Come mostrare i post del blog per categoria utilizzando il modulo blog di Divi
Pubblicato: 2022-02-16Una caratteristica semplice e interessante del modulo Divi Blog è la possibilità di mostrare i post del blog in base alle categorie. Questo apre molte possibilità di progettazione come la creazione di modelli personalizzati per le tue categorie o la visualizzazione di una categoria specifica su una determinata pagina. In questo articolo, vedremo come mostrare i post del blog per categoria utilizzando il modulo Blog di Divi. Creeremo anche alcuni esempi lungo il percorso.
Iniziamo.
Perché visualizzare categorie specifiche?
Prima di vedere come mostrare i post del blog per categoria, esploriamo cosa significa, perché vorremmo mostrarli per categoria e dove li mostreremmo.
La visualizzazione dei post per categoria filtra tutte le categorie tranne quelle selezionate per la visualizzazione. Puoi selezionare le categorie manualmente o fare in modo che Divi le selezioni automaticamente in base alle circostanze.
Ad esempio, se un utente seleziona un collegamento di categoria sulle tue pagine, quel collegamento potrebbe visualizzare un elenco di post del blog di quella categoria. Funziona per un feed del blog per le pagine di archivio. In questo caso, utilizzeresti Divi Theme Builder per creare quelle pagine di categoria e assegnarle in modo appropriato.
Puoi anche visualizzare manualmente i post di determinate categorie all'interno delle tue pagine. Ad esempio, se hai offerto un servizio e hai post di blog che si concentrano molto su quella categoria, potresti mostrare un modulo blog che mostrava solo quei post su quella pagina del servizio.
Vediamo come creare tutte queste opzioni utilizzando il modulo Divi Blog.

Opzioni della categoria dei post del blog di Divi
Divi ha opzioni di categoria all'interno del modulo Blog. Funziona allo stesso modo su pagine di blog e modelli di blog. All'interno delle impostazioni del contenuto , hai la possibilità di scegliere le categorie. Le opzioni includono Tutte le categorie, Categoria corrente e ogni categoria. Puoi selezionare più categorie.
Questa opzione ci consente di visualizzare categorie specifiche sulle pagine e all'interno dei modelli di Theme Builder. Diamo un'occhiata a diversi modi in cui possiamo utilizzare queste opzioni di categoria e vediamo quando usarle.

Mostra i post del blog per categoria in Divi Theme Builder
Divi Theme Builder ci consente di creare modelli di pagine di archivio. Quando un utente seleziona una categoria, potremmo fare in modo che Divi visualizzi un modello al posto dei risultati di ricerca standard di WordPress. Questo ci dà un maggiore controllo sul design del nostro sito Web e mantiene il sito più coerente. Potremmo creare una pagina di archivio per tutte le categorie o creare una pagina di archivio per visualizzare il feed per la categoria specifica.
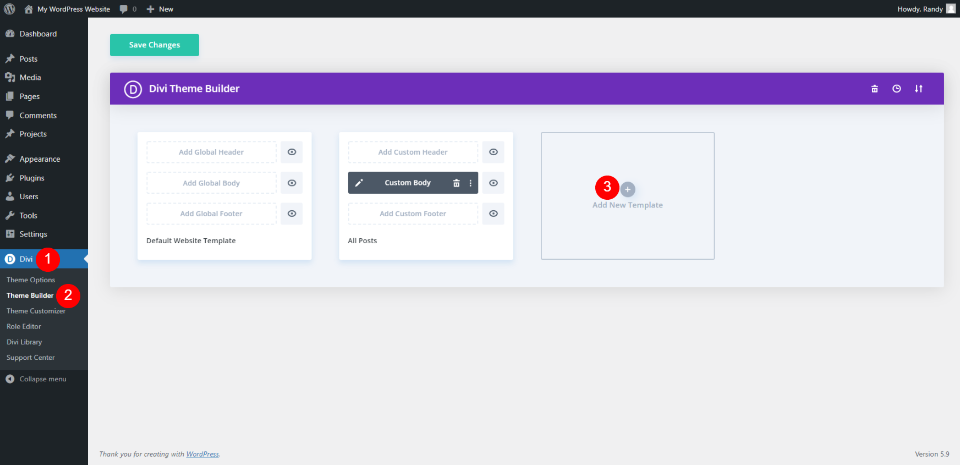
Divi Theme Builder ci offre diverse opzioni per visualizzare i post in base alla loro categoria. Per mostrare i post per categoria sui modelli di pagina, vai su Divi > Theme Builder nella dashboard di WordPress. Se non disponi di un modello di archivio, fai clic su Aggiungi nuovo modello . Puoi creare da zero o selezionare uno dei tanti layout di pagina del blog disponibili all'interno di Divi.

Mostra i post del blog su tutte le pagine delle categorie
Dopo aver scelto di creare un modello, dovrai assegnarlo. Assegniamone una a tutte le pagine di categoria e la visualizziamo quando un utente seleziona una singola categoria.
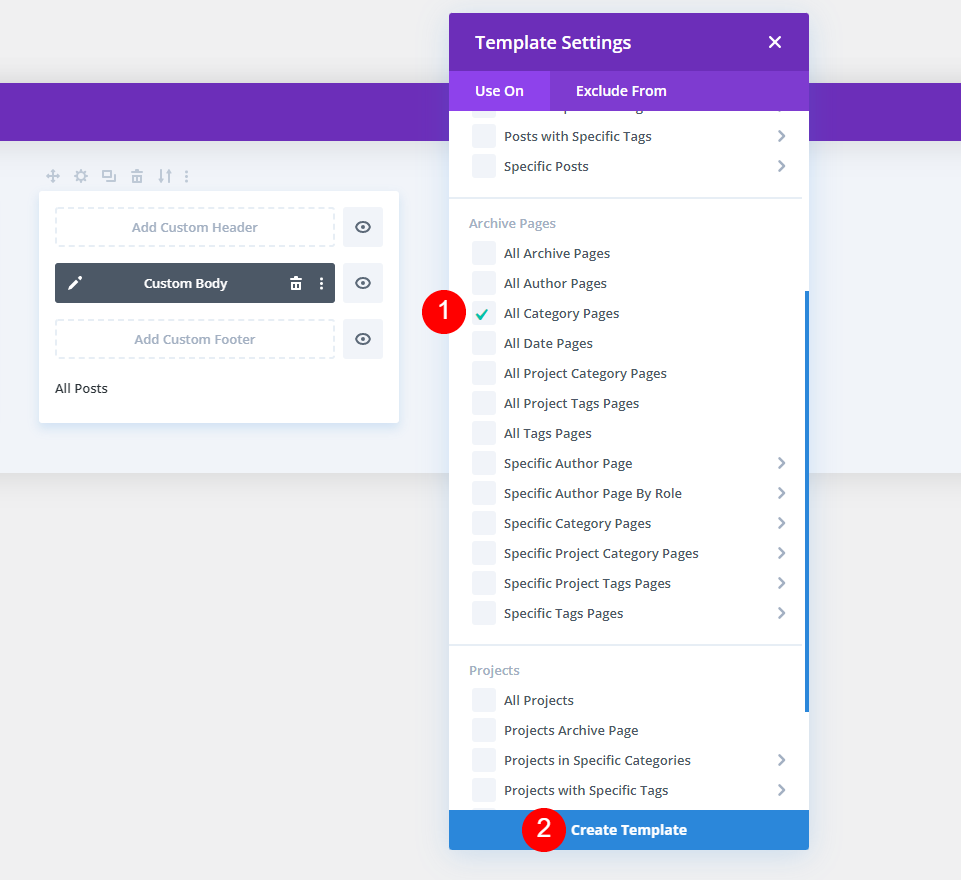
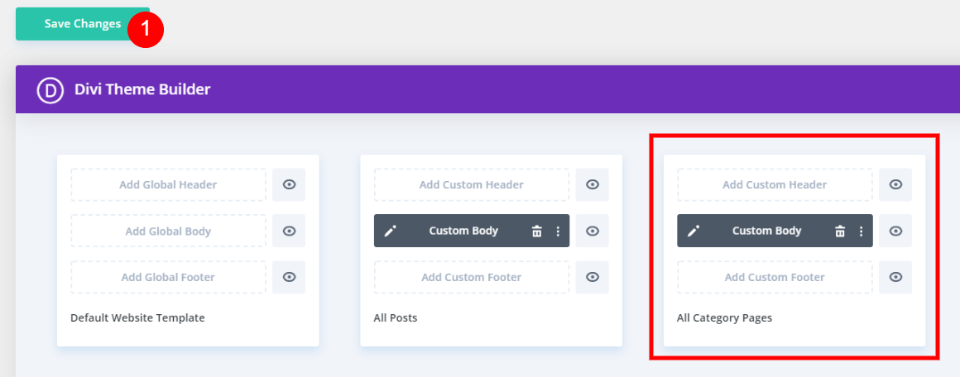
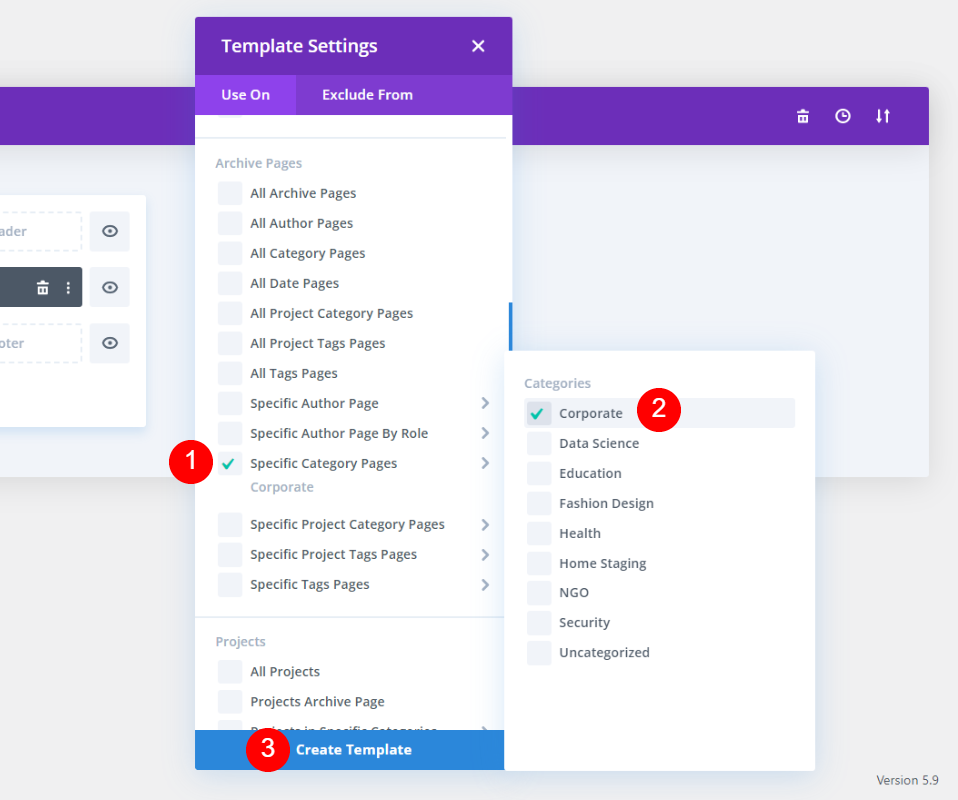
Nelle Impostazioni modello , scorri verso il basso fino a Pagine di archivio e seleziona Tutte le pagine di categoria . Questo utilizzerà lo stesso modello per ogni categoria, ma dobbiamo ancora dire a Divi come selezionare la categoria per la Pagina archivio. Quindi, fai clic su Crea modello .

Crea o carica il modello di pagina del tuo blog. Apri le impostazioni del Modulo blog facendo clic sull'icona a forma di ingranaggio grigia.

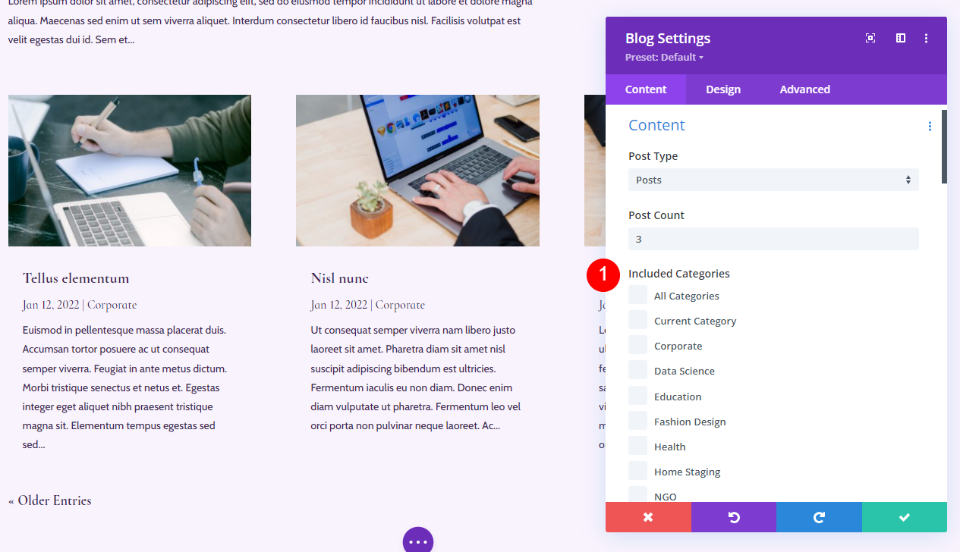
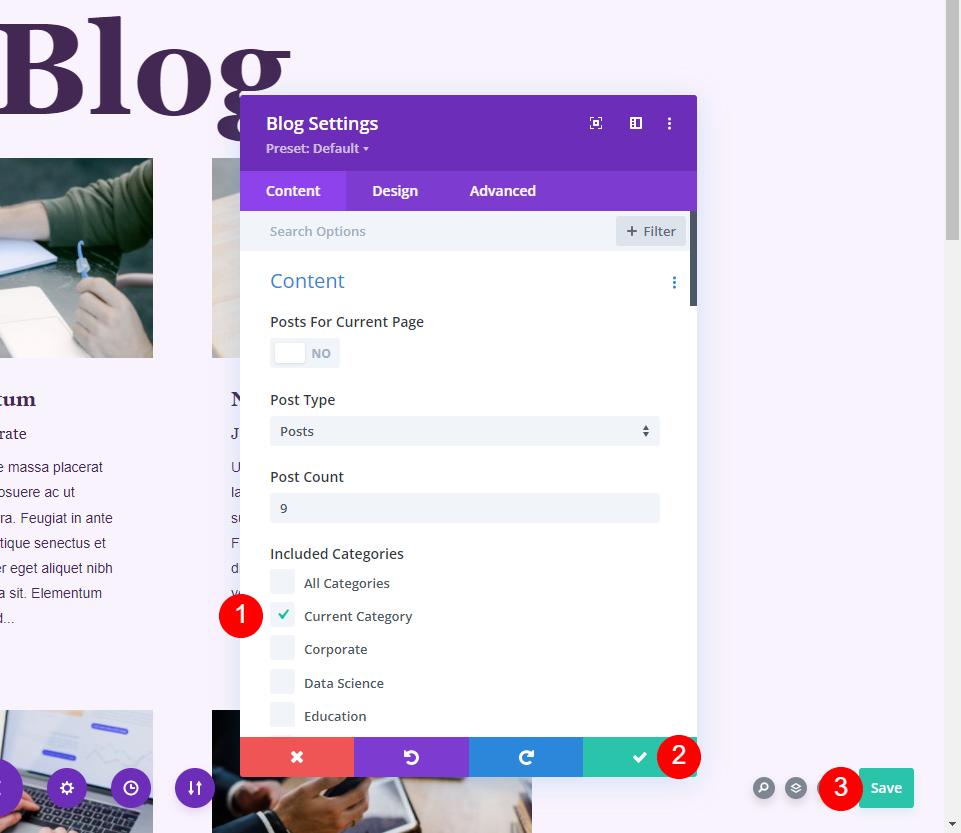
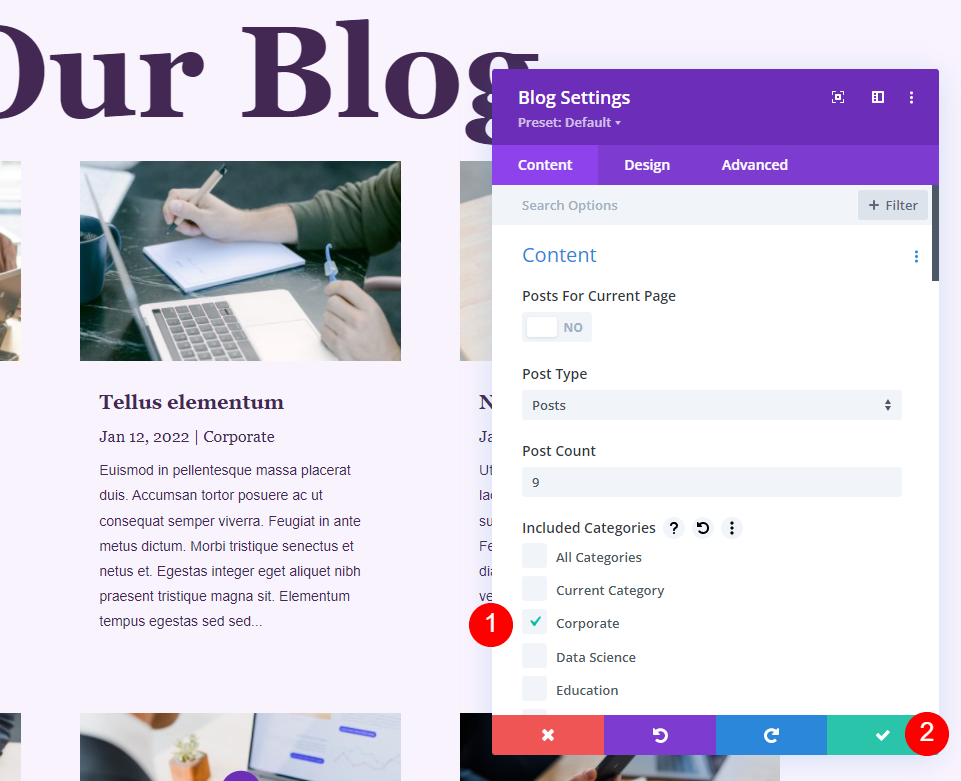
Nelle impostazioni dei contenuti , vedrai Categorie incluse. Seleziona la categoria corrente . Questo dice a Divi di visualizzare i post del blog dalla categoria su cui l'utente ha fatto clic. Chiudi il modulo e salva le impostazioni.

Salva le tue impostazioni. Ora hai un modello che mostrerà i post del blog per la categoria selezionata dall'utente.

Mostra i post del blog su tutte le pagine di categoria Risultati
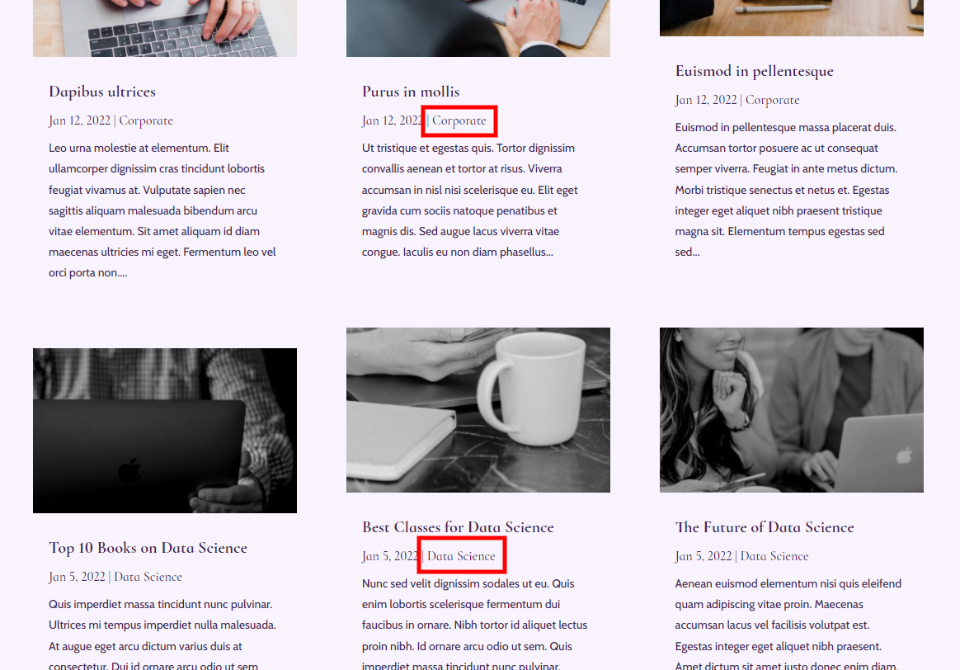
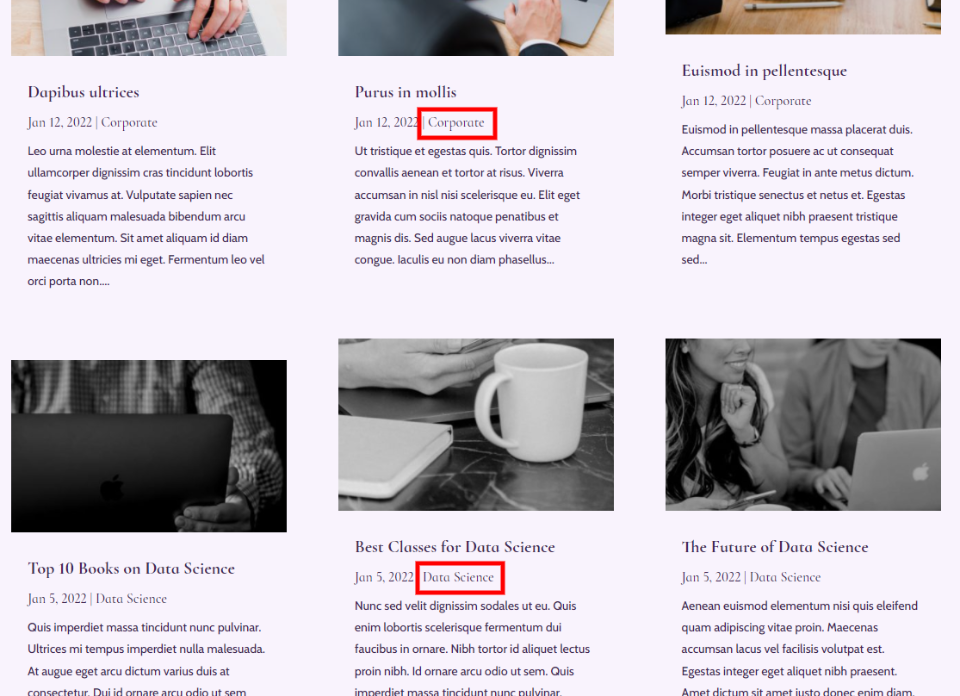
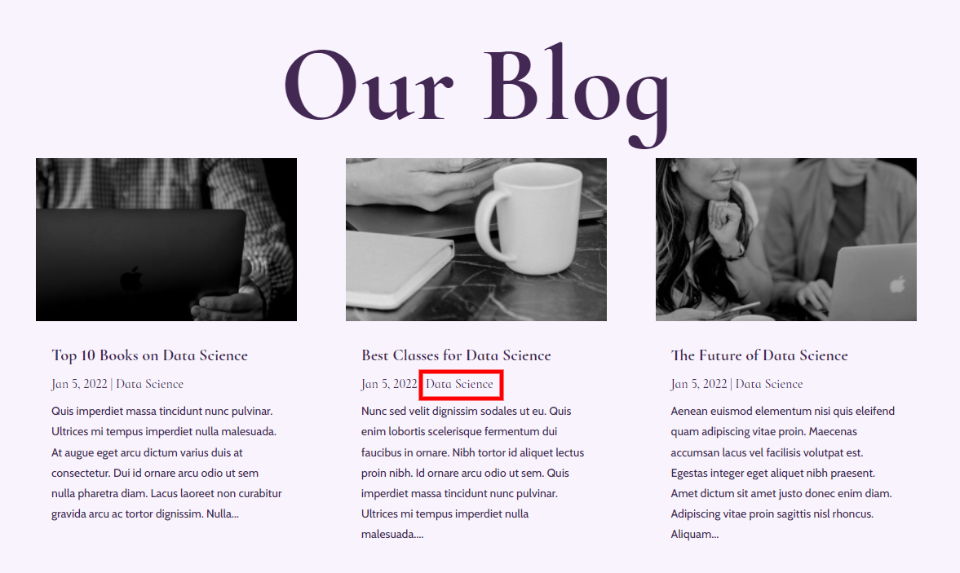
Questo mostra la mia pagina del blog con più categorie. L'utente può selezionare una qualsiasi delle categorie per vedere la sua pagina di archivio.

Ora ho selezionato Data Science. Ora vengono visualizzati solo i post di quella categoria. Ho lasciato il titolo della pagina così com'è, ma puoi espanderlo rendendo dinamico il titolo e selezionando la categoria del post in modo che venga visualizzata come titolo.

Mostra i post del blog su pagine di categorie specifiche
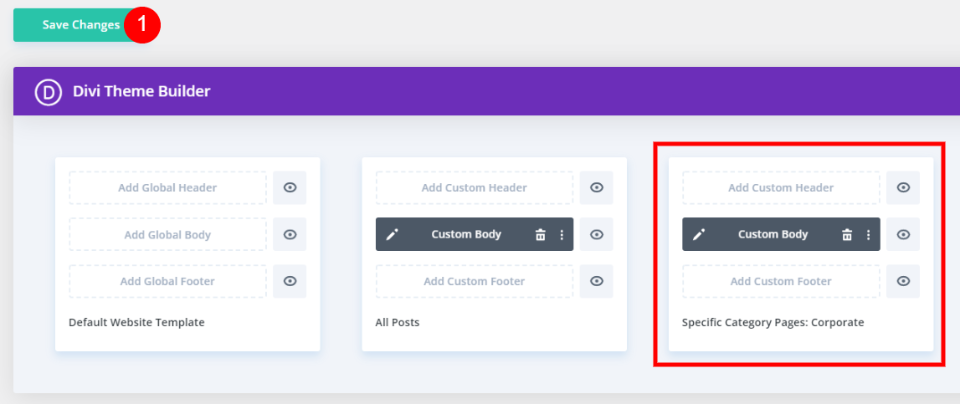
Se desideri utilizzare un design diverso per pagine di categorie diverse, puoi assegnare i tuoi modelli a categorie specifiche. Per assegnarli, seleziona Pagine di categoria specifiche in Pagine di archivio e quindi scegli la categoria. Quindi, fai clic su Crea modello .

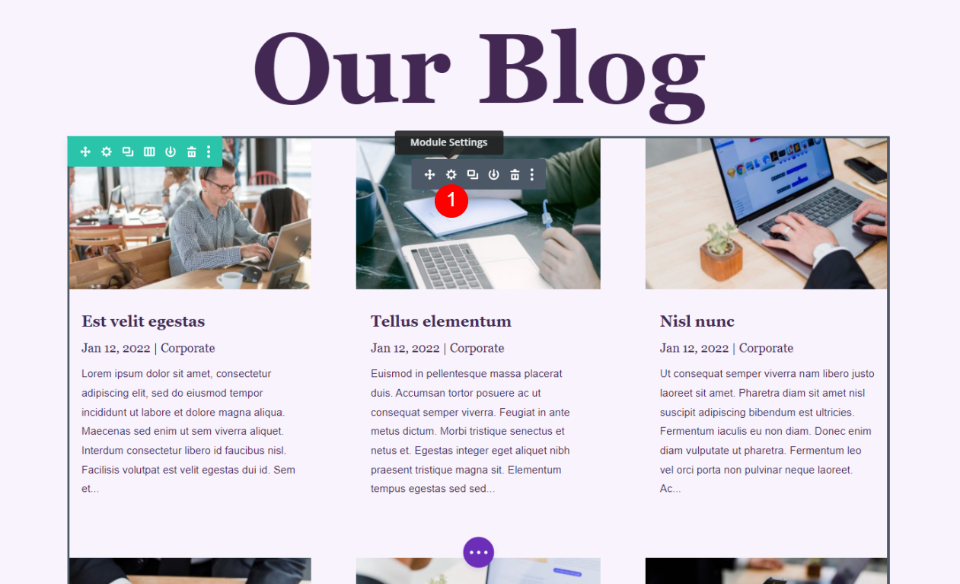
Apri le impostazioni del Modulo blog facendo clic sull'icona a forma di ingranaggio grigia.

Scegli la categoria che desideri visualizzare in questo modello. Questo dice a Divi di visualizzare solo i post di questa categoria specifica. Chiudi le impostazioni del modulo e salva il modello.

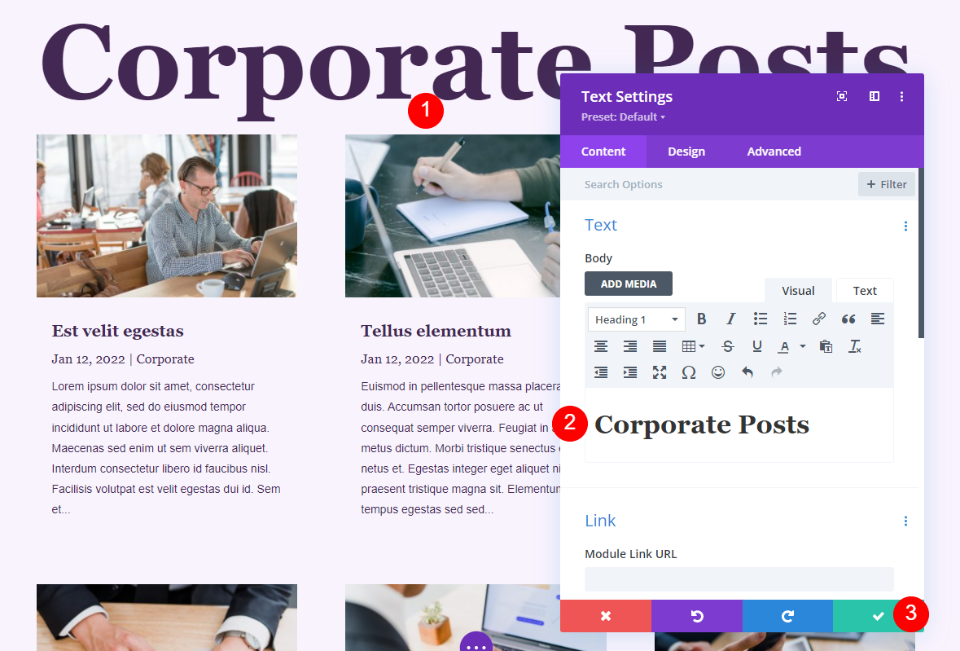
Poiché questo modello mostrerà solo i post della categoria Azienda, ho anche modificato il testo del titolo nella parte superiore della pagina. Puoi aprire il modulo Testo o semplicemente fare clic sul testo per modificarlo. Ora chiudi il modulo ed esci dall'editor.

Salva le modifiche. Ora hai un modello personalizzato che verrà visualizzato solo per quella categoria specifica.


Mostra i post del blog sui risultati di pagine di categorie specifiche
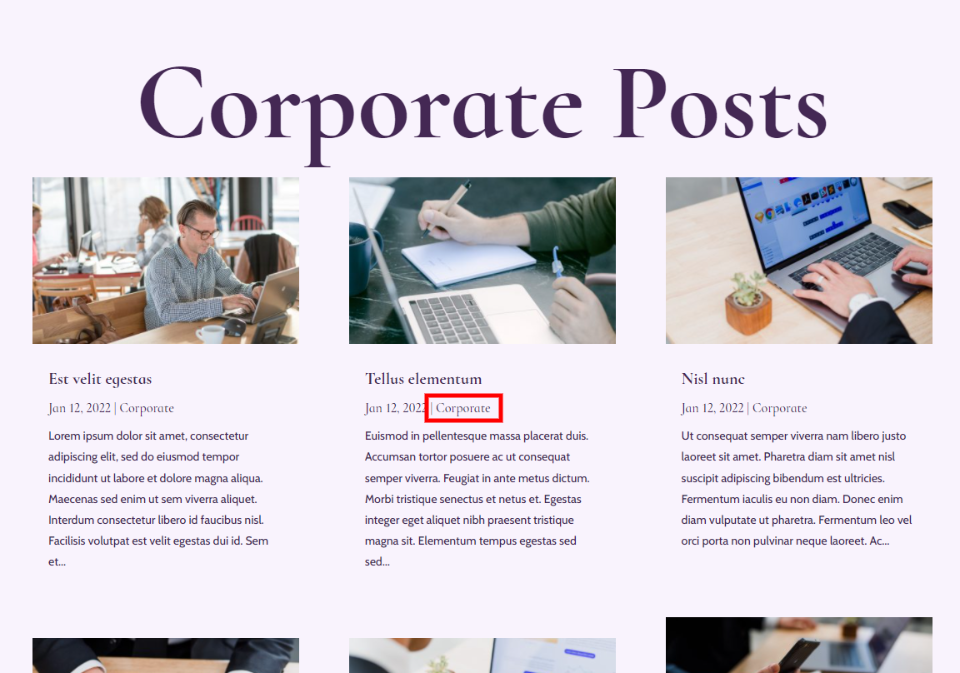
Ora, se qualcuno sceglie di vedere i post della mia categoria Azienda, viene indirizzato a una pagina del blog con i post solo di quella categoria. Vedranno il titolo nella parte superiore della pagina. Questa è una pagina personalizzata e puoi usare colori, caratteri, ecc. diversi se lo desideri.

Mostra i post per categoria sulle pagine
Ci sono momenti in cui vuoi mostrare i post del blog di categorie specifiche all'interno delle tue pagine. Ad esempio, se hai una pagina che tratta una classe su un determinato argomento, potresti voler includere un feed del blog che mostri solo i post di quell'argomento. Potresti anche includere più moduli Blog e mostrare una diversa categoria di post in ciascuno per dividere gli argomenti, creare un layout di una rivista, ecc.
Visualizza i post del blog su una pagina di servizio
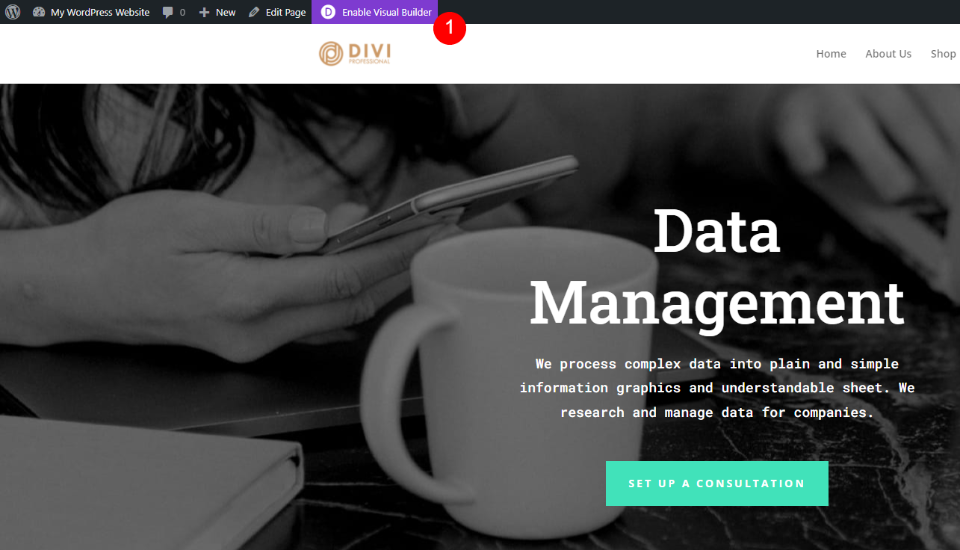
Consideriamo un esempio con una pagina di servizio. Questa è la pagina del servizio di Data Science Layout Pack. Se vuoi mostrare esempi delle tue conoscenze, puoi condividere i tuoi post sul blog correlati su questa pagina. Aggiungerò il modulo Blog dalla pagina Blog di Data Science. Passerò rapidamente attraverso le sue impostazioni in modo che tu possa aggiungerlo manualmente, ma puoi copiare e incollare la sezione del blog dal layout della Pagina del blog se preferisci.

Aggiungi una nuova sezione blog
Innanzitutto, crea una nuova pagina utilizzando Divi Builder e importa la pagina Data Science Service. Sul front-end, abilita Divi Builder facendo clic sul pulsante nella parte superiore dello schermo.

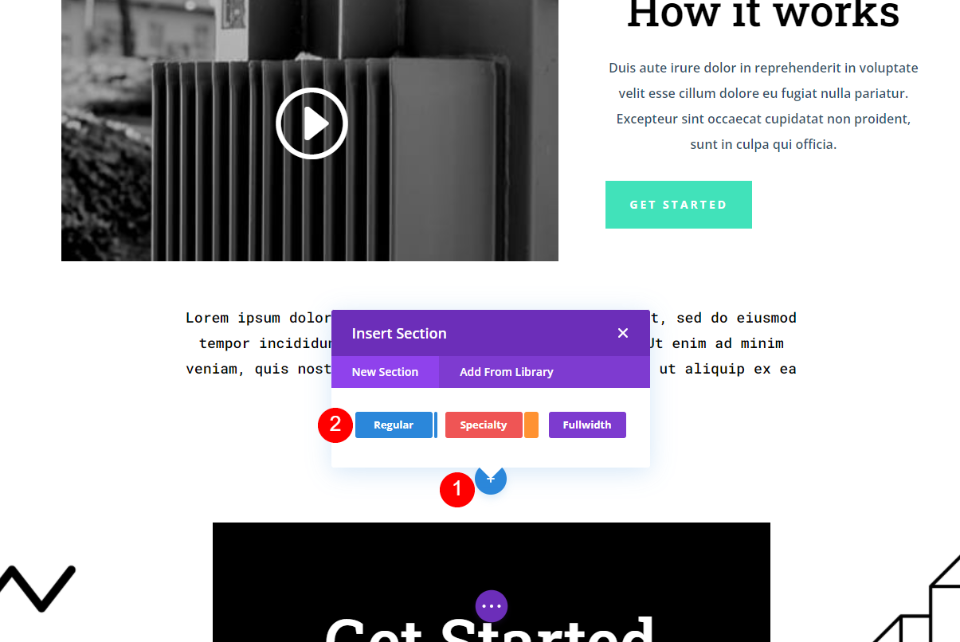
Aggiungi una nuova sezione sotto la sezione video. Fare clic sull'icona più blu e selezionare Normale .

Aggiungi una riga
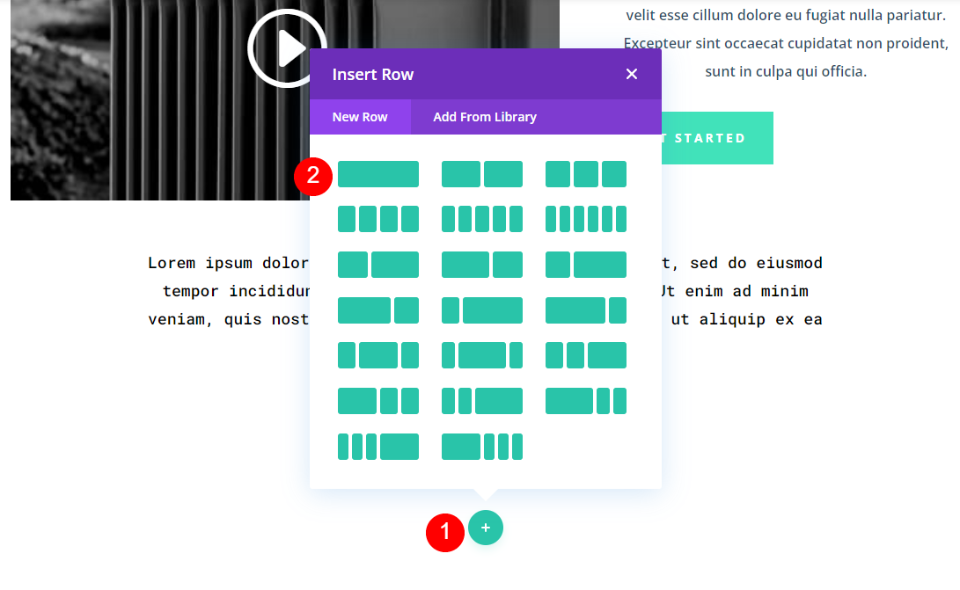
Quindi, aggiungi una nuova riga. Fare clic sull'icona più verde e selezionare una riga a una colonna .

Aggiungi un modulo blog
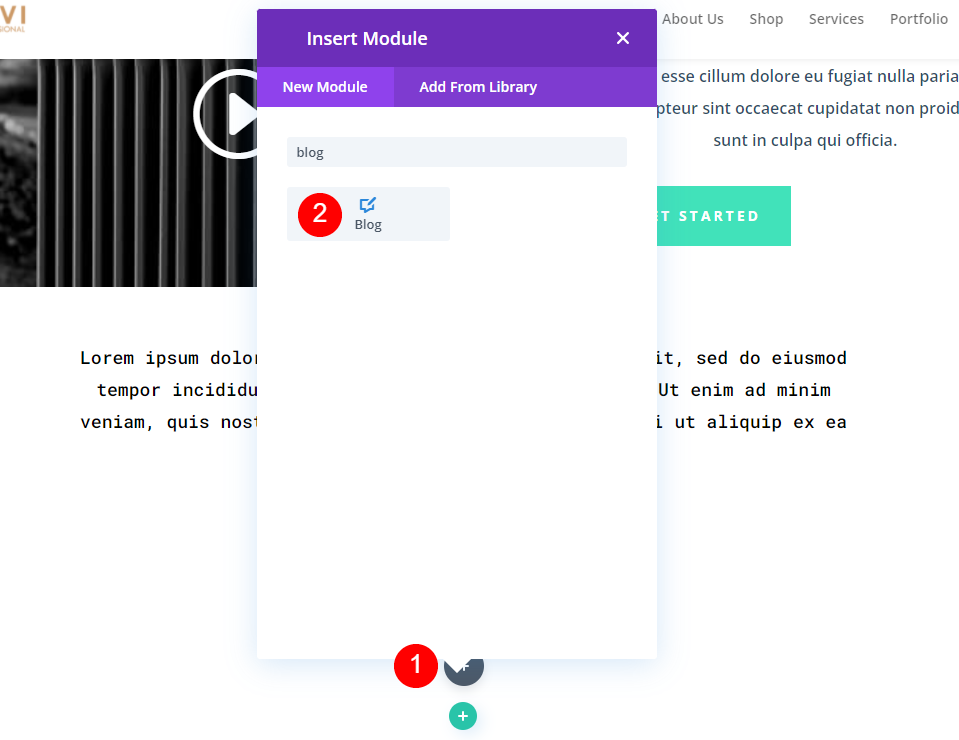
Quindi, aggiungi un modulo Blog alla riga.

Stile e configurazione del modulo Blog
Contenuto
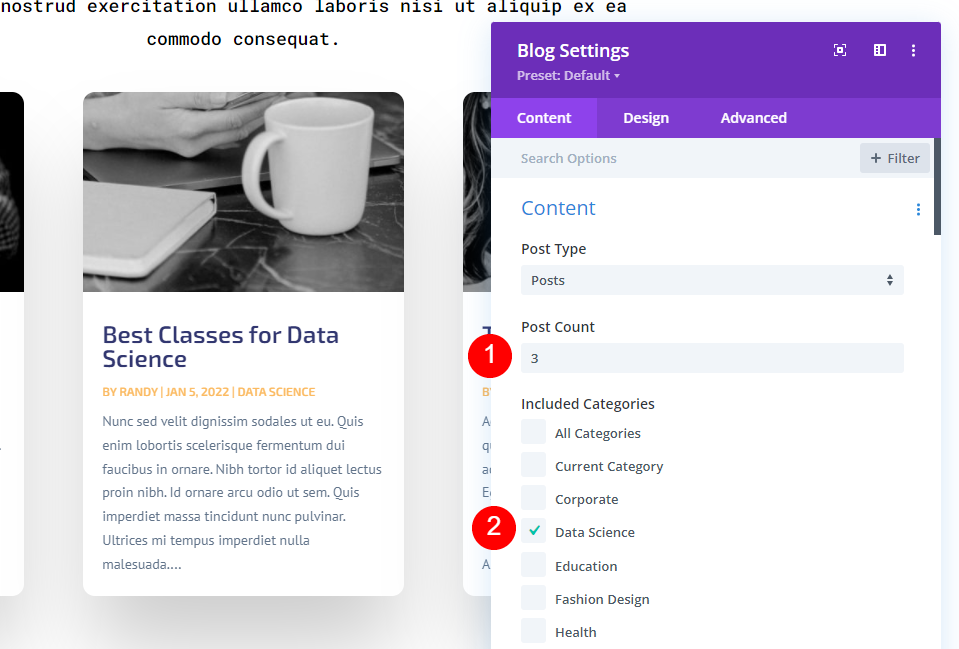
Infine, imposteremo il modulo e lo modelleremo per adattarlo alla pagina. Nella sezione Contenuto , seleziona 3 per Conteggio post e scegli la categoria che il modulo visualizzerà. Ho selezionato Data Science.
- Conteggio post: 3
- Categorie incluse: Scienza dei dati

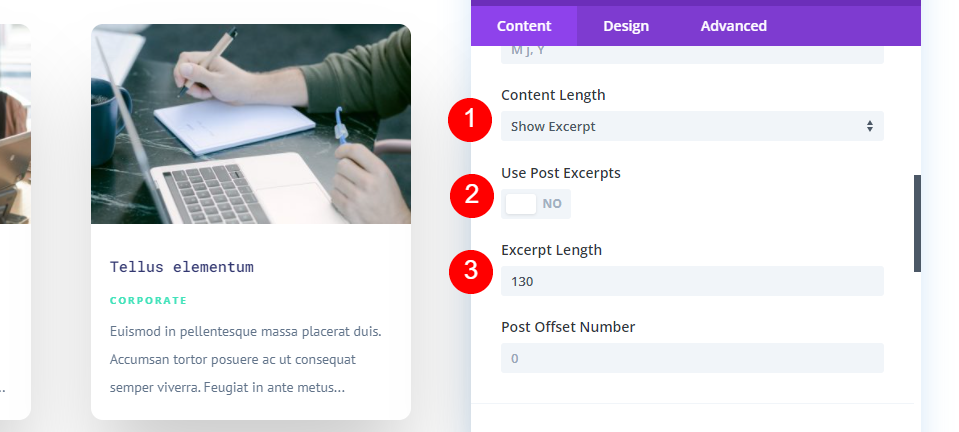
Scorri verso il basso e seleziona per mostrare gli estratti dei post nella lunghezza del contenuto . Disattiva Usa post estratti in modo che mostri l'estratto generato automaticamente. Imposta la lunghezza dell'estratto su 130 caratteri.
- Lunghezza contenuto: Mostra estratto
- Usa estratti di post: No
- Lunghezza estratto: 130

Elementi
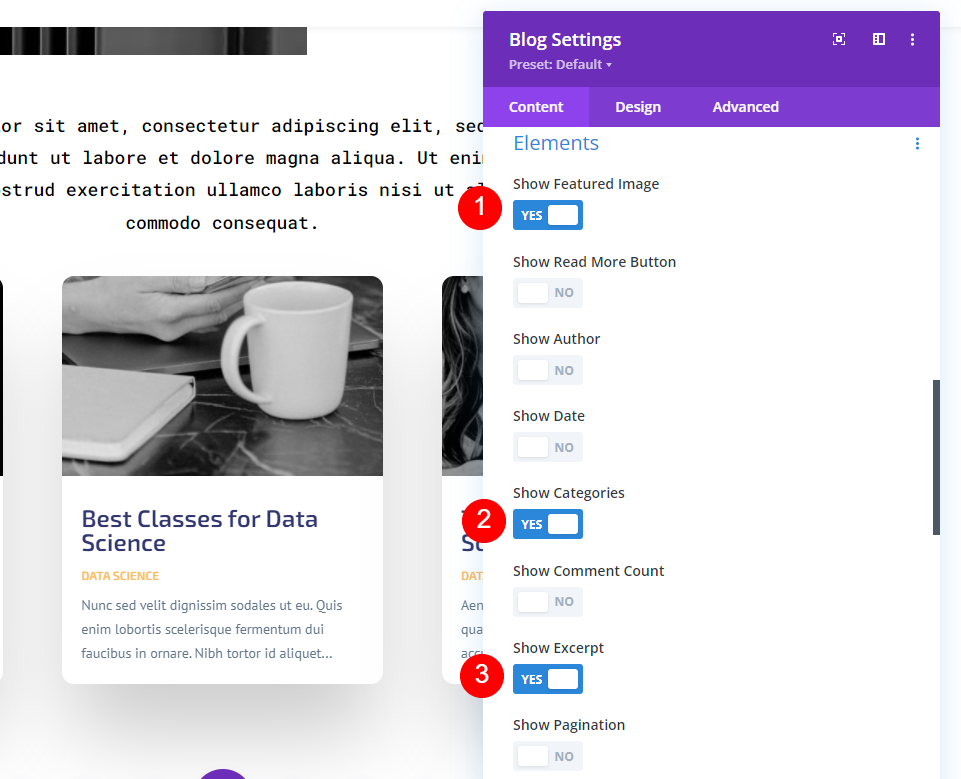
Scorri verso il basso fino a Elementi e abilita l'immagine in primo piano, le categorie e l'estratto. Disattiva il resto.
- Immagine in primo piano: Sì
- Categorie: Sì
- Estratto: Sì

Testo di intestazione
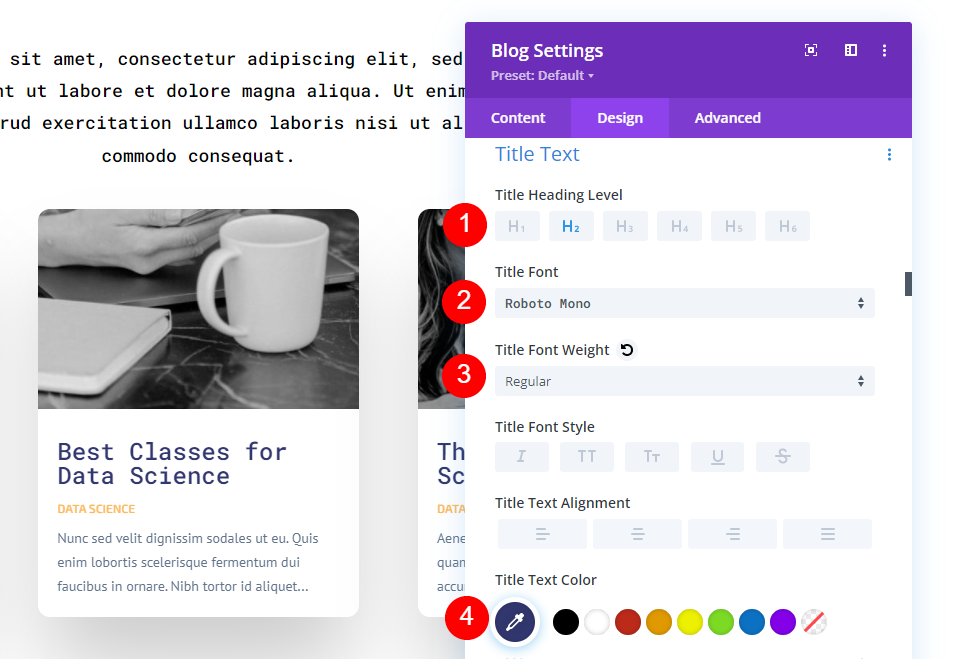
Ora vai alla scheda Design e scegli H2 Heading Level. Seleziona Roboto Mono per il carattere, imposta il Peso su Normale e usa il colore predefinito #323770.
- Livello di intestazione: H2
- Carattere: Roboto Mono
- Peso: regolare
- Colore: #323770

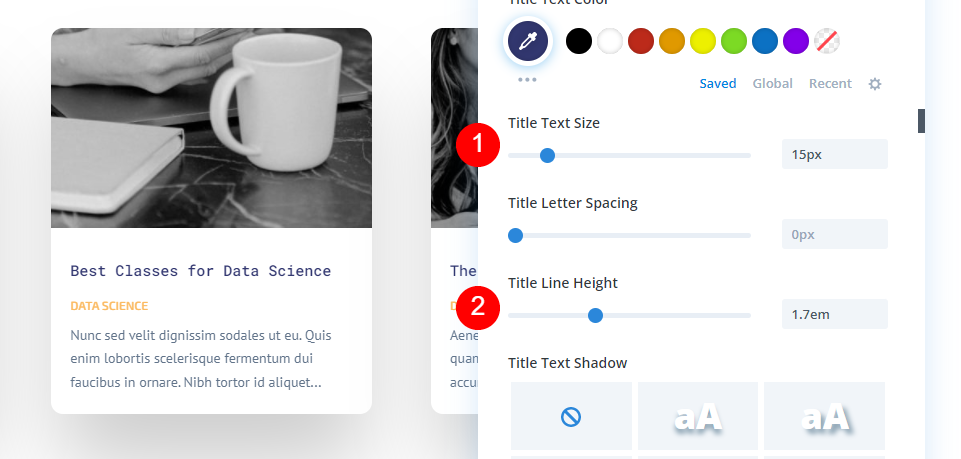
Cambia la dimensione a 15px e imposta l'altezza della linea a 1,7em.
- Dimensioni: 15px
- Altezza della linea: 1,7 em

Corpo del testo
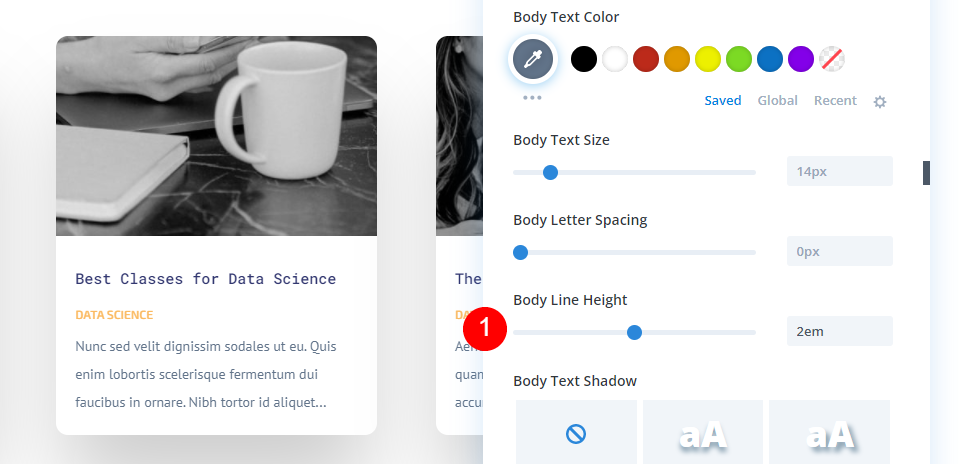
Quindi, scorri fino a Corpo del testo e modifica l'altezza della linea su 2em. Lascia il resto di default.
- Altezza della linea: 2em

Metatesto
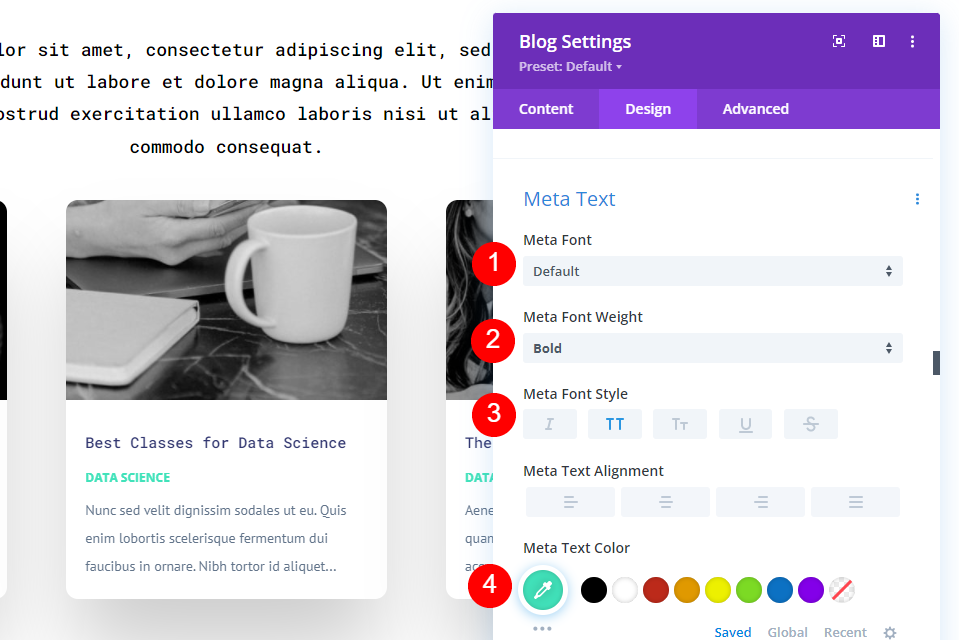
Quindi, scorri fino a Meta testo . Scegli il carattere predefinito, impostalo su Grassetto, scegli TT per lo stile e cambia il colore in # 41e2ba.
- Carattere: predefinito
- Peso: grassetto
- Stile: TT
- Colore: #41e2ba

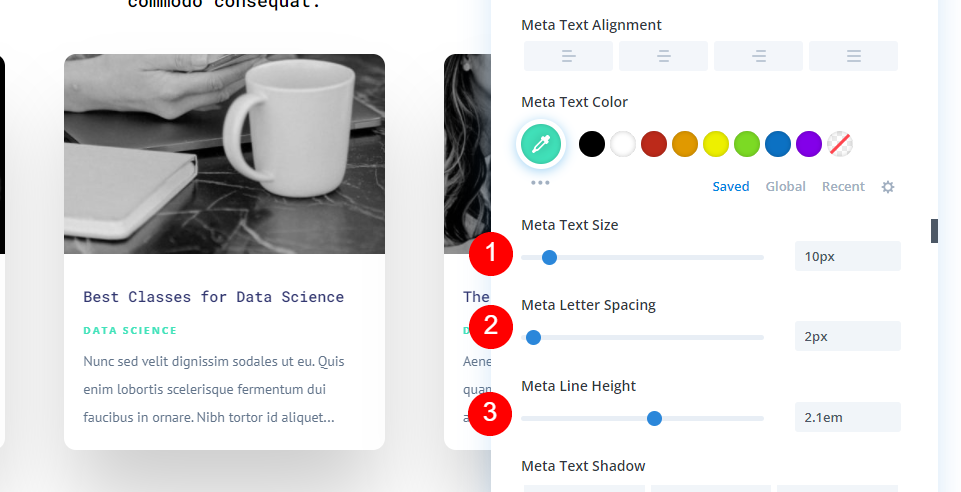
Cambia la dimensione a 10px, la spaziatura lettere a 2px e l'altezza della linea a 2,1em.
- Dimensioni: 10px
- Spaziatura lettere: 2px
- Altezza della linea: 2,1 em

Spaziatura
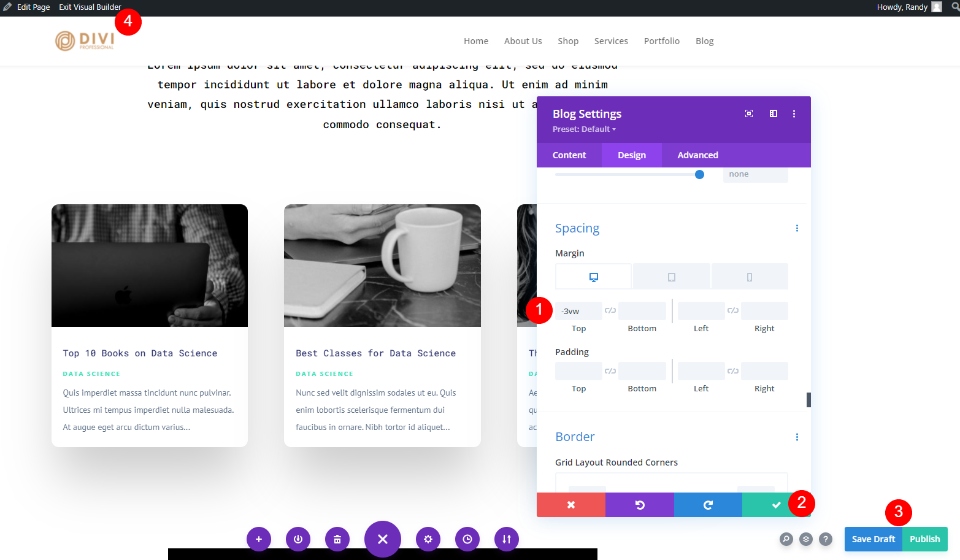
Infine, cambieremo la spaziatura . Immettere -3vw per il margine superiore. Chiudi il modulo, salva la pagina ed esci da Visual Builder.
- Margine superiore: -3vw

Mostra i messaggi per categoria sui risultati delle pagine
Ecco come appare la pagina con il modulo Blog. Il modulo Blog mostra solo i post della categoria che abbiamo selezionato. Potremmo ampliarlo con un titolo e un pulsante Leggi di più che porta l'utente alla categoria.

Pensieri finali
Questo è il nostro sguardo su come mostrare i post del blog per categoria utilizzando il modulo Blog di Divi. È facile da configurare e ce ne sono diversi che possono essere utilizzati. Crea pagine di archivio e pagine di categorie specifiche in Divi Theme Builder. Oppure aggiungi un modulo Blog personalizzato a qualsiasi pagina per visualizzare i post solo per la categoria di quella pagina.
Vogliamo sentire da voi. Usi il modulo Divi Blog per mostrare i post del blog in base alle loro categorie? Fatecelo sapere nei commenti.
