler'e ilerleyin ve Öne Çıkan Görsel, Kategoriler ve Alıntı'yı etkinleştirin. Gerisini devre dışı bırakın.
- Öne Çıkan Resim: Evet
- Kategoriler: Evet
- Alıntı: Evet

Başlık Metni
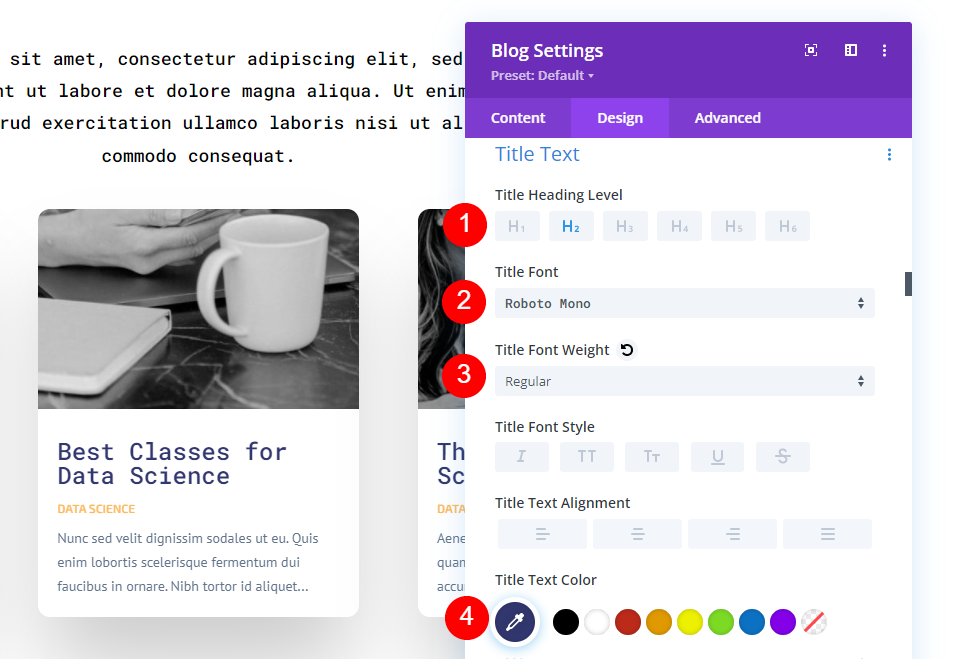
Şimdi Tasarım sekmesine gidin ve H2 Başlık Düzeyini seçin. Yazı tipi için Roboto Mono'yu seçin, Ağırlığı Normal olarak ayarlayın ve varsayılan renk #323770'i kullanın.
- Başlık Seviyesi: H2
- Yazı Tipi: Roboto Mono
- Ağırlık: normal
- Renk: #323770

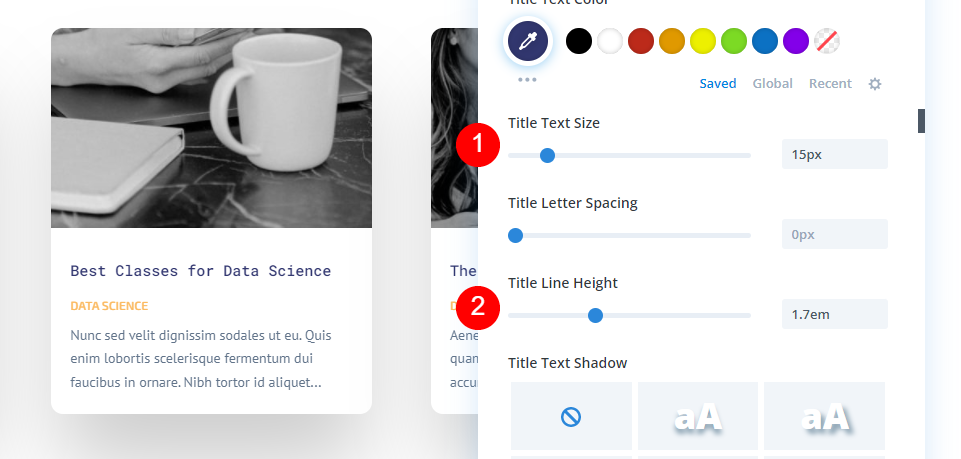
Boyutu 15px olarak değiştirin ve Çizgi Yüksekliğini 1.7em olarak ayarlayın.
- Boyut: 15 piksel
- Çizgi Yüksekliği: 1.7em

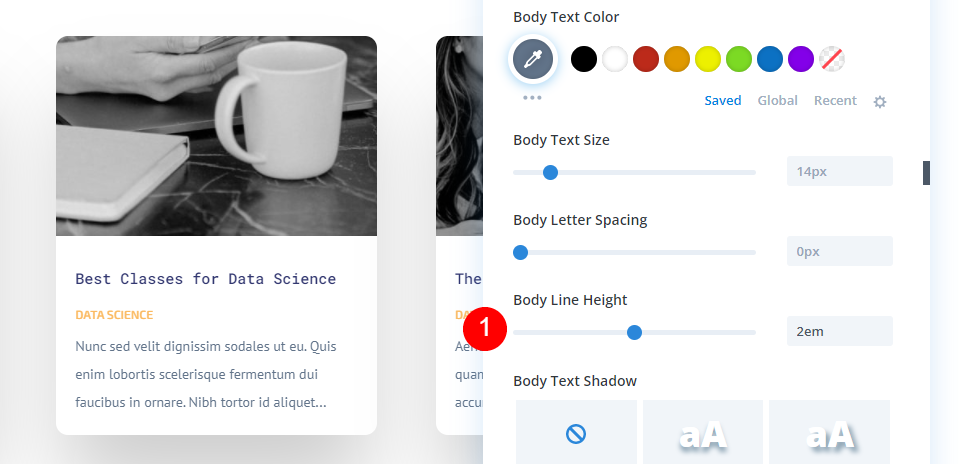
Gövde metni
Ardından, Gövde Metni'ne gidin ve Çizgi Yüksekliğini 2em olarak değiştirin. Gerisini varsayılan olarak bırakın.
- Çizgi Yüksekliği: 2em

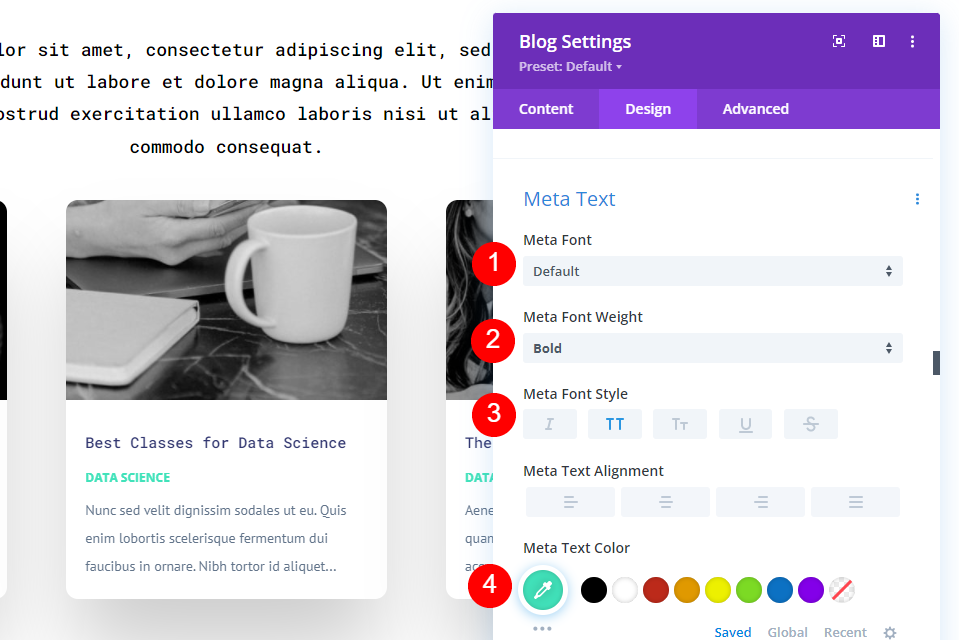
Meta Metin
Ardından, Meta Metin seçeneğine ilerleyin. Varsayılan Yazı Tipi'ni seçin, Kalın olarak ayarlayın, Stil için TT'yi seçin ve rengi #41e2ba olarak değiştirin.
- Yazı Tipi: Varsayılan
- Ağırlık: Kalın
- stil: TT
- Renk: #41e2ba

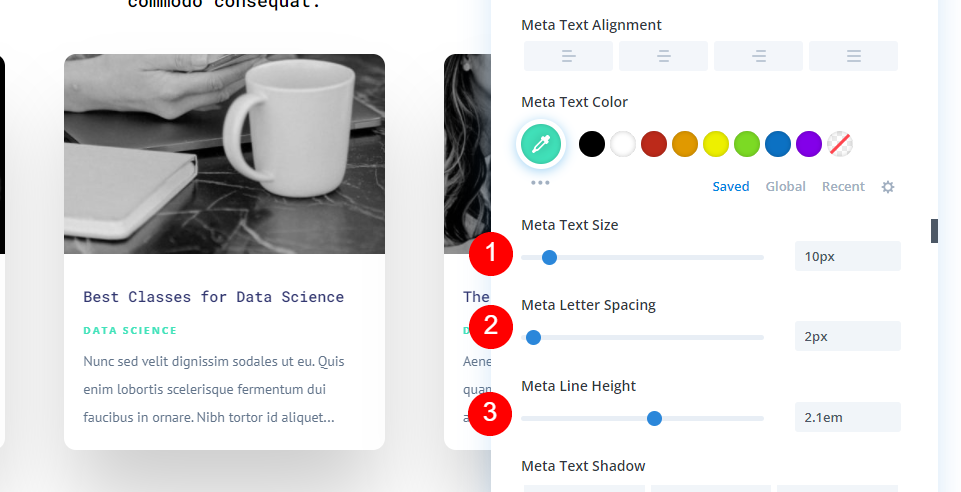
Boyutu 10 piksel, Harf Aralığını 2 piksel ve Çizgi Yüksekliğini 2.1em olarak değiştirin.
- Boyut: 10 piksel
- Harf Aralığı: 2px
- Çizgi Yüksekliği: 2.1em

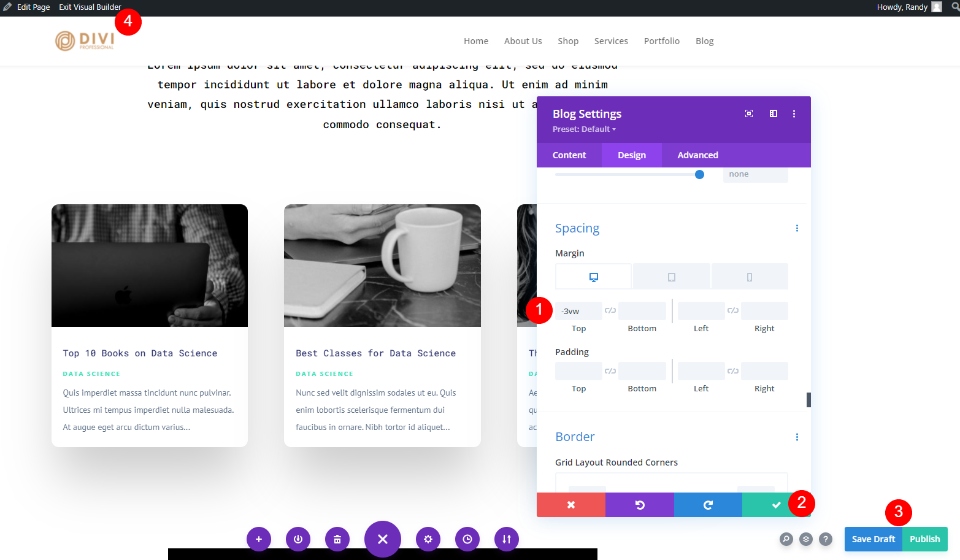
boşluk
Son olarak, Space'i değiştireceğiz. Üst Marj için -3vw girin. Modülü kapatın, sayfanızı kaydedin ve Visual Builder'dan çıkın.
- Üst Marj: -3vw

Sayfa Sonucunda Gönderileri Kategoriye Göre Göster
Sayfanın Blog modülüyle nasıl göründüğü aşağıda açıklanmıştır. Blog modülü yalnızca seçtiğimiz kategorideki gönderileri görüntüler. Bunu bir başlık ve kullanıcıyı kategoriye götüren bir Devamını Oku düğmesi ile genişletebiliriz.

Biten Düşünceler
Divi'nin Blog modülünü kullanarak kategori başına blog gönderilerinin nasıl gösterileceğine bakışımız bu. Kurulumu kolaydır ve kullanılabilecek birkaç tane vardır. Divi Tema Oluşturucu'da arşiv sayfaları ve belirli kategori sayfaları oluşturun. Veya yalnızca o sayfanın kategorisine ait gönderileri görüntülemek için herhangi bir sayfaya özel bir Blog modülü ekleyin.
Senden duymak istiyoruz. Blog gönderilerini kategorilerine göre göstermek için Divi Blog modülünü kullanıyor musunuz? Yorumlarda bize bildirin.
