Come aggiungere l'impaginazione al modulo del tuo blog Divi
Pubblicato: 2022-02-14L'impaginazione è un ottimo modo per migliorare la navigazione del tuo sito web mantenendo semplice il contenuto della tua pagina. Invece di visualizzare dozzine di post del blog su una pagina, puoi visualizzarne alcuni e fornire un collegamento in modo che l'utente possa vederne di più se lo desidera. L'impaginazione è facile da aggiungere con Divi. In questo articolo vedremo come aggiungere l'impaginazione al modulo Divi Blog. Vedremo anche come modellarlo per adattarlo al tuo layout.
Iniziamo.
Come viene utilizzata l'impaginazione
L'impaginazione divide il contenuto, come il feed del blog, in pagine. Invece di mostrare tutto il contenuto in una volta, l'utente può navigare tra le pagine utilizzando i collegamenti di impaginazione.
Nel modulo Divi Blog, si tratta di un insieme di collegamenti visualizzati sotto il feed del blog che consente all'utente di passare al gruppo di post del blog precedente o successivo. Ciò ti consente di fornire agli utenti un modo semplice per vedere i tuoi post senza doverli posizionare tutti sullo schermo in una volta.

L'impaginazione funziona in entrambe le direzioni, quindi gli utenti possono vedere i post più vecchi e il post successivo. L'impaginazione è disponibile nel modulo Blog. Questo modulo può visualizzare i post in diversi modi, ad esempio un post in primo piano. L'impaginazione dovrebbe essere utilizzata nel modulo Blog solo quando mostra un feed, che si tratti di post, progetti, ecc. Possiamo capire perché se guardiamo una pagina con più moduli Blog.

Impaginazione con più moduli
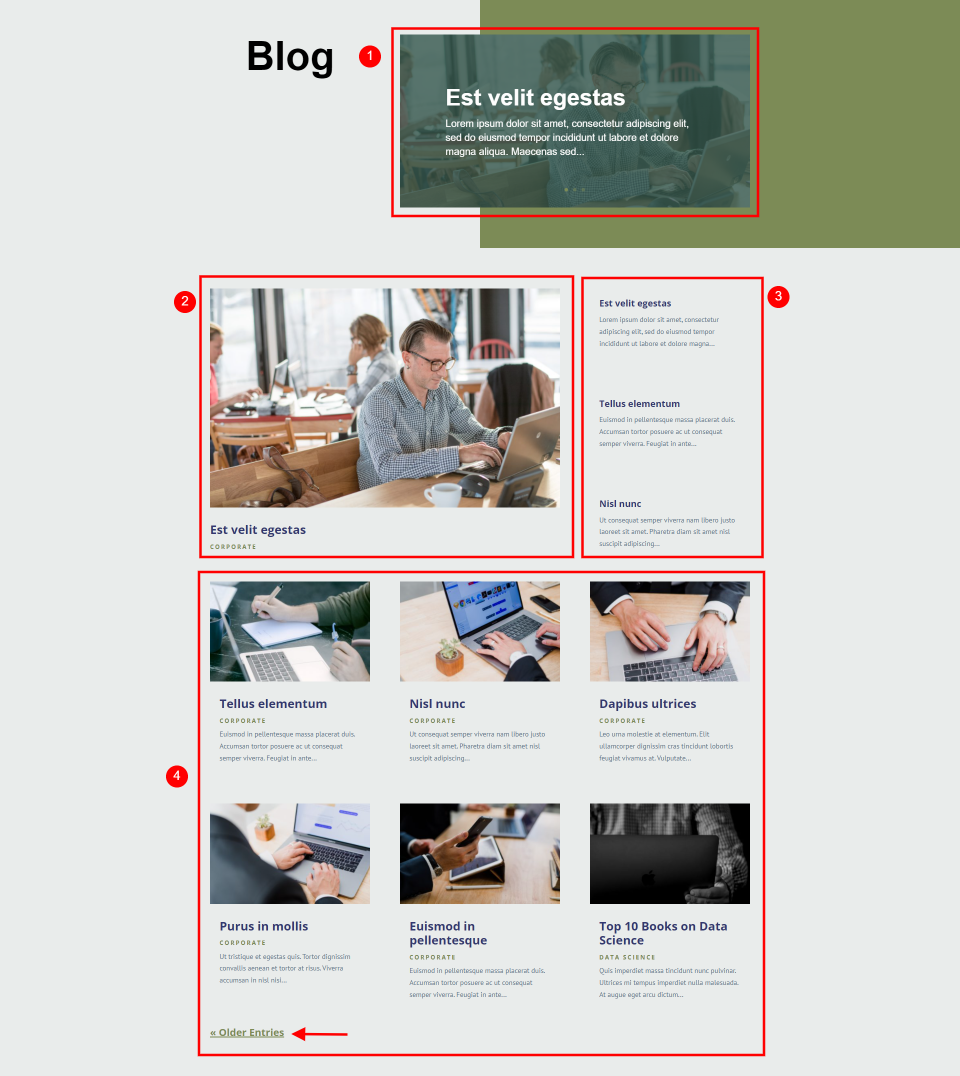
L'esempio sopra è la pagina del blog del Flooring Layout Pack. Questo layout include quattro elementi del blog. Il primo è un modulo Blog Slider. I prossimi tre sono moduli Blog. I primi due creano una sezione eroi. Questi non visualizzano un collegamento di impaginazione. Il quarto modulo Blog mostra un collegamento di impaginazione. Questo collegamento funziona solo per questo modulo Blog.
L'impaginazione modifica solo i post per il modulo Blog specifico. Se stai utilizzando più moduli Blog sulla pagina, gli altri rimarranno gli stessi.
All'inizio alcuni utenti potrebbero essere confusi da questo. Potrebbero aspettarsi la modifica dell'intera pagina. Se quei moduli sembrano abbastanza diversi l'uno dall'altro, si renderanno conto di cosa sta succedendo e avrà senso per loro. In altre parole, sarà ovvio che la sezione dell'eroe non viene influenzata quando i post nella sezione del feed del blog cambiano. Sono in diverse sezioni del design.

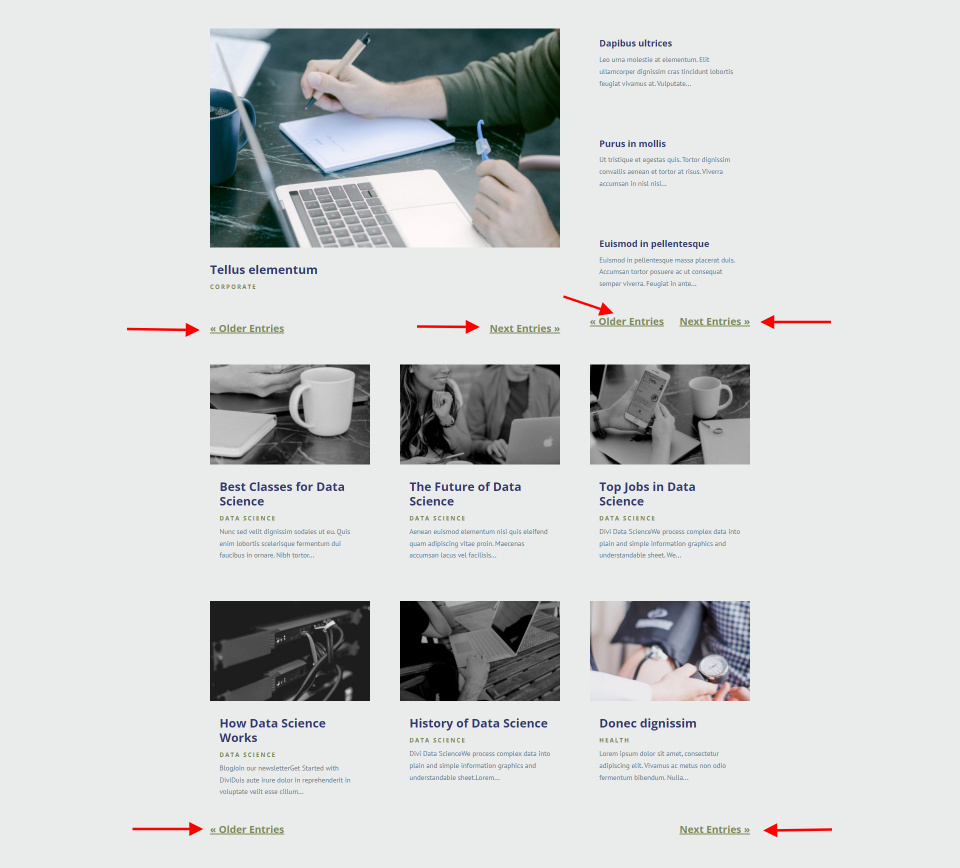
In questo esempio, ho aggiunto l'impaginazione a ciascuno dei moduli Blog. La pagina ora è più confusa e l'UX del design è terribile. Ogni modulo visualizzerebbe comunque gli stessi post, quindi è meglio limitare l'impaginazione al feed principale del blog. L'unica volta in cui l'impaginazione funzionerebbe con più moduli Blog è se ognuno visualizza una categoria diversa, ad esempio il layout di una rivista.

Impaginazione vs navigazione post
L'impaginazione all'interno del modulo Blog è diversa dal modulo Navigazione post. Svolgono funzioni simili ma diverse e non sono intercambiabili.

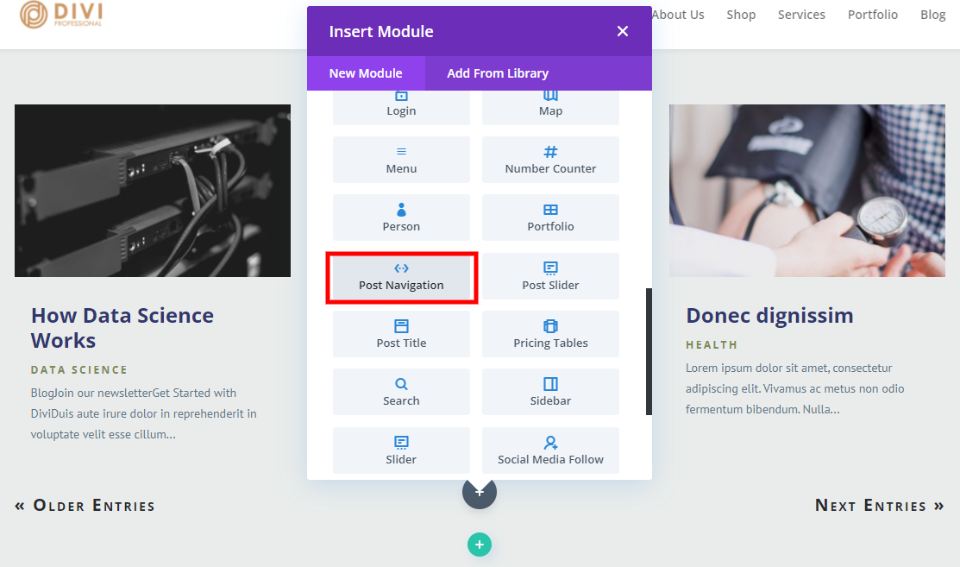
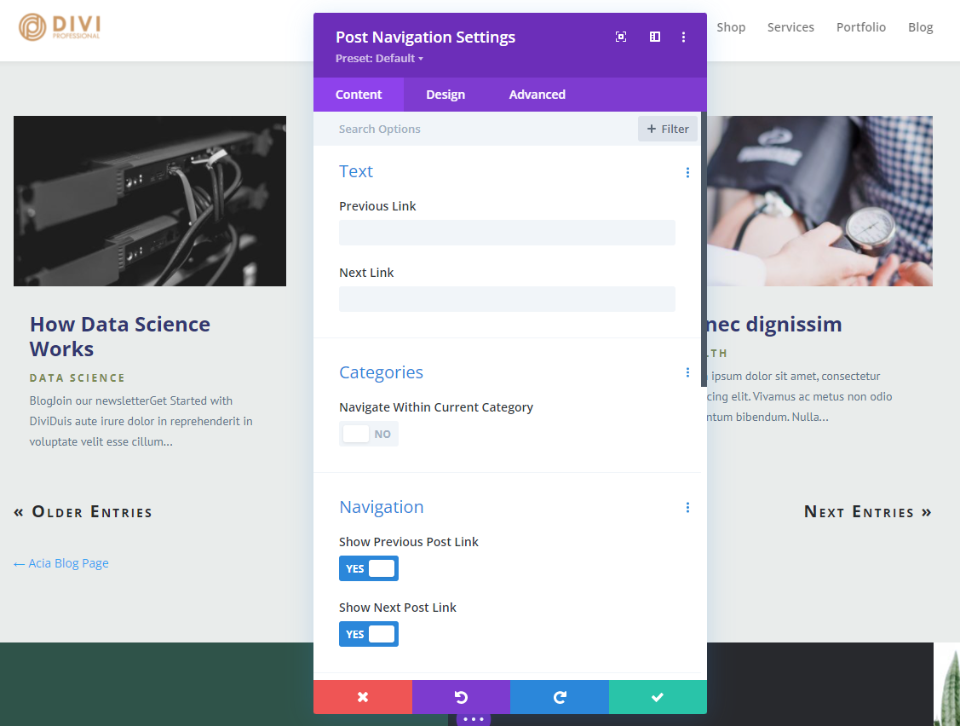
L'impaginazione è disponibile all'interno del modulo Blog e ha alcune semplici impostazioni. Il modulo Post Navigation consente di navigare da un post del blog all'altro. Sebbene abbia alcune opzioni interessanti, è pensato per essere utilizzato all'interno di post di blog o modelli di post di blog anziché nella pagina del blog.
Per ulteriori informazioni sul modulo di navigazione dei post, vedere l'articolo Come e dove includere la navigazione dei post nel modello di post del blog Divi.
Vediamo ora come abilitare e disabilitare l'impaginazione all'interno del modulo Divi Blog.

Come abilitare l'impaginazione
Iscriviti al nostro canale Youtube
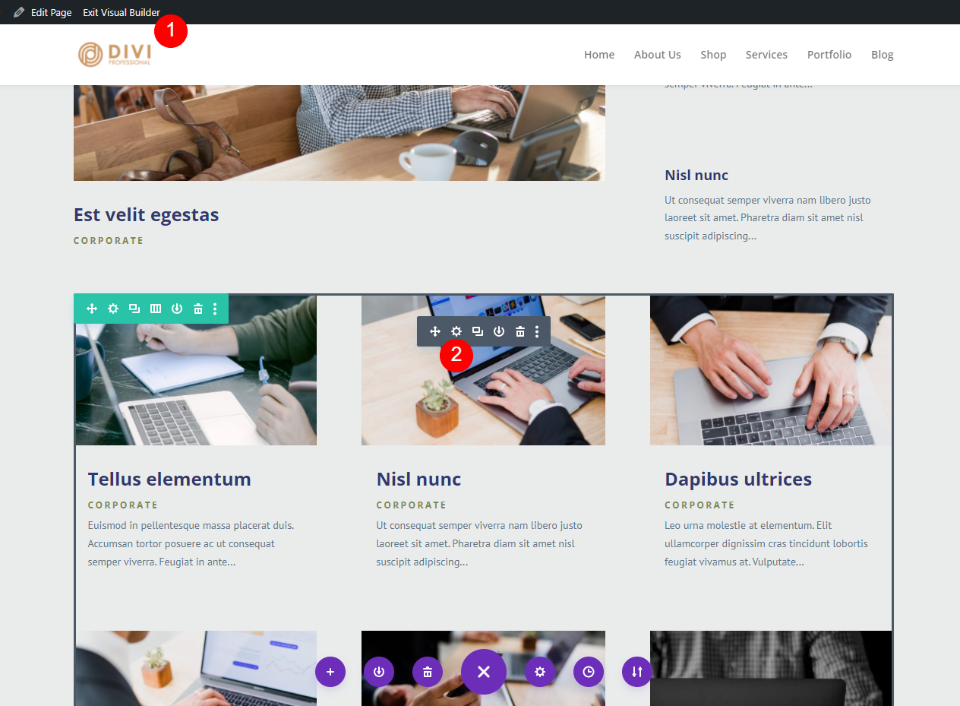
Per abilitare l'impaginazione, vai alla pagina con il tuo modulo Blog e abilita il Visual Builder nella parte superiore dello schermo. Scorri fino al modulo del tuo blog e seleziona l'ingranaggio per aprirne le impostazioni .

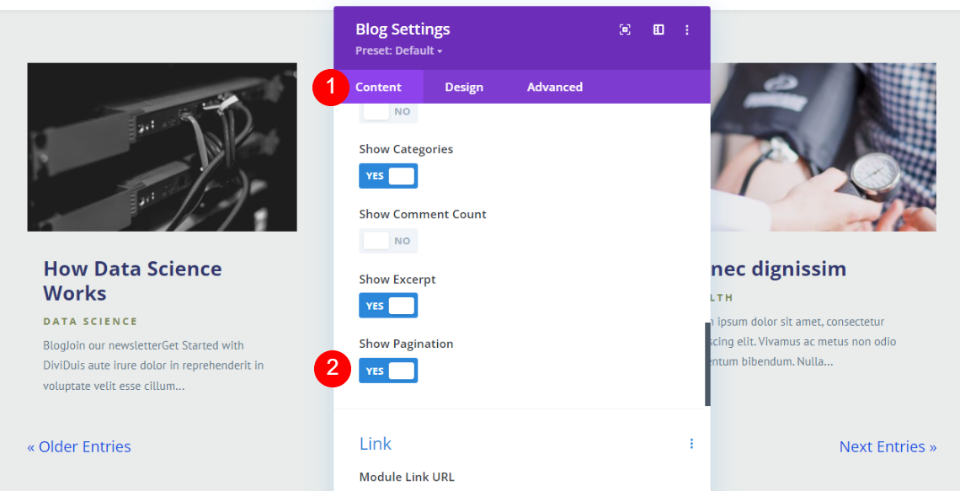
Nella scheda Contenuto e scorri verso il basso fino a Elementi . Qui vedrai diverse cose che puoi abilitare o disabilitare. Vai all'ultimo dell'elenco, Mostra impaginazione e fai clic su Sì .
- Mostra impaginazione: Sì
Successivamente, dovrai modellarlo. Per i nostri esempi, lo modelleremo in modo che corrisponda al Pacchetto layout pavimentazione.


Come dare uno stile al testo di impaginazione
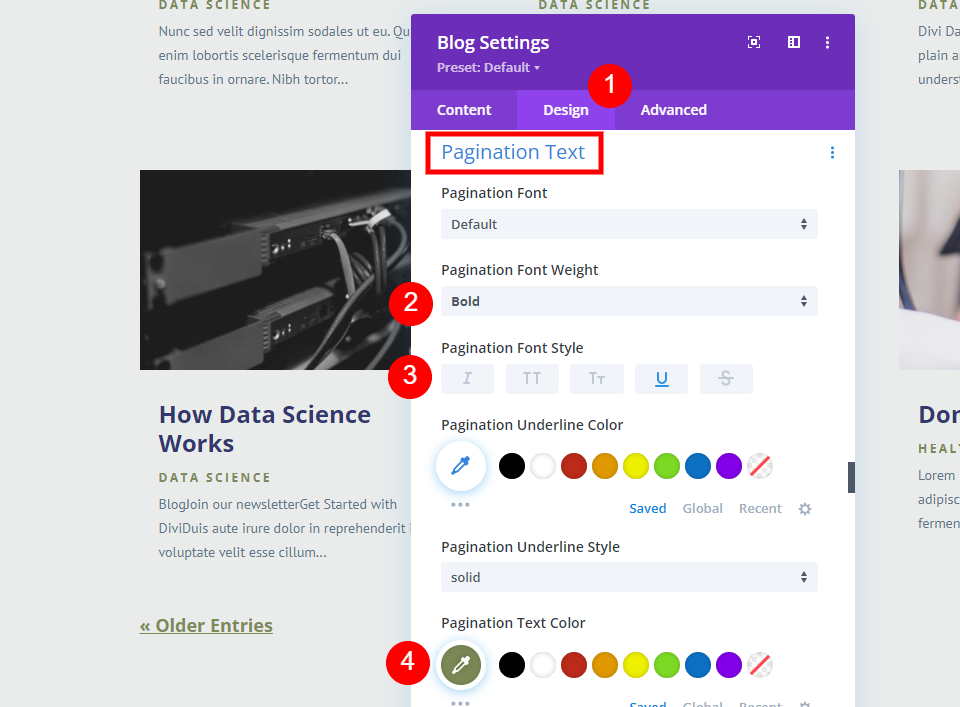
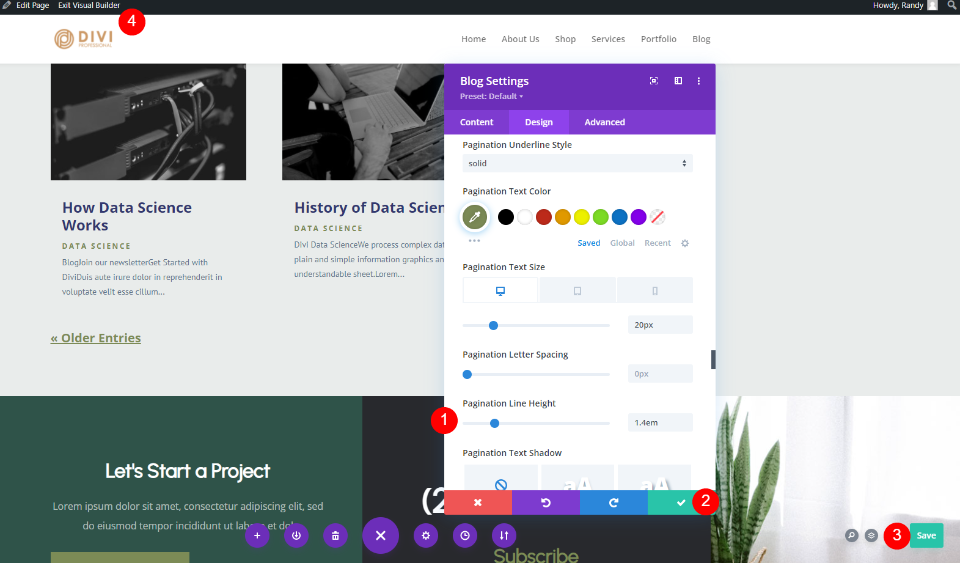
Nelle impostazioni del modulo Blog, seleziona la scheda Design e scorri verso il basso fino a Impaginazione . Per questo esempio, lasceremo il carattere all'impostazione predefinita. Selezionare Grassetto per lo spessore e sottolineato per lo stile. Cambia il Colore del testo in # 7c8b56 . Non avremo bisogno di regolare il Colore della sottolineatura perché questo seguirà il Colore del carattere.
- Carattere: predefinito
- Peso: grassetto
- Stile: sottolineato
- Colore: #7c8b56

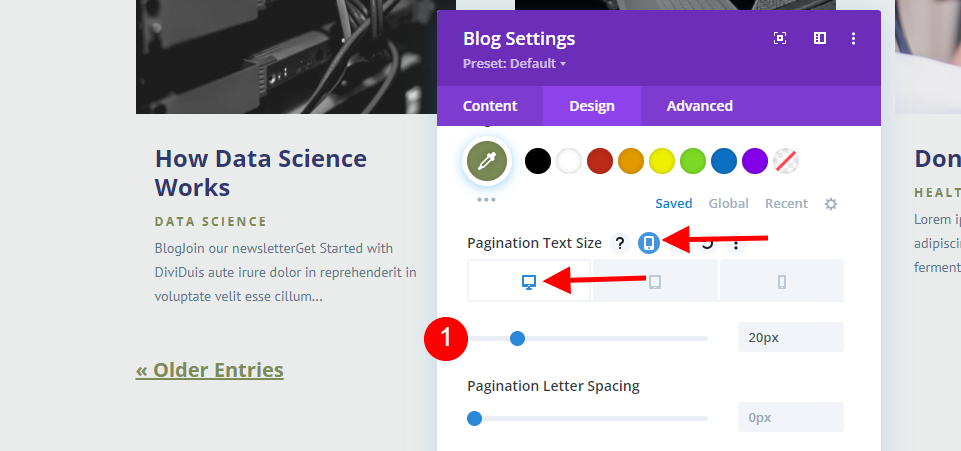
Cambieremo la dimensione del carattere per ogni tipo di schermo separatamente. Per prima cosa, passa il mouse sopra il titolo Dimensione testo impaginazione e fai clic sull'icona Schermo. Questo apre le opzioni dello schermo. Seleziona Desktop e impostalo su 20px .
- Dimensione testo impaginazione desktop: 20px

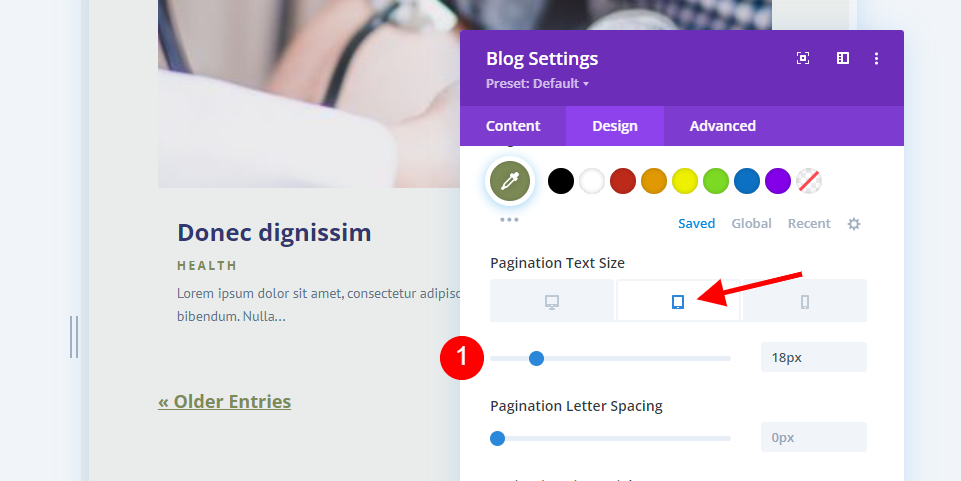
Quindi, seleziona l'icona Tablet e imposta la Dimensione su 18px .
- Dimensione testo impaginazione tablet: 18px

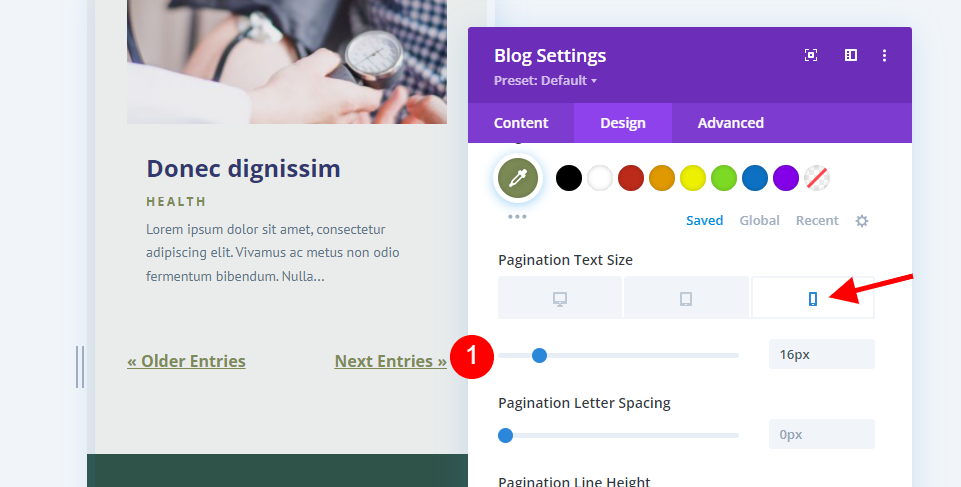
Ora seleziona l'icona del telefono e cambia la dimensione del carattere a 16px .
- Dimensione del testo dell'impaginazione del telefono: 16px

Infine, cambia l'altezza della linea a 1,4 em . Ora chiudi il modulo, salva la pagina e fai clic su Esci da Visual Builder nella parte superiore dello schermo.
- Altezza della linea: 1,4 em
Questo è tutto ciò che dobbiamo fare per modellare l'impaginazione in modo che corrisponda al nostro layout. Esistono molti modi per definire lo stile del testo dell'impaginazione, quindi esamineremo alcuni altri esempi. Utilizzeremo lo stesso layout e gli stessi elementi di stile, ma apporteremo alcune modifiche.

Alternative per lo stile del testo di impaginazione
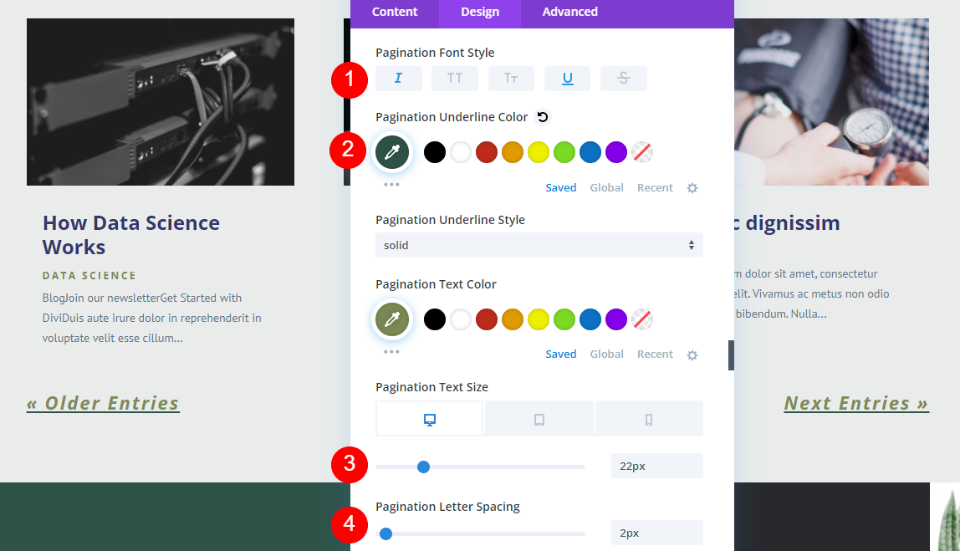
Per questo, ho apportato solo alcune piccole modifiche. Lo stile del carattere è corsivo. Ho cambiato il Colore della sottolineatura in # 2f5349 in modo che corrisponda allo sfondo nel piè di pagina della pagina. Questo lo distingue dal testo. La dimensione del testo è ora 22px e ho aggiunto 2px di spaziatura lettere . Tutto il resto è lo stesso dell'esempio di stile precedente.
- Stile: corsivo, sottolineato
- Colore sottolineatura: #2f5349
- Dimensione testo desktop: 22px
- Spaziatura lettere: 2px

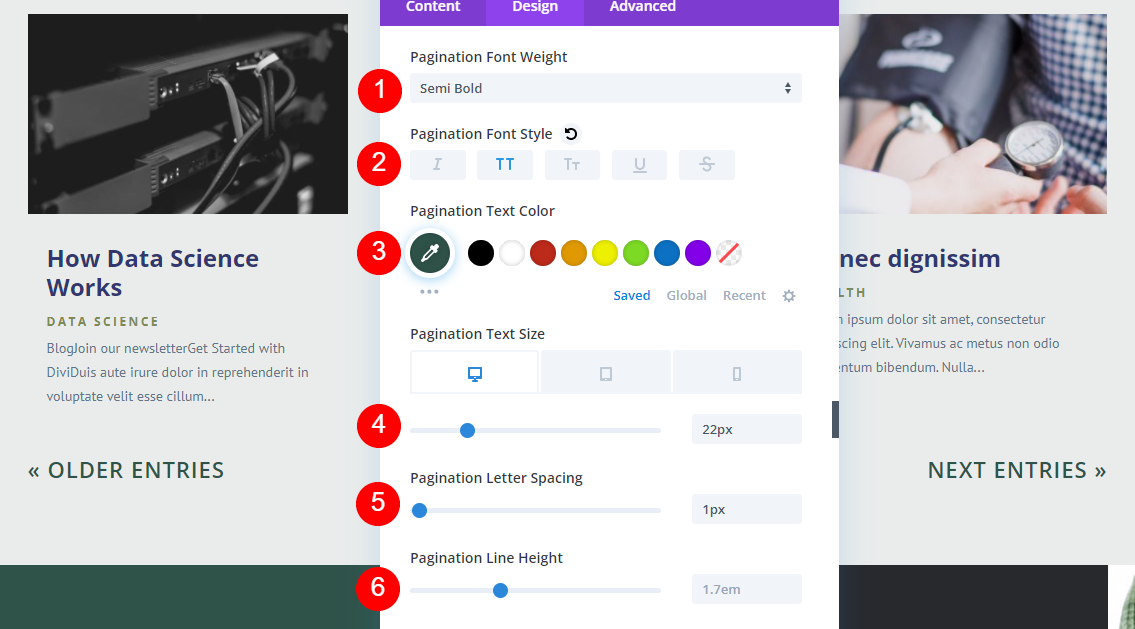
Per questo, ho impostato il Peso su Semi grassetto, lo Stile su TT, il Colore del carattere su # 2f5349, la Dimensione su 22px, la Spaziatura lettere su 1px e l' Altezza linea su 1.7em. Ciò conferisce all'impaginazione un aspetto diverso rispetto agli esempi precedenti.
- Peso: semigrassetto
- Stile: TT
- Colore carattere: #2f5349
- Dimensione testo desktop: 22px
- Spaziatura lettere: 1px
- Altezza della linea: 1,7 em

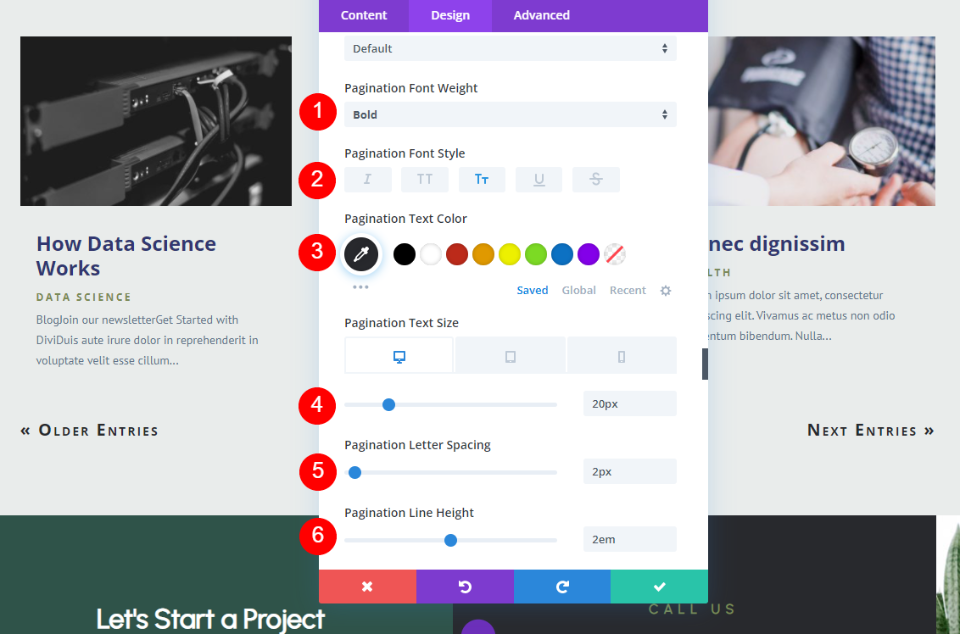
Per questo esempio, ho cambiato il Font Weight in Grassetto. Lo stile ora è Large e Small Caps. Ho usato il grigio scuro, #28292d, dal CTA nel footer come Font Color . Ho anche cambiato la dimensione in 20px, la spaziatura delle lettere in 2px e l' altezza della linea in 2em. Peso: grassetto
- Stile: maiuscolo grande e piccolo
- Colore carattere: #28292d
- Dimensione testo desktop: 20px
- Spaziatura lettere: 2px
- Altezza della linea: 2em
Queste piccole modifiche possono avere un enorme impatto sul design. È una buona idea provare diversi design e vedere cosa funziona meglio per te.

Pensieri finali
Questo è il nostro sguardo su come aggiungere l'impaginazione al modulo Divi Blog. L'impaginazione è un ottimo modo per mantenere pulita la pagina. Puoi visualizzare una piccola parte dei post del tuo blog e gli utenti hanno facile accesso a più contenuti se lo desiderano. Anche se i collegamenti sono semplici, puoi modellarli in modo che corrispondano al resto del layout.
Vogliamo sentire da voi. Hai abilitato l'impaginazione nel modulo Divi Blog? Fatecelo sapere nei commenti.
