Cara Mendesain Kartu Mengambang Menggunakan Modul Blog Divi
Diterbitkan: 2022-02-17Hari ini, kami akan menunjukkan cara kreatif untuk menampilkan postingan blog sebagai kartu mengambang di Divi. Setiap blog atau situs web harus berusaha memiliki konten hebat yang menarik dan, mungkin sama pentingnya, dapat diakses. Salah satu cara untuk memastikan konten tetap dapat diakses oleh pengguna adalah dengan mengapungkannya di halaman. Ini juga dikenal sebagai membuat elemen tetap (atau lengket). Dan untuk blogger di luar sana, kami akan menunjukkan kepada Anda cara menampilkan posting blog Anda sebagai kartu mengambang sehingga tetap terlihat saat menggulir halaman ke bawah. Kami bahkan akan memberikan tip tentang cara menampilkan dan mengungkapkan kartu mengambang itu saat melayang.
Mari kita lakukan.
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Berlangganan Saluran Youtube Kami
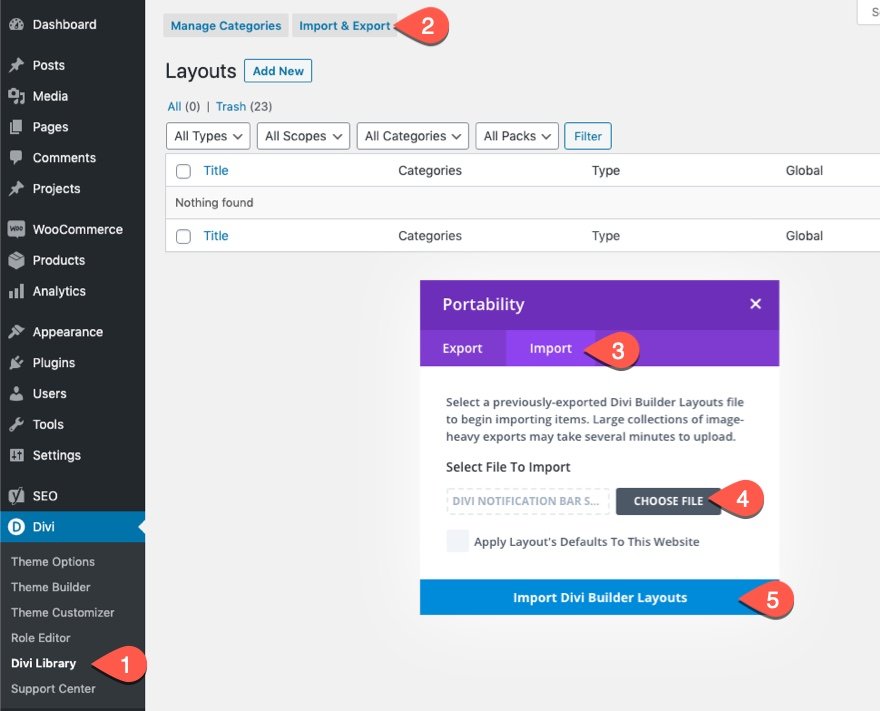
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, ikuti langkah-langkah berikut:
- Arahkan ke Perpustakaan Divi.
- Klik tombol Impor.
- Di popup portabilitas, pilih tab impor.
- Pilih file unduhan dari komputer Anda.
- Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai
Sebelum Anda mulai membuat desain ini di Divi, Anda perlu melakukan hal berikut:
- Buat halaman baru dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi “Choose a Premade Layout”.
- Cari dan Pilih Tata Letak Halaman Arahan Blogger.
- Klik tombol "Gunakan Tata Letak Ini" untuk memuatnya ke halaman.

Setelah itu, Anda akan memiliki tata letak halaman premade yang siap digunakan untuk tutorial ini.
Cara Mendesain Kartu Mengambang Posting Blog Menggunakan Modul Blog Divi
Sekarang setelah Anda memiliki tata letak halaman arahan blogger dimuat ke halaman, kami siap untuk membuat kartu mengambang posting blog kami.
Membuat kartu mengambang posting blog melibatkan 5 langkah utama:
- Membuat bagian, baris, dan kolom sebagai wadah baru untuk modul blog.
- Menambahkan modul blog dan judul ke baris/kolom
- Menyesuaikan baris dengan posisi tetap dan lebar khusus
- Memperbarui modul blog dengan konten minimal dan bayangan kotak
- Membuat deretan kartu muncul di hover
Langkah 1: Membuat bagian, baris, dan kolom sebagai wadah baru untuk modul blog
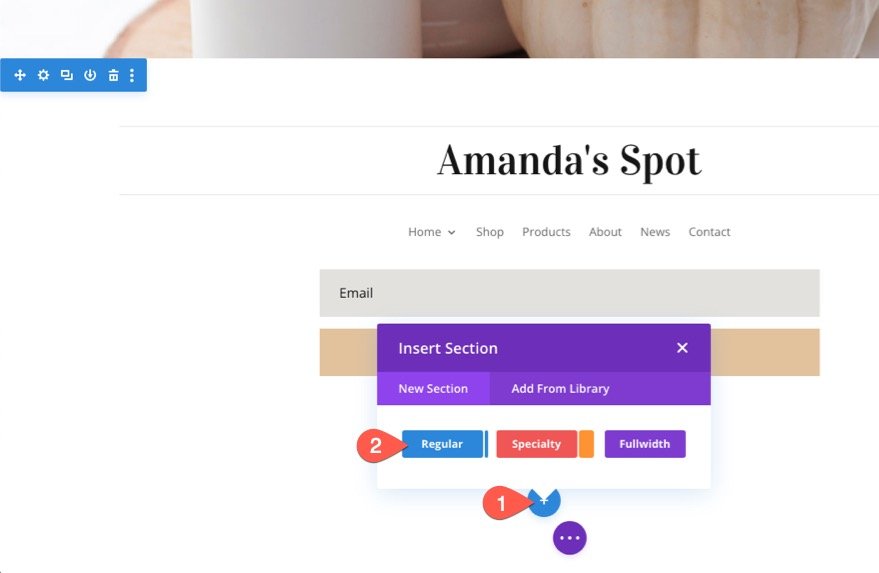
Mari kita mulai dengan membuat bagian baru di bagian paling bawah tata letak halaman.


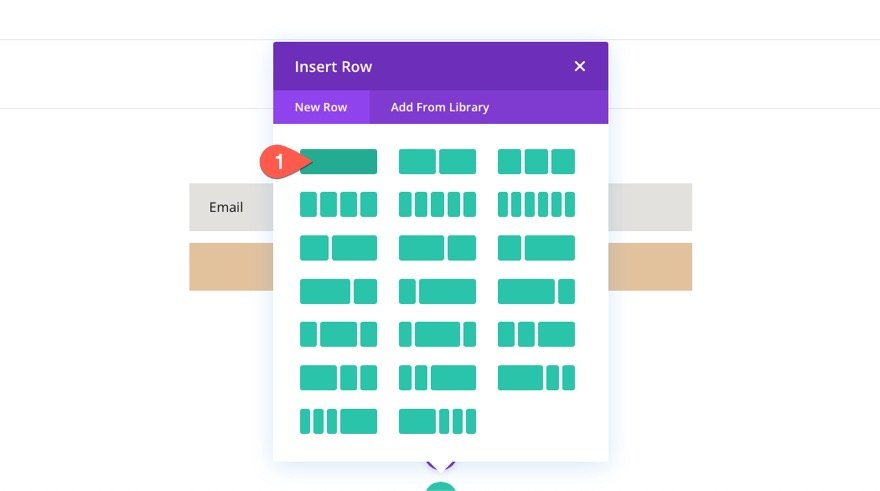
Kemudian tambahkan baris satu kolom baru ke bagian tersebut.

Langkah 2: Menambahkan modul blog dan judul ke baris/kolom
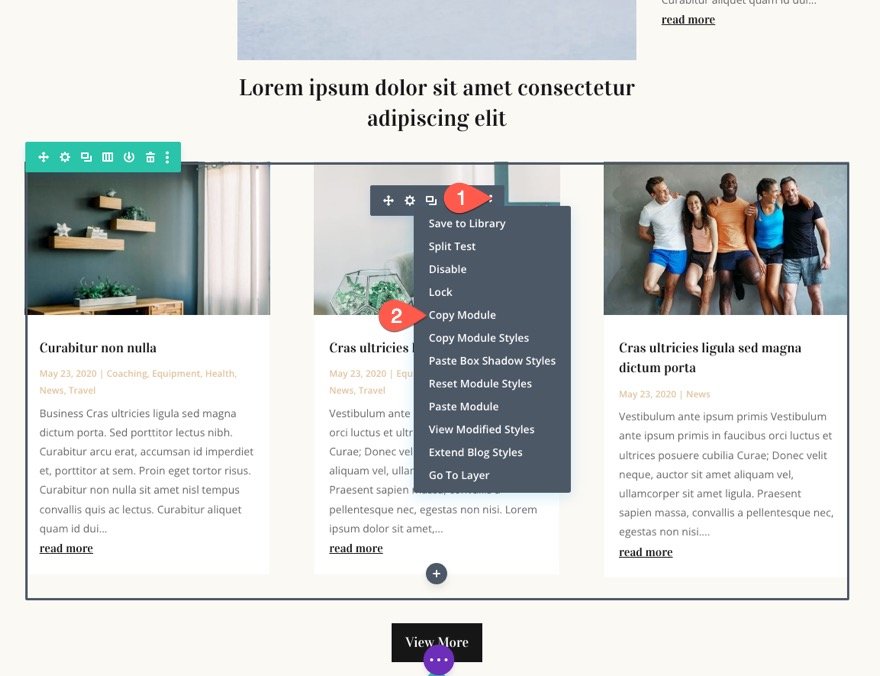
Alih-alih membuat modul blog baru di sini, gulir ke atas dan temukan modul blog yang ada menampilkan tiga posting blog (ada di bagian ketiga menuju tengah halaman). Buka "Pengaturan Modul Lainnya" dan pilih "Salin Modul".

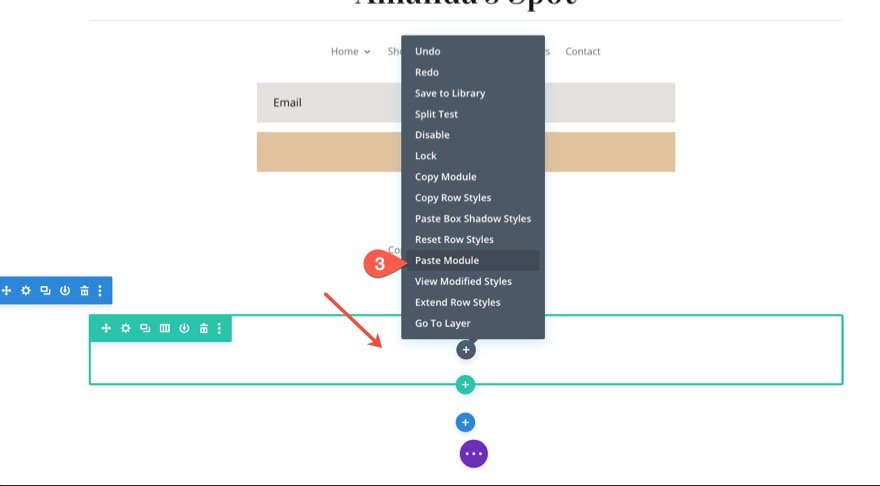
Kemudian tempel modul di dalam baris satu kolom baru yang kita buat di bagian bawah halaman dengan mengklik kanan ikon plus abu-abu dan memilih "Tempel Modul".

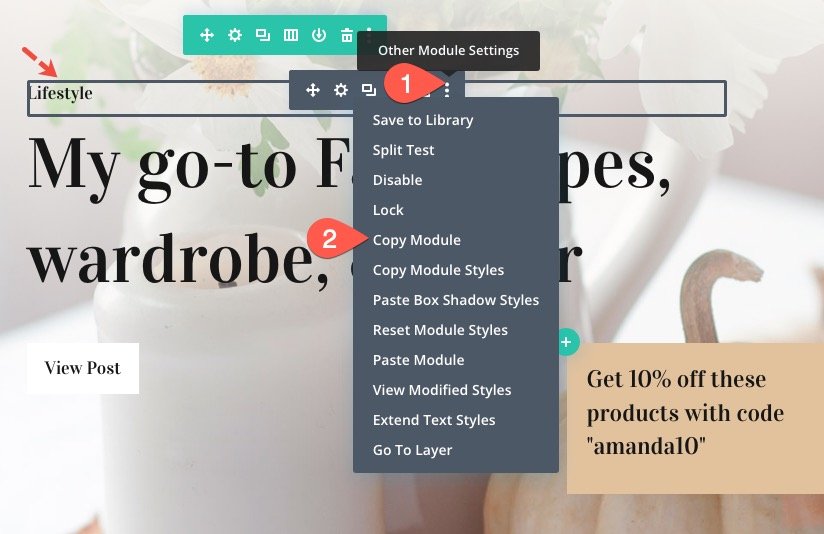
Selanjutnya, kita akan menambahkan judul di atas postingan blog kita yang juga akan mengapung di atas kartu postingan blog. Untuk melakukannya, salin modul teks yang ada dengan teks judul kecil yang bertuliskan “Gaya Hidup”.

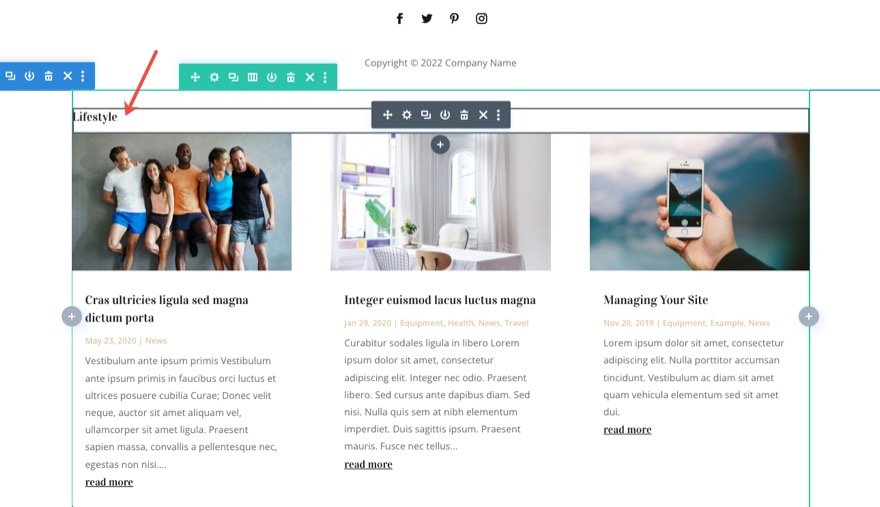
Kemudian tempel modul tepat di atas modul blog baru yang baru saja kita tambahkan di bawah ini.

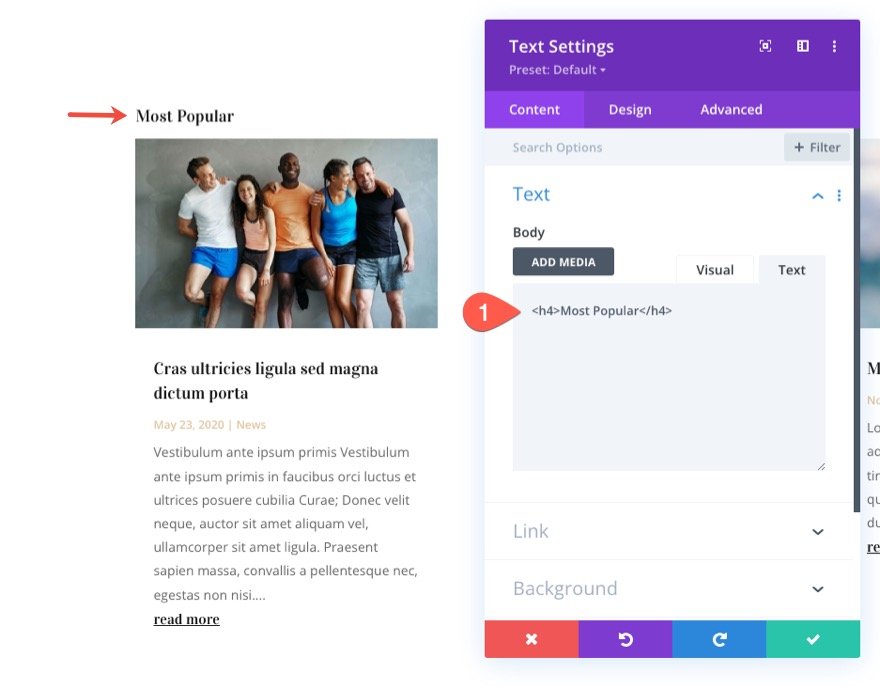
Selanjutnya, ubah teks judul untuk menggambarkan jenis posting blog yang ingin Anda tampilkan. Dalam contoh ini, kita hanya akan menggunakan "Paling Populer".

Langkah 3: Menyesuaikan Baris dengan Posisi Tetap dan Lebar Kustom
Kami ingin membuat kartu pos blog lebih kecil sehingga tidak memakan banyak ruang pada halaman ketika mereka memiliki posisi tetap. Ini akan mengganggu. Untuk melakukannya, buka pengaturan baris dan perbarui yang berikut ini:

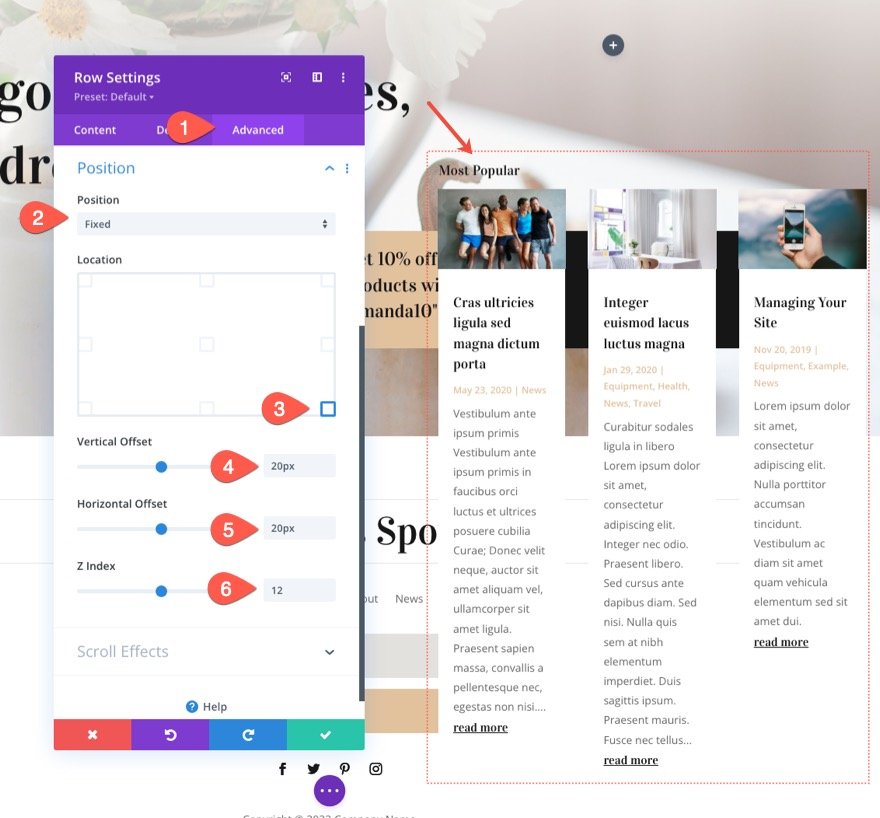
Untuk membuat kartu melayang, kita perlu memberi baris posisi tetap. Di bawah tab lanjutan, perbarui yang berikut ini:
- Posisi: Tetap
- Lokasi: Kanan Bawah
- Offset vertikal: 20px
- Offset horisontal: 20px
- Indeks Z: 12

Memperbarui modul blog dengan konten minimal dan bayangan kotak
Untuk sebagian besar, modul blog sudah memiliki tata letak kotak tiga kolom dan gaya yang bagus yang disertakan dengan desain paket tata letak. Tapi ada beberapa hal yang perlu kita lakukan.
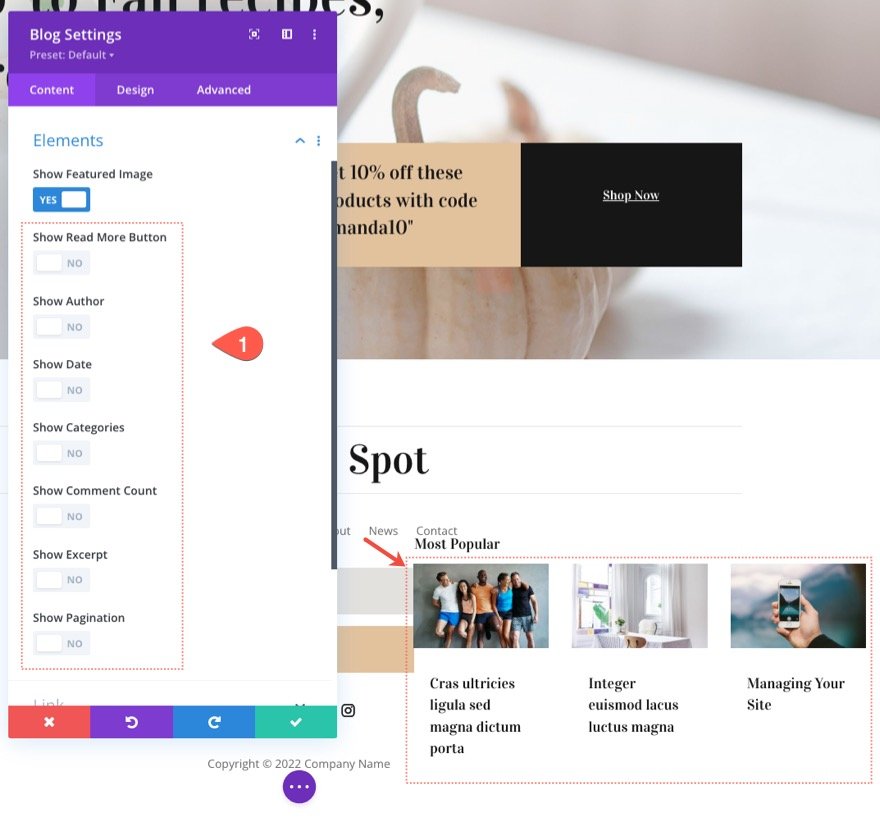
Pertama, kita perlu membuat kartu lebih kecil (vertikal), kita perlu mengeluarkan beberapa elemen konten. Untuk melakukan ini, buka pengaturan blog dan sembunyikan semua elemen kecuali gambar unggulan. Ini akan membuatnya jadi pos hanya menampilkan gambar dan judul unggulan.

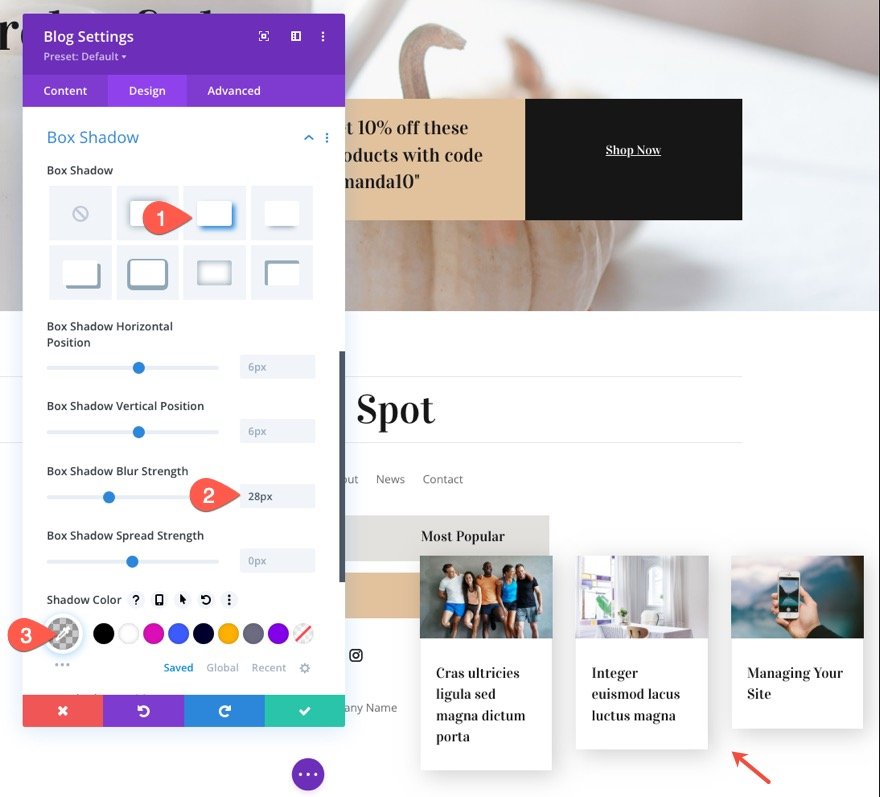
Di bawah tab desain, berikan bayangan kotak pada kartu blog sebagai berikut:
- Bayangan Kotak: Lihat Tangkapan Layar
- Kekuatan Buram Bayangan Kotak: 28px
- Warna Bayangan: rgba (0,0,0,0.19)

Pratinjau
Berikut adalah preview dari hasil akhir sejauh ini.
Membuat deretan kartu muncul di hover
Sebagai langkah terakhir, kita dapat menambahkan efek hover yang bagus yang menarik pengguna untuk berinteraksi dengan kartu mengambang. Untuk melakukan ini, kita dapat memanfaatkan opsi Transform and Hover Divi.
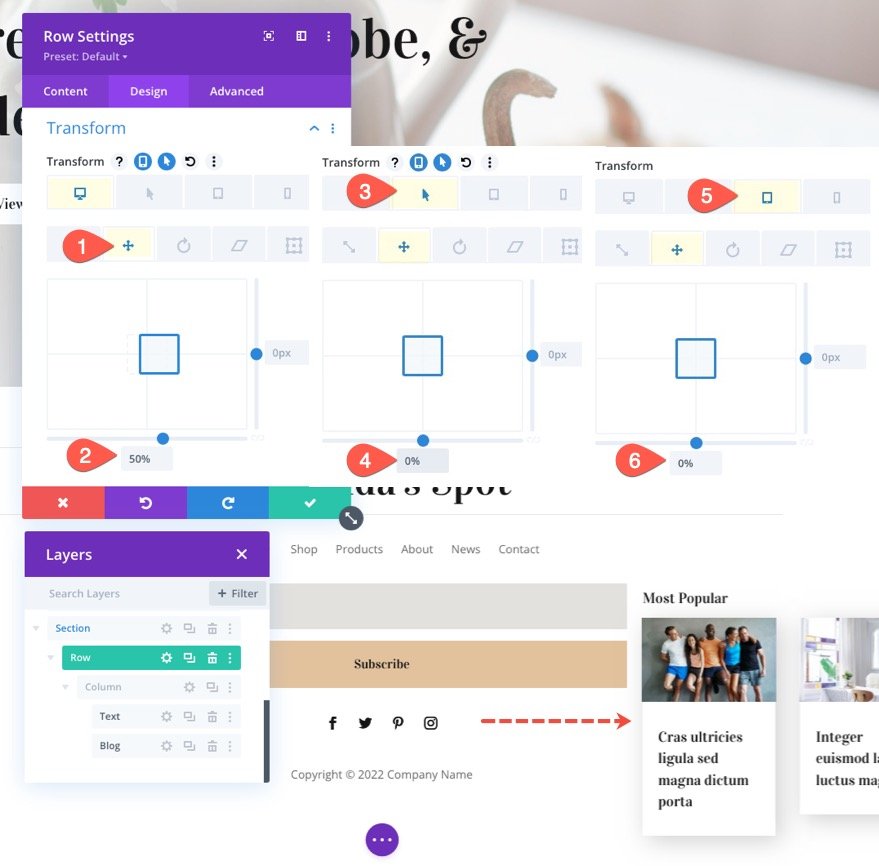
Buka pengaturan baris dan perbarui opsi transformasi berikut:
Untuk Desktop
- Transformasi Terjemahkan Sumbu Y: 50%
Untuk Status Arahkan
- Transformasi Terjemahkan Sumbu Y: 0%
Untuk Tablet (dan Telepon)
- Transformasi Terjemahkan Sumbu Y: 0%

Ini akan membawa seluruh baris kartu di luar area pandang browser sebesar 50% pada awalnya. Setelah pengguna mengarahkan kursor ke baris, baris kartu kembali terlihat sepenuhnya, memungkinkan pengguna untuk mengeklik pos mana pun yang ingin mereka baca.
Menyembunyikan Baris di Ponsel
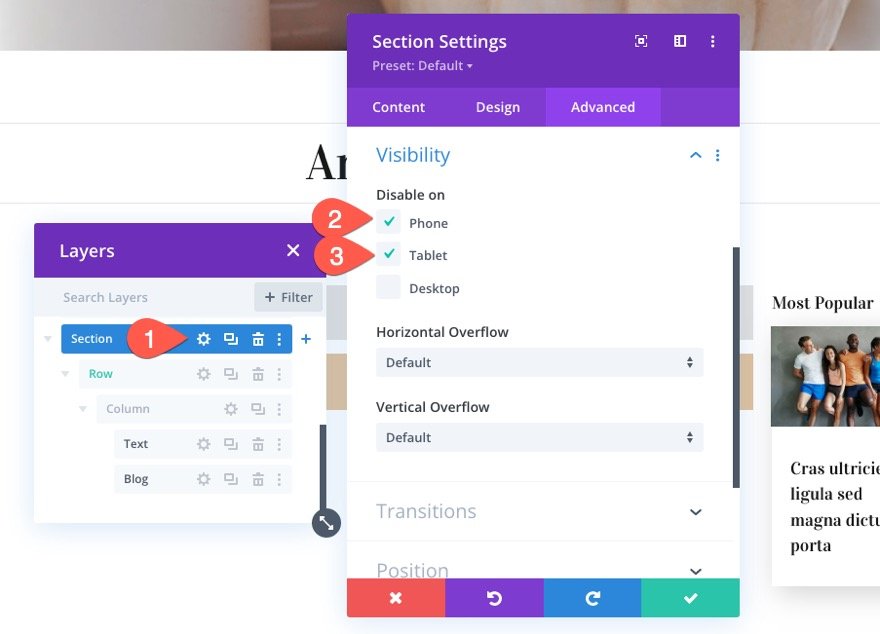
Kecuali Anda ingin menampilkan satu entri blog, tidak masuk akal untuk menampilkan entri blog ini di perangkat seluler. Mungkin akan memakan terlalu banyak ruang dan menyebabkan masalah saat mencoba menggulir. Untuk menyembunyikan kartu di ponsel, buka pengaturan bagian dan nonaktifkan visibilitas bagian di ponsel dan tablet.

Hasil Akhir
Pikiran Akhir
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
