كيفية إضافة ترقيم الصفحات إلى وحدة مدونة Divi الخاصة بك
نشرت: 2022-02-14يعد ترقيم الصفحات طريقة رائعة لتحسين التنقل في موقع الويب الخاص بك مع الحفاظ على بساطة محتوى صفحتك. بدلاً من عرض العشرات من منشورات المدونة على الصفحة ، يمكنك عرض القليل منها وتوفير رابط حتى يتمكن المستخدم من رؤية المزيد إذا أراد ذلك. من السهل إضافة ترقيم الصفحات مع Divi. في هذه المقالة ، سنرى كيفية إضافة ترقيم الصفحات إلى وحدة Divi Blog الخاصة بك. سنرى أيضًا كيفية تصميمه ليلائم التصميم الخاص بك.
هيا بنا نبدأ.
كيف يتم استخدام ترقيم الصفحات
يقسم ترقيم الصفحات المحتوى ، مثل موجز المدونة ، إلى صفحات. بدلاً من عرض كل المحتوى مرة واحدة ، يمكن للمستخدم التنقل بين الصفحات باستخدام روابط ترقيم الصفحات.
في وحدة Divi Blog ، هذه مجموعة من الروابط التي تظهر أسفل موجز المدونة والتي تسمح للمستخدم بالانتقال إلى المجموعة السابقة أو التالية من منشورات المدونة. يتيح لك ذلك توفير طريقة سهلة للمستخدمين لمشاهدة منشوراتك دون الحاجة إلى وضعها جميعًا على الشاشة مرة واحدة.

يعمل ترقيم الصفحات في كلا الاتجاهين ، بحيث يمكن للمستخدمين مشاهدة المشاركات الأقدم والمشاركة التالية. ترقيم الصفحات متاح في وحدة المدونة. يمكن لهذه الوحدة عرض المشاركات بطرق مختلفة ، مثل المنشور المميز. يجب استخدام ترقيم الصفحات فقط في وحدة المدونة عندما تعرض موجز ويب ، سواء كانت منشورات أو مشروعات أو ما إلى ذلك. يمكننا أن نرى السبب إذا نظرنا إلى صفحة بها وحدات مدونة متعددة.

ترقيم الصفحات مع وحدات متعددة
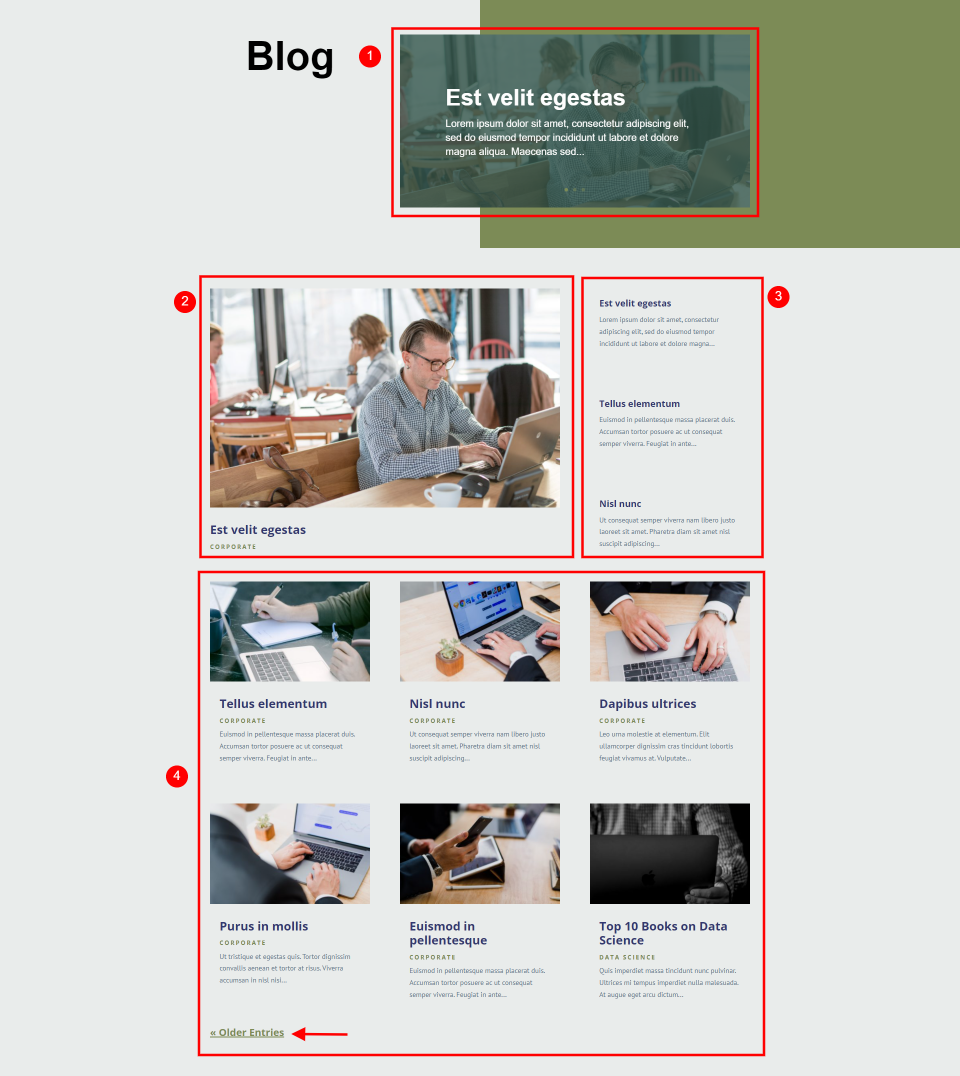
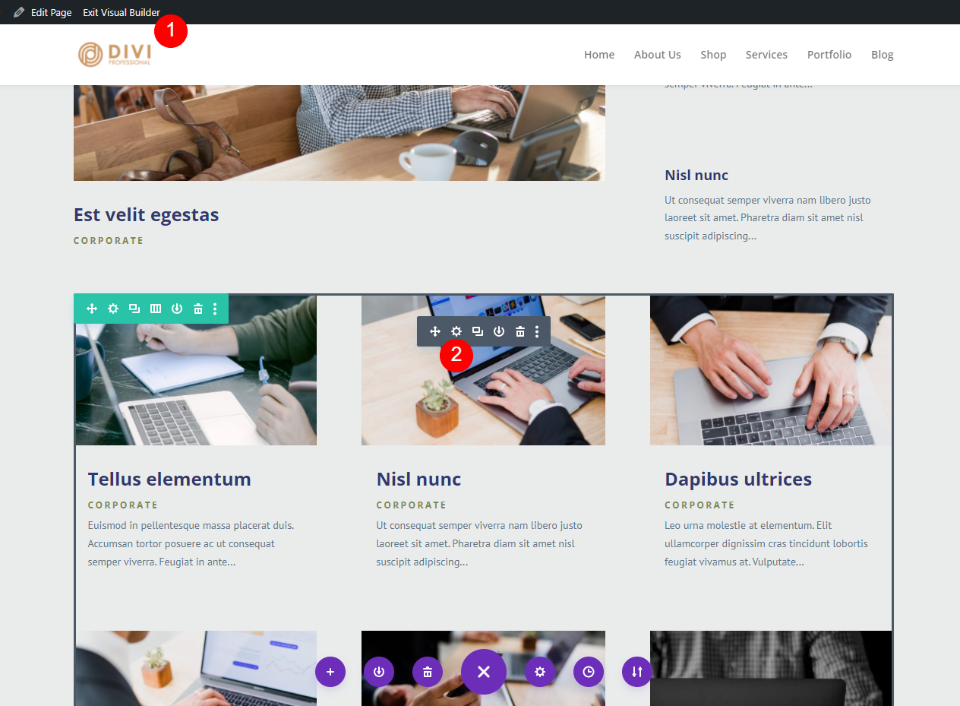
المثال أعلاه هو صفحة المدونة من Flooring Layout Pack. يتضمن هذا التصميم أربعة عناصر مدونة. الأول هو وحدة التدوين المتزلج. الثلاثة التالية هي وحدات المدونة. الأولين يخلقان قسم البطل. هذه لا تعرض ارتباط ترقيم الصفحات. تعرض وحدة المدونة الرابعة ارتباط ترقيم الصفحات. هذا الرابط يعمل فقط لوحدة المدونة هذه.
يغير ترقيم الصفحات فقط المشاركات الخاصة بوحدة المدونة المحددة. إذا كنت تستخدم العديد من وحدات المدونة على الصفحة ، فستظل الوحدات الأخرى كما هي.
قد يتم الخلط بين بعض المستخدمين من قبل هذا في البداية. قد يتوقعون التغيير في الصفحة بأكملها. إذا بدت هذه الوحدات مختلفة بما يكفي عن بعضها البعض ، فسوف تدرك ما يحدث وستكون منطقية بالنسبة لها. بمعنى آخر ، سيكون من الواضح أن قسم البطل لا يتأثر عندما تتغير المنشورات في قسم موجز المدونة. إنهم في أقسام مختلفة من التصميم.

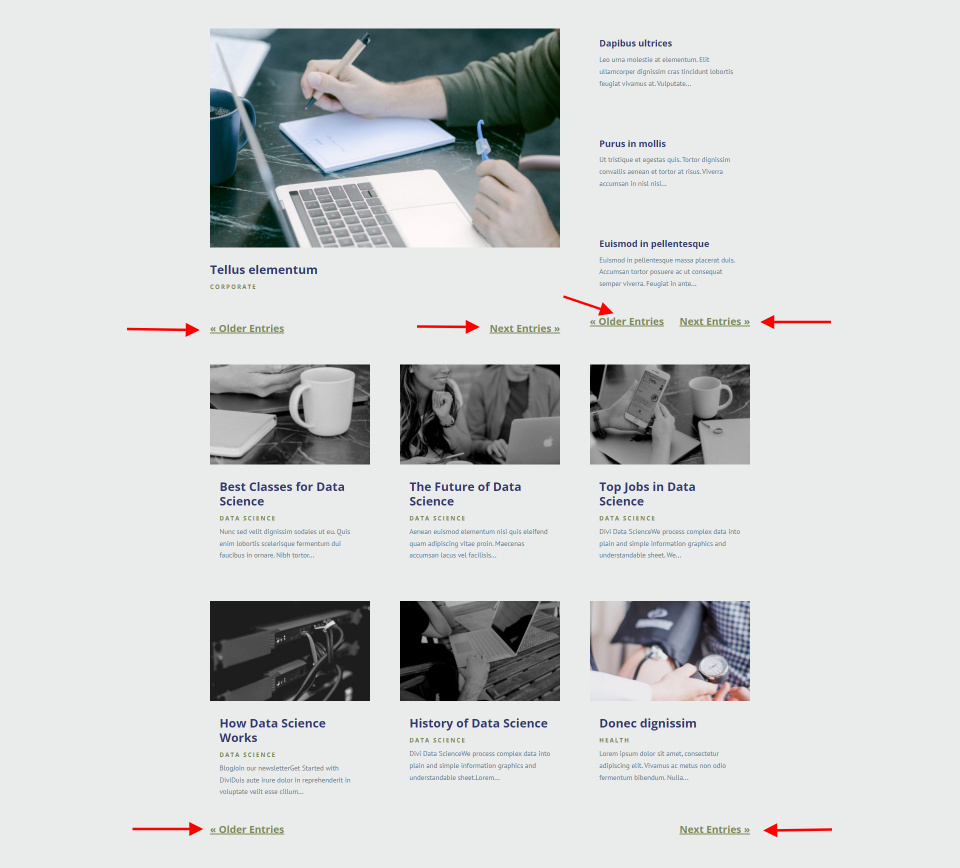
في هذا المثال ، أضفت ترقيم الصفحات إلى كل وحدة من وحدات المدونة. أصبحت الصفحة الآن أكثر إرباكًا وتجربة تصميم التصميم سيئة للغاية. ستعرض كل وحدة نفس المنشورات على أي حال ، لذلك من الأفضل قصر ترقيم الصفحات على موجز المدونة الرئيسي. الوقت الوحيد الذي سيعمل فيه ترقيم الصفحات مع العديد من وحدات المدونة هو إذا عرضت كل واحدة فئة مختلفة ، مثل تخطيط المجلة.

ترقيم الصفحات مقابل التنقل بعد
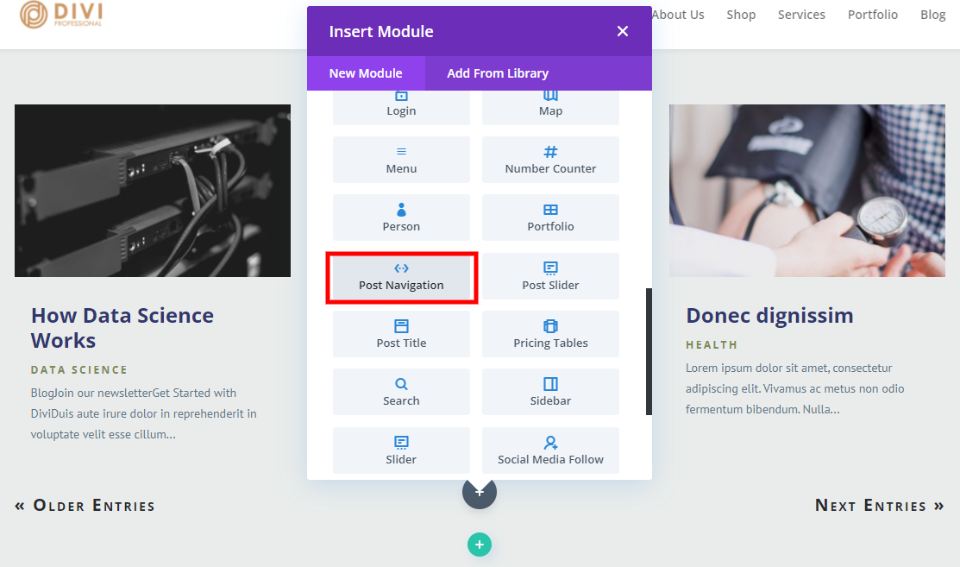
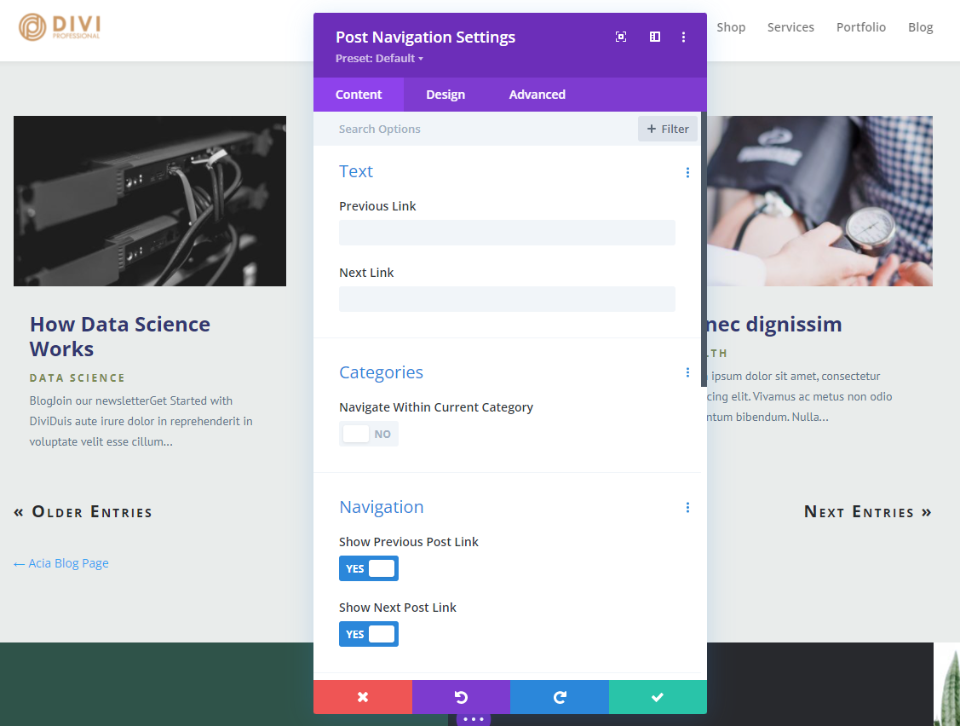
يختلف ترقيم الصفحات داخل وحدة المدونة عن وحدة Post Navigation. يؤدون وظائف متشابهة ولكنها مختلفة ولا يمكن استبدالها.

ترقيم الصفحات متاح من داخل وحدة المدونة ولديه بعض الإعدادات البسيطة. تنتقل وحدة Post Navigation من منشور مدونة إلى آخر. على الرغم من أنه يحتوي على بعض الخيارات المثيرة للاهتمام ، إلا أنه من المفترض استخدامه في منشورات المدونة أو قوالب منشورات المدونة بدلاً من صفحة المدونة.
لمزيد من المعلومات حول وحدة Post Navigation ، راجع المقالة كيف وأين يتم تضمين تنقل المنشور في قالب منشور مدونة Divi الخاص بك.
الآن ، دعنا نرى كيفية تمكين وتعطيل ترقيم الصفحات داخل وحدة Divi Blog.

كيفية تمكين ترقيم الصفحات
اشترك في قناتنا على اليوتيوب
لتمكين ترقيم الصفحات ، انتقل إلى الصفحة التي تحتوي على وحدة المدونة الخاصة بك وقم بتمكين Visual Builder في الجزء العلوي من الشاشة. قم بالتمرير إلى وحدة المدونة الخاصة بك وحدد الترس لفتح إعداداته .

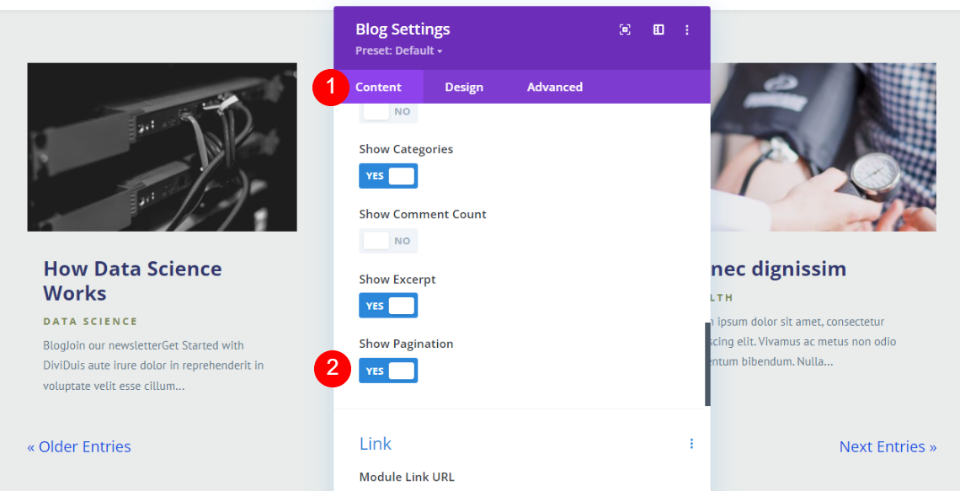
في علامة التبويب " المحتوى " وانتقل لأسفل إلى " العناصر ". هنا ، سترى العديد من الأشياء التي يمكنك تمكينها أو تعطيلها. انتقل إلى آخر واحد في القائمة ، إظهار ترقيم الصفحات ، وانقر فوق نعم .
- إظهار ترقيم الصفحات: نعم
بعد ذلك ، ستحتاج إلى تصميمه. لأمثلة لدينا ، سنقوم بتصميمها لتتناسب مع حزمة تخطيط الأرضيات.

كيفية تصميم ترقيم الصفحات النص
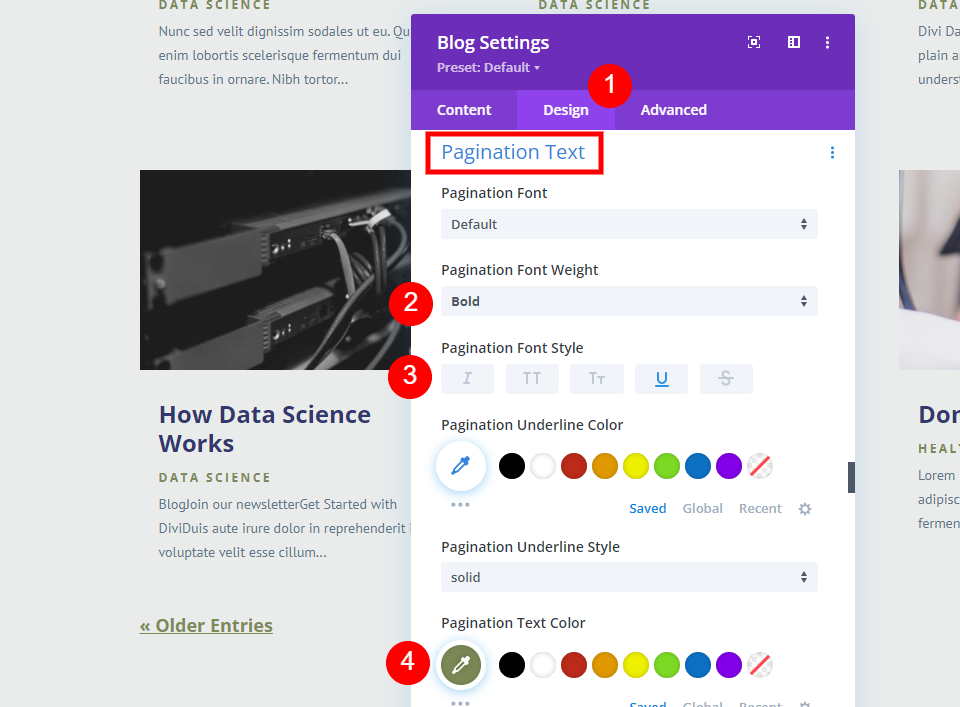
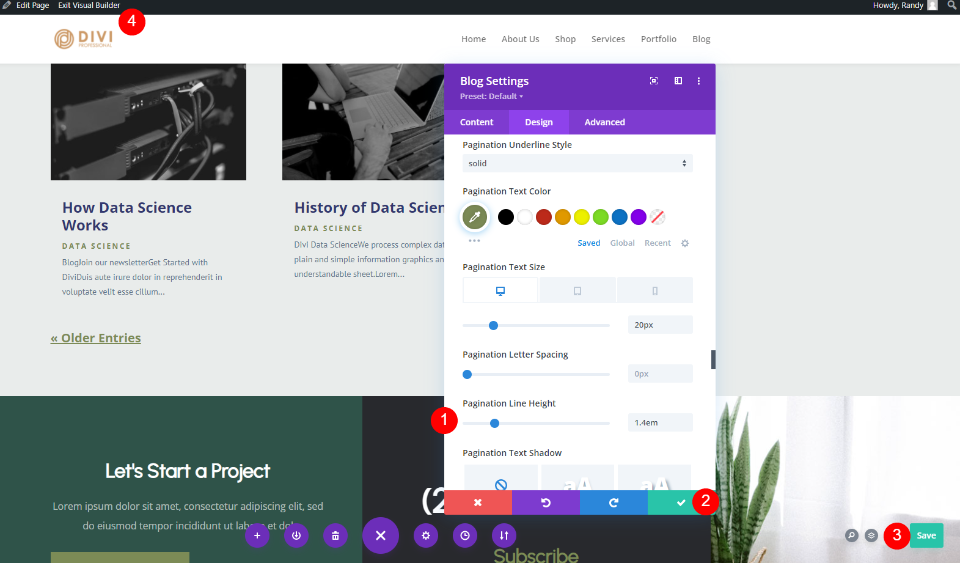
في إعدادات وحدة المدونة ، حدد علامة التبويب تصميم وانتقل لأسفل إلى ترقيم الصفحات . في هذا المثال ، سنترك الخط في الإعداد الافتراضي. حدد غامق للوزن وتسطير للنمط. قم بتغيير لون النص إلى # 7c8b56 . لن نحتاج إلى ضبط لون التسطير لأن هذا سيتبع لون الخط.

- الخط: افتراضي
- الوزن: جريء
- النمط: مسطر
- اللون: # 7c8b56

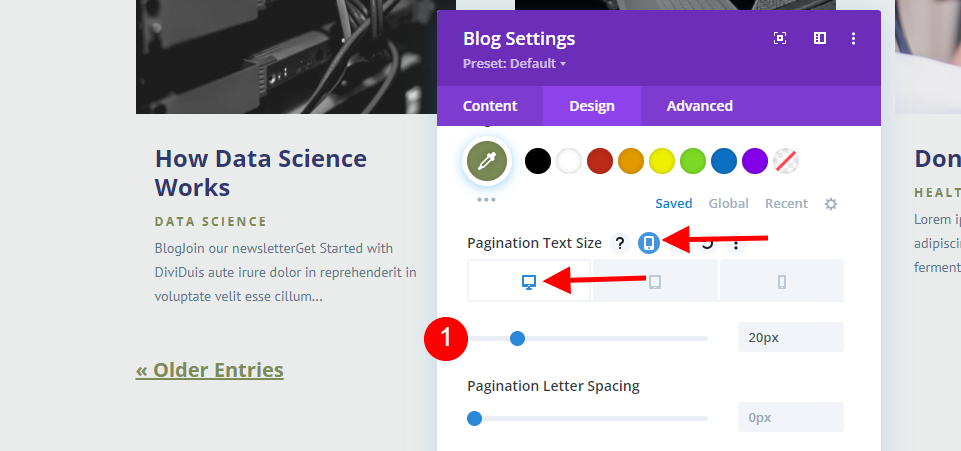
سنقوم بتغيير حجم الخط لكل نوع شاشة على حدة. أولاً ، قم بالمرور فوق عنوان حجم نص ترقيم الصفحات وانقر على أيقونة الشاشة. هذا يفتح خيارات الشاشة. حدد سطح المكتب واضبطه على 20 بكسل.
- حجم نص ترقيم الصفحات على سطح المكتب: 20 بكسل

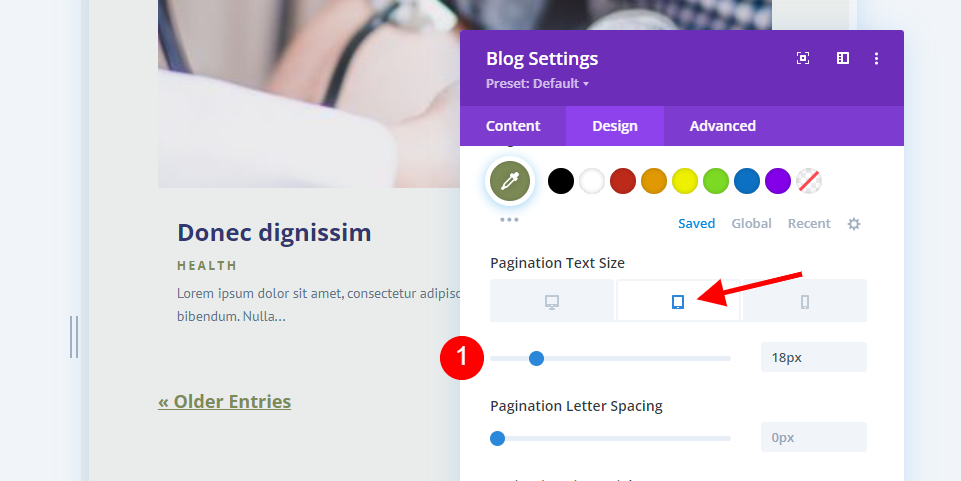
بعد ذلك ، حدد رمز الجهاز اللوحي واضبط الحجم على 18 بكسل .
- حجم نص ترقيم الصفحات اللوحي: 18 بكسل

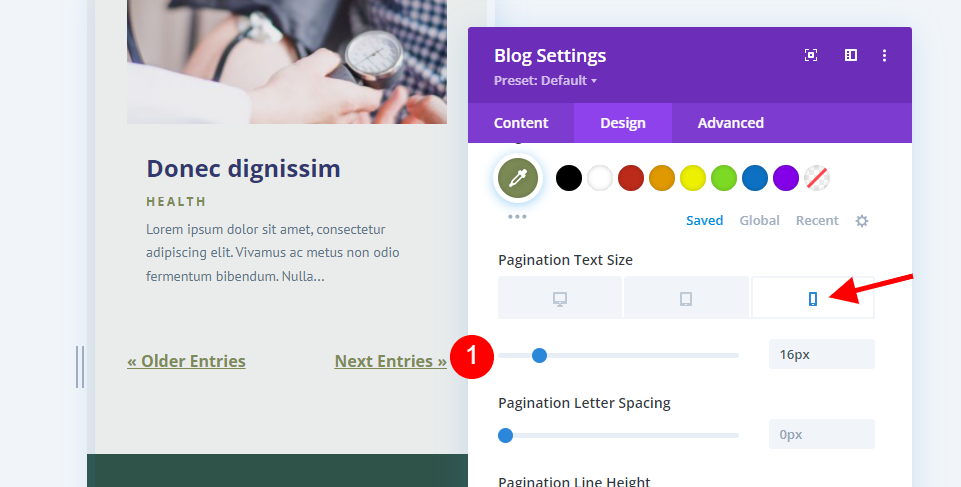
الآن ، حدد رمز الهاتف وقم بتغيير حجم الخط إلى 16 بكسل .
- حجم نص ترقيم صفحات الهاتف: 16 بكسل

أخيرًا ، قم بتغيير ارتفاع الخط إلى 1.4em . الآن ، أغلق الوحدة ، احفظ الصفحة ، وانقر فوق Exit Visual Builder في الجزء العلوي من الشاشة.
- ارتفاع الخط: 1.4em
هذا كل ما نحتاج إلى القيام به لتصميم ترقيم الصفحات بحيث يتناسب مع تخطيطنا. هناك العديد من الطرق لتصميم نص ترقيم الصفحات ، لذلك سنلقي نظرة على بعض الأمثلة الأخرى. سنستخدم نفس عناصر التصميم والتصميم ، لكننا سنجري بعض التغييرات.

بدائل تنسيق نص ترقيم الصفحات
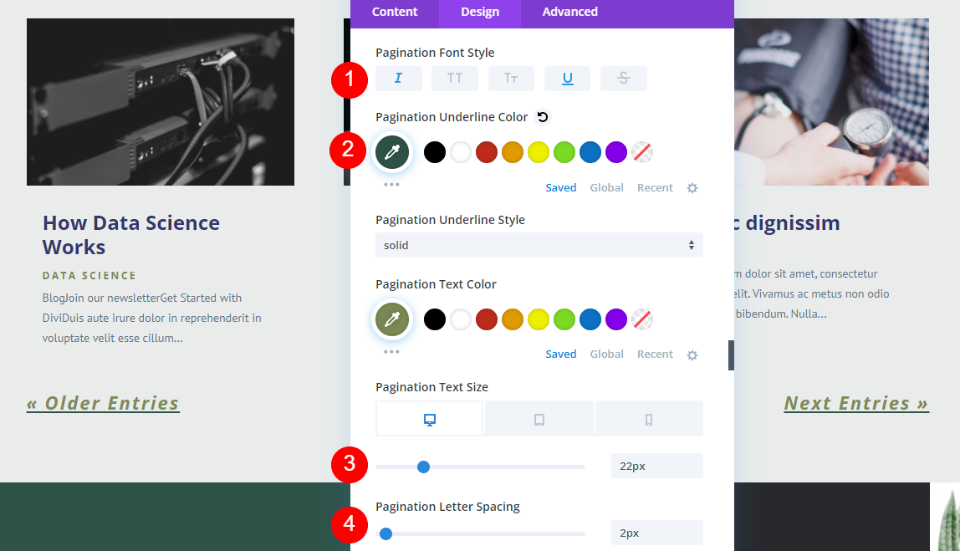
بالنسبة إلى هذا ، لقد أجريت بعض التغييرات الطفيفة فقط. نمط الخط مائل. لقد قمت بتغيير لون التسطير إلى # 2f5349 لمطابقة الخلفية في تذييل الصفحة. هذا يجعلها منفصلة عن النص. أصبح حجم النص الآن 22 بكسل وقمت بإضافة 2 بكسل من تباعد الأحرف . كل شيء آخر هو نفس مثال التصميم السابق.
- النمط: مائل ، تسطير
- لون التسطير: # 2f5349
- حجم نص سطح المكتب: 22 بكسل
- تباعد الأحرف: 2 بكسل

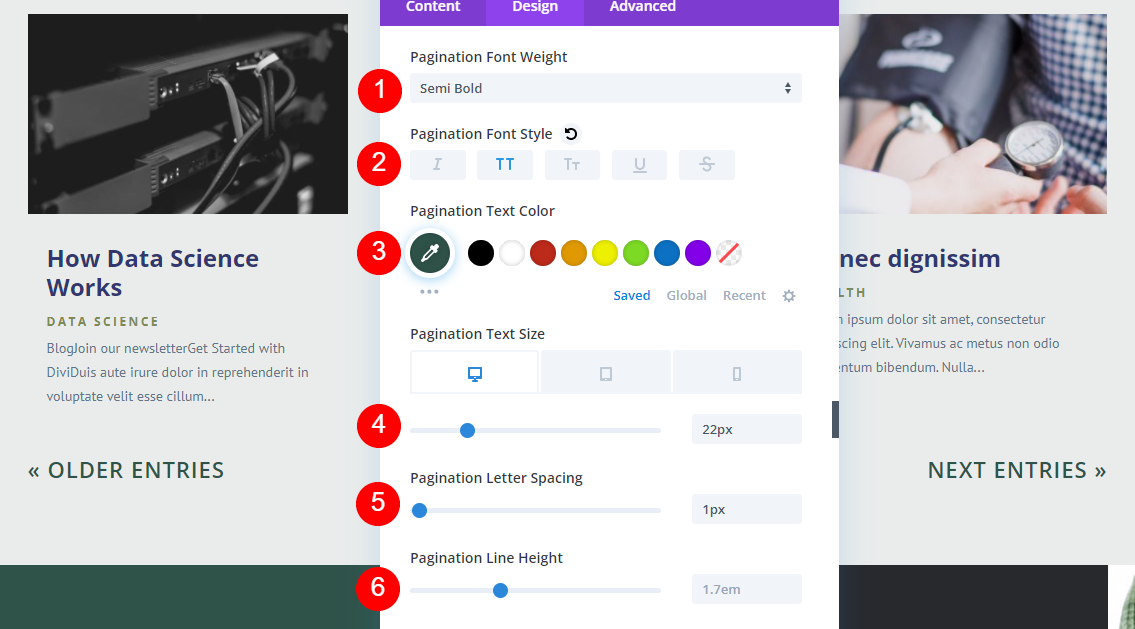
لهذا ، قمت بتعيين الوزن على شبه غامق ، والنمط على TT ، ولون الخط على # 2f5349 ، والحجم إلى 22 بكسل ، وتباعد الأحرف إلى 1 بكسل ، وارتفاع الخط إلى 1.7em. هذا يعطي ترقيم الصفحات شعورًا مختلفًا عن الأمثلة السابقة.
- الوزن: شبه عريض
- النمط: TT
- لون الخط: # 2f5349
- حجم نص سطح المكتب: 22 بكسل
- تباعد الأحرف: 1 بكسل
- ارتفاع الخط: 1.7em

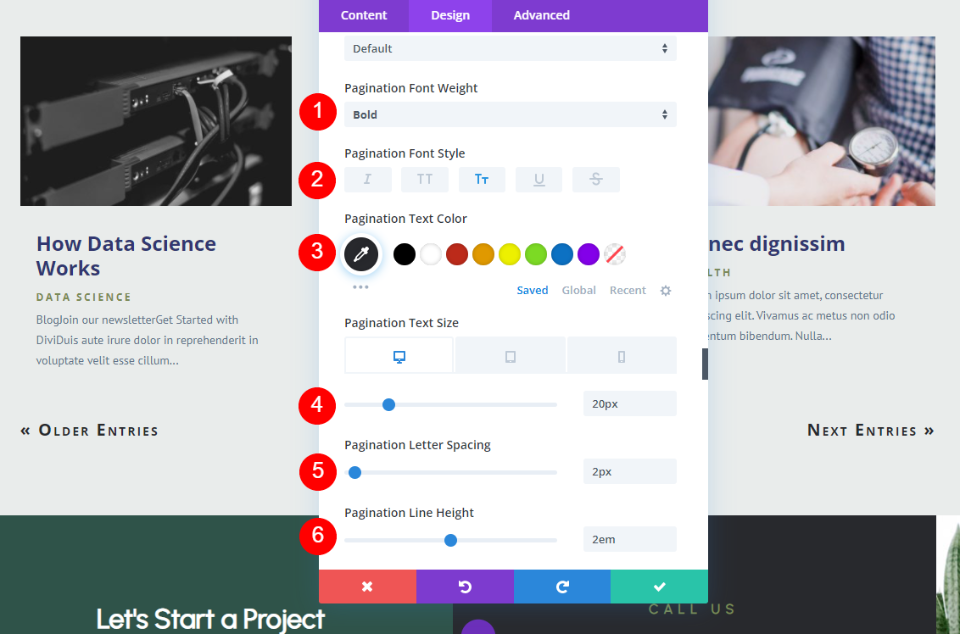
في هذا المثال ، قمت بتغيير " وزن الخط " إلى "غامق". النمط الآن هو الأحرف الكبيرة والصغيرة. لقد استخدمت اللون الرمادي الداكن ، # 28292d ، من CTA في التذييل كلون الخط . لقد قمت أيضًا بتغيير الحجم إلى 20 بكسل ، وتباعد الأحرف إلى 2 بكسل ، وارتفاع السطر إلى 2em. الوزن: جريء
- النمط: قبعات كبيرة وصغيرة
- لون الخط: # 28292d
- حجم نص سطح المكتب: 20 بكسل
- تباعد الأحرف: 2 بكسل
- ارتفاع الخط: 2em
يمكن أن يكون لهذه التغييرات الصغيرة تأثير كبير على التصميم. من الجيد تجربة تصميمات مختلفة ومعرفة ما هو الأفضل بالنسبة لك.

خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة ترقيم الصفحات إلى وحدة Divi Blog الخاصة بك. يُعد ترقيم الصفحات طريقة ممتازة للحفاظ على نظافة الصفحة. يمكنك عرض جزء صغير من منشورات المدونة الخاصة بك ويمكن للمستخدمين الوصول بسهولة إلى المزيد من المحتوى إذا أرادوا ذلك. على الرغم من أن الروابط بسيطة ، إلا أنه يمكنك تصميمها لتتناسب مع بقية التخطيط.
نريد أن نسمع منك. هل قمت بتمكين ترقيم الصفحات في وحدة Divi Blog الخاصة بك؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
