DiviWebサイトで既製のレイアウトパックを使用する方法
公開: 2022-02-24Diviコミュニティに力を与える方法の1つは、毎週無料の既製のレイアウトパックを提供することです。 こちらで確認できます。 これは主に、DiviのPremadeLayoutPackが美しいWebサイトを数分で稼働させるのに役立つことを知っているためです。 しかし、ここにそれらを使用する6つの大きな理由があります:
- 彼らは無料です。 ゼロからあなたのウェブサイトを設計することと比較してあなたが節約する時間とお金を考えてください。
- 各レイアウトパックは、特定の業界またはニッチ向けに戦略的に設計された個別のページレイアウトを備えています。
- 250以上のレイアウトパックから選択できます(1800以上の個別のページレイアウトです!)。 私たちがあなたのために働くいくつかを持っているという大きなチャンスがあります。
- 業界をリードするデザイン
- それらは簡単にアクセスできます。 数回クリックするだけで、事前に作成されたレイアウトをDiviBuilderLibraryから任意のページに直接ロードできます。
- ロイヤリティフリーの画像アセットが付属しています。 レイアウトパック全体で使用されるすべての画像は、商用および非商用の使用に制限なく無料で使用できます。
これらのレイアウトパックが提供できる驚くべき価値がわかったので、次に、独自のDiviWebサイトでそれらを使用する方法を説明します。
Webサイトで既製のDiviレイアウトパックを使用する方法
エレガントなテーマのサブスクリプションを認証する
DiviライブラリからPremadeLayoutsをダウンロードする前に、ElegantThemesサブスクリプションを認証する必要があります。 方法は次のとおりです。
- [Divi]>[テーマオプション]に移動します。
- [更新]タブを選択します
- ユーザー名を入力して下さい
- APIキーを入力してください
- [変更を保存]をクリックします

ユーザー名とAPIキーを入力すると、レイアウトにすぐにアクセスできるようになります。 APIキーは、ElegantThemesサイトのメンバーエリアにあります。 そうでない場合は、クリックしてレイアウトをページにインポートすると、エレガントテーマメンバーシップのユーザー名とAPIキーを入力するように求められます。
Divi Builderを使用して、作成済みのレイアウトを新しいページにロードします
サブスクリプションが認証されると、250以上の既成のレイアウトパックの1つを使用してWebサイトページを設定するために必要なものがすべてDivi内にあります。 各レイアウトパックには、Webサイトページのデザインに使用できる7〜9ページのレイアウト(ホーム、ランディング、アバウト、連絡先など)が含まれています。 基本的に、これから行うのは、これらのページレイアウトごとに新しいページを作成し、対応する作成済みのページレイアウトをそれらの各ページにロードすることだけです。 たとえば、「home」というタイトルの新しいページを作成してから、対応するホームページレイアウトをそのページにロードします。 次に、「about」ページを作成し、対応するaboutページレイアウトをそのページにロードします。 作成する各ページに対応する既成のページレイアウトが読み込まれるまで、これを続けます。
新しいページを作成してDiviBuilderを使用する
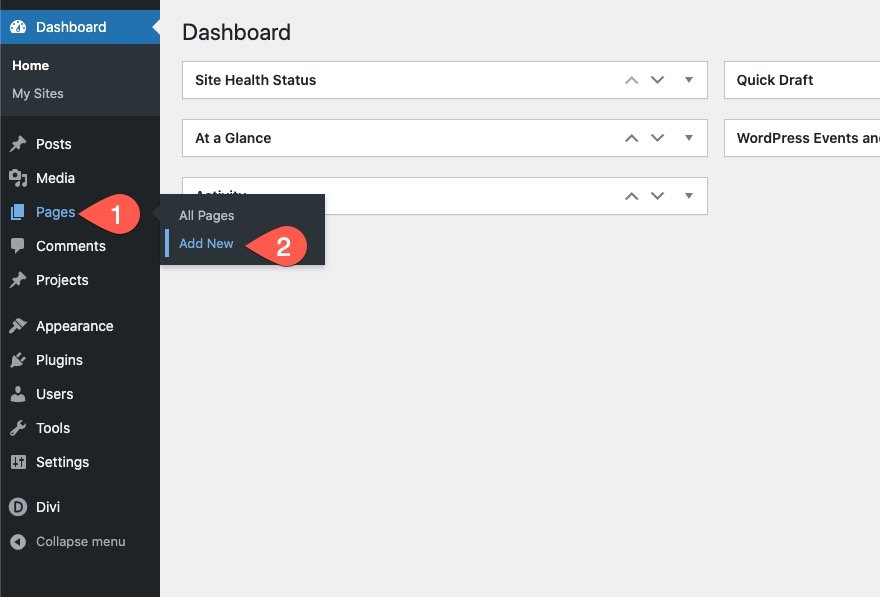
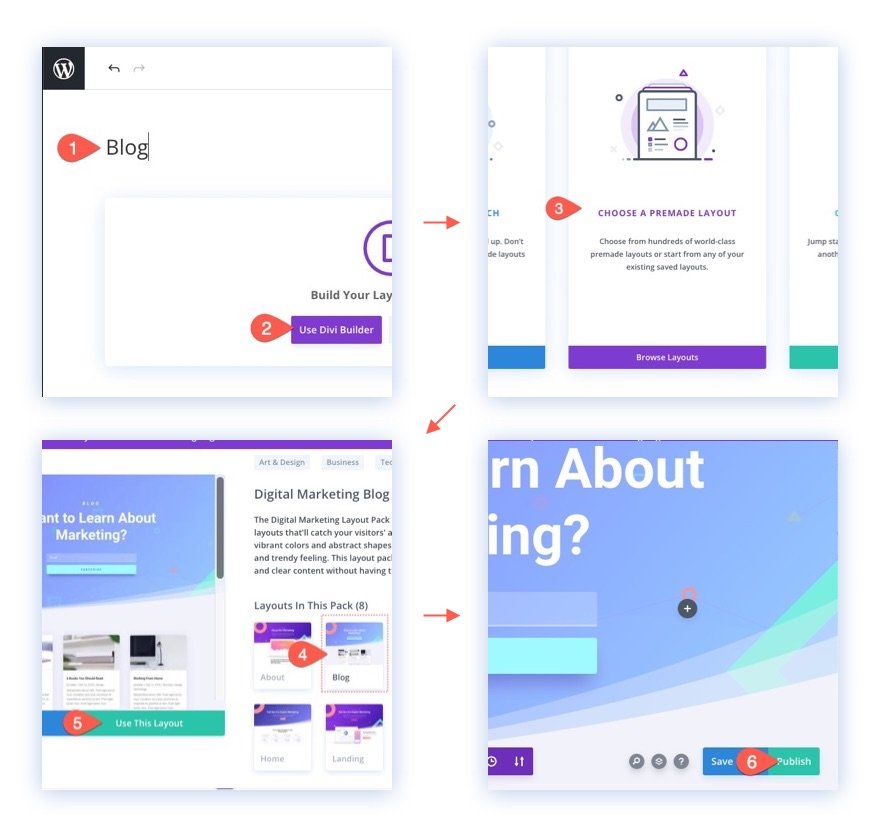
新しいページを作成することから始めましょう。 WordPressダッシュボードから、[ページ]>[新規追加]に移動します。

ページにタイトルを付けてから、クリックしてDivi Builder(フロントエンド)を使用します。

既成のレイアウトを選択する
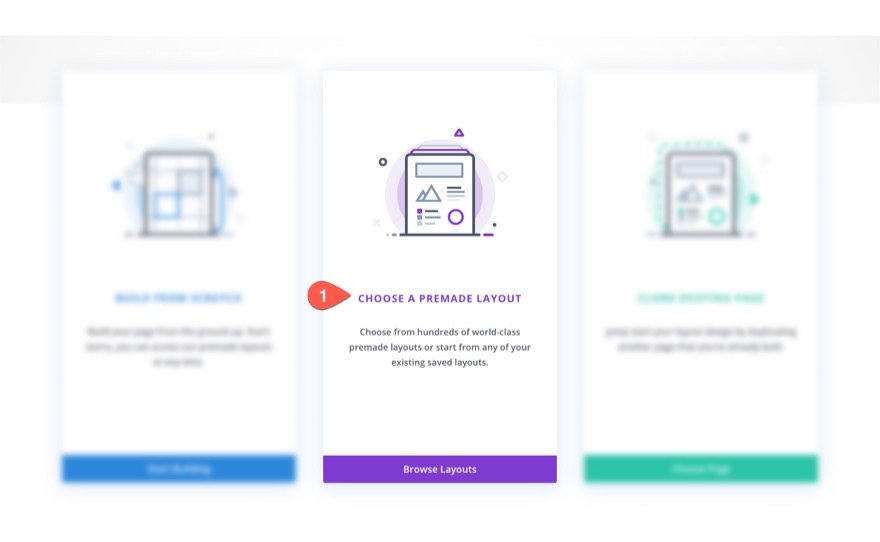
次に、新しいページにDiviを展開するときにポップアップする3つのオプションから、[既成のレイアウトを選択]オプションを選択します。

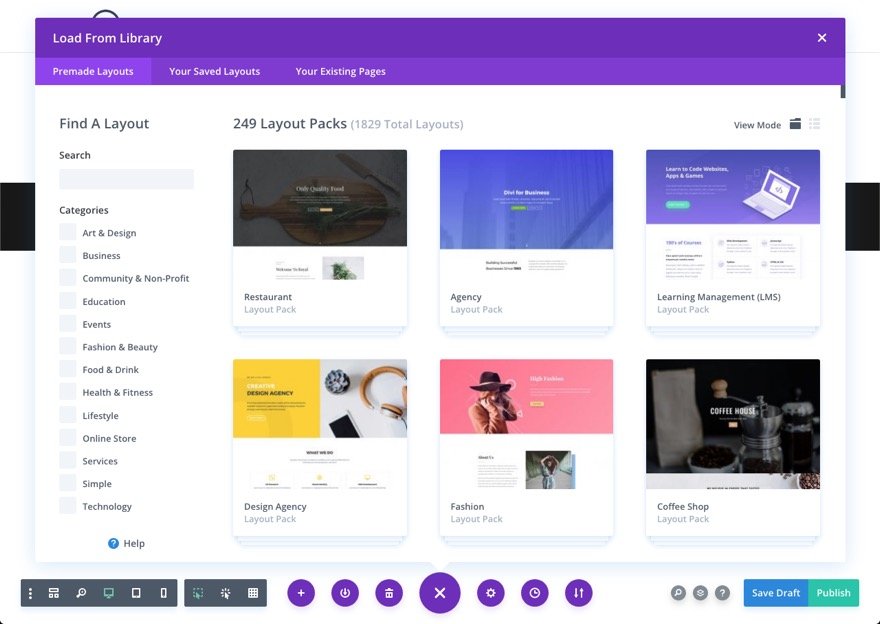
これにより、DiviBuilder設定メニューから「ライブラリから追加」ポップアップが自動的に開きます。 デフォルトでは、[既成のレイアウト]タブが開き、250以上の既成のレイアウトが表示されます。

または、いつでも[ライブラリから追加]の[+]アイコンをクリックして、[ライブラリから追加]ポップアップを開くことにより、事前に作成されたレイアウトを選択できます。
ページレイアウトを検索して見つける
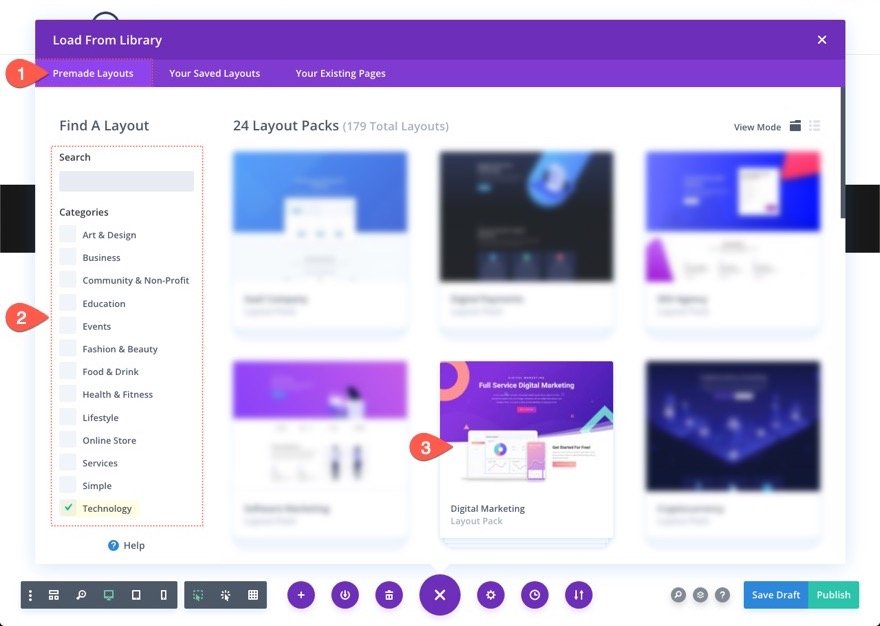
[ライブラリから追加]ポップアップ内で、左側の検索バーやカテゴリフィルターを使用して、探しているレイアウトパックの種類を見つけることができます。 または、下にスクロールしてすべてのレイアウトを確認することもできます。

ヒント:レイアウトは古いものから新しいものへと一覧表示されます。最新の無料レイアウトパックを見つけたい場合は、一番下までスクロールしてください。
既成のレイアウトをページにロードする
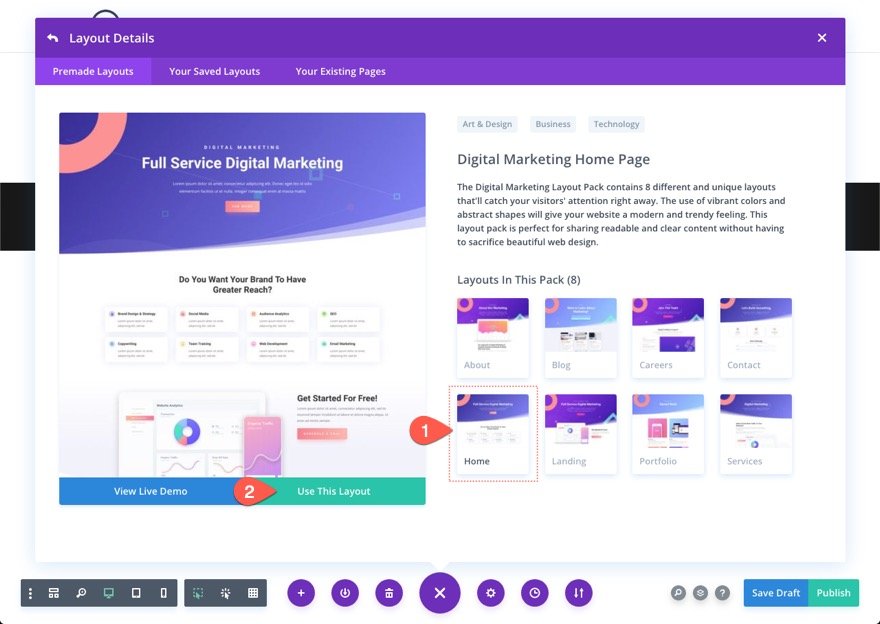
必要なレイアウトパックを選択すると、右側に使用可能なすべてのレイアウトのプレビューが表示され、左側に選択したページレイアウトのプレビューが表示されます。 レイアウトをページにロードするには、目的のページレイアウトをクリックして、[レイアウトを使用]ボタンをクリックするだけです。

しばらくすると、ページが新しいページに読み込まれます。 ちょうどそのように、あなたは簡単に微調整してあなた自身のものを作ることを可能にする模擬コンテンツで満たされた完全にデザインされたページを持っています。
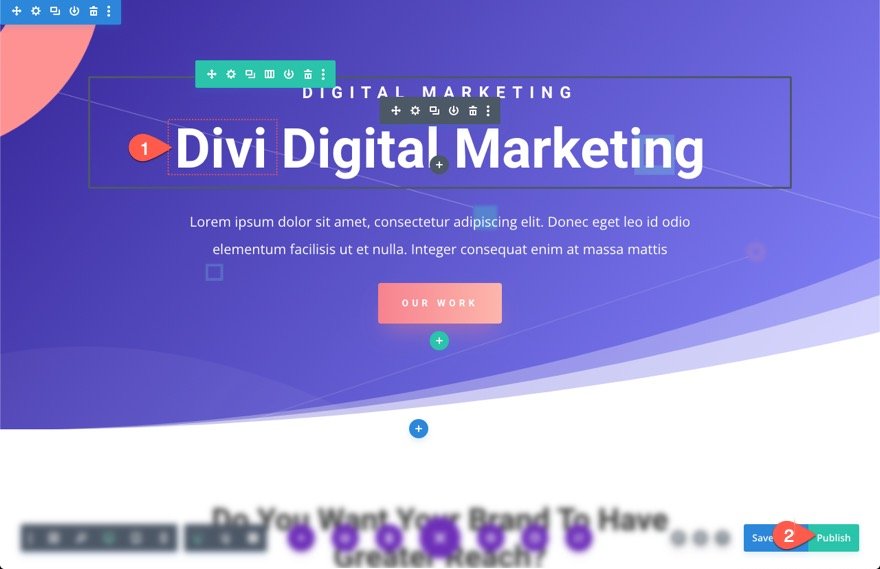
編集および/またはページの公開
この時点で、ページを編集するか、今のところそのままにして、すべてのページが完了したらページに戻ってください。 続行する前に、必ず下書きとして保存するか、ページを公開してください。

ページレイアウトを新しいページにロードするプロセスを繰り返します
上記の手順を使用して、事前に作成されたページレイアウトの1つを1つのページにロードしたら、同じプロセスを続行して残りのページを作成し、対応する事前に作成されたページレイアウトを各ページにロードできます。

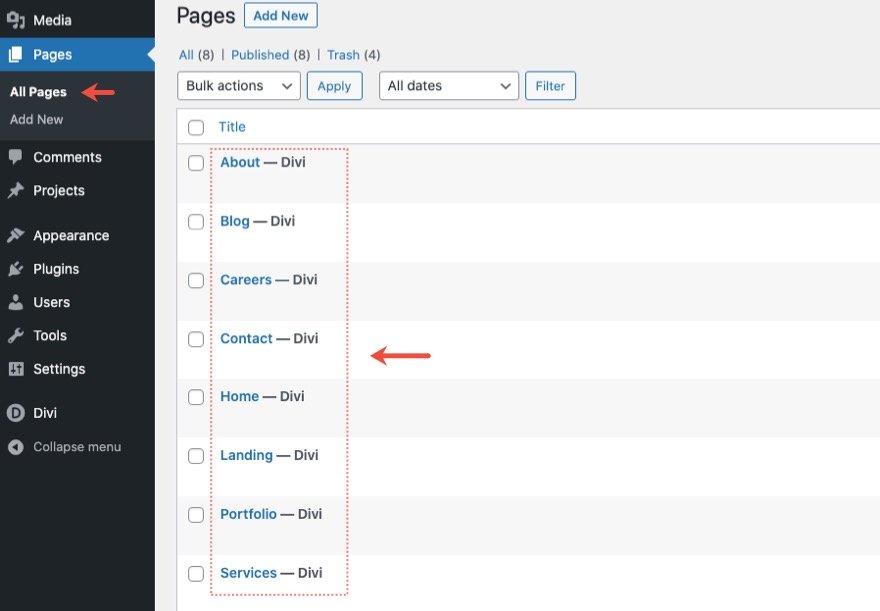
事前に作成されたページレイアウトを使用してすべてのページを作成したら、新しいWebサイトのデザインへの大きなジャンプスタートができます。

レイアウトが事前に作成されているページのカスタマイズ
ページレイアウトを配置したら、サイトを公開する前に、作成したページに戻って編集し、デザインを完成させることができます。 Divi Builderを使用すると、各ページに戻って、コンテンツとデザインを視覚的にすべて編集できます。 なぜなら、これには、DiviBuilderの使用方法の基本に精通している必要があります。 しかし、心配しないでください。サイトを公開するために、コーダーやDiviの専門家である必要はありません。 実際、パックに含まれているすべての画像を使用することもできるので、必要がない場合はそれらを置き換えることを心配する必要はありません。
ヒント:フォームを機能させるために必要なオプションを使用して、フォームを更新してください。 お問い合わせフォームにはメールアドレスを含める必要があります。 Email Optinフォームは、メーリングリストに接続する必要があります。 将来のリードを逃したくありません。
レイアウトパックの画像アセットの使用
Webサイトのページにページレイアウトをロードすると、デザインで使用されるすべての画像アセットが自動的にメディアライブラリにインポートされ、Webサイトで引き続きアクセスおよび表示されます。 あなたのウェブサイトに最後の仕上げをするとき、あなたが適当と思うようにそれらの画像を自由に使ってください。
レイアウトパックの各ページレイアウトで使用される圧縮画像に加えて、250以上の既成のレイアウトパックのそれぞれには、レイアウトパックに使用されるすべての元の画像アセットを含むダウンロード可能なフル解像度の画像フォルダーがあります。 レイアウトパックに応じて、これらの画像アセットには、カスタム写真、グラフィック、アイコンなどを含めることができます。 また、独自のブランディングニーズに合わせてカスタマイズできるソースファイル(PSDファイル、AIファイルなど)。
入手方法は次のとおりです。
ブログ投稿からフル解像度の画像をダウンロードする
特定の既製のレイアウトパックの画像アセットフォルダをダウンロードするには、ブログにアクセスして、既製のレイアウトパック(つまり、「無料のソフトウェアレイアウトパック」)を検索します。 次に、無料のレイアウトパックを備えた投稿を選択します。


投稿の最後に、「フル解像度の画像アセットをダウンロードする」というタイトルのダウンロードボタンがあります。

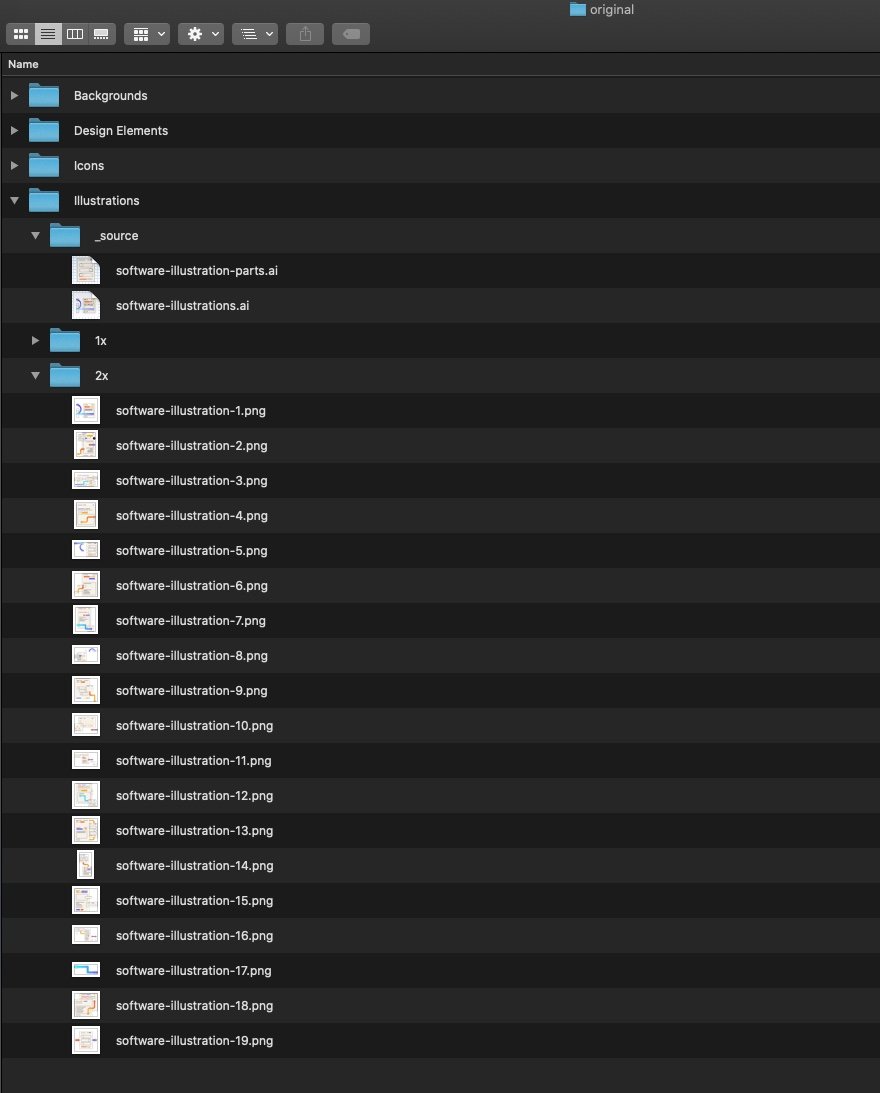
フォルダを解凍して開きます
zipファイルがダウンロードされたら、フォルダを解凍して開きます。 そこには、パックのすべてのソースファイルとフル解像度の画像アセットがあります。

フル解像度の元の画像を使用する
フル解像度の画像アセット(写真、背景画像、グラフィック、イラスト、アイコン)のほとんどは、JPGまたはPNGファイル形式で提供され、デフォルトの写真アプリを使用して簡単に開き、簡単な編集(サイズ変更、トリミングなど)を行うことができます。コンピューター上(プレビューなど)。
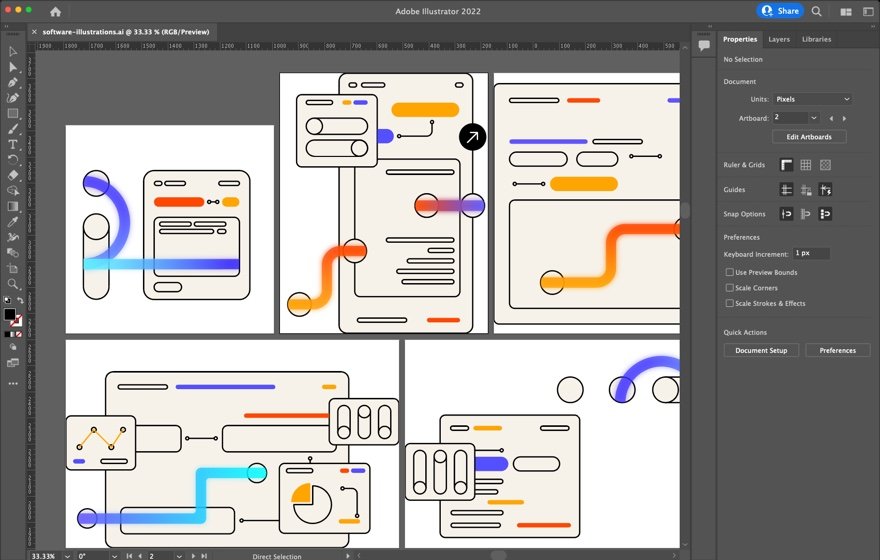
ブランドに合わせてカスタムアイコンやグラフィックなどの色を変更するには、ソースファイルを使用します
場合によっては、画像アセットの作成に使用されるソースファイルにアクセスしたいことがあります。 たとえば、特定のアイコンセットのソースファイルを開いて、サイトに合わせてアイコンの配色を変更したい場合があります。 ソースファイルを編集する場合は、これらの変更を行うために、より高度なフォトエディタまたはAdobeIllustratorなどのグラフィックソフトウェアが必要になります。

新しいWebサイトの追加手順
初めてDiviWebサイトを設定する場合は、Webサイトを起動して実行するためにさらにいくつかの手順が必要です。 これらの手順はすべてを網羅しているわけではありません。 この記事の範囲を超えて、各Webサイトにはさまざまなニーズがあると確信しています。 しかし、これはあなたが他のニーズに集中できるようにあなたを立ち上げて実行するのに役立つはずです。
Webサイトのプライマリメニューを作成する
ページの準備ができたら、Webサイトの新しいプライマリメニューを作成する必要があります。 これにより、Diviのデフォルトヘッダーのメインメニューに表示されるページ/リンクを制御できます。
次の手順に従って新しいメニューを作成するには:
- WordPressダッシュボードから[外観]>[メニュー]に移動します
- メニュー名を入力してください
- [メニュー設定]で、[表示場所]を[プライマリメニュー]に設定します
- [メニューの作成]をクリックします

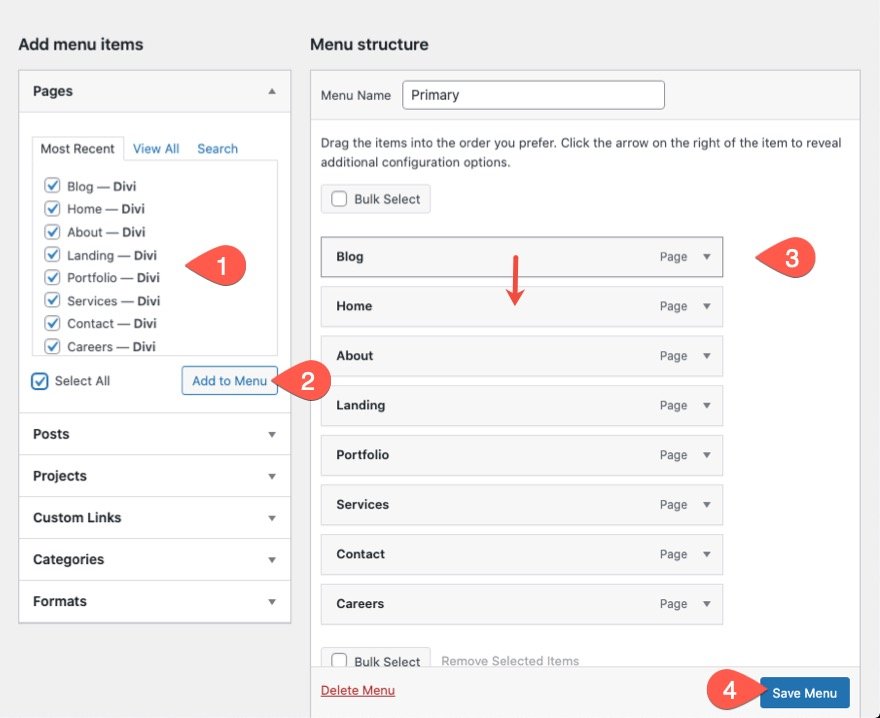
新しいプライマリメニューが作成されると、ページをメニューに追加する準備が整います。 方法は次のとおりです。
- 左側の[メニュー項目の追加]領域の下に、[ページ]トグルの下に作成したページのリストが表示されます。 すべてのページを選択します。
- 「メニューに追加」をクリックします。
- [メニュー構造]領域で、ドラッグアンドドロップを使用してメニュー項目を好きなように整理します。
- 次に、メニューを保存します。

Webサイトの静的ホームページを作成する
デフォルトでは、WordPressは最新の投稿を(動的に)ホームページに表示します。 作成した静的なホームページを表示するようにホームページを変更する場合は、次のようにします。
- [設定]>[閲覧]に移動します
- [ホームページの表示]で、[静的ページ]を選択します。
- ホームページに使用するページを選択します。
- 変更内容を保存。

Diviテーマオプションの更新
Webサイトにページ、静的なホームページ、およびプライマリメニューを設定した後、不足している明らかなものの1つはロゴです。
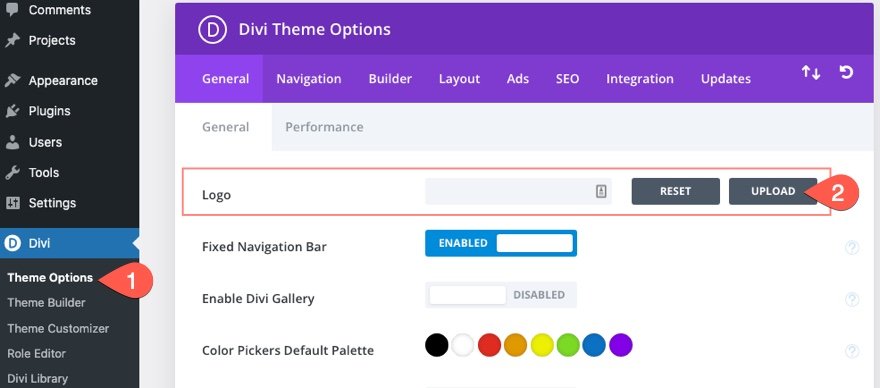
ロゴ
カスタムロゴは、Diviテーマオプションの下のDivi Webサイトにアップロードできます(方法は次のとおりです)。

時間があるときは、テーマオプションを確認して、更新する必要があるものがあるかどうかを確認できます。 今のところ、私は間違いなくあなたのロゴをアップロードします。 また、カスタムヘッダーとフッターにテーマビルダーを使用しない場合は、ここにもソーシャルメディアのフォローURLを追加します。 これらは、デフォルトのフッターバーの右下に表示されます。 詳細については、Diviテーマオプションの使用方法に関するドキュメントをご覧ください。
テーマビルダーテンプレート
この時点で、WebページのデザインをWebサイトのすべての領域に拡張する準備が整いました。 Divi Theme Builderは、Divi Builderの機能を利用して、Diviテーマのすべての領域に拡張し、カスタムヘッダー、フッター、カテゴリページ、製品テンプレート、ブログ投稿テンプレート、404ページなどを作成できるようにします。
テーマビルダーにアクセスするには、Divi>テーマビルダーに移動します。

そこで、静的ページの作成に使用したのと同じ既成のレイアウトを使用して、動的コンテンツを含む無限のカスタムテンプレートを作成できます。 テーマビルダーの使用方法の詳細については、Diviテーマビルダーのドキュメントページをご覧ください。
ヘッダーとフッター
無料の既製のヘッダーとフッターのテンプレートのいずれかを使用したい場合は、同じレイアウトパック用に1つ用意されている可能性があります。 ブログで検索して、選択したレイアウトパック用のものがあるかどうかを確認してください。 そうでない場合は、より一般的な検索を実行して、無料でダウンロードできるように作成したすべてのヘッダーおよびフッターテンプレートを見つけることができます。 これらは、ヘッダーまたはフッターのデザインをすぐに開始するための優れた方法です。
詳細については、Diviのテーマビルダーを使用してカスタムヘッダーを作成する方法を確認してください。
また、Diviのテーマビルダーを使用してカスタムフッターを作成する方法を確認してください。
ブログ投稿テンプレート
あなたがあなたのウェブサイトのためにブログを持つことを計画しているなら、あなたはあなたの静的なページのスタイルにマッチするブログ投稿テンプレートを持っているべきです。 そうすれば、各投稿を個別にデザインしなくても、すべての投稿がサイト全体で一貫したデザインになります。
詳細については、ブログ投稿テンプレートをデザインする方法を確認してください(または無料でダウンロードしてください)。
また、レイアウトパックに完全に一致する可能性のある無料のブログ投稿テンプレートをブログで検索することを忘れないでください。 そうでない場合は、いつでも独自のデザインへのジャンプスタートとして使用できます。
カテゴリページテンプレート
カテゴリページのテンプレートもブログの必需品です。 カテゴリページテンプレートのデザイン方法の詳細については、こちらをご覧ください。
また、レイアウトパックに完全に一致する可能性のある無料のカテゴリページテンプレートをブログで検索することを忘れないでください。 そうでない場合は、いつでも独自のデザインへのジャンプスタートとして使用できます。
404ページ
404ページは、ユーザーがサイトの壊れたページにアクセスしたときに表示される内容を制御するため、Webサイトにとって重要なページです。 詳細については、404ページのテンプレートをデザインする方法を確認してください。
そして、無料の404ページのテンプレートをブログで検索することを忘れないでください。 すぐに実行できるようにするために利用できるものがいくつかあります。
最終的な考え
Diviの無料の既製のレイアウトパックの1つを使用することは、通常かかる時間のほんの一部で新しいWebサイトを立ち上げて実行するための優れた方法です。 正直に言って、素晴らしいデザインを見つけるのは簡単なことではありません。 したがって、Divi Builder内で、業界をリードする設計チームによって作成された何百もの設計にアクセスできることを知っておくと役立ちます。 また、レイアウトは静的ページ専用ではありません。 これらのレイアウトパックのデザイン要素を使用して、ヘッダー、フッター、および任意のカスタムテンプレートを作成できます。
既製のレイアウトパックを使用した経験は何ですか?
コメントでお返事をお待ちしております。
乾杯!
