Divi의 블로그 모듈을 사용하여 플로팅 카드를 디자인하는 방법
게시 됨: 2022-02-17오늘은 Divi에서 블로그 게시물을 플로팅 카드로 표시하는 창의적인 방법을 보여 드리겠습니다. 모든 블로그나 웹사이트는 매력적이고 아마도 마찬가지로 중요하며 접근 가능한 훌륭한 콘텐츠를 추구해야 합니다. 사용자가 콘텐츠에 계속 액세스할 수 있도록 하는 한 가지 방법은 콘텐츠를 페이지에 띄우는 것입니다. 이것은 요소를 고정(또는 고정)으로 만드는 것으로도 알려져 있습니다. 블로거를 위해 블로그 게시물을 플로팅 카드로 표시하여 페이지를 아래로 스크롤하는 동안에도 계속 표시되도록 하는 방법을 알려 드리겠습니다. 호버에 떠 있는 카드를 표시하고 표시하는 방법에 대한 팁도 제공합니다.
해보자.
엿보기
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
YouTube 채널 구독
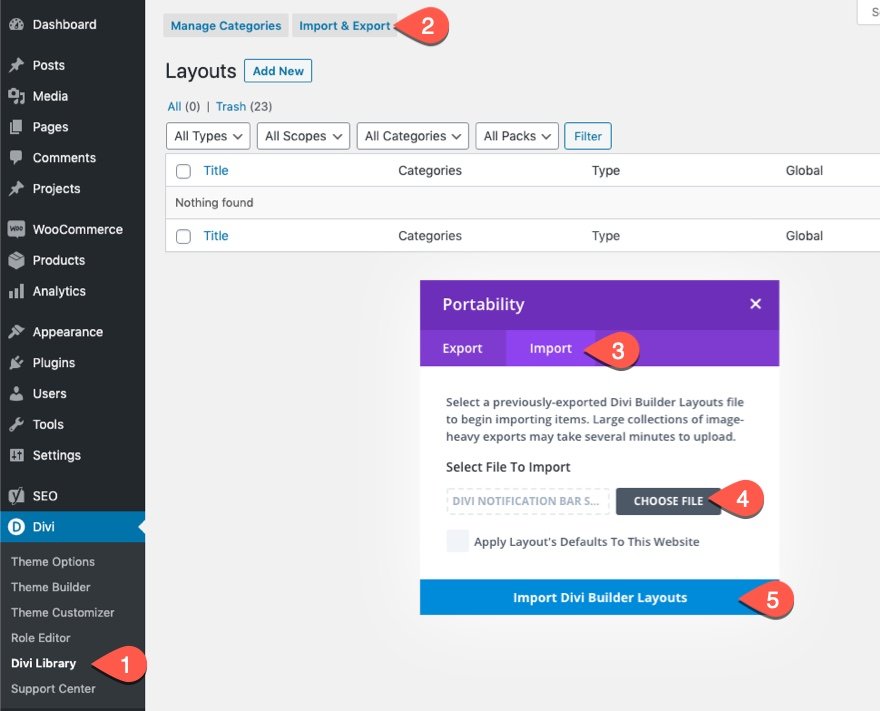
섹션 레이아웃을 Divi 라이브러리로 가져오려면 다음 단계를 따르세요.
- Divi 라이브러리로 이동합니다.
- 가져오기 버튼을 클릭합니다.
- 이식성 팝업에서 가져오기 탭을 선택합니다.
- 컴퓨터에서 다운로드 파일을 선택합니다.
- 그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것
Divi에서 이 디자인을 구축하기 전에 다음을 수행해야 합니다.
- 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "미리 만들어진 레이아웃 선택" 옵션을 선택합니다.
- Blogger 방문 페이지 레이아웃을 검색하고 선택합니다.
- "이 레이아웃 사용" 버튼을 클릭하여 페이지에 로드합니다.

그런 다음 이 튜토리얼에서 사용할 수 있도록 미리 만들어진 페이지 레이아웃을 갖게 됩니다.
Divi의 블로그 모듈을 사용하여 블로그 게시물 플로팅 카드를 디자인하는 방법
이제 블로거 방문 페이지 레이아웃이 페이지에 로드되었으므로 블로그 게시물 플로팅 카드를 만들 준비가 되었습니다.
블로그 게시물 플로팅 카드를 만드는 데는 5가지 주요 단계가 포함됩니다.
- 섹션, 행 및 열을 블로그 모듈의 새 컨테이너로 생성합니다.
- 행/열에 블로그 모듈 및 제목 추가
- 고정 위치 및 사용자 정의 너비로 행 사용자 정의
- 최소한의 콘텐츠와 상자 그림자로 블로그 모듈 업데이트
- 마우스를 가져갈 때 카드 행이 튀어나오도록 만들기
1단계: 블로그 모듈의 새 컨테이너로 섹션, 행 및 열 만들기
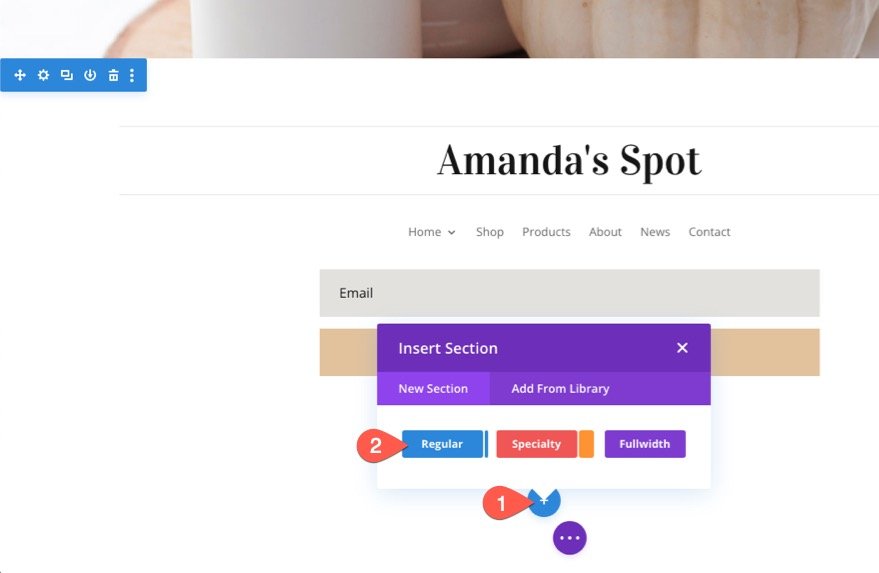
페이지 레이아웃의 맨 아래에 새 섹션을 만드는 것으로 시작하겠습니다.


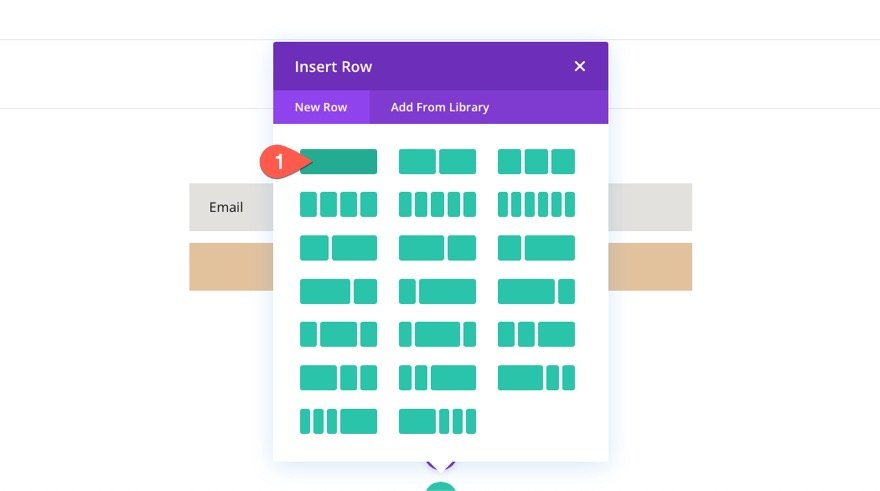
그런 다음 섹션에 새로운 1열 행을 추가합니다.

2단계: 행/열에 블로그 모듈 및 제목 추가
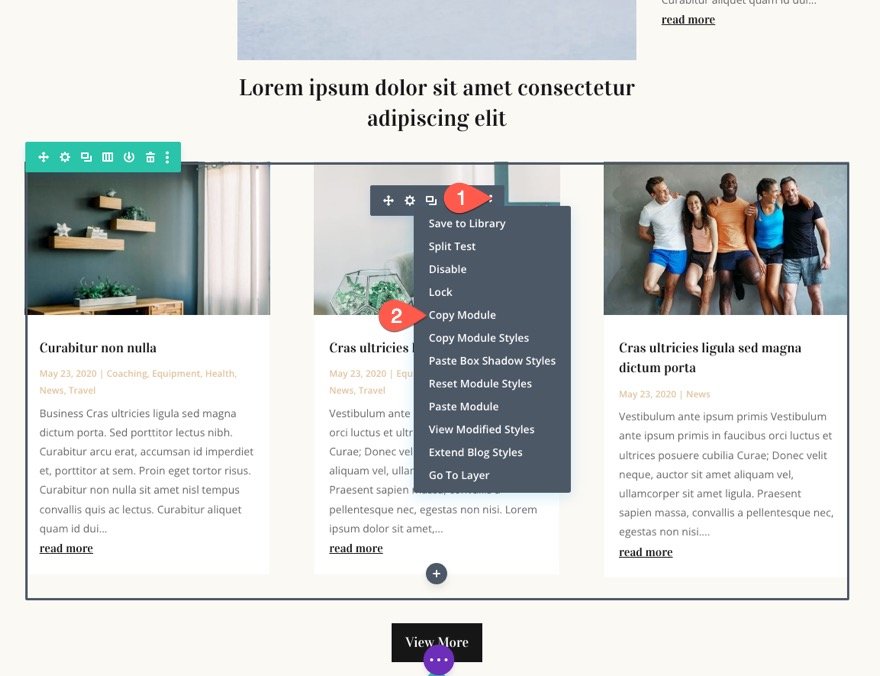
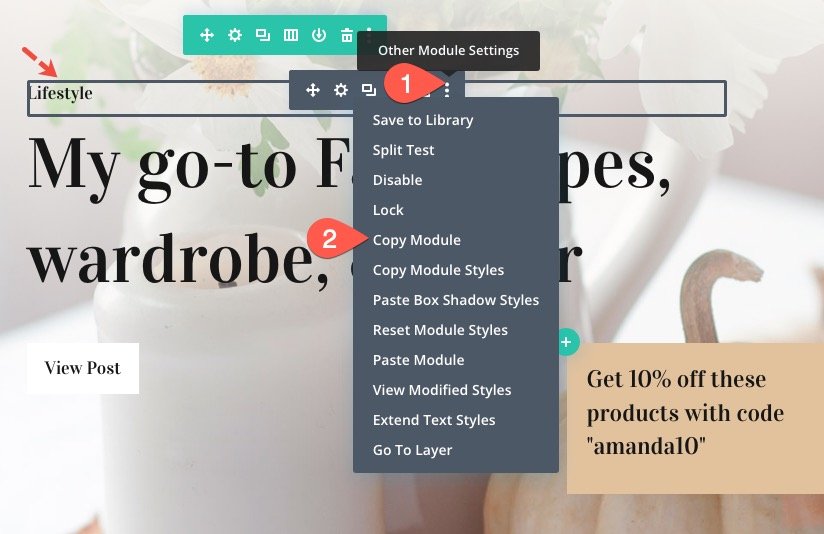
여기에서 새 블로그 모듈을 만드는 대신 위로 스크롤하여 세 개의 블로그 게시물을 표시하는 기존 블로그 모듈을 찾습니다(페이지 중앙의 세 번째 섹션에 있음). "기타 모듈 설정"을 열고 "모듈 복사"를 선택하십시오.

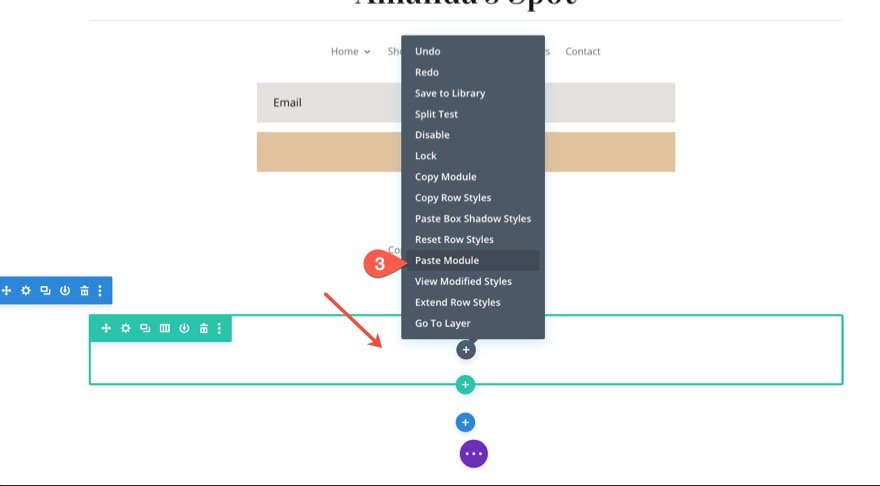
그런 다음 회색 더하기 아이콘을 마우스 오른쪽 버튼으로 클릭하고 "모듈 붙여넣기"를 선택하여 페이지 하단에 생성한 새로운 1열 행 안에 모듈을 붙여넣습니다.

다음으로, 블로그 포스트 카드 위에도 떠 있는 블로그 포스트 위에 제목을 추가할 것입니다. 이렇게 하려면 "Lifestyle"이라는 작은 제목 텍스트가 있는 기존 텍스트 모듈을 복사합니다.

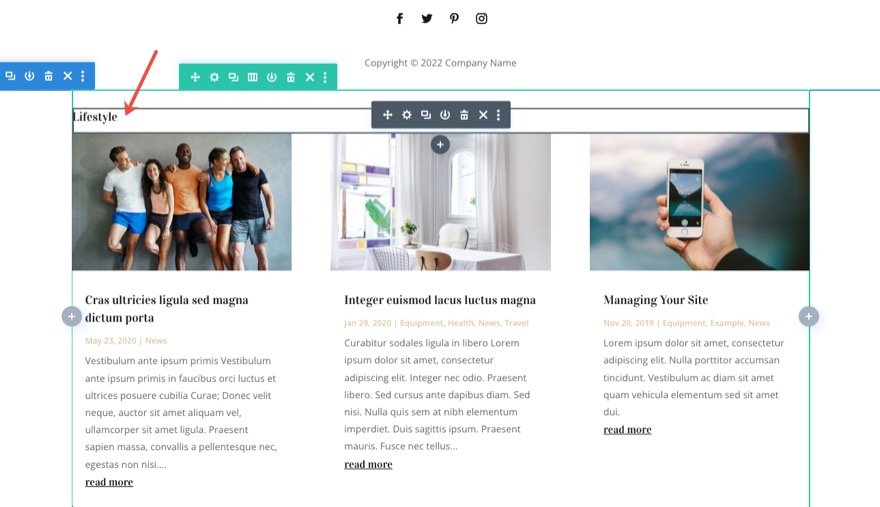
그런 다음 아래에 방금 추가한 새 블로그 모듈 바로 위에 모듈을 붙여넣습니다.

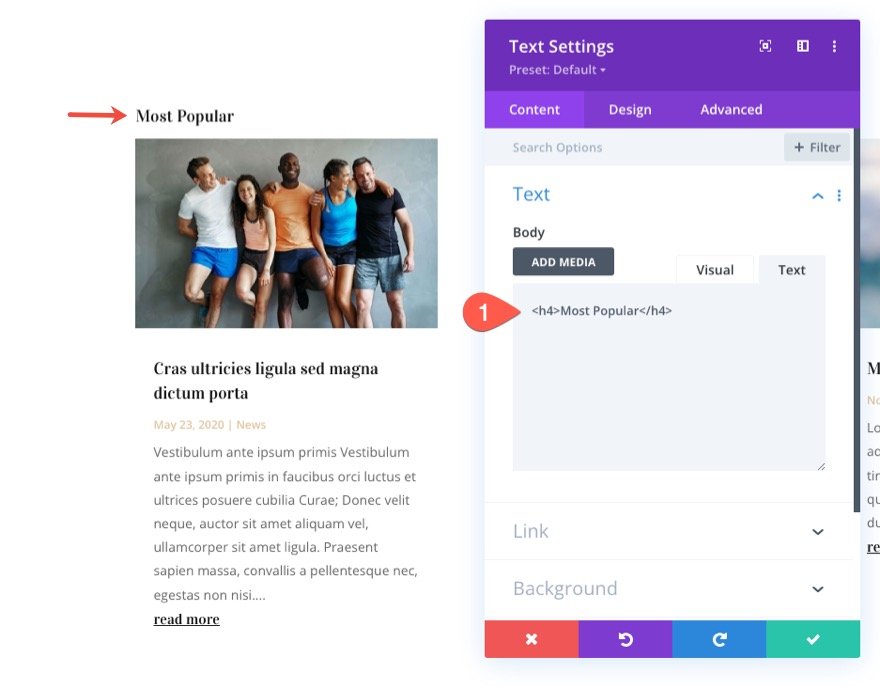
그런 다음 제목 텍스트를 변경하여 추천하려는 블로그 게시물의 종류를 설명합니다. 이 예에서는 "가장 인기 있는"만 사용할 것입니다.

3단계: 고정 위치 및 사용자 정의 너비로 행 사용자 정의
블로그 포스트 카드가 고정된 위치에 있을 때 페이지에서 많은 공간을 차지하지 않도록 블로그 포스트 카드를 더 작게 만들고 싶습니다. 이것은 주의를 산만하게 할 것입니다. 이렇게 하려면 행 설정을 열고 다음을 업데이트하십시오.

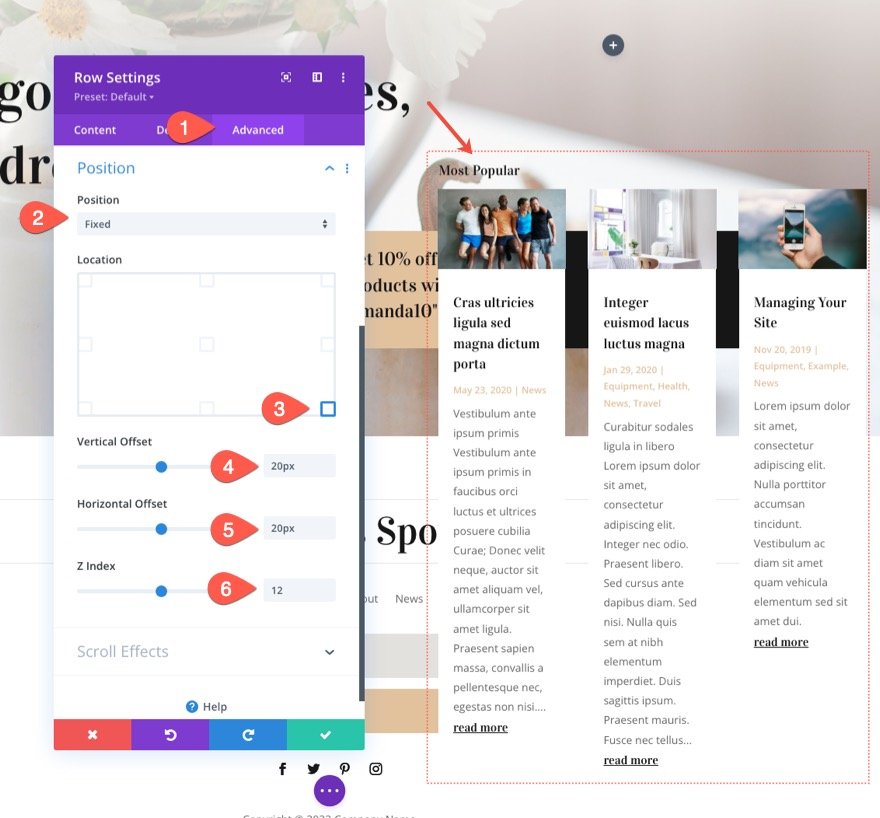
카드가 뜨게 하려면 행에 고정 위치를 지정해야 합니다. 고급 탭에서 다음을 업데이트합니다.
- 위치: 고정
- 위치: 오른쪽 하단
- 수직 오프셋: 20px
- 수평 오프셋: 20px
- Z 인덱스: 12

최소한의 콘텐츠와 상자 그림자로 블로그 모듈 업데이트
대부분의 경우 블로그 모듈에는 이미 3열 그리드 레이아웃과 레이아웃 팩 디자인과 함께 제공되는 멋진 스타일이 있습니다. 하지만 몇 가지 해야 할 일이 있습니다.
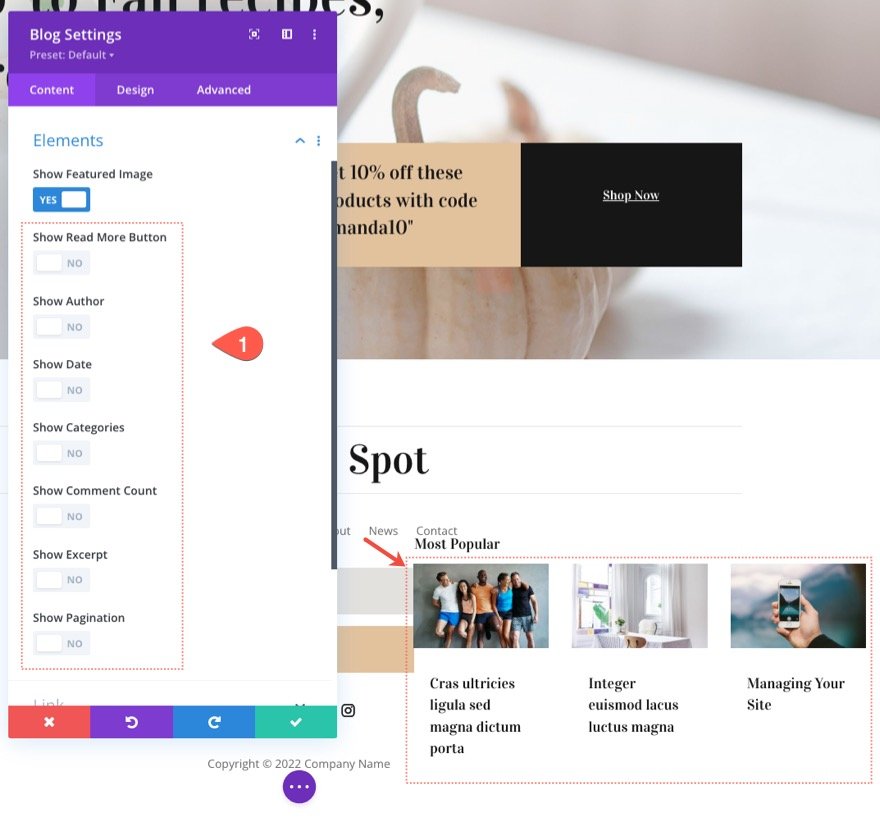
먼저 카드를 더 작게(수직으로) 만들고 일부 콘텐츠 요소를 제거해야 합니다. 이렇게 하려면 블로그 설정을 열고 추천 이미지를 제외한 모든 요소를 숨깁니다. 이렇게 하면 게시물에 추천 이미지와 제목만 표시됩니다.

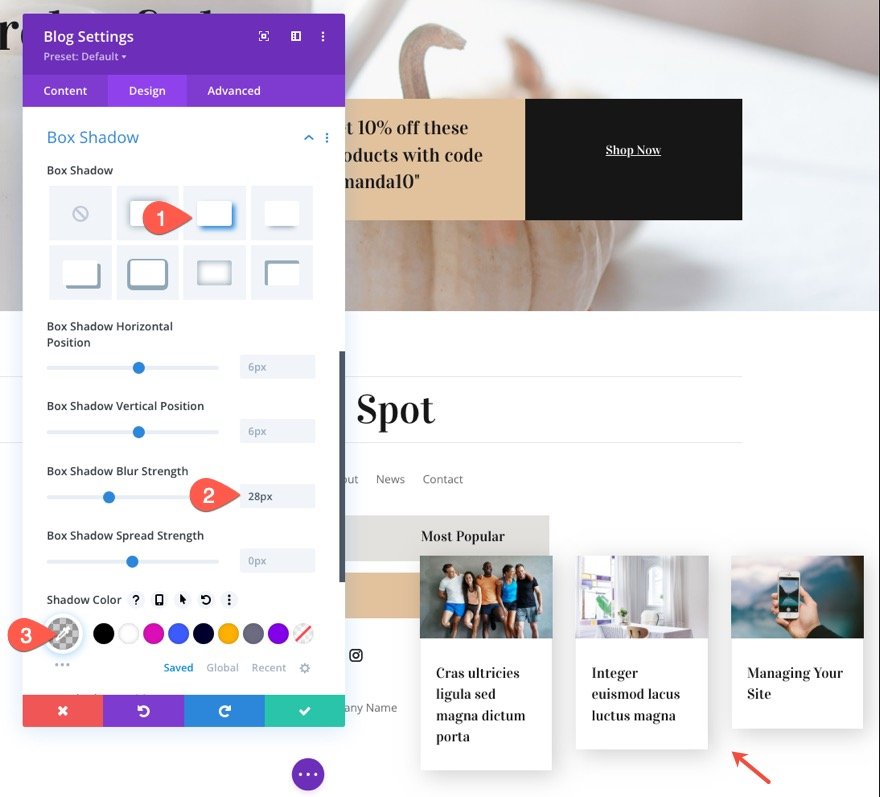
디자인 탭에서 다음과 같이 블로그 카드에 상자 그림자를 지정합니다.
- 박스 섀도우: 스크린샷 참조
- 상자 그림자 흐림 강도: 28px
- 그림자 색상: rgba(0,0,0,0.19)

시사
여기까지의 최종 결과 미리보기가 있습니다.
마우스를 가져갈 때 카드 행이 튀어나오도록 만들기
마지막 단계로 사용자가 떠다니는 카드와 상호 작용하도록 유도하는 멋진 호버 효과를 추가할 수 있습니다. 이를 위해 Divi의 Transform 및 Hover 옵션을 활용할 수 있습니다.
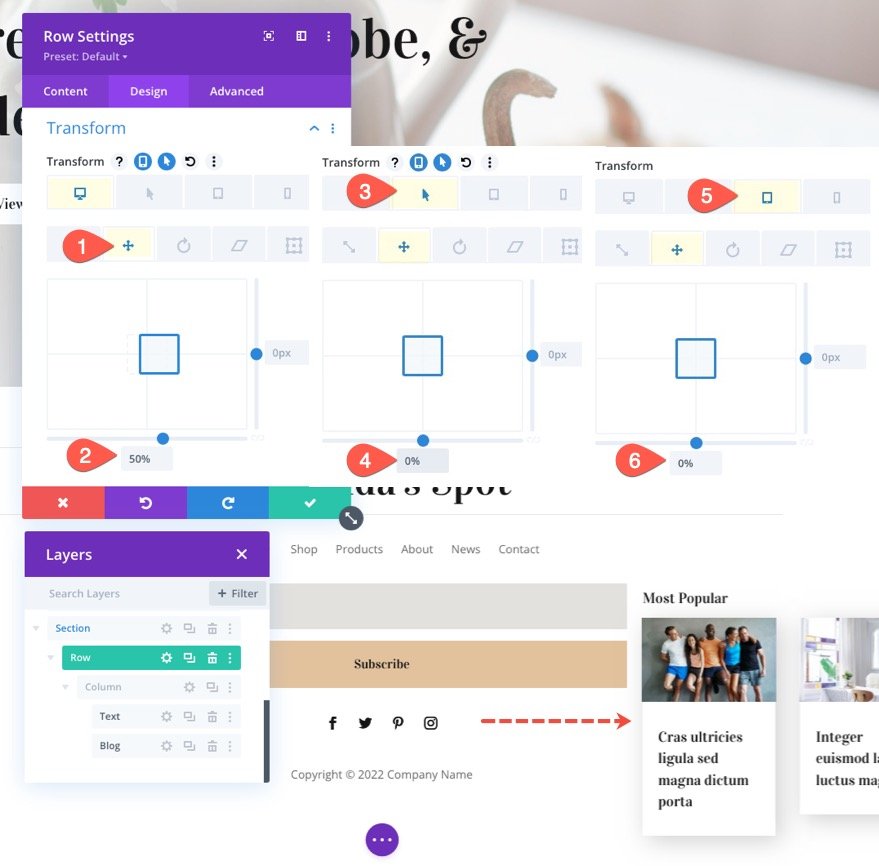
행 설정을 열고 다음 변환 옵션을 업데이트합니다.
데스크탑용
- Y축 변환: 50%
호버 상태의 경우
- Y축 변환: 0%
태블릿(및 휴대폰)
- Y축 변환: 0%

이렇게 하면 처음에 전체 카드 행이 브라우저 뷰포트 외부로 50%만큼 표시됩니다. 사용자가 행 위로 마우스를 가져가면 카드 행이 완전히 다시 표시되어 사용자가 읽고 싶은 게시물을 클릭할 수 있습니다.
모바일에서 행 숨기기
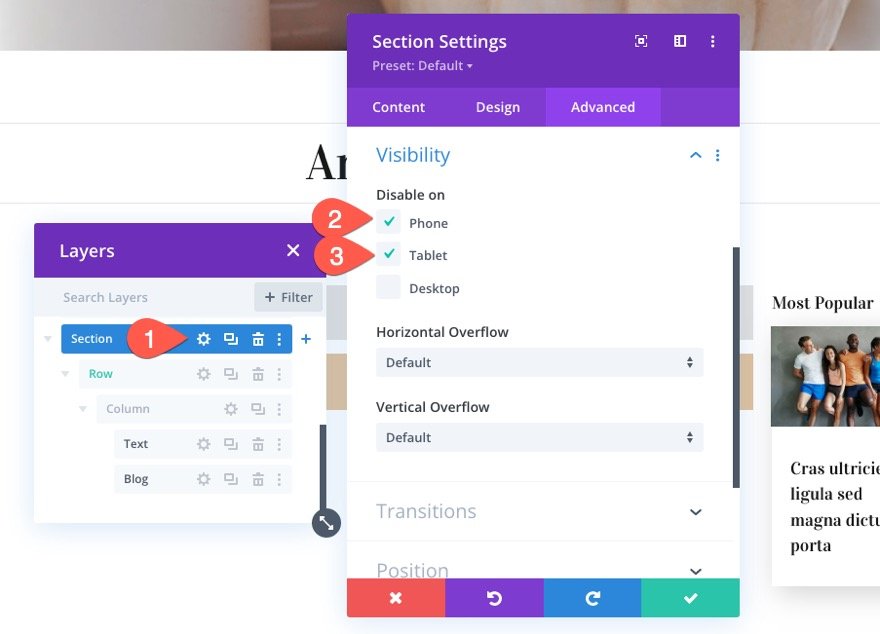
단일 블로그 게시물을 표시하고 싶지 않다면 이러한 블로그 게시물을 모바일에 띄우는 것은 의미가 없습니다. 너무 많은 공간을 차지하여 스크롤하려고 할 때 문제가 발생할 수 있습니다. 모바일에서 카드를 숨기려면 섹션 설정을 열고 휴대전화와 태블릿에서 섹션 가시성을 비활성화하세요.

최종 결과
마지막 생각들
댓글로 여러분의 의견을 기다리겠습니다.
건배!
