如何將分頁添加到您的 Divi 博客模塊
已發表: 2022-02-14分頁是改善網站導航同時保持頁面內容簡單的好方法。 與其在一個頁面上顯示數十篇博客文章,您可以顯示一些並提供一個鏈接,以便用戶可以查看更多內容(如果他們願意)。 使用 Divi 很容易添加分頁。 在本文中,我們將了解如何將分頁添加到您的 Divi 博客模塊。 我們還將了解如何設置樣式以適合您的佈局。
讓我們開始吧。
如何使用分頁
分頁將內容(例如博客提要)劃分為頁面。 用戶可以使用分頁鏈接在頁面之間導航,而不是一次顯示所有內容。
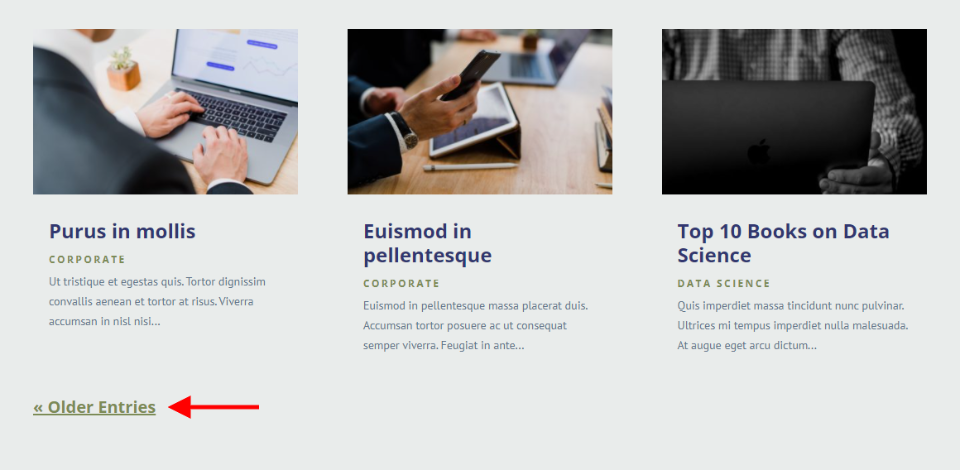
在 Divi 博客模塊中,這是一組出現在博客提要下的鏈接,允許用戶導航到上一組或下一組博客文章。 這使您可以為用戶提供一種簡單的方式來查看您的帖子,而無需一次將所有帖子都放在屏幕上。

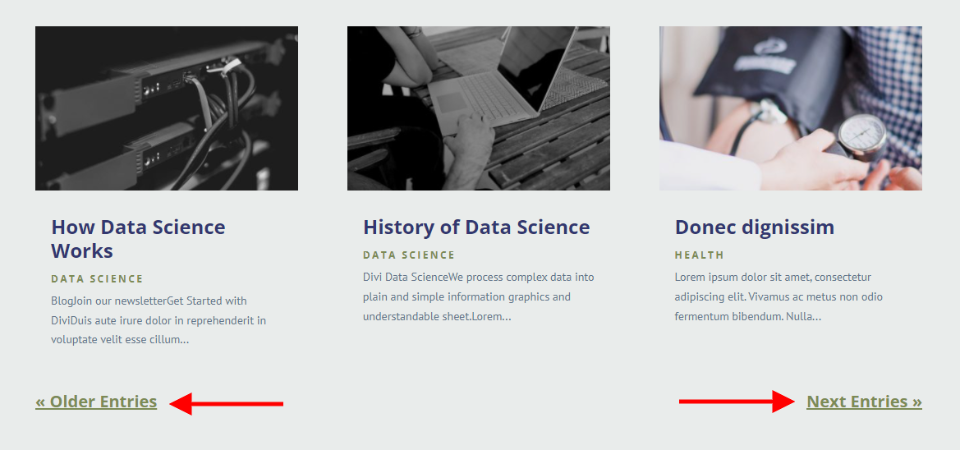
分頁雙向工作,因此用戶可以看到較舊的帖子和下一個帖子。 分頁在博客模塊中可用。 該模塊可以以不同的方式顯示帖子,例如精選帖子。 分頁應該只在顯示提要時在博客模塊中使用,無論是帖子、項目等。如果我們查看一個包含多個博客模塊的頁面,我們就會明白為什麼。

多模塊分頁
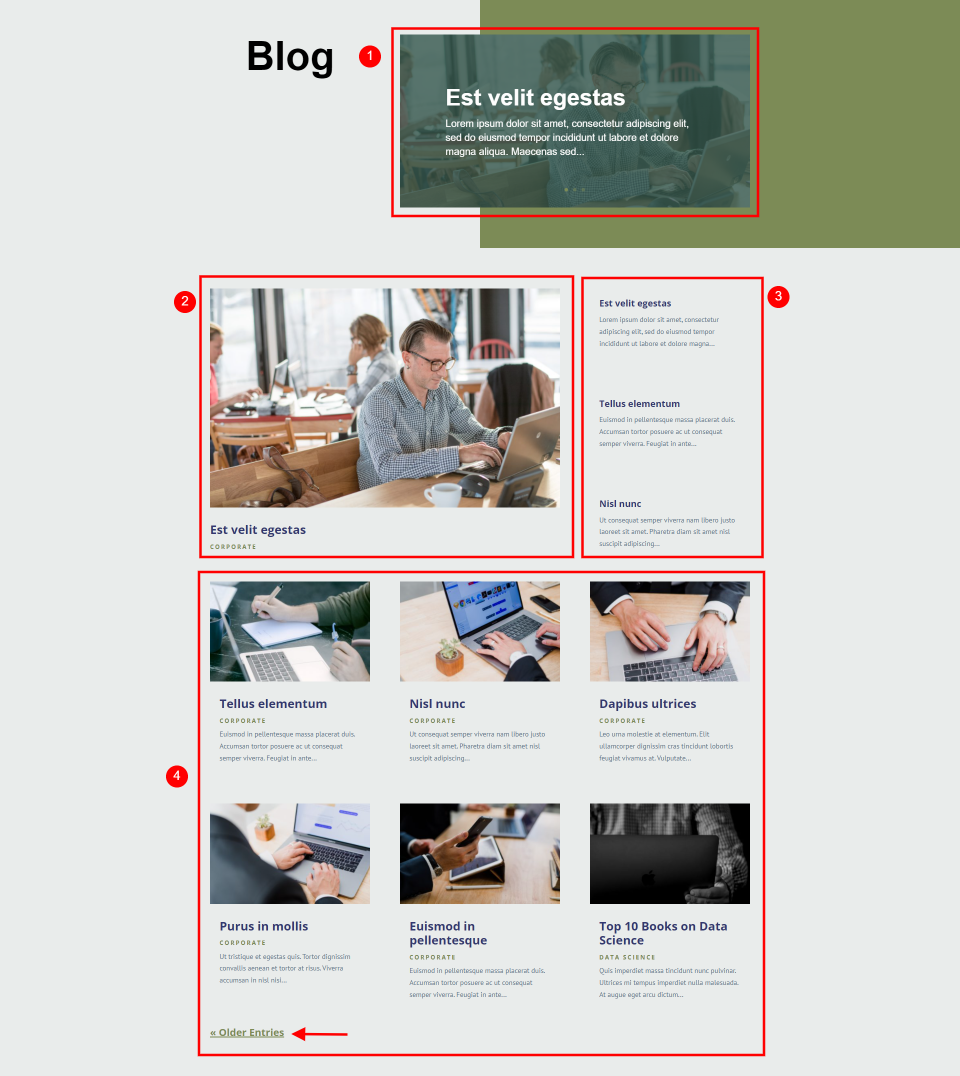
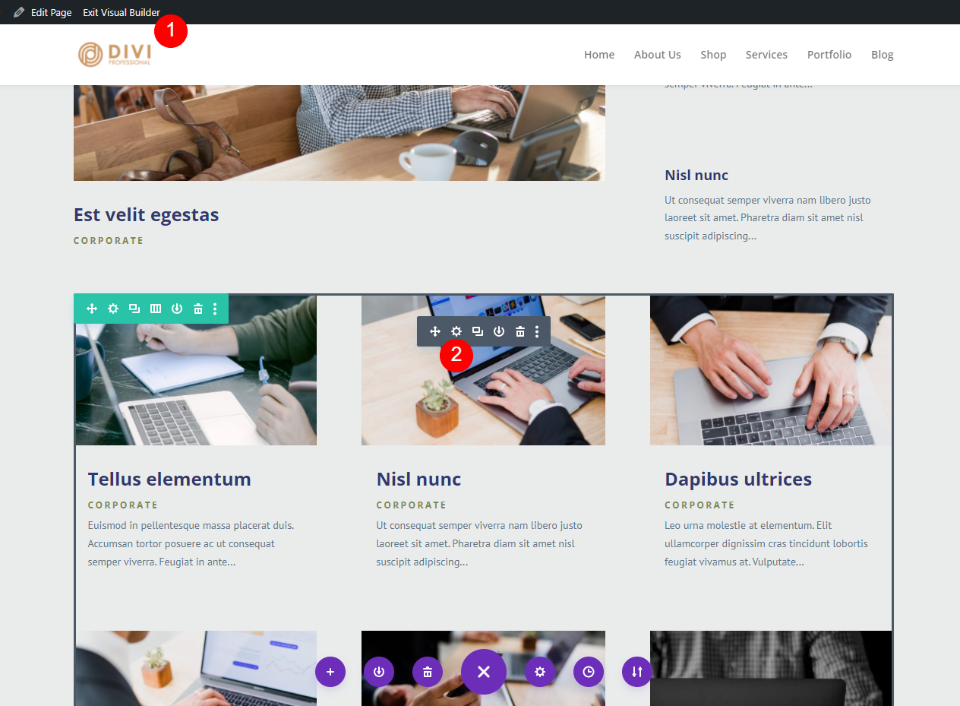
上面的示例是 Flooring Layout Pack 中的博客頁面。 此佈局包括四個博客元素。 第一個是博客滑塊模塊。 接下來的三個是博客模塊。 前兩個創建一個英雄部分。 這些不顯示分頁鏈接。 第四個博客模塊確實顯示了一個分頁鏈接。 此鏈接僅適用於此博客模塊。
分頁僅更改特定博客模塊的帖子。 如果您在頁面上使用多個博客模塊,則其他模塊將保持不變。
一些用戶一開始可能會對此感到困惑。 他們可能期望整個頁面都發生變化。 如果這些模塊看起來彼此足夠不同,他們就會意識到正在發生的事情,這對他們來說是有意義的。 換句話說,很明顯,當博客提要部分中的帖子發生變化時,英雄部分不會受到影響。 它們位於設計的不同部分。

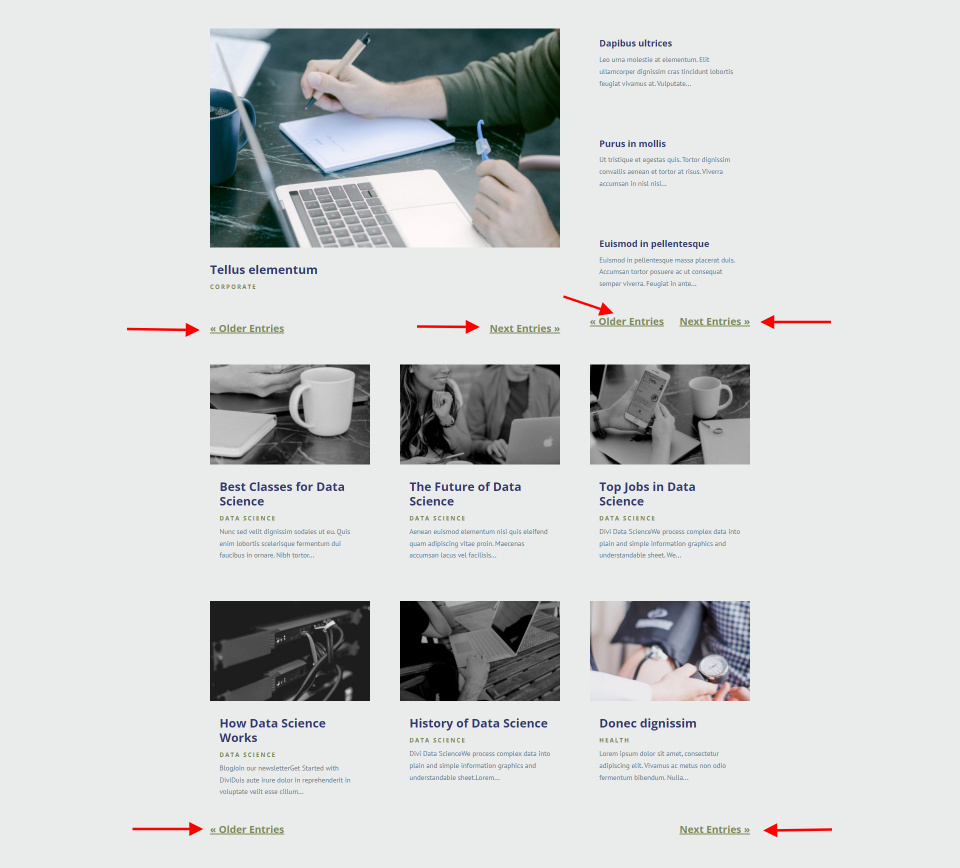
在此示例中,我為每個博客模塊添加了分頁。 該頁面現在更加混亂,設計的用戶體驗很糟糕。 無論如何,每個模塊都會顯示相同的帖子,因此最好將分頁限制在主博客提要。 唯一一次可以使用多個博客模塊的分頁是每個模塊都顯示不同的類別,例如雜誌佈局。

分頁與帖子導航
博客模塊中的分頁與帖子導航模塊不同。 它們執行相似但不同的功能並且不可互換。

分頁可從博客模塊中獲得,並且有一些簡單的設置。 帖子導航模塊從一篇博文導航到另一篇博文。 雖然它確實有一些有趣的選項,但它旨在用於博客文章或博客文章模板而不是博客頁面。
有關帖子導航模塊的更多信息,請參閱文章如何以及在您的 Divi 博客帖子模板中包含帖子導航的位置。
現在,讓我們看看如何在 Divi 博客模塊中啟用和禁用分頁。

如何啟用分頁
訂閱我們的 Youtube 頻道
要啟用分頁,請轉到包含博客模塊的頁面並啟用屏幕頂部的可視化構建器。 滾動到您的博客模塊並選擇齒輪以打開其設置。

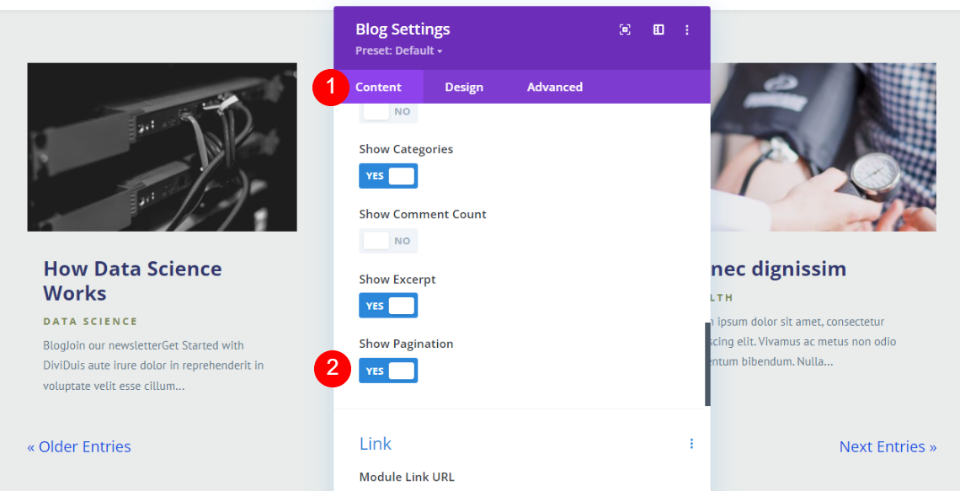
在Content選項卡中並向下滾動到Elements 。 在這裡,您會看到一些可以啟用或禁用的功能。 轉到列表中的最後一個, Show Pagination ,然後單擊Yes 。
- 顯示分頁:是
接下來,您需要對其進行樣式設置。 對於我們的示例,我們將對其進行樣式設置以匹配 Flooring Layout Pack。

如何設置分頁文本的樣式
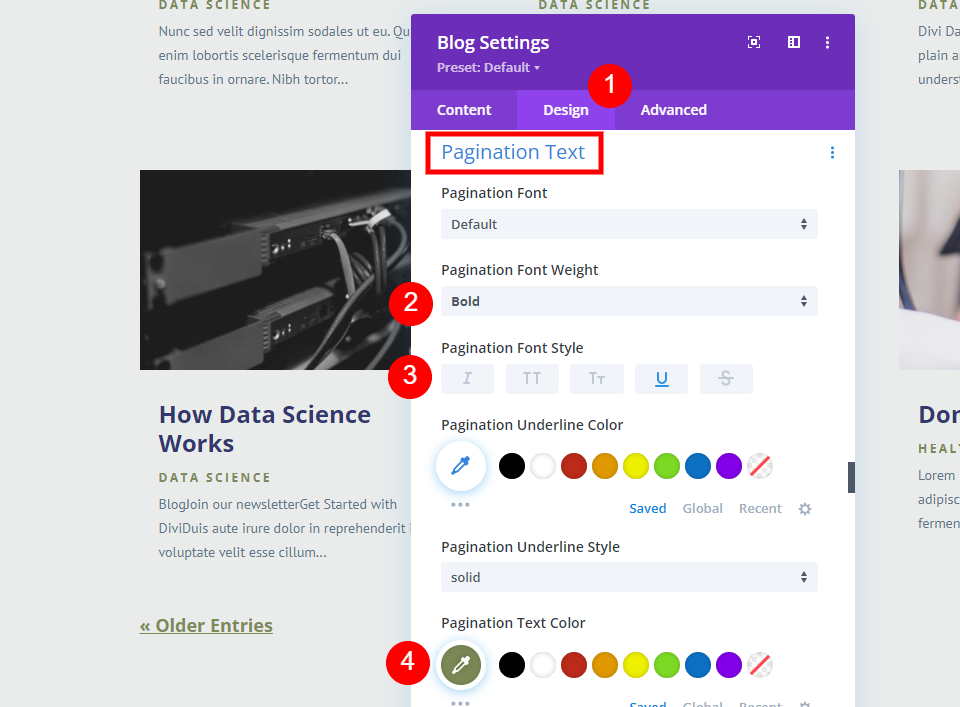
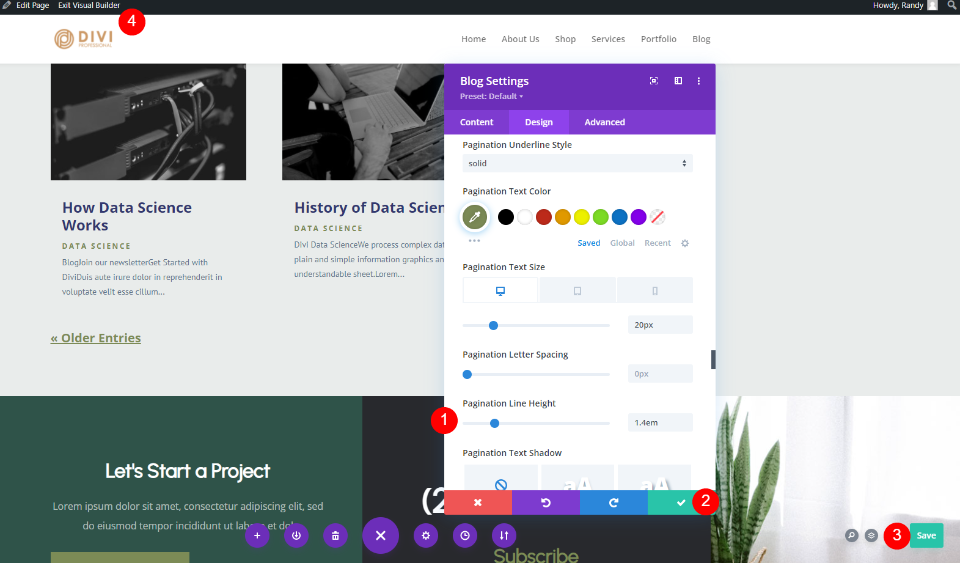
在博客模塊的設置中,選擇設計選項卡並向下滾動到分頁。 對於此示例,我們將字體保留為默認設置。 為粗細選擇粗體,為樣式選擇下劃線。 將文本顏色更改為#7c8b56 。 我們不需要調整下劃線顏色,因為這將遵循字體顏色。

- 字體:默認
- 重量:粗體
- 樣式:下劃線
- 顏色:#7c8b56

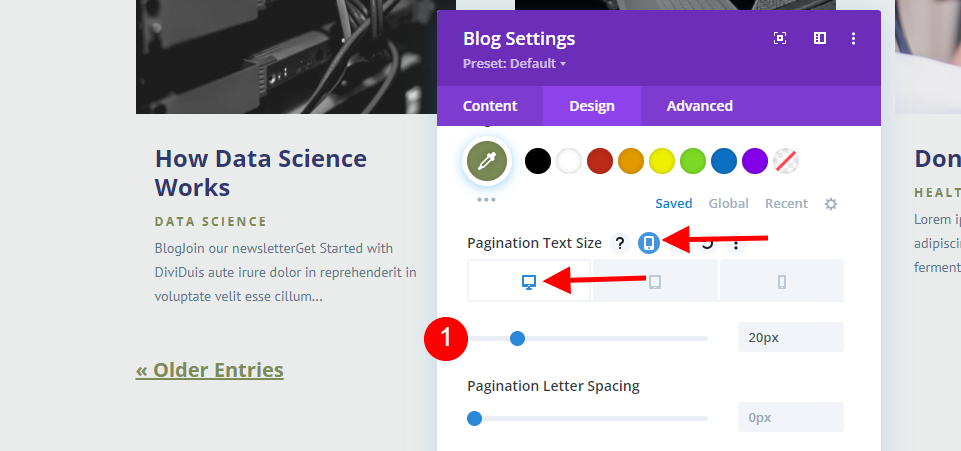
我們將分別更改每種屏幕類型的字體大小。 首先,將鼠標懸停在分頁文本大小標題上,然後單擊屏幕圖標。 這將打開屏幕選項。 選擇桌面並將其設置為20px 。
- 桌面分頁文字大小:20px

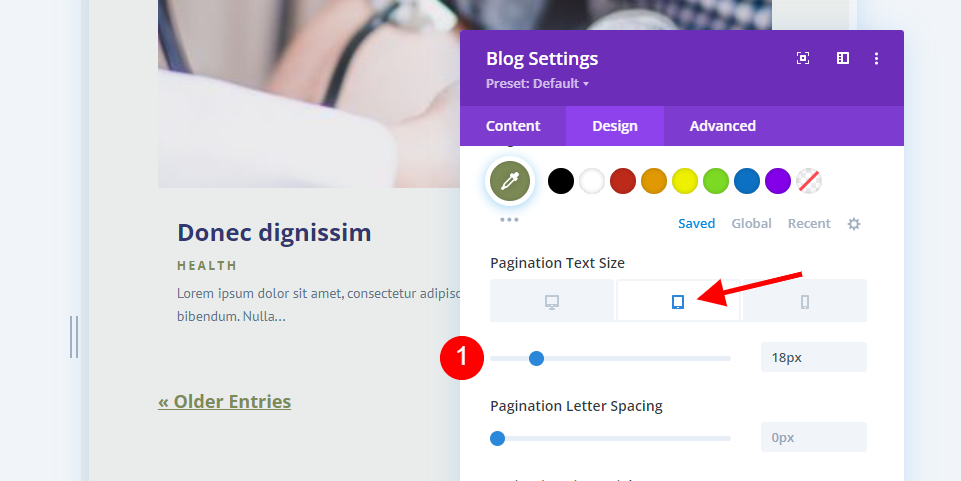
接下來,選擇Tablet圖標並將 Size 設置為18px 。
- 平板分頁文字大小:18px

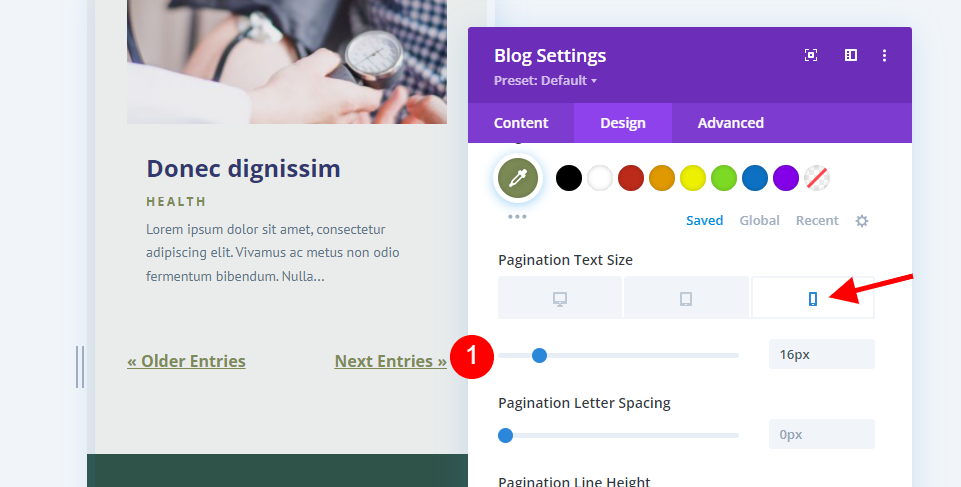
現在,選擇電話圖標並將字體大小更改為16px 。
- 電話分頁文字大小:16px

最後,將 Line Height 更改為1.4em 。 現在,關閉模塊,保存頁面,然後單擊屏幕頂部的Exit Visual Builder 。
- 行高:1.4em
這就是我們需要做的所有事情來設置分頁樣式以匹配我們的佈局。 有很多方法可以設置分頁文本的樣式,因此我們將再看幾個示例。 我們將使用相同的佈局和样式元素,但我們將進行一些更改。

分頁文本樣式替代方案
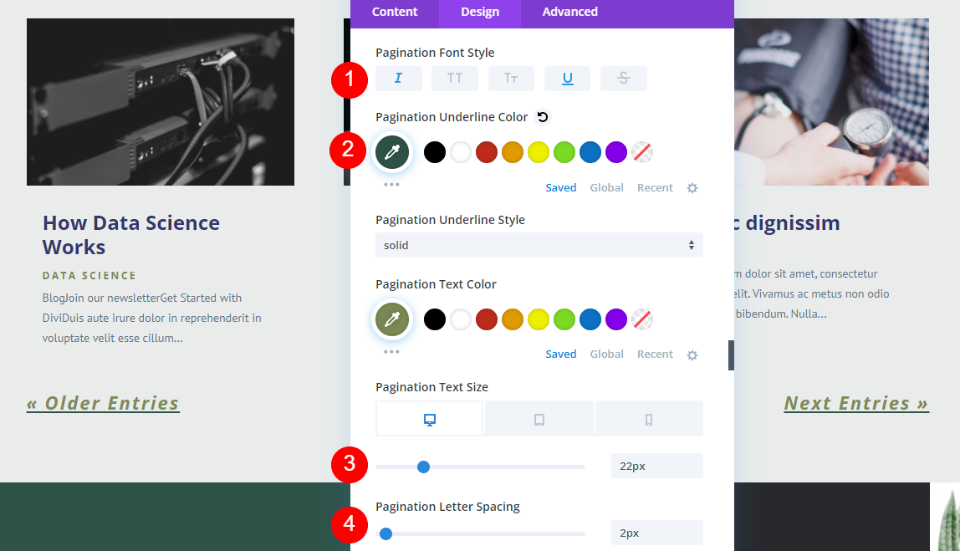
對於這個,我只做了一些小的改動。 字體樣式為斜體。 我已將下劃線顏色更改為 #2f5349 以匹配頁面頁腳中的背景。 這使它與文本分開。 文本大小現在是 22px 並且我添加了 2px 的Letter Spacing 。 其他一切都與前面的樣式示例相同。
- 樣式:斜體、下劃線
- 下劃線顏色:#2f5349
- 桌面文字大小:22px
- 字母間距:2px

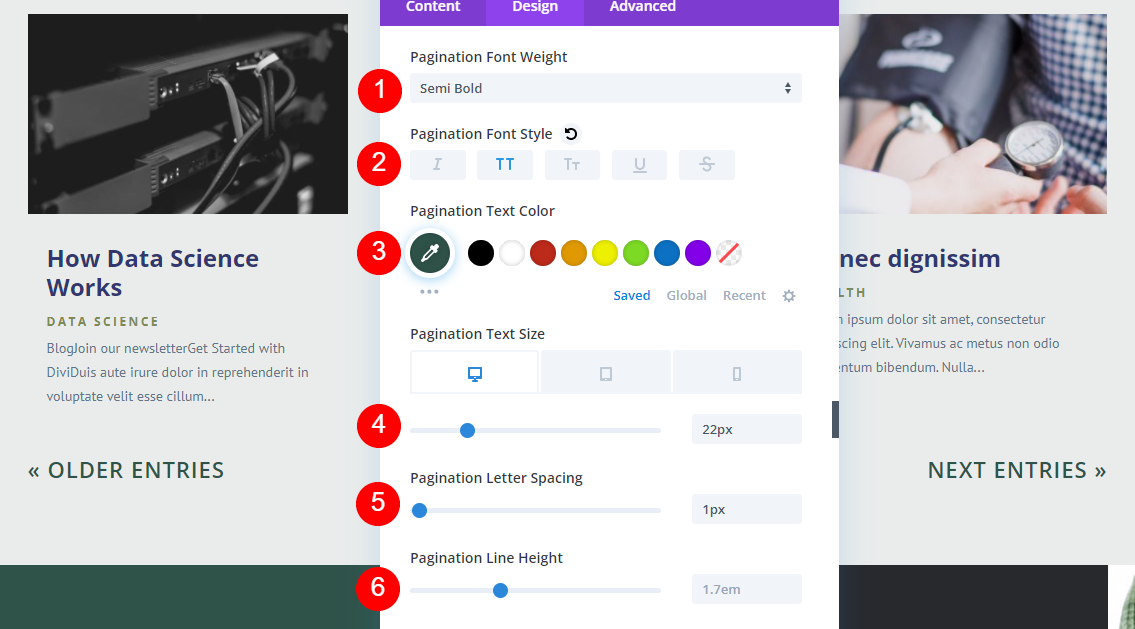
對於這個,我將粗體設置為半粗體,將樣式設置為 TT,將字體顏色設置為 # 2f5349 ,將大小設置為 22px,將字母間距設置為 1px,將行高設置為 1.7em。 這給分頁帶來了與前面的例子不同的感覺。
- 重量:半粗體
- 款式:TT
- 字體顏色:#2f5349
- 桌面文字大小:22px
- 字母間距:1px
- 行高:1.7em

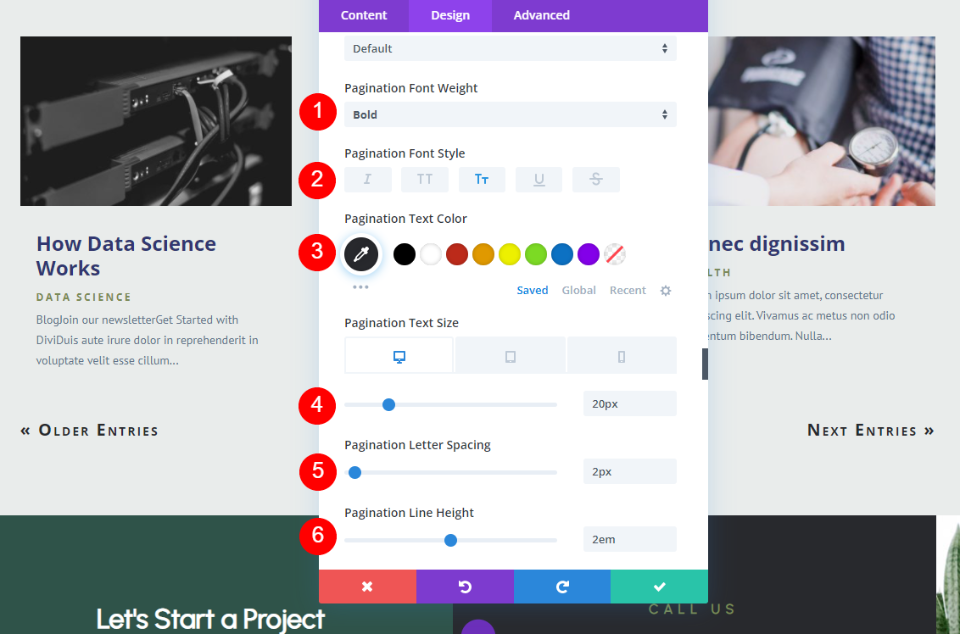
在本例中,我已將字體粗細更改為粗體。 樣式現在是大寫和小寫。 我在頁腳的 CTA 中使用深灰色 #28292d 作為字體顏色。 我還將大小更改為 20px,字母間距更改為 2px,行高更改為 2em。 重量:粗體
- 風格:大寫和小寫
- 字體顏色:#28292d
- 桌面文字大小:20px
- 字母間距:2px
- 行高:2em
這些微小的變化會對設計產生巨大的影響。 嘗試不同的設計並查看最適合您的設計是個好主意。

結束的想法
這就是我們對如何向 Divi 博客模塊添加分頁的看法。 分頁是保持頁面整潔的好方法。 您可以顯示您的博客文章的一小部分,並且用戶可以根據需要輕鬆訪問更多內容。 即使鏈接很簡單,您也可以設置它們以匹配佈局的其餘部分。
我們希望收到你的來信。 您是否在 Divi 博客模塊中啟用了分頁? 在評論中讓我們知道。
