Как показать сообщения блога по категориям с помощью модуля блога Divi
Опубликовано: 2022-02-16Одной из простых и интересных функций модуля Divi Blog является возможность отображать записи блога по категориям. Это открывает множество возможностей дизайна, таких как создание пользовательских шаблонов для ваших категорий или отображение определенной категории на определенной странице. В этой статье мы увидим, как отображать сообщения блога по категориям с помощью модуля блога Divi. Мы также создадим несколько примеров по пути.
Давайте начнем.
Зачем отображать определенные категории?
Прежде чем мы увидим, как отображать сообщения блога по категориям, давайте рассмотрим, что это значит, почему нам нужно показывать их по категориям и где мы их показываем.
При отображении сообщений по категориям фильтруются все категории, кроме тех, которые выбраны для отображения. Вы можете выбрать категории вручную или позволить Divi выбирать их автоматически в зависимости от обстоятельств.
Например, если пользователь выбирает ссылку категории на ваших страницах, эта ссылка может отображать список сообщений в блоге этой категории. Это работает для канала блога для архивных страниц. В этом случае вы должны использовать Divi Theme Builder, чтобы создать эти страницы категорий и назначить их соответствующим образом.
Вы также можете вручную отображать сообщения из определенных категорий на своих страницах. Например, если вы предлагаете услугу и у вас есть сообщения в блоге, которые в значительной степени сосредоточены на этой категории, вы можете показать модуль блога, который отображает только эти сообщения на странице этой услуги.
Давайте посмотрим, как создать все эти параметры с помощью модуля Divi Blog.

Опции категорий сообщений в блоге Divi
Divi имеет параметры категории в модуле «Блог». Это работает одинаково на страницах блога и шаблонах блога. В настройках контента у вас есть возможность выбрать категории. Варианты включают «Все категории», «Текущая категория» и «Каждая категория». Вы можете выбрать несколько категорий.
Эта опция позволяет нам отображать определенные категории на страницах и в шаблонах Theme Builder. Давайте рассмотрим несколько способов использования этих параметров категории и посмотрим, когда использовать каждый из них.

Показать сообщения блога по категориям в конструкторе тем Divi
Divi Theme Builder позволяет нам создавать шаблоны архивных страниц. Когда пользователь выбирает категорию, мы можем заставить Divi отображать шаблон вместо стандартных результатов поиска WordPress. Это дает нам больший контроль над дизайном нашего веб-сайта и делает его более согласованным. Мы могли бы создать одну страницу архива для всех категорий или создать страницу архива для отображения канала для определенной категории.
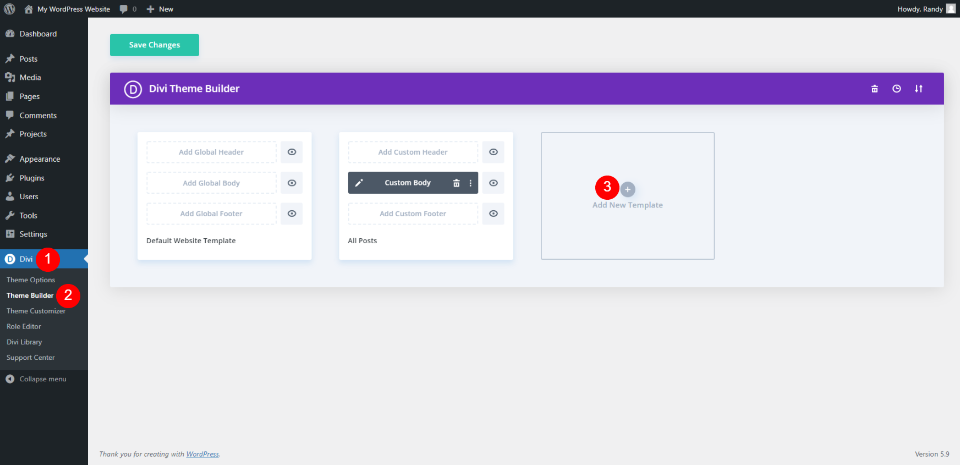
Конструктор тем Divi дает нам несколько вариантов отображения сообщений в зависимости от их категории. Чтобы отобразить сообщения по категориям в шаблонах страниц, перейдите в Divi > Theme Builder на панели инструментов WordPress. Если у вас нет шаблона архива, нажмите Добавить новый шаблон . Вы можете создать его с нуля или выбрать один из множества макетов страниц блога, доступных в Divi.

Показывать сообщения блога на всех страницах категорий
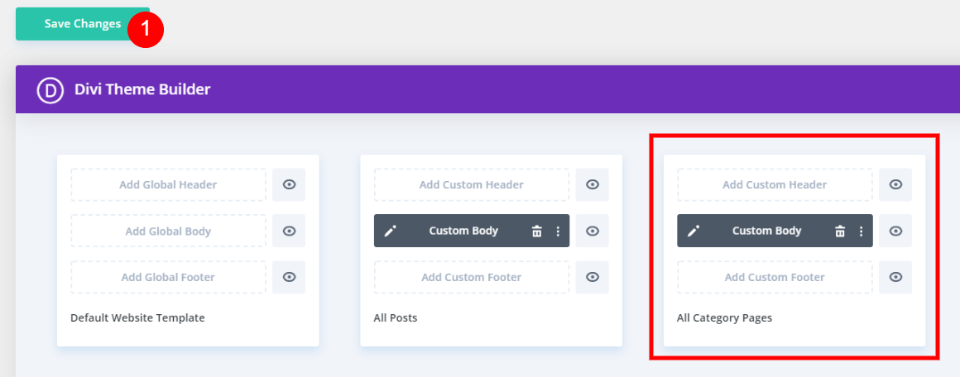
После того, как вы выбрали создание шаблона, вам нужно будет его назначить. Давайте назначим один для всех страниц категорий и будем отображать его, когда пользователь выбирает одну категорию.
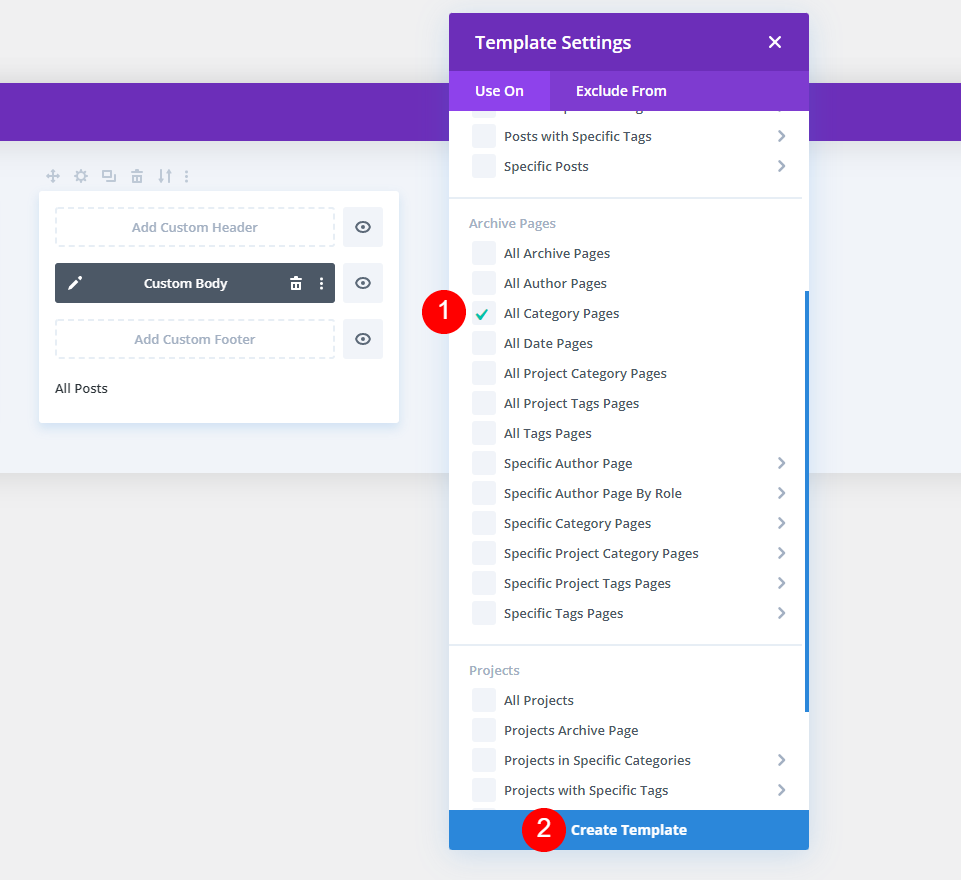
В настройках шаблона прокрутите вниз до « Страницы архива » и выберите « Все страницы категорий ». При этом будет использоваться один и тот же шаблон для каждой категории, но нам все равно нужно сообщить Divi, как выбрать категорию для страницы архива. Далее нажмите «Создать шаблон ».

Создайте или загрузите шаблон страницы своего блога. Откройте настройки модуля блога, нажав на серый значок шестеренки.

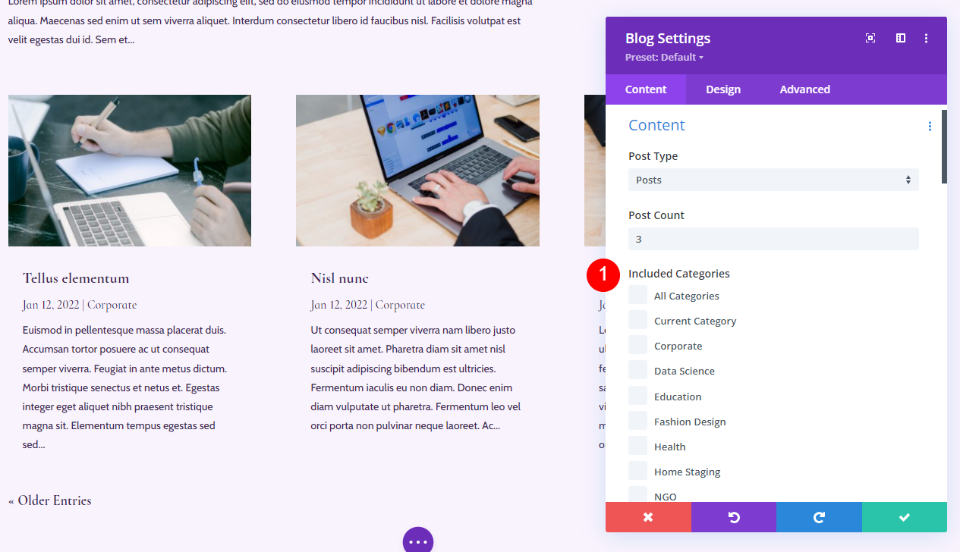
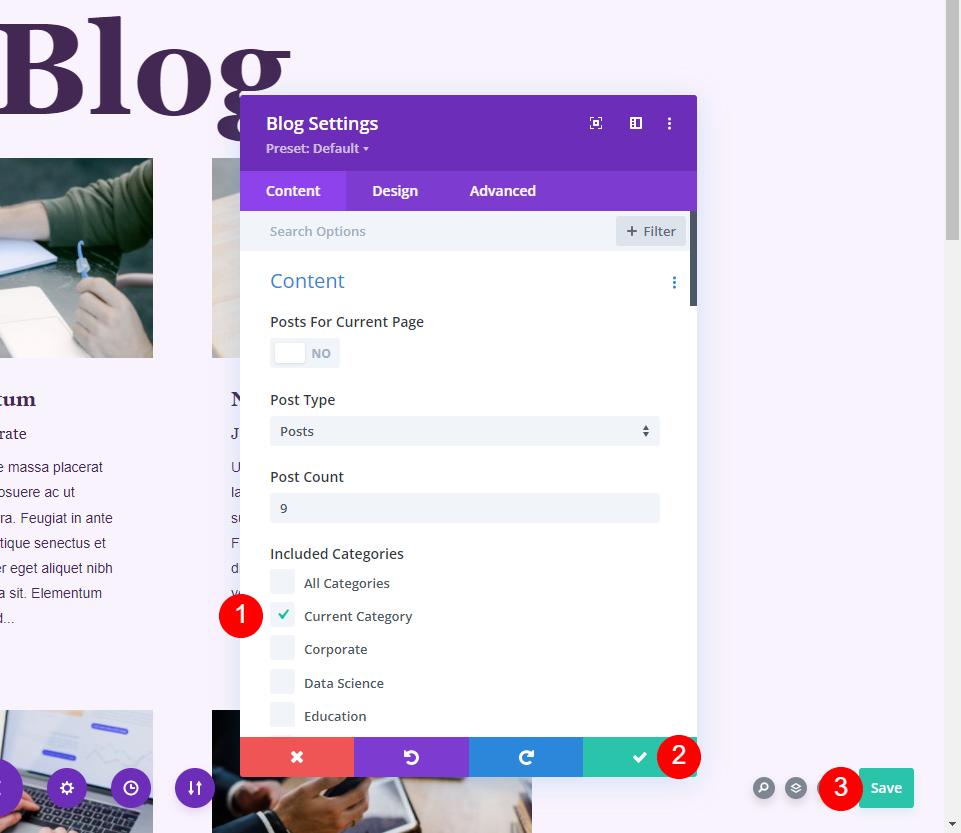
В настройках контента вы увидите Включенные категории. Выберите Текущая категория . Это говорит Divi отображать сообщения блога из категории, на которую нажал пользователь. Закройте модуль и сохраните настройки.

Сохраните ваши настройки. Теперь у вас есть шаблон, который будет отображать записи блога для выбранной пользователем категории.

Показывать сообщения блога на всех страницах категорий
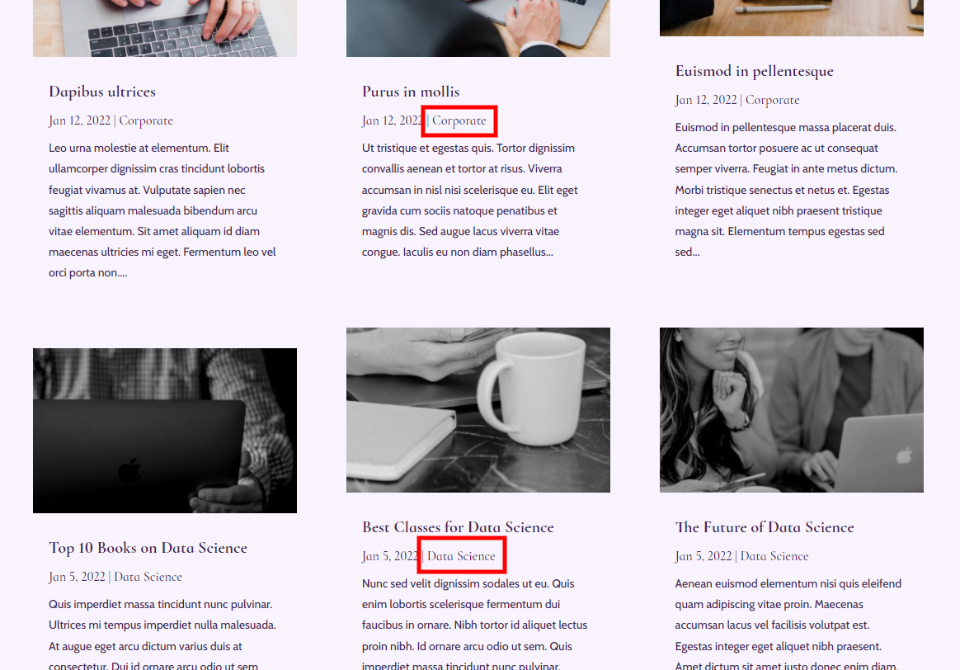
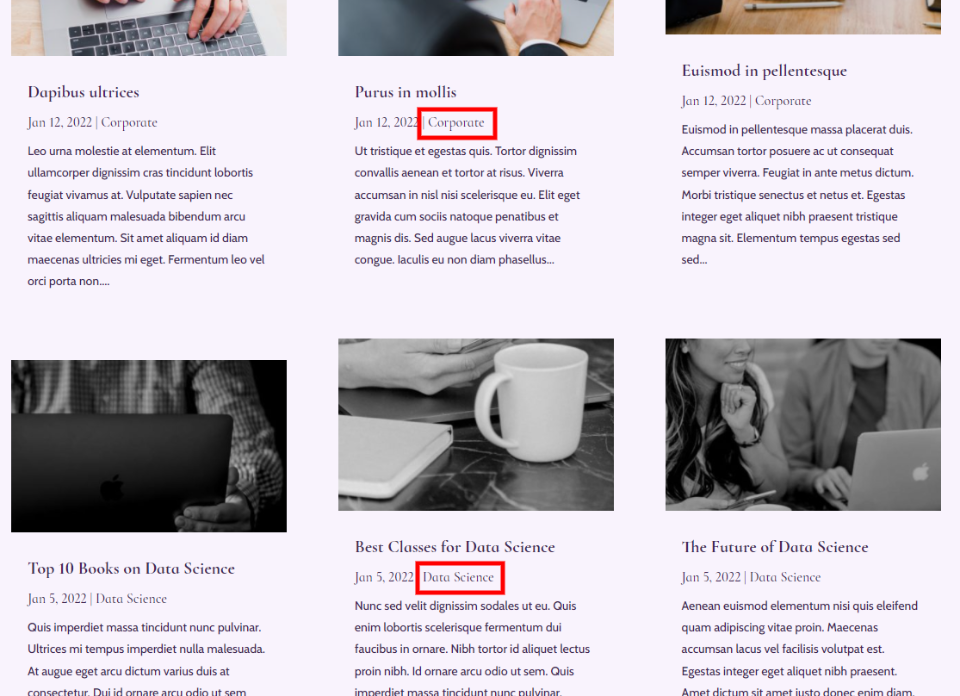
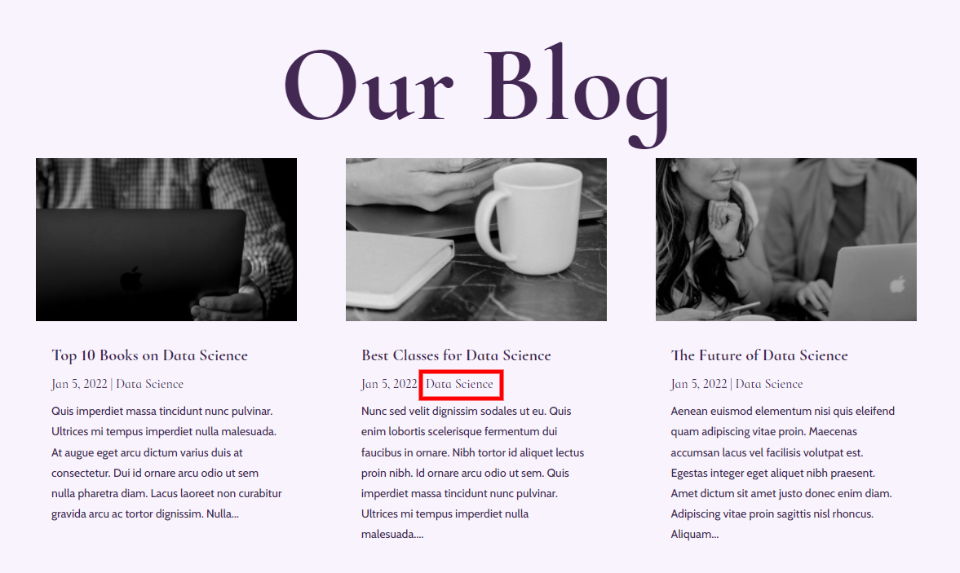
Это показывает мою страницу блога с несколькими категориями. Пользователь может выбрать любую из категорий, чтобы увидеть страницу ее архива.

Теперь я выбрал науку о данных. Теперь отображаются только сообщения из этой категории. Я оставил заголовок страницы как есть, но вы можете расширить его, сделав заголовок динамическим и выбрав категорию поста, чтобы он отображался в качестве заголовка.

Показывать сообщения блога на страницах определенных категорий
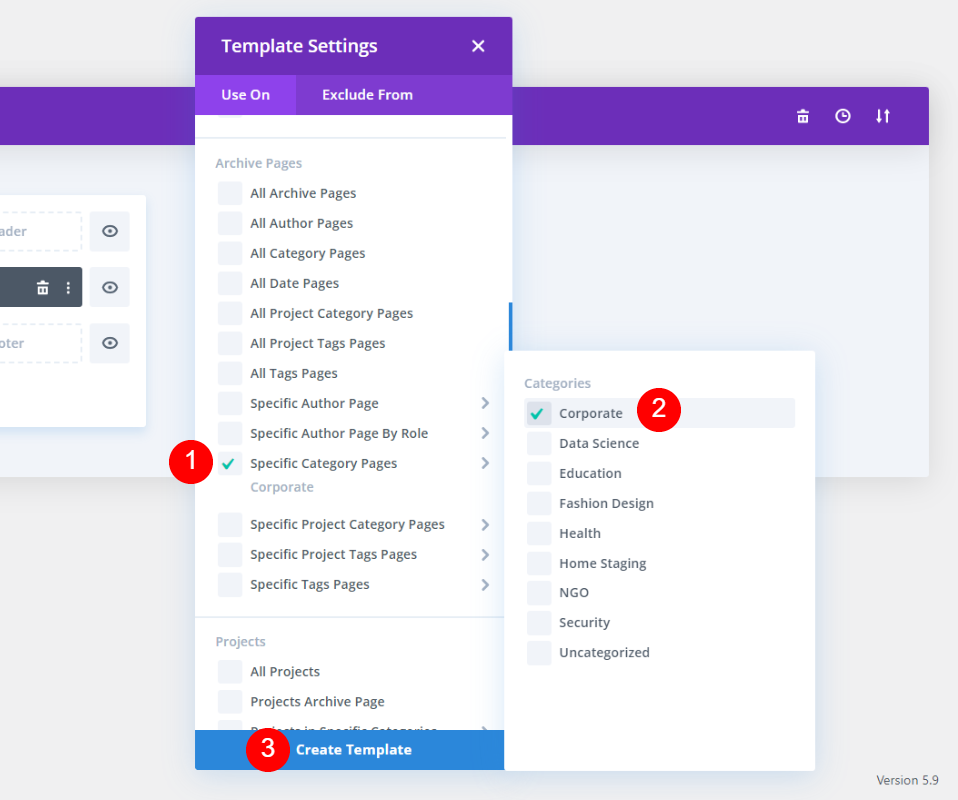
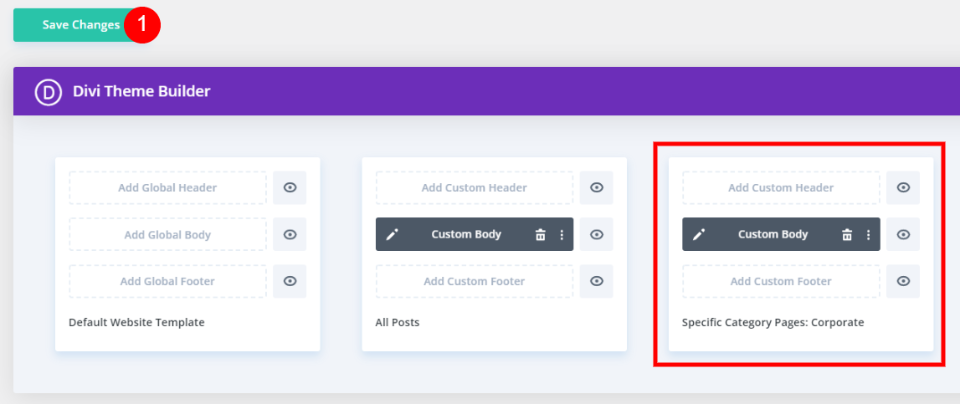
Если вы хотите использовать другой дизайн для разных страниц категорий, вы можете назначить свои шаблоны определенным категориям. Чтобы назначить их, выберите Страницы определенных категорий в разделе Страницы архива, а затем выберите категорию. Далее нажмите «Создать шаблон ».

Откройте настройки модуля блога, нажав на серый значок шестеренки.

Выберите категорию , которую вы хотите отобразить в этом шаблоне. Это говорит Divi отображать сообщения только из этой конкретной категории. Закройте настройки модуля и сохраните шаблон.

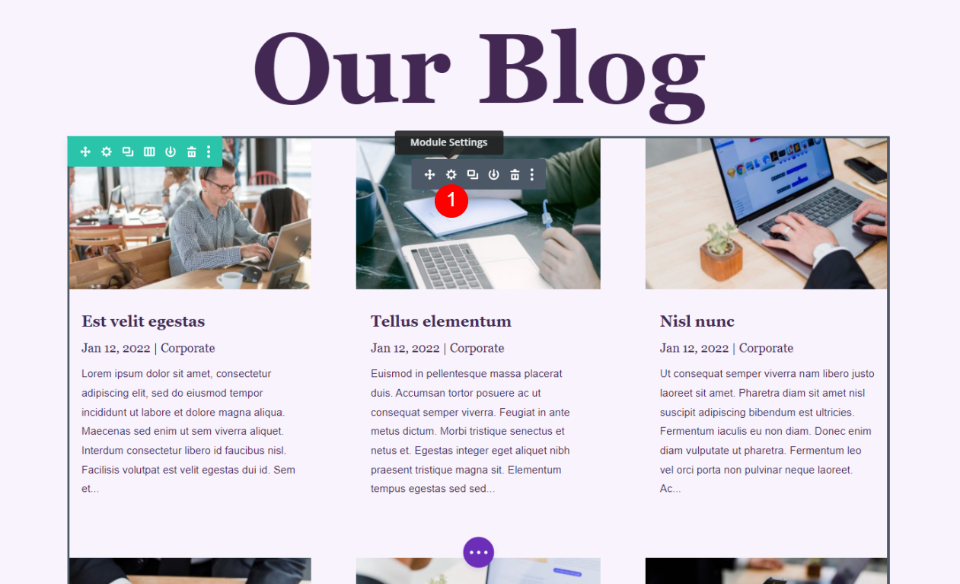
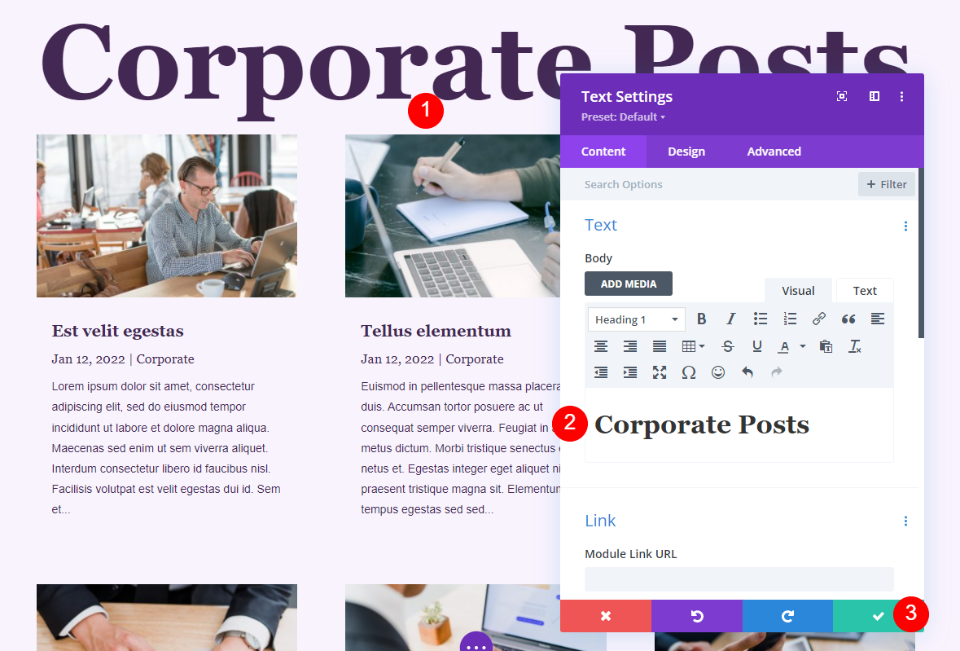
Поскольку в этом шаблоне будут отображаться сообщения только из категории «Корпоративные», я также изменил текст заголовка в верхней части страницы. Вы можете открыть модуль «Текст» или просто щелкнуть текст, чтобы изменить его. Теперь закройте модуль и выйдите из редактора.

Сохраните изменения. Теперь у вас есть собственный шаблон, который будет отображаться только для этой конкретной категории.


Показывать сообщения блога на страницах определенных категорий Результаты
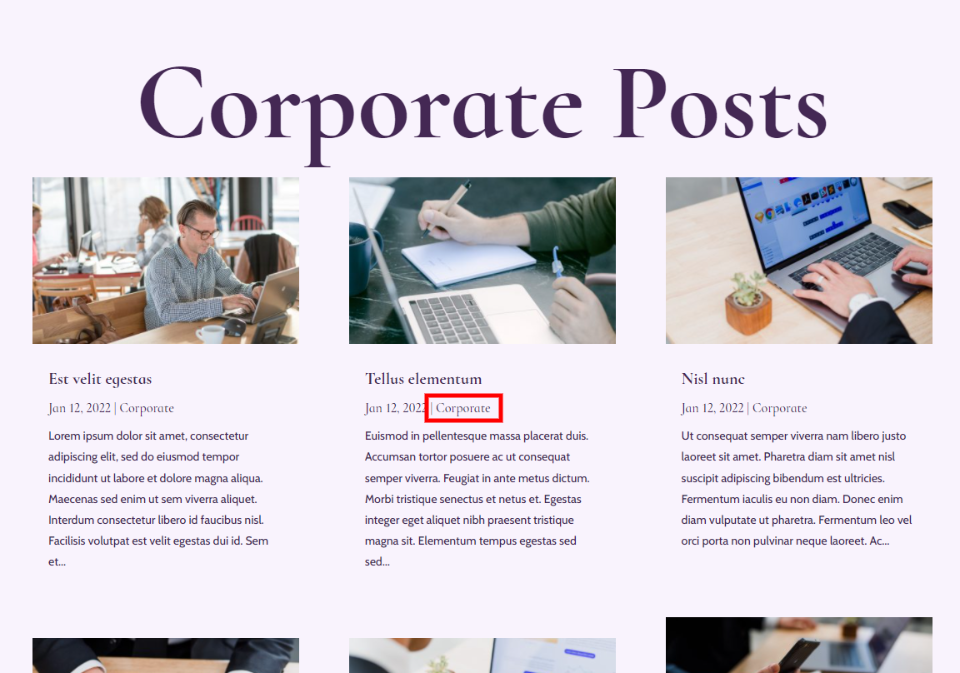
Теперь, если кто-то выберет просмотр сообщений из моей корпоративной категории, он попадет на страницу блога с сообщениями только из этой категории. Они увидят заголовок в верхней части страницы. Это пользовательская страница, и вы можете использовать разные цвета, шрифты и т. д., если хотите.

Показать сообщения по категориям на страницах
Бывают случаи, когда вы хотите показать сообщения блога из определенных категорий на своих страницах. Например, если у вас есть страница, на которой обсуждается класс по определенной теме, вы можете включить ленту блога, которая показывает сообщения только из этой темы. Вы даже можете включить несколько модулей блога и показать разные категории сообщений в каждом из них, чтобы разделить темы, создать макет журнала и т. д.
Отображение сообщений блога на странице службы
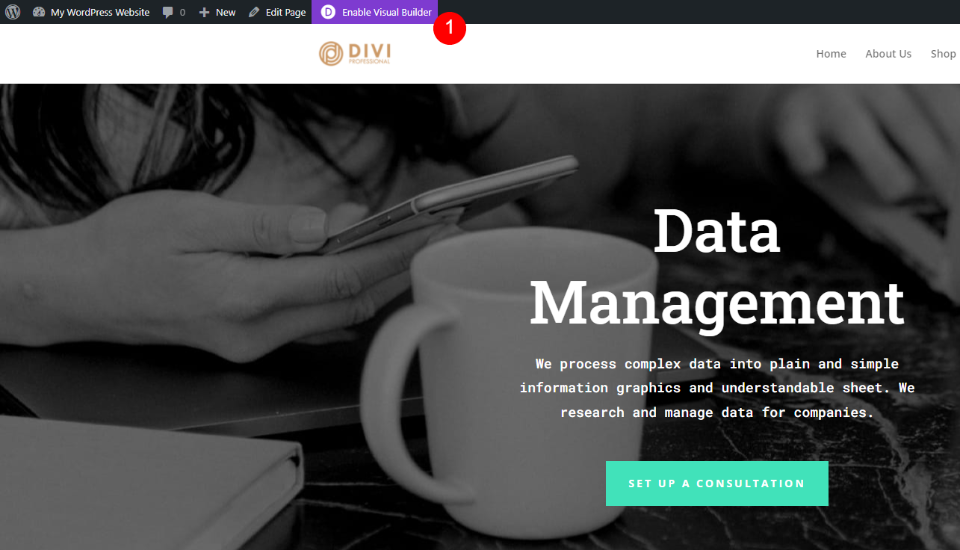
Рассмотрим пример со страницей службы. Это страница службы из пакета макетов для науки о данных. Если вы хотите показать примеры своих знаний, вы можете поделиться своими соответствующими сообщениями в блоге на этой странице. Я добавлю модуль блога со страницы блога Data Science. Я быстро пройдусь по его настройкам, чтобы вы могли добавить его вручную, но вы можете скопировать и вставить раздел блога из макета страницы блога, если хотите.

Добавить новый раздел блога
Сначала создайте новую страницу с помощью Divi Builder и импортируйте страницу Data Science Service. В интерфейсе включите Divi Builder , нажав кнопку в верхней части экрана.

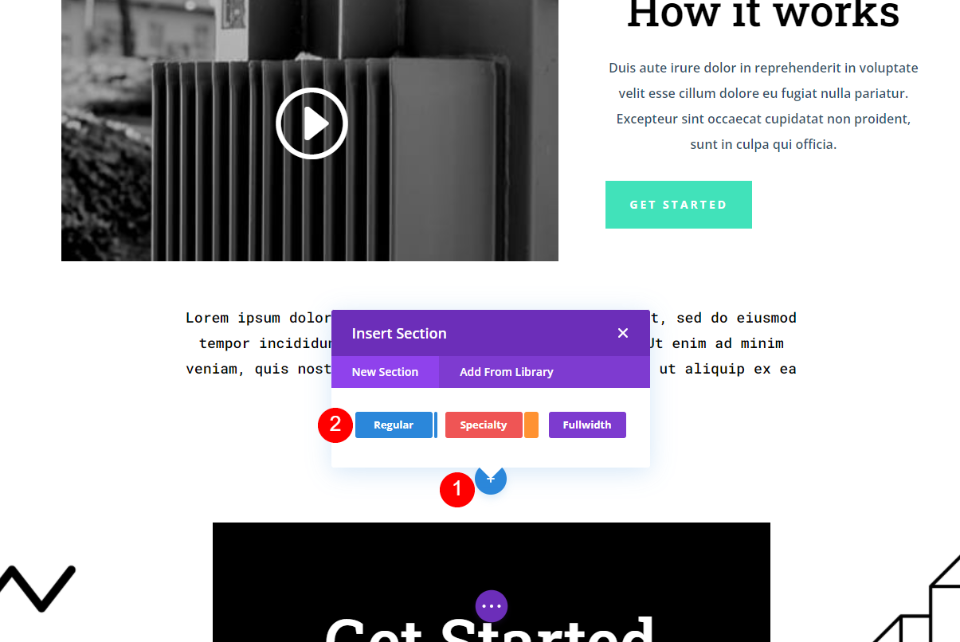
Добавьте новый раздел под раздел видео. Щелкните значок синего плюса и выберите Обычный .

Добавить строку
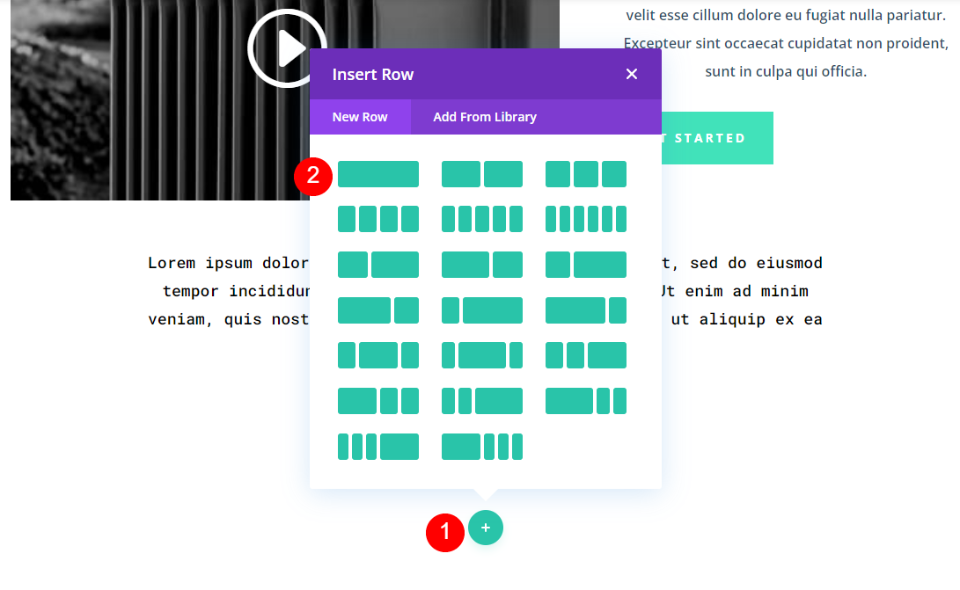
Затем добавьте новую строку. Щелкните зеленый значок плюса и выберите строку с одним столбцом .

Добавить модуль блога
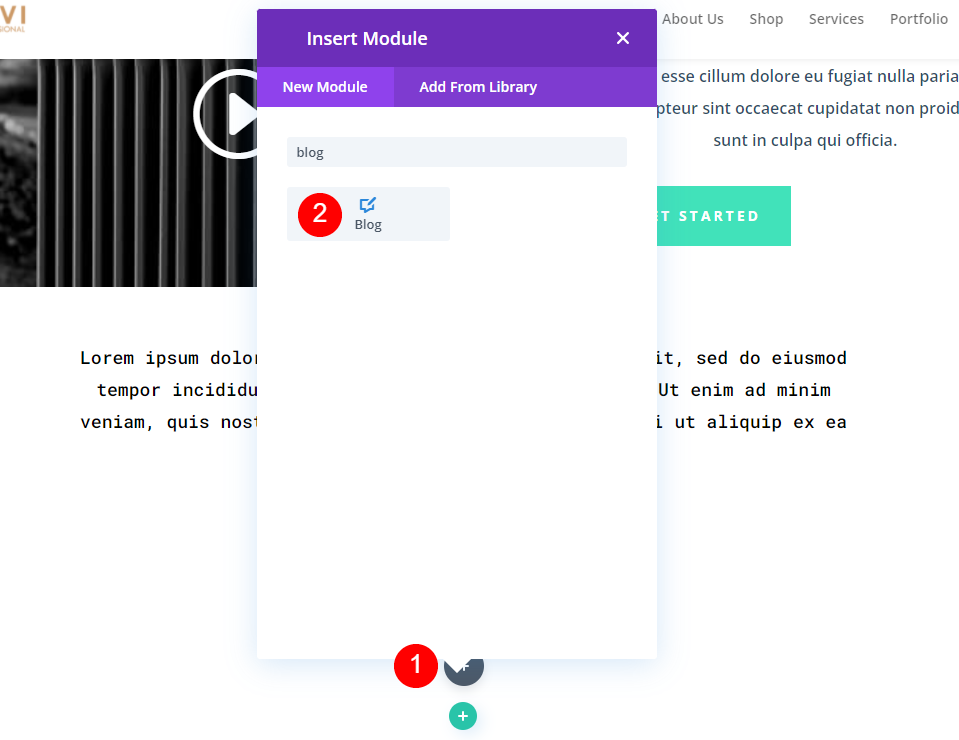
Затем добавьте модуль блога в строку.

Стиль и настройка модуля блога
Содержание
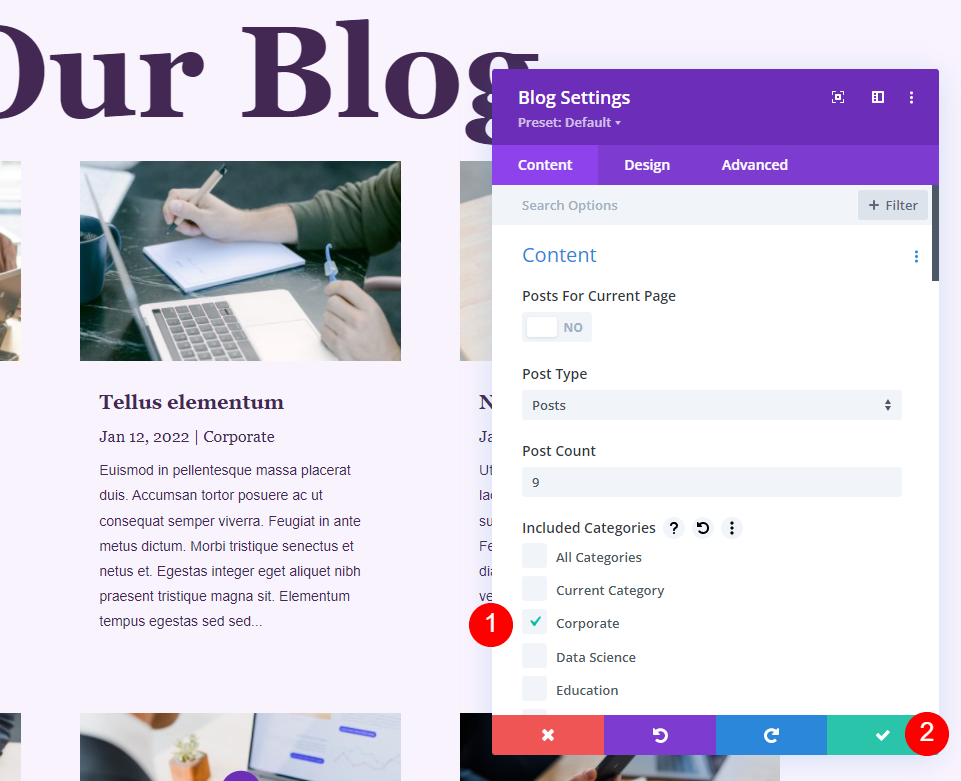
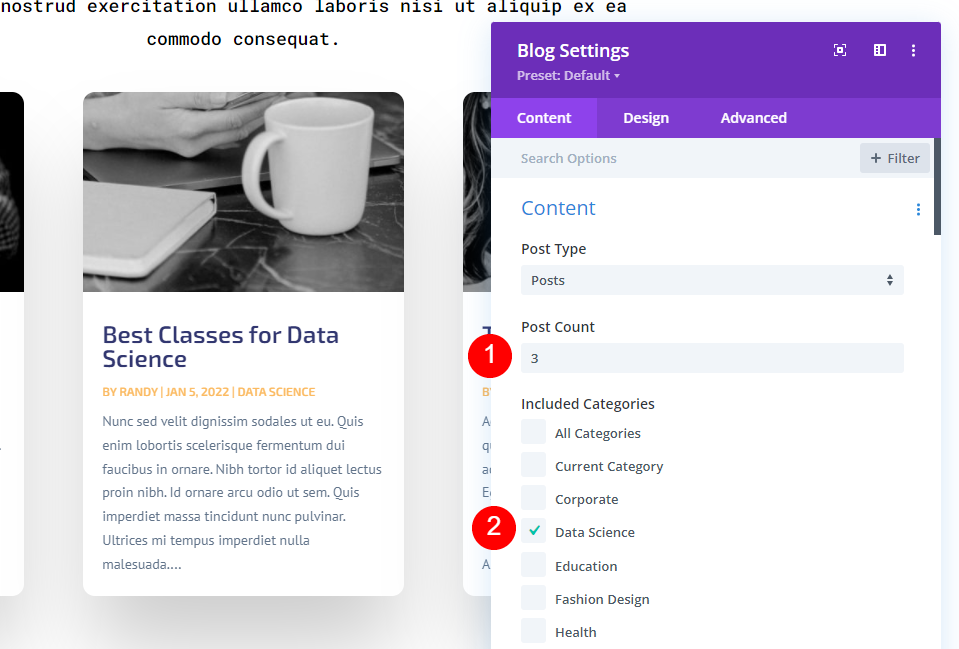
Наконец, мы настроим модуль и стилизуем его в соответствии со страницей. В разделе « Контент» выберите 3 для количества сообщений и выберите категорию, которую будет отображать модуль. Я выбрал науку о данных.
- Количество сообщений: 3
- Включенные категории: наука о данных

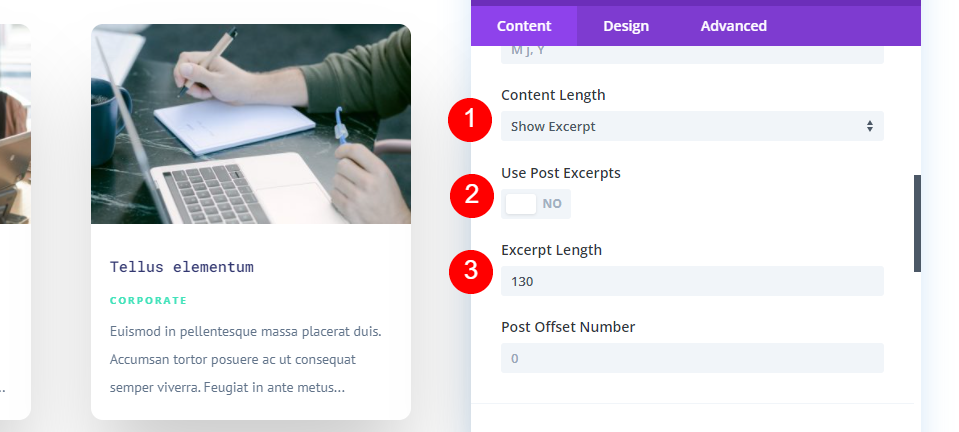
Прокрутите вниз и выберите, чтобы отображать выдержки из постов в Content Length . Отключите «Использовать выдержки из поста», чтобы отображалась автоматически сгенерированная выдержка. Установите длину отрывка на 130 символов.
- Длина содержимого: Показать отрывок
- Использовать выдержки из сообщений: нет
- Длина отрывка: 130

Элементы
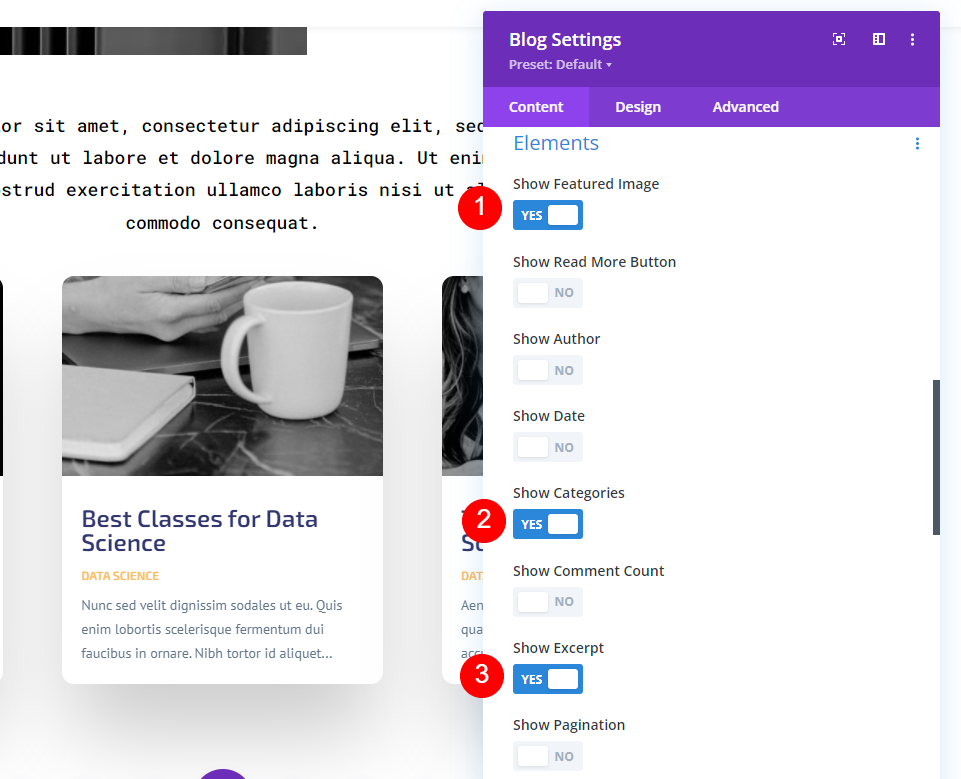
Прокрутите вниз до « Элементы » и включите «Избранное изображение», «Категории» и «Отрывок». Отключите остальные.
- Рекомендуемое изображение: Да
- Категории: Да
- Выдержка: да

Текст заголовка
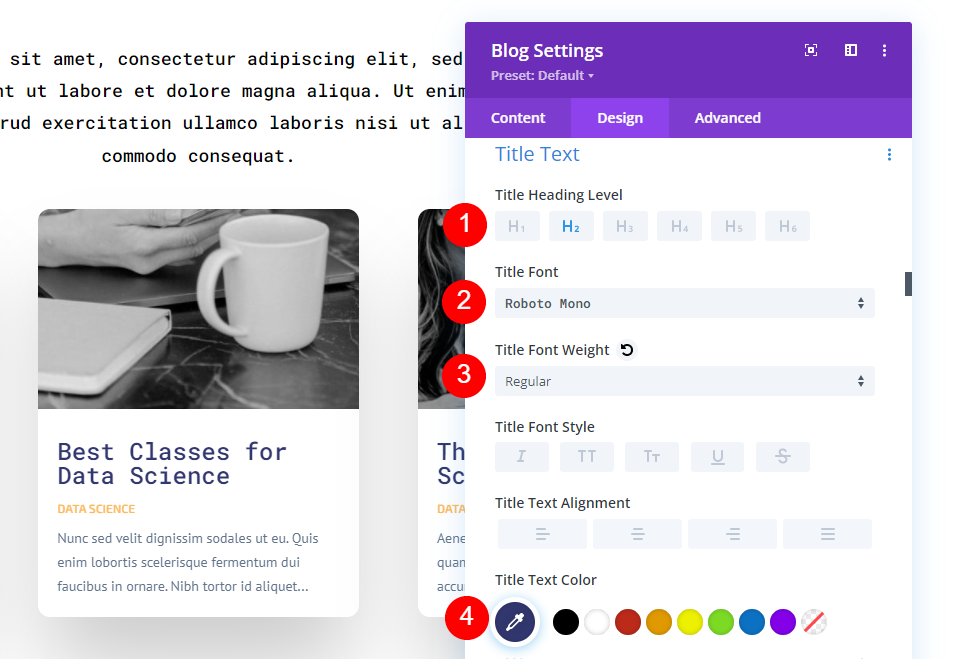
Теперь перейдите на вкладку «Дизайн» и выберите «Уровень заголовка H2». Выберите для шрифта Roboto Mono, установите для параметра Weight значение Regular и используйте цвет по умолчанию #323770.
- Уровень заголовка: H2
- Шрифт: Roboto Mono
- Вес: обычный
- Цвет: #323770

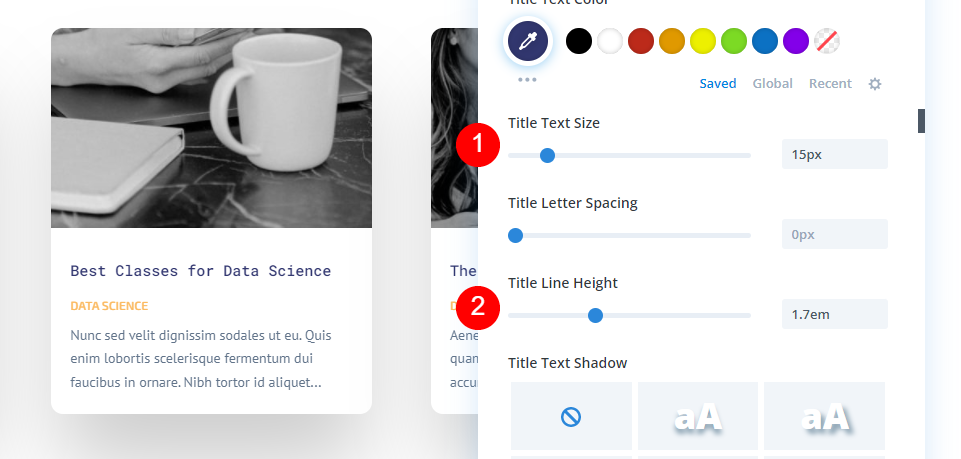
Измените размер на 15 пикселей и установите высоту строки на 1,7 em.
- Размер: 15 пикселей
- Высота строки: 1,7 см

Основной текст
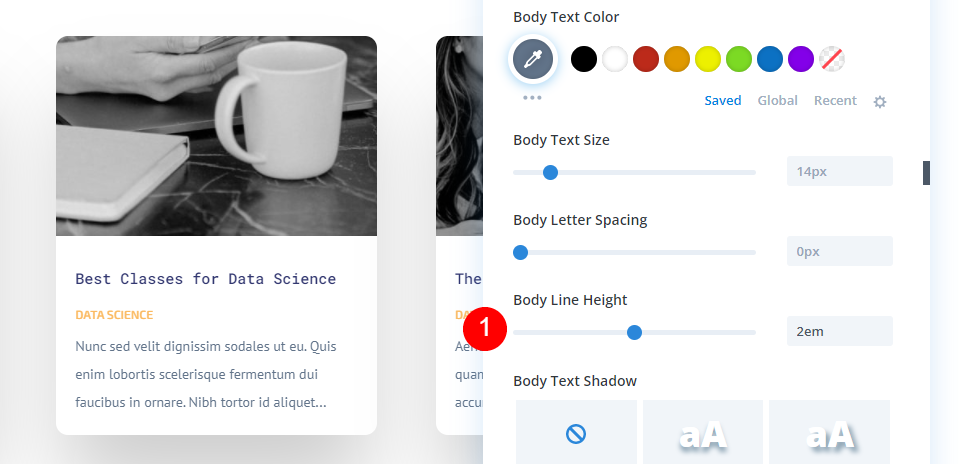
Затем перейдите к основному тексту и измените высоту строки на 2em. Остальное оставьте по умолчанию.
- Высота строки: 2em

Метатекст
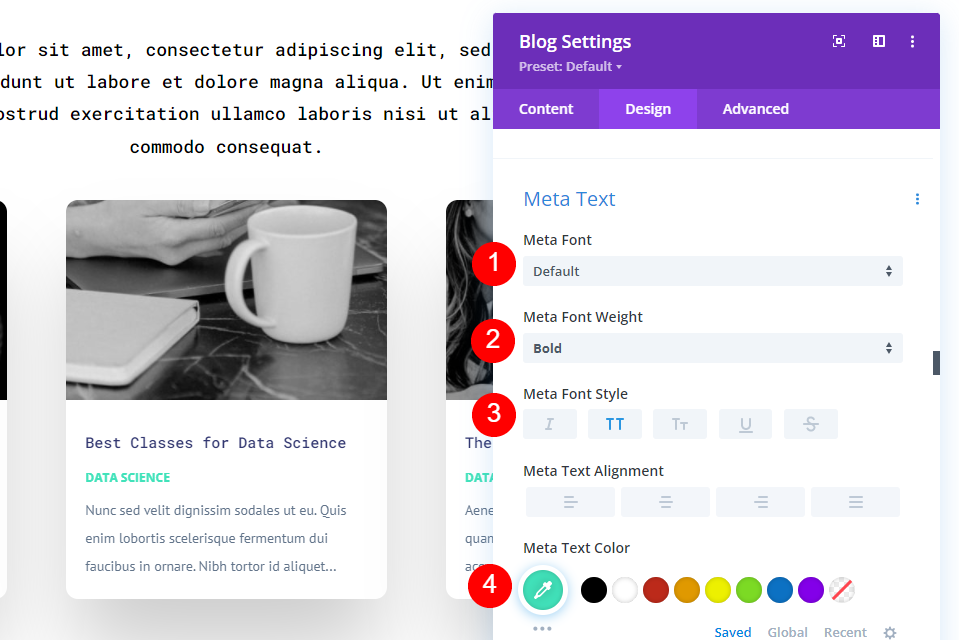
Затем перейдите к метатексту . Выберите шрифт по умолчанию, установите для него жирный шрифт, выберите TT для стиля и измените цвет на #41e2ba.
- Шрифт: по умолчанию
- Вес: Жирный
- Стиль: ТТ
- Цвет: #41e2ba

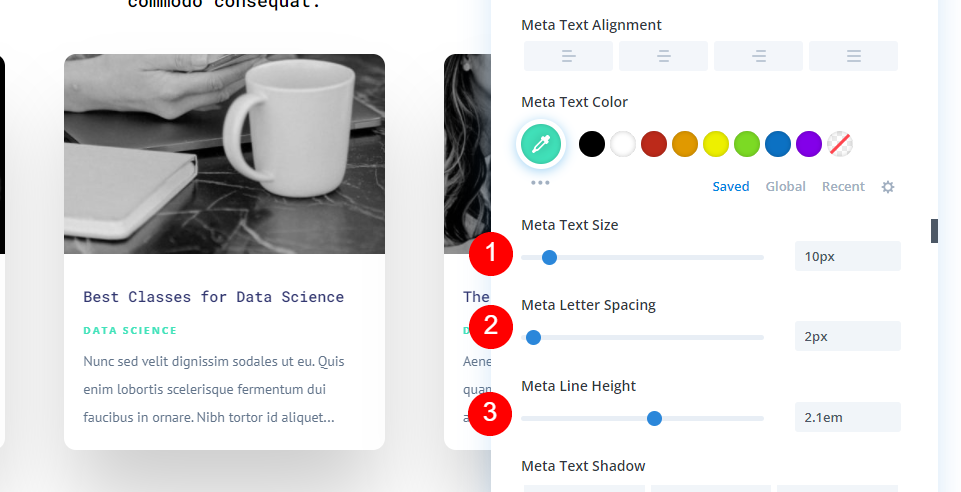
Измените размер на 10px, межбуквенный интервал на 2px и высоту строки на 2.1em.
- Размер: 10 пикселей
- Расстояние между буквами: 2 пикселя
- Высота строки: 2.1em

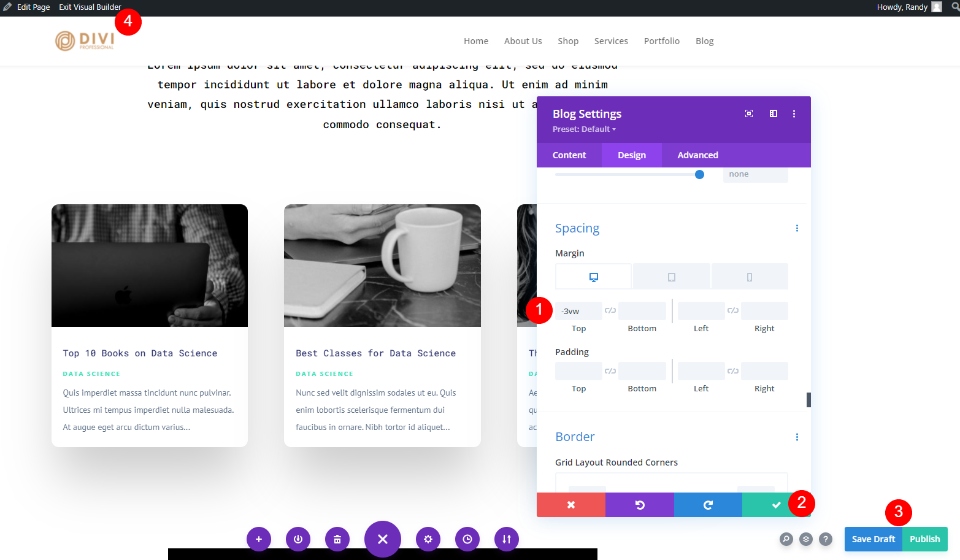
Расстояние
Наконец, мы изменим Spacing . Введите -3vw для верхнего поля. Закройте модуль, сохраните страницу и выйдите из Visual Builder.
- Верхнее поле: -3vw

Показать сообщения по категориям на страницах Результат
Вот как выглядит страница с модулем «Блог». Модуль «Блог» отображает сообщения только из выбранной нами категории. Мы могли бы расширить это с помощью заголовка и кнопки «Подробнее», которая переводит пользователя в категорию.

Окончание мыслей
Это наш взгляд на то, как отображать сообщения блога по категориям с помощью модуля блога Divi. Его легко настроить, и есть несколько вариантов его использования. Создавайте архивные страницы и определенные страницы категорий в конструкторе тем Divi. Или добавьте пользовательский модуль блога на любую страницу, чтобы отображать сообщения только для категории этой страницы.
Ждем вашего ответа. Используете ли вы модуль блога Divi для отображения сообщений в блогах на основе их категорий? Дайте нам знать об этом в комментариях.
