Diviのブログモジュールの8つのポスト要素表示の組み合わせ
公開: 2022-02-23著者の名前、投稿のカテゴリ、または公開日が記載されたブログカードをよく目にします。 これらは、投稿自体に属する投稿要素です。 Diviを使用すると、ブログモジュール内の投稿要素を細かく制御できます。 ただし、表示する要素(および表示しない要素)を決定するのが難しい場合があります。 決定を支援するために、この投稿では、Diviのブログモジュールの8つのブログ投稿要素の表示の組み合わせを調べます。 それぞれの利点についても説明します。
始めましょう。
新規または既存のページにブログモジュールを追加する
ブログモジュールを新規または既存のページに追加したり、既存のブログモジュールを調整したりできます。 私の例では、Divi内で利用可能なAcai BowlLayoutPackのブログページのブログモジュールを調整しています。
デフォルトのデザイン設定でページを見てみましょう。 このページには、ヒーローセクションとブログフィードを作成するための2つのブログモジュールが含まれています。

ヒーローセクションのブログモジュールには、全幅レイアウトの投稿が1つ含まれています。 注目の画像、タイトル、日付、カテゴリ、抜粋が表示されます。

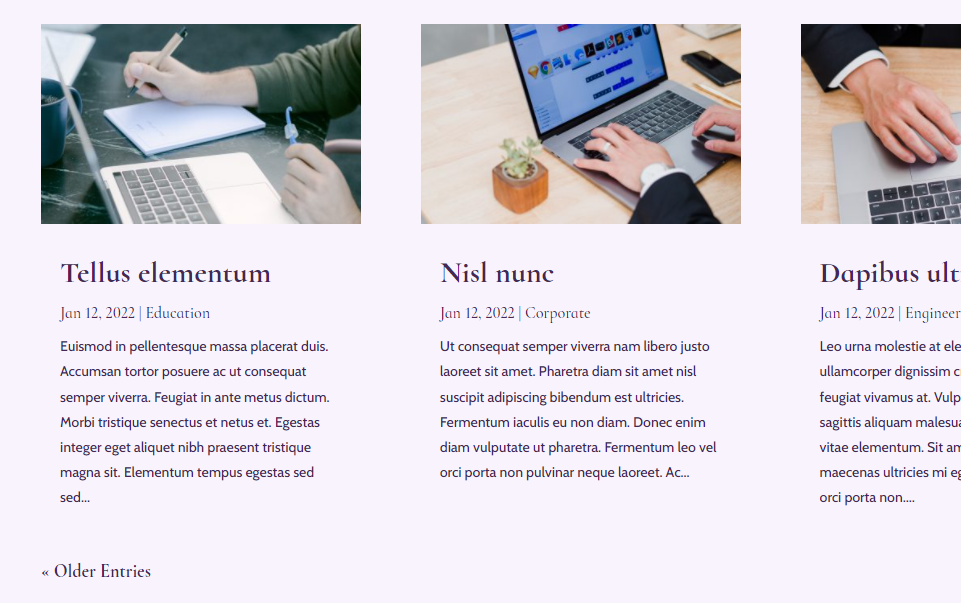
ブログフィードは投稿を1オフセットするため、ヒーローセクションと重複しません。 グリッドレイアウトで3つの投稿を表示します。 ヒーローセクションと同じ要素が含まれ、ページネーションが追加されています。 注目の画像が小さく、スクリーンショットで要素が見やすくなっているため、例では主にブログフィードに焦点を当てます。 また、注目の投稿モジュールをいくつか追加して、モジュール間で組み合わせがどのように連携できるかを示します。

[要素]タブに移動します
Diviブログモジュール内の[要素]タブを見つけるには、まず、ブログモジュールにカーソルを合わせたときに表示される灰色の歯車のアイコンをクリックします。
![[要素]タブに移動します要素の組み合わせ](/uploads/article/33922/IYnftnEnhzoMADi0.png)
これは、モジュールの[コンテンツ]タブの設定で開きます。 Elementsまで下にスクロールします。 ここに、トグルをクリックして有効または無効にできるオプションのリストが表示されます。 これらはそれぞれ使用できる要素であり、任意の組み合わせで使用できます。 それぞれを個別に見てみましょう。
![[要素]タブに移動します要素の組み合わせ](/uploads/article/33922/8BUW9vJ3nh4HZOqj.png)
ブログモジュールで表示/非表示にできるさまざまな要素の概要
各要素を見てみましょう。 要素は[デザイン]タブで個別にスタイル設定でき、各要素には[詳細設定]タブにカスタムCSSフィールドがあり、CSSで要素を簡単にターゲットにできます。
注目の画像
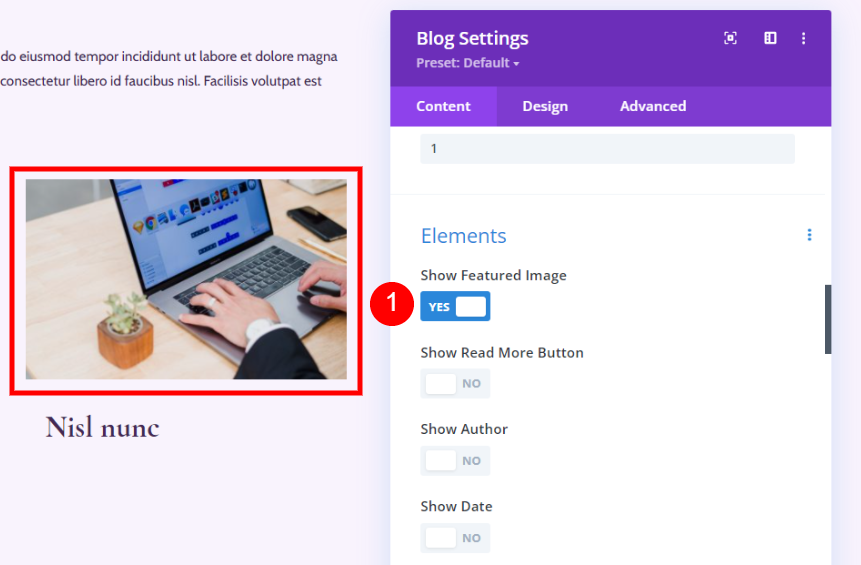
最初の要素は注目の画像です。 これは投稿のサムネイル画像です。 投稿に注目が集まっています。 リンクでもあるので、画像をクリックすると読者が投稿に移動します。

続きを読むボタン
次に、[続きを読む]ボタンがあります。 これは完全なブログ投稿へのリンクです。 残りのコンテンツの下に表示されます。

著者
作成者は、ブログ投稿の作成者の名前を表示します。 WordPressユーザー設定で指定された方法に従って名前が表示されます。 クリック可能であるため、読者はその著者のアーカイブページを見ることができます。

日にち
Date要素は、投稿が公開された日付を表示します。 WordPressの一般設定で指定した日付形式を使用します。

カテゴリ
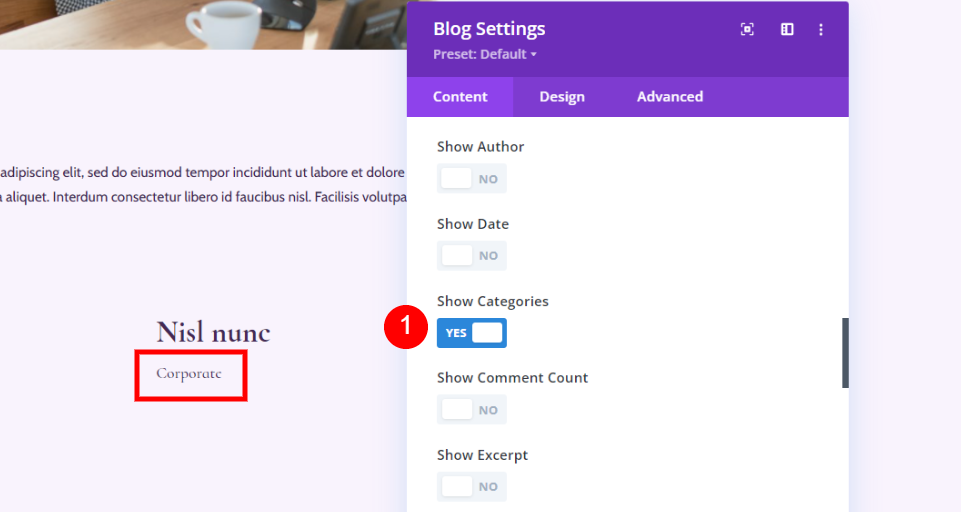
カテゴリには、投稿用に選択したすべてのカテゴリの名前が表示されます。 各カテゴリ名はクリック可能であるため、読者はすべてのカテゴリのアーカイブページを見ることができます。

コメント数
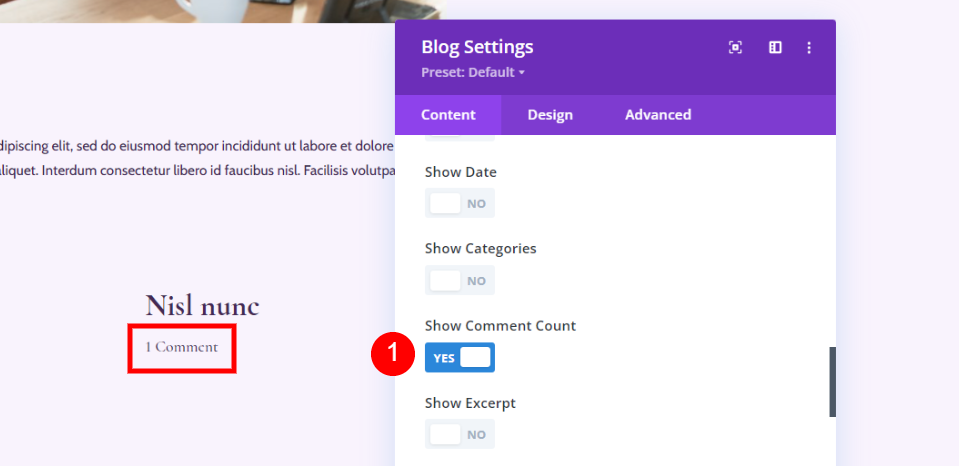
コメント数には、投稿に対するコメントの数が表示されます。 これにより、読者が対話できるコメントや新しいコメントがあるかどうかが通知されます。

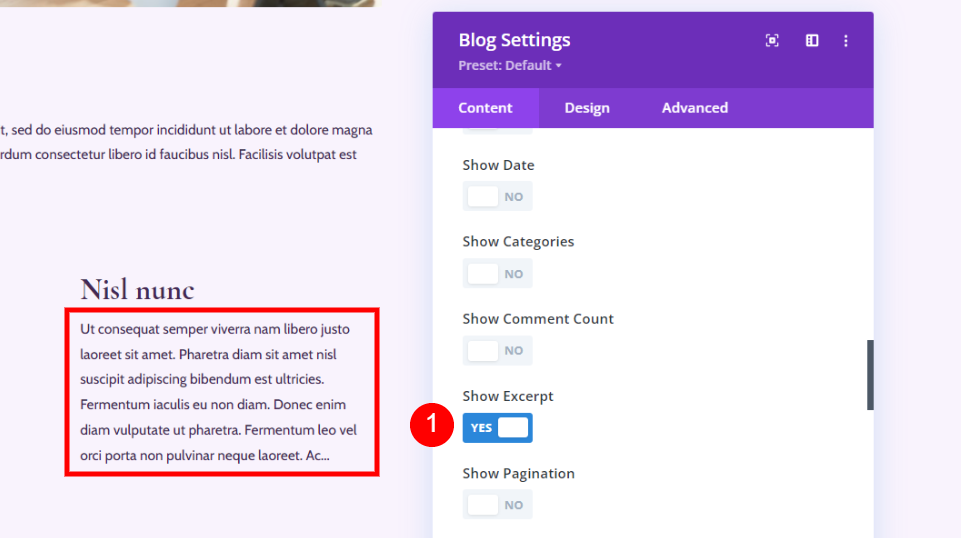
抜粋
抜粋には、投稿の設定方法に応じた投稿の小さなスニペットが表示されます。 ティーザーとして、または投稿自体の説明として使用できます。

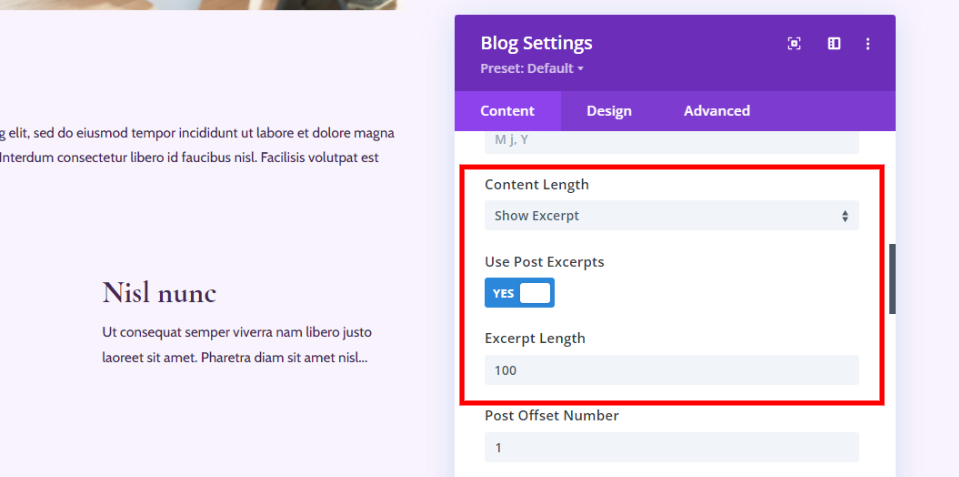
また、要素設定の上に表示されるブログモジュールの設定のコンテンツ領域で指定した設定でも機能します。 カスタム投稿の抜粋がある場合はそれを使用するように設定し、表示する文字数を指定できます。 これは100文字を表示するように設定しました。

ページ付け
ページネーションには、古い投稿と新しい投稿を表示するためのリンクが表示されます。 これにより、ページ上のすべての投稿を表示する必要がなくなり、ユーザーはそれらを簡単に読むことができます。 リンクをクリックすると、前または次の投稿を表示できます。これは、ページをめくるのと似ています。

要素の組み合わせとその外観
これらの要素を組み合わせて使用すると、興味深いデザインを作成できます。 下の画像で行ったように、それらすべてを有効にしたくなりますが、これによりページが乱雑になり、読者が必要としない情報が提供される可能性があります。 代わりに、必要なものを選択することをお勧めします。 それらを特定の組み合わせで選択することにより、ブログのデザインについてより戦略的になることができます。 後で説明するように、他のブログモジュールと組み合わせて使用することもできます。

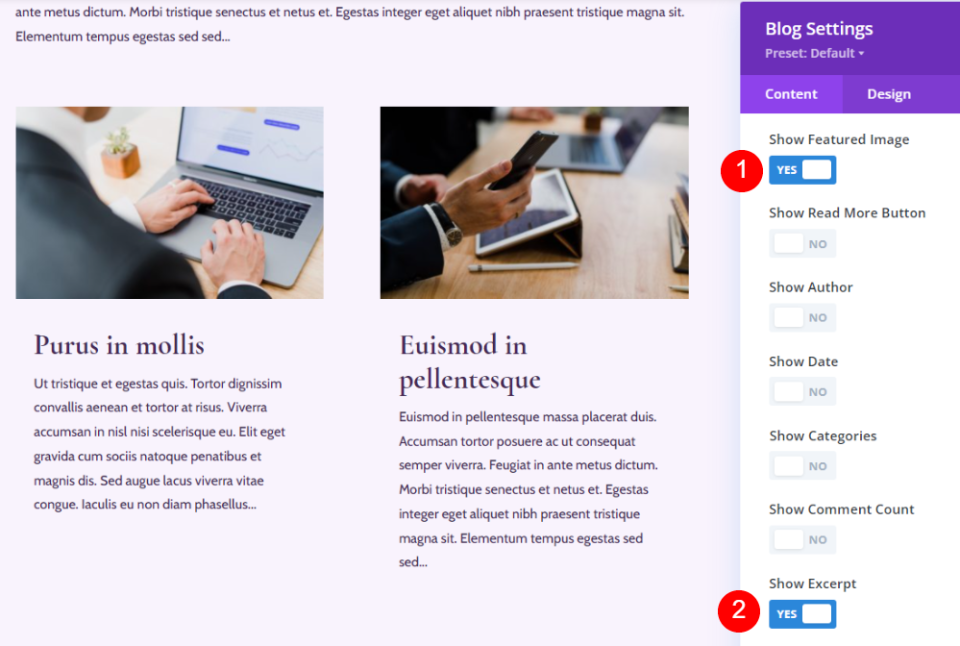
要素の組み合わせオプション1:注目の画像、タイトル、説明
注目の画像、投稿のタイトル、説明を表示する場合は、注目の画像と抜粋を有効にするだけです。

ブログページでの表示は次のとおりです。 ヒーローセクションには、強調する日付とカテゴリが引き続き表示されます。 これにより、ブログフィードが最小限に抑えられ、ページをクリーンに保つことができます。


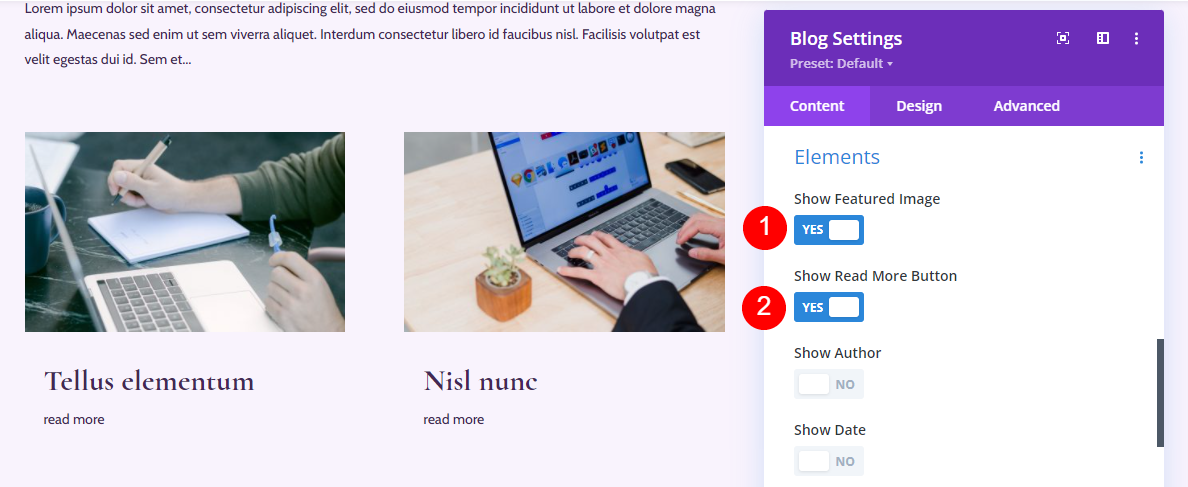
要素の組み合わせオプション2:注目の画像と続きを読むボタン
このオプションには、注目の画像、投稿タイトル、続きを読むボタンが含まれます。

ブログページでの表示は次のとおりです。 ブログフィードはさらに簡素化されます。 これは多くの情報を提供しませんが、タイトルと注目の画像が必要なすべてである場合はうまくいく可能性があります。 説明的なタイトルは大いに役立ちます。

要素の組み合わせオプション3:抜粋、続きを読むボタンとページネーション
この組み合わせには、[続きを読む]ボタン、抜粋、およびページ付けが含まれます。

ブログページはすっきりしていて、読者に多くの注意を引くことなく、投稿について必要な情報を提供します。

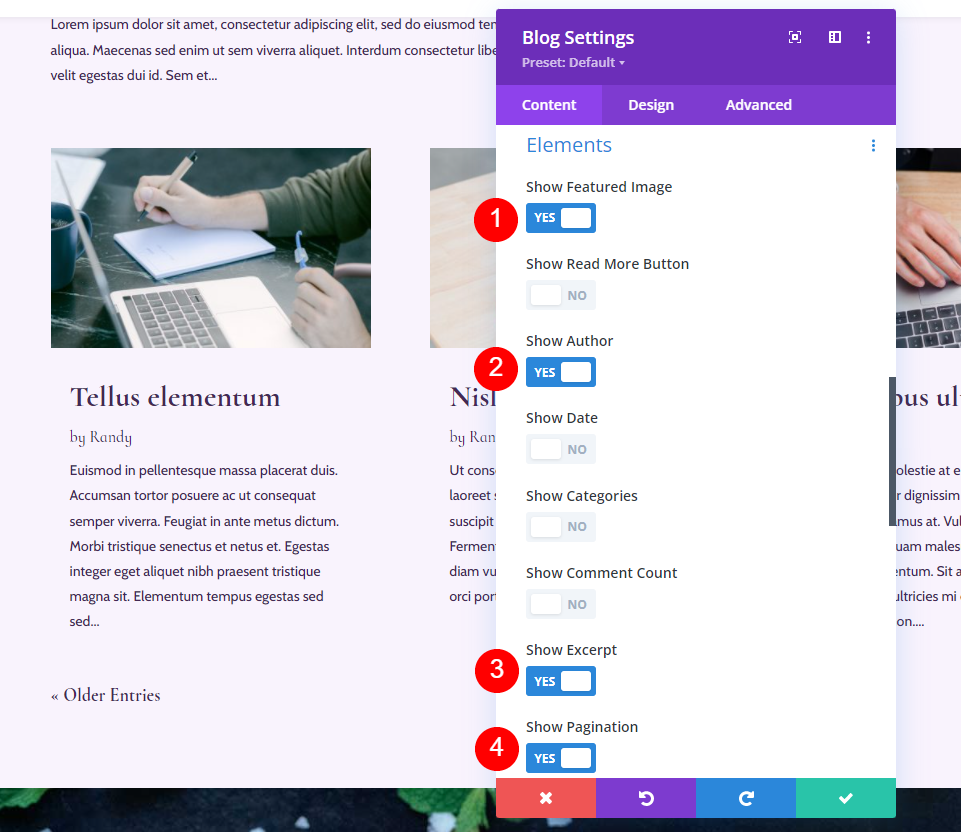
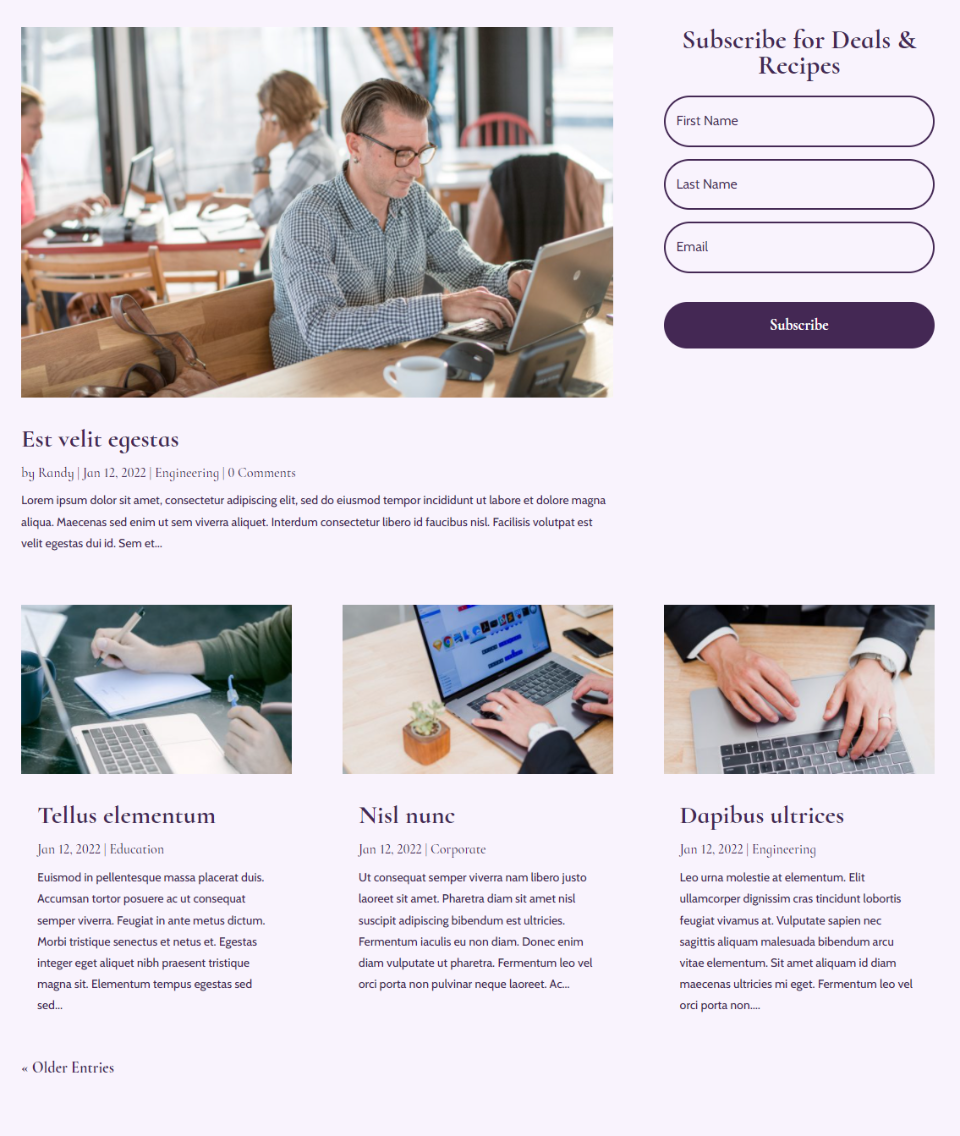
要素の組み合わせオプション4:注目の画像、作成者、抜粋、ページネーション
このオプションには、注目の画像、作成者、抜粋、およびページ付けが含まれます。

ブログページでの表示は次のとおりです。 他の要素がなければ、作者の名前は際立っています。 これは、多くの著者がいて、彼らに注目したい場合に最適です。

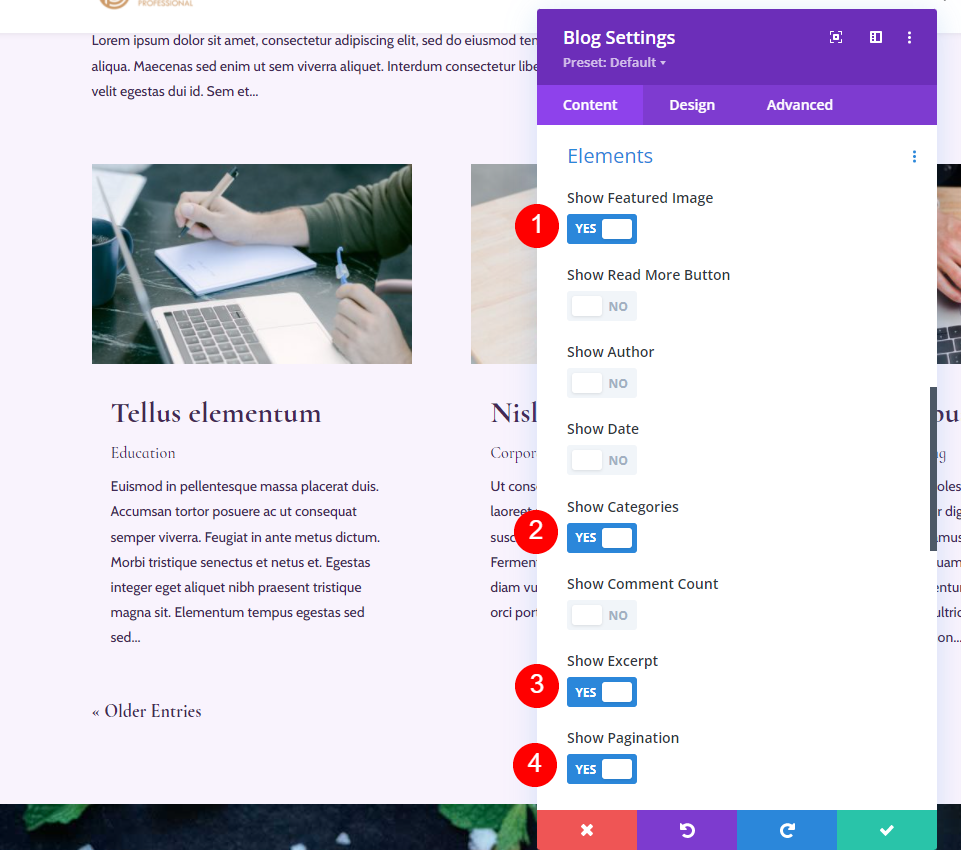
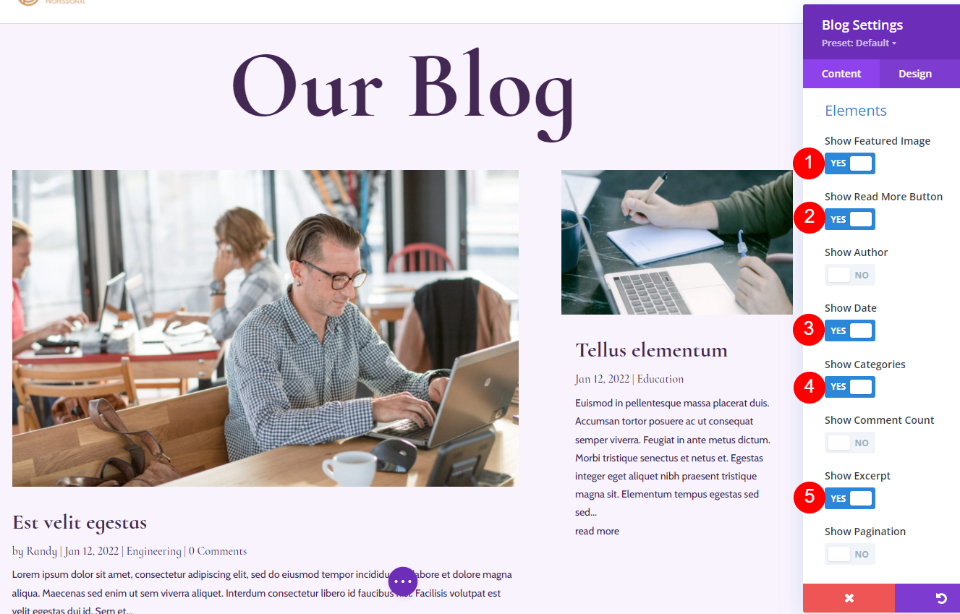
要素の組み合わせオプション5:注目の画像、カテゴリ、抜粋、ページネーション
このオプションは、注目の画像、カテゴリ、抜粋、およびページ付けを追加します。

ブログページでの表示は次のとおりです。 カテゴリはブログカード内でより目立ちます。 カテゴリは、それらを取り上げたい場合、またはカテゴリがたくさんある場合に表示するのに最適です。 読者が見たいカテゴリを簡単に選択できるため、ナビゲーションが簡単になります。

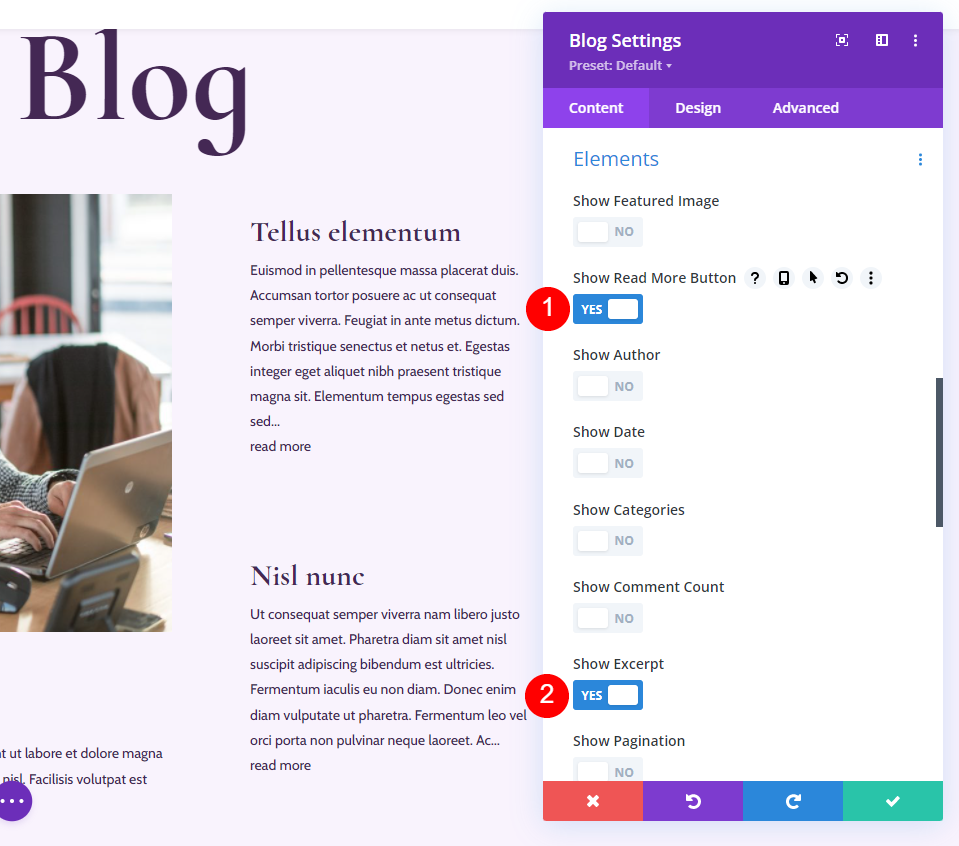
要素の組み合わせオプション6:続きを読むボタン、日付、カテゴリ、コメント数、抜粋とページネーション
これには、[続きを読む]ボタン、日付、カテゴリ、コメント数、抜粋、ページネーションが含まれます。 たくさんのように聞こえますが、ブログフィードで機能します。 注目の画像がないと、ブログカードが占めるスペースが少なくなります。 また、ページネーションは別の場所にあるため、ブログフィードに侵入することはありません。

ブログページでの表示は次のとおりです。 それはブログフィードにうまく機能し、あなたの目はまだ注目の投稿に引き付けられます。

要素の組み合わせオプション7:抜粋と続きを読むボタン
複数のブログモジュールをそれぞれの異なる要素と一緒に使用して、より多くの組み合わせを作成できます。 この組み合わせでは、[エキスパート]ボタンと[続きを読む]ボタンを使用するだけですが、ブログモジュールは、注目の投稿を表示するブログモジュールの横にあるヒーローセクションに移動されました。 これにより、モジュールの感触と目的が完全に異なります。

ページ上での表示は次のとおりです。 最新の投稿を強調表示してから、最新の投稿から注意を引くことなく次の2つの投稿を提供します。 これは雑誌のレイアウトのようなものです。

要素の組み合わせオプション8:複数のモジュールの要素
注目の投稿に要素を追加し、このオプションのブログフィードを最小限に抑えました。 注目の投稿ブログモジュールでは、注目の画像、作成者、日付、カテゴリ、コメント数、抜粋を有効にしました。

ブログフィードのブログモジュールでは、注目の画像、日付、カテゴリ、抜粋、およびページ付けを有効にしました。

ブログモジュールがブログページでどのように表示されるかを次に示します。 両方のモジュールは一緒にうまく機能します。 最初のものは注目を集め、より多くの情報が含まれています。 これは、最新の投稿へのコメントを促進するのに役立ちます。

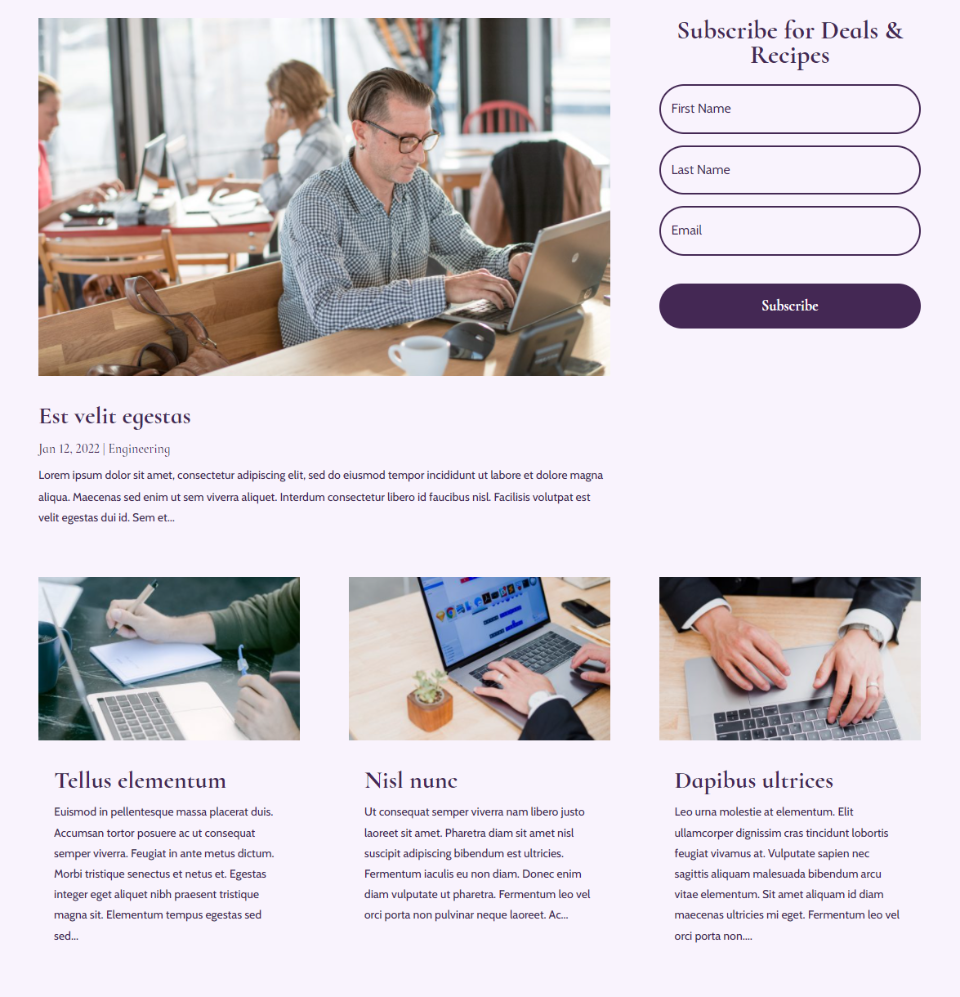
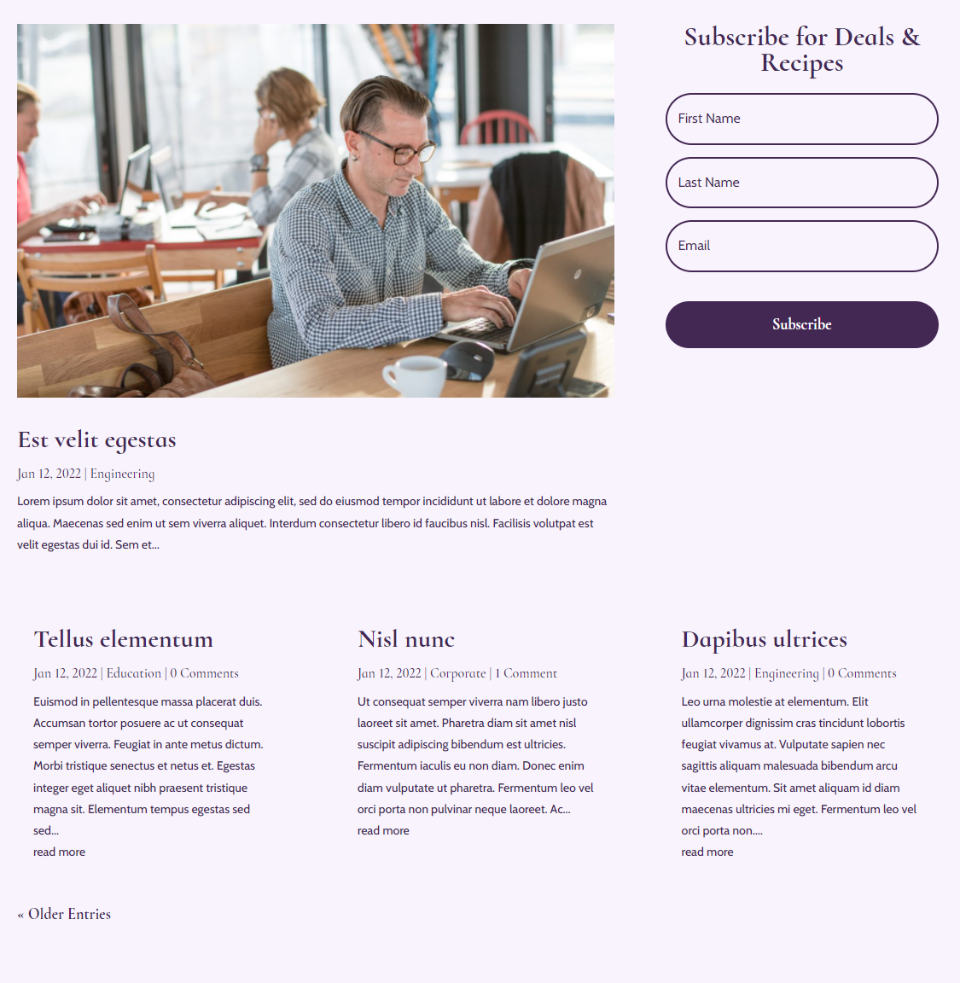
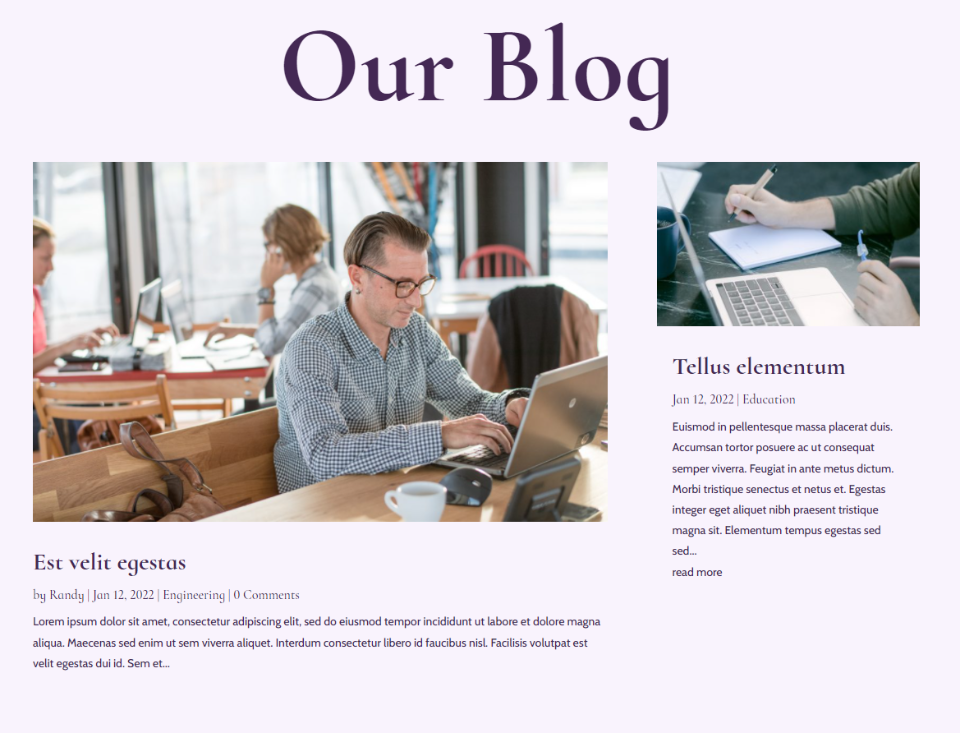
オプション9:注目の画像を含む複数のブログモジュール
このオプションは、前のオプションの注目の投稿ブログモジュールの要素の組み合わせを使用し、ブログフィードを注目の投稿の横の列に移動します。 これにより、興味深いヒーローセクションが作成されます。 2番目のブログモジュールでは、注目の画像、続きを読むボタン、日付、カテゴリ、および抜粋を選択しました。

ブログページでの表示は次のとおりです。 注目の画像が注目されますが、2番目の投稿はページ上で失われません。 要素の数が減ると、小さいブログカードがきれいになり、読みやすくなります。

終わりの考え
これが、Diviのブログモジュールの投稿要素の表示の組み合わせです。 それらを個別に有効にする機能があると、多くのデザインオプションが作成され、それらをさまざまな組み合わせで使用すると、ブログページの外観が変わる可能性があります。 さまざまな要素の組み合わせを試して、自分に最適なものを確認してください。 よくわからない場合は、A / B分割テストを試して、探している応答が得られるかどうかを確認してください。
私たちはあなたから聞きたい。 ブログモジュールでこれらの投稿要素の表示の組み合わせのいずれかを使用していますか? コメントで教えてください。
