Como projetar cartões flutuantes usando o módulo de blog do Divi
Publicados: 2022-02-17Hoje, mostraremos uma maneira criativa de exibir postagens de blog como cartões flutuantes no Divi. Todo blog ou site deve procurar ter um ótimo conteúdo que seja atraente e, talvez tão importante, acessível. Uma maneira de garantir que o conteúdo permaneça acessível aos usuários é flutuá-lo na página. Isso também é conhecido como tornar um elemento fixo (ou pegajoso). E para os blogueiros por aí, vamos mostrar como exibir suas postagens de blog como cartões flutuantes para que fiquem visíveis enquanto rolam a página. Vamos até dar uma dica sobre como mostrar e revelar essas cartas flutuantes ao passar o mouse.
Vamos lá.
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.
Baixe o Layout GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Inscreva-se em nosso canal no Youtube
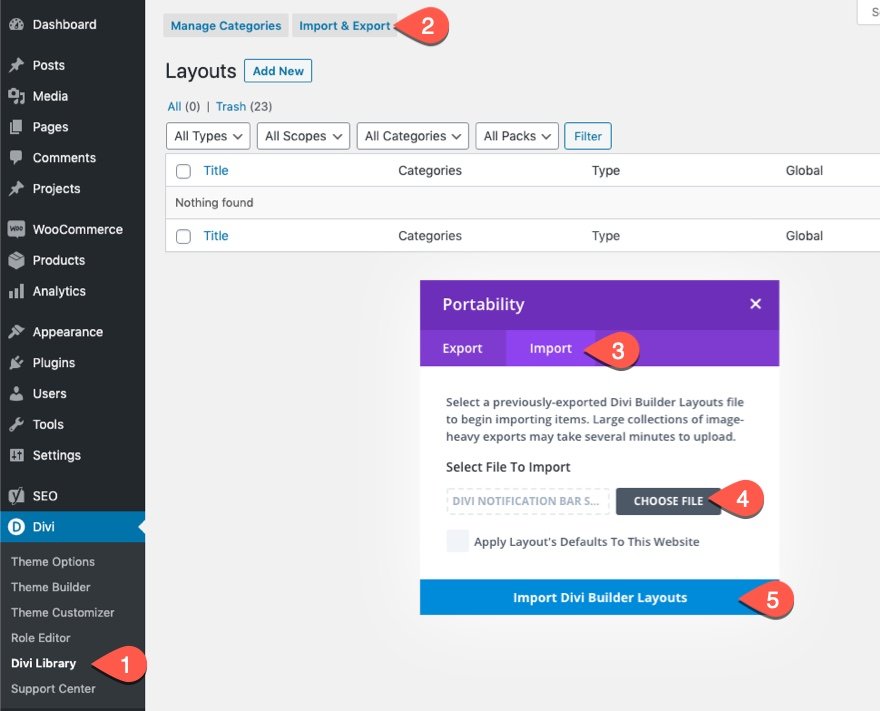
Para importar o layout da seção para sua biblioteca Divi, siga estas etapas:
- Navegue até a Biblioteca Divi.
- Clique no botão Importar.
- No pop-up de portabilidade, selecione a guia de importação.
- Escolha o arquivo de download do seu computador.
- Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar
Antes de começar a construir este design no Divi, você precisará fazer o seguinte:
- Crie uma nova página e use o Divi Builder para editar a página no front end (construtor visual).
- Selecione a opção “Escolher um layout pré-fabricado”.
- Pesquise e selecione o layout da página de destino do Blogger.
- Clique no botão “Usar este layout” para carregá-lo na página.

Depois disso, você terá o layout de página pré-fabricado pronto para usar neste tutorial.
Como criar cartões flutuantes de postagem de blog usando o módulo de blog do Divi
Agora que você tem o layout da página de destino do blogger carregado na página, estamos prontos para criar nossos cartões flutuantes de postagem no blog.
A criação dos cartões flutuantes de postagem do blog envolve 5 etapas principais:
- Criando a seção, linha e coluna como um novo contêiner para o módulo de blog.
- Adicionando um módulo de blog e título à linha/coluna
- Personalizando a linha com uma posição fixa e largura personalizada
- Atualizando o módulo de blog com conteúdo mínimo e um box-shadow
- Fazendo a linha de cartões aparecer ao passar o mouse
Etapa 1: criar a seção, a linha e a coluna como um novo contêiner para o módulo de blog
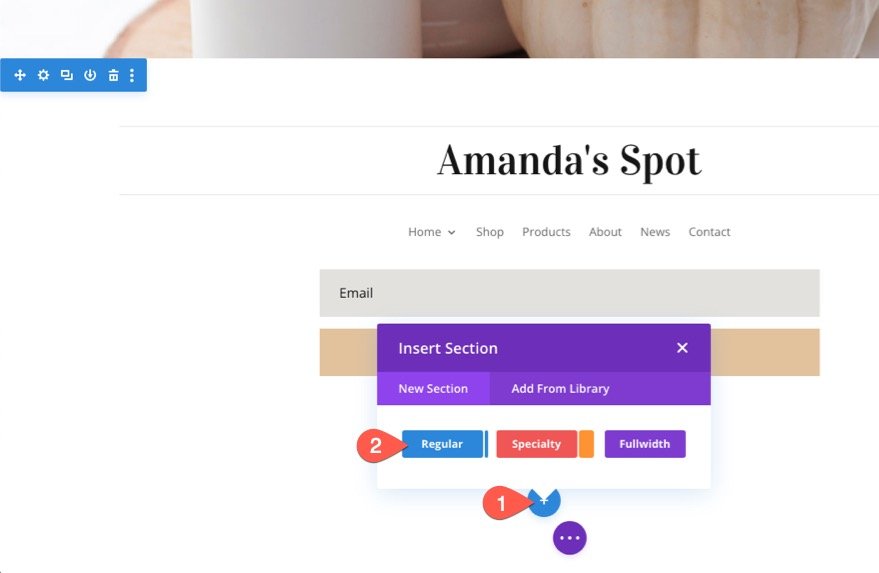
Vamos começar criando uma nova seção na parte inferior do layout da página.

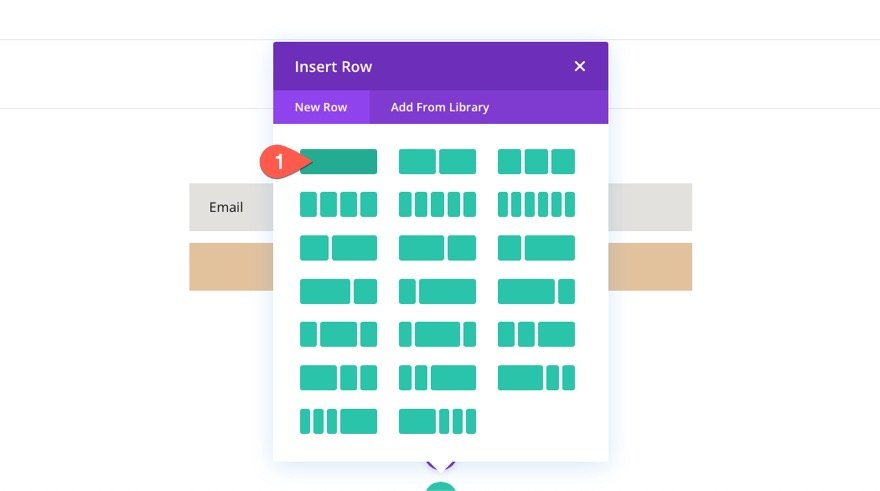
Em seguida, adicione uma nova linha de uma coluna à seção.


Etapa 2: adicionar um módulo de blog e título à linha/coluna
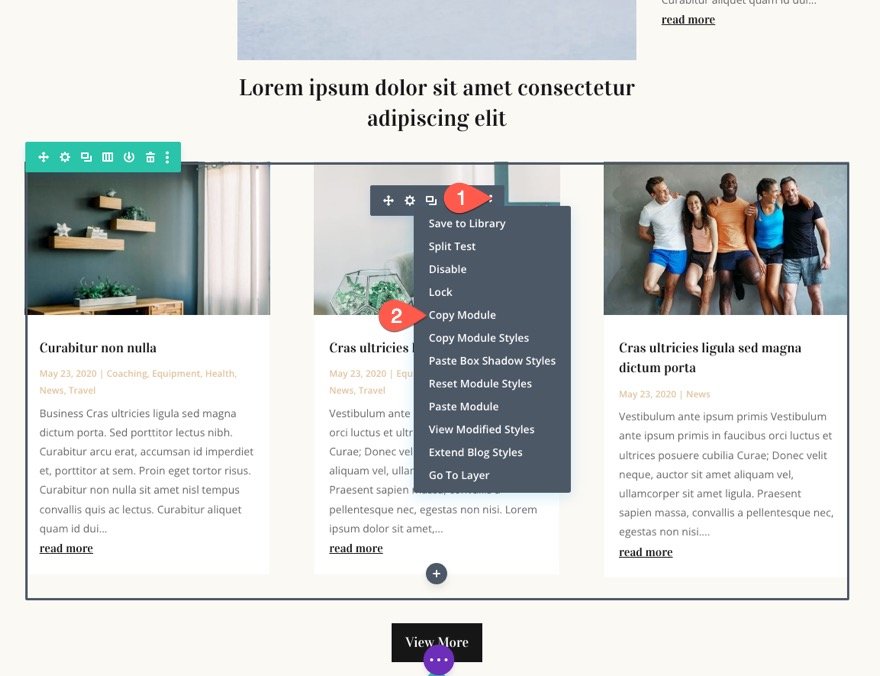
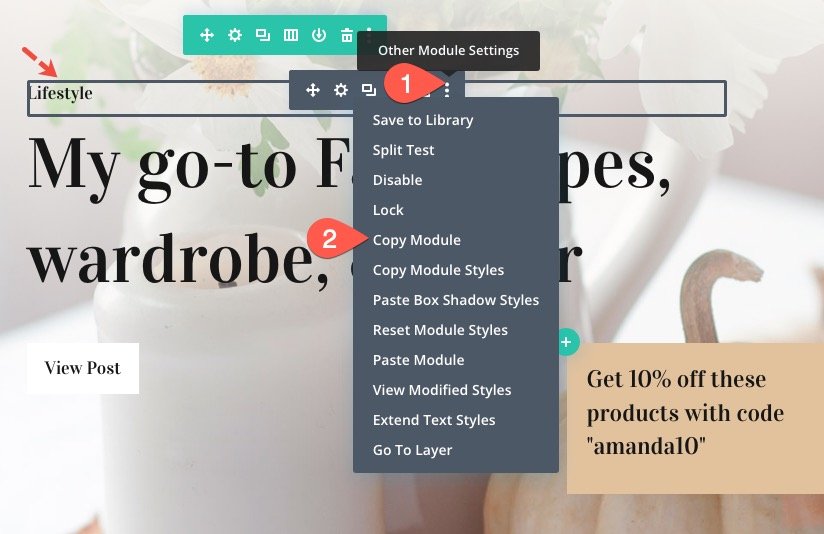
Em vez de criar um novo módulo de blog aqui, role para cima e encontre o módulo de blog existente exibindo três postagens de blog (está na terceira seção no meio da página). Abra as “Outras configurações do módulo” e selecione “Copiar módulo”.

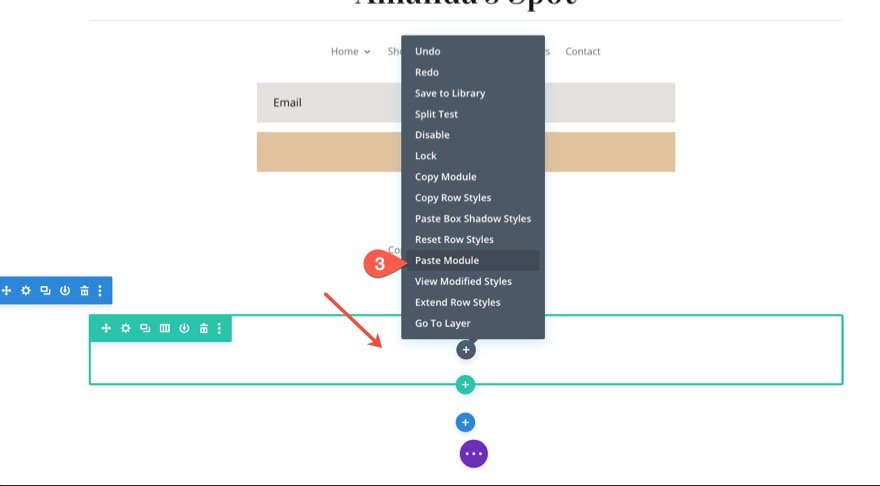
Em seguida, cole o módulo dentro da nova linha de uma coluna que criamos na parte inferior da página clicando com o botão direito do mouse no ícone de mais cinza e selecionando “Colar módulo”.

Em seguida, adicionaremos um título acima de nossas postagens de blog que também flutuará acima dos cartões de postagem do blog. Para fazer isso, copie o módulo de texto existente com o pequeno texto do título que diz “Estilo de vida”.

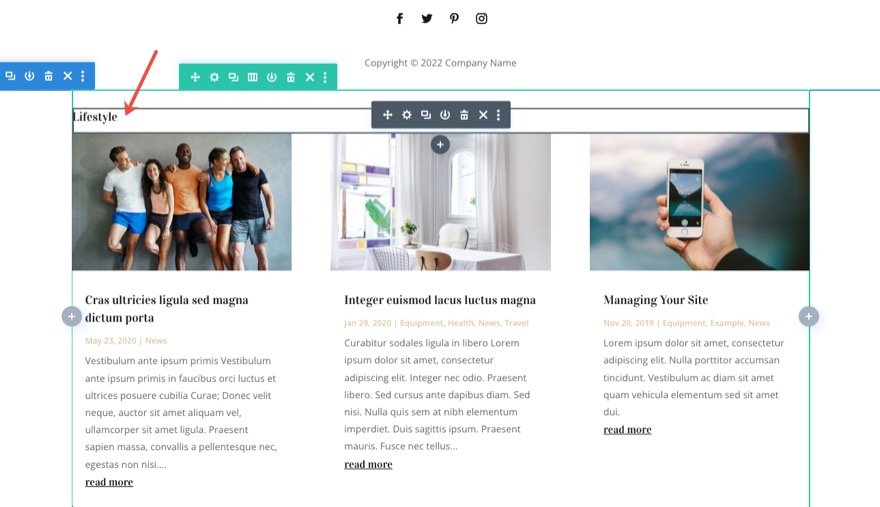
Em seguida, cole o módulo logo acima do novo módulo de blog que acabamos de adicionar abaixo.

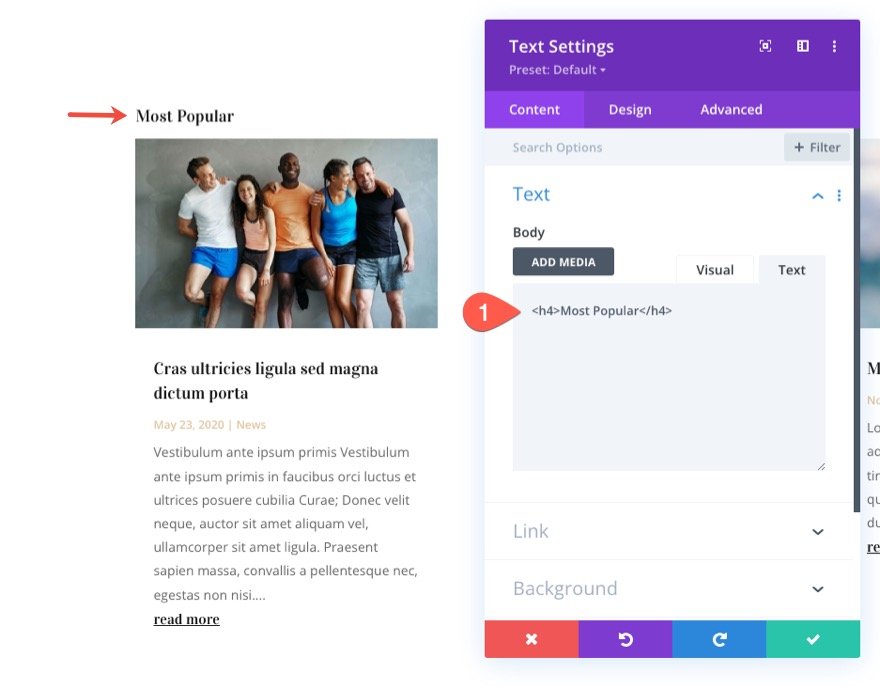
Em seguida, altere o texto do título para descrever o tipo de postagem do blog que você deseja destacar. Neste exemplo, vamos usar apenas “Most Popular”.

Etapa 3: Personalizando a linha com uma posição fixa e largura personalizada
Queremos tornar os cartões postais do blog menores para que não ocupem muito espaço na página quando estiverem na posição fixa. Isso seria uma distração. Para fazer isso, abra as configurações de linha e atualize o seguinte:

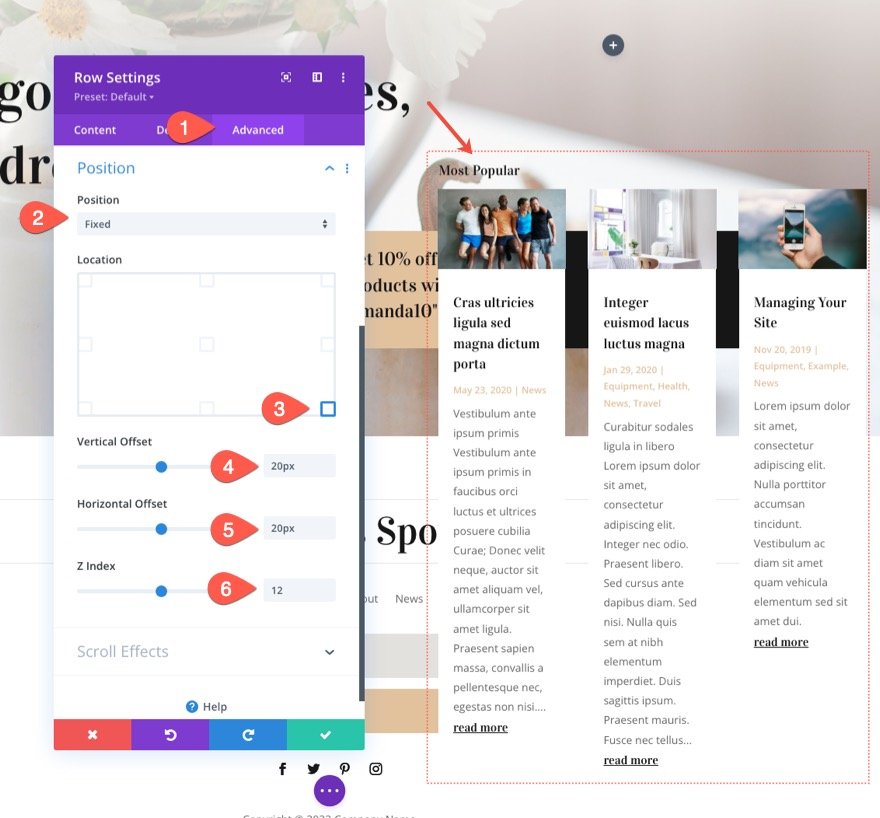
Para fazer as cartas flutuarem, precisamos dar à linha uma posição fixa. Na guia avançado, atualize o seguinte:
- Posição: Fixo
- Localização: Inferior Direita
- Deslocamento vertical: 20px
- Deslocamento horizontal: 20px
- Índice Z: 12

Atualizando o módulo de blog com conteúdo mínimo e um box-shadow
Na maioria das vezes, o módulo de blog já possui um layout de grade de três colunas e um estilo agradável que acompanha o design do pacote de layout. Mas há algumas coisas que precisamos fazer.
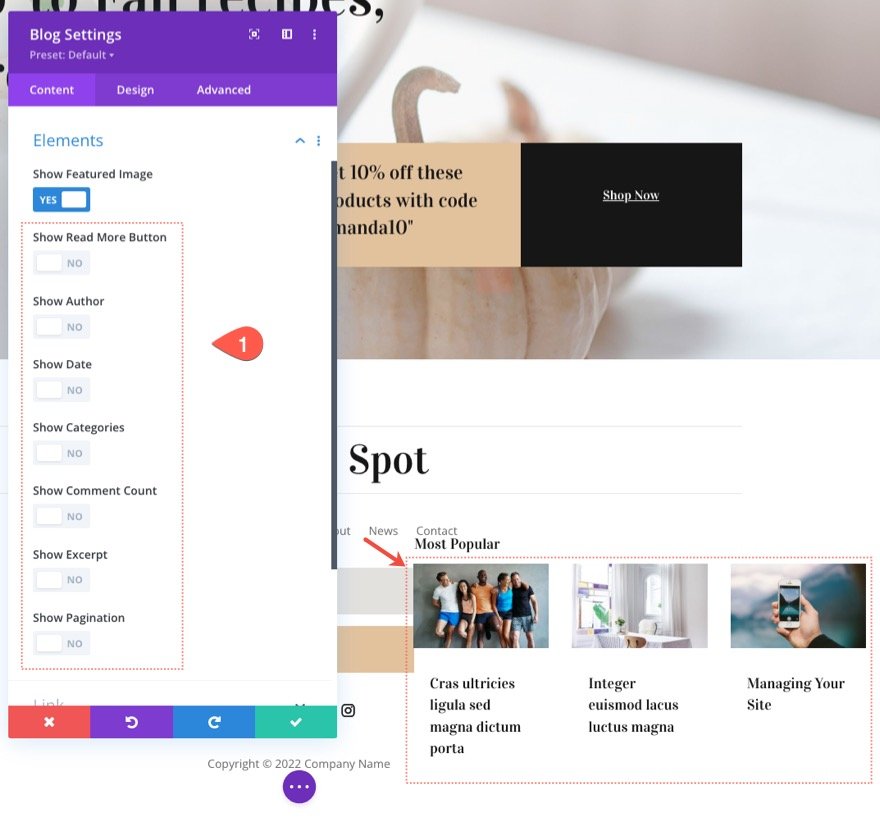
Primeiro, precisamos diminuir os cartões (verticalmente), precisamos retirar alguns dos elementos de conteúdo. Para fazer isso, abra as configurações do blog e oculte todos os elementos, exceto a imagem em destaque. Isso fará com que a postagem mostre apenas a imagem e o título em destaque.

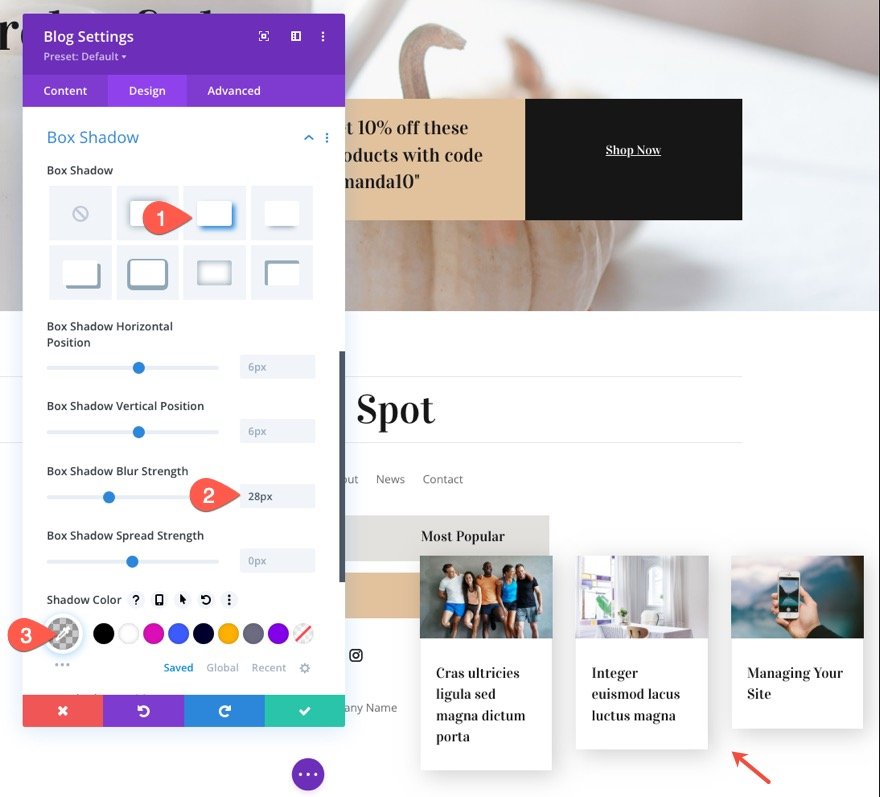
Na guia design, dê aos cartões do blog uma sombra de caixa da seguinte maneira:
- Sombra da caixa: veja a captura de tela
- Intensidade do Desfoque de Sombra da Caixa: 28px
- Cor da sombra: rgba(0,0,0,0.19)

Visualizar
Aqui está uma prévia do resultado final até agora.
Fazendo a linha de cartões aparecer ao passar o mouse
Como etapa final, podemos adicionar um bom efeito de foco que atrai os usuários a interagir com os cartões flutuantes. Para fazer isso, podemos aproveitar as opções Transform e Hover do Divi.
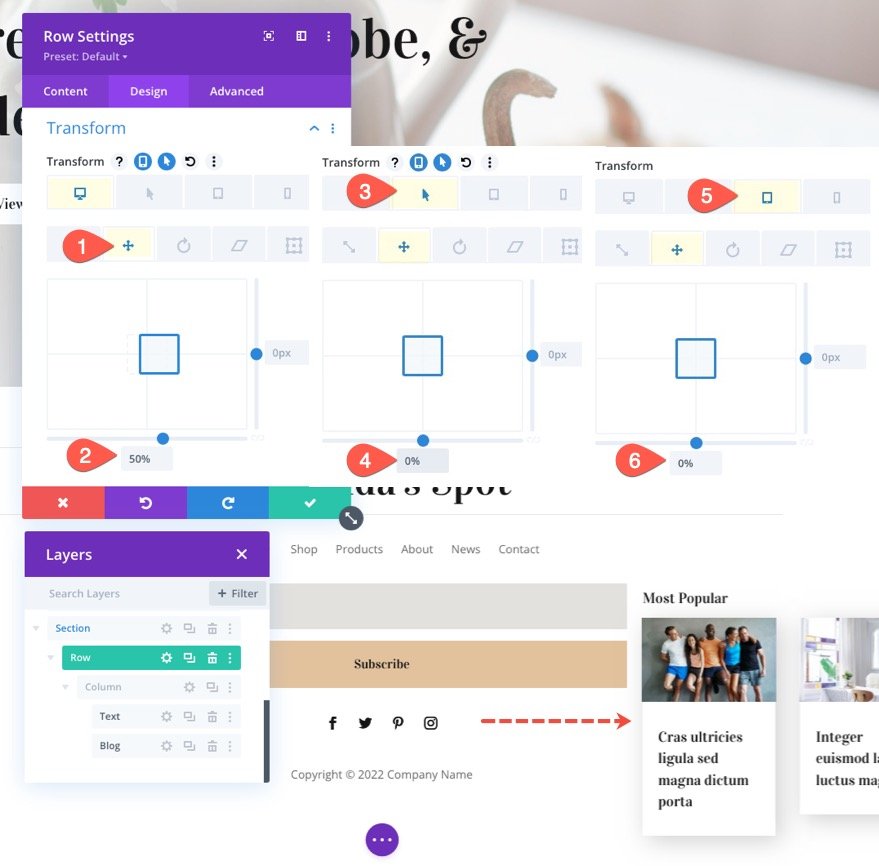
Abra as configurações de linha e atualize as seguintes opções de transformação:
Para computador
- Transformar Traduzir Eixo Y: 50%
Para o estado flutuante
- Transformar Traduzir Eixo Y: 0%
Para Tablet (e Telefone)
- Transformar Traduzir Eixo Y: 0%

Isso trará toda a linha de cartões para fora da janela de visualização do navegador em 50% inicialmente. Quando o usuário passa o mouse sobre a linha, a linha de cartões volta completamente à vista, permitindo que o usuário clique em qualquer postagem que queira ler.
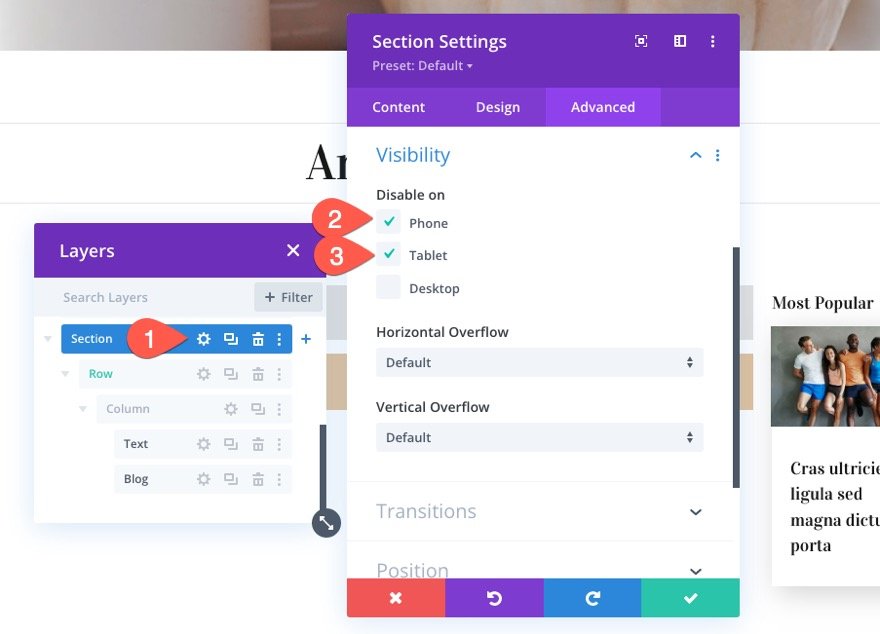
Escondendo a linha no celular
A menos que você queira apresentar uma única postagem de blog, não faz sentido flutuar essas postagens de blog no celular. Provavelmente ocuparia muito espaço e causaria problemas ao tentar rolar. Para ocultar os cartões no celular, abra as configurações da seção e desative a visibilidade da seção no celular e tablet.

Resultado final
Pensamentos finais
Estou ansioso para ouvir de você nos comentários.
Saúde!
