Divi의 블로그 모듈을 사용하여 카테고리별로 블로그 게시물을 표시하는 방법
게시 됨: 2022-02-16Divi 블로그 모듈의 간단하고 흥미로운 기능 중 하나는 카테고리를 기반으로 블로그 게시물을 표시하는 기능입니다. 이렇게 하면 카테고리에 대한 사용자 정의 템플릿을 생성하거나 특정 페이지에 특정 카테고리를 표시하는 것과 같은 다양한 디자인 가능성이 열립니다. 이 기사에서는 Divi의 블로그 모듈을 사용하여 카테고리별로 블로그 게시물을 표시하는 방법을 알아봅니다. 우리는 또한 그 과정에서 몇 가지 예를 만들 것입니다.
시작하자.
특정 카테고리를 표시하는 이유는 무엇입니까?
카테고리별로 블로그 게시물을 표시하는 방법을 알아보기 전에 이것이 의미하는 바, 카테고리별로 표시하려는 이유, 표시할 위치에 대해 알아보겠습니다.
카테고리별로 게시물을 표시하면 표시하도록 선택된 항목을 제외한 모든 카테고리가 필터링됩니다. 범주를 수동으로 선택하거나 Divi가 상황에 따라 자동으로 선택하도록 할 수 있습니다.
예를 들어 사용자가 페이지에서 카테고리 링크를 선택하면 해당 링크에 해당 카테고리의 블로그 게시물 목록이 표시될 수 있습니다. 이것은 아카이브 페이지의 블로그 피드에서 작동합니다. 이 경우 Divi 테마 빌더를 사용하여 해당 카테고리 페이지를 만들고 적절하게 할당합니다.
페이지 내 특정 카테고리의 게시물을 수동으로 표시할 수도 있습니다. 예를 들어 서비스를 제공하고 해당 카테고리에 중점을 둔 블로그 게시물이 있는 경우 해당 서비스 페이지에 해당 게시물만 표시하는 블로그 모듈을 표시할 수 있습니다.
Divi 블로그 모듈을 사용하여 이러한 모든 옵션을 만드는 방법을 살펴보겠습니다.

Divi의 블로그 게시물 카테고리 옵션
Divi에는 블로그 모듈 내에 카테고리 옵션이 있습니다. 블로그 페이지와 블로그 템플릿에서 동일하게 작동합니다. 콘텐츠 설정 내에서 카테고리를 선택할 수 있습니다. 옵션에는 모든 범주, 현재 범주 및 각 범주가 있습니다. 여러 카테고리를 선택할 수 있습니다.
이 옵션을 사용하면 페이지와 테마 빌더 템플릿 내에서 특정 카테고리를 표시할 수 있습니다. 이러한 범주 옵션을 사용할 수 있는 몇 가지 방법과 각각을 언제 사용해야 하는지 살펴보겠습니다.

Divi 테마 빌더에서 카테고리별 블로그 게시물 표시
Divi 테마 빌더를 사용하면 아카이브 페이지 템플릿을 만들 수 있습니다. 사용자가 카테고리를 선택하면 Divi가 표준 WordPress 검색 결과 대신 템플릿을 표시하도록 할 수 있습니다. 이를 통해 웹사이트 디자인을 더 잘 제어할 수 있고 사이트의 일관성을 유지할 수 있습니다. 모든 카테고리에 대해 하나의 아카이브 페이지를 만들거나 특정 카테고리에 대한 피드를 표시하는 아카이브 페이지를 만들 수 있습니다.
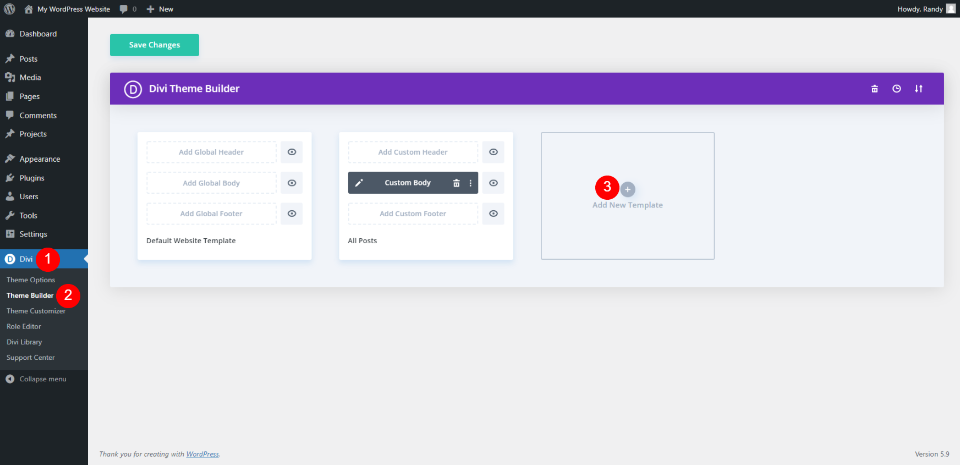
Divi 테마 빌더는 카테고리에 따라 게시물을 표시하는 몇 가지 옵션을 제공합니다. 페이지 템플릿에 카테고리별로 게시물을 표시하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 보관 템플릿이 없으면 새 템플릿 추가 를 클릭합니다. 처음부터 만들거나 Divi 내에서 사용할 수 있는 많은 블로그 페이지 레이아웃 중 하나를 선택할 수 있습니다.

모든 카테고리 페이지에 블로그 게시물 표시
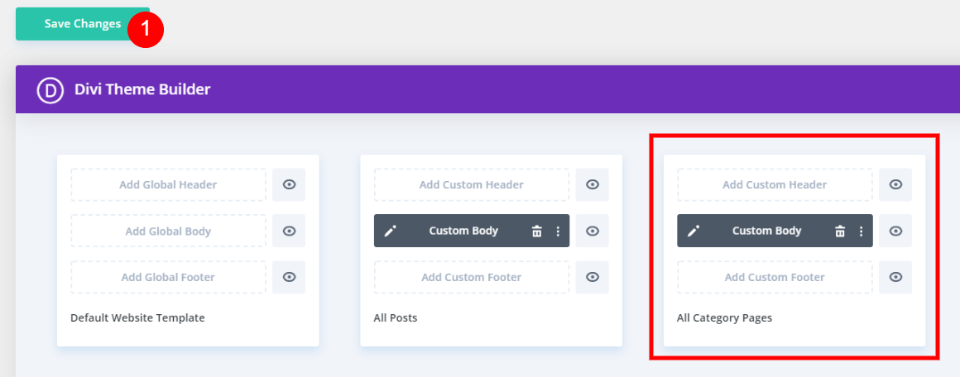
템플릿 작성을 선택했으면 템플릿을 할당해야 합니다. 모든 카테고리 페이지에 하나를 할당하고 사용자가 단일 카테고리를 선택할 때 표시하도록 합시다.
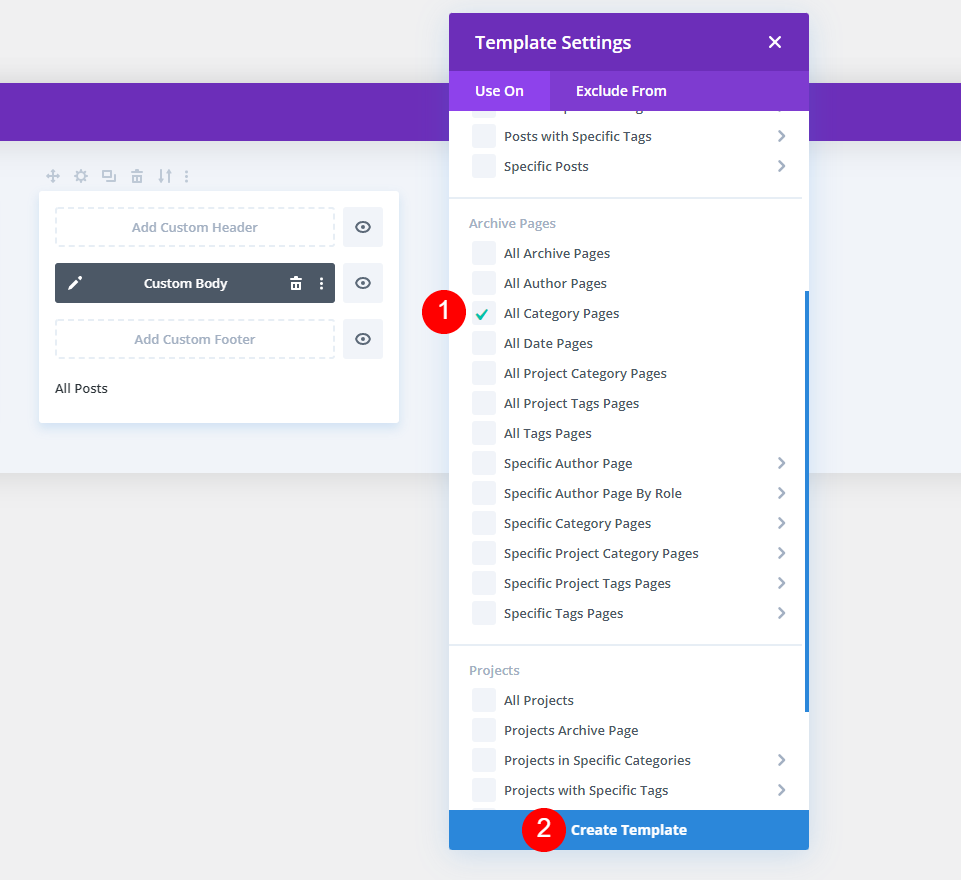
템플릿 설정 에서 아카이브 페이지 까지 아래로 스크롤하고 모든 카테고리 페이지 를 선택합니다. 이것은 모든 카테고리에 대해 동일한 템플릿을 사용하지만 여전히 Divi에게 아카이브 페이지의 카테고리를 선택하는 방법을 알려야 합니다. 그런 다음 템플릿 만들기 를 클릭합니다.

블로그 페이지 템플릿을 만들거나 업로드합니다. 회색 톱니바퀴 아이콘을 클릭하여 블로그 모듈의 설정 을 엽니다.

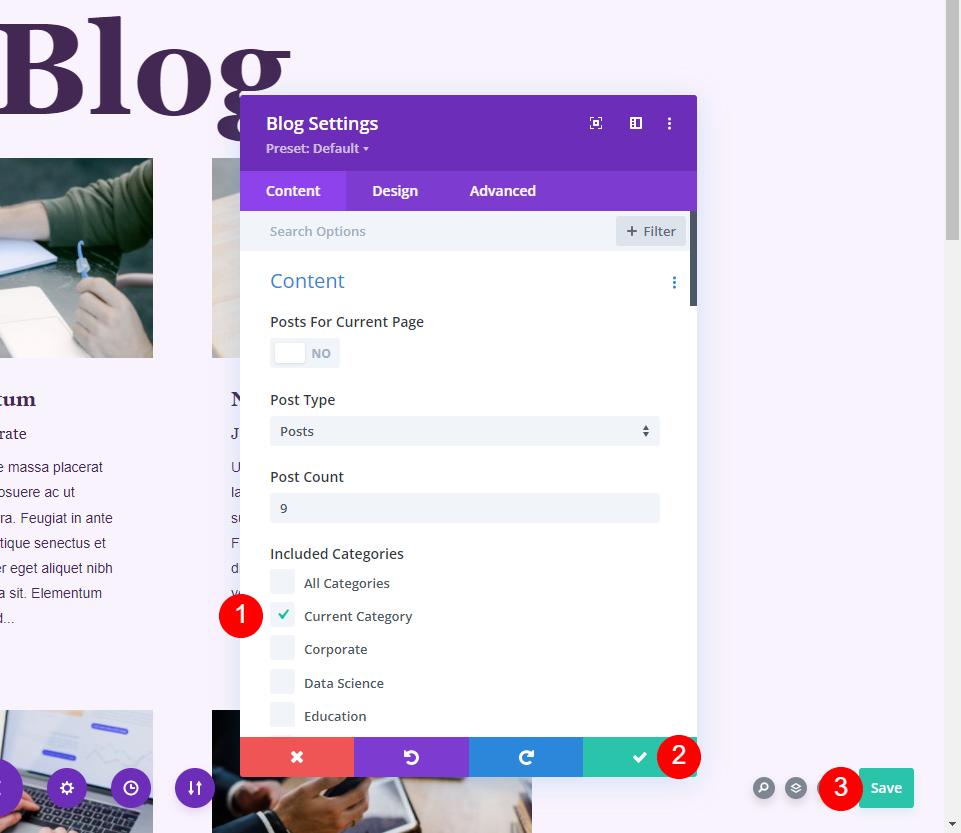
콘텐츠 설정 에 포함된 카테고리가 표시됩니다. 현재 카테고리 를 선택합니다. 이것은 사용자가 클릭한 카테고리의 블로그 게시물을 표시하도록 Divi에 지시합니다. 모듈을 닫고 설정을 저장합니다.

설정을 저장합니다. 이제 사용자가 선택한 카테고리에 대한 블로그 게시물을 표시하는 템플릿이 생겼습니다.

모든 카테고리 페이지 결과에 블로그 게시물 표시
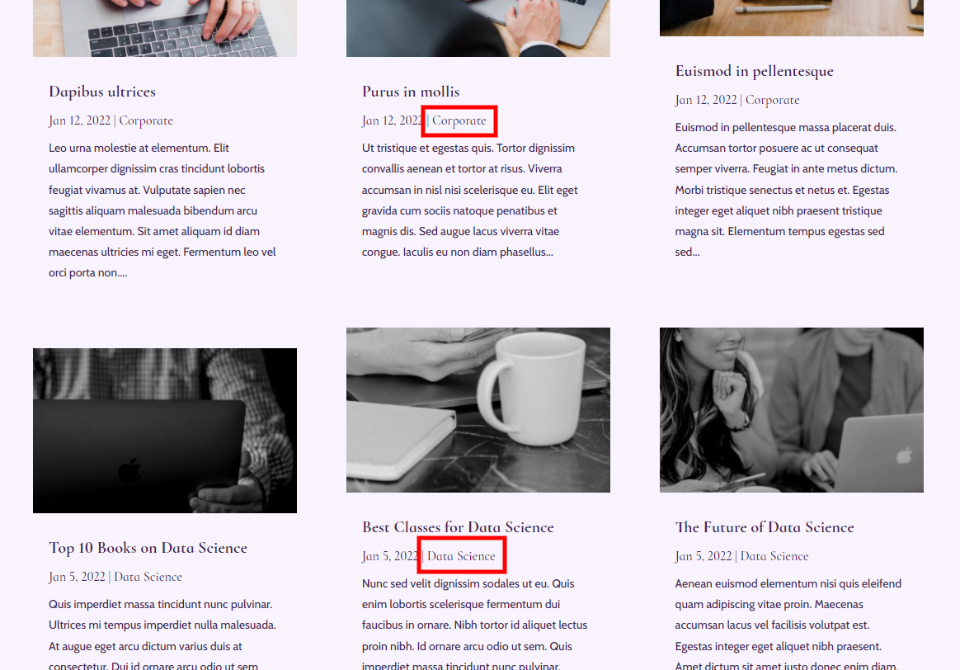
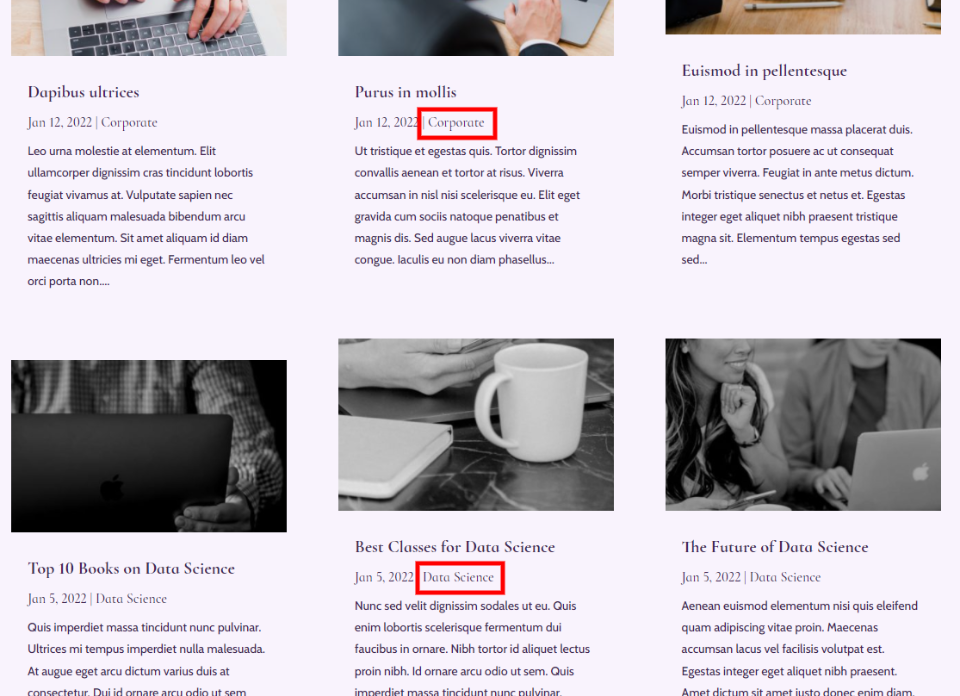
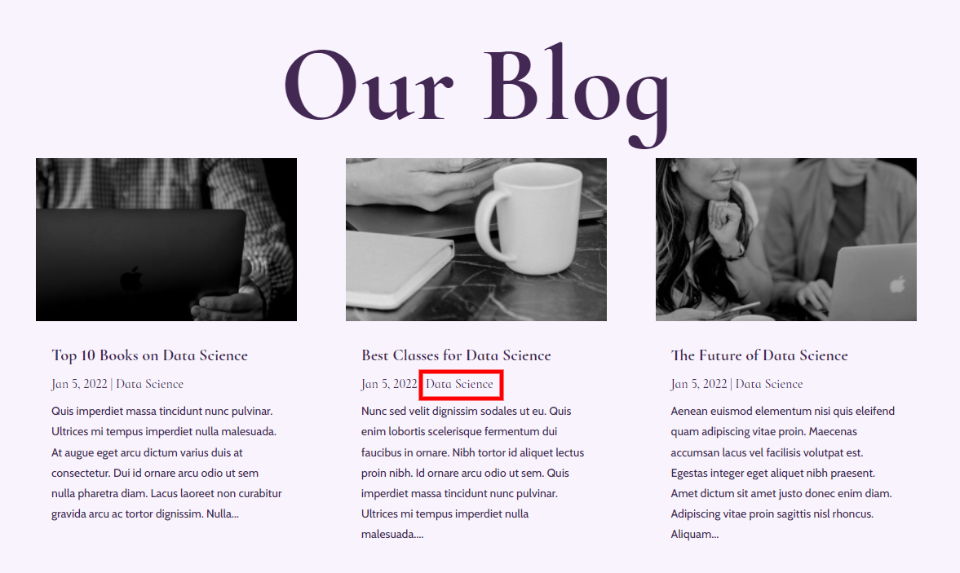
여러 카테고리가 있는 내 블로그 페이지가 표시됩니다. 사용자는 카테고리를 선택하여 아카이브 페이지를 볼 수 있습니다.

이제 데이터 과학을 선택했습니다. 이제 해당 카테고리의 게시물만 표시됩니다. 페이지 제목을 그대로 두었지만 제목을 동적으로 만들고 제목으로 표시할 게시물 카테고리를 선택하여 확장할 수 있습니다.

특정 카테고리 페이지에 블로그 게시물 표시
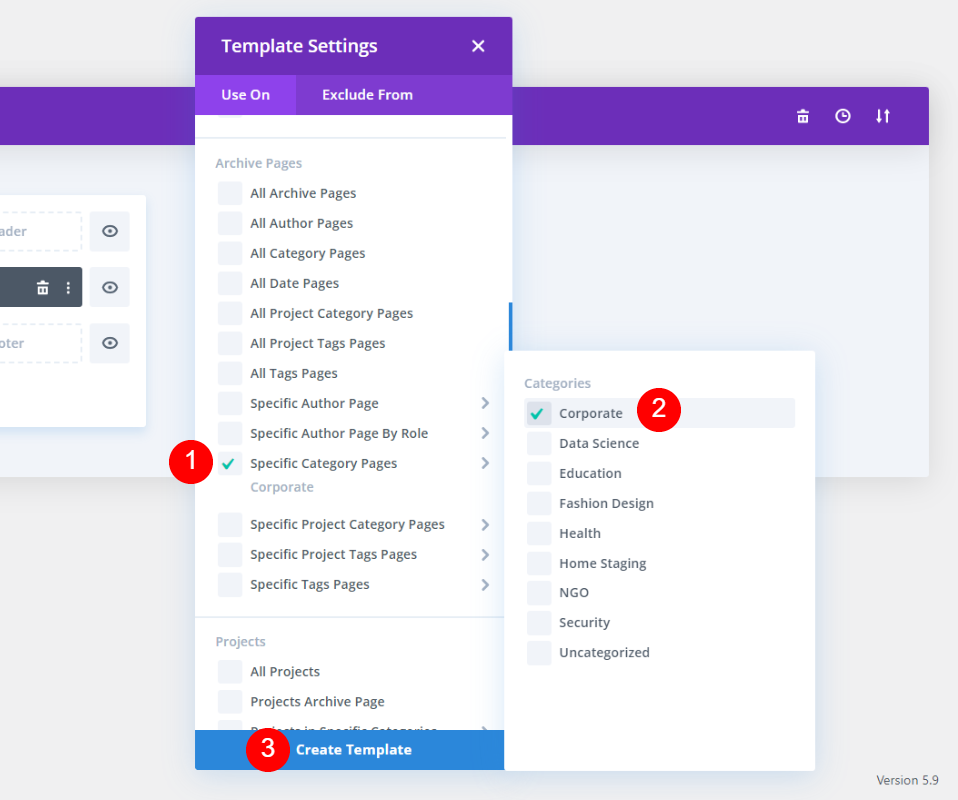
다른 카테고리 페이지에 다른 디자인을 사용하려는 경우 템플릿을 특정 카테고리에 할당할 수 있습니다. 할당하려면 아카이브 페이지에서 특정 카테고리 페이지 를 선택한 다음 카테고리를 선택하십시오. 그런 다음 템플릿 만들기 를 클릭합니다.

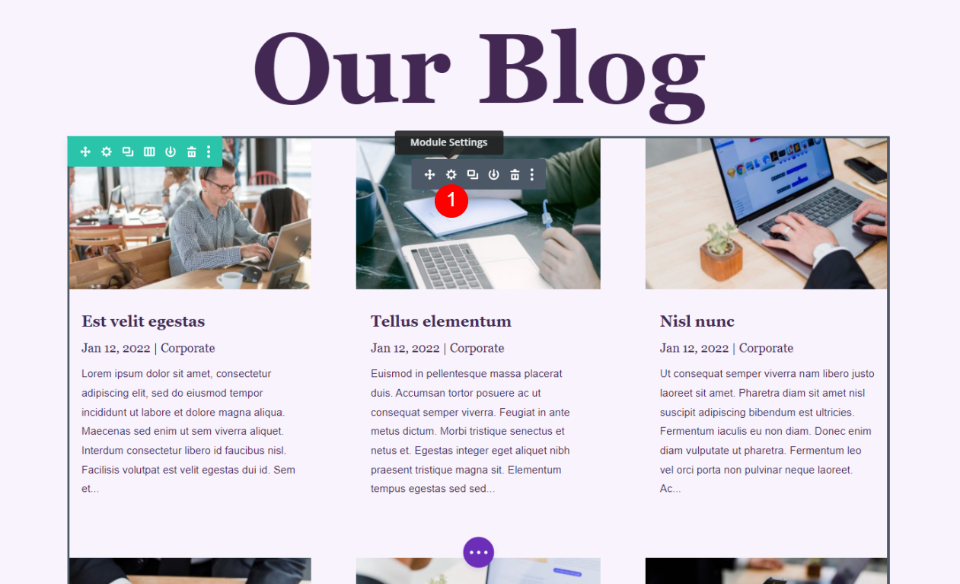
회색 톱니바퀴 아이콘을 클릭하여 블로그 모듈의 설정 을 엽니다.

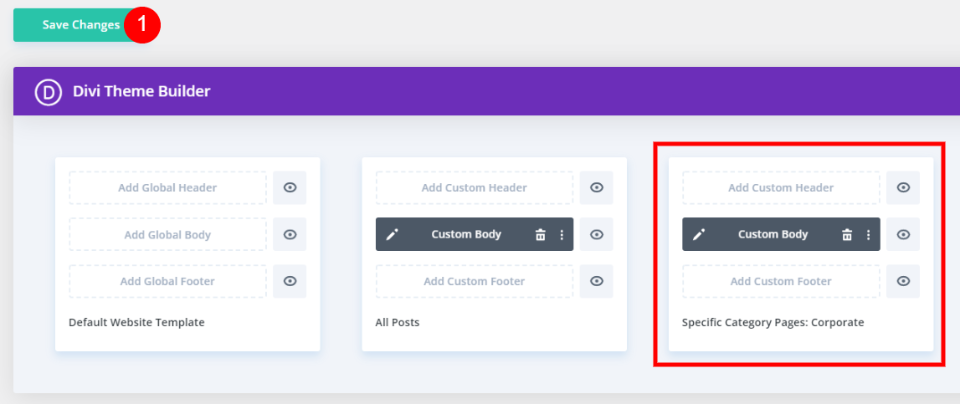
이 템플릿에 표시할 범주를 선택합니다 . 이것은 Divi가 이 특정 카테고리의 게시물만 표시하도록 지시합니다. 모듈의 설정을 닫고 템플릿을 저장합니다.

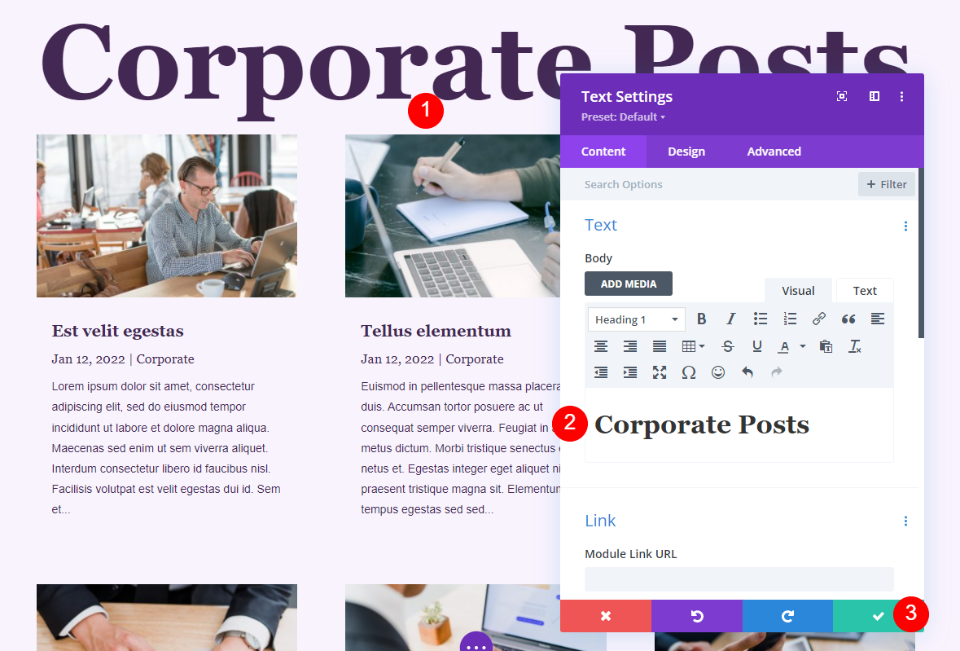
이 템플릿은 기업 카테고리의 게시물만 표시하므로 페이지 상단의 제목 텍스트도 변경했습니다. 텍스트 모듈 을 열거나 텍스트를 클릭하여 변경할 수 있습니다. 이제 모듈을 닫고 편집기를 종료합니다.

변경 사항을 저장 합니다. 이제 해당 특정 카테고리에 대해서만 표시되는 사용자 정의 템플릿이 있습니다.

특정 카테고리 페이지 결과에 블로그 게시물 표시
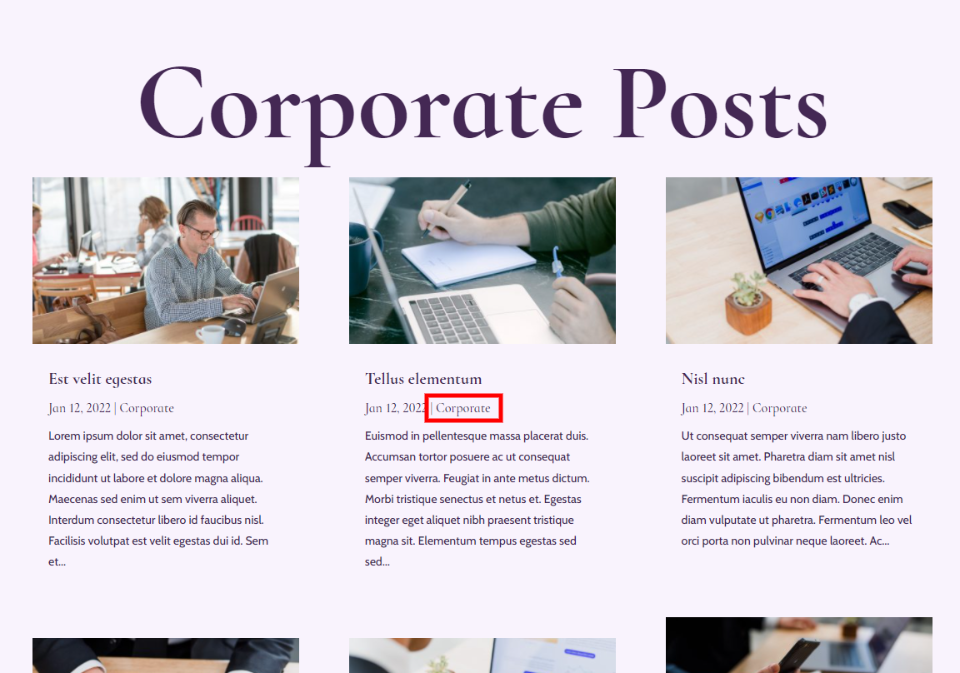
이제 누군가 내 회사 카테고리의 게시물을 보도록 선택하면 해당 카테고리의 게시물만 있는 블로그 페이지로 이동합니다. 페이지 상단에 제목이 표시됩니다. 이것은 사용자 정의 페이지이며 원하는 경우 다른 색상, 글꼴 등을 사용할 수 있습니다.


페이지의 카테고리별 게시물 표시
페이지 내 특정 카테고리의 블로그 게시물을 표시하고 싶을 때가 있습니다. 예를 들어 특정 주제에 대한 수업을 토론하는 페이지가 있는 경우 해당 주제의 게시물만 표시하는 블로그 피드를 포함할 수 있습니다. 여러 블로그 모듈을 포함하고 각 모듈에 다른 게시물 카테고리를 표시하여 주제를 나누고 잡지 레이아웃을 만드는 등의 작업을 수행할 수도 있습니다.
서비스 페이지에 블로그 게시물 표시
서비스 페이지가 있는 예를 살펴보겠습니다. Data Science Layout Pack의 서비스 페이지입니다. 지식의 예를 보여주고 싶다면 이 페이지에서 관련 블로그 게시물을 공유할 수 있습니다. 데이터 과학 블로그 페이지에서 블로그 모듈을 추가하겠습니다. 수동으로 추가할 수 있도록 해당 설정을 빠르게 단계별로 설명하겠습니다. 하지만 원하는 경우 블로그 페이지 레이아웃에서 블로그 섹션을 복사하여 붙여넣을 수 있습니다.

새 블로그 섹션 추가
먼저 Divi Builder를 사용하여 새 페이지를 만들고 Data Science Service 페이지를 가져옵니다 . 프런트 엔드에서 화면 상단의 버튼을 클릭 하여 Divi Builder를 활성화합니다 .

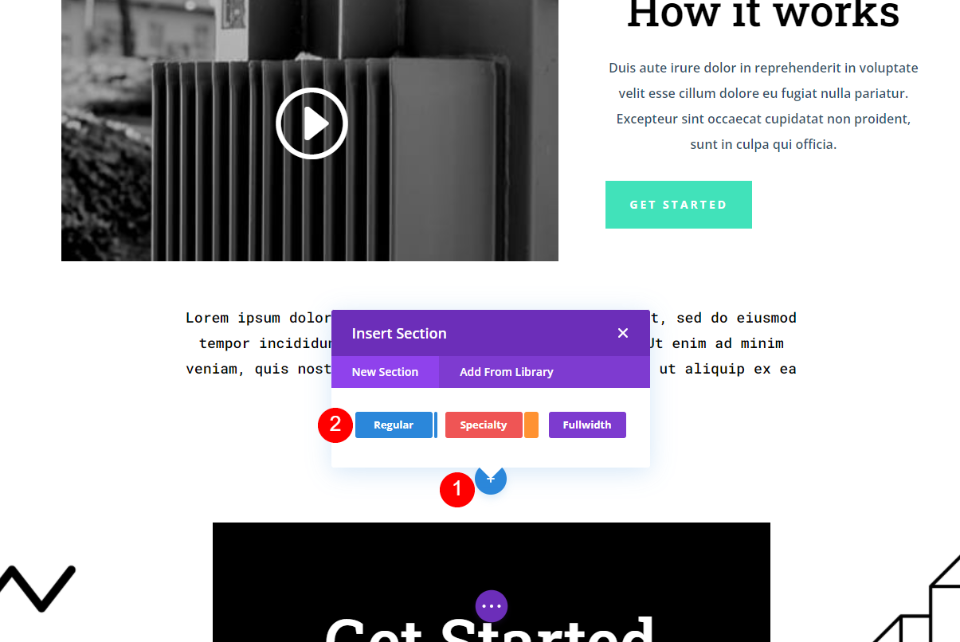
비디오 섹션 아래에 새 섹션을 추가합니다. 파란색 더하기 아이콘 을 클릭하고 일반 을 선택합니다.

행 추가
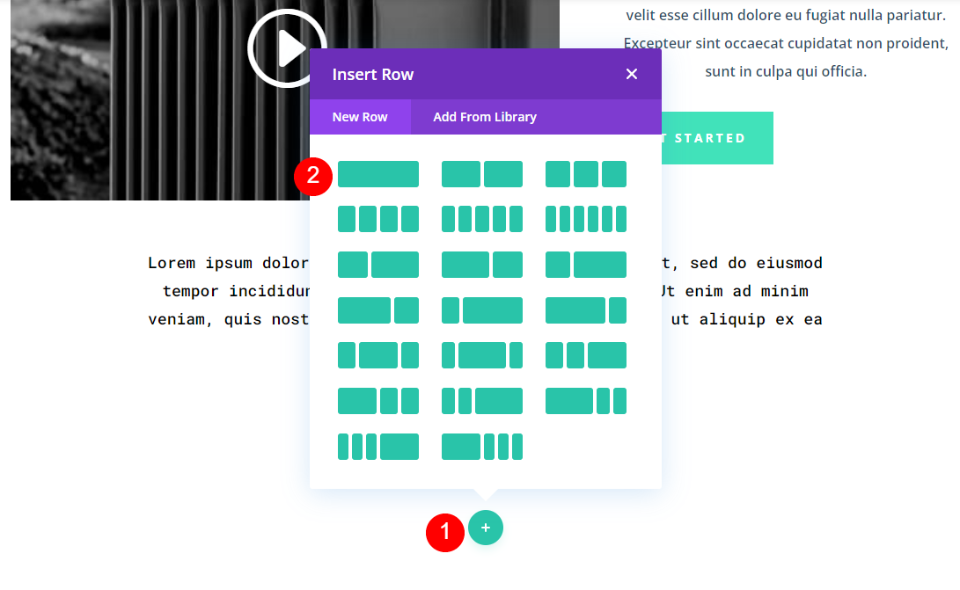
다음으로 새 행을 추가합니다. 녹색 더하기 아이콘 을 클릭하고 1열 행 을 선택합니다.

블로그 모듈 추가
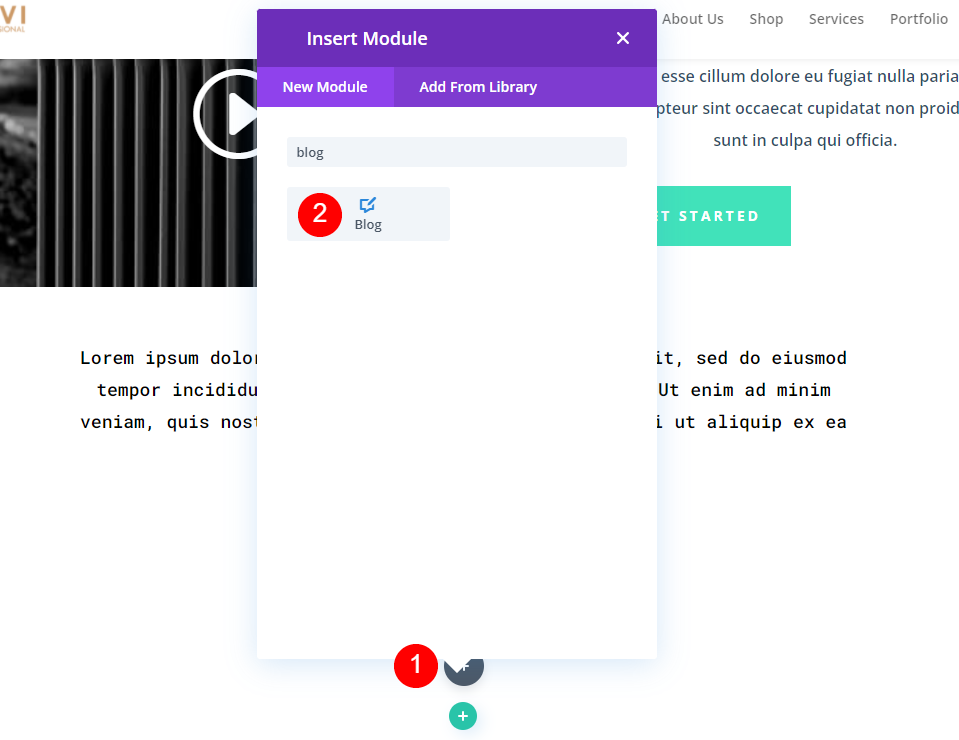
다음으로 행에 블로그 모듈 을 추가합니다.

블로그 모듈 스타일 지정 및 설정
콘텐츠
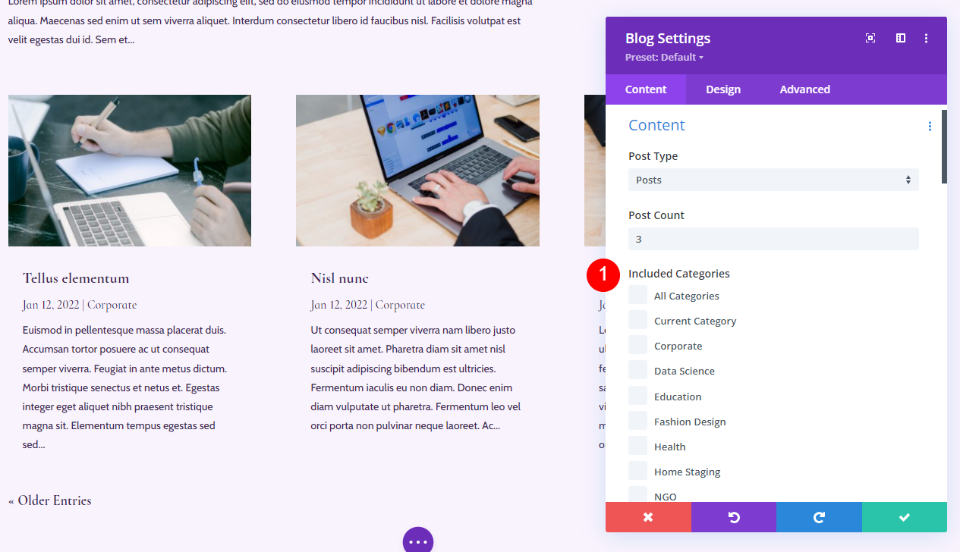
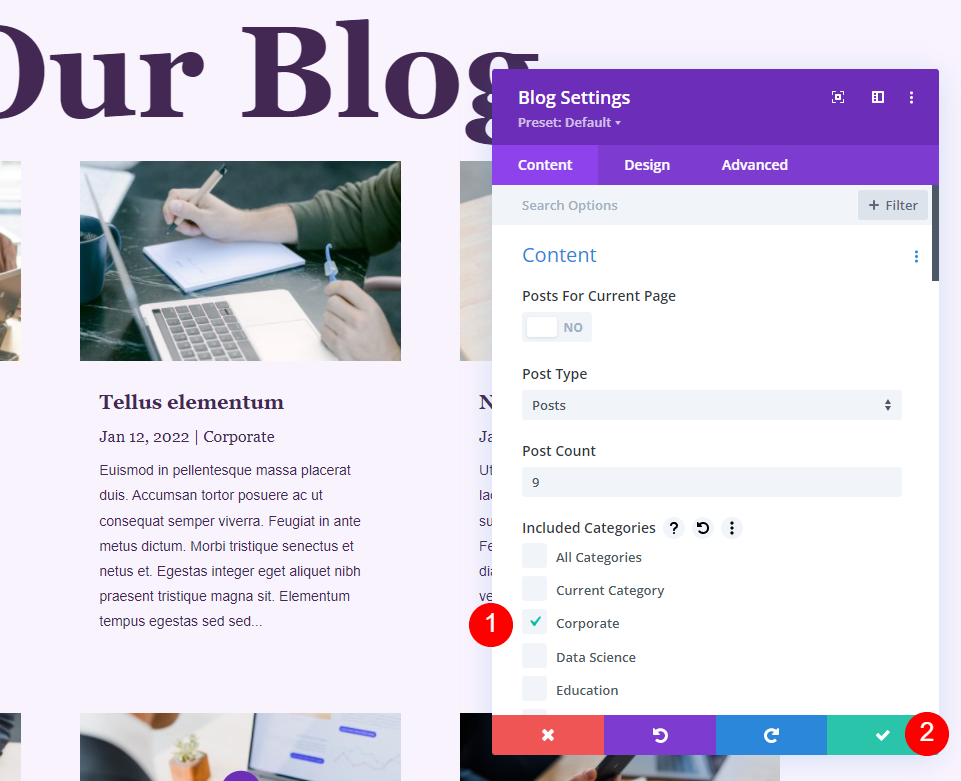
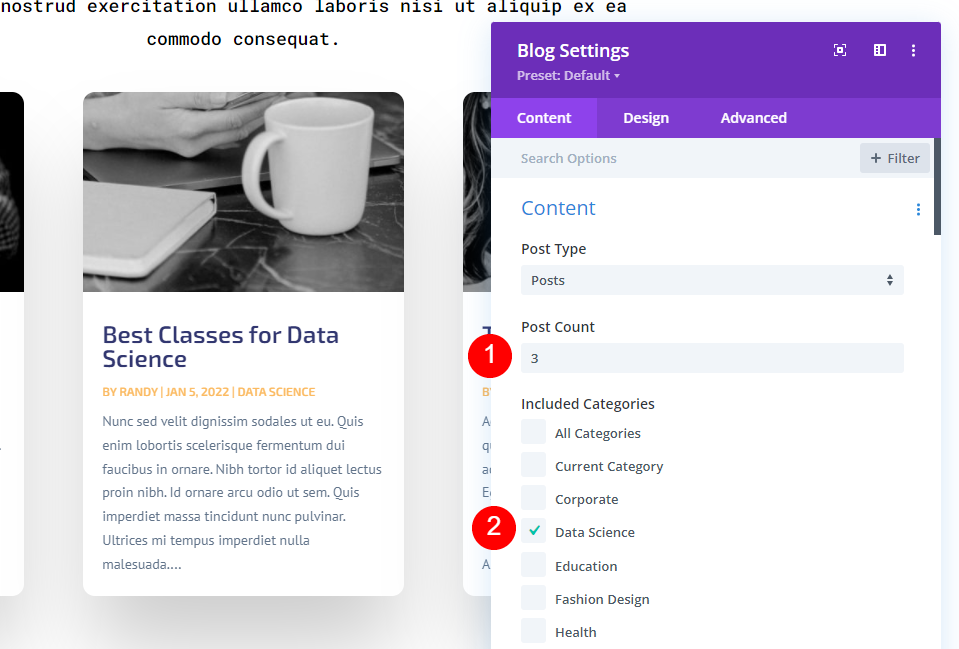
마지막으로 모듈을 설정하고 페이지에 맞게 스타일을 지정합니다. 콘텐츠 섹션 에서 게시물 수에 대해 3을 선택하고 모듈이 표시할 범주를 선택합니다. 저는 데이터 사이언스를 선택했습니다.
- 게시물 수: 3
- 포함된 카테고리: 데이터 과학

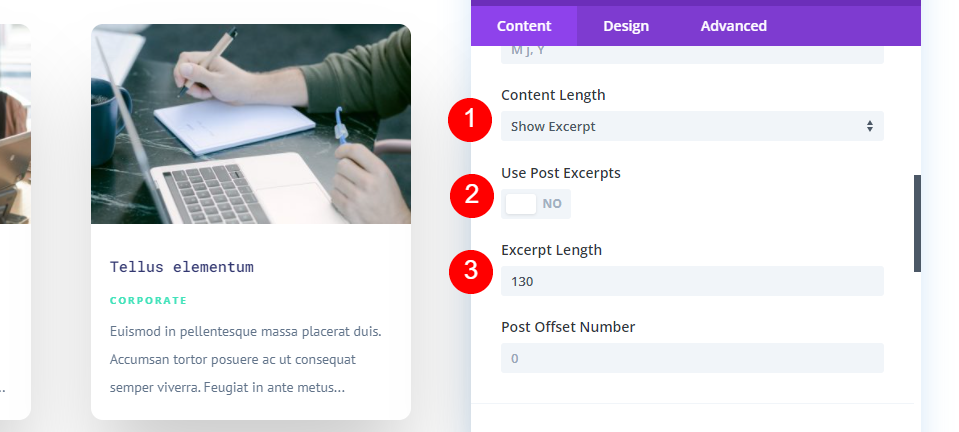
아래로 스크롤하여 콘텐츠 길이 에 게시물 발췌문을 표시하도록 선택합니다. 자동으로 생성된 발췌문을 표시하도록 포스트 발췌문 사용을 비활성화합니다. 발췌 길이를 130자로 설정합니다.
- 콘텐츠 길이: 발췌문 표시
- 게시물 발췌문 사용: 아니요
- 발췌 길이: 130

집단
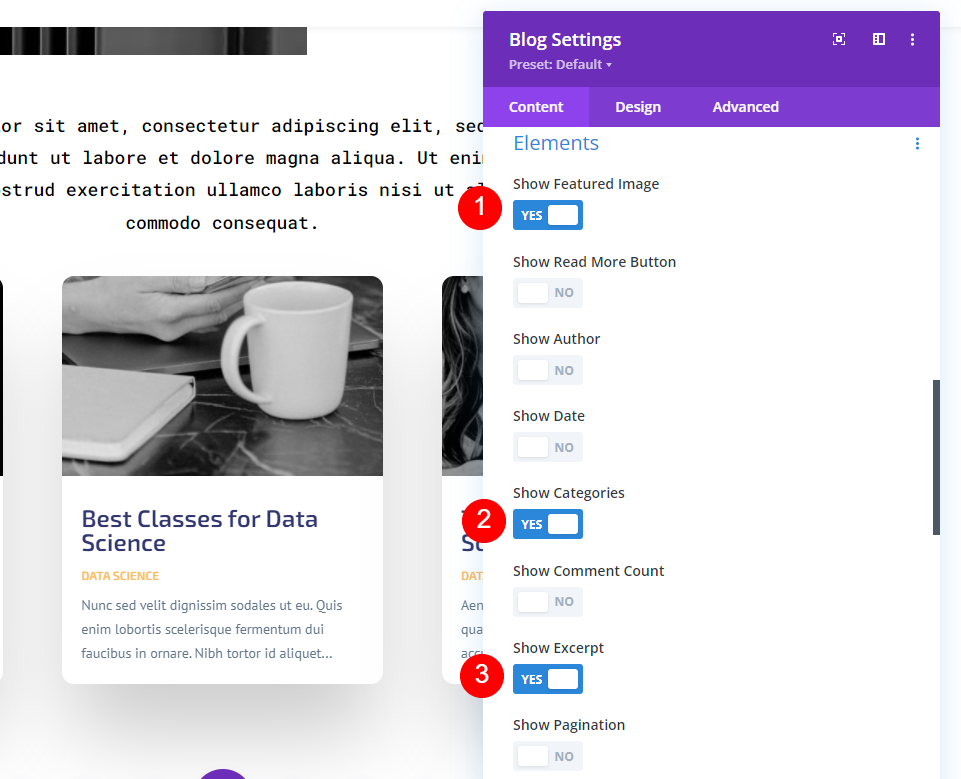
요소 까지 아래로 스크롤하고 주요 이미지, 카테고리 및 발췌를 활성화합니다. 나머지를 비활성화합니다.
- 추천 이미지: 예
- 카테고리: 예
- 발췌: 예

제목 텍스트
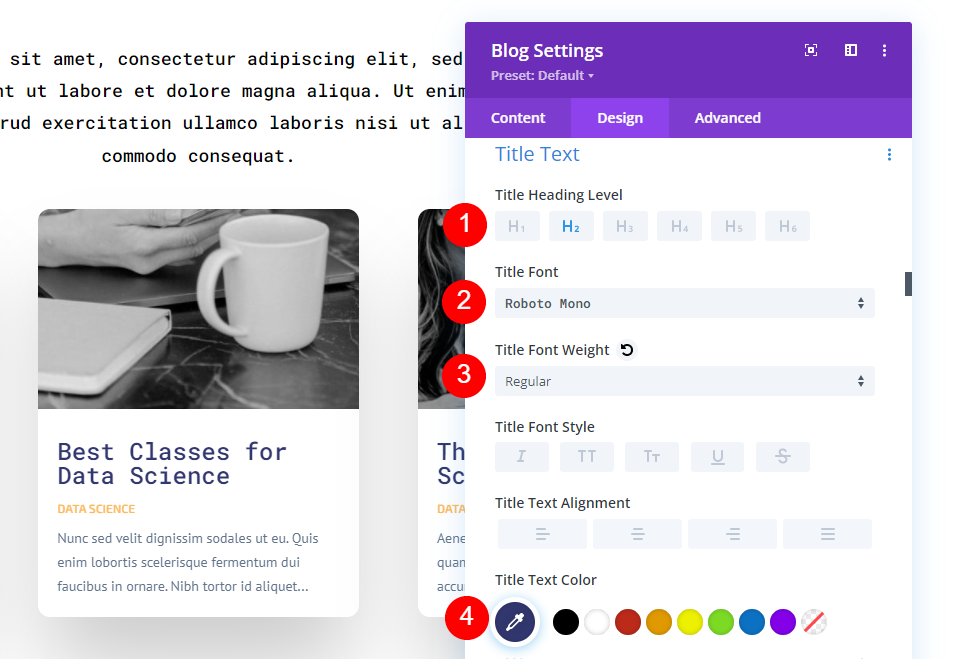
이제 디자인 탭 으로 이동하여 H2 제목 수준을 선택합니다. 글꼴로 Roboto Mono를 선택하고 Weight를 Regular로 설정하고 기본 색상 #323770을 사용합니다.
- 표제 수준: H2
- 글꼴: Roboto Mono
- 무게: 일반
- 색상: #323770

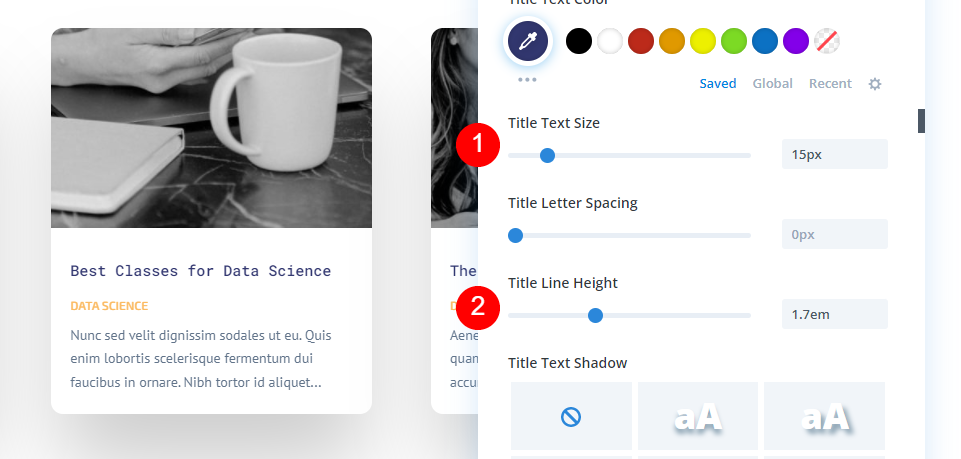
Size 를 15px로 변경하고 Line Height를 1.7em으로 설정합니다.
- 크기: 15px
- 라인 높이: 1.7em

본문
다음으로 Body Text 로 스크롤하고 Line Height를 2em으로 변경합니다. 나머지는 기본값으로 둡니다.
- 줄 높이: 2em

메타 텍스트
그런 다음 메타 텍스트 로 스크롤합니다. 기본 글꼴을 선택하고 굵게 설정하고 스타일로 TT를 선택하고 색상을 #41e2ba로 변경합니다.
- 글꼴: 기본값
- 무게: 굵게
- 스타일: TT
- 색상: #41e2ba

Size를 10px로, Letter Spacing을 2px로, Line Height를 2.1em으로 변경합니다.
- 크기: 10px
- 문자 간격: 2px
- 줄 높이: 2.1em

간격
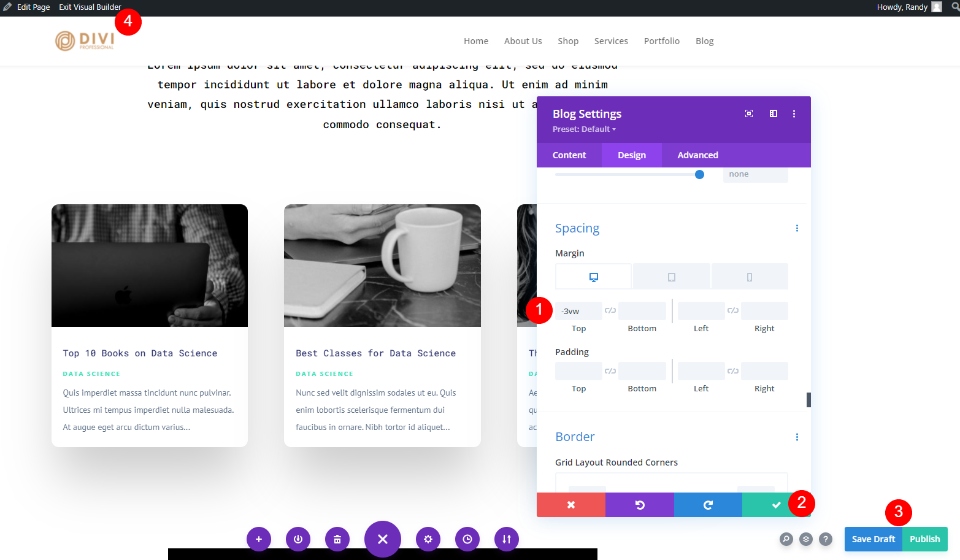
마지막으로 Spacing 을 변경합니다. 상단 여백에 -3vw를 입력합니다. 모듈을 닫고 페이지를 저장한 다음 Visual Builder를 종료합니다.
- 최고 여백: -3vw

페이지 결과에 카테고리별 게시물 표시
블로그 모듈이 있는 페이지의 모습은 다음과 같습니다. 블로그 모듈은 선택한 카테고리의 게시물만 표시합니다. 제목과 사용자를 카테고리로 안내하는 더 보기 버튼으로 이것을 확장할 수 있습니다.

마무리 생각
Divi의 블로그 모듈을 사용하여 카테고리별로 블로그 게시물을 표시하는 방법을 살펴보았습니다. 설정하기 쉽고 여러 개를 사용할 수 있습니다. Divi 테마 빌더에서 아카이브 페이지 및 특정 카테고리 페이지를 생성합니다. 또는 페이지에 사용자 정의 블로그 모듈을 추가하여 해당 페이지의 카테고리에 대한 게시물만 표시합니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 블로그 모듈을 사용하여 카테고리에 따라 블로그 게시물을 표시합니까? 의견에 대해 알려주십시오.
