كيفية إظهار مشاركات المدونة لكل فئة باستخدام وحدة مدونة Divi
نشرت: 2022-02-16إحدى الميزات البسيطة والمثيرة للاهتمام لوحدة Divi Blog هي القدرة على عرض منشورات المدونة بناءً على الفئات. هذا يفتح الكثير من إمكانيات التصميم مثل إنشاء قوالب مخصصة لفئاتك أو عرض فئة معينة على صفحة معينة. في هذه المقالة ، سنرى كيفية إظهار مشاركات المدونة لكل فئة باستخدام وحدة مدونة Divi. سنقوم أيضًا بإنشاء بعض الأمثلة على طول الطريق.
هيا بنا نبدأ.
لماذا عرض فئات معينة؟
قبل أن نرى كيفية عرض منشورات المدونة لكل فئة ، دعنا نستكشف ما يعنيه هذا ، ولماذا نرغب في إظهارها حسب الفئة ، وأين نعرضها.
يؤدي إظهار المنشورات حسب الفئة إلى تصفية جميع الفئات باستثناء ما تم تحديده للعرض. يمكنك تحديد الفئات يدويًا أو جعل Divi تحددها تلقائيًا بناءً على الظروف.
على سبيل المثال ، إذا حدد المستخدم ارتباط فئة على صفحاتك ، فقد يعرض هذا الارتباط قائمة منشورات المدونة الخاصة بهذه الفئة. يعمل هذا مع موجز مدونة لصفحات الأرشيف. في هذه الحالة ، يمكنك استخدام Divi Theme Builder لإنشاء صفحات الفئات هذه وتعيينها بشكل مناسب.
يمكنك أيضًا عرض المنشورات يدويًا من فئات معينة داخل صفحاتك. على سبيل المثال ، إذا عرضت خدمة وكان لديك منشورات مدونة تركز بشدة على هذه الفئة ، يمكنك إظهار وحدة مدونة تعرض فقط تلك المنشورات على صفحة الخدمة تلك.
دعونا نرى كيفية إنشاء كل هذه الخيارات باستخدام وحدة Divi Blog.

خيارات فئة وظيفة مدونة Divi
لدى Divi خيارات فئة داخل وحدة المدونة. وهي تعمل بنفس الطريقة على صفحات المدونات وقوالب المدونات. ضمن إعدادات المحتوى ، لديك خيار اختيار الفئات. تتضمن الخيارات كل الفئات والفئة الحالية وكل فئة. يمكنك تحديد فئات متعددة.
يتيح لنا هذا الخيار عرض فئات محددة على الصفحات وداخل قوالب منشئ القوالب. لنلقِ نظرة على عدة طرق يمكننا من خلالها استخدام خيارات الفئات هذه ونرى متى نستخدم كل منها.

إظهار منشورات المدونة لكل فئة في Divi Theme Builder
يتيح لنا Divi Theme Builder إنشاء قوالب لصفحة الأرشيف. عندما يختار المستخدم فئة ، يمكن أن نجعل Divi يعرض نموذجًا بدلاً من نتائج البحث القياسية في WordPress. يمنحنا هذا مزيدًا من التحكم في تصميم موقعنا ويبقي الموقع أكثر اتساقًا. يمكننا إنشاء صفحة أرشيف واحدة لجميع الفئات أو إنشاء صفحة أرشيف لعرض موجز فئة معينة.
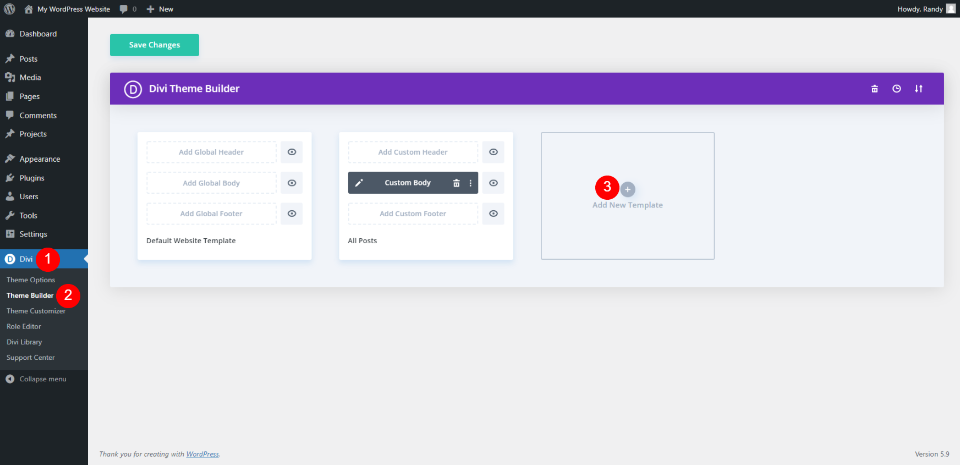
يمنحنا Divi Theme Builder العديد من الخيارات لعرض المنشورات بناءً على فئتها. لإظهار المنشورات لكل فئة على قوالب صفحتك ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. إذا لم يكن لديك قالب أرشيف ، فانقر فوق إضافة قالب جديد . يمكنك البناء من البداية أو تحديد أحد تخطيطات صفحات المدونة العديدة المتوفرة من داخل Divi.

عرض منشورات المدونة في كافة صفحات الفئات
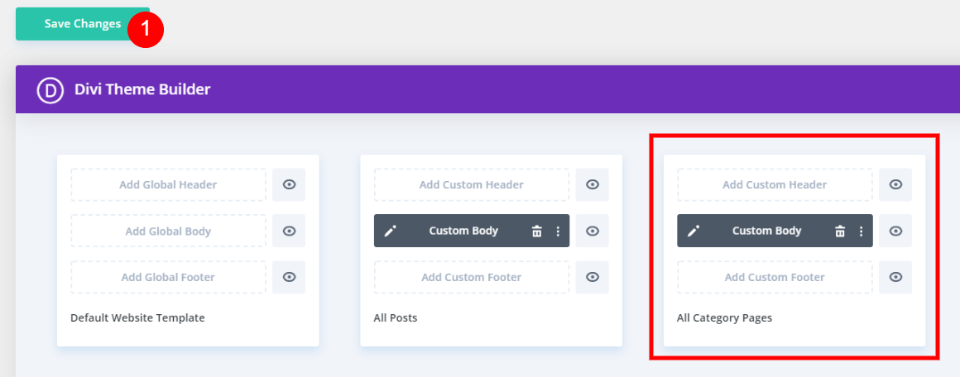
بمجرد تحديدك لإنشاء قالب ، سيتعين عليك تعيينه. دعنا نخصص واحدًا لجميع صفحات الفئات ونطلب عرضه عندما يختار المستخدم فئة واحدة.
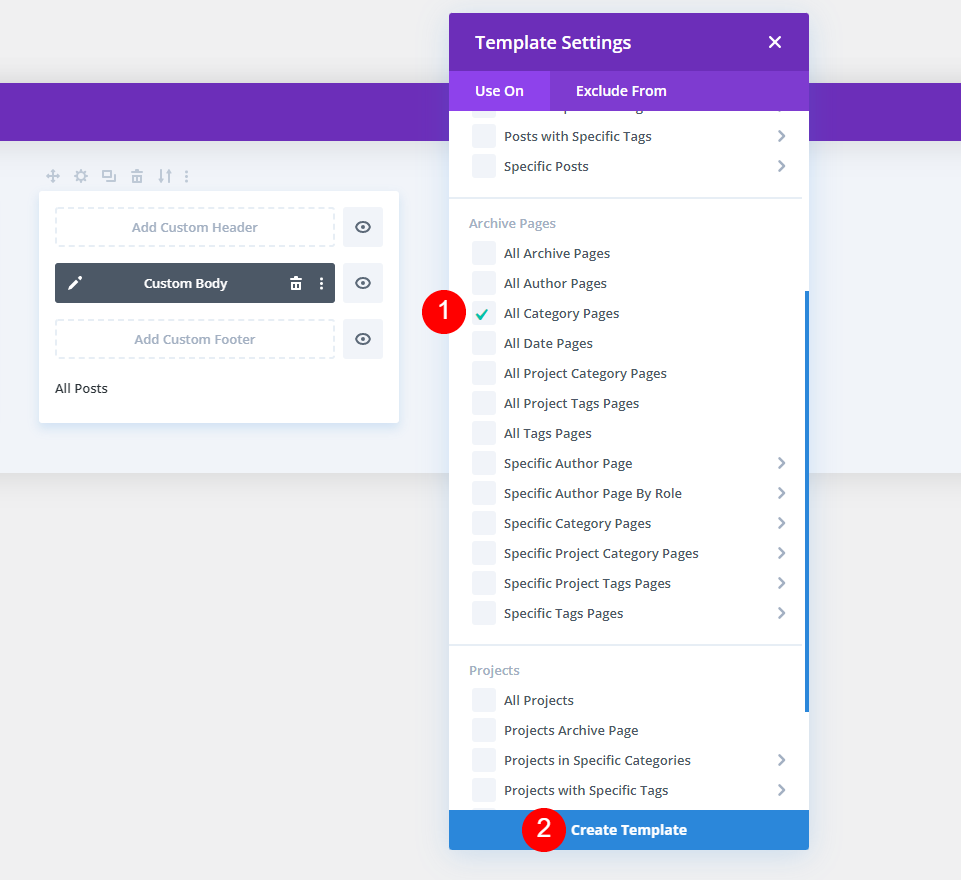
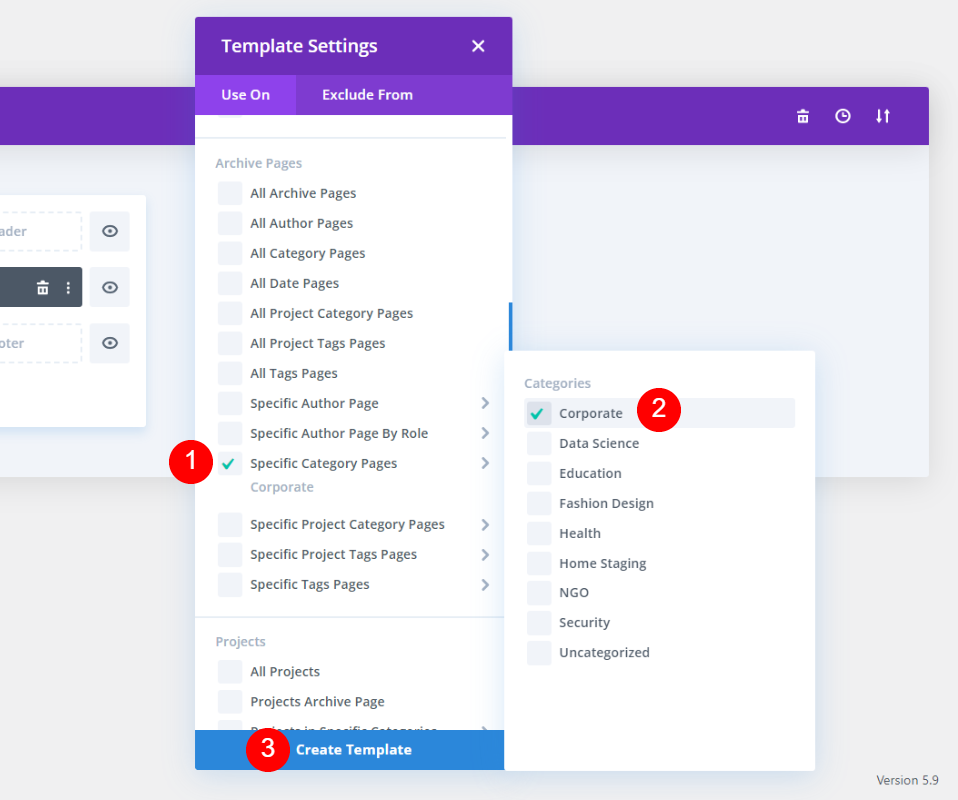
في إعدادات القالب ، قم بالتمرير لأسفل وصولاً إلى صفحات الأرشيف وحدد كافة صفحات الفئات . سيستخدم هذا القالب نفسه لكل فئة ، لكننا ما زلنا بحاجة إلى إخبار Divi بكيفية تحديد الفئة لصفحة الأرشيف. بعد ذلك ، انقر فوق "إنشاء قالب" .

قم بإنشاء أو تحميل قالب صفحة المدونة الخاصة بك. افتح إعدادات وحدة المدونة بالنقر فوق رمز الترس الرمادي.

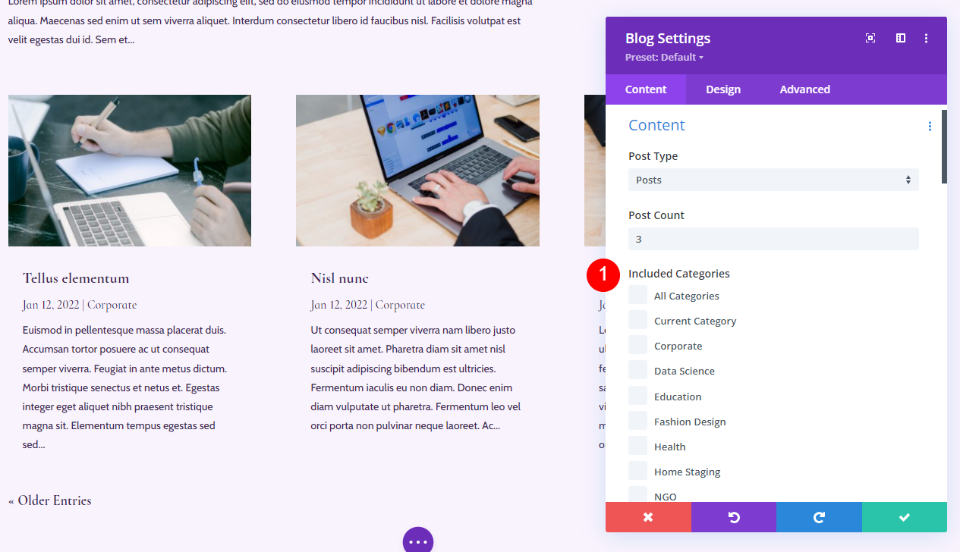
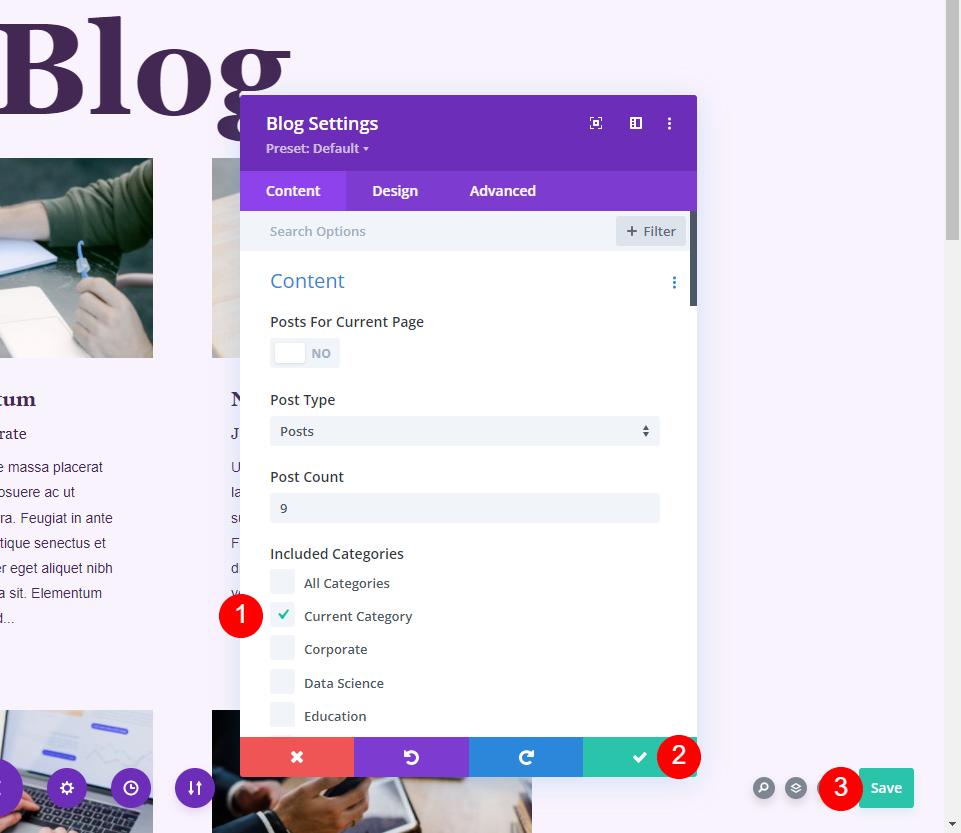
في إعدادات المحتوى ، سترى الفئات المضمنة. حدد الفئة الحالية . هذا يخبر Divi لعرض منشورات المدونة من الفئة التي نقر عليها المستخدم. أغلق الوحدة واحفظ إعداداتك.

احفظ إعداداتك. لديك الآن قالب يعرض منشورات المدونة للفئة التي حددها المستخدم.

إظهار منشورات المدونة في نتائج كافة صفحات الفئات
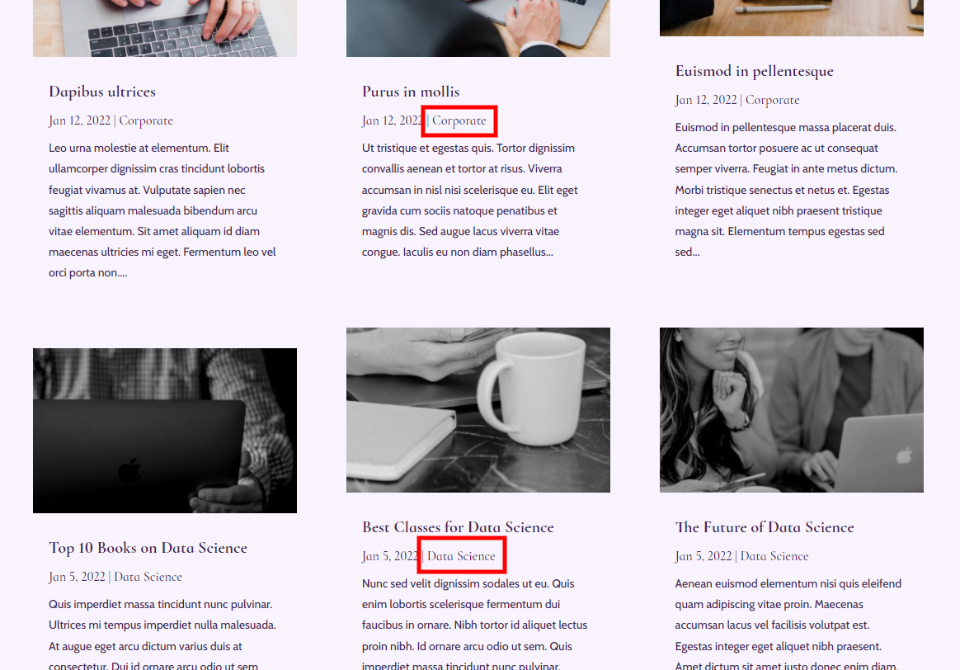
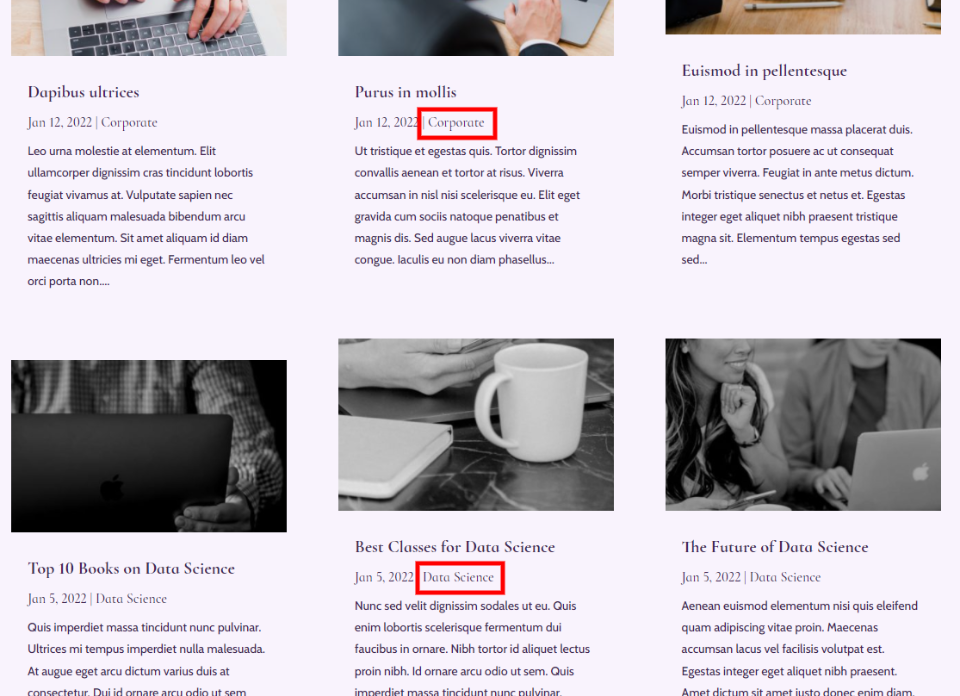
هذا يظهر صفحة مدونتي مع فئات متعددة. يمكن للمستخدم تحديد أي من الفئات لرؤية صفحة الأرشيف الخاصة بها.

لقد اخترت الآن علوم البيانات. الآن ، يتم عرض المشاركات من تلك الفئة فقط. لقد تركت عنوان الصفحة كما هو ، ولكن يمكنك توسيعه بجعل العنوان ديناميكيًا وتحديد فئة المنشور لعرضه كعنوان.

عرض منشورات المدونة في صفحات فئات معينة
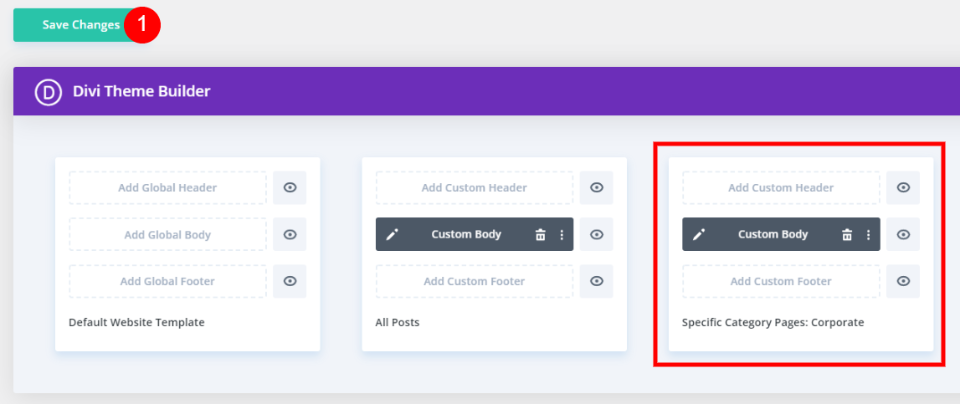
إذا كنت ترغب في استخدام تصميم مختلف لصفحات فئات مختلفة ، يمكنك تعيين القوالب الخاصة بك إلى فئات محددة. لتعيينهم ، حدد صفحات فئات معينة ضمن صفحات الأرشيف ثم اختر الفئة. بعد ذلك ، انقر فوق "إنشاء قالب" .

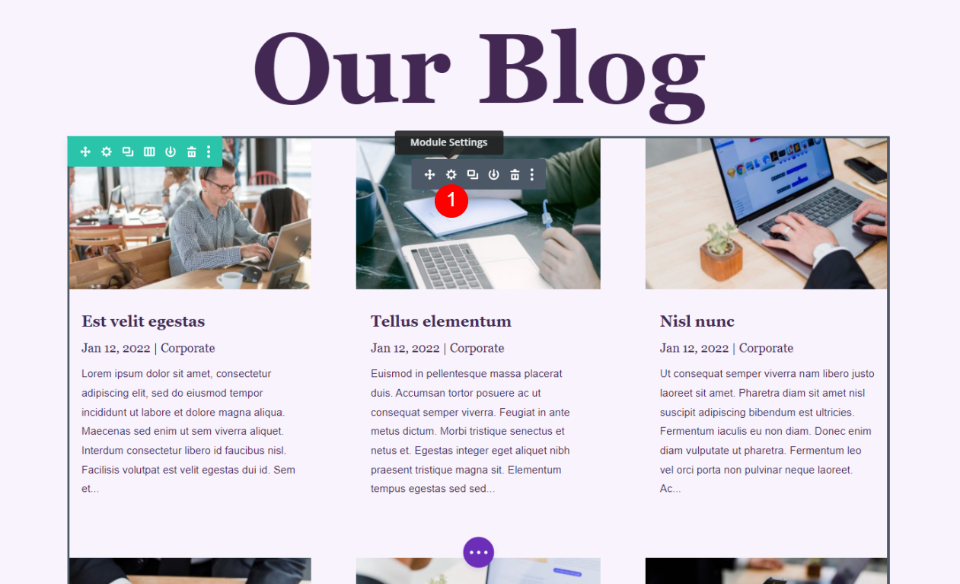
افتح إعدادات وحدة المدونة بالنقر فوق رمز الترس الرمادي.

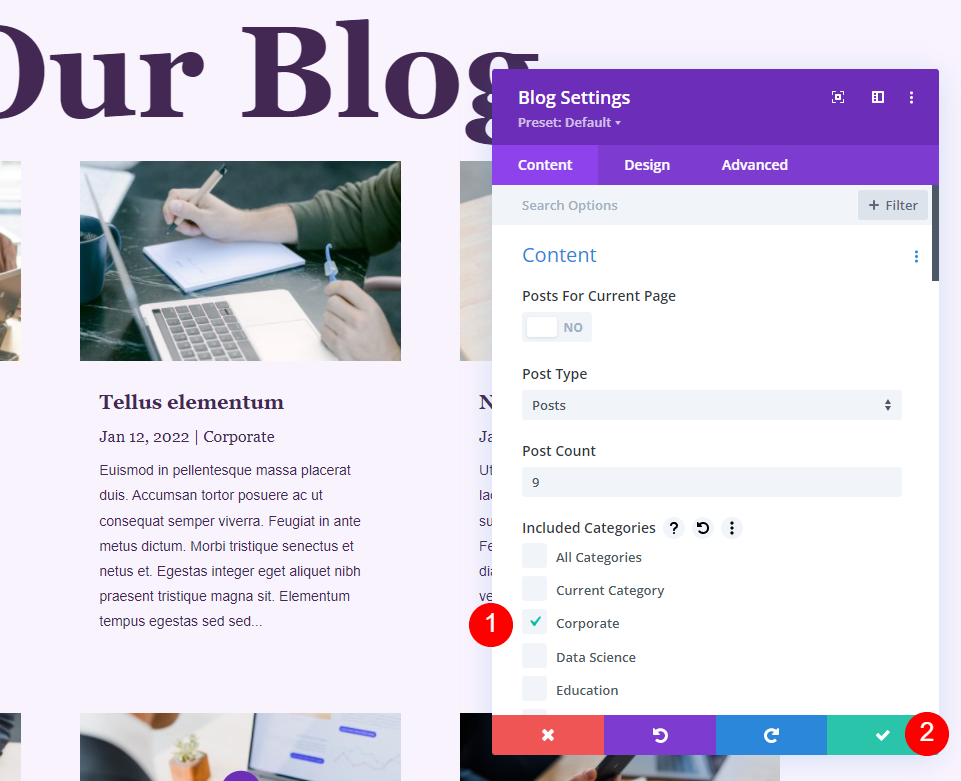
اختر الفئة التي تريد عرضها في هذا القالب. هذا يخبر Divi لعرض المشاركات من هذه الفئة المحددة فقط. أغلق إعدادات الوحدة واحفظ النموذج.

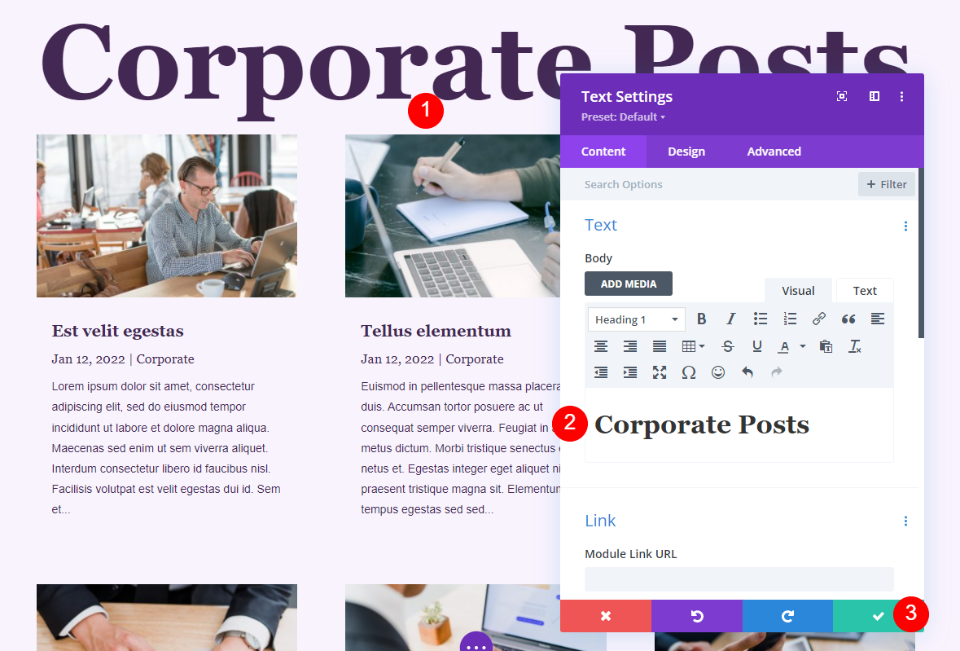
نظرًا لأن هذا القالب سيعرض فقط المنشورات من فئة الشركة ، فقد قمت أيضًا بتغيير نص العنوان في أعلى الصفحة. يمكنك فتح وحدة النص أو النقر فقط على النص لتغييره. الآن ، أغلق الوحدة واخرج من المحرر.

احفظ التغييرات. لديك الآن قالب مخصص لن يتم عرضه إلا لتلك الفئة المحددة.

إظهار منشورات المدونة على نتائج صفحات فئة معينة
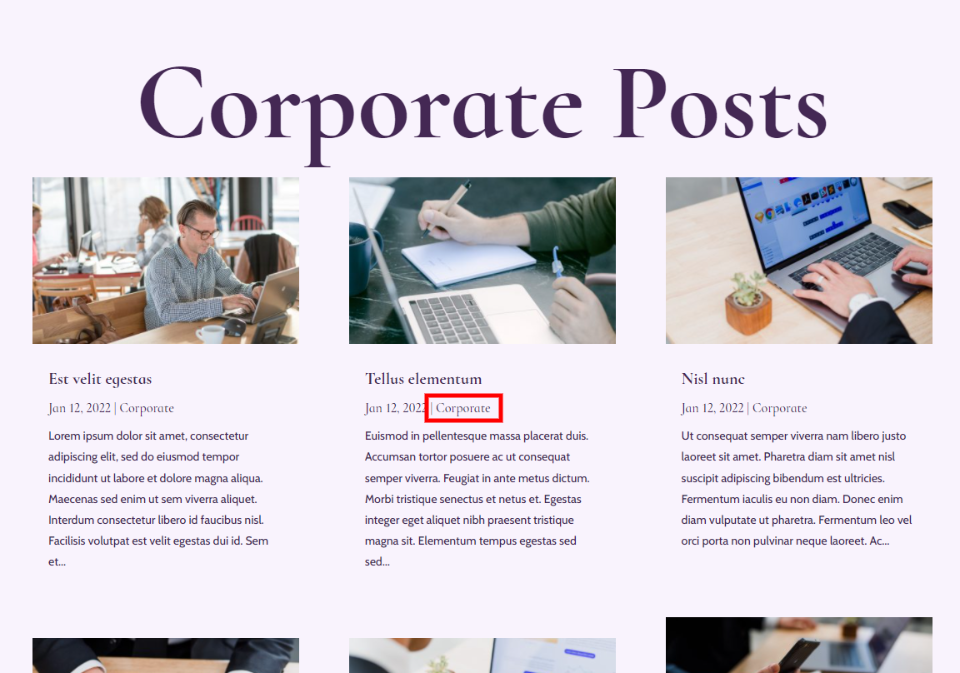
الآن ، إذا اختار شخص ما مشاهدة المنشورات من فئة الشركة الخاصة بي ، فسيتم نقلهم إلى صفحة مدونة تحتوي على منشورات من تلك الفئة فقط. سيرون العنوان أعلى الصفحة. هذه صفحة مخصصة ، ويمكنك استخدام ألوان وخطوط مختلفة وما إلى ذلك إذا أردت.

إظهار المشاركات لكل فئة على الصفحات
هناك أوقات تريد فيها إظهار منشورات المدونة من فئات معينة داخل صفحاتك. على سبيل المثال ، إذا كانت لديك صفحة تناقش فصلًا دراسيًا حول موضوع معين ، فقد ترغب في تضمين موجز مدونة لا يعرض سوى المشاركات من هذا الموضوع. يمكنك أيضًا تضمين وحدات مدوّنة متعددة وإظهار فئة منشور مختلفة في كل واحدة لتقسيم الموضوعات وإنشاء تخطيط لمجلة وما إلى ذلك.

عرض منشورات المدونة على صفحة الخدمة
دعنا نفكر في مثال بصفحة الخدمة. هذه هي صفحة الخدمة من حزمة تخطيط علوم البيانات. إذا كنت ترغب في عرض أمثلة لمعرفتك ، فيمكنك مشاركة منشورات المدونة ذات الصلة على هذه الصفحة. سأضيف وحدة المدونة من صفحة مدونة علوم البيانات. سأتنقل بسرعة عبر إعداداته حتى تتمكن من إضافته يدويًا ، ولكن يمكنك نسخ ولصق قسم المدونة من تخطيط صفحة المدونة إذا كنت تفضل ذلك.

أضف قسم مدونة جديد
أولاً ، قم بإنشاء صفحة جديدة باستخدام Divi Builder واستورد صفحة Data Science Service. في الواجهة الأمامية ، قم بتمكين Divi Builder بالنقر فوق الزر الموجود أعلى الشاشة.

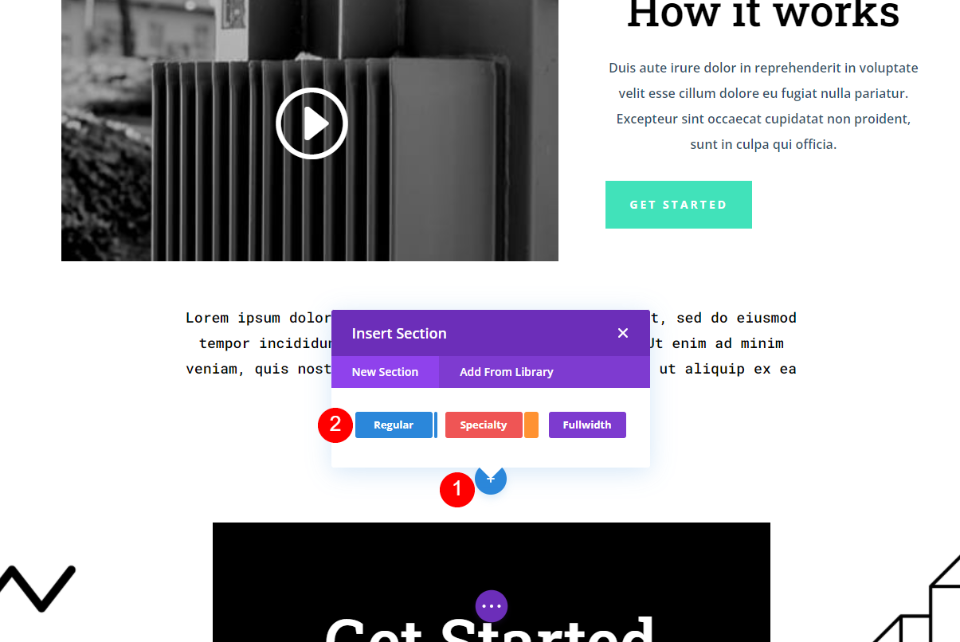
إضافة قسم جديد تحت قسم الفيديو. انقر فوق أيقونة علامة الجمع الزرقاء وحدد منتظم .

أضف صفًا
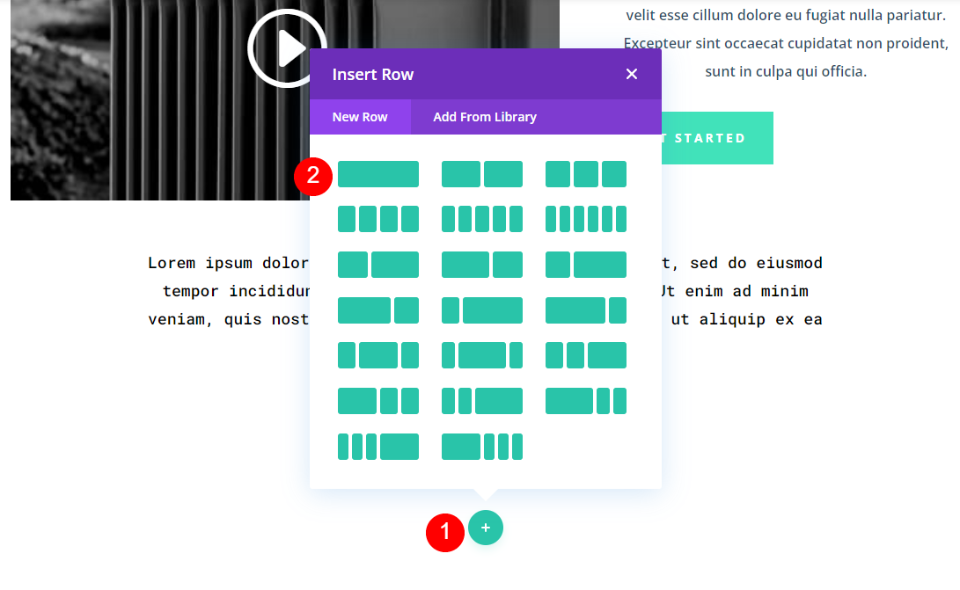
بعد ذلك ، أضف صفًا جديدًا. انقر فوق رمز الجمع الأخضر وحدد صفًا من عمود واحد .

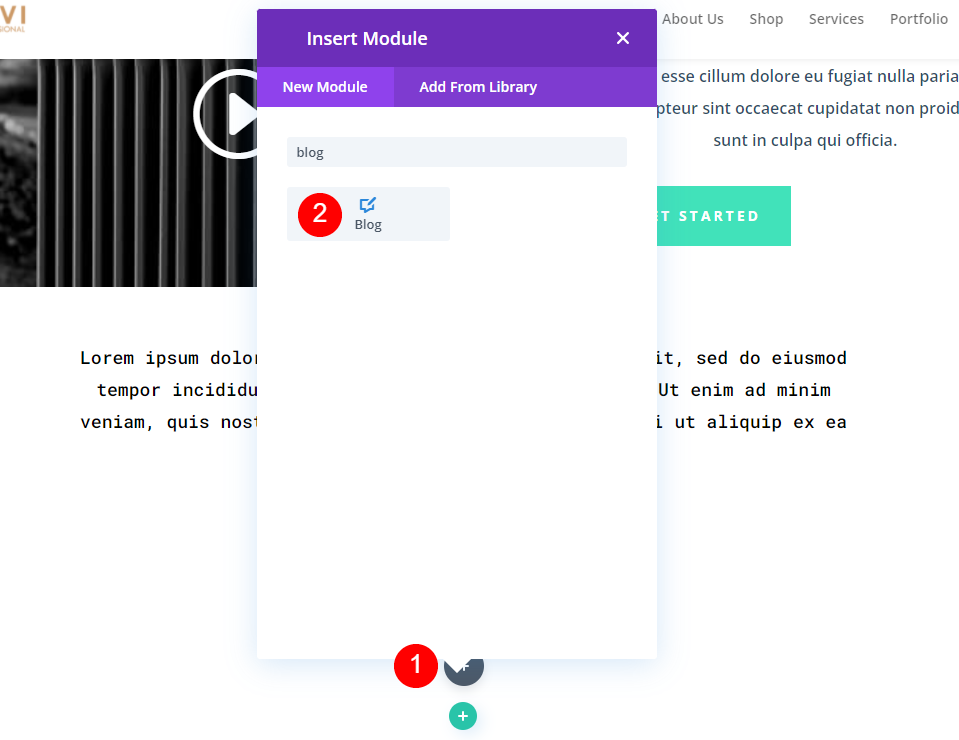
أضف وحدة مدونة
بعد ذلك ، أضف وحدة مدونة إلى الصف.

نمط وإعداد وحدة المدونة
المحتوى
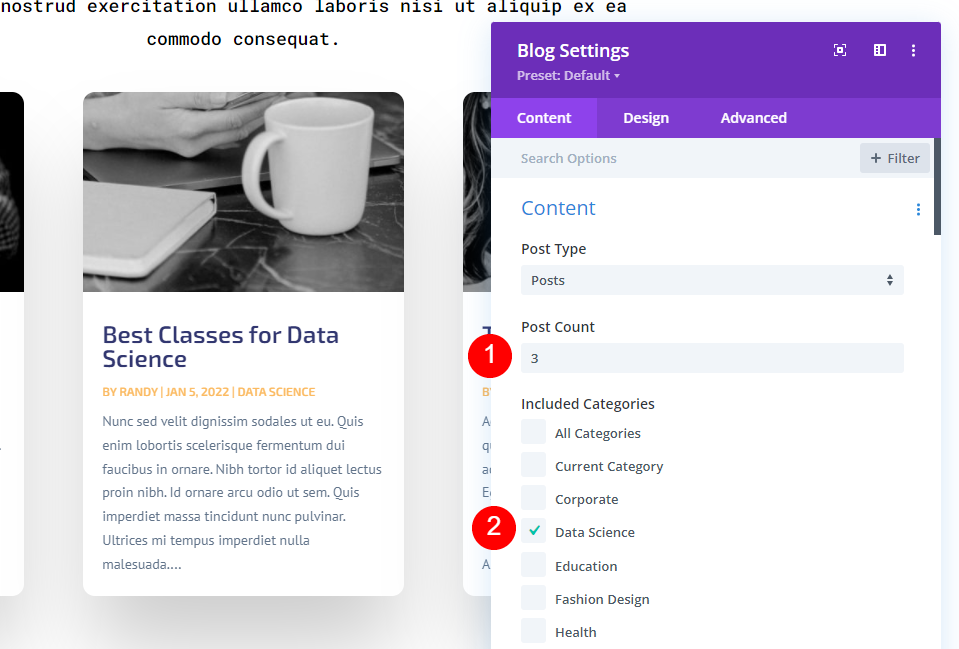
أخيرًا ، سنقوم بإعداد الوحدة وتصميمها لتناسب الصفحة. في قسم المحتوى ، حدد 3 لـ Post Count واختر الفئة التي ستعرضها الوحدة النمطية. لقد اخترت علم البيانات.
- عدد الوظائف: 3
- الفئات المتضمنة: علم البيانات

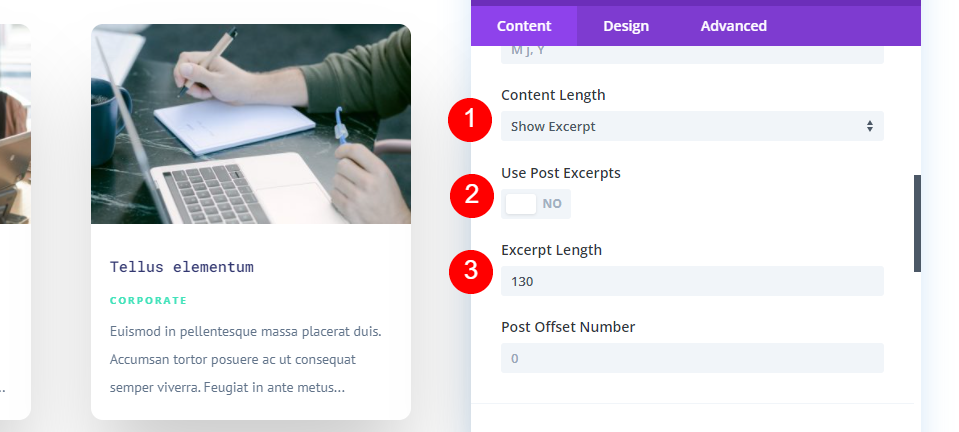
قم بالتمرير لأسفل وحدد لإظهار مقتطفات المنشور في طول المحتوى . قم بتعطيل استخدام مقتطفات النشر بحيث تظهر المقتطفات التي تم إنشاؤها تلقائيًا. اضبط طول المقتطف على 130 حرفًا.
- طول المحتوى: إظهار مقتطفات
- استخدام مقتطفات ما بعد: لا
- طول المقتطف: 130

عناصر
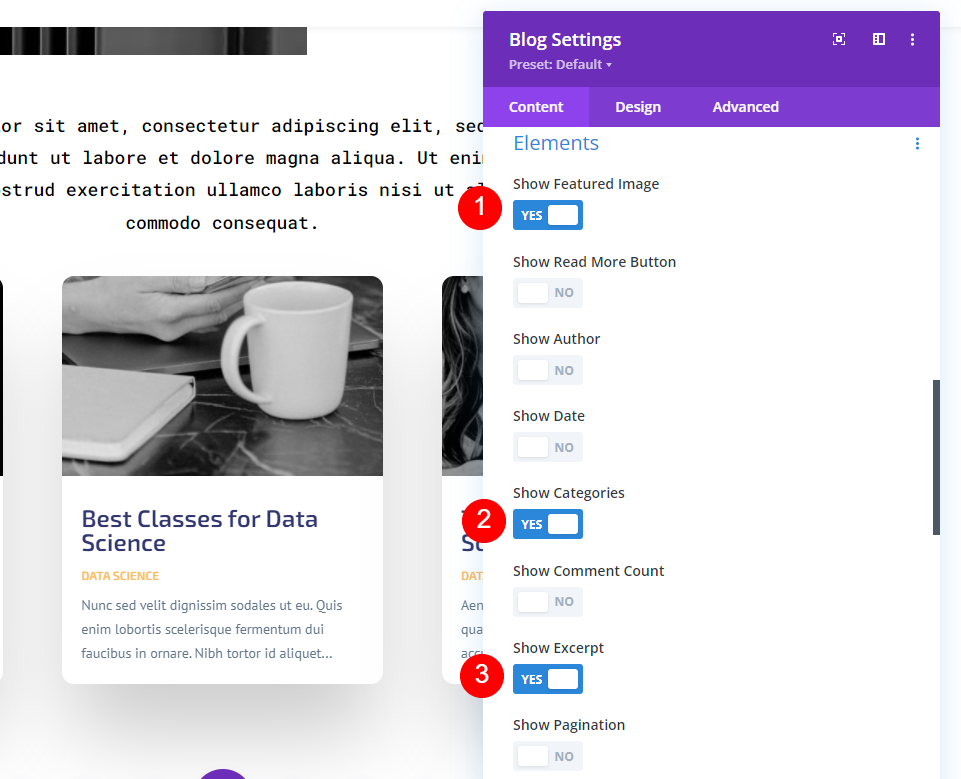
قم بالتمرير لأسفل إلى العناصر وقم بتمكين الصورة المميزة والفئات والمقتطفات. تعطيل الباقي.
- صورة مميزة: نعم
- الفئات: نعم
- مقتطفات: نعم

نص العنوان
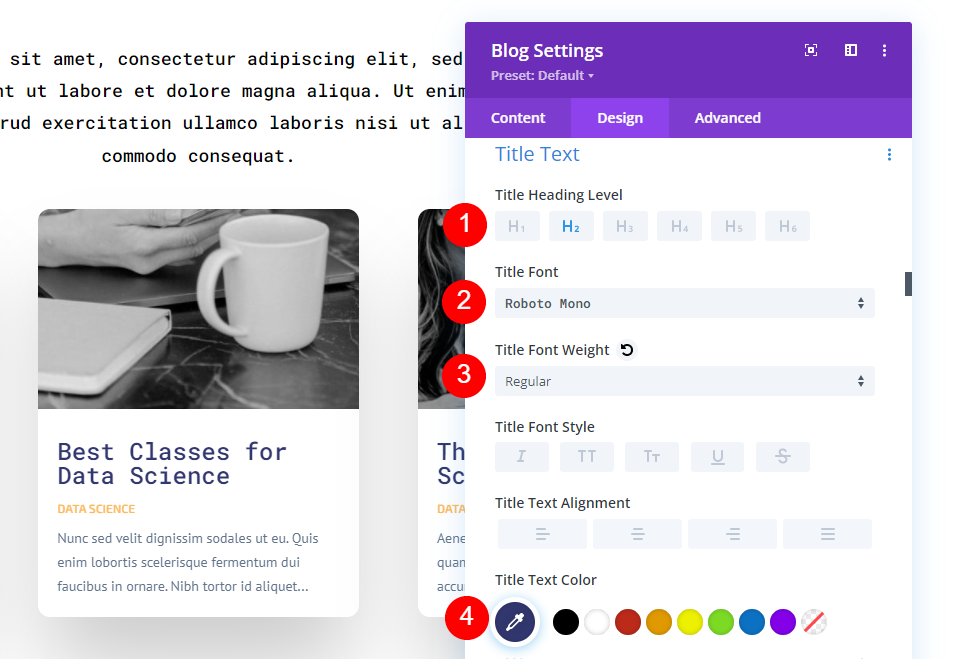
الآن ، انتقل إلى علامة التبويب تصميم واختر H2 Heading Level. حدد Roboto Mono للخط ، واضبط الوزن على عادي ، واستخدم اللون الافتراضي # 323770.
- مستوى العنوان: H2
- الخط: Roboto Mono
- الوزن: عادي
- اللون: # 323770

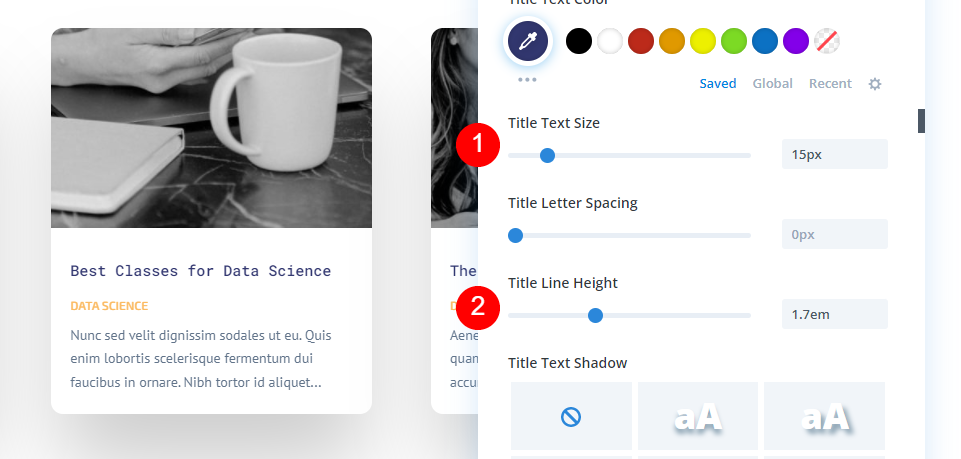
قم بتغيير الحجم إلى 15 بكسل واضبط ارتفاع الخط على 1.7em.
- الحجم: 15 بكسل
- ارتفاع الخط: 1.7em

نص أساسي
بعد ذلك ، قم بالتمرير إلى Body Text وقم بتغيير ارتفاع الخط إلى 2em. اترك الباقي افتراضيًا.
- ارتفاع الخط: 2em

نص ميتا
بعد ذلك ، قم بالتمرير إلى Meta Text . اختر الخط الافتراضي ، واضبطه على Bold ، واختر TT للنمط ، وقم بتغيير اللون إلى # 41e2ba.
- الخط: افتراضي
- الوزن: جريء
- النمط: TT
- اللون: # 41e2ba

قم بتغيير الحجم إلى 10 بكسل ، وتباعد الأحرف إلى 2 بكسل ، وارتفاع الخط إلى 2.1em.
- الحجم: 10 بكسل
- تباعد الأحرف: 2 بكسل
- ارتفاع الخط: 2.1em

تباعد
أخيرًا ، سنقوم بتغيير التباعد . أدخل -3vw للهامش الأعلى. أغلق الوحدة ، واحفظ صفحتك ، واخرج من Visual Builder.
- الهامش العلوي: -3vw

إظهار المشاركات حسب الفئة في نتيجة الصفحات
إليك كيف تبدو الصفحة مع وحدة المدونة. تعرض وحدة المدونة فقط المشاركات من الفئة التي اخترناها. يمكننا توسيع هذا بعنوان وزر "قراءة المزيد" الذي ينقل المستخدم إلى الفئة.

خواطر ختامية
هذه هي نظرتنا إلى كيفية إظهار منشورات المدونة لكل فئة باستخدام وحدة مدونة Divi. من السهل إعداده وهناك العديد من الميزات التي يمكن استخدامها. قم بإنشاء صفحات أرشيف وصفحات فئة محددة في Divi Theme Builder. أو أضف وحدة مدونة مخصصة إلى أي صفحة لعرض منشورات لفئة تلك الصفحة فقط.
نريد أن نسمع منك. هل تستخدم وحدة Divi Blog لإظهار منشورات المدونة بناءً على فئاتها؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
