Cara Menggunakan Paket Tata Letak Premade di Situs Web Divi Anda
Diterbitkan: 2022-02-24Salah satu cara kami memberdayakan komunitas Divi kami adalah dengan memberikan paket tata letak premade GRATIS setiap minggu. Anda dapat memeriksanya di sini. Kami melakukan ini terutama karena kami tahu Paket Tata Letak Premade Divi membantu Anda mengaktifkan dan menjalankan situs web yang indah dalam hitungan menit. Tapi di sini ada 6 alasan bagus lainnya untuk menggunakannya:
- Mereka bebas. Pikirkan waktu dan uang yang akan Anda hemat dibandingkan dengan merancang situs web Anda dari awal.
- Setiap paket tata letak menampilkan tata letak halaman individual yang dirancang secara strategis untuk industri atau ceruk tertentu.
- Ada 250+ paket tata letak untuk dipilih (itu 1800+ tata letak halaman individual!). Ada kemungkinan besar kami memiliki beberapa yang akan bekerja untuk Anda.
- Desain Terdepan di Industri
- Mereka mudah diakses. Anda dapat memuat tata letak siap pakai langsung dari Divi Builder Library ke halaman mana pun hanya dengan beberapa klik.
- Mereka datang dengan aset gambar bebas royalti. Semua gambar yang digunakan di seluruh paket tata letak gratis untuk Anda gunakan tanpa batasan untuk penggunaan komersial dan non-komersial.
Sekarang setelah Anda mengetahui nilai luar biasa yang dapat ditawarkan oleh paket tata letak ini, berikut cara menggunakannya di situs web Divi Anda sendiri.
Cara Menggunakan Paket Tata Letak Divi Premade di Situs Web Anda
Otentikasi Langganan Tema Elegan Anda
Sebelum Anda dapat mengunduh Tata Letak Premade dari Perpustakaan Divi, Anda harus mengautentikasi Langganan Tema Elegan Anda. Berikut cara melakukannya:
- Arahkan ke Divi > Opsi Tema.
- Pilih tab Pembaruan
- Masukkan nama pengguna Anda
- Masukkan kunci API Anda
- Klik simpan perubahan

Setelah Anda memasukkan Nama Pengguna dan Kunci API, Anda akan mendapatkan akses langsung ke tata letak. Anda dapat menemukan Kunci API Anda di bawah area anggota Anda di situs Tema Elegan. Jika tidak, saat Anda mengklik untuk mengimpor tata letak ke halaman Anda, Anda akan diminta untuk memasukkan Nama Pengguna Keanggotaan Tema Elegan dan Kunci API Anda.
Muat Tata Letak Premade ke Halaman Baru Menggunakan Divi Builder
Setelah langganan Anda diautentikasi, kami memiliki semua yang kami butuhkan di dalam Divi untuk menyiapkan halaman situs web kami dengan salah satu dari 250+ paket tata letak yang dibuat sebelumnya. Setiap paket tata letak mencakup 7-9 tata letak halaman (rumah, arahan, tentang, kontak, dll.) yang dapat kita gunakan untuk mendesain halaman situs web kita. Pada dasarnya, semua yang akan kita lakukan adalah membuat halaman baru untuk masing-masing tata letak halaman tersebut dan memuat tata letak halaman yang sesuai untuk setiap halaman tersebut. Misalnya, kita akan membuat halaman baru dengan judul “home” dan kemudian memuat tata letak halaman awal yang sesuai ke halaman tersebut. Kemudian kita akan membuat halaman "tentang" dan memuat tata letak halaman tentang yang sesuai ke halaman itu dan seterusnya. Kami melanjutkan ini sampai kami memiliki tata letak halaman premade yang sesuai yang dimuat di setiap halaman yang kami buat.
Buat Halaman Baru dan Gunakan Divi Builder
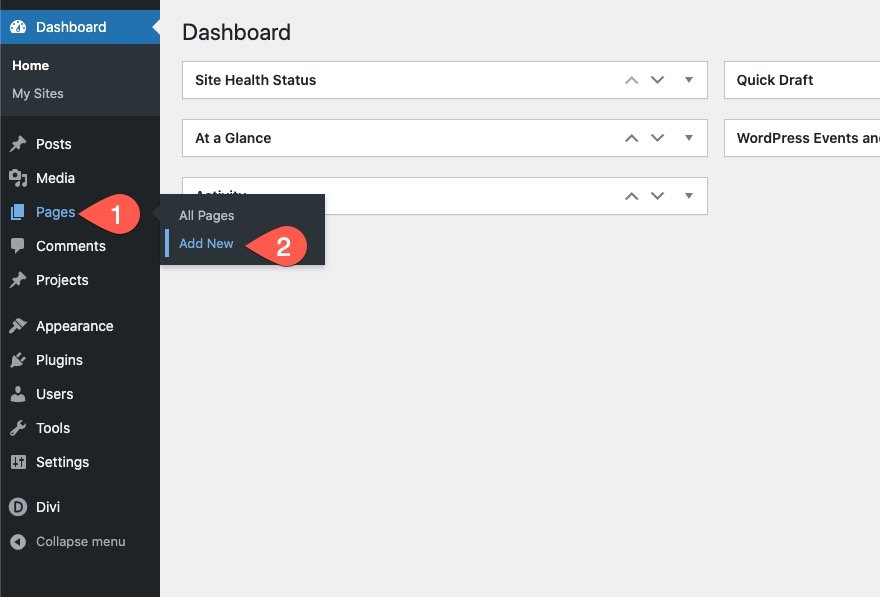
Mari kita mulai dengan membuat halaman baru. Dari Dasbor WordPress, navigasikan ke Pages > Add New.

Beri halaman Judul dan kemudian klik untuk menggunakan Divi Builder (di bagian depan).

Pilih Tata Letak yang Dibuat Sebelumnya
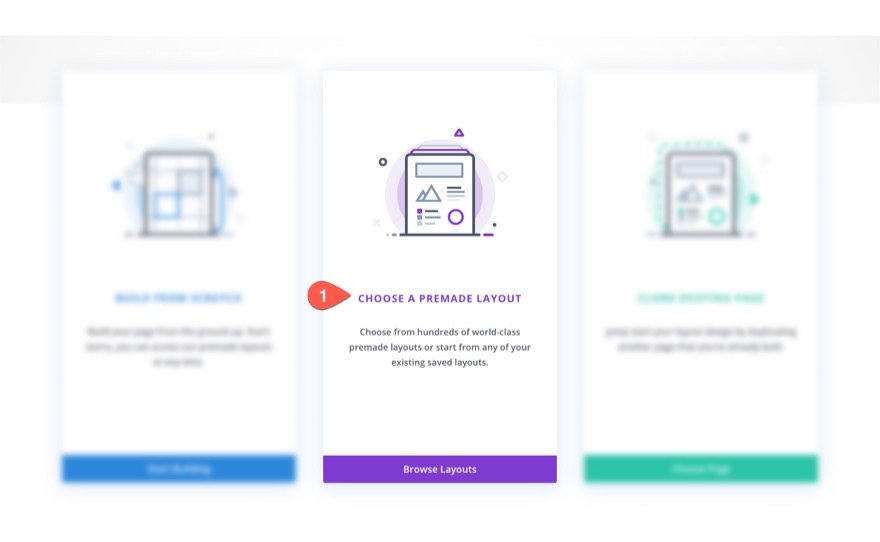
Selanjutnya, pilih opsi "Choose a Premade Layout" dari tiga opsi yang muncul saat menggunakan Divi di halaman baru.

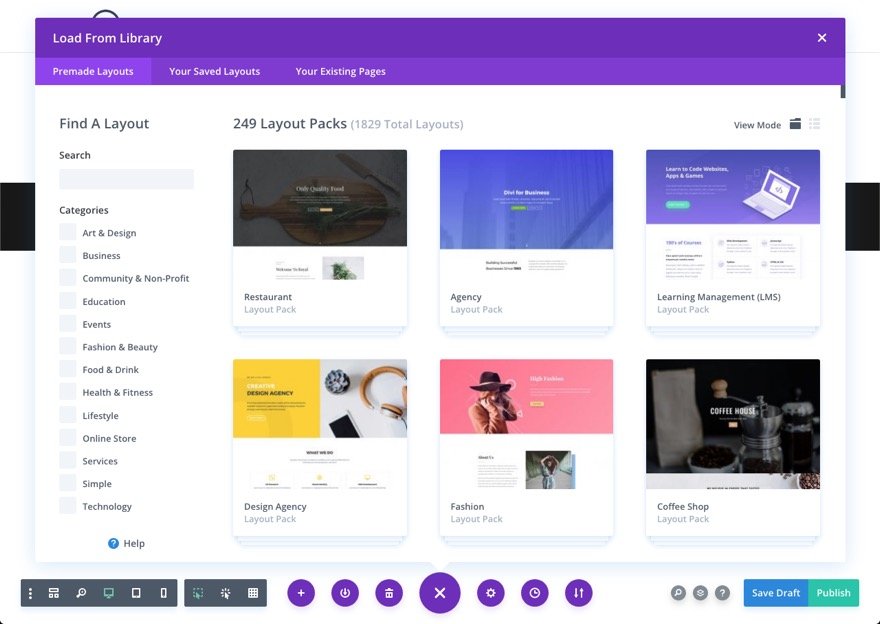
Ini akan secara otomatis membuka popup "Tambahkan dari Perpustakaan" dari menu pengaturan Divi Builder. Secara default, tab tata letak siap pakai akan terbuka, menampilkan 250+ tata letak siap pakai yang tersedia.

Atau, Anda selalu dapat memilih tata letak siap pakai dengan mengeklik ikon Tambah dari Perpustakaan “+” kapan saja untuk membuka popup Tambah dari Perpustakaan.
Cari dan Temukan Tata Letak Halaman
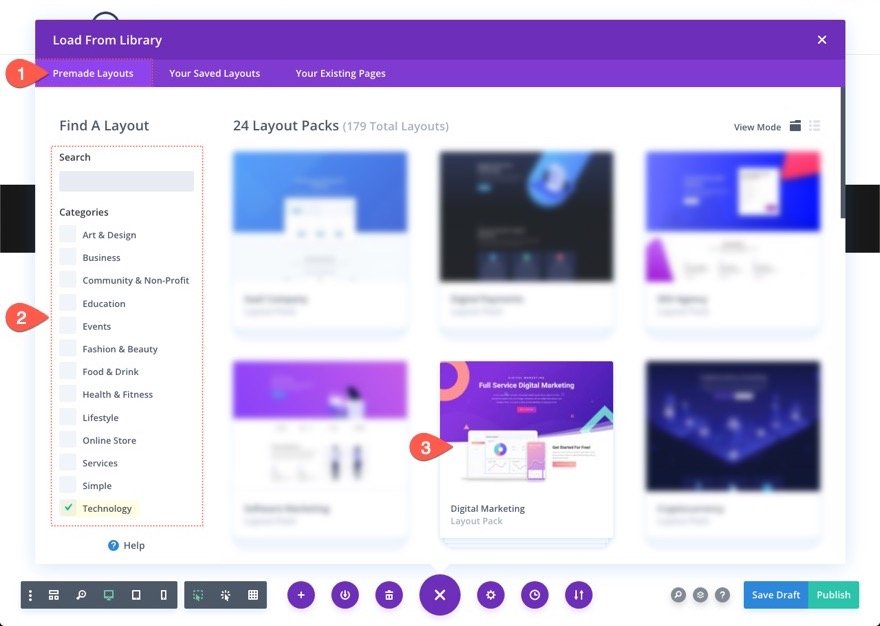
Di dalam popup Tambahkan dari Perpustakaan, Anda dapat menemukan jenis paket tata letak yang Anda cari dengan menggunakan bilah pencarian dan/atau filter kategori di sebelah kiri. Atau Anda cukup menggulir ke bawah dan melihat semua tata letak.

TIPS: Tata letak terdaftar dari yang terlama hingga yang terbaru, jadi jika Anda ingin menemukan yang terbaru dari paket tata letak gratis kami, cukup gulir ke bagian paling bawah.
Muat Tata Letak Premade ke Halaman
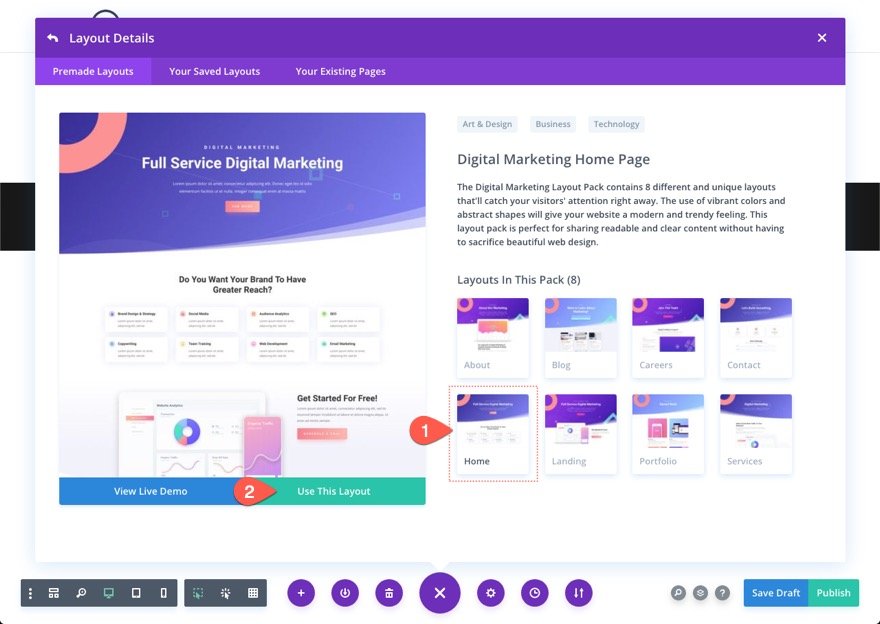
Setelah Anda memilih paket tata letak yang Anda inginkan, Anda akan melihat pratinjau semua tata letak yang tersedia di sebelah kanan, pratinjau tata letak halaman yang dipilih di sebelah kiri. Untuk memuat tata letak ke halaman, cukup klik pada tata letak halaman yang Anda inginkan dan klik tombol "Gunakan Tata Letak".

Hanya dalam beberapa saat, halaman akan dimuat ke halaman baru Anda. Sama seperti itu, Anda memiliki halaman yang dirancang penuh dengan konten tiruan yang membuatnya mudah untuk diubah dan dibuat sendiri.
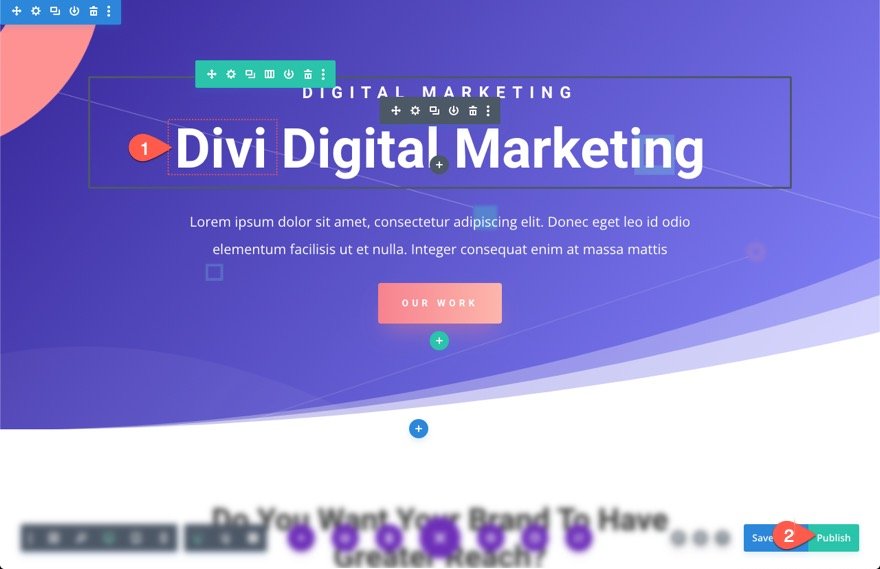
Lakukan Pengeditan dan/atau Publikasikan Halaman
Pada titik ini, jangan ragu untuk mengedit halaman atau meninggalkannya hanya untuk saat ini dan kembali lagi setelah semua halaman selesai. Pastikan untuk menyimpannya sebagai draf atau menerbitkan halaman sebelum Anda melanjutkan.

Ulangi Proses Memuat Tata Letak Halaman ke Halaman Baru
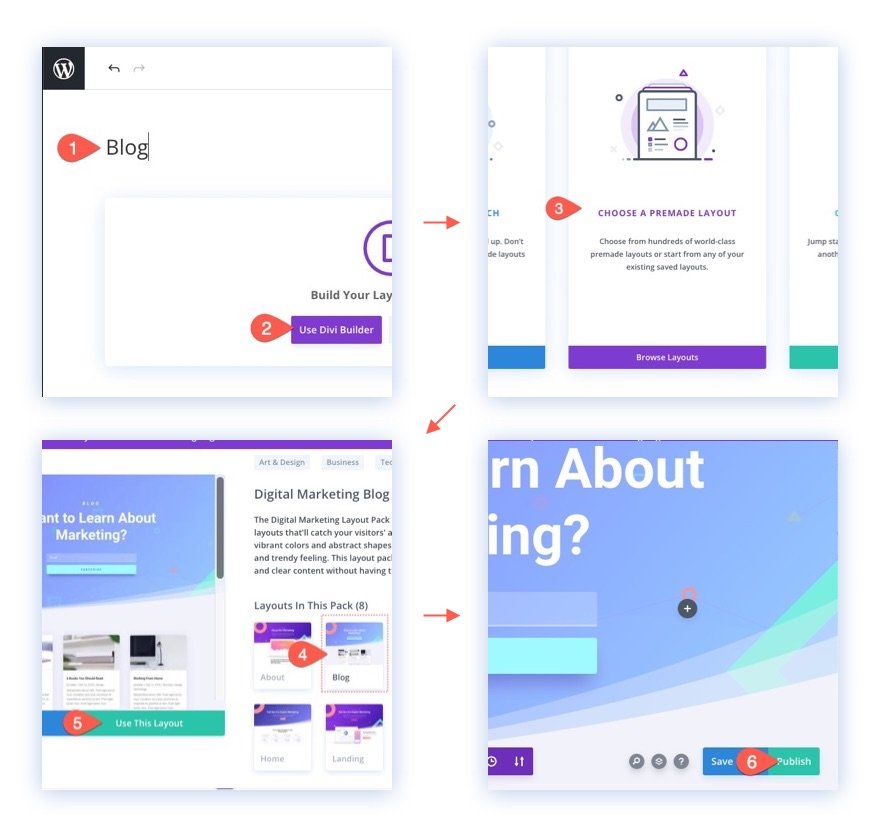
Setelah Anda memiliki salah satu tata letak halaman siap pakai yang dimuat ke satu halaman menggunakan langkah-langkah di atas, Anda dapat melanjutkan proses yang sama untuk membuat halaman lainnya dan memuat tata letak halaman siap pakai yang sesuai ke setiap halaman.

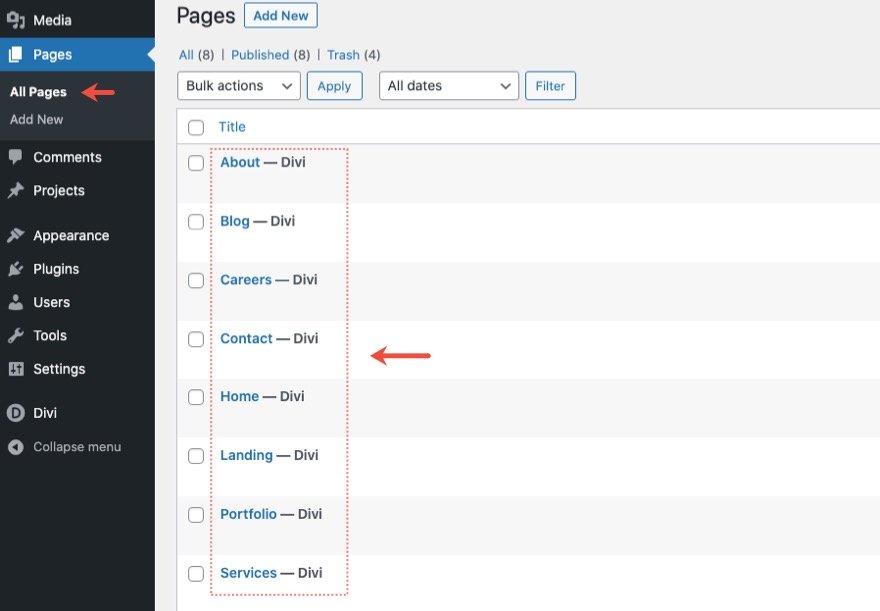
Setelah Anda memiliki semua halaman yang dibuat menggunakan tata letak halaman yang telah dibuat sebelumnya, Anda sekarang memiliki lompatan besar ke desain situs web baru.

Menyesuaikan Halaman yang memiliki Tata Letak Premade
Setelah Anda memiliki tata letak halaman, Anda dapat kembali dan mengedit halaman yang Anda buat untuk menyelesaikan desain sebelum menayangkan situs. Menggunakan Divi Builder, Anda dapat kembali ke setiap halaman dan mengedit semua konten dan desain secara visual. Untuk itu, Anda harus terbiasa dengan dasar-dasar cara menggunakan Divi Builder. Tapi jangan khawatir, Anda tidak perlu menjadi pembuat kode atau ahli Divi untuk membuat situs Anda aktif. Bahkan, Anda dapat menggunakan semua gambar yang disertakan dalam paket juga jadi tidak perlu khawatir untuk menggantinya jika Anda tidak mau.
TIPS: Pastikan Anda memperbarui formulir apa pun dengan opsi yang diperlukan untuk membuatnya berfungsi. Formulir kontak harus menyertakan alamat email. Formulir Email Optin harus terhubung ke milis. Anda tidak ingin kehilangan prospek di masa depan.
Menggunakan Aset Gambar Paket Tata Letak
Setelah Anda memuat tata letak halaman ke halaman di situs web Anda, semua aset gambar yang digunakan dalam desain akan secara otomatis diimpor ke perpustakaan media Anda dan akan tetap dapat diakses dan terlihat di situs web Anda. Jangan ragu untuk menggunakan gambar-gambar itu sesuai keinginan Anda saat memberikan sentuhan akhir di situs web Anda.
Selain gambar terkompresi yang digunakan dengan setiap tata letak halaman paket tata letak, masing-masing dari 250+ paket tata letak premade memiliki folder gambar resolusi penuh yang dapat diunduh yang berisi semua aset gambar asli yang digunakan untuk paket tata letak. Bergantung pada paket tata letak, aset gambar ini dapat menyertakan foto kustom, grafik, ikon, dan lainnya. Dan file sumber (file PSD, file AI, dll.) yang dapat Anda sesuaikan untuk kebutuhan branding Anda sendiri.

Berikut cara mendapatkannya.
Unduh Gambar Full-Res dari Posting Blog
Untuk mengunduh folder aset gambar untuk paket tata letak premade tertentu, Anda dapat mengunjungi blog kami dan mencari paket tata letak premade (yaitu "Paket Tata Letak Perangkat Lunak Gratis"). Kemudian pilih posting yang menampilkan paket tata letak gratis.

Menjelang akhir posting, Anda akan menemukan tombol unduh berjudul "Unduh aset gambar beresolusi penuh".

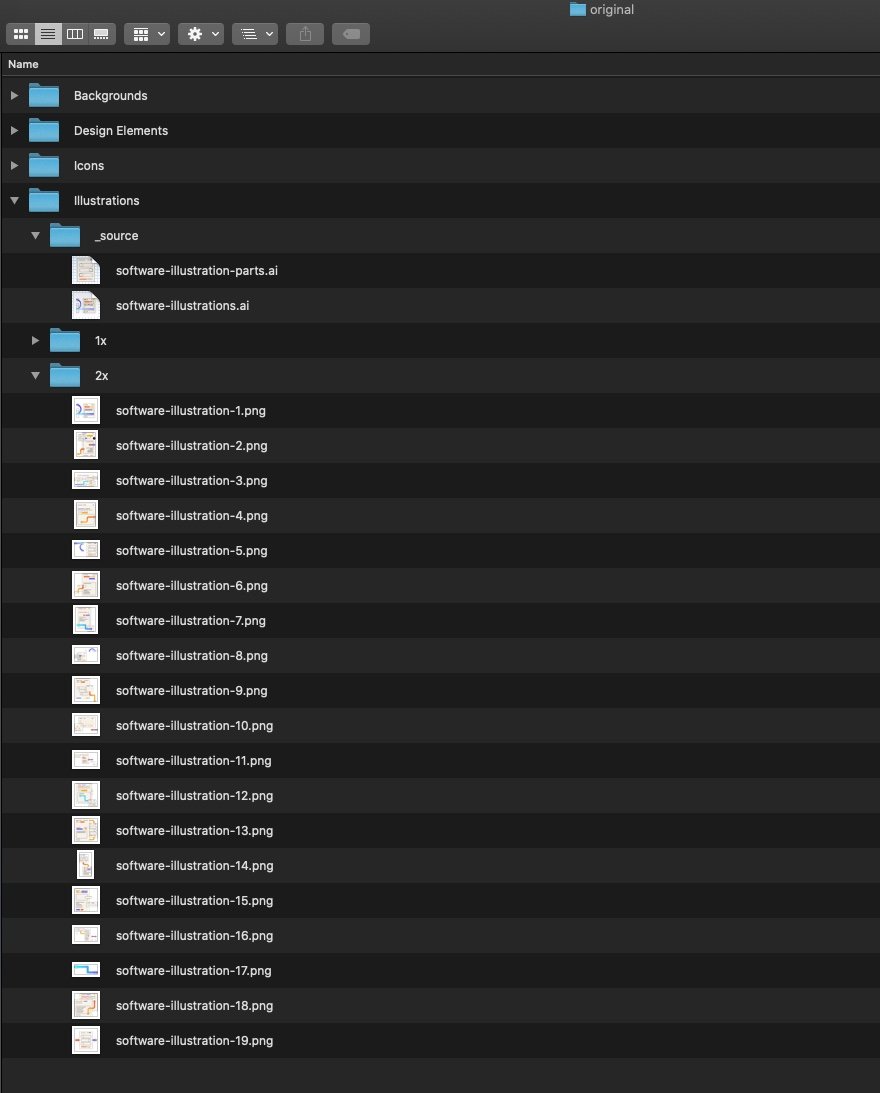
Buka zip dan Buka Folder
Setelah file zip diunduh, unzip folder dan buka. Di sana Anda akan dapat menemukan semua file sumber dan aset gambar resolusi penuh untuk paket tersebut.

Gunakan Gambar Asli Resolusi Penuh
Sebagian besar aset gambar resolusi penuh (foto, gambar latar belakang, grafik, ilustrasi, dan ikon) akan datang dalam format file JPG atau PNG yang mudah dibuka dan melakukan pengeditan sederhana (ukuran, pemotongan, dll.) menggunakan aplikasi foto default apa pun di komputer Anda (seperti Pratinjau).
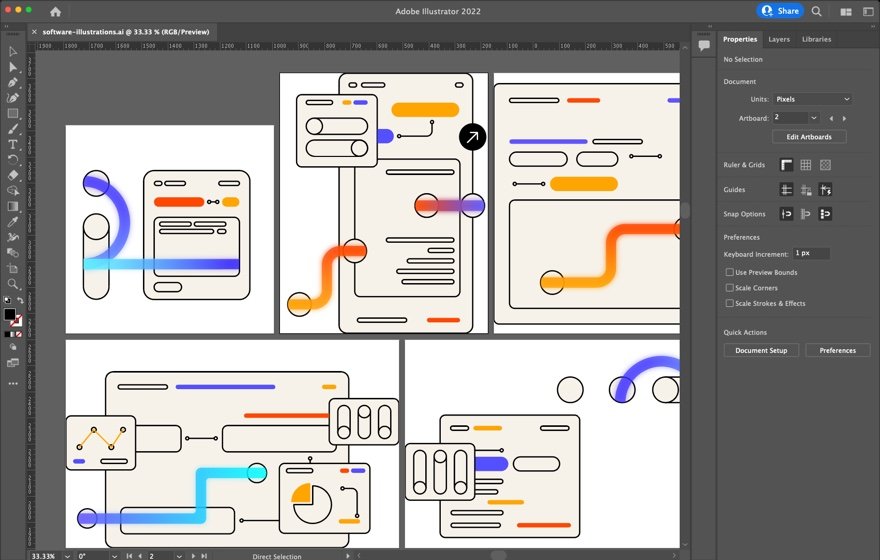
Gunakan file sumber untuk mengubah warna ikon kustom, grafik, dll. agar sesuai dengan merek Anda
Dalam beberapa kasus, Anda mungkin ingin mengakses file sumber yang digunakan untuk membuat aset gambar. Misalnya, Anda mungkin ingin membuka file sumber dari kumpulan ikon tertentu untuk mengubah skema warna ikon agar sesuai dengan situs Anda. Jika Anda ingin mengedit file sumber, Anda memerlukan editor foto atau perangkat lunak grafis yang lebih canggih seperti Adobe Illustrator untuk membuat perubahan tersebut.

Langkah Tambahan untuk Situs Web Baru
Bagi Anda yang membuat situs web Divi untuk pertama kalinya, ada beberapa langkah lagi yang diperlukan untuk mengaktifkan dan menjalankan situs web Anda. Langkah-langkah ini tidak termasuk semua. Saya yakin setiap website memiliki kebutuhan yang berbeda di luar cakupan artikel ini. Tapi, ini akan membantu Anda bangun dan berjalan sehingga Anda dapat fokus pada kebutuhan lain.
Buat Menu Utama untuk Situs Web Anda
Setelah halaman kami siap, kami perlu membuat menu utama baru untuk situs web. Ini akan memungkinkan kami untuk mengontrol halaman/tautan mana yang muncul di menu utama header default di Divi.
Untuk membuat menu baru ikuti langkah berikut:
- Arahkan ke Appearance > Menus dari Dashboard WordPress
- Masukkan nama menu
- Di bawah Pengaturan Menu, atur Lokasi tampilan ke Menu Utama
- Klik Buat Menu

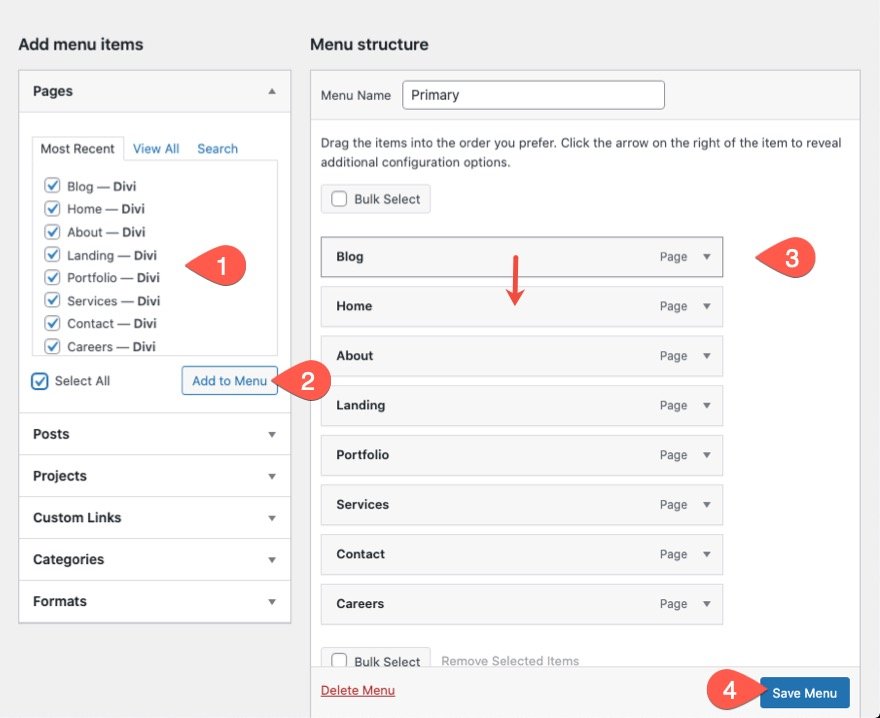
Setelah menu utama baru dibuat, kami siap untuk menambahkan halaman kami ke menu. Berikut caranya:
- Di bawah area Tambahkan item Menu di sebelah kiri, Anda akan melihat daftar halaman yang telah kami buat di bawah sakelar Halaman. Pilih semua halaman.
- Klik "Tambahkan ke Menu".
- Di bawah area Struktur Menu, atur item menu sesuka Anda menggunakan seret dan lepas.
- Kemudian simpan menunya.

Buat Halaman Beranda Statis untuk Situs Web Anda
Secara default, WordPress akan menampilkan posting terbaru Anda (secara dinamis) di beranda Anda. Jika Anda ingin mengubah beranda untuk menampilkan beranda statis yang Anda buat, inilah yang harus dilakukan.
- Arahkan ke Pengaturan > Membaca
- Di bawah tampilan beranda Anda, pilih "Halaman Statis".
- Pilih halaman yang ingin Anda gunakan untuk beranda.
- Simpan perubahan.

Perbarui Opsi Tema Divi
Setelah situs web Anda diatur dengan halaman, beranda statis, dan menu utama, satu-satunya hal yang jelas Anda lewatkan adalah Logo.
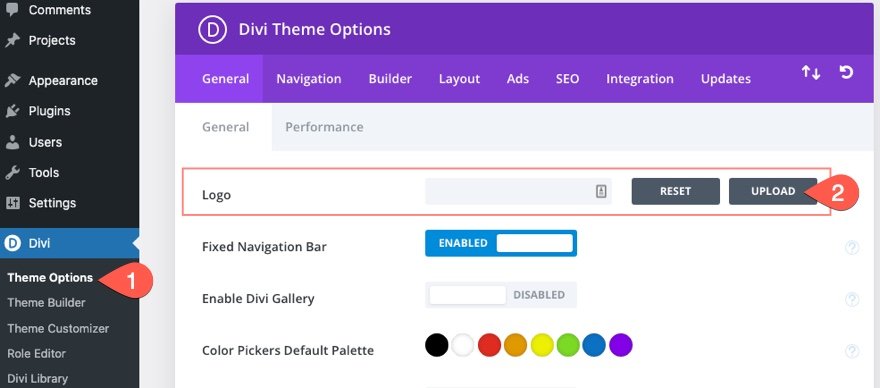
Logo
Anda dapat mengunggah logo khusus Anda ke situs web Divi Anda di bawah Opsi Tema Divi (berikut caranya).

Saat Anda punya waktu, Anda dapat melihat opsi tema dan melihat apakah ada yang perlu Anda perbarui. Untuk saat ini, saya pasti akan mengunggah logo Anda. Dan, jika Anda tidak akan menggunakan Pembuat Tema untuk Header dan Footer Kustom, saya akan menambahkan URL ikuti media sosial saya di sini juga. Ini muncul di kanan bawah bilah footer default. Untuk lebih lanjut, kunjungi dokumentasi kami tentang cara menggunakan Opsi Tema Divi.
Template Pembuat Tema
Pada titik ini, Anda siap untuk memperluas desain halaman web Anda ke semua area situs web Anda. Divi Theme Builder mengambil kekuatan Divi Builder dan memperluasnya ke semua area Divi Theme, memungkinkan Anda membuat header, footer, halaman kategori, template produk, template posting blog, 404 halaman, dan banyak lagi.
Untuk mengakses pembuat tema, navigasikan ke Divi > Pembuat Tema.

Di sana Anda akan dapat membuat templat khusus tanpa akhir dengan konten dinamis menggunakan tata letak yang sama seperti yang Anda gunakan untuk membuat halaman statis. Untuk lebih lanjut tentang cara menggunakan Pembuat Tema, lihat halaman dokumentasi Pembuat Tema Divi.
Header dan Footer
Jika Anda ingin menggunakan salah satu dari Template Header dan Footer Premade Gratis kami, kami mungkin memilikinya untuk paket tata letak yang sama dengan Anda. Lakukan pencarian di blog kami untuk melihat apakah ada satu untuk paket tata letak pilihan Anda. Jika tidak, Anda dapat melakukan pencarian yang lebih umum untuk menemukan semua template header dan footer yang telah kami buat untuk diunduh secara gratis. Mereka akan menjadi cara yang bagus untuk memulai desain header atau footer.
Untuk lebih lanjut, lihat cara membuat tajuk khusus dengan Pembuat Tema Divi.
Dan, lihat cara membuat footer khusus dengan Pembuat Tema Divi.
Template Posting Blog
Jika Anda berencana memiliki blog untuk situs web Anda, Anda harus memiliki template posting blog yang cocok dengan gaya halaman statis Anda. Dengan begitu semua postingan Anda akan memiliki desain yang konsisten di seluruh situs tanpa Anda harus mendesain setiap postingan satu per satu.
Untuk lebih lanjut, lihat cara mendesain template posting blog (atau unduh gratis).
Dan, jangan lupa untuk mencari blog kami untuk template posting blog gratis yang mungkin cocok dengan paket tata letak Anda. Jika tidak, Anda selalu dapat menggunakannya sebagai langkah awal untuk desain Anda sendiri.
Templat Halaman Kategori
Template halaman kategori juga merupakan keharusan untuk blog. Untuk lebih lanjut, lihat cara mendesain templat halaman kategori.
Dan, jangan lupa untuk mencari template halaman kategori gratis di blog kami yang mungkin sangat cocok dengan paket tata letak Anda. Jika tidak, Anda selalu dapat menggunakannya sebagai langkah awal untuk desain Anda sendiri.
404 Halaman
Halaman 404 adalah halaman penting untuk situs web Anda karena mengontrol apa yang dilihat pengguna saat mereka mengunjungi halaman rusak di situs Anda. Untuk lebih lanjut, lihat cara mendesain template halaman 404.
Dan, jangan lupa untuk mencari blog kami untuk template 404 halaman gratis. Ada beberapa yang tersedia untuk membantu Anda menjalankannya dalam waktu singkat.
Pikiran Akhir
Menggunakan salah satu paket tata letak premade gratis Divi adalah cara yang bagus untuk membuat situs web baru aktif dan berjalan hanya dalam sebagian kecil dari waktu yang biasanya diperlukan. Jujur saja, desain yang bagus bukanlah hal yang mudah ditemukan. Jadi, sangat membantu untuk mengetahui bahwa kami memiliki akses ke ratusan desain yang dibuat oleh tim desain terkemuka di industri kami tepat di dalam Divi Builder. Dan tata letak tidak hanya untuk halaman statis. Anda dapat menggunakan elemen desain dari paket tata letak ini untuk membuat header, footer, dan template kustom apa pun.
Bagaimana pengalaman Anda menggunakan paket tata letak yang sudah jadi?
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
