Cómo diseñar tarjetas flotantes usando el módulo Blog de Divi
Publicado: 2022-02-17Hoy, le mostraremos una forma creativa de exhibir publicaciones de blog como tarjetas flotantes en Divi. Cada blog o sitio web debe buscar tener un gran contenido que sea atractivo y, quizás igual de importante, accesible. Una forma de asegurarse de que los usuarios puedan acceder al contenido es hacerlo flotar en la página. Esto también se conoce como hacer que un elemento sea fijo (o pegajoso). Y para los bloggers, les mostraremos cómo mostrar las publicaciones de su blog como tarjetas flotantes para que permanezcan a la vista mientras se desplazan hacia abajo en la página. Incluso daremos un consejo sobre cómo mostrar y revelar esas cartas flotantes al pasar el mouse sobre ellas.
Hagámoslo.
Vistazo
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Suscríbete a nuestro canal de Youtube
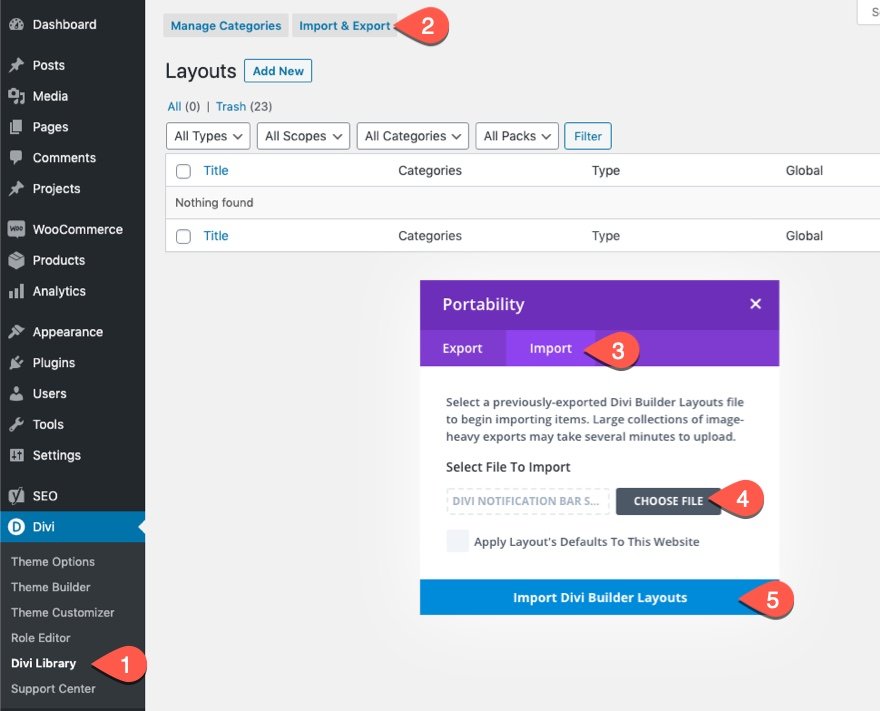
Para importar el diseño de la sección a su Biblioteca Divi, siga estos pasos:
- Navega a la Biblioteca Divi.
- Haga clic en el botón Importar.
- En la ventana emergente de portabilidad, seleccione la pestaña de importación.
- Elija el archivo de descarga desde su computadora.
- Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Antes de comenzar a construir este diseño en Divi, deberá hacer lo siguiente:
- Cree una nueva página y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Seleccione la opción "Elegir un diseño prefabricado".
- Busque y seleccione el diseño de la página de destino de Blogger.
- Haga clic en el botón "Usar este diseño" para cargarlo en la página.

Después de eso, tendrá el diseño de página prefabricado listo para usar en este tutorial.
Cómo diseñar tarjetas flotantes para publicaciones de blog usando el módulo de blog de Divi
Ahora que tiene el diseño de la página de destino de Blogger cargado en la página, estamos listos para crear nuestras tarjetas flotantes de publicación de blog.
La creación de las tarjetas flotantes de la publicación del blog implica 5 pasos principales:
- Crear la sección, la fila y la columna como un nuevo contenedor para el módulo de blog.
- Agregar un módulo de blog y un título a la fila/columna
- Personalización de la fila con una posición fija y un ancho personalizado
- Actualización del módulo de blog con contenido mínimo y una sombra de caja
- Hacer que la fila de cartas salte al pasar el mouse
Paso 1: crear la sección, la fila y la columna como un nuevo contenedor para el módulo de blog
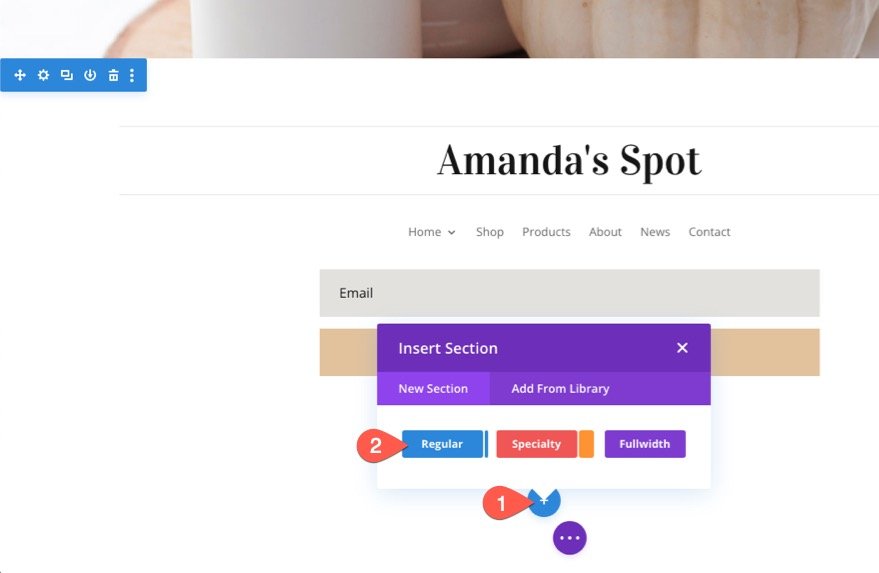
Comencemos por crear una nueva sección en la parte inferior del diseño de la página.


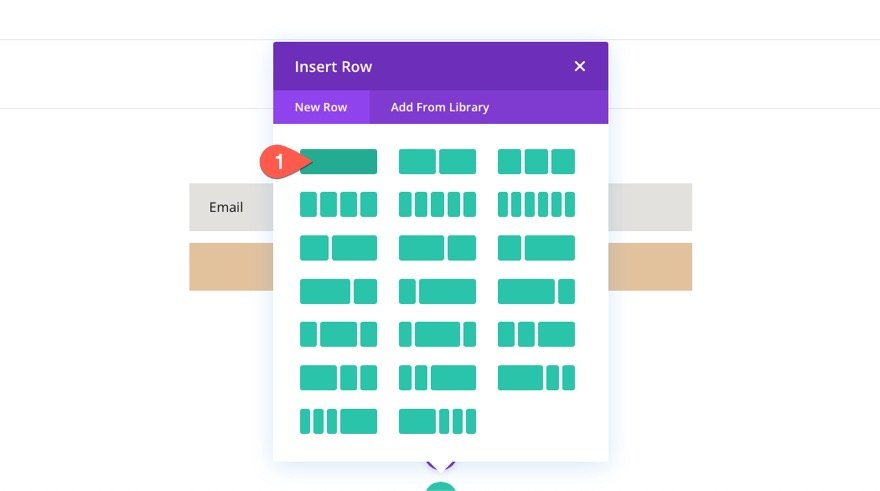
Luego agregue una nueva fila de una columna a la sección.

Paso 2: agregar un módulo de blog y un título a la fila/columna
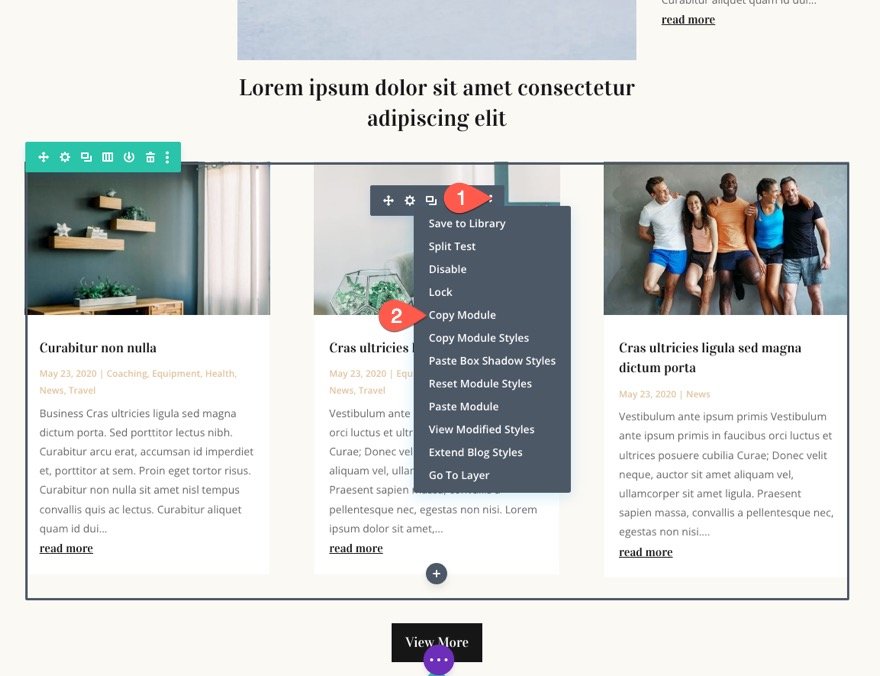
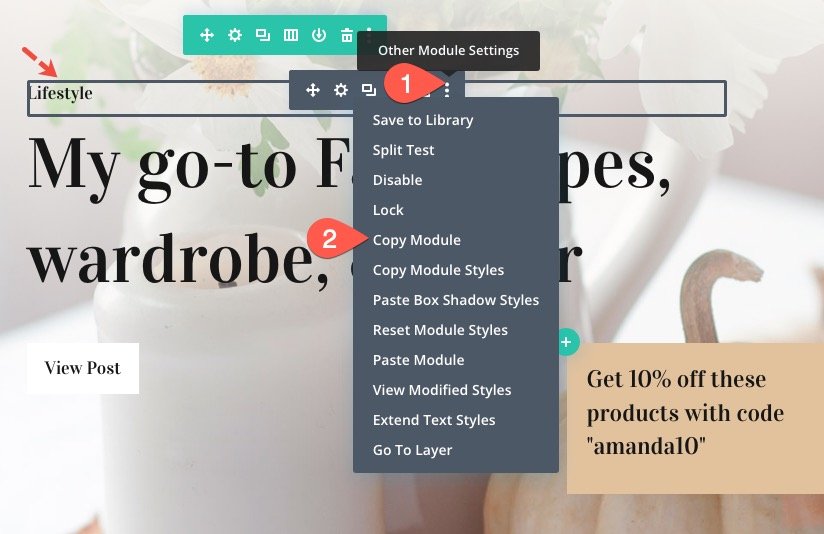
En lugar de crear un nuevo módulo de blog aquí, desplácese hacia arriba y busque el módulo de blog existente que muestra tres publicaciones de blog (está en la tercera sección hacia el medio de la página). Abra "Otras configuraciones del módulo" y seleccione "Copiar módulo".

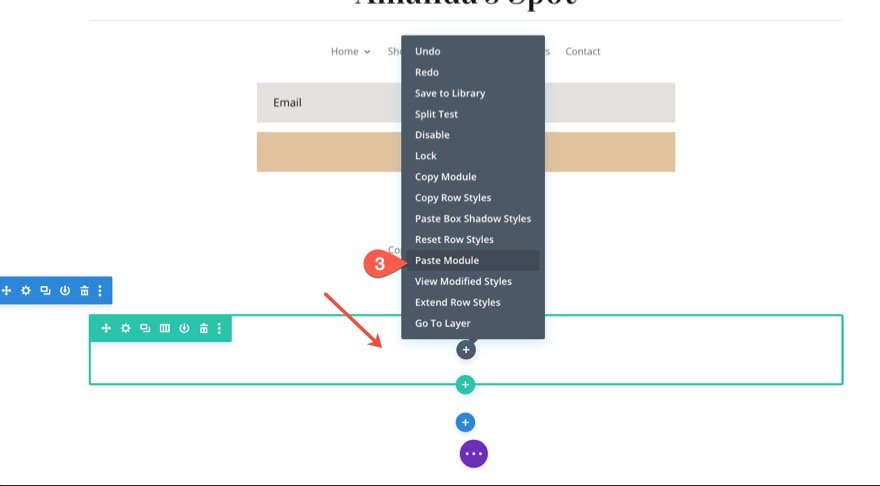
Luego pegue el módulo dentro de la nueva fila de una columna que creamos en la parte inferior de la página haciendo clic con el botón derecho en el ícono gris más y seleccionando "Pegar módulo".

A continuación, agregaremos un título sobre las publicaciones de nuestro blog que también flotará sobre las tarjetas de las publicaciones del blog. Para hacer esto, copie el módulo de texto existente con el texto de título pequeño que dice "Estilo de vida".

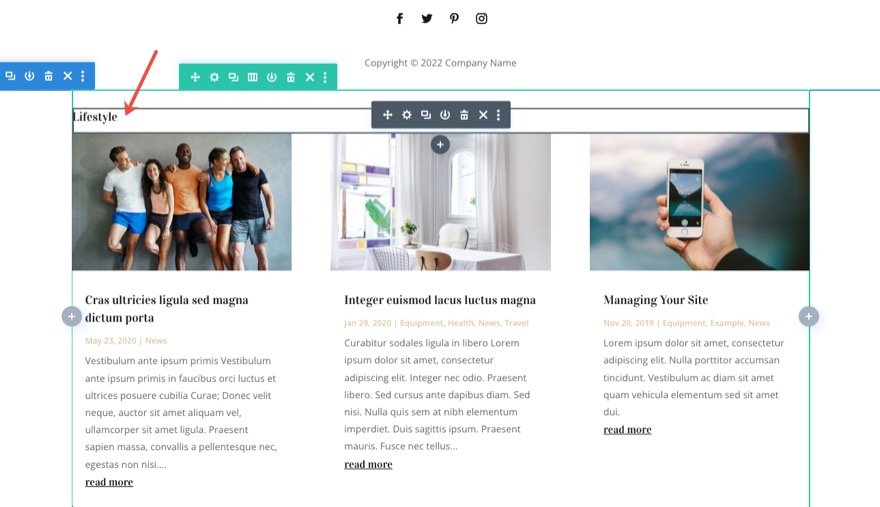
Luego pegue el módulo justo encima del nuevo módulo de blog que acabamos de agregar a continuación.

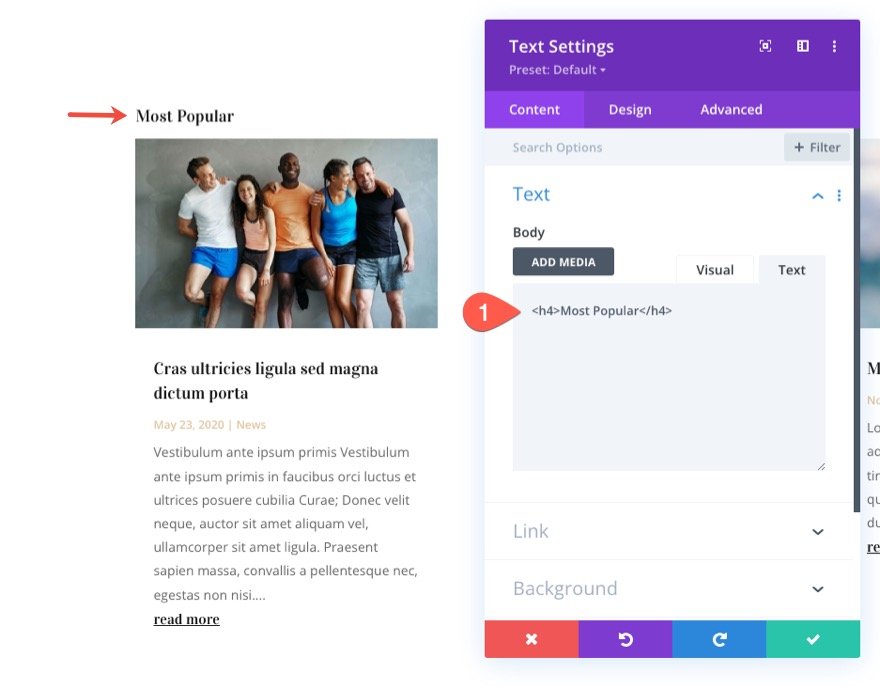
A continuación, cambie el texto del título para describir el tipo de publicaciones de blog que desea presentar. En este ejemplo, solo usaremos "Más popular".

Paso 3: personalizar la fila con una posición fija y un ancho personalizado
Queremos que las tarjetas postales del blog sean más pequeñas para que no ocupen mucho espacio en la página cuando tienen la posición fija. Esto sería una distracción. Para hacer esto, abra la configuración de la fila y actualice lo siguiente:

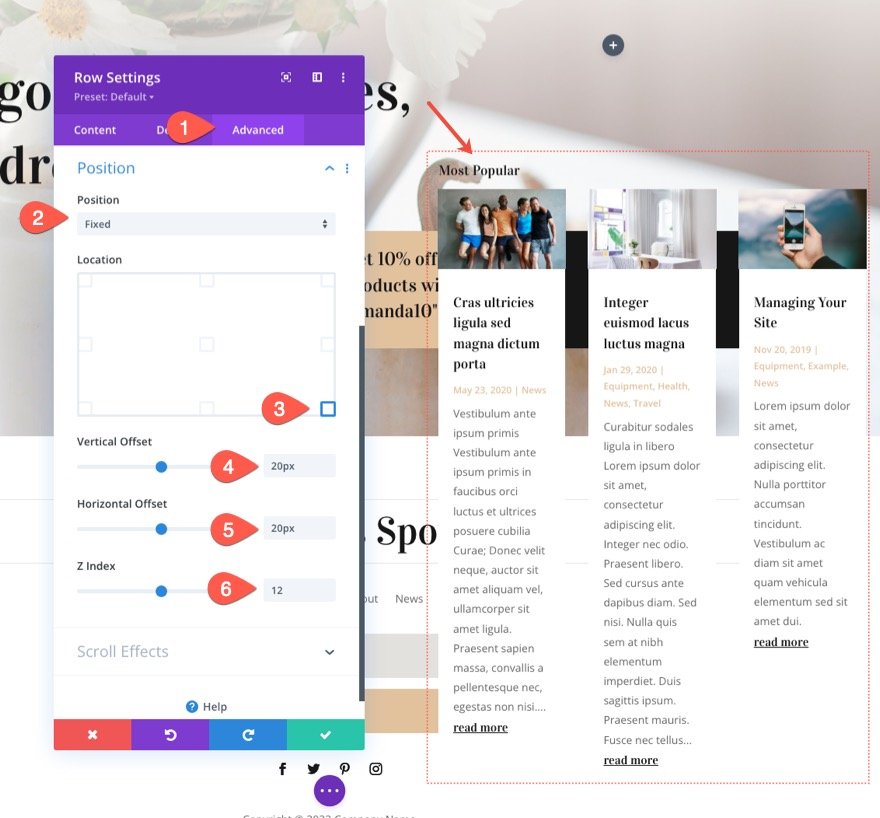
Para hacer que las cartas floten, necesitamos darle a la fila una posición fija. En la pestaña avanzada, actualice lo siguiente:
- Posición: Fija
- Ubicación: abajo a la derecha
- Desplazamiento vertical: 20px
- Desplazamiento horizontal: 20px
- Índice Z: 12

Actualización del módulo de blog con contenido mínimo y una sombra de caja
En su mayor parte, el módulo de blog ya tiene un diseño de cuadrícula de tres columnas y un estilo agradable que viene con el diseño del paquete de diseño. Pero hay un par de cosas que debemos hacer.
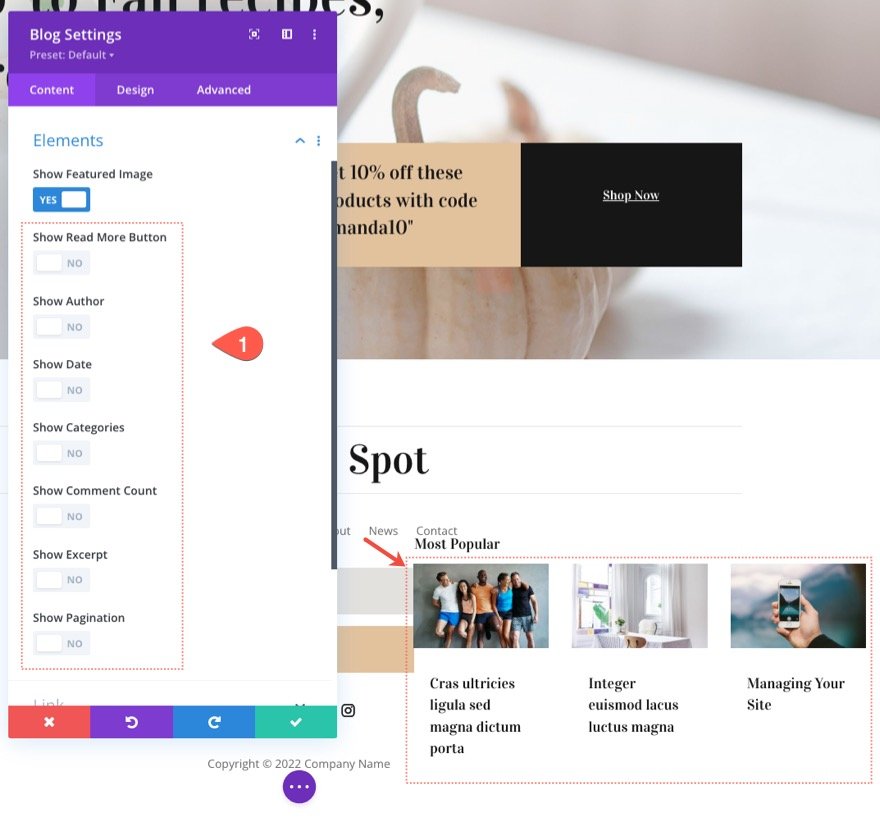
Primero, necesitamos hacer las tarjetas más pequeñas (verticalmente), necesitamos sacar algunos de los elementos de contenido. Para hacer esto, abra la configuración del blog y oculte todos los elementos excepto la imagen destacada. Esto hará que la publicación solo muestre la imagen y el título destacados.

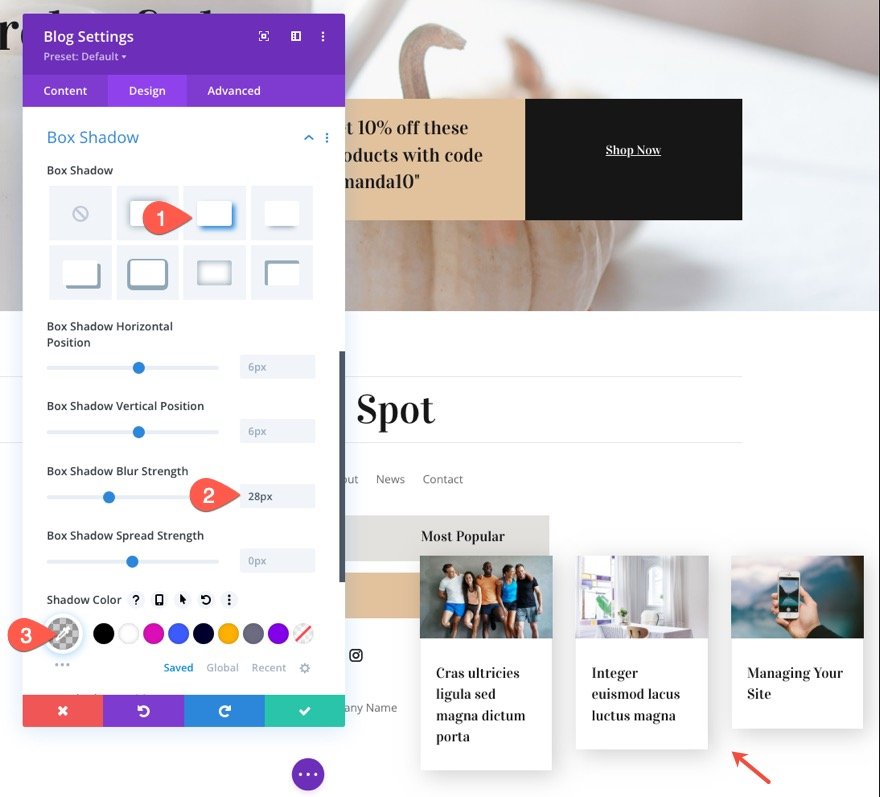
En la pestaña de diseño, dé a las tarjetas de blog una sombra de cuadro de la siguiente manera:
- Sombra de cuadro: ver captura de pantalla
- Fuerza de desenfoque de sombra de cuadro: 28px
- Color de sombra: rgba(0,0,0,0.19)

Avance
Aquí hay una vista previa del resultado final hasta el momento.
Hacer que la fila de cartas salte al pasar el mouse
Como paso final, podemos agregar un agradable efecto de desplazamiento que atraiga a los usuarios a interactuar con las tarjetas flotantes. Para ello, podemos aprovechar las opciones Transform y Hover de Divi.
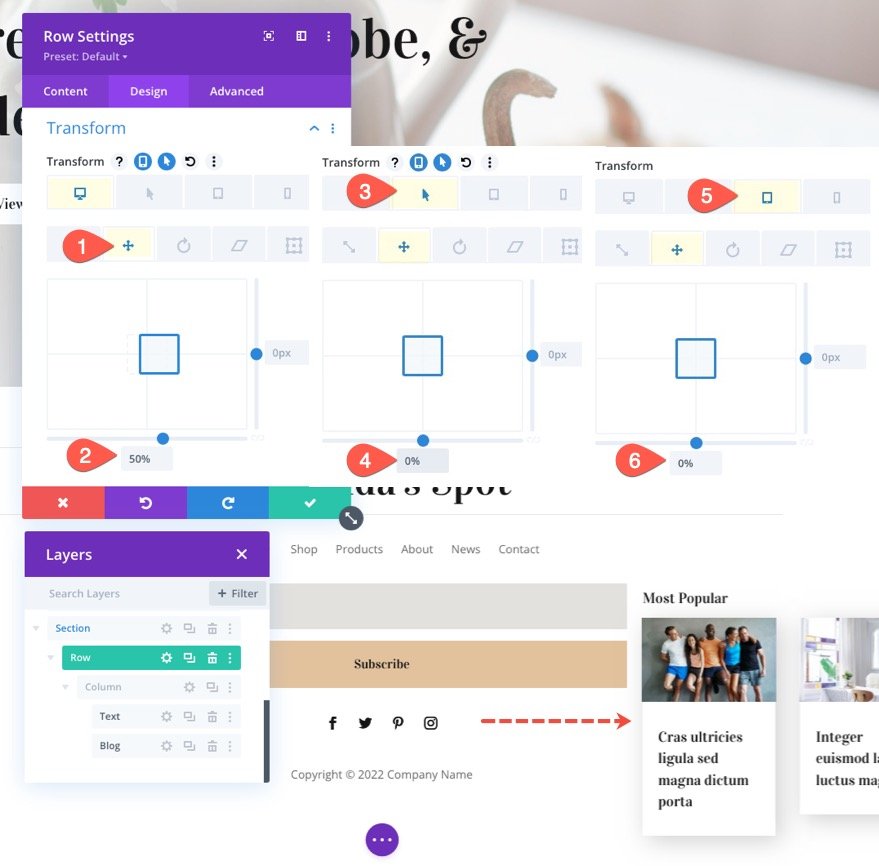
Abra la configuración de la fila y actualice las siguientes opciones de transformación:
para escritorio
- Transformar Traducir Eje Y: 50%
Para estado flotante
- Transformar Traducir Eje Y: 0%
Para tableta (y teléfono)
- Transformar Traducir Eje Y: 0%

Esto traerá toda la fila de tarjetas fuera de la ventana gráfica del navegador en un 50% inicialmente. Una vez que el usuario se desplaza sobre la fila, la fila de tarjetas vuelve a estar completamente a la vista, lo que le permite al usuario hacer clic en cualquier publicación que desee leer.
Ocultar la fila en el móvil
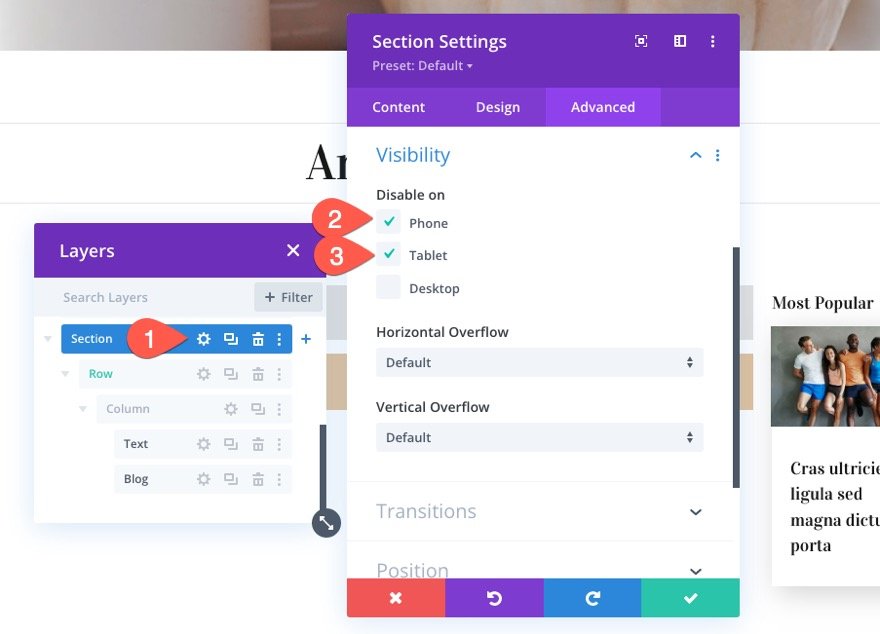
A menos que desee presentar una sola publicación de blog, no tiene sentido publicar estas publicaciones de blog en dispositivos móviles. Probablemente ocuparía demasiado espacio y causaría problemas al intentar desplazarse. Para ocultar las tarjetas en el móvil, abra la configuración de la sección y deshabilite la visibilidad de la sección en el teléfono y la tableta.

Resultado final
Pensamientos finales
Espero escuchar de usted en los comentarios.
¡Salud!
