Cara Menambahkan Pagination ke Modul Blog Divi Anda
Diterbitkan: 2022-02-14Pagination adalah cara yang bagus untuk meningkatkan navigasi situs web Anda sambil menjaga konten halaman Anda tetap sederhana. Daripada menampilkan lusinan posting blog pada satu halaman, Anda dapat menampilkan beberapa dan memberikan tautan sehingga pengguna dapat melihat lebih banyak jika mereka mau. Pagination mudah ditambahkan dengan Divi. Pada artikel ini, kita akan melihat cara menambahkan pagination ke modul Divi Blog Anda. Kami juga akan melihat cara menatanya agar sesuai dengan tata letak Anda.
Mari kita mulai.
Bagaimana Pagination Digunakan
Pagination membagi konten, seperti umpan blog, ke dalam halaman. Daripada menampilkan semua konten sekaligus, pengguna dapat menavigasi antar halaman menggunakan tautan pagination.
Dalam modul Blog Divi, ini adalah kumpulan tautan yang muncul di bawah umpan Blog yang memungkinkan pengguna menavigasi ke kumpulan posting blog sebelumnya atau berikutnya. Ini memungkinkan Anda memberikan cara mudah bagi pengguna untuk melihat postingan Anda tanpa harus menempatkan semuanya di layar sekaligus.

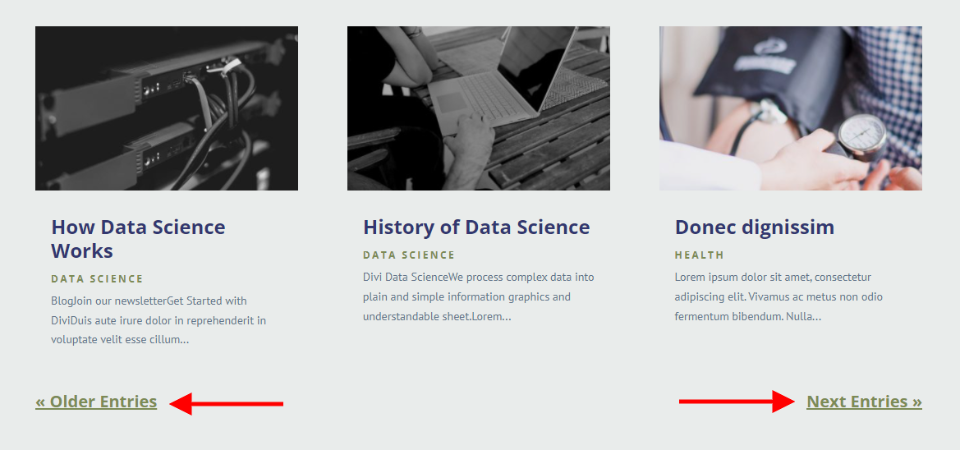
Pagination berfungsi di kedua arah, sehingga pengguna dapat melihat posting lama dan posting berikutnya. Pagination tersedia di modul Blog. Modul ini dapat menampilkan postingan dengan cara yang berbeda, seperti postingan unggulan. Pagination hanya boleh digunakan dalam modul Blog ketika menampilkan feed, apakah itu posting, proyek, dll. Kita dapat melihat alasannya jika kita melihat halaman dengan beberapa modul Blog.

Pagination dengan Banyak Modul
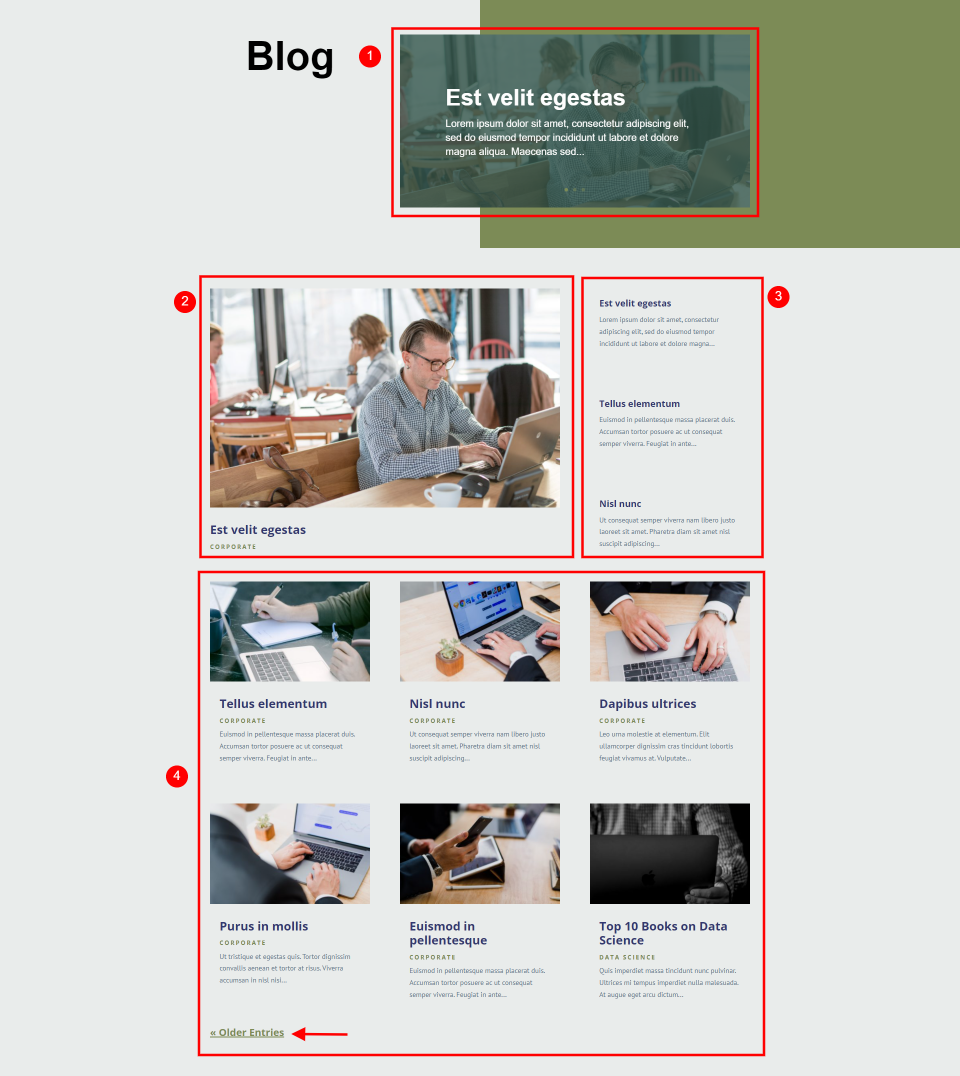
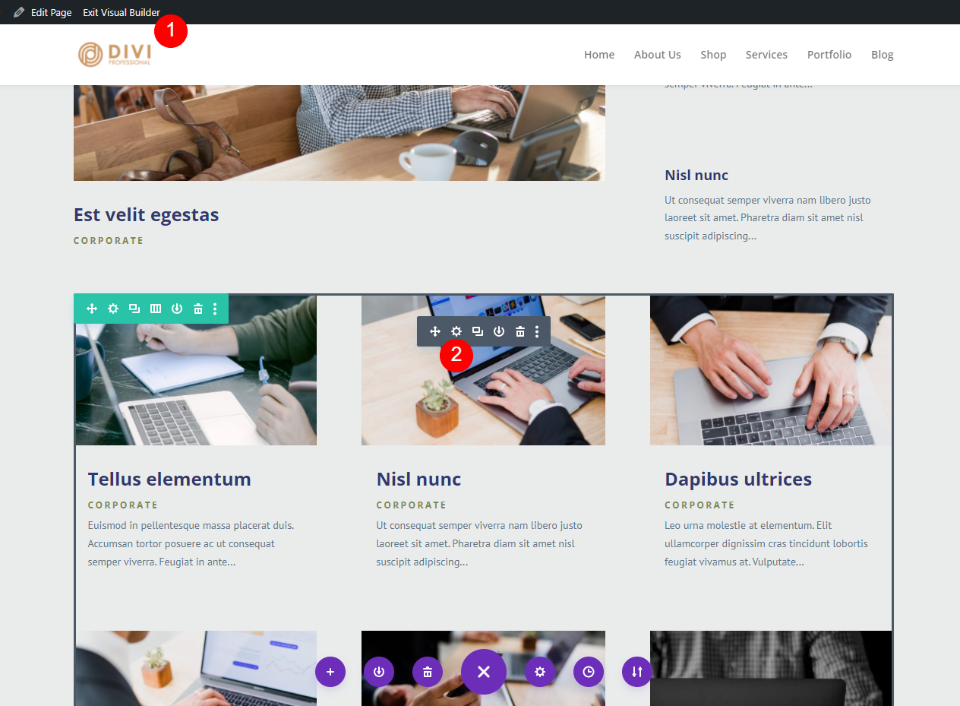
Contoh di atas adalah halaman blog dari Paket Tata Letak Lantai. Tata letak ini mencakup empat elemen blog. Yang pertama adalah modul Slider Blog. Tiga berikutnya adalah modul Blog. Dua yang pertama membuat bagian pahlawan. Ini tidak menampilkan link pagination. Modul Blog keempat memang menampilkan tautan pagination. Tautan ini hanya berfungsi untuk modul Blog ini.
Pagination hanya mengubah posting untuk modul Blog tertentu. Jika Anda menggunakan beberapa modul Blog di halaman, modul lainnya akan tetap sama.
Beberapa pengguna mungkin bingung dengan ini pada awalnya. Mereka mungkin mengharapkan seluruh halaman berubah. Jika modul-modul itu terlihat cukup berbeda satu sama lain, mereka akan menyadari apa yang terjadi dan itu akan masuk akal bagi mereka. Dengan kata lain, akan terlihat jelas bahwa bagian pahlawan tidak terpengaruh ketika posting di bagian umpan blog berubah. Mereka berada di bagian desain yang berbeda.

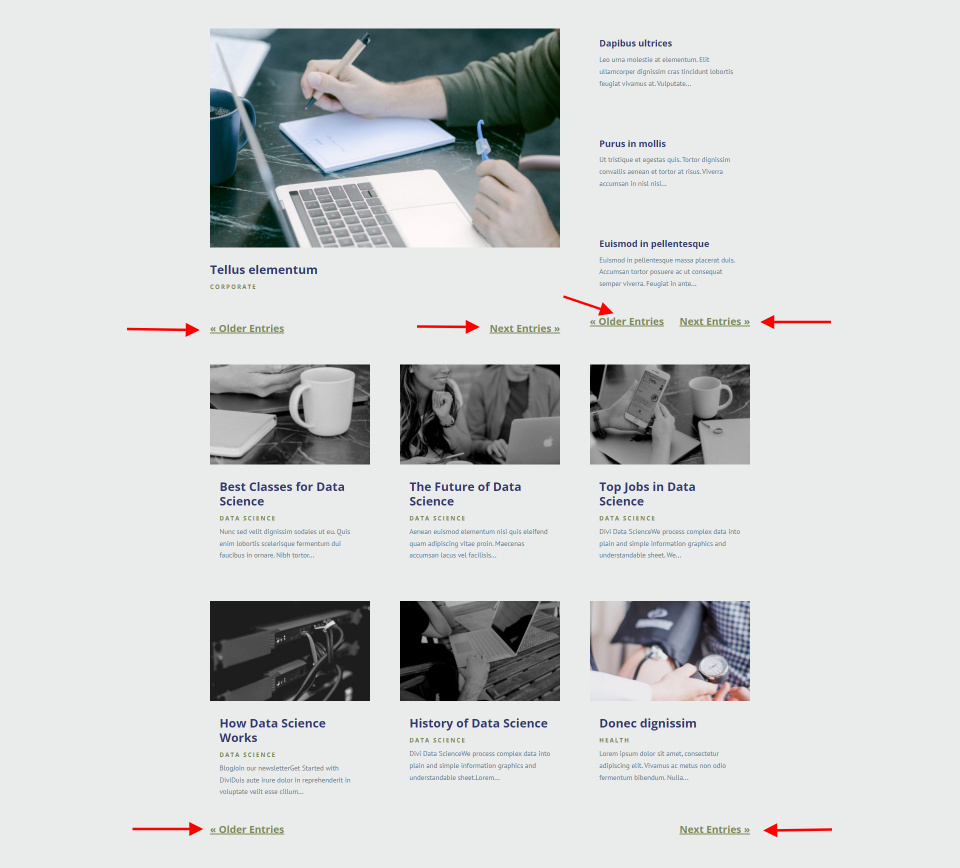
Dalam contoh ini, saya telah menambahkan pagination ke setiap modul Blog. Halaman sekarang lebih membingungkan dan UX desainnya buruk. Setiap modul akan menampilkan posting yang sama, jadi sebaiknya batasi pagination ke feed blog utama. Satu-satunya waktu pagination akan bekerja dengan beberapa modul Blog adalah jika masing-masing menampilkan kategori yang berbeda, seperti tata letak majalah.

Navigasi Pagination vs Posting
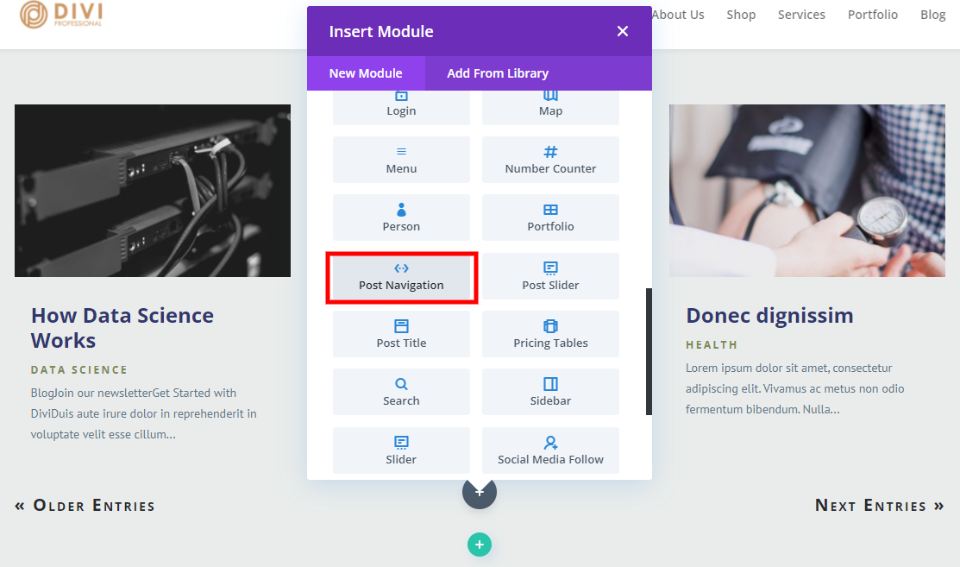
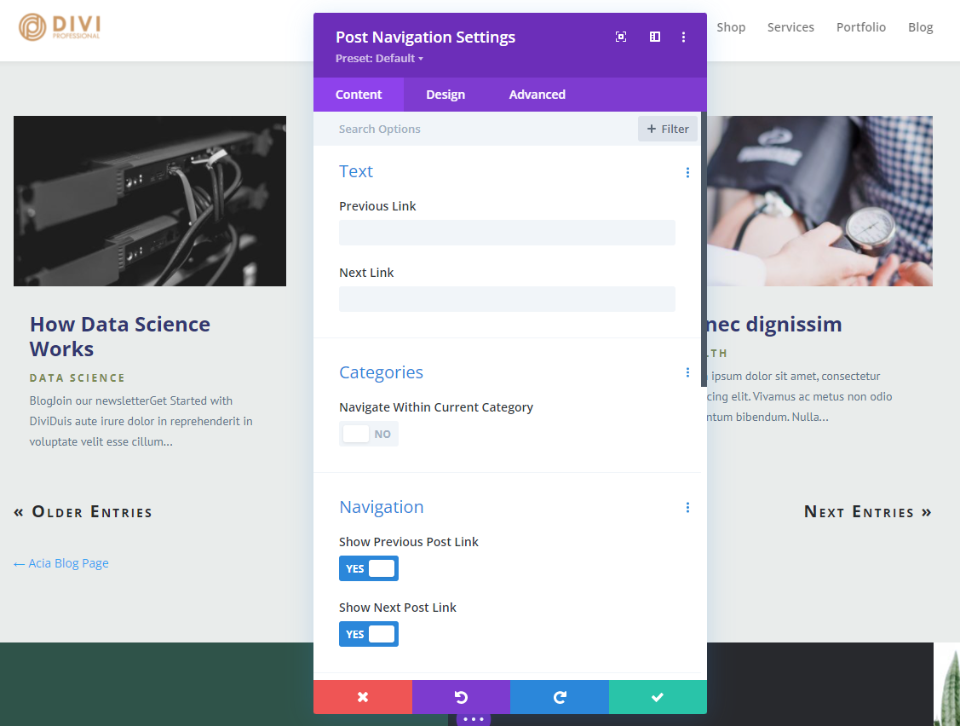
Pagination dalam modul Blog berbeda dengan modul Navigasi Posting. Mereka melakukan fungsi yang serupa tetapi berbeda dan tidak dapat dipertukarkan.

Pagination tersedia dari dalam modul Blog dan memiliki beberapa pengaturan sederhana. Modul Navigasi Posting menavigasi dari satu posting blog ke yang lain. Meskipun memiliki beberapa opsi menarik, ini dimaksudkan untuk digunakan dalam posting blog atau template posting blog daripada halaman blog.
Untuk informasi lebih lanjut tentang modul Navigasi Posting, lihat artikel Bagaimana & Di Mana Menyertakan Navigasi Postingan di Template Posting Blog Divi Anda.
Sekarang, mari kita lihat cara mengaktifkan dan menonaktifkan pagination di dalam modul Divi Blog.

Cara Mengaktifkan Pagination
Berlangganan Saluran Youtube Kami
Untuk mengaktifkan pagination, buka halaman dengan modul Blog Anda dan aktifkan Visual Builder di bagian atas layar. Gulir ke modul Blog Anda dan pilih roda gigi untuk membuka pengaturannya .

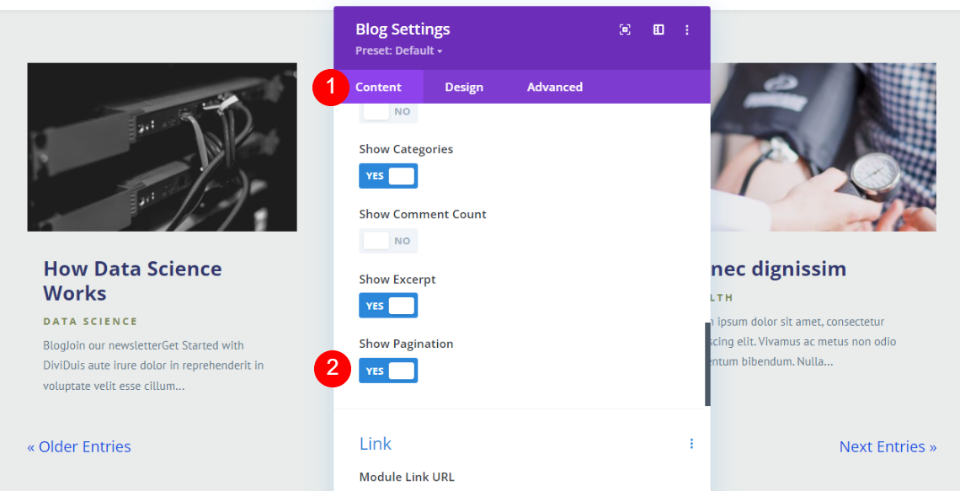
Di tab Konten dan gulir ke bawah ke Elemen . Di sini, Anda akan melihat beberapa hal yang dapat Anda aktifkan atau nonaktifkan. Pergi ke yang terakhir pada daftar, Show Pagination , dan klik Yes .
- Tampilkan Pagination: Ya
Selanjutnya, Anda harus menatanya. Untuk contoh kami, kami akan menatanya agar sesuai dengan Paket Tata Letak Lantai.


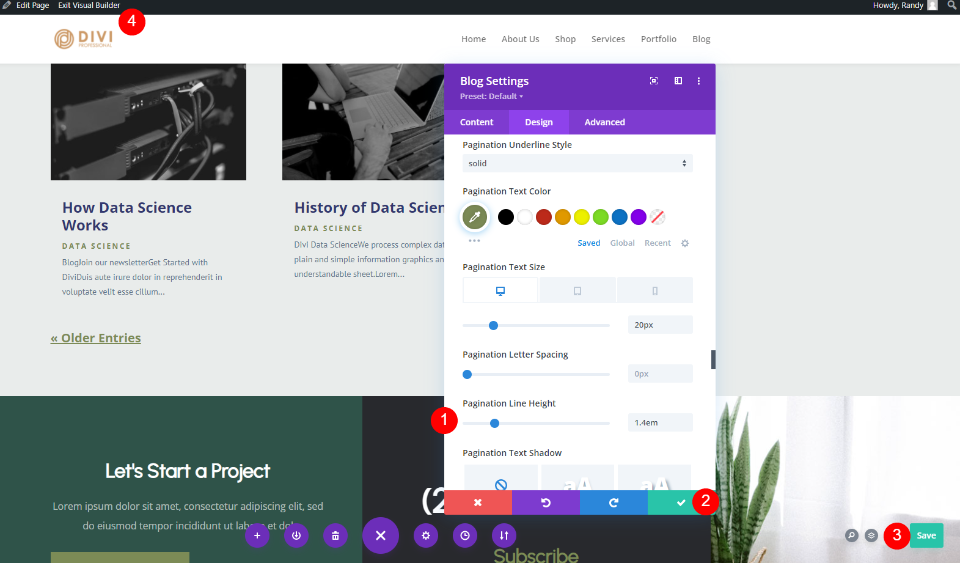
Cara Membuat Gaya Teks Pagination
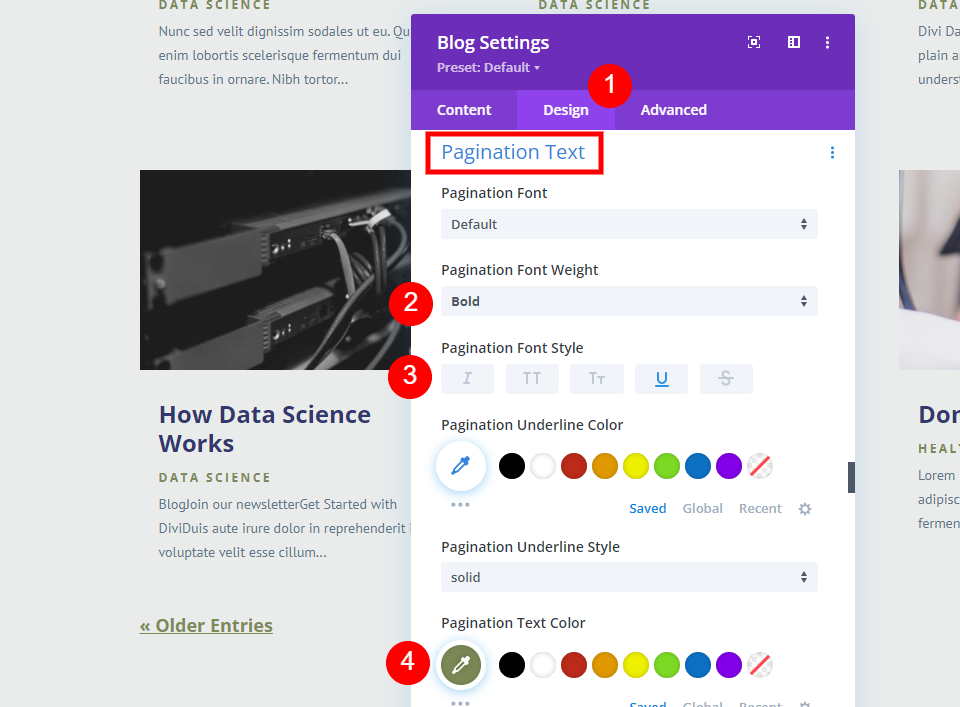
Dalam pengaturan modul Blog, pilih tab Desain dan gulir ke bawah ke Pagination . Untuk contoh ini, kita akan membiarkan Font pada pengaturan Default. Pilih Bold untuk Weight dan Underline untuk Style. Ubah Warna Teks menjadi #7c8b56 . Kita tidak perlu menyesuaikan Warna Garis Bawah karena ini akan mengikuti Warna Font.
- Jenis huruf: Default
- Berat: Tebal
- Gaya: Digarisbawahi
- Warna: #7c8b56

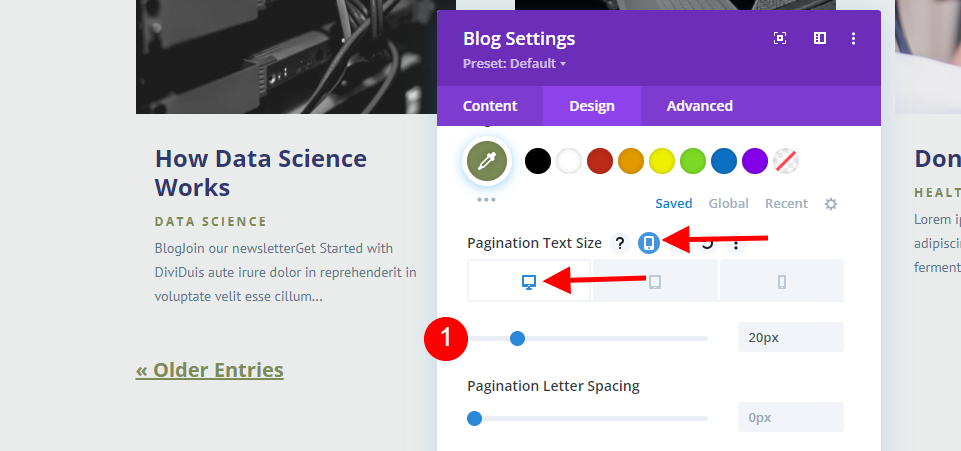
Kami akan mengubah Ukuran Font untuk setiap jenis layar secara terpisah. Pertama, arahkan kursor ke judul Ukuran Teks Pagination dan klik ikon Layar. Ini membuka opsi layar. Pilih Desktop dan atur ke 20px .
- Ukuran Teks Pagination Desktop: 20px

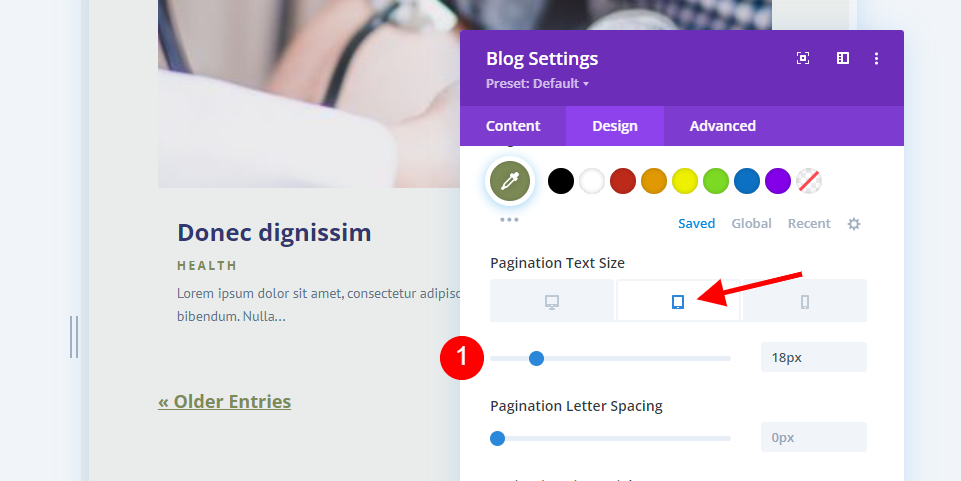
Selanjutnya, pilih ikon Tablet dan atur Size menjadi 18px .
- Ukuran Teks Paginasi Tablet: 18px

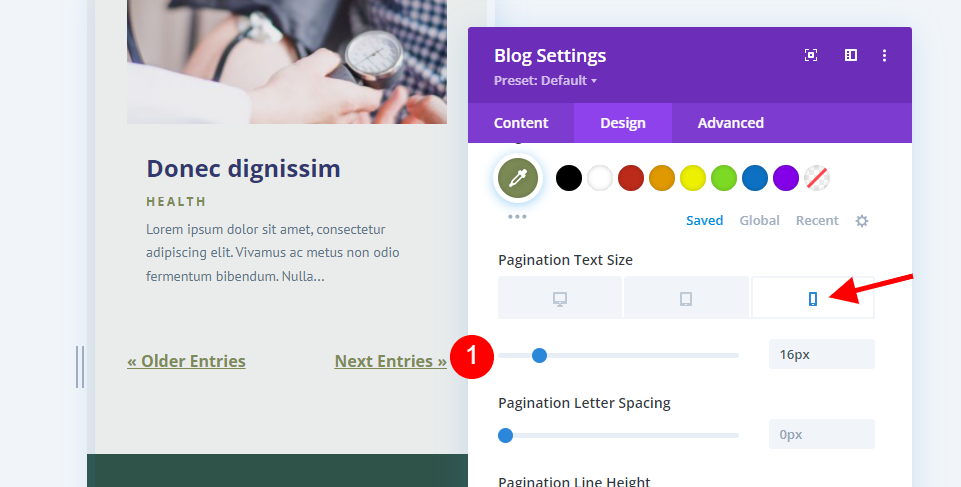
Sekarang, pilih ikon Telepon dan ubah Ukuran Font menjadi 16px .
- Ukuran Teks Pagination Telepon: 16px

Terakhir, ubah Line Height menjadi 1.4em . Sekarang, tutup modul, Simpan halaman, dan klik Keluar dari Pembuat Visual di bagian atas layar.
- Tinggi Garis: 1.4em
Ini semua yang perlu kita lakukan untuk menata pagination agar sesuai dengan tata letak kita. Ada banyak cara untuk menata Teks Pagination, jadi kita akan melihat beberapa contoh lagi. Kami akan menggunakan elemen tata letak dan gaya yang sama, tetapi kami akan membuat beberapa perubahan.

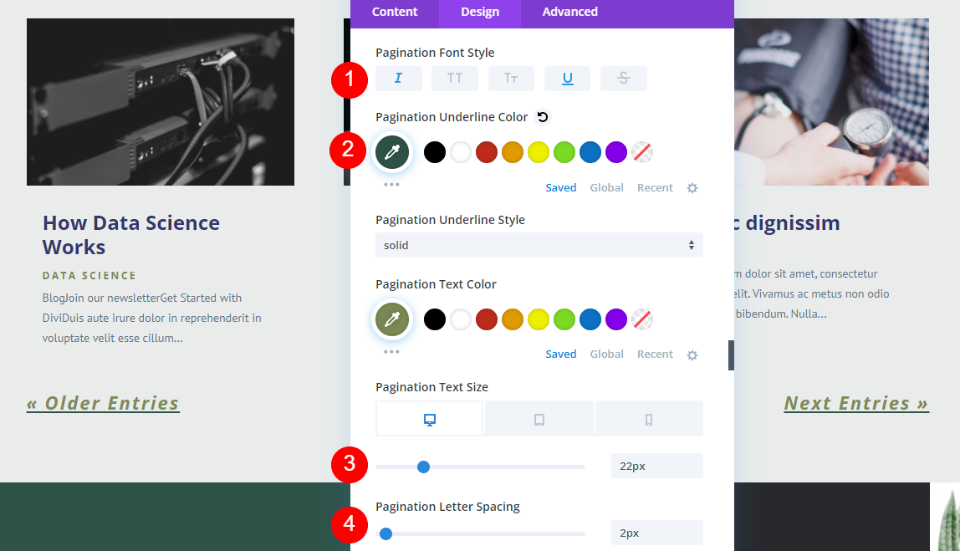
Alternatif Gaya Teks Pagination
Untuk yang satu ini, saya hanya membuat beberapa perubahan kecil. Gaya Font miring. Saya telah mengubah Warna Garis Bawah ke #2f5349 agar sesuai dengan latar belakang di bagian bawah halaman. Ini membuatnya berdiri terpisah dari teks. Ukuran Teks sekarang 22px dan saya telah menambahkan 2px dari Letter Spacing . Segala sesuatu yang lain sama dengan contoh gaya sebelumnya.
- Gaya: Miring, Garis Bawah
- Warna Garis Bawah: #2f5349
- Ukuran Teks Desktop: 22px
- Spasi Huruf: 2px

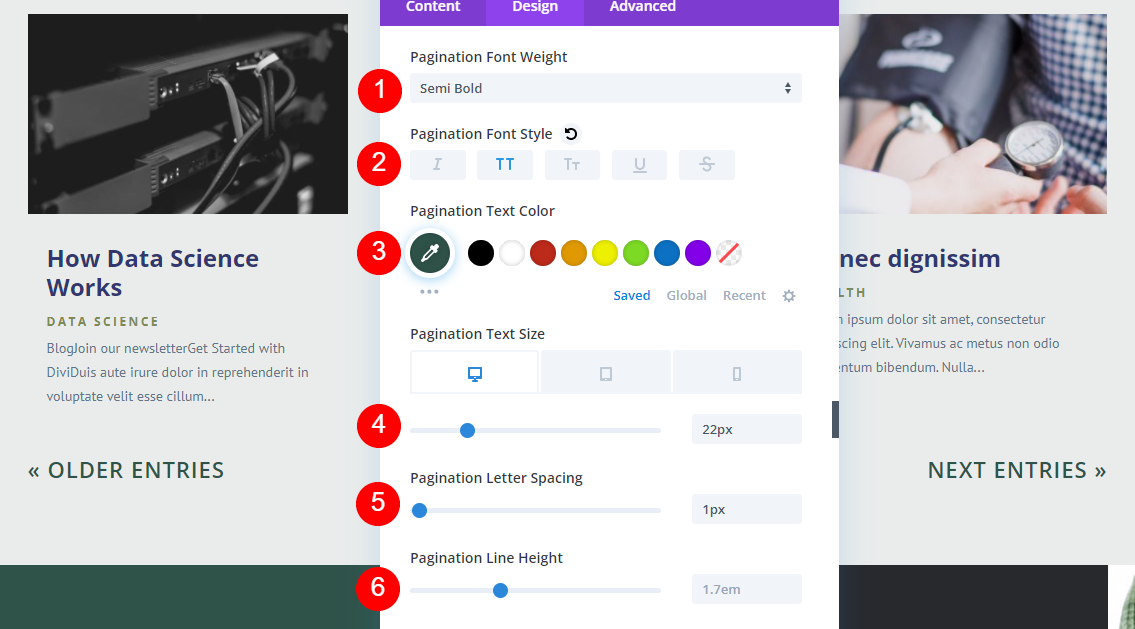
Untuk yang satu ini, saya telah mengatur Weight ke Semi Bold, Style ke TT, Font Color ke #2f5349, Size ke 22px, Letter Spacing ke 1px, dan Line Height ke 1.7em. Ini memberikan pagination nuansa yang berbeda dari contoh sebelumnya.
- Berat: Semi Tebal
- Gaya: TT
- Warna Huruf: #2f5349
- Ukuran Teks Desktop: 22px
- Spasi Huruf: 1px
- Tinggi Garis: 1.7em

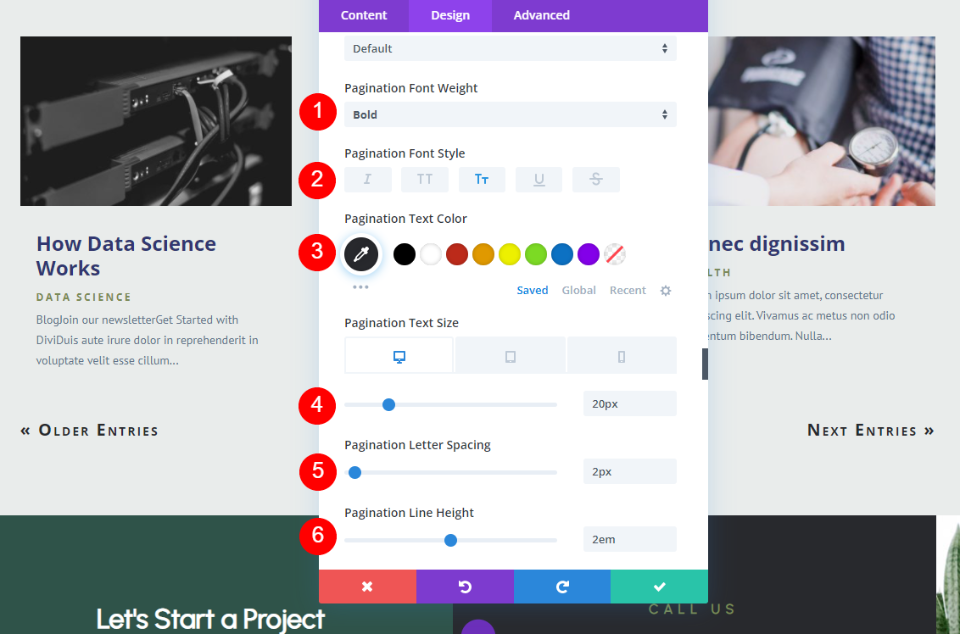
Untuk contoh ini, saya telah mengubah Font Weight menjadi Bold. Style sekarang menjadi Large dan Small Caps. Saya telah menggunakan abu-abu gelap, #28292d, dari CTA di footer sebagai Font Color . Saya juga telah mengubah Size menjadi 20px, Letter Spacing menjadi 2px, dan Line Height menjadi 2em. Berat: Tebal
- Gaya: Topi Besar dan Kecil
- Warna Huruf: #28292d
- Ukuran Teks Desktop: 20px
- Spasi Huruf: 2px
- Tinggi Garis: 2em
Perubahan kecil ini dapat membuat dampak besar pada desain. Merupakan ide bagus untuk mencoba desain yang berbeda dan melihat mana yang paling cocok untuk Anda.

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menambahkan pagination ke modul Divi Blog Anda. Pagination adalah cara terbaik untuk menjaga halaman tetap bersih. Anda dapat menampilkan sebagian kecil dari posting blog Anda dan pengguna memiliki akses mudah ke lebih banyak konten jika mereka menginginkannya. Meskipun tautannya sederhana, Anda dapat menatanya agar sesuai dengan tata letak Anda yang lain.
Kami ingin mendengar dari Anda. Sudahkah Anda mengaktifkan pagination di modul Divi Blog Anda? Beri tahu kami tentang hal itu di komentar.
