Comment ajouter une pagination à votre module de blog Divi
Publié: 2022-02-14La pagination est un excellent moyen d'améliorer la navigation de votre site Web tout en gardant le contenu de votre page simple. Plutôt que d'afficher des dizaines d'articles de blog sur une page, vous pouvez en afficher quelques-uns et fournir un lien afin que l'utilisateur puisse en voir plus s'il le souhaite. La pagination est facile à ajouter avec Divi. Dans cet article, nous allons voir comment ajouter de la pagination à votre module Divi Blog. Nous verrons également comment le styliser pour l'adapter à votre mise en page.
Commençons.
Comment la pagination est utilisée
La pagination divise le contenu, tel que le flux du blog, en pages. Plutôt que d'afficher tout le contenu à la fois, l'utilisateur peut naviguer entre les pages en utilisant les liens de pagination.
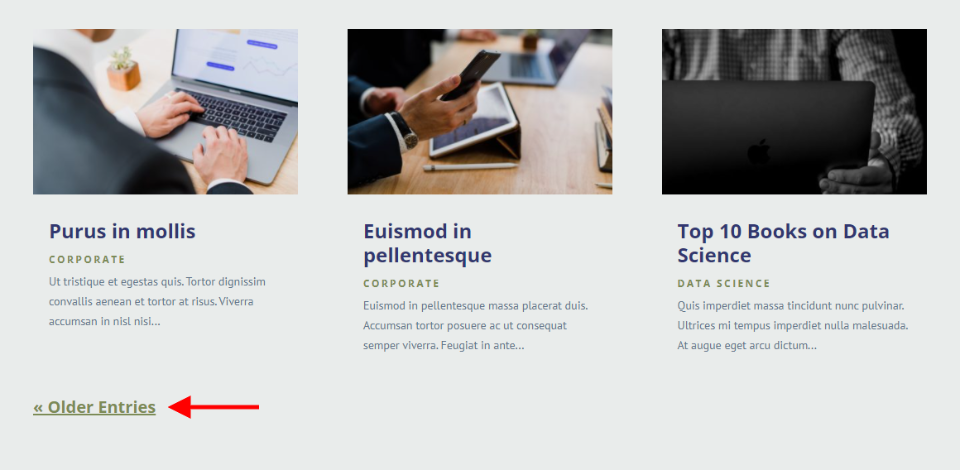
Dans le module Divi Blog, il s'agit d'un ensemble de liens qui apparaissent sous le flux Blog qui permet à l'utilisateur de naviguer vers l'ensemble précédent ou suivant d'articles de blog. Cela vous permet de fournir aux utilisateurs un moyen simple de voir vos messages sans avoir à les placer tous à l'écran en même temps.

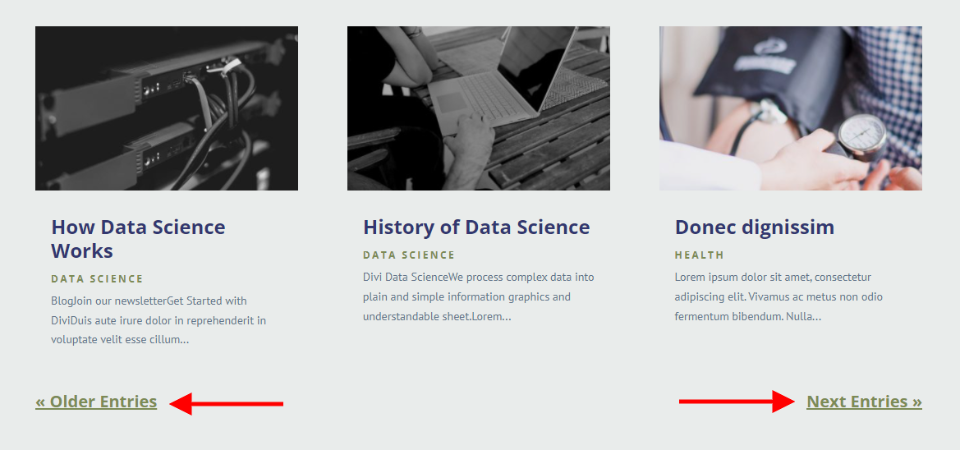
La pagination fonctionne dans les deux sens, afin que les utilisateurs puissent voir les publications les plus anciennes et la publication suivante. La pagination est disponible dans le module Blog. Ce module peut afficher les publications de différentes manières, comme une publication en vedette. La pagination ne doit être utilisée dans le module Blog que lorsqu'il affiche un flux, qu'il s'agisse de publications, de projets, etc. Nous pouvons comprendre pourquoi si nous examinons une page avec plusieurs modules Blog.

Pagination avec plusieurs modules
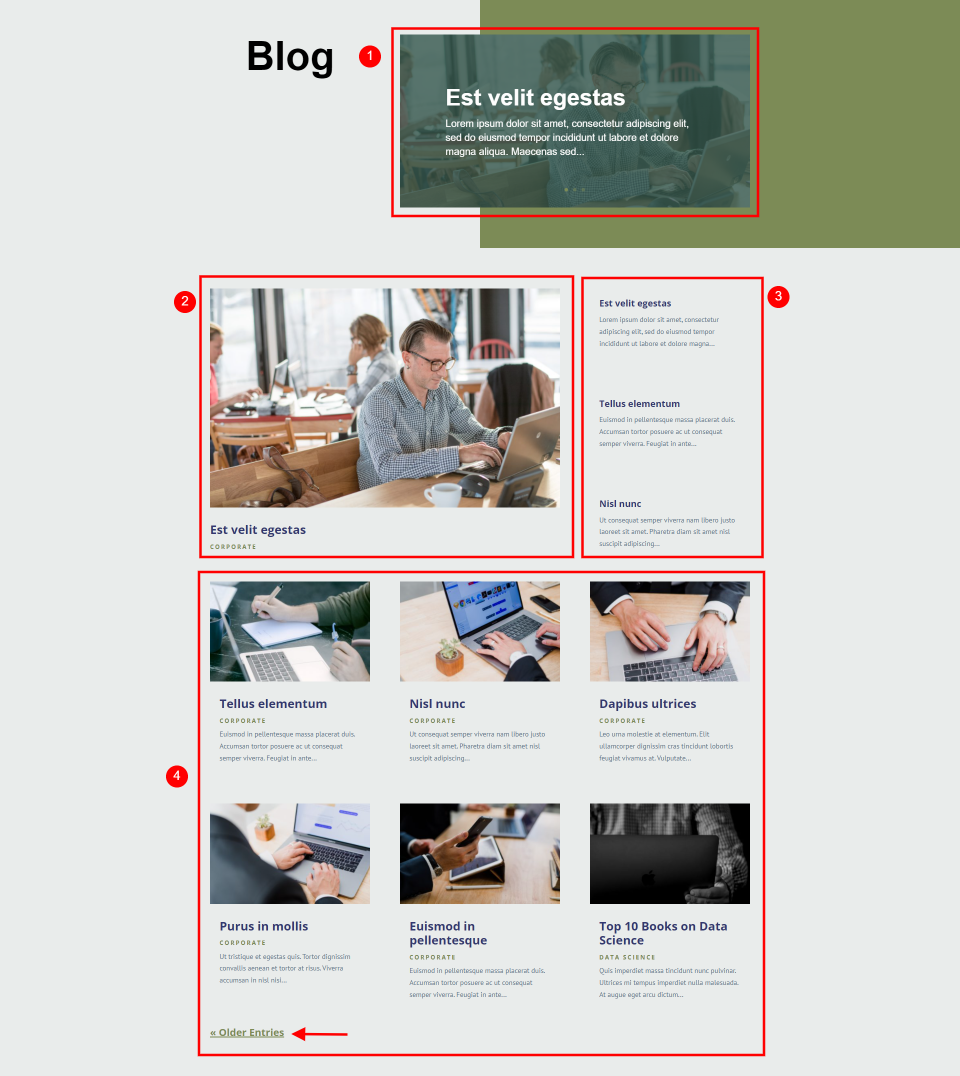
L'exemple ci-dessus est la page de blog du Flooring Layout Pack. Cette mise en page comprend quatre éléments de blog. Le premier est un module Blog Slider. Les trois suivants sont des modules Blog. Les deux premiers créent une section héros. Ceux-ci n'affichent pas de lien de pagination. Le quatrième module Blog affiche un lien de pagination. Ce lien ne fonctionne que pour ce module Blog.
La pagination ne modifie que les articles du module Blog spécifique. Si vous utilisez plusieurs modules Blog sur la page, les autres resteront les mêmes.
Certains utilisateurs pourraient être dérouté par cela au début. Ils pourraient s'attendre à ce que la page entière change. Si ces modules semblent suffisamment différents les uns des autres, ils réaliseront ce qui se passe et cela aura du sens pour eux. En d'autres termes, il sera évident que la section héros n'est pas affectée lorsque les articles de la section flux du blog changent. Ils sont dans différentes sections de la conception.

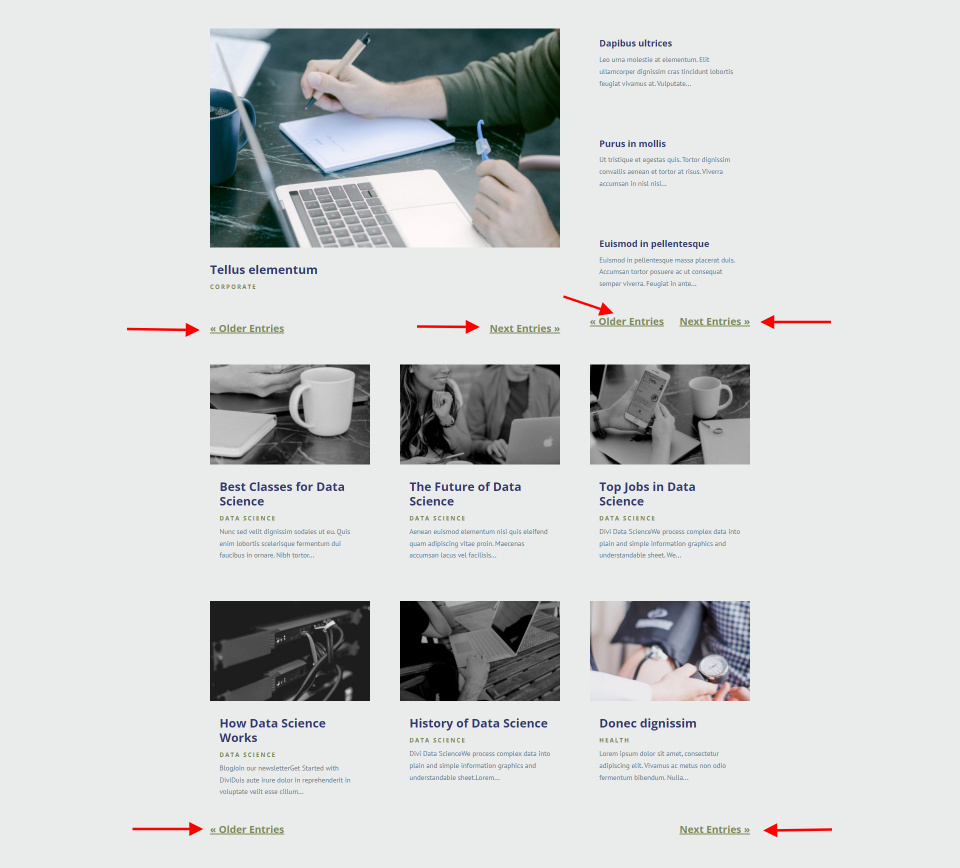
Dans cet exemple, j'ai ajouté la pagination à chacun des modules Blog. La page est maintenant plus confuse et l'UX du design est terrible. Chaque module afficherait de toute façon les mêmes articles, il est donc préférable de limiter la pagination au flux principal du blog. La seule fois où la pagination fonctionnerait avec plusieurs modules de blog est si chacun affichait une catégorie différente, telle qu'une mise en page de magazine.

Pagination vs navigation dans les articles
La pagination dans le module Blog est différente de celle du module Post Navigation. Ils remplissent des fonctions similaires mais différentes et ne sont pas interchangeables.

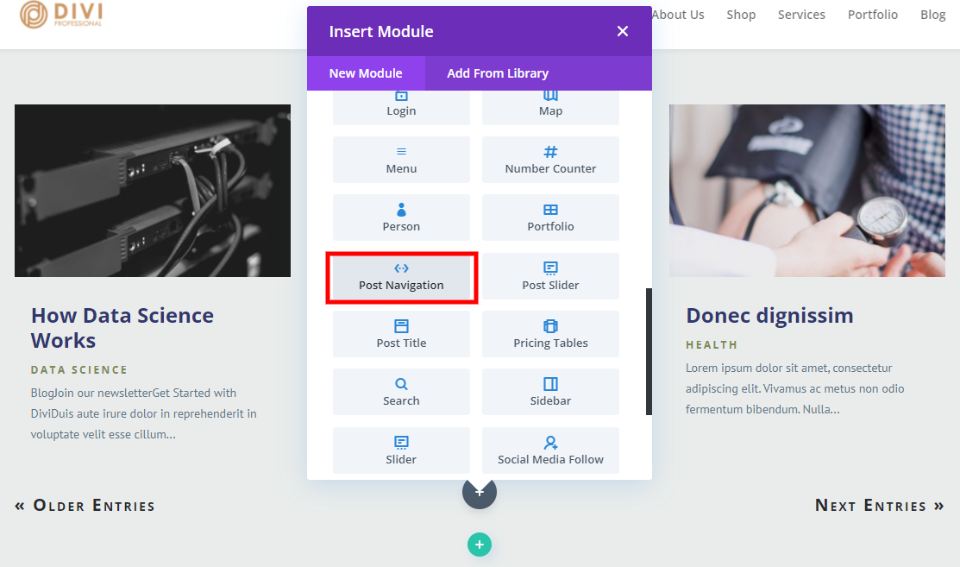
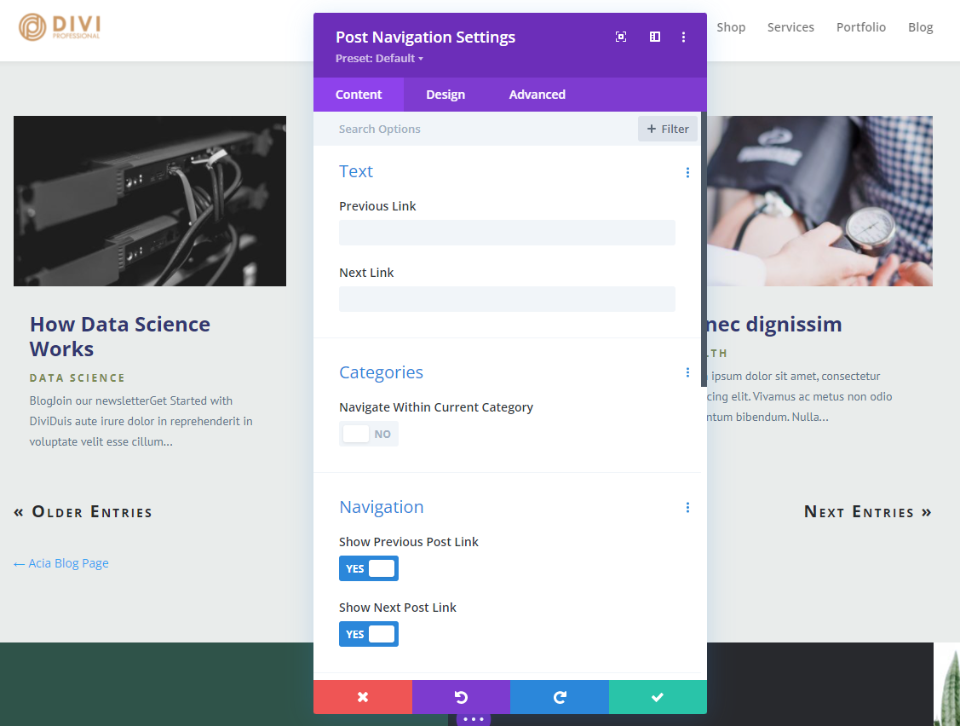
La pagination est disponible dans le module Blog et comporte quelques paramètres simples. Le module Post Navigation navigue d'un article de blog à l'autre. Bien qu'il ait des options intéressantes, il est destiné à être utilisé dans les articles de blog ou les modèles d'articles de blog plutôt que dans la page de blog.
Pour plus d'informations sur le module de navigation des articles, consultez l'article Comment et où inclure la navigation des articles dans votre modèle d'article de blog Divi.
Voyons maintenant comment activer et désactiver la pagination dans le module Divi Blog.

Comment activer la pagination
Abonnez-vous à notre chaîne Youtube
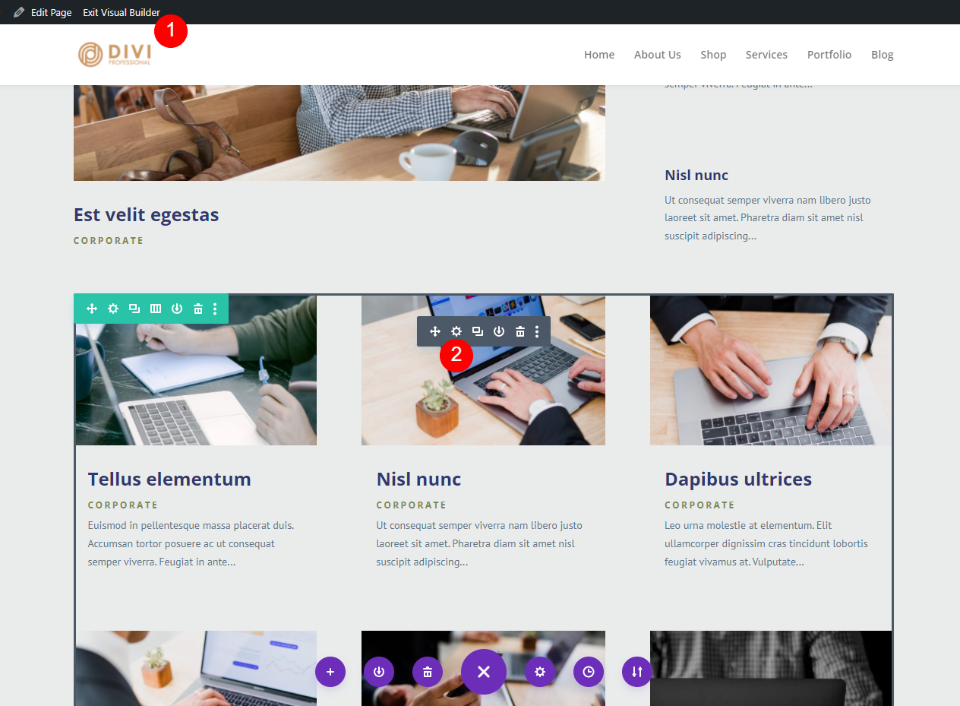
Pour activer la pagination, rendez-vous sur la page avec votre module Blog et activez le Visual Builder en haut de l'écran. Faites défiler jusqu'à votre module Blog et sélectionnez la roue dentée pour ouvrir ses paramètres .

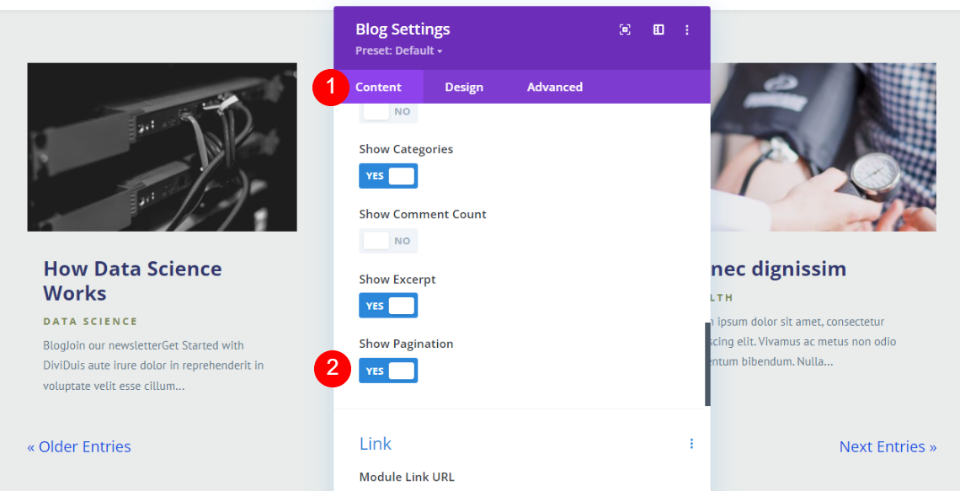
Dans l'onglet Contenu et faites défiler jusqu'à Éléments . Ici, vous verrez plusieurs choses que vous pouvez activer ou désactiver. Accédez au dernier de la liste, Afficher la pagination , puis cliquez sur Oui .
- Afficher la pagination : Oui
Ensuite, vous devrez le styliser. Pour nos exemples, nous le styliserons pour qu'il corresponde au pack de disposition de revêtement de sol.


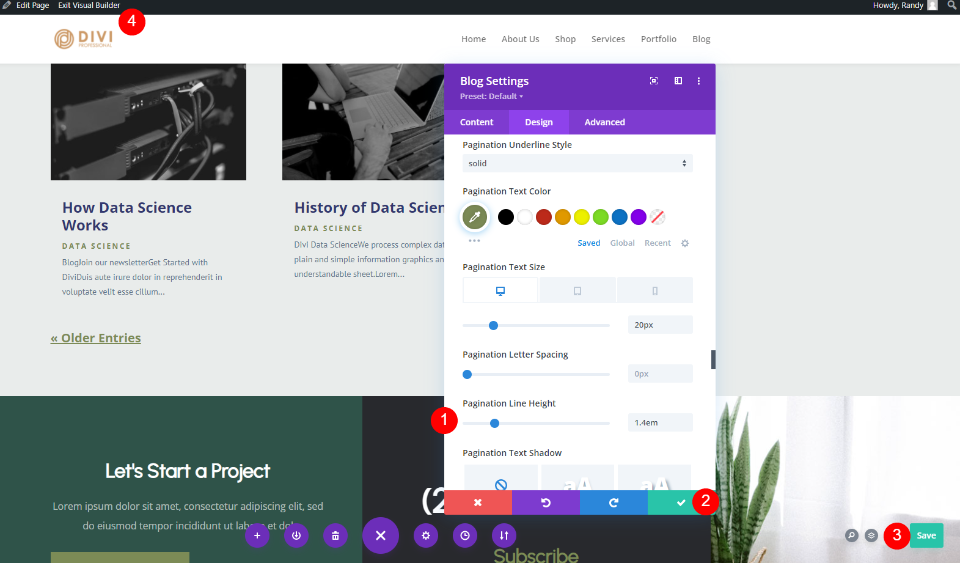
Comment styliser le texte de pagination
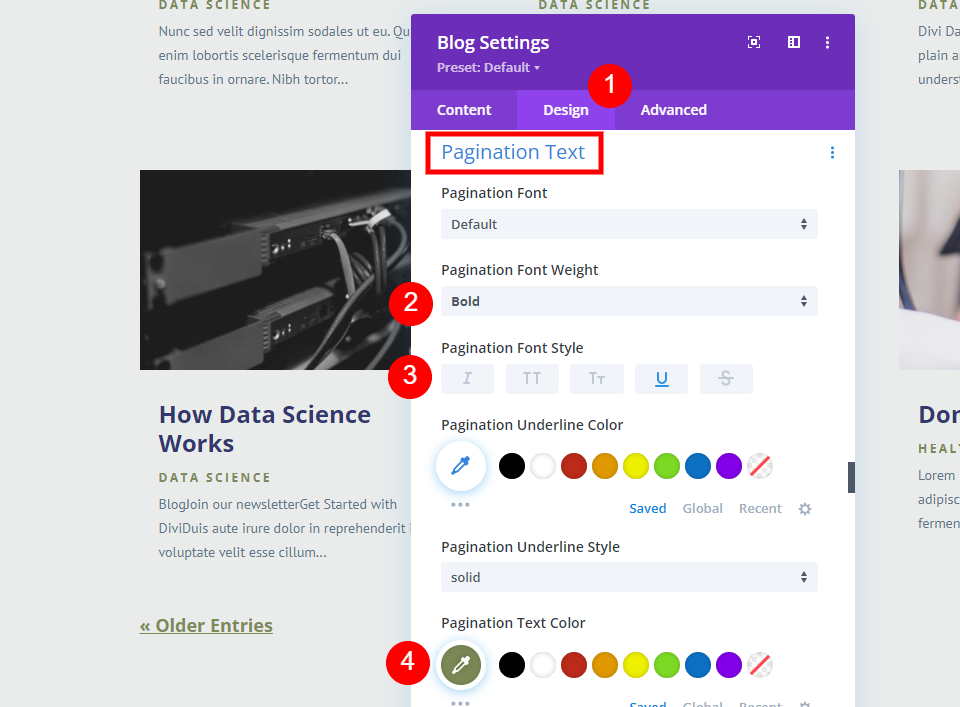
Dans les paramètres du module Blog, sélectionnez l' onglet Design et faites défiler jusqu'à Pagination . Pour cet exemple, nous laisserons la police au paramètre par défaut. Sélectionnez Gras pour l'épaisseur et Souligné pour le style. Changez la couleur du texte en #7c8b56 . Nous n'aurons pas besoin d'ajuster la couleur de soulignement car cela suivra la couleur de la police.
- Police : par défaut
- Poids : Gras
- Style : souligné
- Couleur : #7c8b56

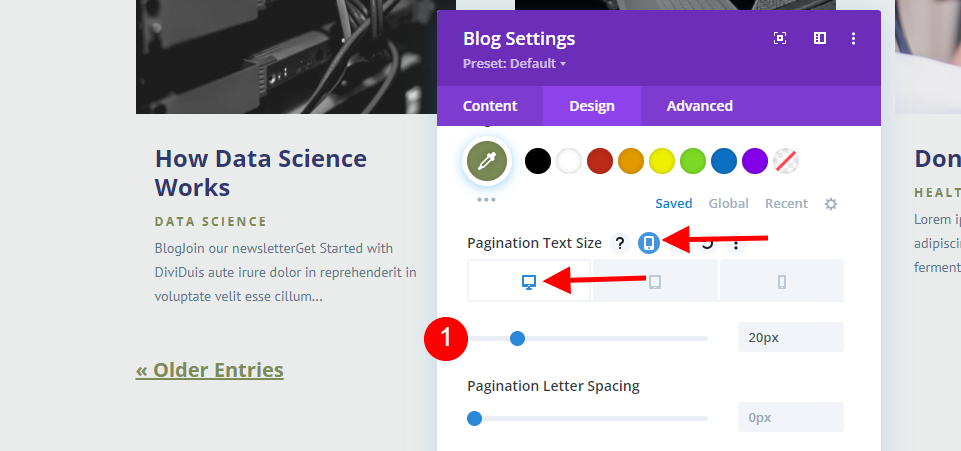
Nous modifierons la taille de la police pour chaque type d'écran séparément. Tout d'abord, survolez le titre Taille du texte de pagination et cliquez sur l'icône Écran. Cela ouvre les options de l'écran. Sélectionnez Bureau et réglez-le sur 20px .
- Taille du texte de pagination du bureau : 20 px

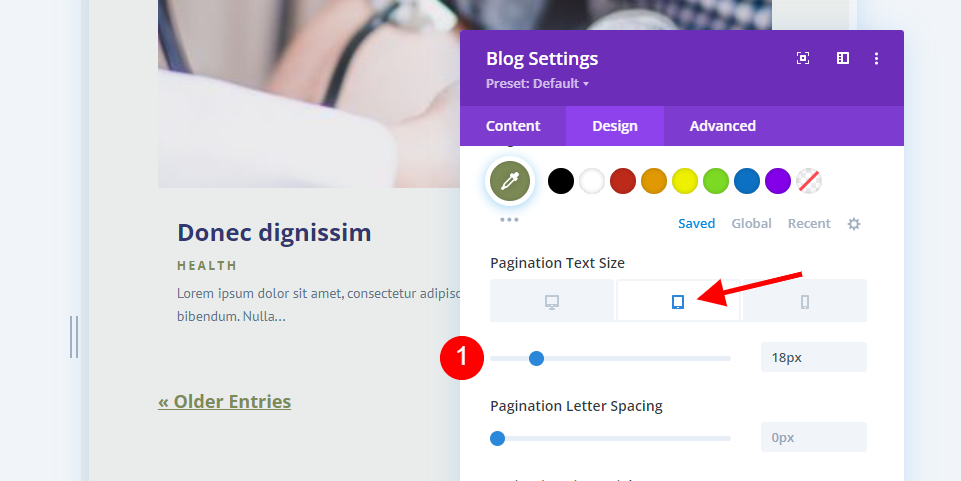
Ensuite, sélectionnez l'icône Tablette et définissez la taille sur 18px .
- Taille du texte de la pagination de la tablette : 18 px

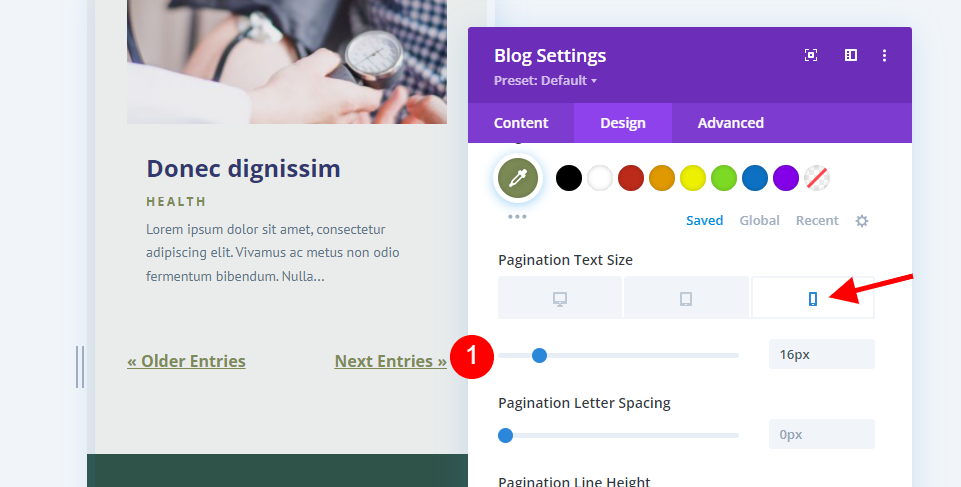
Maintenant, sélectionnez l'icône du téléphone et changez la taille de la police en 16px .
- Taille du texte de pagination du téléphone : 16 px

Enfin, changez la hauteur de ligne à 1,4 em . Maintenant, fermez le module, enregistrez la page et cliquez sur Quitter Visual Builder en haut de l'écran.
- Hauteur de ligne : 1,4 em
C'est tout ce que nous devons faire pour styliser la pagination en fonction de notre mise en page. Il existe de nombreuses façons de styliser le texte de pagination, nous allons donc examiner quelques exemples supplémentaires. Nous utiliserons les mêmes éléments de mise en page et de style, mais nous apporterons quelques modifications.

Alternatives de style de texte de pagination
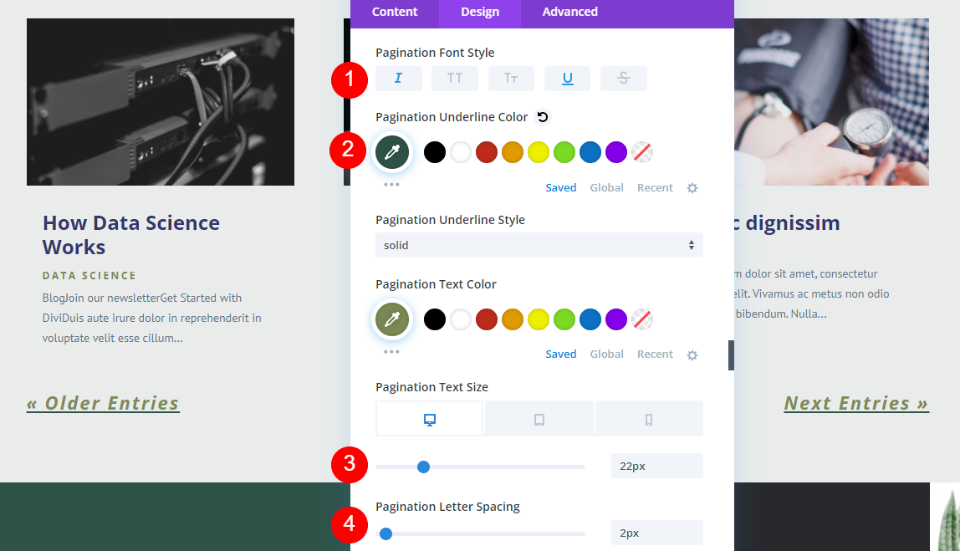
Pour celui-ci, je n'ai apporté que quelques modifications mineures. Le style de police est en italique. J'ai changé la couleur de soulignement en #2f5349 pour correspondre à l'arrière-plan du pied de page. Cela le distingue du texte. La taille du texte est maintenant de 22 pixels et j'ai ajouté 2 pixels d' espacement des lettres . Tout le reste est identique à l'exemple de style précédent.
- Style : italique, souligné
- Couleur de soulignement : #2f5349
- Taille du texte du bureau : 22 px
- Espacement des lettres : 2px

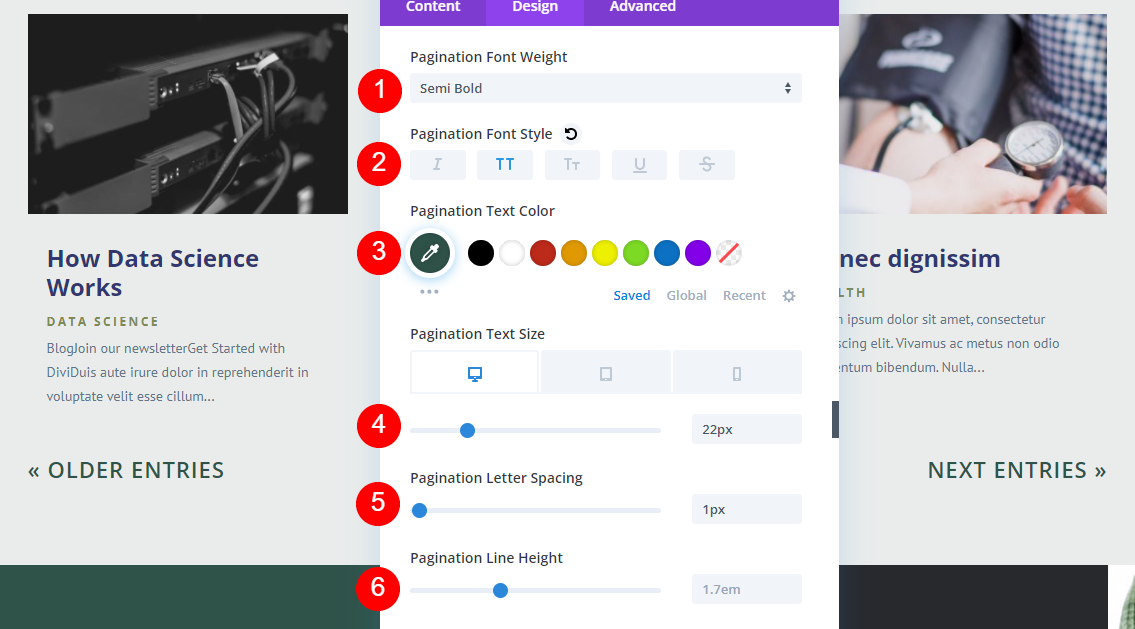
Pour celui-ci, j'ai défini le poids sur semi-gras, le style sur TT, la couleur de la police sur # 2f5349, la taille sur 22px, l' espacement des lettres sur 1px et la hauteur de ligne sur 1,7em. Cela donne à la pagination une sensation différente des exemples précédents.
- Poids : semi-gras
- Style : TT
- Couleur de la police : #2f5349
- Taille du texte du bureau : 22 px
- Espacement des lettres : 1px
- Hauteur de ligne : 1,7 em

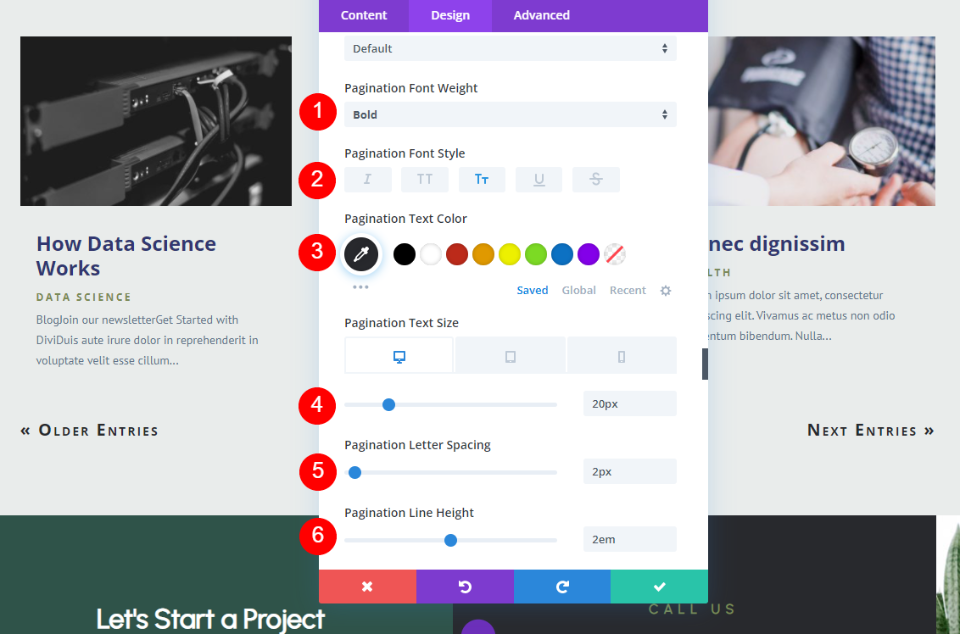
Pour cet exemple, j'ai changé le poids de la police en gras. Le style est maintenant Grandes et Petites majuscules. J'ai utilisé le gris foncé, #28292d, du CTA dans le pied de page comme Font Color . J'ai également changé la taille à 20px, l' espacement des lettres à 2px et la hauteur de ligne à 2em. Poids : Gras
- Style : Grandes et petites majuscules
- Couleur de la police : #28292d
- Taille du texte du bureau : 20 px
- Espacement des lettres : 2px
- Hauteur de ligne : 2em
Ces petits changements peuvent avoir un impact énorme sur la conception. C'est une bonne idée d'essayer différents modèles et de voir ce qui vous convient le mieux.

Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter de la pagination à votre module Divi Blog. La pagination est un excellent moyen de garder la page propre. Vous pouvez afficher une petite partie des articles de votre blog et les utilisateurs ont facilement accès à plus de contenu s'ils le souhaitent. Même si les liens sont simples, vous pouvez les styliser pour qu'ils correspondent au reste de votre mise en page.
Nous voulons de vos nouvelles. Avez-vous activé la pagination dans votre module Divi Blog ? Dites-le nous dans les commentaires.
