Jak zaprojektować pływające karty za pomocą modułu blogu Divi
Opublikowany: 2022-02-17Dzisiaj pokażemy Ci kreatywny sposób prezentowania postów na blogu jako pływających kart w Divi. Każdy blog lub strona internetowa powinna dążyć do tego, aby mieć świetną treść, która jest atrakcyjna i, być może równie ważna, dostępna. Jednym ze sposobów upewnienia się, że treść pozostaje dostępna dla użytkowników, jest umieszczenie jej na stronie. Jest to również znane jako mocowanie elementu (lub lepienie). A blogerom pokażemy, jak prezentować posty na blogu jako ruchome karty, aby były widoczne podczas przewijania strony. Podpowiemy nawet, jak pokazywać i odkrywać te pływające karty po najechaniu myszą.
Weźmy się za to.
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Subskrybuj nasz kanał YouTube
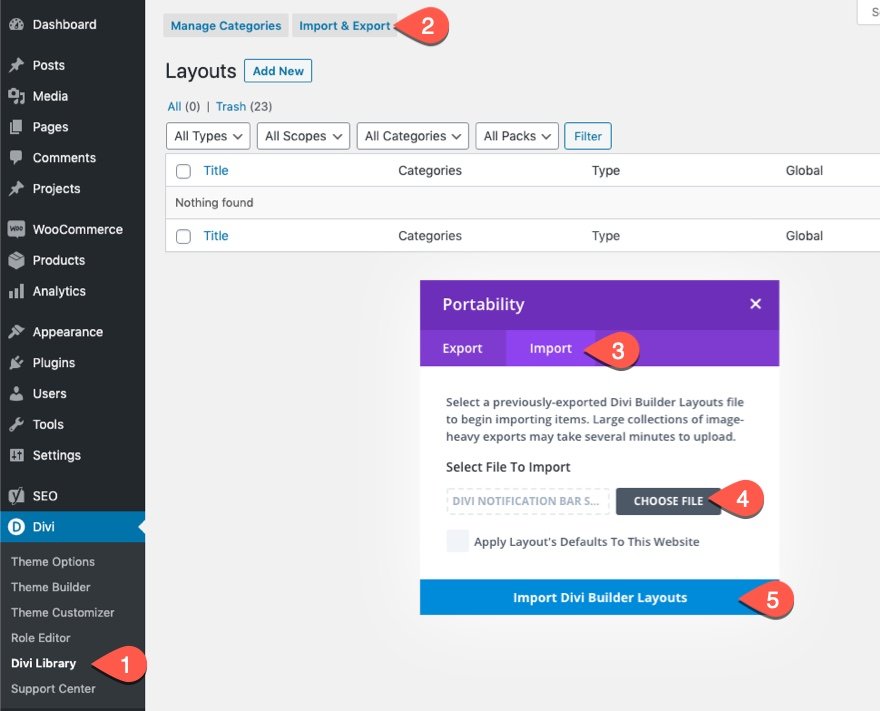
Aby zaimportować układ sekcji do biblioteki Divi, wykonaj następujące kroki:
- Przejdź do Biblioteki Divi.
- Kliknij przycisk Importuj.
- W wyskakującym okienku przenoszenia wybierz kartę importu.
- Wybierz plik do pobrania z komputera.
- Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Zanim zaczniesz budować ten projekt w Divi, musisz wykonać następujące czynności:
- Utwórz nową stronę i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Wybierz gotowy układ”.
- Wyszukaj i wybierz układ strony docelowej Bloggera.
- Kliknij przycisk "Użyj tego układu", aby załadować go na stronę.

Następnie będziesz mieć gotowy układ strony gotowy do użycia w tym samouczku.
Jak zaprojektować pływające kartki na blogu za pomocą modułu blogu Divi
Teraz, gdy masz już załadowany układ strony docelowej blogera, jesteśmy gotowi do tworzenia pływających kart postów na blogu.
Tworzenie pływających kart postów na blogu obejmuje 5 głównych kroków:
- Tworzenie sekcji, wiersza i kolumny jako nowego kontenera dla modułu bloga.
- Dodanie modułu bloga i tytułu do wiersza/kolumny
- Dostosowywanie rzędu za pomocą stałej pozycji i niestandardowej szerokości
- Aktualizowanie modułu bloga z minimalną zawartością i box-shadow
- Sprawianie, że rząd kart wyskakuje po najechaniu kursorem
Krok 1: Tworzenie sekcji, wiersza i kolumny jako nowego kontenera dla modułu bloga
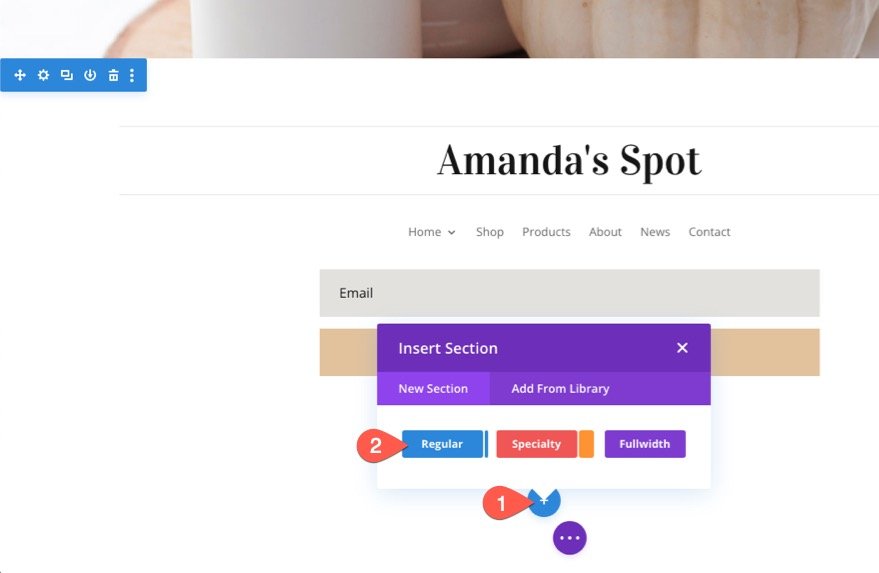
Zacznijmy od utworzenia nowej sekcji na samym dole układu strony.


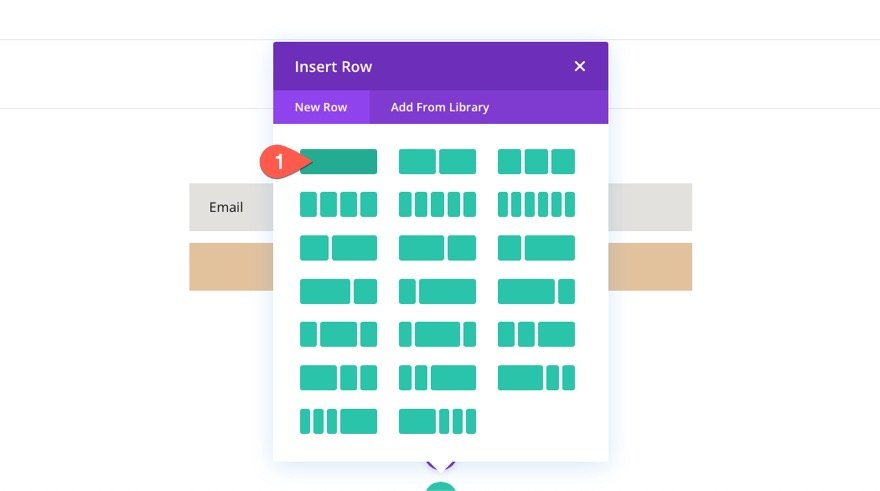
Następnie dodaj do sekcji nowy wiersz z jedną kolumną.

Krok 2: Dodanie modułu bloga i tytułu do wiersza/kolumny
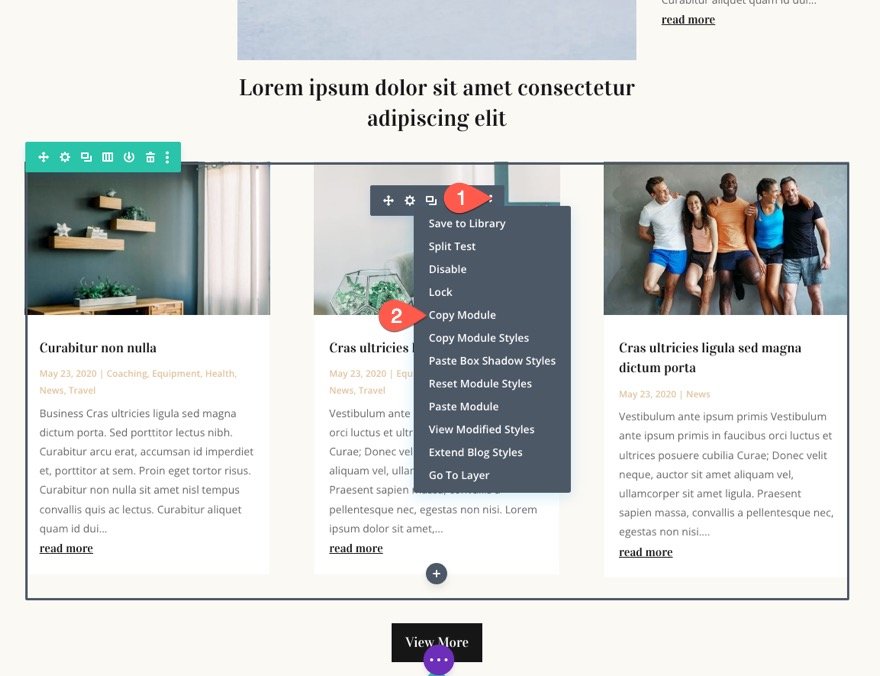
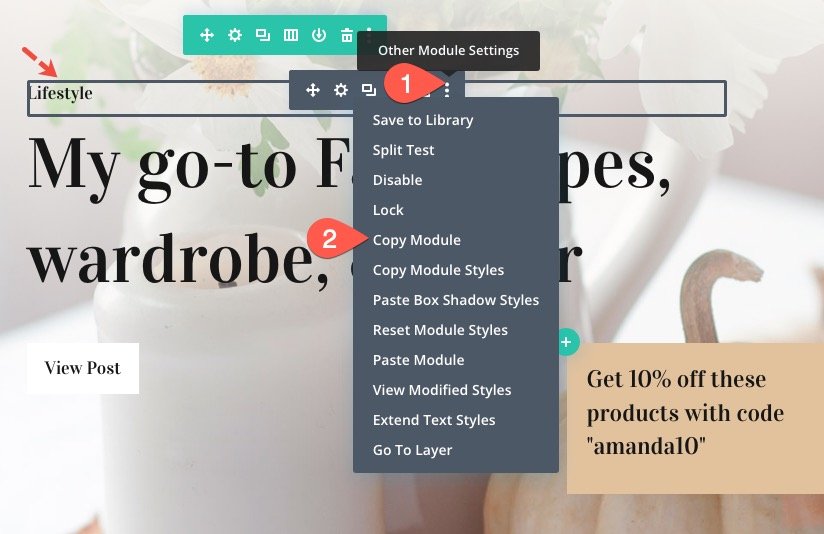
Zamiast tworzyć tutaj nowy moduł bloga, przewiń w górę i znajdź istniejący moduł bloga wyświetlający trzy wpisy na blogu (znajduje się w trzeciej sekcji, na środku strony). Otwórz „Inne ustawienia modułu” i wybierz „Kopiuj moduł”.

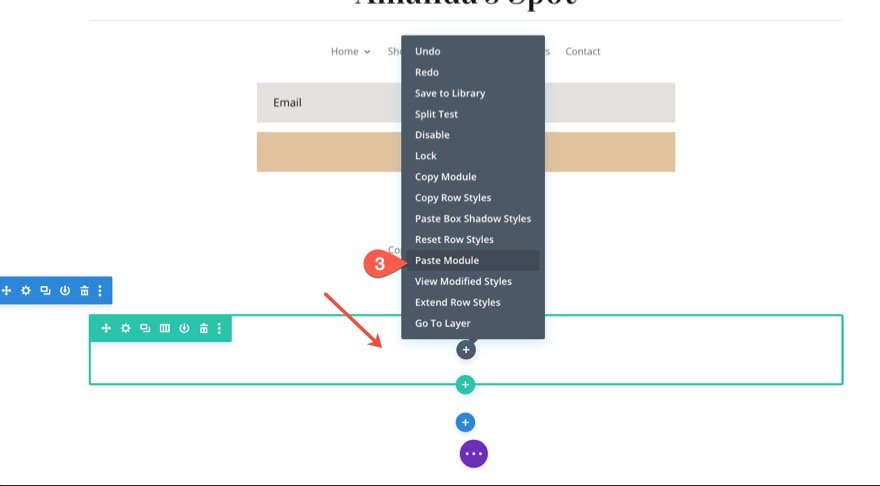
Następnie wklej moduł do nowego jednokolumnowego wiersza, który utworzyliśmy na dole strony, klikając prawym przyciskiem myszy szarą ikonę plusa i wybierając „Wklej moduł”.

Następnie dodamy tytuł nad naszymi postami na blogu, który będzie również unosił się nad kartkami postów na blogu. Aby to zrobić, skopiuj istniejący moduł tekstowy z małym tekstem tytułu, który brzmi „Styl życia”.

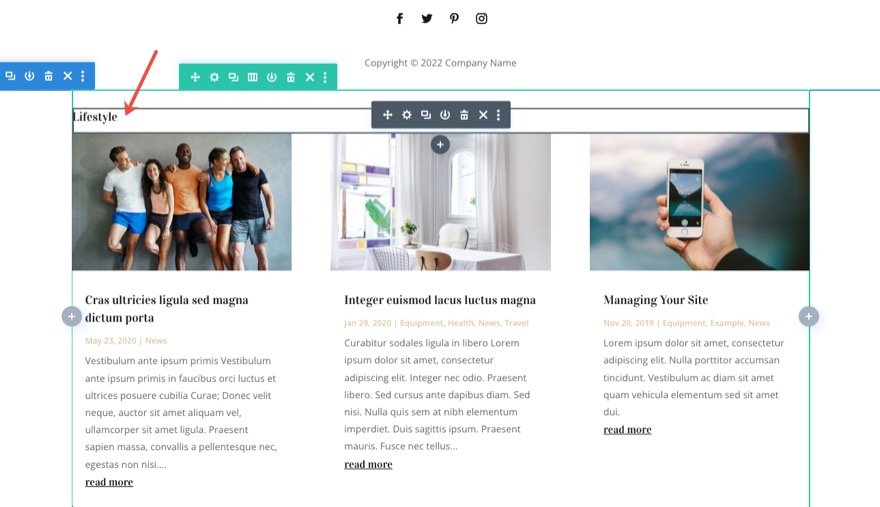
Następnie wklej moduł tuż nad nowym modułem bloga, który właśnie dodaliśmy poniżej.

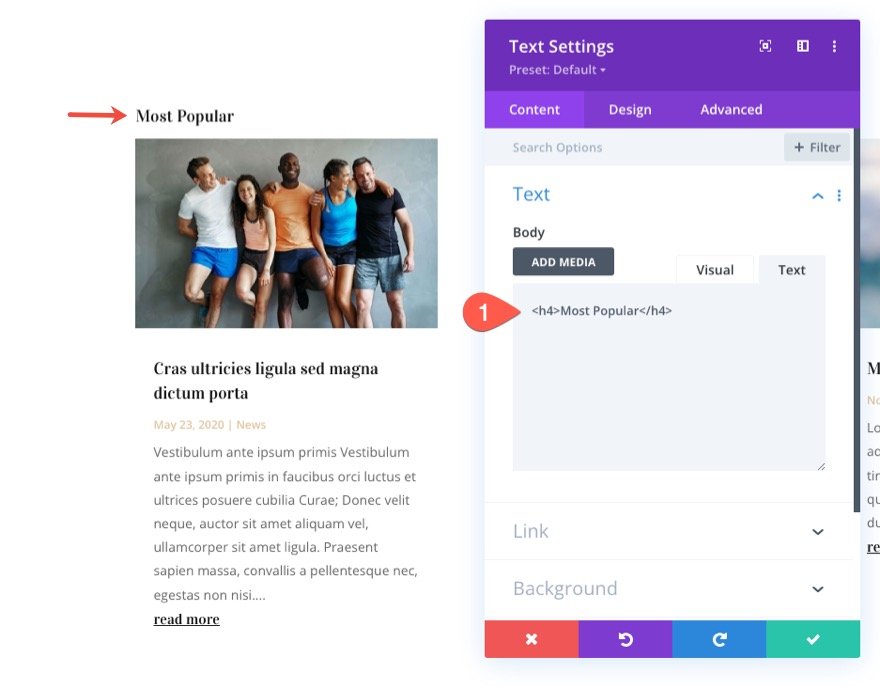
Następnie zmień tekst tytułu, aby opisać rodzaj postów na blogu, które chcesz polecać. W tym przykładzie użyjemy po prostu „Najpopularniejsze”.

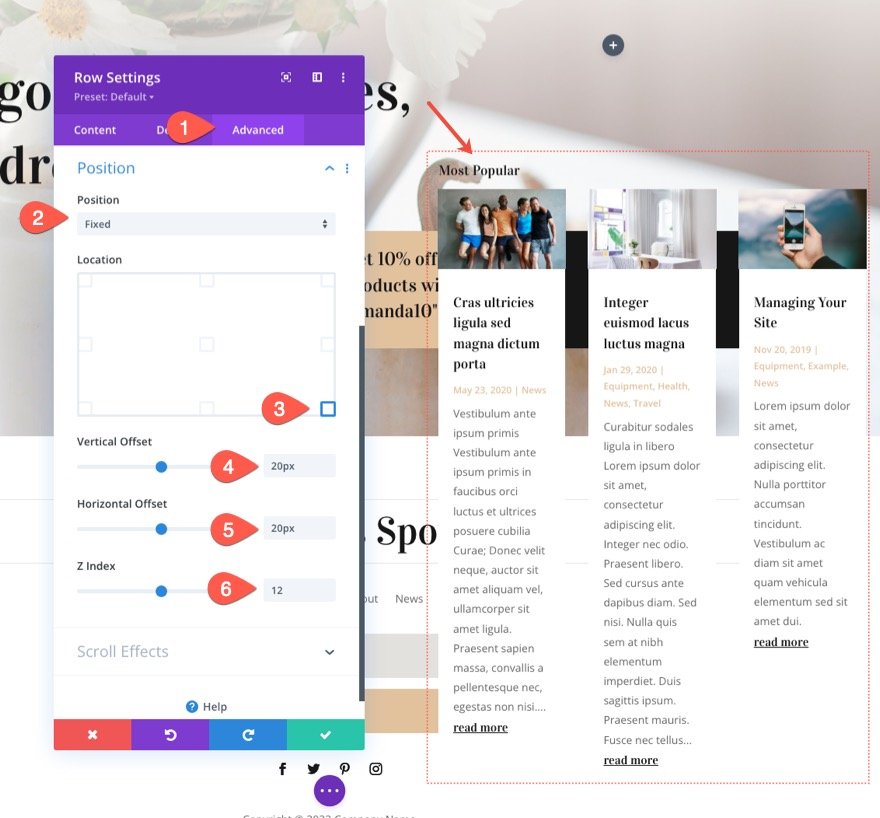
Krok 3: Dostosowywanie wiersza za pomocą stałej pozycji i niestandardowej szerokości
Chcemy, aby pocztówki na blogu były mniejsze, aby nie zajmowały dużo miejsca na stronie, gdy mają stałą pozycję. To byłoby rozpraszające. Aby to zrobić, otwórz ustawienia wiersza i zaktualizuj następujące elementy:

Aby karty były płynne, musimy nadać rzędowi ustaloną pozycję. Na karcie Zaawansowane zaktualizuj następujące elementy:
- Pozycja: Naprawiono
- Lokalizacja: dolny prawy
- Przesunięcie pionowe: 20px
- Przesunięcie w poziomie: 20px
- Indeks Z: 12

Aktualizowanie modułu bloga z minimalną zawartością i box-shadow
W większości moduł bloga ma już trzykolumnowy układ siatki i ładny styl, który pojawił się wraz z projektem pakietu układów. Ale jest kilka rzeczy, które musimy zrobić.
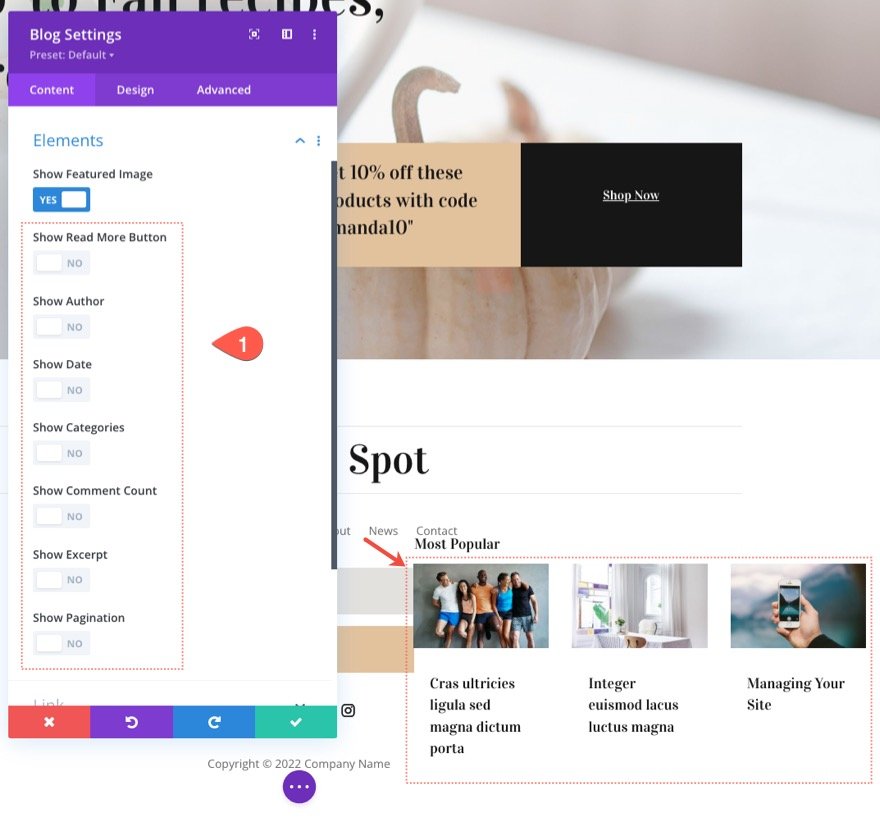
Najpierw musimy zmniejszyć karty (w pionie), musimy usunąć niektóre elementy zawartości. Aby to zrobić, otwórz ustawienia bloga i ukryj wszystkie elementy z wyjątkiem wyróżnionego obrazu. Dzięki temu post będzie zawierał tylko wyróżniony obraz i tytuł.

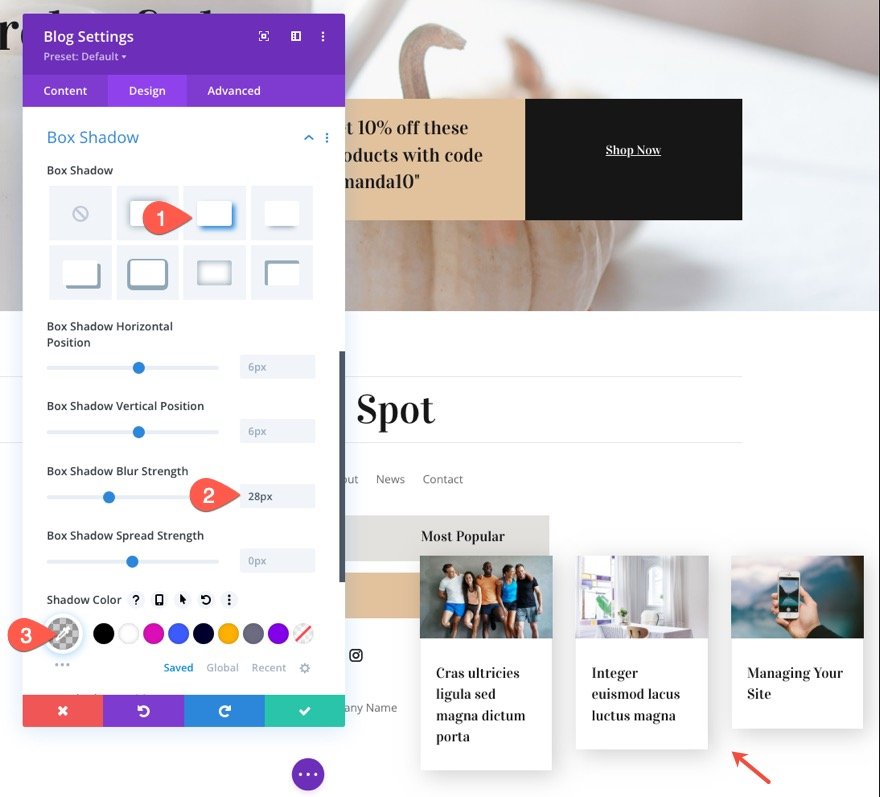
Na karcie projektu nadaj kartom bloga cień w następujący sposób:
- Cień pudełka: zobacz zrzut ekranu
- Siła rozmycia cieni w pudełku: 28px
- Kolor cienia: rgba(0,0,0,0.19)

Zapowiedź
Oto podgląd dotychczasowego wyniku końcowego.
Sprawianie, że rząd kart wyskakuje po najechaniu kursorem
Na koniec możemy dodać fajny efekt najechania, który zachęca użytkowników do interakcji z pływającymi kartami. W tym celu możemy skorzystać z opcji Divi's Transform i Hover.
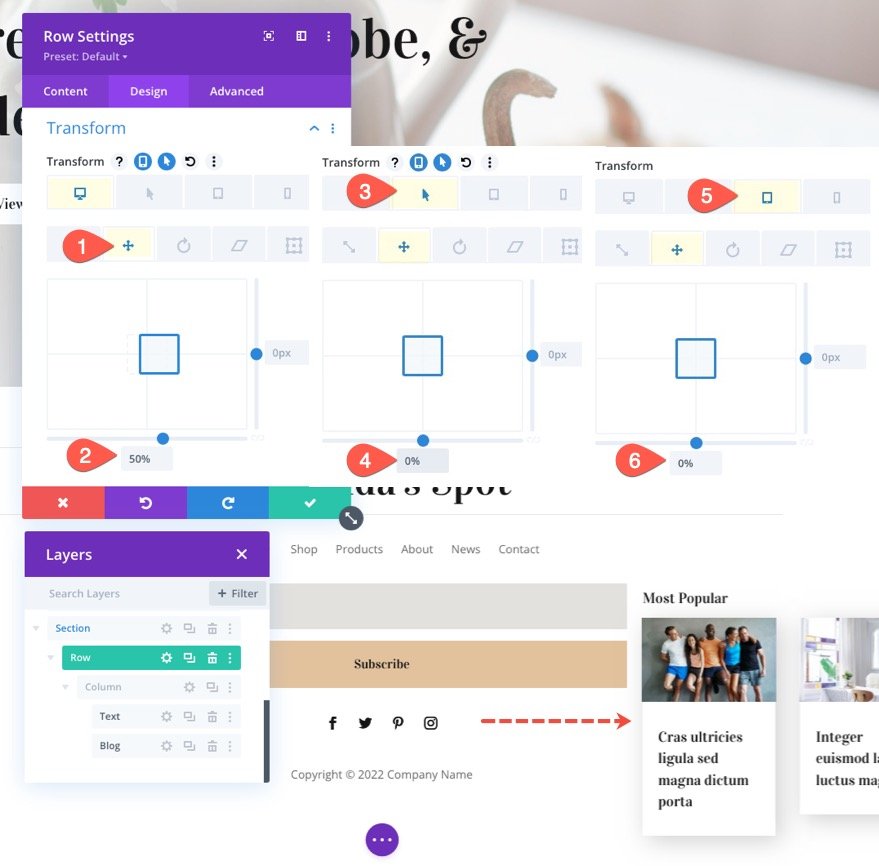
Otwórz ustawienia wiersza i zaktualizuj następujące opcje transformacji:
Na komputer stacjonarny
- Przekształć Przesuń oś Y: 50%
Dla stanu Hover
- Przekształć Przesuń oś Y: 0%
Na tablet (i telefon)
- Przekształć Przesuń oś Y: 0%

Spowoduje to, że początkowo cały rząd kart znajdzie się poza widocznym obszarem przeglądarki o 50%. Gdy użytkownik najedzie kursorem na wiersz, cały rząd kart znów będzie widoczny, umożliwiając użytkownikowi kliknięcie dowolnego posta, który chce przeczytać.
Ukrywanie rzędu na telefonie komórkowym
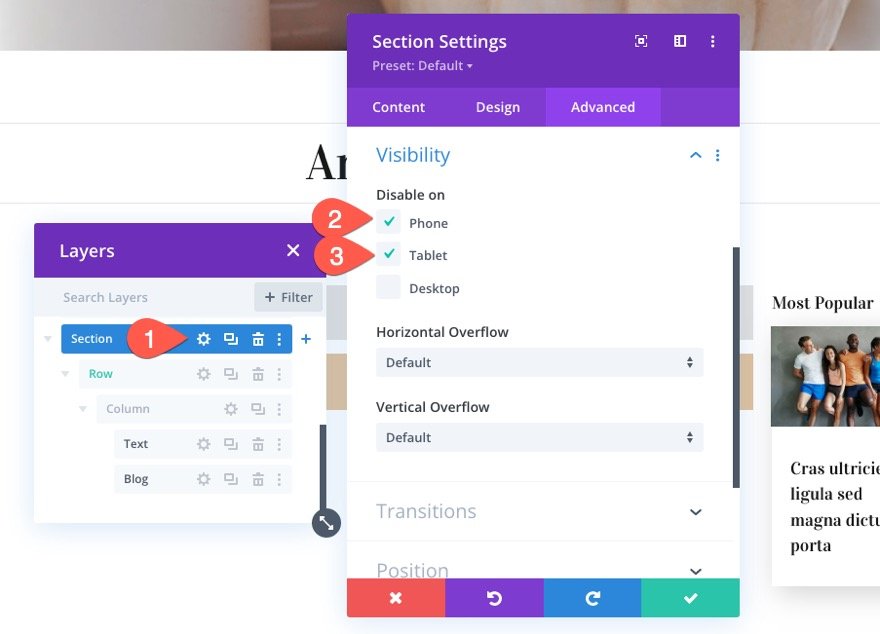
Jeśli nie chcesz polecać jednego posta na blogu, nie ma sensu umieszczać go na urządzeniach mobilnych. Prawdopodobnie zajęłoby to zbyt dużo miejsca i spowodowałoby problemy podczas przewijania. Aby ukryć karty na telefonie komórkowym, otwórz ustawienia sekcji i wyłącz widoczność sekcji na telefonie i tablecie.

Ostateczny wynik
Końcowe przemyślenia
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
